WordPress 架构
已发表: 2022-06-30您的网站出现在搜索结果中的方式肯定会影响您收到的访问者的数量和类型。 因此,重要的是要寻找方法来增强您的网站在搜索引擎中的表现方式,从而以您的方式推动更多高质量的流量。
架构标记可以帮助搜索引擎确定如何准确索引您的内容。 这有助于防止您的网站出现在搜索引擎结果页面 (SERP) 上进行不相关的搜索。 通过这种方式,您可以为您的网站带来更多高质量的流量。
在本文中,我们将探讨什么是 Schema,如何为您的 WordPress 网站实现它,以及您可以使用哪些相关资源。 让我们潜入吧!
什么是模式标记?
将架构标记视为搜索引擎的“名片”。 它为您的内容提供上下文,以帮助爬虫确定它的内容。 就像名片告诉潜在客户你的职位一样,Schema 标记告诉搜索引擎事物是什么,以便它们可以被正确索引。
例如,假设您在页面上的文字中引用了“Jon Snow”之类的名字。 Schema 标记告诉搜索引擎这些数据的含义:是帖子作者的名字还是电视剧中的角色? 通过明确定义这些数据的结构,可以呈现出更具代表性的“名片”。
此外,架构元数据会显示在 Google SERP 的标题下方。 这让搜索者知道您的内容如何提供他们正在寻找的信息。 在上面的示例中,Schema 标记有助于向作家 Jon Snow 的忠实读者保证他们不会点击流行文化文章。
嵌入在页面中的模式词汇或上下文数据结构可用于多种不同的格式,包括 JSON-LD、Microdata 和 RDFa。 我们将在本文后面更详细地介绍每一个。
为 WordPress 添加架构有什么好处?
当您将架构标记代码添加到您的 WordPress 站点时,您可以提高搜索引擎显示您的站点的准确性。 以上面的 Jon Snow 示例为例——Schema 标记使您的《权力的游戏》粉丝网站不会出现在搜索新作者的过程中。
同样,您可以利用 Schema 来表示您组织的位置。 这种策略对实体企业特别有用。
添加架构标记的另一个好处是提高您的网站出现在丰富网页摘要或 Google 知识面板中的机会。 这些是搜索者在使用搜索引擎时看到的“快速事实”,它们有助于增加网站流量。
那么,网站术语中的 Schema 是什么? 它是推动转化和浏览量的工具——每个人都应该使用它。
搜索引擎优化的架构
Schema 经常被误解为有助于提升网站搜索引擎优化 (SEO) 的元素。 虽然 Schema 确实优化了您的网站在 Google 的 SERP 上的显示方式以及您的内容与在搜索引擎中输入的内容的匹配程度,但它并不会从本质上提高您的排名。
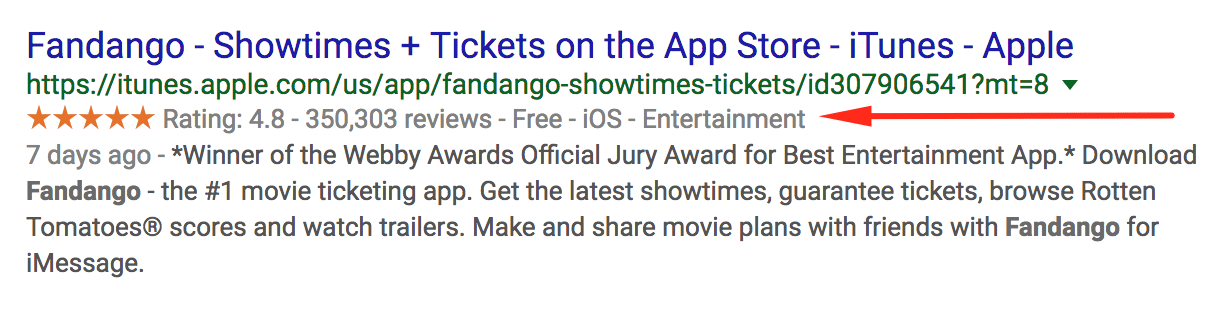
但是,当用户在页面上可以比其他人更清楚地看到有关您网站的相关上下文信息时,可能会影响他们访问您的网站。 您可以使用 Schema 标记在搜索引擎结果中显示评分、评论和相关子页面等功能:

上面我们可以看到 App Store/iTunes 上的 Fandango 应用示例。 它显示了应用收到的评论数量、评级、价格、类别以及支持的设备 (iOS)。
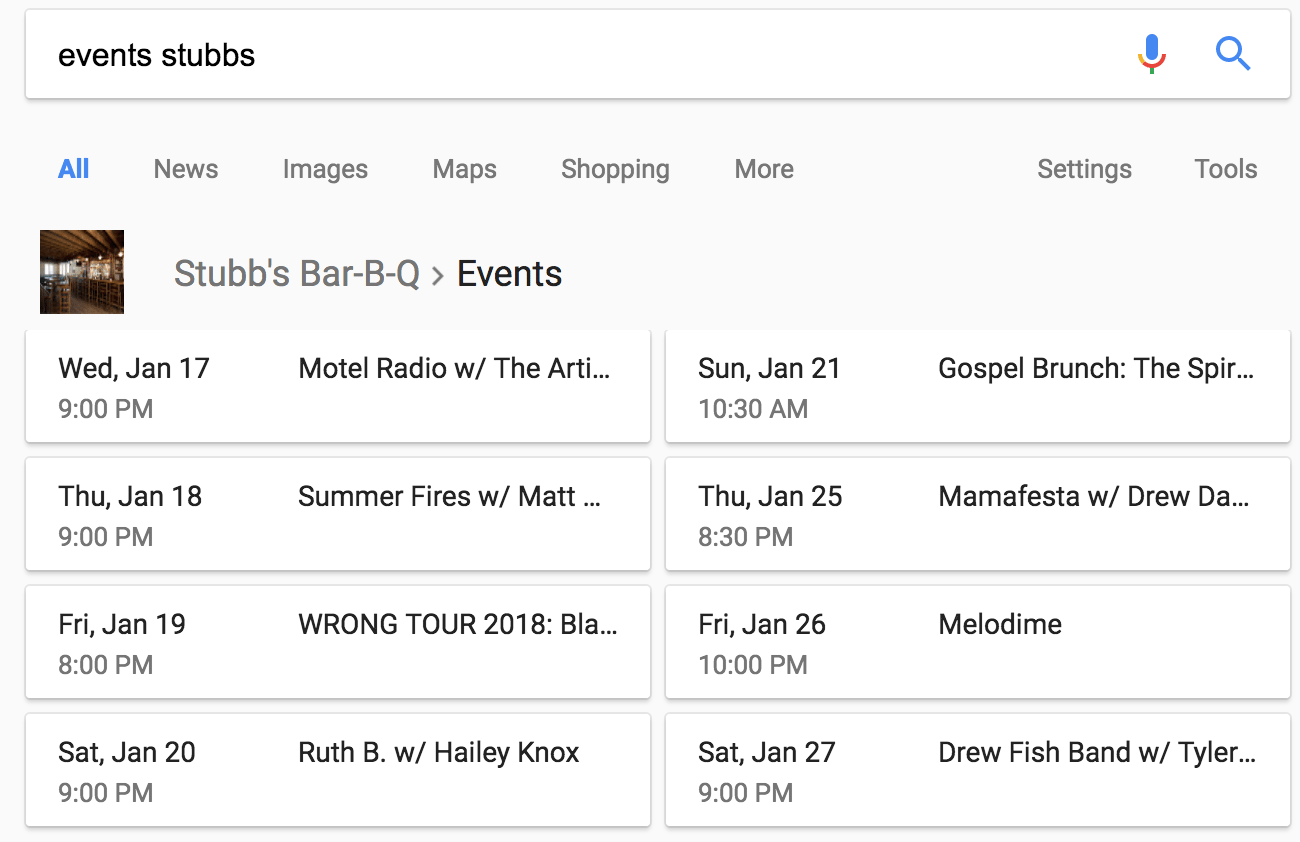
以下是举办定期活动的 Bar-BQ 餐厅的另一个示例:

由于 Stubb's Bar-BQ 的网站使用 itemprop=”event” 标签,当我们搜索“events stubbs”时,我们会看到一个很好的事件、日期和标题列表作为第一个搜索结果。
请记住,虽然使用 Schema 的网站不会受到搜索引擎的优惠待遇,但它们可能会受到实际用户的更多关注。 附加的数据结构可帮助用户轻松查看页面上的信息是否与他们需要的内容相关。
模式词汇格式
Schema 词汇可用于在 HTML 框架内对数据进行编码。 为了更好地了解其中一些是如何工作的,我们将详细介绍三个:JSON-LD、RFDa 和 Microdata。
为了标准化 Schema 词汇集,来自 Google、Yahoo 和 Bing 的团队齐心协力,在结构和术语上保持一致性,并推出了 Schema.org。 这是一个宝贵的资源和存储库,记录了这些商定的条款集。
这意味着,无论您使用哪种模式类型或格式来生成标记,搜索引擎都会理解它。 以下是多种模式类型。
JSON-LD 模式
虽然 Schema 词汇表支持多种格式,但 JavaScript Object Notation for Linked Data (JSON-LD) 往往是最常用的。 事实上,谷歌在他们的文档中明确推荐使用 JSON-LD。
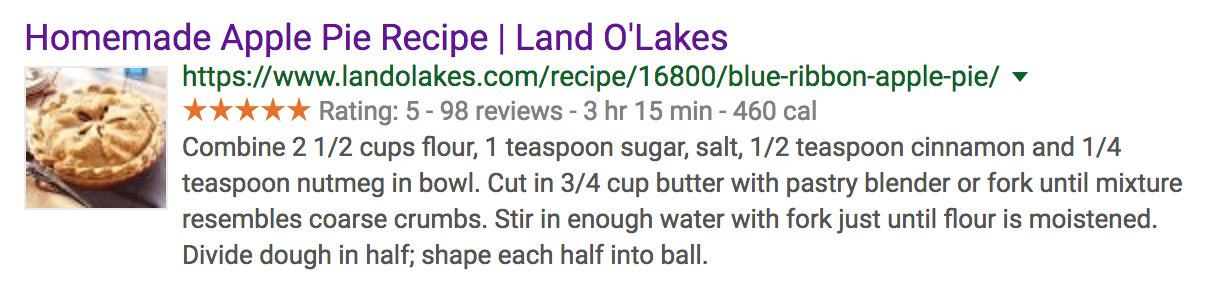
JSON-LD 是一种使用严格的 JSON 作为脚本在您的网页上嵌入链接数据的方法。 搜索“自制苹果派食谱”时可以找到这种格式的示例:

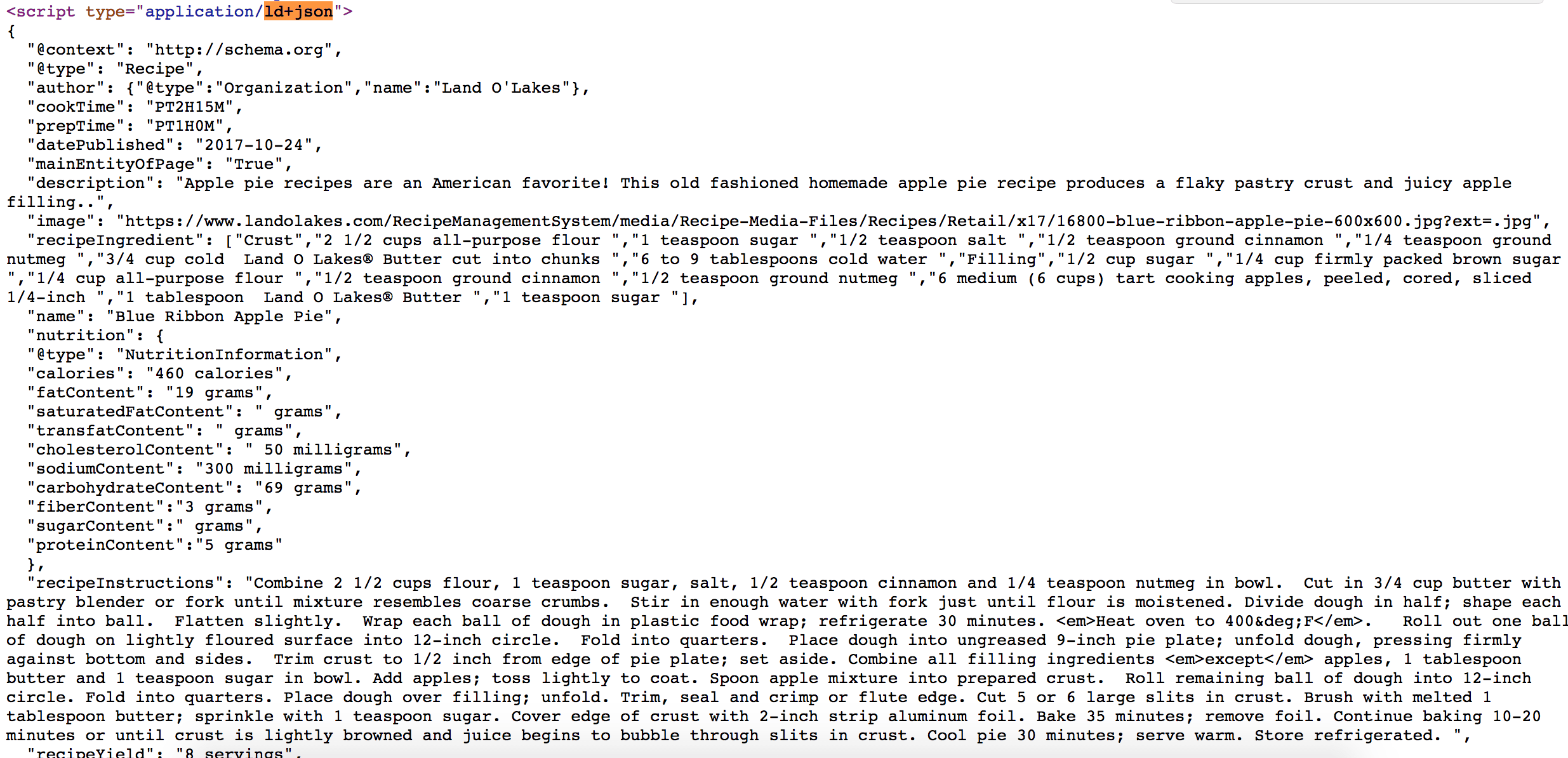
JSON-LD 模式标记类型使所有有用的元数据(评分、评论数量、烹饪时间和卡路里计数)都出现在搜索结果中。 如果您在此食谱页面上使用“查看页面源代码”功能,您可以看到用于显示此信息的 JSON-LD:

诸如@type之类的标签告诉我们这是一个食谱,而作者标签告诉我们它是由一个名为Land O' Lakes的组织的@type制作的。 诸如准备时间、卡路里、特色图像和评级等其他数据位也被分配了标签。

JSON-LD 模式生成器
对于不熟悉 JSON、JavaScript 或 HTML 的人来说,学习如何创建包含他们想要显示的元数据的片段可能会很困难。 幸运的是,您可以使用生成器工具为您的网站创建 JSON-LD 架构片段。 以下是 JSON-LD 标记的一些最佳资源:
- Webcode.tools 有一个全面的生成器工具,使您能够为多种类型的 Web 内容和元数据字段添加标签。
- Migrodatagenerator.org 有一个标记生成器工具,适用于微数据和 JSON LD 格式。
- Hall Analysis 创建了一个分步工具,可显示可视化 JSON-LD 标记以及随着您添加更多信息而发生的变化。
JSON-LD 标记可以极大地增强搜索引擎向您的潜在网站访问者和搜索引擎爬虫提供的信息。 这些资源可以更轻松地创建任何丰富的内容类型。
微数据
微数据是在 HTML 页面中嵌套元数据的另一种方式。 它可用于为站点元素提供更多上下文,方法是根据站点页面上已经存在的 HTML 元素创建更简单的标记和推理系统。
微数据的目标是使这些 HTML 元素更具机器可读性。 它的基本做法是勾勒出每个被标记项目的范围,标记项目内的属性,然后陈述价值。 让我们看一个简单的 HTML 示例:
<p>我最喜欢的动物是长颈鹿。</p>
这将在网页上生成一个简单的新文本行,其中包含“我最喜欢的动物是长颈鹿”这句话。 为了演示微数据的工作原理,我们将添加一个属性来定义范围:
<div 项目范围>
<p>我最喜欢的动物是长颈鹿。</p>
</div>
现在我们知道 itemscope 属性中的所有内容都是我们正在处理的“项目”。 接下来,我们将添加另一个属性来标记项目的属性:
<div 项目范围>
<p>我最喜欢的动物是
<span itemprop=”animal”>长颈鹿</span>.</p>
</div>
这个例子为我们提供了一个带有属性animal的项目的标记表示,它的值是giraffe 。 此外,重要的是要注意,微数据属性可以被其他 HTML 属性(例如字体样式和链接)中断,而不会导致读取微数据出现问题。
就微数据如何影响您的 SEO 而言,重要的是要记住,它不是提高搜索引擎排名的灵丹妙药。 但是,微数据可以帮助搜索引擎更有效地定义您的内容,以帮助它出现在更相关的搜索中。
RDFa 模式
属性中的资源描述框架 (RDFa) 是 Web 开发人员弥合人类在网页上看到的内容与浏览器或爬虫看到的内容之间差距的一种方式。 该框架通过扩展通常的 HTML 属性来做到这一点,而不会影响用户在网页上看到的内容。
浏览器通过标题和文本等属性读取网页,而您将浏览器中的丰富内容作为帖子标题和作者姓名查看:
当您使用 RDFa 标记您的站点代码时,您可以让浏览器更深入地了解您的内容。 让我们看一个例子,说明 RDFa 如何将机器可读的标签添加到人类可读的内容中。
这是一段简单的 HTML,显示面向人类消费的博客文章内容:
<html>
<头部>
...
</head>
<正文>
...
<h2>鲍勃的麻烦</h2>
<p>日期:2011-09-10</p>
...
</正文>
为了帮助机器了解这些信息,我们可以使用 RDFa 添加标准 HTML <head>和<body>标签之外的属性。 请记住,RDFa 使用完整的 URL 链接来标记 HTML。 这可以防止对属性的任何语言误解,因为任何人或机器都可以点击并获得有关该属性的知识。
回到我们的例子。 这里添加了 RDFa 属性:
<html> <头部> ... </head> <正文> <h2 property="http://purl.org/dc/terms/title">鲍勃的麻烦</h2> <p>日期:<span property="http://purl.org/dc/terms/created">2011-09-10</span></p> ... </正文>
现在我们可以看到帖子标题带有一个指向标题的链接,并在 RDFa 术语库中创建了属性。 任何浏览器或应用程序现在都可以理解什么是标题,并且Bob 的麻烦是这篇博文的标题。
如何将架构添加到 WordPress
现在我们已经探索了模式标记的外观,您可能想知道如何将其嵌入到您的 WordPress 网站中。 有几种不同的方法可以完成此任务。
如果您想走手动路线,Torque 的开发人员指南可以帮助您进行一些自己动手 (DIY) 模式标记。 否则,您可以使用自动为您嵌入的 WordPress 插件。
架构 WordPress 插件
对于大多数用户来说,使用插件来配置你的 Schema 标记可能是最简单的选择。 有许多 WordPress 插件可帮助您创建丰富的元标记、描述和格式。
All in One Rich Schema Snippets 插件使用户能够选择每个页面和帖子的内容,以获得更结构化的搜索引擎外观:
Schema App Structured Data 插件更进一步,并代表您自动配置 Schema 设置和数据,包括一些高级设置,例如您的徽标、地址和公司类型:
虽然这肯定比许多其他插件更强大,并且比手动标记代码更容易,但 Schema App Structured Data 的免费版本仅支持十页的片段。 除非您的网站很小,否则您可能必须投资付费版本来标记您的整个网站。
还有一些以特定功能为中心的插件,可以将 Schema 标记添加到您的站点。 例如,WP Product Review 专注于创建评论和评级,并且还为这些元素合并了 Schema:
同样,KK Star Rating 使用户能够对您的帖子进行评分,然后添加在搜索引擎结果页面中显示此信息所需的架构标记:
如果您专注于食谱、DIY 和制作指南或产品综述,您可能还想看看 Mediavine 的 Create。 它包含@type 标签,就像我们之前讨论的用于各种不同内容形式的标签一样:
在保存一些简单的配置设置后,这些插件可以帮助您自动将 Schema 标记放在您的 WordPress 网站上。 这将帮助您利用使用 Schema 的好处,而无需花费数小时的时间和精力来实现它。
如何手动添加架构
如果您决定不使用 Schema 插件或 Schema 主题,可以逐页手动将 Schema 添加到您的 WordPress 站点,如下所示:
第 1 步:启用自定义字段
从您的 WordPress 仪表板,访问您打算添加架构的页面或帖子。 接下来,单击右上角的三个垂直点,滚动到新侧边栏的底部,然后单击选项。 确保在高级面板下选中自定义字段选项。 现在您可以在 WordPress 中添加您的架构。
第 2 步:生成您的代码
您可以通过 Google 的结构化数据标记助手创建您的架构标记代码。 输入您的网页主题和 URL,然后按Start Tagging 。
在下一个屏幕中,您可以通过单击不同的元素来生成模式标记。 例如,您可以突出显示帖子的作者,然后从下拉菜单中选择“作者”。
完成后,单击右上角的Create HTML并复制下面的 JSON-LD 片段。
第 3 步:插入代码
返回您的 WordPress 帖子并滚动到底部以找到自定义字段区域。 单击Enter New ,为您的标记命名,然后将您的代码粘贴到Value字段中。
要保存此更改,请单击名称框下的添加自定义字段,然后滚动到页面顶部并点击更新。
第 4 步:更新您的头文件
从您的仪表板中,导航到外观>标题。 然后,在Theme Files下,打开header.php 。 在打开的窗口中,在标记前粘贴以下代码:
按Update File ,刷新页面,一切就绪!
Schema.org
Schema.org是一组公认的词汇术语,用于描述 WordPress 网站结构和数据。 来自 Google、Yahoo 和 Bing 的专业团队齐心协力,在结构和术语上保持一致。 这意味着无论您使用哪种格式来生成结构化数据标记,搜索引擎都会知道它的含义,因为它们都使用了共同的语言。 前往 Schema.org 了解更多关于Schema 标记中使用的核心词汇。
如何测试架构
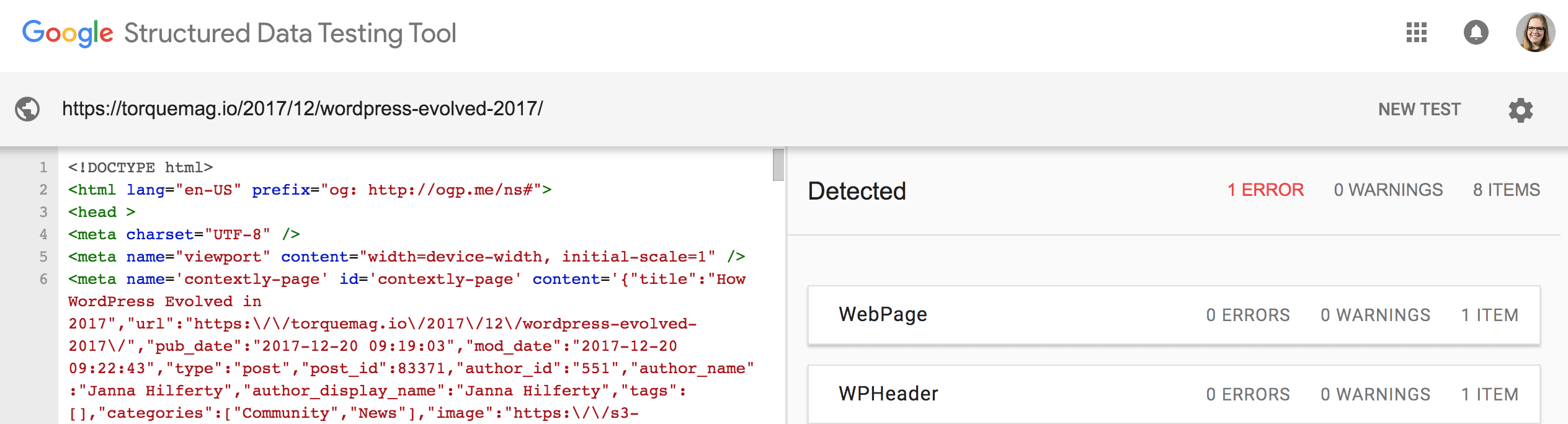
在使用插件设置架构标记或自己手动配置后,您可能需要测试并确保您网站的搜索结果按您的预期显示。 幸运的是,谷歌正是为此目的创建了结构化数据测试工具:

您可以输入一个 URL 来测试现有的 Schema 标记,也可以输入一个代码片段来测试它,然后再在您的网站上使用它。 我们建议在将标记嵌入您的网站之前,使用代码片段测试器来确保所有工作都按预期进行,没有错误或警告。
WP 引擎和模式标记
在 WP Engine,我们的数字体验平台为您的成功而精心调整。 我们的服务器专为卓越的网站性能而构建,可为您的用户提供最佳体验并提升您的 SEO。 准备好开始了吗? 立即探索我们的 WP Engine 计划!
