如何在没有WooCommerce的情况下在WordPress上销售产品
已发表: 2025-03-03长期以来,WooCommerce一直是在WordPress网站上销售产品的默认解决方案。现在不要误会我的意思,它在电子商务插件的Rushmore上的位置是当之无愧的。但是,这并不总是使其成为每个产品销售情况的最佳选择。
根据您的销售方式以及您想要出售的方式,WooCommerce实际上可能是过分的。它可以为您的网站增加不必要的复杂性,减慢页面加载时间,并需要昂贵的附加组件,以适应其他解决方案的标准功能。
幸运的是,WordPress提供了几种绝妙的选择。我个人的最爱之一是一个名为WP全薪的插件。我喜欢它的是它的适应性 - 如果您愿意的话,它可能非常轻巧,很简单,但是如果您需要更复杂的解决方案,它也可以自定义。
我将向您展示如何在短短的时间内开始使用它,但是首先,我想将WP全额付款与WooCommerce进行比较,以便您可以确定它是否是适合您的选择。
WP全薪与WooCommerce:一目了然
| WP全薪 | WooCommerce | |
|---|---|---|
| 定价 | 免费版本的交易费用为5%(在标准条纹处理费用之上)或付费版本,没有附加费用(Stripe's除了)。 | 核心插件是免费的,但是大多数商店都需要付费扩展,并且所有付款处理选项都有某种费用。这包括最受欢迎的付款处理扩展名-Woopayments。 |
| 付款方式 | 通过Stripe集成使用100多种货币和众多付款方式 - 包括信用卡,Apple Pay,Google Pay和区域付款方式。 | Woopayments提供了多种付款方式,包括信用卡,数字钱包和购买薪水供应商。可在40多个国家 /地区提供135多个货币。 |
| 设置困难 | 基本设置很简单,但可以通过Webhooks,自定义CSS和其他高级功能进行广泛定制。根据您的要求,复杂性的比例。 | 无论商店复杂性如何,都需要更多的配置步骤。 |
| 页面速度影响 | 使用轻量级嵌入选项对现场加载时间的影响最小。 | 可以显着影响性能,尤其是在多个扩展和大型产品目录的情况下。 |
| 最好的 | 数字产品和中小型商店出售物理产品或订阅。 | 大型目录,具有复杂运输需求的物理产品以及需要详细库存管理的企业。 |
WP全薪插件正在由主题背后的同一团队维护。
如何在WordPress网站上使用WP全薪付款💰
如果您查看了上面的图表,并确定WP全薪可能非常适合您的产品销售需求,那么该设置它了。该过程本身并不困难,但是要使所有内容都适当的时间需要花费一些时间。粗略地说,看起来像这样:
- 安装并激活插件
- 连接到Stripe(如果您还没有的话,请设置Stripe业务帐户)
- 将您的第一个产品添加到Stripe帐户中
- 可选:设定税率和其他详细信息
- 创建付款表。将产品从Stripe导入WP全薪。
- 将表格插入页面或帖子
- 测试,调整或测试并上线
在所有步骤中,可能是最耗时的步骤(如果您还没有这样做)正在注册Stripe Business帐户。准备为此留出几分钟,并提供有关您业务的所有信息。除此之外,其余的应该像水一样流动 - 尤其是因为我要带您穿过它。
1。安装和激活WP全薪
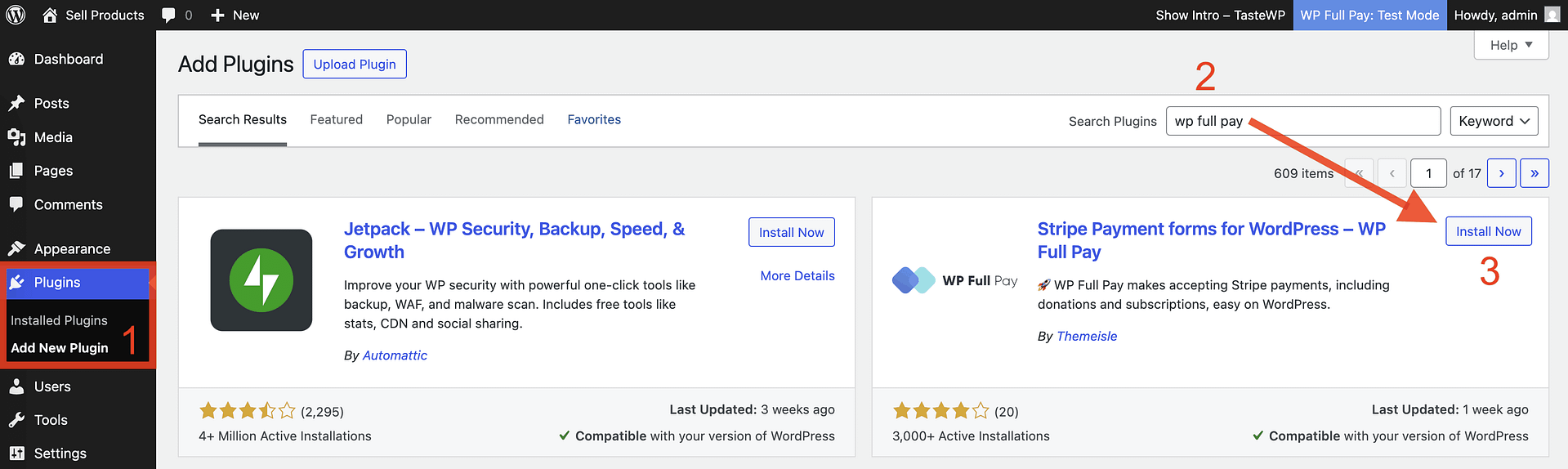
您需要做的第一件事是安装和激活插件。
- 从WP-Admin仪表板中,转到插件→添加新插件。
- 然后在搜索插件窗口中,输入WP全付费。
- 当您看到它填充时,请立即点击安装,然后进行激活。

这里没有什么太复杂了。激活插件后,您将被重定向到设置向导,以提示您…
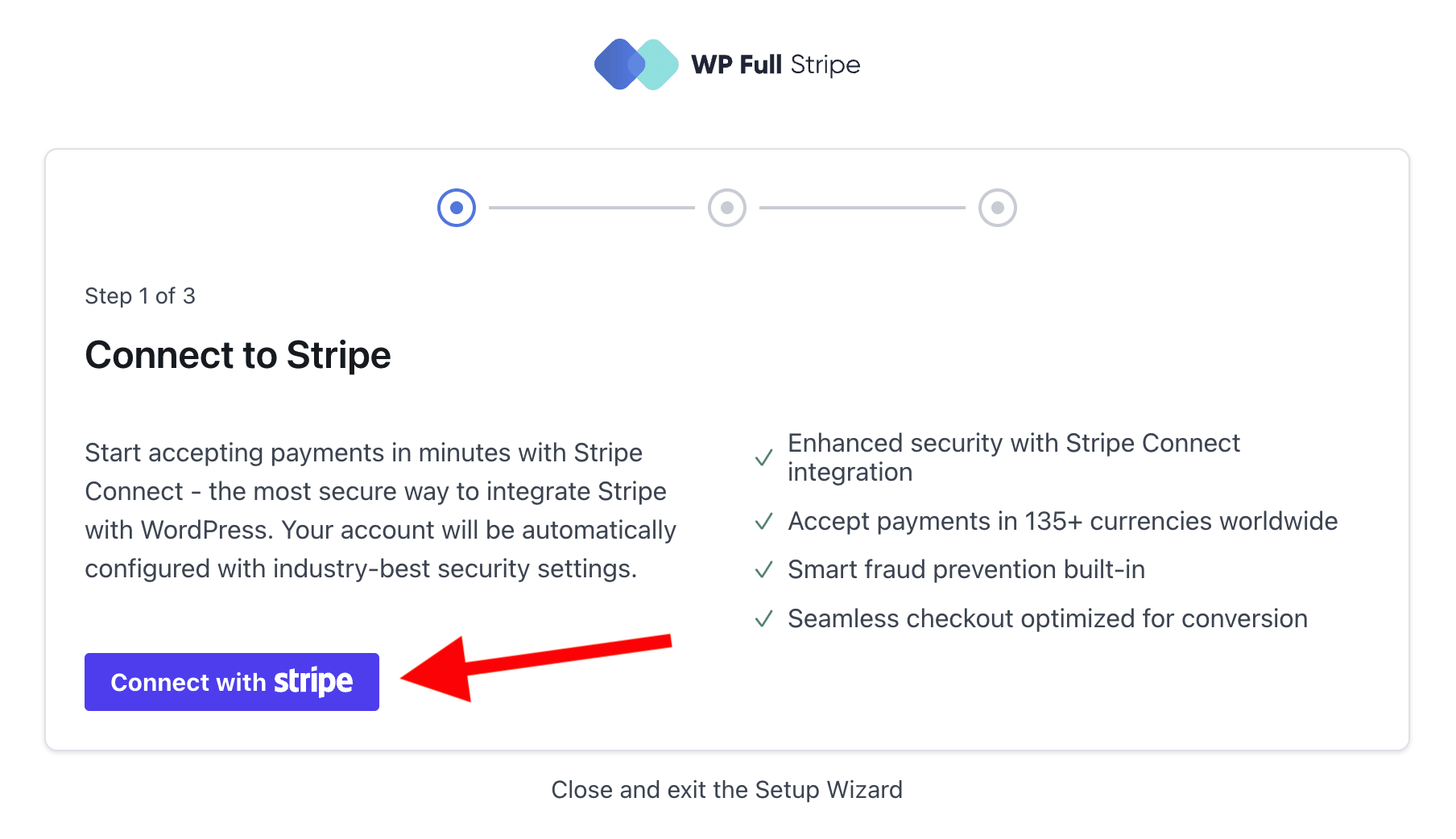
2。连接到条纹
此步骤可能需要不到一分钟的时间,也可能需要五到十分钟。

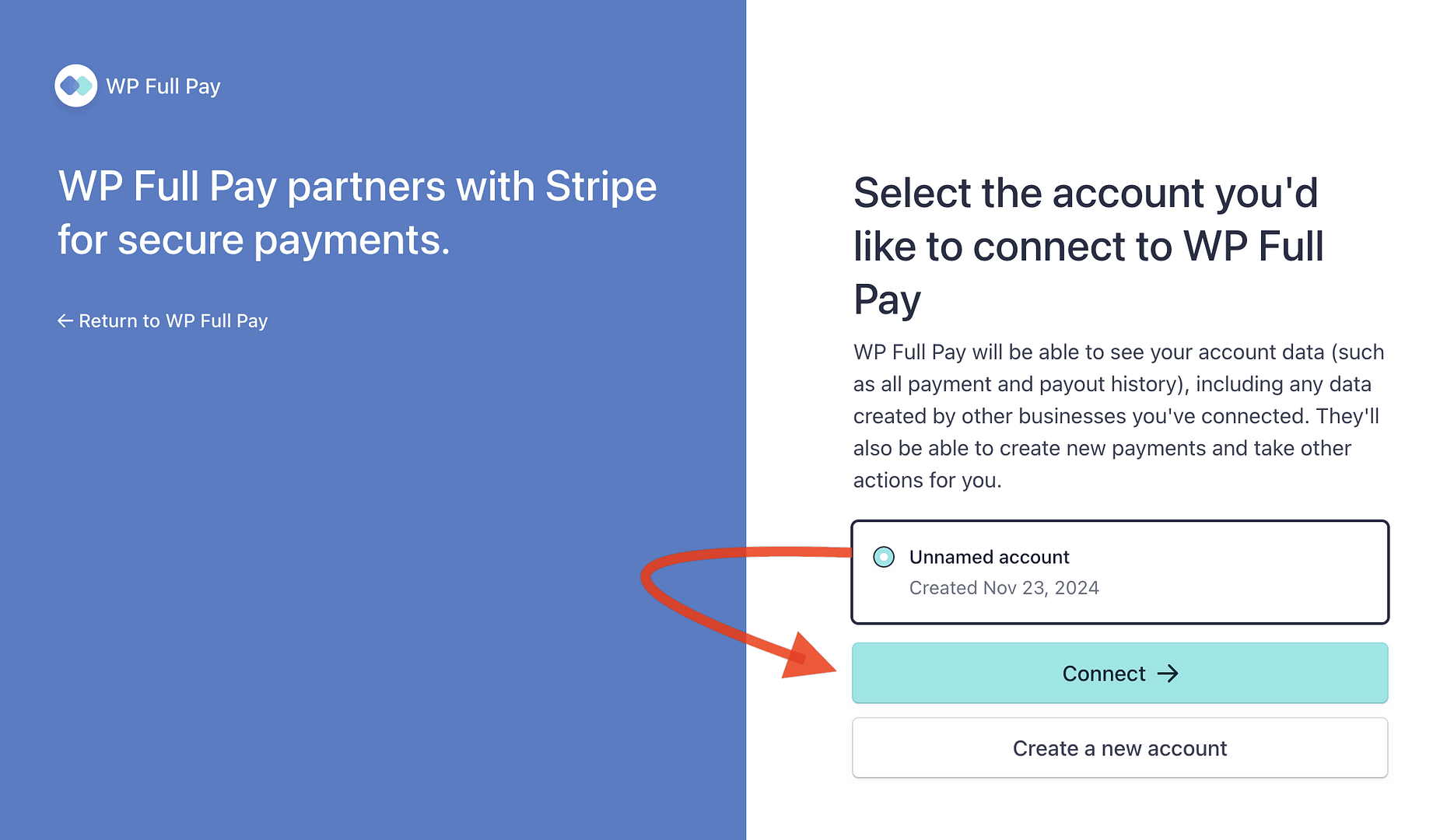
如果您已经设置了Stripe Business帐户,那么您将比计算到20的速度更快:

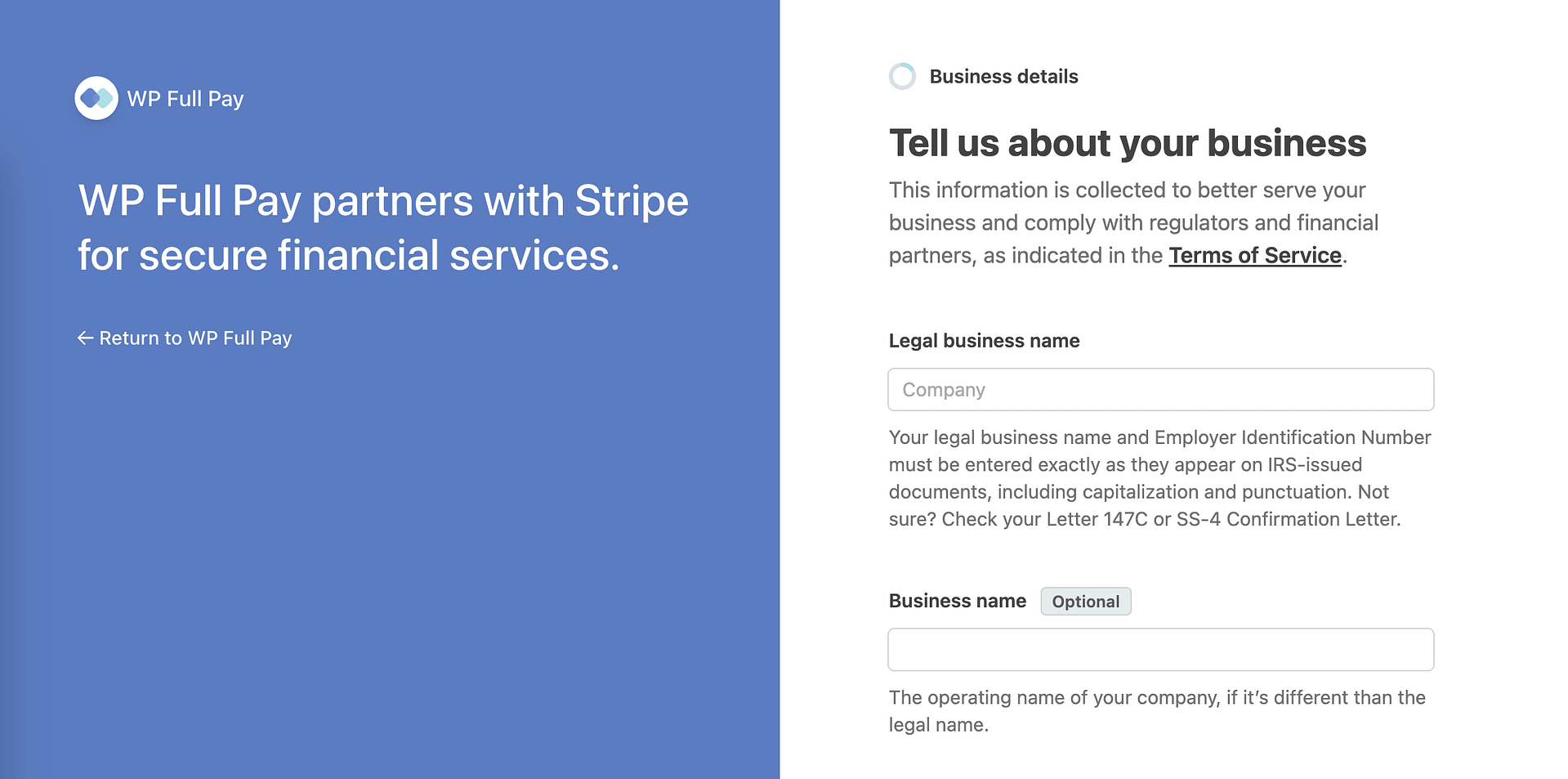
另一方面,如果您还没有,您需要填写有关您业务的广泛问卷:

正如我前提到的那样,这可能是整个过程中最耗时的一步。但是,只要您准备好所有业务信息,就不应花费太长时间。
3。将第一个产品添加到Stripe帐户
连接到现有(或新的)条纹帐户后,您可以添加第一个产品。
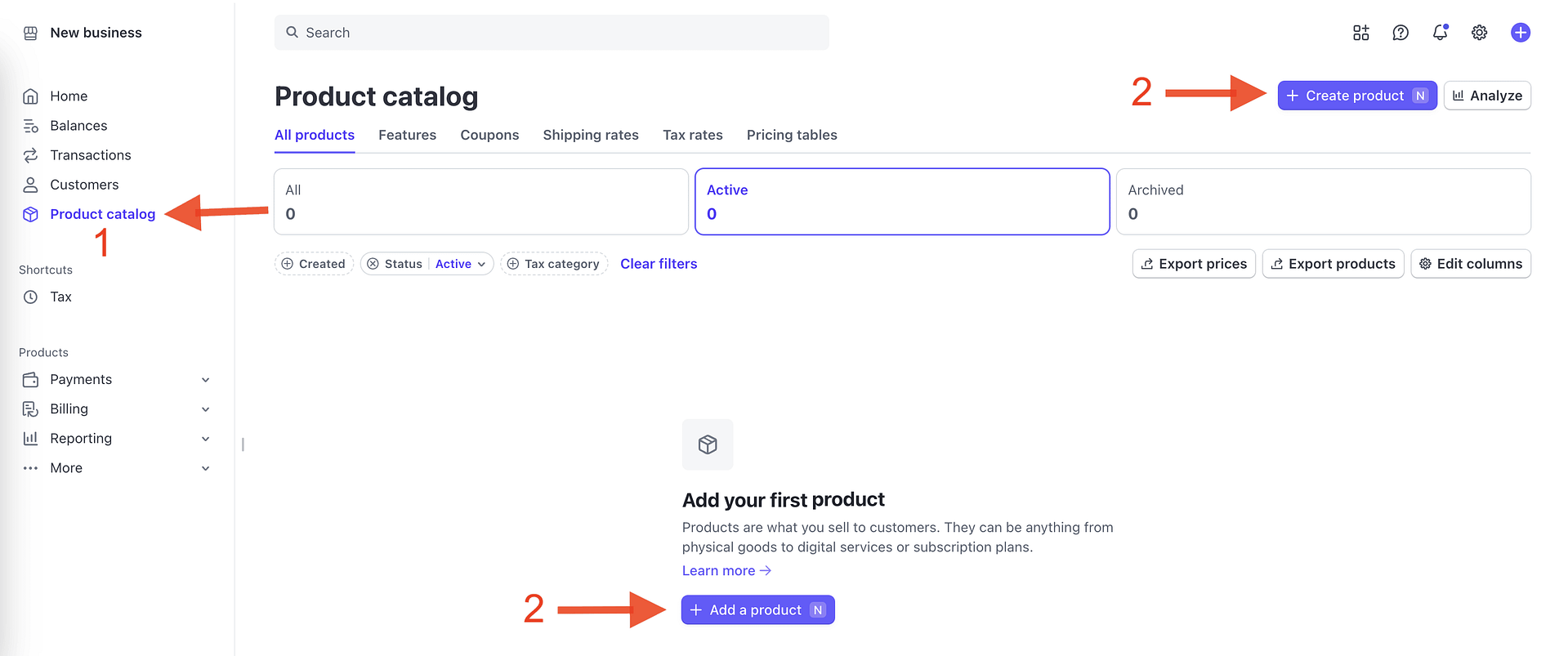
使用Lefthand Side菜单,转到产品目录。
然后单击屏幕底部中心的一个产品,或在右上角创建产品。

这两个按钮都将您带到同一位置,因此您可以向任何一个。
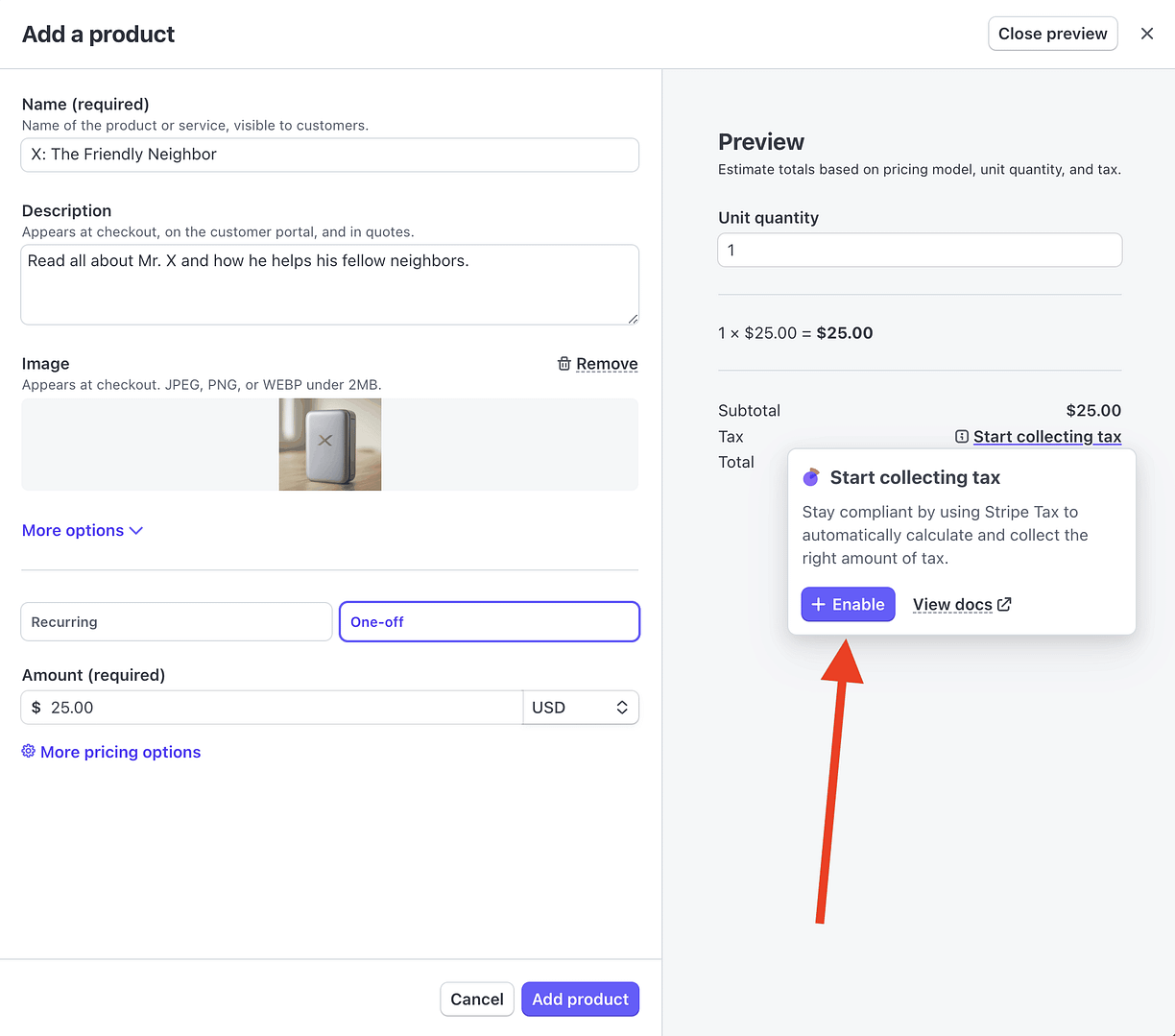
然后,添加产品窗口将滑出,您可以添加第一个产品。形式本身很简单。它包含:
- 产品名称
- 描述
- 产品图像
- 在重复(IE,订阅)和一次性之间切换
- 价格
还有两个下拉菜单:
更多选项可让您添加语句描述符以进行重复付款,这是您的客户在其财务报表中看到的。它还可以让您添加在收据,发票,结帐和客户门户上出现的单元标签。您可以将其视为要出售产品的格式。例如,门票,座位,层级等。
更多的定价选项使您可以在以下位置设置定价模型:

- 统一费率:为单个单位或包装提供固定价格。
- 包装定价:包装,捆绑包或一组单位的价格。
- 客户选择价格:您或您的客户在销售点定义价格。
此外,您可以添加内部定价描述和查找键,如果您打算销售许多不同类型的产品,则可以更容易保持井井有条。
💡如果您有一家大型商店,这两个功能特别有用,但是您仍然坚决避免避免使用WooCommerce出售您的产品。

最后,有一个可以启用税收的选择…
4。设定税率
教程的这一部分很棘手,因为您处理税收的方式将是极其情境的。将有几个变量在玩,包括您的位置和您将要出售的产品类型。
话虽如此,让我们回顾一下您需要注意的两件事:
- 产品税法
- 包括价格税
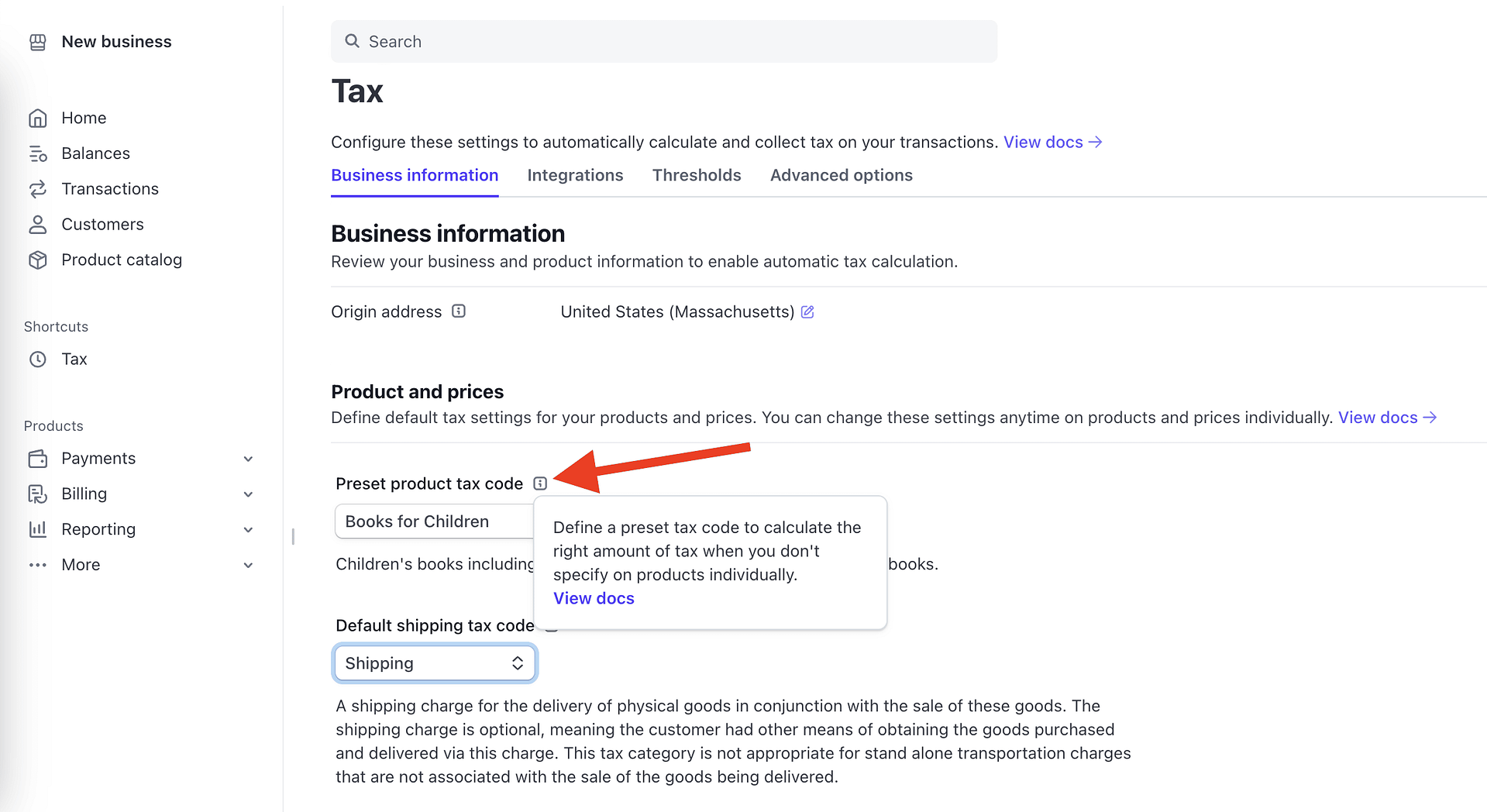
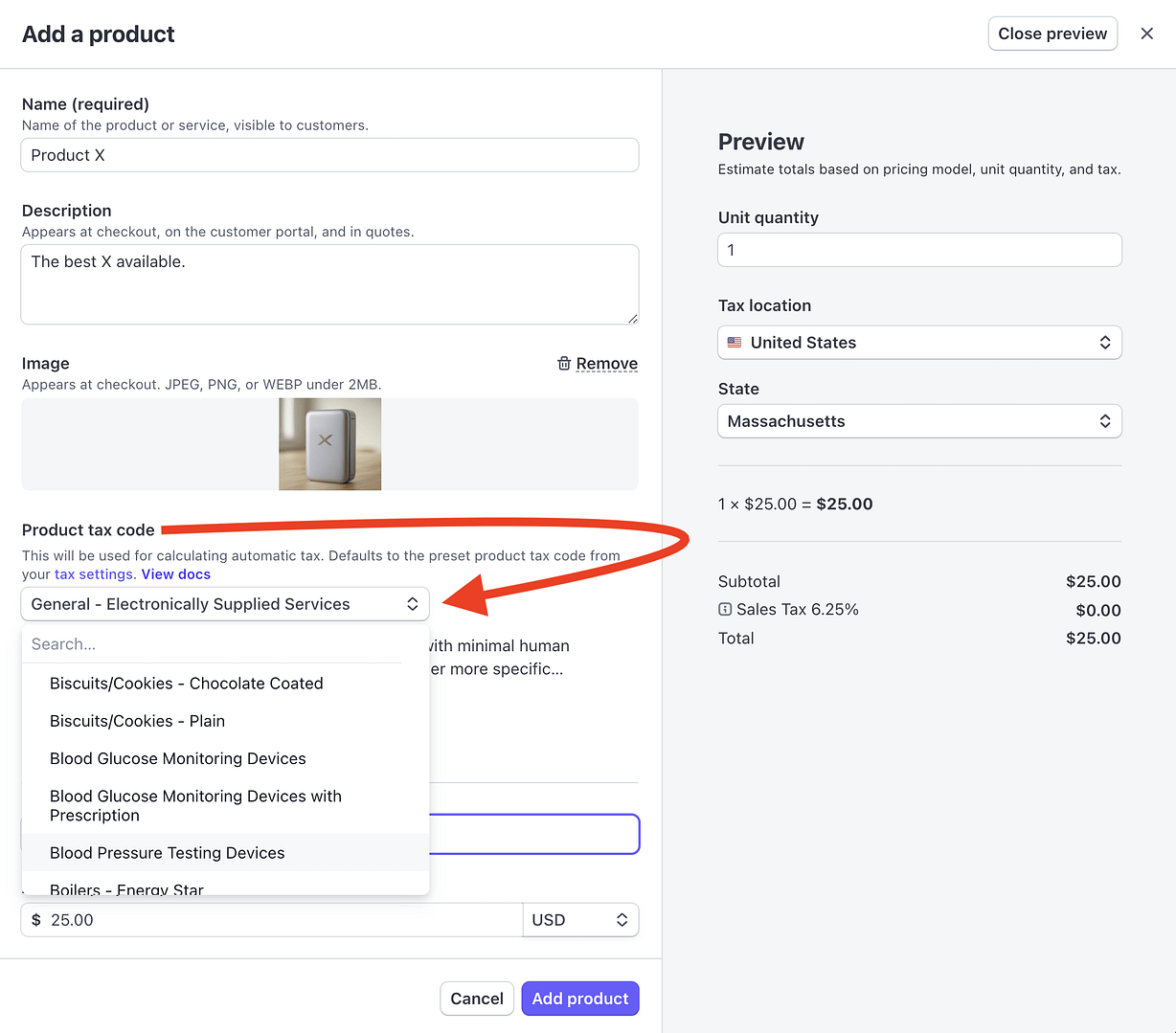
产品税法预设
条纹的税收设置区域可能会感到有些压倒性,如果您真的很沉重,那么您可以在这里度过一段时间。
幸运的是,大多数默认设置已经以一种足以满足绝大多数用例的方式进行设置。尽管如此,您仍然需要做一些事情。
其中之一是预设产品税法:

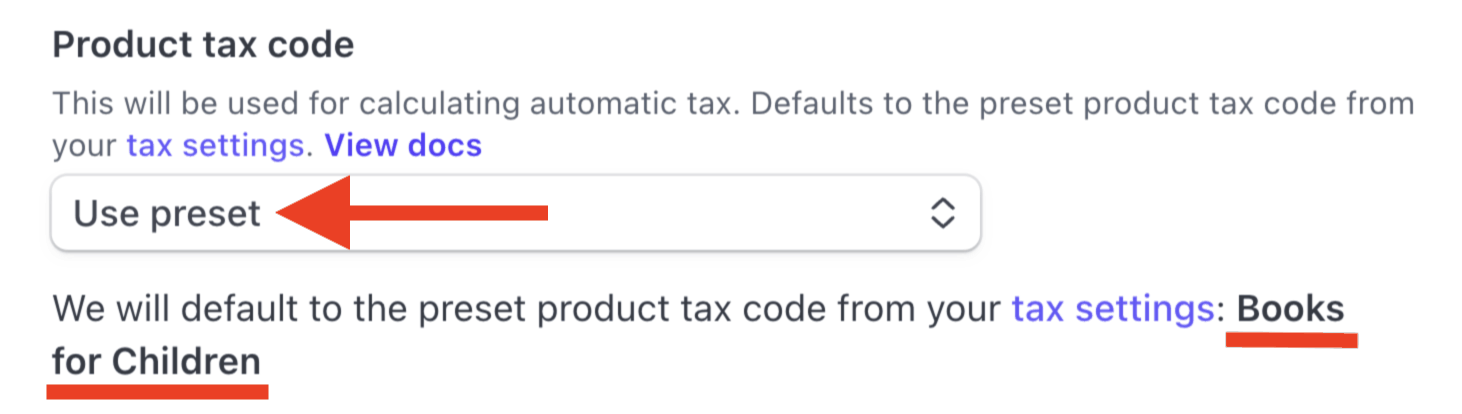
预设产品税法的目的是使条纹对您的产品收取默认税率。您在这里选择的任何内容都将反映在添加产品表格上:

如果您专门出售一种类型的产品或主要出售一种类型的产品,这将很有用。
而且,如果您需要覆盖它,则可以单击下拉菜单,然后以每个产品的基础选择其他类型的税号:

价格税
关于税收设置,您需要做出的另一个重要决定是如何处理税收的显示。条纹为您提供三个选择:
- 自动:条纹将根据购买的货币自动包括或排除税收。对于美元和CAD,税收将被排除在价格之外,因此将其添加到向客户显示的价格之上。对于所有其他货币,价格都将包括在内。
- 是:税收价格将包括在购买价格中 - 向客户显示的价格将包括税额。
- 否:购买价格将不包括税款 - 将在显示给客户的价格之上添加税款。
这里不需要其他洞察力。您的决定主要基于您从事业务的定价展示文化。
5。创建付款表格
将您的产品添加到条纹后,下一步是返回您的WordPress网站,并在WP全薪中创建付款表格。此表格将充当您的网站和条纹之间的介于之间。
使用Lefthand Side菜单,单击全薪→付款表格。
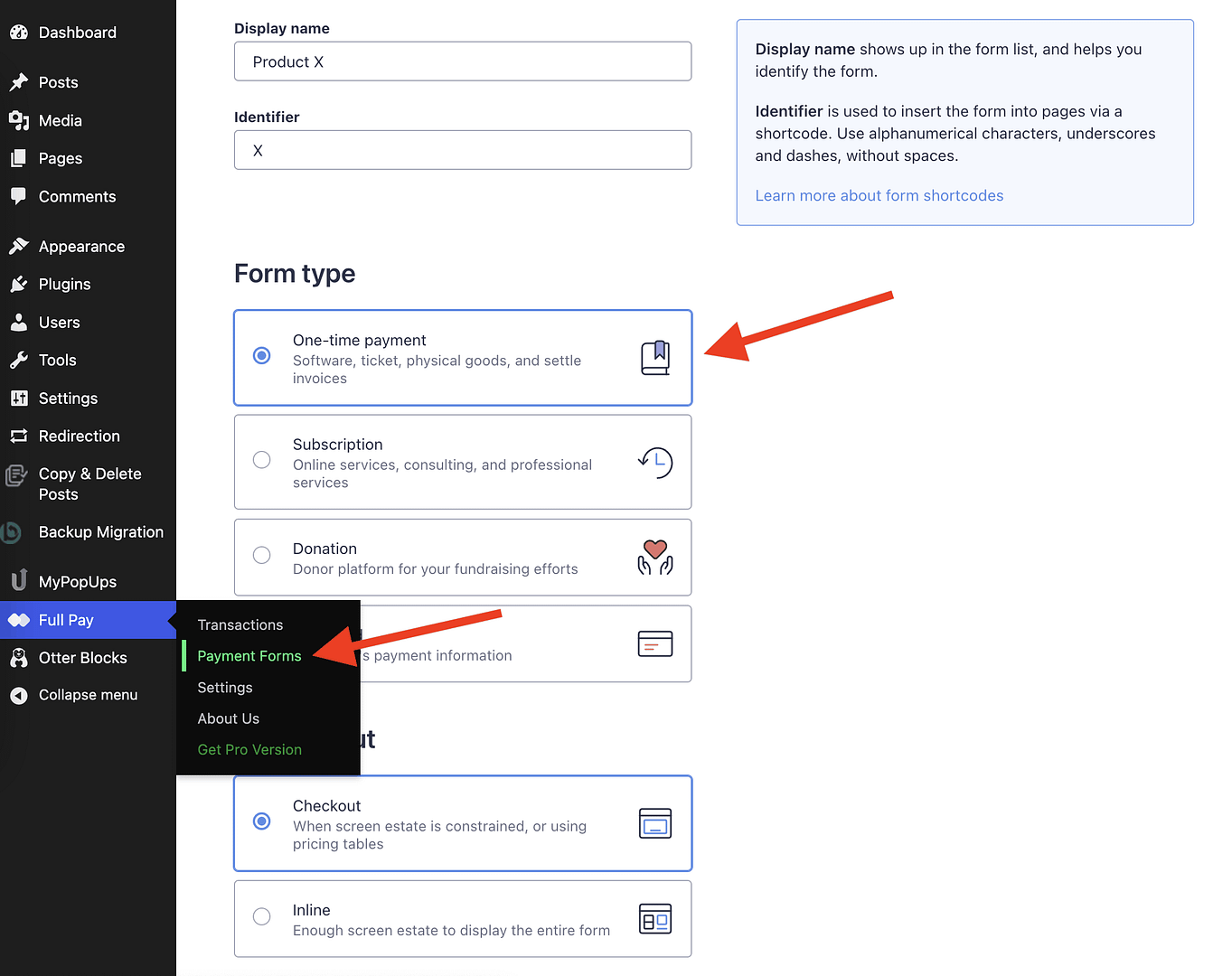
这将使您进入添加新表单屏幕,您可以在其中命名表格,给出描述,选择表单类型并选择布局:

其中大部分都是自称的,但我确实想突出显示“表单布局”部分。尽管那里只有两种选择,但您应该仔细考虑使用哪种选择。
结帐样式在有限的空间中或将付款选项嵌入定价表中时效果很好。条纹主持这些形式。该插件指示客户进行付款处理,并确保他们完成付款后返回原始页面。
当您的页面有足够的空间一次显示所有付款字段时,内线样式最有效。它们非常适合具有丰富屏幕房地产的情况,使客户可以完成付款而无需离开页面并提供更简化的结帐体验。
有关结帐和内联形式布局之间差异的更全面说明,请查看此知识库文章。
进行选择后,单击页面底部的“创建和编辑表单”按钮。
将产品从条纹进口到WP全薪
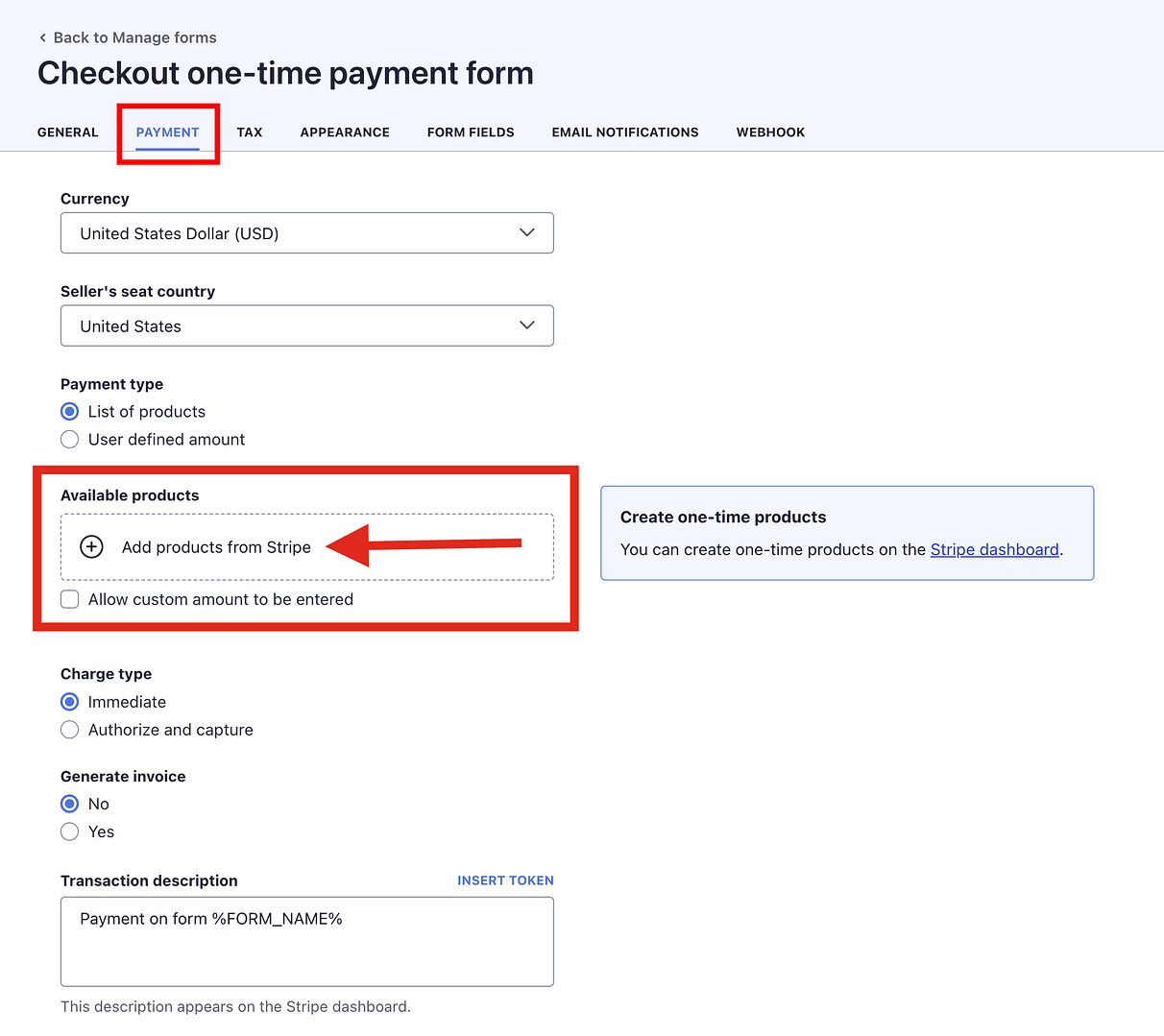
一旦您进入表单自定义屏幕,请单击付款。然后点击添加条纹的产品以将您的产品从条纹导入WordPress:

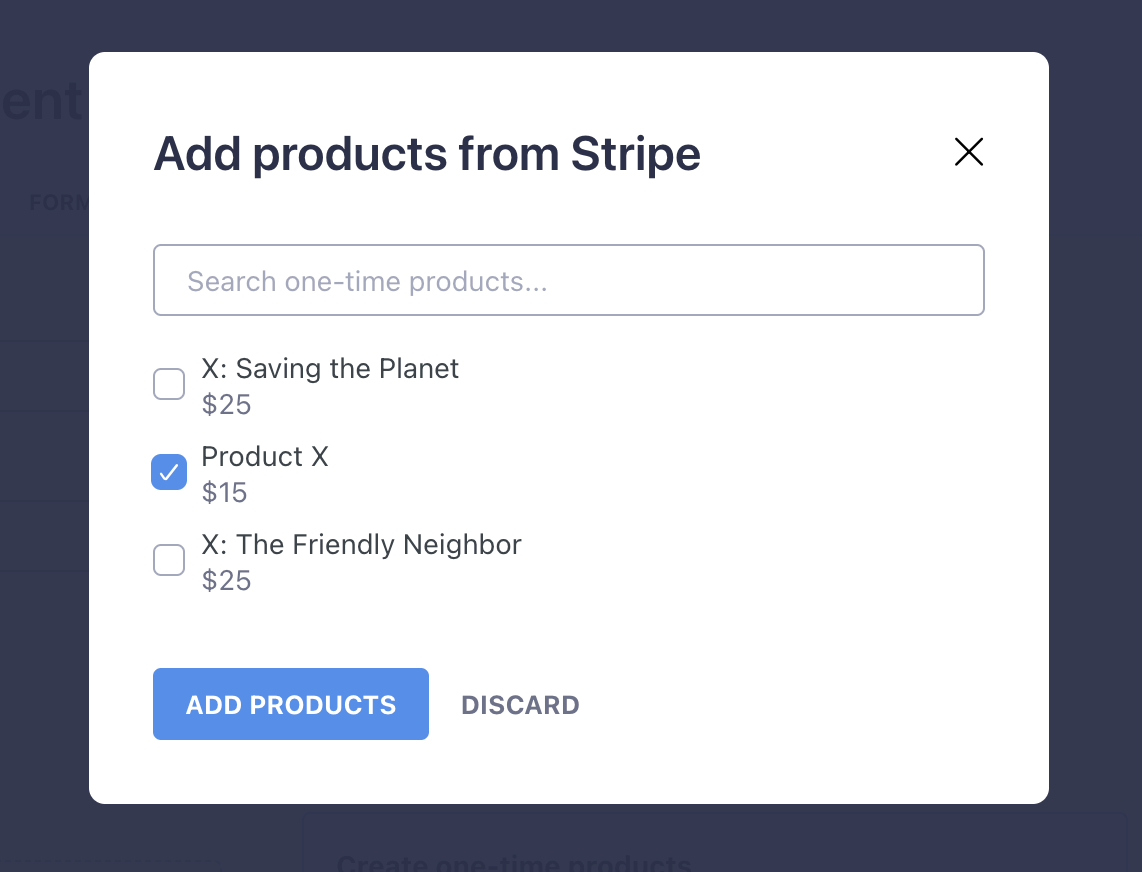
这将带来一个弹出窗口,该窗口将您的产品数据直接从Stripe中提取:

选择所需的产品,然后单击“添加产品” 。
您接近这一点的方式将在很大程度上取决于要出售的产品类型。
例如,如果您要出售T恤,那么很可能会在一个付款表上包含不同的尺寸,并为每种T恤样式提供单独的付款表格。
另一方面,如果您要出售各种玩具,那么您可能只一次进口一个产品,以便每个玩具都有自己的付款方式。
做最适合您的情况的事情。
自定义付款表
除了从条纹中导入产品外,您还可以使用其他选项卡自定义表单的各个方面。
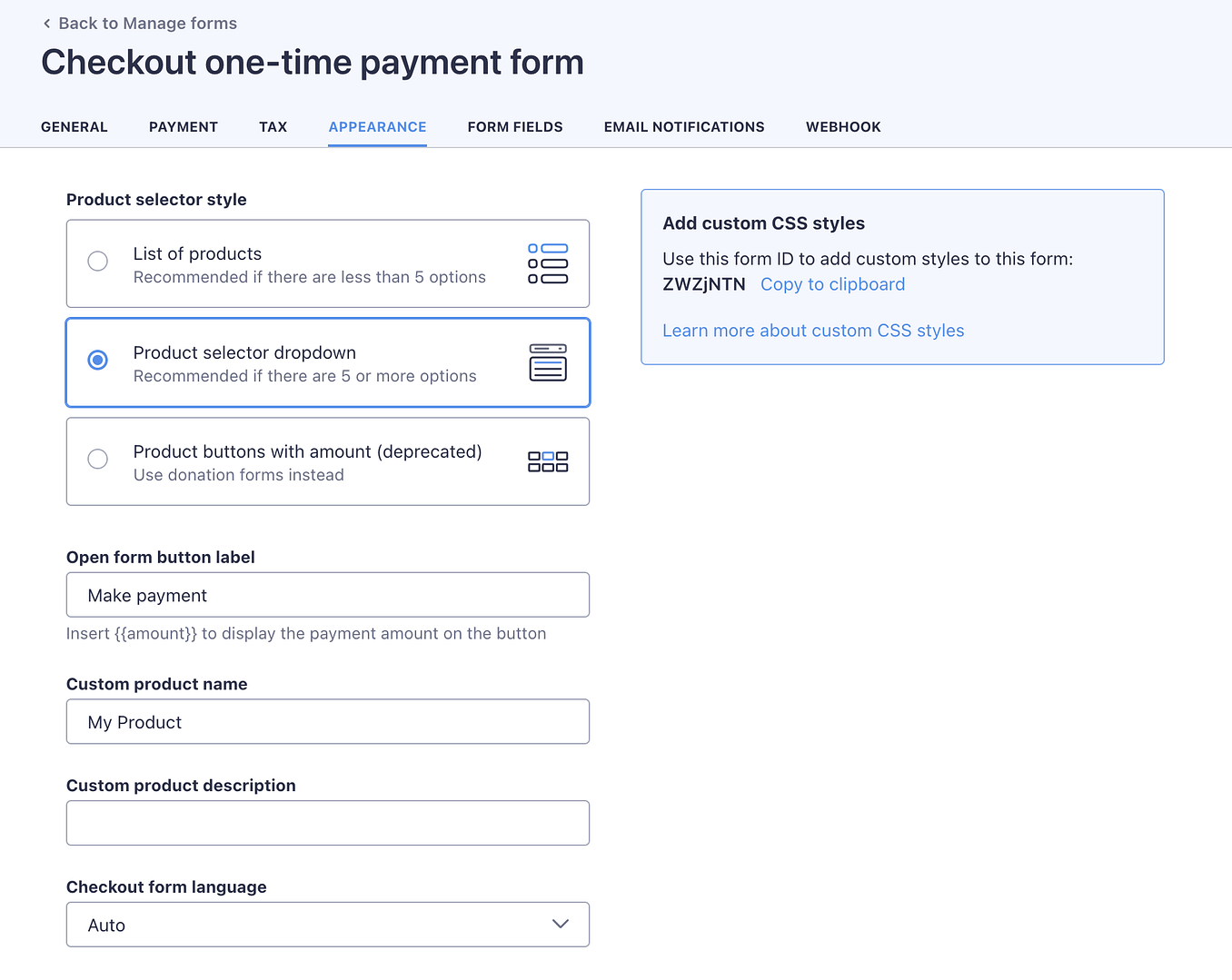
例如, “外观”选项卡将使您选择产品选择器样式。它还可以让您自定义付款按钮的文本,包括能够显示付款金额。

请注意添加自定义CSS样式框。这对于调整付款表的配色方案很重要。虽然从技术上讲是可选的,但如果您的网站使用深色背景,或者您希望该表格符合您品牌的配色方案,那么这是必须阅读的。
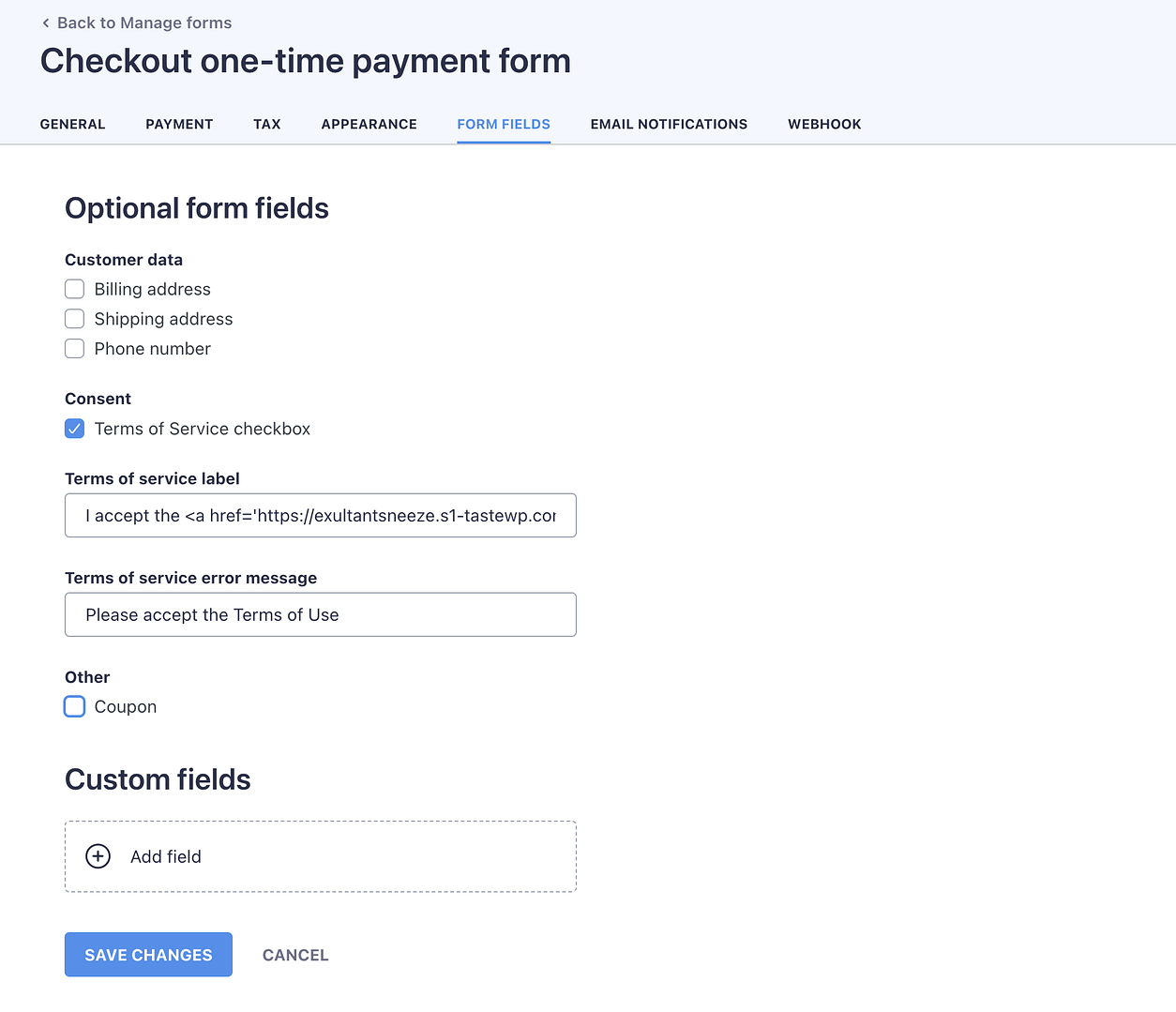
您还具有“表单”字段选项卡。在这里,您可以捕获其他客户数据,例如他们的计费 +运输地址和电话号码。您还可以添加服务条款复选框或优惠券字段:

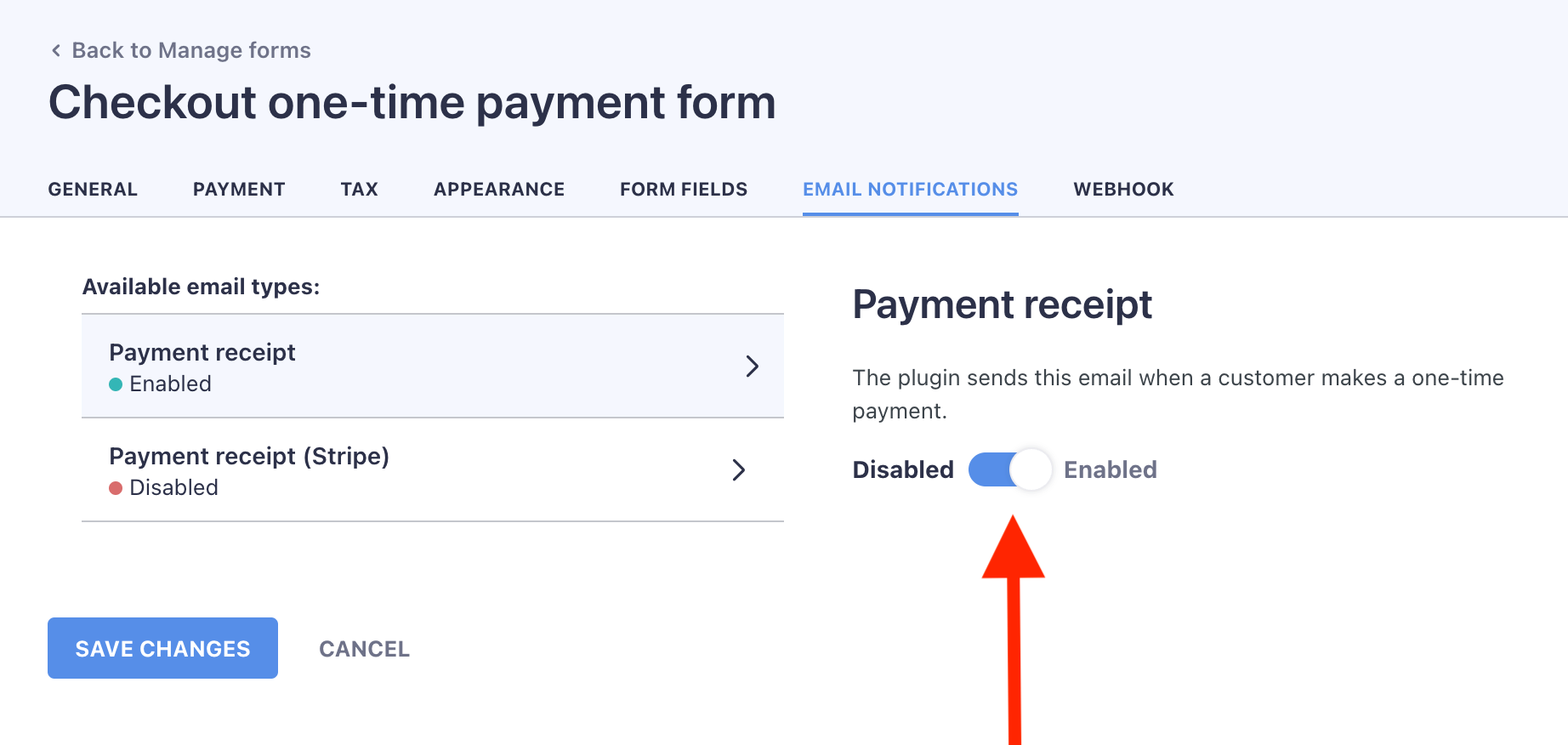
然后是电子邮件通知部分。尽管这里只有两个选项,但决定是否启用一个或另一个(或两者)很重要。
这是因为每种类型都基于不同的动作触发器发送通知。例如,如果付款失败,则只有Stripe选项会发送通知,而在添加或更新客户的信用卡信息后,只有插件才能发送电子邮件。
但是,两者也有一些重叠。例如,他们两个都可以通过电子邮件发送一次性付款的收据。

这篇知识库文章有完整的细分,应该帮助您做出决定。
最后,如果您是开发人员,并且有兴趣使用Webhooks自定义您的付款表格,那么您可以阅读有关该主题的广泛知识库文章。
6。将表格插入页面或帖子
完成并自定义表格后,单击“保存更改” 。这将使您重定向您的表格列表。
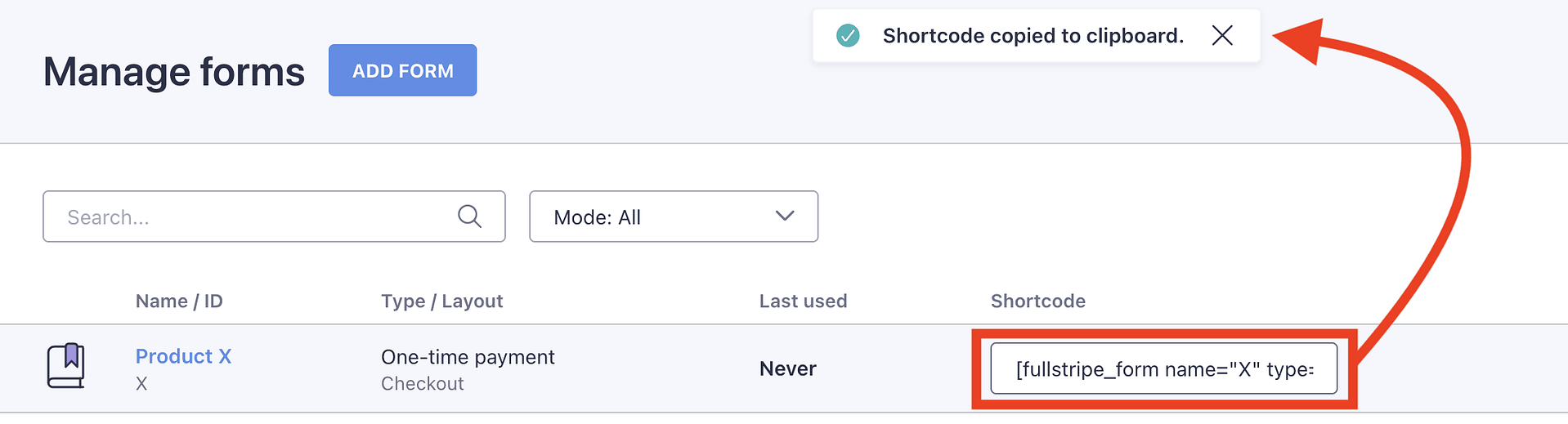
将鼠标光标悬停在短代码框上,然后单击它。它将自动将短代码复制到剪贴板:

然后转到所有页面→所有页面或帖子→所有帖子(取决于您要插入表单的位置)。查找页面或帖子,然后单击编辑。
这将使您进入WordPress块编辑器。
查找您希望添加表格的页面/帖子区域,并执行以下操作:
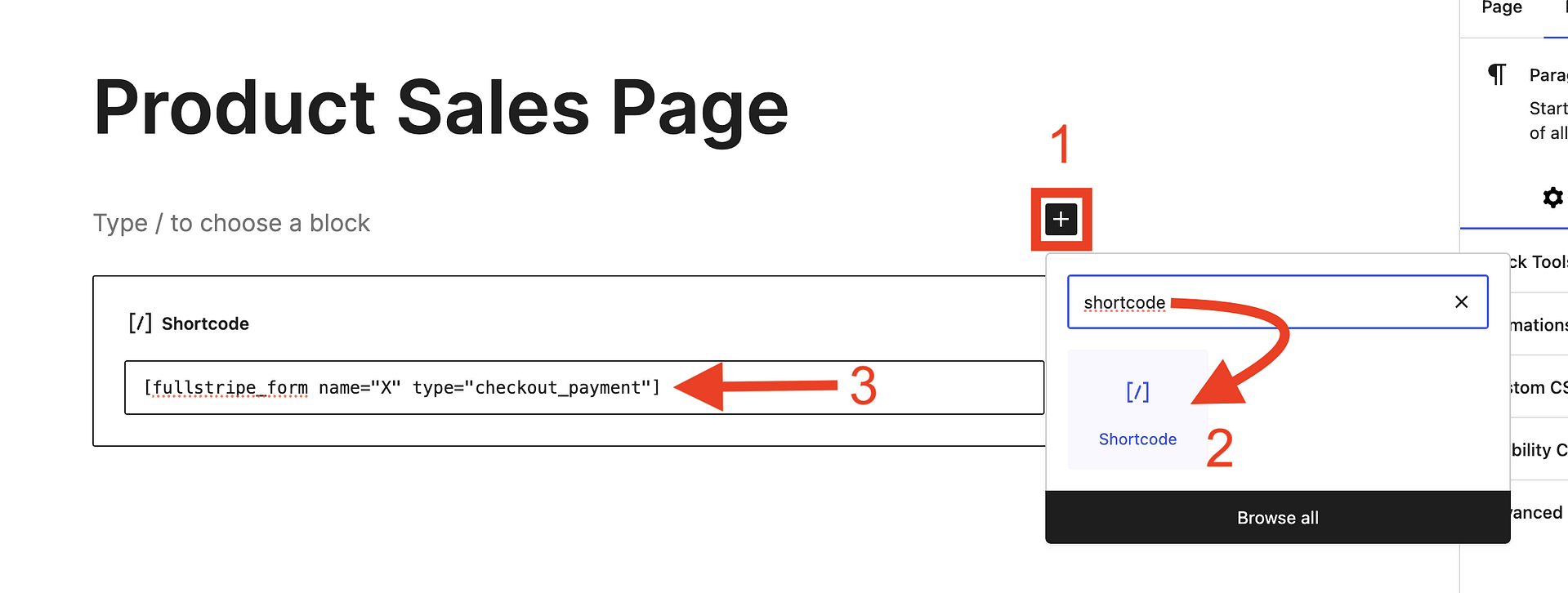
- 点击+图标以打开块搜索框。
- 输入快捷代码。
- 选择快捷代码块。
- 将付款表粘贴到块中(Mac上的命令 + V Windows上的CTRL + V ):

7.测试,调整或测试并上线
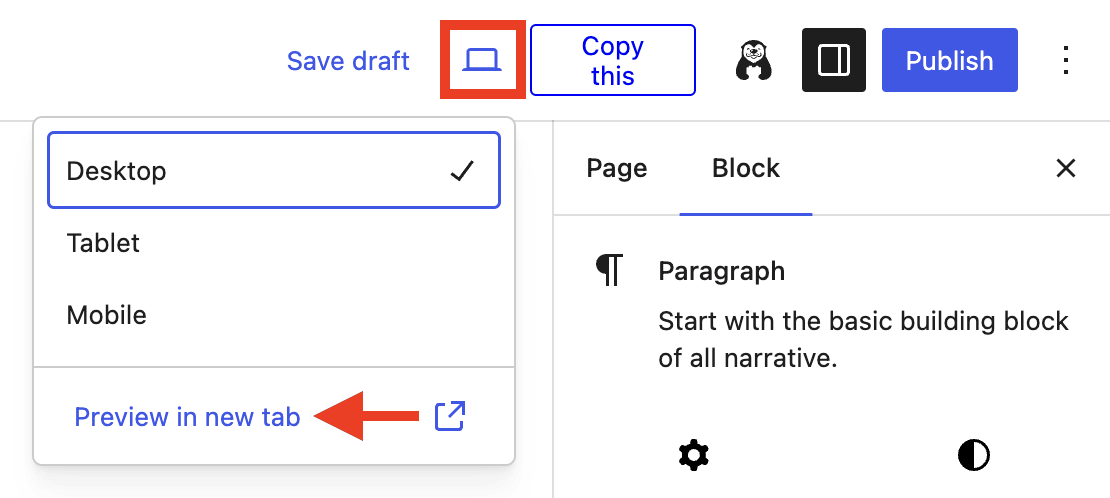
添加了简编码后,是时候查看网站前端的外观了。点击右上角的预览 /查看按钮:

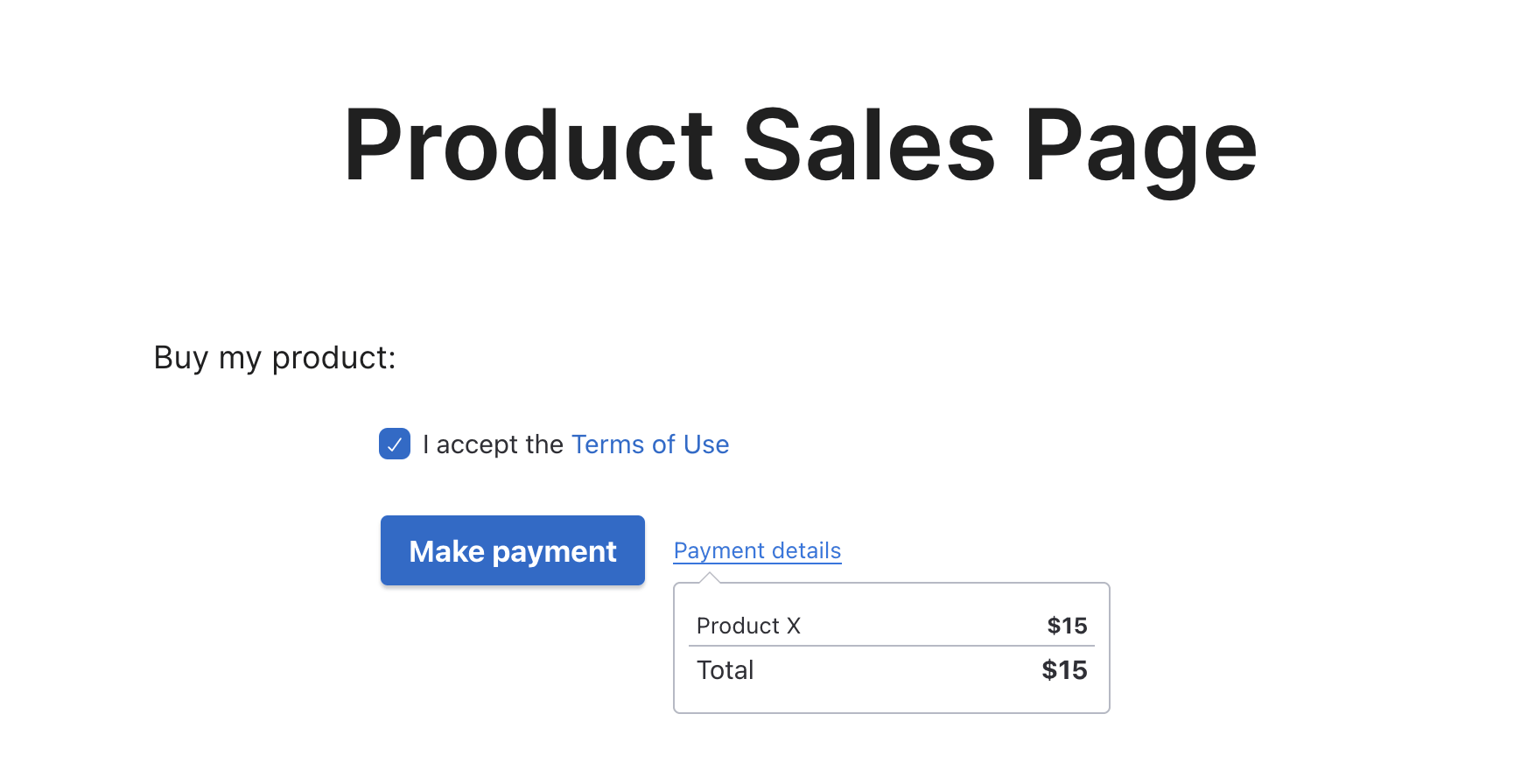
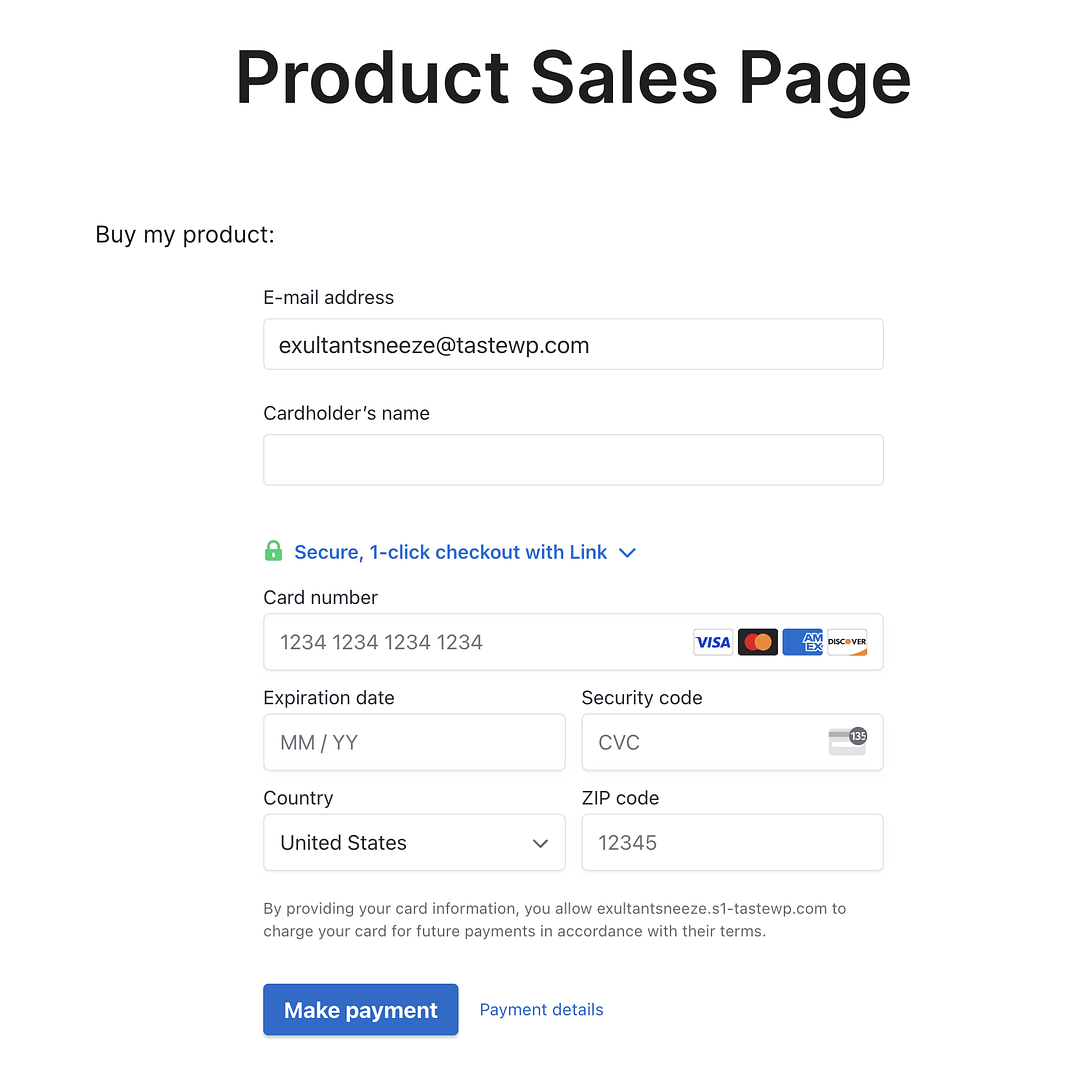
如您所见,因为我早些时候选择了结帐布局样式,所以演示文稿很简单:

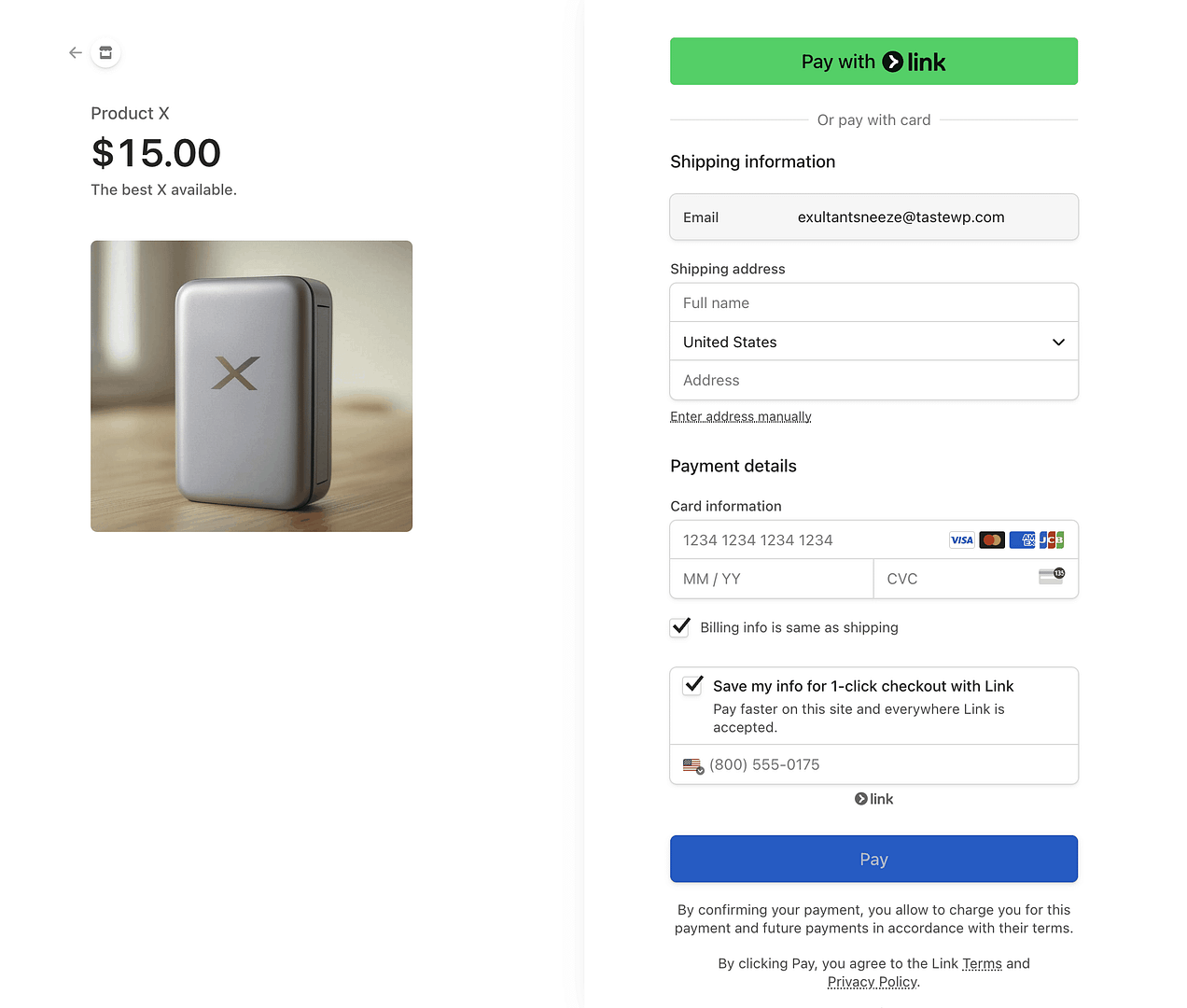
单击“付款”按钮,将您重定向到条纹,实际结帐和付款发生:

如果您很好奇,如果我选择了内联布局样式,则前端看起来像这样:

假设您对所有内容感到满意,则可以返回块编辑器,然后单击右上角保存。这将使您的付款表现场直播,您可以开始出售产品 - 而无需WooCommerce! 👏🏻
最终想法💭
那还不错,是吗?
也许有点费力,但要记住,大多数“艰苦的劳动”只有在您首先设置所有内容时才很重要。一旦您将核心设置放下并感觉到一切所在,您需要添加的任何其他产品都会变得轻而易举。
更不用说它仍然比WooCommerce更快,更容易设置。
而且,除非您拥有一家非常广泛的电子商务商店,这些商店拥有数百或数千种产品,否则在每小时30英里 / 50公里的汽车上安装V12引擎是没有意义的。选择诸如WP全薪之类的替代方案要高得多。当然,这只是我的看法,但我认为您会同意这是合理的。
您对我在这里介绍的任何内容有任何疑问吗?如果您在此过程中遇到任何步骤,只需在下面发表评论,我会很乐意为您提供帮助。
