如何使用 WordPress 行块
已发表: 2023-02-11WordPress 行块是一个重要的设计块,可让您将内容组织成水平行。 这是一个多功能块,可以在 WordPress 编辑器的任何地方使用,以组织模板、模板部分以及帖子和页面中的内容。 在这篇文章中,我们将解释它是什么、如何使用它,并回答您关于它的紧迫问题。 让我们开始吧。
- 1什么是 WordPress 行块
- 2如何将行块添加到您的帖子或页面
- 3行块设置和选项
- 3.1工具栏设置
- 3.2附加块设置
- 有效使用行块的4 个技巧和最佳实践
- 关于行块的5 个常见问题
- 5.1行块和列块有什么区别?
- 5.2我可以在模板中使用行块吗?
- 5.3我可以连续使用多少块?
- 6结论
什么是 WordPress 行块

行块的工作方式与堆栈块非常相似。 但是,它不是垂直显示项目,而是在父容器的可用空间内水平显示块。 默认情况下,该块将均匀分布其中包含的块 - 并使用 flex CSS 属性在较小的屏幕上以网格格式显示内容。

如果您使用的是页面构建器,例如 Divi,则行块不是必需的。 您可以使用 Divi Builder 添加具有更高级设计选项的行和其他元素。
如何将行块添加到您的帖子或页面
对于这篇文章,我们将使用二十二十三主题添加它,但您可以使用任何块主题或完整的站点编辑主题来跟进。 首先登录您的 WordPress 网站。 然后,添加一个新页面。
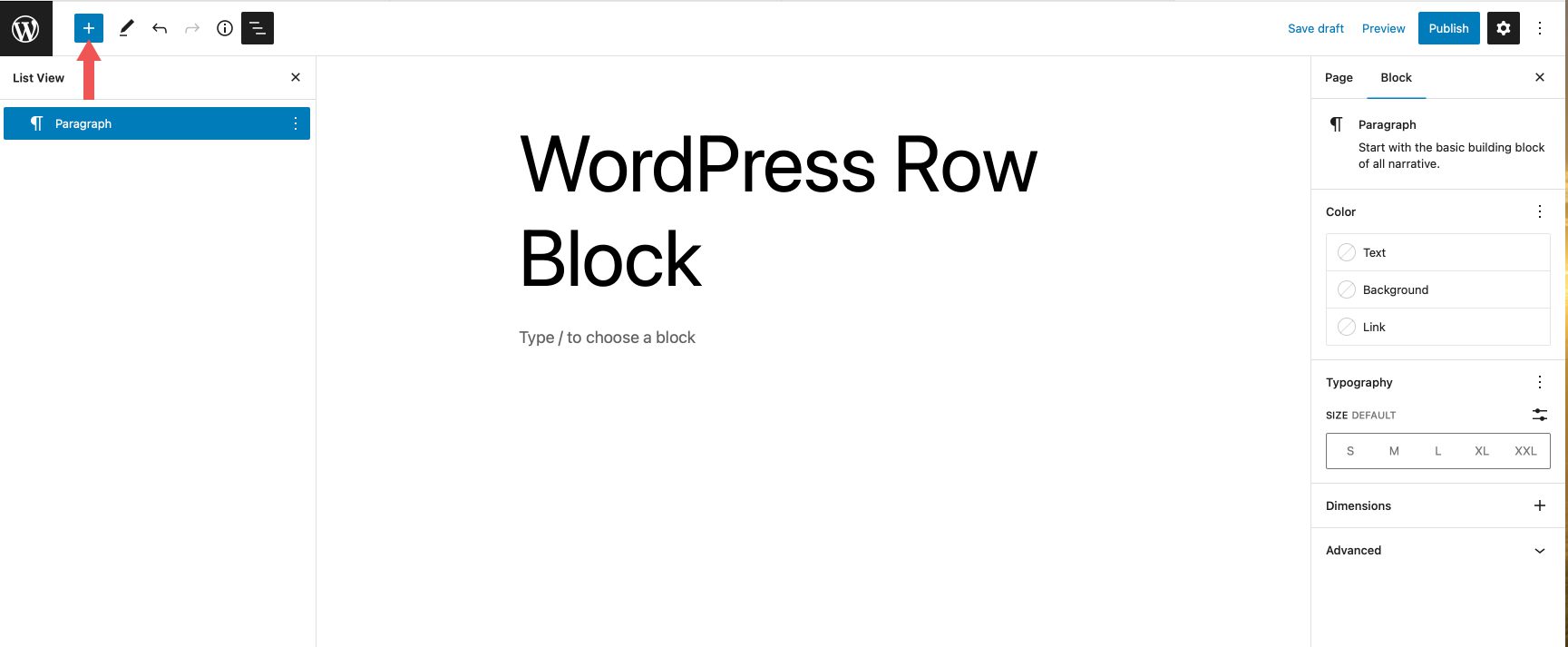
有几种方法可以将块从块目录添加到您的站点。 第一种方法是使用块插入器。 单击页面左上角的块插入器图标。

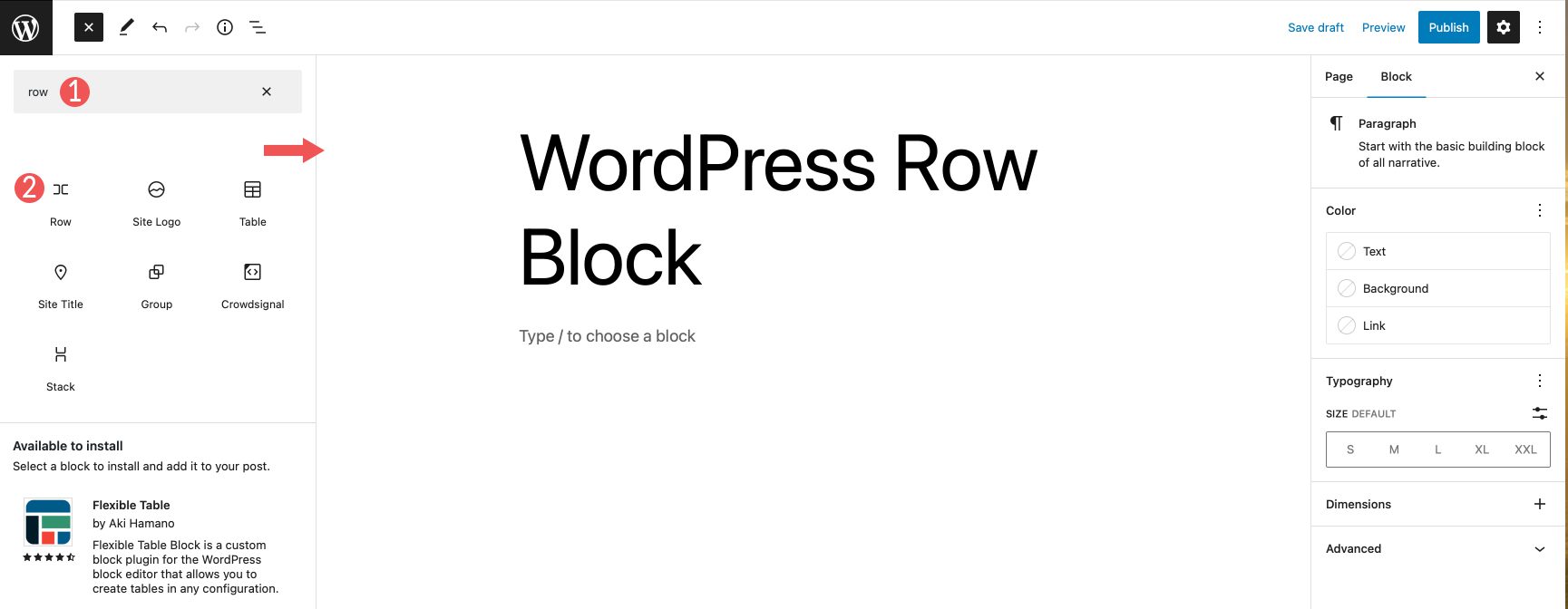
接下来,在搜索栏中键入行。 从搜索结果中找到它,然后单击以添加它,或将其拖到页面编辑器中。

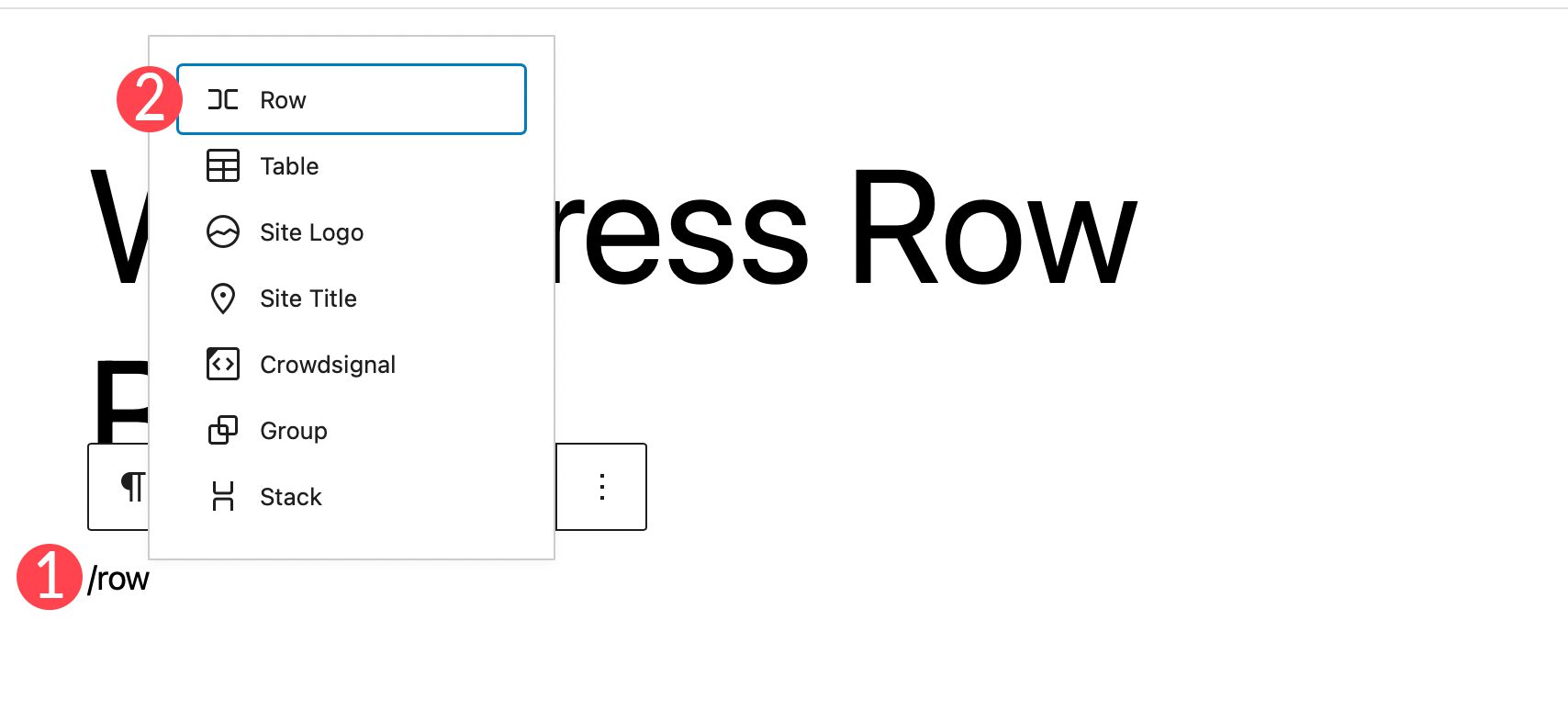
添加块的另一种方法是单击页面编辑器上的+ 图标,或者直接开始键入/row以显示块结果。 单击行块以将其插入到页面中。

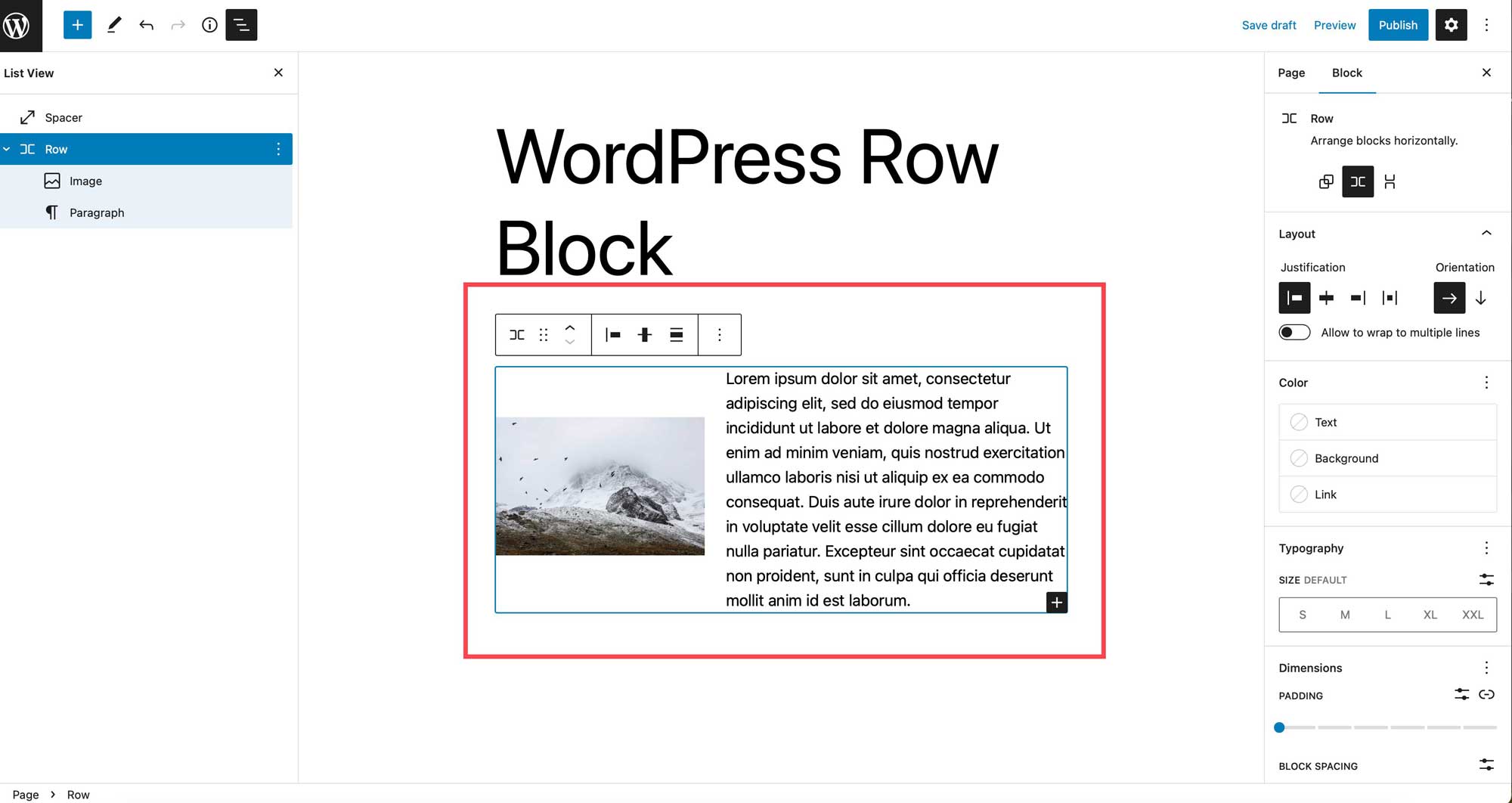
在页面中添加一行后,您可以根据需要在行中插入任意数量的块。 块的显示取决于您是否选择堆叠它们。 我们将在下一节中对此进行更多介绍。 默认情况下,当您添加块时,它们会在行中从左到右出现。

行块设置和选项
可以使用工具栏设置和其他设置自定义 WordPress 行块。 以下是可用设置的细分。
工具栏设置
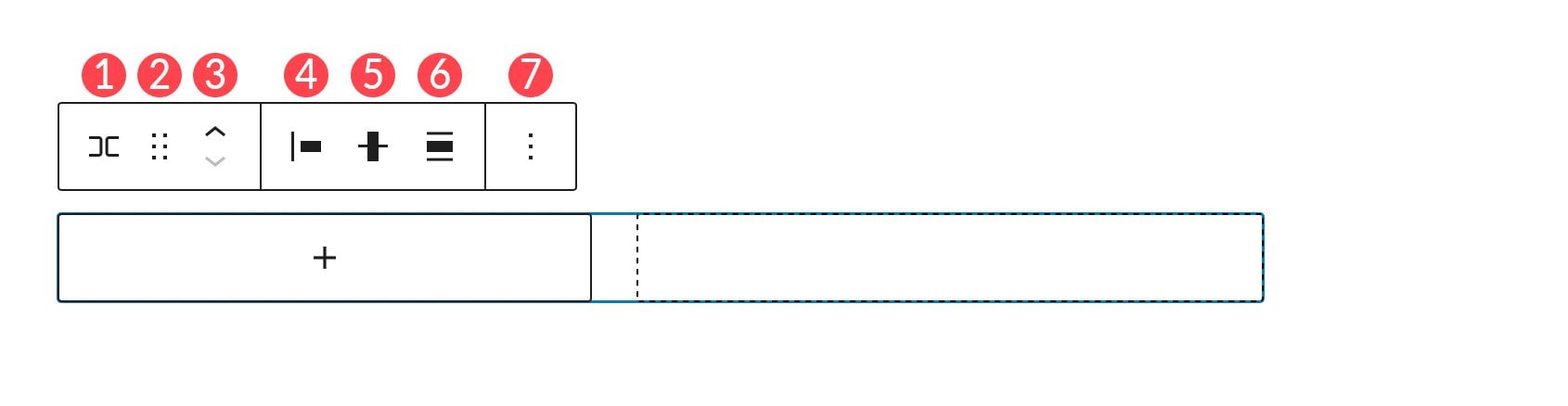
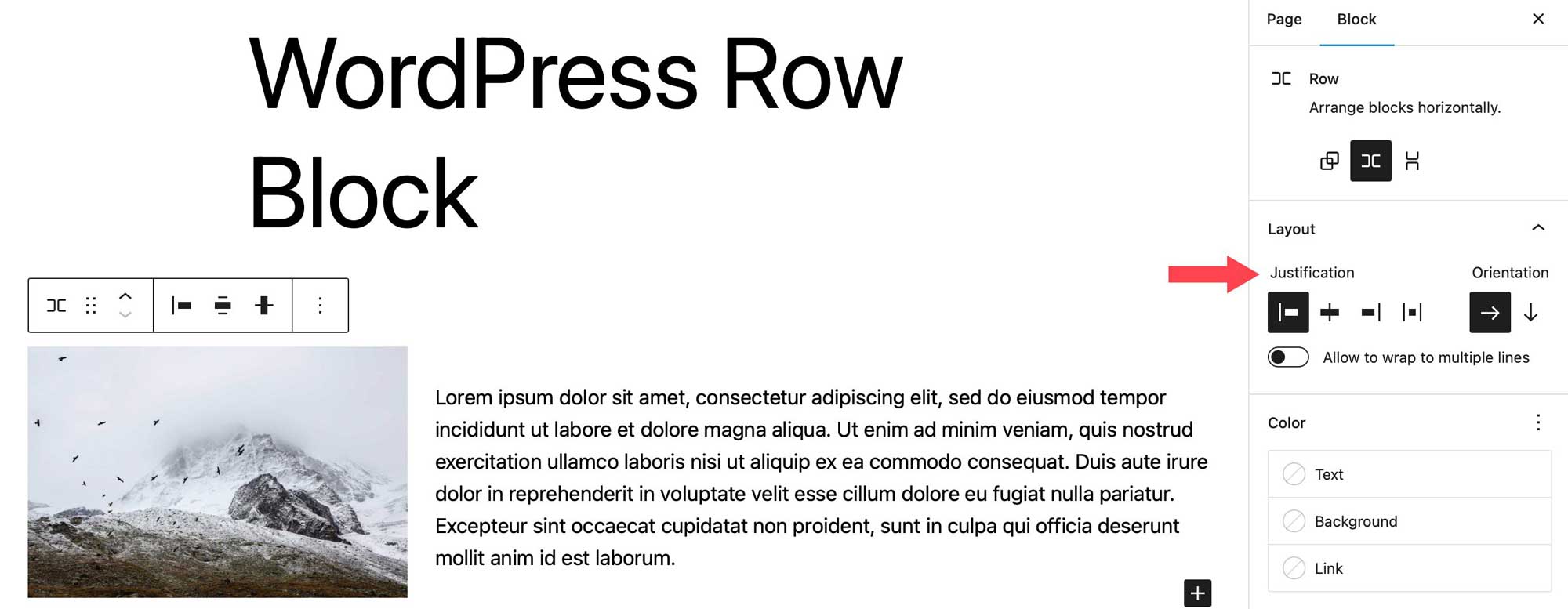
工具栏设置组由下图中概述的几个设置组成:

- 转化为
- 拖
- 移动
- 理由
- 垂直对齐
- 宽度
- 更多的选择
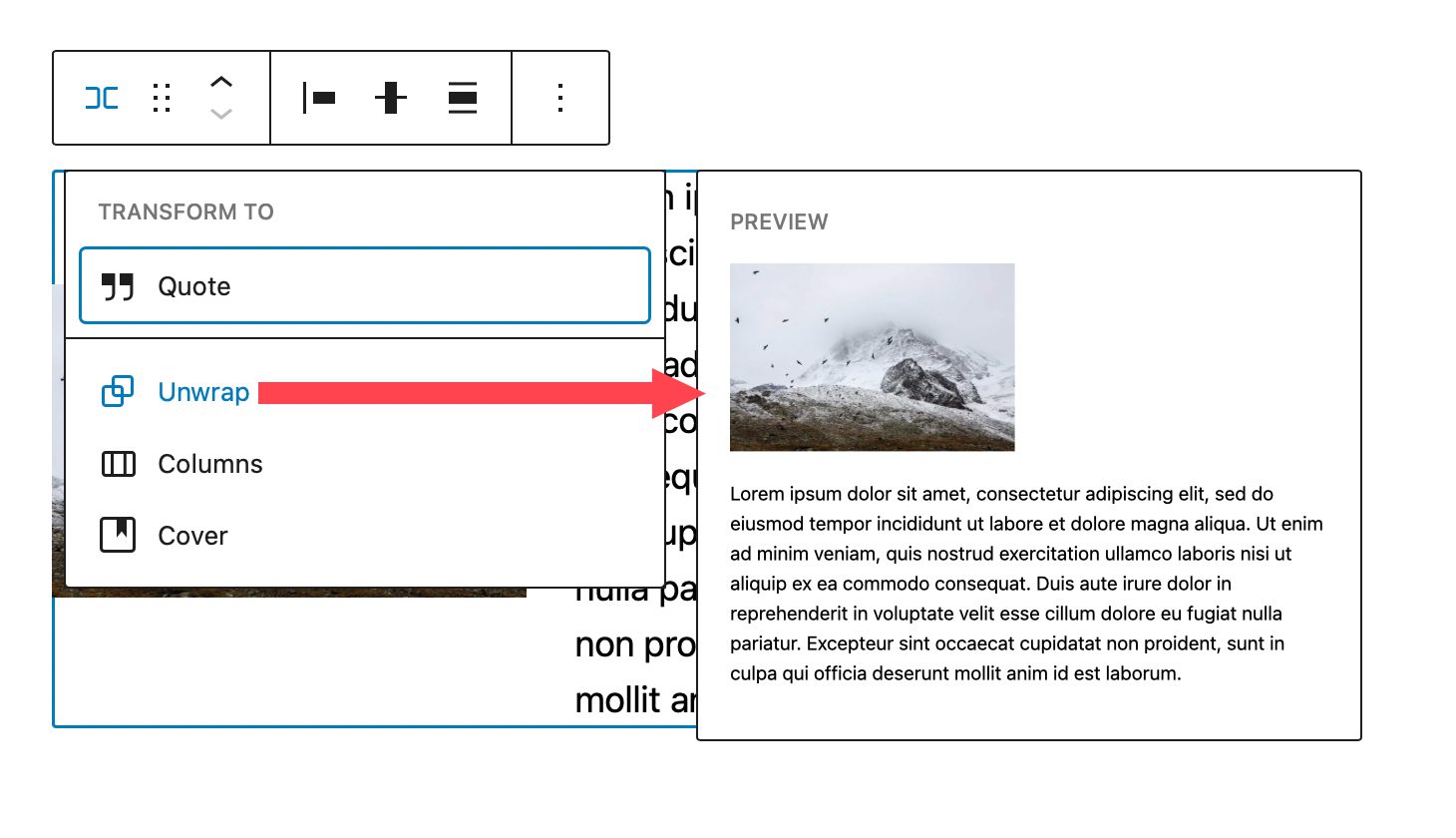
转换为
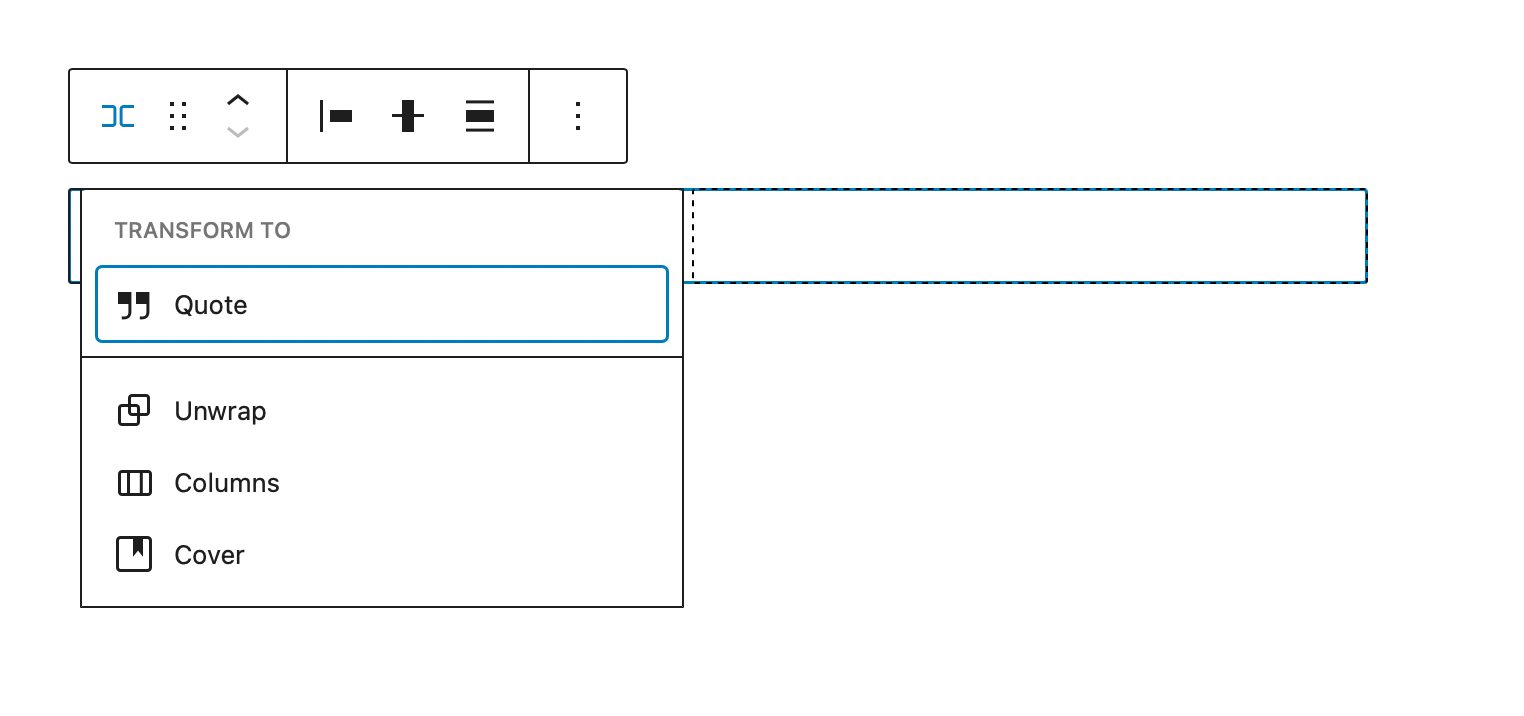
列表中的第一个是转换为。 您在这里有几个选择。

您可以将行转换为引号、展开它、将其转换为列或将其转换为封面。 当您打开一行时,其中包含的每个块将彼此堆叠,而不是从左到右显示。 古腾堡将为您提供展开后行的外观预览。


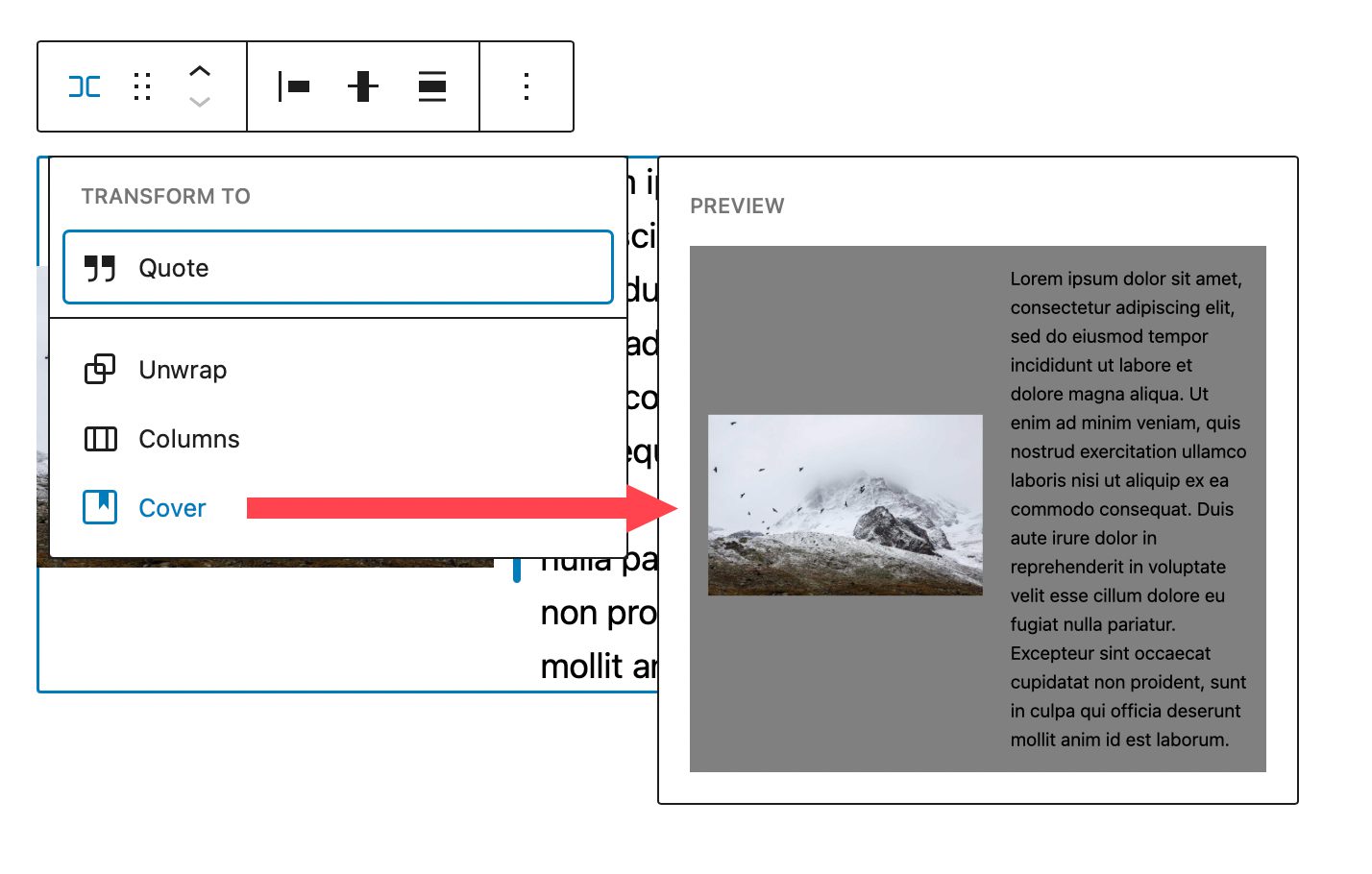
转换为封面时,您可以添加背景图像、背景叠加,并在其上设置内边距。 选择此选项会将您的行转换为封面块,但保留行本身内的块。

拖动和移动
拖动选项使您能够将块重新定位到页面上的任何位置。 这对于包含多个内容部分的复杂页面设计非常方便。 同样,移动将允许您在页面上向上或向下移动行而无需拖动。
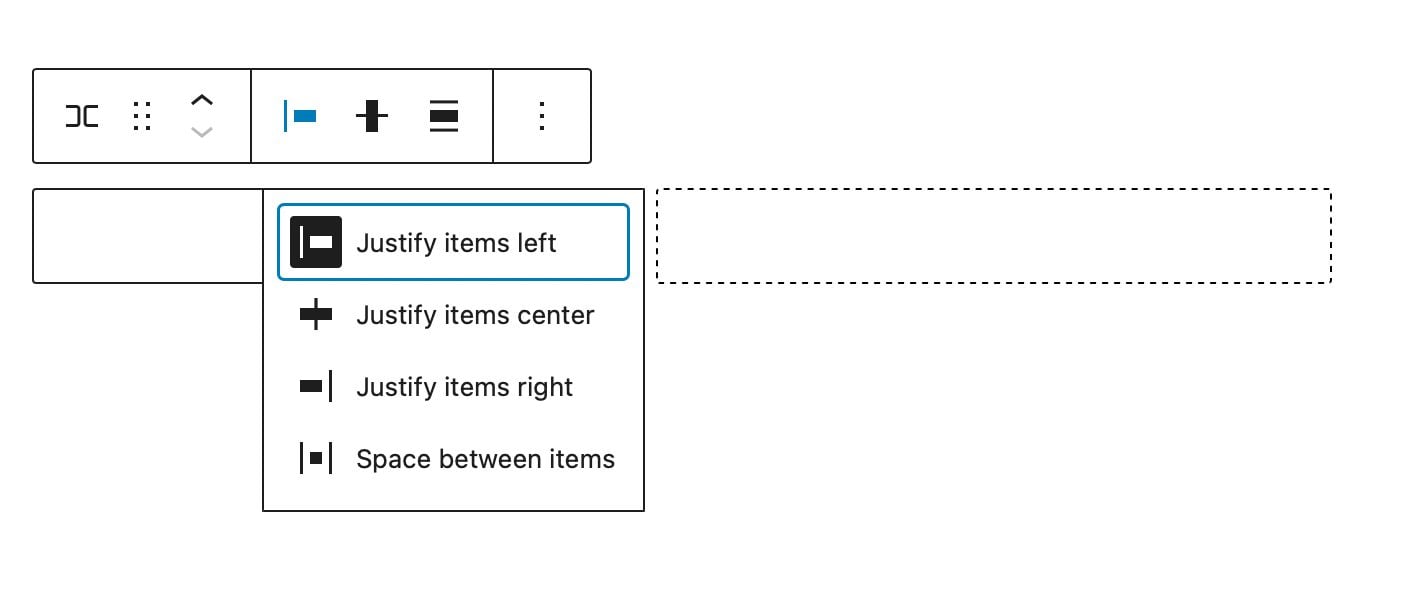
理由
对齐设置允许您将行中的项目向左、居中、向右对齐,或者使行中的项目从左到右均匀分布。

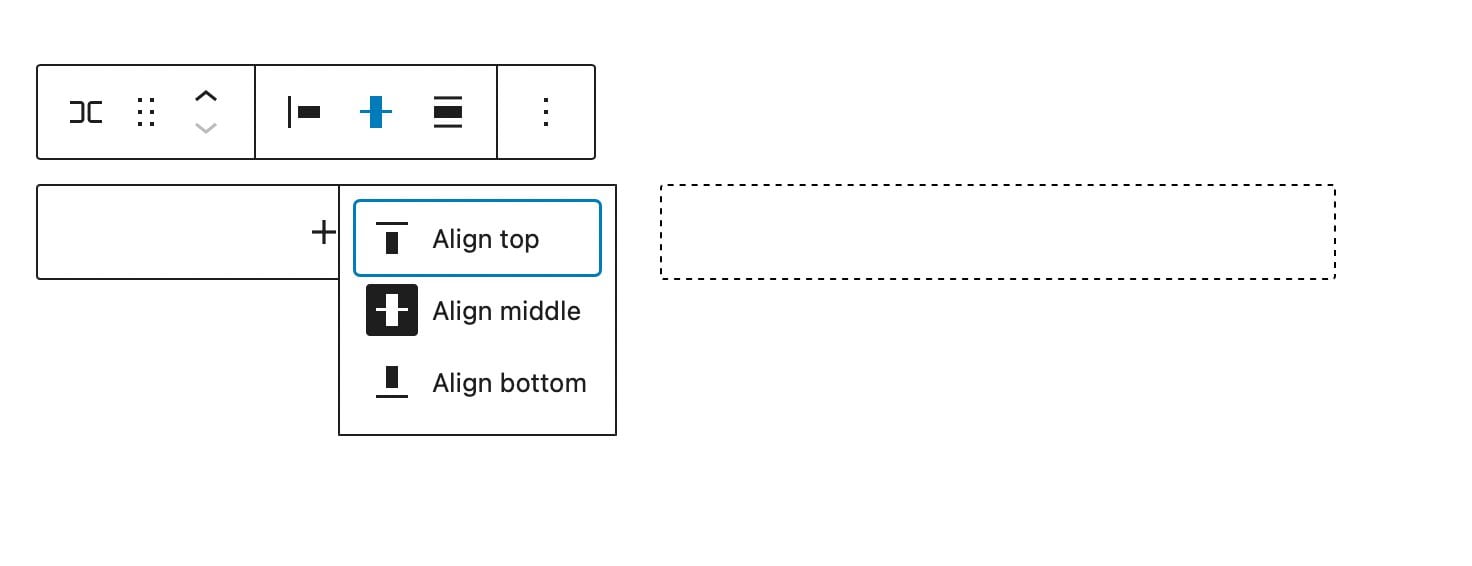
结盟
使用对齐工具,您可以将行中包含的块对齐到顶部、中间或底部。

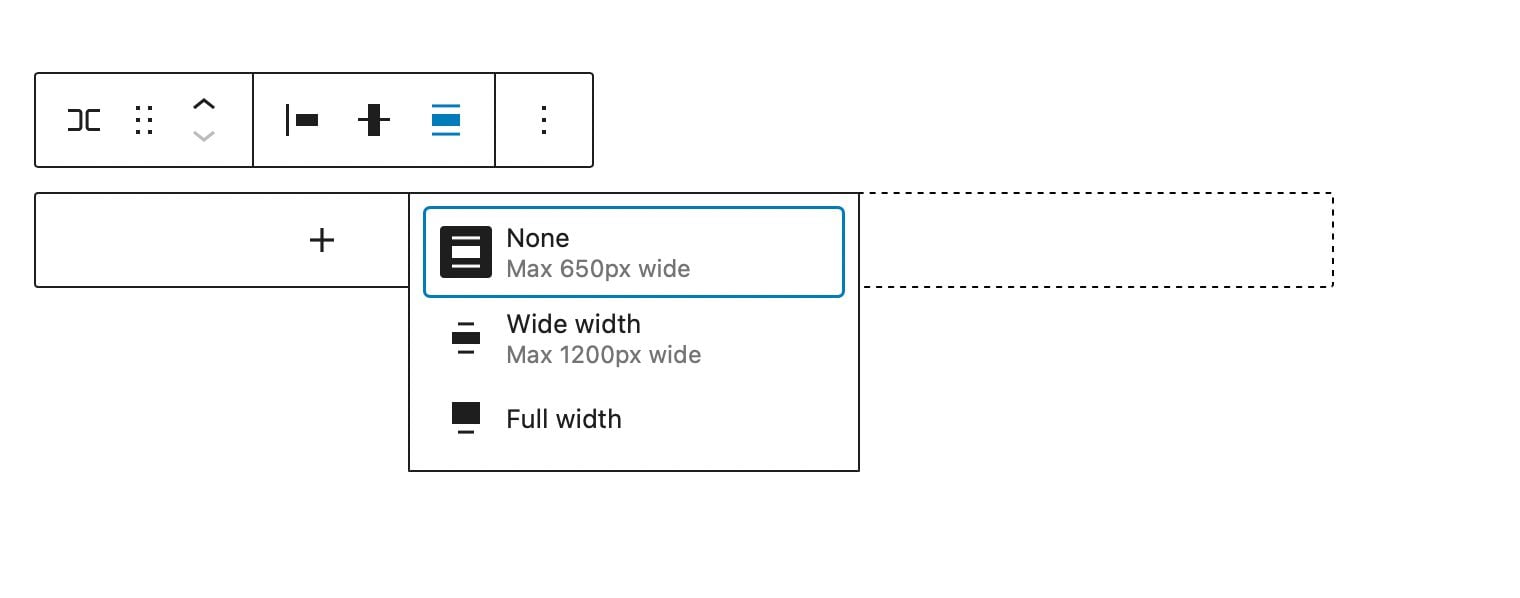
宽度控制
您可以将块的宽度指定为最大 650 像素宽、1200 像素宽或全宽。 全宽行跨越页面的整个宽度,这对于转换为封面的行或号召性用语部分很有用。

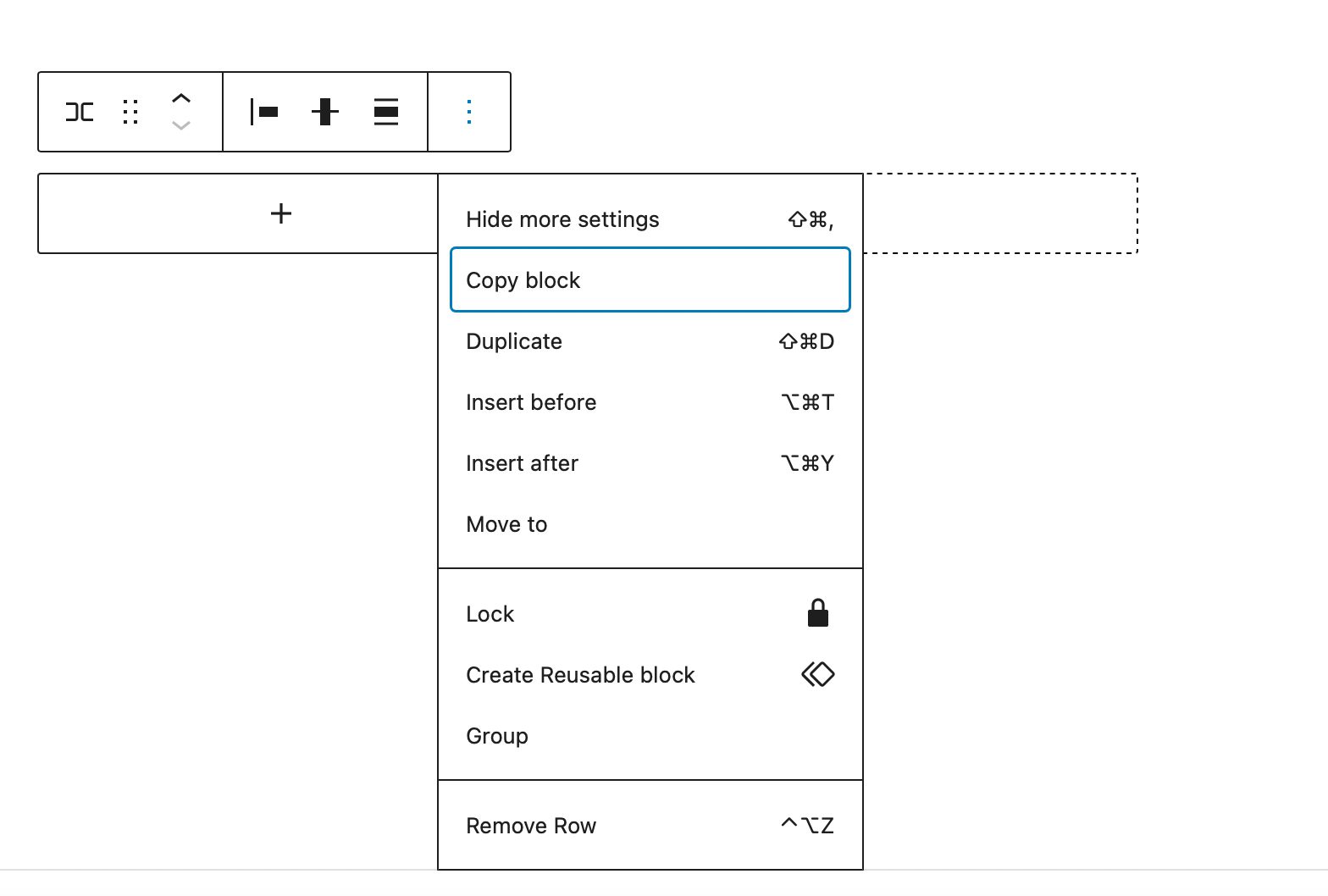
更多的选择
在“更多选项”下,您将能够执行复制、复制、插入、移动、锁定、分组、取消分组、删除等操作,或从该行创建可重复使用的块。

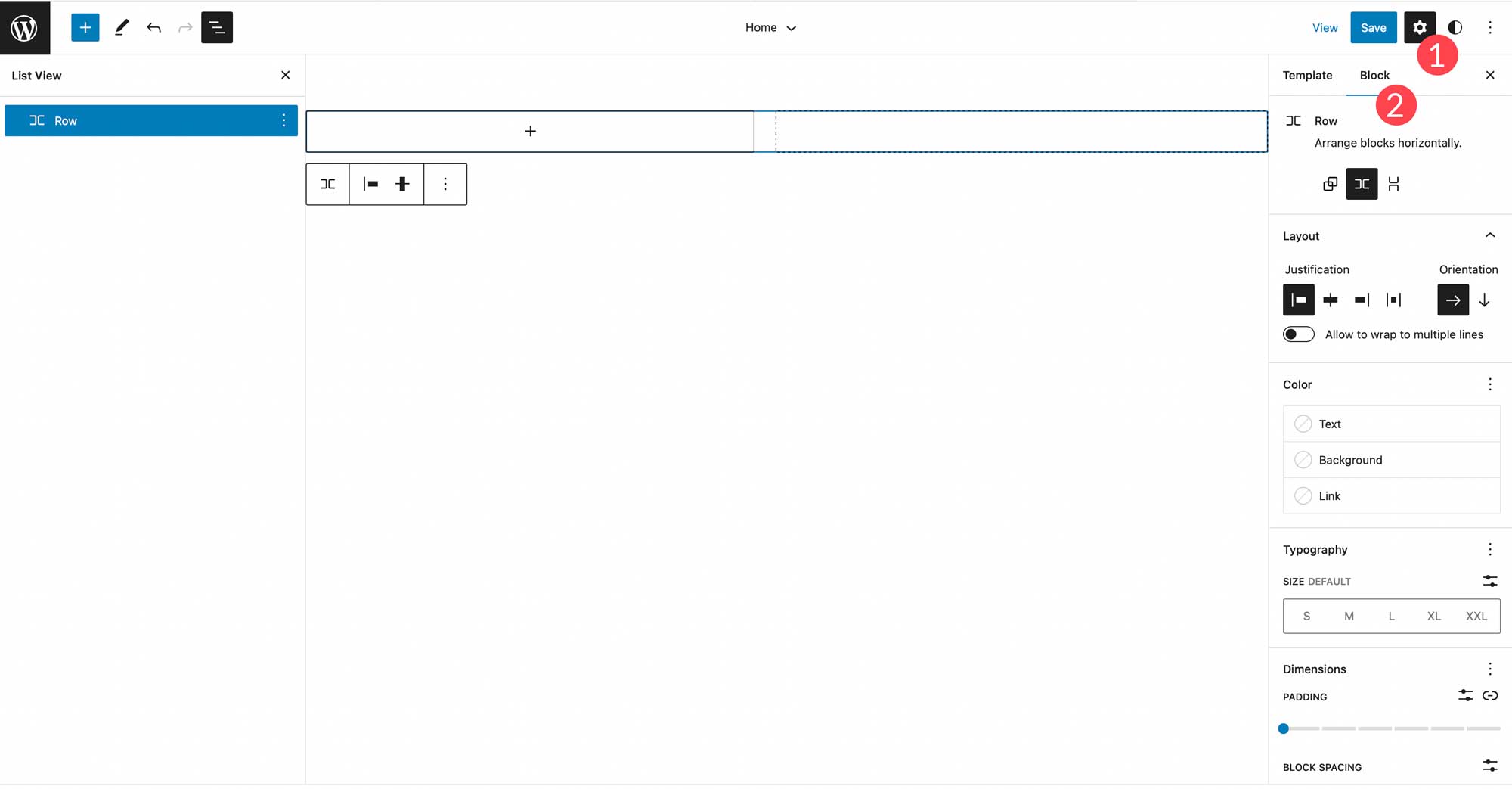
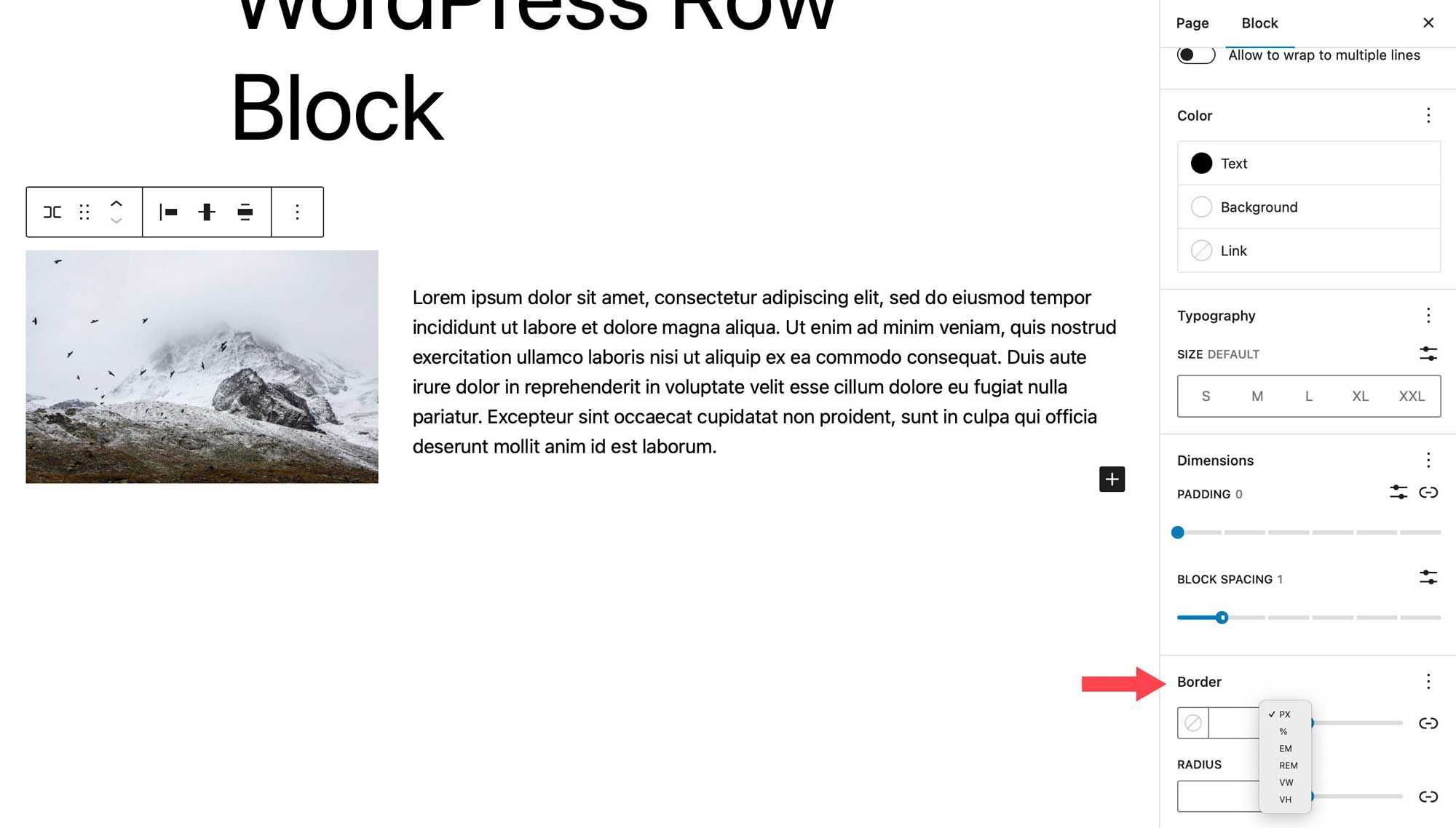
额外的块设置
您会在其他设置下找到多个选项。 要找到块的其他设置,请单击位于行块侧栏设置中的块选项卡。

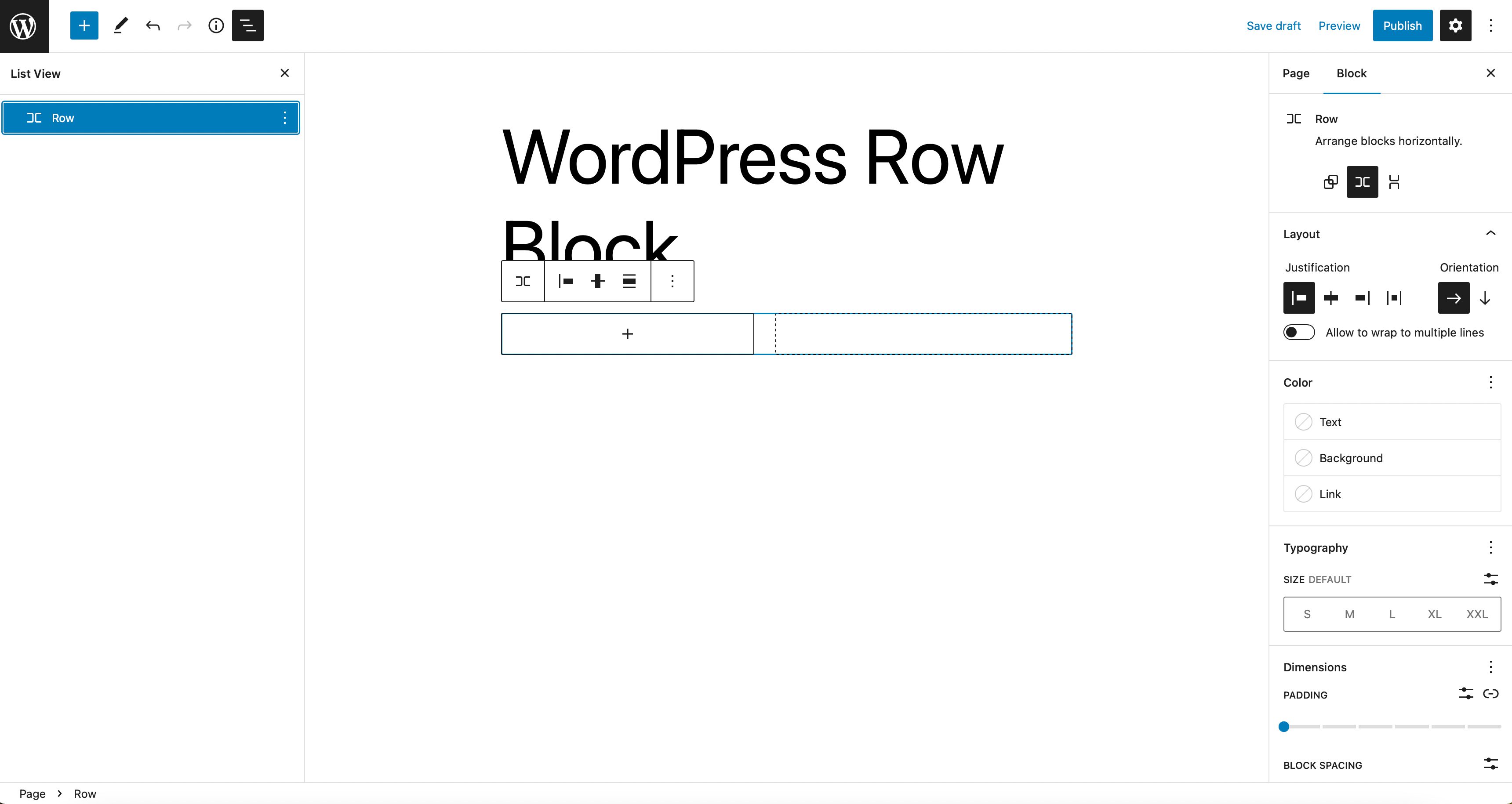
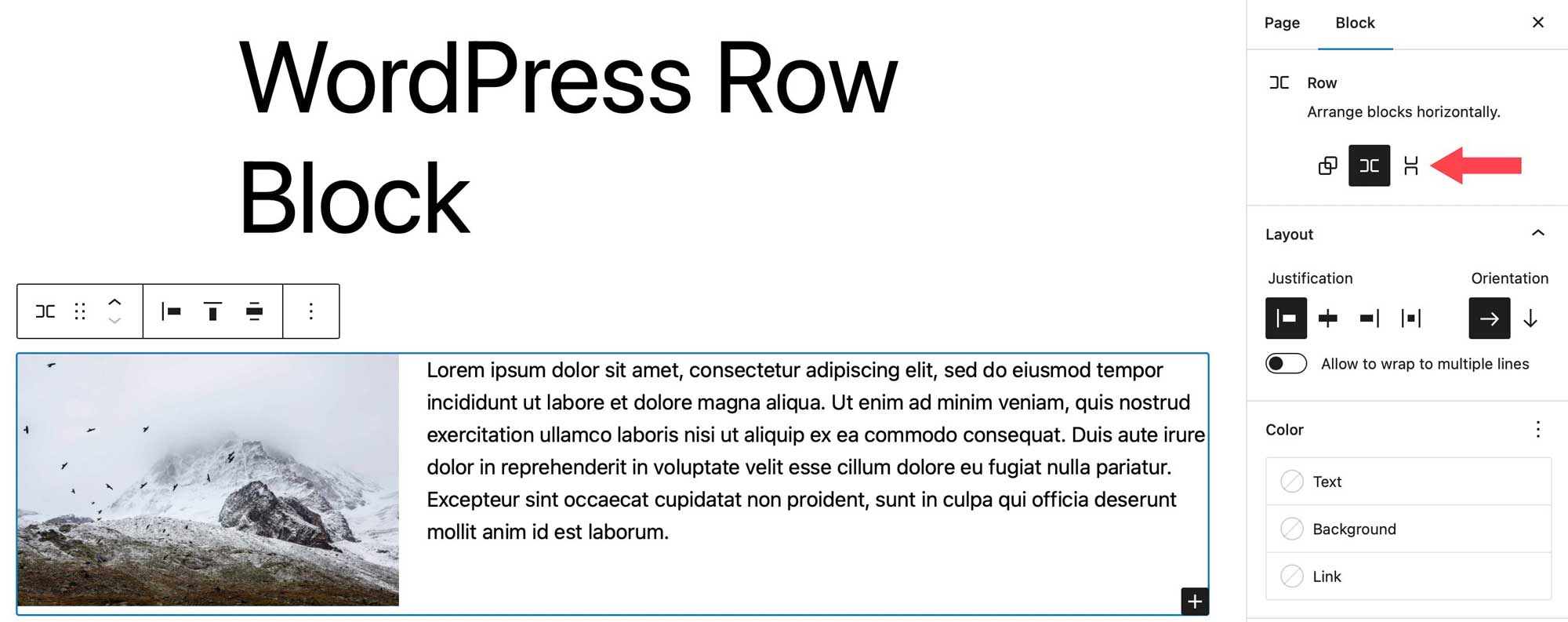
首先,您可以水平或垂直堆叠排列行中的块。

接下来,您可以设置对齐和方向选项,以及设置块以换行到多行。 对齐选项与工具栏设置中的相同。 您可以将块设置为左对齐、中间对齐、右对齐或均匀对齐。 方向功能类似于排列选项,您可以选择水平或垂直方向。

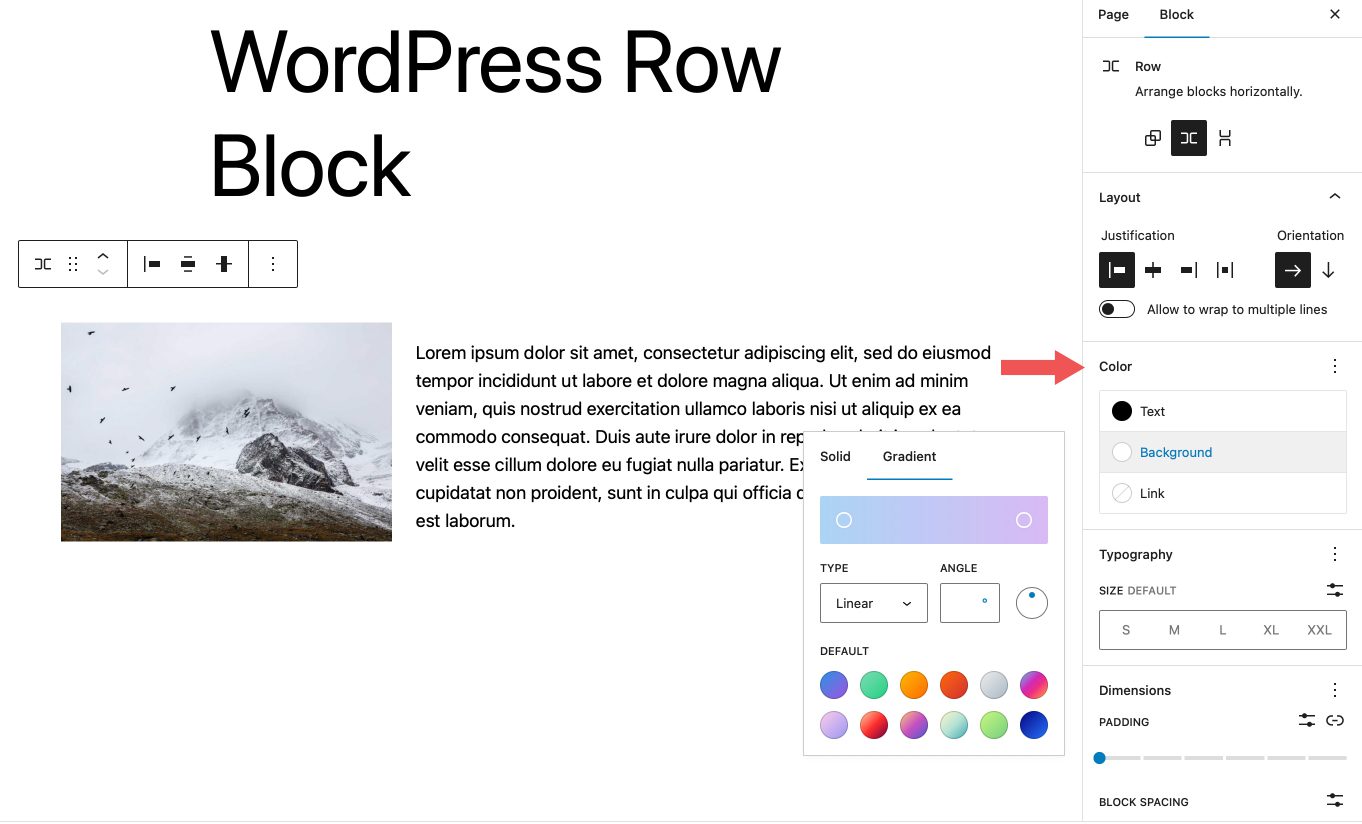
在颜色选项下,您可以更改行块中文本、背景和链接的颜色。 根据您使用的主题,可以选择渐变背景色和纯色。

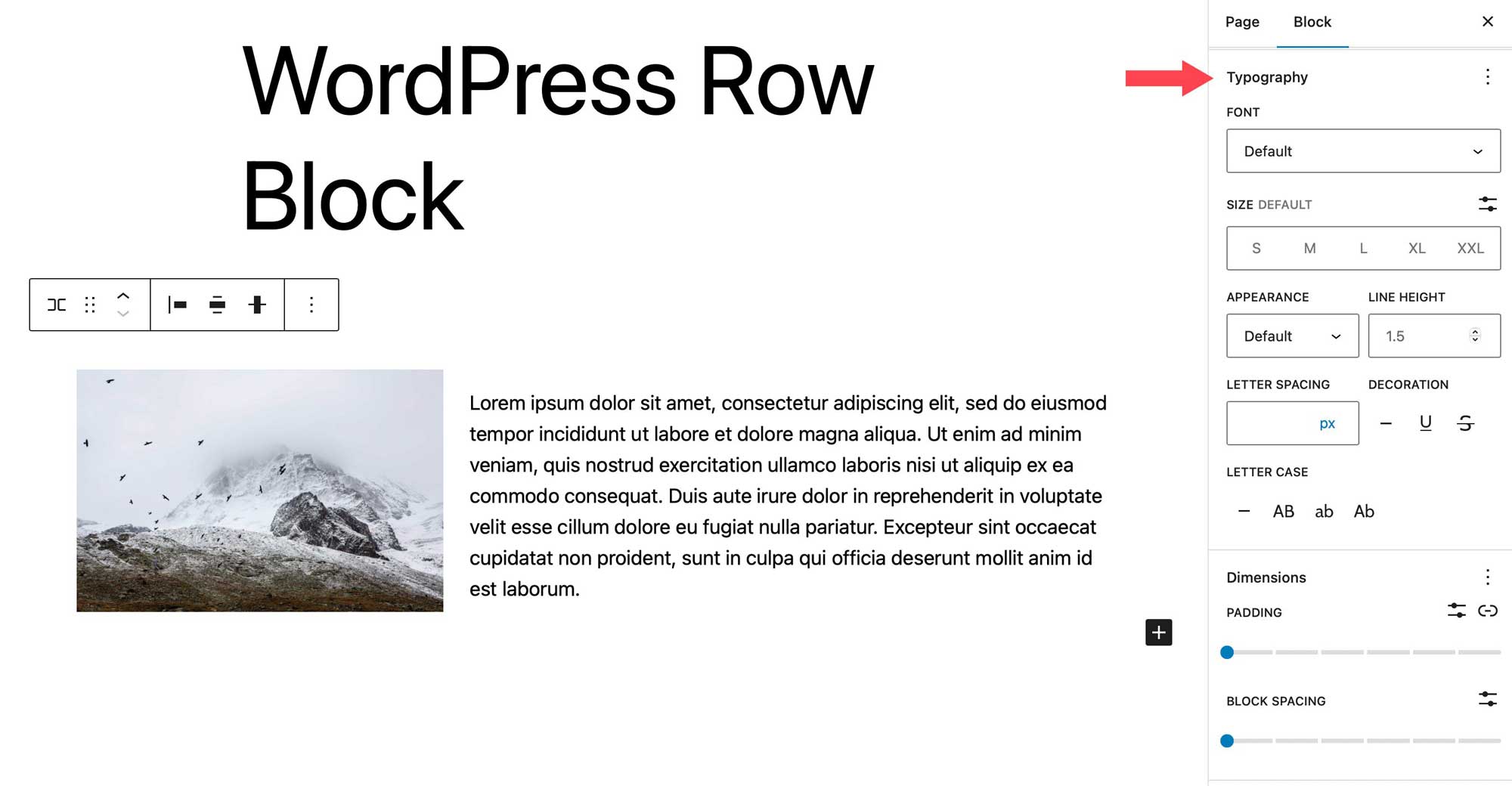
可以为行中包含的任何文本设置排版选项。 您可以设置字体系列、字体大小、字体粗细(外观)、行高、字母间距、文本装饰和字母大小写。

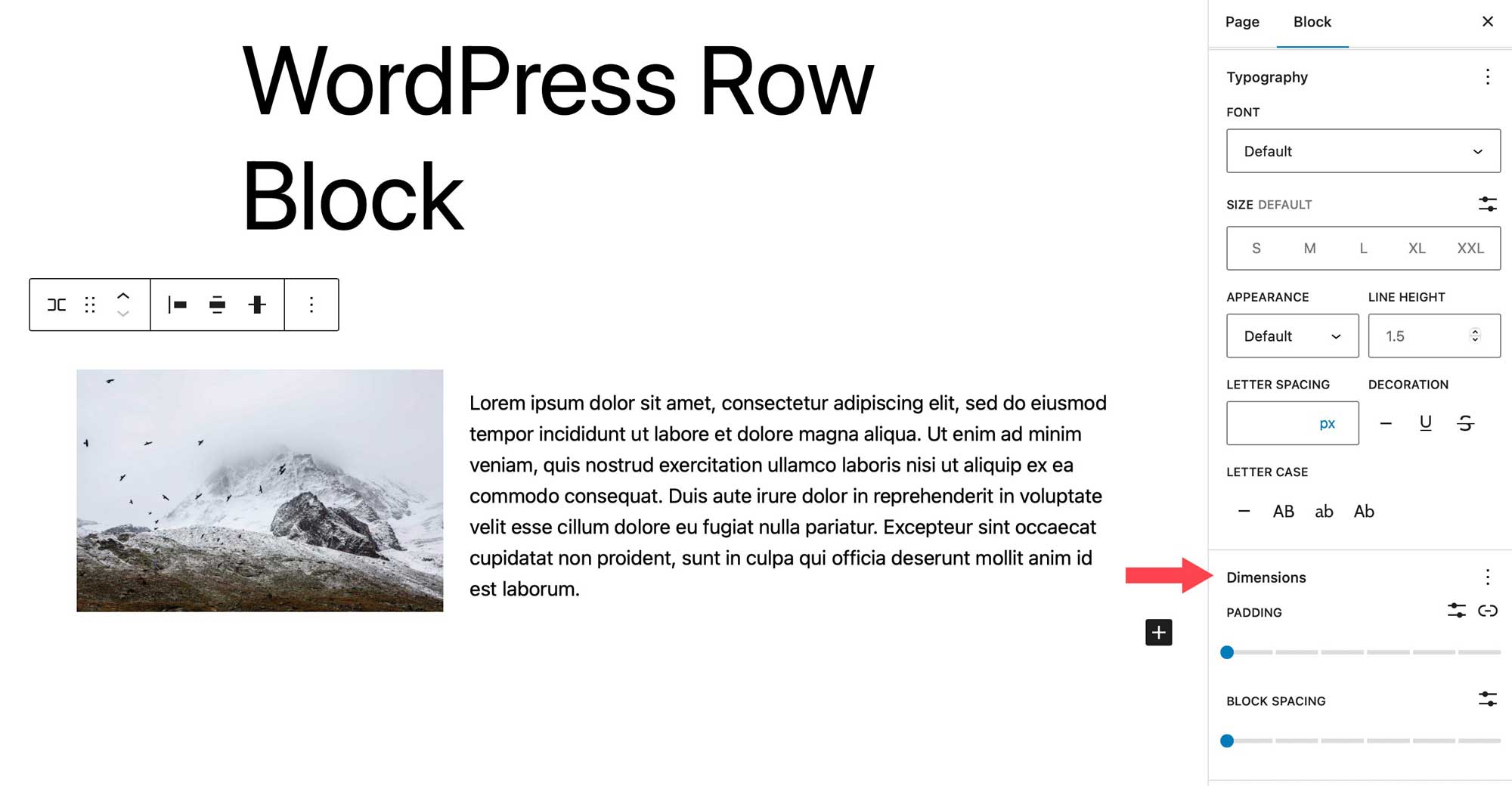
尺寸设置控制填充以及块间距。 块间距控制块之间的空间量。

最后一个设置控制边框,以及行的边框半径。 单位包括像素、百分比、em、rem、vh 和 vw。

有效使用行块的技巧和最佳实践
行块是一个多功能块,可让您做很多很酷的事情,对您的块应用漂亮的效果,并使您的内容井井有条。 为了有效地使用该块,您应该考虑做一些事情。 使用它是向块组添加不同效果的好方法。 例如,在为您的网站创建号召性用语部分时,您可以使用号召性用语块,但其用途有限。 相反,请考虑使用一行,以便您可以添加任何类型的块。
此外,使用行允许您为一组块设置宽度、垂直对齐和背景选项。 当您试图强调网站的某个部分(例如一组帖子)时,这会派上用场。
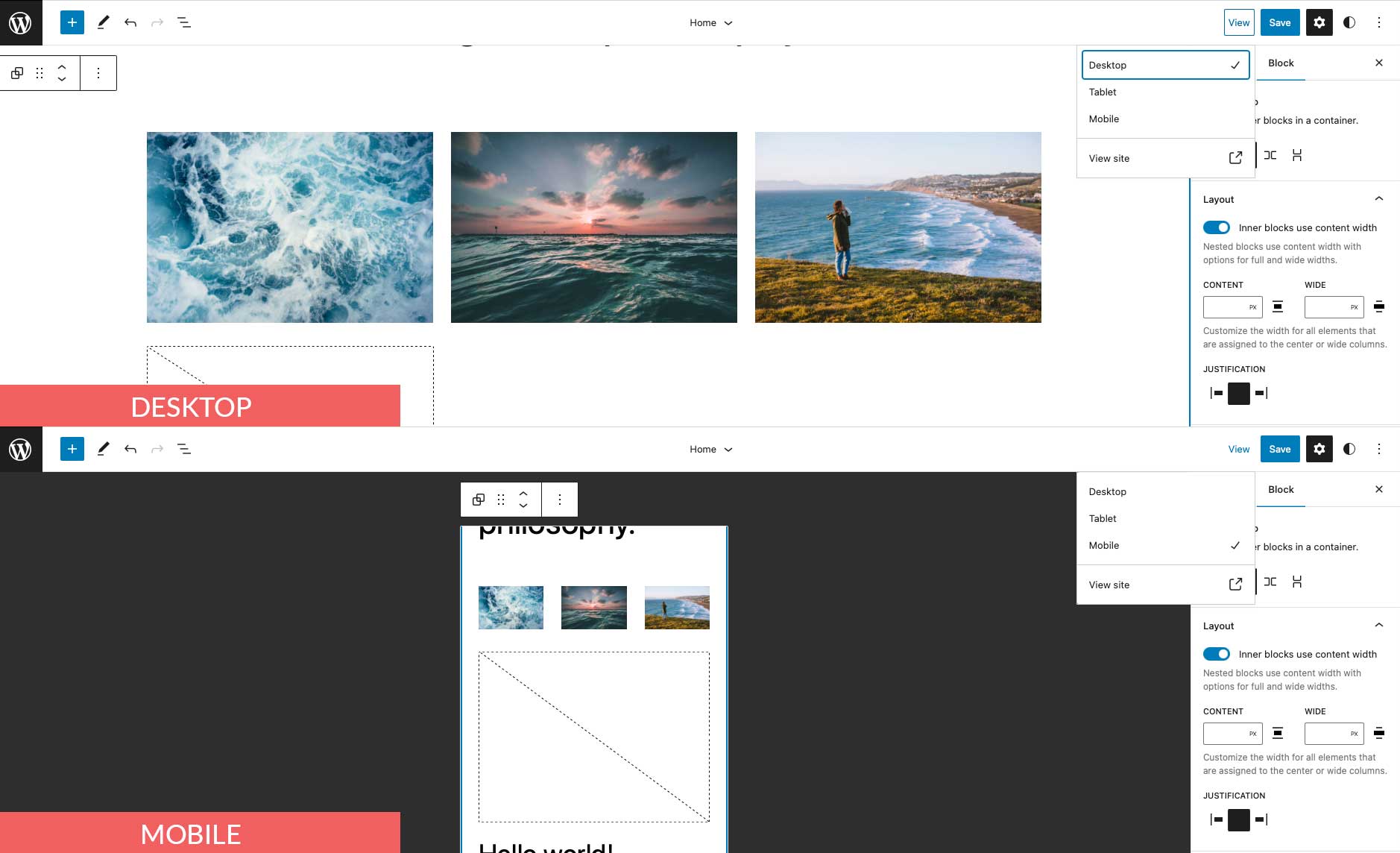
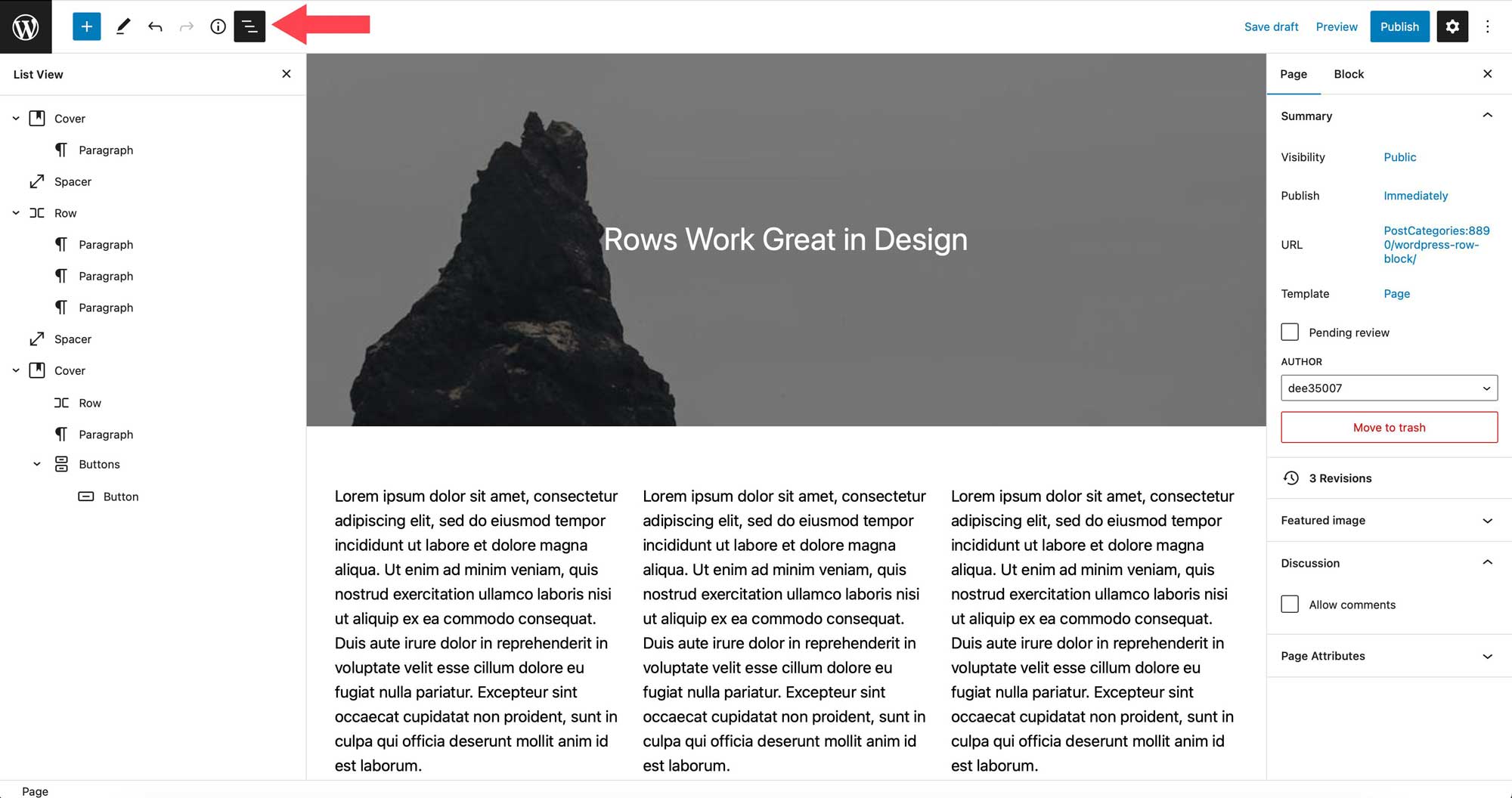
使用行时应考虑的另一个技巧是使用列表视图。 列表视图派上用场,尤其是当您在单个页面上有很多块时。 您可以轻松确定行的开始和结束位置,将块拖动到行内的其他位置以进行排列,并准确地将新块添加到您想要的位置。

关于行块的常见问题
行块是一个具有大量用途和特性的复杂块,因此您一定会有一些疑问。 希望这些会有所帮助。
行块和列块有什么区别?
行和列彼此非常相似。 行与列的作用相同,因为它允许您水平添加块。 但是,有一个关键区别。 列块要求您为每一列指定一个设置宽度,而行则不需要。 您可以轻松地在其中拖动块以调整列宽的大小,而列则需要您输入一个值才能调整它们的大小。
我可以在模板中使用行块吗?
绝对地! 如前所述,行块适用于任何场景。 无论是在帖子、页面、模板部分还是模板中,行块对所有类型的内容都很有用。 使用它们是在模板以及帖子和页面中组织和构建内容的好方法。
我可以连续使用多少块?
它最酷的功能之一是能够处理其中的无限块。 与列块不同,没有可以使用的预定义数量的空格。 例如,如果您要开始向一行添加图像块,则无论您添加多少,您的图像都将继续从左到右显示。 每个图像都将缩放以适合分配的空间。
结论
行块是为您的网站内容提供结构的关键设计元素。 它可以在模板、帖子和页面中使用,并且可以在其中包含无限块。 它在创建模板部分很有用,例如显示多个块的标题。 例如,标题行可能包含站点徽标、页面列表、社交图标以及号召性用语按钮。 如果您正在使用块创建网站,则此块将是必不可少的。
您如何将行块合并到您的 WordPress 网站中? 通过在下面的评论部分发出声音让我们知道。
