如何在 WhatsApp 上分享 WordPress 帖子(插件和简码)
已发表: 2020-05-04WhatsApp拥有超过 16 亿活跃用户,是世界上最受欢迎的消息传递和社交媒体平台之一。 因此,任何 WordPress 网站所有者都应该考虑利用这个庞大的受众群体。 社交媒体共享可以让您的观众轻松消费和分享您的产品和服务,从而在帮助您发展业务方面发挥重要作用。 这就是为什么今天我们将向您展示如何在 WhatsApp 上轻松分享 WordPress 帖子。
为什么在 WhatsApp 上分享 WordPress 帖子?
根据最近的研究,目前全球有 38 亿人使用社交媒体,16 亿人使用 WhatsApp。 那么,为什么不充分利用庞大的受众来发展您的品牌呢? 在您的帖子上设置社交分享按钮可以帮助您接触数百万用户并有机地发展您的网站。 这些按钮使您的观众只需单击一下即可在其社交媒体页面上分享您的内容。
我们已经了解了如何在 Facebook 上自动发布您的帖子,今天我们将看看您如何在 WhatsApp 上分享 WordPress 帖子并充分利用其全球 16 亿活跃用户。 考虑一个简单的场景,有人在您的烹饪博客上发现了一个有趣的食谱。 用户喜欢您的帖子并决定在 WhatsApp 群组上分享。
所以现在有更多的人访问您的博客,他们也可以与他们的朋友分享这些内容。 最好的部分是它都是自然流量! 通过这个例子,很容易看出添加社交媒体分享按钮如何帮助您增加流量。 此外,为WhatsApp启用此类社交分享按钮非常容易。
让我们看看如何在 WhatsApp 上分享 WordPress 帖子。
如何在 WhatsApp 上分享 WordPress 帖子?
在 WhatsApp 上分享帖子有两种选择:
- 带插件
- 通过简码
两种方法都可以完成工作,因此请选择最适合您需求的方法。
1) 使用插件在 WhatsApp 上分享 WordPress 帖子
在 WhatsApp 上分享帖子的最佳插件是:
- 添加到任何
- 添加这个
- 社交媒体羽毛
- 时髦的社交分享
注意:此列表中的所有工具都是 100% 免费的,因此您可以免费在 WhatsApp 上分享您的帖子!
1.添加到任何
 Add to Any是一款出色的插件,旨在通过为您提供大量社交媒体分享按钮来帮助您增加网站流量。 它允许您集成大量的社交媒体服务平台,包括 LinkedIn、Facebook、微信和 WhatsApp。 此外,您可以使用具有许多自定义选项的按钮,也可以向它们添加共享计数器。
Add to Any是一款出色的插件,旨在通过为您提供大量社交媒体分享按钮来帮助您增加网站流量。 它允许您集成大量的社交媒体服务平台,包括 LinkedIn、Facebook、微信和 WhatsApp。 此外,您可以使用具有许多自定义选项的按钮,也可以向它们添加共享计数器。
此附加组件还允许您添加图像以共享和矢量共享按钮。 如果这还不够,您可以选择使用自定义共享按钮。 还有其他选项可用于自定义展示位置、启用短代码和浮动共享按钮栏,这些选项使 Add to Any 成为此列表中最可自定义的插件之一。 此外,您还可以享受很酷的功能,例如 Google Analytics 集成、WooCommerce 兼容性和 AMP 支持。
主要特点
- 适用于 WhatsApp 和许多其他社交媒体网站的完全可定制的共享按钮
- 谷歌分析集成以及完整的移动兼容性
- 专用主题功能,例如小部件、简码、浮动条等
2.添加这个
 AddThis是另一个流行的工具,可以轻松地在您的帖子上添加 WhatsApp 分享按钮。 该插件非常易于设置,适合移动设备使用,并为 200 多个不同的社交媒体渠道提供分享按钮,满足您对社交媒体分享的所有需求。
AddThis是另一个流行的工具,可以轻松地在您的帖子上添加 WhatsApp 分享按钮。 该插件非常易于设置,适合移动设备使用,并为 200 多个不同的社交媒体渠道提供分享按钮,满足您对社交媒体分享的所有需求。
AddThis 还带有很酷的浮动按钮,始终位于页面顶部。 这样,您的分享按钮就不会在您的页面内容中丢失。 此外,您可以启用干净的扩展按钮,这些按钮经过完美设计,考虑到移动使用。 内联共享按钮以及可调节的图像共享按钮也是极好的补充。
主要特点
- 200 多个社交媒体网站的专用分享按钮,包括 WhatsApp、Facebook、Messenger、Twitter 等
- 具有专用分析功能的桌面和移动设备
- 共享按钮的各种自定义选项,包括内联、浮动或可扩展的共享按钮
3.社交媒体羽毛
 Social Media Feather是另一个在 WhatsApp 上分享 WordPress 帖子的顶级工具。 此插件可帮助您直接在您的页面或帖子上为 WhatsApp 和许多其他社交媒体网站(如 Facebook、LinkedIn、YouTube 或 Twitter)添加专用共享按钮。 您还可以启用retina-ready 以共享带有自定义效果的按钮。 此外,您可以使用短代码并将其放置在侧边栏或网站的任何部分,以帮助您的内容进一步增长。
Social Media Feather是另一个在 WhatsApp 上分享 WordPress 帖子的顶级工具。 此插件可帮助您直接在您的页面或帖子上为 WhatsApp 和许多其他社交媒体网站(如 Facebook、LinkedIn、YouTube 或 Twitter)添加专用共享按钮。 您还可以启用retina-ready 以共享带有自定义效果的按钮。 此外,您可以使用短代码并将其放置在侧边栏或网站的任何部分,以帮助您的内容进一步增长。
此外,Social Media Feather 带有一个专用的书签按钮,它增加了更多的手段来增加你的流量。 您可以使用范围广泛的专用短代码以及大量可自定义的附加功能。 您甚至可以选择禁用特定帖子的社交图标,从而更方便地管理您的帖子和内容。
主要特点
- 易于使用且设置速度非常快
- 可自定义的共享按钮,以及专用的简码
- 视网膜就绪且适合移动设备的设计
4. 时髦的社交分享
 如果您希望帖子上的社交媒体按钮更具特色,那么Sassy Social Share是您的最佳选择。 这个现代插件的设计在后端和前端都具有完整的移动响应能力和灵活性。 它带有小部件和简码,共享按钮与古腾堡兼容。
如果您希望帖子上的社交媒体按钮更具特色,那么Sassy Social Share是您的最佳选择。 这个现代插件的设计在后端和前端都具有完整的移动响应能力和灵活性。 它带有小部件和简码,共享按钮与古腾堡兼容。
Sassy Social Share 允许您让社交媒体关注超过 100 个不同社交媒体网站的图标和分享按钮。 此外,此工具可让您为 WhatsApp 添加可自定义的共享按钮。 您甚至可以为移动设备启用或禁用浮动共享栏,以获得更好的移动浏览器兼容性。
主要特点
- 符合 GDPR、多站点就绪且对古腾堡友好
- 可定制的标准、浮动分享按钮和用于社交媒体分享的布局
- 启用/禁用社交共享/关注计数、可自定义图标和共享按钮的 URL 自定义
现在我们已经看到了一些最好的插件,让我们看看如何在您的网站上设置和使用这些工具之一,让您的观众在 WhatsApp 上分享您的 WordPress 帖子。
如何设置 WordPress 插件以在 WhatsApp 上分享帖子?
对于这个演示,我们将使用AddToAny 插件,但所有插件的一般过程都非常相似。 因此,您可以使用本教程作为指导,帮助您设置我们列表中的任何其他插件。
1) 安装插件
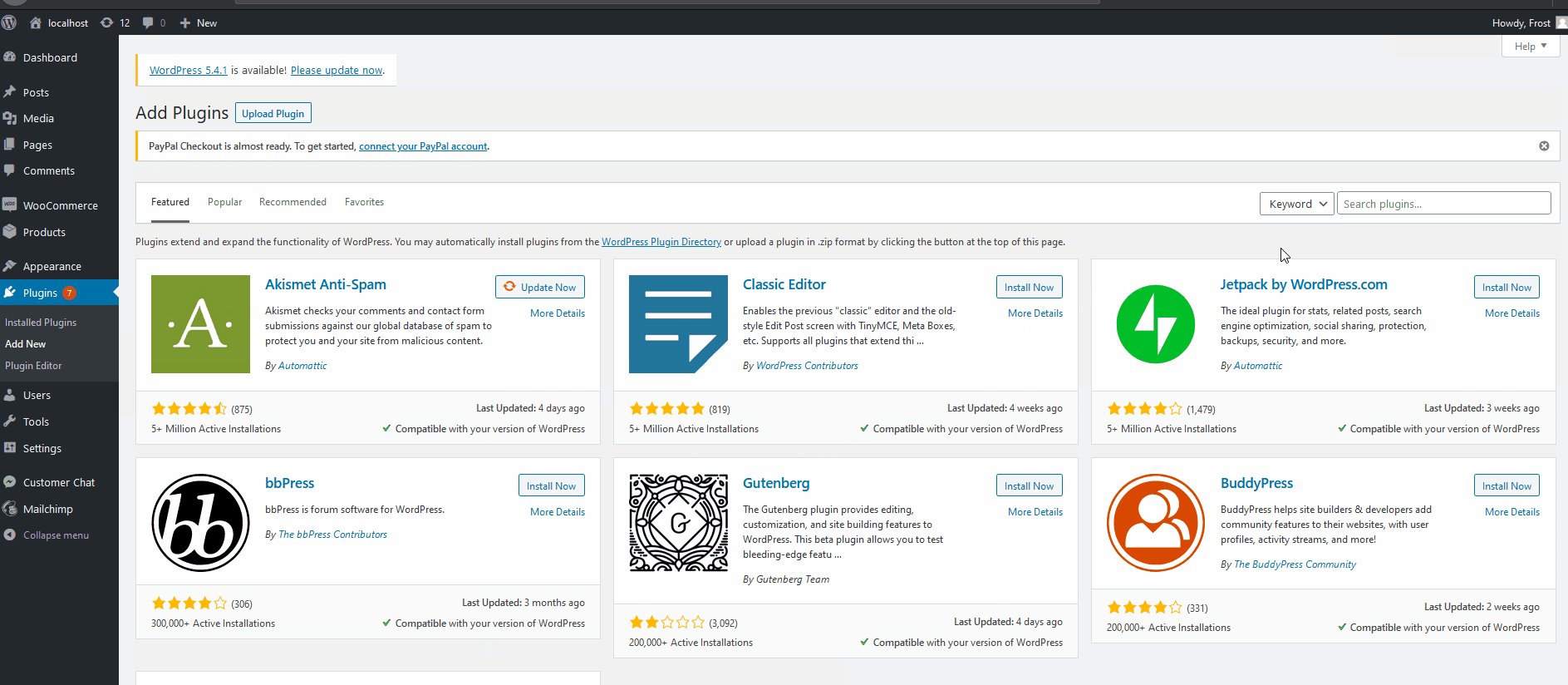
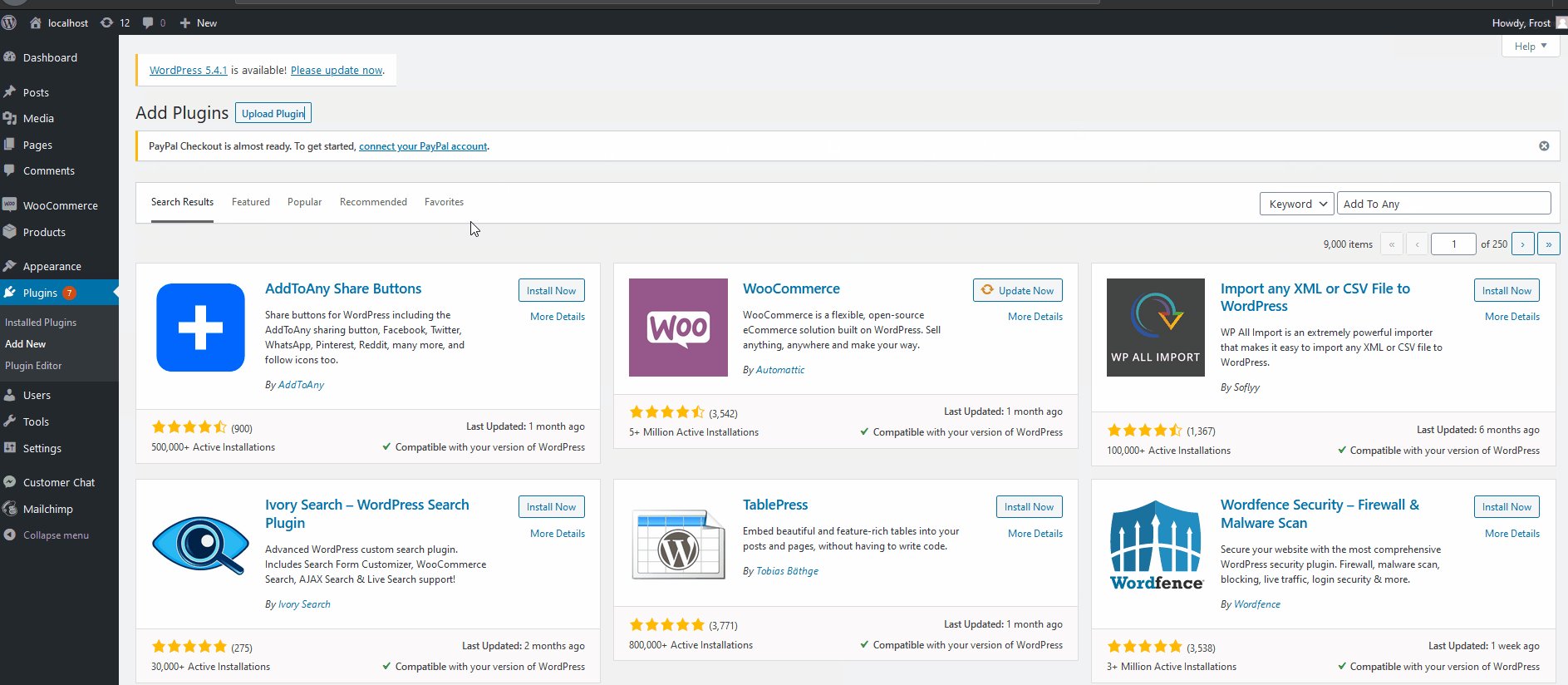
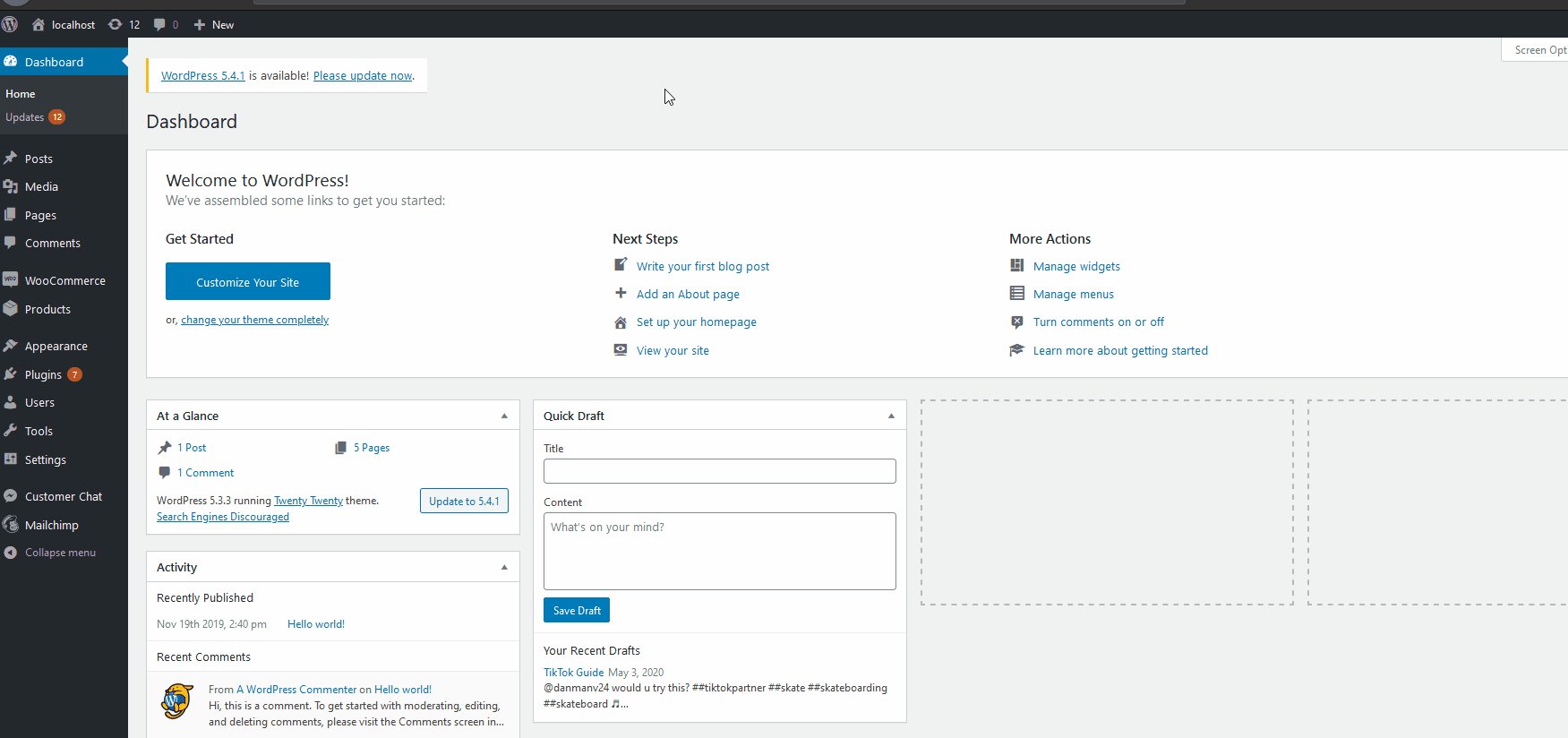
打开您的 WordPress 管理仪表板并将鼠标悬停在Plugins上。 单击添加新的,然后使用最右侧的搜索栏搜索AddtoAny (或您最喜欢的社交媒体共享插件)。 单击 WordPress 插件旁边的安装按钮,这应该会开始安装过程。

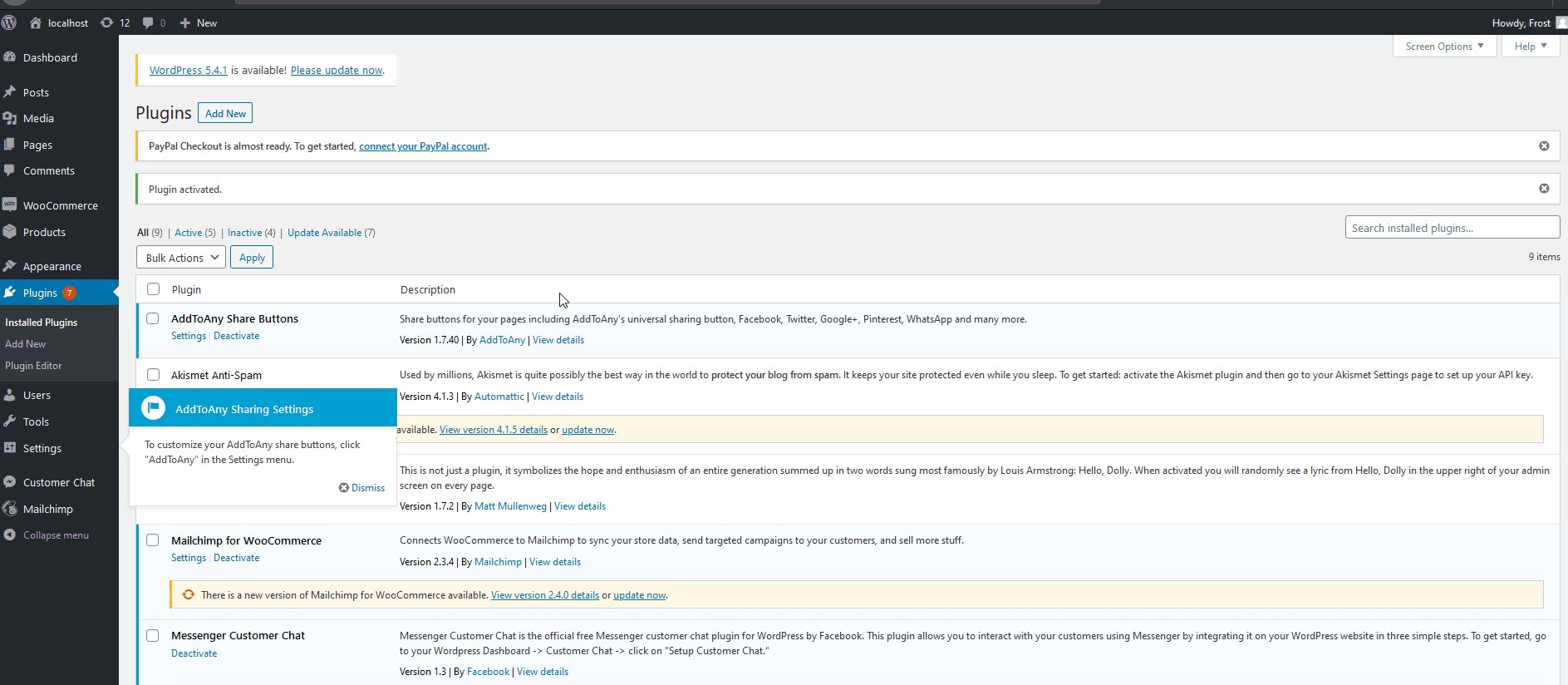
安装完成后,单击激活,它应该准备好了。

2) 在帖子上设置 WhatsApp 分享按钮
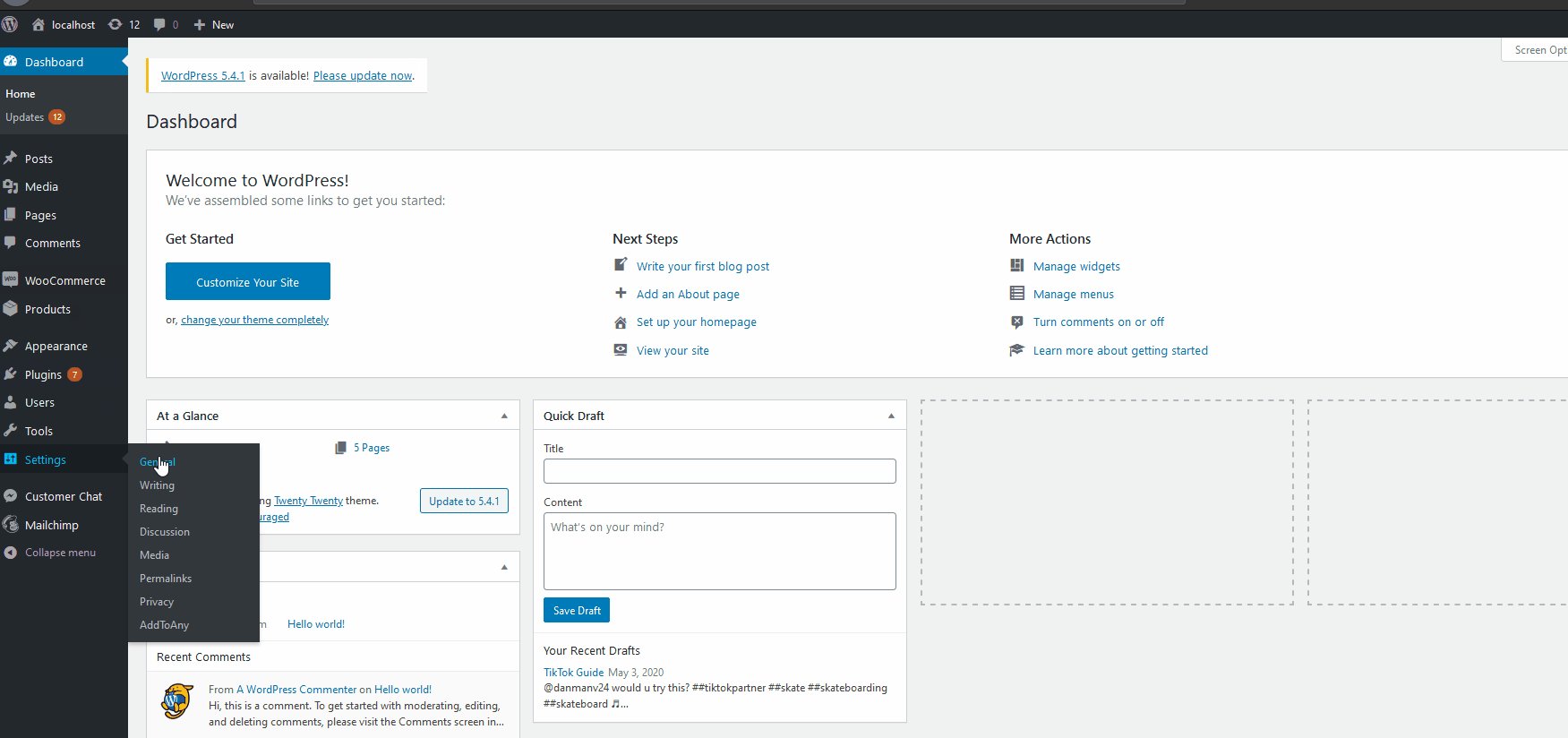
要在您的帖子上设置分享按钮,您需要进入插件的设置界面。 为此,只需将鼠标悬停在Settings上并单击AddToAny 。
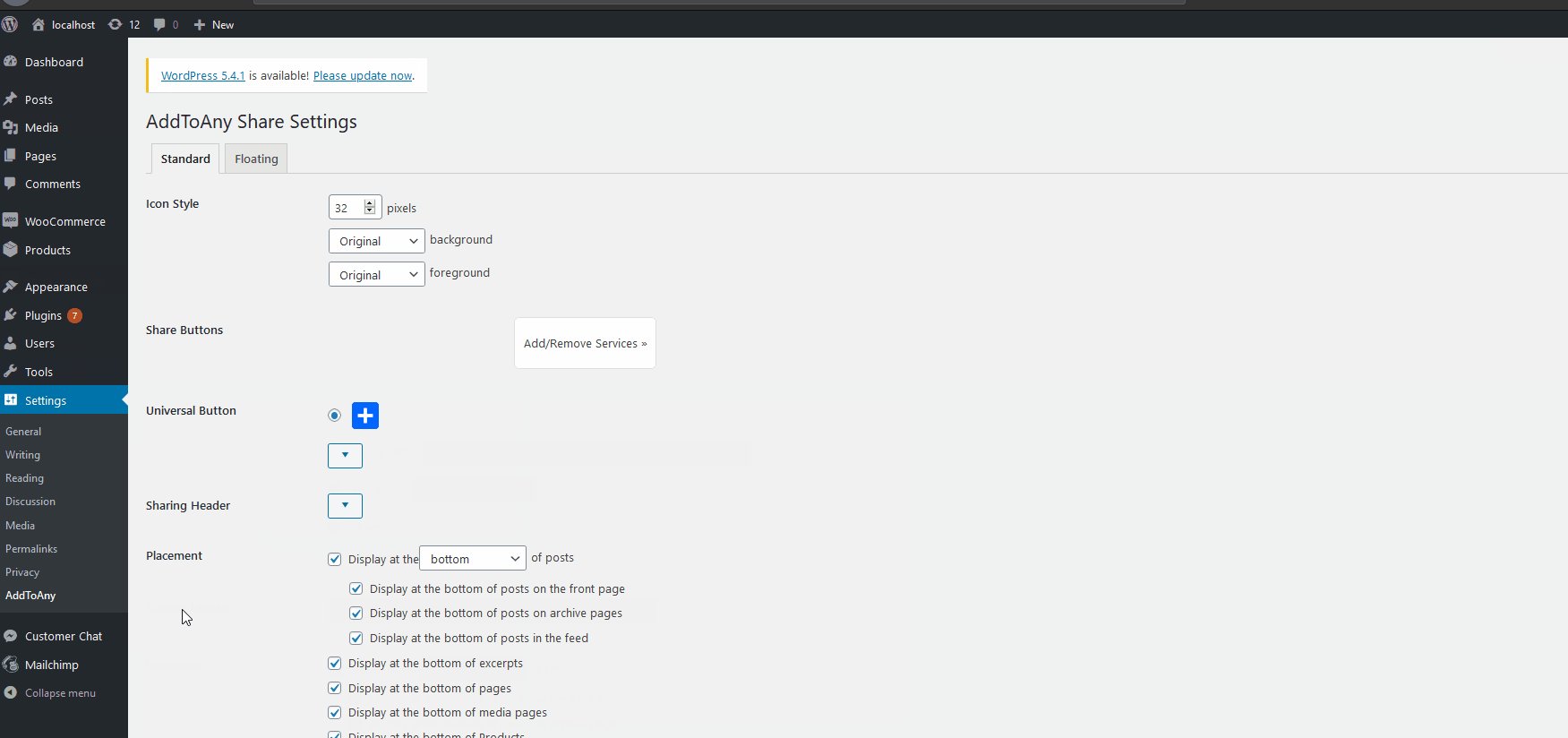
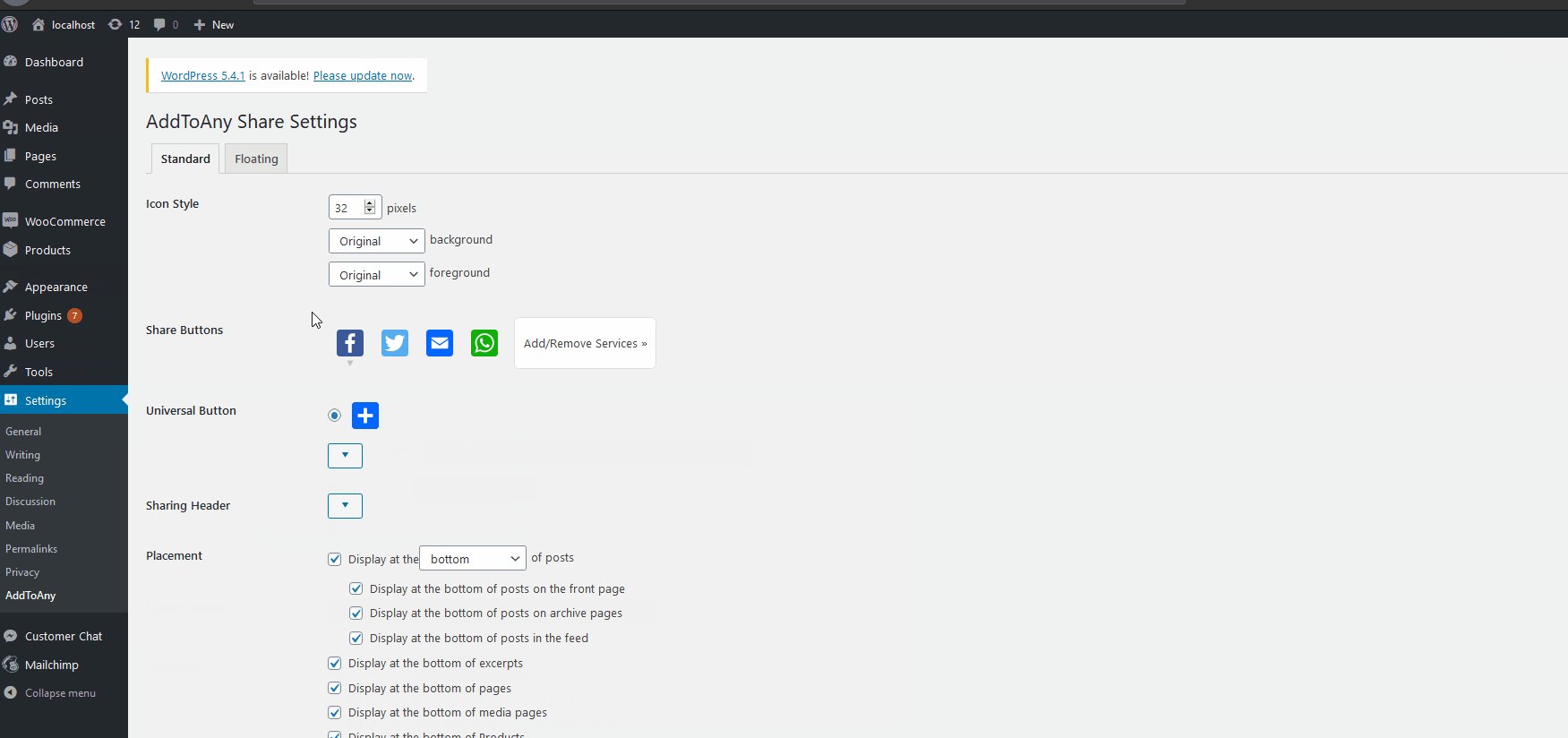
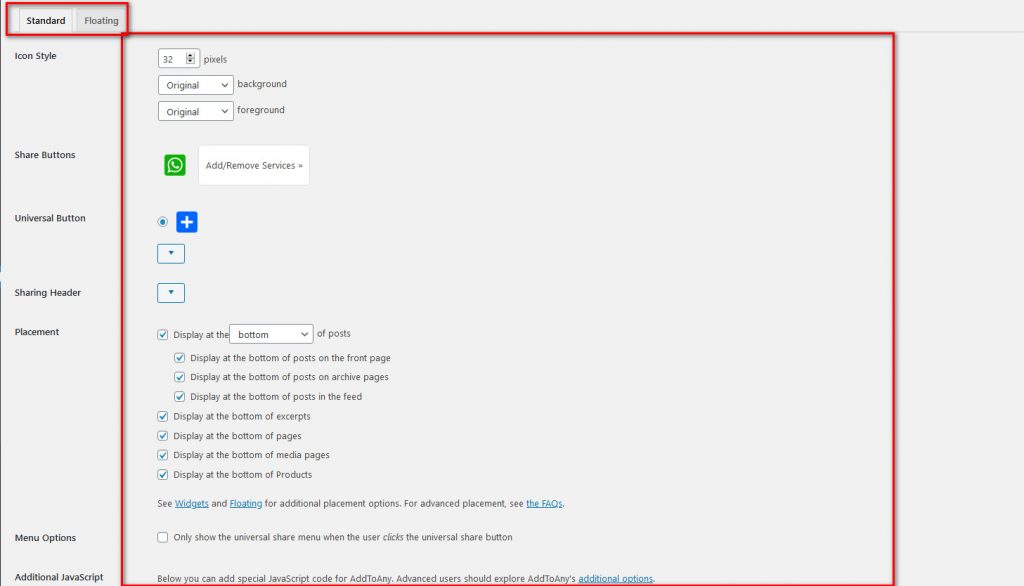
 在这里,您将看到自定义插件的多种选项,但首先,您需要启用 WhatsApp 作为共享栏的服务。 在共享按钮旁边,您会看到一个标记为添加/删除服务的选项。 单击它,它将向您显示要启用的大量社交媒体网站。
在这里,您将看到自定义插件的多种选项,但首先,您需要启用 WhatsApp 作为共享栏的服务。 在共享按钮旁边,您会看到一个标记为添加/删除服务的选项。 单击它,它将向您显示要启用的大量社交媒体网站。
点击WhatsApp ,您会将其添加到您的分享栏。 此外,您可以拖动所有按钮以更改其顺序,然后单击服务名称以删除共享按钮。
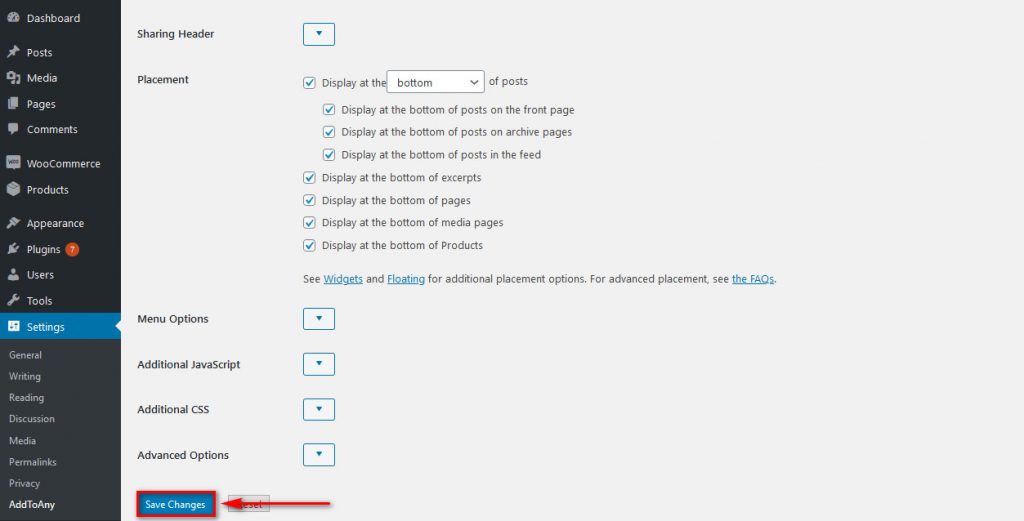
3) 保存更改
添加所需的社交媒体按钮后,单击底部的保存更改。 您应该在您的帖子上启用您的分享 WhatsApp 按钮以及您的社交媒体分享栏设置。 
4) 自定义您的社交栏
AddToAny 和大多数插件都带有大量设置,可帮助您自定义社交媒体共享栏。 我们建议您试用并测试自定义选项,以找出最适合您网站的选项。 这样,您将能够帮助您的观众分享您的内容并增加您的流量。

2) 使用简码启用社交分享按钮
大多数可用于启用社交共享按钮的插件都带有专用的短代码,这使它们更加灵活。 使用简码,您可以选择轻松地在特定页面、帖子或网站的某些部分上显示社交媒体共享。 首先,您需要检查您选择的插件的正确短代码是什么。
对于 AddToAny,如下所示:
[添加]
然后,要通过此短代码使用 WhatsApp 共享,您只需将其启用为:
[添加任何按钮 =“whatsapp”]
此外,您可以使用逗号将更多社交媒体平台添加到同一个栏,如下所示:
[addtoany 按钮="whatsapp,facebook,twitter,email"]
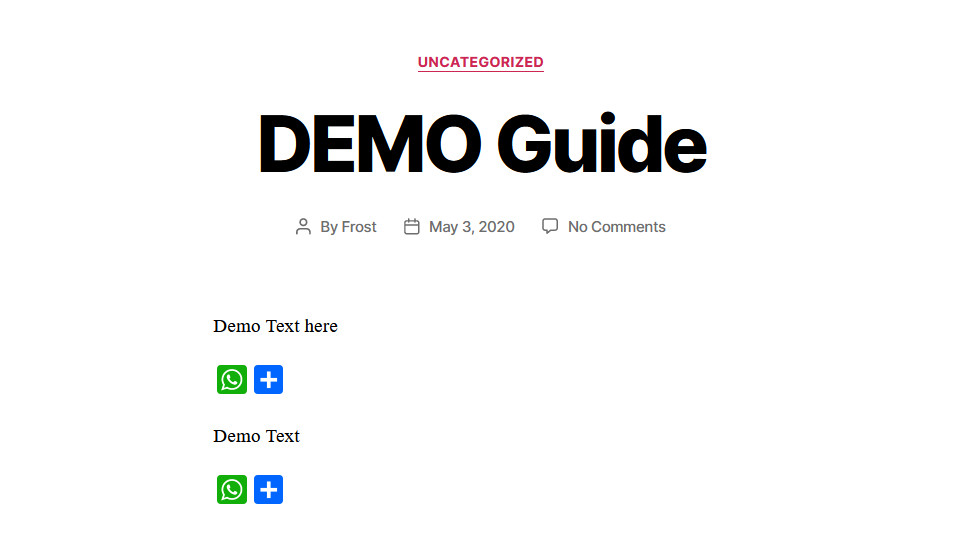
然后,只需将短代码复制到您想要的任何地方,您的 WhatsApp 共享按钮就可以使用了。
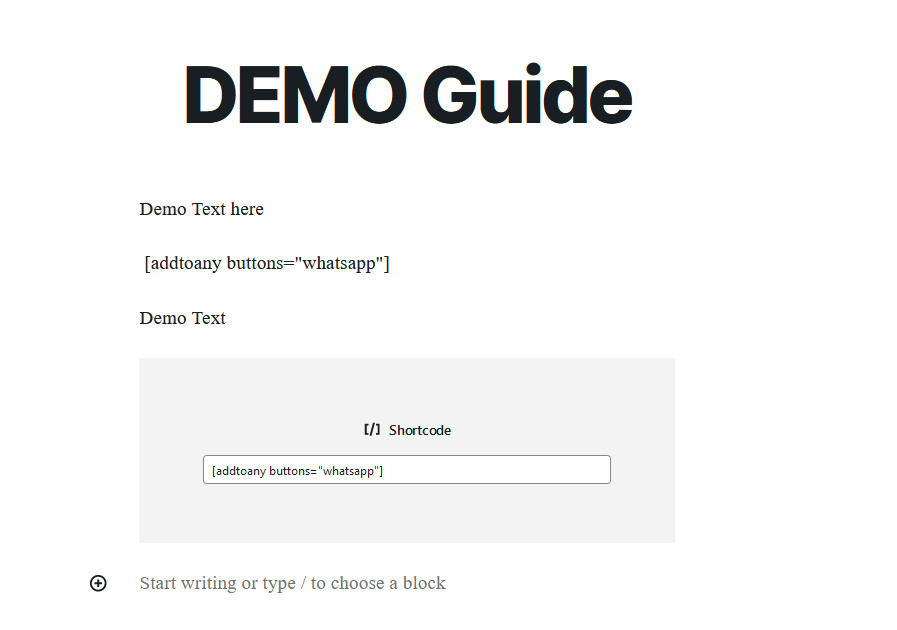
 您还可以使用 Gutenberg 上的专用短代码块,只需粘贴此代码即可设置您的共享按钮。
您还可以使用 Gutenberg 上的专用短代码块,只需粘贴此代码即可设置您的共享按钮。
 最后,请记住,每个工具可能有不同的简码,因此请检查插件的描述或常见问题解答部分,以找到适合您首选工具的正确简码。
最后,请记住,每个工具可能有不同的简码,因此请检查插件的描述或常见问题解答部分,以找到适合您首选工具的正确简码。
要了解有关简码的更多信息,请查看我们的指南 WooCommerce 简码:终极指南。
奖励:如何在 WhatsApp 上分享带有特色图片的 WordPress 帖子
有时您可能想在 WhatsApp 上分享 WordPress 帖子,但是当您粘贴 URL 时,WhatsApp 只显示标题而不显示特色图片。 这是因为 WhatsApp 会读取链接中的 Open Graph (OG) 元标记,并创建包含链接、图像和描述的预览。
当您分享链接时,WhatsApp 会读取这 4 个 OG 元标签:
- 原版网址
- OG标题
- OG描述
- OG形象
但是,如果这些 OG 元标记中的任何一个没有出现在链接中,那么当您将其粘贴到 WhatsApp 上时,它们将不会出现在预览中。 好消息是通过添加 OG 元标记来解决这个问题。
添加 Open Graph 元标记
要解决此问题,您需要确保 WordPress 网站的 <head> 部分中有 4 个 OG 元标记。 为此,请检查您网站的代码并查找 4 个 OG 元标记。 它们将显示为og:URL、og:title、og:description、og:image 。
例如,对于这篇文章,您看到的代码是:
<html>
<头部>
<meta property="og:title" content="如何在 WhatsApp 上分享 WordPress 帖子" />
<meta property="og:description" content="了解如何使用插件和简码在 WhatsApp 上分享 WordPress 帖子" />
<meta property="og:url" content="https://quadlayers.com/share-wordpress-post-on-whatsapp/" />
<meta property="og:image" content="https://quadlayers.com/wp-content/uploads/2020/05/share-wordpress-post-on-whatsapp-featured-image.jpg" />
</head>
</html>
确保 Open Graph 元标记用引号括起来,如“og:image” ,否则将不起作用。
添加后,保存更改,您应该能够在 WhatsApp 上与特色图片分享您的 WordPress 帖子。
结论
总而言之,在您的网站上添加社交媒体分享按钮是增加流量的好方法。 WhatsApp 是目前最受欢迎的社交媒体平台之一,因此启用按钮以在 WhatsApp 上分享 WordPress 帖子是一个很好的举措。
但是,请确保您不会向您的联系人发送大量消息或违反他们的条款和条件。 否则,WhatsApp 可能会阻止您的号码。 关于插件,我们最喜欢的是AddToAny和Social Media Share 。 它们都是非常易于使用的惊人的免费插件。 设置共享按钮对两者来说都是轻而易举的事,并且广泛的功能使它们成为初学者和经验丰富的用户的最佳插件。
此外,如果您正在寻找使用社交媒体来改进您的网站的方法,我们强烈建议您查看我们关于最佳 WhatsApp 聊天插件和WP Social Chat 插件的帖子,以便将 WhatsApp 聊天添加到您的网站。
您如何看待这些在 WhatsApp 上分享您的帖子的工具? 你试过了吗? 在下面的评论部分让我们知道您的经历!
