解决混合内容警告和 WordPress SSL 设置
已发表: 2017-04-03
创建一个称职的网站需要考虑很多问题,包括网站所有者、创建网站的人员、网站管理员或经理,最重要的是受众。
一般来说,大多数在线购物者和用户越来越关注他们的在线安全。 SSL 证书已成为每个有意义的电子商务商店或网站的必要手续。
事实上,它是网站符合 PCI 规定的条件之一。 在在线用户与任何网站共享他们的机密信息之前,他们会寻找 SSL 证书的提示,例如“HTTPS”、锁定图标以及扩展 SSL 证书的绿条。
要在网上取得成功,您必须同时注意您的安全和网站访问者的安全。 没有人希望看到“站点关闭”错误消息或 Web 浏览器警告。 使用 SSL 证书保护您的网站是不够的。 您必须确保它在您的 Web 浏览器或 Web 服务器中配置良好。
本文的目的是向您展示如何提供安全网页和安全资产(例如脚本图像和表单),以及如何查找和解决浏览器安全错误。
HTTPS 基础知识
安全超文本传输协议或 HTTPS 用于通过 Internet 进行安全通信。 每当您访问使用 HTTPS 的页面时,您都会在 URL 中看到 https:// 并在浏览器中看到一个锁定图标。
密码、信用卡号和其他敏感用户信息等机密信息需要使用 HTTPS 安全提交。 要启用 HTTPS 浏览,您需要在 Web 服务器上购买并安装 SSL 证书。
由于缓存的原因,页面仍然可以通过 HTTP 提供,同时包括 HTTPS 表单。 这样做的缺点是用户不会看到与安全站点相关的提示(挂锁图标以及绿色栏地址)。
最重要的是,当包含 HTTP 资产(如表单、脚本和图像)的网页通过 HTTPS 提供时,浏览器会发出警告。 浏览器警告消息可能会向您的一些网站访问者发出警报,并导致他们无法完成交易或填写表格。
WordPress HTTPS
在您的服务器上成功安装 SSL 证书后,您需要在 WordPress 站点中实施 HTTPS。 以下是进行该过程的 3 种有效方法。
选项 1:强制所有页面使用 HTTPS
强制所有页面使用 HTTPS 是最简单的选择。 但是,它不适合,因为 HTTPS 页面没有启用缓存。 您可以通过 HTTPS 提供 WordPress 的所有页面,方法是转到 WordPress 常规设置,将 WordPress 地址 (URL) 和站点地址 (URL) 从 HTTP 更改为 HTTPS。
选项 2:将单个页面限制为 HTTPS(最常见)
在大多数情况下,您会发现有一些页面包含需要通过 HTTPS 加载的敏感信息,而其他不需要 SSL 证书的页面默认通过 HTTP 加载。
您可以使用服务器端来启用此功能或使用提供复选框的插件。 使用插件,如果您希望页面通过 HTTPS 加载,您可以轻松地选中该框,或者不选中它以进行 HTTP 加载。 这种插件的一些很好的例子是:
- WordPress HTTPS (SSL)
- 更好的 WP 安全性
选项 3:强制 HTTPS 登录或强制 HTTPS 登录和 HTTPS 管理
应保护登录页面免受网络钓鱼等网络攻击。 这就是保护登录页面和管理页面的理想选择。 您可以通过设置以下两个 wp-config.php 常量来实现在登录和管理页面上强制使用 HTTPS:
- 定义('FORCE_SSL_LOGIN,'真);
- 定义('FORCE_SSL_ADMIN,'真);
如果您设置 FORCE_SSL_ADMIN 常量,则无需单独设置 FORCE_SSL_LOGIN,因为它已包含在内。
识别 HTTPS 页面上的 HTTP 资产
这是您一直在等待的文章的重要部分:
- 如果您已经正确安装了 SSL 证书并且可以通过在地址栏中手动键入 HTTPS 进行浏览; 和
- 您的 HTTPS 插件和 a/orwp-config.php 常量已设置并正常工作。
- 浏览器是否应该显示“不安全内容”或“未加密内容警告”。
然后,证明网站上有非HTTPS的内容。 以下是解决有关混合内容的浏览器安全警告的一些方法。

1.查看源码
对于此方法,通过 HTTPS 加载页面,在页面任意位置单击鼠标右键; 然后根据您的浏览器单击“查看页面源代码”、“查看源代码”或“源代码”。
使用“查找”命令(编辑 -> 查找或 Ctrl+F 或 Cmd+F)并搜索:
源代码=”http:
(带双引号)
src='http:
(带单引号)
使用该方法,您可以手动查找通过 HTTP 而不是 HTTPS 提供的图像、iframe、脚本和任何其他资产。 如果您没有找到任何双引号和单引号,您可以转到其他 HTTPS 页面并在搜索查看源代码时重复相同的练习。
2.使用插件
您可以使用任何可用的插件来查看源代码并从页面中查找非 HTTP 内容,如下所示:
- WordPress HTTPS (SSL)(上面也提到过)
- WordPress HTTPS 测试
- SSL 不安全内容修复程序
在活动时使用任何这些插件通过 HTTPS 浏览您的站点,该插件会显示 HTTP 资产的通知。 请注意不要在未进行测试时让插件保持活动状态,因为某些插件只会向管理员显示,而其他插件会向所有访问者显示警告。
3. 使用第三方网站测试不安全资产
您可以通过将您的页面 URL 粘贴到第三方网站并让它为您测试来利用第三方网站来测试不安全的资产。
这种第三方网站的一个很好的例子是“为什么没有挂锁?”为什么没有挂锁是一个免费的测试网站,它提供了所有不安全加载项目的列表。 您应该修复主题或插件中的所有红色 X,然后单击“再次测试 URL”按钮以完全消除红色 X。
4. 使用谷歌检查你的网站
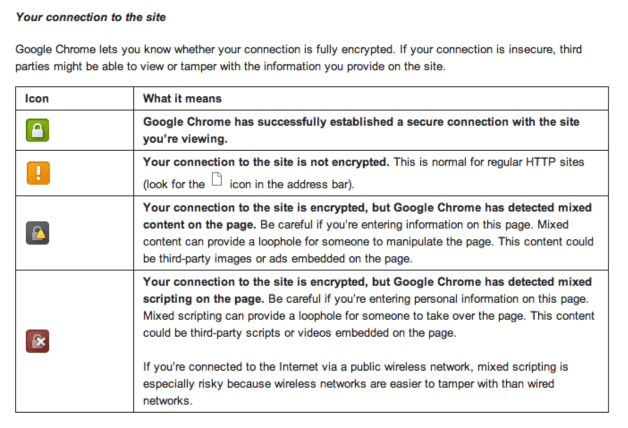
使用 Google 是最好的方法之一,因为它快速、简单并且可以在您可以访问的任何页面上使用。 Google Chrome 的检查器有一个控制台选项卡。 如果 HTTPS 页面在地址栏中显示为黄色或红色,如下面的第 2 列和第 3 列所示,请继续打开控制台以找出不安全的资产。

如何修复不安全加载的资产
如果您决定保留主题或插件,则可以使用以下方法对其进行修复。
- 联系插件开发者并报告错误。 确保停用插件。
- 您可以在开发人员的帮助下修改部分文件或修复问题
- 改变网站的主题可以证明是有帮助的
- 您也可以尝试修改当前安装主题的文件。
将资产从 HTTP 更改为 HTTPS
找到违规资产后,您可以更改它们以尊重协议或将它们更改为始终由 HTTPS 提供服务,如下所示:
1:使用相对 URL
如果资产被硬编码到主题或插件中,您可以将其从“http://site.com/assets/logo.png”更改为“//site.com/assets/logo.png”。
当包含来自其他服务器(如 API 脚本、iframe 或 Google 脚本)的资产时,此修复程序非常理想。
2:使用正确的 WordPress 编码标准
最后,一些顽固的错误无法通过使用相对 URL 来解决。 以下方法可以解决错误:
- home_url() 及相关函数
- is_ssl()
- WordPress 函数参考(避免使用红色的那些,因为它们已被弃用)
- WP_DEBUG cab 也有帮助
