已保存的行和模块现已推出测试版!
已发表: 2015-08-17Beaver Builder 产品 25% 折扣!快点促销结束...精益更多!


更新 #1:自撰写本文以来,我们已将术语从“行和模块模板”更改为“已保存的行和模块”。可能有一些遗留术语的参考。
更新 #2:此功能现已从版本 1.6.3 开始生效!
今天,我很高兴地宣布菜单模块已上线,每个人都热切等待的更新终于进入公开测试版。保存的行和模块已到达!
如果您还没有,请前往您的帐户区域下载测试版副本并进行测试。下面介绍了如何保存和重用行和模块,以及为我们的代理成员提供的新奇功能。
Beaver Builder 的保存行和模块功能已经到来!分享到 X此更新使您能够保存行和模块并将它们设置为全局变量。
当保存的行或模块插入到布局中时,它就成为页面布局的一部分。对行或模块所做的更改不会影响其他地方已保存的行或模块的其他实例。这使得它成为创建可以在每个页面上重复使用和调整的模板的绝佳选择。
当全局行或模块插入到布局中时,该行或模块的设置将与每个其他实例链接。如果您想在许多页面上使用完全相同的模块或行,全局行是最好的选择。
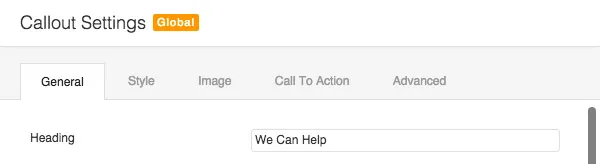
在行和模块设置面板中,您现在将看到一个新的“另存为”按钮。单击时,将保存当前正在编辑的行或模块的设置,并加载保存模板对话框。

新的“另存为”按钮
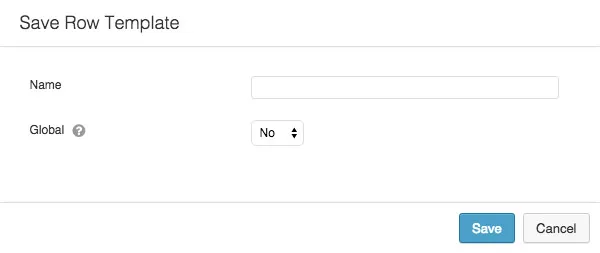
在保存模板对话框中,您将看到两个选项,一个用于名称,另一个用于是否应将其保存为全局模板。如果您选择另存为全局模板,则当前正在处理的行或模块将转换为布局中的全局模板。

行和模块模板设置
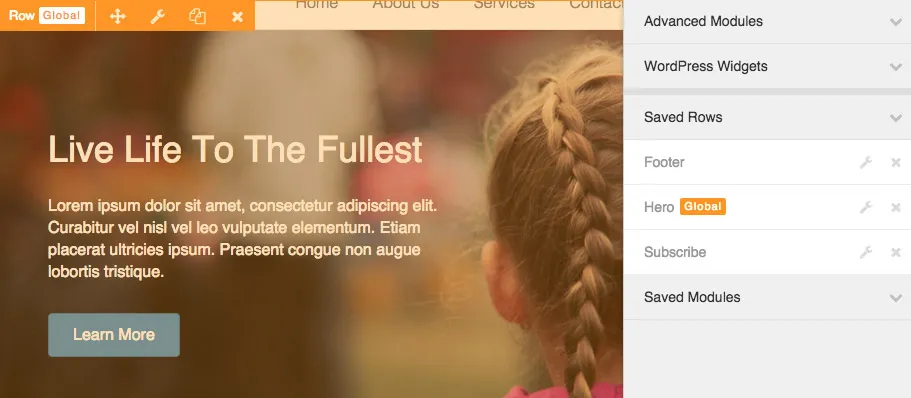
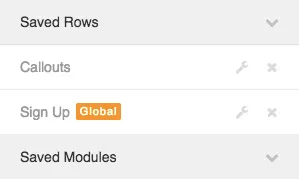
保存后,您的行/模块将添加到构建器面板的“已保存行”或“已保存模块”部分,如下所示。

新的已保存行和模块部分
正如您所看到的,保存的行和模块显示在各自的部分中,就像内置的行和模块一样。唯一的区别是全局行和模块旁边将有橙色全局标记,以便可以轻松地将它们识别为全局。您还会注意到该屏幕截图中用于编辑和删除模板的扳手和x图标。我们稍后会讨论这些。
对于全局行的拖放需要注意一件事。您只能在模板编辑器中编辑该模板时将其拖入或拖出全局行。要修改全局行的内容,您需要从侧边栏打开编辑页面。

您只能在模板编辑器中编辑全局行
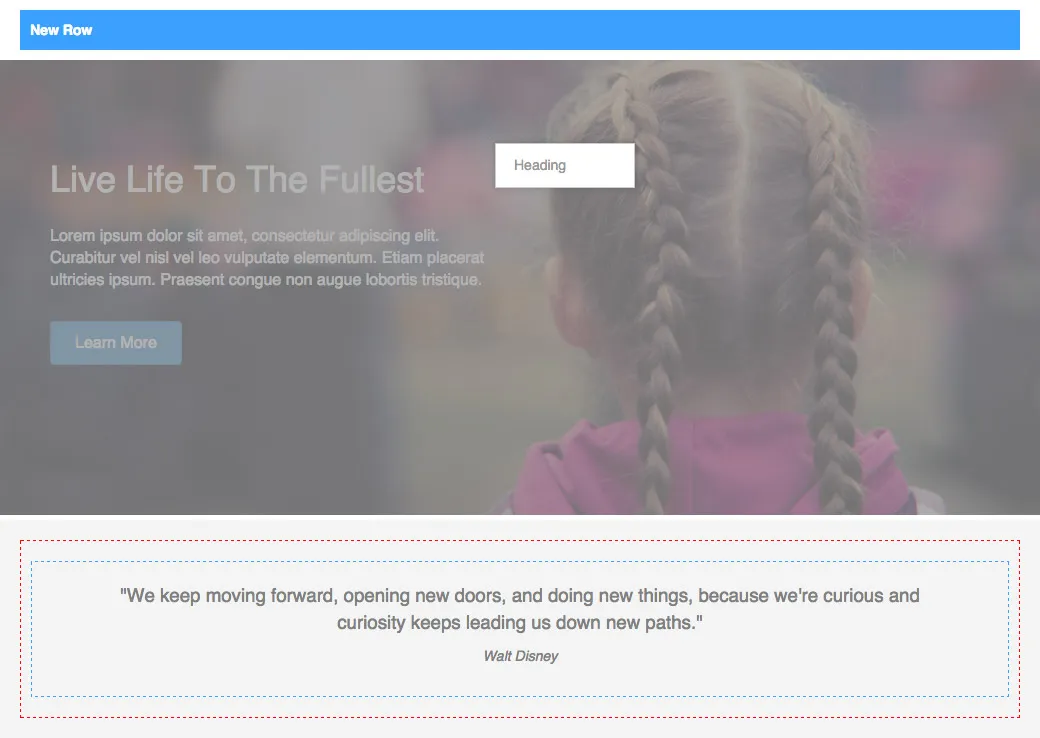
当您将全局行或模块放入布局中时,您现在将看到带有全局标记的橙色覆盖层,而不是标准的蓝色覆盖层。

全局模板叠加
全局行和模块可以从布局中移动、复制或删除,就像内置行和模块一样。当您尝试编辑其设置时,差异就会发挥作用。
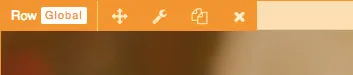
从布局中编辑全局模块的设置时,设置面板将正常显示,但您将在面板标题中看到全局标记,让您知道您正在编辑全局模块。

全局模块设置
重要提示:当您对全局模块进行更改时,该模块的所有其他实例以及该模块本身都会更新。
由于行包含模块,因此无法在布局中对其进行编辑。相反,当您单击全局行的设置图标(或单击该行本身)时,主编辑器将在新窗口中打开。
在模板编辑器中,您可以进行更改并发布、放弃或保存草稿。如果您决定发布,行编辑器将关闭,您的布局将根据更改进行更新。
我们决定采用这种方法,而不是允许您在布局中编辑全局行,因为我们认为这是最用户友好的方法,并且可以防止发生影响网站上其他页面的任何意外。想象一下,如果您可以在布局中编辑全局行。如果您将某些东西拖入或拖出,会发生什么?它必须更新整个网站上已发布的副本,而不是像模板编辑器那样让您选择保存草稿或放弃更改。
通过单击页面构建器面板中的扳手图标,可以在主编辑器中编辑所有已保存行和模块的主副本。单击时,主编辑器将在新窗口中启动,其中包含您正在编辑的行或模块。
编辑模板
请记住,编辑全局行或模块的主副本将更新您站点上的所有实例。
除了编辑之外,还可以通过单击要删除的模板的构建器面板中的x图标来删除所有已保存行和模块的主副本。
删除模板
重要提示:删除全局行或模块的主副本时,整个站点上的所有副本都将取消链接,并且您将无法再在一处编辑它们。如果您不想取消链接全局行或模块,请不要删除主数据库。
通过使用 WordPress 导出器和导入器,可以像标准布局模板一样导出和导入已保存的行和模块。
导出包含全局行或模块的帖子或页面时,您还必须导出该行或模块。这样,当您导入帖子或页面时,全局行和模块可以重新链接到新站点上的主模板。
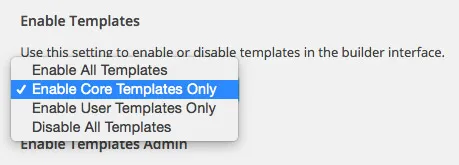
由于保存的行和模块被视为模板,因此它们在Settings > Page Builder > Templates > Enabled Templates下以相同的方式禁用。要禁用使用已保存行或模块的功能,请选择“仅启用核心模板”或“禁用所有模板”选项,如下所示。

禁用用户模板
如果您在设置 > 页面生成器 > 模板 > 启用模板管理下启用了模板管理,您将能够在 WordPress 管理中编辑或删除已保存的行和模块,就像标准布局模板一样。启用后,可以在管理菜单的模板菜单项下找到它。

启用模板管理
请记住,模板管理中对全局行或模块所做的任何更改都与在构建器中进行的更改相同,如上所述。
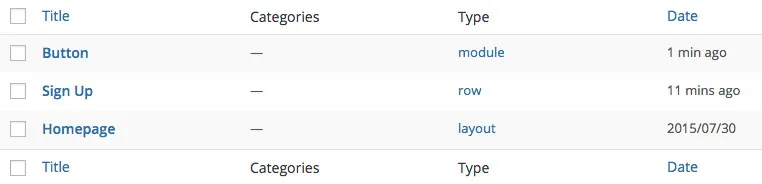
在数据库中,保存的行和模块就像标准布局模板一样保存。它们也显示在模板管理中。为了帮助您区分此视图中的模板类型,我们引入了新的类型列,如下所示。

模板管理的更改
虽然您可以在模板管理中编辑和删除已保存的行和模块,但无法在那里创建它们。
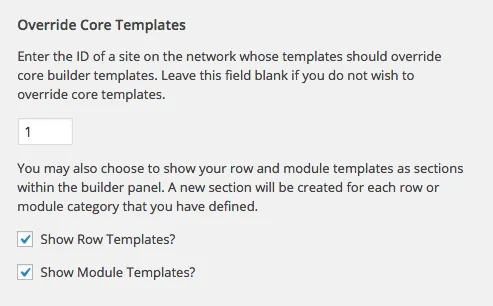
感谢 Beaver Builder 客户 Mike McKearin 的一些敏锐反馈,我们的代理成员现在可以选择将分类的已保存行和模块添加到构建器面板!

网络模板设置
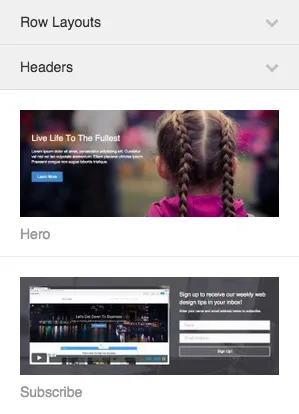
除了添加缩略图(如下所示)之外,行和模块还会根据您放置的类别分节显示。

构建器面板中的模板部分
这些模板将显示在您的整个网络上(对于多站点安装),并且可以像内置行和模块一样拖放到布局中。太酷了!
如果您是 Facebook 用户组的成员,您可能已经看到了我戏弄的新颜色选择器的屏幕截图,它允许您保存预设。 Favolla 团队目前正在努力解决这个问题,甚至已经完成了新的动画数字模块,该模块很快就会进入测试阶段。
除了这些项目之外,我们还将开始改进列的使用,并聘请新的设计师来帮助刷新我们当前的模板阵容。我们正在努力为您带来一些令人兴奋的更新,我迫不及待地想告诉您更多信息!
我们对这个版本感到非常兴奋。这是我们在自己的客户工作中需要的东西,也是我们经常收到的功能请求。这并不容易完成,我们花了一些时间,但我想您会同意这是值得等待的!
与我们所有的测试版一样,我们计划在接下来的两周内进行测试版,除非出现任何重大事件。预计它将在 9 月 1 日这一周进行实时更新。
如果您还没有,请前往您的帐户区域下载测试版副本,并务必在下面的评论中告诉我们您的想法。
干得好,伙计们! Beaver Builder 是制作自定义布局的绝佳方式,现在您可以保存它们。工作干得好!
很高兴尝试这个!
ps 如何加入脸书群组?或者是 Beaver builder 的 Facebook 商业页面?
贾斯汀——你们做得非常出色。这变化太大了。到目前为止,它对我来说运行得很好,我对它的用户友好性印象深刻。显然,很多想法已经过去了。
另外,作为考虑下次续订升级到代理机构的人,我很高兴看到自定义缩略图的添加。
这可能不是提问的正确地方……但如果您在续订时进行升级,您是否也会在新套餐上获得折扣,或者您是否需要等待一年才能获得额外折扣。这只是一个小细节,因为 BB 对我来说的价值远远超过我所支付的价格,但我不想错过机会。
伙计们,感谢你们使 BeaverBuilder 更易于使用且更强大。除了所有其他工作之外,我上周还使用 BeaverBuilder 推出了三个单页登陆页面网站。我使用过的任何其他系统都无法做到如此快速和轻松。现在它更快、更强大。
这简直令人瞠目结舌!比我想象的还要简单。这在较大的网站上将非常方便 很棒的工作!
这些都是极其复杂(且受欢迎)的变化。
希望科林能够创建视频课程来解释其中一些想法。新的模板系统非常新颖,确实需要演示。
现在已经可以在最终客户站点或者生产站点中使用这个版本了吗?
大家好!
当我在 18.5 屏幕中使用 BB 模板时,整个内容会失真,但在其他屏幕中工作正常。
在拖放之前,我增加了容器的宽度,但 Beaver Builder 模板仍然没有出现响应。
拜托,非常拜托,在未来的版本中,从模板区域内链接到此帮助内容……从模板层管理到行的保存对话框的上下文切换非常重要。这是非常有用的内容,但如何在 UI 中管理并不容易。
你好,
我对全局设置有疑问,在我的网站中,当我在全局中使用已保存行并对其进行编辑时,它只会显示我实际正在编辑的页面上的更改,而不是包含此相同已保存行的所有页面。所以我必须手动进入网站的每个页面,按“页面构建器”进入编辑模式,然后保存。目前,只有我已编辑的已保存行 - 全局的更改。
请回答这个问题,您已经在其他帖子中没有回答我,但这一次我需要您的解决方案!
谢谢你的时间
天啊……天啊……