将 WordPress 视频设置为特色图片的 3 种完美方法
已发表: 2022-12-24您知道您可以在 WordPress 中将视频用作特色图片吗?
默认情况下,WordPress 不支持添加精选视频。 它只允许您为页面或帖子设置特色图片。 好吧,仅仅因为有些事情很难并不意味着它是不可能的。
在本文中,我们将向您展示完成此任务的一些技巧。 但首先,让我们了解您需要精选视频缩略图的原因。
- WordPress 精选视频的好处
- #1 使用精选视频插件
- #2 使用 URL 嵌入视频
- #3 应用代码将视频设置为精选图片
WordPress 精选视频的好处
如今,几乎所有流行的 WordPress 主题都可以让您将特色图片插入到您的帖子和产品中。 这些主要图像代表您内容的主要思想。
一张好的特色图片可以为您赢得大量用户参与度。 但是,您甚至可以通过使用精选视频获得更多点击次数、页面浏览量和销售额。
用精选视频替换帖子或产品的精选图片在很多方面都有好处。
精选视频使您的网站更具活力和活力。 访问者几乎可以从任何地方观看这些视频,包括博客档案、主页和产品页面。 此外,视频可以帮助您比文本更好地传达品牌信息,并让人们在您的网站上停留更长时间。
您可以获得更多优质的线索。 如果您拥有一家在线商店,在产品页面顶部显示视频是吸引客户注意力的好方法。 这让他们好奇地滚动并了解有关您的产品的更多信息。 因此,您有更高的机会进行销售。
那么,让我们看看如何在 WordPress 中将视频设置为特色图片。
#1 使用精选视频插件
市场上有许多插件可让您将视频设置为 WordPress 中的特色图片。 您的工作是选择正确的,插件将处理其余部分。
在本教程中,我们将引导您使用 URL 特色图片 (FIFU) 插件添加特色视频。 您可以将外部图像、视频、音频或滑块分配给您的帖子或 WooCommerce 产品的特色媒体。
- 安装并激活插件。

2. 在 WordPress 管理仪表板中,导航至FIFU →设置。
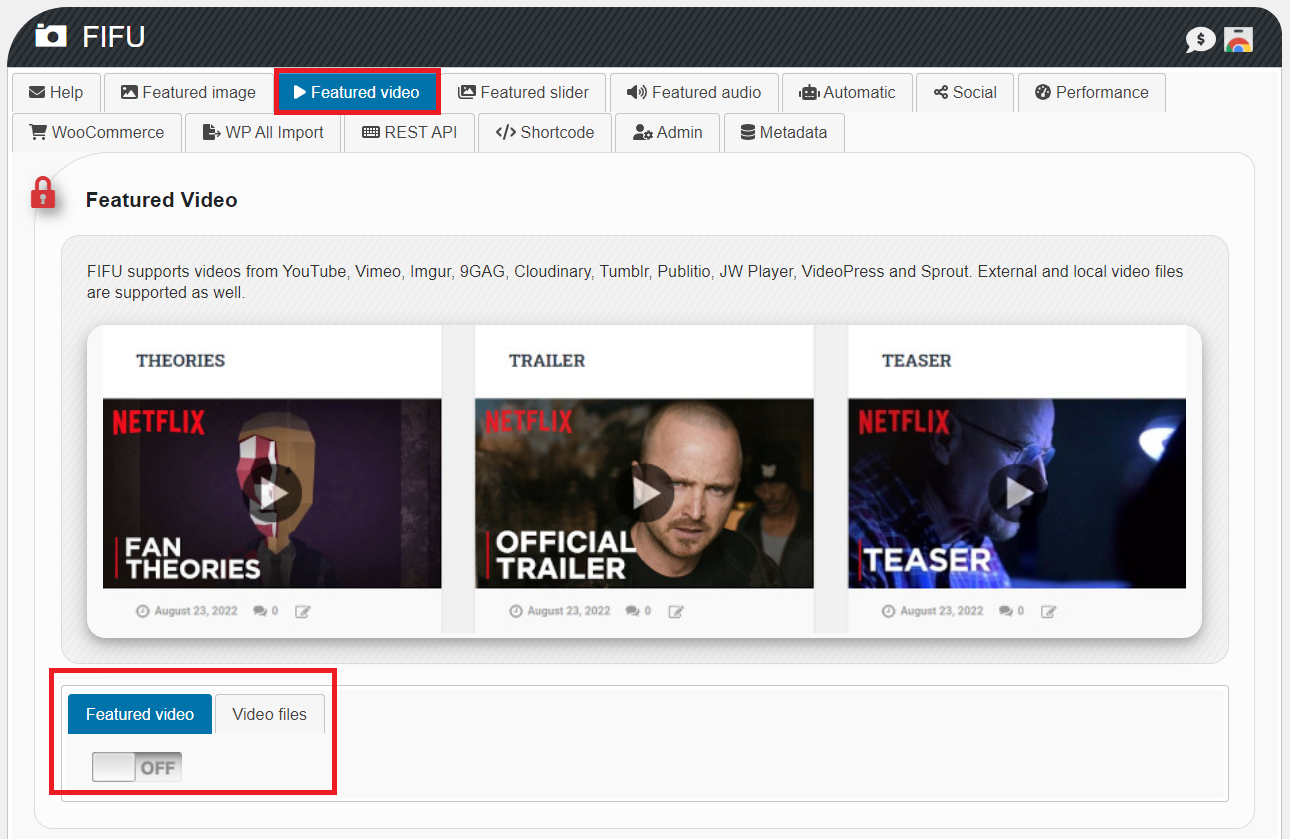
3. 在精选视频选项卡中,将精选视频按钮切换为开。 请注意,您可以使用自托管或外部视频作为特色图片。

4. 根据您的喜好配置视频设置,例如视频缩略图、播放按钮、宽度、自动播放、静音、图库图标等。
5. 转到您要添加精选视频的页面或帖子。
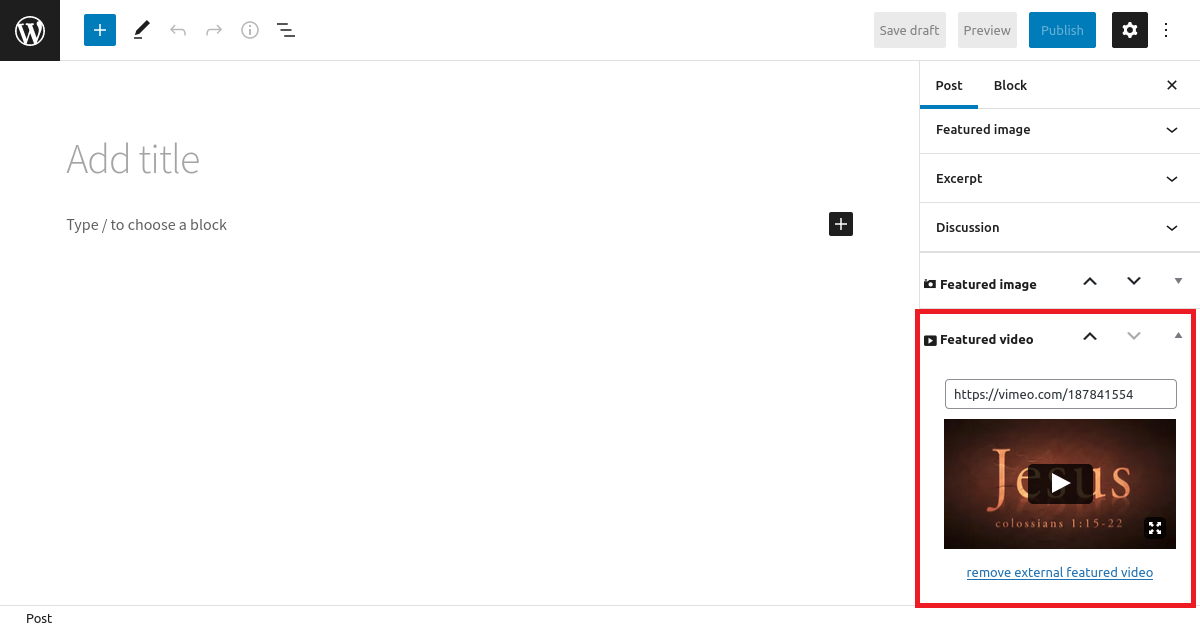
6. 将视频的 URL 复制并粘贴到精选视频字段。

7. 点击发布或更新按钮并享受结果。
其他选项
我们发现 FIFU 是最强大的特色视频插件之一,具有多种高级功能。 但是,使用精选视频功能需要支付额外费用。
如果您更喜欢具有基本特色视频功能的免费插件,请考虑 Really Simple Featured Video 插件。
它可以帮助您嵌入托管在 YouTube 和 Vimeo 等第三方平台上的视频,并将它们用作精选视频。 该插件还可以与 WooCommerce 完美配合,在产品页面顶部显示特色视频。
- 安装并激活插件。

2. 转到管理面板中的设置→非常简单的特色视频。
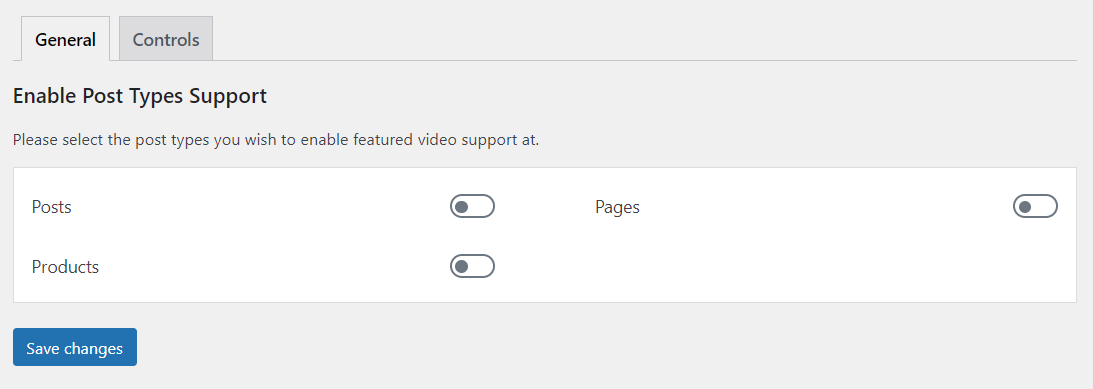
3. 确定要添加特色视频缩略图的位置:页面、帖子或 WooCommerce产品。

4. 点击保存更改按钮。
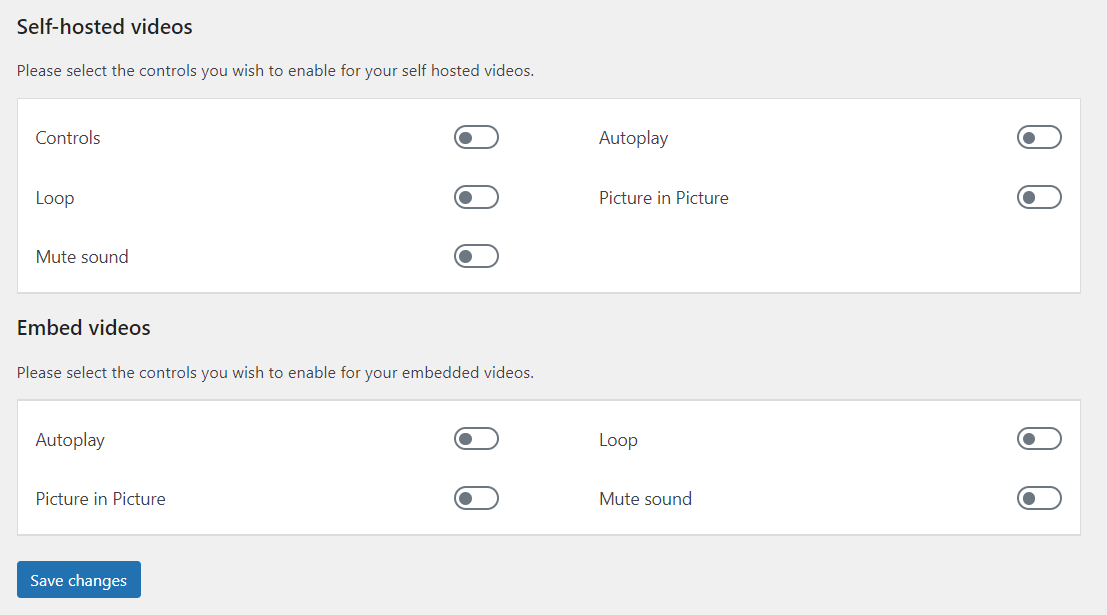
5. 导航到控制选项卡。 您可以在此处配置自托管视频和嵌入式视频的设置。

6. 按保存更改按钮完成。
#2 使用 URL 嵌入视频
如果您打算在您的帖子中展示视频,那么使用视频的 URL 是一个很好的技巧。 这样,人们无需单击文章即可在博客画廊页面上观看精选视频。 请记住,此方法仅适用于 WordPress 帖子,不适用于页面。
- 转到您要添加精选视频的帖子。
- 在帖子内容的顶部插入视频的共享 URL。
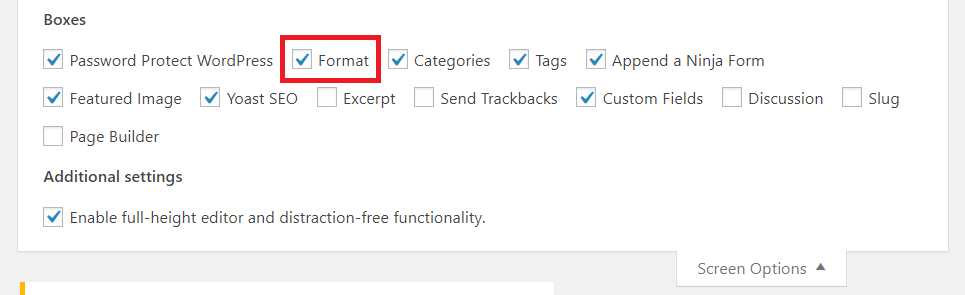
- 确保在Screen Options下启用Format选项。

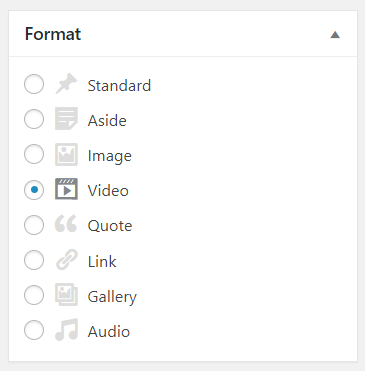
4. 在格式字段中选择视频。

5.发布或更新您的帖子。
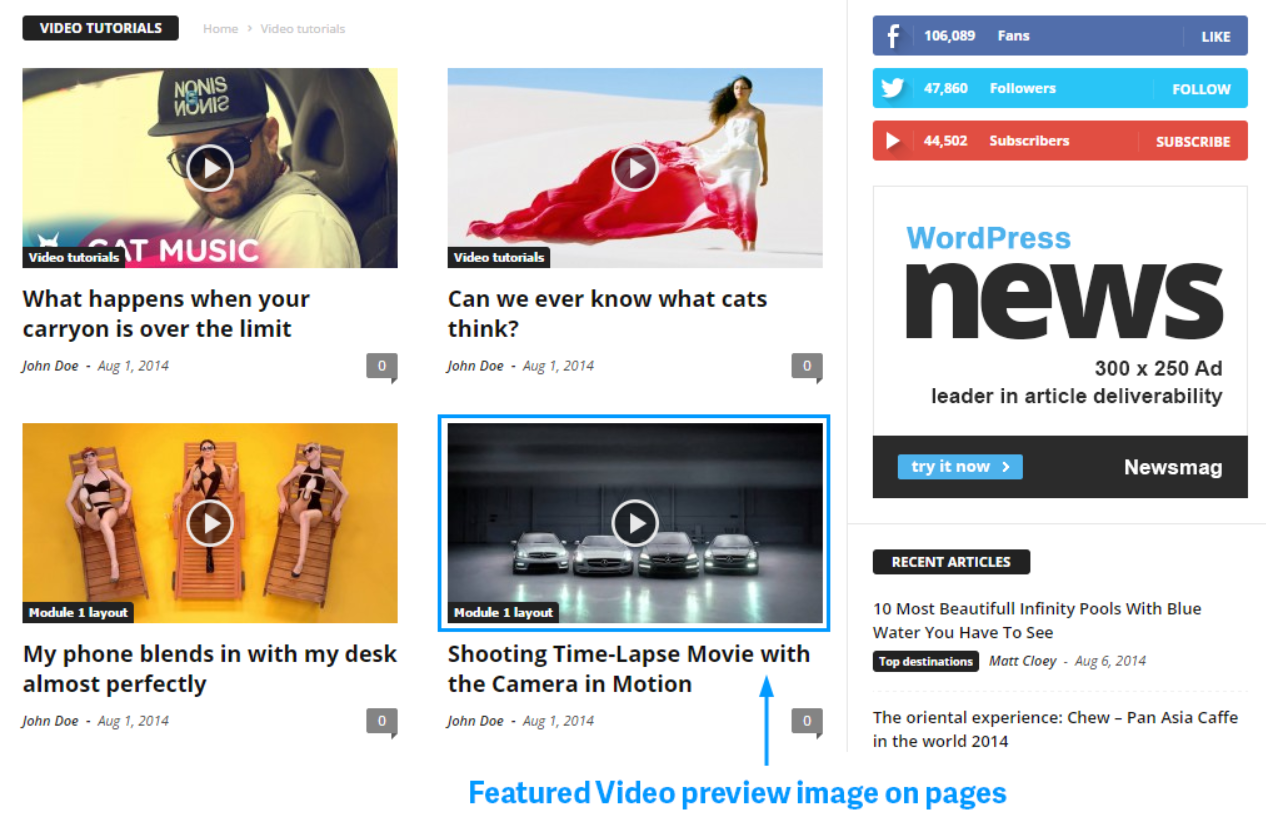
而已! 现在,该视频将作为特色图片显示在您的帖子列表页面上。 访问者无需单击帖子即可播放缩略图中的视频。

#3 应用代码将视频设置为精选图片
按照以下步骤使用代码为您的 WordPress 帖子和页面创建精选视频缩略图。
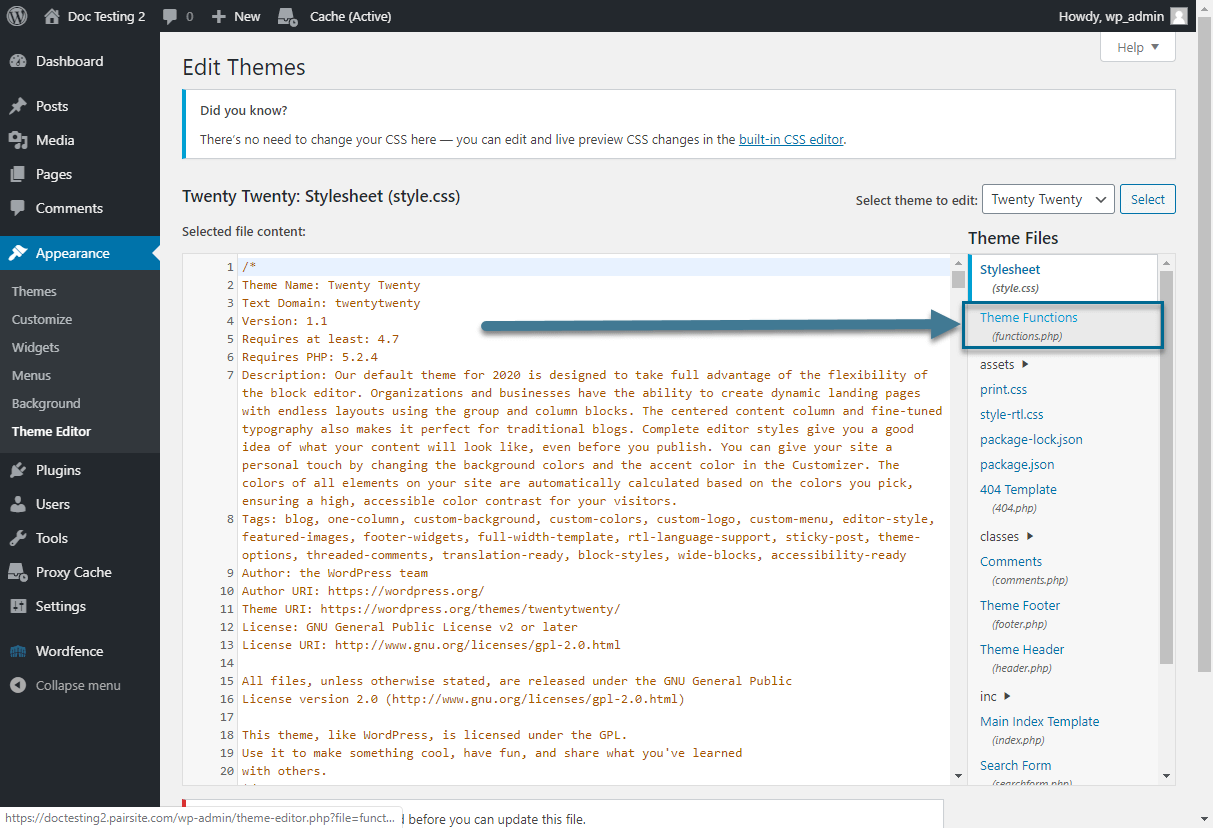
- 在 WordPress 管理面板中,转到外观→主题编辑器。
- 在Theme Files菜单中,打开functions.php文件。

3. 将下面的代码粘贴到文件末尾,以在您的页面或帖子上添加一个额外的字段:
<?php
// 添加页面元框
函数 codeless_add_custom_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'无代码页面选项', // $title
'codeless_show_custom_meta_box', // $callback
'页面', // $页面
'正常', // $上下文
'高的'); // $优先级
}
add_action('add_meta_boxes', 'codeless_add_custom_meta_box');
// 添加发布元框
函数 codeless_add_custom_post_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'无代码页面选项', // $title
'codeless_show_custom_post_meta_box', // $callback
'发布', // $发布
'正常', // $上下文
'高的'); // $优先级
}
add_action('add_meta_boxes', 'codeless_add_custom_post_meta_box');
$prefix = '无代码_';
// 字段数组(页面元)
$codeless_meta_fields = array();
// 字段数组(帖子元)
$codeless_post_meta_fields = array(
大批(
'label' => '精选视频嵌入代码',
'desc' => '在此处粘贴您的视频代码以显示视频而不是特色图片。',
'id' => $prefix 。 'video_embed',
'类型' => '文本区域'
)
);
// 页面元框的回调
函数 codeless_show_custom_meta_box() {
全球 $codeless_meta_fields;
codeless_show_page_meta_box($codeless_meta_fields);
}
// post 元框的回调
函数 codeless_show_custom_post_meta_box() {
全球 $codeless_post_meta_fields;
codeless_show_page_meta_box($codeless_post_meta_fields);
}
// 回调
函数 codeless_show_page_meta_box($meta_fields) {
全局 $post;
// 使用nonce进行验证
echo '<input type="hidden" name="custom_meta_box_nonce" value="' . wp_create_nonce(basename(__FILE__)) . '" />';
// 开始字段表并循环
echo '<table class="form-table">';
foreach ($meta_fields 作为 $field) {
// 获取此字段的值(如果此字段存在)
$meta = get_post_meta($post->ID, $field['id'], true);
// 开始一个表行
回声 '<tr>
<th><label for="' . $field['id'] . '">' . $字段['标签']。 '</label></th>
<td>';
开关($field['type']){
// 文本
案例“文本”:
echo '<input type="text" name="' . $field['id'] . '" value="' . $meta . '" />
<br /><span class="description">' 。 $字段['desc'] 。 '</span>';
休息;
// 文本区域
案例'textarea':
echo '<textarea rows="2" name="' . $field['id'] . '">' . $元。 '</textarea>
<br /><span class="description">' 。 $字段['desc'] 。 '</span>';
休息;
// 复选框
案例“复选框”:
echo '<input type="checkbox" name="' . $field['id'] . '" ', $meta ? ' checked="checked"' : '', '/>
<label for="' . $field['id'] . '">' . $字段['desc'] 。 '</label>';
休息;
// 选择
案例“选择”:
echo '<select name="' . $field['id'] . '">';
foreach ($field['options'] as $option) {
echo '<option', $meta == $option['value'] ? ' selected="selected"' : '', ' value="' . $option['value'] . '">' . $选项['标签']。 '</选项>';
}
回声 '</select><br /><span class="description">' 。 $字段['desc'] 。 '</span>';
休息;
} //结束开关
回声 '</td></tr>';
} // 结束foreach
回声 '</table>'; // 茶几
}
// 保存数据
函数 codeless_save_custom_meta($post_id) {
全球 $codeless_meta_fields;
全球 $codeless_post_meta_fields;
// 验证随机数
如果 (!wp_verify_nonce($_POST['custom_meta_box_nonce'], basename(__FILE__)))
返回 $post_id;
// 检查自动保存
如果(定义('DOING_AUTOSAVE')&& DOING_AUTOSAVE)
返回 $post_id;
// 检查权限
如果('页面'== $_POST['post_type']){
如果 (!current_user_can('edit_page', $post_id))
返回 $post_id;
} elseif (!current_user_can('edit_post', $post_id)) {
返回 $post_id;
}
//我们将使用的帖子或页面字段
$字段;
// 检查权限(页面或帖子)
如果('页面'== $_POST['post_type']){
$fields = $codeless_meta_fields;
} else if ('post' == $_POST['post_type']) {
$fields = $codeless_post_meta_fields;
}
// 遍历字段并保存数据
foreach ($fields as $field) {
$old = get_post_meta($post_id, $field['id'], true);
$new = $_POST[$field['id']];
如果($new && $new != $old){
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $new && $old) {
delete_post_meta($post_id, $field['id'], $old);
}
} // 结束foreach
}
add_action('save_post', 'codeless_save_custom_meta');
?>4. 找到负责特色图片的函数:the_post_thumbnail()

if ( has_post_thumbnail() && $post_format != '画廊' && ( !is_single() || is_single() ) ) : get_template_part( 'template-parts/blog/parts/entry', 'thumbnail' ); 万一; ?>
5. 将其替换为以下代码:
if ( has_post_thumbnail() && $post_format != '图库' && ( !is_single() || is_single() ) )
get_template_part( 'template-parts/blog/parts/entry', 'thumbnail' );
else if (get_post_meta(get_the_ID(), 'codeless_video_embed', true)) { ?>
<!-- 显示精选视频-->
<div class="videoWrapper">
<?php echo get_post_meta(get_the_ID(), 'codeless_video_embed', true); ?>
</div>
<?php } 其他 { ?>
<!--如果没有特色图片或缩略图,做点什么......-->
<?php } ?>6. 点击更新文件按钮保存您的更改。
最后,在您的帖子或页面中,将显示一个用于添加精选视频的新字段。
充分利用您的精选视频缩略图
我们已经演示了 3 种在 WordPress 中将视频设置为特色图片的方法。 您可以选择使用插件、使用内置函数嵌入视频的 URL 或编写代码。
如果您在主题文件中找不到发布缩略图功能,我们强烈推荐第一种和第二种方法。
如果您在按照我们的说明操作时遇到任何问题,请随时在下面的评论部分告诉我们。 最重要的是,不要忘记订阅我们的网站以获取更多有用的教程。
