2023 年 20 个最佳 Shopify 博客示例
已发表: 2023-03-17您想查看一些最好的 Shopify 博客示例,因为您有兴趣扩展您的在线商店吗?
虽然我们不一定建议使用 Shopify 创建博客,但我们绝对建议将博客添加到您的电子商务网站。
您不仅可以用它来宣布新产品投放和促销特卖,还可以通过 SEO 优化的文章(提示、技巧、建议等)来发展您的业务,并享受更多的自然流量。
向世界表明您是您所在领域的专家。
Shopify 拥有创建博客所需的所有工具——这里有 20 个可以激发您灵感的一流示例。
鼓舞人心的 Shopify 博客示例
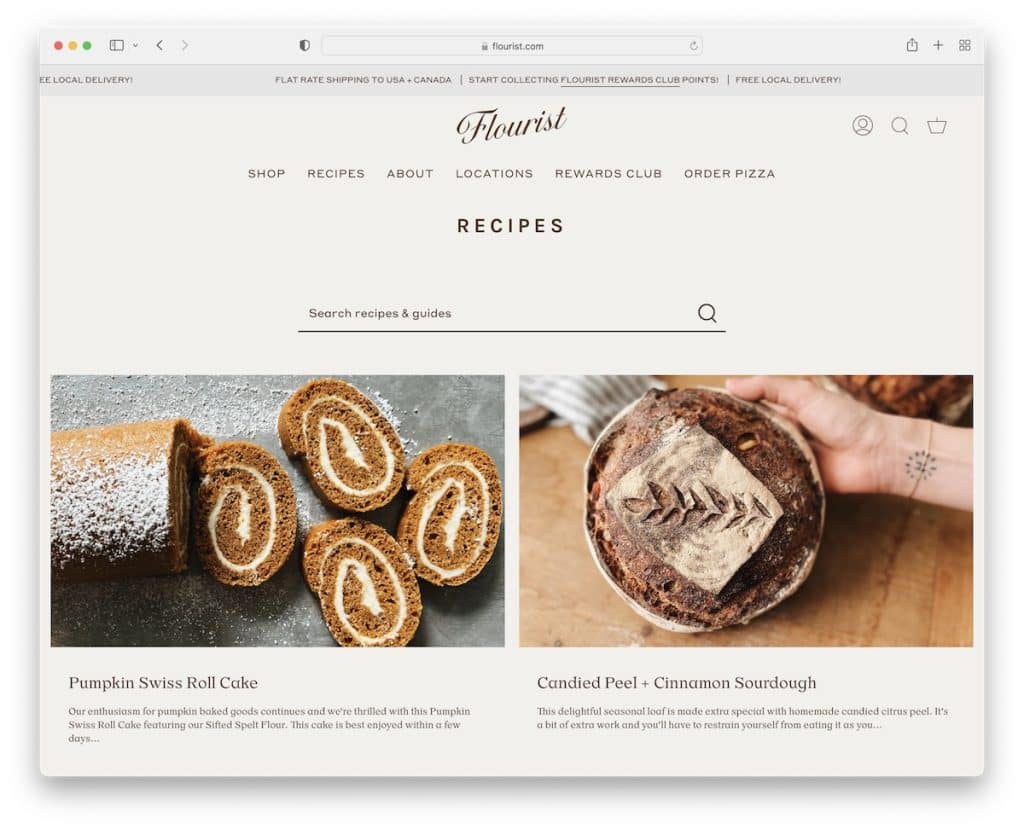
1. 花店食谱
内置: Shopify

Flourist Recipes 是具有两列网格布局的 Shopify 博客的一个很好的例子。 它在顶部栏中有一个滑动文本通知和一个带有导航栏的标题(具有多列下拉菜单)。
如果您正在寻找特定的内容,标题下方是一个基本的搜索栏。 此外,页脚有许多额外的快速链接、社交媒体图标和时事通讯订阅小部件。
注意:使用多列网格布局在“主页”上显示更多博客文章。
您可能还对我们收集的最佳食谱博客感兴趣。
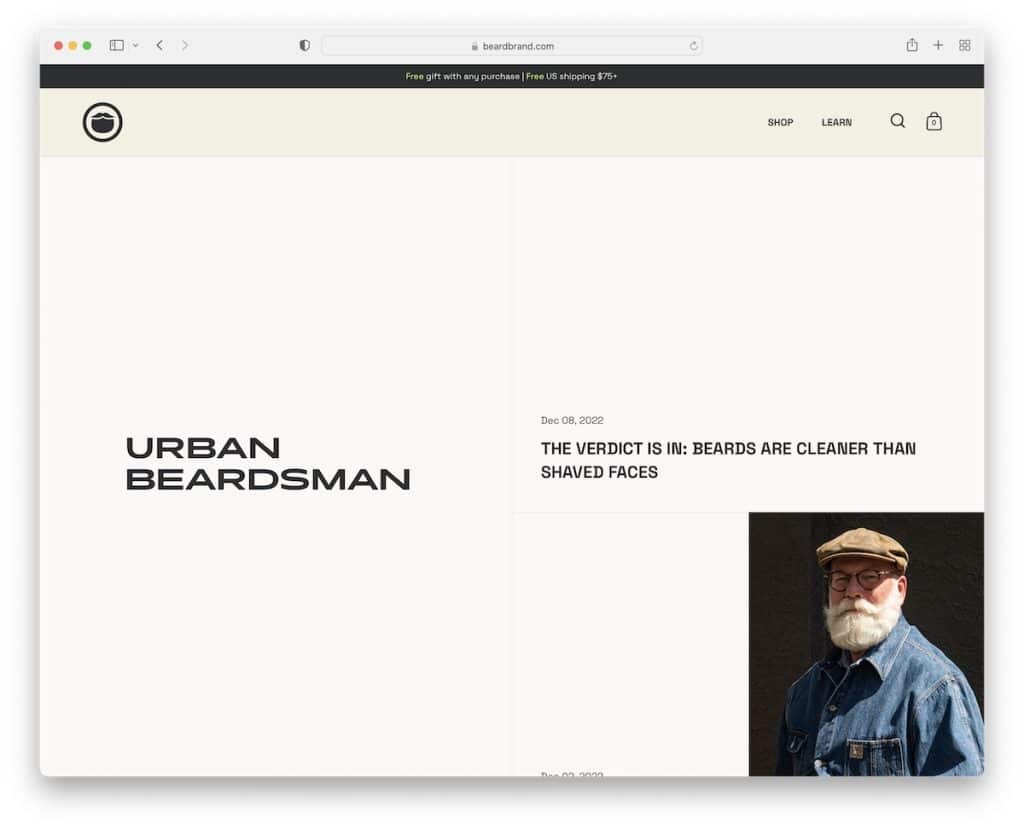
2. 都市大胡子
内置: Shopify

Urban Beardsman 有一个非常有趣的分屏设计,左边是静态的,右边是可滚动的。 但是“可滚动”部分也有拆分设计,一个部分是纯色背景上的日期和标题,另一个是特色图片。
这个博客有一个标题,当你向下滚动时它会隐藏,但当你回到顶部时会自动显示出来。 我们也喜欢黑色背景,它使额外的信息和链接更加突出。
注意:使用消失/重新出现的标题创建更好的用户体验,使滚动更令人愉悦。
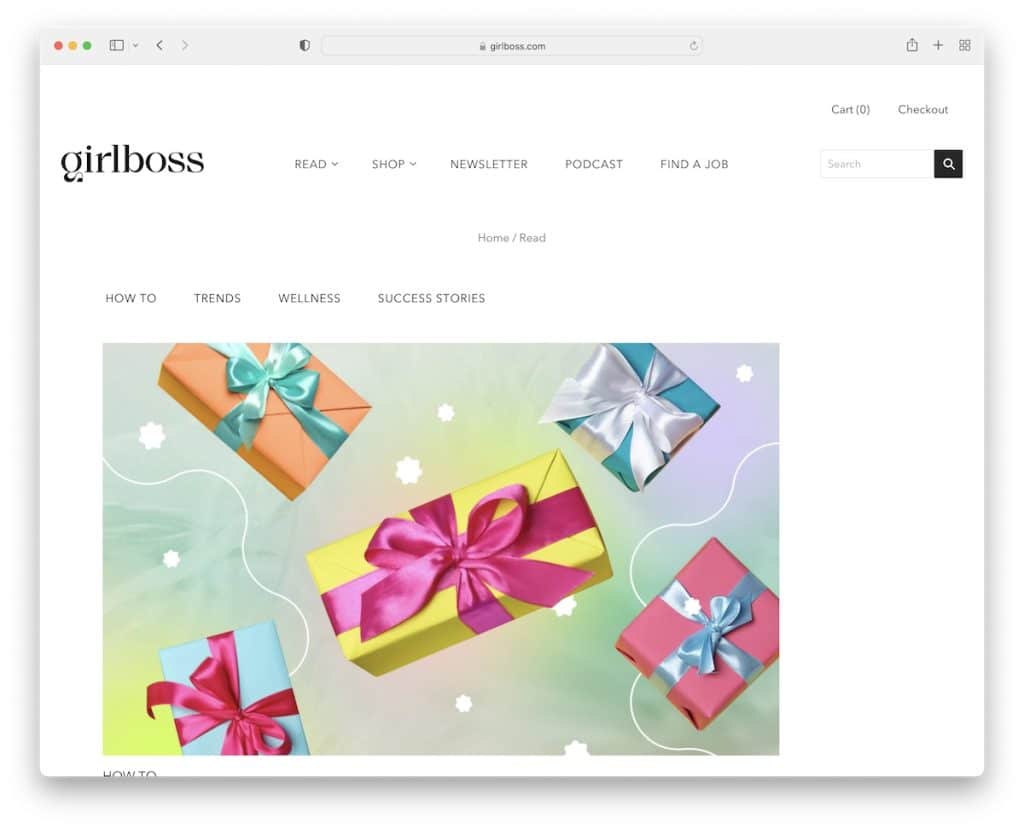
3.女上司
内置: Shopify

Girlboss 的博客布局极简,浅色页眉和深色页脚使其更具活力。 标题和面包屑下方是标签,可用于快速访问您感兴趣的文章。 但您始终可以在搜索栏中输入更具体的内容。
在所有帖子网格之间还有一个时事通讯订阅部分,其设计充满活力,可以吸引所有人的注意力。
注意:集成时事通讯订阅小部件以建立您的列表并通过电子邮件营销发展您的业务。
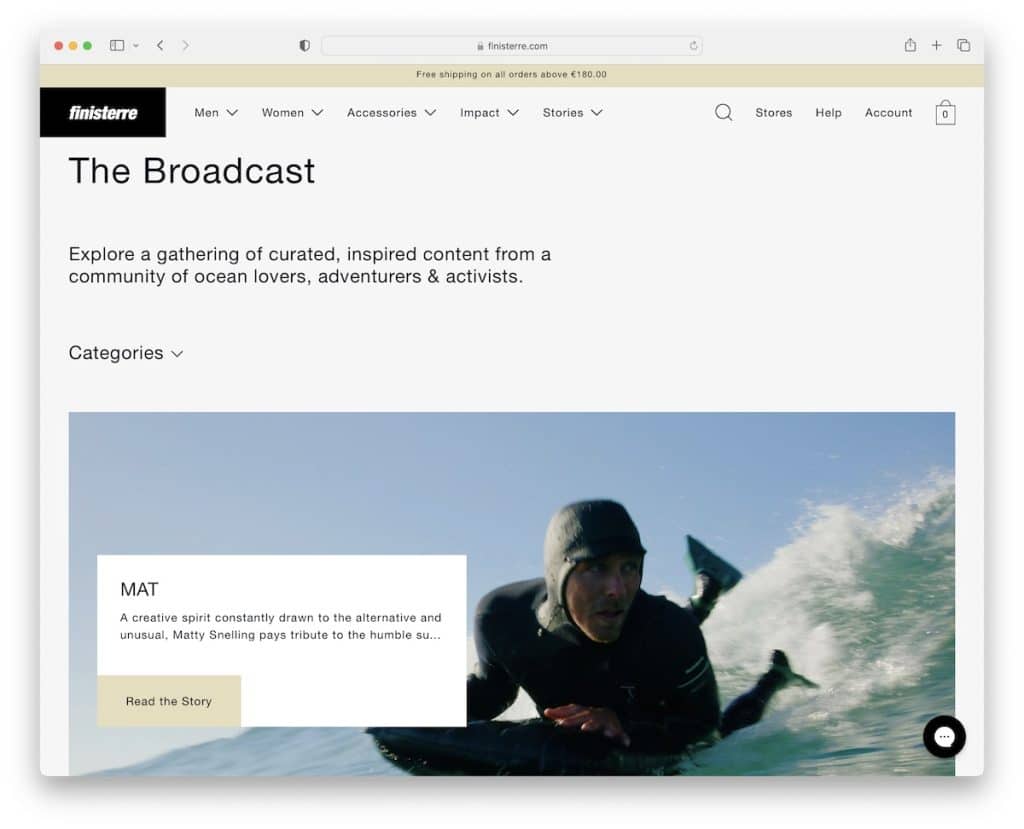
4.菲尼斯特雷
内置: Shopify

Finisterre 有一个内容丰富的博客主页,外观简洁,浏览起来轻而易举。 英雄部分还有一个类别下拉菜单,允许您只选择您想要阅读的主题。
个别帖子具有全角布局,确保出色的视觉和文本内容分布。
Finisterre 也有一个时事通讯订阅弹出窗口,带有复选框以决定您想要接收哪种类型的电子邮件。
注意:复选框允许您的用户选择他们感兴趣的主题和类别。
5. 莱尔德超级食品
内置: Shopify

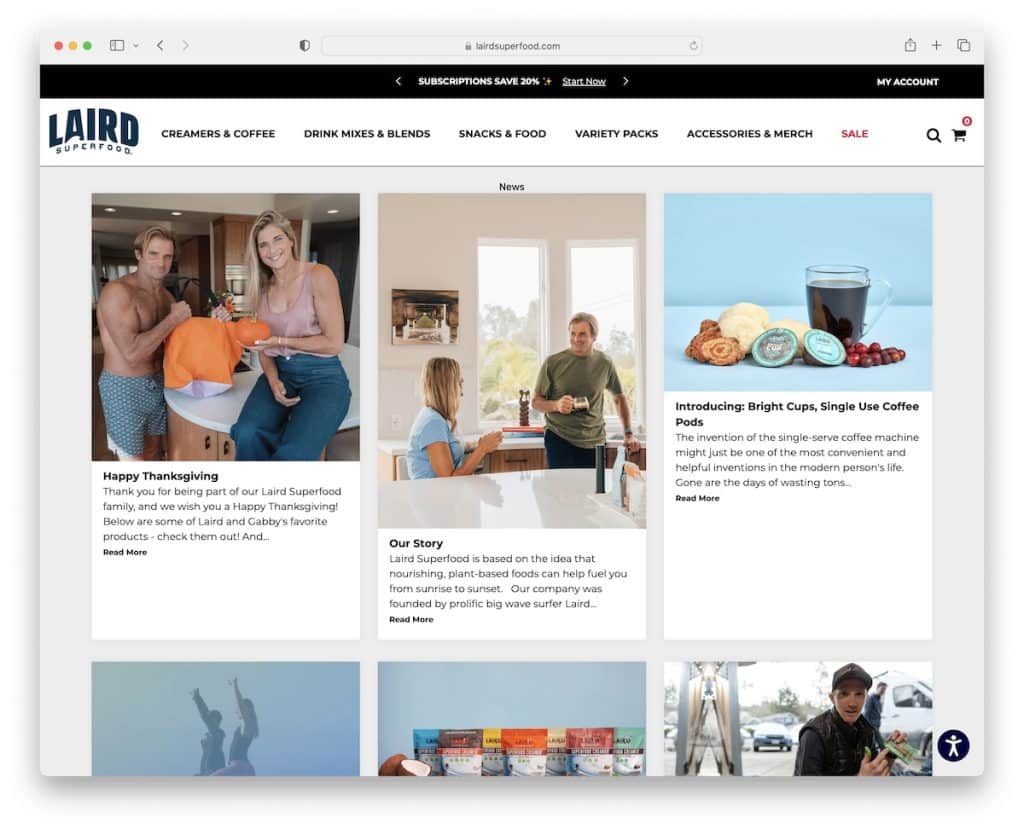
Laird Superfood 的 Shopify 博客采用带三列网格的盒式结构,只需点击几下即可展示大量文章。 每个网格元素都有缩略图、标题、摘录和“阅读更多”按钮。
帖子本身有一个更传统的形式,带有右侧边栏,您可以在其中找到指向最近帖子、所有新闻和大量标签的链接。
Laird Superfood 的另一个优势是可访问性配置器,因此每个人都可以随心所欲地调整博客的外观。
注意:允许读者通过可访问性调整来配置博客的外观。
6. 摩尼生活
内置: Shopify

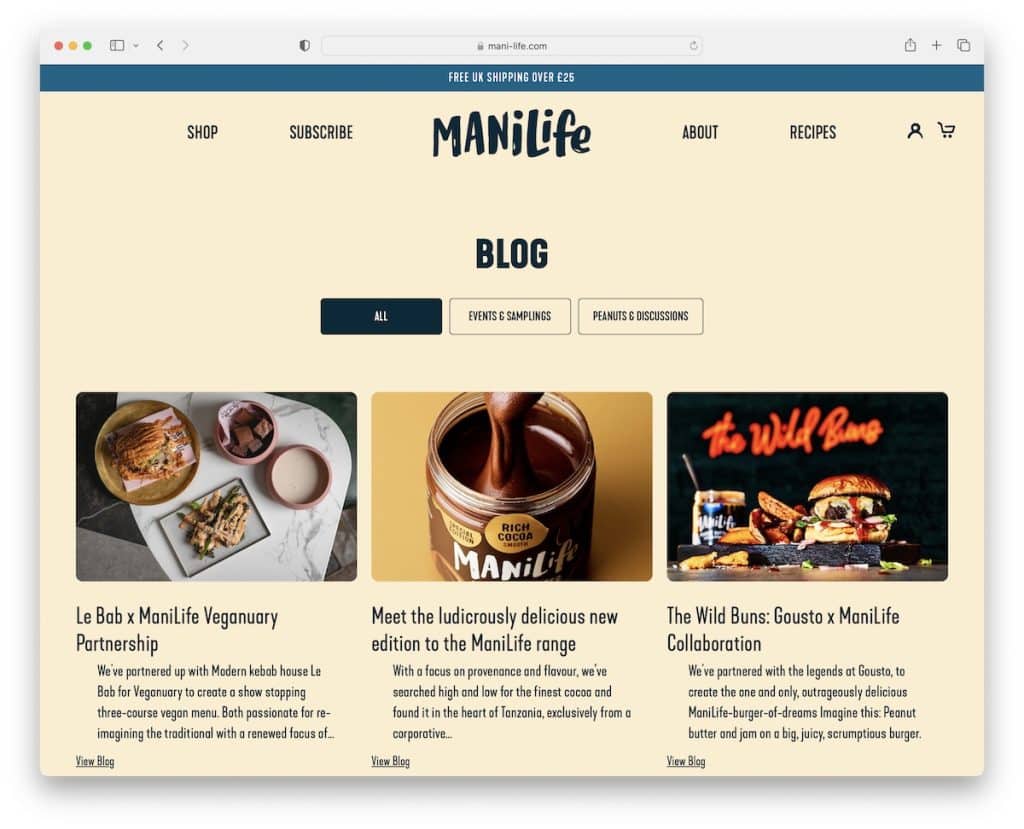
Mani Life 的博客从三个选项卡开始,用于选择查看“所有”文章、“事件和样本”或“花生和讨论”。
由于带有圆边的缩略图,外观更像移动设备。 Mani Life 还使用取决于滚动运动的消失和重新出现的标题。
但我们发现更聪明的功能之一是每篇文章下方的“相关产品”,有助于提高转化率。
注意:请记住,您的博客可以帮助您的企业产生更多销售额。
7. 埃特尼斯
内置: Shopify

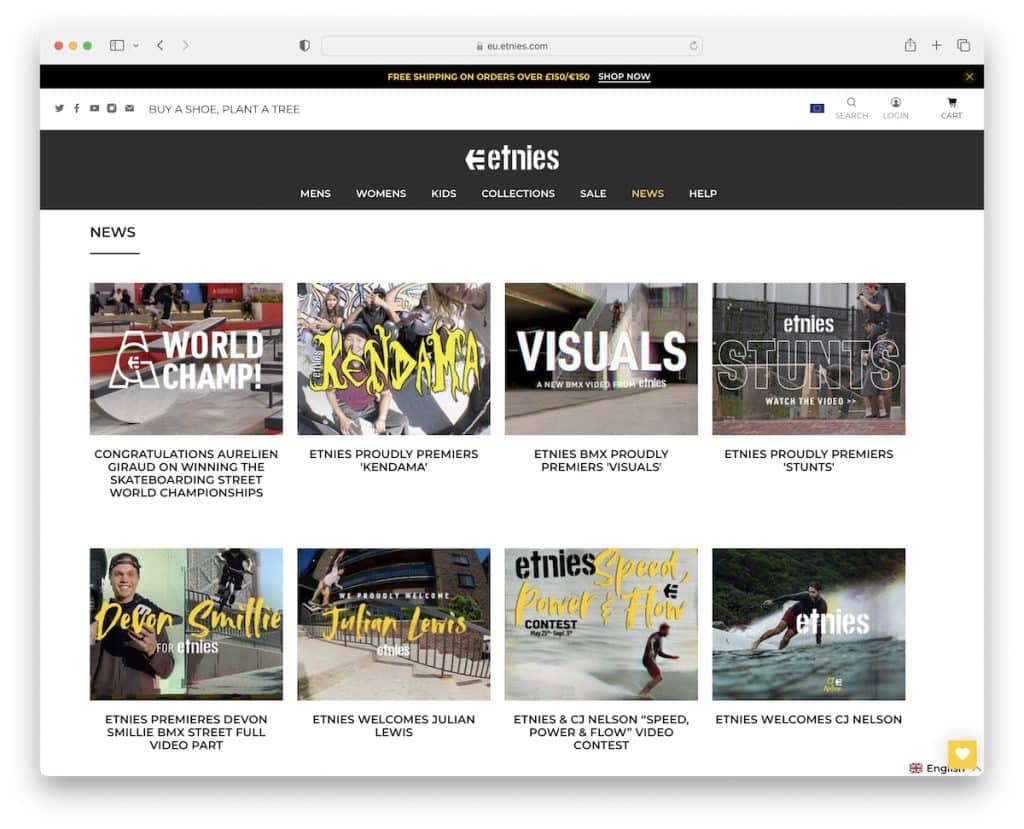
Etnies 的博客有一个带有大型菜单的粘性标题,以确保最终的导航体验。 此外,搜索栏会显示推荐(“您是说吗?”)以确保轻松找到合适的内容。
此外,博客文章除了文字之外通常还包含图像和视频内容以增加趣味性。 此外,您会在右上角找到一个“上一个/下一个”链接,可以更方便地从一个帖子跳到另一个帖子。
注意:超级菜单导航允许您创建带有链接、图像等的自定义下拉模板。
8. 鞋子激情
内置: Shopify

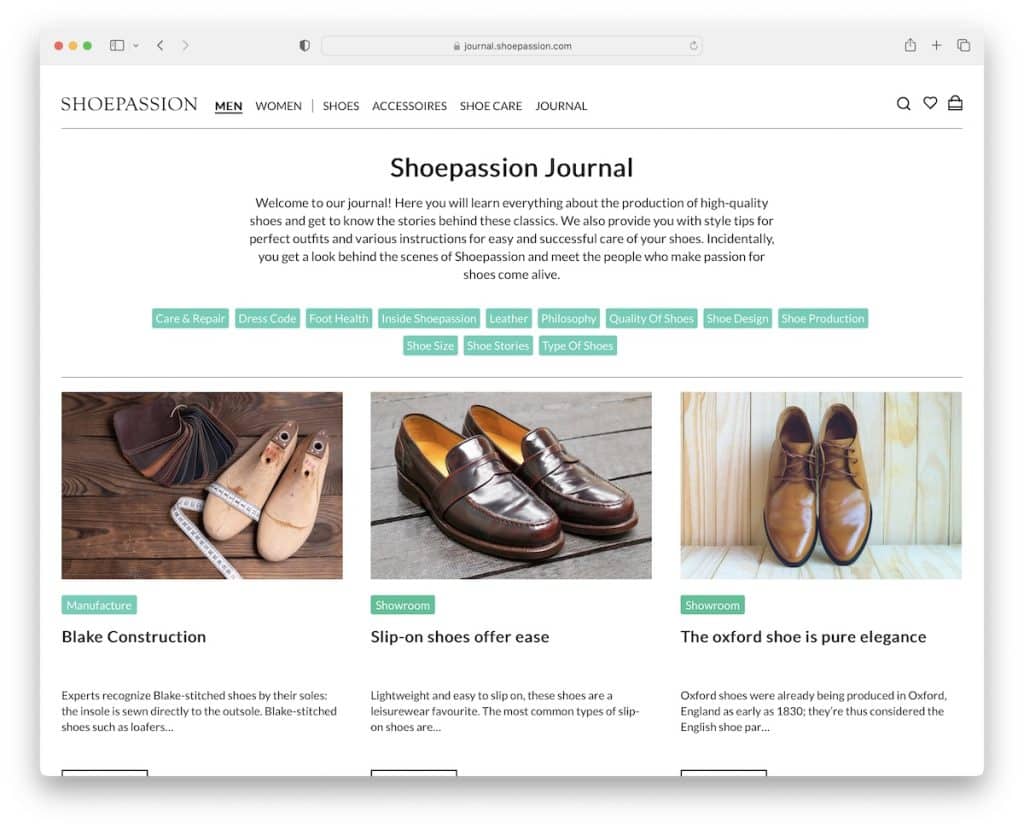
Shoepassion 的日志/博客很优雅,结构简单,可以很好地完成工作。 折叠上方是标题和简短描述,说明您可以从其期刊页面上发布的内容中获得什么。
此外,Shoepassion 还为各种类别/主题显示多个按钮,以便更快地找到必要的内容。
注意:使用博客分类,以便读者可以更快地搜索和找到合适的文章。
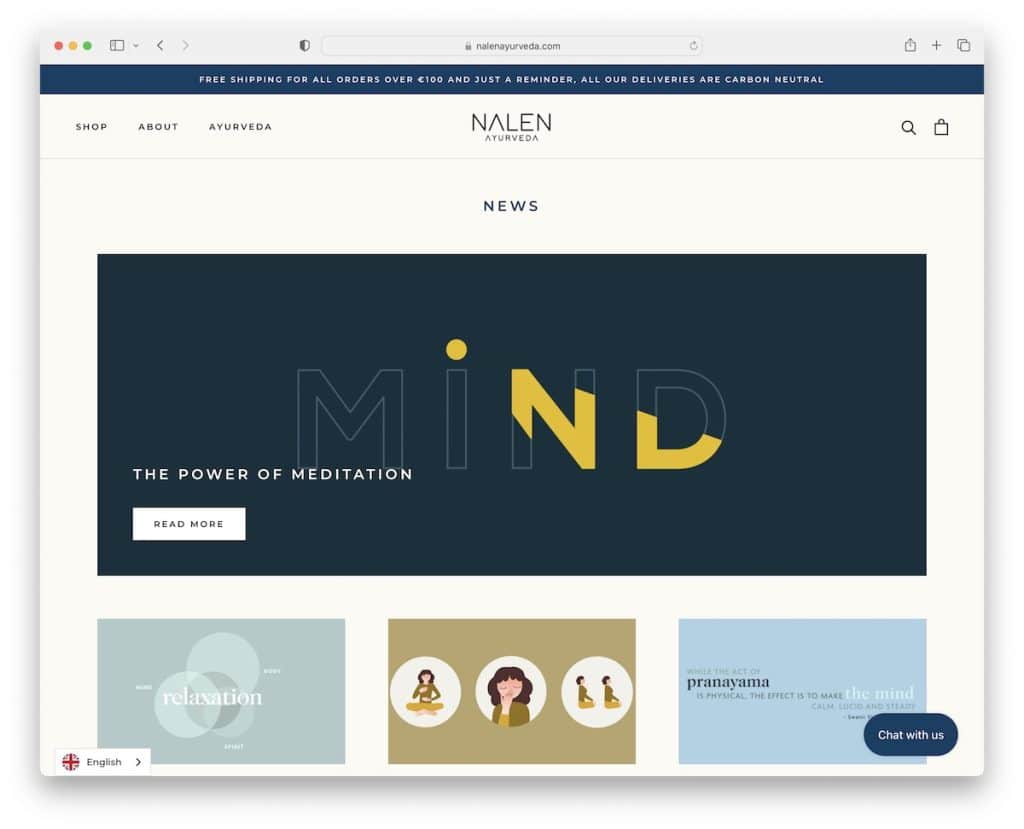
9.纳伦
内置: Shopify

Nalen 在英雄部分显示最新文章,然后是滚动时加载的文章网格。
这个 Shopify 博客示例具有三个粘性元素; 标题、语言切换器和聊天小部件。 虽然这听起来很多,但它们并没有挤满屏幕。
就像博客的主页一样,个别文章在底部也有一个产品轮播,因此每个人都有理由留在页面上并继续检查不同的项目。
注意:通过在英雄部分突出显示您最新或阅读最多的文章,使其更加闪耀。
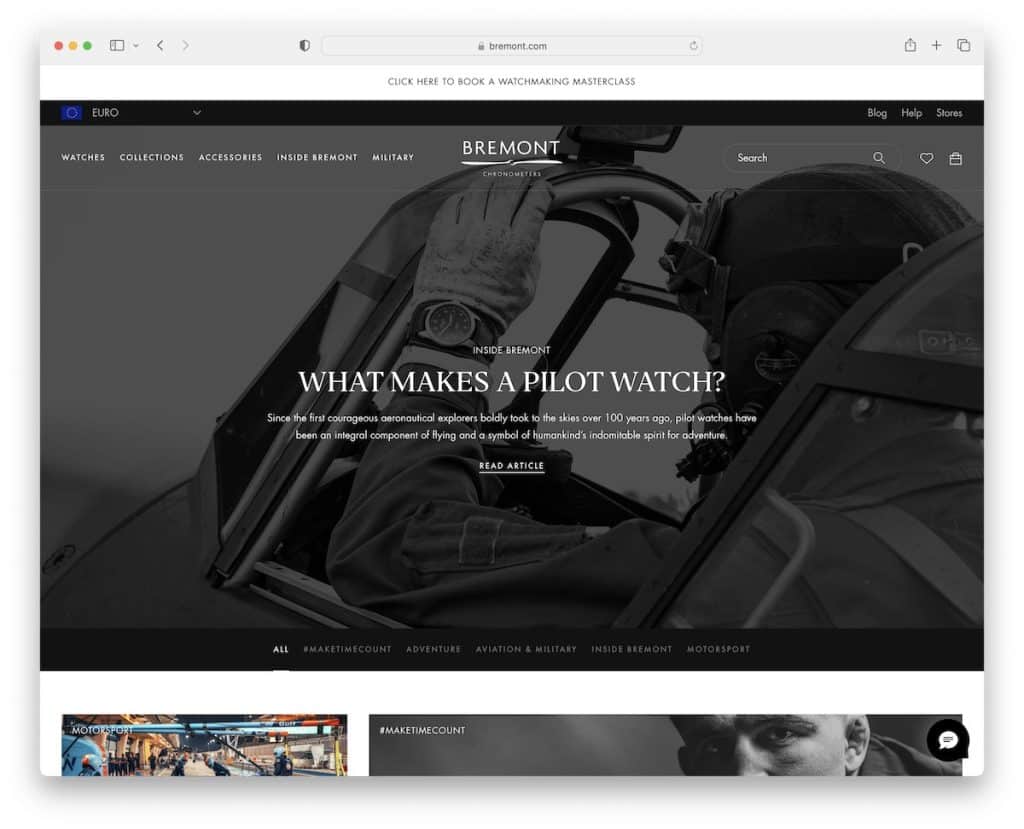
10. 宝名表
内置: Shopify

Bremont 是一个现代 Shopify 博客示例,带有一个加载更多按钮,可告知您已加载文章的数量和文章总数。 它几乎感觉像一个进度条。
在最新文章的下方,首屏上方,是一个横幅,其中包含指向各种类别的链接,以便快速访问。 但即使您不停止并继续滚动,横幅也会漂浮在屏幕顶部,因此您无需返回即可到达它。

注意:除了传统的分页,您还可以使用加载/显示更多按钮来继续欣赏同一页面上的帖子。
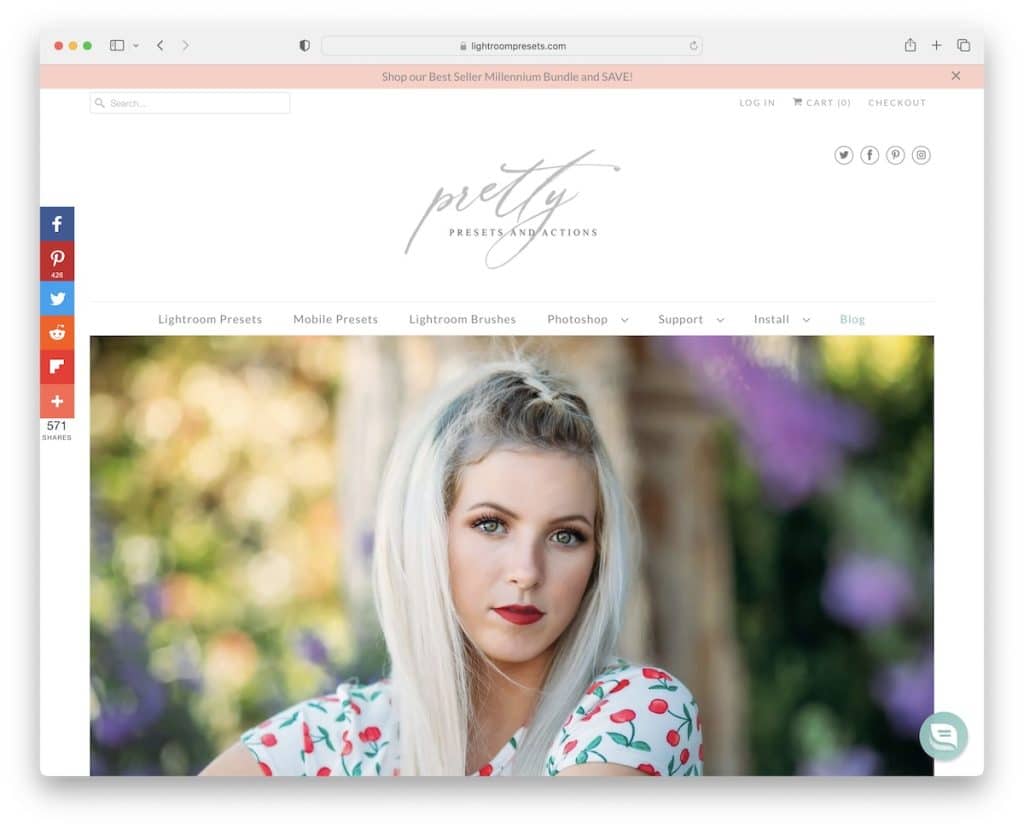
11.漂亮的预设
内置: Shopify

Pretty Presets 是一个优雅的 Shopify 博客,有两列和一个侧边栏,其中包含指向不同类别的链接和一个时事通讯订阅表单。
屏幕左侧是浮动的社交媒体图标,用于分享内容和帮助传播信息。
帖子的一个很酷的功能是前后滑块(这也是一个很好的销售元素)。
注意:使用前/后滑块展示改进,无论是图像转换、身体转换、房屋转换等。
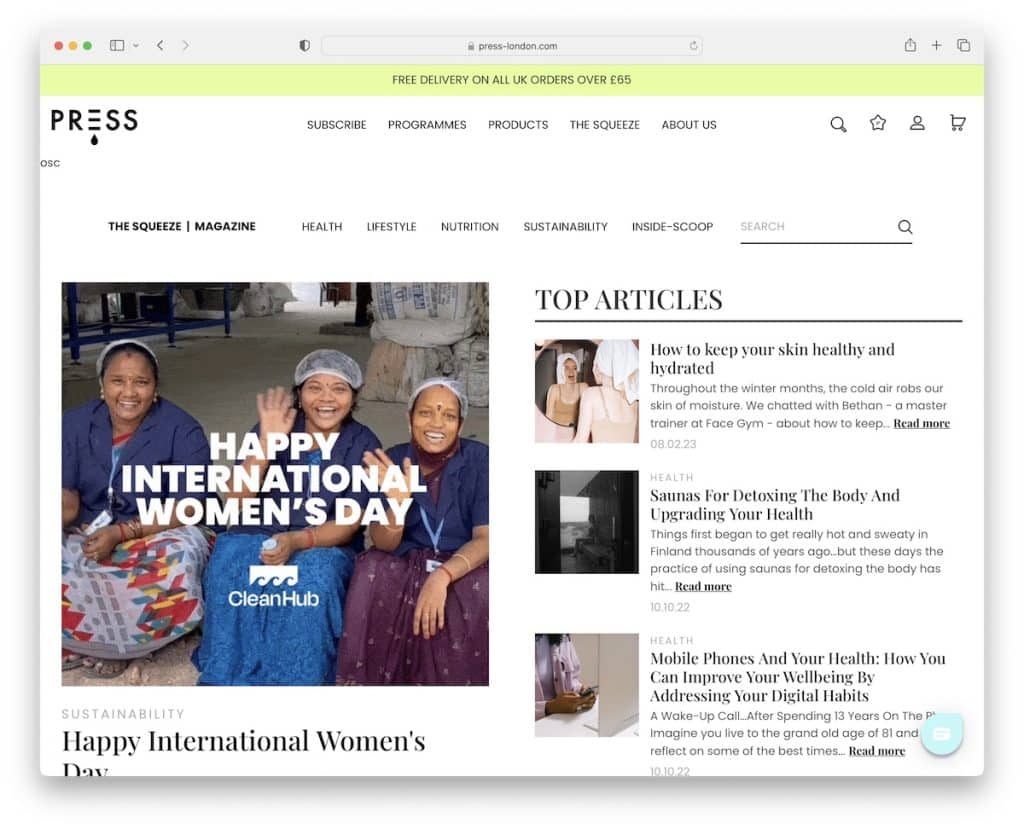
12. 按
内置: Shopify

Press 的 GIF 是一个很好的吸引注意力的工具,可以激发读者的兴趣(这样他们就不会离开得太快)。
然而,整个布局中更多的动画元素营造出一种非常吸引人的氛围。
此外,通知栏和标题都固定在屏幕顶部,因此无需滚动回顶部。
注意:带有对比背景的顶部栏通知是一种聪明的方式,可以让更多人关注您想要通知访问者的任何内容。
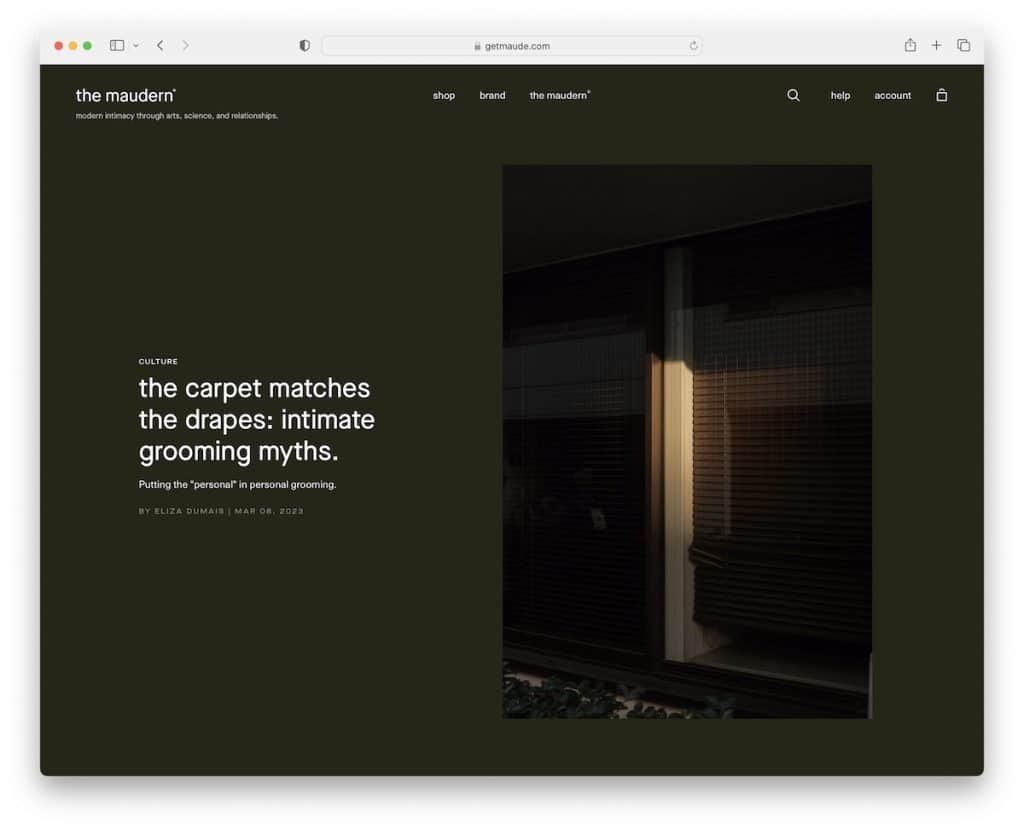
13. 莫德恩
内置: Shopify

立即引发好奇心的是 The Maudern 的深绿色设计,它让人平静,但同时让你专注于文字和视觉效果。
浮动标题非常简约,带有汉堡菜单、搜索和购物车图标。
当您开始输入查询以简化查找过程时,搜索栏会显示推荐的结果。 汉堡包导航从左侧通过下拉菜单滑动,以确保轻松到达正确位置。
注意:使用汉堡菜单图标创建更优雅的外观,而不是在导航栏中显示链接。
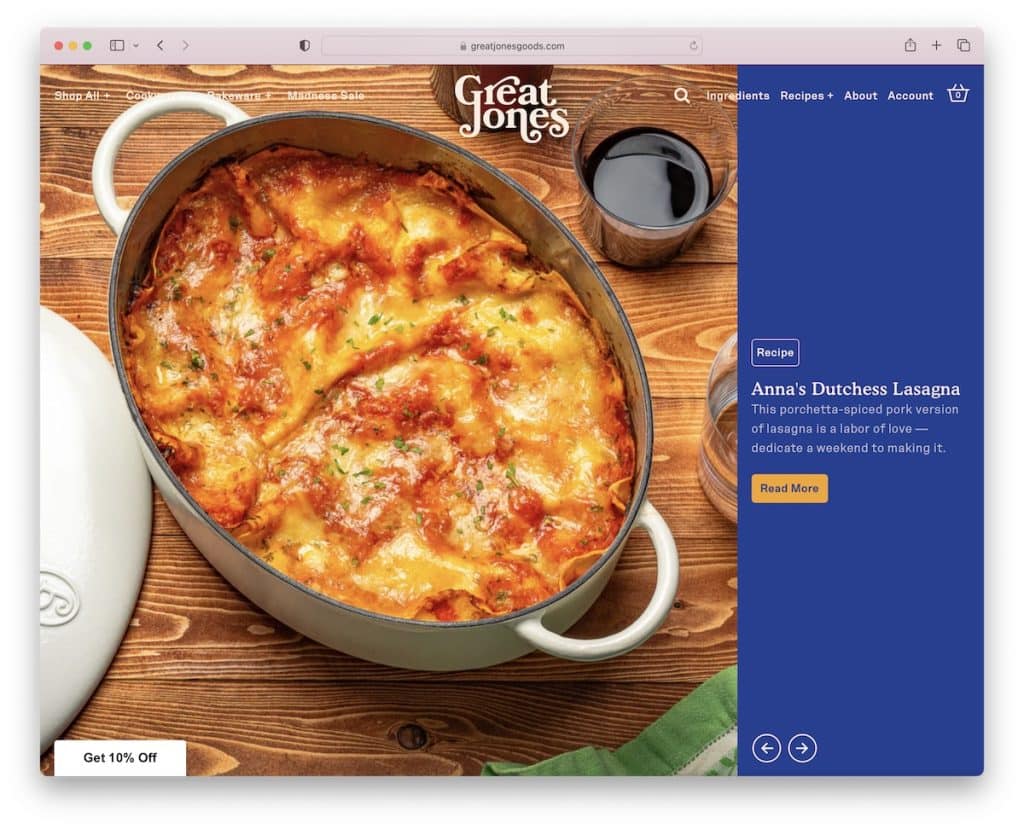
14.伟大的琼斯
内置: Shopify

Great Jones 的不同之处在于在首屏上方使用了一个巨大的滑块和一个背景颜色不断变化的滑动文本通知栏。
Great Jones 有一个吸引人的网站配色方案,有多种排版选择和额外的空白,以确保更好的可读性。
注意:创建(大)幻灯片以将必读文章置于关注中心。
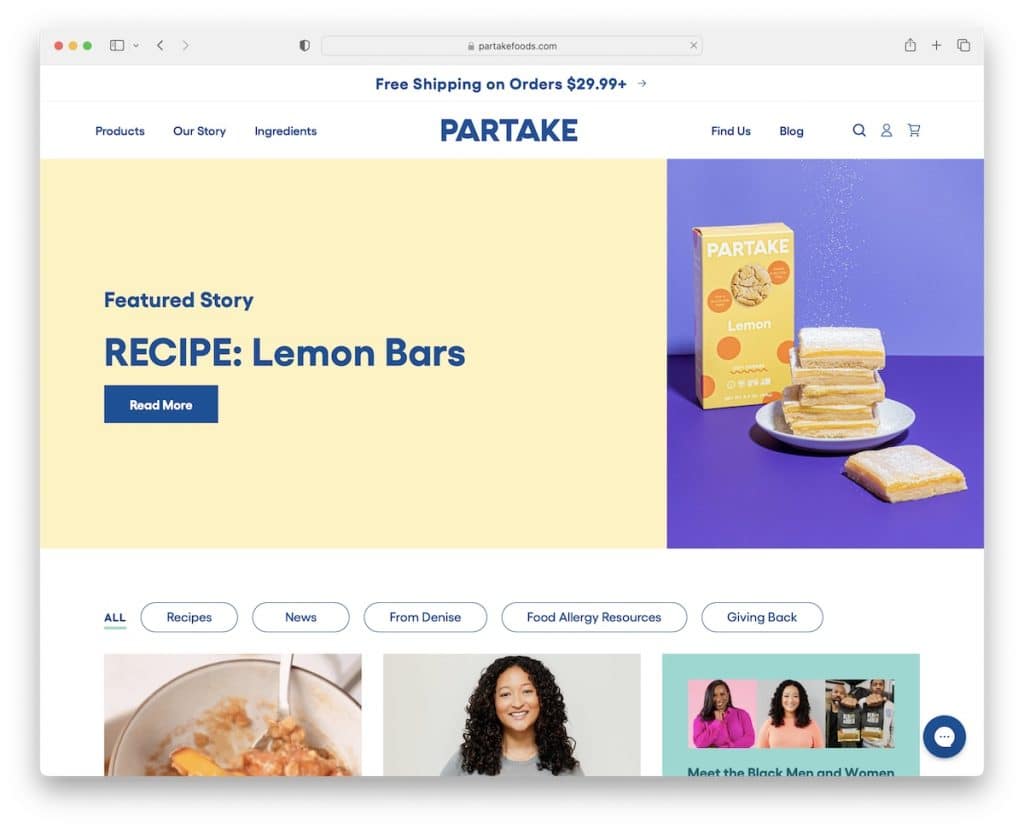
15. 参与食物
内置: Shopify

尽管 Partake Foods 的后网格布局非常长,但并不觉得乏味。 为什么? 因为非常吸引眼球的静态和动画缩略图。
您还可以通过单击英雄横幅下方的按钮来浏览不同的类别,而不是无休止地滚动。
我们的友好建议:如果您创建(非常)长的页面以改善用户体验,请添加返回顶部按钮或粘性标题。
注意:在主要静态响应式网页设计中混合动画可以营造更令人兴奋的整体氛围。
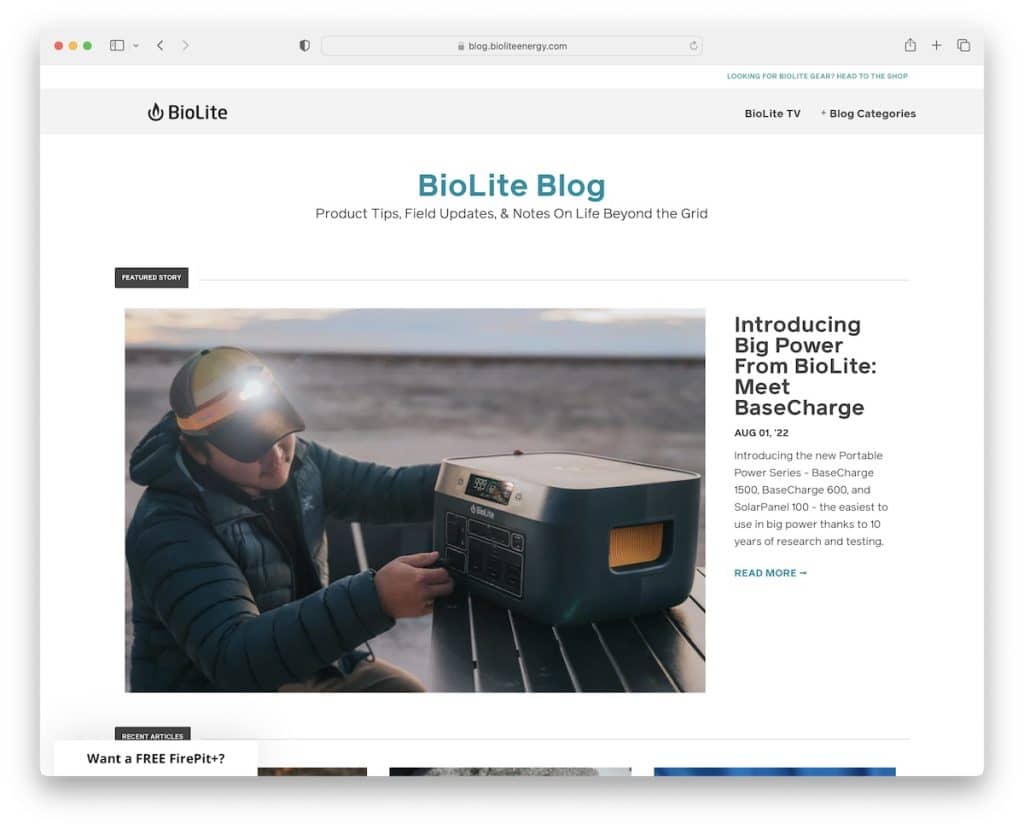
16. 比奥莱特
内置: Shopify

BioLite 是一个出色的 Shopify 博客示例,以简洁为中心,以确保内容更加突出和居中。
博客的主页和帖子页面都没有侧边栏,以提供我们所追求的无干扰体验。
更重要的是,英雄区域显示了一个带有大缩略图、标题、日期、摘录和阅读更多链接的特色故事。
(但 BioLite 是另一个博客,其中浮动导航栏或返回顶部按钮是实用的。)
注意:无边栏博客有助于打造更令人满意的用户体验。
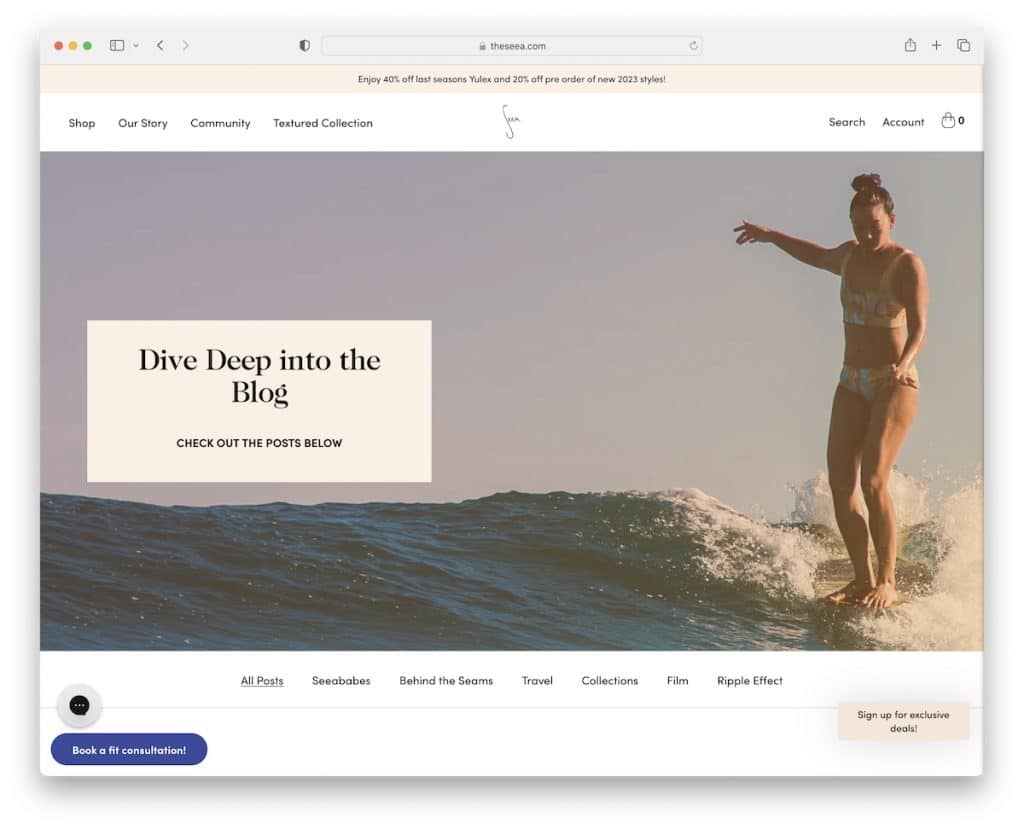
17. 大海
内置: Shopify

Seea 的布局引人入胜,网格元素轮廓分明,这一简单的细节使该 Shopify 博客与众不同。
四个浮动元素确保所有必需品始终触手可及。 页眉、聊天框、预订和订阅,您可以随时随地访问它们。
此外,每篇博客文章都有一个进度条和一个备注(这样您就知道阅读它需要多长时间)。
注意:包括一个进度条,以便读者确切地知道他/她对内容的“深度”。
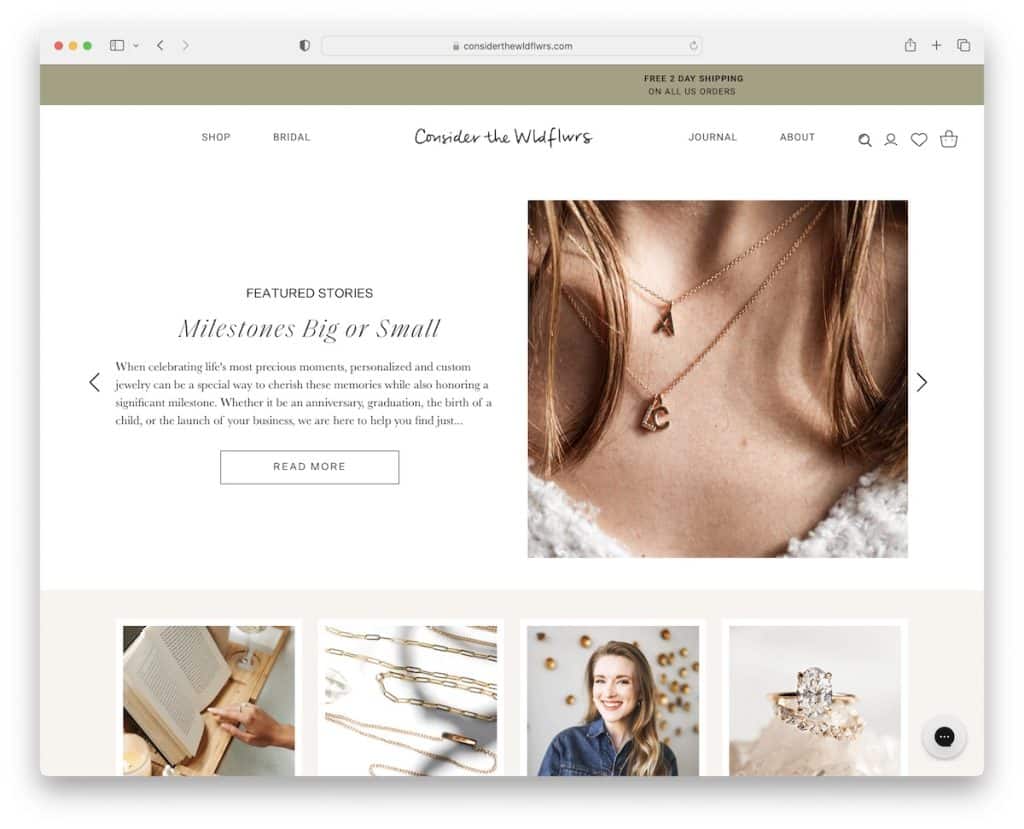
18.考虑Wldflwrs
内置: Shopify

考虑一下 The Wldflwrs 是另一个华丽的 Shopify 博客示例,它带有一个显示特色故事的滑块。 每张幻灯片都有一个标题、一段摘录、一个号召性用语 (CTA) 按钮和一张图片。
该博客采用单列布局,滚动时会加载图像。
考虑一下 The Wldflwrs 拥有我们遇到过的最长的博客主页之一。 但这没关系,因为它使用不需要滚动返回顶部的粘性标题(带有大型菜单)。
注意:通过在滚动条上加载部分或全部内容来营造更引人入胜的氛围。
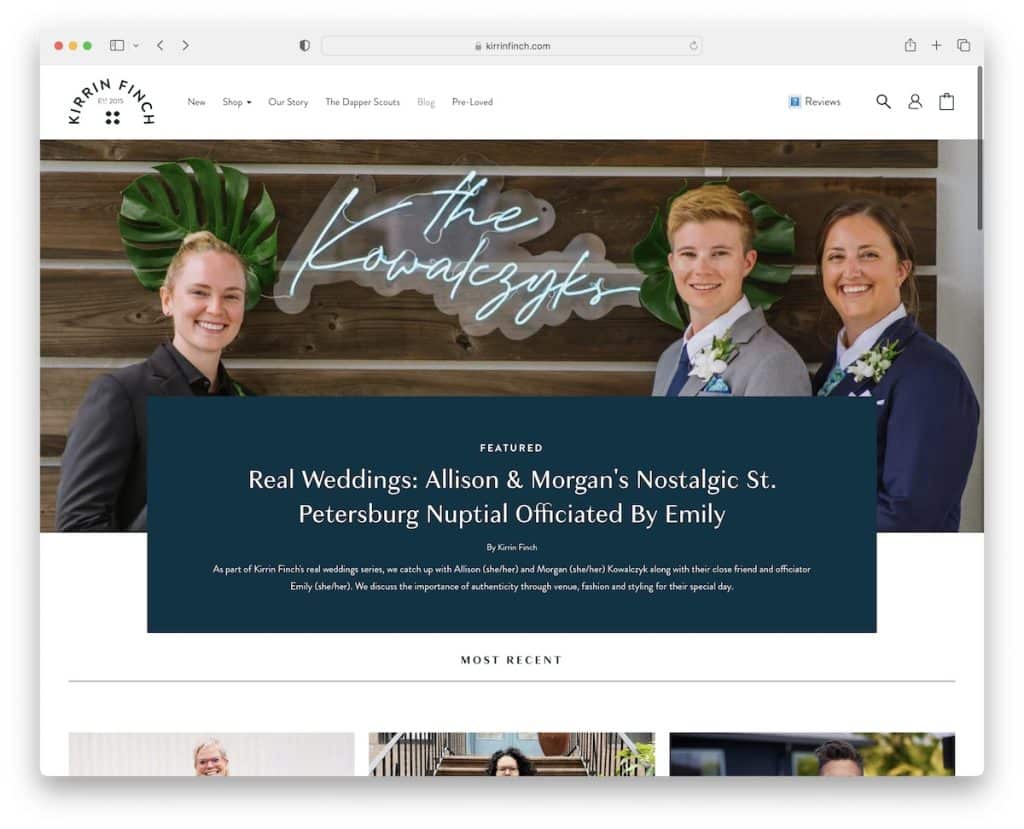
19. 柯林·芬奇
内置: Shopify

Kirrin Finch 博客的首屏部分展示了一篇特色文章,后跟最新文章的网格。 每个网格缩略图都具有用于交互的悬停效果(阅读以使其更易于点击)。
这个 Shopify 博客示例中更有趣的元素之一是右下角浮动的“您如何评价您的体验”图标。 这有助于 Kirrin Finch 获得第一手反馈,这有助于他们改善和优化网站的整体体验、性能等。
注意:请您的博客/网站访问者(匿名)分享他们的意见会给您带来很大的回报。
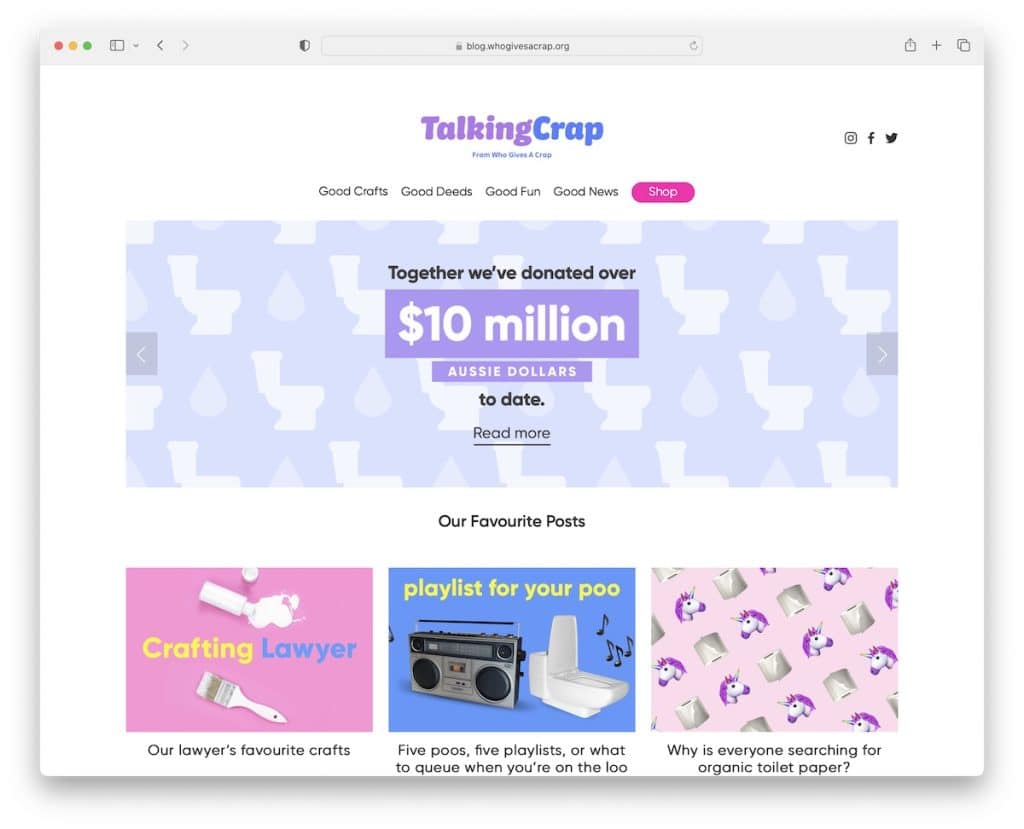
20. 说废话
内置: Shopify

Talking Crap 是 Who Gives A Crap 网站的一个博客部分,其中的名称可能是最引人注目的。
它有一个幻灯片和一个由两部分组成的标题、徽标和社交媒体图标以及导航栏(但只有前者)。 底部是一个 Instagram 提要,可在新选项卡中打开帖子。
个别帖子的右侧边栏带有横幅、特色帖子和左右粘性按钮,可以更优雅地浏览文章。
注意: IG 提要可以为您的博客添加更多内容,但也可以帮助您提升个人资料。
