22 个最佳服务网站(示例)2022
已发表: 2022-12-09您正在处理商业页面并需要最好的服务网站和示例来激发您的创造力吗?
这就是为什么我们将这个现代且响应迅速的网页设计列表放在一起以节省您大量时间的原因。
我们浏览了 100 个网站,发现有些设计开始重复。
出于这个原因,我们选择了这 22 个,它们结合了极简主义、创造力和独创性。
适合每个人的东西。
服务网站的最佳范例
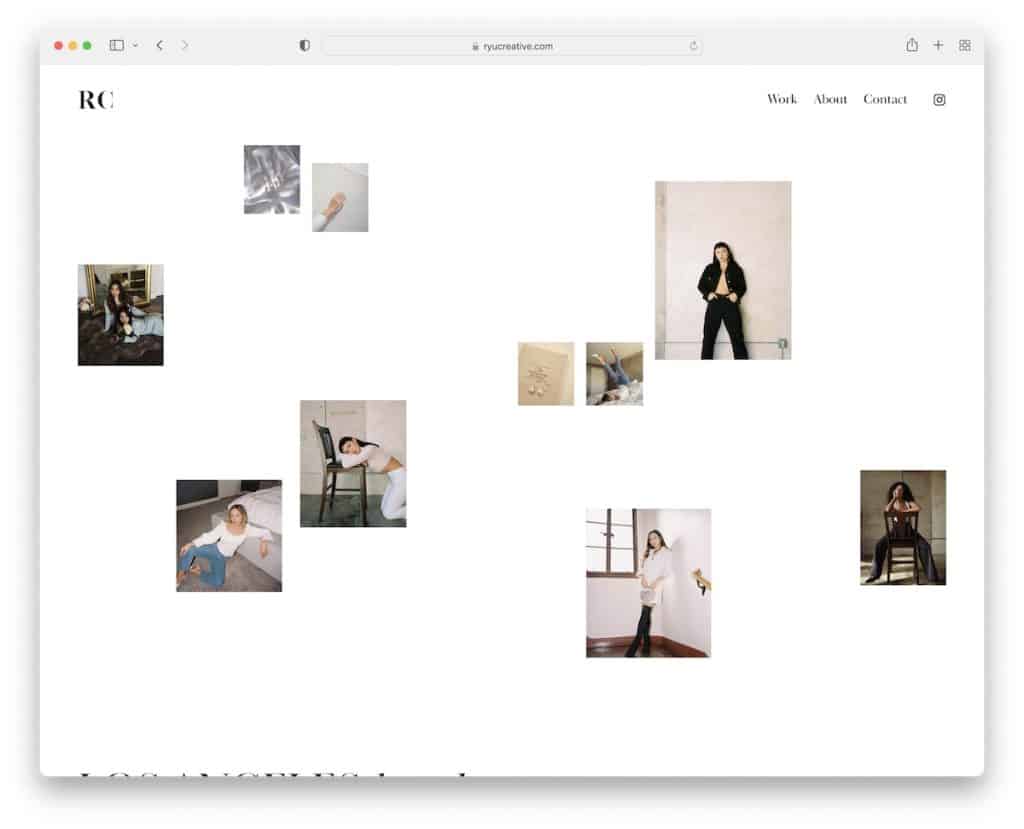
1.RyuCreative
内置:Squarespace

RyuCreative 是一个现代简约的网站,拥有最酷的英雄部分之一。 除了图像拼贴,它还有一个简单的标题,左边有一个标志,右边有一个三部分的菜单,上面有一个 IG 图标。
还有一个服务部分和一个干净的 Instagram 提要,而不是页脚区域。
注意:极简主义和创造力相得益彰。
最后,查看这些出色的 Squarespace 网站示例,享受此网站构建器软件提供的惊人功能。
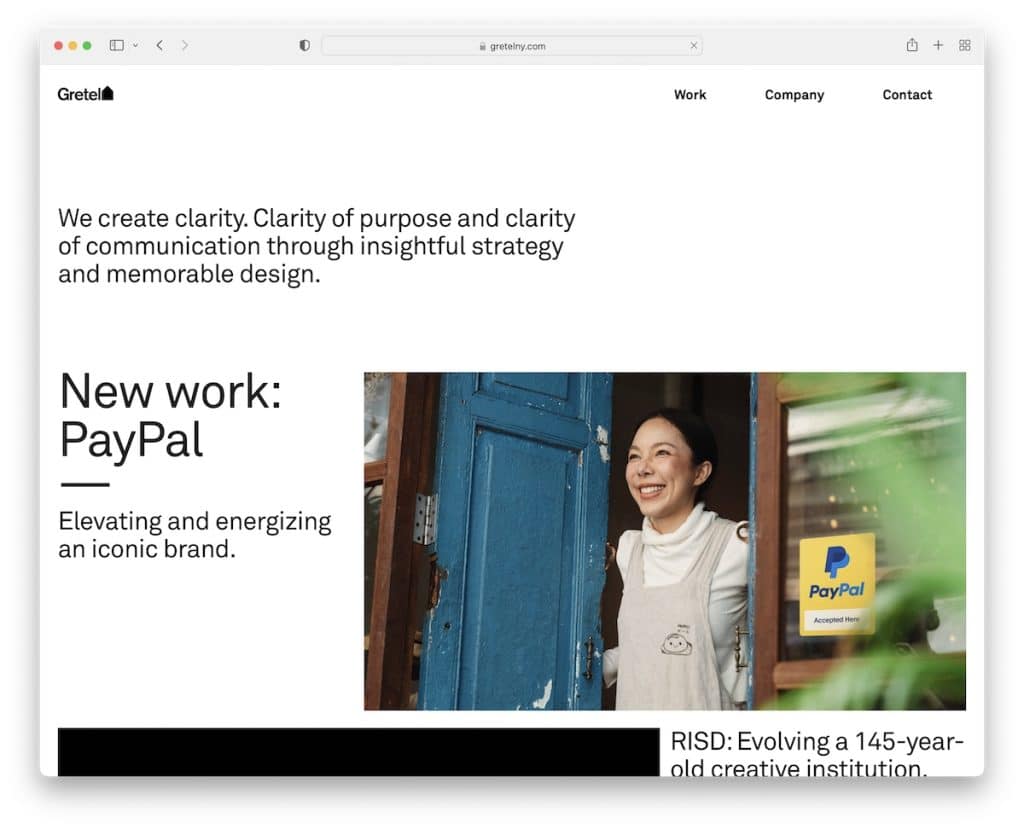
2.格蕾特
内置: Squarespace

Gretel 没有直接进入视觉内容,而是通过对它们的全部内容的简短解释来欢迎您。
但是这个服务网站随后以动画形式展示了一些项目/作品,以增加趣味性。
注意:让您的精彩网站从文字开始,解释您的业务特色或简单地说明您必须提供的产品。
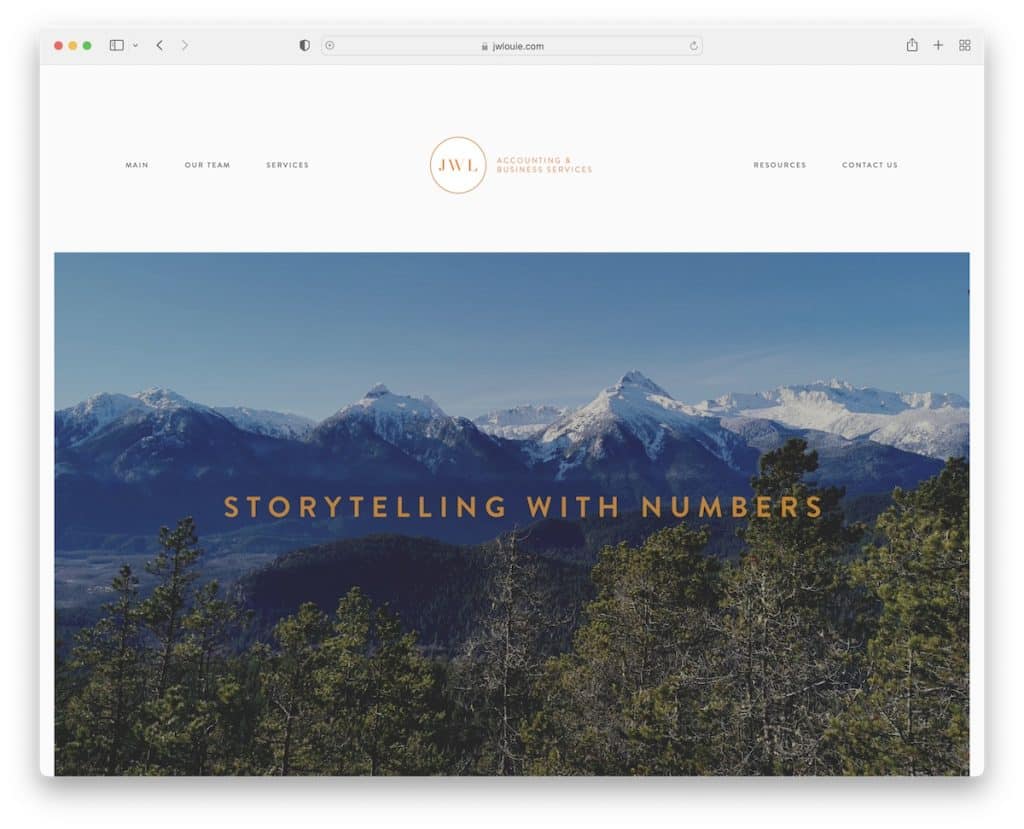
3. JWL会计
内置: Squarespace

JWL Accounting 的简单但功能强大的网站有一个干净的标题部分,后面是一个带有三个词标题的大视差图像,对他们的工作进行了创造性的解释。
我们还喜欢“关于”和“服务”部分以及展示其营业地点的 Google 地图集成。
注意:请随意在页脚部分添加联系表格,这样每个人都可以立即取得联系,而无需访问联系页面。
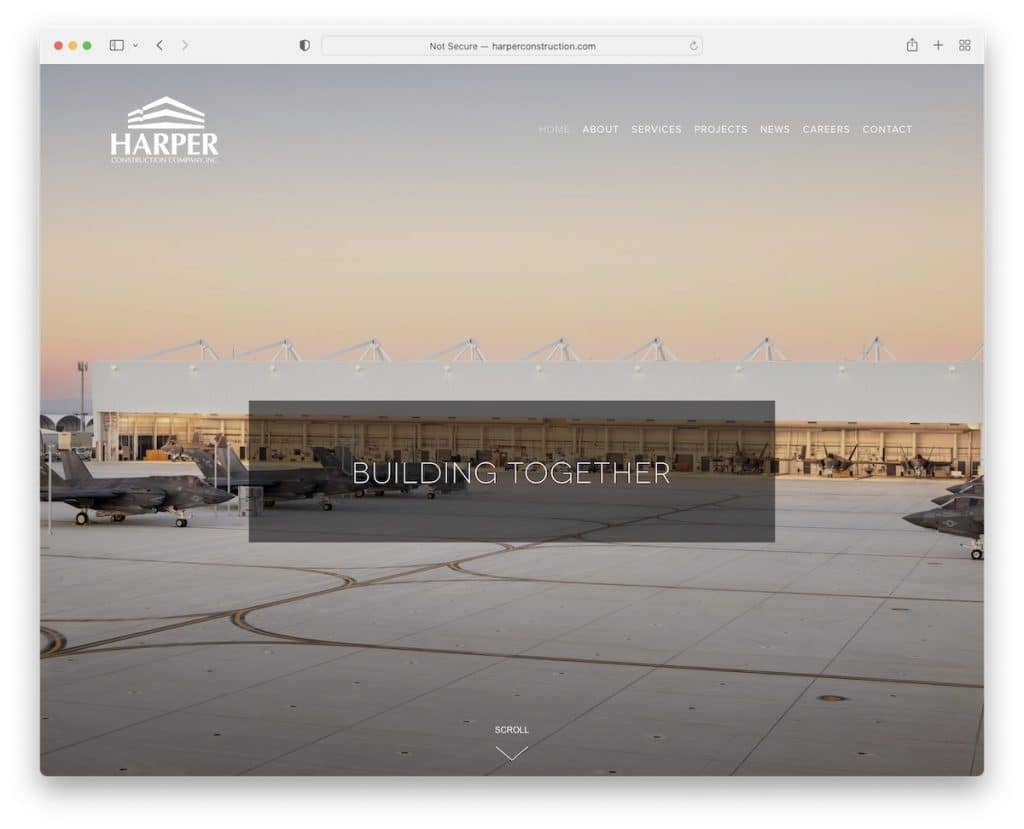
4.哈珀建设
内置: Squarespace

Harper Construction 的服务网站是一个很好的例子,表明任何建筑企业都可以创建出色的在线形象——即使它看起来更简单。
带有透明标题的视差图像背景给人一种很棒的欢迎感觉。 他们还添加了两个片段,让您了解公司的历史和服务(以及他们的一些作品组合)。
注意:使标题透明以获得更完美的感觉。
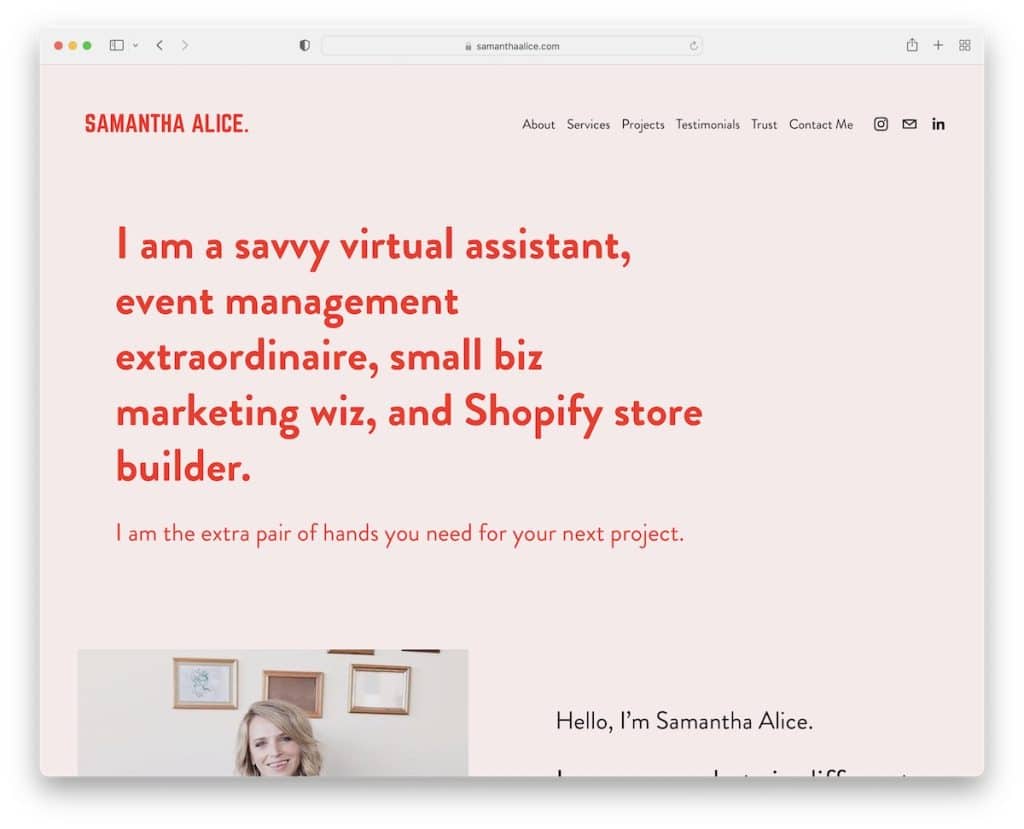
5.萨曼莎爱丽丝
内置: Squarespace

与 Gretel 类似,Samantha Alice 也决定在她的网站的开头使用纯背景上引人注目的文字。
萨曼莎 (Samantha) 添加她的照片并创建了一个完整的页面,向您介绍了更多关于她的信息,从而使它更加个性化。
她还添加了相当广泛的客户评价和社会证明。
注意:通过包括客户推荐(甚至是星级评论)来建立对您服务的信任。
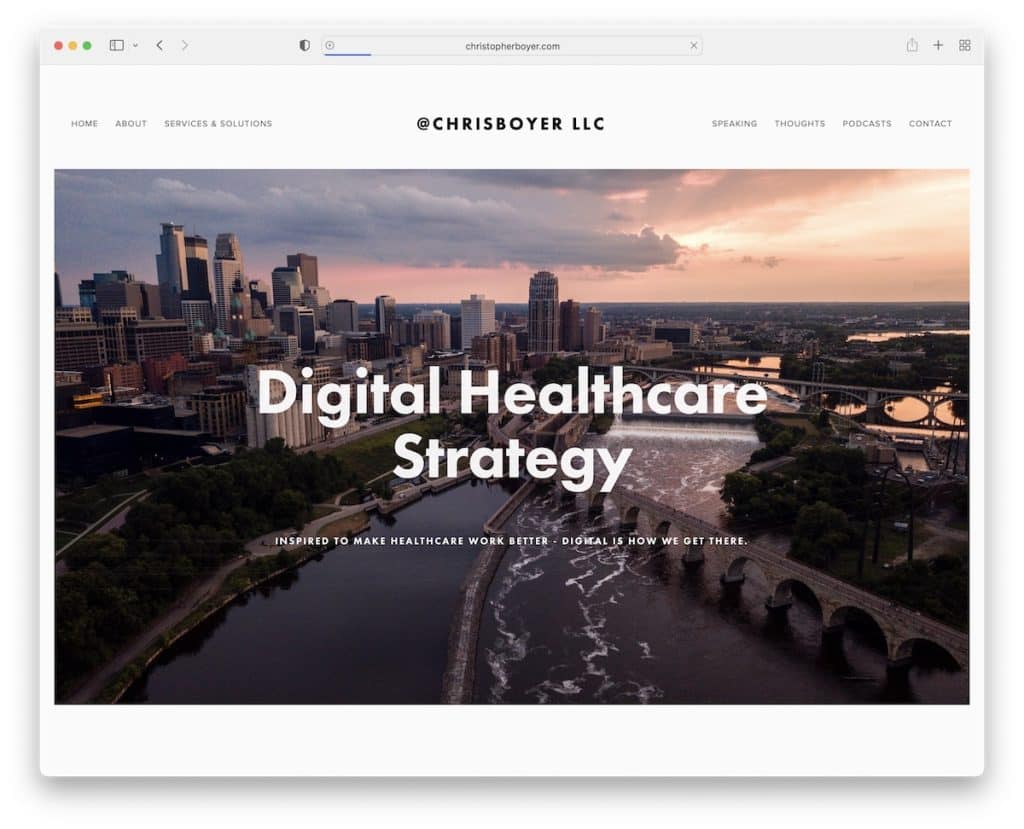
6. 克里斯博耶
内置: Squarespace

Chris Boyer 网站的优点在于,尽管他在两张大视差图像之间夹了一大段文字,但它仍然提供了检查他的东西的绝佳体验。
您可以从导航栏访问他的服务,他在导航栏中还有其他重要信息的链接和联系页面。
注意:用图像补偿文本以获得更愉快的体验。
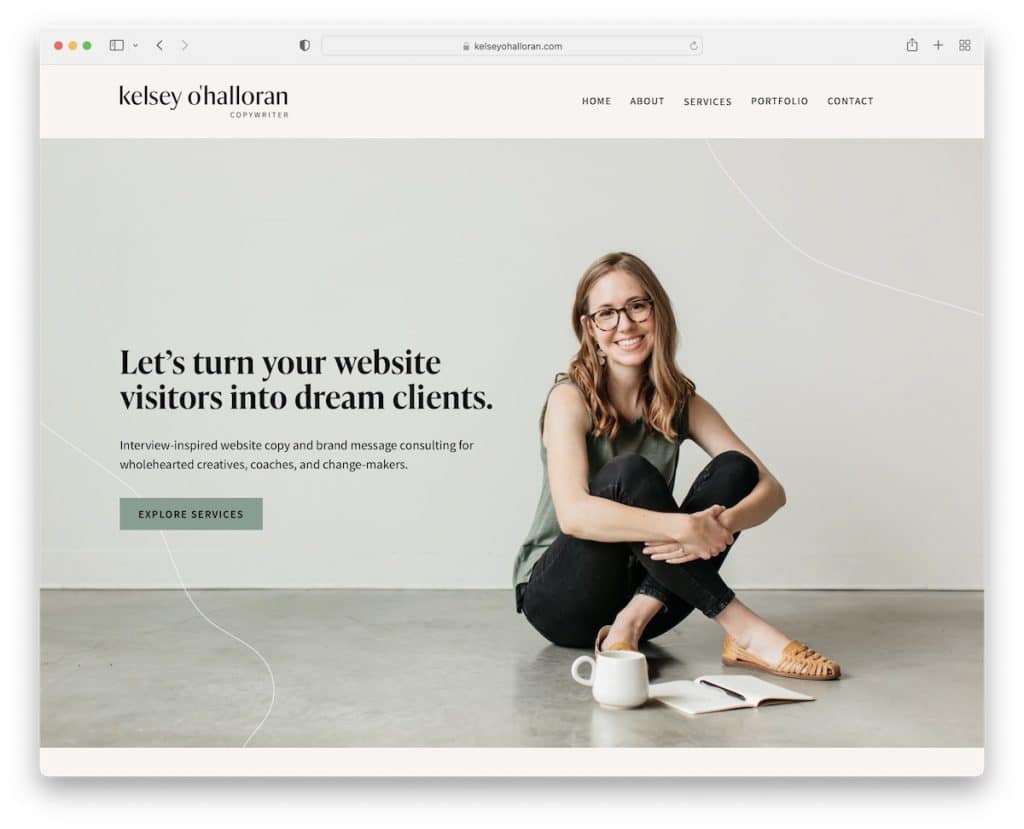
7. 凯尔西·奥哈洛兰
内置: Squarespace

Kelsey O'Halloran 使她的商业网站通过她的图片和朗朗上口的文字给您一种非常个性化的感觉。
但她也意味着认真对待服务演示、客户故事和号召性用语 (CTA) 按钮。
有趣的是凯尔西在页脚部分添加了多少信息——但它确实有效。
注意:您不必总是让您的企业网站如此严肃 – 找点乐子,人们会更能感受到您的存在。
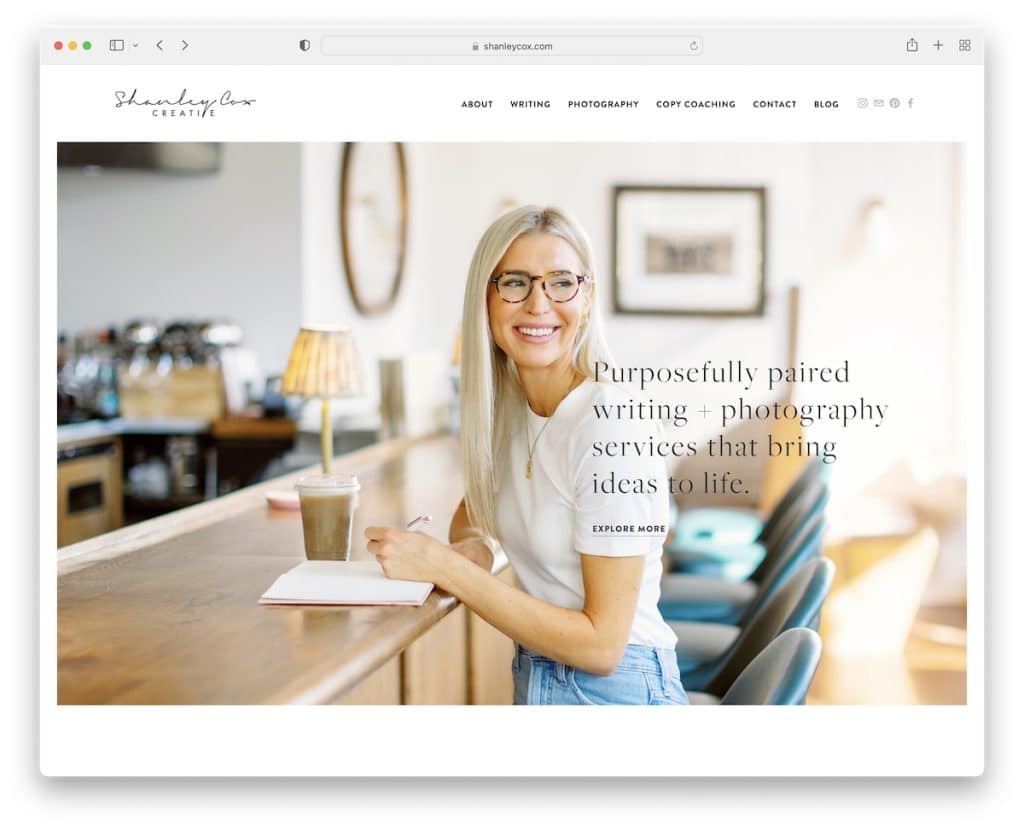
8.香莉·考克斯
内置: Squarespace

Shanley Cox 的主页几乎就像一个单页网站,您可以在其中找到所有内容,从她的服务、推荐和关于她的投资组合、联系表格和 IG 提要。
响应式网页设计极简主义,带有女性化的触感,营造出愉快的氛围。
所有这一切都让你有一种认识 Shanley 的感觉,尽管你们两人素未谋面。
注意:使用您的网站来表达自己,让潜在客户感觉他们了解您。
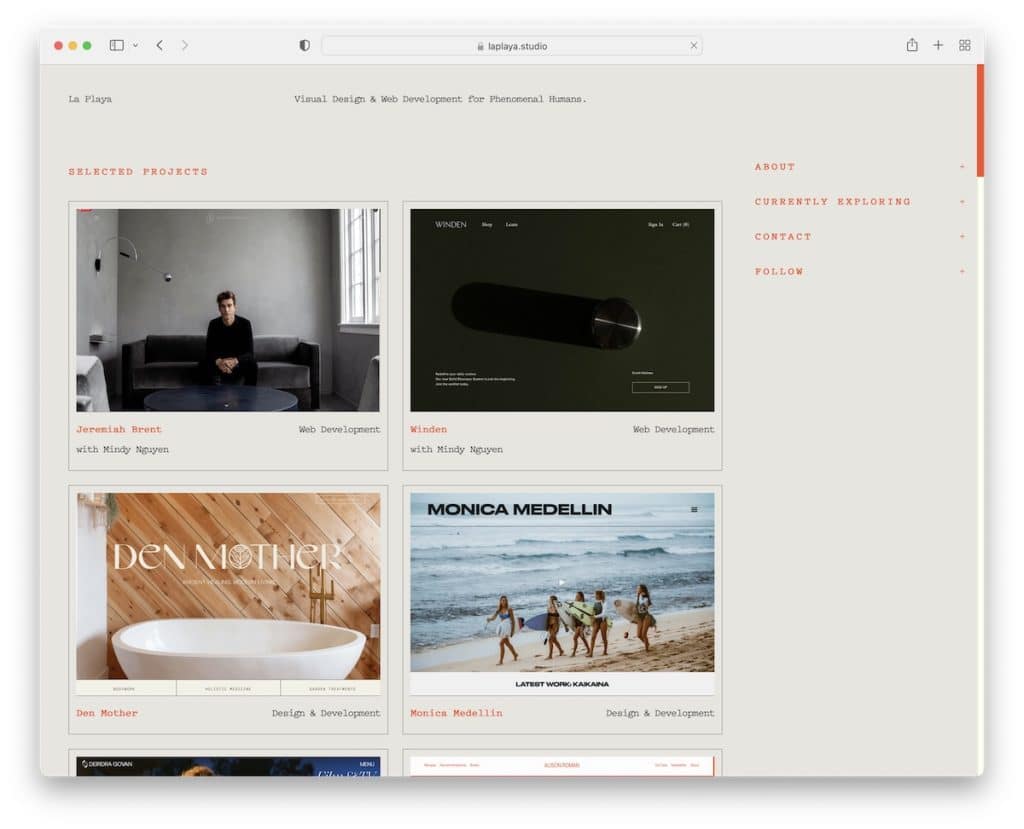
9. 普拉亚
内置: Squarespace

La Playa 是一个很棒的服务网站示例,具有网格样式的主页和粘性右侧边栏导航。
所有投资组合元素都会通过突出显示一个元素并使其余元素变暗来对悬停做出反应。 侧边栏导航非常干净,具有下拉功能。
注意:让您的作品集链接到实际(实时)项目,供所有人详细查看和检查。
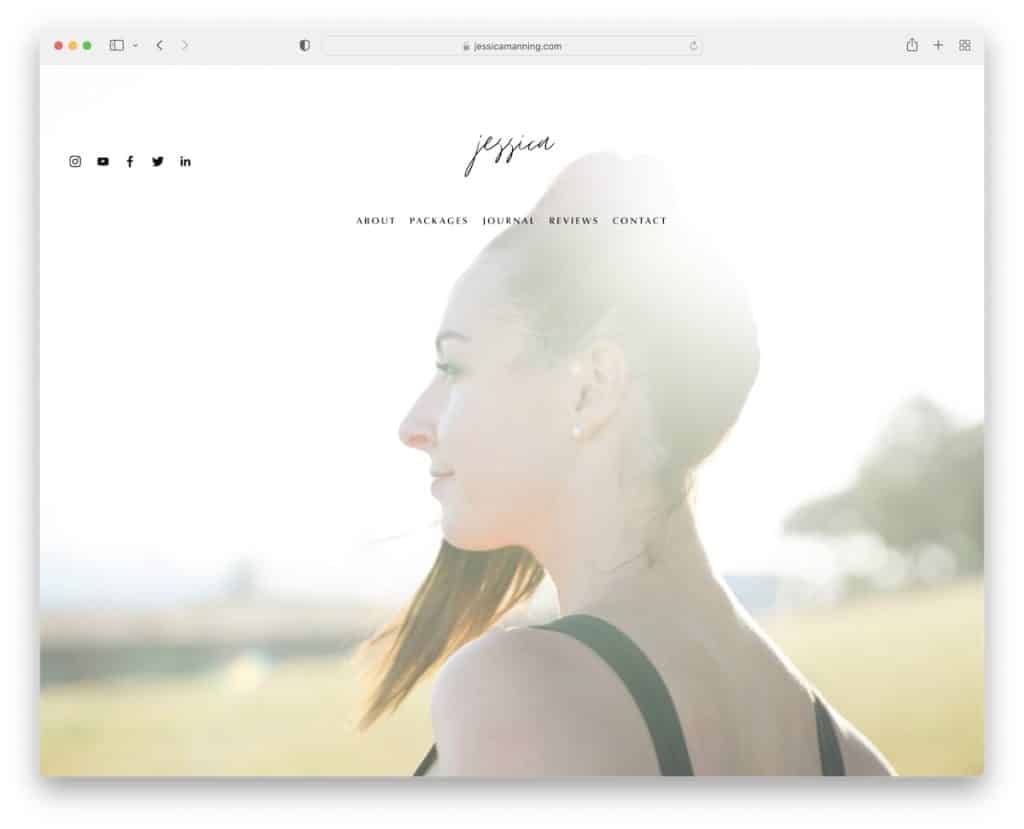
10.杰西卡·曼宁
内置: Squarespace

杰西卡·曼宁 (Jessica Manning) 有一个非常漂亮的个人网站,在宣传她的服务的同时又不会让您觉得她在宣传任何东西。
全屏图像背景、透明标题、全屏滑块和大胆的推荐部分是该服务网站的一些重要元素/部分。
注意:宣传您的服务时不要过于推销。
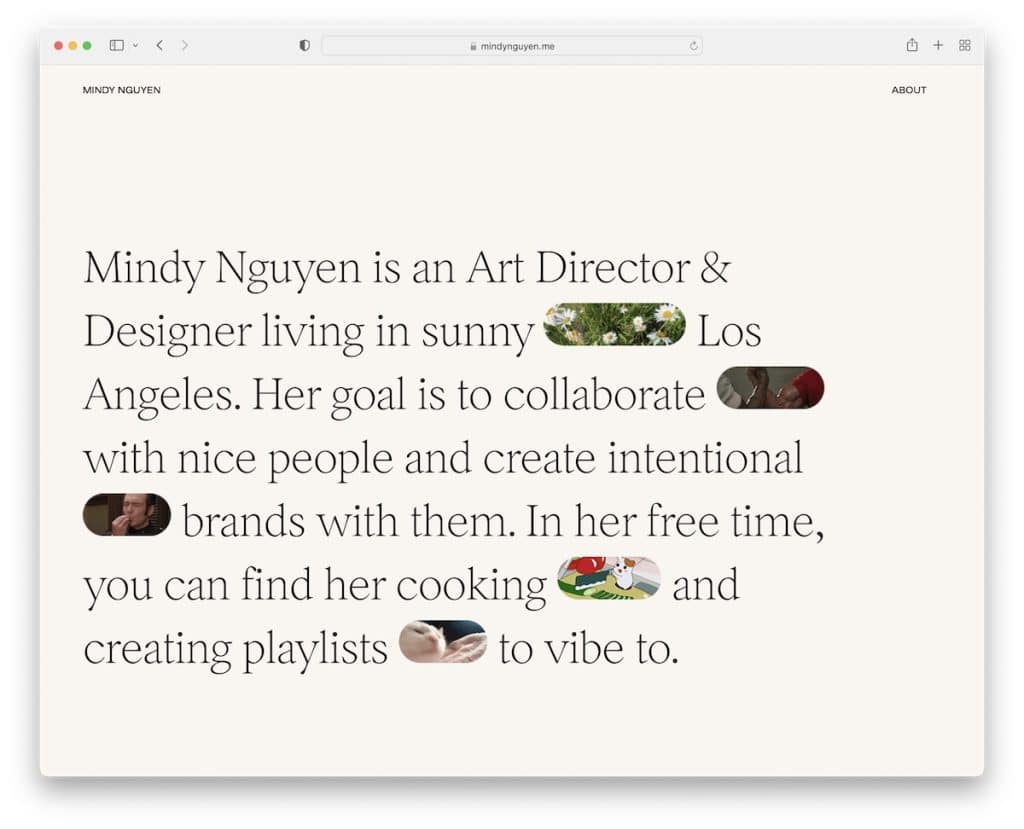
11.敏迪·阮
内置: Squarespace

我们已经看过几个纯文本的英雄部分,但没有一个像 Mindy Nguyen 那样。 除了触发即时好奇心并使阅读体验更好的文本之外,您还会获得很酷的 GIF。
此外,主页还包含各种带有描述和链接的项目。
注意:与其只写引人注目的文字,不如添加动画或表情符号使其更酷。
不要错过这些动画网站,它们提供了一大堆更好的例子来练习您的创造力。
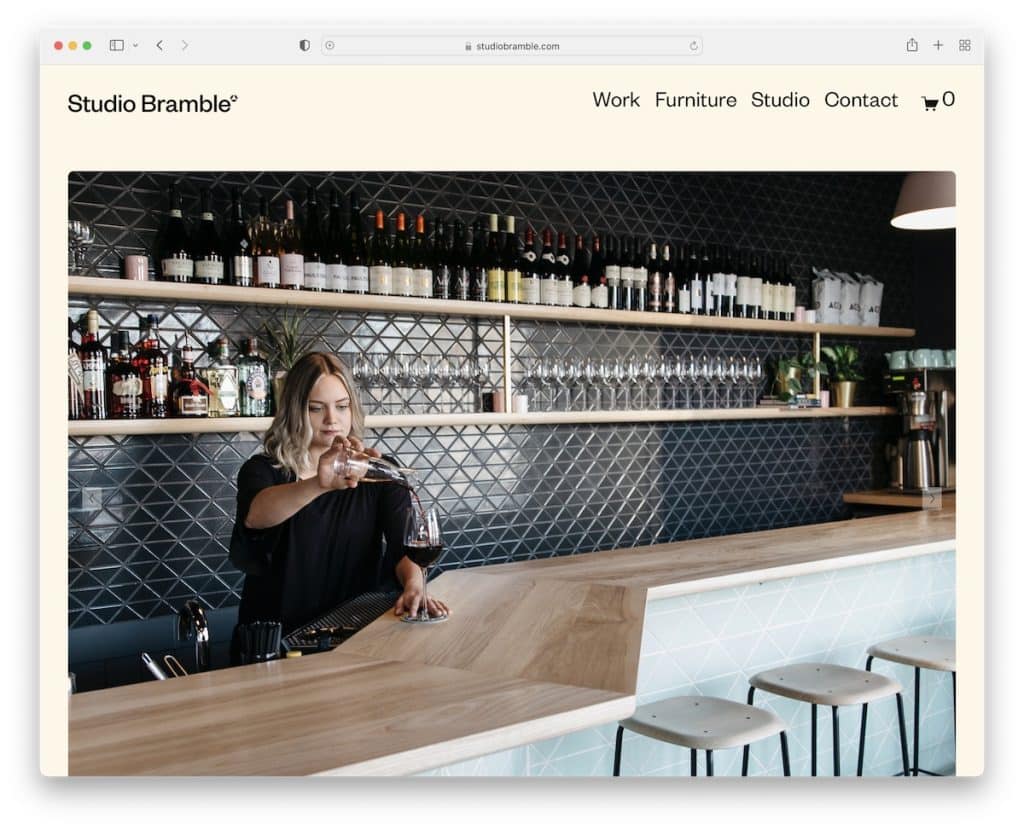
12. 荆棘工作室
内置: Squarespace

Studio Bramble 让你光是浏览他们的主页就能感受到他们的优质作品。 该网站有一张大图片,展示了他们的一个项目,然后是带有链接的文本和服务。

他们还有一个专门的部分来宣传他们的一个案例研究,并链接到具有深入概述的页面。
注意:包括案例研究,而不仅仅是作品集,展示您的惊人工作和过程。
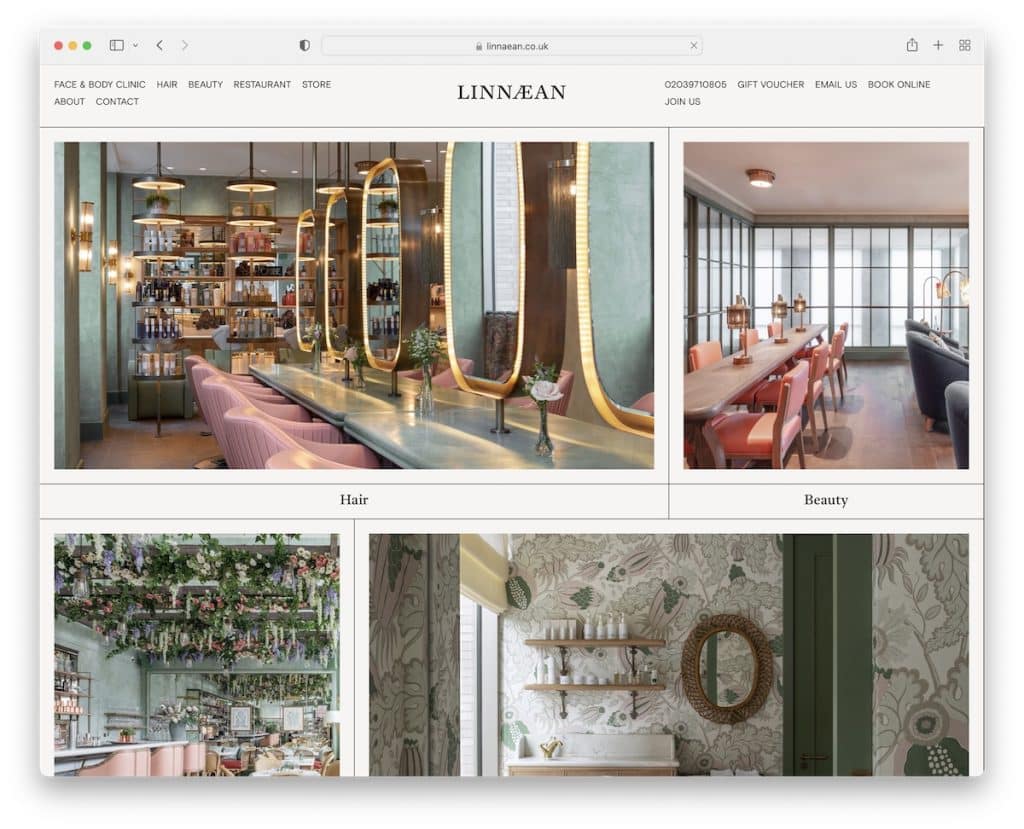
13.林奈
内置:Craft CMS

Linnaean 通过漂亮的主页图片让您一瞥他们的沙龙、餐厅和美体诊所。 每张图片还链接到服务页面,您可以从中使用他们提供的在线预订系统。
另一个方便的 Linnaean 功能是始终存在的“在线预订”按钮,它漂浮在屏幕的右侧。
注意:粘性预约按钮是让客户随时预约的好方法。
您还会喜欢这些非常漂亮的终极水疗网站。
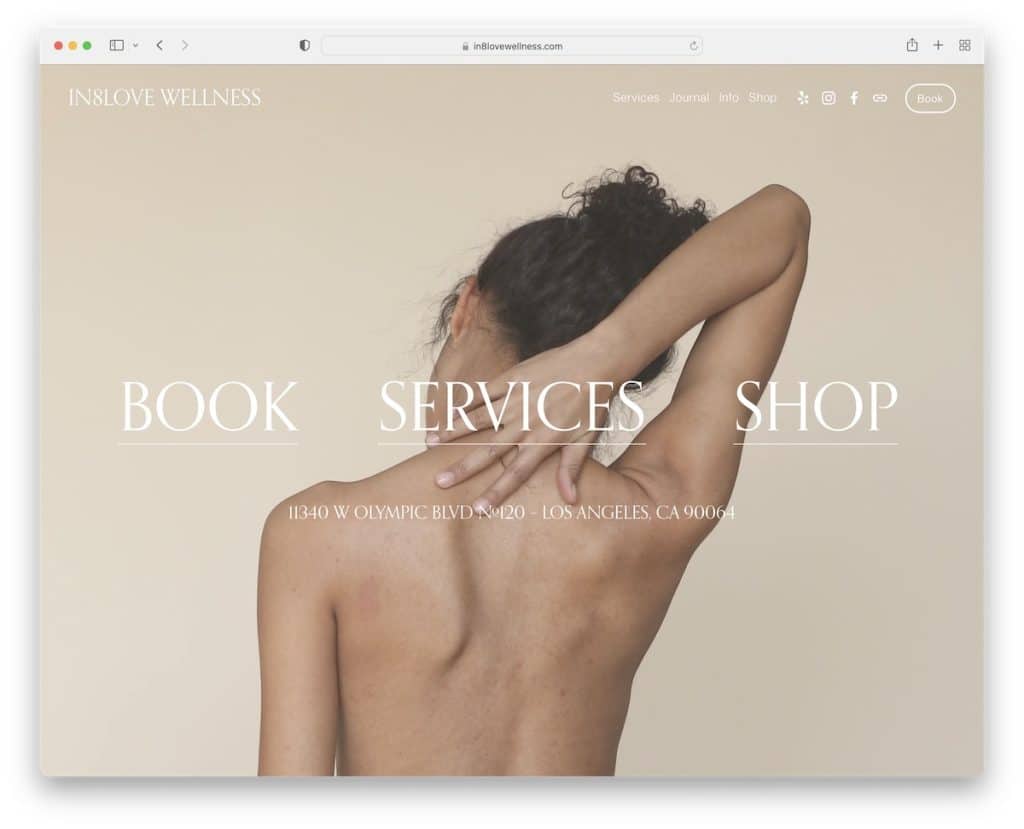
14. In8love 养生
内置: Squarespace

漂亮的图片/视频背景可以很好地向每位访客展示您的业务。 这正是 In8love Wellness 使用透明标题和三个用于预订、服务和在线商店的 CTA 文本所做的。
折叠下方唯一的其他部分是页脚区域,其中包含其他业务详细信息和时事通讯订阅表格。
注意:您并不总是需要在主页上放一大堆东西——让它简单但有影响力。
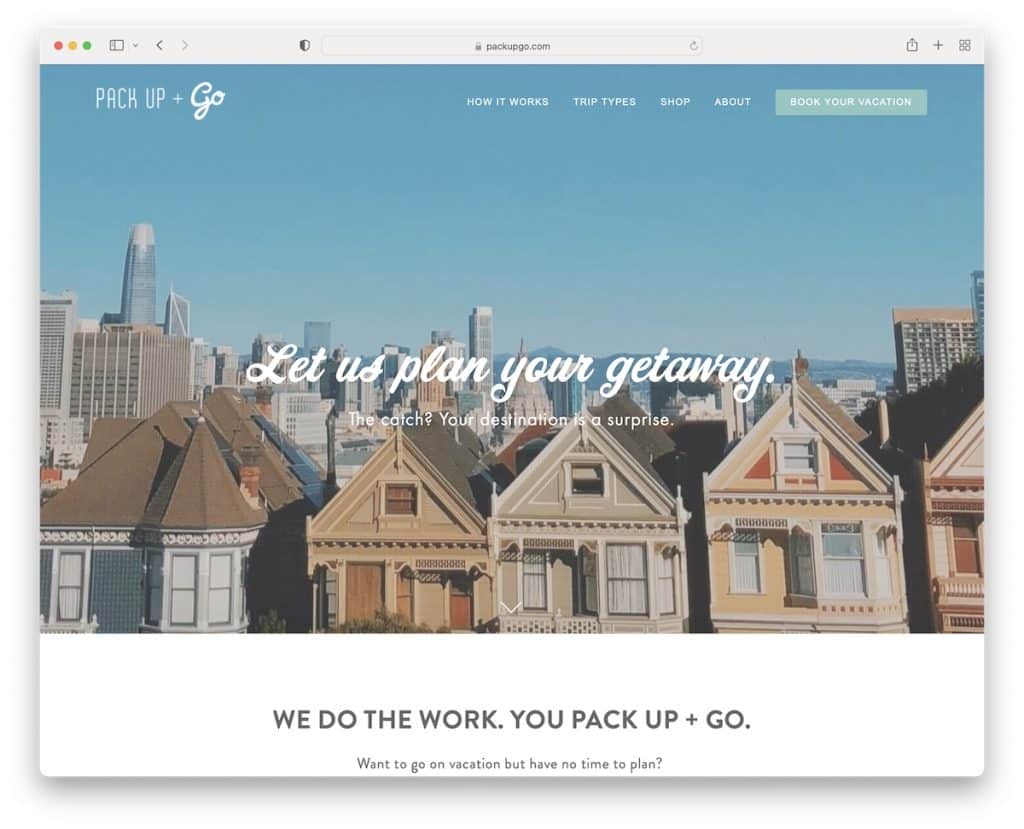
15. 收拾行装
内置: Squarespace

Pack Up + Go 是一个很酷的服务网站示例,具有视差英雄部分、简单的标题和文本。 他们还使用通知栏,您可以自由关闭或访问链接。
Pack Up + Go 的主页给人一种单页的感觉,但下拉导航会将您带到其他内部页面。
他们还有一个嵌入式播客播放列表和一个“新闻热点”部分,上面提到了各个权威机构。
注意:给访问者一个滚动精彩内容的理由!
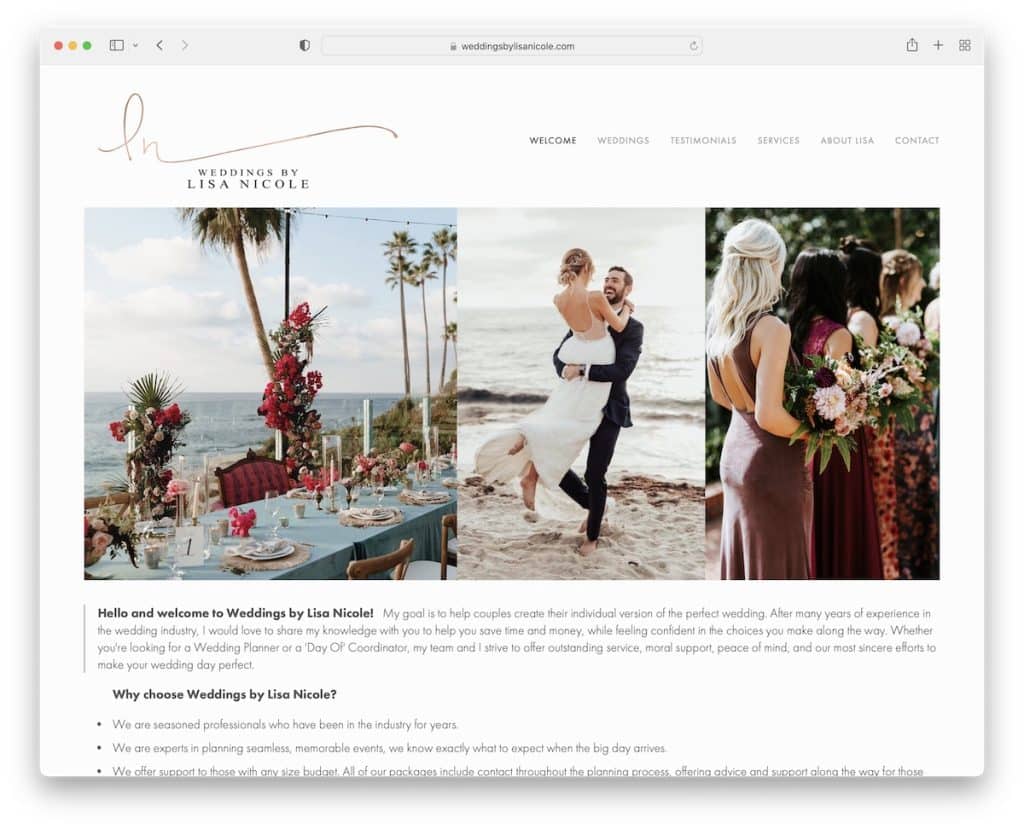
16. 丽莎妮可的婚礼
内置: Squarespace

您会立即知道 Lisa 在她的网站加载后做了什么。 婚礼图片和揭示信息/服务的答案问题绰绰有余。
主页只有页眉没有页脚,保持整洁。 但导航栏会引导您找到更多婚礼图片、推荐书、联系人等。
注意:让令人惊叹的服务图像来说话。
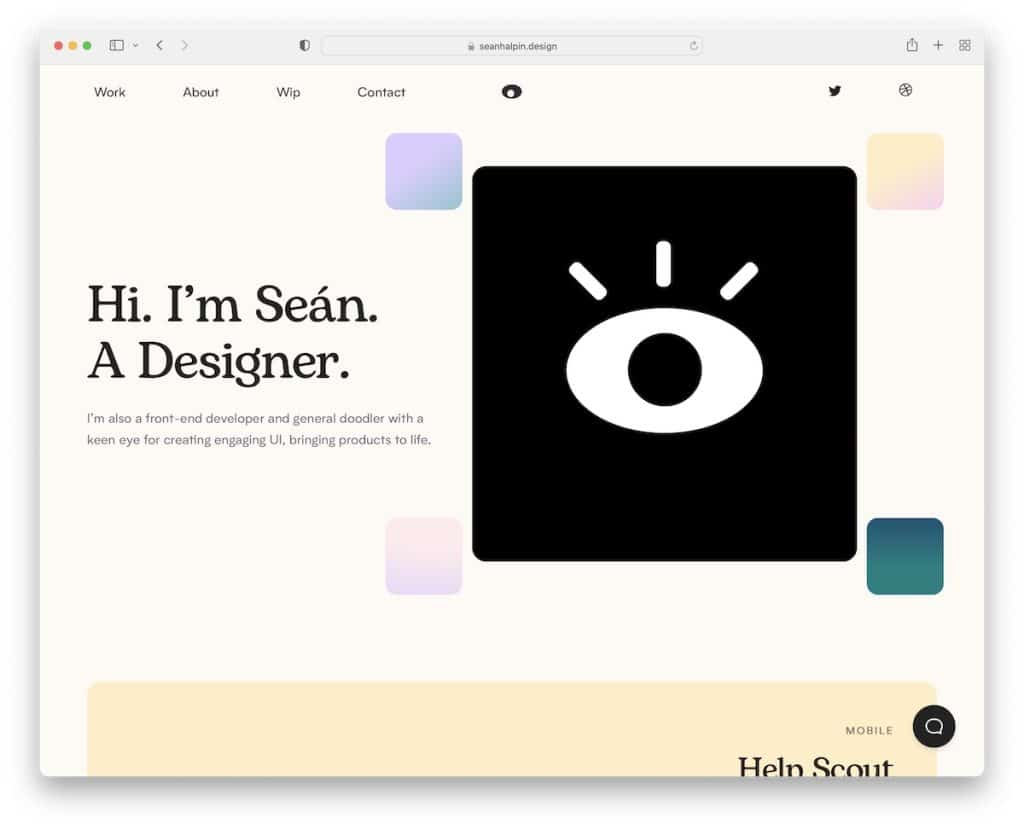
17. 肖恩·哈尔平
构建于:GitHub 页面

肖恩·哈尔平 (Sean Halpin) 的网站非常有设计感,带有最酷的“跟踪”眼睛动画。
整个服务网站都是创造性地完成的,但仍然保持最小的感觉,使整体体验更好。
您不常看到的一个功能是导航栏中的联系链接,它可以打开实时聊天,这是联系 Sean 的唯一方式。
注意:不要害怕给网站带来创意,因为这可能是最大的销售因素。
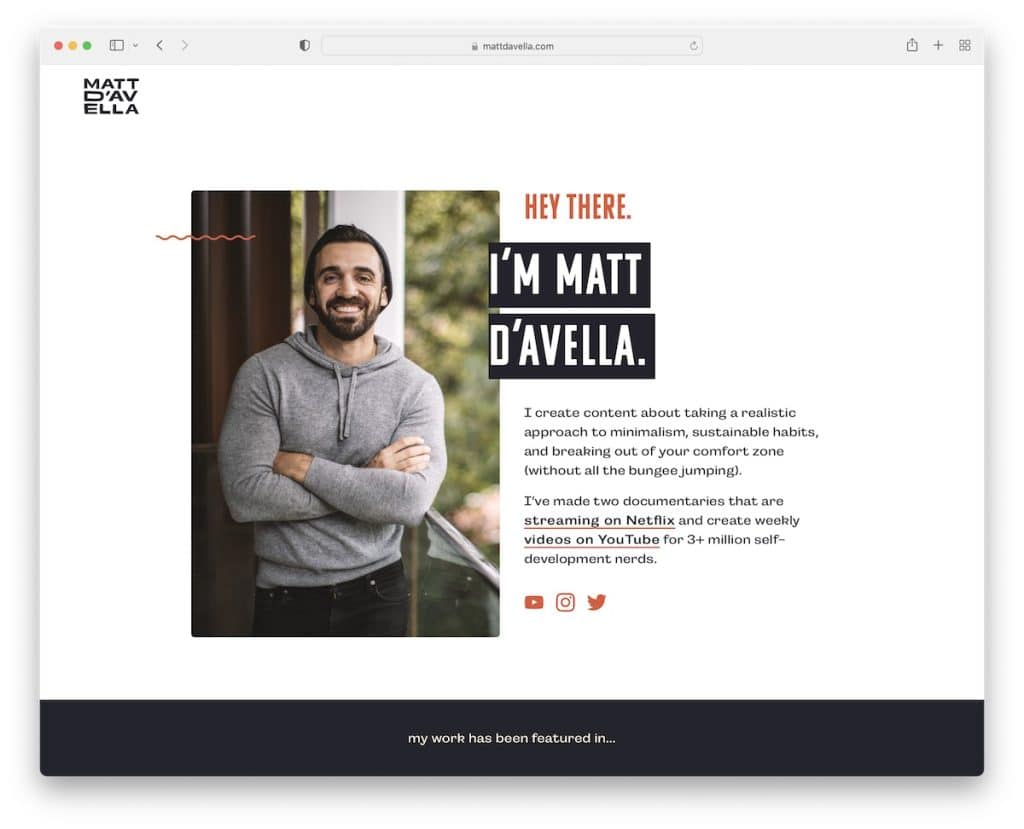
18. 马特·达维拉
内置: Squarespace

您只需查看首屏部分即可了解 Matt D'Avella、他的工作等。 英雄部分下方是一些与他合作过的大客户徽标,因此您会立即知道 Matt 是一个认真的交易。
这个服务网站的独特之处在于它没有导航,但单页布局的结构让你想滚动。
注意:如果你有一个很好的策略来构建你的单一布局网站,请随意删除导航栏并让你的网站看起来一尘不染。
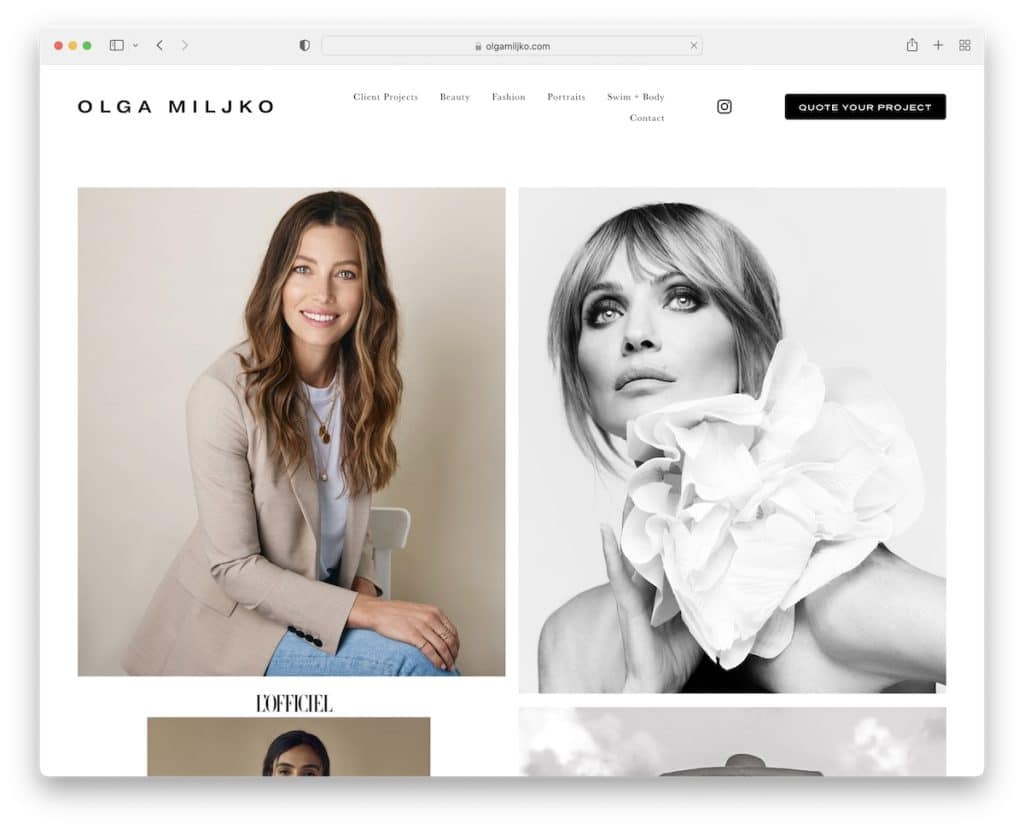
19. 奥尔加·米尔科
内置: Squarespace

Olga Miljko 的主页是一个巨大的精美图片拼贴画,滚动加载,让访问者渴望看到“接下来会发生什么”。
当您开始向下滚动时标题会消失,但会重新出现在后滚动条上,从而使网站更加整洁。 这是您找到所有链接、IG 图标和 CTA 按钮的地方。
注意:将您网站的首页变成您出色作品的组合。
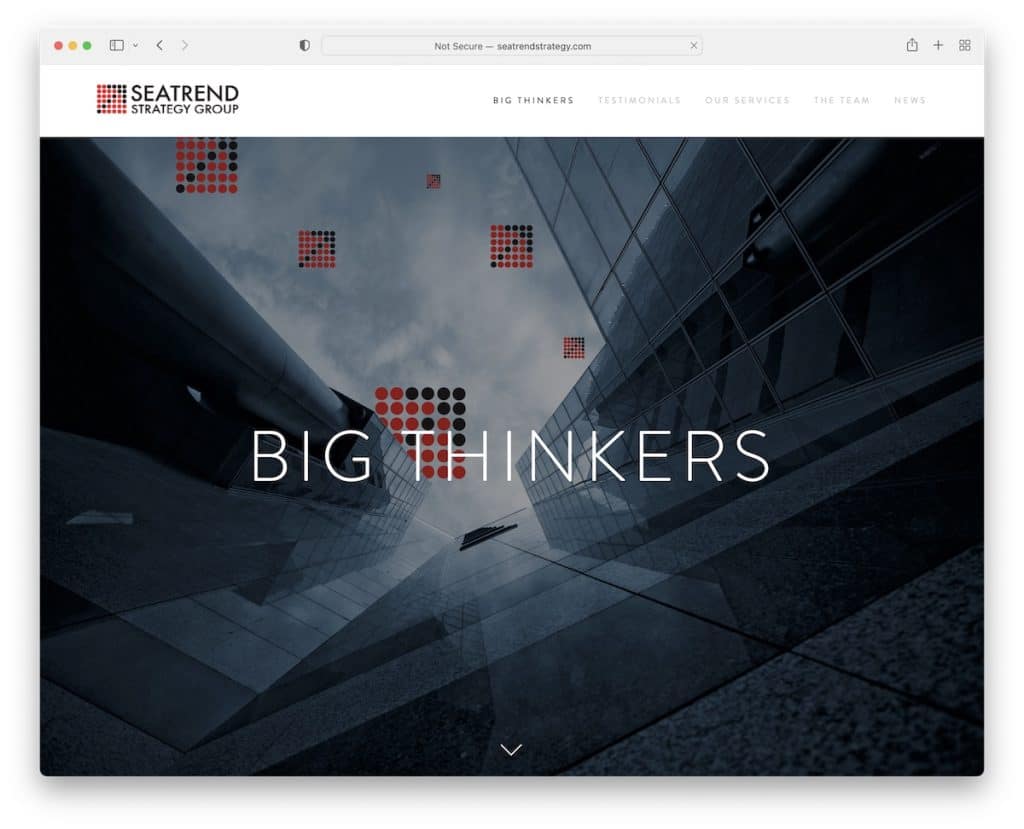
20. 趋势策略
内置: Squarespace

Seatrend Strategy 具有类似垂直滑块的页面布局,您可以滚动浏览或使用侧边栏导航,从向下滚动按钮开始。
视差图像和信息之间的互换部分使该服务网站具有更好的体验。
此外,Seatrend Strategy 有一个浮动标题,因此无需一直滚动到顶部即可访问其他页面。
注意:在英雄部分做一个大而大胆的声明,以创造持久的第一印象。
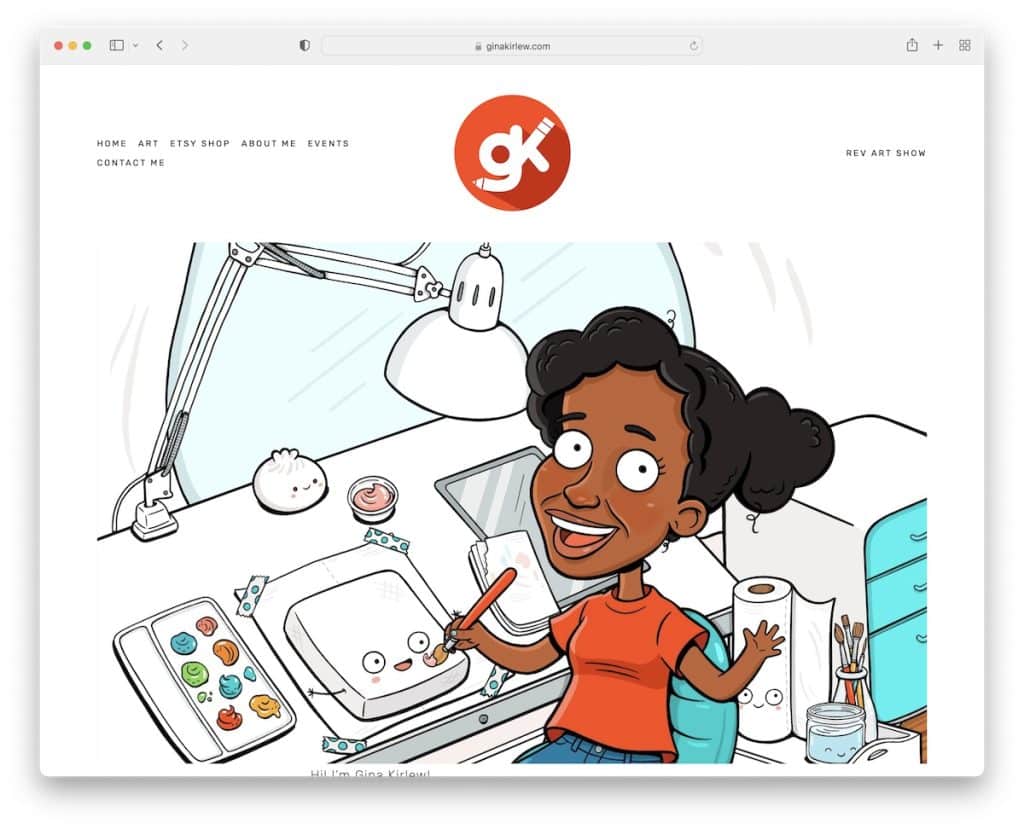
21. 吉娜·科洛
内置: Squarespace

Gina Kirlew 的网站一定会让您开怀大笑,这是她想要实现的目标——并且成功了!
她的主页是她在画板后面的可爱插图,带有简短描述和社交媒体图标。 但您还会在导航栏中找到指向她的艺术、商店、活动等的链接。
注意:让你的艺术为自己说话,包括当涉及到你自己的形象时。
您需要更多艺术网站和示例吗? 我们有专为您准备的系列!
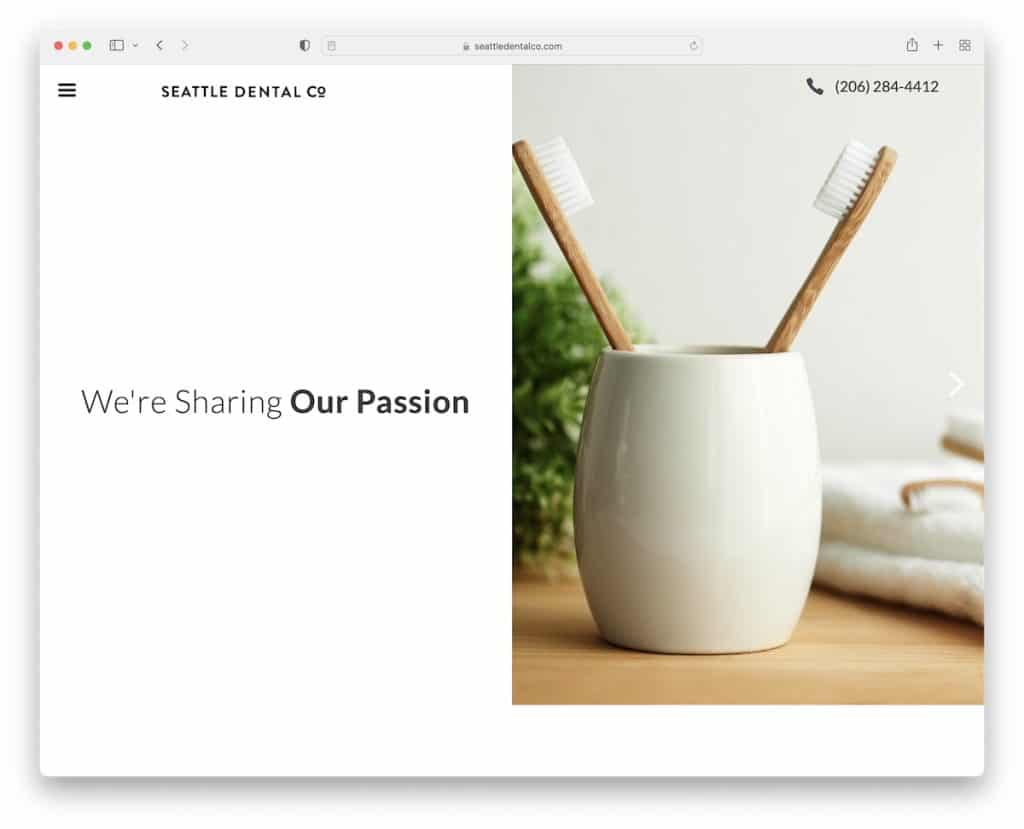
22.西雅图牙科公司
内置:Webflow

这个服务网站有一个分屏英雄部分,左边是文本,右边是滑块。 浮动标题包含公司名称、可点击的电话号码和菜单图标。
他们还在页脚区域添加了客户推荐滑块和谷歌地图,展示了确切的位置。
您还可以浏览更多牙医网站以获得更多设计灵感。
注意:如果您喜欢通过电话开展业务和接受约会,请在您的网站上分享您的电话号码并使其可点击。
您可能还想查看我们最好的 Webflow 网站的全方位集合以获取更多想法。
