WordPress 中的响应式设计:打造适合移动设备的网站的 7 个技巧
已发表: 2023-11-03
您想让您的网站适合移动设备吗? 如果您正在寻找分步指南,请继续阅读本文。 在这里,我将向您展示在 WordPress 中实现响应式设计的七个最佳技巧!
使用 WordPress 创建适合移动设备的网站或在线商店非常简单。 即使您是初学者或不懂技术的专业人士,您也可以做到,因为您不需要处理编码部分。
一旦您针对移动用户优化了网站,我相信您将有潜力实现大规模转化。 由于大多数用户更喜欢使用手机浏览互联网,因此必须优化您的网站并使其适合移动设备。
如果您需要了解如何操作,请继续阅读本文。 在这里,我将教您什么是响应式设计,为什么需要制作适合移动设备的网站,如何制作适合移动设备的网站,并回答一些常见问题。
什么是响应式设计?
响应式设计是 Web 开发人员和 WordPress 主题开发人员使用的常用术语。 这个想法很简单——如果您购买了响应式主题,它将均匀地适合每种屏幕尺寸。
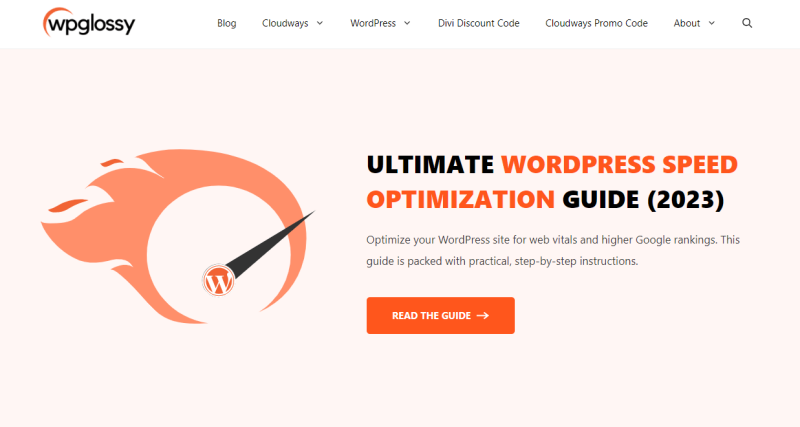
您不需要向主题添加额外的代码来改进它在特定屏幕尺寸上的表现。 例如,我的博客 WPGlossy 使用响应式主题。 这是它在桌面上的样子:

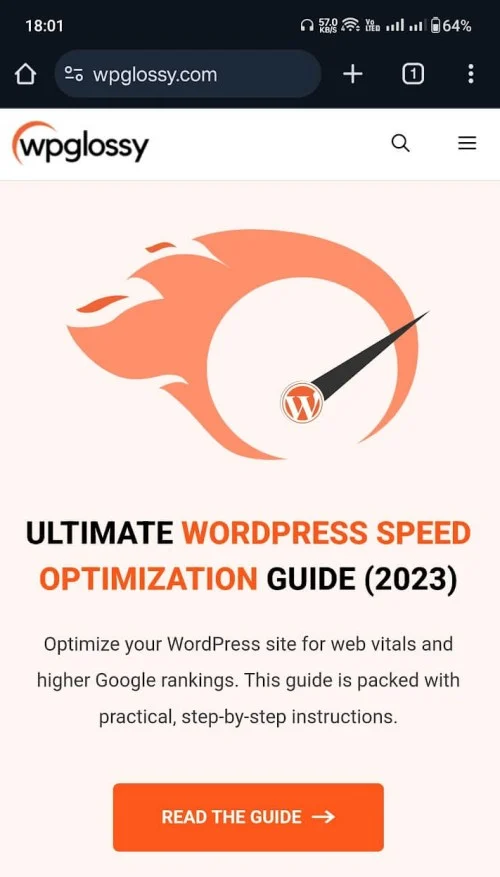
在手机上是这样显示的!

可以看到,博客没有任何问题,而且主题与屏幕配合得很好,这就是响应式设计的意义。 接下来,我们来看看什么是适合移动设备的网站。
什么是适合移动设备的网站?
顾名思义,适合移动设备的网站为移动访问者提供最佳的用户体验。 网页适应任何屏幕尺寸并包含触摸友好的元素。 它加载速度也超级快!
那么,如何针对移动设备优化您的网站请查看下一部分!
如何使网站适合移动设备?
要制作适合移动设备的网站,请使用以下提示:
- 调整图形元素
- 使用响应式主题
- 使用专用的移动设备友好插件
- 使用谷歌的AMP
- 检查选择加入表格
- 添加自定义宽度和高度以嵌入。
- 优化图像
这些技巧可让您构建适合移动设备的网站。 话不多说,让我们进入教程吧。
1.调整图形元素
您应该做的第一件事是确保图形元素排列良好。 当您运行网站或在线商店时,您可能会使用社交媒体图标或图标 SVG 来保持网站美观。 在图标之间保留足够的空间是一个不错的选择。
您还可以进行排版,以确保网站提供最佳的用户体验。 除了我之前提到的优化之外,您还应该关注矢量图形的间距。 实施此技巧后,请继续下一步。
2.使用响应式主题
接下来,您需要关注您正在使用的 WordPress 主题。 如今,大多数 WordPress 主题都是响应式的。 您可以根据您的要求选择一个并开始定制网站。
如果您不确定主题的响应能力,请查看主题开发人员提供的演示网站。 在使用定制主题时,请与开发人员确认模板的响应能力。
根据我的观点,市场上最好的响应式主题是:
- 生成新闻
- 阿斯特拉
- 凯登斯
- 迪维
要创建高度个性化的自定义页面设计,请将主题与著名的页面构建器插件(如 Elementor 或 Divi Builder)结合起来! 它们包含拖放元素,因此,您无需担心设计自由度和舒适度。
3. 优化图像
如果您正在运行一个教程网站或博客,需要图像来更好地传达信息,您应该进一步优化图像。 您可以在线查找 fphotosages 或使用 Adobe Illustrator 等编辑软件创建自己的照片。
默认情况下,人们会将图像直接上传到媒体库并将其嵌入到帖子、页面等中。这是一种不好的做法。 压缩图像并启用延迟加载以改善图像服务。
以下是启用自动压缩的插件,请查看:
- 短像素
- 想象
- WP 斯马什
另一方面,如果您更喜欢在线工具来压缩图像而不损失质量,请查看:
- 小PNG
- 优化
- 压缩现在
大多数 WordPress 缓存插件都带有延迟加载功能。 因此,使用任何缓存插件来覆盖这部分。
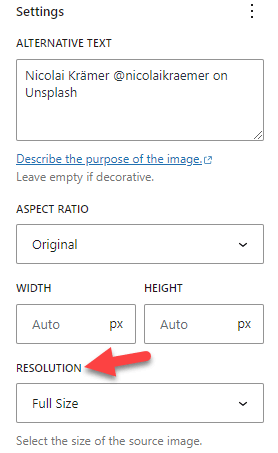
此外,当您将图像嵌入到帖子或页面时,您也可以选择自定义尺寸。

您可以从下拉列表中选择一种预制图像尺寸,或输入自定义高度和宽度。 修改图像设置后,发布(或更新)帖子。

4.使用适合移动设备的插件
我为您提供的下一个选择是使用专用的移动设备友好插件。 有几个插件可用于针对手机优化您的网站。
一些最好的是:
- 触摸屏
- 移动浏览
配置这些插件相对容易。 安装并激活该工具后,您就可以开始自定义网站的移动版本。
5.使用AMP
AMP 代表加速移动页面。 这是谷歌发布的一项功能,旨在通过提高页面加载时间和排名来帮助网站的移动版本获得更多流量。 如果您有相当数量的移动访问者,我建议实施 AMP。
设置 AMP 非常简单。 您可以使用 AMP for WP 插件将 Accelerated Mobile Pages 集成到您的 WordPress 网站中。 然后,使用此工具测试您的网页。 这样,如果有任何错误,您可以找到并解决它们。
6. 检查您的选择加入表格
研究表明,90% 以上的网站访问者永远不会再回来。 作为博主或企业主,这是有害的。 集成潜在客户生成或推送通知是保护您的在线业务免受此问题影响的最佳方法。
在添加选择加入表单以捕获网站访问者的电子邮件地址时,请确保表单本身和添加的图像能够很好地适应移动屏幕。 如果弹出表单没有针对手机进行优化,它会让您的移动用户感到沮丧,并且他们永远不会再回来。
因此,请检查选择加入表单的响应能力。 大多数潜在客户生成插件(例如 OptinMonster、Bloom 和 Thrive Architect)都提供响应式潜在客户生成表单。 如果您愿意,还可以添加自定义 CSS 代码以确保表单的响应能力。
7. 为嵌入添加自定义宽度和高度
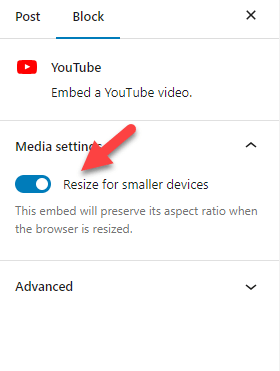
如果您在网站上嵌入 YouTube 视频,请重新检查配置选项。 如果您使用 YouTube 嵌入块嵌入视频,请检查右侧。
为较小的设备启用名为“调整大小”的选项。

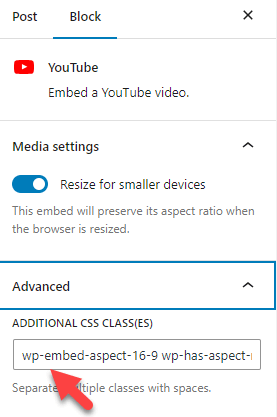
您还可以从“高级”选项卡中找到该块的 CSS 类。

使用此类添加自定义 CSS 代码(例如,最大高度和宽度)。 这样,您就可以向 eThat 就是这样添加自定义宽度和高度!
遵循这些步骤将帮助您创建一个理想的适合移动设备的 WordPress 网站。
经常问的问题
现在,让我们看看有关适合移动设备的网站的一些常见问题解答以及为什么您需要一个!
WordPress 有适合移动设备的设计吗?
WordPress 是一个 CMS(内容管理系统)。 主要是,您在网站上使用的主题决定了您的网站是否适合移动设备。
有可用的响应式主题吗?
WordPress 主题存储库和 ThemeForest 等市场中提供的大多数主题都是响应式的。 如果您对主题有任何疑问,请随时联系官方支持团队; 他们将帮助您解决响应能力问题。
Google AMP 如何帮助移动用户?
一旦您实施了 AMP,您的网站将在移动搜索上排名更高。 由于设计也是极简的,因此页面的加载速度将是最好的。 如果您的目标是移动访问者,那么 AMP 是一个不错的选择。
如何确保您的网站适合移动设备
您可以使用 Google 的移动设备友好测试工具来检查问题。 它是一个免费工具; 他们会告诉您您的网站是否存在移动设备友好性问题。
结论
由于大多数人使用手机上网,因此建议拥有一个针对手机优化的网站。 此外,WordPress 中的响应式设计将帮助您获得 Google 排名。
有多种方法可以确保网站适合移动设备。 在这篇文章中,我向您展示了七种自定义方法,使您的 WordPress 网站适合移动设备。 这里提到的所有方法都是初学者友好的,不需要编码知识。
查看它们并开始一一实施。 您可以轻松优化现有的 WordPress 网站或移动设备上的 WooCommerce 商店。 您还知道其他使网站响应式的方法吗? 请在评论中告诉我。
