响应式与自适应:如何选择正确的设计方法
已发表: 2022-10-14就在几年前,设计师可以创建一个单一的刚性网站版本并收工。 情况不再如此。 现在,他们需要考虑无数智能手机、可穿戴设备、平板电脑和其他智能设备——你也一样。
对于电子商务企业尤其如此。 大多数品牌再也不能专注于单一设备。 超过 58% 的互联网流量来自移动设备,而桌面设备占 40%。 近 60% 的电子商务销售是通过移动设备完成的。
移动流量的份额只会不断增长,这意味着设计师还必须迎合不同的用户需求和浏览风格。 移动用户不那么耐心——他们希望网站内容小而易处理。 另一方面,PC 用户通常愿意花更多时间研究特定的报价。
问题是,您如何确保您的设计在任何屏幕上看起来都很棒并满足各种用户需求? 响应式设计是唯一的出路吗? 在某些情况下,自适应设计不是更好的选择吗? 响应式设计和自适应设计究竟有何不同?
让我们来了解一下。
响应式与自适应设计:有什么区别?
在我们走得更远之前,我们应该定义我们正在处理的内容。
响应式设计使您的内容响应用户的屏幕尺寸并进行相应调整。 使用响应式设计,您可以创建单一布局并使其各个元素灵活,以确保它们在不同的屏幕上正确显示。
将响应式设计视为一组规则,告诉您的内容如何表现。 您可以使用 CSS 媒体查询来指定目标设备类型并设置断点,即屏幕的最大或最小宽度等条件。 断点决定了你的布局何时应该改变。
反过来,自适应设计意味着您的内容以预先确定的方式适应用户的设备参数。 您拥有的不是一种而是多种现成的布局来解决不同的屏幕尺寸、方向等问题。 您可以根据用户的设备类型决定您的内容在用户浏览器中的显示方式。
简而言之,通过响应式设计,您可以决定内容的反应方式,而通过自适应设计,您还可以确定最终结果。 无论您选择哪一种,您都可以为智能手机和桌面用户创造流畅、无缝的体验。 反过来,这将提高您的搜索引擎排名。
这种并排比较将帮助您了解响应式设计和自适应设计之间的主要区别:
| 响应式设计 | 自适应设计 |
| 一种布局适合不同的屏幕尺寸 | 根据屏幕大小显示多个模板 |
| 相对单位更优惠 | 绝对单位更优惠 |
| 灵活、流畅的布局 | 固定的静态布局 |
| 针对所有可能的设备 | 针对最流行的设备 |
| 更广泛的关注点 | 更高的精度 |
这两种方法都是绝对可行的; 他们帮助您遵循常见的网页设计原则并创建一个对客户友好的网站。 响应式设计与自适应设计之间的主要区别在于它们的执行方式。
响应式网页设计的优缺点
让我们从响应式设计的优点开始:
- 您不需要高级编码技能。 如果您使用 Squarespace 之类的拖放式网站构建器,默认情况下您最终会得到一个响应式网站。 您也可以轻松找到轻量级、完全可定制的响应式 WordPress 主题。
- 响应式设计为王。 它变得非常普遍,几乎每个 UX 设计师都熟悉它。 Bootstrap 是最流行的 CSS 框架,主要用于设计响应式、移动优先的网站。
- 您可以充分利用可用的屏幕空间。 响应式布局为您提供更多控制权,并让您更有效地管理空白。 因此,您的设计永远不会显得凌乱或空洞。
- 它更实惠。 如前所述,您可以使用无代码工具自己创建一个基本的响应式网站。 或者,即使您的预算有限,您也可以聘请自由职业者或代理机构。 查看我们值得信赖的代理客户名单,寻找可靠的合作伙伴。
- 响应式页面需要较少的维护。 即使市场上有一个新的小工具并且每个人都突然使用它,有了一个响应式网站,你也没有什么可担心的。 您可能需要进行一些更改,但不必重新设计整个布局。
- 响应式设计意味着快速交付。 一种布局的设计时间比六个少,这意味着您的新网站可以在几天内启动并运行。
现在来看看响应式设计的缺点:
- 您创建的目标体验更少。 在尝试考虑所有现有设备时,您不可避免地会失去某种程度的个性化。
- 响应式设计需要大量的计划和实验。 这不是一种不干涉的方法——在它上线之前,您仍然需要在各种视口大小上测试您的设计。 分配一些时间来修复不一致,因为它们不可避免地会弹出。
响应式设计:示例和用例
响应式设计的用例似乎无穷无尽,因为响应式设计的多功能性和平易近人。 正如您将从此处描述的示例中看到的那样,任何个人和商业网站都可以从响应性和灵活性中受益。
这种来自龙舌兰酒品牌 Los Sundays 的响应式设计在 PC 和移动设备上看起来同样令人惊叹。 设计师巧妙地为不同的视口确定了内容的优先级,并确保排版保持大胆但不会过于强烈。

催眠的视差效应只能在更大的屏幕上才能看到——并因此被欣赏。 在这里,用户从智能手机访问页面时,可以获得美观、快速、轻量级的体验。
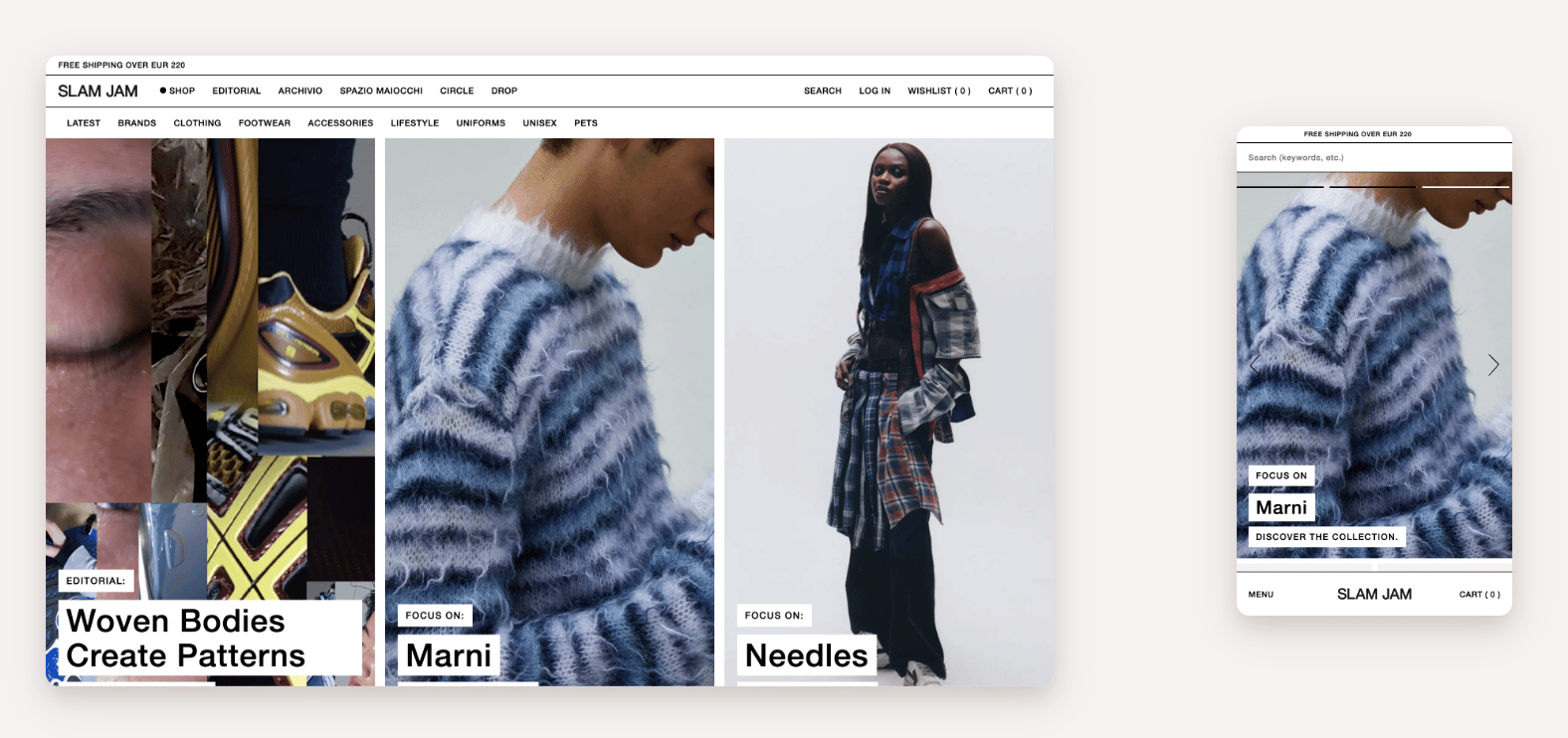
网上服装店 Slam Jam 的下一个例子也是如此。 一旦您切换到屏幕较小的设备,该网站就会顺利转换。 产品显示在两列而不是四列中,并且菜单移动到底部以使搜索栏更易于访问。 轮播让用户无需放大和缩小即可发现新产品。

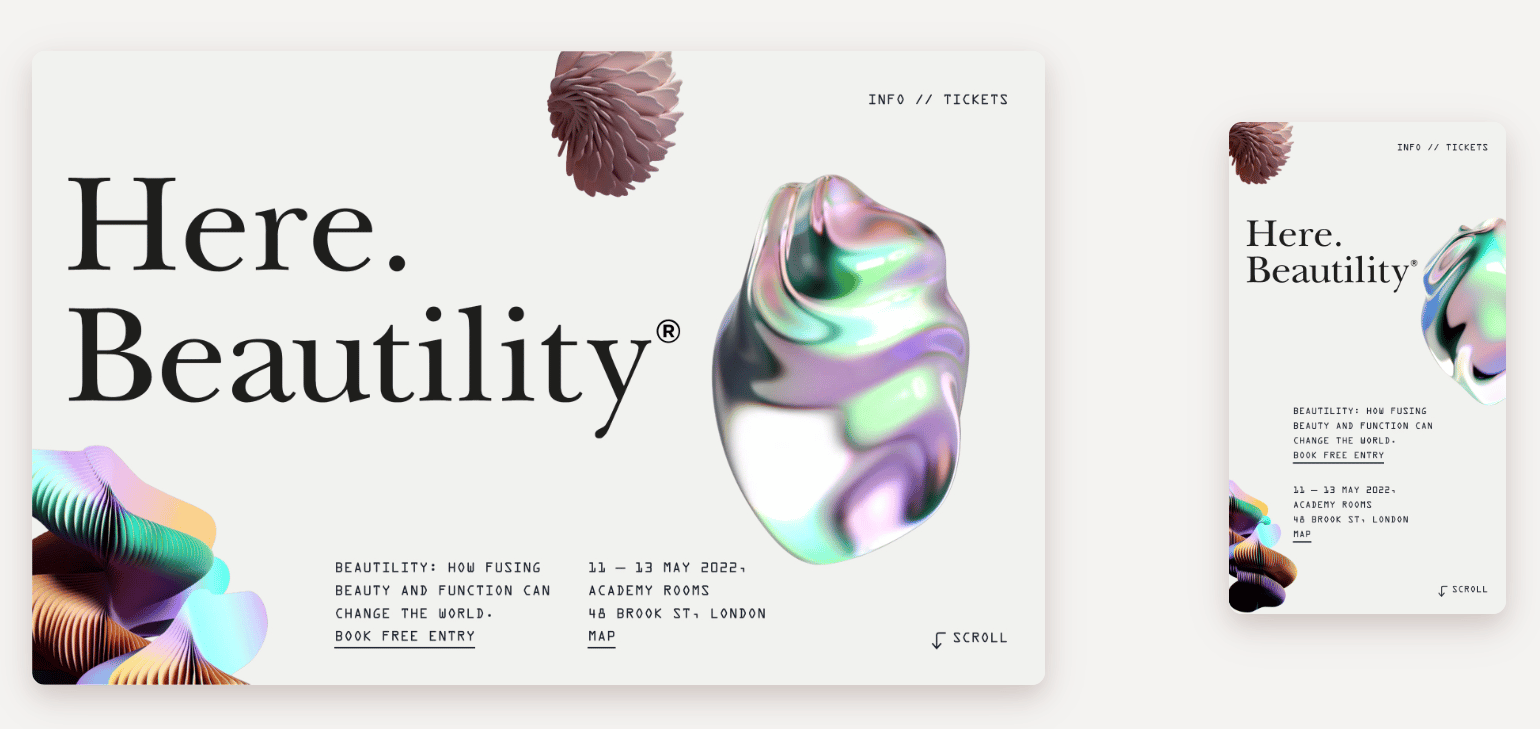
我们从 Here Design 中获取的下一个示例证明了包含内容和特殊效果的响应式页面也可以以合理的速度加载,并且在任何设备上看起来都很棒。 即使在小屏幕上,这个页面也感觉很和谐,动画显示没有任何尴尬的延迟、故障或不一致。

自适应网页设计的优缺点
暂时不要得出任何结论——有很多成功的企业利用自适应设计并在此过程中茁壮成长。
自适应设计有多个优点:
- 自适应网站通常很快。 加载时间对于搜索引擎优化、用户体验和转化率至关重要,并且拉出一个光滑的专用页面版本需要更少的时间。 将自适应设计与快速托管主机相结合,您将获得一个闪电般快速的网站。
- 这是一种量身定制的高精度方法。 您可以完全控制布局的外观,因为它是静态的。 您是决定要定位哪些设备的人。 这使您能够为您的用户设计更个性化的体验并考虑他们的偏好。
- 您可以更轻松地集成广告。 当您知道广告周围元素的确切尺寸和比例时,配置广告会更容易。
- 自适应设计对于改造现有网站很有用。 您可以创建单独的手机和平板电脑版本,并保持主站点版本不变。
- 您可以调整单个模板,而不是重新编码整个站点或页面。 当您的设计由单独的静态布局组成时,对您的设计进行更改就不那么痛苦了,尤其是当您需要修复一个小问题时。
您还应该了解自适应设计的缺点:
- 您不能保证您的设计将按预期显示。 如果您的访问者使用的是您未说明的设备怎么办? 在这种情况下,结果将难以预测。
- 自适应网站更昂贵。 您需要一个开发人员团队来设计和支持您的网站,这意味着更高的设置费用和运营费用。 同时,网页设计师的平均工资约为 5.7 万美元,他们的工资率可能高达 11.4 万美元。
- 它不太受欢迎。 您将很难找到有关自适应设计的直观学习材料和最新指南。 由于响应式设计风靡一时,大多数网页设计课程都专注于它。
- 设计单独的体验既麻烦又费力。 每个布局都必须是完美的像素,因此,您的设计师自然会花费更多时间来处理和测试它们。
- 它对初学者不友好。 大多数流行的视觉网站构建器都为您提供了创建统一响应式设计的工具,但您很少会找到一个简单的服务,可以让您构建单独的移动、PC 和平板电脑版本。 这是因为自适应设计需要更多的专业知识和技能。
自适应设计:示例和用例
对于目标受众更喜欢使用移动应用购物的电子商务企业来说,自适应网站可能是更好的选择。 这些企业旨在为他们的受众创造高度针对性的体验,因为他们已经收集了足够的数据来了解他们的购物习惯和偏好,并且他们希望鼓励应用下载。
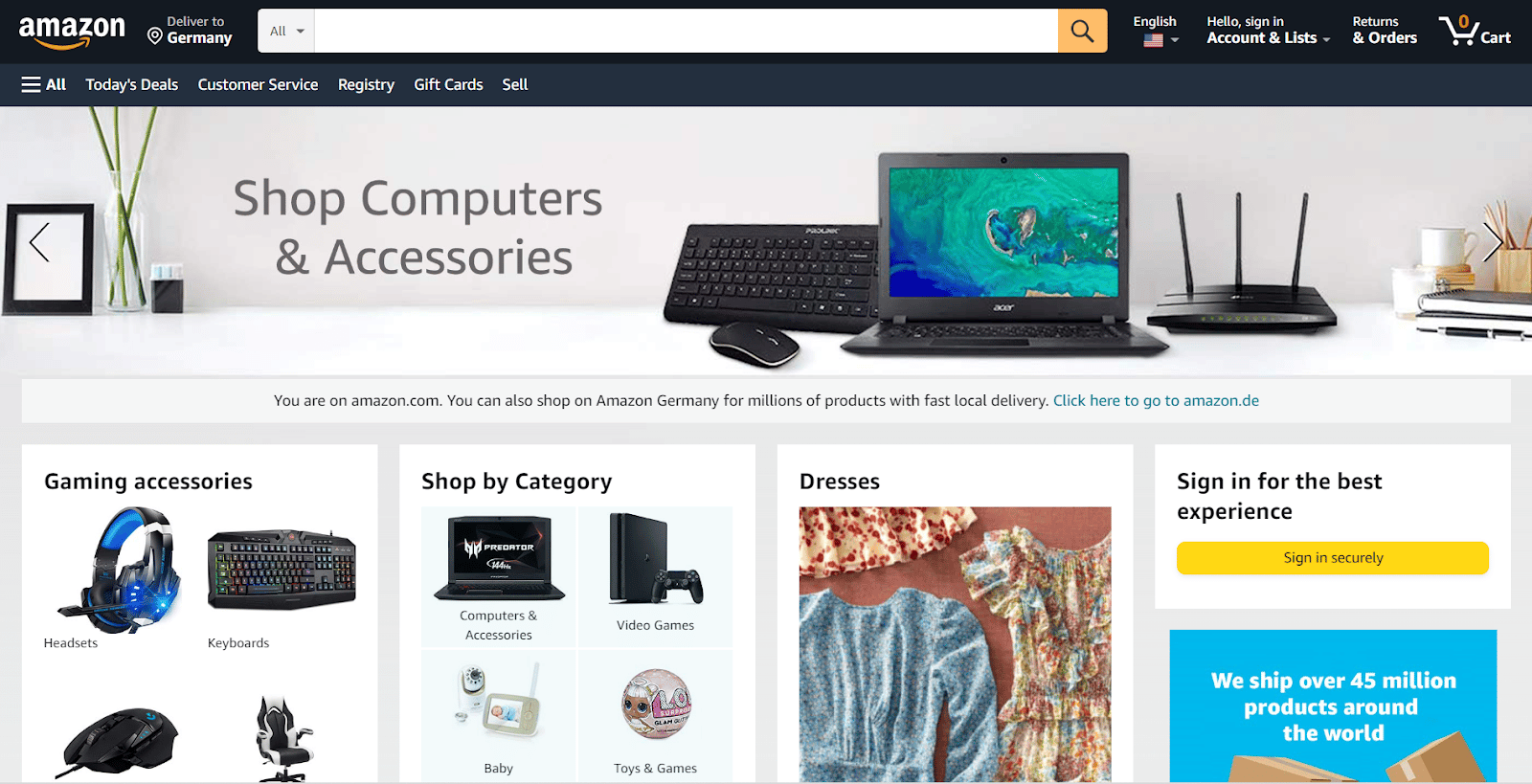
要查看世界上访问量最大的自适应网站,只需前往亚马逊。 在台式计算机上,您将获得出色的体验。 主页相对繁忙但并不拥挤,您可以立即找到您要查找的内容。

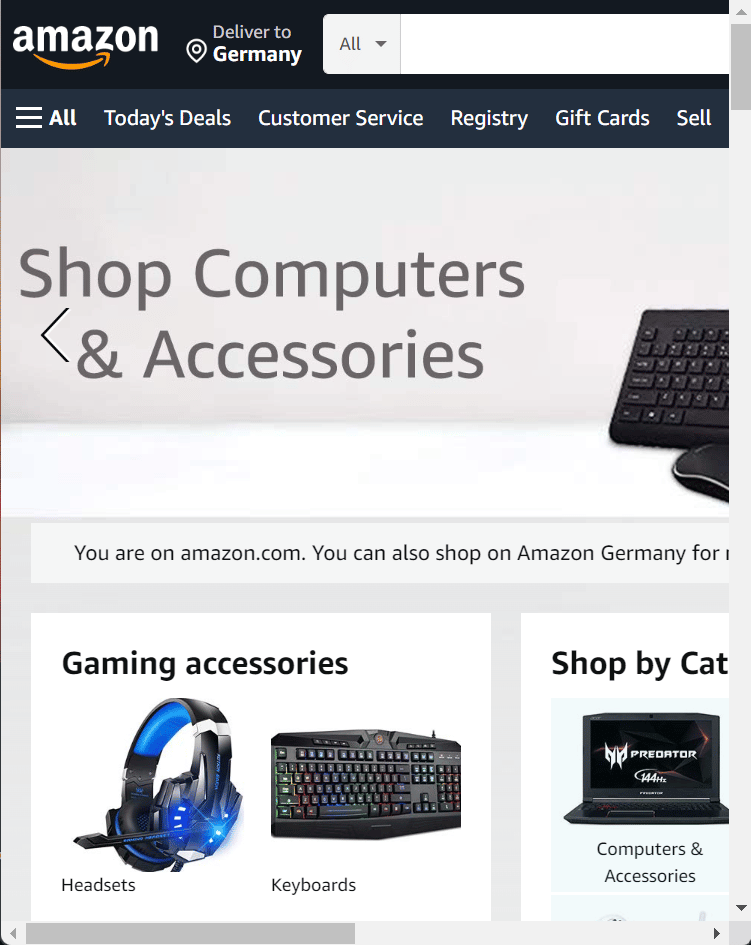
但是,如果您尝试调整浏览器窗口的大小,会发生以下情况:

您只能看到一小部分桌面内容,因为没有考虑到这种不常见的浏览器宽度。
这种方法会伤害亚马逊吗? 一点也不。 近年来,它的销售额翻了两番,因为它的移动网站版本和应用程序都提供了非常直接、快速和方便的购物体验。
像亚马逊这样大的公司可以放弃“一刀切”的方法,并在其网站设计上有点保守,以使其熟悉并立即为全球数百万客户提供,包括老年人和有视力问题的用户。
此外,如果您仔细观察,亚马逊的网站是部分响应式的——它添加或删除了额外的和现有的元素,具体取决于视口。
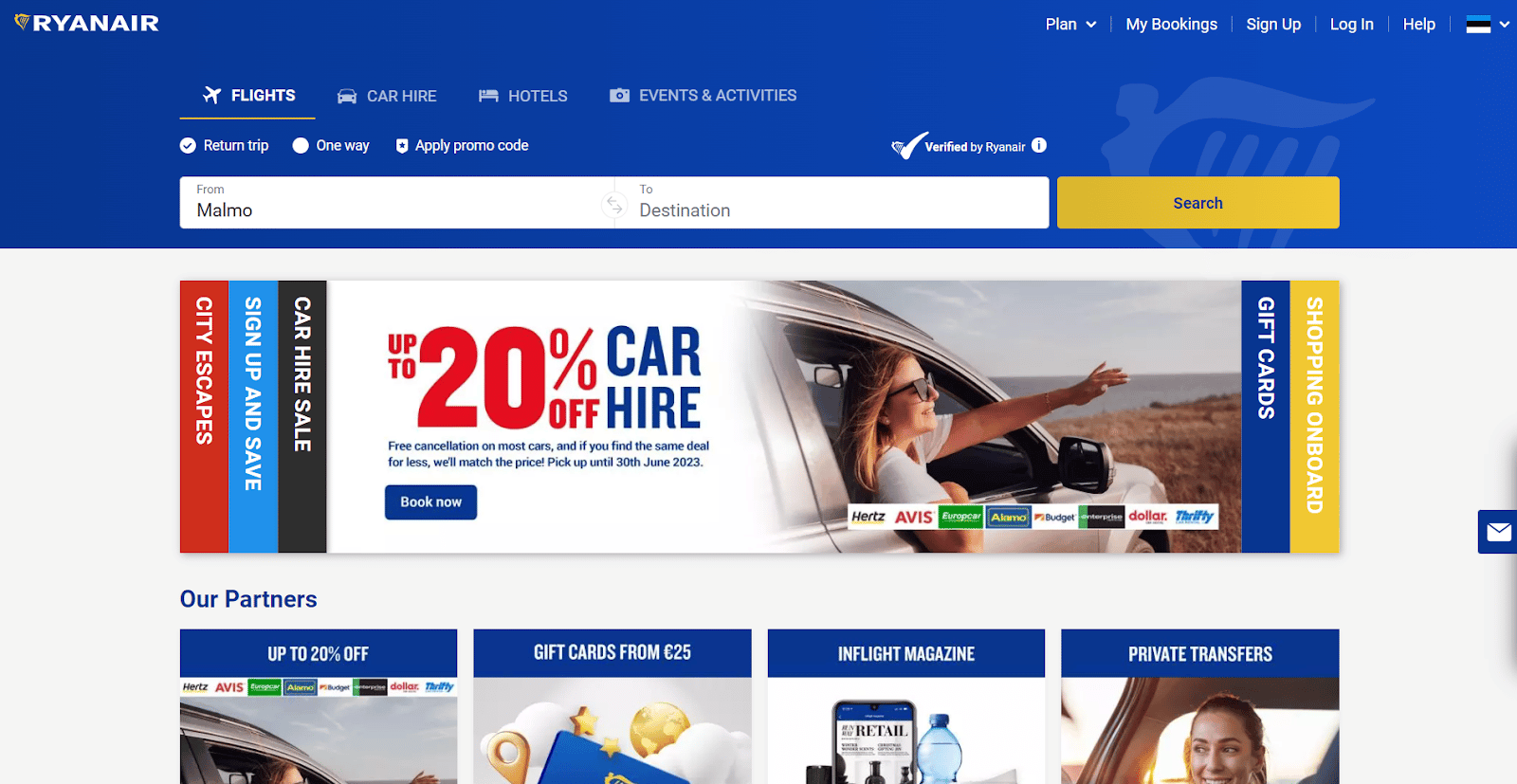
瑞安航空是一家受欢迎的欧洲低成本航空公司,它也有一个自适应网站,让预订廉价航班变得轻而易举。 它的界面看起来略显保守但并没有过时,在 Pingdom 速度测试工具上的得分为 82/100,这是一个不错的结果。

拥有一个有点僵化的网站并不能阻止航空公司一次又一次地打破交通记录,因为大多数旅行者更喜欢从桌面设备或使用瑞安航空移动应用程序预订航班。
对本网站进行过多更改将意味着让已经习惯当前外观的用户感到困惑。 瑞安航空并没有切换到更时尚、响应速度更快的版本,而是有意选择保持其网站设计不变,而是专注于保持机票价格尽可能低。
如何在响应式设计与自适应设计之间进行选择
仅仅因为一种方法比另一种更普遍并不意味着您必须采用它。 不要忽视大局——您的主要目标是让您的网站直观、易于访问、引人入胜且具有视觉凝聚力。 为此,您需要采取整体方法并转向网页设计最佳实践。
请按照以下步骤确定最适合您的设计策略:
- 首先考虑您的目标受众及其需求。 请记住,用户的意图并非基于他们使用的设备。 进行用户研究以了解现实生活中的用户如何与您的界面进行交互。 优化特定设备的设计对您有意义吗?
- 专注于您的特定用例。 例如,如果您销售现代艺术版画,您应该专注于为您的用户创造完美的桌面体验,因为他们在购买任何东西之前都希望在大屏幕上查看这些版画。
- 不要过度使用移动优先的方法。 为了消除用户旅程中所有可能的摩擦并将相同的逻辑应用于桌面版本,很容易过度简化移动布局。 但是,带有汉堡菜单的简单单列设计在桌面屏幕上可能看起来太单调了。
- 评估您的资源和限制。 在您考虑投资自适应布局之前,请先弄清楚您的预算、当前需求和长期目标。 拥有一个即使在超大型智能电视上也能看起来很棒的最先进的网站对您的品牌来说至关重要吗? 或者你只是需要一个可靠的主力来向你现有的受众销售产品——无论如何都会从你那里购买的受众?
- 优先考虑加载速度。 商业网站可能有也可能没有装饰,但它们必须快速加载以避免跳出率的增加。 如果加载时间超过六秒,超过一半的用户会放弃网站。
- 运行竞争对手分析。 很有可能,您的主要竞争对手已经进行了用户研究并且已经弄清楚了。 不要只是复制他们的方法; 相反,尝试分析他们正在迎合哪些用户群以及原因。
响应式设计不再是一种趋势——它逐渐成为网页设计的黄金标准,它的一些缺点很快就会成为过去。
例如,视觉网站构建器 Webflow 通过自动优化上传的图像,使响应式页面的速度提高了 10 倍,这解决了响应式网站的主要问题之一:加载速度。
可以使用两全其美的方法——结合响应和自适应策略来解决不同的搜索行为。 这样做时,自适应布局可以有媒体查询,而响应式网站可以包含自适应元素。 可以肯定地说,响应式与自适应式的困境不再那么重要了——理想的网站设计是两者的巧妙结合。
如何判断一个网站是响应式的还是自适应的
首先,检查从台式计算机调整浏览器窗口大小时会发生什么。 响应式网站将无缝调整到您的视口大小——您会立即注意到它的灵活性。
在您到达某个断点或切换到另一台设备之前,自适应网站不会改变。 在那之前,它的一些内容将被隐藏而不是调整大小,您必须拖动水平滚动条才能看到它。
或者,您可以通过在 Windows 上单击CTRL + U或在 Mac 上单击Option + Command + U在主页源代码中查找媒体查询。 您也可以右键单击页面并从下拉菜单中选择“查看页面源代码”。
查看网站在各种屏幕上的行为方式的一种简单方法是使用 Google Chrome 设备模式模拟移动设备。 打开您要测试的网站,在 Windows 上按CTRL + Shift + I或在 Mac 上按Command + Option + I打开开发者工具。
概括
您可能听说过搜索引擎优先考虑响应式网站只是因为它们
反应灵敏。 这并不完全正确。 自适应网站可以像响应式网站一样对 SEO 友好。 谷歌确实表示它更喜欢提供积极用户体验的移动友好型网站,但它并不限制您仅采用一种方式来实现这一目标。
有许多方法可以让您的网站在移动设备上完美运行。 例如,您可以尝试 WordPress 移动插件——您甚至不需要成为编码人员即可使用其中的一些插件。 如果您确实具备开发人员技能,请确保使用我们的 WordPress 登台环境在网站上线之前以无压力的方式测试您的网站更改。
有一些移动插件可以将您的 WordPress 网站变成一个应用程序,这是一种提供定制体验的绝佳方式,无需在全新的自适应网站上花费大量资金。 如果您已经拥有移动网站,则可以使用 WP Mobile Menu 等插件大幅改善其外观和可用性。
无论您选择哪种方法,请记住,跨平台设计要求您为用户创建极快的体验,无论他们何时或如何访问您的资源。 选择正确的主机是成功的一半——默认情况下,它可以让您的网站更快、更安全,而且您不必担心意外停机或低带宽。

