如何在您的商店中设置WooCommerce愿望清单功能
已发表: 2025-03-06概述➣ WooCommerce愿望清单选项通过允许购物者节省产品以供以后购买,增加销售,减少购物车的放弃以及增强营销策略来改善用户体验。本指南将通过yith wooCommerce愿望清单等插件在商店中实现愿望清单。
您是否想为您的商店设置WooCommerce愿望清单功能?您来对地方了!在此简单指南中,我将向您展示如何在WooCommerce商店中添加愿望清单功能。
请继续关注指南,以成功启用WooCommerce商店中的愿望列表功能。
WooCommerce商店中的愿望清单功能可改善客户体验,因为它使客户能够保存所需的产品供将来购买。
这可以提高销售和客户互动。在本教程中,我们将指导您如何在商店中逐步实现WooCommerce愿望清单功能。
目录
为什么要在您的WooCommerce商店中添加愿望清单功能?
- 增强用户体验- 消费者可以节省以后的物品,这使他们可以简单地返回并完成购买。
- 增加销售- 愿望清单使用户重新购买,从而提高了转换率。
- 减少购物车的放弃- 某些客户可能不会立即将产品放入购物车中。愿望清单为他们提供了一种额外的保存产品的方法,而无需为废弃的购物车做出贡献。
- 提高营销策略- 您可以向客户发送提醒电子邮件,并告知他们保存的产品。
如何在您的商店中设置WooCommerce愿望清单功能
在WooCommerce中设置愿望清单功能的步骤
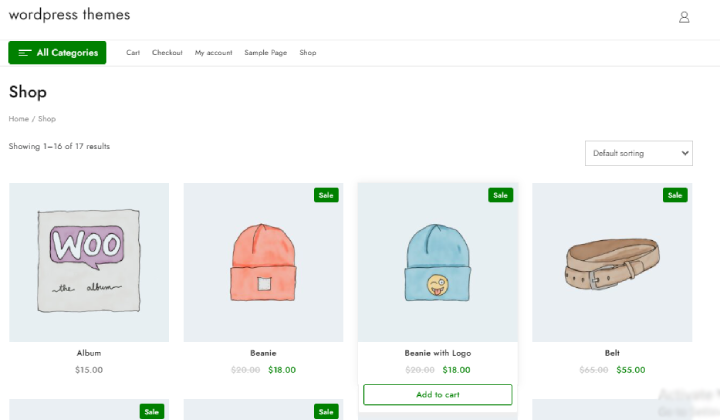
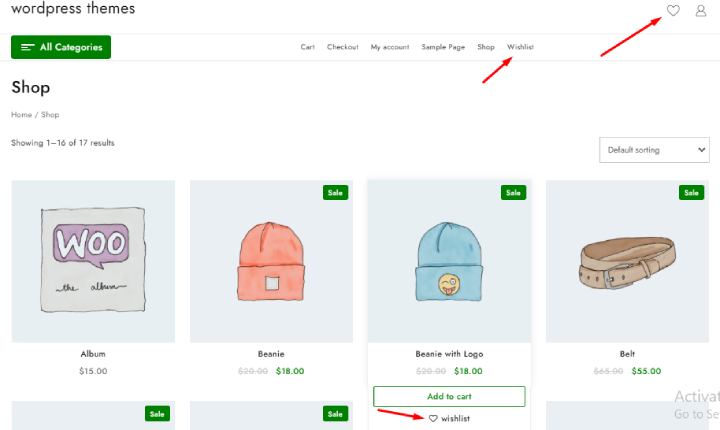
下图缺少愿望清单按钮和愿望清单页面。请按照此简单指南轻松启用愿望清单按钮。

步骤1:选择愿望清单插件
WooCommerce没有内置的愿望清单功能,因此您需要一个插件。一些流行的选项包括:
- yith wooCommerce愿望清单
- WooCommerce愿望清单
步骤2:安装并激活插件
登录到您的WordPress仪表板。

通过输入用户名和密码登录到WordPress仪表板。
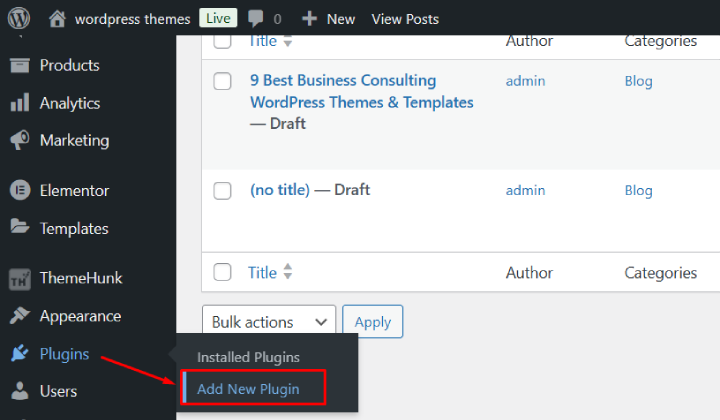
转到插件>添加新。

从您的WordPress仪表板中,导航到左侧栏上的插件。
单击“添加新”以访问插件安装页面,您可以在其中搜索,上传或浏览可用的插件。
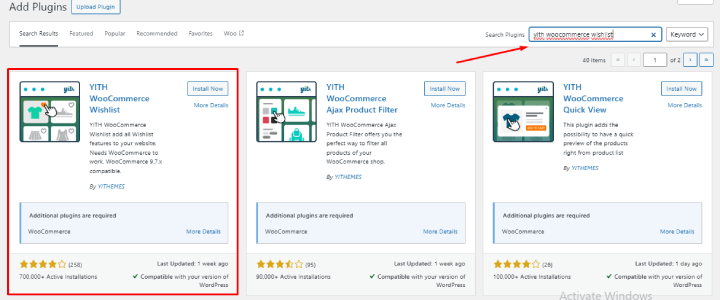
在搜索框中输入您选择的愿望清单插件。
在这里,我将使用yith woocommerce愿望列表插件

在“添加插件”页面中,在右上角找到搜索框。
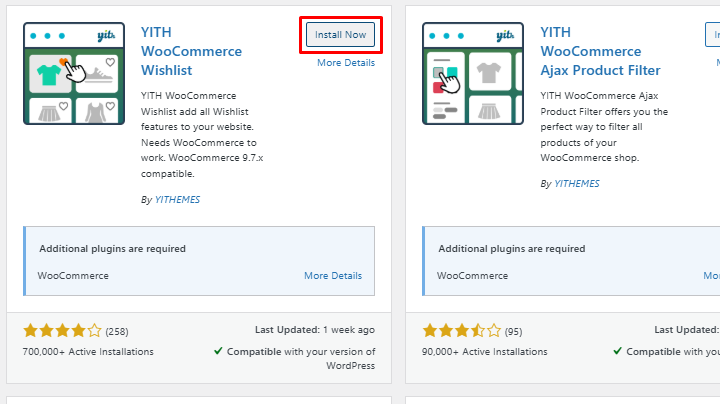
键入WooCommerce愿望清单,然后按Enter。
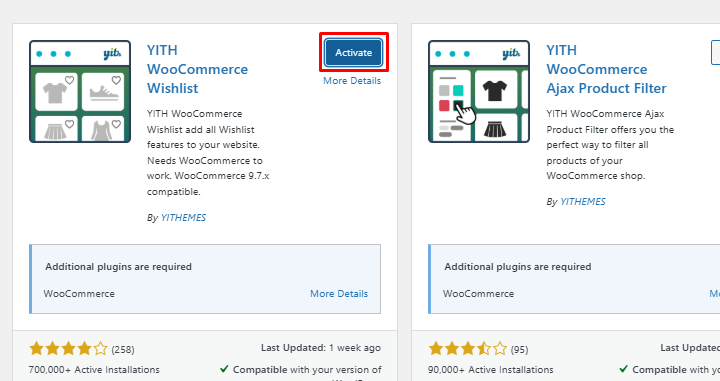
单击立即安装,然后激活。

在搜索结果中查找插件,然后单击其旁边的立即安装按钮。

安装后,单击“激活”以启用网站上的插件。
步骤3:设置插件设置
激活后,根据商店的要求设置设置:
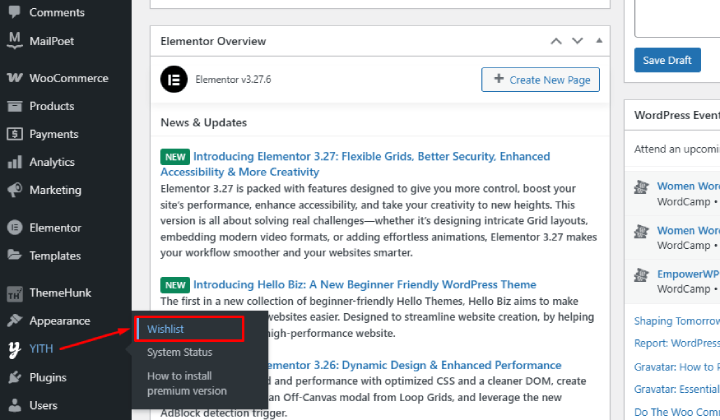
现在,您可以在仪表板中查看YITH选项。单击它以访问配置设置。

启用愿望清单按钮 - 在产品页面上显示“添加到愿望清单”按钮。



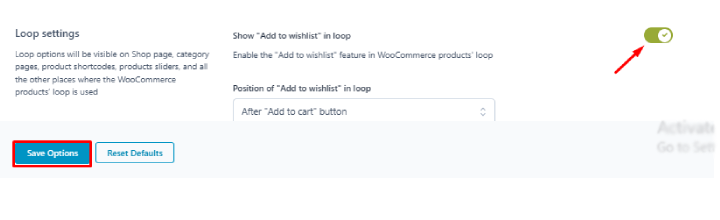
为了启用yith wooCommerce愿望清单中的“添加到愿望清单”功能:
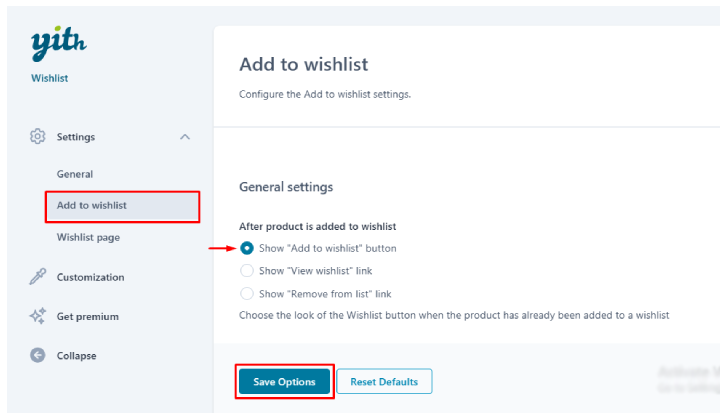
- 转到:设置>添加到愿望清单。
- 选择:“在一般设置下显示'添加到愿望列表'按钮”。
- 启用:用于在产品循环中添加按钮的切换。
- 单击:“保存选项”以应用更改。
现在,愿望清单按钮将出现在产品页面和列表上。
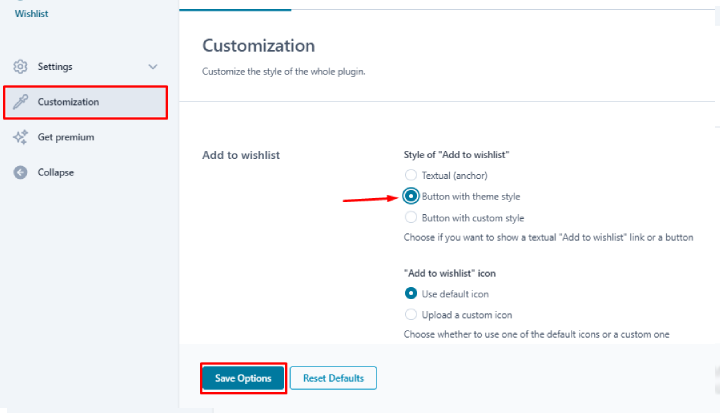
自定义按钮设计 - 修改按钮的颜色,文本和位置以适合您的主题。

要个性化“添加到愿望清单”,请转到“设置”菜单中的wishlist>“自定义”。在“添加到愿望清单”部分的样式中,选择“带有主题样式的按钮”,以便与您的网站样式保持一致。另外,确定是使用默认的愿望列表图标还是上传自定义图标。
最后,单击“保存选项”以实现更改,并保证您的WooCommerce网站上的视觉愿望清单按钮。
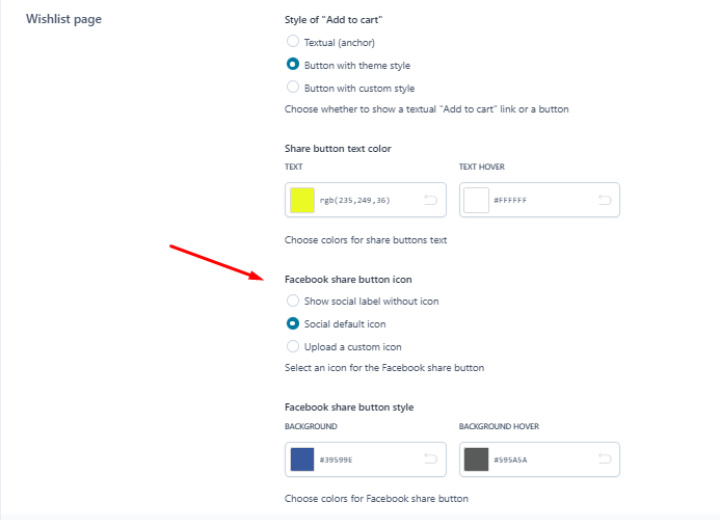
启用社交共享 - 使用户能够通过电子邮件或社交媒体共享他们的愿望清单。

转到WishList>“愿望清单”页面,然后选择“添加到购物车”按钮样式。
自定义共享按钮文本颜色。
例如:选择一个Facebook共享按钮图标(标签,默认图标或自定义图标)。
最后,调整Facebook共享按钮背景和悬停颜色以进行个性化外观
您可以以这种方式轻松自定义所有社交共享按钮。
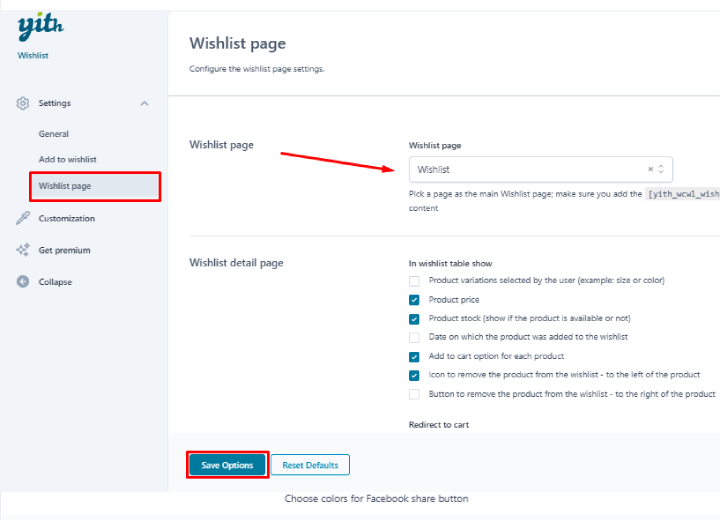
设置愿望清单页面 - 创建一个特殊的页面,用户可以在其中查看和维护其愿望清单。

导航到愿望清单>愿望清单页面,然后选择必须显示愿望清单的页面。
通过激活产品价格,股票状态和添加卡车按钮来定制愿望清单表设置。
单击保存选项以保存更改。
您可以看到愿望清单按钮已成功启用。

步骤4:测试愿望清单功能
- 在启动之前测试该功能:
- 将产品添加到愿望清单中,以测试其正常工作。
- 测试移动设备和桌面上的外观。
- 确保用户可以轻松删除物品或将其传输到购物车中。
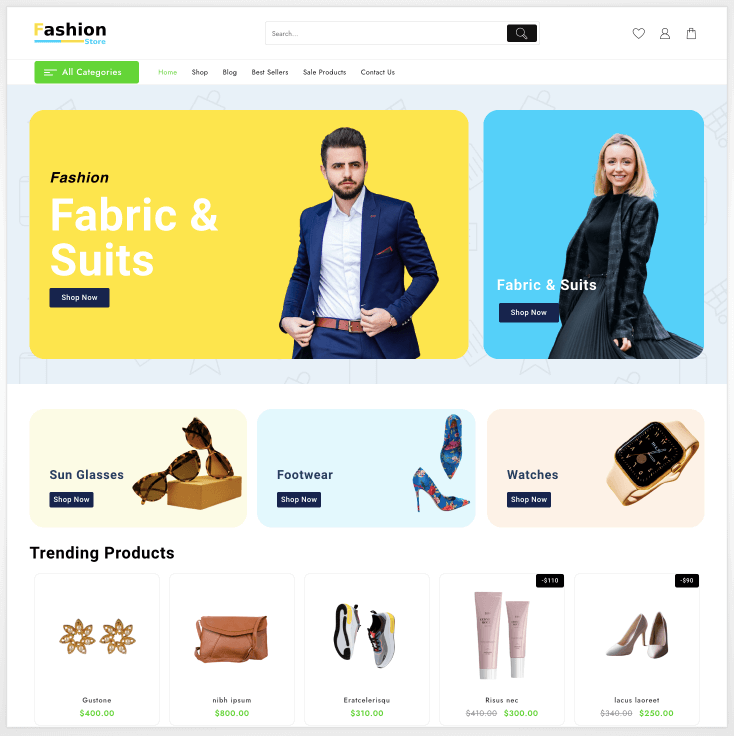
商店Mania WooCommerce主题
寻找一个令人惊叹且功能丰富的主题来补充您的WooCommerce商店?

我们强烈建议商店的躁狂主题,以获得流畅且令人愉悦的购物体验。 Shop Mania凭借其时尚的设计,简单的自定义功能和WooCommerce的支持,非常适合寻求改善客户体验并增加转化的商店。您可以在这里看到它。
商店躁狂症的一些令人惊叹的功能:
- 即将到来的网站:只需导入样本站点并将其自定义为您的商店即可。
- 多个产品推车模板:从五个高质量的购物车模板中选择以适合您的商店。
- 快速查看:使用户可以看到产品信息而无需离开页面。
- 室外侧边栏:显示更多产品和小部件,而无需在主页上占用空间。
- 浮动车:浮动购物车,可获得更好的用户体验。
- 产品悬停效果:具有变焦,褪色,图像交换和幻灯片效果。
- 移动标题样式:针对移动设备优化的各种标头样式。
- 可自定义的单产品布局:各种画廊组合,例如网格和滑块。
- 高级结帐和购物车样式:可自定义的结帐页面布局和无干扰的购物车/结帐。
常问问题
问:客户可以与他人分享他们的愿望清单吗?
回答:是的,愿望清单插件允许用户通过社交媒体,电子邮件或直接链接共享其愿望清单,从而通过推荐来帮助增加潜在的销售。
问:如何分析愿望清单数据以改善销售?
回答:某些愿望清单插件还包括有关保存产品的分析和报告。利用此信息来提供折扣,发送目标营销活动并平衡库存。
问:愿望清单插件是否可以与所有WooCommerce主题一起使用?
回答:愿望清单插件与流行的WooCommerce主题兼容,但是在使其实时之前,最好检查插件文档或测试与主题的兼容性。
最后的想法
在您的WooCommerce商店中包括愿望清单功能可以增强用户体验,保留客户并推动销售。
使用适当的插件和配置,您可以扩展商店的功能并使消费者感兴趣。
我们希望这篇文章可以帮助您在商店中设置WooCommerce愿望清单功能
您可以订阅我们的YouTube频道,我们还可以在其中上传出色的内容,也可以在Facebook和Twitter上关注我们。
更有帮助的阅读:
- 30+必须具有WooCommerce插件
- 如何在WordPress中设置WooCommerce付款?初学者指南
- 如何为WooCommerce设立亚马逊付款
