设置 WooCommerce 免费送货:4 种行之有效的方法 [附带实用技巧]
已发表: 2024-08-23免费送货会侵蚀您的利润 - 您可能会从很多人那里听到这样的说法!
但这不是真的。
提供免费送货可以改变您的业务。
如何?
免费送货可以激励您的客户完成购买。它还将最大限度地减少大规模的购物车废弃现象。
根据 Walker Sands 2016 年的一项研究,免费送货会促使十分之九的用户更频繁地在线购物。
结果,您的销售额将翻倍!
您所要做的就是应用正确的免费送货方法以避免任何损失。
在本文中,我将向您展示如何应用 4 种行之有效的、经过验证的免费送货方法。还有实用的技巧。
首先,让我们了解一下何时以及如何提供免费送货服务而不需要掏腰包!
在不损失金钱的情况下提供 WooCommerce 免费送货的方法
有限的地点是在提供免费送货的同时保持盈利的方法之一。
您可以向靠近配送中心或当地零售店的地点提供免费送货服务。
为您的高端产品提供免费送货服务。
当您的消费者花费更多的钱购买高端产品时,这可以帮助您支付运费。
您还可以在库存清仓销售中提供免费送货服务。
有了这个策略, 商店里的那些旧商品变得更具吸引力,而且还提供免费送货服务。
对于提供免费送货而言,不仅方式非常重要,而且时机也非常重要。
让我们看一下:
谨慎提供 WooCommerce 免费送货的时机
就时间而言,你不能突然提供免费送货服务。
季节性销售、新产品发布和其他促销活动等短期活动都已妥善规划,以从销售中获取利润。因此,您可以在这些短期活动中申请免费送货。
你可以 使用免费送货作为亏损领导者。
亏损领导者的概念也可以应用于免费送货。
例如,如果您的电子商务业务采用订阅模式,则为第一个订单提供免费送货可能会增加转化率,即使您可能会承担运费。
设置 WooCommerce 免费送货的 4 种行之有效的方法
由于您已经了解如何、为何以及何时应用免费送货,因此您应该根据您的业务规模来计划免费送货。
设置 Woocommerce 免费送货有 4 种方法。
我将逐步引导您完成整个过程。我将从任何方法应用程序所需的基本设置开始。
设置 WooCommerce 运输区域
之后,您需要设置您想要的运输区域。运送区域是您想要提供运送的区域。
您可以根据需要选择多个国家和地区。
要进行设置,
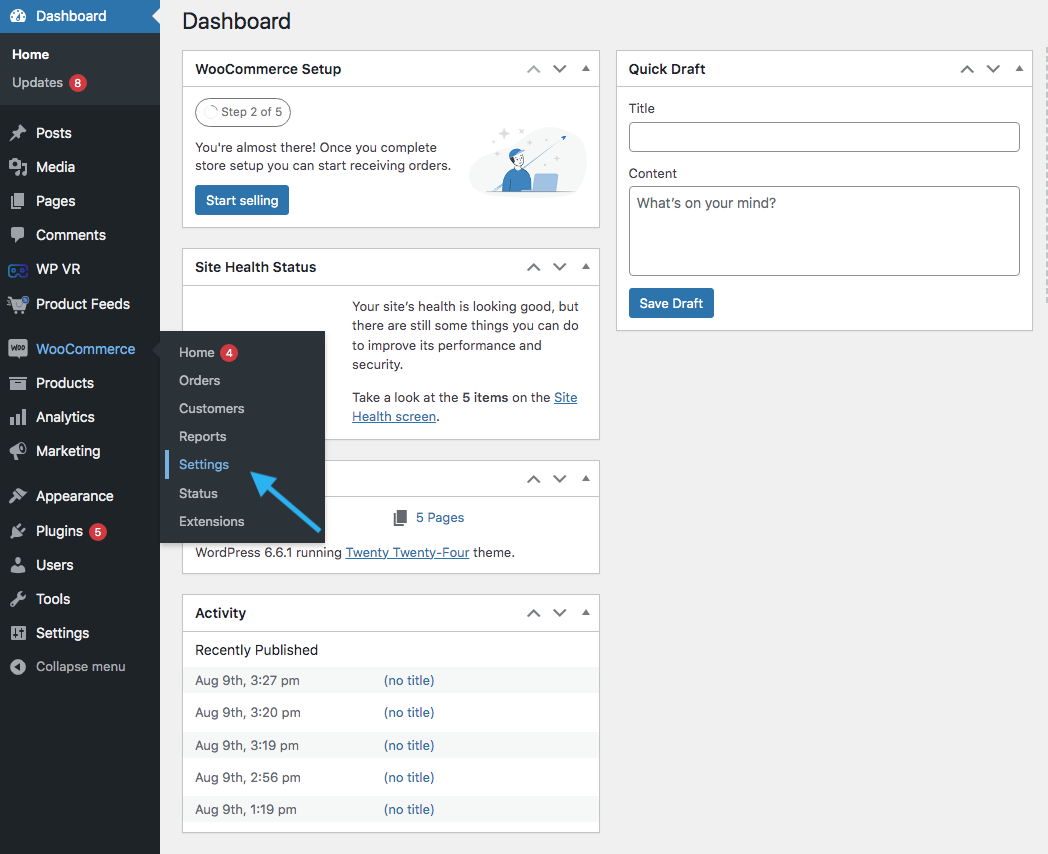
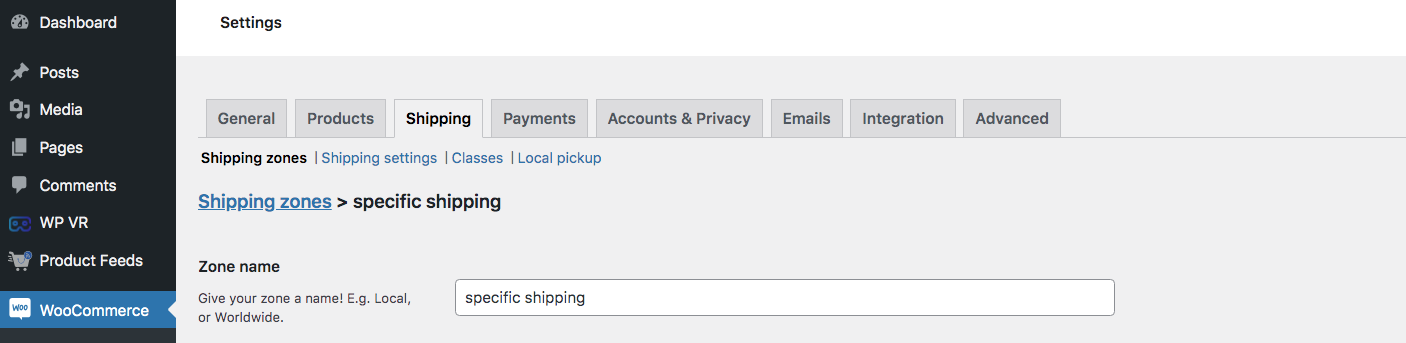
转到您的 WordPress 仪表板。然后选择设置。

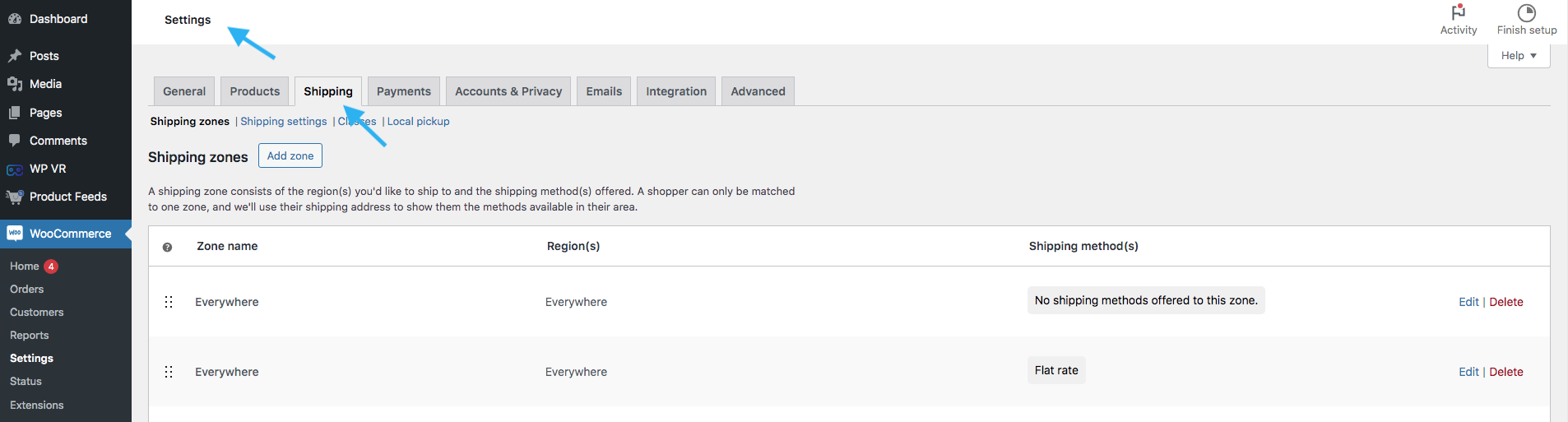
现在请注意“设置”下的面板,然后转到“运输”选项卡。

现在寻找运输区域部分。查看突出显示的点并选择“运输区域按钮”。

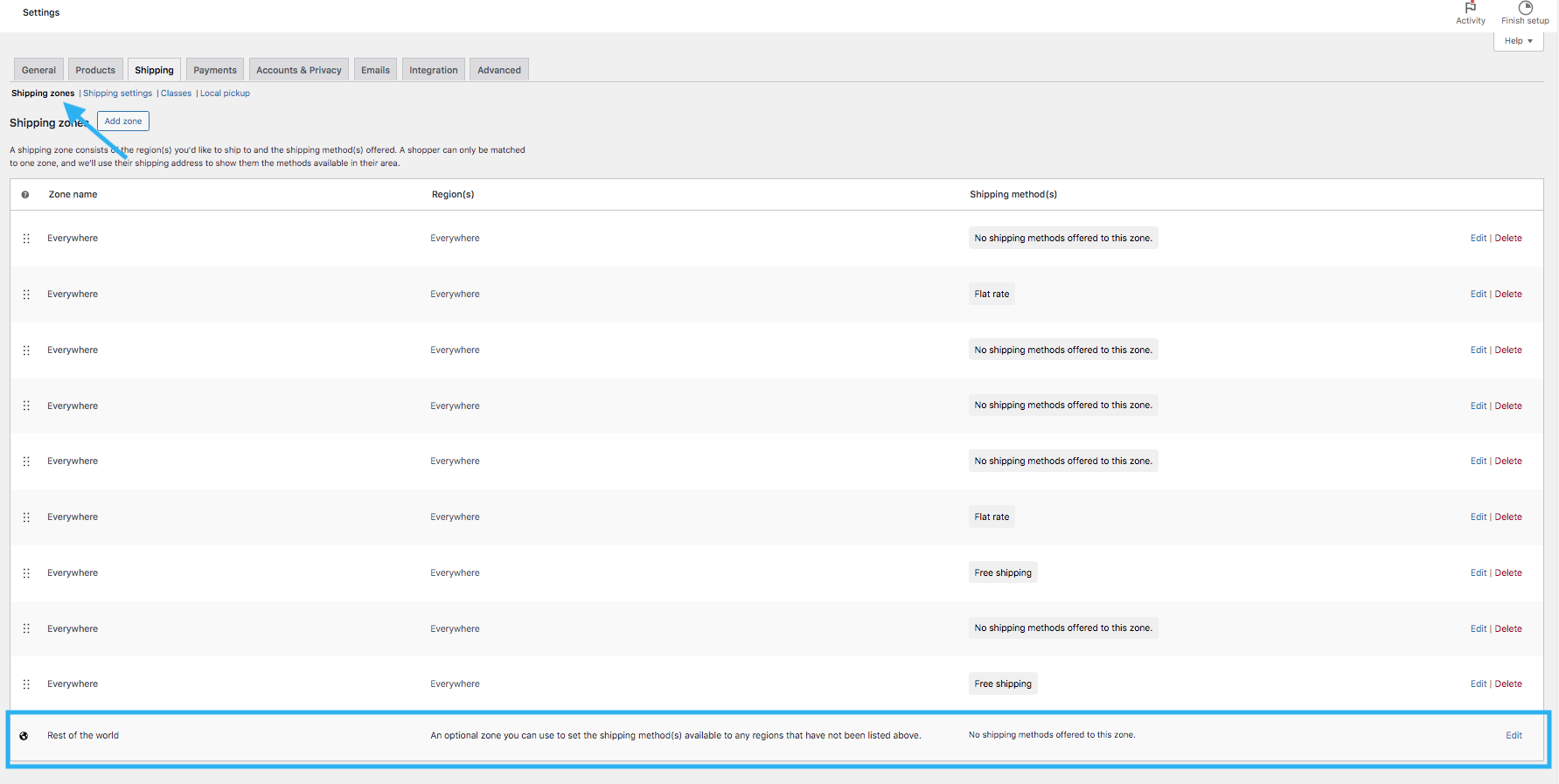
向下滚动时,您会发现默认区域名称“世界其他地区”。
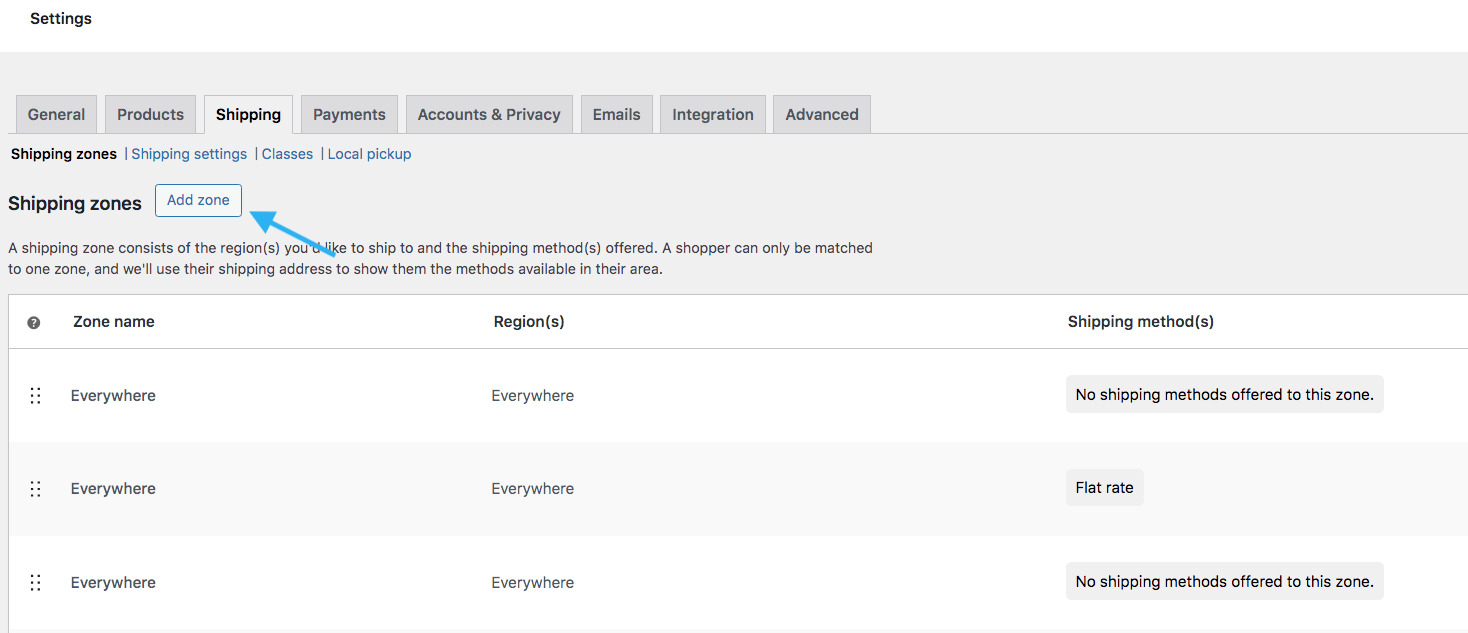
现在要设置您想要的区域,请单击“添加区域”按钮

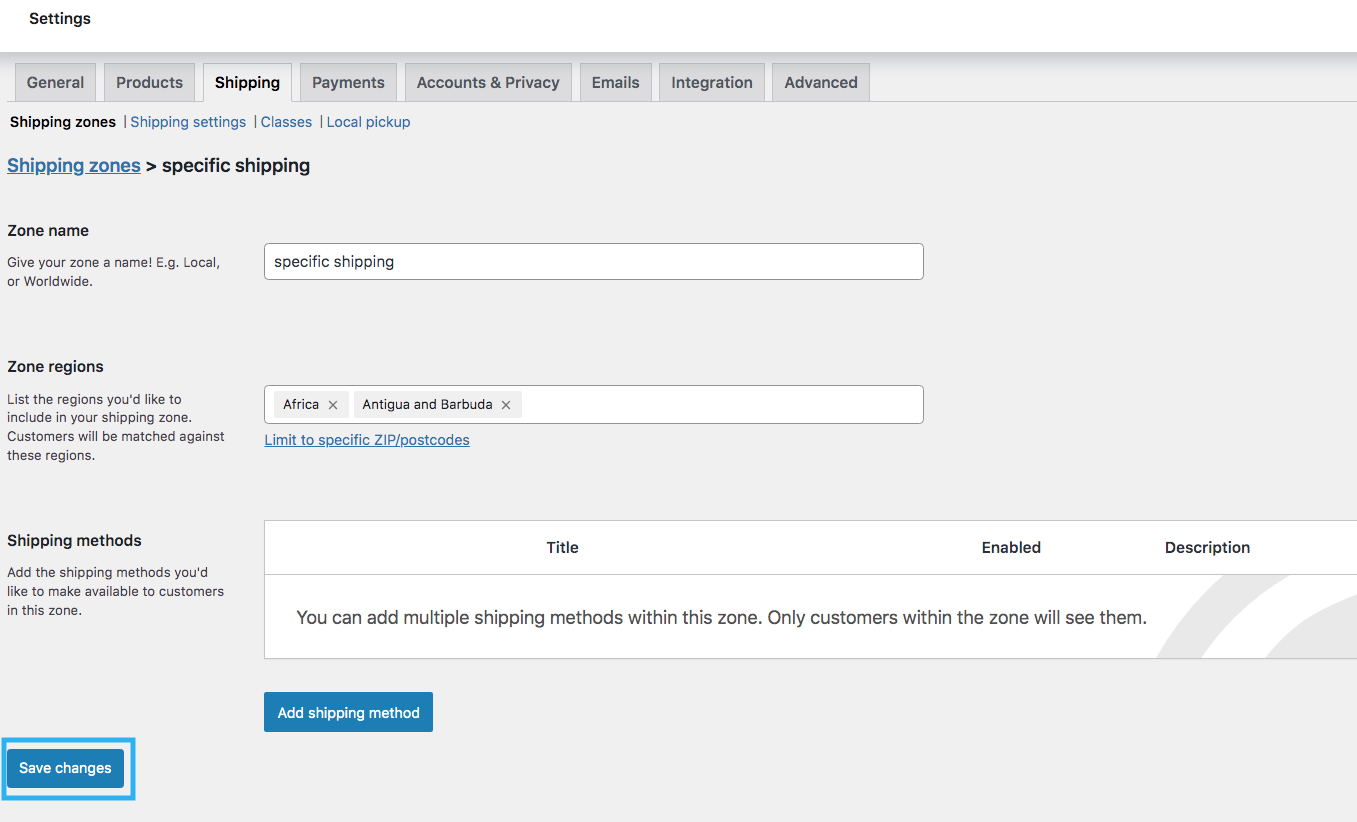
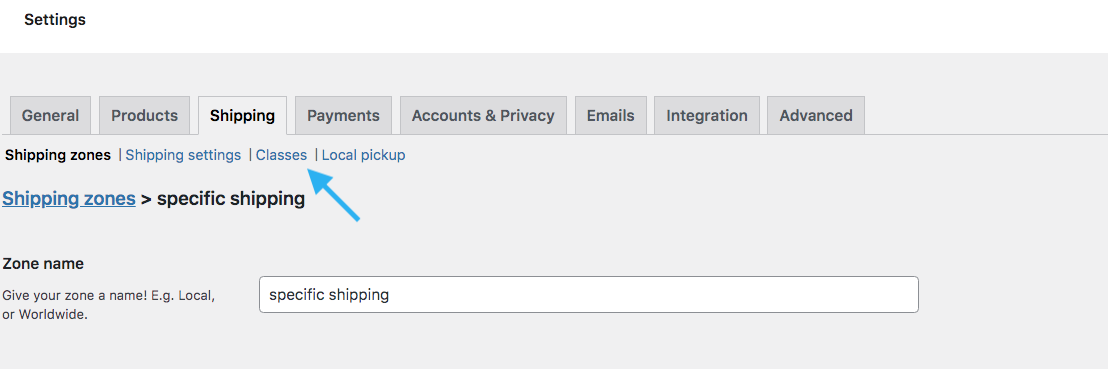
在这里,为您的新区域命名。
例如:在这里我创建一个名为“Specific Shipping”的区域

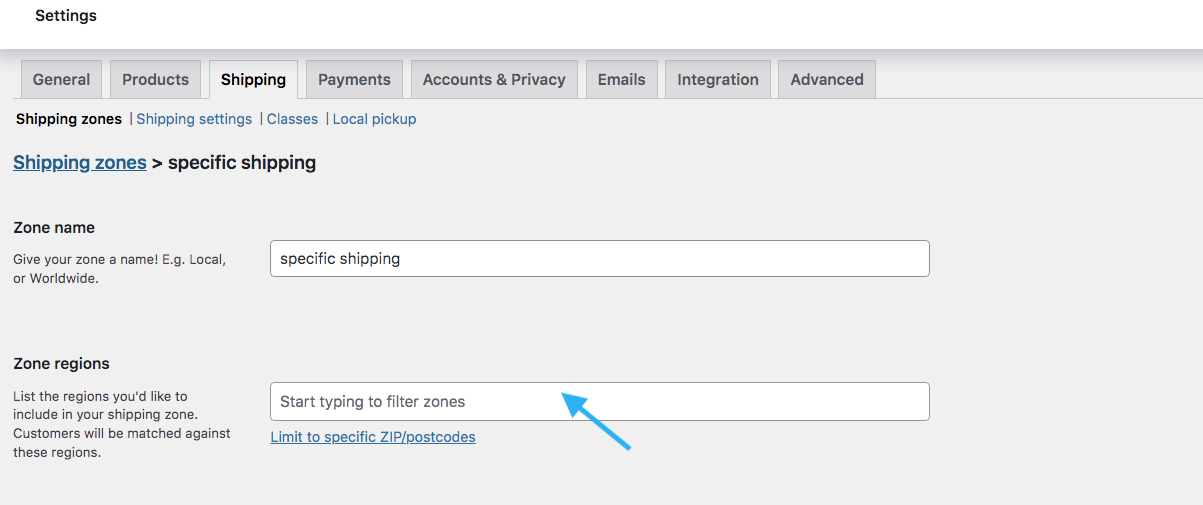
向下滚动,您将找到“区域区域”按钮。
区域区域是指哪些位置属于您所需的区域。单击标记为开始输入到过滤区域的左侧框。

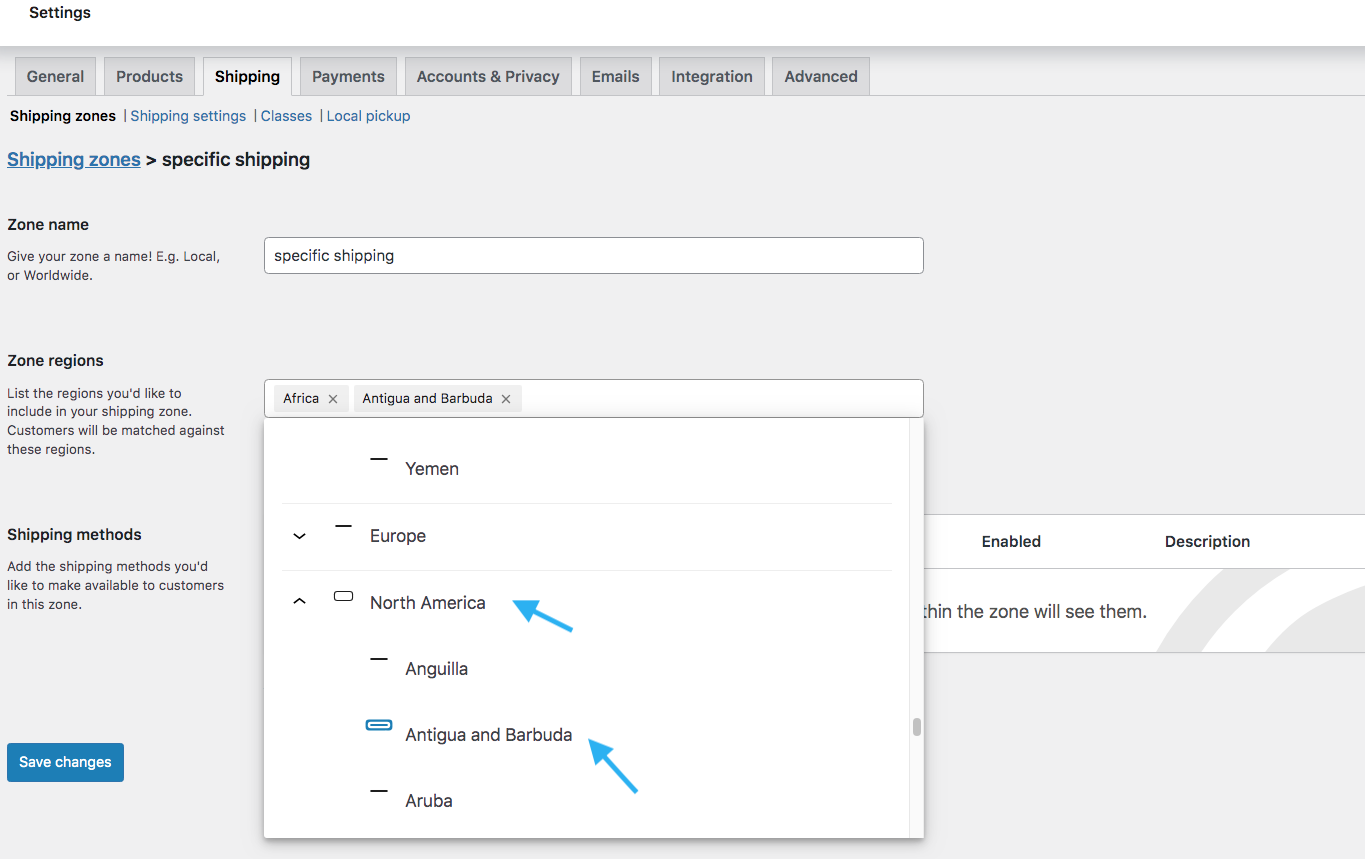
您可以选择:

- 国家:您可以选择您想要的多个国家。
- 州:如果您只想选择州,而不是整个国家/地区,您可以单独执行此操作。
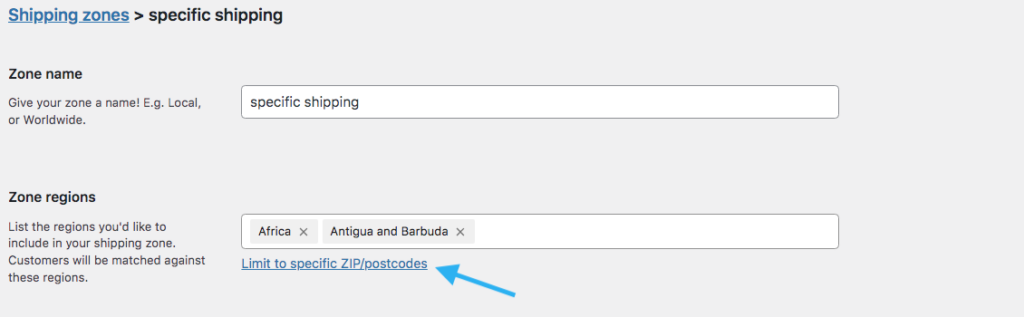
之后,在蓝线上,您将看到一个名为“限制到特定邮政编码”的选项。

当您单击时,您将看到如下所示的框。

定义区域名称和区域后,单击页面底部的“保存更改”按钮保存您的区域。
方法 1:为所有产品设置 WooCommerce 免费送货
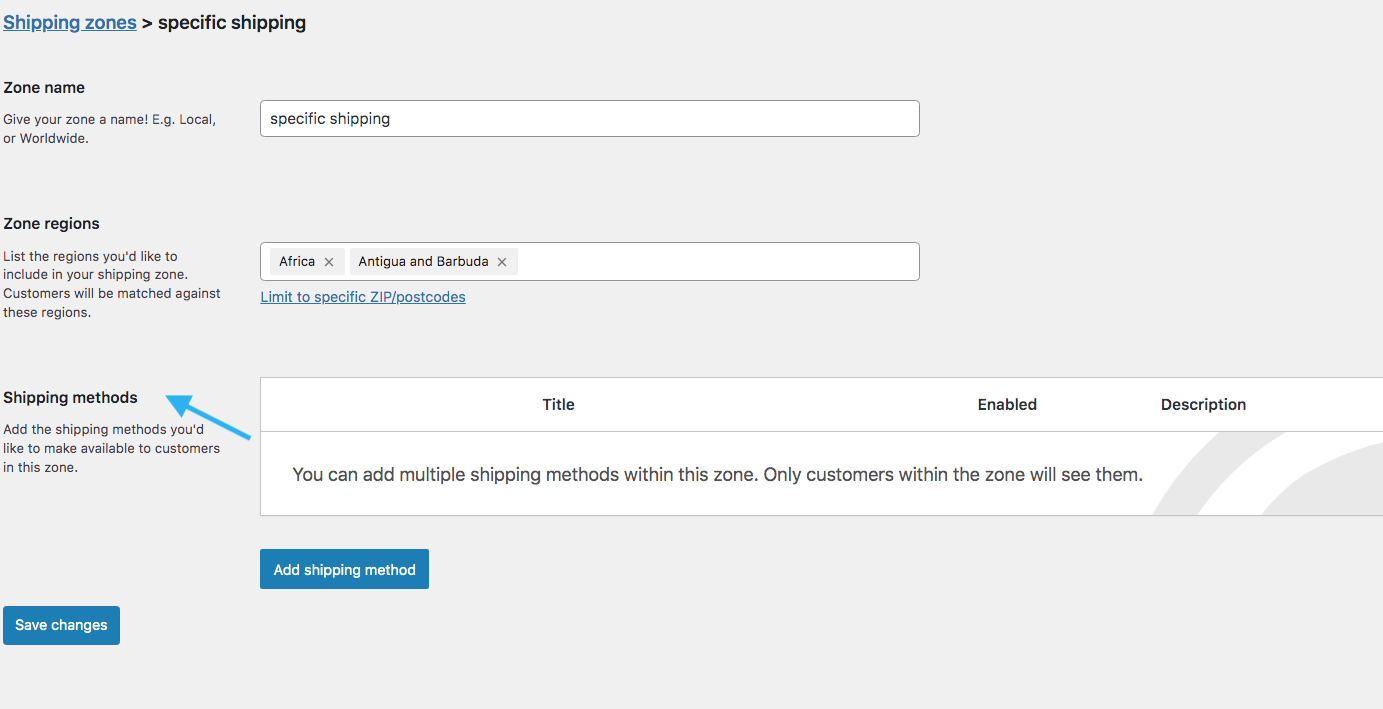
接下来,您需要添加运输方式。
现在我将解释如何为所有产品设置 Woocommerce 免费送货。
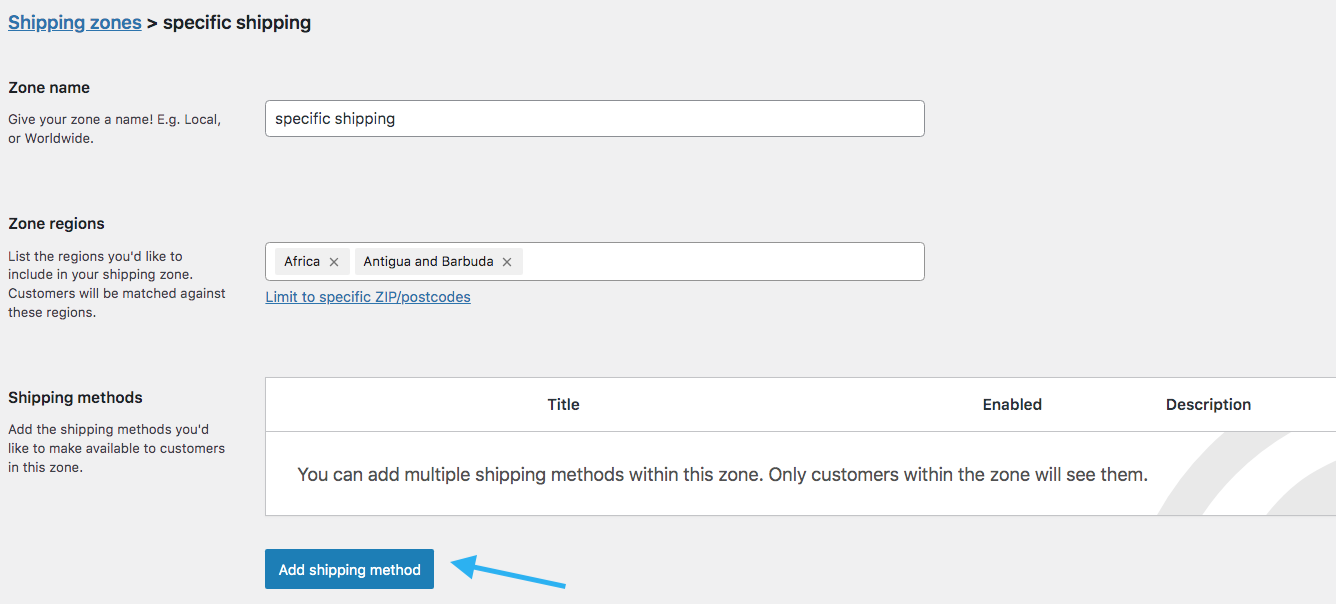
当您向下滚动到运输区域时,在区域区域按钮下,您将看到选项运输方式。



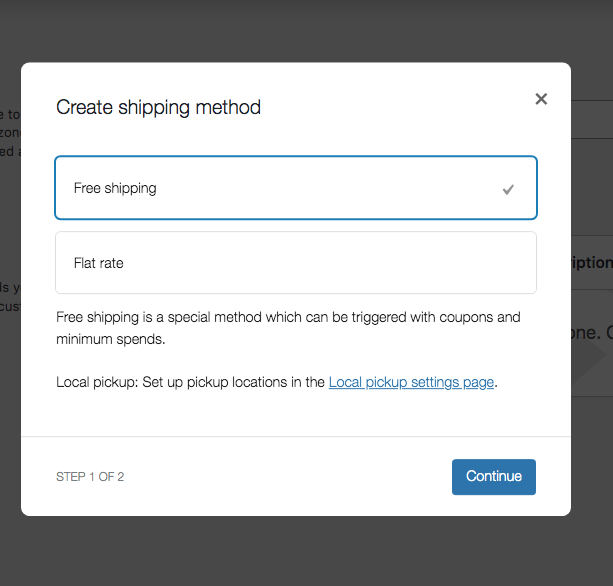
从弹出菜单中选择“免费送货”。然后,点击继续。

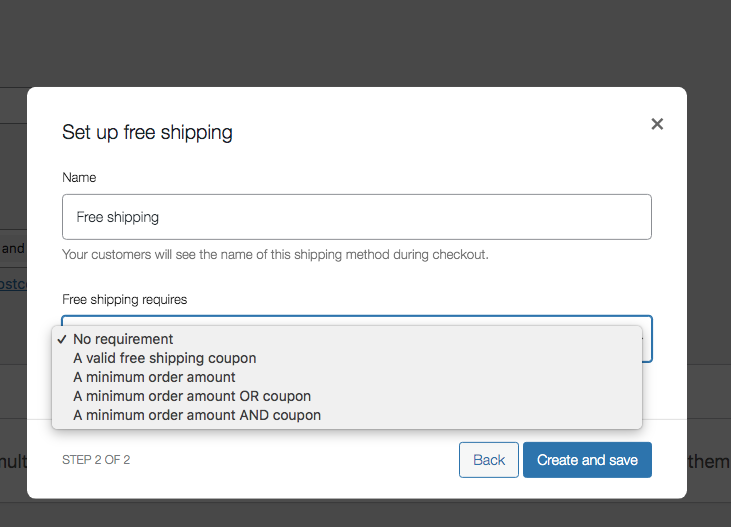
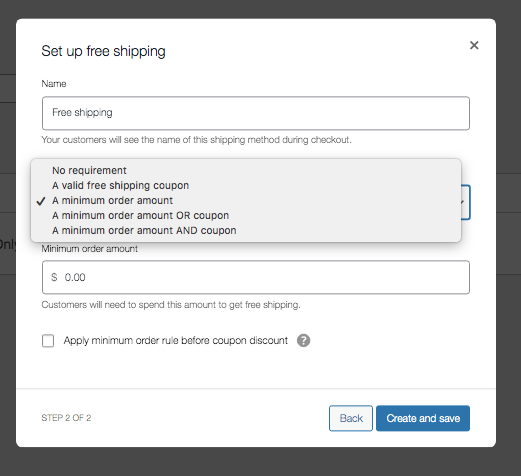
之后,在“需要免费送货”选项中,您将获得 5 个选项。
以下是每个的含义:
- 无要求:免费送货将自动应用于所有订单,无论订单价值或优惠券使用情况如何。
- 有效的免费送货优惠券:客户必须输入特定的促销代码才能获得订单的免费送货服务。
- 最低订单金额:订单必须达到或超过设定的购买总额才有资格享受免费送货。
- 最低订单金额或优惠券:如果订单满足最低金额或使用有效优惠券,则可免运费。
- 最低订单金额和优惠券:客户必须满足最低购买门槛并使用有效优惠券才能享受免费送货。
要为所有产品设置 WooCommerce 免费送货,请选择“无要求”选项。
然后按“创建并保存”按钮。
之后,检查并检查该优惠是否正确应用于所有产品。
方法 2:为单个产品设置 WooCommerce 免费送货
您已经了解了如何为所有产品设置免费送货,现在我将向您展示如何为单个产品设置免费送货。
首先,像上次一样设置运输区域和地区。然后您需要创建一个运输类别。
第1步:添加运送区域和方式
按照之前设置区域名称和区域区域的过程进行操作。
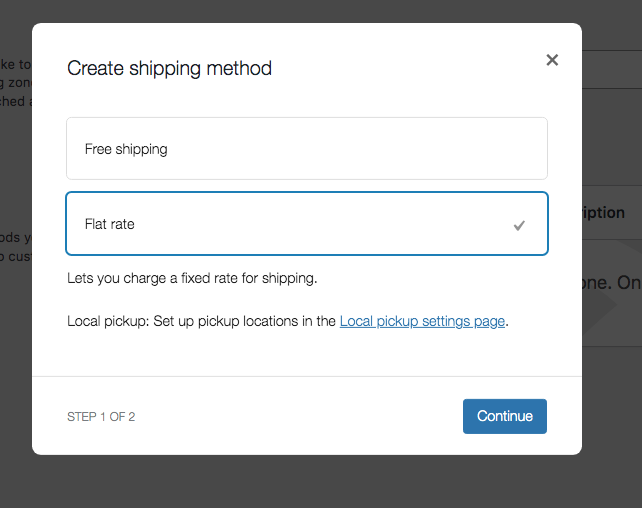
之后点击“添加运输方式”。
从弹出窗口中选择“统一费率”并点击“继续”。

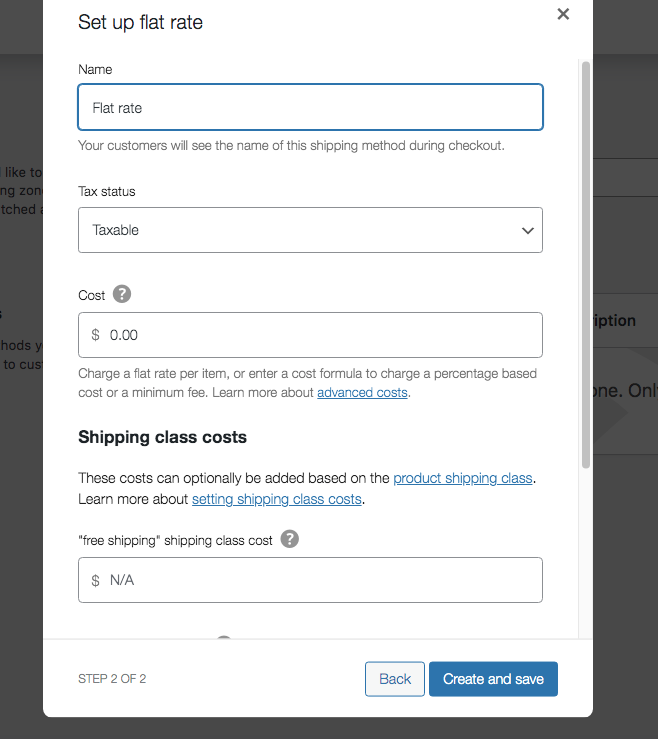
之后,将出现一个包含这些选项的弹出窗口。
- 姓名
- 税务状况
- 成本

您的客户将在结账时看到此运输方式的名称。
第 2 步:创建运输类别
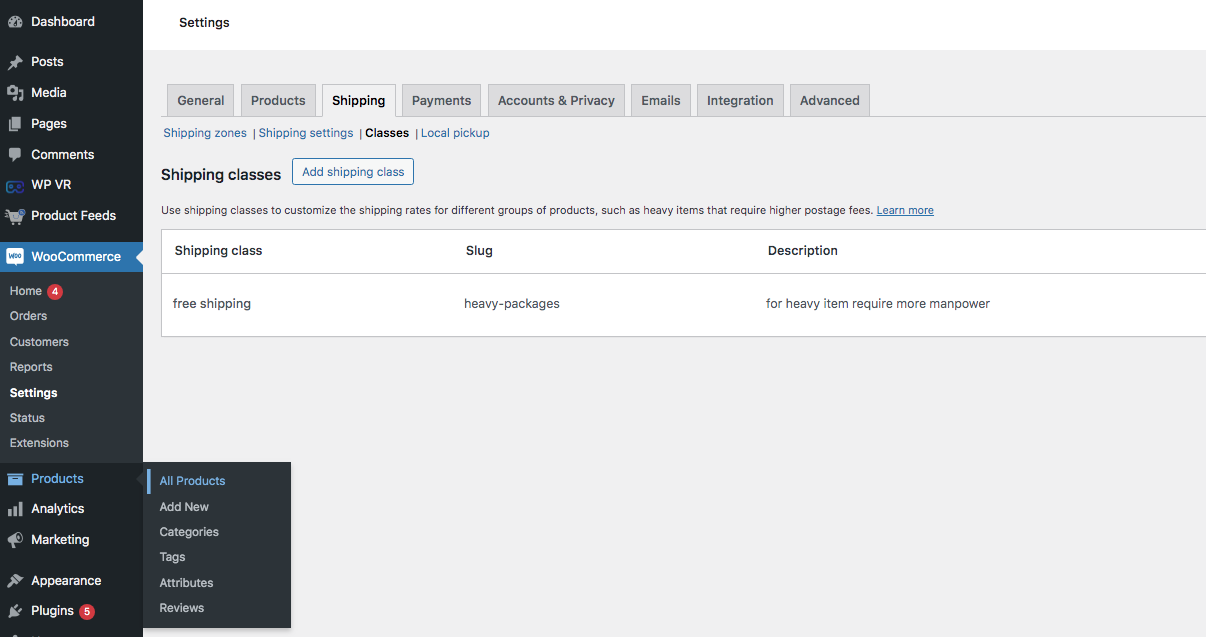
转到仪表板,在选项运输设置之后,您将找到选项运输类别。

然后,单击“添加运输类别”。
![设置 WooCommerce 免费送货:4 种行之有效的方法 [带有实用技巧] 1](/uploads/article/54808/uvxYy8eHAXbmrsOr.png)
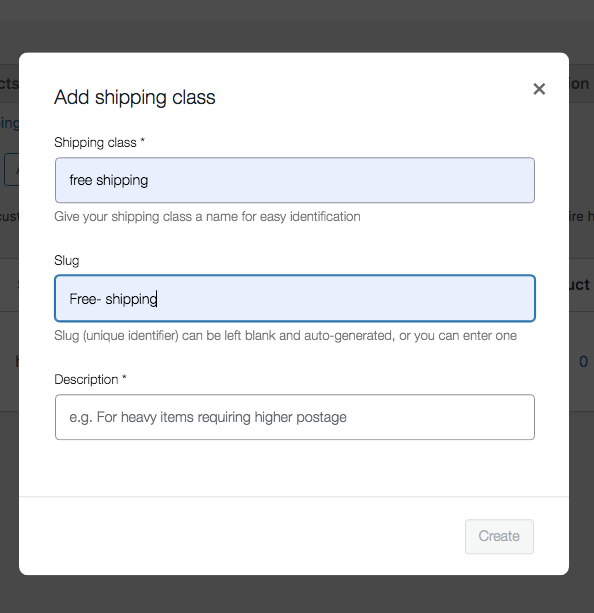
单击它后,会出现一个弹出窗口。您将获得以下选项:
- 船级
- 蛞蝓(可选)
- 描述

现在在运输类别上写上免费运输。然后写下 slug 和它的描述。
第 3 步:在运输类别中添加所选产品
现在,您需要将创建的免费送货方式分配给您的产品。

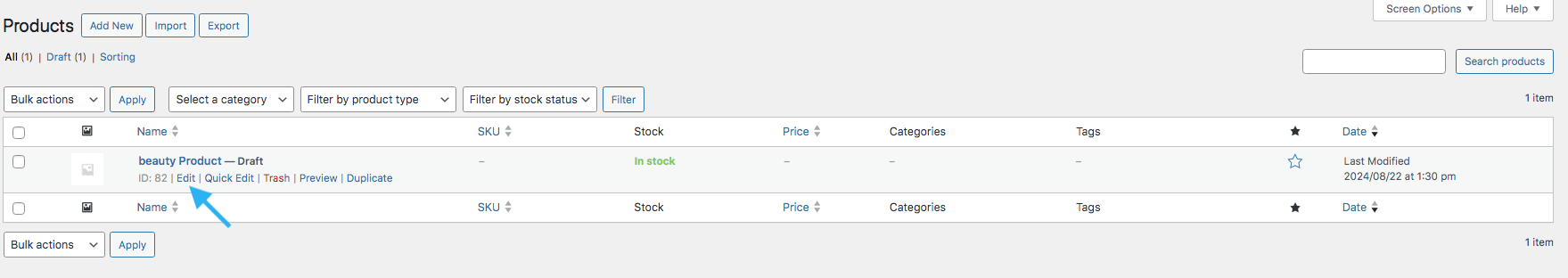
为此,您需要转到“产品”部分>“所有产品”

然后单击编辑按钮。然后你就会进入这个页面。

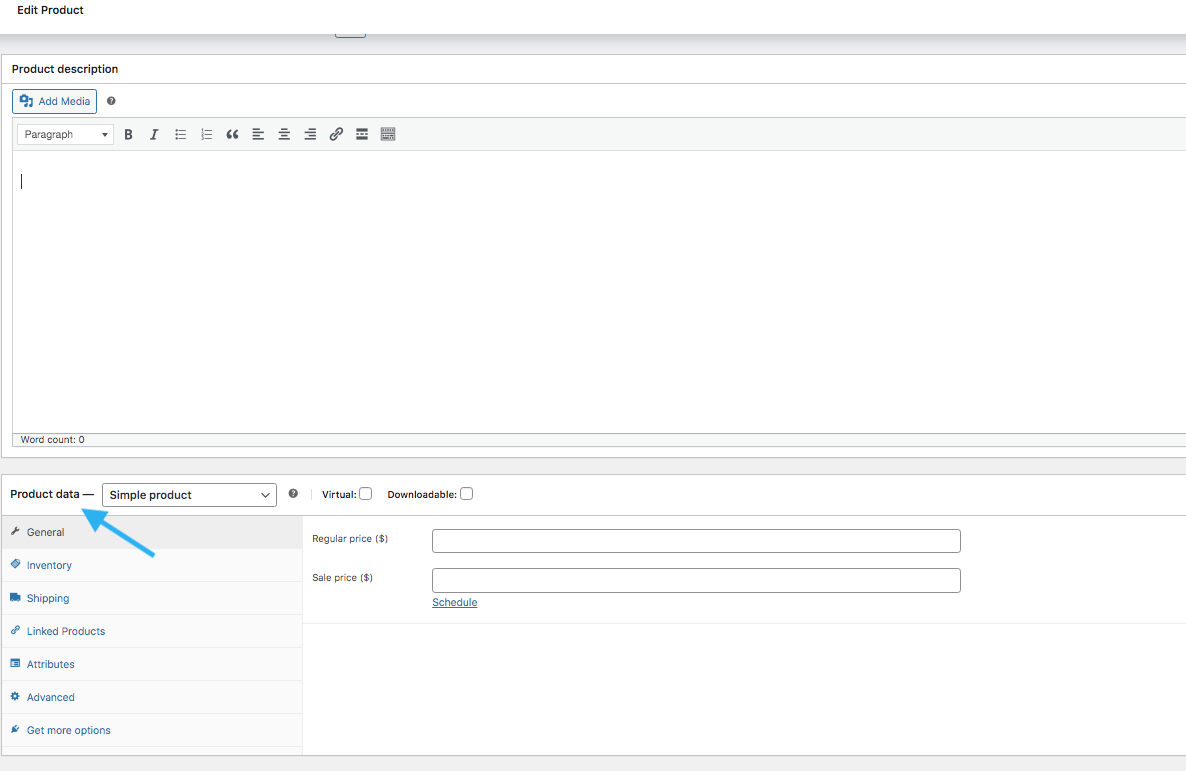
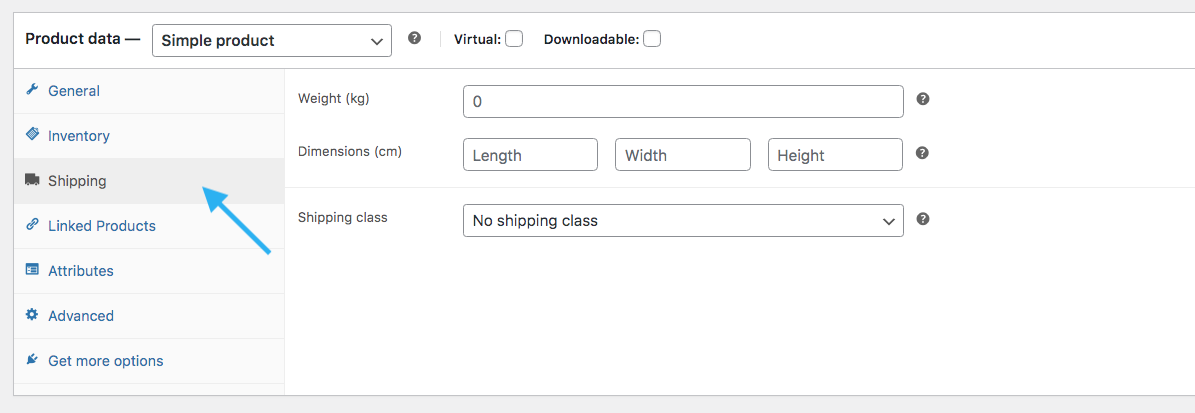
向下滚动并在左侧面板上,您将找到“产品数据”选项。

单击该框,您将找到这些选项。从那里选择可变产品。
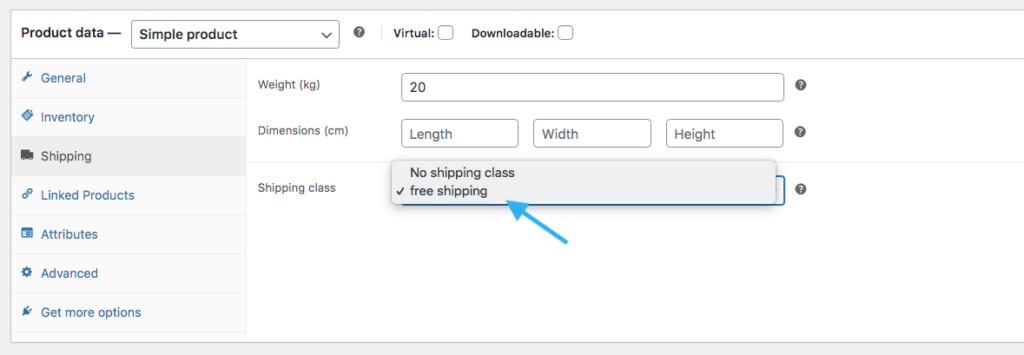
然后从左侧面板中选择“运输”。然后相应填写重量(公斤)和尺寸(厘米)。

然后在下面的维度框中,您将看到一个名为“运输类别”的下拉栏。
当你点击它时,你会发现两个选项:
- 无运输等级
- 免运费(您之前设置的)

现在选择免费送货等级,您的设置就完成了。
方法 3:为超过设定金额的订单设置 WooCommerc 免运费
和以前一样,设置您的运输区域和区域。然后点击添加运送区域按钮。
然后,创建一个新的送货区域或编辑您想要提供超过一定金额的免费送货的现有送货区域。
创建区域后,添加运输方式。对于运输方式,选择免费送货。从选项列表中,选择选项“最低订单金额”

在那里设置最低订单金额并勾选其下方的复选框。
然后单击“创建并保存”按钮。
方法 4:在 WooCommerce 中设置免费送货优惠券
现在,让我们了解如何在 Woocommerce 中设置免费送货优惠券。
要设置此方法,您需要进入运输区域>区域>添加运输方式>免费运输。
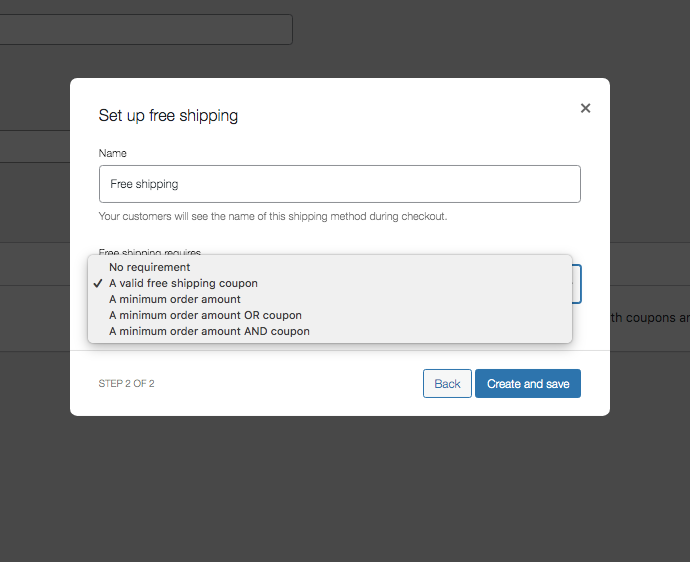
从“需要免费送货”选项中,您将获得以下优惠券选项:

- 有效的免运费优惠券。
- 最低订单金额或优惠券。
- 最低订单金额和优惠券。
现在选择有效的免费送货优惠券。
要进一步设置,您需要从常规设置中启用优惠券选项。
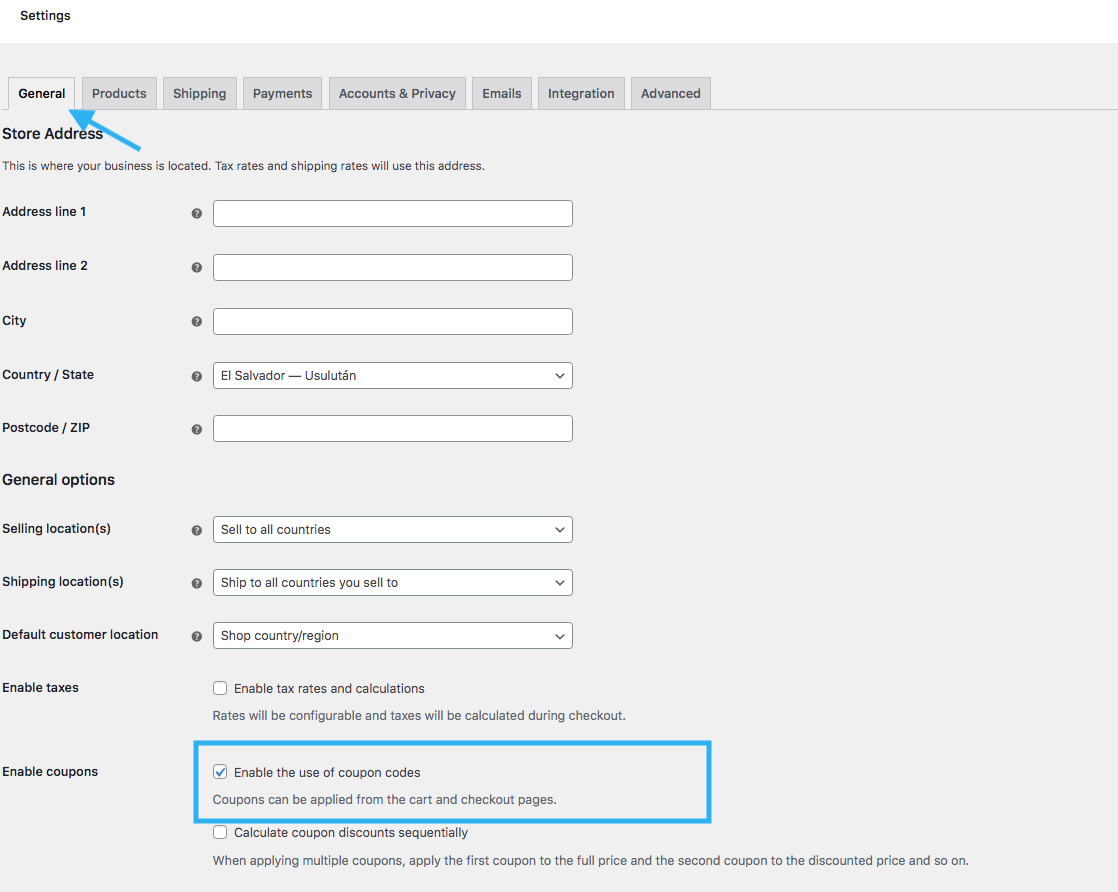
第 1 步:从常规设置中启用优惠券选项
从仪表板转到常规。

继续向下滚动,您会发现启用优惠券选项:
单击该框并启用该选项。
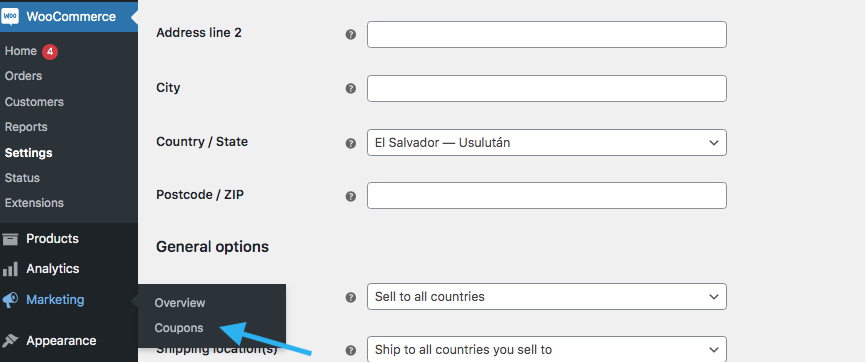
第 2 步:创建优惠券
从仪表板菜单中选择营销 > 优惠券

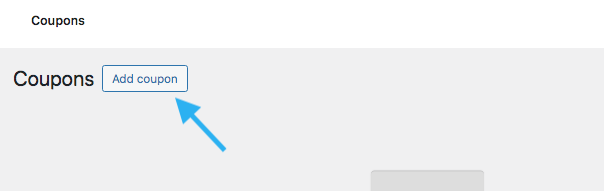
点击按钮 “创建你的第一张优惠券”。

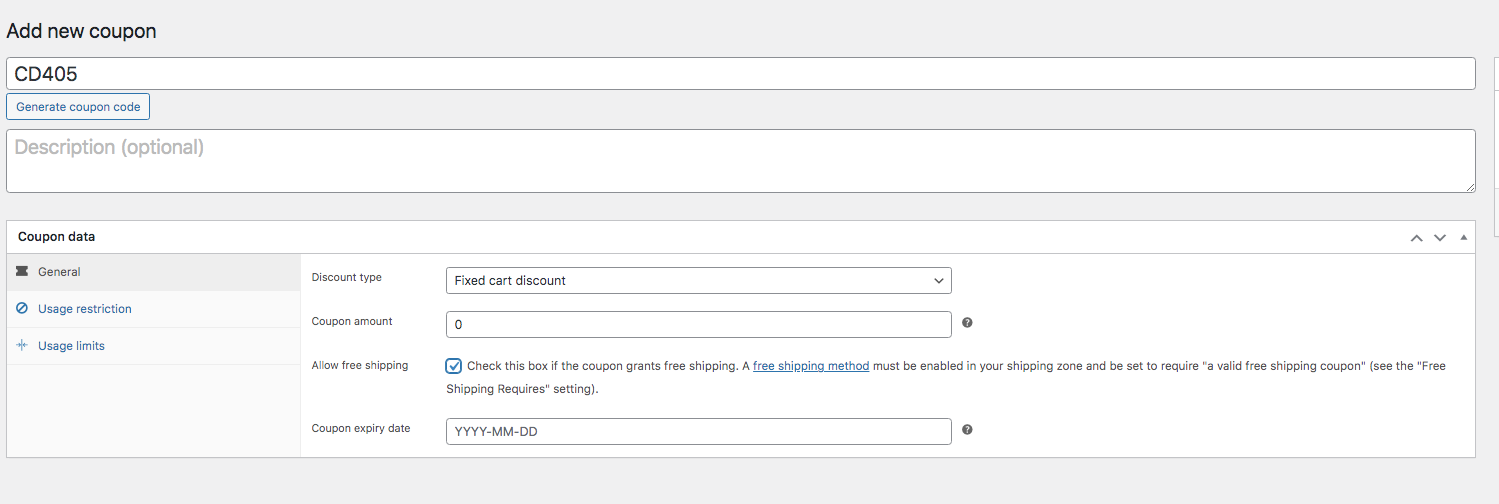
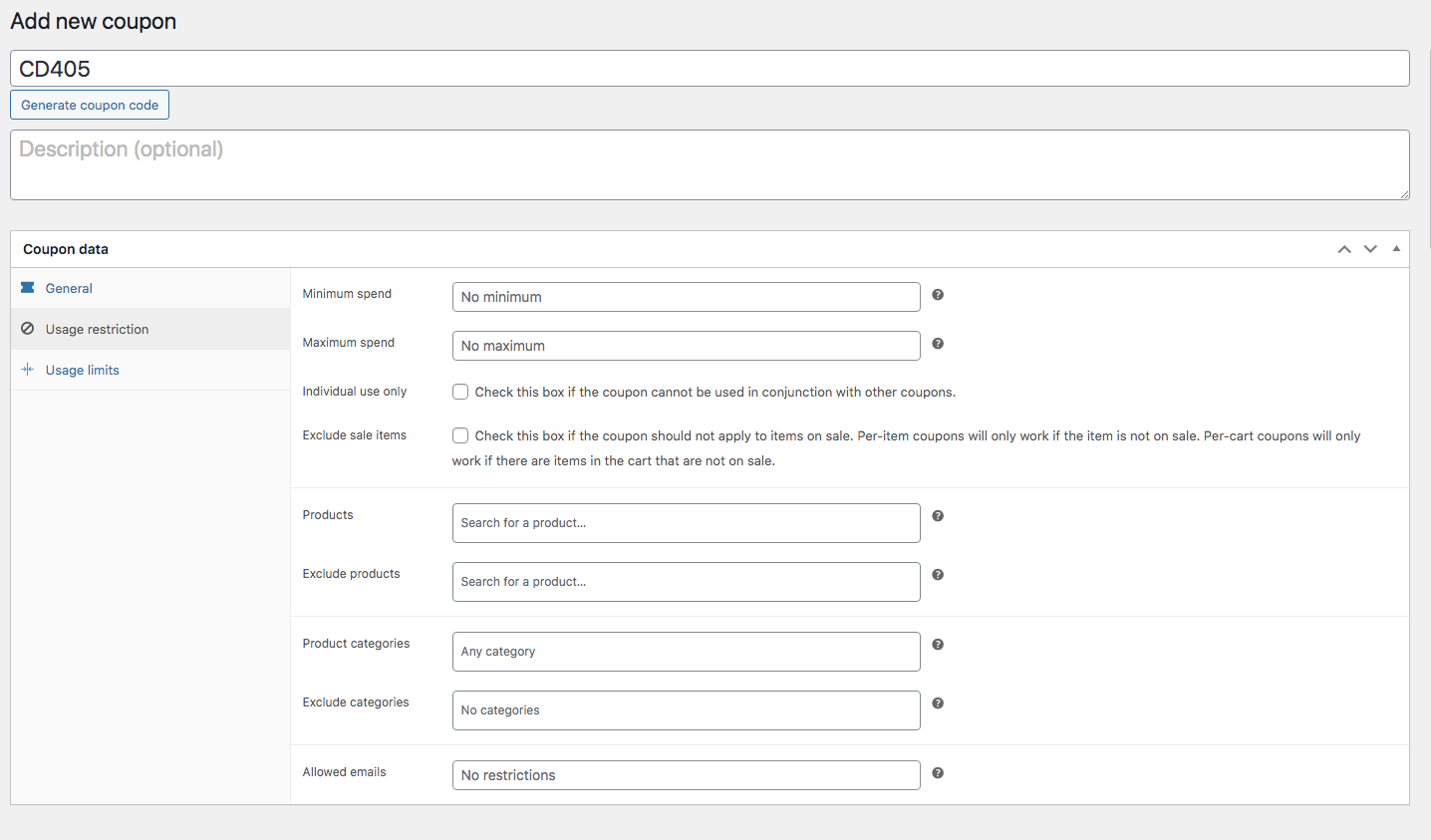
第 3 步:使用优惠券设置免费送货
现在转到优惠券页面上的“常规”。从那里勾选“允许免费送货”框。提供优惠券到期日期。

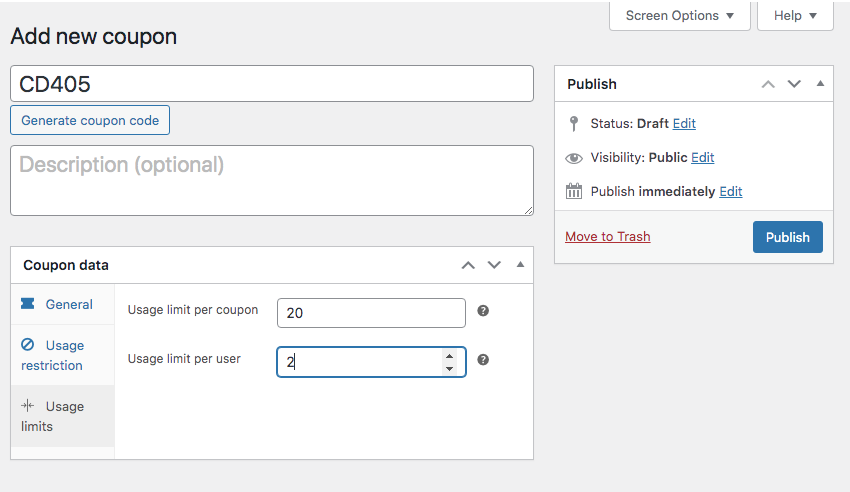
然后转到“使用限制”。

相应地填写详细信息和数据。
然后转到使用限制。现在, 您只需根据您的报价计划设置这两个部分即可。

现在单击发布按钮。然后,单击更新按钮。
这就是在 WooCommerce 中设置免费送货优惠券所需的全部内容。
让您的 Woocommerce 免费送货发挥作用的实用技巧
到目前为止,您已经了解了如何设置 Woocommerce 免费送货。
在申请免费送货时,您需要记住某些因素,以免造成损失。
您可以使用以下 3 个实用技巧来使您的 Woocommerce 免费送货 100% 发挥作用。
1. 当“免费送货”可用时隐藏其他送货方式
提供免费送货时,最好从结帐页面隐藏其他送货方式。
这样,您的客户的注意力将仅集中在免费送货选项上。
2. 延长 Woocommerce Free Shipping 的交货时间范围
由于您不收取运费,因此为免费送货选项设置更长的送货时间范围是合理的。
这使您可以更灵活地管理物流和成本。
3. 仅限会员使用
您可以为 WooCommerce 网站上的会员或注册客户提供专属免费送货优惠。
如果您将免费送货限制为会员,您还可以更好地控制成本,并确保免费送货促销针对最活跃和最有价值的客户。
最后的想法
因此,正如您所看到的,如果应用得当,添加免费送货可以带来非常丰厚的利润。在本文中,我提供了分步教程,并提供了开始所需的所有基本信息。
不要拖延 – 立即实施免费送货,您的 WooCommerce 商店将变得对客户难以抗拒。
常见问题(FAQ)
常见问题 1:如何限制 WooCommerce 中的送货地点?
您需要创建您的购物区,并通过您准备运送到的邮政编码来限制它们。如果手动过程看起来更困难,您可以使用其他免费插件(例如高级运输)来轻松完成此步骤。
FAQ2:当某些产品运送到某些地区而其他产品不运送到某些地区时,我该如何进行 WooCommerce 运送设置?
要将特定区域添加到特定产品,您需要使用额外的插件。
手动 WooCommerce 不提供此设置选项。
