如何在 WordPress 中设置父页面和子页面?
已发表: 2022-12-29您想知道如何在 WordPress 中设置父页面和子页面吗? WordPress 站点的父页面是站点层次结构中的顶级页面。 通常,子页面是位于父页面下方的子页面组。
站点所有者可以创建父页面和子页面以创建页面层次结构。 特别是,这种做法对包含大量静态信息的 WordPress 网站非常有益,因为它允许访问者浏览这些网站。
本文将讲解父页面、父页面和子页面的区别、子页面的好处、如何在 WordPress 中设置父页面和子页面、显示父页面的子页面列表、更改子页面顺序,并管理父页面和子页面。
什么是父页面?
WordPress 中有两种类型的帖子——帖子和页面。 但是,与帖子和其他自定义帖子类型不同,页面不需要与帖子处于同一级别。
WordPress 网站的父页面是包含其子页面的层次结构顶部的页面。 子页面是父页面下的那些页面。
父页面和子页面之间的差异
层次结构是通过在各个页面之间建立父子关系来创建的。
在这种安排中,父页面优先于子页面,这意味着没有父页面就不能存在子页面。
例如,在主菜单下,您会找到 VPS 和视频教程等类别。 这些都是父页面/tutorials 的子页面。
子页面也通过它们的 URL 来区别于它们的父页面。 默认情况下,子页面在其 URL 中包含其父页面的 slug。
子页面有什么好处?
如果您的网站包含大量页面,那么在您的网站上采用层次结构至关重要。 如果您的网站页面数量有限,则无需使用子主题。
然而,假设您的网站上有超过八个页面。 在这种情况下,您的访问者在看到所有菜单后可能会发现您的菜单不知所措。
在这些情况下,建议将您的页面组织成子页面和父页面,以便访问者更容易准确地找到他们正在寻找的内容。
为确保您网站的内容易于查找,您可能需要花一些时间来定义和概述直观的网站结构。
为了使子页面正常运行,它们应该在明确定义的父页面下进行逻辑分组。 如果访问者找不到所需的信息,他们可能会感到困惑或沮丧。
如何在WordPress中设置父子页面?
您需要在 WordPress 中发布您的第一个父页面以建立分层页面结构。 请按照以下步骤执行此操作:
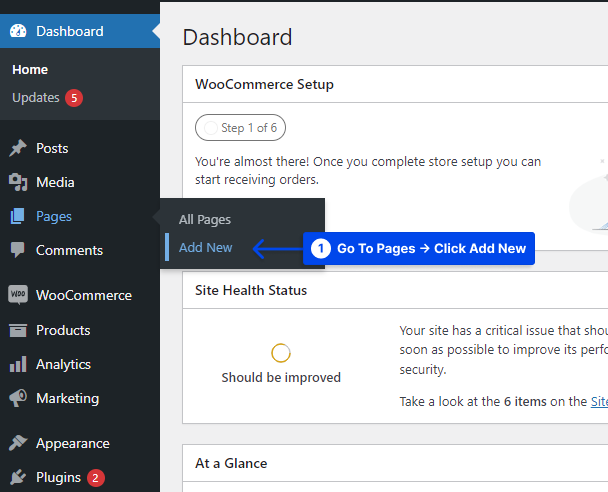
- 转到 WordPress 仪表板中的页面。
- 单击添加新选项。

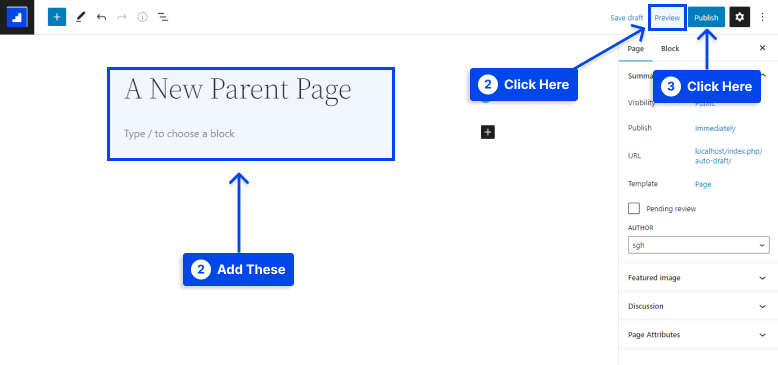
- 输入页面的标题和内容。
- 单击“预览”选项以查看它的外观。
- 单击发布按钮发布页面。

如果您想向您的网站添加更多父页面,请重复这些步骤。 要创建子页面,您必须先创建父页面。
以同样的方式,您可以将任何现有页面转换为子页面或创建一个全新的页面作为您的子页面。
按照以下步骤创建子页面:
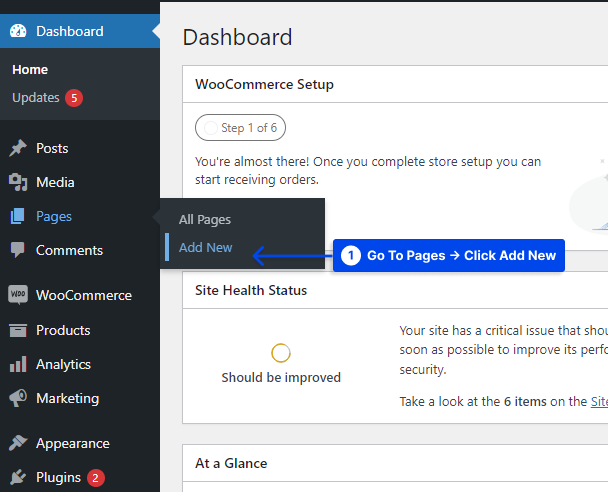
- 转到 WordPress 仪表板中的页面。
- 单击添加新选项。

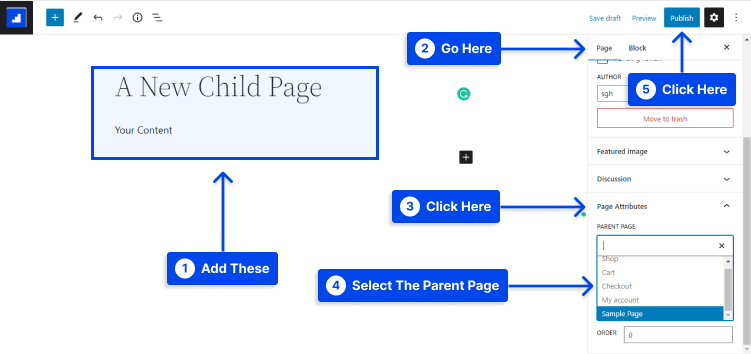
- 写下你的标题和内容。
- 转到Page选项卡并向下滚动到Page Attributes 。
- 从下拉菜单中选择要设置为父页面的特定页面。
- 单击发布按钮。

添加更多的子页面可以通过重复这些步骤来完成。 通过输入数值,您还可以更改子页面的显示顺序。 为此,您可以使用“页面属性”部分中的“顺序”文本框。
如何显示父页面的子页面列表?
在父页面上显示子页面列表是为网站建立清晰结构的好方法。
清晰的结构可提高用户查找所需信息的能力,从而改善用户体验和站点导航。
本节提供了两种方式来显示父页面的子页面列表:
使用 WordPress 插件显示子页面列表
使用插件可以简化配置过程。 在大多数 WordPress 插件中,短代码参数可用于将子页面列表添加到父页面并确定列表的样式。
WordPress 目录中有大量插件可用于此方法。 本节将使用 Page-list 插件。
请按照以下步骤使用此工具:
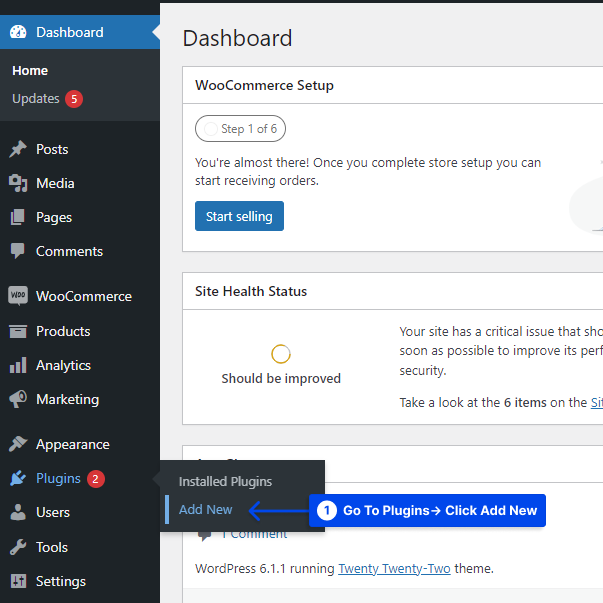
- 转到 WordPress 仪表板中的插件。
- 单击添加新选项。

- 安装并激活插件。
插件页面上的几个短代码允许您自定义列表的外观。 这些包括:

-
[pagelist]‒ 显示网站的站点地图。 -
[subpages]‒ 显示当前页面的子页面。 -
[siblings]‒ 显示当前页面的同级页面,它们分组在同一父页面下。 -
[pagelist_ext]‒ 显示包含特色图像和每个页面摘录的页面列表。
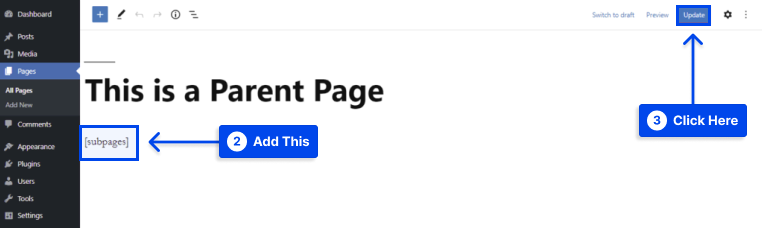
- 在所需的父页面中插入[subpages]短代码,然后单击“更新”按钮。

除此之外,列表还可以通过添加 CSS 类或将主要短代码与可用参数组合来设置样式。
使用 PHP 代码显示子页面列表
如果手动对子页面进行编码,则可以更灵活地自定义列表。 但是,此过程需要一定的技术知识水平,因此可能不适合 WordPress 初学者或非技术用户。
代码的副本必须放在 WordPress 主题的function.php文件中,可以使用FTP 客户端程序或文件管理器访问该文件。
按照以下步骤使用 PHP 代码显示子页面列表:
- 使用FTP 客户端程序或文件管理器访问您站点的文件。
- 转到文件→文件管理器。
- 从根目录 (public_html) 访问wp-content → themes 。
- 打开活动主题的文件夹并找到 functions.php 文件。
- 双击打开 functions.php 文件,并在文件底部添加以下代码:
function betterstudio_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' ); else $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' ); if ( $childpages ) { $string = '<ul class="betterstudio_page_list">' . $childpages . '</ul>'; } return $string; } add_shortcode('betterstudio_childpages', ' betterstudio_list_child_pages');function betterstudio_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' ); else $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' ); if ( $childpages ) { $string = '<ul class="betterstudio_page_list">' . $childpages . '</ul>'; } return $string; } add_shortcode('betterstudio_childpages', ' betterstudio_list_child_pages');
- 保存更改并转到您的 WordPress 仪表板。
- 转到外观并单击小部件选项。
- 在小部件区域添加
[betterstudio_childpages]简码。
或者,您可以将其直接插入父页面。
如何更改子页面顺序?
您可以设置网站上子页面的顺序,使前端导航更加直观。 计算机编程语言的示例可以设置为如下子页面:
计算机编程语言是父页面, C、C#、C++、Java、JavaScript、PHP和Python是子页面。
要按特定顺序排列它们,可能建议先以 JavaScript 为例进行介绍。 可以使用两种方法对子页面进行排序:
- 使用 WordPress 编辑器页面属性框中的订单菜单项。
- 查看所有页面时使用快速编辑链接。
如何管理父子页面?
您可能会发现,为您的 WordPress 网站设置层次结构会显着改善其导航和用户友好性。
在许多情况下,WordPress 用户并不知道页面结构会影响您网站的搜索引擎优化。
一个结构良好的页面可以通过简化内容的位置和理解来帮助像谷歌这样的搜索引擎抓取和索引网站。
此外,网站的层次结构向搜索引擎传达了哪些页面是必不可少的信息,从而提高了网站的权威性和可搜索性。
下面列出了一些有关如何充分利用页面结构的提示:
相关内容应该放在一起
考虑父页面上的关键字与其子页面上的关键字之间的关系。
决定应该遵循哪个顺序
子页面通常根据父页面的关键字流行度显示,以加快访问者的搜索过程。
然而,有时根据内容的优先级排列它们可能更合适。
创建数量有限的类别
确保子页面的数量不超过两个或七个,以免使用户不知所措。
确保您的站点地图是最新的
每次创建新页面或更新现有页面的内容以增强索引时,都必须更新 WordPress 站点地图。
结论
本文讲解了父页面,父页面和子页面的区别,子页面的好处,如何在WordPress中设置父子页面,显示父页面的子页面列表,更改子页面顺序,并管理父页面和子页面。
我们很高兴向您介绍这篇文章。 感谢您花时间审阅它。 如果您有任何问题或意见,请随时在评论部分发表。
我们鼓励您关注并喜欢我们的 Facebook 和 Twitter 页面,以了解我们的最新动态。
