WordPress中的轻松搜索自动建议 - 教程
已发表: 2022-04-10在 WordPress 中创建带有自动建议功能的搜索栏非常简单、快速且免费。 这是我们关于如何做到这一点的教程。

为什么还要花时间将自动搜索添加到 WordPress? 首先,您将节省时间。 您的博客访问者会更喜欢它,因为它可以让他们在您的网站上轻松访问他们所寻求的信息,从而使他们的生活更轻松。 谷歌和其他面向信息的搜索工具使用这种类型的功能是有原因的。
注意:WordPress 中的自动搜索有时也称为“实时 ajax 搜索”。 此外,由于 WooCommerce 使用与 WP 相同的数据库,并且产品只是一种自定义帖子类型,因此本教程也适用于流行的电子商务插件。
你需要什么
你需要一个代码片段管理器、复制和粘贴的能力,以及实时搜索插件(在 repo 上免费)。
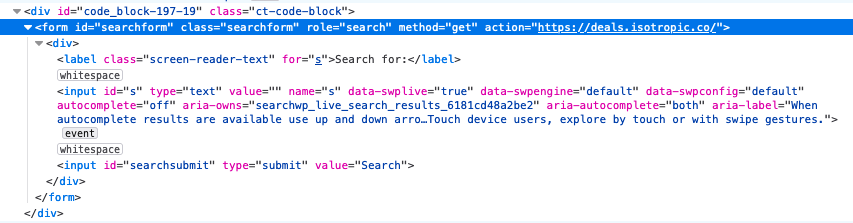
我们应该注意以下几点:任何使用<?php get_search_form() ?>的表单都将自动使用此解决方案,并且不需要接下来的两个步骤。 如果您选择该路线,请跳至本节。
但是,许多主题、页面构建器和其他工具并非如此。 Elementor 和 Oxygen 不使用 WordPress 提供的这种内置形式(因此他们的用户可以轻松地根据大小、字体和颜色设置它们的样式)。 因此,要在 Elementor、Oxygen、大多数其他页面构建器和许多主题上获得具有自动完成功能的搜索栏,请按照下面概述的步骤操作。

即使您通过 PHP 添加它,如上图所示,没有任何 CSS,您也会留下一个没有样式的搜索表单。 但是 - 如果您可以访问您的主题文件/模板,这是在您的网站上获取搜索表单的可行方式。 这将使用标准的 WordPress 标记,因此您可以调整下面的 CSS。

我们更喜欢以下方法,因为您可以编辑样式和类,添加特殊元素,将用户发送到自定义搜索端点等等 - 您正在从头开始构建这个东西。
PHP的
首先,让我们构建这个搜索表单。 您可以添加其他输入、CSS 类、占位符等。 如果您保持原样,相关的 CSS 将与 HTML 一起工作。 根据您创建网站的方式,您可以简单地将其粘贴到您希望自动完成搜索栏结束的模板的实际结构中,或者转到路线 2。
Route 2 可能是大多数网站所有者会使用的。 我们将不使用原始 HTML 和 PHP,而是将其转换为短代码,使其与 WordPress 更加兼容。 这样,您可以将其粘贴到 Gutenberg、您想要的任何页面构建器等等。 有几种方法可以做到这一点; 我们将详细介绍一种简单但付费的方法,以及一种更困难但更容易的方法。
付费方式(简单)
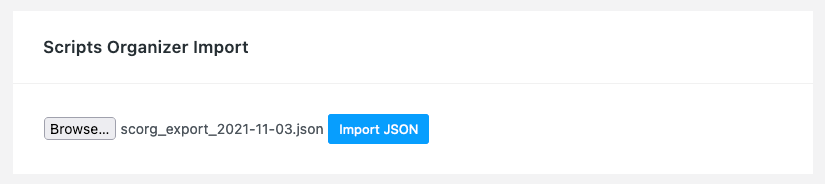
选择 Scripts Orginizer,这是一个高级 WordPress 插件,可以轻松管理 WordPress 网站上的代码(评论)。 安装后,转到侧边栏管理菜单中的 Scripts Organizer -> Import。
下载这个文件(下面提到的所有内容的导出),导入它,然后跳到获取简码。

进入自定义 CSS 部分后,跳到 SCORG 部分部分,下载该 JSON,导入,安装实时搜索插件,然后启动并运行。
您也可以按照手动步骤操作。 首先,创建一个新条目:

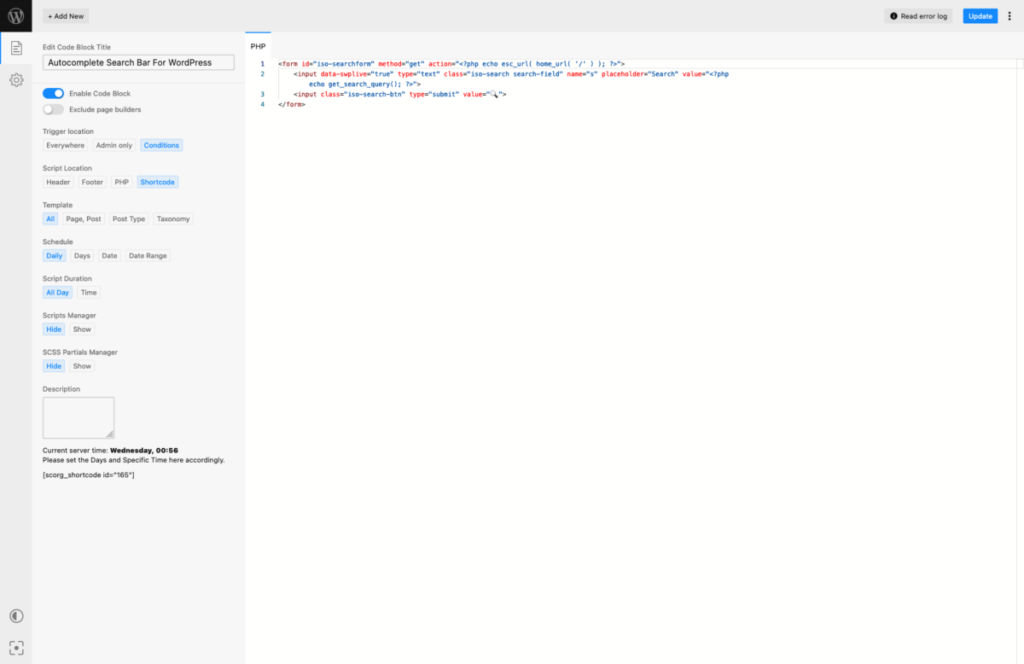
现在,执行以下操作:
- 给它一个标题
- 启用代码块开关:开
- 脚本位置:简码
- 从上面复制/粘贴 PHP/HTML 代码。
- 保持所有其他设置默认,然后单击发布
完成后它应该看起来像这样️。

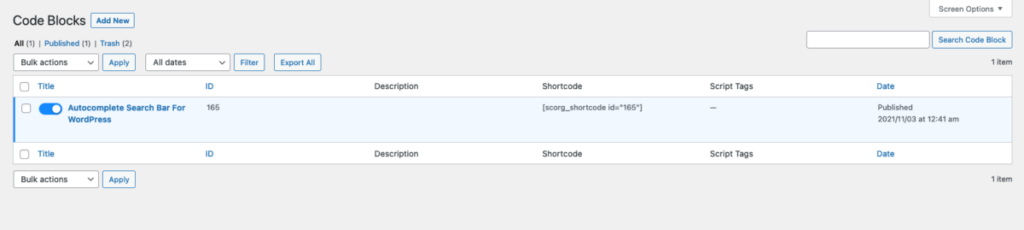
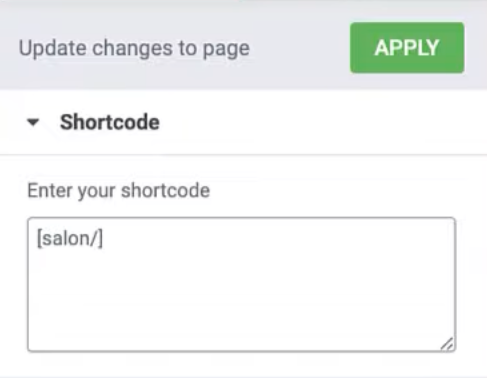
获取将显示在代码编辑器左下角的脚本条目中或代码片段列表页面上的短代码:

使用 Gutenberg、TINYMCE、Elementor Shortcode Widget 或任何其他特定于简码的方法将此简码插入到任何地方。

古腾堡简码元素 
Elementor 短代码小部件
现在转到第二步,将 CSS 添加到您的站点。
自由之路(稍难)
安装免费的代码片段插件。 下载以下代码片段,并将其导入您的网站:
该文件还可以导入到 Advanced Scripts(本质上是高级、更简单的代码片段版本),甚至是 Scripts Organizer。
然后,在前端使用以下短代码添加搜索:
无论您如何添加搜索,如果您使用本节中的底层 HTML 和 PHP,下一节中的 CSS 将赋予它一个不错的样式。
CSS
如果您保持结构和类不变,只需将此自定义 CSS 添加到您的网站,即可获得具有自动完成功能的样式良好的搜索表单。
注意:此代码与插入搜索栏的<?php get_search_form() ?>方法不兼容。 但是,根据您的主题,以这种方式插入搜索表单意味着它将继承您的主题的样式。
您可以通过外观 -> 自定义 -> 附加 CSS 或使用 SCORG 将此 CSS 添加到页面构建器实用程序中。
我们建议SCORG。 添加一个新的 CSS 部分,粘贴代码并发布它(或导入此文件)。 导航到在上一步中创建的短代码片段,转到“SCSS Partials Manager”部分并选择show ,搜索该部分的标题并选择它。 更新它。 现在,无论您放置短代码,CSS 都会加载。 它只会加载短代码所在的位置,而不是global ,这对性能很有好处。
现在,我们需要的只是魔法酱。
魔术酱(SearchWP Live Ajax 搜索)
这是 SearchWP 插件套件背后的团队制作的令人难以置信的插件。 它是免费的,位于 WordPress 存储库中。 我们可以安装它并在一分钟内启动并运行实时搜索,而不是复杂的代码结构。

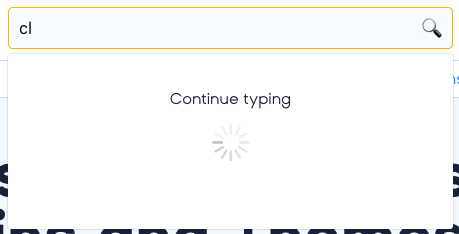
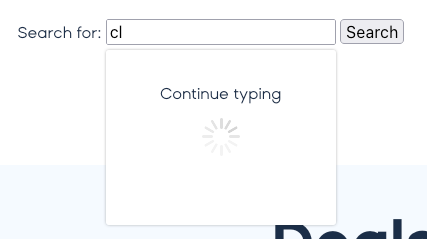
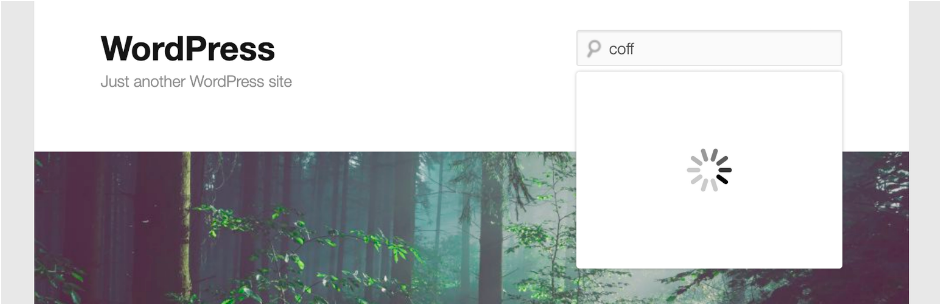
安装后,单击您插入的带有简码、原始代码或使用本机 WordPress PHP 插入的搜索表单,您应该会看到以下行为:


就是这样,你完成了! 享受 WordPress 网站上的搜索表单,该表单将使用 AJAX 技术自动完成用户搜索。
在 WordPress 中展开此实时搜索
SearchWP Live Ajax Search 是一个免费的插件,它允许你做顾名思义:添加 Live Ajax Search。 无论是否使用 SearchWP 和相关扩展的高级集合,它都可以使用。 如果您不使用 SearchWP,它将使用标准的 WP 搜索引擎。
标准的 WordPress 搜索按相关性排序(在过去,它没有 - 疯狂!)通过查看帖子的标题,然后查看内容。 但这仍然是 Elementor,并且有更好的选择。 事实上,我们写了另一篇文章讨论更好的选择,你可以在这里阅读:更好的 WordPress 搜索解决方案

但是,由于 Live Search 是由 Search WP 制作的,因此如果安装,它将自动使用该引擎。 Search WP 非常出色,因为它包括关键字词干提取、更准确的匹配、文档索引、对 WooCommerce 的支持、算法定制等。 我们强烈建议您构建实时搜索并使用高级插件的其他功能来提供更好的搜索结果。

如果您正在寻找 SearchWP 的替代品,Ivory Search 是一个提供类似功能的低成本插件,并且是一个 LTD! 这个 Live Search (WP Search Autocomplete) 插件应该可以与 Ivory Search 一起使用。 您也可以使用其他搜索引擎; 根据文档,您需要做的就是:
将以下属性添加到表单
上市常见问题input:data-swpengine="supplemental"将 'supplemental' 替换为您想要的搜索引擎名称。
使用氧气更容易
我们喜欢 Oxygen Builder 已经不是什么秘密了,所以这里有一种更简单的方法来使用该工具添加 AJAX 实时搜索(自动完成)。
注意:本教程和插件不适用于 Oxygen 搜索表单小部件,因为如上一节所述,它不使用插入搜索表单的标准 PHP 方法,也不包含所需的数据属性。
简单的步骤:
- 在您想要搜索表单的任何位置添加代码块,粘贴在下面找到的 PHP 中(或粘贴到 Hydrogen 短代码中,这将自动生成代码块)..
- 将下面找到的 CSS 添加到 Oxygen Global CSS,根据需要进行更改(主要是颜色)。
- 安装并激活 Live Search 插件,在此处的 repo 上免费。
- 沉浸在实时搜索的荣耀中。
因为我们可以使用 Page Builder 将 PHP 直接放置在模板和页面中,所以我们可以简单地将以下 PHP 粘贴到代码块中,通过全局设置添加 CSS,然后就可以结束了(确保您已添加实时搜索插件,可在此处找到)。
您还可以复制/粘贴以下氢气简码(如果您有氢气包(在此处查看))。
只需单击复制,安装 Hydrogen,然后粘贴到您的页面中。 CSS 将包含在代码块中。
最后,使用 CSS(取自上面):
我们建议通过 Oxygen 的 Global CSS 插入这个 CSS。
最终结果如下所示:

如果你想重用这部分,你也可以简单地把它变成一个可重用的部分。 只要您安装了实时搜索插件,您就应该为访问者提供一个不错的 AJAX 搜索栏。
<?php get_search_form() ?>
或者,如果您不需要高级定制(包括但不限于比 WP 的核心搜索更好的搜索解决方案),只需使用上面的代码即可。 当然,因为我们可以在这个页面构建器中使用短代码,所以您也可以按照本教程的上半部分来指导您创建一个用于网站前端的短代码。
结论
在 2022 年,为您的用户提供出色的体验以及他们访问所需内容所需的工具比以往任何时候都更加重要。 本文介绍了在 15 分钟内在网站上安装 WordPress 实时 Ajax 搜索的几种方法。
这里列出了多种方法,因此您可以选择在主题模板文件上使用它,生成与页面构建器兼容的短代码,并合并更多方法。 用于实现实时搜索功能的插件完全免费且设计精良。
任何问题? 随时将它们留在下面的评论部分。
