如何使用模式标记来改善您网站的 SEO
已发表: 2022-03-22您可能已经认识到搜索引擎优化 (SEO)在您的 WordPress 网站上的重要性。 但是,与竞争对手相比,很难找到真正让您的内容更具优势的有效 SEO 策略。
幸运的是,实施模式标记是提高搜索排名的简单方法。 通过添加这些结构化数据,您可以帮助搜索引擎更好地理解您的内容。 此外,它还使 Google 能够创建“丰富网页摘要”,使您的搜索结果对访问者更有用。
在这篇文章中,我们将为您概述模式标记。 然后,我们将向您展示两种在您的网站上实施它并获得更好的 SEO 效果的方法。 让我们开始吧!
架构标记简介
架构标记是帮助搜索引擎了解您的网站的结构化数据。 当搜索引擎机器人“抓取”特定页面时,他们可以分析这些数据以确保您的内容出现在相关搜索中并包含关键信息。
如果您的内容设计得很好,访问者应该能够轻松理解它。 但是,搜索引擎可能无法识别正在讨论的内容。 结构化数据为他们提供了上下文,因此他们可以了解页面不同部分的含义以及它们之间的关系。
例如,假设您正在创建一个页面来宣传即将举行的活动。 您可以使用“事件”模式标记类型来使页面的目的显而易见。 然后,您可以使用“位置”、“价格”和“开始日期”等属性来标记有关事件的重要细节,以便搜索引擎可以看到它们(并在结果中显示它们)。
您可以使用的其他类型包括:
- 创意作品
- 组织
- 人
- 地方
- 产品
至于属性,有很多选择。 有些本质上更通用,而另一些则高度特定于它们所属的类型。
架构标记如何改善您的 SEO
将架构标记添加到您网站的 HTML 可能是支持 SEO 的有效方法。 当您有效地使用结构化数据时,您可以改进页面在搜索引擎中的显示方式。
例如,使用结构化数据可以让 Google 为您的内容创建“丰富网页摘要”。 这是用户可以在 Google 的搜索引擎结果页面 (SERP) 上看到的页面摘要。
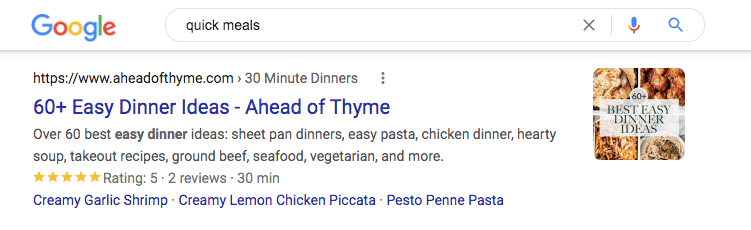
例如,假设您编写了一个食谱。 当使用架构标记进行优化时,您的食谱页面的搜索结果可能会包含成品餐的照片和有关其烹饪时间的信息:

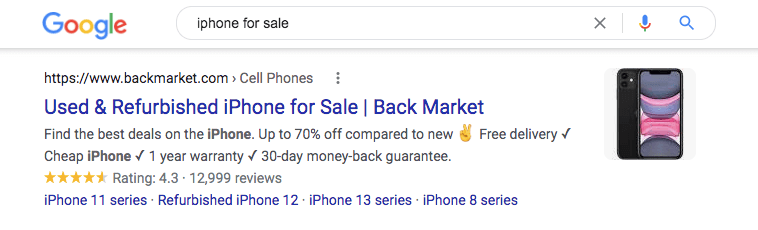
查看产品信息时,您还可以看到丰富的摘要。 它可能会列出有关该项目的评级和评论的详细信息:

这些额外信息可以使您的搜索结果对潜在访问者更感兴趣。 与普通条目相比,丰富的片段提供了更多的动力来点击他们所引导的页面。 通过使用结构化数据标记页面,您可以提高内容的可见性和点击率。
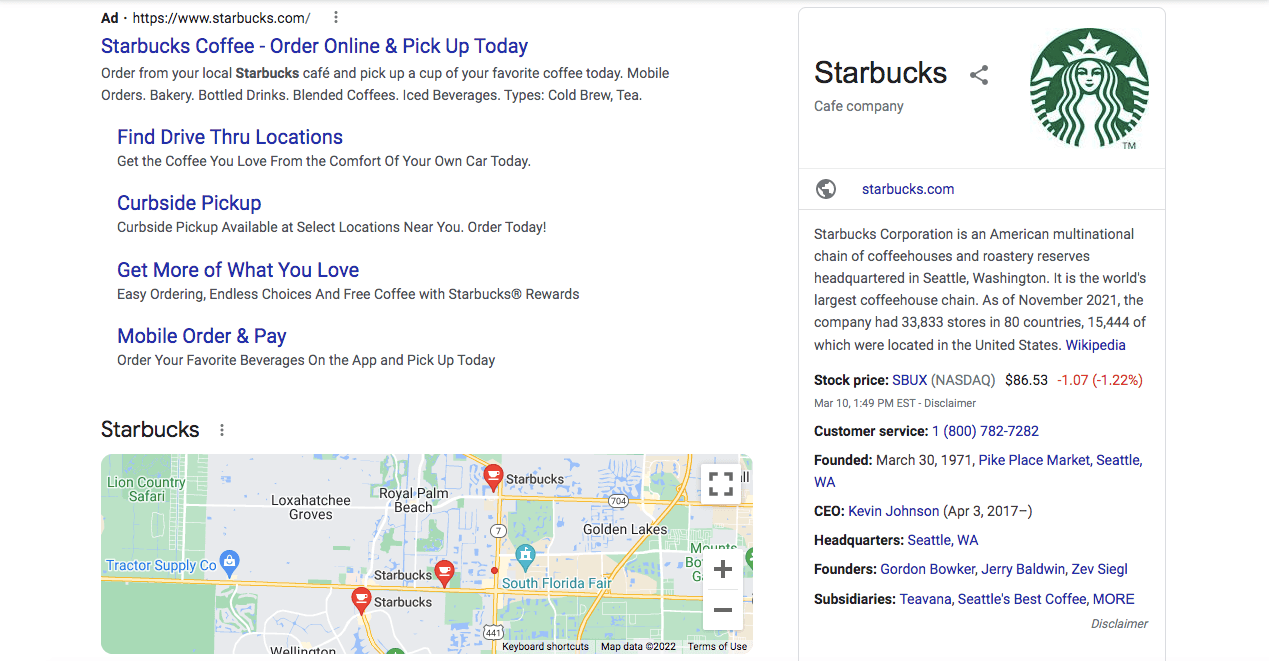
Schema 标记也是 Google 知识图谱的信息来源,它是一个创建知识面板的数据库。 知识面板是一个包含关键汇总信息的框,显示在搜索结果的右侧:

拥有知识面板是使您的内容在数以千计的可能搜索结果中脱颖而出的有效方法。 这可能是为您的网站带来更多自然流量的关键。 虽然使用模式标记不能保证您的内容将以这种方式展示,但它可以增加几率。
简而言之,实施模式标记可以提高您在搜索结果中的表现。 当他们可以看到有关您的页面的更多详细信息时,访问者应该对点击更有信心。 这可以提高观看次数、参与度甚至转化率。
如何在您的网站上实现架构标记(2 种方法)
现在您已经了解在内容中使用模式标记的重要性,让我们讨论如何实现它! 有几种方法可以做到这一点——我们将介绍两种最常用的方法。
1. 使用结构化数据标记助手标记网页
在您的网站上实施架构标记的一种方法是使用结构化数据标记助手。 由于这个工具是由谷歌开发的,它可以最大化你在谷歌搜索中的结果。
Google 的结构化数据标记助手易于使用,因此对初学者很友好。 您可以使用此工具直观地标记页面并下载新的 HTML 代码,而不是直接在网页上嵌入结构化数据。
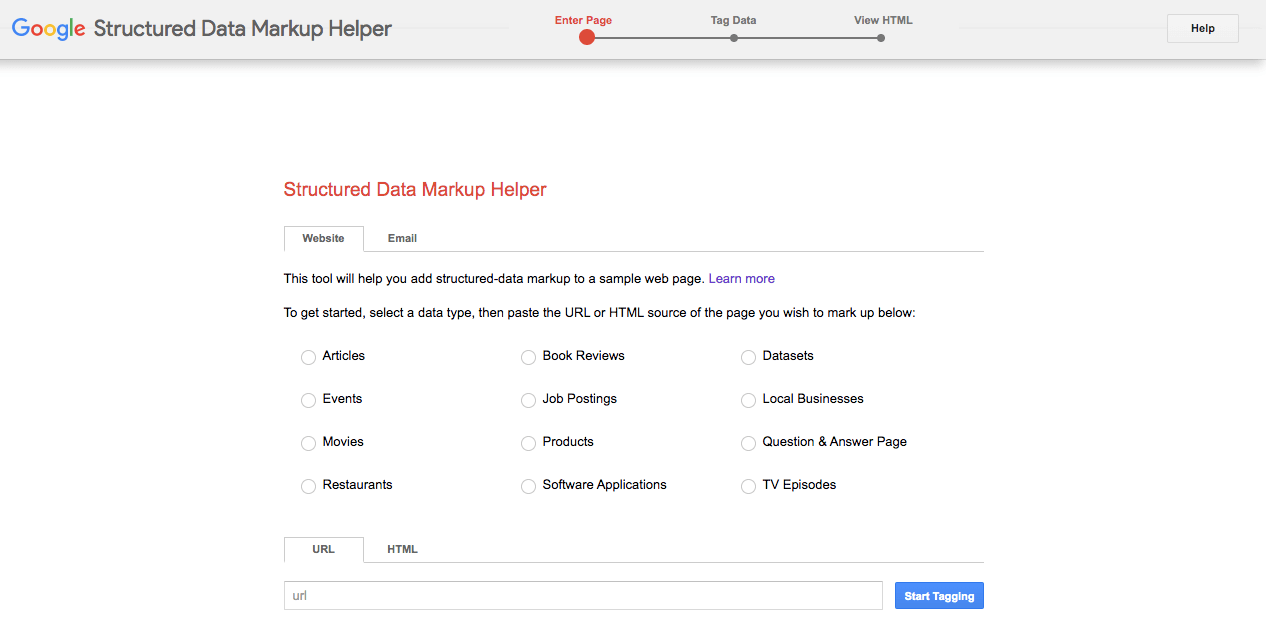
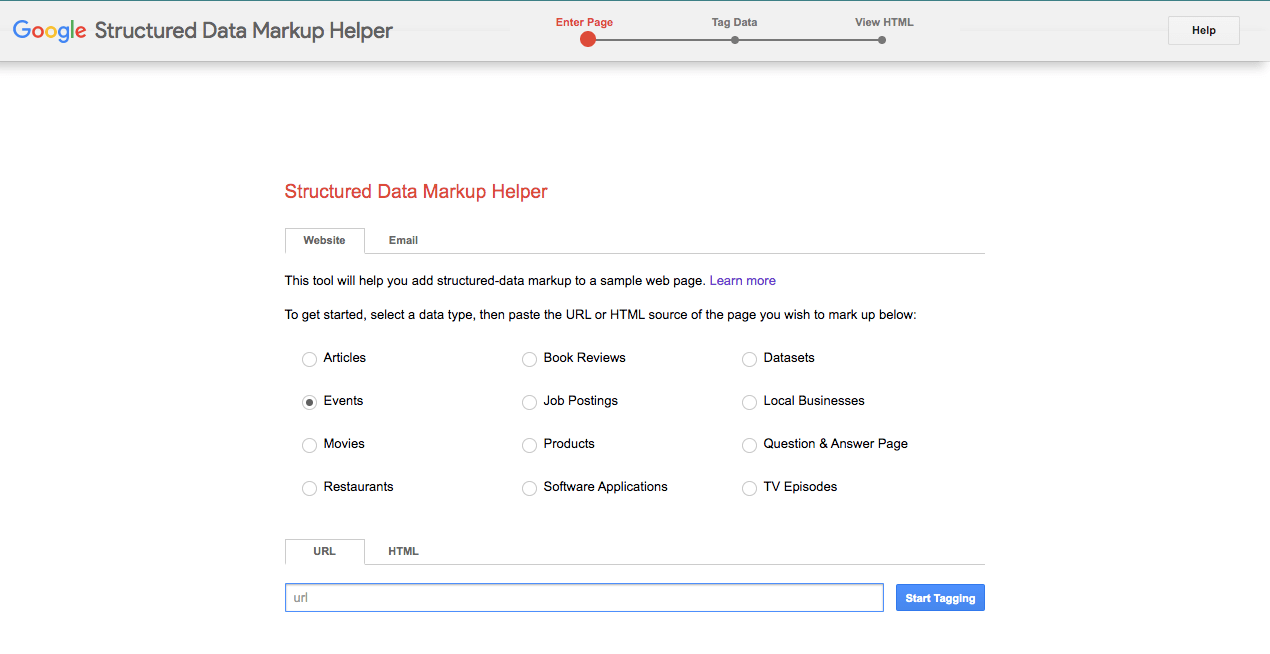
要开始使用,请导航到结构化数据标记助手主页。 然后选择网站选项卡:

接下来,根据您要标记的网页选择数据类型。 对于此示例,我们将选择Events :

在此页面的底部,输入您的内容的 URL。 作为替代方案,您可以使用原始页面 HTML。
进入您的网站后,点击开始标记。 这将打开您的网页:

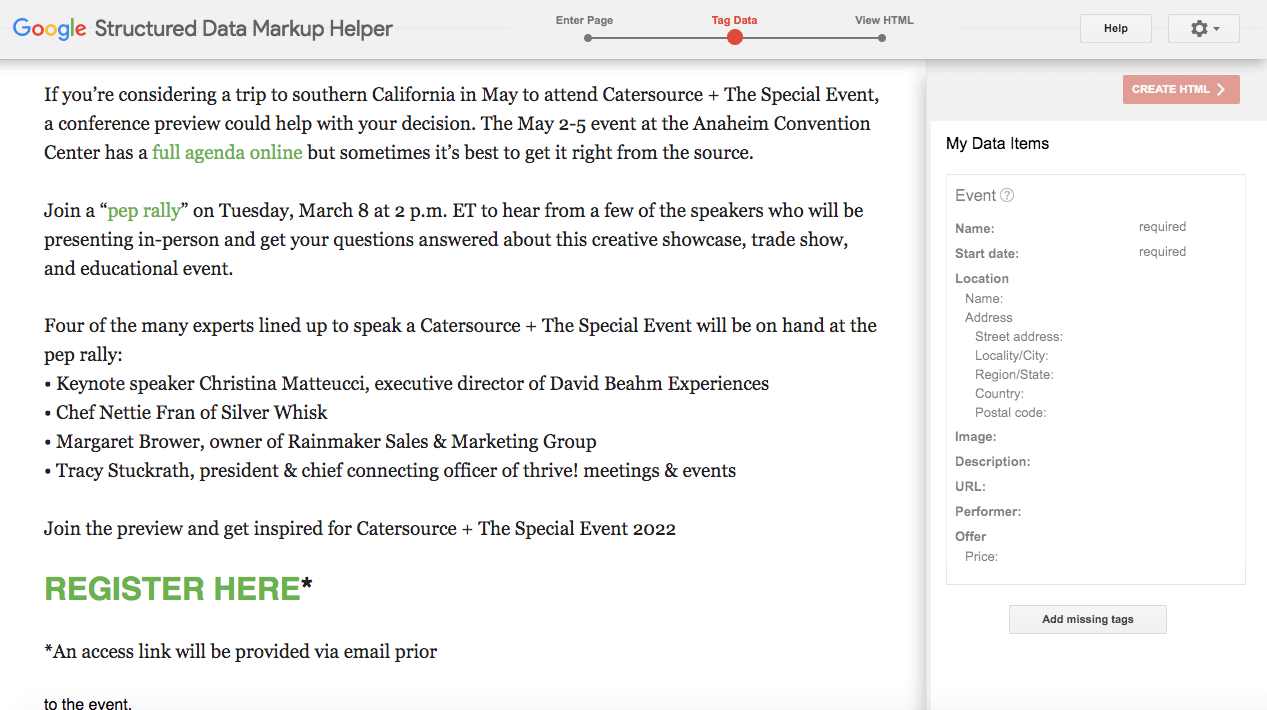
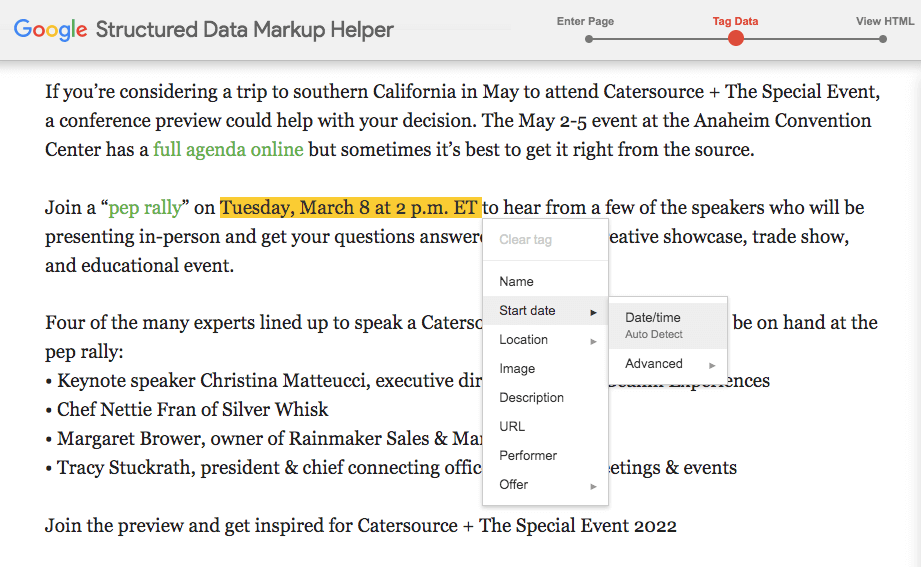
然后,您可以突出显示内容中的重要信息并创建标签。 由于我们选择Event作为我们的数据类型,因此我们突出显示了事件的日期、时间和位置:

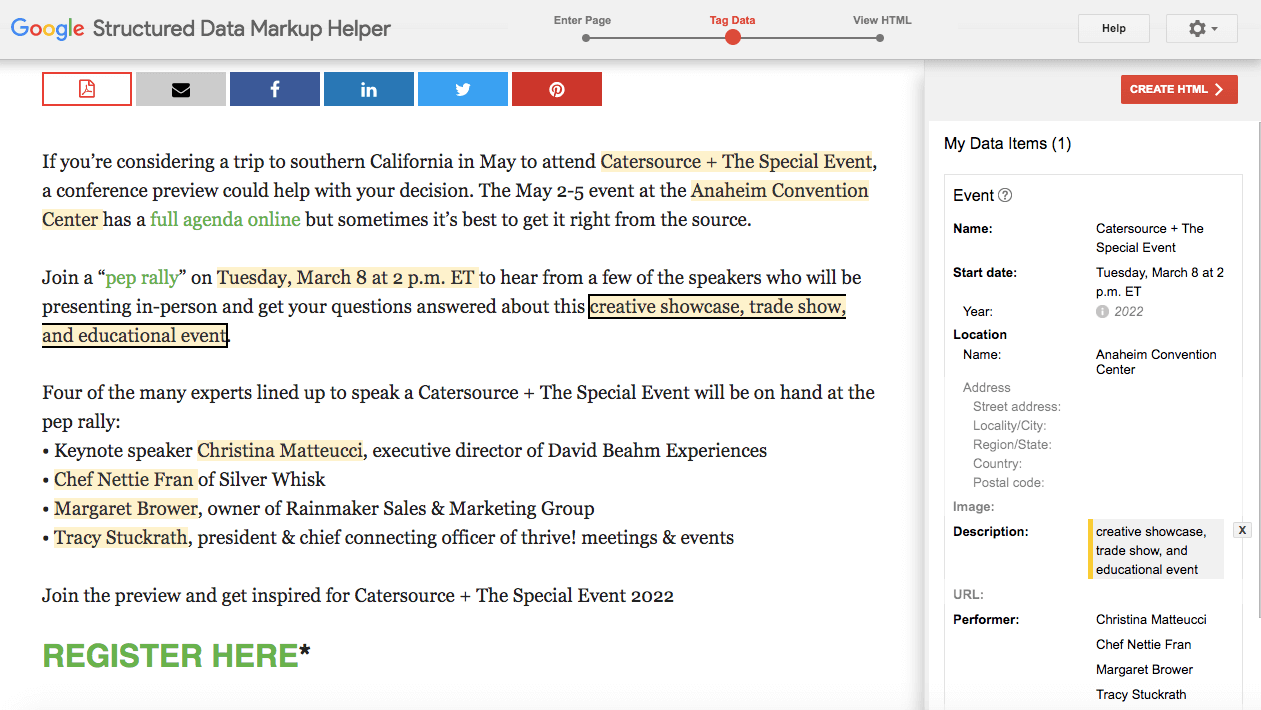
创建标签时,您将看到在My Data Items下列出的信息。 我们建议您完整填写数据类型的详细信息:


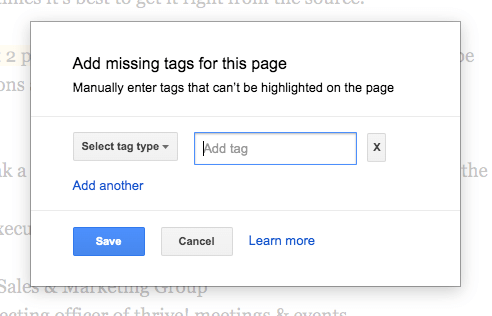
如果您无法在页面上突出显示某些项目,请转到“我的数据项目”面板底部并找到“添加缺失标签” 。 在这里,您可以手动输入标签:

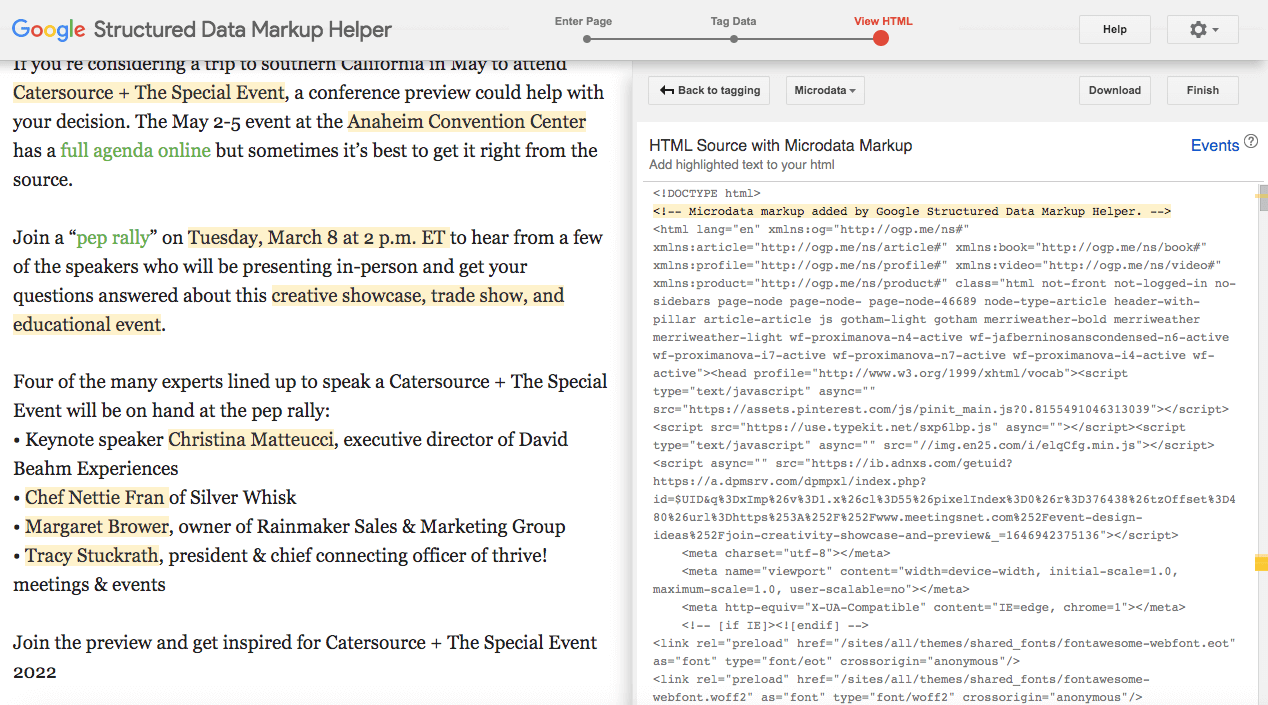
完成标记后,单击Create HTML 。 这将打开右侧的 HTML 源代码:

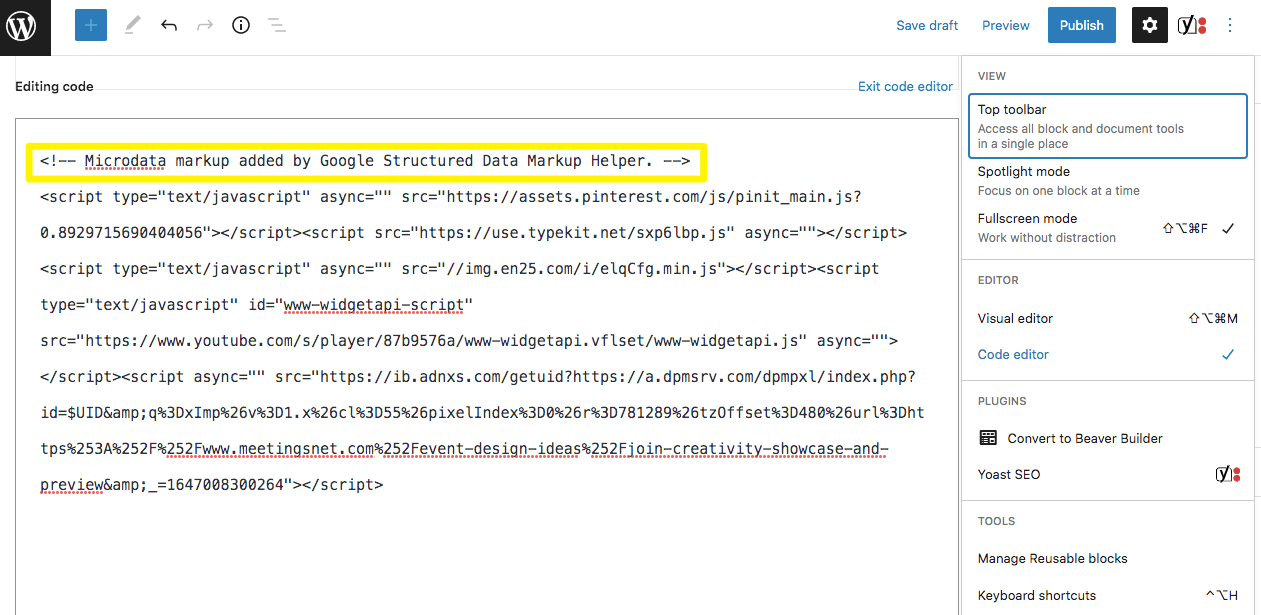
在这里,您还应该看到一行突出显示的文本。 现在您可以使用代码编辑器编辑您的 WordPress 帖子。 只需在需要的地方复制并粘贴突出显示的文本:

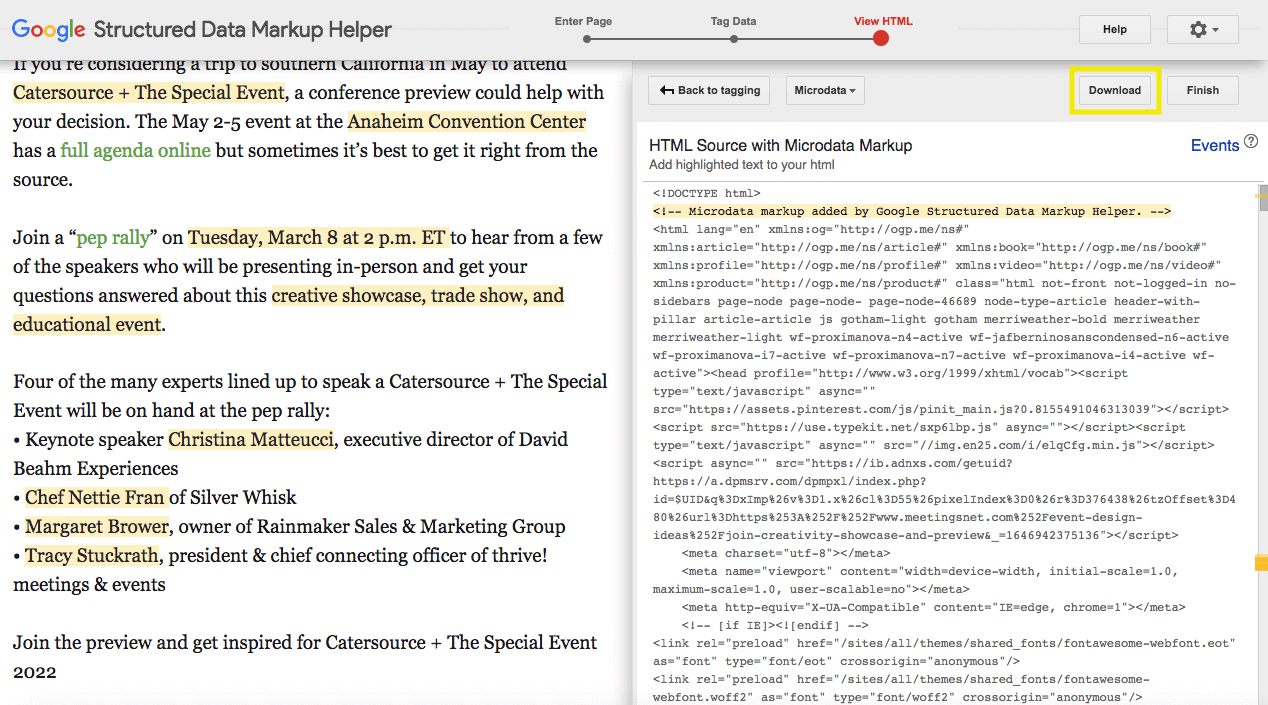
作为更简单的替代方法,您可以从之前的查看 HTML页面上选择下载:

现在您需要将此 HTML 文件添加到 CMS 或源代码中的public_html文件夹中。 您可以在您的 cPanel 仪表板中执行此操作。
2. 使用 Yoast SEO 实现模式标记
使用 Yoast SEO 等插件,您可以在 WordPress 网站上自动实施模式标记。 您只需要编辑默认设置并添加一些自定义块,插件就会输出正确的结构化数据:

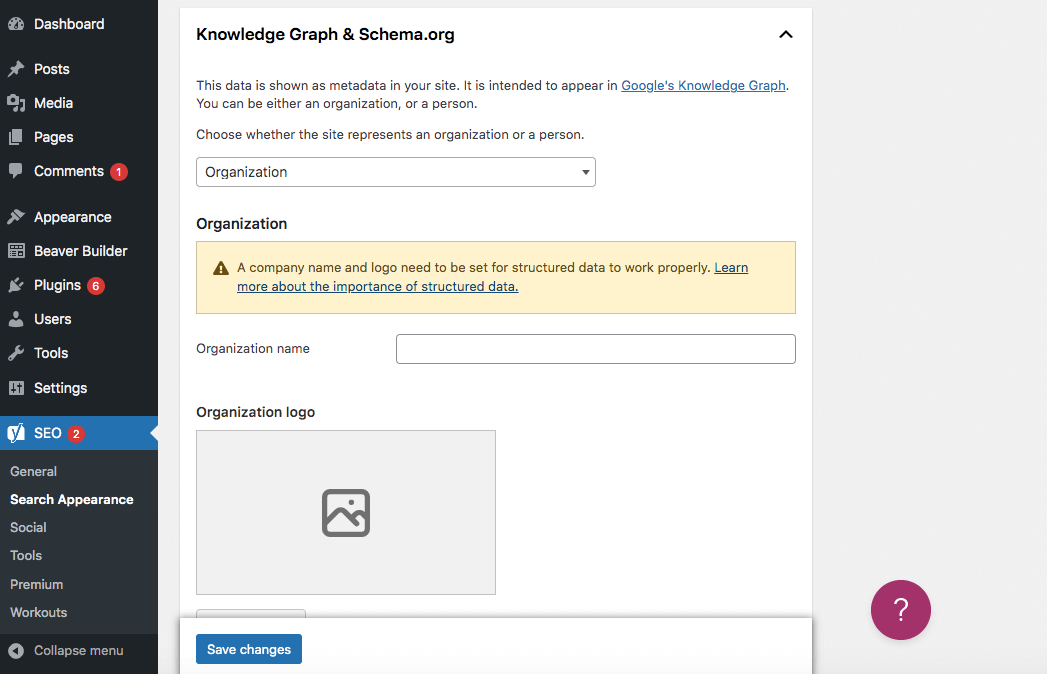
首先,安装并激活 Yoast SEO 插件。 然后,您需要配置搜索外观设置。 为此,请转到Yoast SEO > 搜索外观。 向下滚动到Knowledge Graph 和 Schema.org :

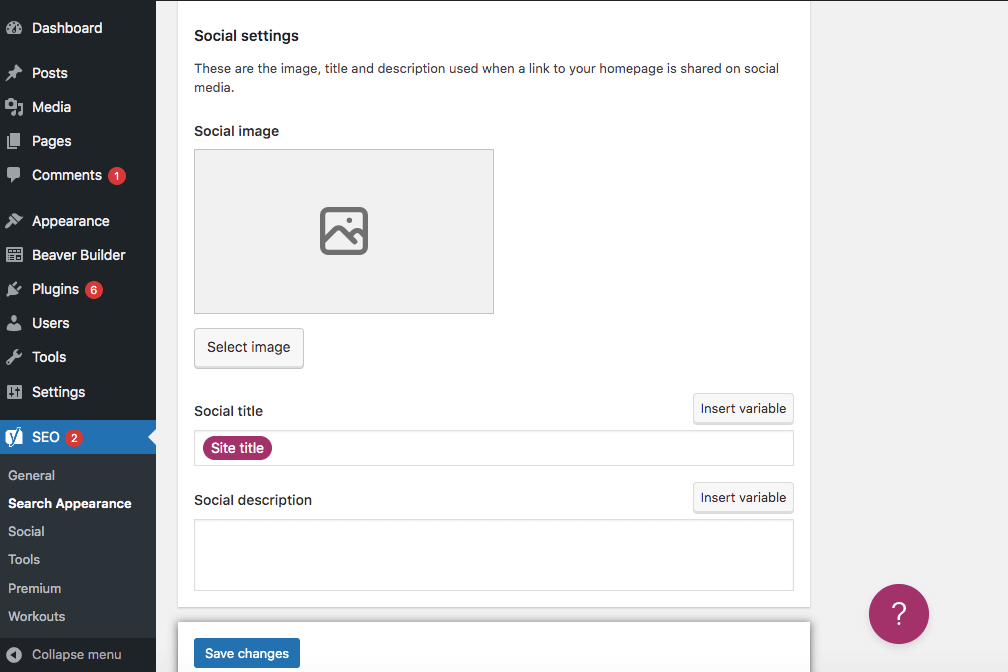
在本节中,将您的网站标识为个人或组织。 这可以帮助插件为您的网站生成正确的结构化数据。 然后转到社交设置并填写所需信息:

这将包括诸如社交图像、社交标题等元素。 当您的主页链接在社交媒体上共享时,此信息将出现。
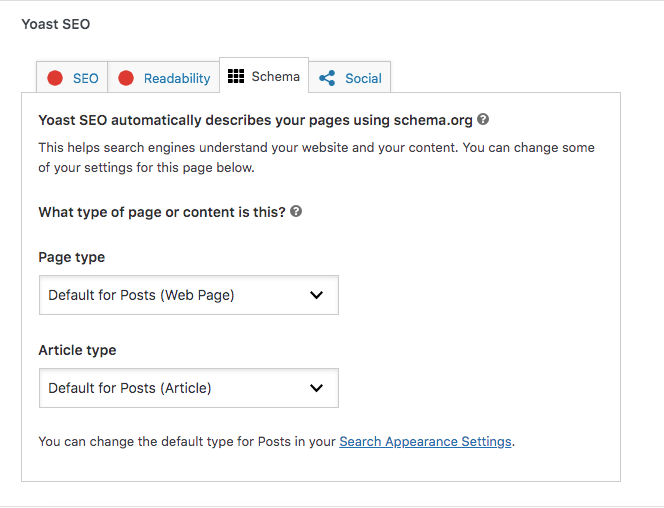
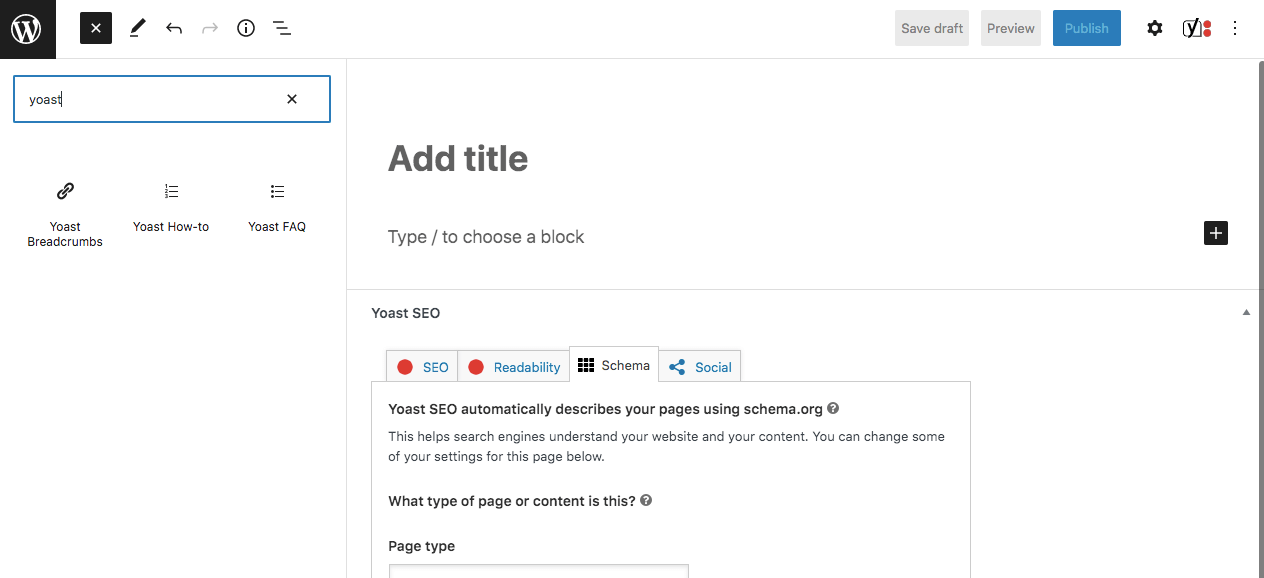
现在,当您创建帖子和页面时,您可以在页面底部查看 Yoast SEO 设置。 如果单击Schema选项卡,您可以从默认值更改页面和文章类型:

Yoast SEO 使用 JSON-LD 自动将模式标记添加到您的网站。 但是,您也可以使用 WordPress 块编辑器添加结构化数据。
例如,如果您正在制作操作指南或常见问题解答部分,Yoast 会提供结构化数据块来包含此信息。 您只需要添加这些块并根据您的内容填写相关详细信息。 要访问它们,请在块菜单中搜索“yoast”:

使用 Yoast,您还可以将面包屑添加到页面。 这些是帮助访问者浏览您的网站的文本路径。 通过使用模式标记,他们可以告知搜索引擎您的网站的结构。
如果您仍然不确定从哪里开始,请考虑注册 Yoast 的结构化数据课程。 这是一个免费资源,将教您如何使用 Yoast SEO 实现模式标记。
结论
使您网站的搜索结果尽可能有趣和详细是很重要的。 这样,观众更有可能点击它们并阅读您的内容。 通过实施模式标记,您可以轻松改进 SEO 并为您的网站带来更多自然流量。
让我们回顾一下在您的网站上实施架构标记的最佳方法:
- 使用结构化数据标记助手标记网页。
- 使用Yoast SEO应用架构标记。
您对如何使用模式标记改进您的 SEO 有任何疑问吗? 在下面的评论部分询问我们!
图片来源:像素。
