新的网站模板(一键式安装)
已发表: 2025-01-30概述loings of Clothing and Clothing的谚语确实可以表达您的话。在这个数字世界中,如果您从商店出售衣服,那么您可以采取一些措施来祝福您的业务。其中最重要的是将您的网站在线访问。在线商店证明自己比实物商店更有益。他们吸引了更多的客户,因此产生收入。伴随着商店的狂热,能够创建一个迷人的服装店网站。
“衣服是自我表达的最终形式。网站可以使该表达一个声音“
您知道,WordPress在Internet上提供了超过40%的网站的权力吗? WooCommerce可以创建任何类型的电子商务网站。
创建网站的最大原因之一是增长。构建网站时,用户可以在家中访问它。
用户可以使用其手机和笔记本电脑订购并付款。这是一场数字革命,也是在线商店增长的原因。
正如我们所讨论的那样,您可以在WordPress和WooCommerce的帮助下创建任何类型的电子商务网站,无论是服装,珠宝,茶,机械还是您可以想到的任何网站。
如果您拥有一家服装店,则可以将商店在线访问,或者即使没有一家商店,也可以开始使用网站的旅程。
没问题,如果您不知道如何创建网站,在此博客中,我们将看到如何逐步构建服装店网站。
为此,我们将需要专门设计用于创建在线商店网站的商店Mania主题。 Mania Shop Mania有多个模板,其中有一个服装店模板,可以帮助我们创建一个服装网站。
目录
什么是购物狂热及其模板?
商店Mania是专门设计用于构建电子商务网站的最快WordPress主题之一。它具有建立一个有吸引力且功能齐全的网站所需的所有功能。
该主题可自定义,响应迅速和页面构建器兼容,并且有很多功能可以证明其适合性。
它带有50多个预制模板,这些模板准备进口和配备功能和功能。您可以选择所需的模板并在几秒钟内导入。
这样的模板就是服装。它具有独特的界面来展示产品和内容。
为什么选择服装模板?
尽管可以在没有代码的情况下创建一个网站,这可以简化不知道如何使用模板进行编码的人,但可以在需要几秒钟的简单步骤中创建网站。
导入模板后,唯一要做的就是用原始的内容替换虚拟内容和产品。而且,如果您想自定义网站,则可以在Elementor Page Builder的帮助下进行。
不仅如此,它具有许多功能。其中一些在下面列出。
可自定义 -如果您想为网站提供灵活性,则可以自定义。您可以自定义网站并根据需要进行设计。
预构建布局 -如果您不想设计,您可以选择几种布局。标题,页脚,侧边栏,登录等有布局。
响应迅速 -响应能力可确保在所有设备上提供最佳体验。通常,移动设备可以访问任何站点,这使得对于一个网站对移动设备友好更为重要。
交叉浏览器兼容 -与响应相同,但在此与浏览器相同。您的用户可能会使用任何浏览器进入您的网站。
拖放构建器 - Elementor的拖放构建器可以帮助您设计网站。这是简单而光滑的。
WooCommerce集成 -如果要创建电子商务网站,则需要WooCommerce,因此WooCommerce与Shop Mania主题集成在一起。 WooCommerce提供了如此多的功能,例如优惠券代码,促销和营销,运输和税收设置等,因此您无需为此安装任何其他插件。
第三方插件兼容 -如果需要,您可以通过Shop Mania主题安装其他插件。假设您需要为您的网站进行详细的分析,然后可以安装分析插件,如果您想要SEO插件,则可以安装SEO插件,等等。
服装模板设计了现代设计,因此您可以强迫用户在网站上花费更多的时间。
服装模板的功能
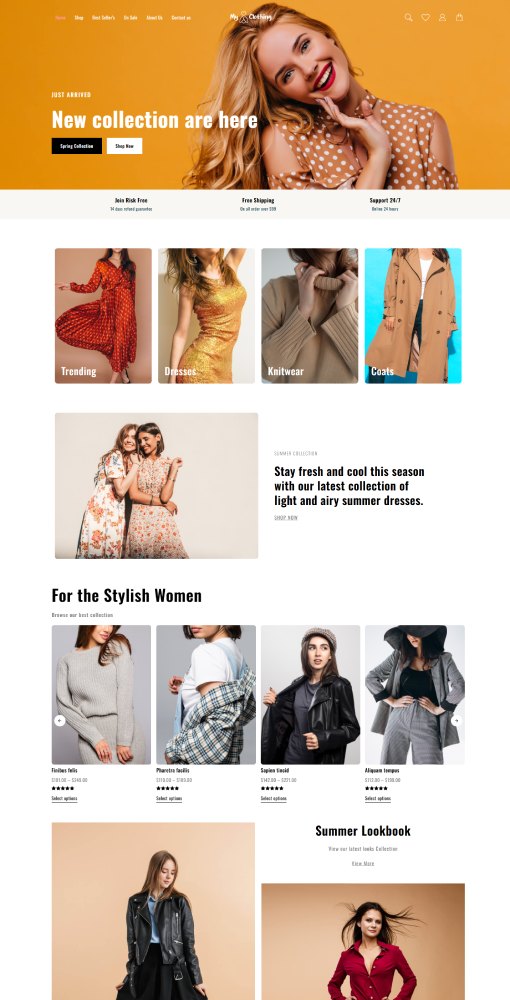
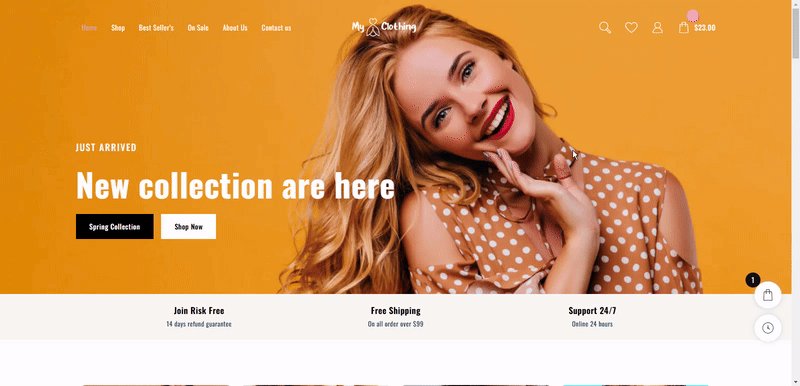
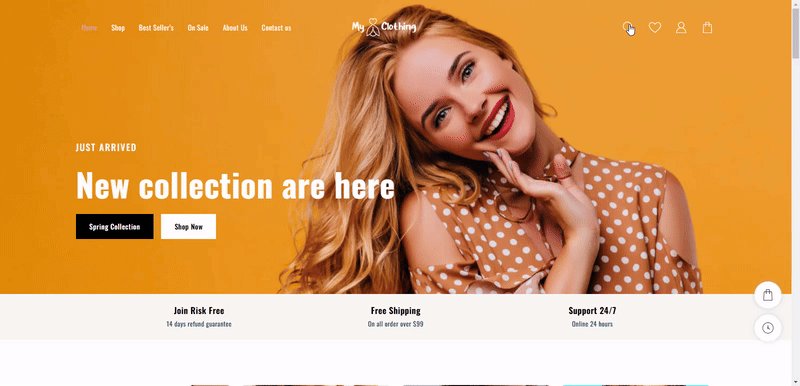
1。引人注目的主页布局:


主页决定用户是否会留在您的网站上。这使得主页具有吸引力至关重要。

顺便说一句,服装的主页由美丽的英雄部分和产品展示创造性地设计。
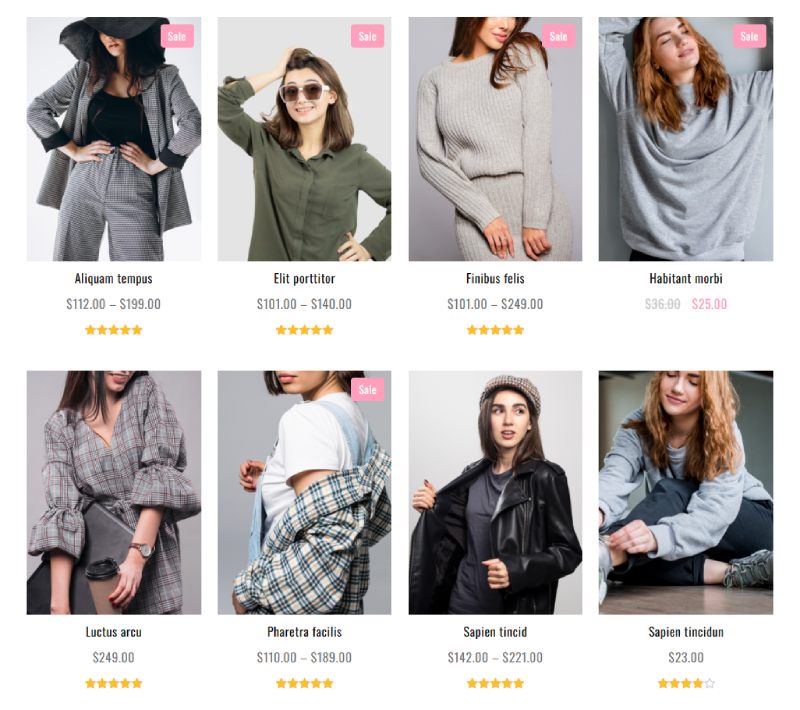
产品展示柜

以一种很好的方式展示产品非常重要。如果产品没有组织或缺乏印象,那么对于您的网站来说可能是一个小点。服装模板具有超级令人印象深刻的布局来展示产品。
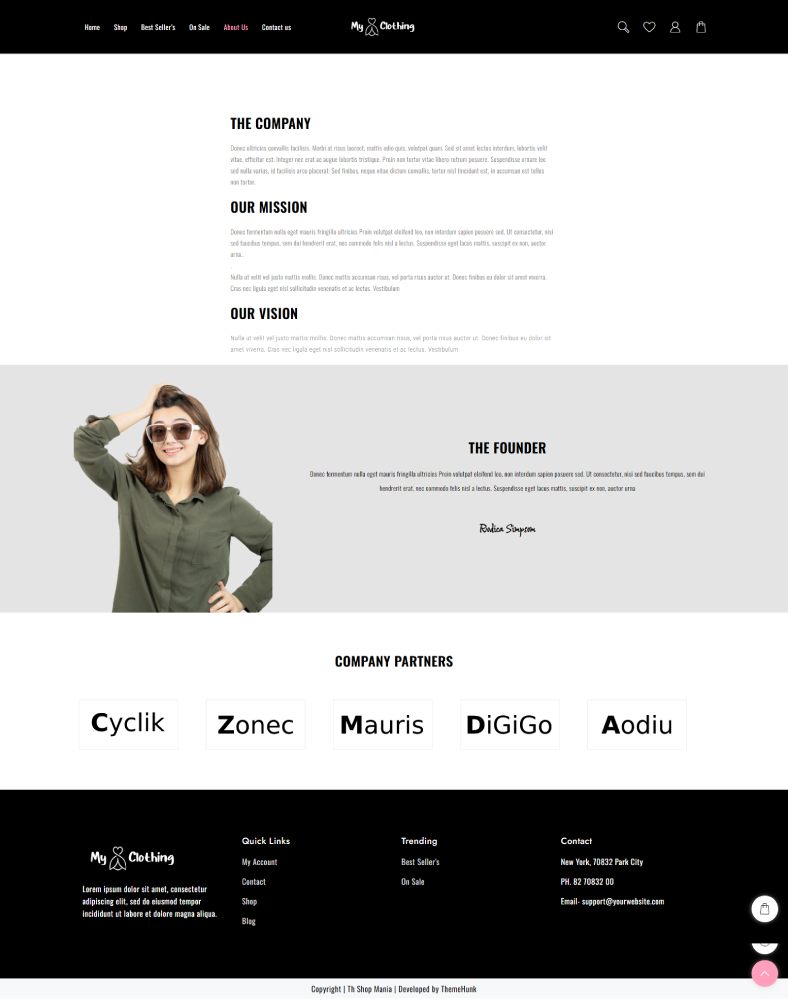
关于我们页面

关于页面的现场,让您的用户了解您和您的网站。在《关于我们》页面上,您有机会描述自己。
您也可以写有关公司的使命和愿景。如果您希望可以列出公司的董事和成员。
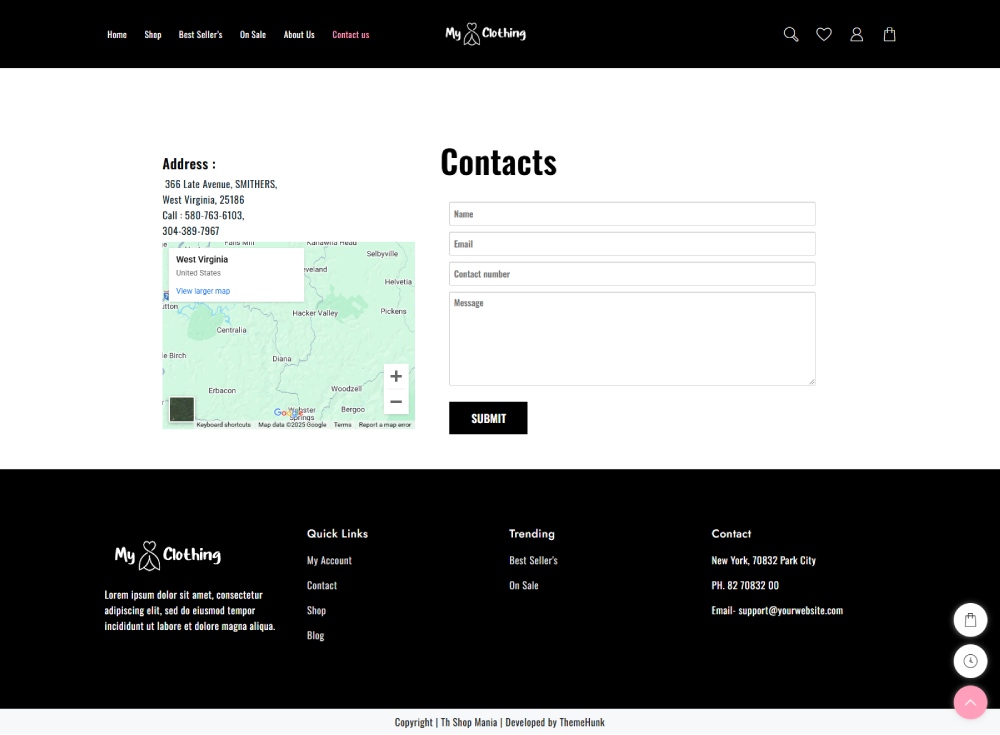
联系我们页面

提供了联系我们页面以使用户与您联系。在这里,给出了一个联系表,用户需要输入详细信息并写出消息。因此,使用此页面,您的用户可以进行查询并解决问题。
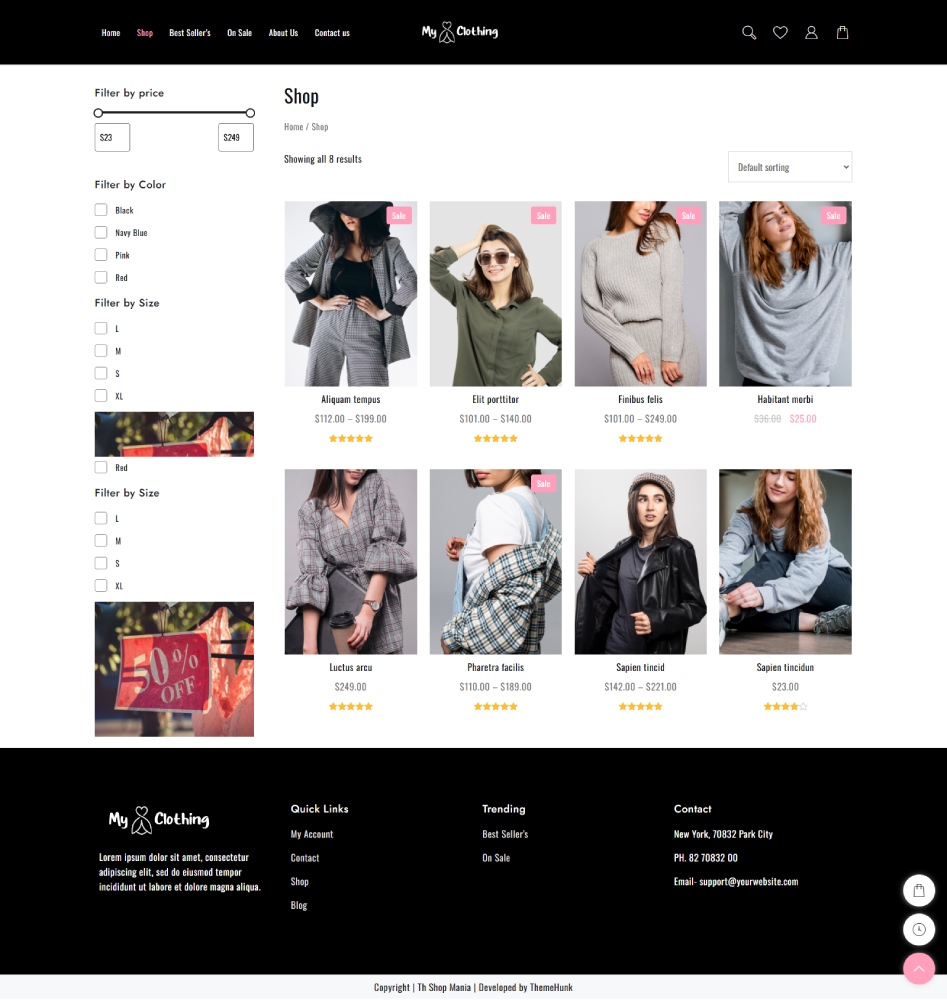
商店页面

在商店页面上,列出了每个产品。此外,在设置过滤器的情况下还提供了侧边栏,以便用户可以按颜色和尺寸过滤产品。在此页面中,用户可以将产品添加到愿望清单和购物车中。
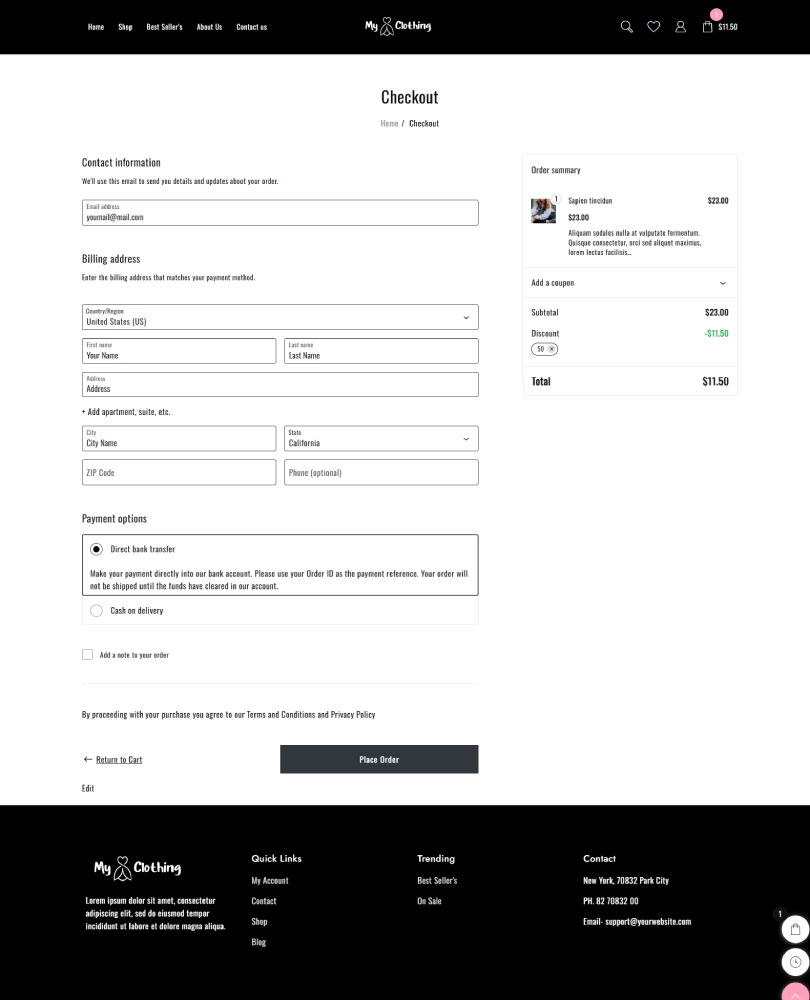
结帐页面

如果您想为用户提供无缝的体验,则必须有一个有组织的结帐页面。在同一页面上,您可以填写所有详细信息并下订单。
在同一页面上,用户可以兑换优惠券并获得折扣。
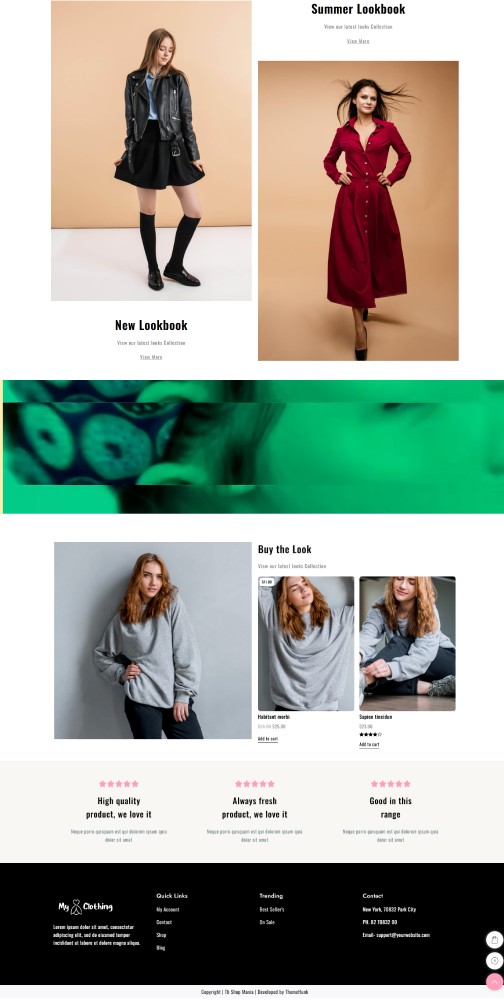
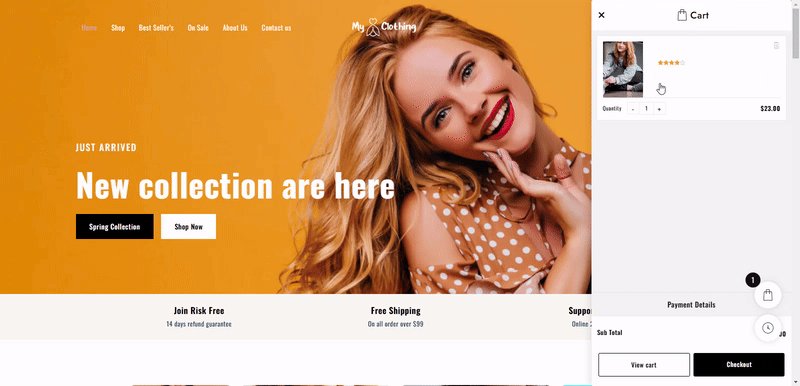
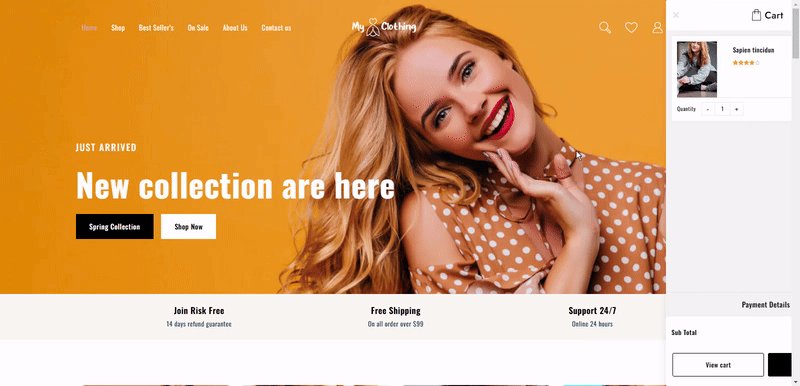
购物车

将购物车集成到您的网站中对于任何电子商务业务都是必不可少的,因为它为客户提供了一种无缝的方式选择,管理和购买产品。
服装模板在页面上显示2个购物车图标。首先,在菜单上显示,第二个是浮动车。
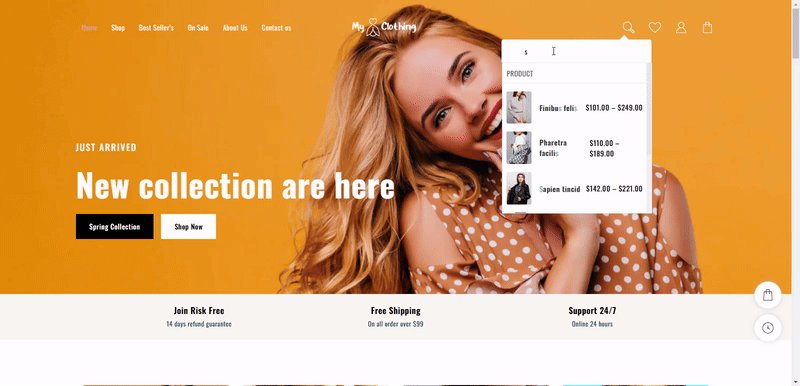
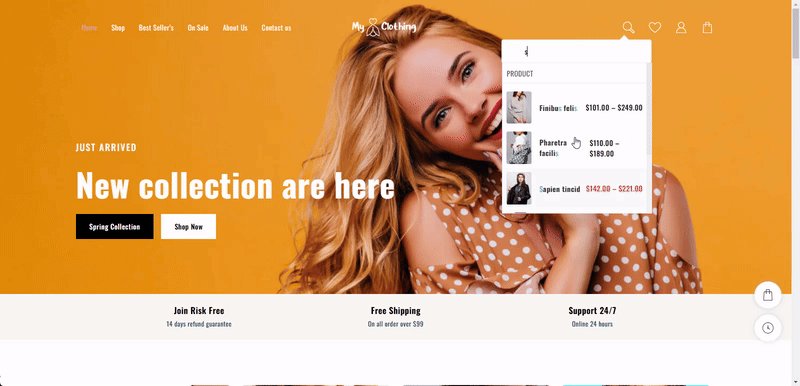
实时搜索

实时搜索可以增强用户体验。它通过使客户更容易发现相关产品来帮助增加销售转化。
在服装模板中,要在用户甚至写一个单词时搜索产品,然后在结果中出现与输入的所有产品。
如何单击安装服装模板
现在,让我们看看安装衣服的完整过程。您会发现安装主题比以往任何时候都容易。
下载并安装主题
在安装服装模板之前,您需要首先安装Shop Mania。这不仅是一个主题,而且是整个包装。然后,您将可以访问导入演示。
从下面的链接购买和下载躁狂主题
单击下面的按钮安装主题。

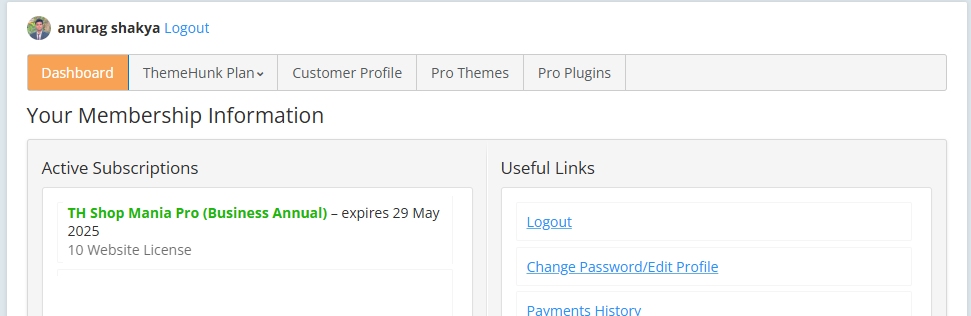
购买主题后。在右上方,单击会员区域并使用您的凭据登录。
您可以从这里登录>>会员区域

在此页面上,您将找到主题和插件,然后从这里购买并下载其文件。
安装商店Mania Pro插件
打开您的WordPress仪表板

使用您的凭据登录到WordPress仪表板。
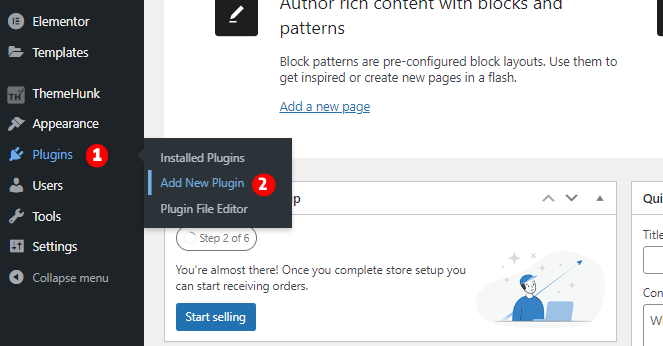
转到插件,然后单击添加新插件

要添加一个新的插件,将光标悬停在插件上,然后单击“添加新插件”。
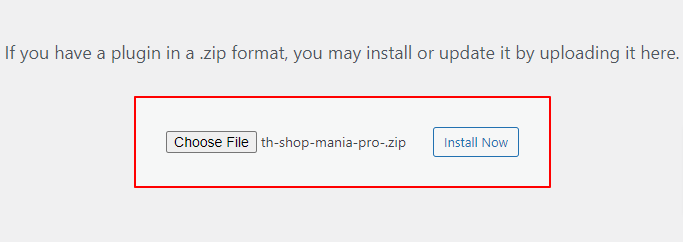
在这里,您将看到“插件”页面。在左上角,单击上传插件。

在此处上传Shop Mania Pro ,然后立即单击“安装” 。
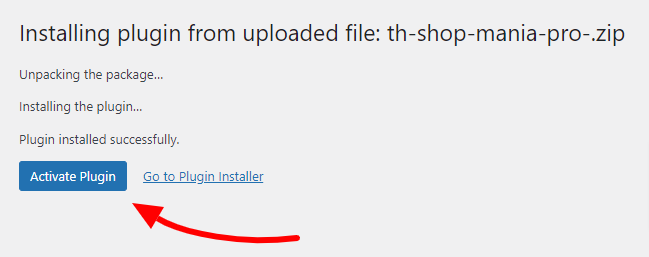
单击激活插件。

现在,您需要通过单击激活插件来激活插件。激活后,您将被重定向到“插件”页面,在这里您可以在其中找到其他插件的Shop Mania Pro。
生成和激活许可证
激活商店Mania Pro是不够的,我们需要激活许可证以使其运行。激活许可证后,您将解锁主题的所有高级功能。
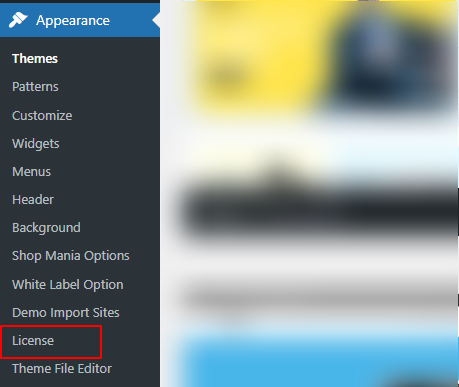
导航到外观并单击许可证

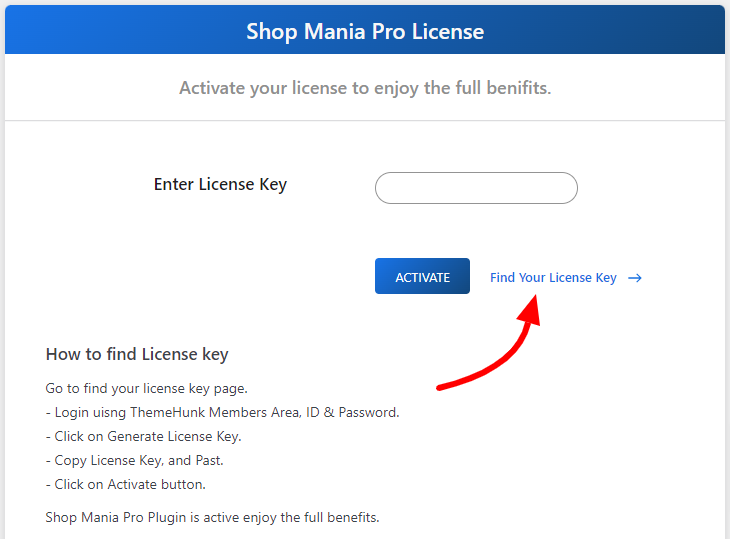
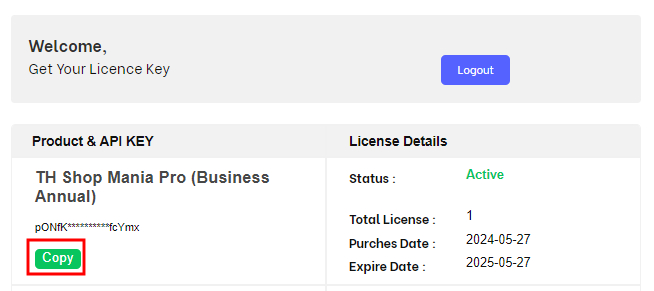
单击查找许可证密钥

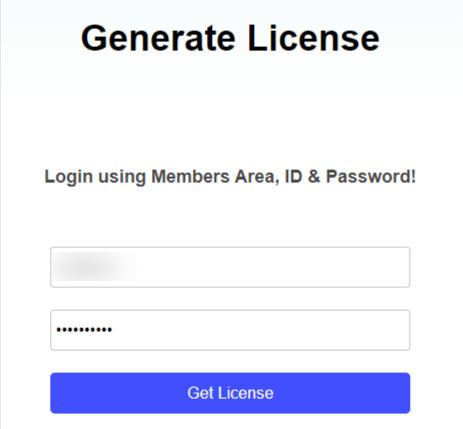
使用会员区域凭据登录

在此页面上,您将看到许可证键,单击“复制”按钮以复制许可证键。

这将将许可证密钥复制到剪贴板。
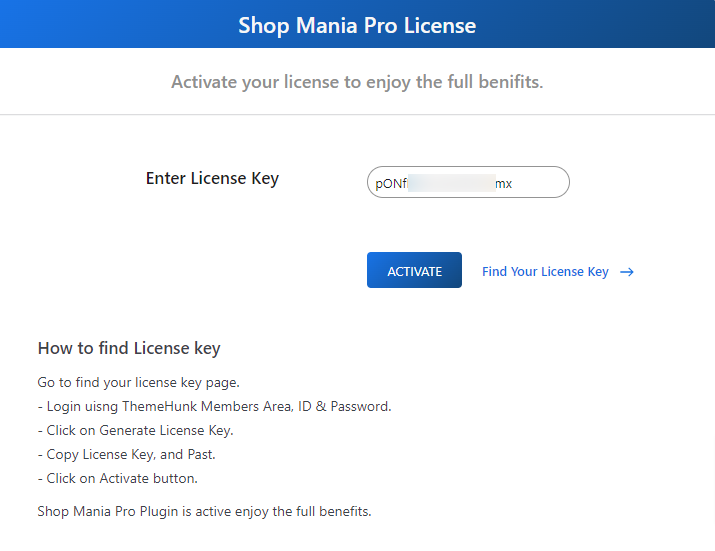
现在返回许可页面,然后将许可证密钥粘贴到框中。

粘贴许可证键后,单击激活
进口服装模板
要导入演示,首先,我们需要转到模板页面。
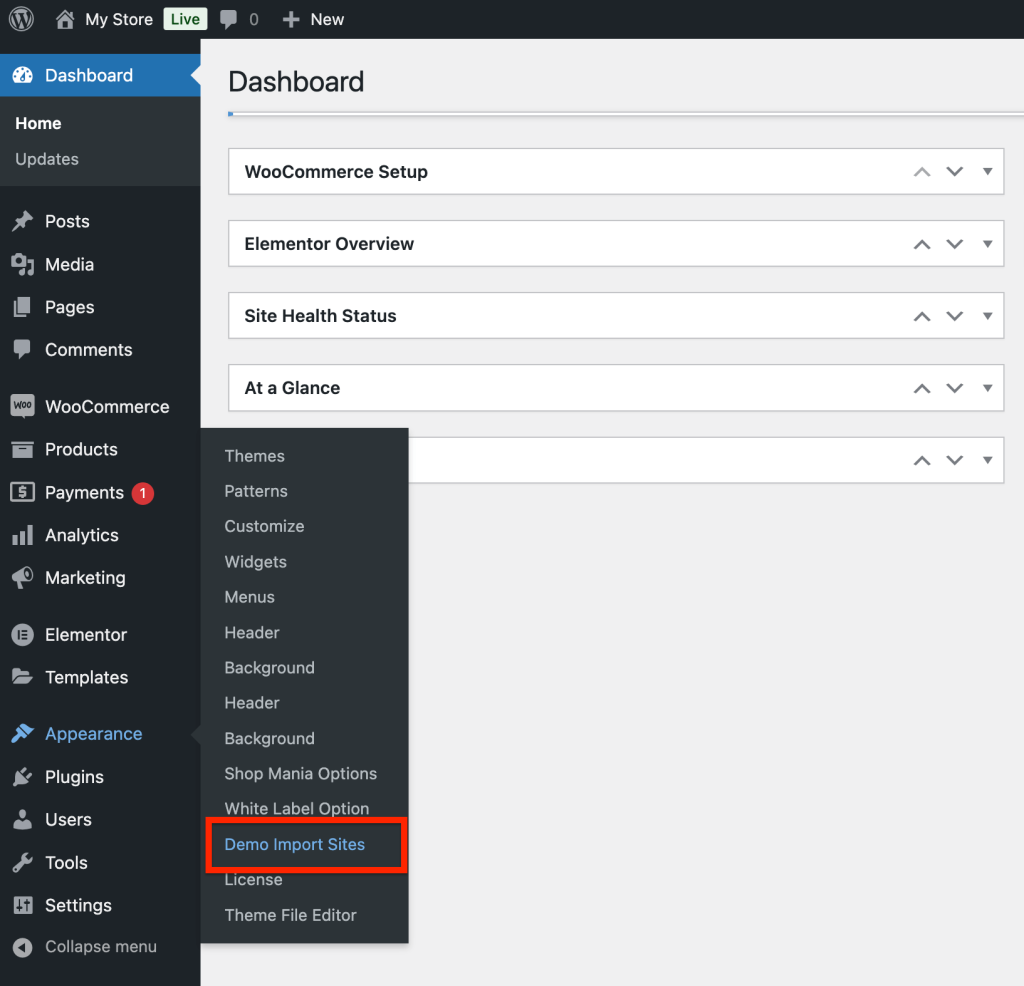
去外观并单击演示导入网站

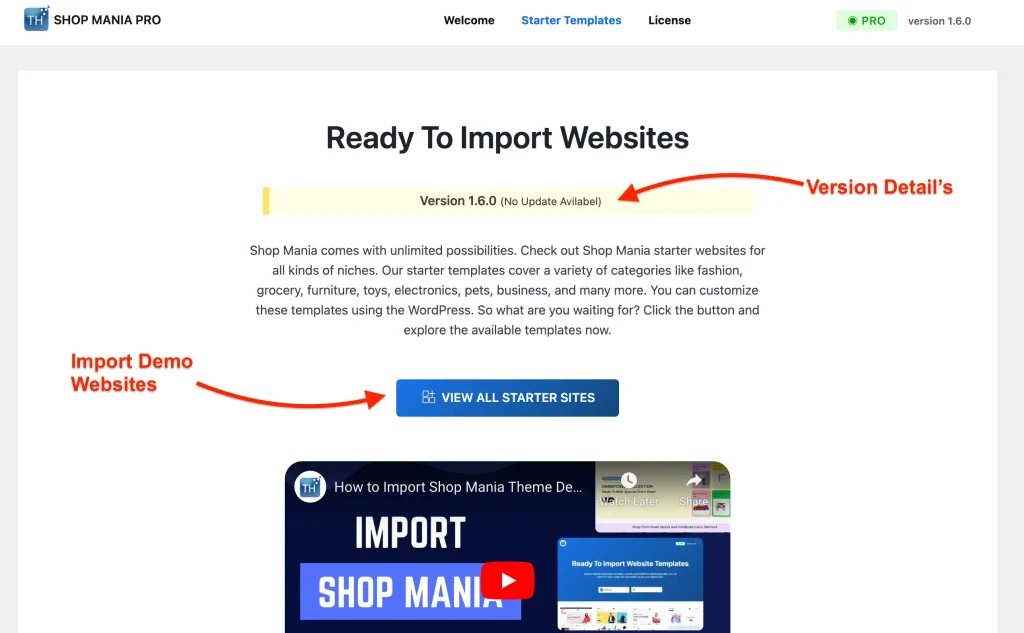
在下一页上,您可以找到“躁狂版本”版本和一个读取查看所有入门网站的按钮。单击按钮。

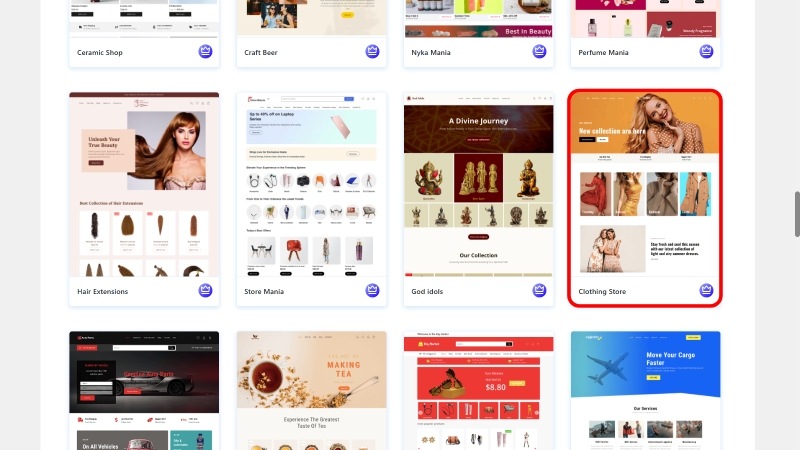
现在,您将看到商店躁狂症的所有模板。您可以按模板类别和页面构建器过滤模板。
搜索服装模板,然后单击它。

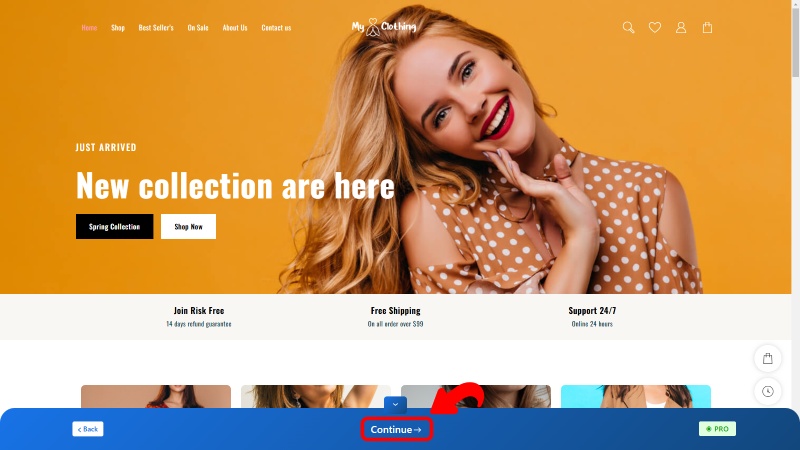
您可以从这里查看您的完整网站。毕竟,单击继续。

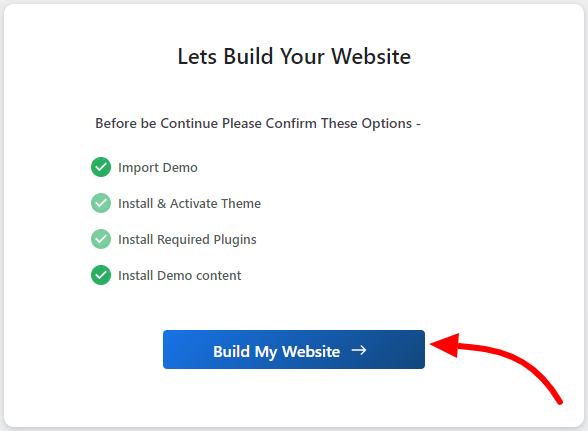
现在单击“构建我的网站”

这个过程可能需要一些时间来完成。
注意:导入演示模板时,请勿退出或关闭页面。这可能会引起一些问题。
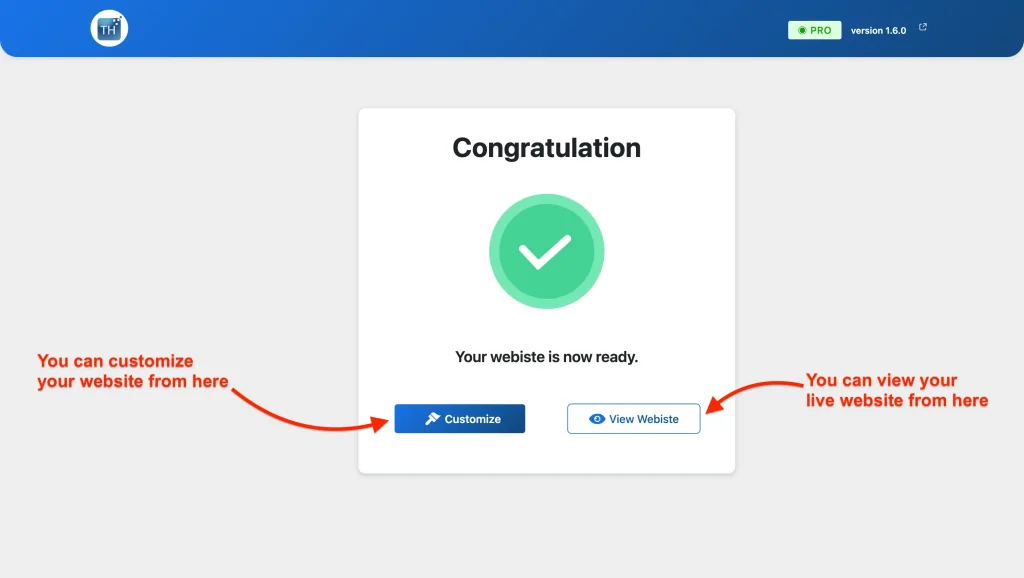
在下一页上,您可以从按钮自定义自定义网站,并使用“查看网站”按钮查看您的网站。

该网站是建立的。您可以查看实时网站。
定制或修改服装模板
如果您想更改网站,则可以在Elementor Page Builder的帮助下进行。这非常简单,简单。
这些是自定义服装网站的详细步骤
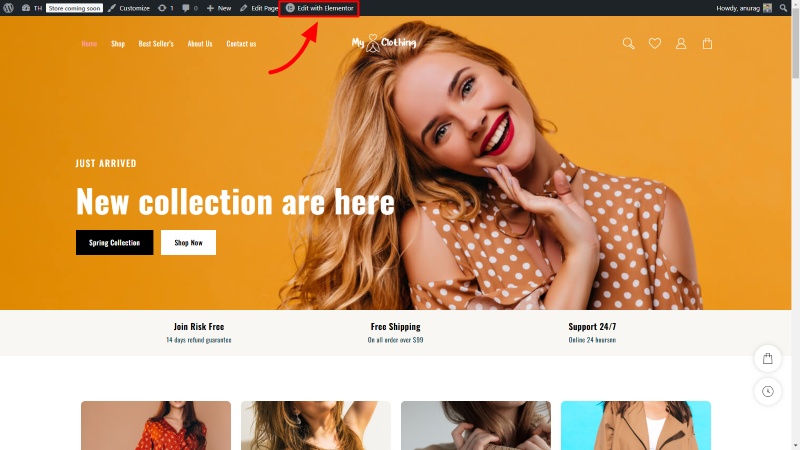
转到网站的主页,您将看到与Elementor的编辑,如下屏幕截图所示。

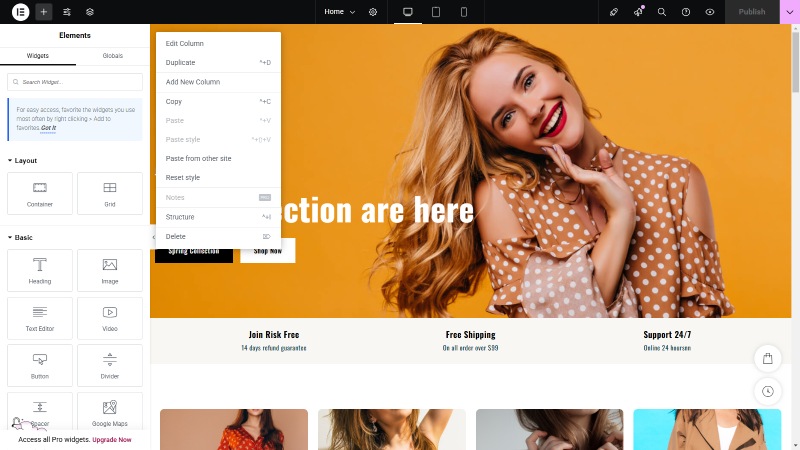
使用Elementor的拖放构建器,自定义非常容易。您可以做任何想要的事情,包括颜色,排版,内容等。即使您想更改网站的结构,也可以这样做。
您可以添加,编辑和替换所需的任何部分。如果要添加横幅,则可以平滑地添加它。

这些步骤将帮助您自定义网站。 Elementor是一个超级平滑,简单的页面构建器,可轻松提供拖放工具。
如果您对网站有创意的想法,那么您可以在这里生活。
将产品添加到您的网站
导入模板时,将导入虚拟。因此,您可以用原始内容替换内容。让我们看看如何向WooCommerce商店添加产品。
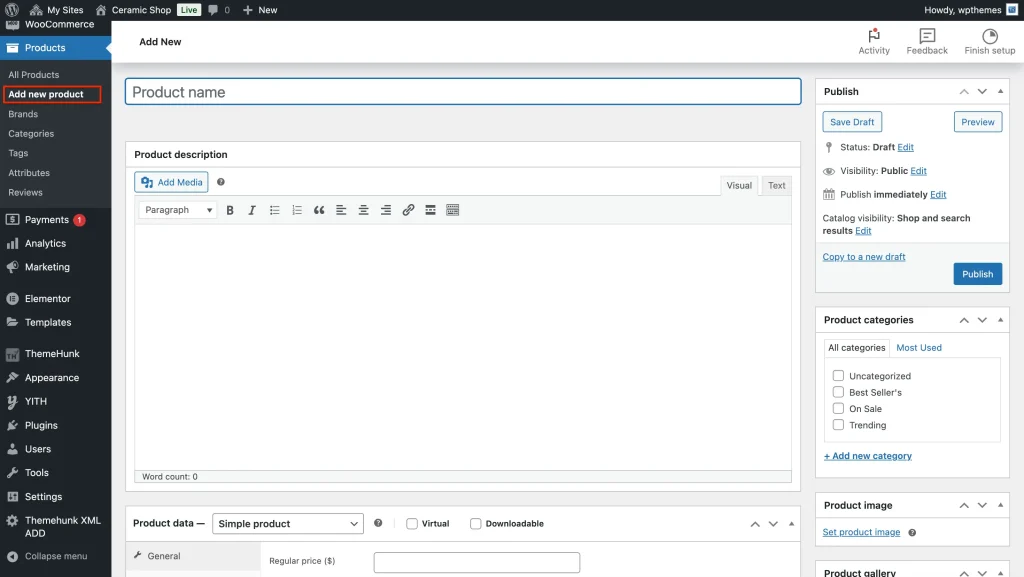
转到产品,然后单击“添加新” 。
您将看到的下一页将是产品创建页面。填写标题和描述。在描述区域中,您可以突出显示与产品相关的功能,好处和其他信息。

现在滚动;直到产品数据并设置产品类型。
设置产品类型
在这里,您将可以选择四个选择。
- 简单产品- 在简单产品中,您可以添加我们主要在Internet上看到但没有变化的物理产品。如果您有课程,那么它再次属于简单产品,只需勾选可下载的框即可。
- 分组产品- 如果您想出售多种产品。
- 外部 /会员产品- 如果您想从页面上的另一个网站上使用会员产品,
- 可变产品- 如果产品的颜色,尺寸等有所不同。
定价和库存
您会看到两个定价盒。
- 正常价格- 填写产品价格。
- 销售价格- 填写折扣价。
产品图像
- 产品- 单击设定的产品图像,然后上传或从您要选择的媒体中选择图像。
- 产品库图像- 如果您有多个产品图像,则在此处上传这些图像。
类别和标签
- 类别- 从按钮创建一个类别,添加新类别并分配类别。您还可以根据需要进行子类别。
- 标签- 输入与产品相关的关键字。这有助于提高产品在网站上的可见性。
发布产品
毕竟,单击“发布”按钮,并使产品在您的网站上进行。

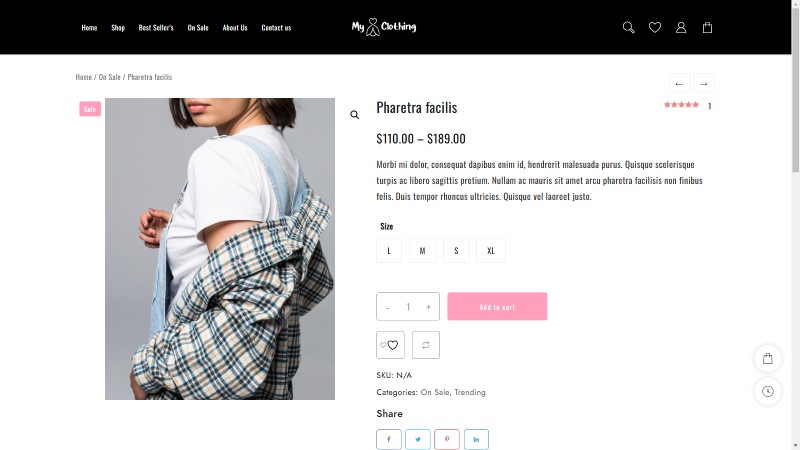
您可以预览产品。如果您需要进行任何更改,则可以单击“编辑产品”。
优化陶瓷商店网站以进行更好转化的提示
关注分析- 请密切关注分析和报告。这可以帮助您制定网站增长的策略。您可以评估弱点并改善它们。
提供免费送货和折扣- 提供此类优惠会鼓励用户通过您的网站购物,因为这似乎是一笔盈利的交易。
保持速度- 保持网站快速,如果您想在网站上吸引用户,则必须提供平稳的性能。
使用通话行动- 使用按钮将用户重定向到其他页面。这些包括按钮,横幅,折扣优惠等。这是吸引用户注意力的简便方法。
测试- 在实现之前,请测试一切是否正常工作。这包括检查页面,按钮,横幅,优惠券等。
基本工具和插件,以增强陶瓷商店的功能
- 实时产品搜索- 在像服装店这样的电子商务网站中,用户非常有必要轻松搜索并找到他们的产品。它不仅搜索产品,而且如果您愿意,还可以启用帖子和页面搜索。
- 产品比较- 比较产品是一个被低估的功能。它有助于比较两个或多个具有共同值的产品。它创建了一个简单的表格,可以在其中列出产品并可以进行比较。
- Woo Cart - Woocart是电子商务网站的强制性功能。这使菜单中的购物车和页面上的浮动购物车。从购物车中,用户可以直接进入“结帐”页面。
- 变体色板- 类似网站的服装总是需要一个变化插件,因为我们需要显示产品的变化。
- Lead Form Builder - Lead Form Builder是一个接触表格插件,它也可以从您可以在营销中使用的联系人获得领导。
- 等级数学- 等级数学是SEO插件。它有助于在互联网上对您的网站进行更强大的搜索性。
- JetPack - 详细的分析总是有助于制定策略。您可以识别弱点并改善它们。
- WooCommerce插件- WooCommerce插件为WooCommerce添加了一些其他功能。例如,某些附加组件有助于有效地管理库存,因此有助于制造安全系统。
结论
因此,我们已经看到了如何安装服装网站模板。您可以使用Shop Mania主题和服装模板创建独特但现代的电子商务网站。
此外,您可以使用Elementor Page Builder自定义商店。如果您不想设计一些诸如标题之类的零件,则可以从布局中进行选择。也有一些预制布局。
模板对SEO友好型,因此,如果您想在SEO插件的帮助下发展网站,则可以这样做。此外,模板响应迅速且准备就绪。因此,它可以在所有设备上提供最佳视图。
这几乎带有网站所有者希望从性能到光滑而最小的设计所需的一切。
无论您是要出售儿童服装还是时尚服装,都可以依靠服装网站模板。
我希望这个博客能为您提供帮助。不过,如果您有任何疑问或建议,请在评论部分中告诉我。
您可以订阅我们的YouTube频道,我们还可以在其中上传出色的内容,也可以在Facebook和Twitter上关注我们。
常问问题
问:服装网站模板是否与WooCommerce兼容?
Ans。是的,这是网站需要的基本内容。因此,服装与WooCommerce完全兼容。
如何自定义服装网站模板?
Ans。您可以在Elementor和Customizer的帮助下自定义服装网站模板。
