如何在 WooCommerce 中设置和显示特色产品
已发表: 2021-06-17您是否正在寻找将特色产品添加到商店的方法? 你来对地方了。 在本指南中,我们将向您展示在 WooCommerce 中设置和显示特色产品的不同方法。
特色产品是您希望在您的在线商店中展示的商品。 通常,大多数商店都提供某些商品,因为它们是最受欢迎的商品,您的利润更高,等等。 无论您想突出显示某些项目的原因是什么,WooCommerce 都可以让您轻松展示特色产品。
但在我们了解如何这样做之前,让我们更好地了解为什么您应该首先展示这些产品。
为什么要展示特色产品?
特色产品包括您想在 WooCommerce 商店中突出显示的任何类型的商品或服务。 它们可以是流行的、流行的、新产品或您想要展示的一些赞助产品。 此外,它们可能是季节性商品,因此您希望充分利用需求增加的短时间内。 例如,如果您有一家体育用品商店,就在超级碗之前,您可以突出显示将参加比赛的球队的 T 恤、帽子和商品,因为需求可能会增加。
此外,您可以在网站的任何位置宣传特色产品。 您可以将它们添加到帖子、博客、主页、商店页面,甚至作为小部件添加到侧边栏。 通过展示这些产品,您可以帮助增加他们的曝光率并促进他们的销售。
您可以想象,在 WooCommerce 中设置特色产品可能是增加收入的绝佳营销策略。 但是,在展示它们之前,您需要将它们设置为 WooCommerce 商店中的特色产品。
如何在 WooCommerce 中设置特色产品
有多种方法可以从 WooCommerce 仪表板轻松设置特色产品:
- WooCommerce 仪表板
- 编辑产品页面
- 快速编辑
- 所有产品页面
让我们来看看每种方法。
在我们开始之前,请确保您已正确设置 WooCommerce。
1.编辑产品页面
添加特色产品最方便的方法是编辑产品页面。 您还可以创建新产品并将其设置为特色。
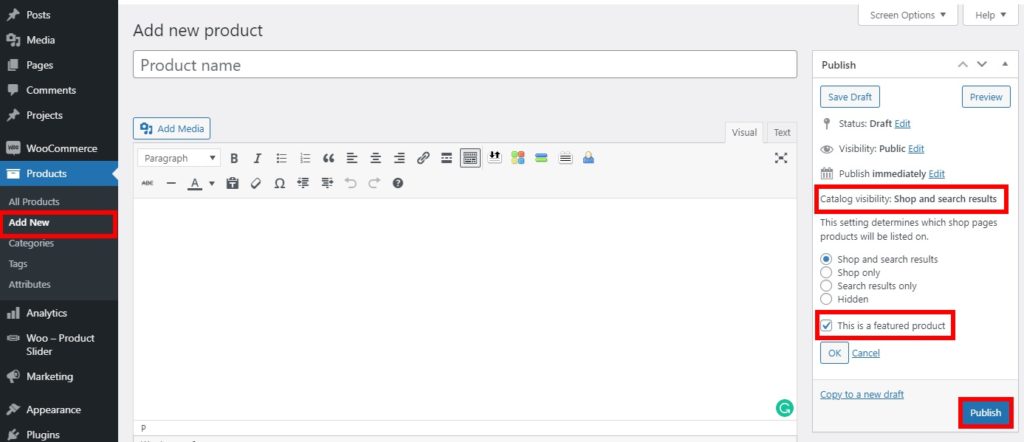
要添加新产品,首先,从您的 WooCommerce 仪表板转到产品 > 添加新产品。 或者,如果您要更新当前产品,请转到产品 > 所有产品。 然后,打开您要设置为特色的产品,然后单击编辑。 您还可以使用屏幕右上角的搜索栏搜索特定产品。
您将被重定向到编辑产品页面,您将在右侧边栏中看到产品目录可见性选项。 按编辑更改可见性选项。 然后,只需选中“这是特色产品”选项并点击OK 。 如果是新产品,请记住添加所有必要的详细信息,然后发布。

如果它是现有产品,只需单击更新。 而已! 从现在开始,该产品将出现在您的网站上。
如果您不确定如何创建产品,请查看我们关于如何添加 WooCommerce 产品的教程。
2. 快速编辑
您还可以使用快速编辑选项在 WooCommerce 中设置特色产品。 当您想要编辑有关现有产品的一些基本信息时,这是一个更快的过程,非常有用。
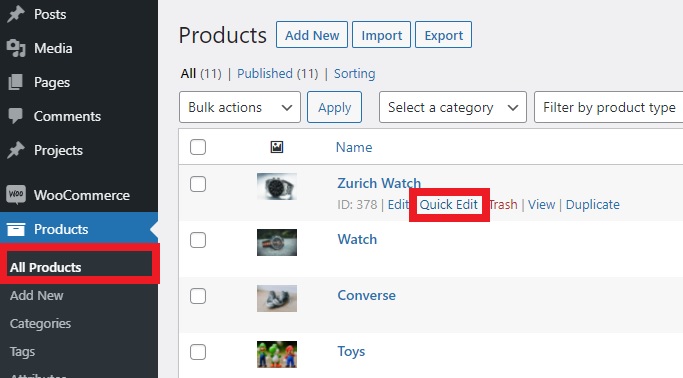
您需要做的就是转到产品 > 所有产品,找到您要设置为特色的产品,然后按快速编辑。

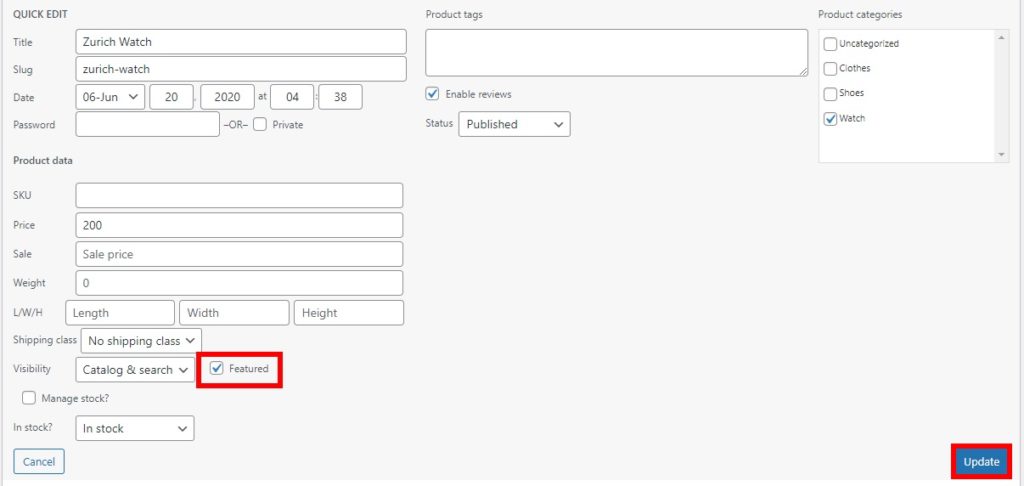
您将看到所有可以更改的基本信息和选项。 只需选中Featured选项,然后按Update 。

而已! 简短而甜蜜,不是吗?
3.所有产品页面
您还可以从“所有产品”页面设置产品。 如果您只想添加现有产品作为特色而不更改任何其他内容,这是最快的方法。
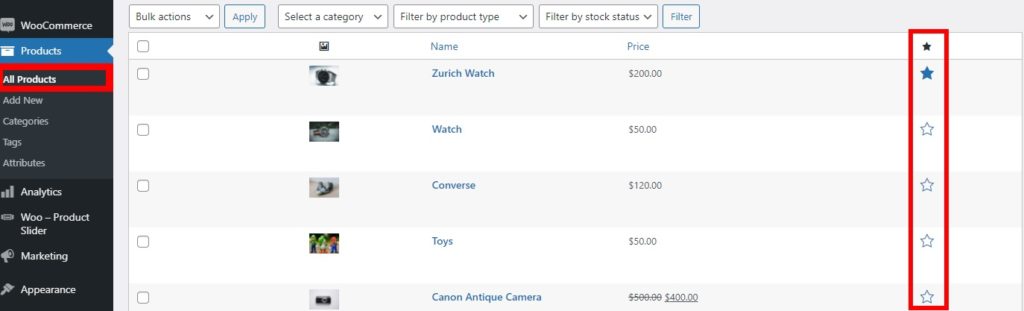
您需要做的就是转到产品 > 所有产品,找到您要设置为特色的产品,然后选择星形图标。

星号代表特色产品的选项,因此当图标突出显示时,该特定产品将成为特色。
如果您想将其作为特色产品删除,请再次单击该图标。
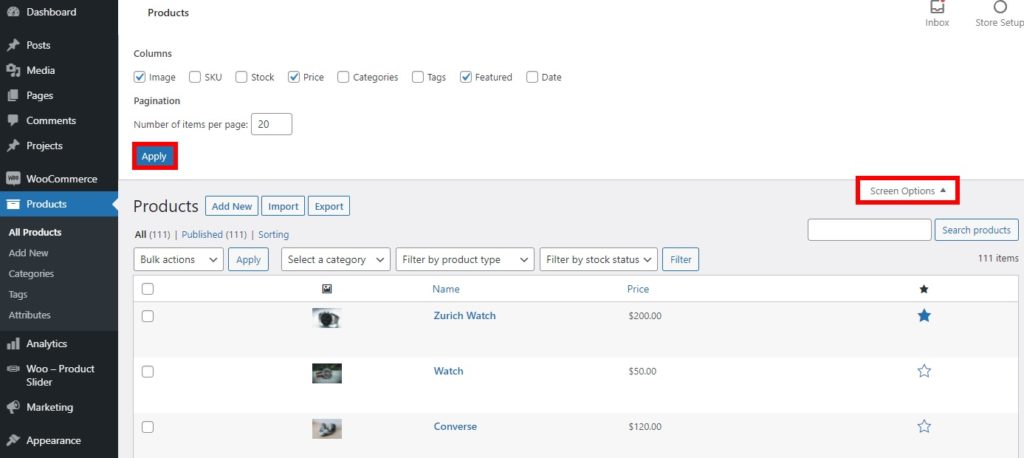
注意:如果您在“所有产品”页面上没有看到特色列,请确保您已启用显示它的选项。 您可以通过单击屏幕右上角选项角上的屏幕选项来检查。
然后,检查特色列。 您还可以启用要查看或隐藏的列,并增加每页显示的项目数。 最后,完成所有更改后,按Apply 。

现在您知道如何在 WooCommerce 中设置特色产品,让我们看看如何在您的商店中展示它们。
如何展示 WooCommerce 特色产品
设置特色产品后,您需要展示它们。 展示特色产品的方式有很多种。 最有效的是:
- 在小部件中
- 使用简码
- 使用特色产品块
- 带插件
对于本教程,我们将使用 Divi 主题。 如果您使用不同的主题,某些选项可能会有所不同,但您应该能够毫无问题地遵循指南。
1.在小部件中显示特色产品
您可以在商店中将特色产品显示为小部件。 您可以使用 WooCommerce 提供的默认产品小部件在您网站的任何小部件区域显示产品。
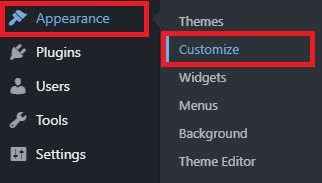
在 WooCommerce 商店中设置特色产品后,您需要做的就是转到外观 > 自定义。 您将被重定向到主题定制器。

或者,您也可以转到外观 > 小部件将特色产品添加为小部件,但我们建议使用定制器,因为它具有实时预览。
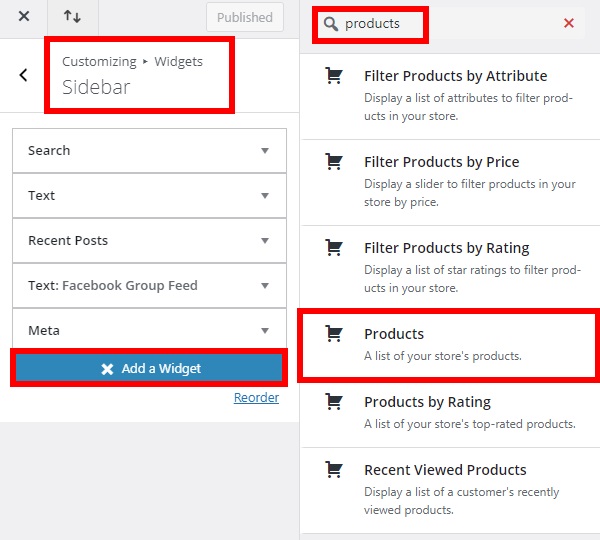
进入定制器后,打开小部件选项卡,您将看到商店的所有可用小部件区域。 选择要显示特色产品的小部件区域,然后单击添加小部件。 对于本教程,我们会将特色产品添加到侧边栏,但您可以使用您喜欢的任何小部件区域。
然后,搜索“产品”小部件并将其添加到此处。

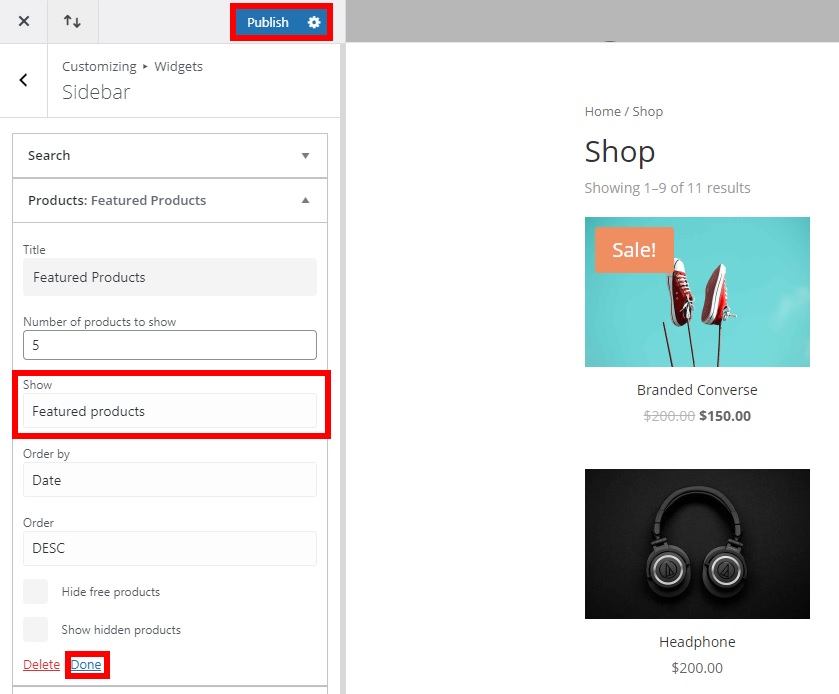
在产品小部件中,您有几个选项来显示您的产品。 为显示选项选择特色产品。
您还可以设置与订单一起显示的特色产品的数量。 也为它们设置选项,然后按完成。 最后,单击发布以应用更改。

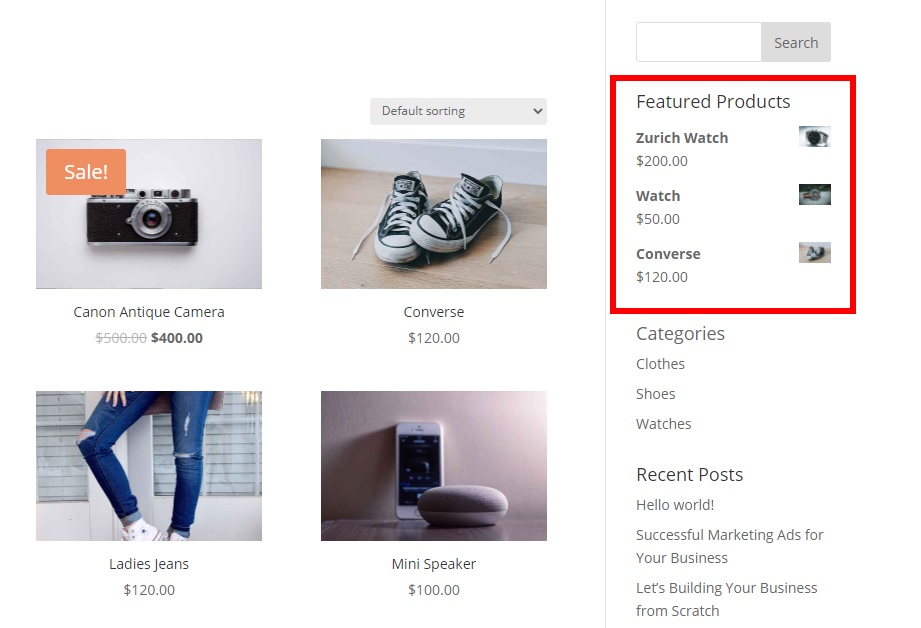
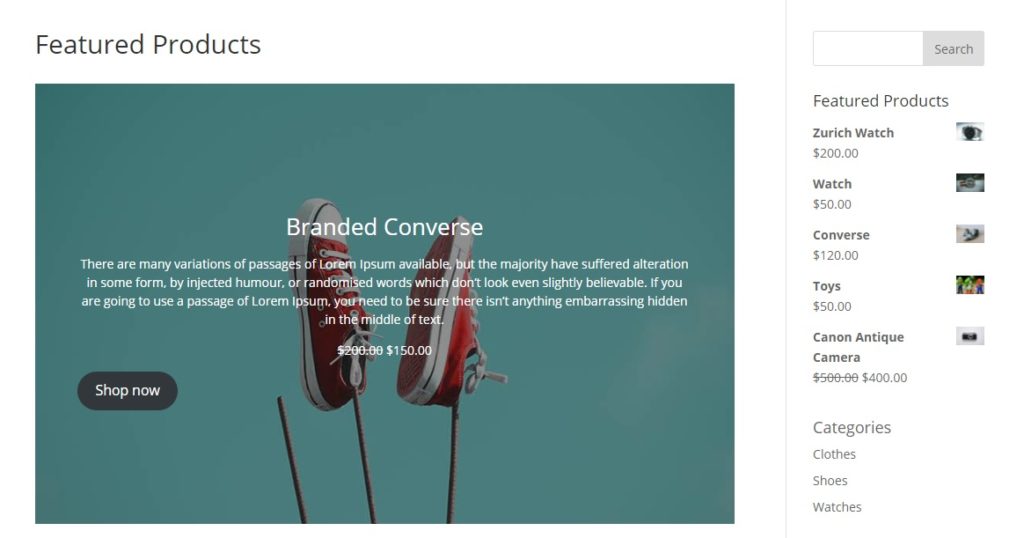
然后从前端检查您的商店,您将看到特色产品如何显示在您网站所需的小部件区域中。 请注意,它们将出现在您商店的每个页面上,包括小部件区域。

2.使用简码显示特色产品
WooCommerce 为您提供了广泛的简码,您可以使用这些简码在您的商店中展示特色产品。 如果您不熟悉短代码,请查看本指南以了解它们是什么以及如何使用它们。
您可以使用以下短代码在您网站的任何位置显示特色产品。

[ featured_products ]此外,您可以自定义它以根据您的要求以不同的方式显示特色产品。 例如,让我们看一下以下短代码:
[ featured_products per_page=”6” columns=”3” ] 
此简码将以 3 列布局每页显示 6 个特色产品。
此外,您可以为其添加更多属性,以在更多变体中显示您的特色产品。 例如,要在页面上以 3 列格式按日期降序显示 3 个特色产品,我们使用此短代码。
[ featured_products per_page=”3” columns=”3” orderby=”date” order=”desc” ]这些只是几个示例,但您可以做更多的事情来自定义简码。 为了充分利用它,我们建议您查看这篇文章并了解使用短代码可以做的所有事情。
3. 在带有 Gutenberg 块的帖子或页面中显示特色产品
另一个有趣的选择是在帖子或页面中显示特色产品。 好消息是您不需要任何插件或简码。 如果您使用 Gutenberg,WooCommerce 默认为您提供此选项。
在 WooCommerce 中设置特色产品后,转到 WordPress 仪表板中的页面 > 所有页面以将它们添加到页面。 或者,如果您想将特色产品添加到帖子中,请转到帖子 > 所有帖子。 然后,单击要编辑的页面或帖子上的编辑。
如果您想将特色产品添加到新页面或新帖子,请分别转到页面 > 添加新内容或帖子 > 添加新内容。
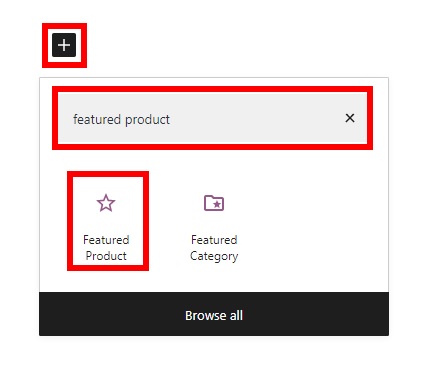
现在您需要做的就是单击“ + ”图标添加一个块。 然后,搜索“特色产品”块并将其添加到页面或帖子中。

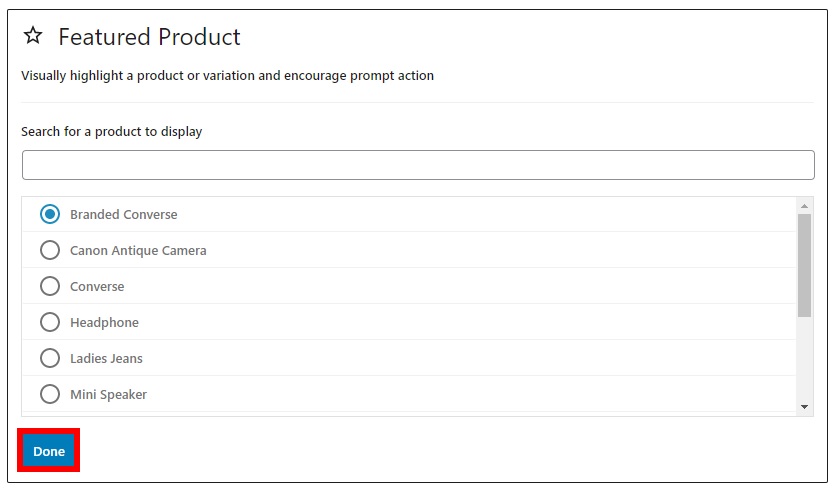
查找并选择您要展示的特色产品,然后按完成。

请注意,您一次只能显示一个特色产品,因此您必须添加与要添加的产品一样多的块。
添加或更新页面或帖子的所有必要信息后,单击更新(或发布,如果您要添加新页面或帖子)。
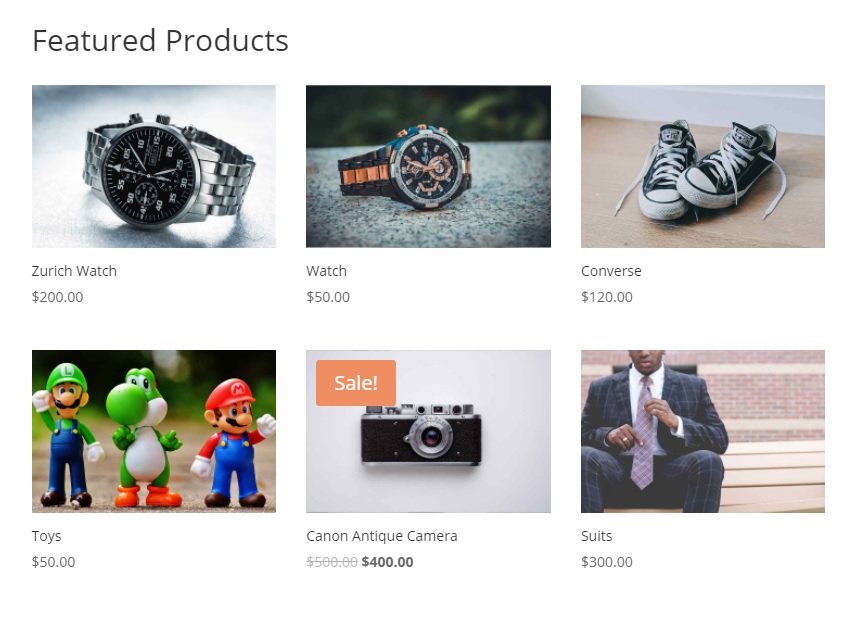
从前端检查您的网站,您将能够在您的页面或帖子上看到特色产品,如下所示。

4. 使用插件显示特色产品
如果上述所有选项都无法满足您的需求,您可以使用专用插件显示特色产品。 有多种工具可用,但在本教程中,我们将使用Product Slider 和 Carousel 以及 Category插件。 这是一个免费插件,允许您使用一些短代码来显示您的特色产品。 此外,您可以使用这些短代码为您的 WooCommerce 商店创建特色产品滑块。
安装并激活插件
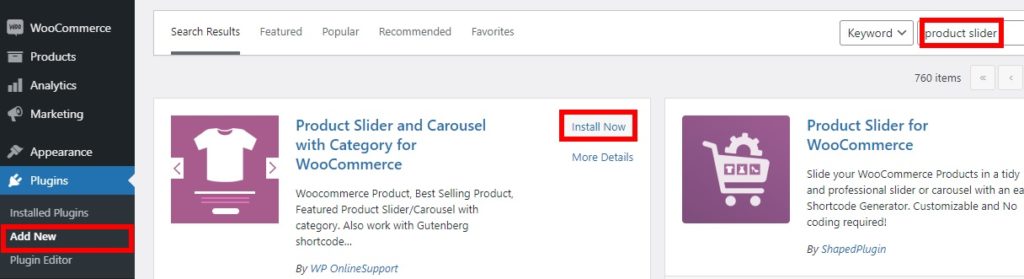
要使用该插件,您需要先安装并激活它。 在您的 WordPress 仪表板中,转到Plugins > Add New并查找插件。 单击立即安装,然后将其激活。

如果您对安装有任何问题,请查看我们的指南,了解如何手动安装 WordPress 插件。
添加简码以显示特色产品
如前所述,此插件为您提供了短代码选项来显示您的特色产品。 使用这些短代码的最佳方法之一是在滑块中显示特色产品。
设置特色产品后,选择您要在其中显示滑块的 WooCommerce 商店的页面或帖子。 然后,将短代码添加到特定页面或帖子。 例如,您的简码可以是这样的:
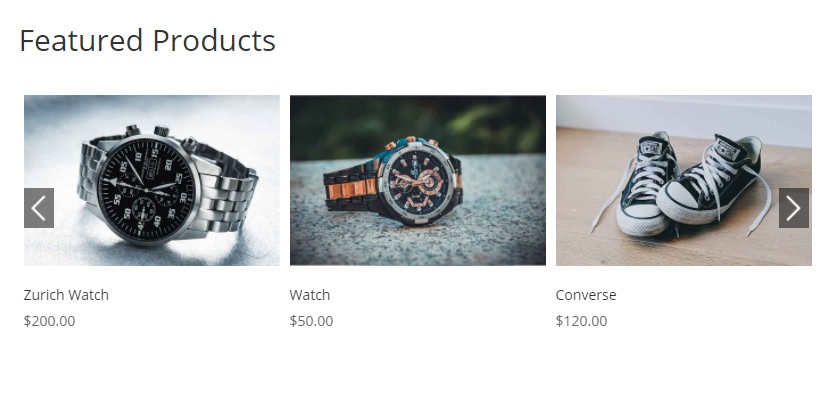
[ wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false" ]您可以在插件演示页面上找到更多变体和属性。 添加短代码后,发布或更新页面或发布以查看您网站上的更改。

或者,要将您的特色产品显示为轮播,请使用此短代码并将Category-ID替换为您的类别 ID 。
[wcpscwc_pdt_slider type="featured" cats="CATEGORY-ID"]
奖励:如何在 WooCommerce 中获得特色产品
如果您在主题上展示特色产品时遇到问题,我们可以为您提供一些帮助。 在本节中,我们将向您展示获取特色产品的简单方法。
您可能知道,自 2017 年推出 WooCommerce 3 以来,您需要使用税务查询来获取特色产品,因为它们由product_visibility自定义分类法处理。 另外,请记住 WooCommerce 短代码
被替换为.要获取特色产品,您可以使用以下脚本:
// 税务查询 $tax_query[] = 数组(
'分类' => 'product_visibility',
'字段' => '名称',
'条款' => '精选',
'operator' => 'IN', // 或 'NOT IN' 排除特色产品
);
// 询问
$query = 新的 WP_Query(数组(
'post_type' => '产品',
'post_status' => '发布',
'ignore_sticky_posts' => 1,
'posts_per_page' => $products,
'orderby' => $orderby,
'order' => $order == 'asc' ? 'asc' : 'desc',
'tax_query' => $tax_query // <===
));有关更多信息,请查看此文档或查看此链接。
结论
总而言之,选择合适的特色产品可以帮助您增加销售额并增加收入。 在本指南中,我们了解了如何在您的 WooCommerce 商店中设置和显示特色产品。
我们已经讨论了从 WordPress 仪表板设置特色产品的主要方法:
- 编辑产品页面
- 快速编辑
- 所有产品页面
设置特色产品后,您必须显示它们。 也有不同的选择:
- 在小部件中显示特色产品
- 使用简码
- 古腾堡特色产品块
- 带插件
此外,当客户点击特色产品时,他们将被重定向到产品页面。 这就是为什么您必须拥有一流的产品页面。 我们建议您查看我们的指南以自定义 WooCommerce 产品页面。 您还应该查看我们的教程,以使用 Divi 和 Elementor 甚至以编程方式个性化产品页面。
如果您觉得本教程有用,以下是我们的一些其他文章,您可能也会感兴趣:
- 如何添加带有变体的 WooCommerce 产品属性
- 如何在 WooCommerce 中添加快速购买按钮
- 如何导出 WooCommerce 产品
