如何设置 WooCommerce 报价请求功能? 完整指南
已发表: 2022-12-09WooCommerce 报价请求是许多人(包括 B2B 企业和定制产品制造商)高度期待的功能。 根据设计,WooCommerce 是一个在线购物平台,使客户能够直接将产品添加到他们的购物车并以预设价格购买。
但是,这可能不是所有人都希望的工作流程。 例如,某些企业可能需要“目录模式”。 目录模式是隐藏商品价格并禁用购买过程的模式。 一个人只能在商店的帮助下继续购买。
在这种情况下,客户要求商店为他们的产品/服务提供个性化的价格估算,如果他们同意价格,客户可以完成付款并收到包裹。 如果没有,他们可以协商价格,直到达成协议。
想要在您的 WooCommerce 商店中实施“请求报价”功能? 不幸的是,它在 WooCommerce 中不可用,但您可以使用插件 WooCommerce 从 WebToffee 请求报价来轻松设置它。
什么是 WooCommerce 报价请求?
报价请求或投标邀请 (IFB) 是客户向商店(或供应商)发送的请求。 商店经理审核此请求并发回响应,其中包含所请求商品的估价。
如果客户(通常是企业)需要持续供应相同的物品来完成某些任务,报价请求就非常重要。
报价中的项目价格不一定必须是单一的预设价格。 请求对同一项目进行估价的不同用户可能会收到不同的报价。 这取决于几个因素,例如客户本身(他们是否是常客/忠实买家)、购买的产品数量、购买时间等。
收到此报价后,客户可以接受并继续付款,也可以拒绝。 如果被拒绝,客户可以再次请求新报价,以尝试将价格调整到可接受的范围内。
使用 WooCommerce 报价请求的企业类型
WooCommerce 报价请求不是 B2C 业务的常见要求。 但这并不意味着没有 B2C 业务需要这样的功能。 事实上,一些在线和离线销售商品和服务的 B2B 和 B2C 组织都需要它。
我们将在此处研究通常依赖 WooCommerce 报价请求功能的一组特定业务。
B2B企业大批量商品交易
批发企业和商店经常交易大量产品,这是 WooCommerce 报价请求功能的一个共同受益者。 批量采购的最大好处之一是价格降低。 因此,如果您是一家批发企业,您的客户会期望价格低于市场价格。
但降价还取决于供需、客户忠诚度等几个因素。在这种情况下,一个可靠的解决方案是报价请求。 这将允许您在不同的条件下为相同的产品报出不同的价格。
高价定制产品
汽车、家具或定制包等一些高价产品只能按需生产。 此外,购买此类产品的客户可能需要额外的定制,例如天窗或古董设计。 这意味着——对不同客户的不同估计。 这可以通过 WooCommerce 的“请求报价”轻松实现。 此外,这些特点为谈判留下了空间。
定制服务
如果您是提供定制服务(例如教育或旅行)的企业,您的客户将根据他们需要的服务付费。 通过报价,您可以克服提供单一价格的缺点,并生成更适合客户需求的有针对性的报价。
需要隐藏价格的商家
一些企业将维护隐私放在首位。 此类商店通常会进行 WooCommerce 报价请求设置。 这样,他们将能够在竞争中隐藏价格,并能够调整价格以引起客户的同情和忠诚度。 此外,发送带有特殊折扣和时间限制的定制优惠可以促使客户加快他们的决定。
如何在 WooCommerce 中设置请求报价功能?
在 WooCommerce 中设置“请求报价”的简单方法是使用插件。 来自 WebToffee 的 WooCommerce 插件的报价请求将使您能够无缝地做到这一点。 现在让我们看看如何做到这一点。
第一步:安装并激活插件
购买插件后,转到 WordPress 管理控制台上的插件>添加新插件。 上传插件 zip 文件并安装它。 安装成功后,您将能够激活该插件。
第 2 步:配置常规设置
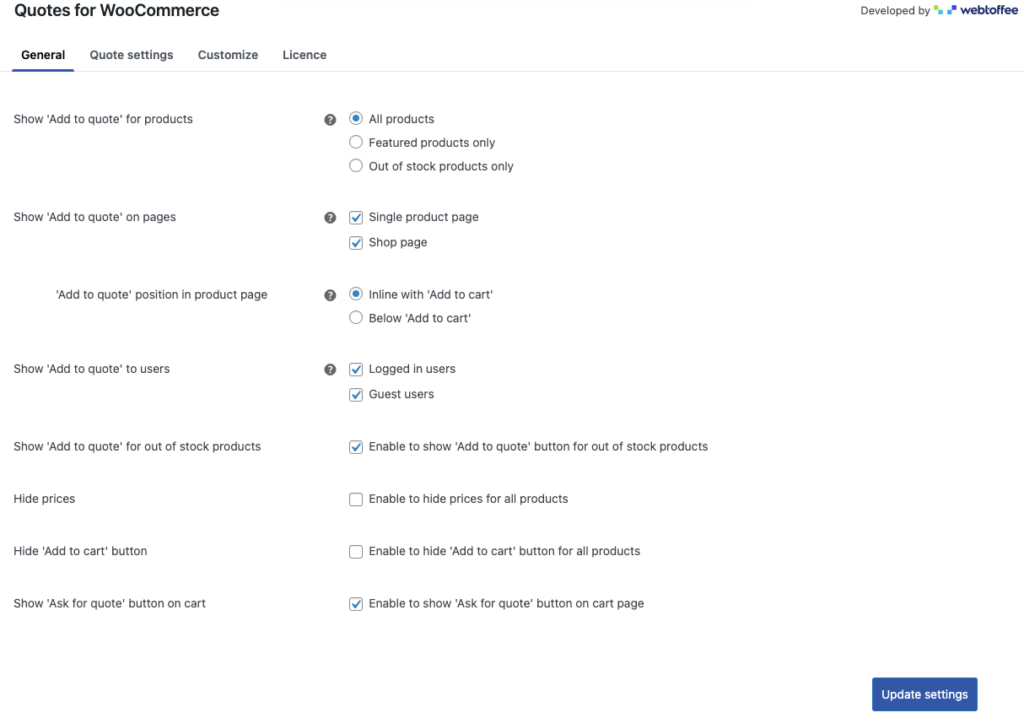
转到 WordPress 导航栏上的报价>常规选项卡。 您将能够在那里看到插件的常规设置。 让我们一一看看选项。
- 显示产品的“添加到报价” :启用以在所有产品页面、特色产品页面或仅在缺货产品页面上添加“添加到报价”按钮。
- 在页面上显示“添加到报价” :选择要在哪些页面上显示按钮。 它可以添加到单个产品页面和/或商店页面。
- 产品页面中的“添加到报价单”位置:如果您选择在产品页面上添加按钮,请选择按钮的位置。 它可以与“添加到购物车”按钮一起或下方放置。
- 向用户显示“添加到报价单” :选择是否要向登录用户或来宾用户显示“添加到报价单”按钮。 您也可以选择两者。
- 显示缺货产品的“添加到报价” :选择是否要显示缺货产品的按钮。
- 隐藏价格:如果您不希望用户在请求报价时看到产品的固定价格,请启用此复选框。
- 隐藏“添加到购物车”按钮:如果您不想让您的客户在请求报价之前直接购买产品,请启用此框。 请参阅有关将“添加到购物车”替换为“请求报价”的文章以了解更多信息。
- 在购物车上显示“询问报价”按钮:如果您想让您的客户将产品添加到购物车,然后从购物车页面请求报价,请启用此选项。

单击更新设置以保存您到目前为止所做的更改。
第 3 步:配置请求报价页面设置
当客户想要同时请求多个产品的估价时,他们可以通过将所需产品添加到“请求报价”页面来实现。 添加所有产品后,您只需单击一个按钮即可提出报价请求。
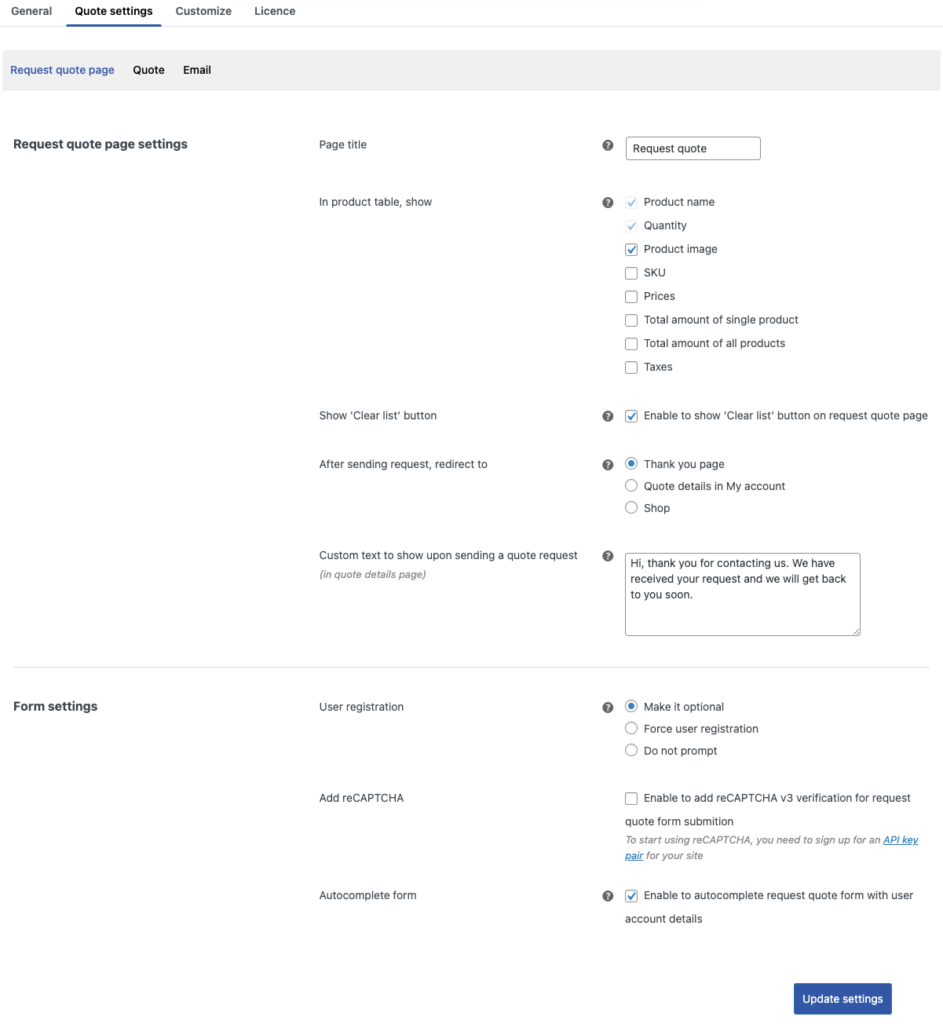
要进行设置,请转至报价设置>请求报价页面。 以下是那里可用的选项。
- 页面标题:为请求报价页面添加自定义标题。
- 在产品表中,显示:选择(从列表中)要添加到页面上产品表的产品详细信息。
- 显示“清除列表”按钮:启用此选项可让客户通过单击“清除列表”按钮一次删除添加到页面的所有产品。
- 发送请求后,重定向到:当客户完成发送 WooCommerce 报价请求后,他们将被重定向到特定位置。 选择您希望他们降落的地方。 它可以在“谢谢”页面、“我的帐户”中的“报价详情”页面或“商店”页面上。
- 发送报价请求时显示的自定义文本:添加客户发送请求后应显示在“报价详细信息”页面上的文本。
- 用户注册:选择当来宾用户尝试请求报价时是否强制创建帐户。 您可以将用户注册设为可选,也可以强制注册以完成报价请求流程。 您也可以通过不提示用户注册来完全绕过这一点。
- 添加 reCAPTCHA :在提交报价请求时启用 reCAPTCHA v3 验证。 您必须为您的站点创建一个 API 密钥对才能执行此操作。
- 自动完成表单:启用此复选框可在报价请求表单中自动完成登录用户的帐户详细信息。

单击更新设置以保存更改。
第 4 步:设置报价配置
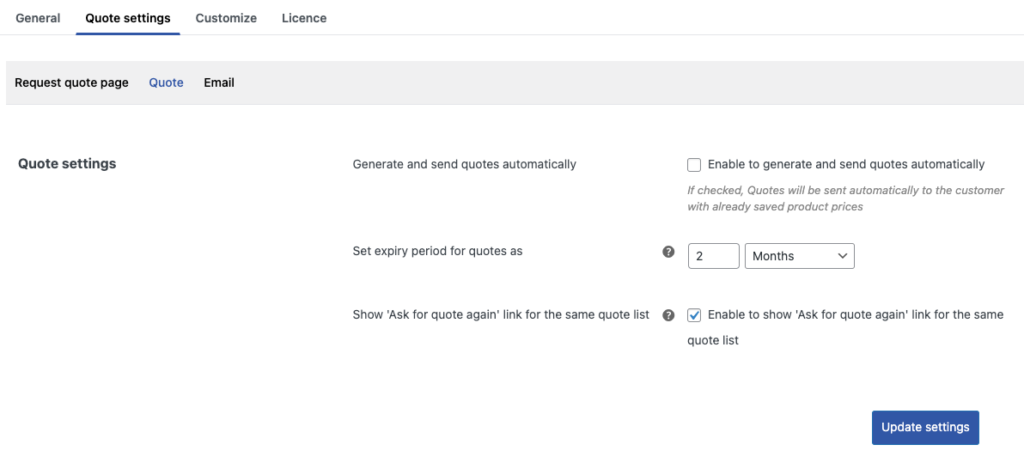
在此处确定如何将报价发回给客户。 可用的选项包括,
- 自动生成和发送报价:如果您想按照预设的产品价格自动生成和发送报价,请启用此选项。
- 将报价的有效期设置为:使用此选项设置报价的有效期。 到期时间可以设置为天、周或月。 您也可以完全删除到期时间
- 显示同一报价列表的“再次询问报价”链接:当客户拒绝报价时,您可以允许他们使用“再次询问报价”链接从同一页面再次询问同一产品列表的报价。 如果需要,请启用它。

完成所需的更改后,不要忘记更新设置。

第 5 步:报价请求电子邮件通知设置
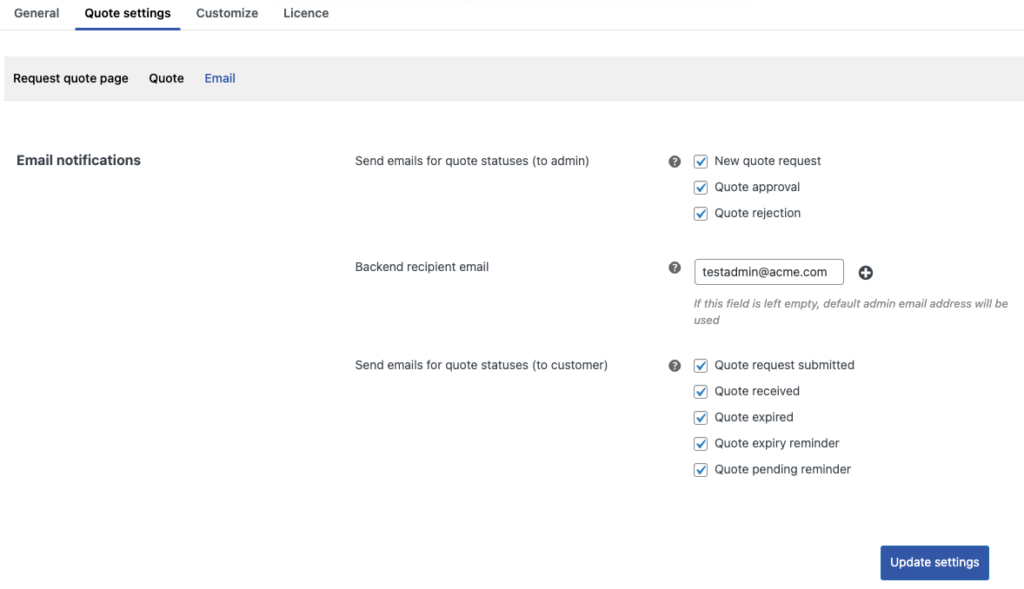
在此处设置报价请求时向您和您的客户发送电子邮件提醒的方式和时间。
- 发送有关报价状态的电子邮件(给管理员) :选择是否在创建新报价请求、报价获得批准和/或报价注册时向商店管理员发送有关报价的电子邮件。
- 后端收件人邮箱:设置店铺管理员的邮箱,之前选择的邮件会发送到这个邮箱。
- 发送有关报价状态的电子邮件(给客户) :选择何时通知您的客户他们所做的报价。 可以在以下情况下发送电子邮件 - 提交报价请求、收到报价、报价过期、报价到期提醒和报价挂起提醒。

进行更改后更新设置。
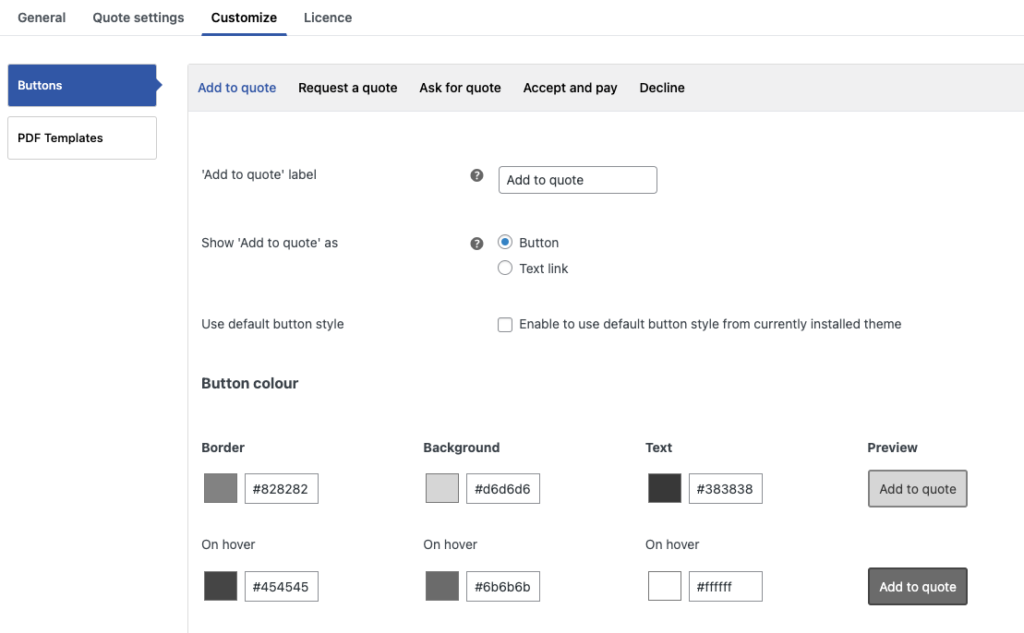
第 6 步:自定义报价按钮
默认情况下,当您在 WooCommerce 中启用 WooCommerce 报价请求功能时,该插件会自动向您的商店添加三个新按钮。 那些是,
- “添加到报价单”:此按钮将添加到各个产品页面。 客户可以使用此按钮将产品添加到请求报价页面。
- '请求报价':此按钮将放置在“请求报价”页面上。 您的客户在将所有产品添加到此页面后,可以单击此按钮将报价请求发送给商店管理员。
- '询问报价':此按钮将在购物车页面上可用。 这将使直接将产品添加到购物车而不是请求报价页面的客户能够轻松地询问报价。
使用此自定义选项,您将能够更改这三个按钮的颜色、样式和标签。 您还可以将按钮更改为文本链接。

在继续下一步之前保存更改。
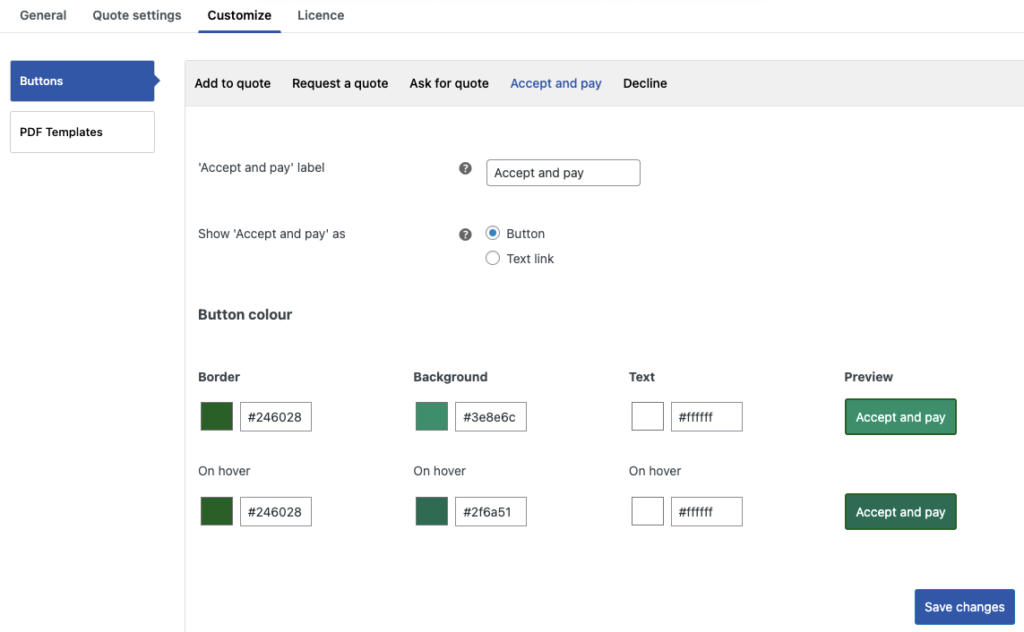
第 7 步:自定义接受和付款及拒绝按钮
当客户收到商店管理员发回的报价时,他们将看到两个选项——接受并付款,或拒绝。
当客户对报价满意并接受后,即可进行付款。 否则,客户可以拒绝请求。 如果他们在报价设置>报价中启用了再次询问报价按钮,他们可以再次请求报价。
转到“自定义”> “按钮” >“接受并支付”或“拒绝”以更改按钮样式和标签。 您也可以在此处将按钮更改为超链接。

如何索取报价?
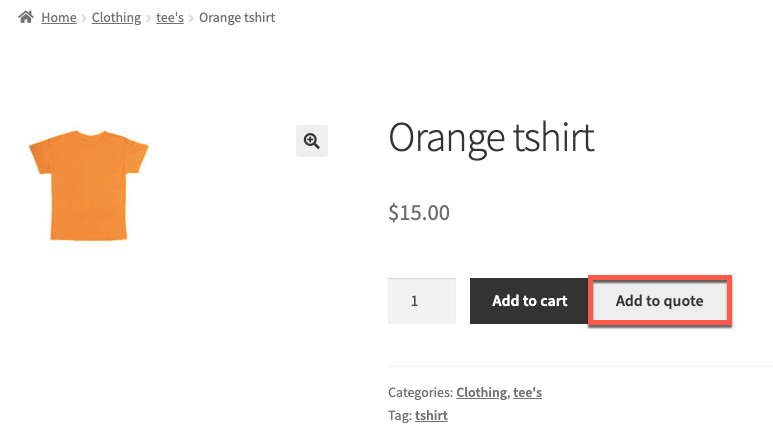
您的客户将能够在商店页面或您商店的单个产品页面上看到报价请求按钮(根据配置)。 由于添加到购物车按钮和价格没有被删除,您将能够看到它们以及“添加到报价单”按钮。
这是它在单个产品页面上的外观。

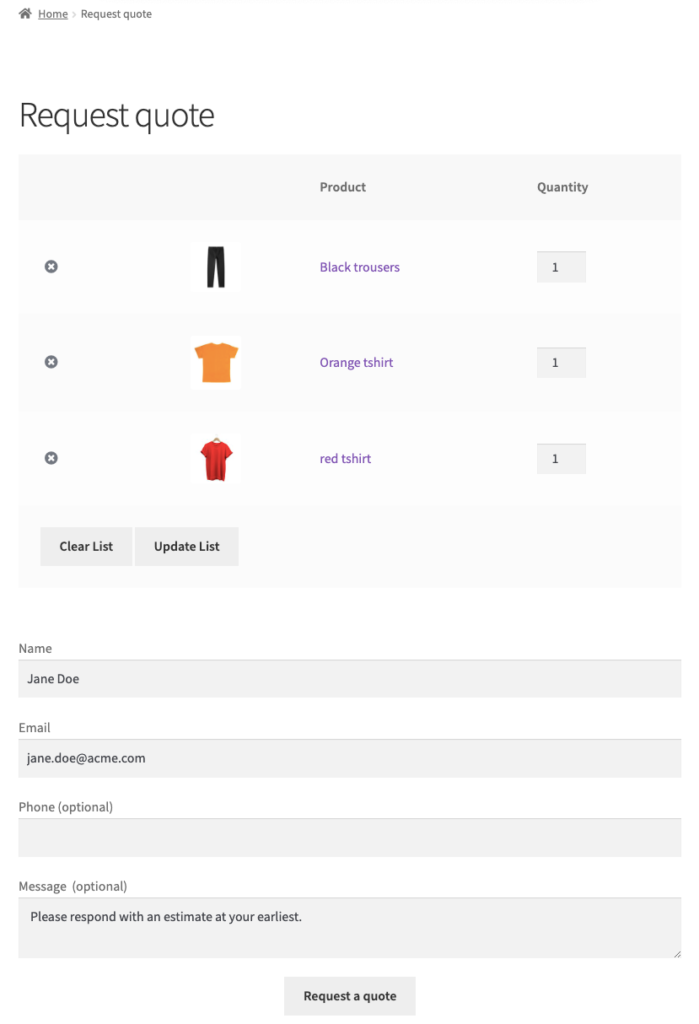
报价请求页面上的产品将如下所示。

产品、产品图像和计数是唯一添加到产品表(如配置)的值。 您还可以使用“清除列表”按钮。 单击此按钮将清除请求报价页面。
与用户相关的数据将自动填充,您的客户可以根据需要添加可选消息。 单击“请求报价”按钮时,系统会向管理员发送报价请求。 这将触发一封发送给客户和管理员的电子邮件。
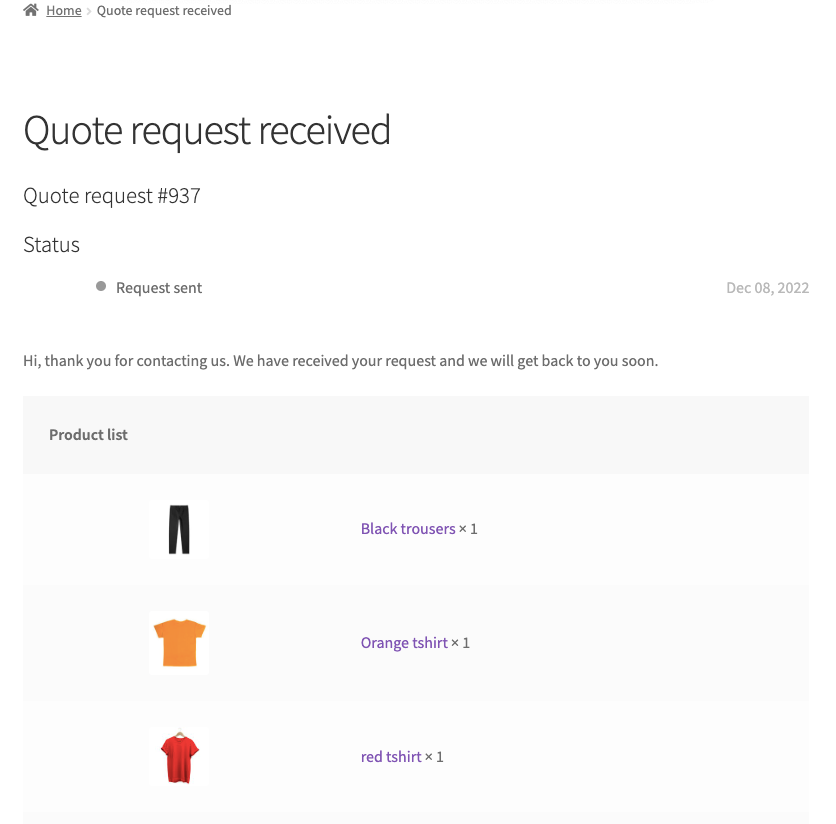
提交请求后,用户将被带到接收报价请求页面。

用户将能够通过转至我的帐户>报价单来查看请求。
如何回复报价请求?
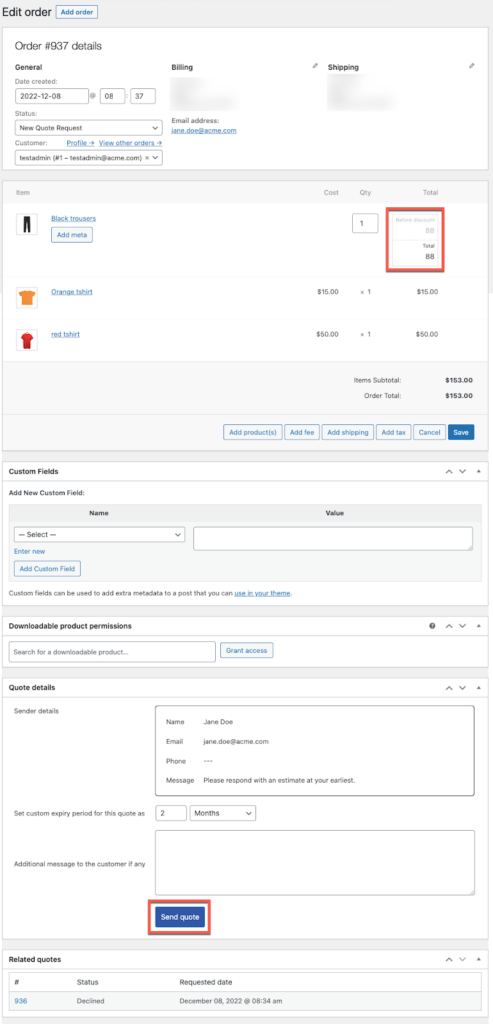
当您收到新的报价请求时,我们会通过电子邮件通知您。 要响应请求,请转到WooCommerce >订单并单击相应的请求。
您将能够看到报价请求中的项目、当前价格、小计等。 要更改项目的当前价格,请单击与其对应的铅笔图标。 您将能够更改名为Total的字段的值。 将其更改为您的预期价格并单击保存。
如果需要,您可以从报价详细信息中更改全局设置值的报价到期期限。
完成后,您可以向客户添加任何其他消息,然后单击发送报价。
有关报价的任何其他详细信息,例如“相关报价”,也将显示在同一窗口中。

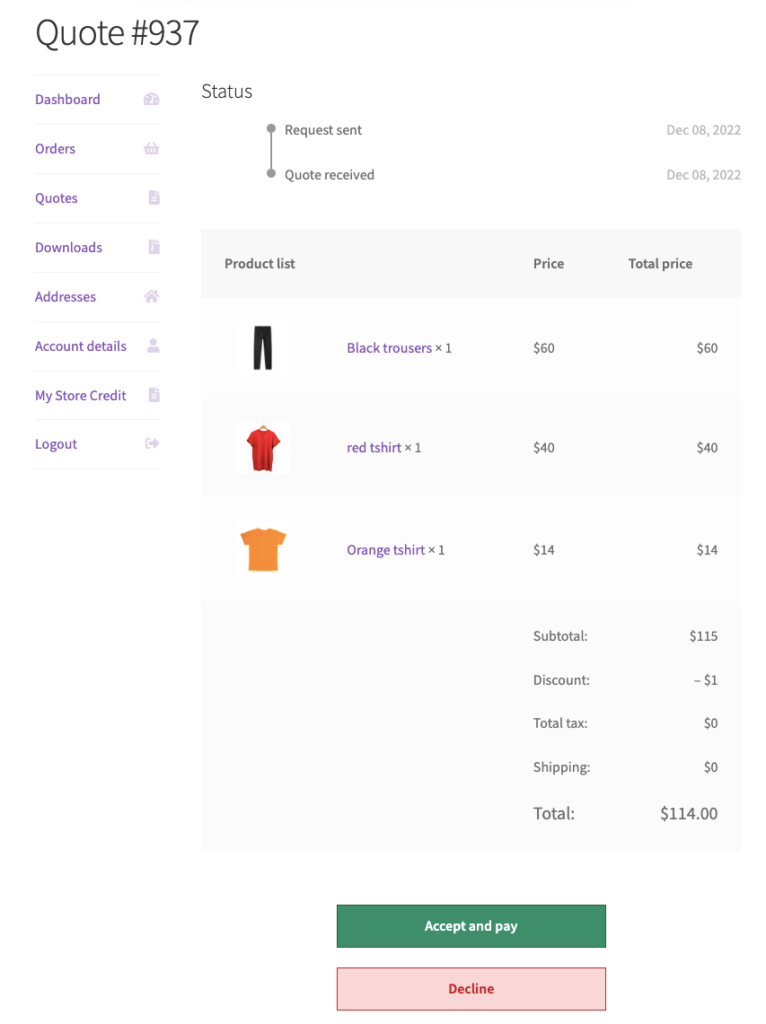
如何接受或拒绝报价?
当客户收到报价请求时,他们将通过电子邮件收到通知。 他们还可以从“我的账户” >“报价单”中查看报价单,然后单击所需的报价单。 这将打开报价页面。

当点击Accept and pay时,他们将被直接带到Checkout页面。 当被拒绝时,客户将有另一次机会再次请求报价。
结论
如果您是企业主或商店管理员,正在寻找一种简单有效的方式在您的商店中实施 WooCommerce 报价请求功能,那么 WooCommerce 报价请求插件是适合您的工具。
该插件使您可以完全控制报价请求功能,并让您有效地管理它。 您的客户可以请求和接收报价,您可以获得所有操作的通知,等等。
希望本文能满足您的要求。 如果您在评论中有任何问题,请告诉我们。
