如何在 WordPress 表单上保存进度 [一步一步]
已发表: 2021-12-14您是否正在寻找一种简单的方法来保存 WordPress 表单的进度?
添加保存和恢复功能允许您的用户保存他们提交的部分表单并在以后继续提交表单。
在本教程中,我们将向您展示如何让用户保存部分填写的表单并在以后继续填写而不会丢失数据。
立即创建您的 WordPress 表单
如何保存表单并稍后继续?
向 WordPress 表单添加保存和继续功能的最简单、最灵活的方法是使用 WPForms 插件。
WPForms 是最好的 WordPress 表单构建器插件。 它带有强大的保存和恢复插件,您可以将其添加到您的联系表单中,而无需添加一行代码。

添加此功能后,您的表单用户可以随时保存部分条目并稍后完成。
当您的表单中有很多字段并希望您的用户更容易填写它们时,此功能非常适合。
如何在 WordPress 表单上保存进度
现在让我们开始逐步向 WordPress 表单添加保存和恢复功能的过程。
以下是本教程的快速概述:
- 安装 WPForms 插件
- 安装并激活保存和恢复插件
- 在 WordPress 中创建新表单
- 启用保存和恢复功能
- 配置保存和恢复设置
- 自定义保存和恢复链接文本
- 显示免责声明
- 自定义保存和恢复确认消息
- 启用简历链接
- 自定义保存和恢复电子邮件通知
- 将您的表单添加到您的 WordPress 网站
- 在您的 WordPress 表单上保存进度
- 查看部分表单条目
现在让我们开始吧!
第 1 步:安装 WPForms 插件
您需要做的第一件事是安装并激活 WPForms 插件。 对于此步骤,您可以查看有关如何安装 WordPress 插件的指南。

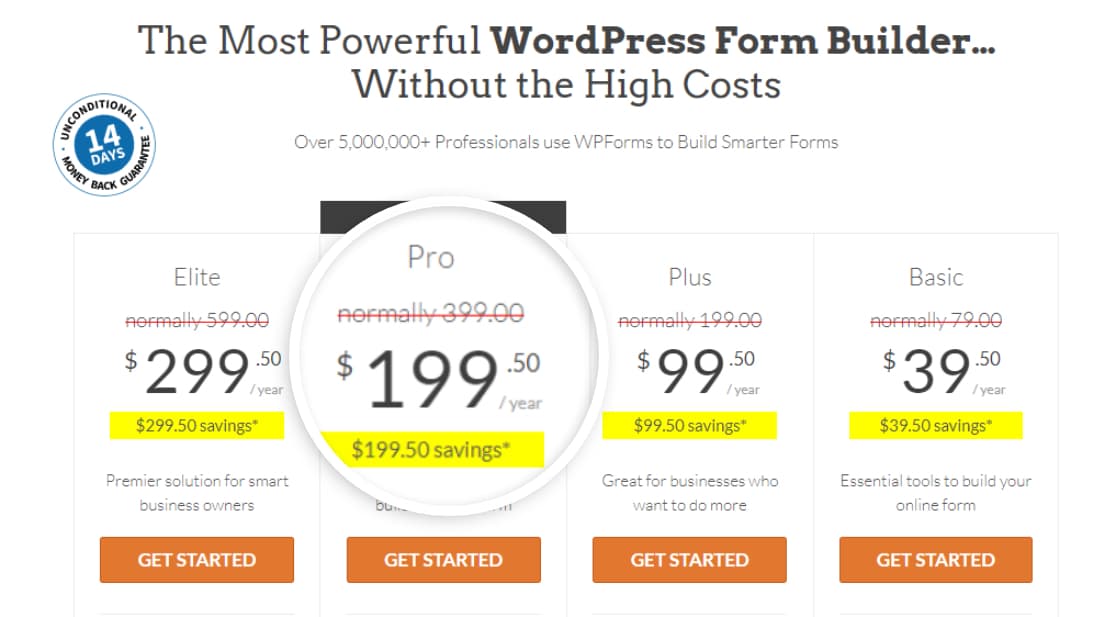
我们在销售期间拍摄了这张截图。 点击这里查看是否仍有折扣!
WPForms 包括 4 个付费包: Basic 、 Plus 、 Pro和Elite 。
Save and Resume 插件附带Pro和更高版本的计划,因此请确保您在您的网站上购买了正确版本的插件。
第 2 步:安装并激活 Save and Resume 插件
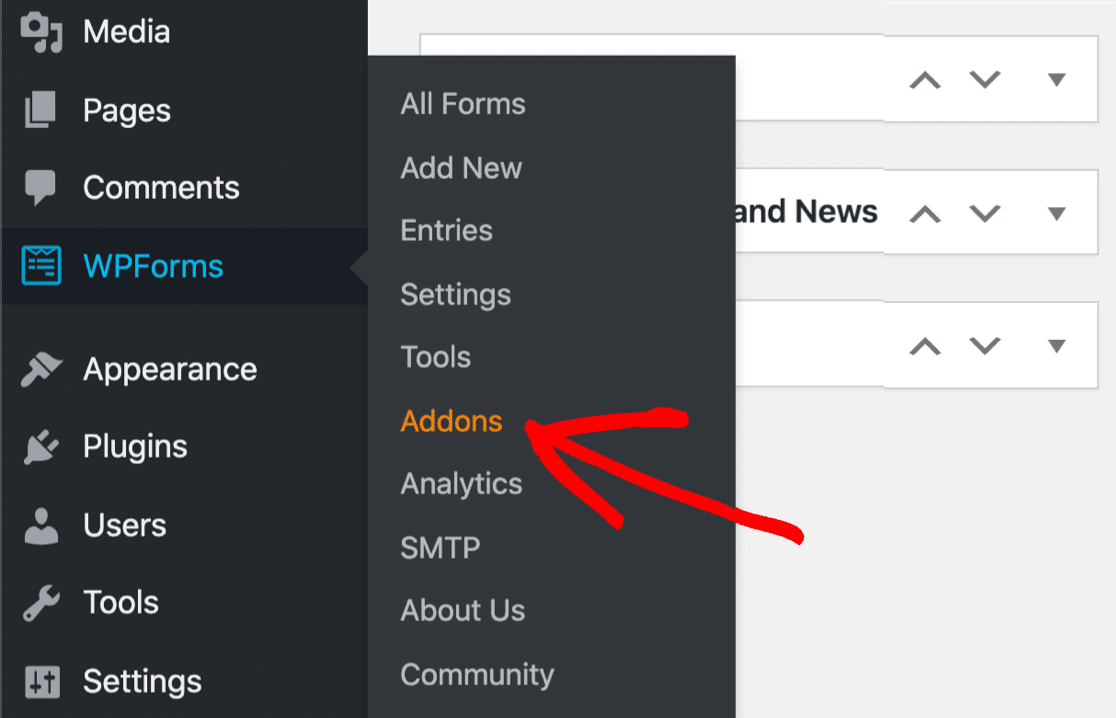
现在是时候激活 Save and Resume 插件了。 为此,请转到您的 WordPress 仪表板并单击WPForms » 插件。

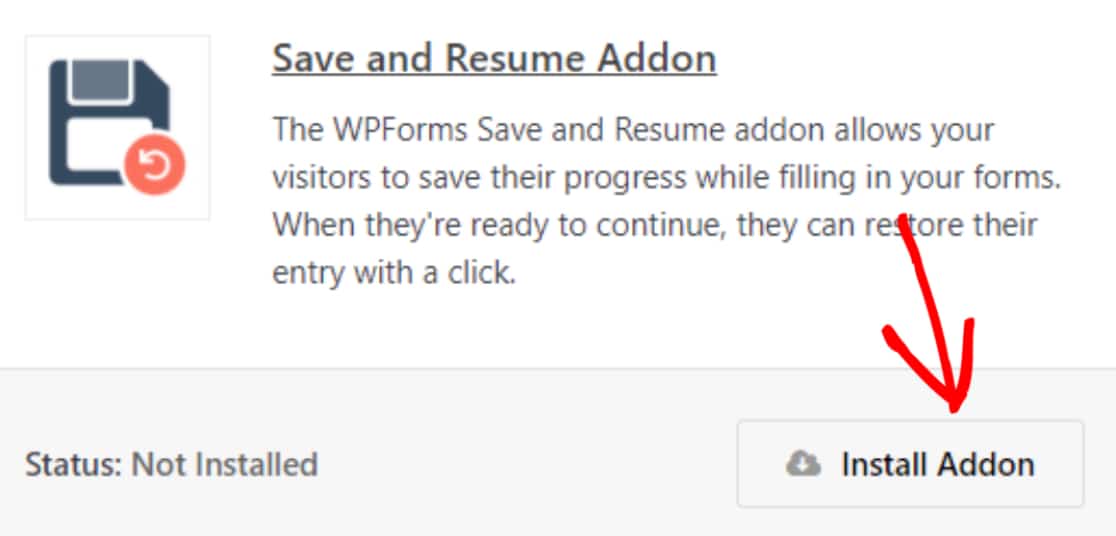
这将打开 WPForms 的插件页面。 在搜索栏中,键入Save and Resume ,然后按Install Addon按钮。

成功安装插件后,您将能够在创建新表单时使用保存和恢复功能。
第 3 步:在 WordPress 中创建新表单
在本教程中,我们将使用预先构建的工作申请上传表单模板。
WPForms 附带300 多个现成的表单模板。 所有表单模板都是完全可定制的,因此您可以按原样使用它们或以任何您想要的方式调整它们。
如果您想从头开始构建表单,您也可以使用 WPForms 的简单拖放构建器来实现。
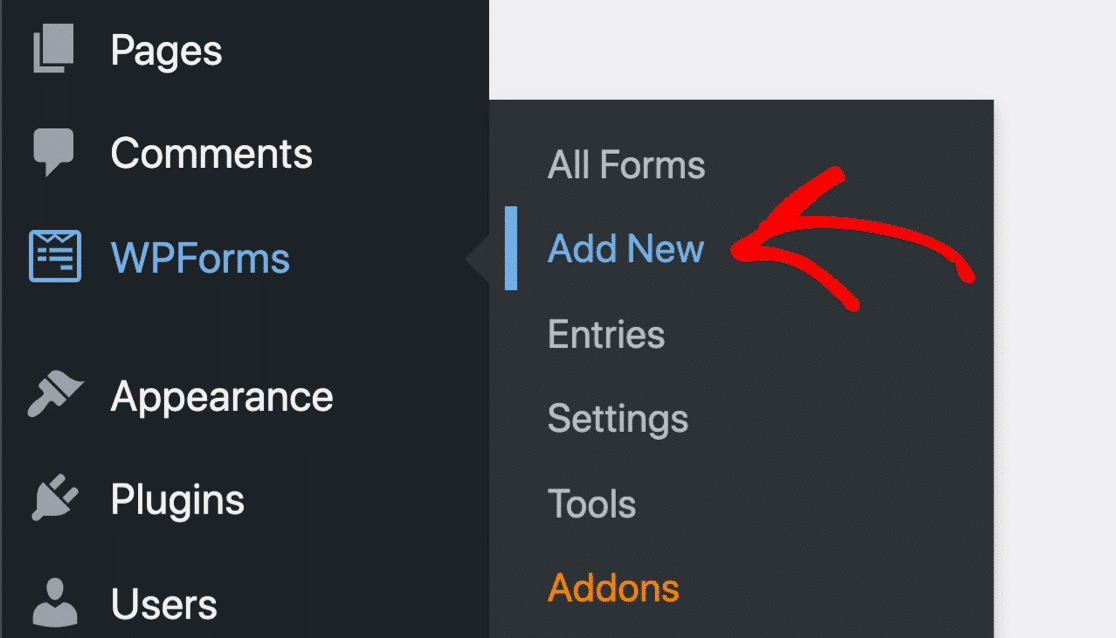
现在从预先构建的表单模板开始,转到WPForms » 添加新的。

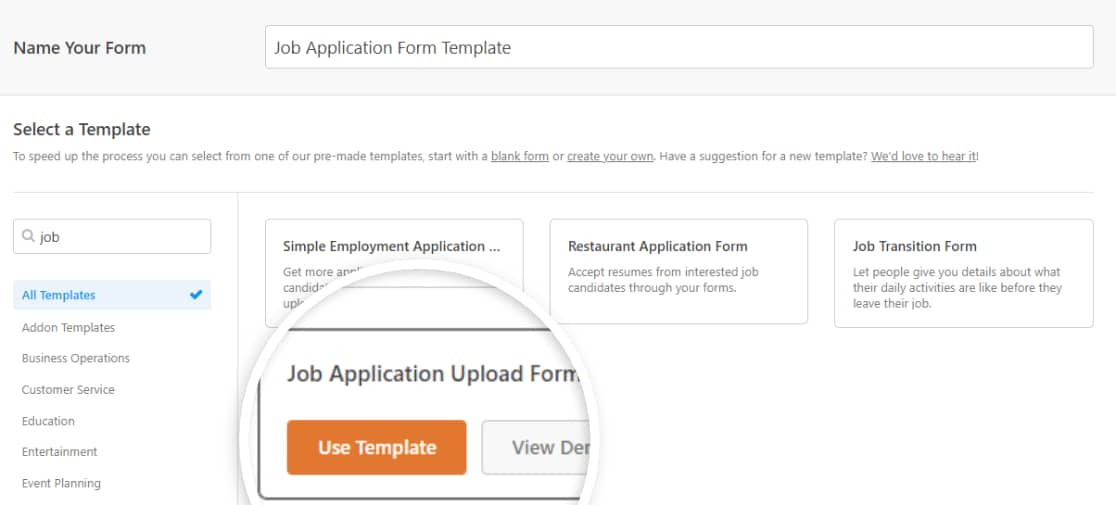
这将带您进入 WPForms 表单模板库。 在这里,您会找到一堆现成的表单模板。
搜索工作申请上传表单,在表单中添加名称,然后单击使用模板按钮。

单击按钮后,您的表单模板将在实时编辑器中打开。
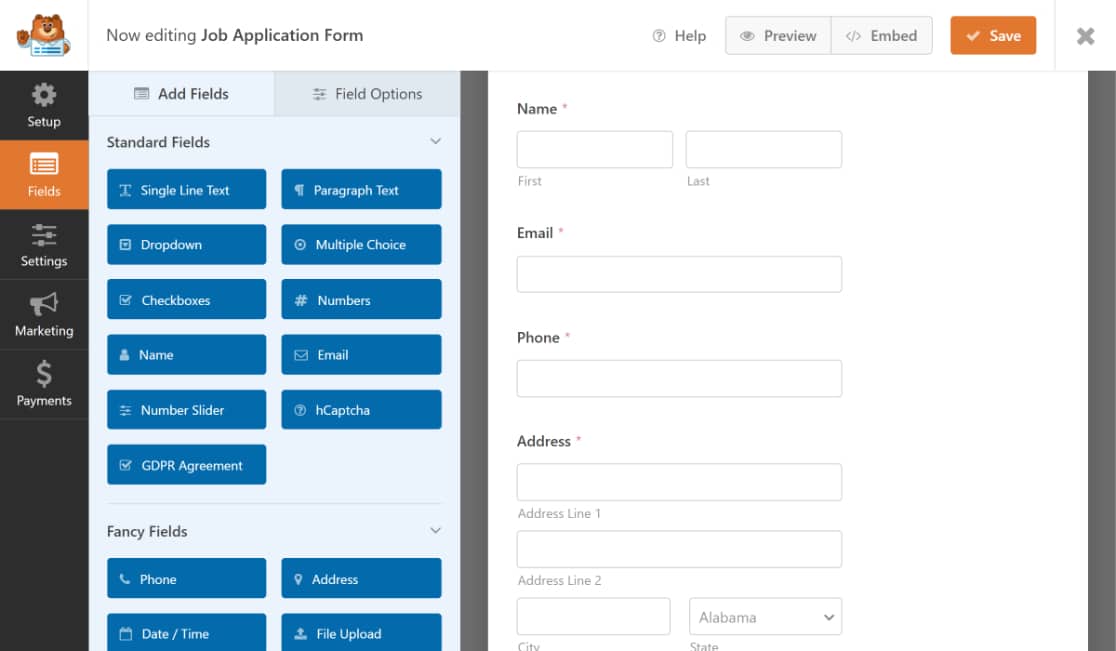
下面,您可以查看 WPForms 的完整表单构建器设置。

您可以在右侧看到您的实时表单,左侧包括其他表单字段选项。
通过将其他表单字段从左侧面板拖动到右侧面板来添加其他表单字段。 您可以通过单击它们来删除或编辑字段。
自定义表单后,您可以继续下一步,即启用“保存和恢复”功能。
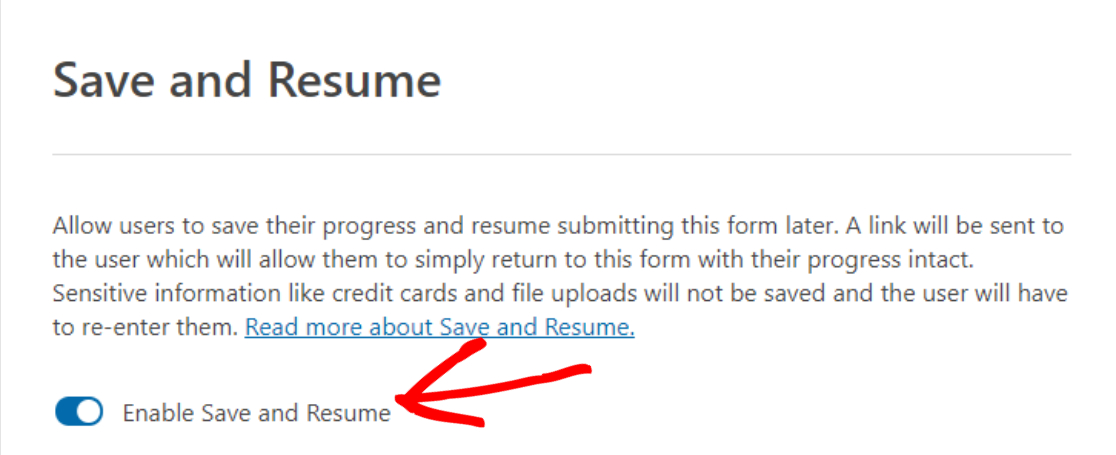
第 4 步:启用保存和恢复功能
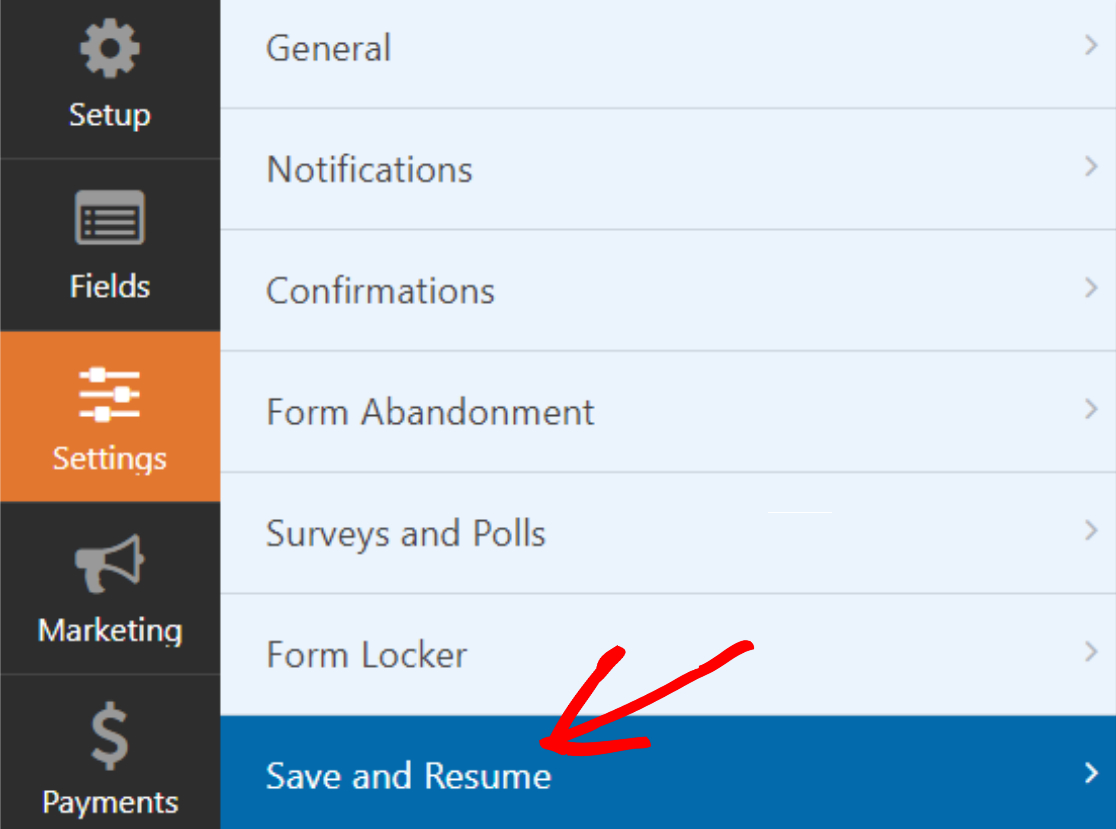
要启用保存和恢复功能,请在表单编辑器中转到设置»保存和恢复。

接下来,打开 Enable Save and Resume功能。

这将打开 Save and Resume 插件附带的其他选项。 您可以根据您的网站偏好配置每个选项。
第 5 步:配置保存和恢复设置
让我们看看您将使用插件获得的所有保存和继续选项。
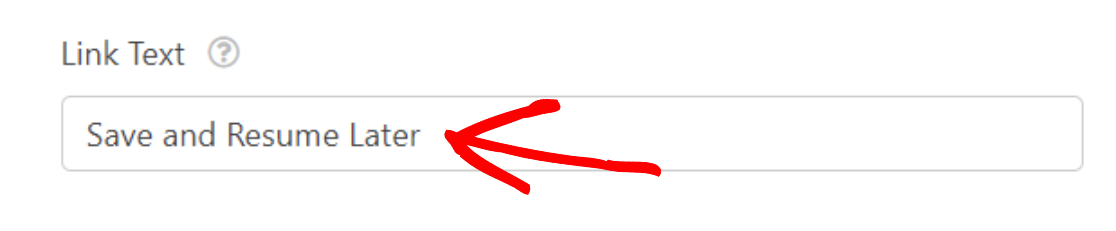
自定义保存和恢复链接文本
这里的第一个选项是链接文本。 这是保存和恢复功能的超链接文本。 表单用户需要单击此文本以中途保存表单进度。
它包括“稍后保存并恢复”预定义文本,但您可以根据自己的喜好自定义文本。

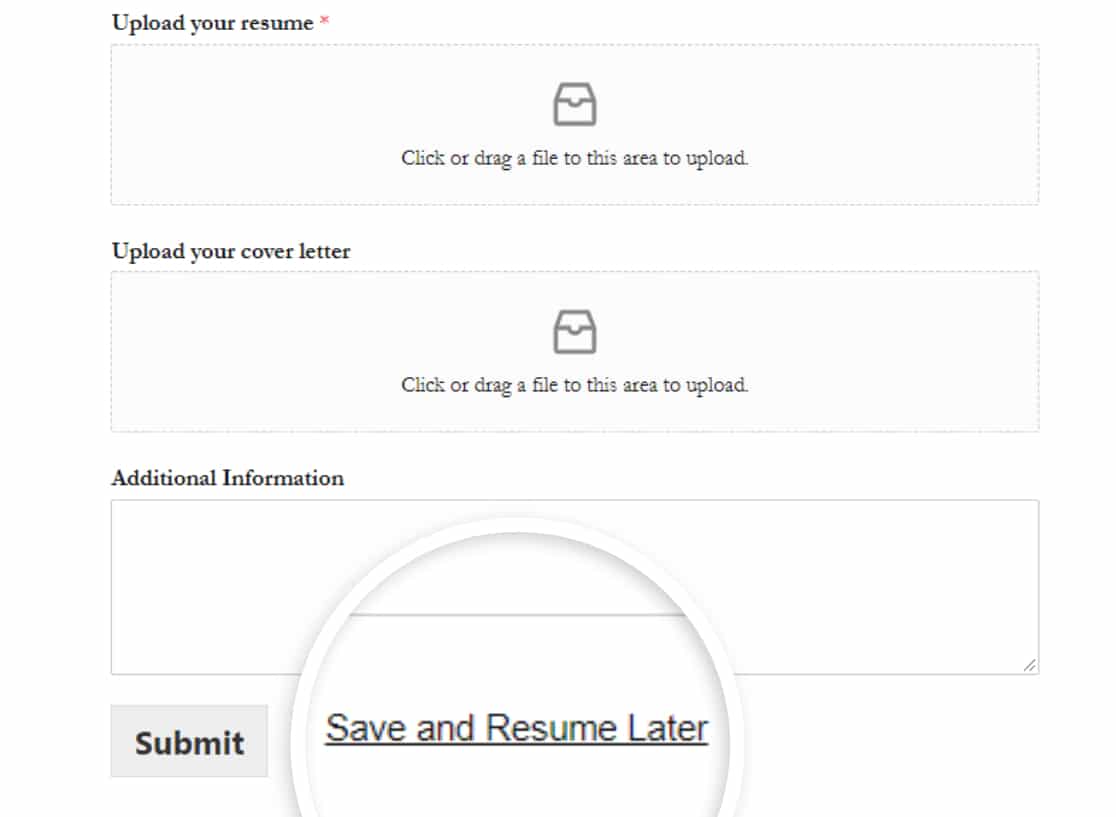
这就是 Save and Resume 超文本链接将出现在您网站前端的方式。

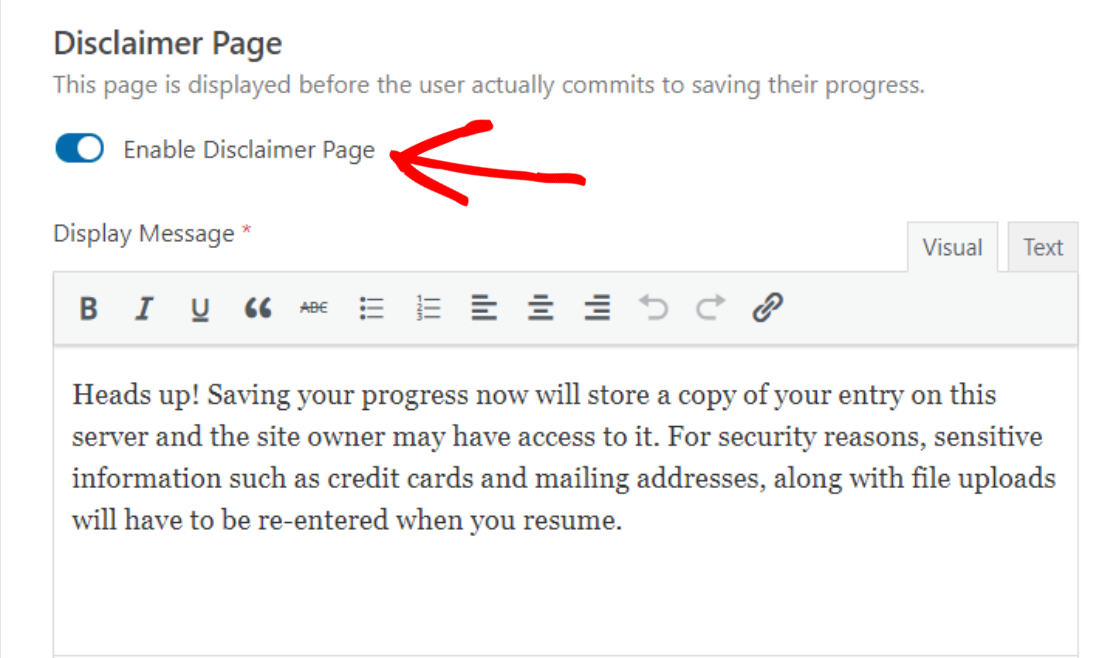
显示免责声明页面
接下来,您可以显示自定义免责声明,以便您的用户知道他们的数据将如何存储。 此免责声明将在用户保存部分填写的表单之前显示。
要显示免责声明消息,请打开启用免责声明页面选项。
这将打开一个包含预先编写的免责声明消息的框。 您可以编辑此文本或保持原样。

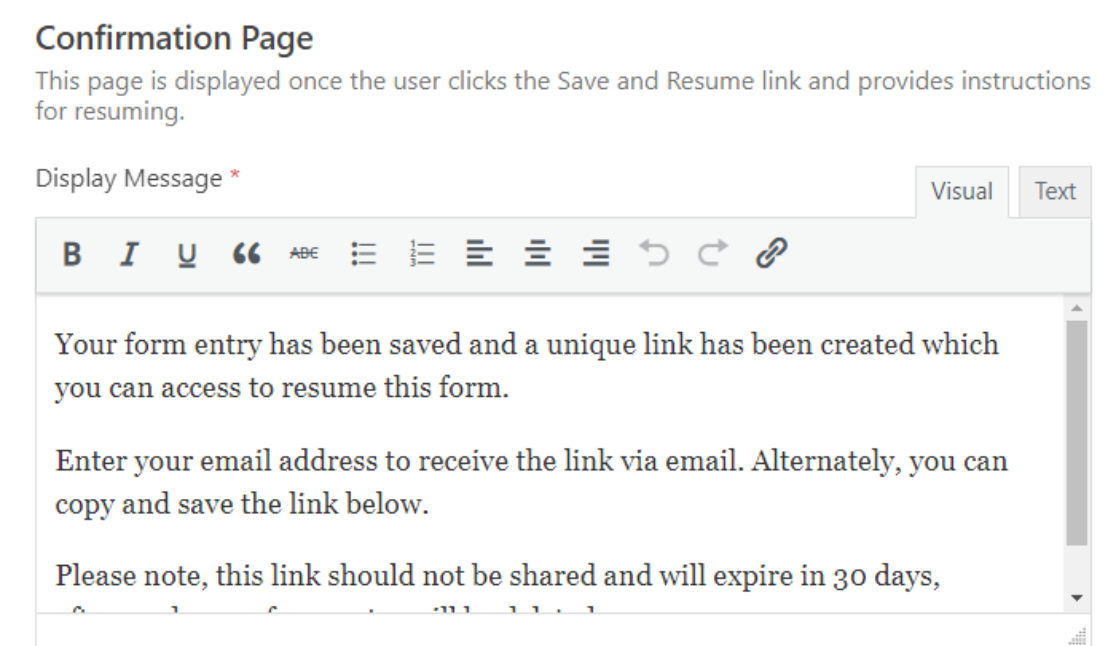
自定义保存和恢复确认消息
就像免责声明页面一样,您还可以向用户显示自定义确认消息。
我们已经获得了此确认消息的预写副本,其中包含有关用户如何重新访问其保存的表单的所有详细信息。 但是,您可以根据自己的喜好编辑消息并添加更多详细信息。
但是,请确保包含所有重要说明,以便您的用户了解如何继续填写表格。

WPForms 的 Save and Resume 插件提供了 2 个选项来恢复 WordPress 表单。 您的表单用户可以:
- 使用 Save and Resume 链接重新访问表单
- 通过电子邮件提交简历表格
- 或两者。
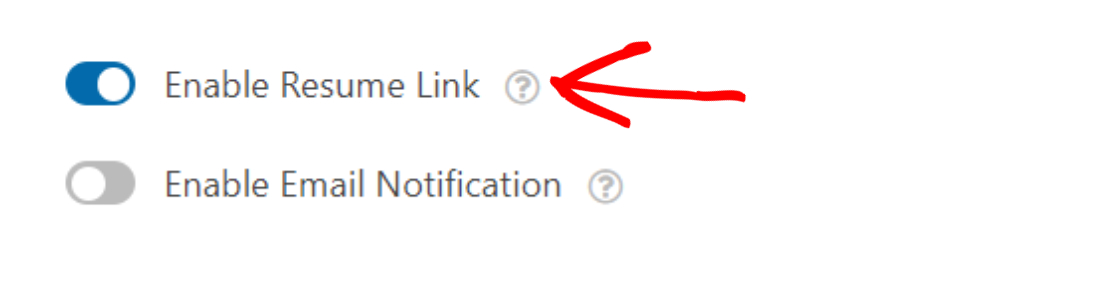
启用简历链接


切换启用恢复链接选项将在确认页面上显示一个继续链接。 为了恢复表单,您的用户需要复制此链接并在以后想要填写表单时使用它。
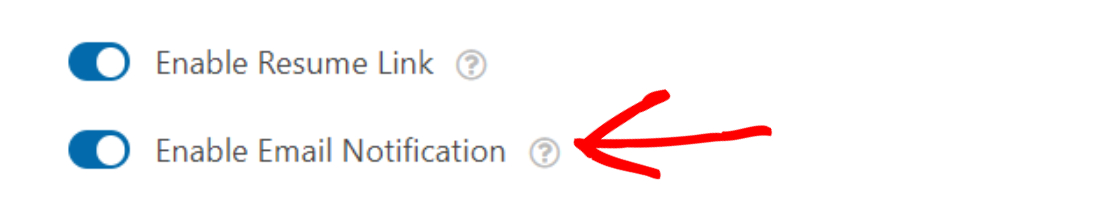
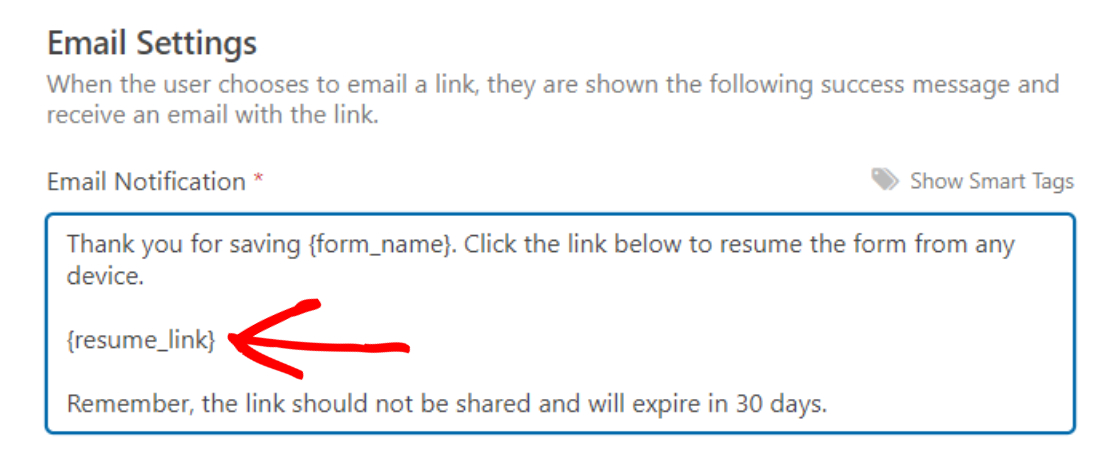
自定义保存和恢复电子邮件通知
接下来,打开启用电子邮件通知功能。

此功能会向您的用户发送包含“保存并恢复”链接的电子邮件通知。
您可以轻松自定义此电子邮件通知并制作您自己的邮件副本。 只需确保在电子邮件通知中添加{resume_link}智能标签即可。

有时,电子邮件通知被过滤为垃圾邮件,可能无法到达用户的收件箱。 如果您遇到此问题,您可以使用 WP Mail SMTP 插件来修复 WordPress 联系表单不发送电子邮件的问题。
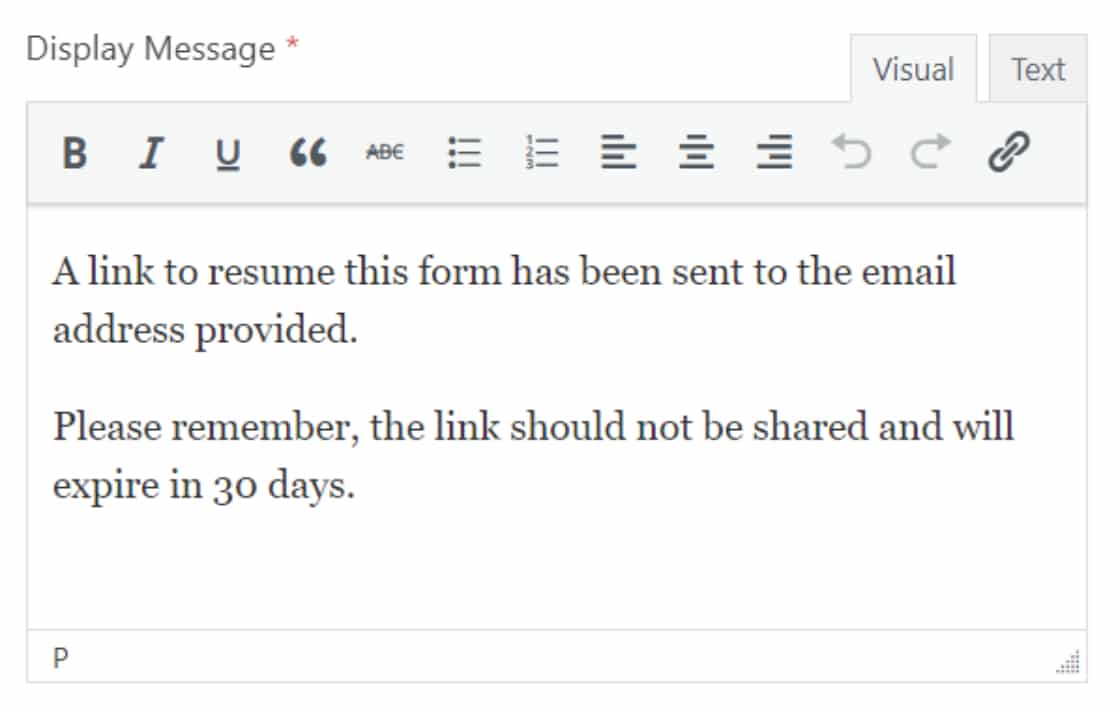
最后,您可以显示最终确认消息,说明简历链接已发送到提供的电子邮件地址。 如果需要,您也可以自定义此消息。

就是这样! 这些是您可以用来配置保存和恢复插件的设置选项。
第 6 步:将表单添加到 WordPress 网站
现在您的表单已准备好并且您已经配置了保存和恢复设置,是时候将您的表单添加到您的站点了。
使用 WPForms,您可以在多个位置添加表单,包括页面、帖子和侧边栏小部件。
以下是如何将联系表添加到 WordPress 页面的方法。
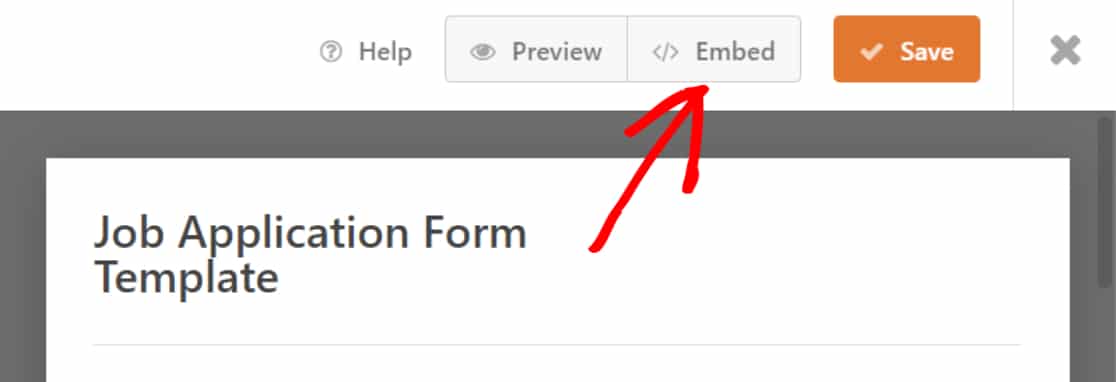
单击页面顶部的嵌入按钮。

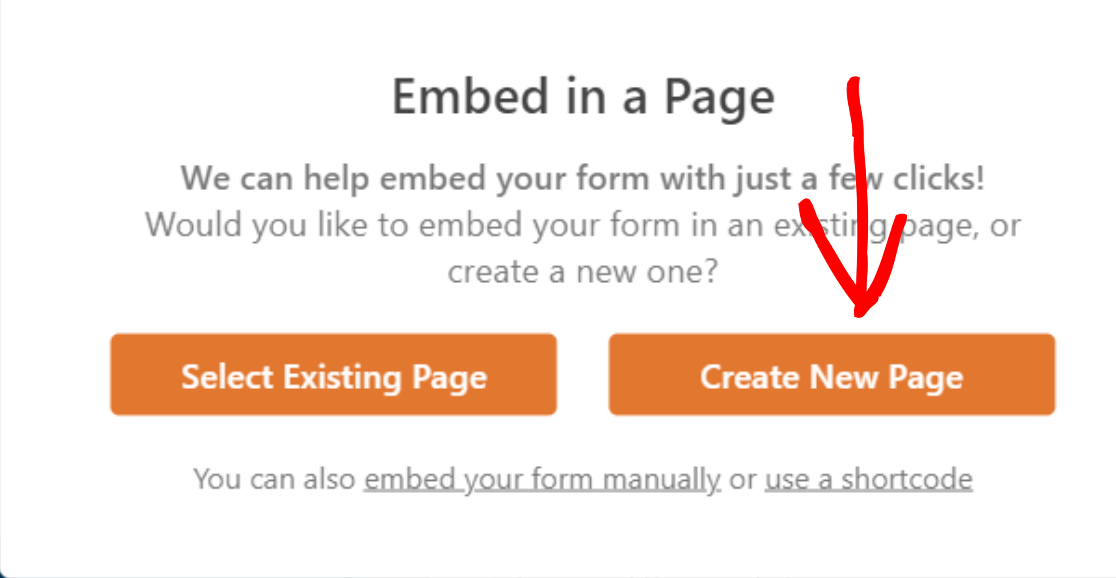
单击嵌入按钮将显示一个带有 2 个嵌入选项的弹出窗口。 您可以将表单添加到现有页面或创建新页面。
单击创建新页面选项。

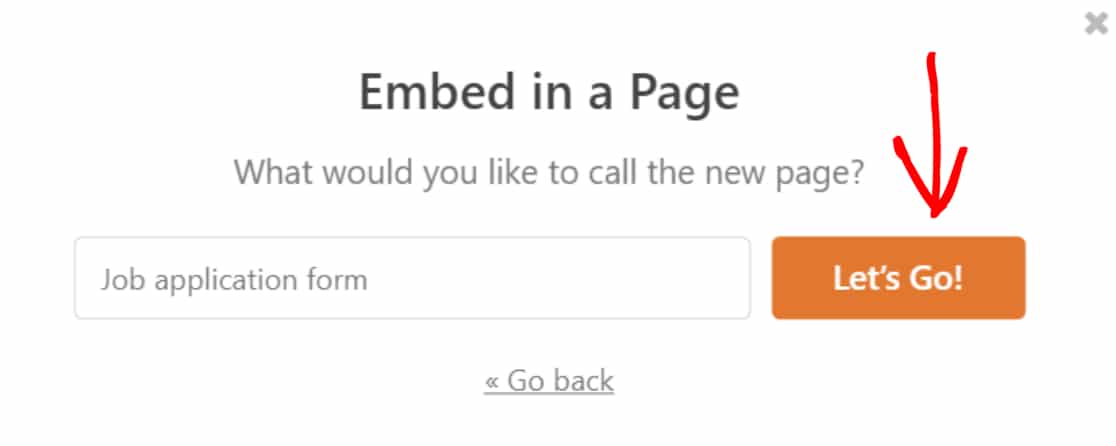
添加您的页面名称,然后单击Let's Go按钮。

这将创建一个新页面并自动将您的表单添加到其中。
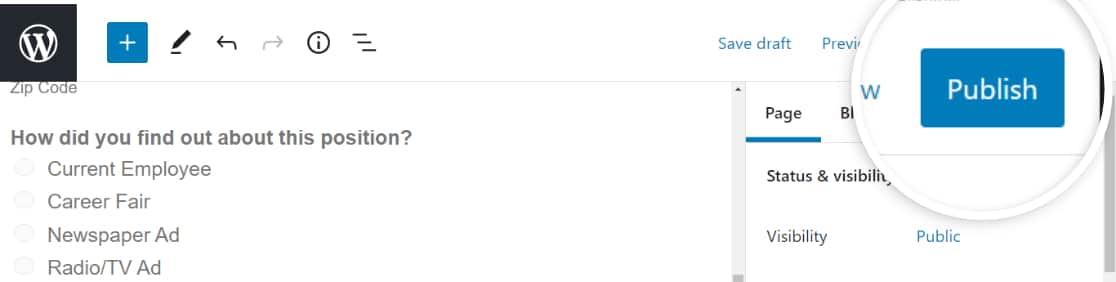
单击“发布”按钮以在实时页面上发布您的表单。

伟大的! 您已将表单添加到实时站点。 现在让我们检查一下保存和恢复功能如何在实时表单上工作。
第 7 步:保存 WordPress 表单的进度
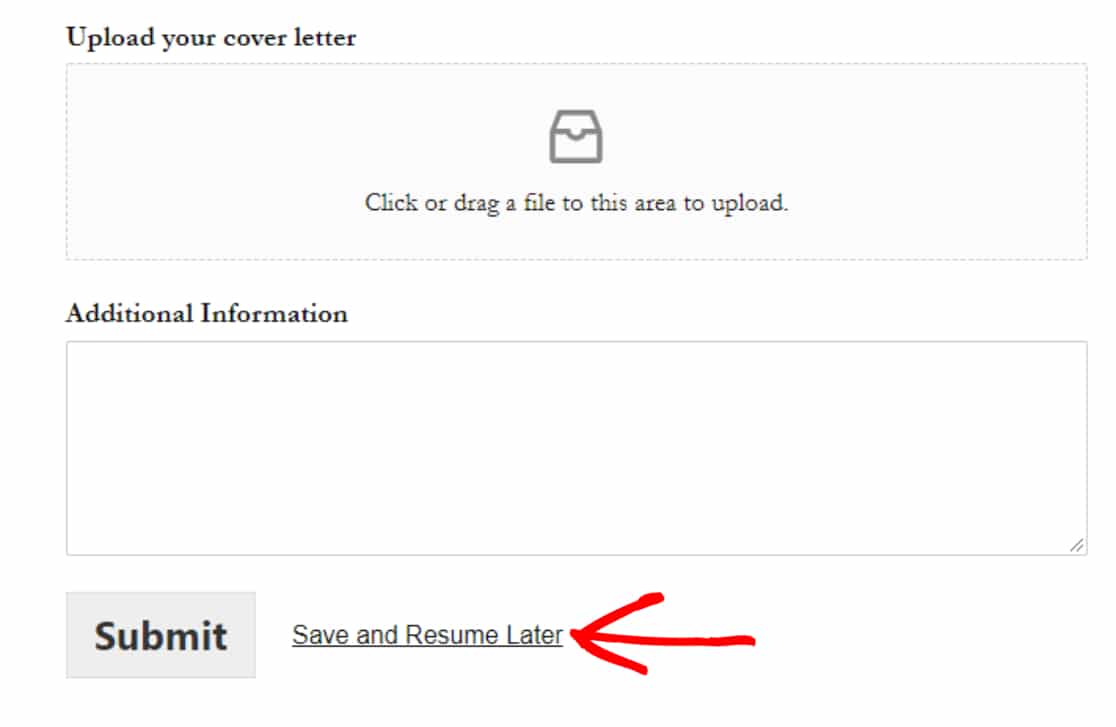
将表单添加到站点后,您会在表单底部的提交按钮附近找到保存和恢复链接。

您的表单用户需要单击此链接来保存他们的表单进度。
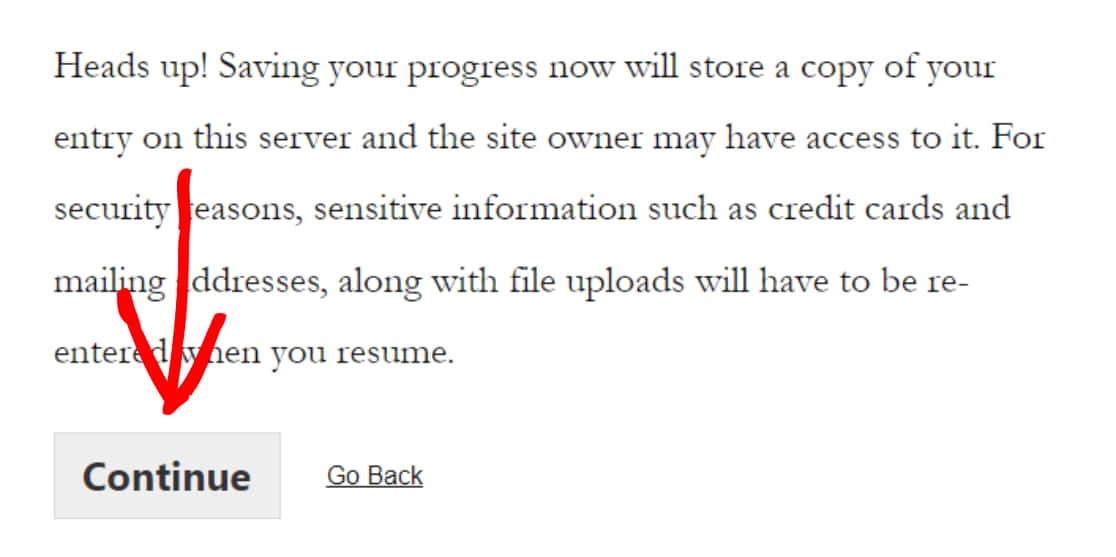
现在,如果您之前启用了免责声明页面选项,那么在下一个屏幕上,您的表单回复者将看到包含 2 个选项的免责声明消息:
- 继续按钮:保存和恢复 WordPress 表单。
- 返回:返回并继续填写表格。
您的用户需要单击“继续”按钮来保存他们的部分条目。

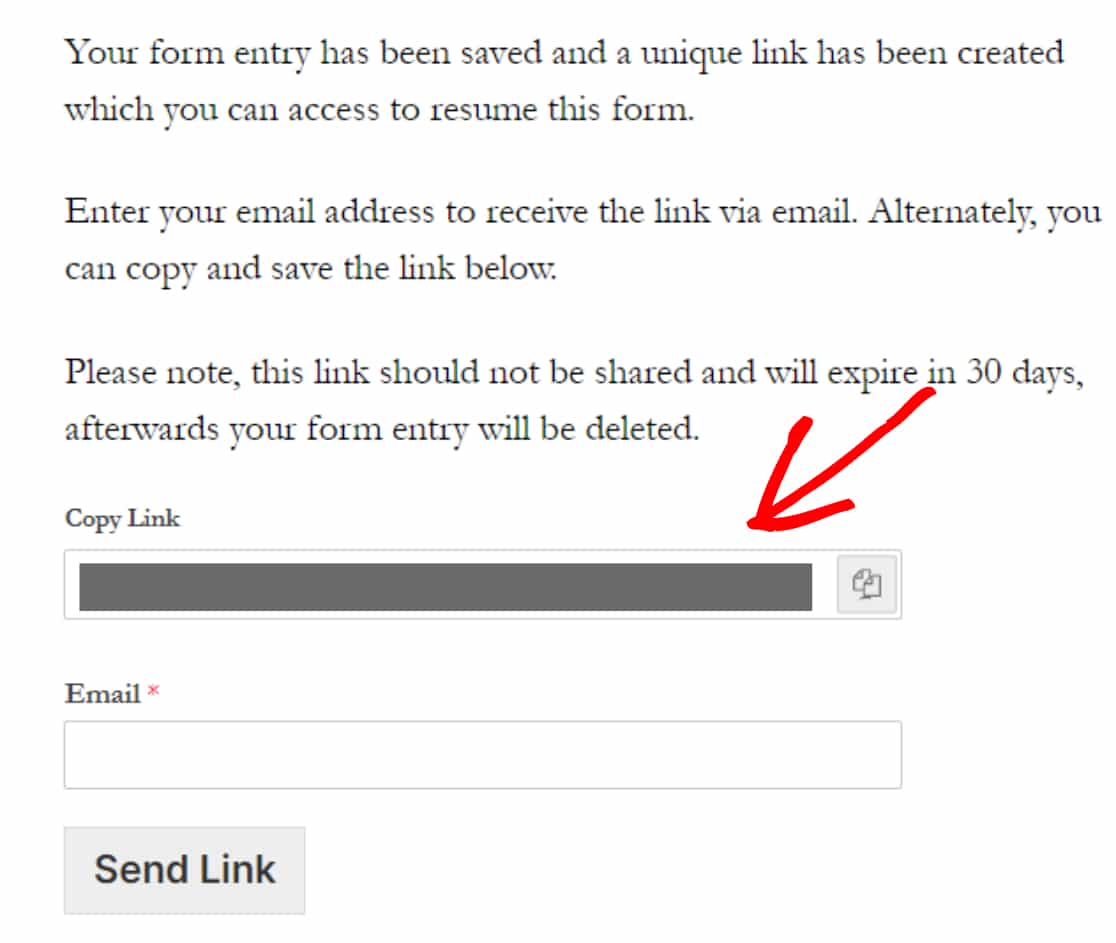
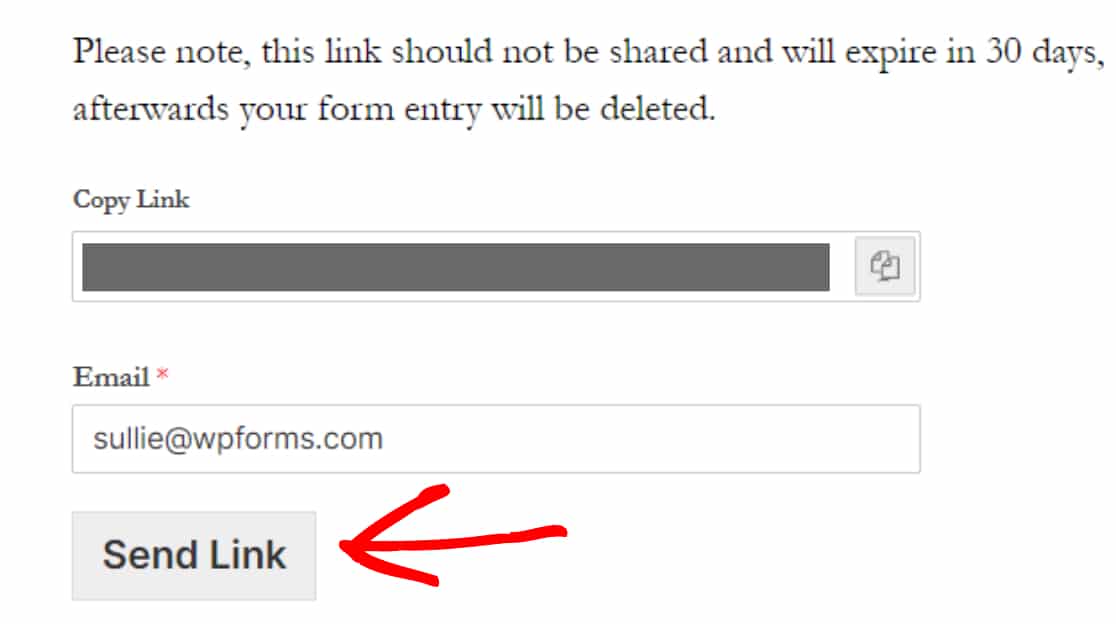
这将显示带有简历链接和电子邮件框的确认消息。
- 复制链接:这是重新访问您的 WordPress 表单的简历链接。 复制并保存链接。

- 电子邮件:您的表单用户需要添加电子邮件地址才能通过电子邮件接收电子邮件通知和简历链接。
添加电子邮件地址,然后单击发送链接按钮。

注意:请勿与任何人分享此链接,并确保在 30 天内完成表格。 简历链接将在 30 天后自动失效,并且您的所有表单条目都将被删除。
第 8 步:查看部分表单条目
WPForms 具有强大的条目管理功能。 它将所有表单数据存储在您网站的数据库中,并自动处理 WordPress 数据收集,允许您管理 WordPress 仪表板内的所有表单条目。
与其他表单提交一样,WPForms 将部分填写的表单条目存储在 WordPress 数据库中,您可以以相同的方式访问、查看和管理它们。
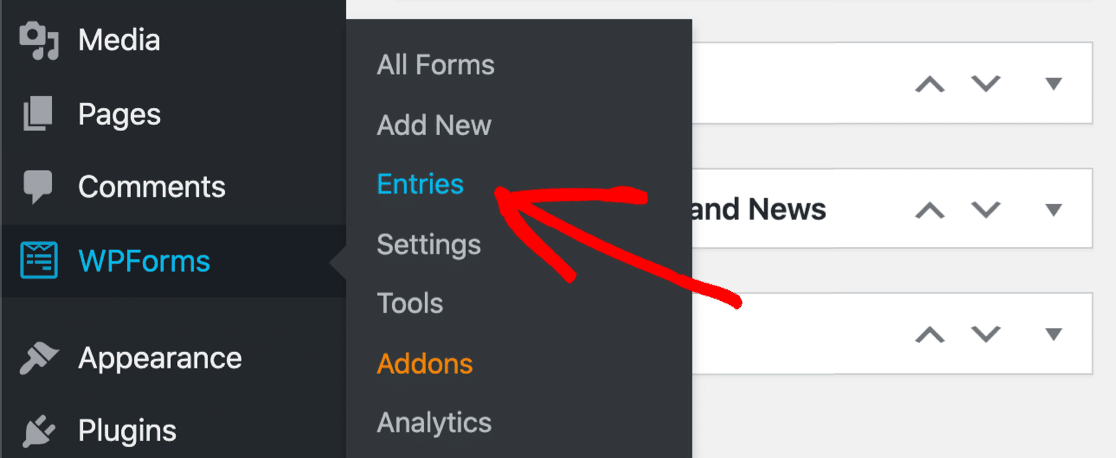
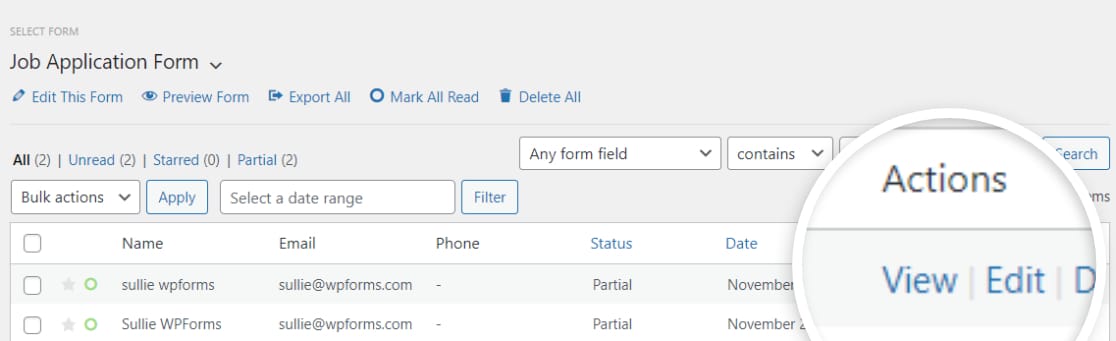
要查看用户的部分表单条目,请转到WPForms » 条目。

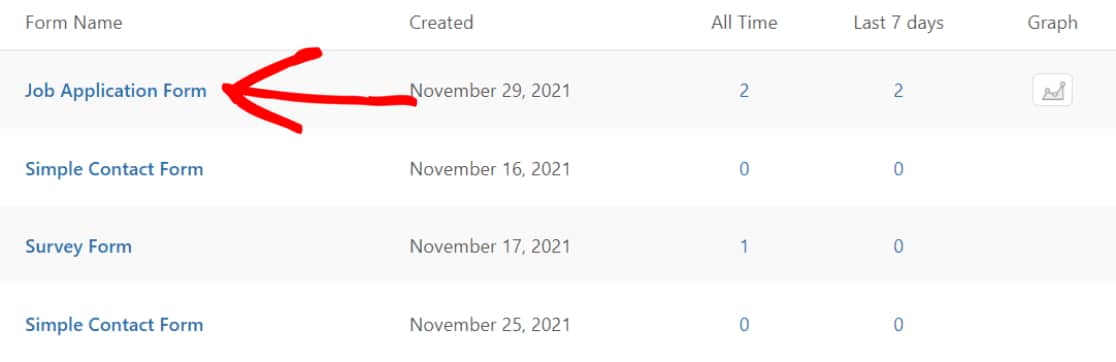
在条目页面上,单击启用了保存和恢复功能的表单。
在我们的例子中,它是工作申请表。

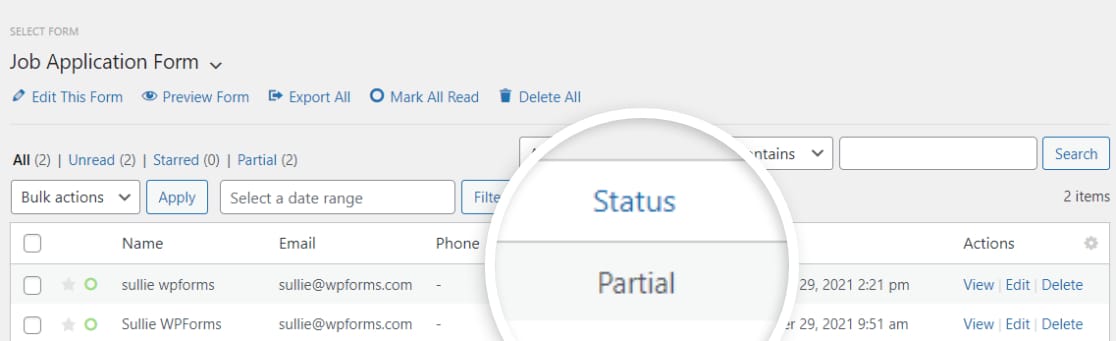
这将打开一个页面,其中存储了单个表单的所有表单提交。 在状态栏下,您可以检查不完整的条目是否标记为“部分”。

如果您想查看更多详细信息,例如哪些表单字段已填写,哪些未填写/为空,请单击“查看”选项。

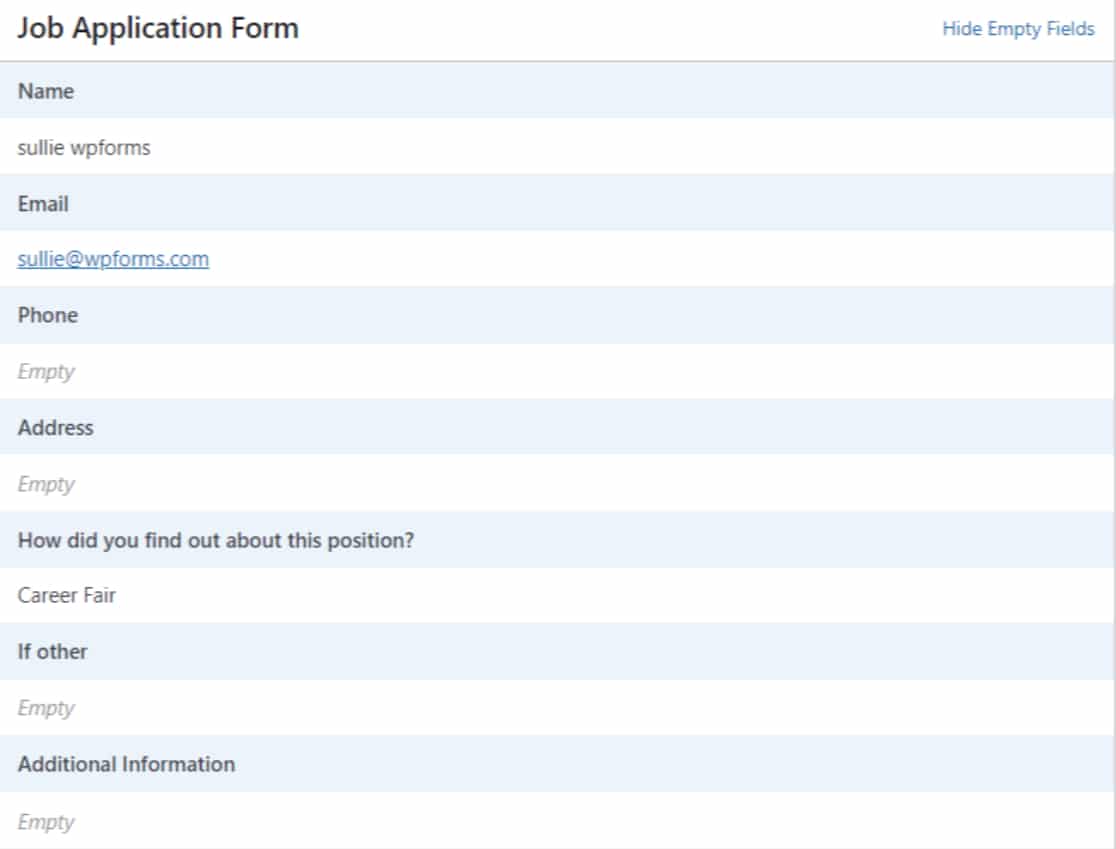
这将打开一个新窗口,包括与部分填写的表格相关的所有其他附加信息。

就是这样! 这就是在 WordPress 表单上保存进度是多么简单。
立即创建您的 WordPress 表单
注意:出于安全和保障目的,Save and Resume 插件不会保存用户的信用卡和付款详细信息。 因此,如果您在付款表单上启用了保存和恢复功能,您的用户每次恢复填写您网站上的表单时都需要添加信用卡详细信息。
接下来,限制 WPForms 中的表单条目
我们希望本教程可以帮助您将保存和继续功能添加到您的 WordPress 表单中。
接下来,如果您想限制您的表单提交并防止多个表单条目,请查看我们关于如何限制 WPForms 中的表单条目的详细文章。
想要将您网站的任务置于自动驾驶模式? 请查看我们的最佳 WordPress 自动化工具和插件列表。
那你还在等什么? 立即开始使用最强大的 WordPress 表单插件。 WPForms Pro 具有强大的集成和14 天退款保证。
不要忘记在 Twitter 和 Facebook 上关注我们,以获取我们博客的更多更新。
