使用 ShopWP Layout Builder 轻松实现 Shopify 和 WordPress 集成
已发表: 2023-10-05您是否厌倦了选择网站布局设计的无休止的斗争? 您是否发现自己花了数小时试图让您的网站看起来专业且具有视觉吸引力,但最终却对结果感到沮丧? 相信我,我也去过那里。 作为刚刚涉足网页设计领域的人,创建一个视觉上令人惊叹且用户友好的网站的复杂性可能会让人不知所措。
但这还不是全部。 您是否还希望将 Shopify 产品无缝集成到您的 WordPress 网站中? 好吧,不用再犹豫了,因为我已经为您提供了完美的解决方案。 隆重推出 ShopWP Shopify Layout Builder,您的终极网站设计伴侣。 作为一个一直热衷于创建令人惊叹的网站的人,我理解寻找合适的工具来实现您的愿景所面临的挑战。 ShopWP Layout Builder 可以满足您的需求。 想象一下,您能够在 WordPress 网站上轻松展示和销售您的 Shopify 产品,同时保持具有凝聚力和视觉吸引力的设计。
让我向您展示这个令人难以置信的工具如何改善您的网页设计体验。
什么是 ShopWP 布局生成器?
ShopWP Shopify Layout Builder 是一个 WordPress 插件,专门用于将 Shopify 产品集成到您的 WordPress 网站中。 借助此插件,用户可以创建令人惊叹且具有专业外观的网站,以便在 WordPress 上销售 Shopify 产品,而无需精通编码或设计技能。 借助 ShopWP Layout Builder,您可以使用简单的拖放界面轻松构建和自定义网站的布局、设计和内容。
ShopWP Pro 定价
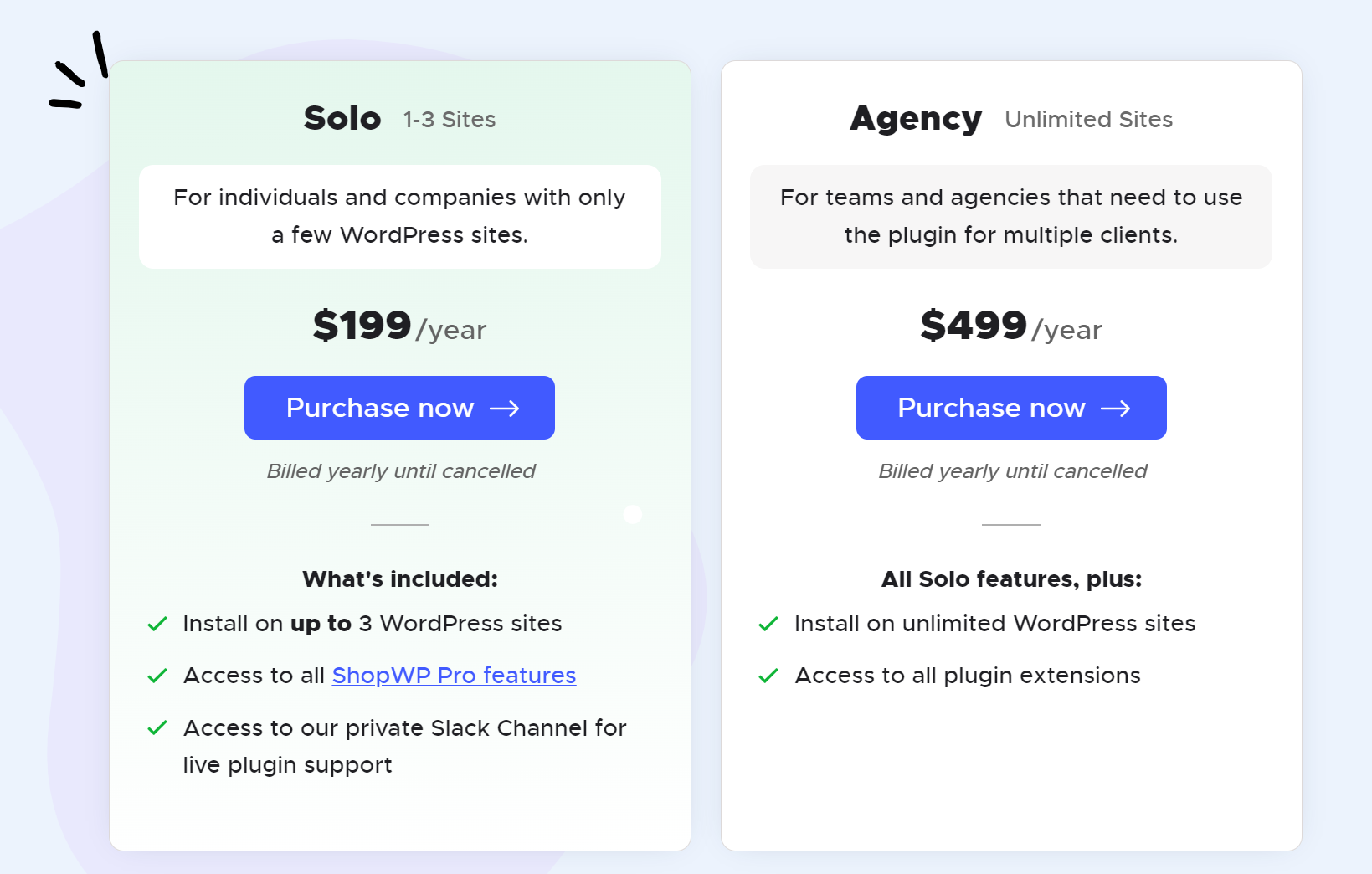
ShopWP Pro 提供两种专为满足不同业务需求而定制的订阅计划 - 单独订阅和代理订阅。
Solo 计划的价格为每年 199 美元,非常适合管理少量 WordPress 网站的个人和公司,让他们能够访问 ShopWP Pro 的关键功能。
对于拥有多个客户或较大团队的公司来说,每年 499 美元的代理计划是首选。 该计划不仅包含 Solo 计划的所有优势,还允许在无限数量的 WordPress 网站上安装,并授予对其他插件扩展的访问权限。
此外,ShopWP 要求用户拥有有效的 Shopify 计划,推荐的选项是经济高效的 Shopify Starter 计划,这对于那些只专注于基于 WordPress 的销售的人来说是一个绝佳的选择。 您还可以获得 30 天退款政策。

如何开始使用 ShopWP Shopify 布局生成器
要开始使用 ShopWP Shopify Layout Builder,您首先需要 ShopWP Pro 8.0或更高版本。
购买两个专业版本之一后,请按照以下步骤操作:
1. 将 WordPress 连接到 Shopify
首先,您需要在 WordPress 网站上安装 ShopWP 插件。
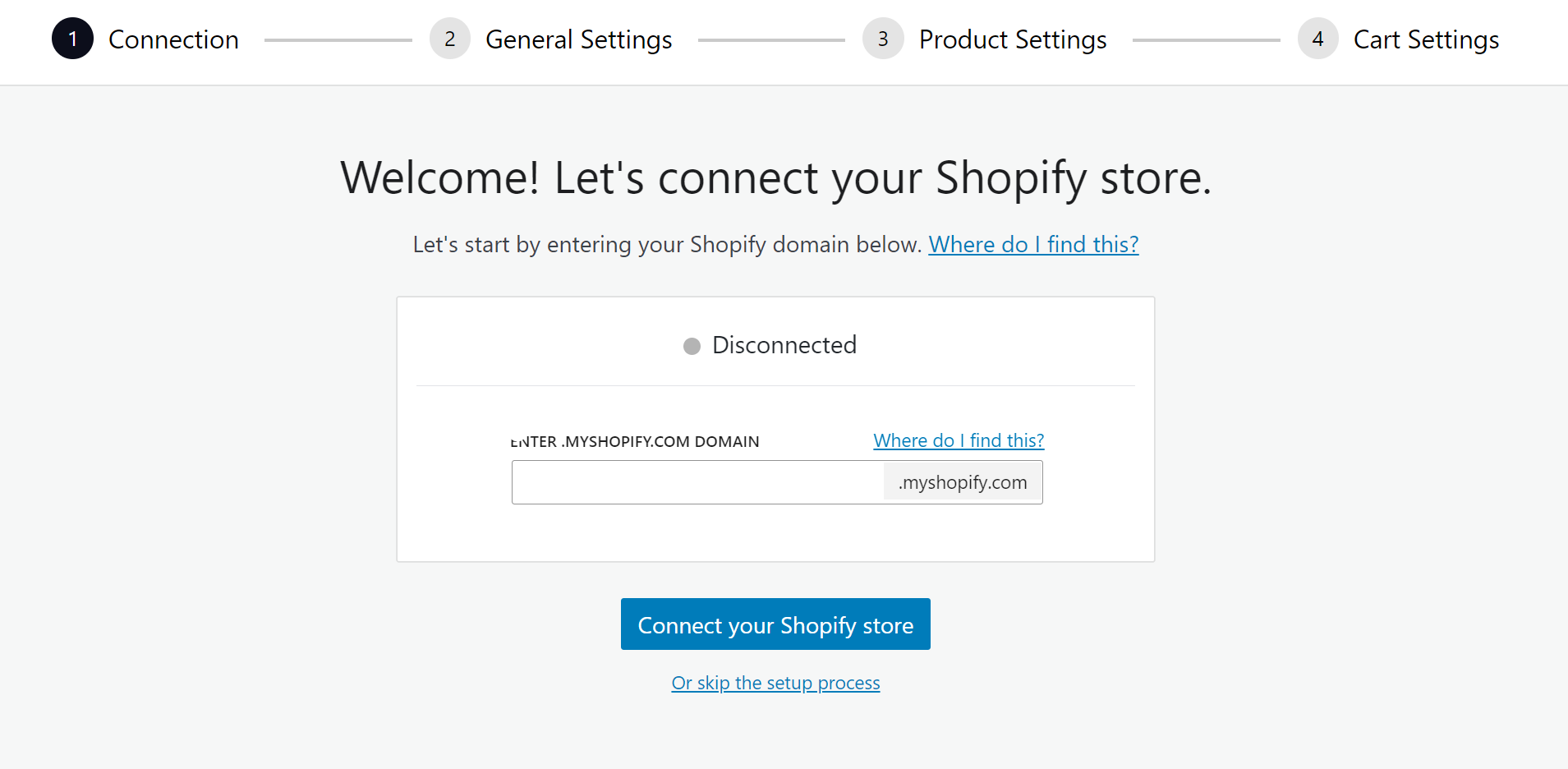
安装后,您可以通过导航到 ShopWP → 连接并单击按钮将 WordPress 连接到 Shopify。

出现提示时提供您的 Shopify 商店 URL。

如果您尚未安装,系统会要求您在 Shopify 商店中安装 ShopWP 应用。
完成后,您将被重定向到插件的设置,并确认您的商店已成功连接。

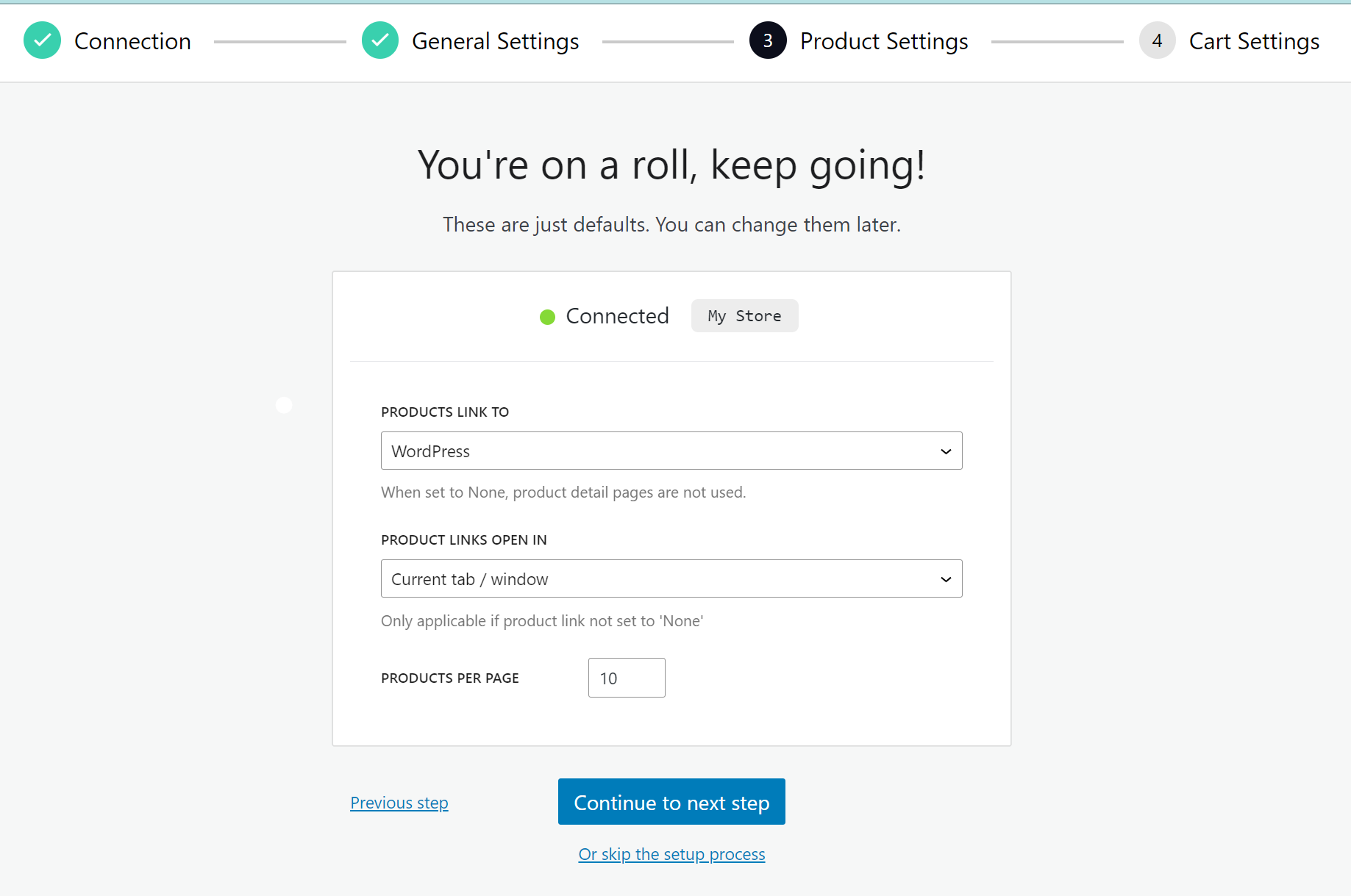
从那里,您可以自定义商品详情页面,并选择是将产品链接到 Shopify 还是将其显示在您的 WordPress 网站上。

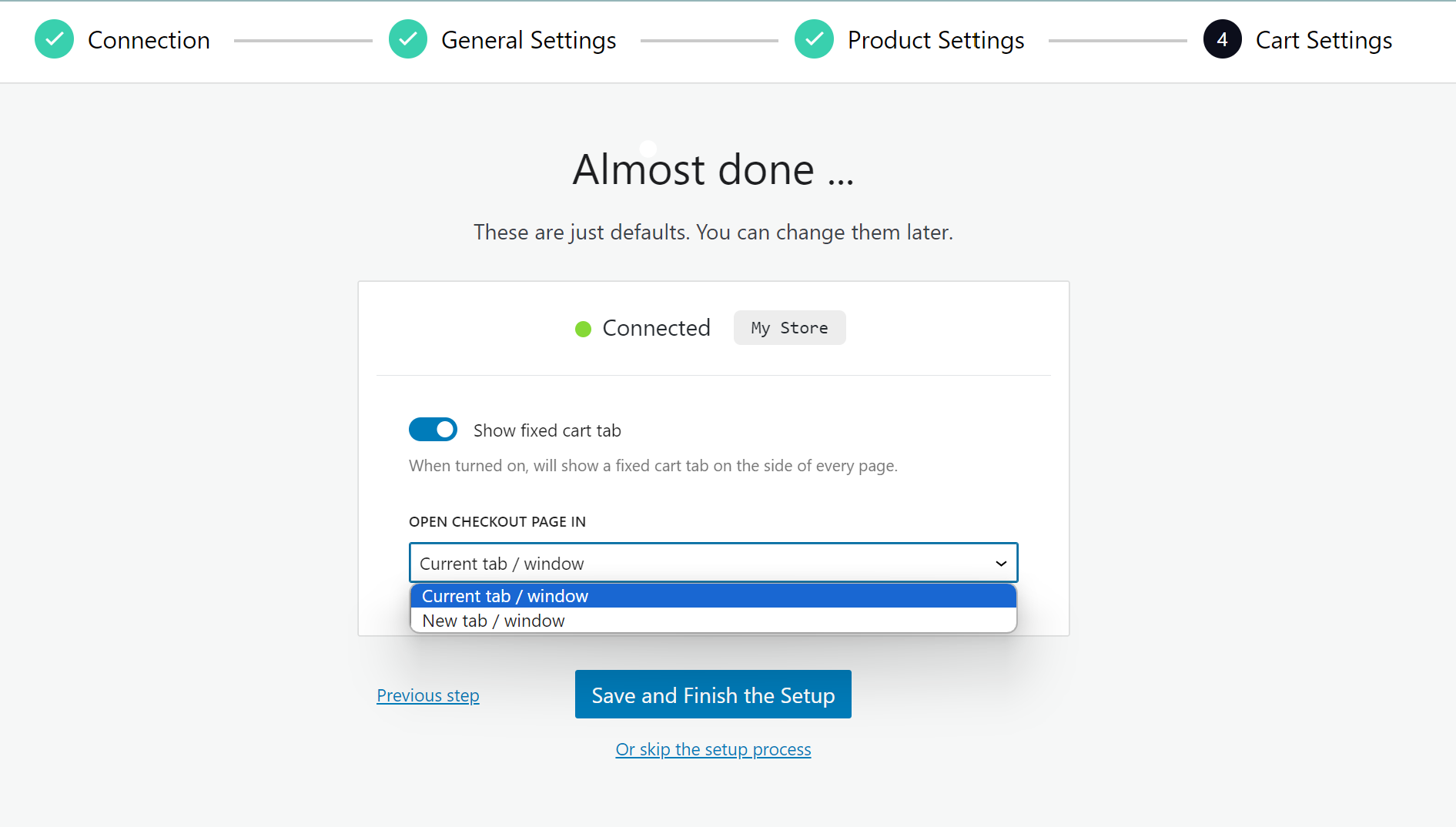
此外,您还可以选择显示固定的购物车选项卡并自定义结账页面的打开方式。
2.将 Shopify 产品同步到 WordPress
连接商店后,下一步是将您的 Shopify 产品与 WordPress 同步。 您可以选择同步所有产品或选择特定产品添加到 WordPress。

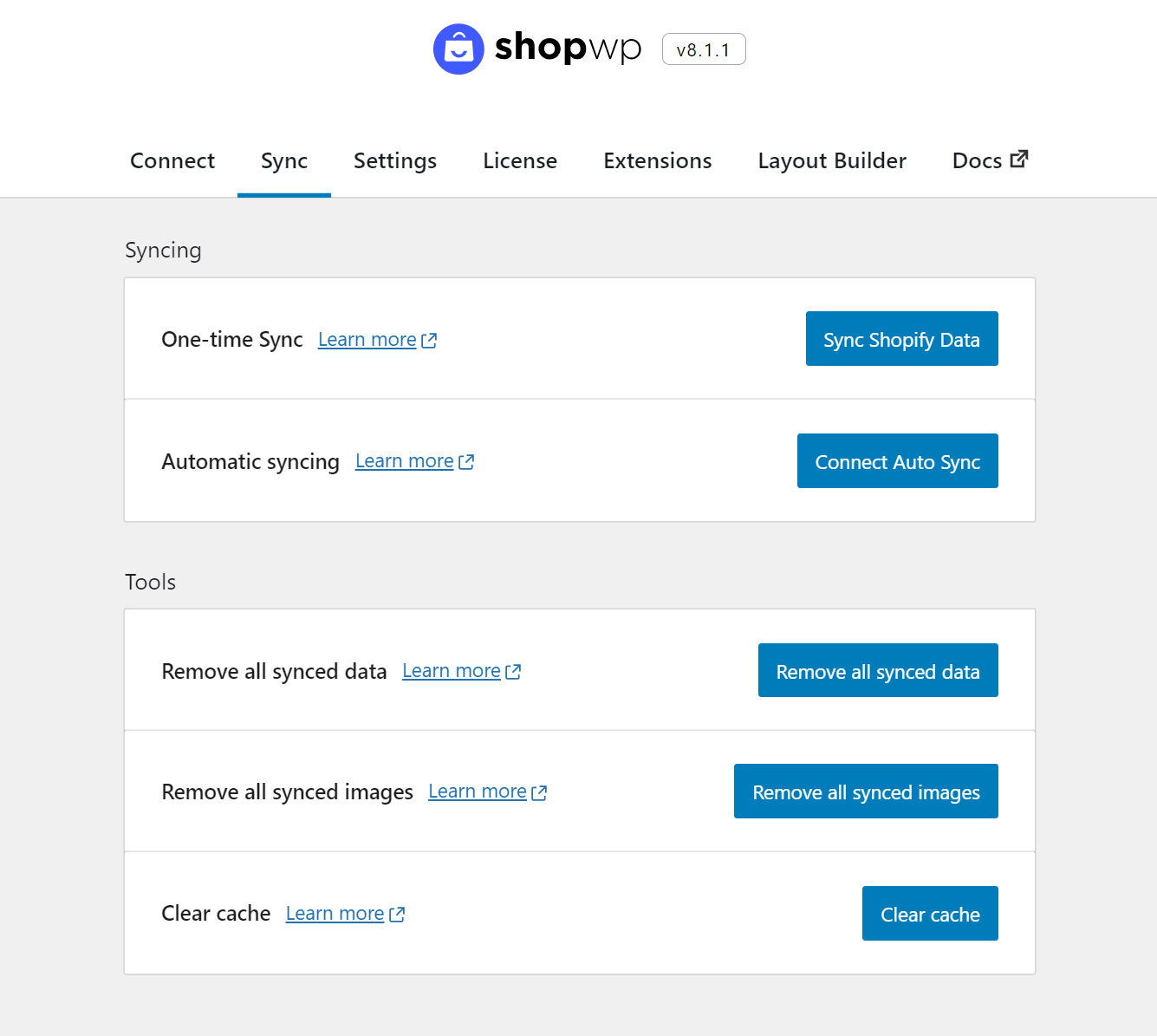
ShopWP 提供两种同步选项:
- 一次性同步:您可以在需要时手动同步产品详细信息。
- 自动同步:ShopWP 将根据您控制的时间间隔自动同步产品详细信息。 例如,如果您在 Shopify 中对产品进行更改,这些修改将自动同步到 WordPress,无需任何手动操作。
要访问这些选项,请导航至 ShopWP > 同步。
要控制同步设置,请转至 ShopWP > 设置 > 同步。
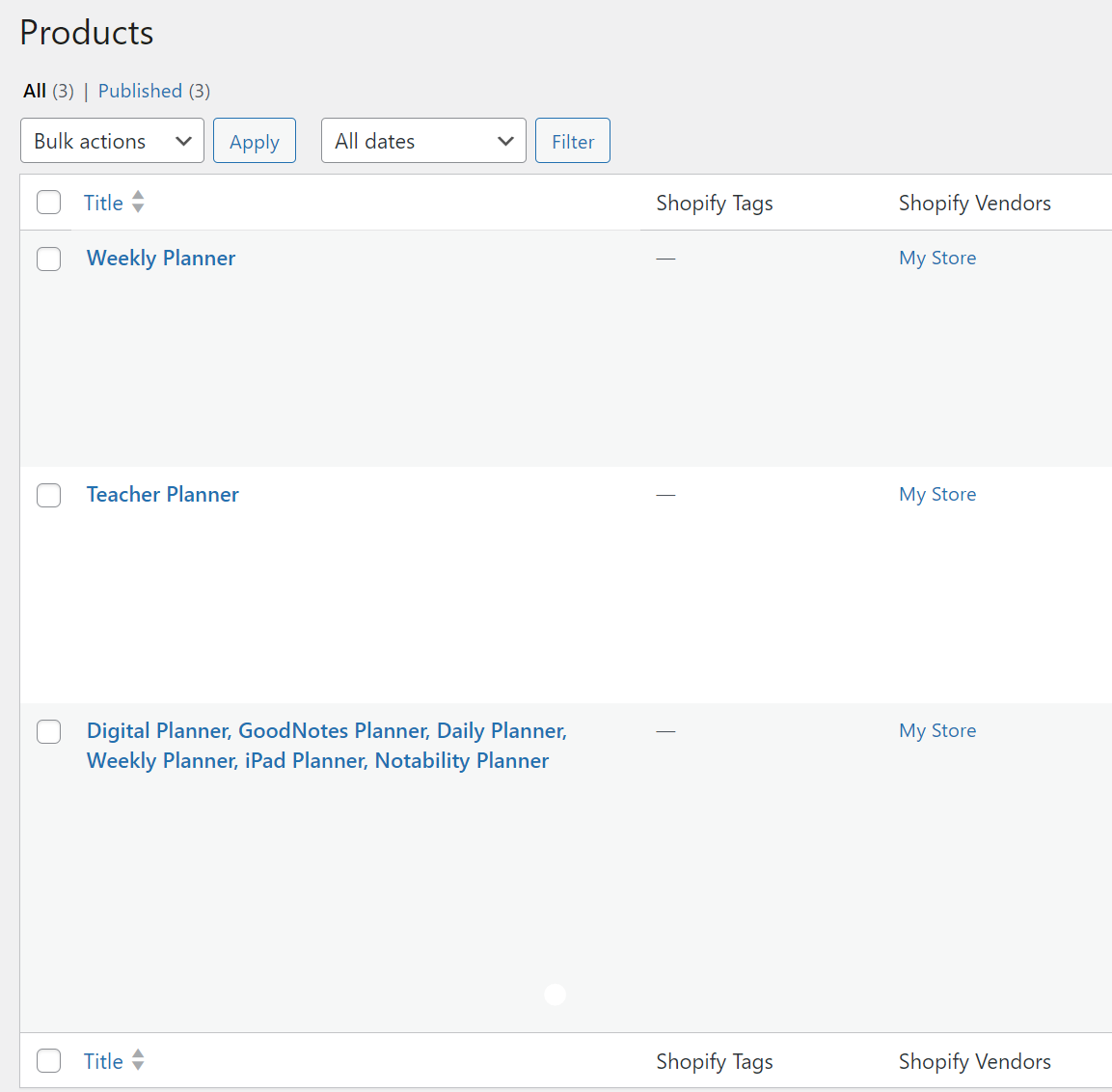
在这里,您可以选择要同步的产品以及要包含的产品信息量。 同步完成后,您可以在 ShopWP > 产品下查看同步的产品。

要使用ShopWP 布局生成器,您需要连接您的 Shopify 商店并至少同步一种产品才能使用它。
尽管一种产品就足够了,但拥有多种产品可以使该过程变得更容易。
3. 使用布局生成器创建布局
使用布局生成器创建具有视觉吸引力的产品布局,而无需手动创建短代码。

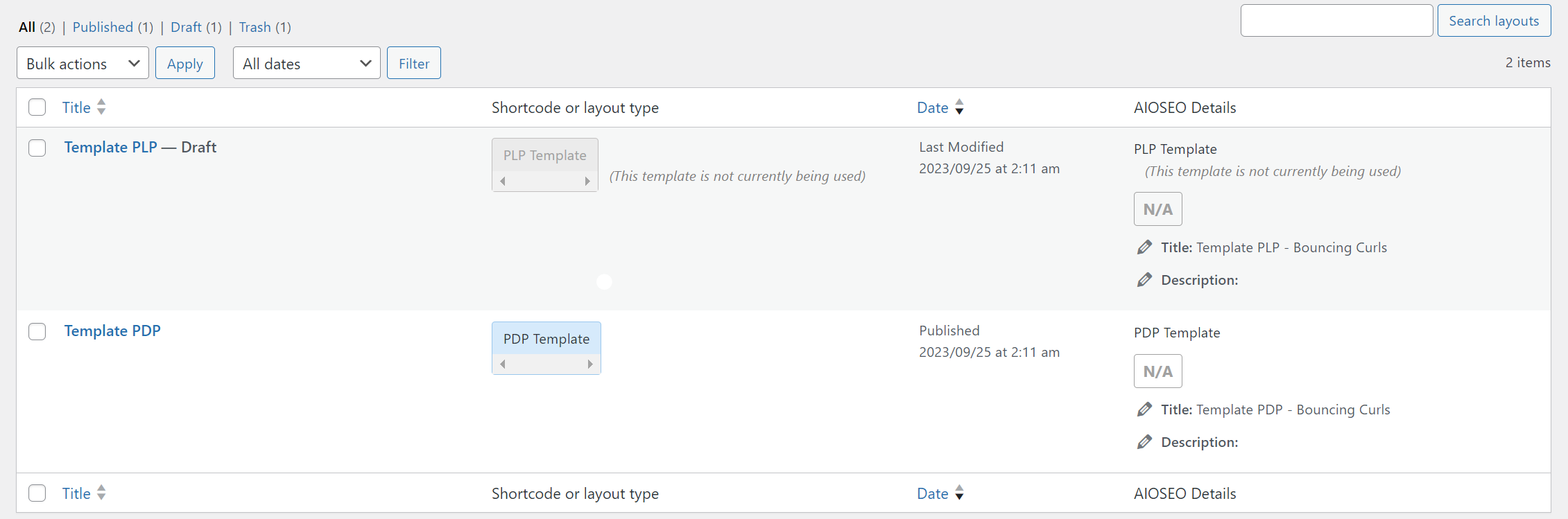
预先构建了两种类型的布局类型 - 产品详细信息页面 (PDP) 和产品列表页面 (PLP)。


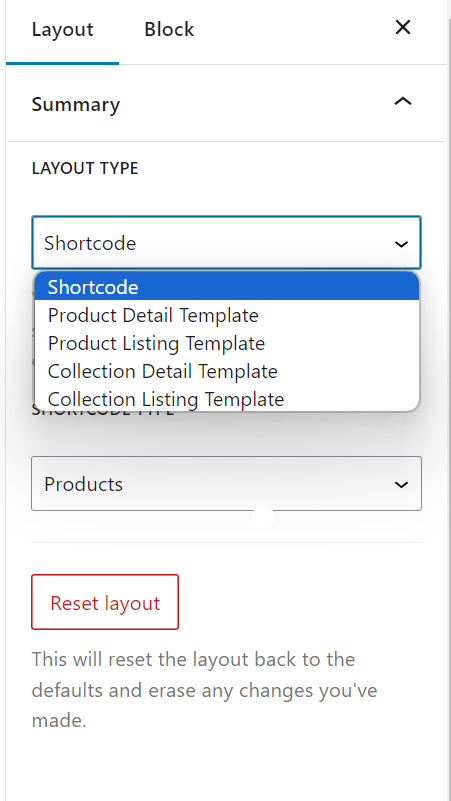
要设计您自己的布局,请转到“添加新布局”。 您可以从侧边栏更改布局类型。

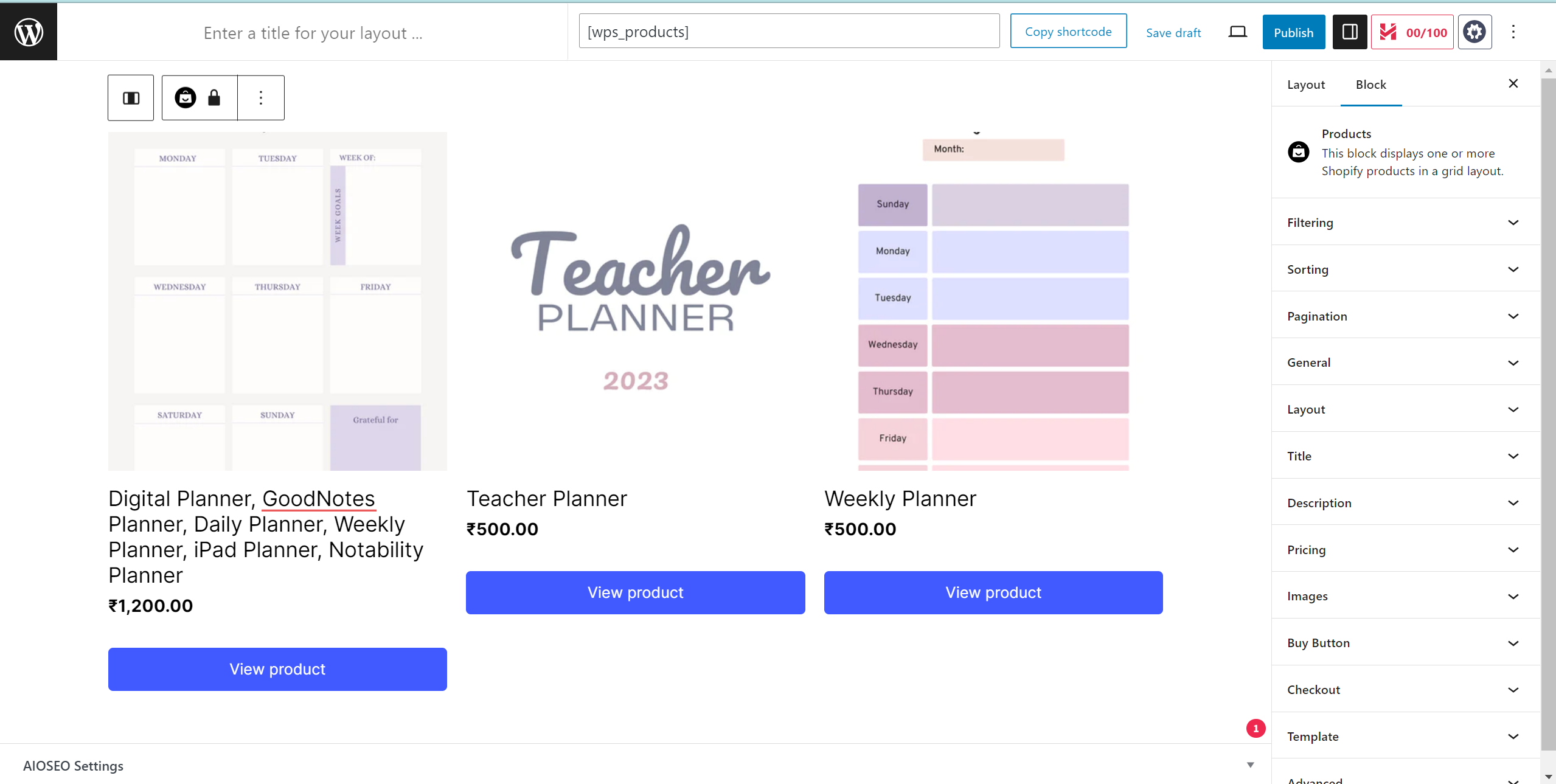
当您单击“添加新产品”时,您将看到所有已同步的产品。 右侧边栏上的块设置提供了广泛的编辑选项,允许您在 WordPress 上编辑产品的布局设计。

您提供的阻止设置是用于自定义 Shopify 产品在网站上的显示的界面。 以下是可用编辑功能的摘要:
过滤:
- 按标题过滤:允许您指定要包含在显示中的一个或多个产品标题。
- 按集合过滤:根据产品所属的集合过滤产品。
- 按标签过滤:根据标签匹配产品。
- 按供应商过滤:根据供应商匹配产品。
- 按产品类型过滤:根据产品类型匹配产品。
- 可供销售:允许您选择是否显示有库存、缺货或任何产品。
- 匹配标准:指定是否所有过滤器都必须为真 (AND),或者是否有任何过滤器就足够了 (OR)。
排序:
- 排序方式:允许您按标题、价格或其他条件对产品进行排序。
- 倒序:让您选择是否按升序或降序显示产品。
标题选项:
- 产品标题字体大小:设置产品标题的字体大小。
- 标题颜色:指定产品标题的颜色。
描述选项:
- 产品描述字体大小:设置产品描述的字体大小。
- 描述颜色:指定产品描述的颜色。
- 描述行高:设置产品描述的行高。
- 限制描述长度:允许您限制产品描述中的字符数。
定价选项:
- 显示价格范围:确定是否显示产品的价格范围。
- 显示定价比较:显示“比较”价格(如果有)。
- 在变体按钮旁边显示价格:在变体选择按钮旁边显示价格。
- 定价字体大小:设置定价的字体大小。
- 价格颜色:指定定价的颜色。
ShopWP 布局生成器的一些最新更新包括以下更改:
- 可定制的下拉菜单颜色用于产品变体和排序。
- JavaScript 包大小减少了 100kb 以上,从而加快了商店速度并可能增加销售额。
- 添加了根据 Shopify 中使用的“集合默认”值对ShopWP 产品块中的产品进行排序的选项。
编辑并最终确定布局后,复制右上角提供的短代码。

4.在WordPress上发布产品
在 WordPress 上创建新页面或帖子,然后粘贴要发布的布局的短代码。

发布页面后,您设计的布局将可见,用户可以直接从 WordPress 购买产品,而无需前往您的 Shopify 商店。
结论:提升您的网站设计
亲身经历过在 Shopify 插件拥挤的空间中导航的挑战,我可以自信地证明 ShopWP 布局生成器易于使用。 这种创新工具提供了易于使用的拖放界面和自动短代码,简化了整个网站创建过程。 我发现非常有用的突出功能之一是强大的短代码功能。 它使我能够在设计布局和在 WordPress 上展示 Shopify 产品时添加动态和交互元素。 这种灵活性为定制和创造力开辟了可能性的世界,确保您的网站在拥挤的数字环境中脱颖而出。
常见问题解答
是的,ShopWP Layout Builder 非常适合初学者。 它提供了拖放界面,即使没有 WordPress 经验的人也可以使用。 用户友好的设计允许初学者为他们的 Shopify 商店创建具有视觉吸引力的布局,而无需陡峭的学习曲线。
是的,ShopWP 提供客户支持来帮助用户解决可能遇到的任何问题。 他们有一个仅供 ShopWP Pro 客户使用的私人 Slack 频道,该团队在中部标准时间 MF 上午 9 点至下午 4 点在线,以帮助解决任何问题。 没有专业版的 ShopWP 用户可以发送电子邮件至 [email protected] 进行查询。
不会,使用 ShopWP Layout Builder 不会产生任何额外费用。 购买该插件后,您将可以使用其所有功能,而无需任何隐藏费用。 您可以根据需要创建任意数量的网站,并在多个域上使用该插件,无需任何额外费用。
