如何使用 Elementor 销售数字产品(无需额外插件)
已发表: 2022-10-03作为使用 WordPress 创建的数字创作者,您有很多赚钱的选择。 例如,如果您是作家,您可以写一本电子书并在您的网站上出售。 如果您在 WordPress 网站上使用 Elementor,您可以在不安装额外插件的情况下出售您的电子书(或任何数字产品)。 在这篇文章中,我们将向您展示如何使用 Elementor 来销售您的数字产品。
Elementor 在 2021 年 3 月发布的 3.2 版中引入了 PayPal Button 小部件。使用该小部件,您可以接受产品(数字或实体产品)的付款、接受捐赠和应用订阅方式。
几个月后,随着 3.7 版的发布,Elementor 引入了另一个方便的小部件来接受付款:Stripe Button。 该小部件允许您接受数字产品的付款。
如您所知,PayPal 是一种全球支付服务,被全球数字企业和创作者广泛使用。 而 Stripe 是一个支付网关,允许企业和创作者通过借记卡或信用卡接受付款。 Stripe 支持 Visa、Mastercard、American Express、Discover 和 JCB 等流行的信用卡品牌。 如您所知,这些卡在全球范围内被接受。 换句话说,您可以使用小部件在全球范围内销售您的产品。
为获得最佳效果,您可以利用 PayPal 按钮和 Stripe 按钮小部件提供两种付款方式。
在您自己的网站上销售数字产品的一些优势
在当今时代,销售数字产品非常容易。 例如,Gumroad 允许您销售任何形式的数字产品。 来自电子书、数字模板(PSD、Elementor 模板等)、图像等。 如果您是插画家或网页设计师,您还可以在 Creative Market、Freepik 上将您的作品出售给 ThemeForest。
在这些平台上销售您的数字产品的问题在于您无法完全控制您的业务。 依靠市场平台建立可持续的长期业务几乎是不可能的。 更别说发展品牌了。
您为产品页面获得的每一次流量只会使他们的品牌变得更大。 在最坏的情况下,他们可能会使用用户交易历史来推广其他卖家的产品,这些卖家销售与您类似的产品。
当您在自己的网站上销售产品时,您可以完全控制业务。 任何第三方都无法访问您的消费者数据或他们的交易历史。 最重要的是,您为自己的企业工作,而不是为他人工作。
在 Elementor 中销售数字产品的步骤
1. 指定您要接受的付款方式
一般来说,数字企业接受两种付款方式:PayPal 和信用卡/借记卡。 您可以使用 PayPal 按钮小部件通过 PayPal 接受付款。 在通过卡接受付款时,您可以使用 Stripe Button 小部件。
PayPal 按钮小部件不需要复杂的设置。 您可以使用 PayPal 的个人版和企业版。
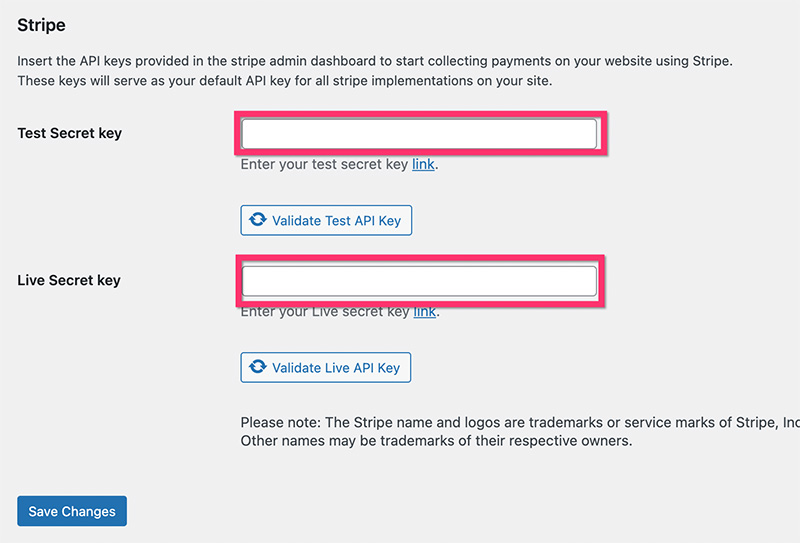
同时,Stripe Button 小部件需要集成设置才能使用它。 您需要同时输入测试密钥和实时密钥。 您可以转到 WordPress 仪表板上的Elementor -> 设置来设置 Stripe 集成。 在“集成”选项卡上,向下滚动到“条纹”部分以输入密钥。

不要忘记单击保存更改按钮以应用更改。
请注意,PayPal 按钮和条纹按钮小部件仅在 Elementor Pro 上可用(阅读: Elementor Free vs Pro)。
第 2 步:准备数字文件
您可以使用 Elementor 销售任何数字产品。 但当然,您需要先准备好数字文件,然后才能出售。
如果您想出售大尺寸的数字文件(例如,视频),您可以考虑使用第三方文件托管服务,例如 Dropbox 和 Google Drive。
我们强烈建议您将文件放在文件夹中,然后创建该文件夹的 ZIP 文件。 当通过地址栏访问关联文件的 URL 时,大多数 Web 浏览器(Safari 除外)会自动下载 ZIP 文件。 这将简化您在客户完成付款后提供数字文件的工作。
第 3 步:创建登录页面并设置付款小部件
一旦您的文件准备就绪,您就可以开始创建目标网页来出售它。 在您的登录页面上,您可以添加支付小部件(PayPal 按钮或 Stripe 按钮)。
对于本教程,我们创建了一个旨在销售电子书的登录页面。 您可以通过单击下面的按钮下载模板。
下载模板后导入。 该模板有两个 PayPal 按钮小部件。 一个在顶部,另一个在底部。 单击其中一个 PayPal 按钮小部件进行编辑,然后转到设置面板以设置付款。 如果您更喜欢创建自己的页面,只需将 PayPal 按钮小部件添加到您的页面即可。

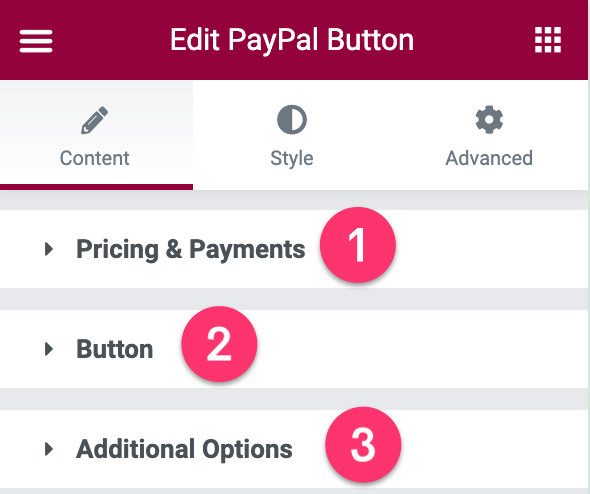
如您所见,设置面板的Content选项卡下有三个设置块: Pricing & Payments 、 Button和Additional Options 。

– 定价和付款
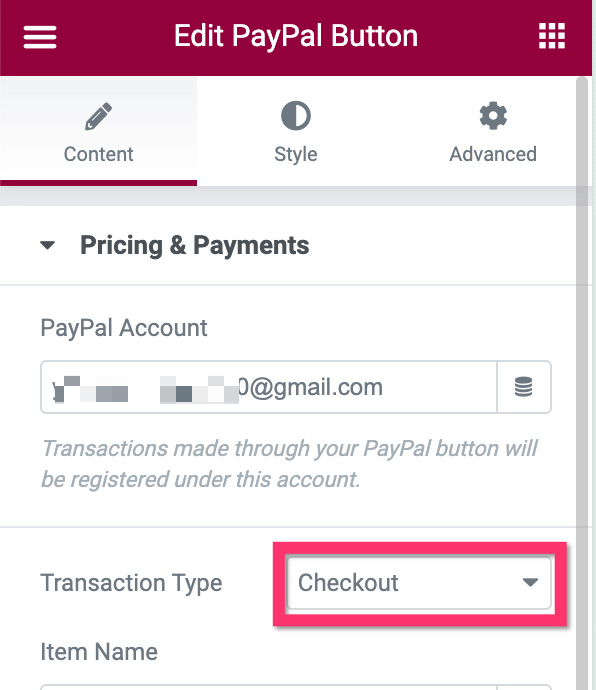
您可以打开此设置块来设置产品价格、添加您的 PayPal 帐户、输入 SKU、设置税金(如果您收取)等等。 一样东西。 确保将交易类型设置为结帐,因为您想使用小部件来销售产品。

- 按钮
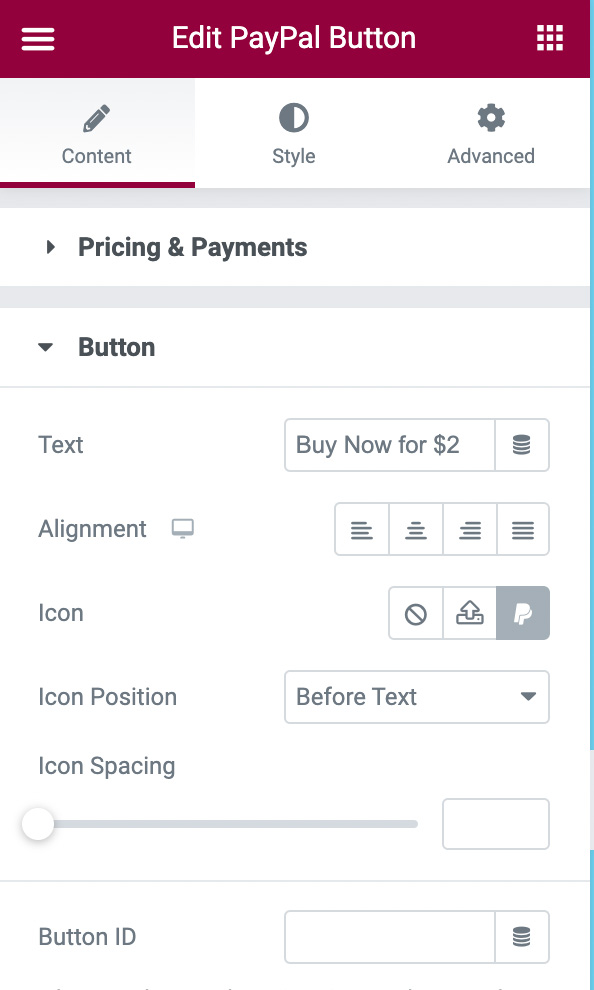
此块旨在自定义按钮的内容(文本和图标)。 您还可以从此块设置按钮的对齐方式。

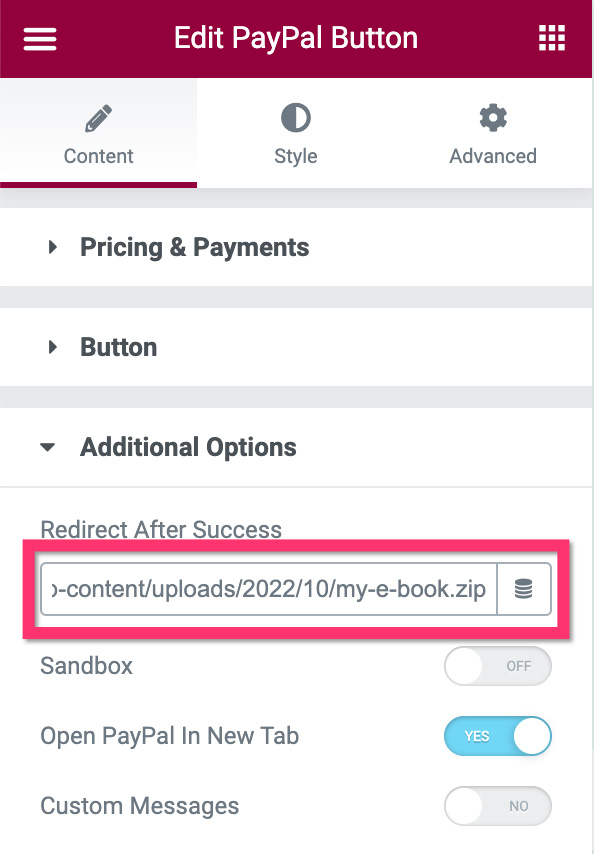
- 附加选项
理想情况下,您允许您的客户在完成付款后下载您提供的数字文件。 您可以选择两种方法:将它们重定向到另一个页面(确保在页面上提供下载按钮)并直接下载文件。 我们将在本例中使用第二种方法。
您可以打开“附加选项”设置块来添加文件的 URL。 只需将 URL 粘贴到“成功后重定向”字段。

至此,支付设置完成。 其他设置选项是可选的。 然后,您可以打开设置面板上的样式选项卡来设置按钮的样式。
如果要添加 Stripe 支付选项,只需将 Stripe Button 小部件拖到画布区域即可。 设置步骤与 PayPal 相同。
完成页面编辑后,您可以发布/或更新它。 接下来,您可以在任何地方推广您的页面。 无论是在社交媒体、电子邮件通讯、谷歌广告、Facebook 广告等上。
底线
Elementor 是数字创作者的绝佳插件。 它不仅允许您创建页面,还可以使用 Elementor 通过在您自己的网站上出售您的作品来赚钱。 正如我们上面提到的,在您自己的网站上销售您的数字产品会给您带来许多优势。 最重要的部分是您将完全控制您的业务。 此外,您无需与第三方分享您的收入。
您可以使用 PayPal Button 和 Stripe Button 小部件直接在 Elementor 支持的 WordPress 网站上销售您的数字产品。 无需安装额外的支付插件。
