使用CSS媒体查询断点(简单方式)的响应式设计
已发表: 2025-03-02没有什么比精心设计网页并在手机上进行检查的更糟糕的了,没有什么可读的。值得庆幸的是,CSS提供了几种解决这种确切情况的方法。 CSS工具带中最长期的工具之一是媒体查询。
媒体查询可让您在非常具体的情况下指定设计规则。如果您知道如何编写CSS,则可以在大约五分钟内开始编写媒体查询。但是,如果您不是CSS的专业人士,那么他们的好处就不会超出您的范围,我将向您展示WordPress的最佳页面构建器如何允许您在没有意识到的情况下构建媒体查询。
- 1什么是媒体查询和重要的知识
- 1.1媒体查询的语法
- 1.2编写媒体查询时的最佳实践
- 1.3设置断点
- 2 Divi如何使媒体查询更易于使用
- 其他帮助您构建响应式网站的事物
- 3.1 CSS网格:无断点的响应布局
- 3.2 CSS Flexbox:自适应对齐
- 3.3夹式()用于流体版式
- 3.4逻辑属性(无单位值)
- 4种用于媒体查询的工具
- 4.1 1。浏览器响应式设计工具
- 4.2 2。跨浏览器测试工具
- 5如何使用Divi在不编码的情况下创建媒体查询
- 6开始使用媒体查询
什么是媒体查询和重要的知识
从大型桌面显示器到手机,各种设备都打开了网站。媒体查询是CSS的关键工具,用于实现可读且精心设计的网站,无论屏幕尺寸如何。媒体查询允许您根据屏幕尺寸,设备类型,方向,分辨率等有条件地应用CSS样式。

iPhone的发布实际上是响应式设计首次成为Web Design的重要组成部分。在移动设备上,大部分网络根本无法读取。今天,情况要好得多,但是事情仍然很复杂。那里有数十个旗舰手机,以及各种屏幕分辨率和尺寸。
不仅如此,桌面显示器却达到了荒谬的比例(我将来是40英寸以上的显示),这意味着Web Designers必须创建可在2.5到41英寸宽的网站上创建的网站。

如果这样做的话,也许要小一点。
媒体查询的语法
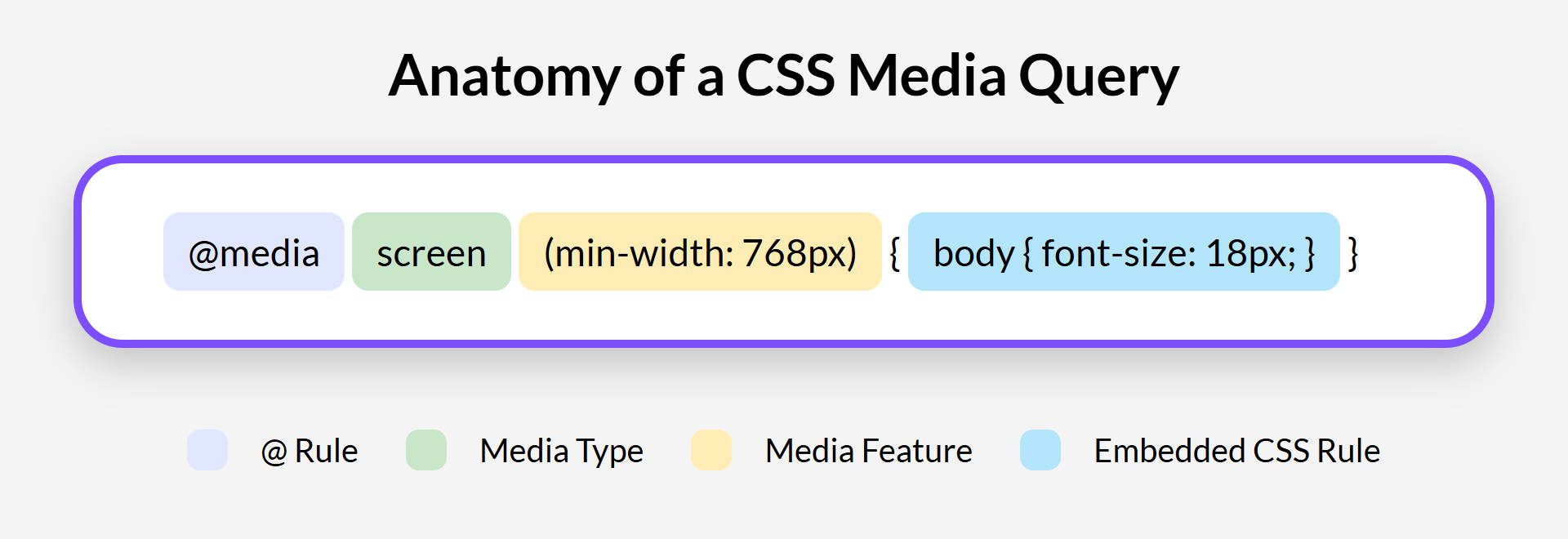
媒体查询在CSS中使用特定的结构。

它以@Media开头,它告诉您浏览器您正在定义媒体查询。接下来,您指定媒体类型。对于网站,屏幕是最常见的类型,因为它适用于计算机屏幕,平板电脑和智能手机显示器。还有其他,例如印刷和
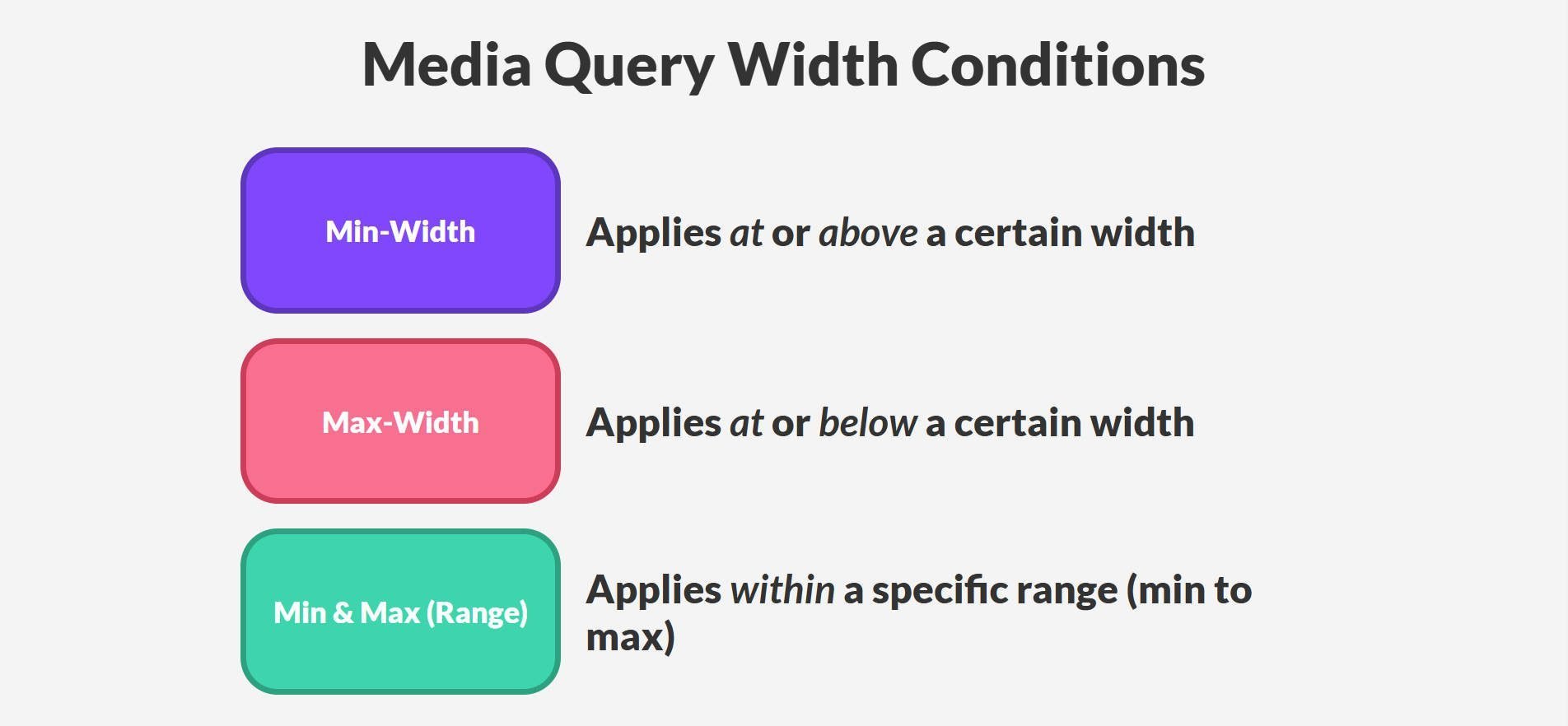
在媒体类型之后,您可以在括号中添加媒体功能。这些是触发媒体查询的条件。宽度是关键媒体功能。您通常会使用最大宽度和最小宽度来针对不同的屏幕宽度。当屏幕处于特定宽度或以下时,最大宽度会应用样式。当屏幕在某个宽度上或以上时,最小宽度适用于样式。

在媒体查询中,您可以编写标准CSS规则。仅当满足媒体查询条件(通常宽度条件)时,才会应用这些CSS规则。
媒体查询可以针对设备宽度的目标更多。方向检测设备是否处于人像(垂直)或景观(水平)模式中。分辨率和设备像素比用于高分辨率或“视网膜”屏幕,以确保图像和文本锐利。指针和悬停可以在具有触摸输入与基于鼠标的交互的设备之间区分。因此,在学习基于宽度的媒体查询的基础知识之后,您还有更多供您学习的知识。
撰写媒体查询时的最佳实践
媒体查询很快就很难管理。遵循这些关键实践,以保持您的样式有组织和可扩展:
- 移动优先设计→以最小的断点作为基础开始,然后使用最小宽度进行扩展,而不是不断地覆盖样式。
- 使用自适应布局→Flexbox和网格可以通过默认情况下的元素流量来消除对过多的媒体查询的需求。
- 保持样式模块化→为了更容易维护,请将组件特定的媒体查询放入组件的CSS文件中,而不是全局样式表中。
设置断点
断点是媒体查询可以针对的特定屏幕宽度。断点大致与设备类别匹配:小型手机,平板电脑和台式机。但是,这些数字只是心理类别。尽管有标准的“默认值”,但最好在浏览器的开发工具中测试您的网站。检查网站的设计以确定需要断点的位置。
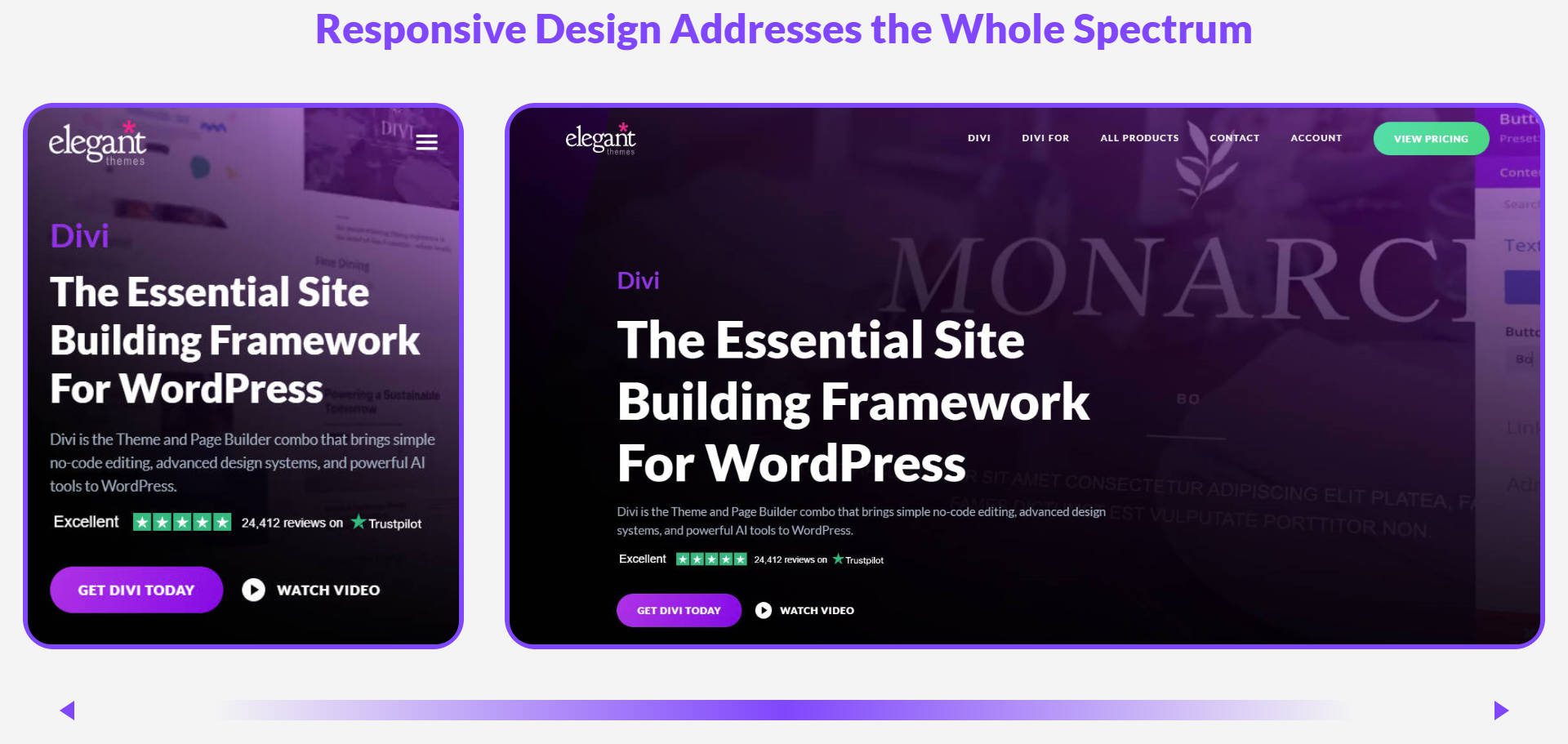
这是一个带有默认断点设置的页面的示例,但设计遭受的示例是因为移动断点看起来比770px的平板电脑断点更好。
以下是一些默认的媒体查询范围,您可以从(但是如果您的设计需要不同的内容),请随时偏离):
- 电话:高达480px
- 景观手机和较小的肖像平板电脑: 481px至768px
- 景观平板电脑和笔记本电脑: 769px至1024px
- 较大的显示器: 1025px至1366px
- 额外的监视器和电视: 1366px以上
这是Bootstrap框架设置断点的方式:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
媒体查询解决了响应迅速的Web设计可能出了很多问题。只是他们并不总是最容易与之合作。它们可能很难管理和诊断内部问题,因为它们本质上是您必须编写的更多CS。
Divi如何使媒体查询更易于使用
随着您可以为您创建规则的许多断点,快速应用媒体查询会变得不知所措。在起作用的同时,它很容易征税。

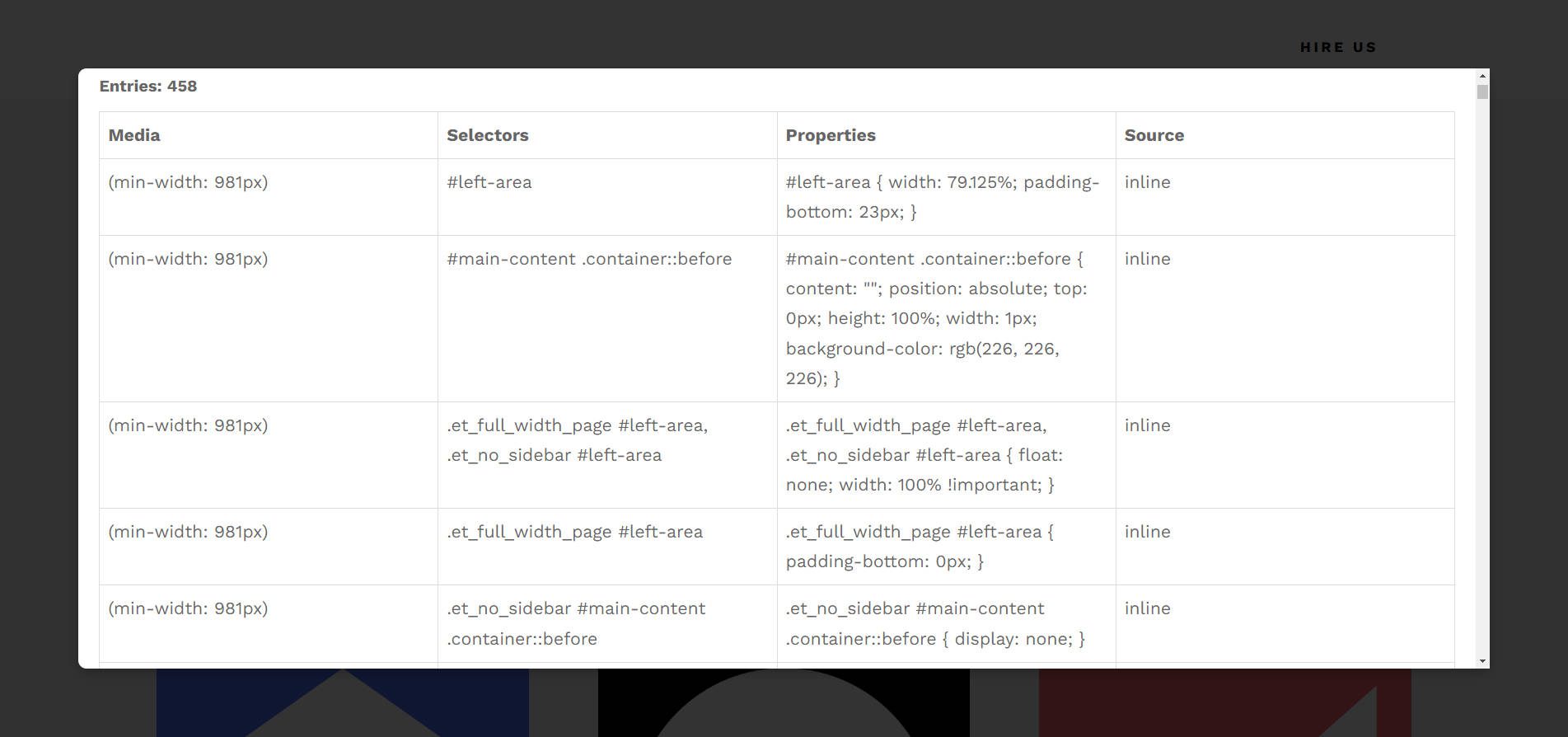
此页面有458个媒体查询,只有三个断点。想象一下,如果设置了七个断点,那很多。我构建了一个简单的工具,可以在页面上查找,计数和显示所有媒体查询,以便我可以在视觉上向您展示此查询。
这实际上是像Divi这样的视觉设计工具的主要好处。使用Divi,将媒体查询抽象出来,并根据您的设计决策在Visual Page Builder中自动创建。您将获得精细调整设计的所有好处(在多个断点上),而无需编写或管理每个媒体查询。
相反,Divi使每个模块的响应设置都可以轻松管理(查找,更新和删除)。这与在样式表中管理数百个媒体查询相反。该方法需要使用CTRL+f/cmd+f来查找要编辑的查询。在Divi内部,您的所有响应设置都保存在模块本身上。要编辑样式,请查找页面上的元素,转到要编辑的响应视图,然后进行更改。 Divi的所有设计工具都经过调制,可在该断点处使用,使其非常直观。

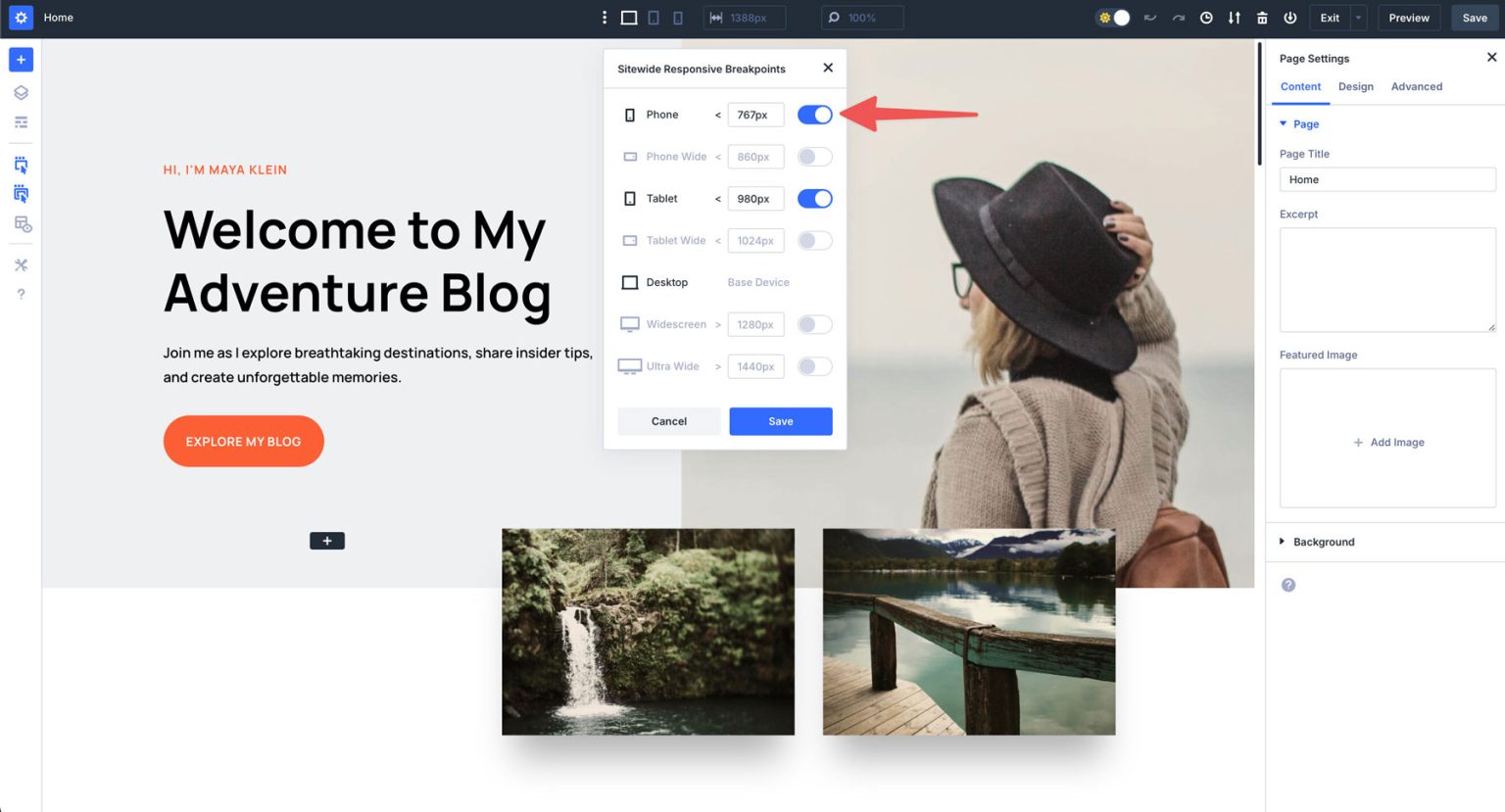
Divi允许您定义自己的断点宽度。这意味着您不需要使用与您的需求完全不符的默认设置。您可以更改任何断点以精确应用所需的接缝。请注意,断点设置为整个站点。
得到Divi
其他帮助您构建响应式网站的事物
尽管媒体查询可帮助您在特定的断点上控制设计,但现代CSS工具可以通过使元素固有的灵活性来减少对它们的依赖。如果您的布局可以自动调整自己,该怎么办?
CSS网格:无断点的响应布局
CSS网格是一个布局系统,将元素放入网格中,整个网格结构会自动调整到可用的间距。它非常适合在结构列和行布局沿结构列显示一定的项目。与在一个轴上工作的Flexbox不同,网格在控制的两个维度上起作用。
何时使用网格
- 当您需要一个动态网格时,可以根据可用空间重新安排自身。
- 纸牌,画廊,仪表板和多节布局的理想选择。
示例:无媒体查询的自动拟合网格
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
为什么起作用
- Auto-Fit用尽可能多的列填充行。如果剩下额外的空间,列会生长而不是留下空隙。
- Minmax(200px,1fr)表示每列至少为200px,但在任何额外空间的实例中都会增长。
- 不需要媒体查询 - 列列根据屏幕宽度自然调整。
CSS Flexbox:自适应对齐
Flexbox是一个布局系统,旨在沿单个轴(行或列)安排元素。它在项目之间动态分配空间,使其非常适合导航菜单,按钮和内容对齐。
当Flexbox有用时
- 在设计Navbars,按钮和表单布局时,根据可用空间进行调整。
- 当元素需要相等的间距或动态包装而无需编写断点时。
示例:包装导航,而无需媒体查询
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
为什么起作用
- 弹性包:包裹;当项目不再适合单行时,它们可以分解到新线路上,这意味着它们自然而然地适应了不同的屏幕尺寸。
- 不需要媒体查询 - 随着容器的调整,信息自然流动。
流体排版的夹具()
Clamp()函数允许字体大小(或其他属性)在最小值和最大值之间动态扩展,这都是基于屏幕尺寸的。这使得文本在小屏幕上可读,但在较大的显示器上不会太大。
当clamp()有用时
- 在设计标题和身体文本时,应流畅而无需媒体查询。
- 防止在移动设备上过多或在超宽屏幕上变得太小。
示例:标题上的clamp()
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
为什么起作用
- H1标题至少为1.5REM ,并将在视口宽度的2%动态缩放,但永远不会超过3REM 。
- 不需要媒体查询来调整不同屏幕尺寸的排版
- 钳位()可以流畅地工作 - 甚至在断点之间。
逻辑属性(无单位值)
逻辑属性替换了用流动的术语(例如内联尺寸(宽度)和块大小(高度))的硬编码值(例如宽度,高度,左和右)。这些会根据文本方向自动调整,并且不依赖每个断点的精确测量。
当逻辑属性有用时
- 在设计多语言网站时,该网站在从左到右(LTR)和左侧(RTL)布局之间进行切换。
- 无需不同的样式表或媒体查询而无需国际化。
示例:容器上的逻辑属性而不是固定值
.container {
inline-size: 100%;
block-size: auto;
}
为什么起作用
- 内联尺寸可确保在任何写作模式(LTR或RTL)中确保完整的宽度,而无需分别针对每个写作模式进行硬编码。
- 不需要单独的阿拉伯语,希伯来语或其他RTL语言的样式。这消除了为不同的文本方向编写单独的CSS的需要,从而可以自动调整布局。
使用媒体查询的工具
任何网页设计师都应知道下面的一个或两个工具。无论您使用哪种CSS模块来实现最终结果,它们都会帮助您了解响应设计如何塑造。
1。浏览器响应式设计工具

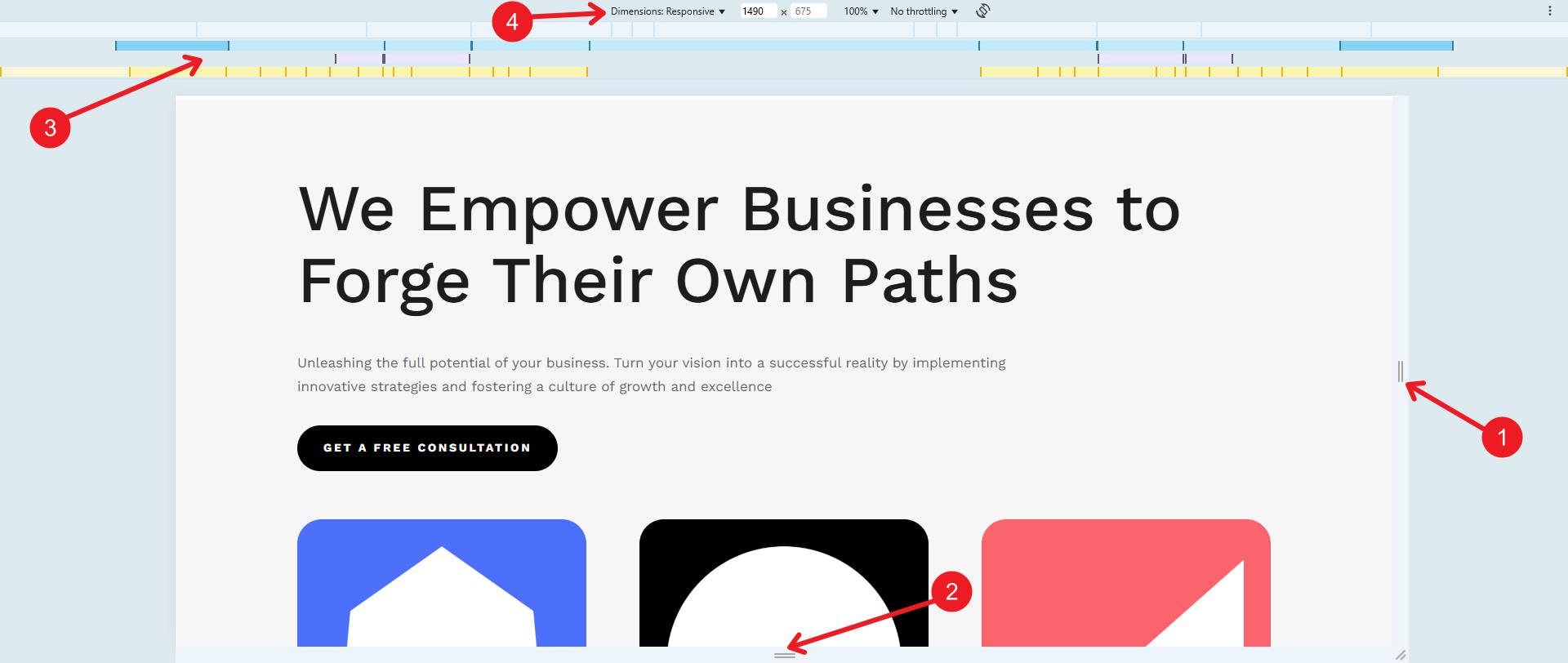
Google Chrome和Firefox在开发人员工具中的响应视图非常方便(上图所示)。有了它,您可以模拟各种预定义设备,包括流行的智能手机和平板电脑。您也有:
- 页面宽度句柄(可拖动大小)
- 这使您可以通过拖动来测试网站在不同屏幕宽度的响应方式来手动调整视口宽度。
- 页面高度手柄(可拖动大小)
- 这使您可以通过拖动来测试网站在不同屏幕高度的响应方式来手动调整视口高。
- 媒体查询断点概述
- 活动CSS媒体查询的视觉表示。蓝色条表示最小的断点,黄色条显示最大宽度,紫色/粉红色条突出了其他媒体功能(例如Min和Max)。
- 视口维度和设备选择
- 这显示了当前的视口宽度和像素的高度。您可以选择预定义的设备尺寸或设置自定义宽度以按标准间隔测试响应能力。
您可以在Windows/Linux或CMD +选项上按CTRL + SHIFT + I在Mac上按CTRL + SHIFT + I打开Chrome's或Firefox的DevTools。
2。跨浏览器测试工具
lambdatest

Lambdatest是一个基于云的平台,允许开发人员在各种设备和操作系统上测试其网站。该平台还支持自动化工作流,这对于大型项目特别有用。
获取lambdatest
Browserstack

Browserstack在真实设备上提供实时测试,以确保最准确的结果。它模拟不同屏幕分辨率,浏览器和操作系统的能力使其成为响应式测试的必不可少的工具。开发人员可以将其与CI/CD管道集成在一起,以进行无缝测试工作流程。 Browserstack提供了测试媒体查询的不同工具:
- 实时测试(在真实设备上进行手动测试)。
- 响应式测试(对不同屏幕尺寸的快速检查)。
- 自动测试(使用硒,剧作家或其他自动化工具)。
获取Browserstack
如何使用Divi在不编码的情况下创建媒体查询
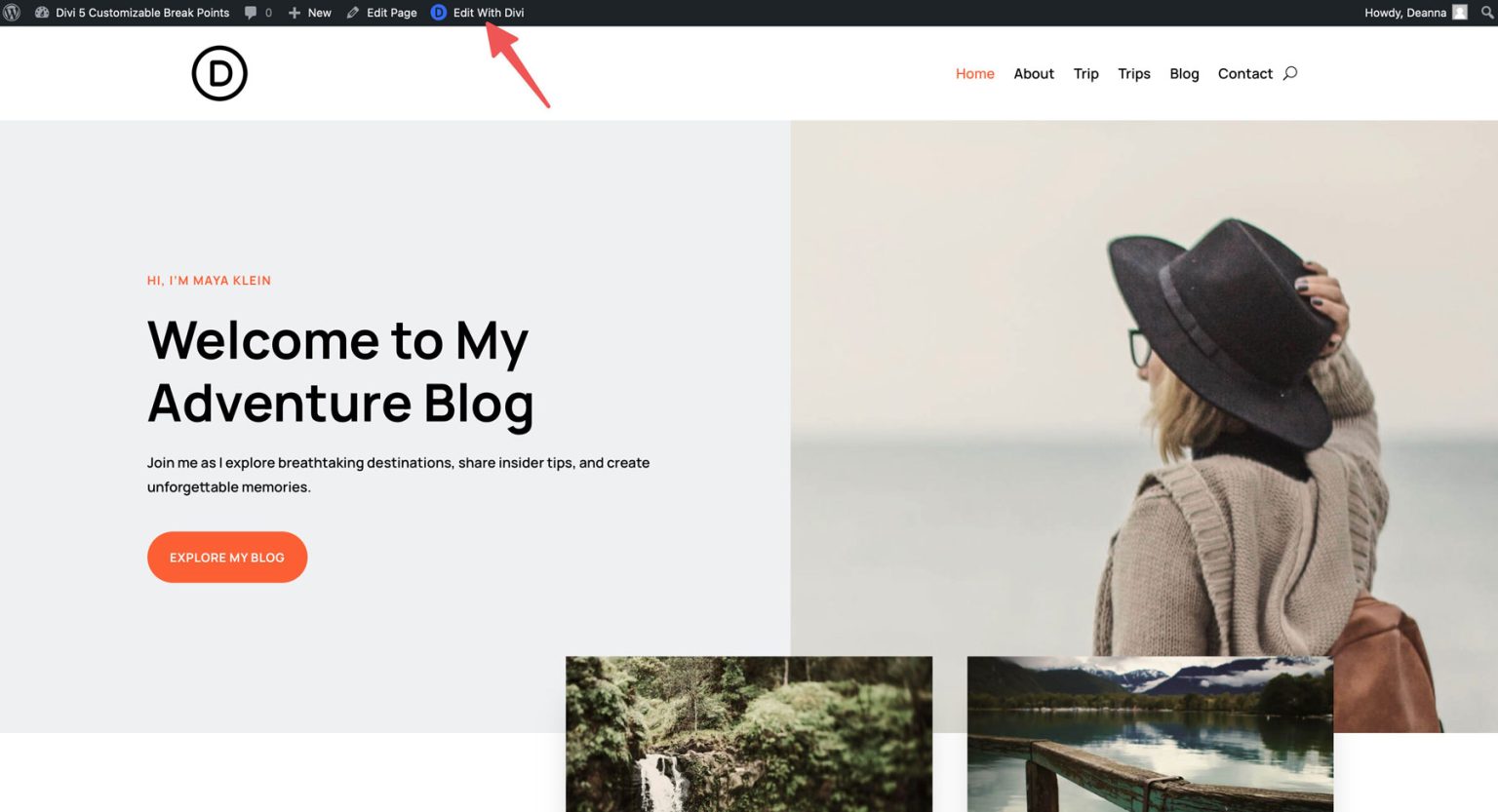
由于您对媒体查询有更多了解(以及如何测试),因此我想确切地向您展示Divi内部的工作方式。 Divi 5引入了高级断点系统,使用户可以更多地控制响应式设计。您可以在任何页面上直接访问视觉构建器中的断点。

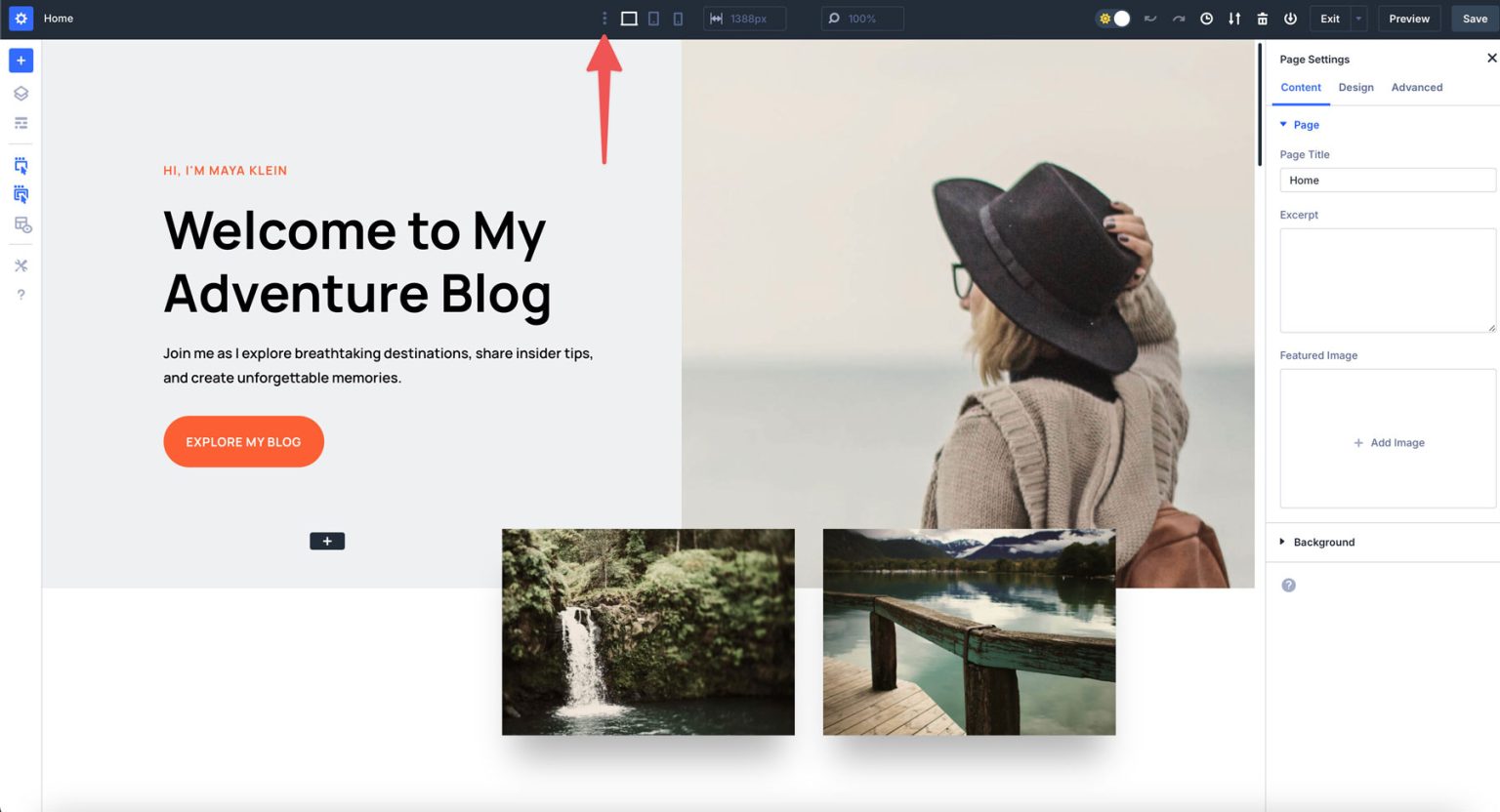
单击Visual Builder的主任务栏中的“三点图标”,以查看您可以添加和自定义的断点列表。

在设置内找到拨动开关,以根据需要启用或禁用断点。您还可以为所有断点设置自定义值。

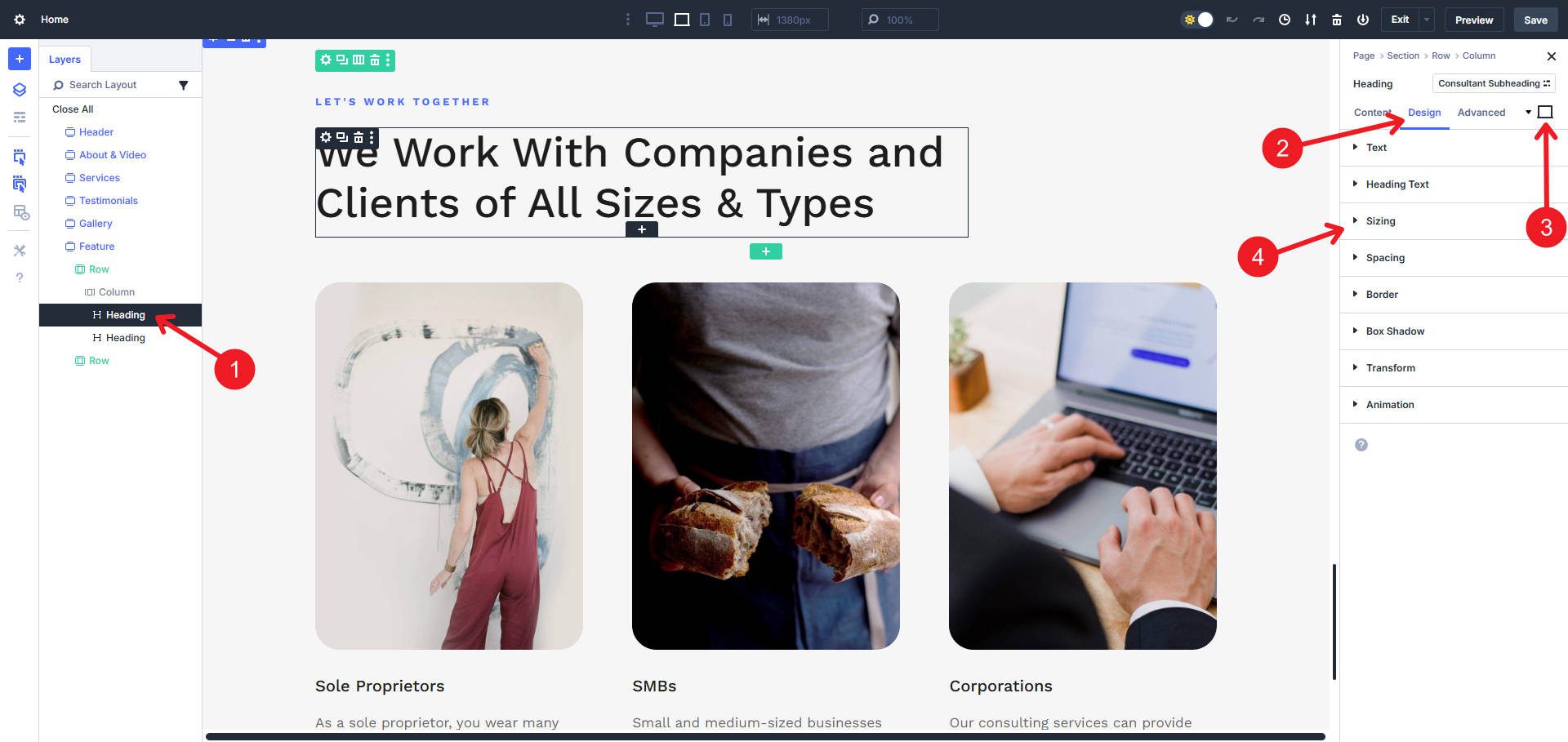
当您准备好断点时,您可以单击页面上的任何模块。从那里,更改为要进行更改的断点,选择要编辑的样式并进行更改。

您可以准确地看到它如何看待该断点,甚至可以使用可拖动的宽度栏,以查看它在整个断点的范围内的外观。
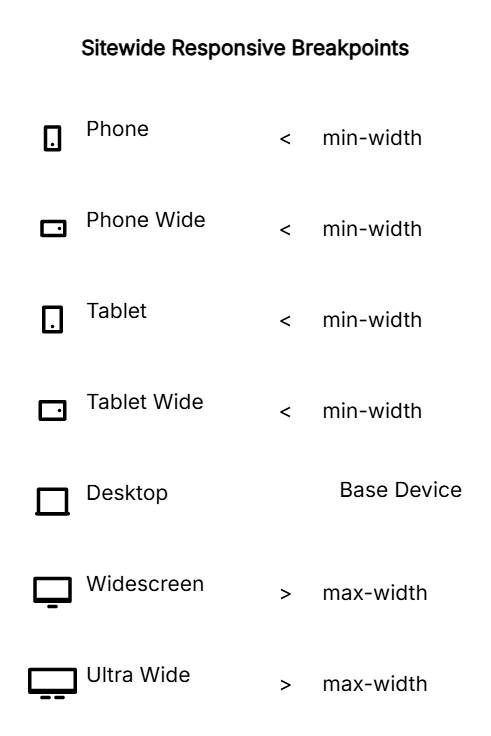
响应式设置在手机,电话宽,平板电脑和平板电脑宽断点的模块中应用,使用最小媒体查询。在宽屏和超宽断点的模块中应用的响应灵敏设置使用最大宽度介质查询。这些是为您自动创建的;您不需要手动写它们,这就是它们在幕后工作的方式。

桌面充当上方和下方最接近断点之间的基本设备。基本设备不使用媒体查询,而只使用标准CSS。但是再次,Divi确保您不必担心自己写这些媒体疑问。当您对UI进行更改时,这些媒体查询将自动创建。
得到Divi
开始使用媒体查询
响应式设计使每个网站访问者都能获得良好的体验。一种尺寸适合的方法不会使用从可穿戴设备到超宽的监视器的设备将其切割。媒体查询和现代CSS技术为您提供了构建明智地适应任何屏幕尺寸的站点的工具。而且,如果直接与CSS合作令人生畏,Divi使得在不需要编写或管理单独的媒体查询的情况下,就可以轻松地实现相同的效果。

您是在WordPress上构建新网站还是重新设计当前网站?使用Divi 5来创建生活中最简单的响应网站。
得到Divi
