设置 Crisp Helpdesk:分步指南
已发表: 2023-09-21多渠道客户支持对于现代企业来说可以说是必不可少的。 如果您通过社交媒体网站与客户群互动,您必须准备好采取行动。 如果您可以在用户喜欢在线“闲逛”的地方与他们见面,您将更加高效并能够解决他们的问题。 在您的网站上实施 Crisp 是为用户提供多渠道支持的最佳方式之一。
在这篇文章中,我们将研究通过 WordPress 将 Crisp 实施到您的业务中。 我们将介绍电子商务集成、自定义聊天窗口等等。
Crisp 快速概述

我们不必花太多时间讨论 Crisp 是什么 - 我们在博客的其他地方对其进行了完整的评论。 然而,简而言之,该应用程序允许您使用集中收件箱提供多渠道支持。 这使您可以将所有对话整理到一个地方。

不过,您还有更多优惠:
- Crisp 的核心功能之一是它的聊天框,可以快速轻松地集成到您的网站中。
- Crisp 配备了功能齐全的客户关系管理器 (CRM)。 这可以让您了解您的客户、定制他们的体验等等。
- 您可以将 Crisp 以及许多其他第三方应用程序和服务连接到 WooCommerce。
我们鼓励您阅读完整的 Crisp 评论,因为它将让您深入了解其可能性、定价等等。 然而,这些方面都不是本文的重点。 相反,我们将向您展示实施 Crisp 是多么简单,并了解该应用程序的功能。
实施 Crisp:WordPress 网站设置指南
对于 WordPress,Crisp 的安装正如您所期望的那样轻松,即使对于其他平台也是如此。 该过程与几乎所有其他可用的 WordPress 插件相同。 虽然插件本身是免费的,但您需要一个合适的 Crisp 计划来完成集成。
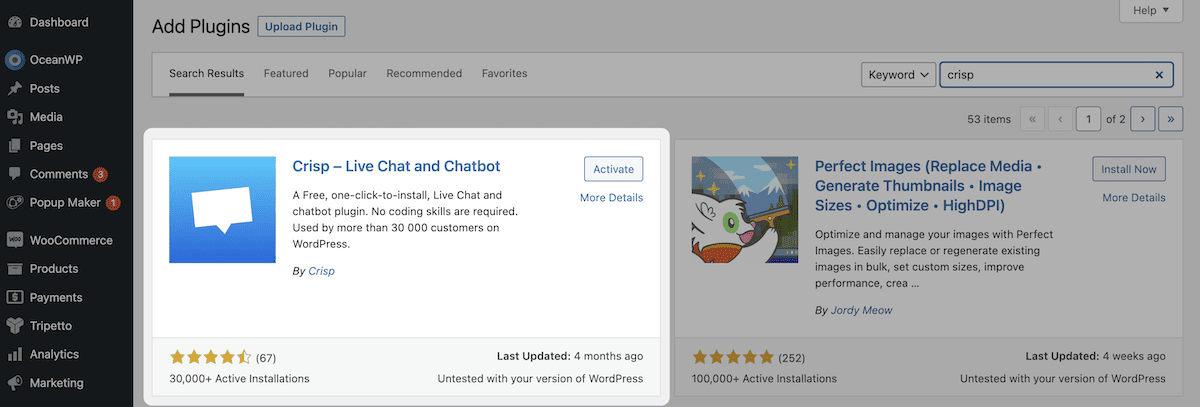
首先,前往 WordPress 中的插件 > 添加新页面,然后搜索 Crisp:

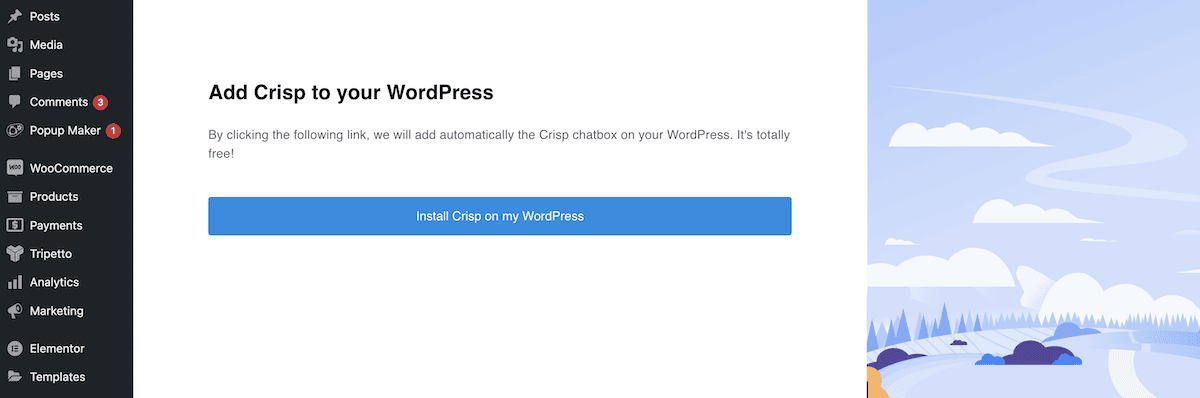
接下来,找到 Crisp 插件的卡,然后单击蓝色的“立即安装”按钮。 几秒钟后,您将看到一个白色的激活按钮。 如果您单击此按钮,WordPress 将完成您网站上的安装。 这应该会显示一个屏幕来帮助您将 WordPress 连接到 Crisp:

单击此处的蓝色链接后,Crisp 将在您的网站上安装实时聊天框。 稍后,我们将向您展示如何根据您的喜好进行自定义。 事实上,我们将在接下来的几节中向您展示 Crisp 的许多不同方面。
实施 Crisp:如何通过 3 个步骤将其集成到您的业务中
在本文的其余部分,我们将向您展示如何使用 Crisp 完成一些关键任务。 虽然我们按逻辑顺序呈现它们,但如果您想在自己的网站上实现特定功能,您可以跳转。
然而,关键的实现之一是集中式收件箱——我们首先看看这个。
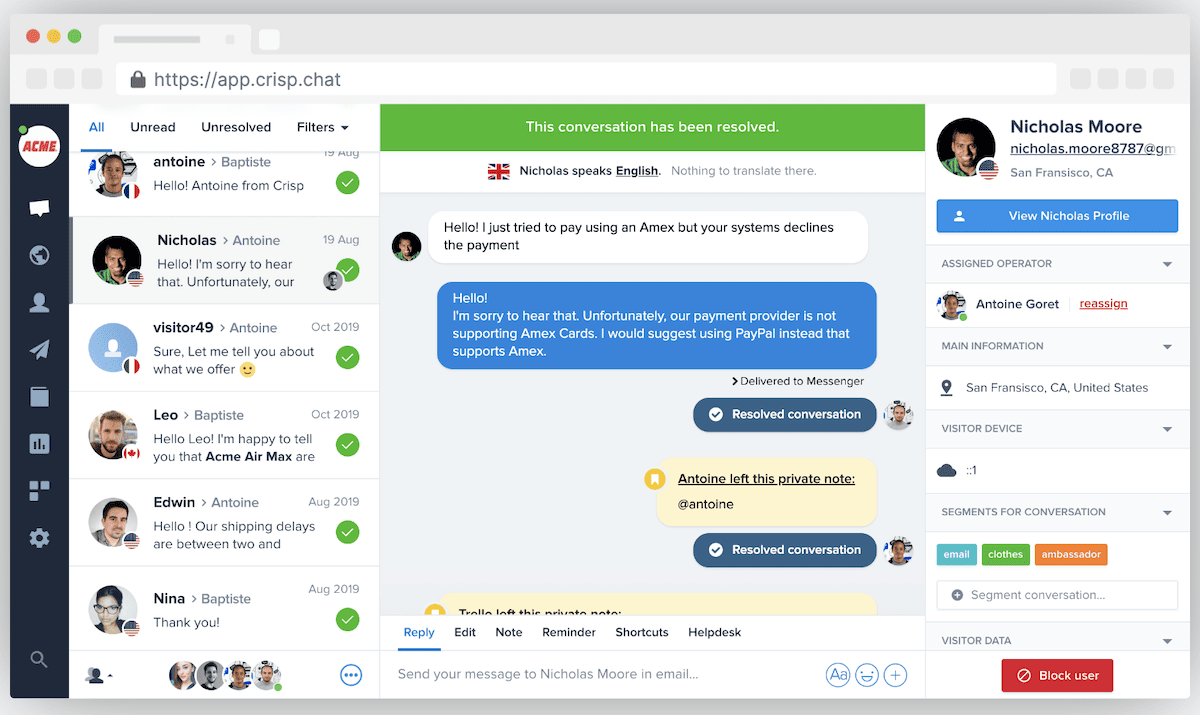
1. 设置集中收件箱
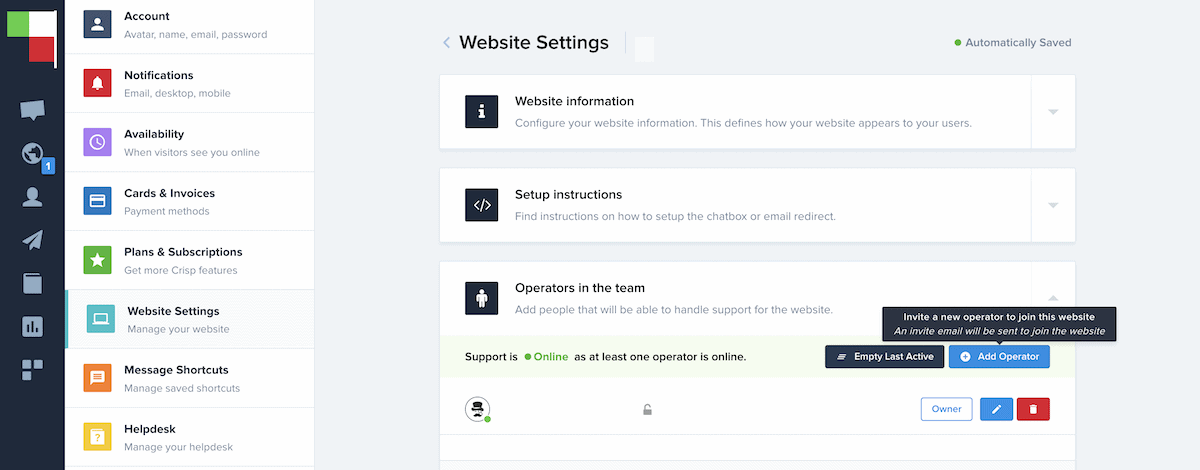
集中收件箱是您花费大部分时间的地方。 因此,您可以让 Crisp 的这个区域感觉像家一样。 您的首要任务之一是添加团队成员。 您可以在“设置”>“网站设置”屏幕上找到这些设置,然后单击进入您的网站。
在这里,向下滚动到“团队中的操作员”部分并展开该框:

通过“添加操作员”按钮,您可以选择用户角色并输入同事的电子邮件地址以邀请他们。 从这里,您的团队可以与客户互动。 但是,您还可以使用典型转发在 Crisp Pro 计划的收件箱中接收电子邮件通知。
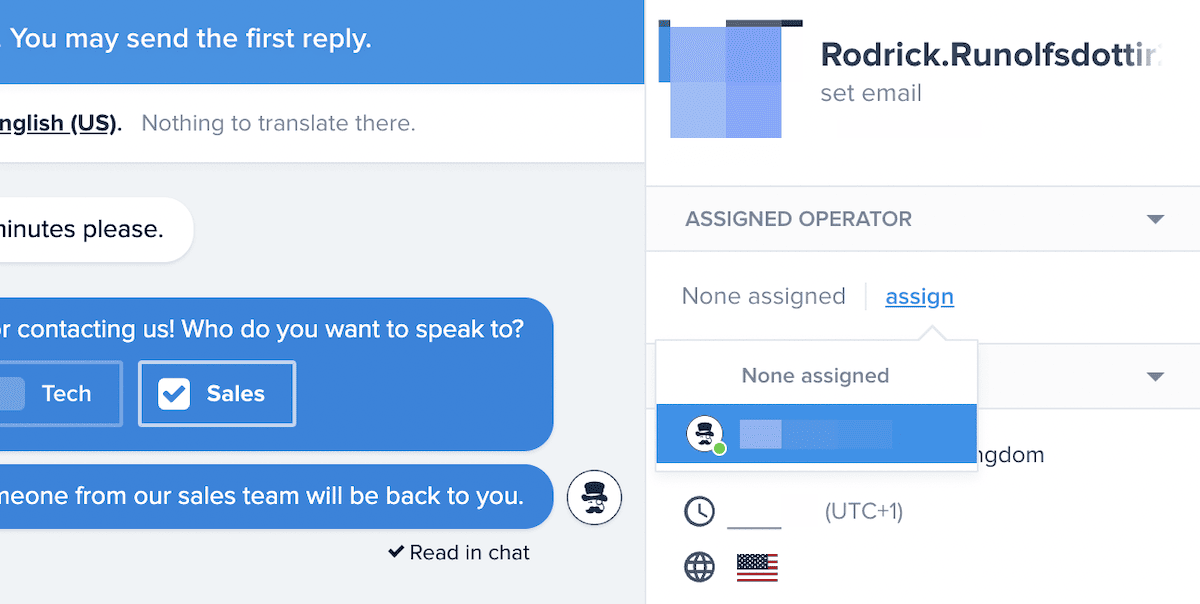
Crisp Unlimited 计划还允许您将对话路由到正确的团队成员。 这是重要的功能,因为您可以向您的团队分配或取消分配对话。 您可以从右侧边栏中为对话指定“操作员”:

但是,您可以设置特定规则以自动分配对话。 我们不会在这里讨论这一点,但这是一种使您的支持流程更加高效的简单方法。
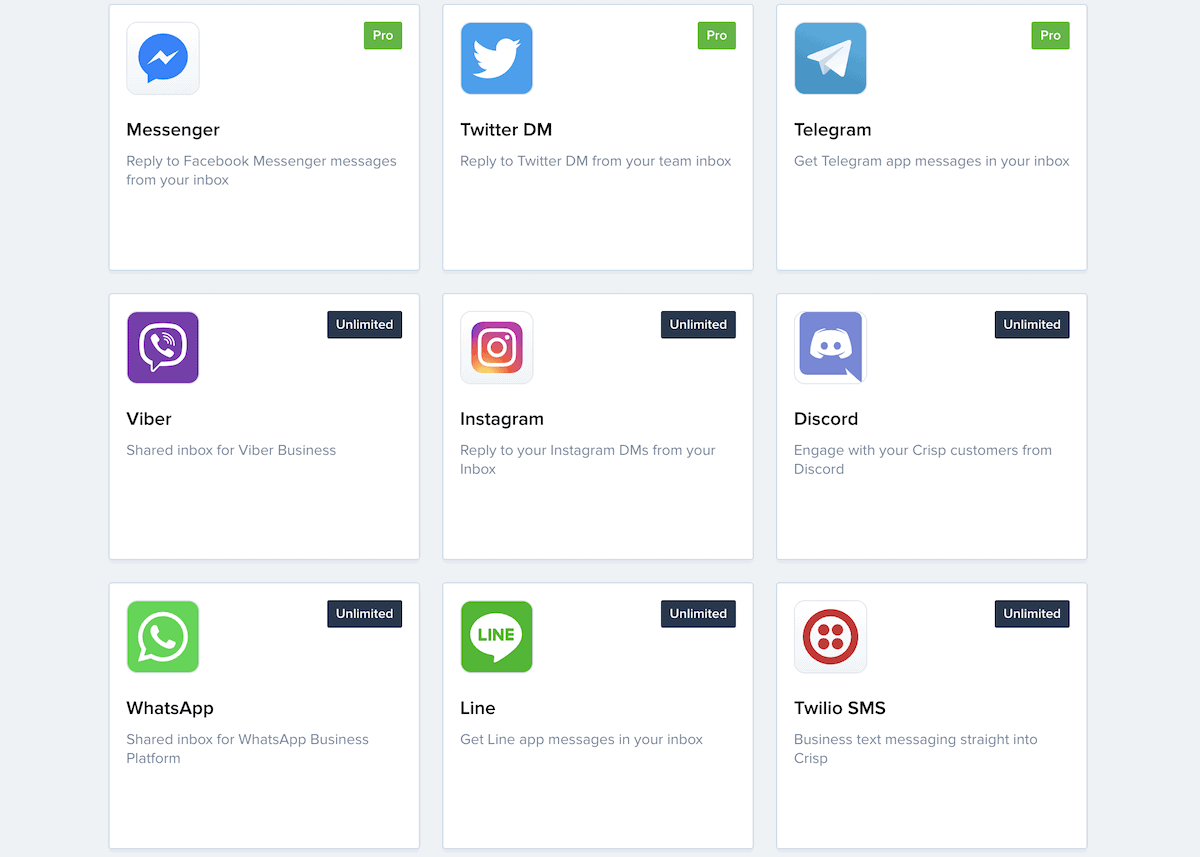
最后,您还可以在 Crisp 的共享收件箱中访问您的社交媒体活动。 所有主要社交渠道都有大量集成:

每个社交媒体网站都会有自己的与 Crisp 集成的方法,尽管过程是相似的。 我们(当然)无法在这里涵盖所有内容,但 Crisp 文档涵盖了每个通道的步骤。
2. 自定义聊天小部件并开发聊天场景
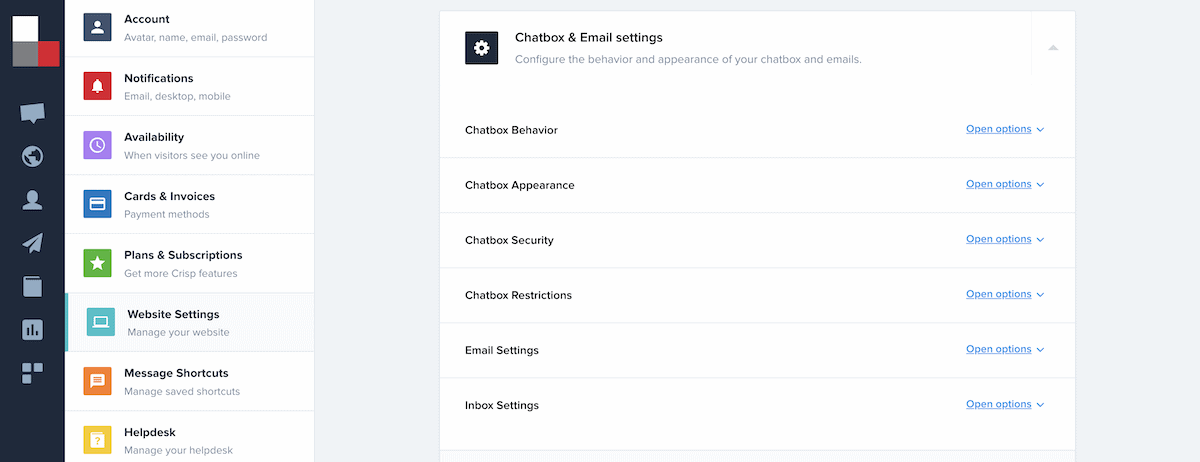
可以公平地说,共享收件箱和聊天小部件是 Crisp 的两个“招牌”功能。 因此,一旦完成收件箱,您将需要转向自定义聊天窗口。 设置 > 网站设置 > 聊天框和电子邮件设置屏幕上提供了一些简单的选项:


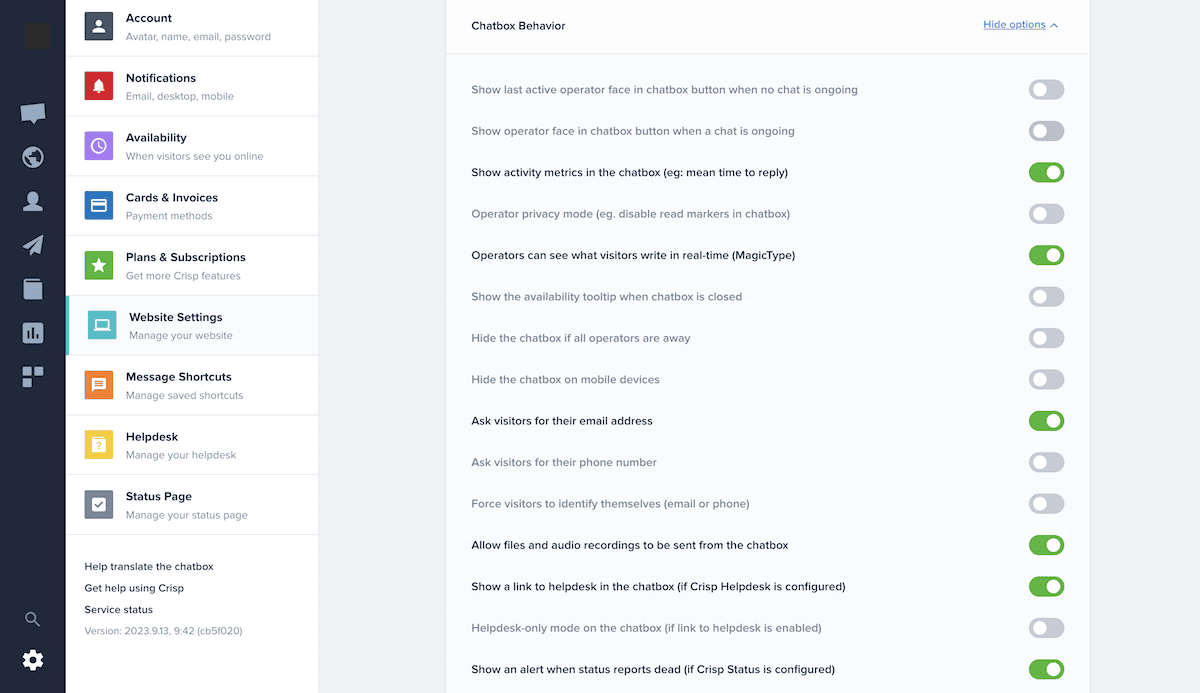
在这里,您可以调整颜色设置、聊天机器人运行的默认语言等等。 这里有很多选项,但聊天框行为和聊天框限制部分为您提供了多种方法来进一步定制聊天小部件:

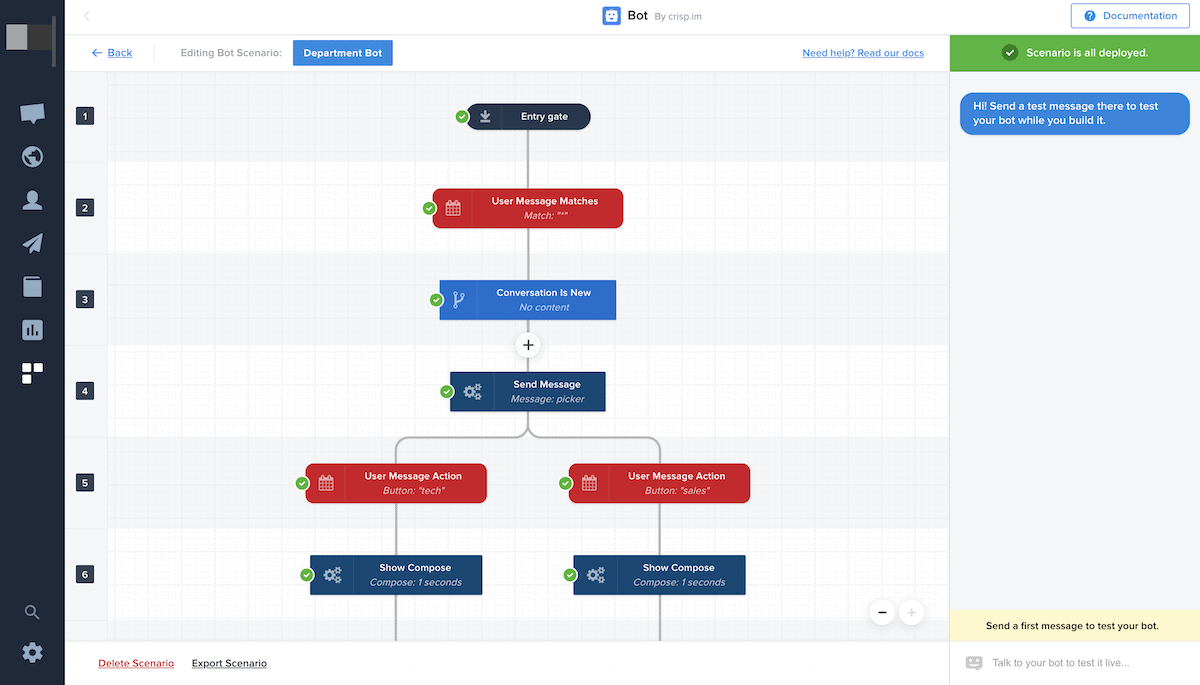
在某些时候,您还应该设置您的“场景”。 这些最终是聊天机器人与用户互动后应遵循的流程。 Chatbot Builder 是一个拖放编辑器,可帮助您无需代码即可创建场景。

但是,您可能会花费大量时间来创建场景 - 这对于用户体验 (UX) 来说是必要的。 我们的建议是花点时间考虑如何与客户互动、了解他们的需求并转化他们。
Bot 插件可在 Unlimited 计划中使用,并包含许多适用于各种用例的模板。 Crisp 博客上还有示例聊天机器人场景,这将是必读内容。
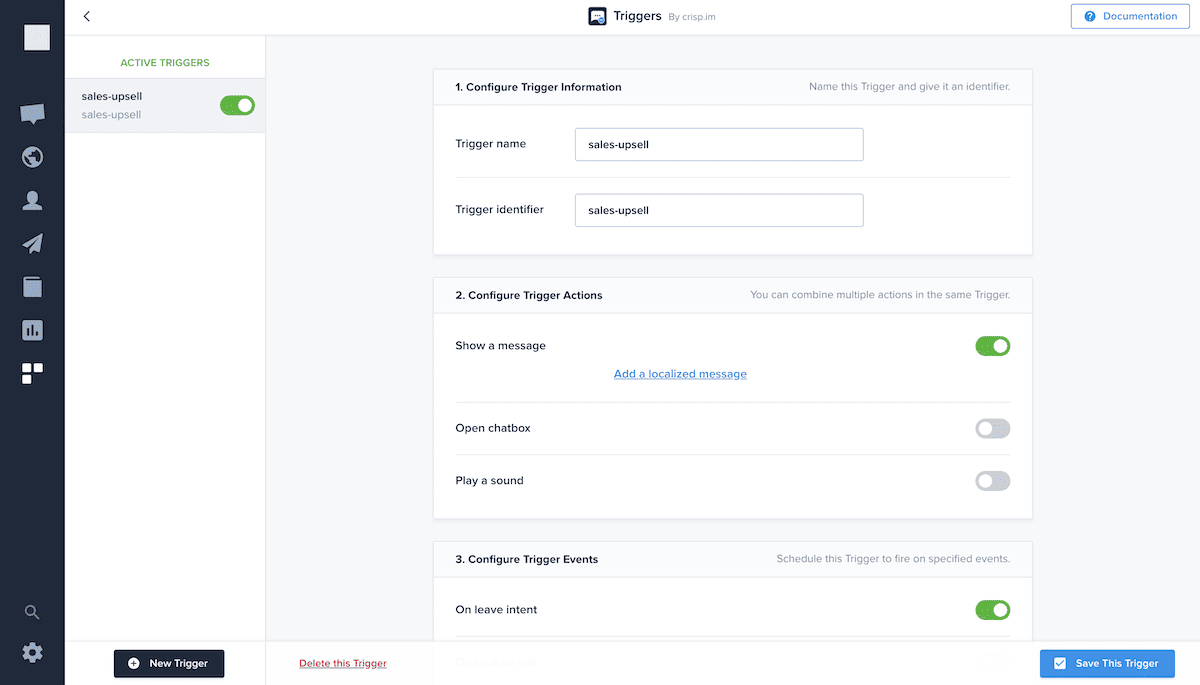
完成自定义后,您将需要探索创建和管理帮助台或触发器等概念。 后者为您提供了一种在聊天窗口中自动执行某些事件的方法。 例如,您可以发送一条引用用户当前所在页面的自动消息。

这是一个很大的话题,如果您想查看有关在 Crisp 中使用触发器的完整教程,请在文章末尾的评论部分告诉我们!
3. 将 Crisp 与 WooCommerce 集成
WordPress 和 WooCommerce 用户也希望充分利用 Crisp 提供的功能。 官方的 WooCommerce 扩展允许您将实时聊天与您的网站集成,还可以访问 Crisp 中的客户数据。
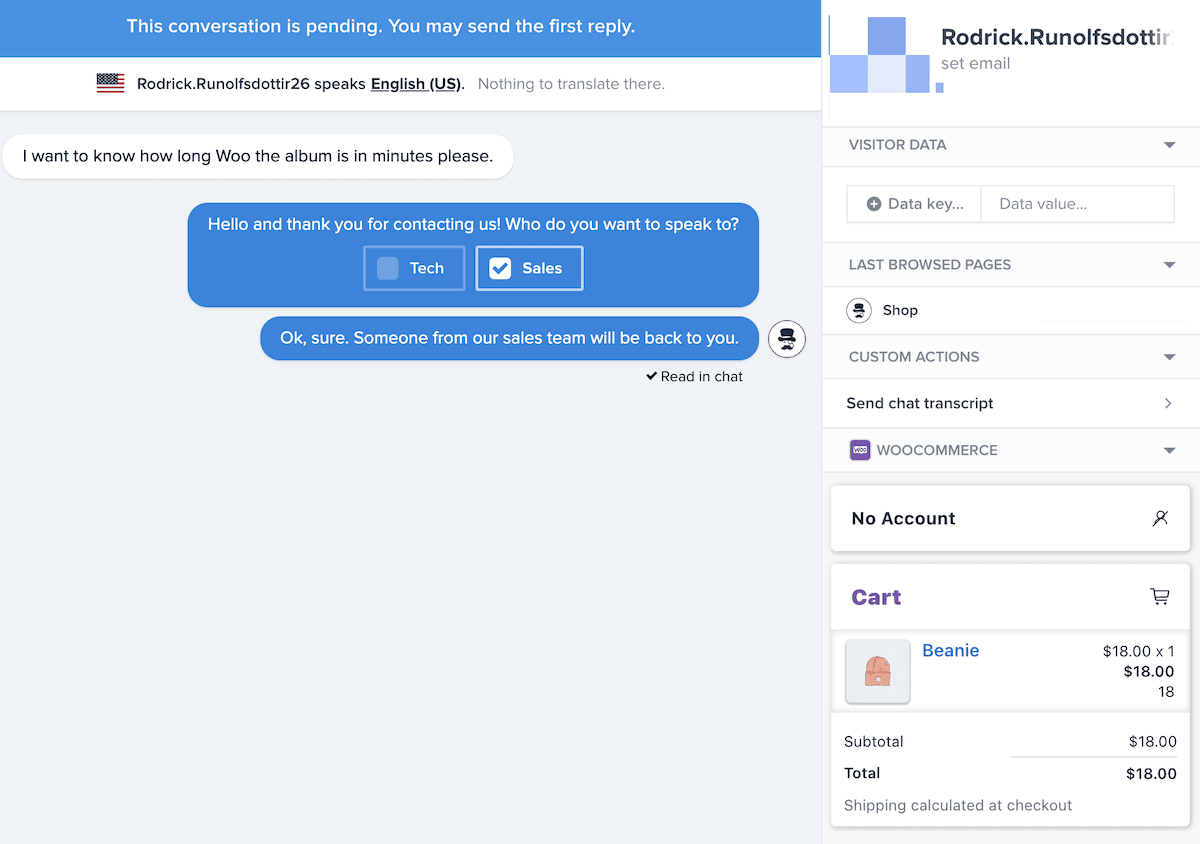
这是一件大事,因为 Crisp 将同步客户订单历史记录、订单更新等 - 所有信息都将在 Crisp CRM 和共享收件箱中可见。 但是,您需要在 WordPress 中安装它才能使用它。
不过,一旦建立连接,您就可以在 Crisp 中访问客户的 WooCommerce 数据。 这包括订单数据、订单历史记录以及 WooCommerce 中几乎所有其他相关内容:

对于 WooCommerce 商店来说,扩展是提供一流支持的重要齿轮。 结合 Crisp 的实时聊天和参与功能,您将拥有触手可及的所有功能。
常见问题 (FAQ)
现在是关于在您的网站上实施 Crisp 的一些问题和答案的时候了。 请记住,如果您还有任何我们此处未涵盖的其他问题,请在帖子末尾的评论部分中询问我们!
每个 Crisp 高级计划都包含使用该插件连接到 WordPress 的功能。 这也包括免费套餐,这意味着您可以轻松地为您的网站安装聊天小部件。
Bot 插件包含许多可以导入 Crisp 的聊天机器人模板。 此外,Crisp 博客包含大量示例,您可以根据需要复制、调整和使用。
作为计划的一部分,一次只能将 Crisp 链接到一个页面。 但是,如果您想在另一个 Facebook 页面上使用 Crisp,则除订阅外还需支付 20 美元。
虽然您可以使用 Crisp for WooCommerce 遵循许多潜在的路径。 我们建议您理所当然地安装聊天小部件。 WooCommerce 扩展非常适合 WordPress 电子商务。 这为您提供了 Crisp 的所有功能,并允许您集成 WooCommerce 数据 - 这包括集中收件箱中的订单历史记录。
包起来
我们喜爱 WP Mayor 的 Crisp 是有充分理由的。 它可以让您轻松设置多渠道支持并整理集中收件箱内的所有活动。 您可以设置触发器,将对话分配给正确的团队成员。 此外,您还拥有用于在 WordPress 网站、电子商务平台、社交媒体渠道等中实施 Crisp 的工具。
在实施 Crisp 的过程中有哪些方面您仍需要帮助? 请在下面的评论部分询问我们!
