如何在 WordPress 中创建服务页面设计
已发表: 2023-05-25您是否正在寻找一种在 WordPress 中创建服务页面设计的简单方法?
当人们访问您的网站时,他们会想了解您提供的服务。 通过服务部分或页面设计,您可以快速提供该信息,使潜在客户更容易了解有关您的小型企业的更多信息。
在本文中,我们将向您展示如何在不编写任何代码的情况下在 WordPress 中制作服务页面设计。
为什么需要服务页面设计?
设计良好的服务页面对于展示您的产品或服务至关重要,可以让潜在客户轻松了解您提供的服务以及他们选择您的业务的原因。 您在服务部分中输入的内容可以包括您的定价信息、技术规格、优势等。

由于这是大量信息,通常最好为每项服务创建一个自定义页面,用户可以在其中获取更多详细信息。
或者,您可以在主页上创建一个服务登录页面或一个部分,其中包含每项服务的简要概述,以保持内容紧凑且易于浏览。 然后您可以包含指向各个服务页面的链接,用户可以在其中获取更多信息。
您甚至可以添加一个号召性用语 (CTA) 按钮,供客户请求回电或填写表格。
简而言之,最好的商业网站都有一个清晰的部分或页面,专门用于展示他们的服务,以改善用户体验并增加他们的客户群和在线存在。
考虑到这一点,让我们看看如何在 WordPress 的内容管理系统中创建服务页面设计。
- 如何使用 SeedProd 在 WordPress 中创建服务页面设计
- 备选方案:使用 WordPress 块编辑器创建服务部分
- 服务页面设计常见问题解答
如何使用 SeedProd 在 WordPress 中创建服务页面设计
在 WordPress 中制作专业服务部分或服务页面设计的最简单方法之一是使用页面构建器。 使用一个好的 WordPress 页面构建器插件,您可以向页面添加任意数量的服务,并将它们排列在有吸引力的布局中。
此外,您可以包括 CTA 按钮、链接、小部件和其他自定义元素以增加转化率。
对于本指南,我们将使用 SeedProd,它是具有拖放功能的最佳 WordPress 页面构建器。 拥有数百个专业设计的模板和现成的部分,非常适合创建自定义服务页面设计。

除了帮助您为登录页面进行自定义设计外,您还可以使用此插件从头开始创建自定义 WordPress 主题,无需代码,如果您的公司提供 WordPress 网站设计服务,这将是极好的。
其他受欢迎的功能包括电子商务支持、自定义侧边栏、页眉和页脚、订阅者管理、自定义域、动画等等。
这个功能强大的 WordPress 插件还可以与您可能已经用来推动转化的第三方工具无缝协作。 例如,它集成了流行的电子邮件营销服务、Google Analytics、WooCommerce 等。
要使用 SeedProd 创建服务页面设计,只需按照以下教程中的步骤操作即可。
步骤 1. 安装并激活 SeedProd
首先,您需要在您的 WordPress 网站上安装并激活 SeedProd 插件。 如果您需要这方面的帮助,您可以查看我们关于如何安装 SeedProd 的文档。
该文档将指导您完成安装过程,并向您展示如何激活您的 SeedProd 许可证密钥。
第 2 步:选择登陆页面模板
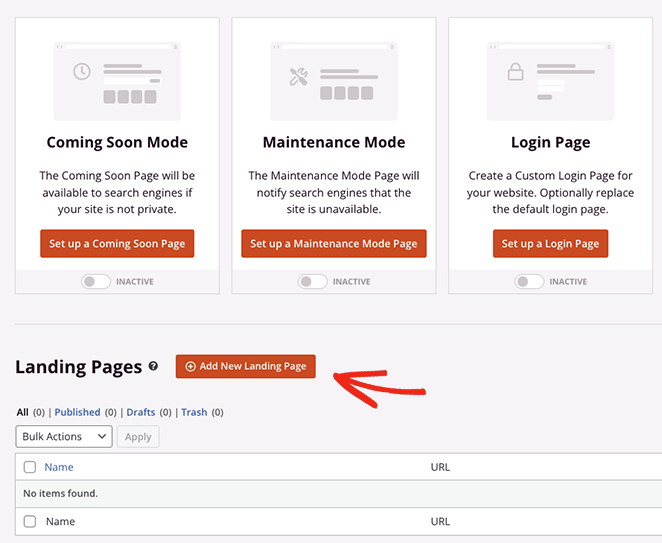
激活插件后,从您的 WordPress 管理面板导航到SeedProd » 登陆页面,然后单击添加新登陆页面按钮。

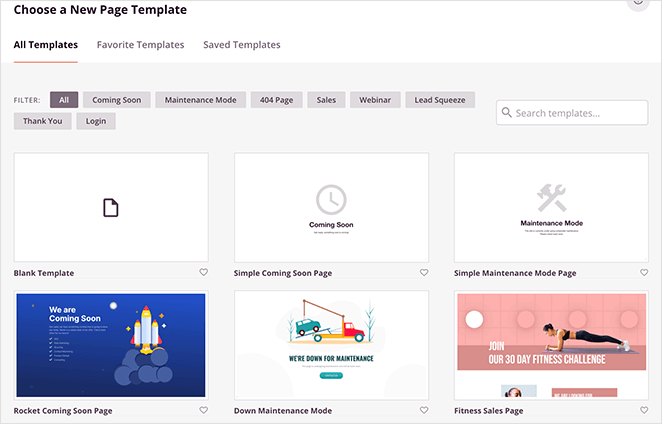
从那里,您可以浏览响应式登陆页面模板库,将其用作设计的起点。

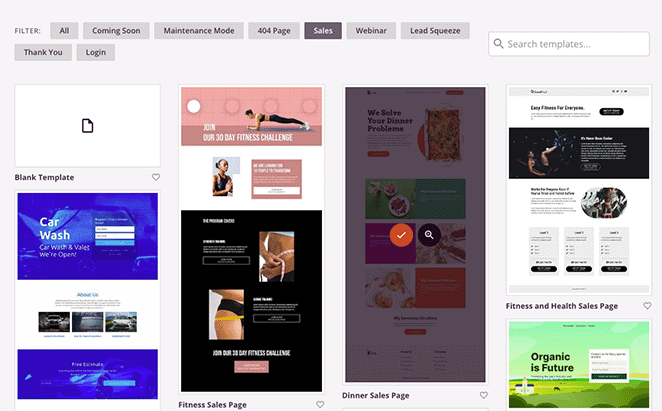
您可以使用顶部的过滤器查看各种活动类型的模板,例如即将推出、潜在客户挤压、销售页面、网络研讨会等。
找到喜欢的模板后,只需单击橙色复选标记图标即可。

现在您可以在单击“保存并开始编辑页面”按钮之前为您的页面命名和 URL。

第 3 步。在 WordPress 中自定义您的服务页面设计
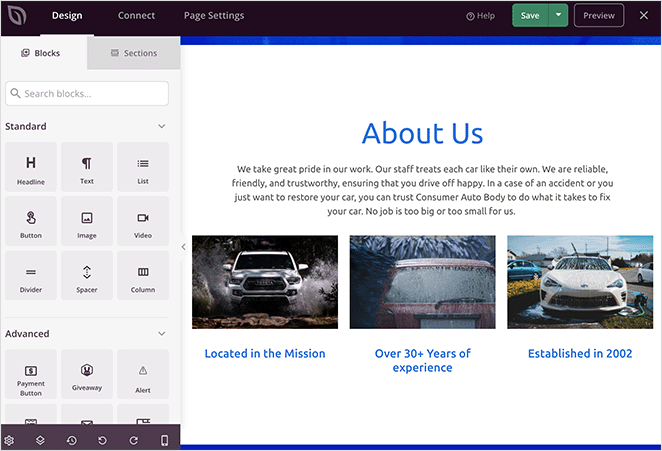
在下一个屏幕上,您的模板将加载到 SeedProd 的可视化拖放页面构建器中。 它在右侧有一个实时预览,在左侧有几个 WordPress 块和设置。

SeedProd 的许多模板都使用块来构成整体布局。 要自定义它们,您只需单击其中一个,即可在左侧菜单中打开其设置。
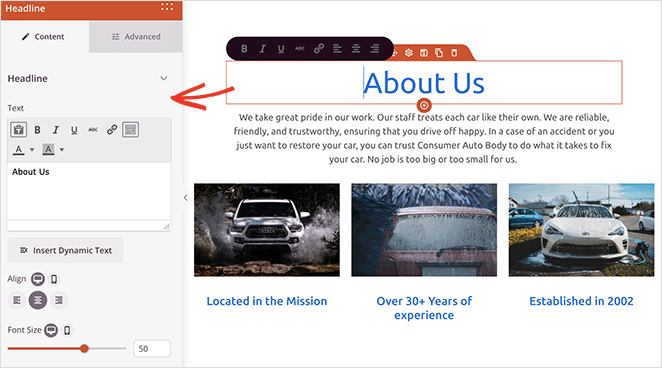
例如,单击标题或文本块将打开设置以更改内容、字体大小、样式等。

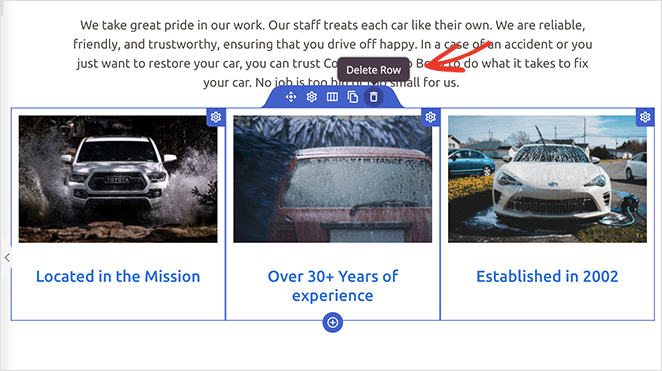
删除不需要的元素就像将鼠标悬停在它上面并单击垃圾桶图标一样简单。

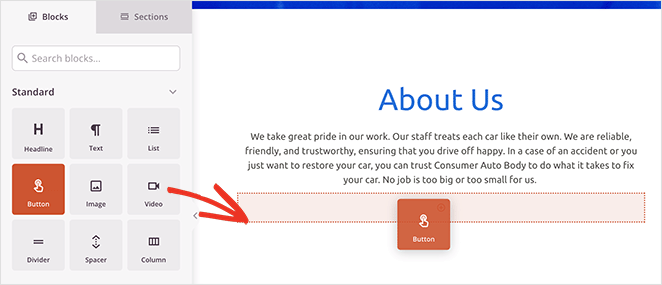
如果您想在设计中添加新元素,例如号召性用语按钮,请将块从左侧面板拖动到预览中的位置。

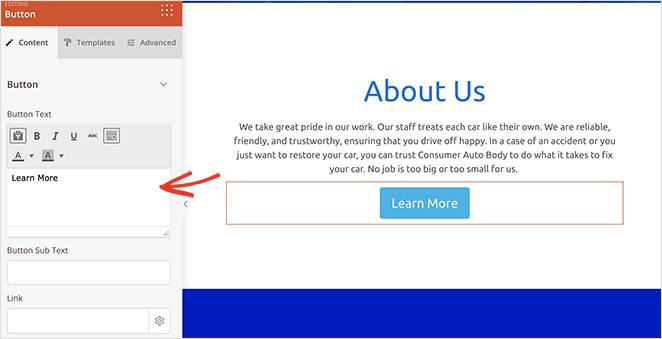
然后您可以选择它来自定义其外观、内容和其他设置。

添加服务部分
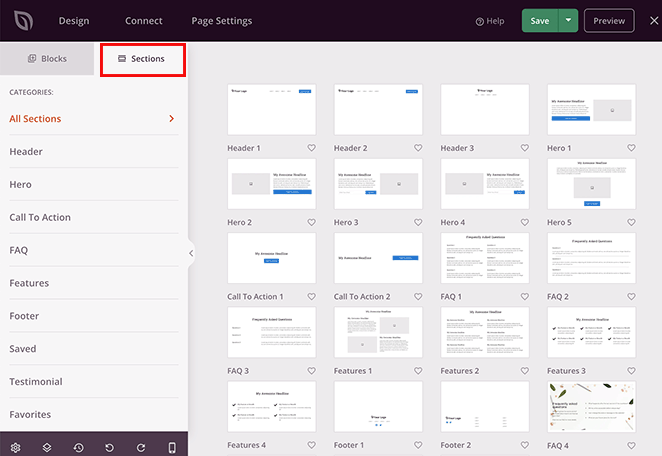
另一个有用的 SeedProd 功能是它的预制部分。 您可以通过单击左侧面板中的“部分”选项卡找到它们。

部分就像迷你模板,结合了行、列和块来制作预制设计,如常见问题解答、英雄区域、标题等。
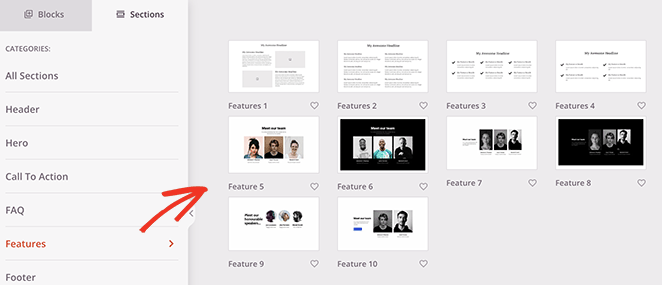
例如,功能部分非常适合将服务部分添加到您的 WordPress 页面。 他们使用标题、图像、段落和栏的组合来为您的服务信息创建有吸引力的布局。

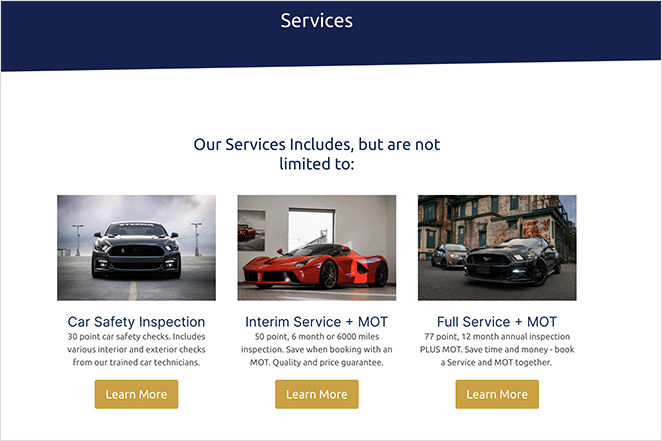
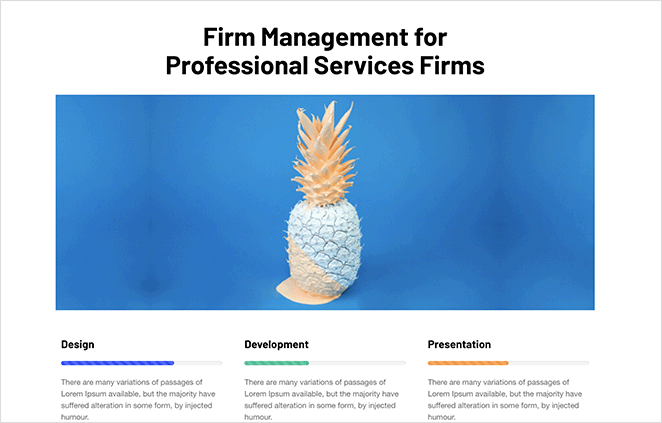
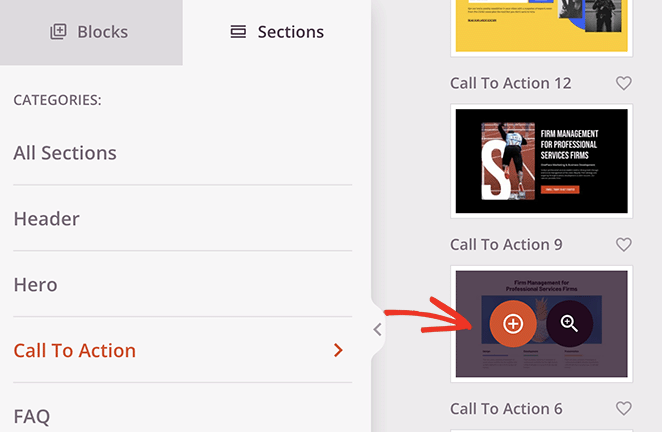
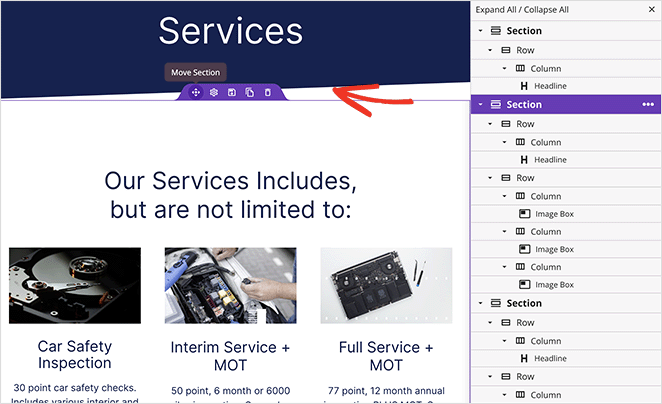
您将在下方看到“号召性用语 6”部分,其中包含 3 项服务的空间和一张自定义主图。

要将该部分添加到您的页面,只需将鼠标悬停在它上面并单击橙色加号图标。

默认情况下,新部分将出现在页面底部。 但是,您可以单击、拖放整个部分以将其移动到正确的位置。

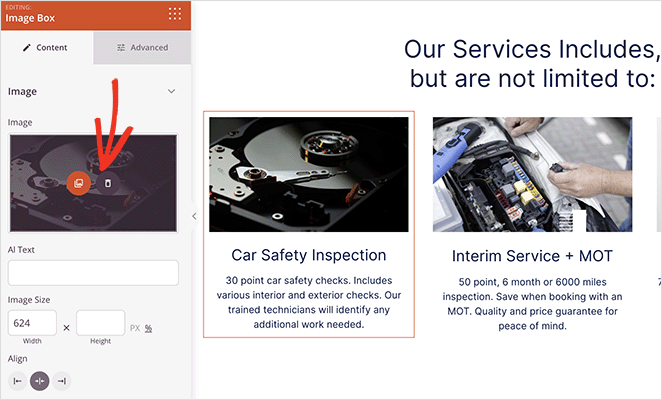
重新定位您的部分后,您可以单击任何元素来自定义内容。 例如,要换出图像,请单击它并选择左侧面板中的垃圾桶图标将其删除。


从那里,您可以从您的计算机或 WordPress 媒体库上传新图像。
继续自定义您的服务页面,直到您对它的外观满意为止。 您可能希望包括您的电话号码以帮助用户取得联系,甚至包括即将举行的网络研讨会和会议的活动日历。
第 5 步。在 WordPress 中发布您的服务页面设计
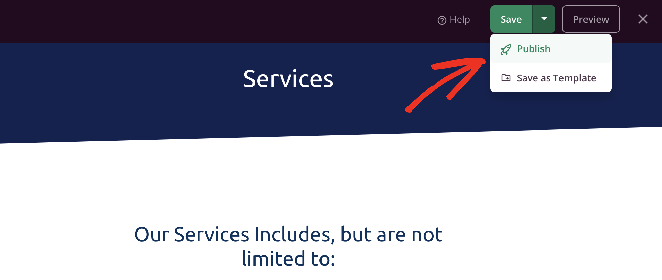
当您准备好启用新服务页面时,只需单击 Save 按钮上的下拉箭头并选择Publish 。

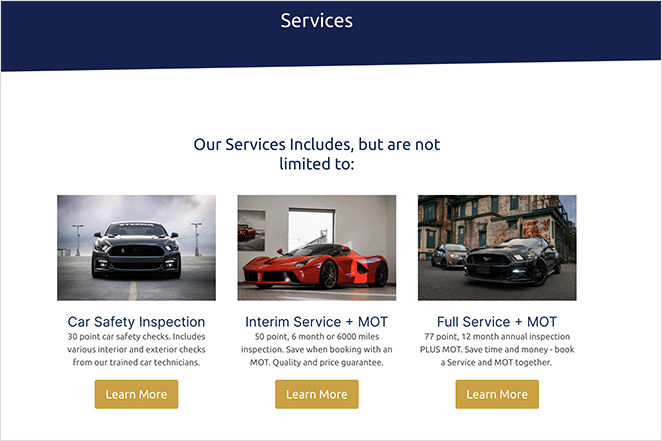
该页面将自动在您的 WordPress 网站上启用,任何潜在客户都可以立即看到您的服务。

备选方案:使用 WordPress 块编辑器创建服务部分
另一种向 WordPress 网站添加服务的方法是使用 Service Box Showcase 插件。 使用此工具,您可以创建服务部分并使用 WordPress 块编辑器将其添加到任何帖子或页面。
但是,您需要使用插件的预制布局之一,因此它不是最可自定义的选项。 如果您的服务部分设计需要更大的灵活性,我们建议使用第一种方法。
要开始使用,您需要在 WordPress 站点上安装并激活 Service Box Showcase 插件。 如果您在安装和激活 WordPress 插件时需要帮助,这里有一个有用的指南。
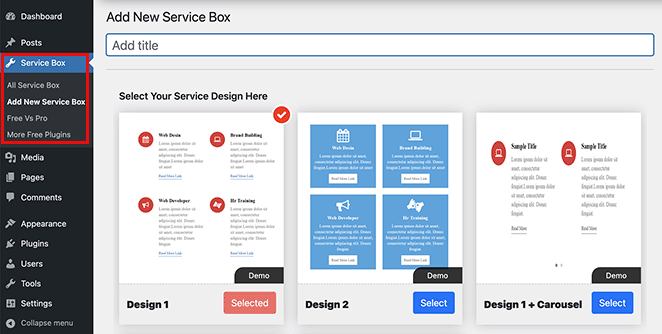
激活插件后,从您的 WordPress 仪表板导航到服务框 » 添加新服务框。 然后,为您的新服务箱输入一个标题。

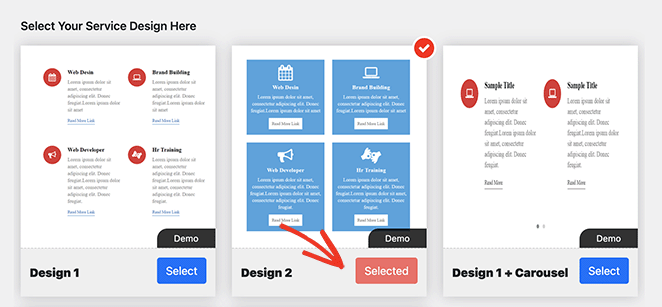
接下来,通过单击“选择”按钮从预制主题中选择服务框设计。

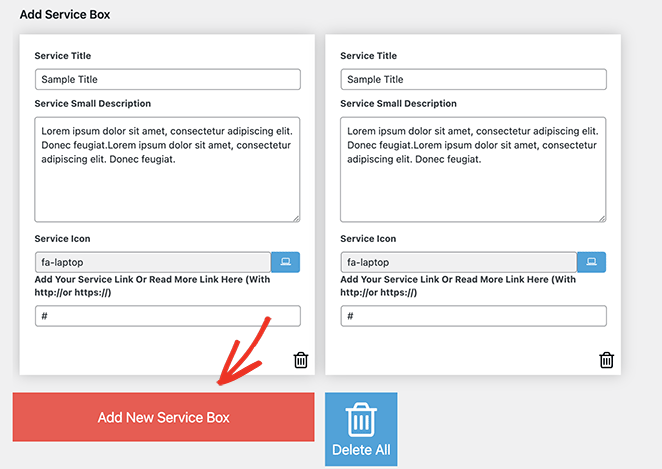
从那里向下滚动到“添加服务框”部分,默认情况下有 2 个框。 如果您需要更多,请单击“添加新服务框”按钮。

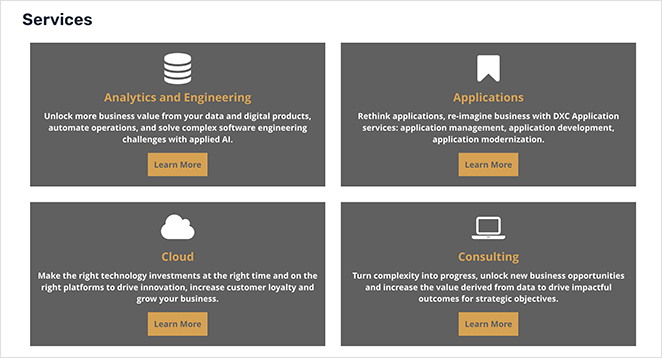
现在您可以为每个服务框添加标题和描述。 访问者在浏览您的网站时会看到这段文字,这将有助于他们找到所需的服务信息。

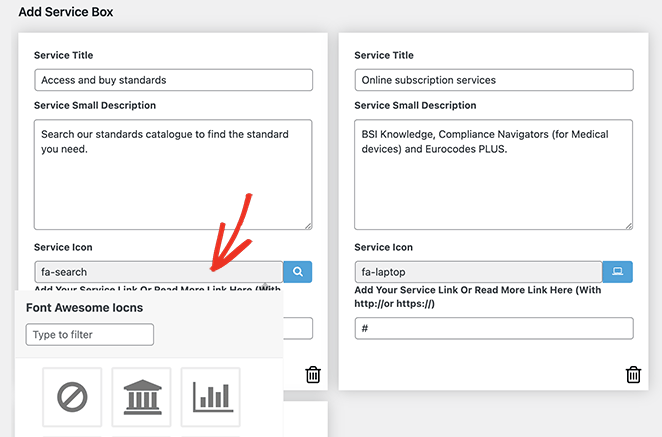
默认情况下,每个框都将包含相同的图标。 但是,您可以通过单击“服务图标”字段将每个框上的图标更改为更合适的图标。
这将显示一个弹出框,您可以在其中搜索和选择各种 Font Awesome 图标。
在此之下,您可以为每项服务添加自定义 URL。 如果您想链接到每项服务的专用页面或链接到联系表以与您取得联系,这是一个好主意。
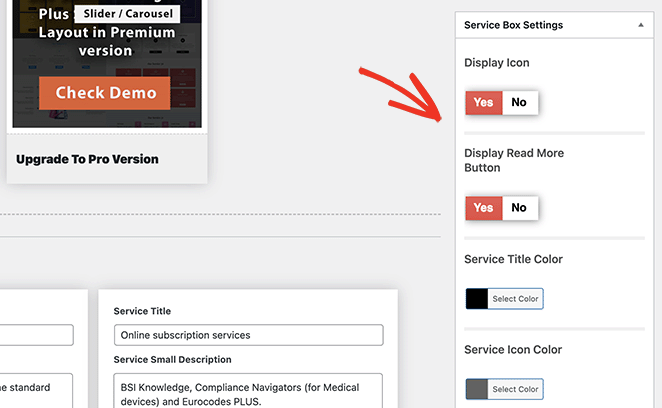
输入服务信息后,您可以使用“服务箱设置”面板自定义样式。 这些设置通常易于使用,包括文本颜色和大小、字体系列、列布局和更多选项。

如果您希望从服务部分隐藏图标,则需要禁用“显示图标”开关。
尝试使用这些设置以获得符合您的风格的外观。 您以后可以随时返回此页面进行更改。
如果您对服务箱感到满意,请单击屏幕右上角的发布按钮。
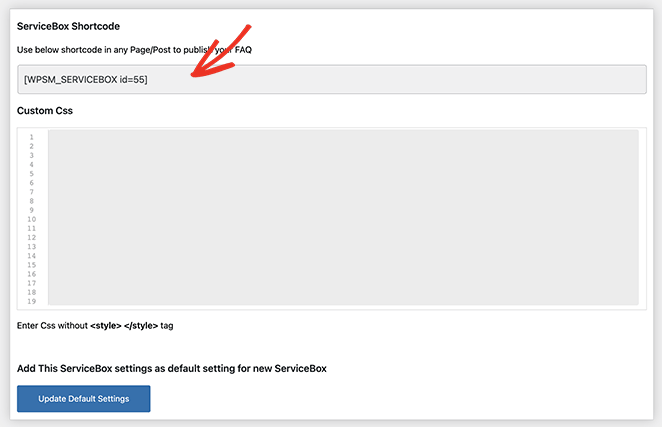
之后,向下滚动到Service Box Shortcode部分并从第一个字段复制简码。

现在,您可以通过将此短代码粘贴到内容编辑器中,将其添加到 WordPress 网站上的任何帖子或页面。 从那里,只需发布或更新帖子或页面即可使更改生效。

服务页面设计常见问题解答
要添加图像,您可以直接通过 WordPress 媒体库上传它们。 如果您使用的是 SeedProd、Elementor 或 Divi 等页面构建器,将有一个选项可以在编辑器中添加图像块。
企业主可以展示任何类型的服务,包括网站设计服务、网络托管、维护服务、社交媒体、网络开发、搜索引擎优化 (SEO) 等。 无论您是数字营销机构、网页设计公司还是平面设计机构,服务页面都会使您的新网站看起来更专业,并有助于提高转化率。
是的,您可以在服务部分添加联系表。 您可以使用 WPForms 等 WordPress 插件来完成此操作。
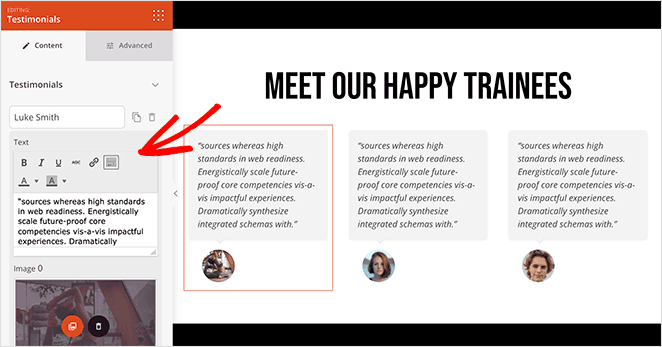
您可以使用 SeedProd 的推荐块将推荐添加到您的服务部分。 这将允许您包括一个带有客户头像的推荐轮播。

SeedProd 是开箱即用的移动响应,因此您的服务页面将始终在移动设备上显示良好。 您还可以使用实时移动预览选项在发布前检查您的页面。
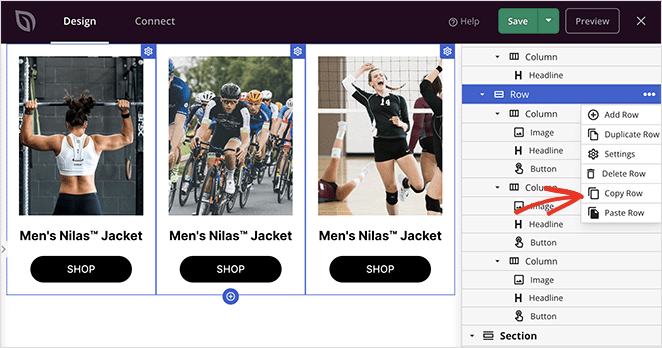
在 SeedProd 中,您可以通过使用布局导航器中的复制部分选项或将部分保存为模板来复制任何部分。

要针对搜索引擎排名优化您的服务部分,请使用相关关键字、向图像添加替代文本并包含元描述。 像 All in One SEO 这样的 WordPress SEO 插件可以帮助指导您完成整个过程并与 SeedProd 无缝集成。
你有它!
我们希望本指南能帮助您了解如何在 WordPress 中创建服务页面设计。
如果您正在寻找更多方法来转换您的服务页面,社交证明可以提供帮助。 这是有关如何将 Google 和 Yelp 评论添加到 WordPress 以突出对您的业务的积极反馈的指南。
您可能还喜欢本关于最佳 WordPress 托管服务的指南,以确保您的网站快速、安全且处于最佳状态。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。