如何在 WordPress 上提供下一代格式:您应该知道的一切
已发表: 2021-10-13如果您在 Google PageSpeed Insights 上运行过性能审核,您可能已经看到“以下一代格式提供图像”的机会突然出现。
内容为王,但用于在 WordPress 网站上提供内容的格式也很重要。 下一代(下一代的缩写)格式是一种加快网站图像加载时间的方法。 它们可以通过嵌入的压缩信息加载到现代浏览器中,因此访问者不必永远等待。
本文将介绍可用的下一代格式以及如何在 WordPress 上以这些特定格式提供图像,以使您的网站更快并提高您的 Lighthouse 性能得分。
什么是下一代格式以及为什么要使用它们
下一代图像提供卓越的压缩和质量。 它们非常适合网络使用,因为它们占用的数据更少,同时保持相同的高水平图像质量。
您可以在 WordPress 上为图像使用两种主要的下一代格式,即:
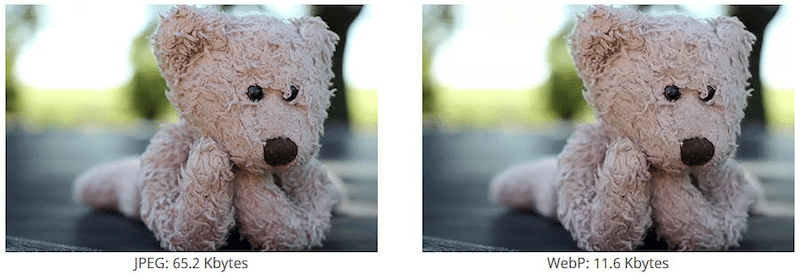
- WebP(由 Google 开发)是一种使用有损和无损压缩格式的图像格式。 您将获得具有小文件大小的高质量图像! WebP 绝对是 JPEG、PNG 和 GIF 图像的绝佳替代品,因为图像的质量也得到了保留:

- AVIF(由开放媒体联盟开发)是一种图像文件格式,可以使图像更小,同时保持相同的图像质量。 AVIF 比 WebP 更倾向于压缩文件,但 AVIF 作为一种年轻的文件格式在浏览器支持方面落后。 因此,我们鼓励您为您的 WordPress 网站使用 WebP 格式。
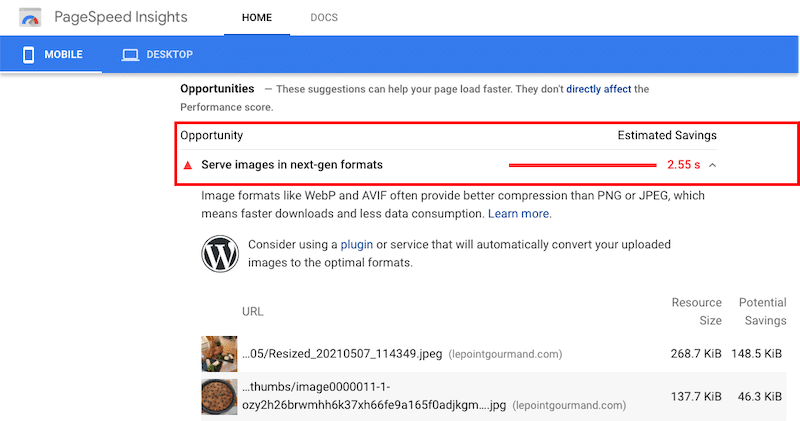
Google PageSpeed Insights 还建议您以 WebP 和 AVIF 等下一代格式提供图像,而不是 PNG 或 JPEG:

以 WebP 等下一代格式提供图像有什么好处?
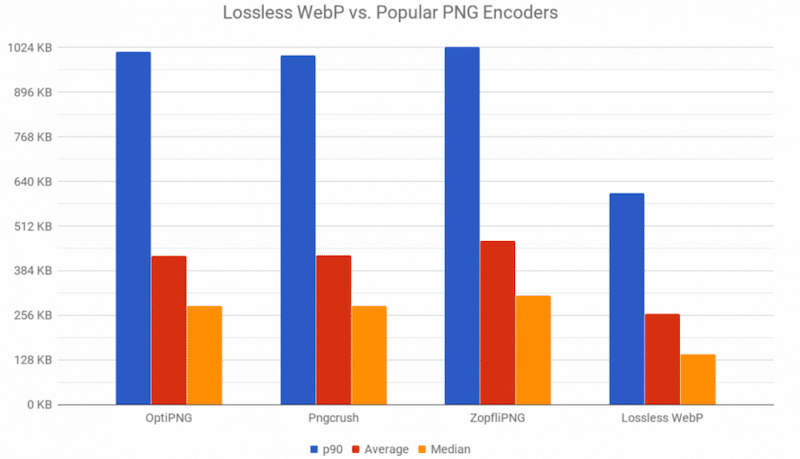
与 PNG 或 JPEG 相比,WebP 图像的大小大约小 30%。 如下图所示,PNG 格式在优化图像方面做得很好,但它的表现要优于 WebP(最后一个)。

请记住,对于大多数网站来说,图片是降低网站速度的罪魁祸首。 大图像不仅会减慢您的网站速度,还会增加页面的重量。 这将影响您在移动设备上的性能,因为在移动网络上加载较重的页面需要更长的时间。
最后,网站速度是谷歌在确定排名时考虑的主要因素。 如果您不想出现在第 5 页,请记住使用 WebP 等下一代格式优化您的图像。
让我们看看如何在 WordPress 上将图像转换为 WebP。
如何在 WordPress 上以下一代格式提供图像
将图像转换为下一代格式的最简单、最快的方法是使用 WordPress 插件。 但是,您也可以手动优化和转换图像。
让我们来看看这两个选项。
选项 1 – 如何使用插件转换下一代格式的图像
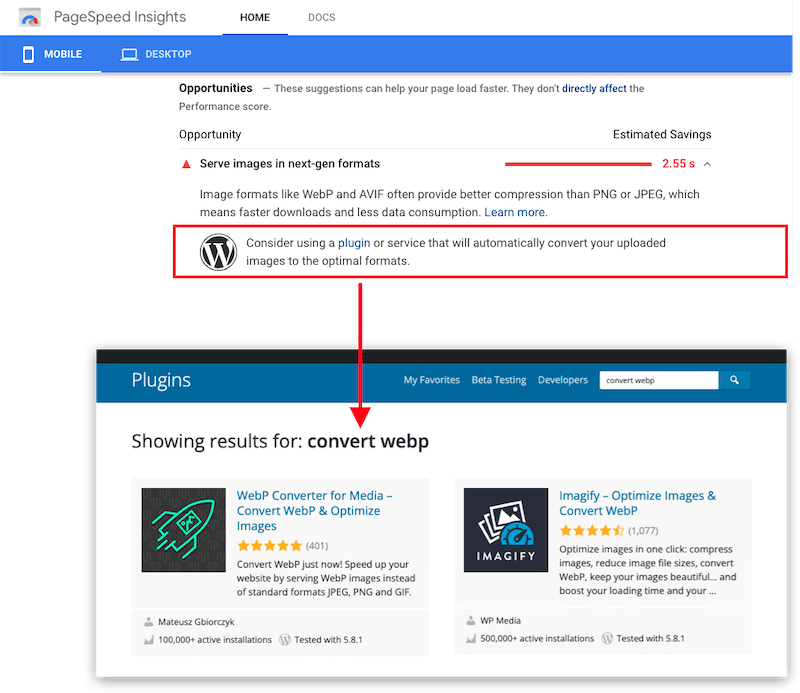
像往常一样,使用 WordPress 插件可以为您节省宝贵的时间。 甚至 Google 也建议使用插件将您上传的图像转换为 WebP 或 Avif。

您可以使用六个主要插件来优化图像并将它们提供为下一代格式,即:
- Imagify – 一个免费的 WebP 转换插件,可容纳大约 200 张图像。 Imagify 还可以调整图像大小和压缩图像以提高性能(奖励:我们的文章中包含完整的教程和性能测试) 。
- WebP express –添加一行简单的代码来提供 WebP 图像。
- EWWW – 一种智能转换选项,可为作业获取正确的图像格式(JPG、PNG、GIF 或 WebP)。
- Shortpixel Image Optimizer – 将任何 JPEG、PNG 或 GIF 转换为 WebP 和 AVIF。
- Smush – 转换为 WebP 并自动提供下一代 WebP 格式的图像(仅限专业版)。
- 用于媒体的 WebP 转换器——将标准 JPEG、PNG 和 GIF 格式的文件替换为 WebP 格式。
如何使用 Imagify 将图像转换为 WebP
让我们看一个使用 Imagify 插件进行 WebP 转换的示例。 只需三个步骤
第 1 步 –免费下载并安装 Imagify。 激活插件并创建您的 API 密钥。
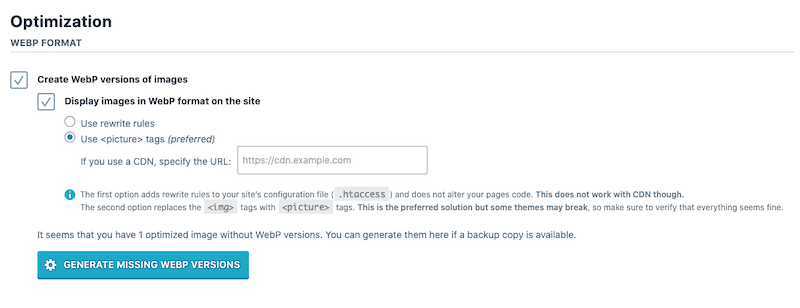
第 2 步 –转到设置 > 想象并滚动到优化选项卡。
选择“创建 WebP 版本的图像”和“在网站上以 WebP 格式显示图像”以及第二个选项“使用 <picture> 标签”。

第 3 步 –单击“生成缺少的 WebP 版本”蓝色 按钮。
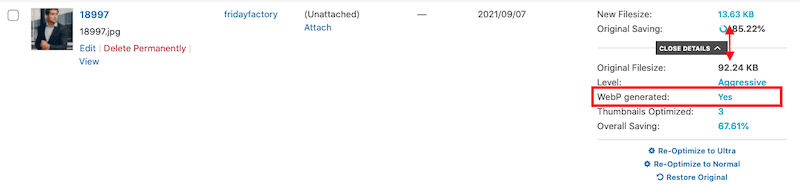
恭喜,您现在正在为访问者提供 WebP 图像格式,您可以在 WordPress 库中看到:

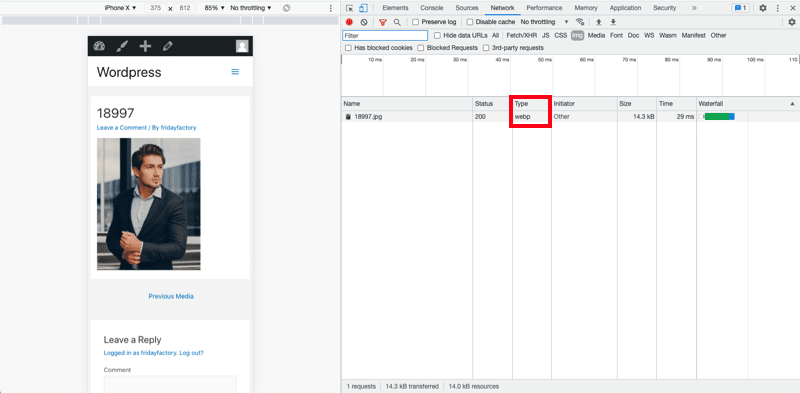
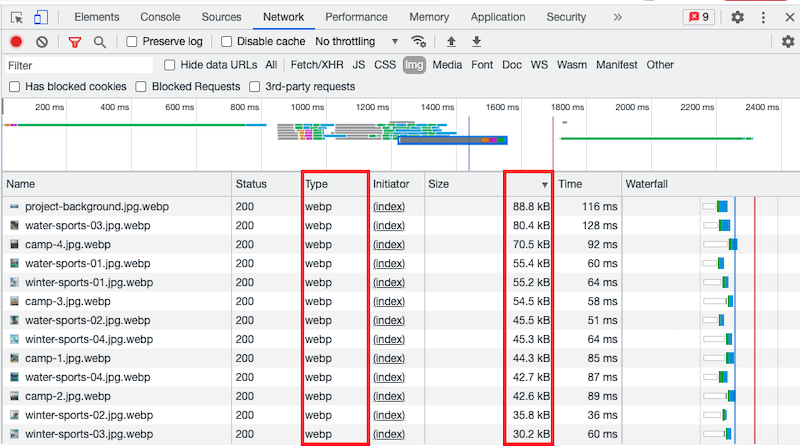
重要提示:您新生成的 WebP 图像不会显示在 WordPress 库中。 如果要验证转换是否成功,请打开显示图像的网页。 然后转到Chrome 开发人员选项卡 >检查元素>网络> 按IMG过滤并查看类型列。
您现在应该看到与图像关联的“WebP”格式。

要了解更多下一代格式转换,我们建议遵循我们关于使用 Imagify 向 WebP 提供图像的详细指南。
选项 2——如何在没有插件的情况下以下一代格式提供图像
如果您不想使用插件将图像转换为下一代格式,您可以手动添加一段代码。 您可以为 WordPress 网站遵循以下两种不同的选项。
1. 直接编辑您的 WordPress .htaccess 文件
我们建议您仅在您非常熟悉编码和编辑站点文件时才使用此选项。 .htaccess 文件是一个强大的网站文件,可以控制您网站的高级配置。
将来自 GitHub 的以下代码放入您的 .htaccess 文件中,以将 jpg/png/gif 图像替换为 WebP 图像:
<IfModule mod_rewrite.c> RewriteEngine On # Check if browser supports WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image] </IfModule> <IfModule mod_headers.c> # Vary: Accept for all the requests to jpeg, png and gif Header append Vary Accept env=REQUEST_image </IfModule> <IfModule mod_mime.c> AddType image/webp .webp </IfModule>2. 在你的 HTML 中使用 <picture> 元素
修改 .htaccess 文件可能很棘手。 一个更负责任的选择是使用 <picture> 标签。 在这种情况下,浏览器会自动选择合适的文件格式来显示。
<picture> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>WebP 对性能的影响
如上所示,您可以使用 Imagify 插件将您的 WordPress 图像转换为 WebP,这是 Google 推荐的下一代格式。 Imagify 还允许您通过自动(和批量)调整大小和压缩它们来优化多个图像。
运行一些性能测试来确认我们所说的会很有趣。 我将运行两个场景:
场景 1 – JPEG 图像的性能结果(无 Imagify)
- 以 JPEG 格式提供的 13 张图像
- 图像未优化
场景 2 – WebP 图像和积极优化模式(使用 Imagify)的性能结果
- 13 张图片转换为 WebP 格式
- 优化图像
使用的性能工具:
Google PageSpeed Insights 和 WebPageTest
我的测试站点:

场景 1:JPEG 图像的性能结果(无 Imagify)
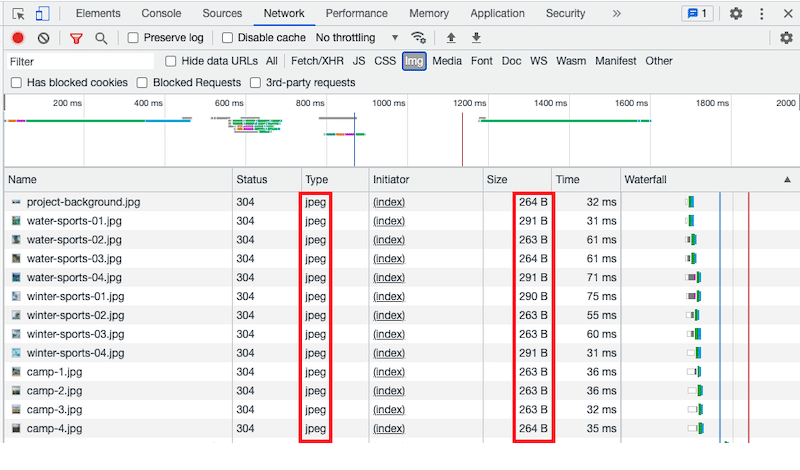
我们从我所有以 JPEG 格式提供的图像开始审核。 平均而言,它们的大小为 270 KB。


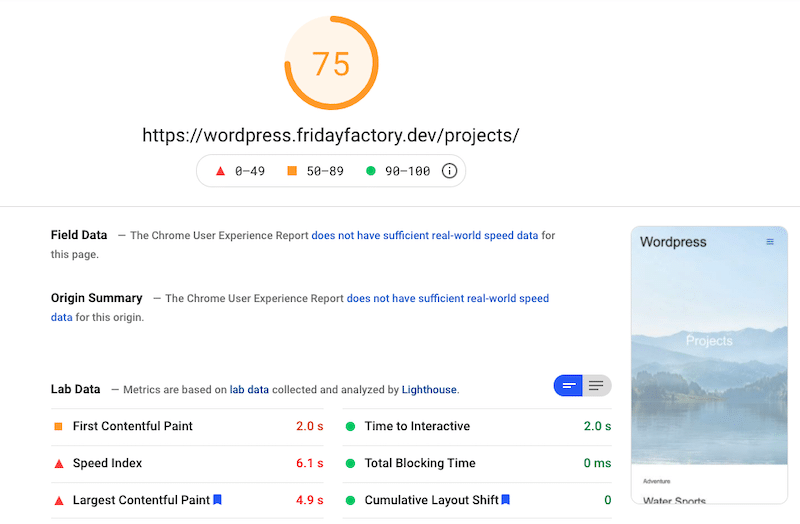
现在让我们来看看 PSI。 我在移动设备上的得分为橙色(75/100),最大的 Contentful Paint 得分为红色。 LCP 分数是相关的,特别是因为影响性能的 LCP 元素是图像(通常是这样)。 有改进的余地。

最重要的是,PSI 标记了三个与图像相关的问题:
- 适当大小的图像(尤其是来自移动设备)
- 以下一代格式提供图像
- 图像元素没有明确的宽度和高度
| 关键绩效指标 | 移动乐谱 – JPEG 图像 – 没有想象 |
| 总成绩 | 75/100 |
| PSI 审计 | |
| 最大的内容涂料 | 4.9 秒 |
| 页面大小 | 1.2 MB |
| HTTP 请求 | 22 |
| 加载时间 | 2.890 秒 |
场景 2:WebP 图像和“积极”优化模式(使用 Imagify)的性能结果
现在是时候将我的 13 张 JPEG 图像转换为 WebP 并使用 Imagify 优化它们了。
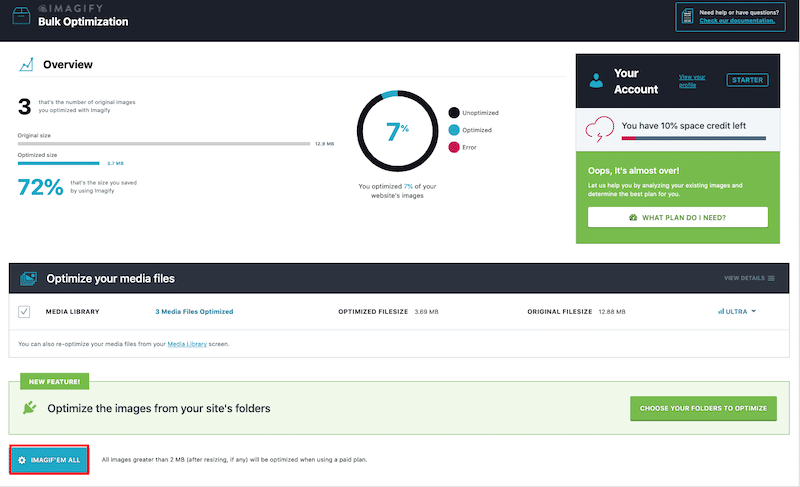
为此,我们转到设置>想象>想象全部

而已。 我的图像现在在 WebP 中进行了优化和服务。 我们注意到文件大小显着下降。 经证实,WebP 使您的图像更轻。

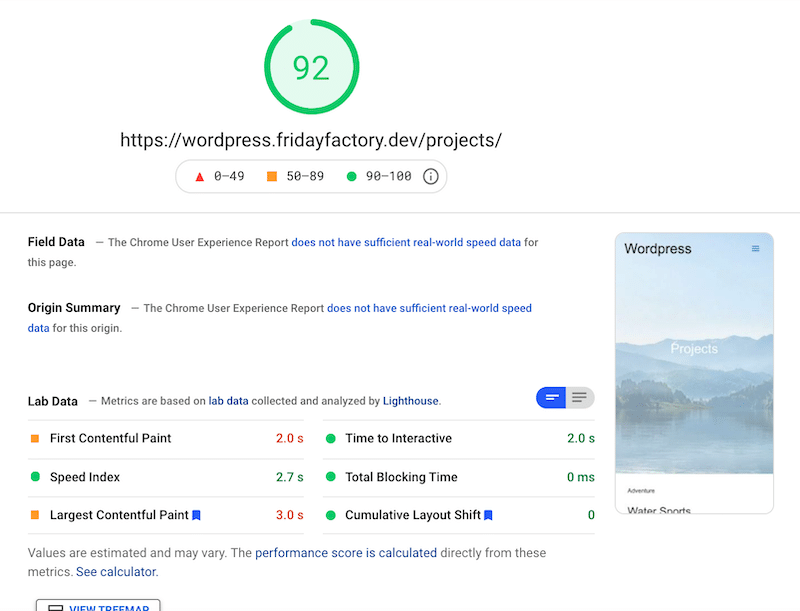
我们现在可以在 Google PageSpeed Insights 上运行另一次审核,看看我的性能是否在使用 Imagify 时有所改善。 结果很好。 我在手机上的分数从 75/100 上升到了 92/100!

| 关键绩效指标 | 移动乐谱 – JPEG 图像 (没有想象) | Mobile Score – WebP 图像和激进模式(使用 Imagify) |
| 总成绩 | 75/100 | 92/100 |
| PSI 审计 | ||
| 最大的内容涂料 | 4.9 秒 | 3.0 秒 |
| 页面大小 | 1.2 MB | 714 KB |
| HTTP 请求 | 22 | 17 |
| 加载时间 | 2.890 秒 | 1.059 秒 |
总之, Imagify 让我们的网站在移动设备上更快:页面更轻,HTTP 请求数量下降,甚至我的加载时间也更好。
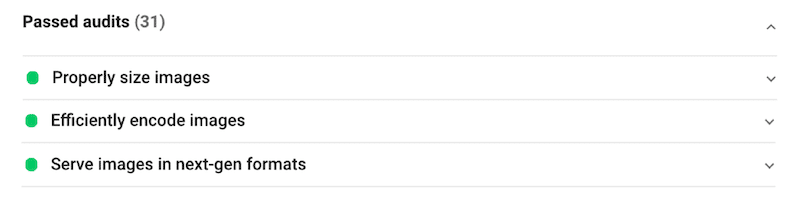
最后但同样重要的是,Imagify 还解决了 PSI 先前标记的三个主要问题:

“以下一代格式提供图像”、“适当大小的图像”和“有效地编码图像”现在通过了 Imagify 的审核。
包起来
总的来说,我们已经看到以下一代格式提供图像是朝着性能改进迈出的一大步。 WebP 格式——连同优化和调整图像大小——是加快 WordPress 网站速度的成功组合。
| 使用 JPEG 的文件大小 | 使用 WebP + 压缩和调整大小的图像的文件大小(由于 Imagify,节省了大约 80%) |
使用像 Imagify 这样的插件可以很容易地从 JPEG 或 PNG 转换为像 WebP 这样的下一代格式。 最重要的是,Imagify 还压缩并调整了我们的 WordPress 图像大小,这使我们在移动设备上的得分达到了绿色(Google PageSpeed Insights 为 92/100)。 是时候优化您的图像并在 WebP 中提供它们了。
立即进行审核并免费试用 Imagify!
