如何使用分类 WooCommerce 块的评论
已发表: 2021-12-19流行的在线商店可以拥有数百种产品,每种产品都有自己的评论。 在特定类别中寻找最佳商品对客户来说可能是一项重大挑战。 幸运的是,WooCommerce类别的评论块可以将访问者指向任何给定类别中评论最好的项目。
在本文中,我们将讨论在 WordPress 中添加按类别评论块。 我们将向您展示如何配置元素并讨论使用它的技巧和最佳实践。 最后,我们将回答用户关于“按类别评论”块的最常见问题。
让我们开始吧!
如何按类别 WooCommerce 块将评论添加到您的帖子或页面
在要放置“按类别评论”块的页面中打开块编辑器。 选择添加新区块的选项并使用搜索功能查找“按类别评论”:

或者,您可以在段落块中输入“/reviews by category”,然后点击Enter键。 此方法还将元素插入到您的帖子或页面中。
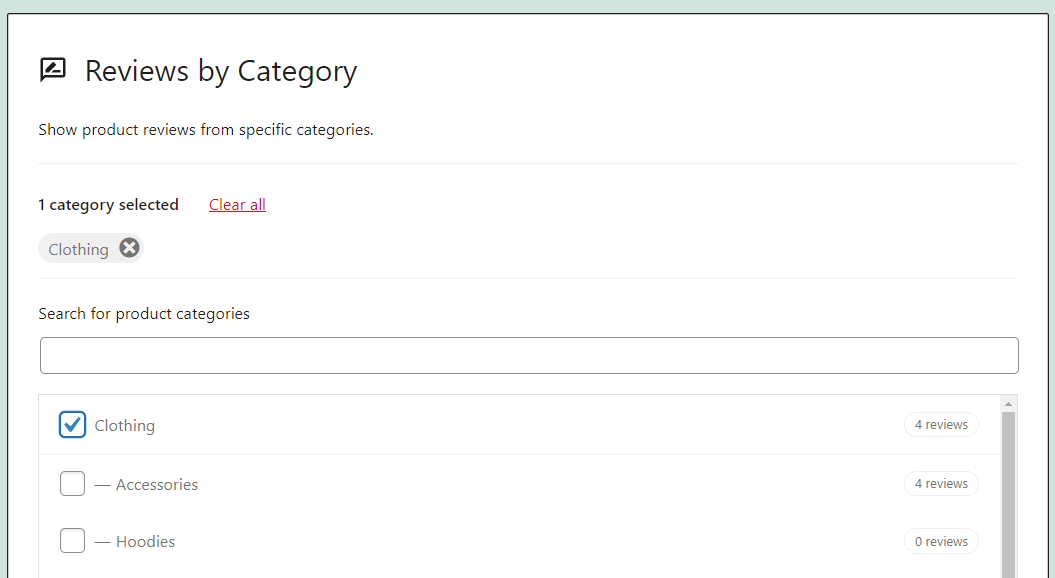
接下来,WordPress 将要求您选择要显示评论的产品类别。 您可以选择一个或多个选项,具体取决于您想要展示的反馈。 在我们的教程中,我们将展示“服装”的推荐:

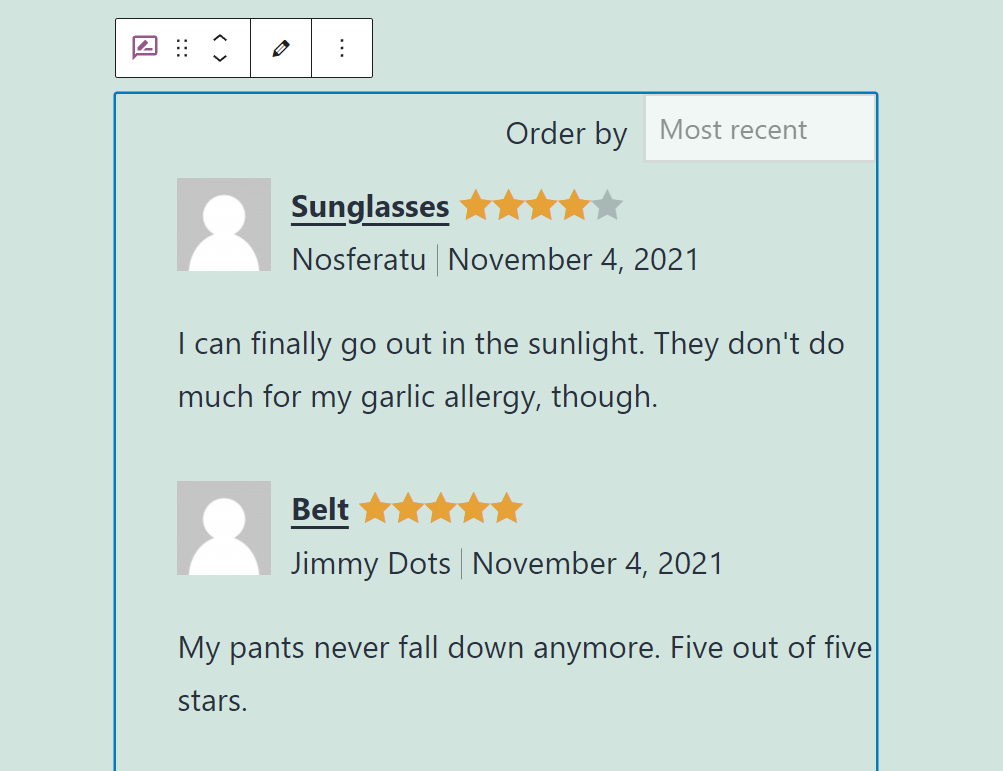
选择类别后,块编辑器将显示相应产品的最新评论列表。 默认情况下,推荐将按从最近到最近的顺序显示:

该块使您可以完全控制它显示的评论数量。 您还可以更改包含的元素,例如头像、日期和星级。 我们将在下一节讨论如何调整这些设置。
按类别评论 WooCommerce 块设置和选项
Review by Category块有一个格式菜单和一个可以配置其行为和样式的设置选项卡。 要访问格式化选项,请在块编辑器中选择块,然后会在其上方出现一个菜单。
该菜单包括以下选项:(1)为另一个元素切换块,(2)在页面上下移动它,以及(3)编辑选定的评论类别:

要更改块的样式,请选择元素并单击屏幕右上角的齿轮图标。 右侧会出现一个设置菜单。 如果您移动到“页面”选项卡,您将看到整个页面的配置设置。
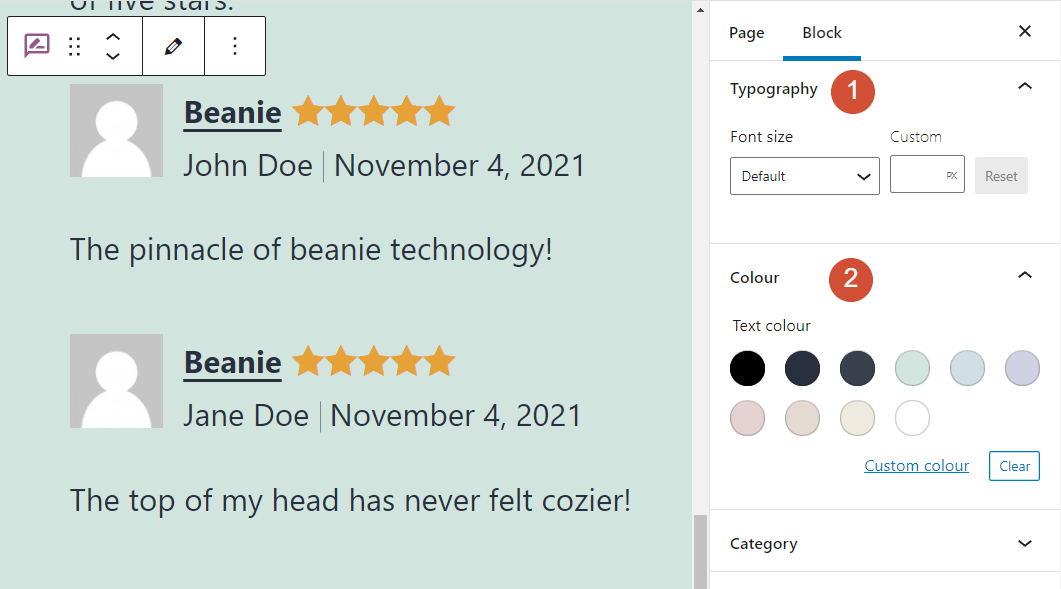
现在,坚持使用“阻止”选项卡。 Review by Category块的配置设置可以 (1) 修改其字体大小和 (2) 颜色:

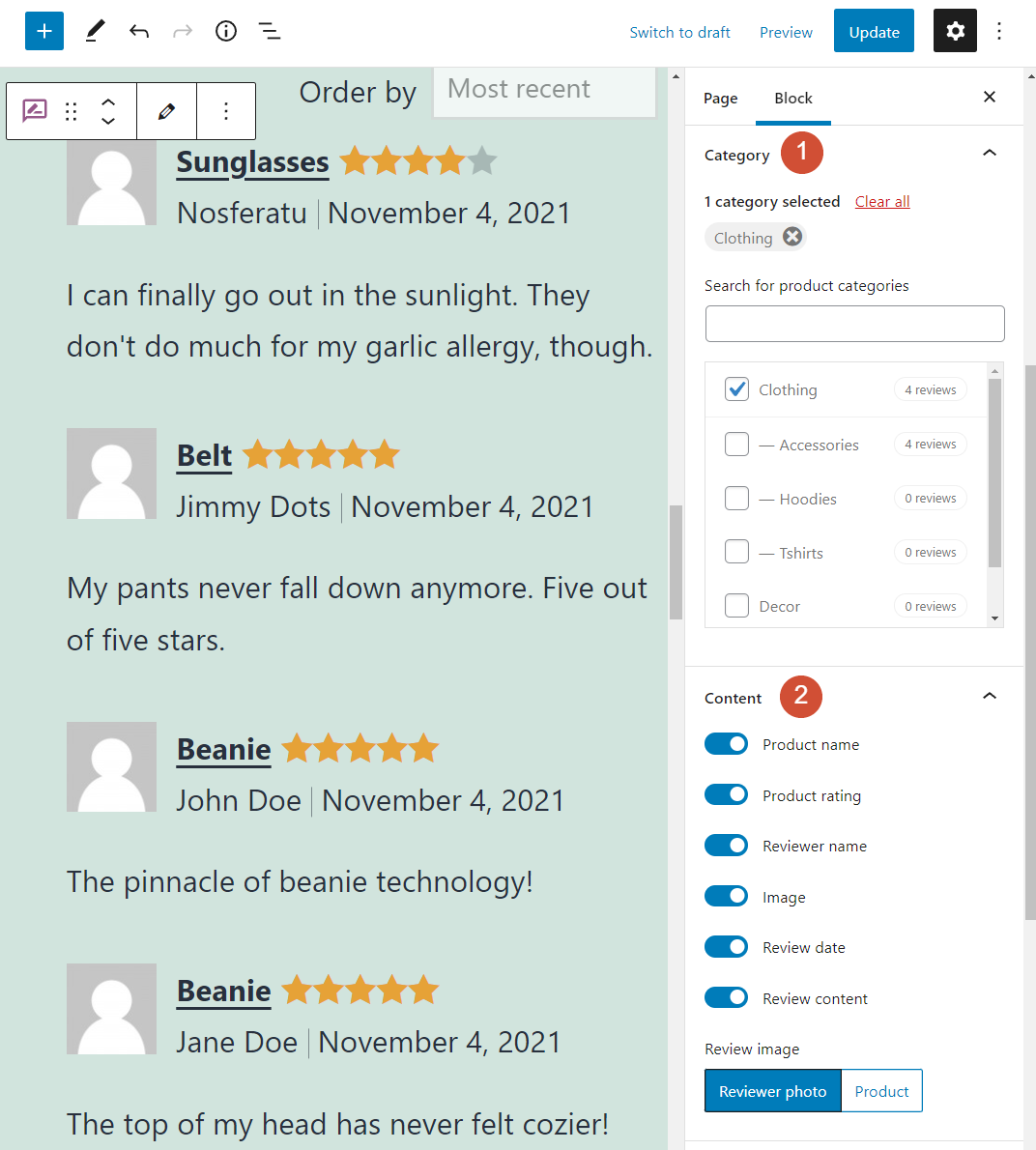
类别部分使您可以更改块的产品评论类别。 您可以选择其他类别或完全更改已选择的类别。
如果您继续进行内容设置,则可以选择每个评论中包含的元素。 这意味着您可以选择启用或删除产品名称、评级、评论者姓名、头像、日期以及评论本身的主体:


此外,您可以 (1) 更改评论的顺序和 (2) 选择在块中显示多少推荐。 最后,您可以 (3) 让客户在查看区块时加载更多评论:

配置“按类别评论”块设置后,您几乎可以将更改发布到您的网站。 在您这样做之前,让我们回顾一下有效使用该元素的一些技巧。
按类别 WooCommerce 块使用评论的提示和最佳实践
当您将“按类别评论”块插入帖子或页面时,您可能会注意到它不包含标题。 如果访问者看到该块,他们可能不明白他们看到的是哪种类型的评论。
理想情况下,您应该考虑在 Review by Category元素上方添加一个Heading块,以防止任何混淆。 当您使用它时,我们建议您仔细选择是否在每个条目旁边显示产品或评论者图片。
大多数电子商务网站的评论中不包含客户的头像。 相反,它们会向您展示推荐书所谈论的产品。 当您拥有涵盖多种产品的评论部分时,这可以说是最佳实践:

在这个例子中,我们添加了一个简单的标题,告诉访问者产品类别。 我们还用产品图片替换了客户头像,从而更容易一目了然地识别每条评论所涵盖的内容。
有关按类别 WooCommerce 块的评论的常见问题
如果您对“按类别评论”块仍有任何疑问,本节将为您解答。 让我们从讨论使用元素时应该包含多少个类别开始。
我应该使用按类别划分的评论显示多少个类别?
在大多数情况下,我们建议只选择一个类别。 这样,您可以添加一个标题,告诉用户不同评论的产品分类。 或者,您可以考虑组合多个类别以在更广泛的分类中显示推荐。
我应该在哪里按类别块显示评论?
按类别评论块对任何产品类别商店页面都是一个很好的补充。 您还可以选择在您的主页上包含该块,并展示获得客户高度评价的产品。
用户可以更改评论出现的顺序吗?
默认情况下,“按类别评论”块允许用户更改他们看到评论的顺序。 访问者可以从最近到最近以及最高或最低评级对推荐进行排名。
结论
按类别 WooCommerce 块的评论可以显示您商店中特定产品系列的最新和最佳客户反馈。 您可以使用该元素帮助客户找到评价最高的商品,并让他们知道真正的消费者对这些购买的看法。
与大多数 WooCommerce 块一样,您可以按类别控制评论元素的外观并自定义其组件。 您还可以配置该块以匹配您商店的其余部分,并将其放置在任何页面上或在您的 WordPress 网站上发布。
您对使用分类 WooCommerce 块的评论有任何疑问吗? 让我们在下面的评论部分中讨论它们!
特色图片来自 elenabsl / shutterstock.com
