如何将 Shopify 与 WordPress 集成并增加销售额
已发表: 2022-05-31Shopify 是一个功能强大的电子商务平台,允许您使用其易于使用的工具和模板在线销售产品。 它是最灵活的电子商务平台之一,也适用于多种流行的 CMS 平台。
这就是为什么现在很多人一起使用 Shopify 和 CMS 平台来更好地营销他们的产品。 Shopify WordPress 集成可以为您的电子商务业务创造奇迹。
同时使用 Shopify 和 WordPress 是快速启动和运行电子商务网站以进行销售的好方法。 值得庆幸的是,有多种方法可以集成 Shopify 和 WordPress。
在这篇文章中,我们将向您展示将 Shopify 和 WordPress 集成在一起的两种方式,这样您就可以让您的客户从您的网站购买产品而无需离开它。
为什么您应该将 Shopify 与您的 WordPress 网站集成

Shopify 是最受欢迎的电子商务平台之一。 它在不想使用专有方法构建自定义电子商务网站的卖家中很受欢迎。
超过 170 万商家使用 Shopify 平台进行销售。 这使 Shopify 成为领先的电子商务平台之一,达到近 20% 的市场份额。
另一方面,WordPress是CMS平台的无冕之王。 它还以其 SEO 优化和易用性而闻名。
将这两者结合起来可以帮助您建立专注于增长的出色电子商务业务。 让我们看看结合这两个平台您能期待什么。
- Shopify 作为几乎托管的电子商务引擎非常有效。 另一方面,WordPress 可以帮助您更轻松地对产品进行排名。 因此,结合这两者将帮助您管理您的网站,同时减少您在 SEO 前端的工作。
- 与 Shopify 不同,WordPress 提供了更好的自定义。 因此,WordPress 可以帮助您以更好的方式展示您的产品。 更好的展示通常会带来更多的销售。
- 虽然 Shopify 提供了博客功能,但 WordPress 提供了更好的博客体验。 越来越多的电子商务网站现在选择定期博客,使 WordPress 成为与 Shopify 一起使用的完美伴侣。
总而言之,如果您结合使用 Shopify 和 WordPress,您可以建立一个强大的在线商店,让您可以高效地推广和销售产品。 因此整合这两个平台当然是一个很好的主意。
Shopify WordPress 集成的先决条件

所以您想将 Shopify 与 WordPress 集成? 嗯,这比你想象的要容易。 但在此之前,您应该具备以下条件。
- 一个 Shopify 商店
- 一个现成的 WordPress 网站
启动并运行这两个网站后,您将有两种方法将 Shopify 与您的 WordPress 网站集成。 在这两种方式中,WordPress 都将充当您的电子商务商店的前端视图。 您将只能在 WordPress 上显示产品详细信息和购买按钮。 Shopify 将为网站的后端提供支持。 您仍然需要从 Shopify 仪表板添加产品和管理付款。
将 Shopify 与 WordPress 集成的两种方法如下 –
- 使用 Shopify 官方功能
- 使用第三方工具
(顺便提一下,有一个 Shopify 官方的 WordPress 插件,他们前段时间贬值了。您只能通过手动插入代码在您的 WordPress 站点的页面上显示产品。因此,您的 Shopify 站点的产品不会自动同步。)
无论您想使用 Shopify 官方集成还是第三方插件,您都可以同时使用。 在本文的下一部分中,我们将向您展示这两种方式。
如何在 5 分钟内将 Shopify 与 WordPress 集成
正如我们已经告诉您的,Shopify WordPress 集成有两种可能的方式。
- 第一种方法——使用 Shopify 官方集成将 Buy Button 添加到 WordPress
- 第二种方法——使用第三方插件在 WordPress 上销售 Shopify 产品
让我们从展示第一个开始,使用 Shopify 的官方方式。
第一种方法:如何使用 Shopify 官方集成将 Buy Button 添加到 WordPress
Shopify 的官方集成让您可以将购买按钮添加到您的 WordPress 网站。 同样,您应该已经有一个 Shopify 商店和一个 WordPress 网站来继续这个过程。 这是将 Shopify 与 WordPress 集成的分步指南,假设您已经准备好两者。
第 1 步:将产品添加到您的 Shopify 商店
首先,将一些产品添加到您的 Shopify 商店。 将产品添加到商店非常容易。

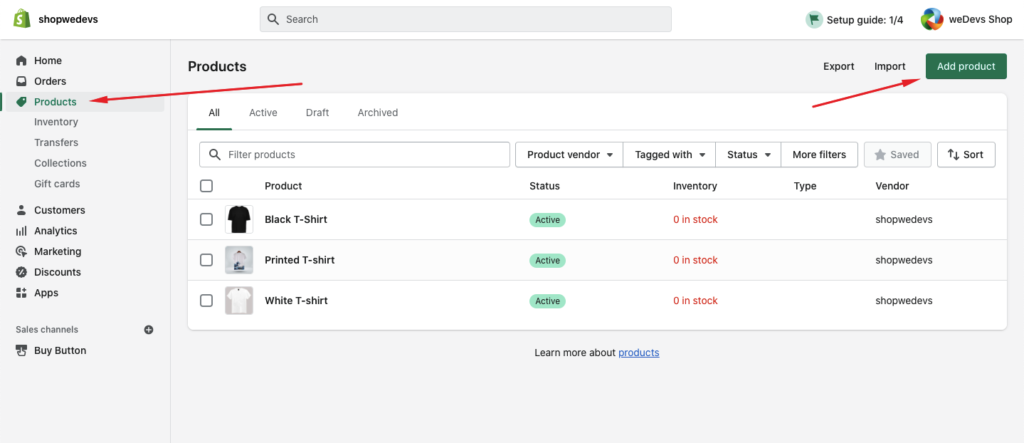
- 从您的 Shopify 后台,转到产品。
- 在“产品”页面中,单击“添加产品”。
- 输入产品的标题以及其他详细信息。
- 单击保存。
第 2 步:激活 Shopify Buy Button 以使用外部销售渠道 (WordPress)
现在您已经有了一些产品,下一步可能是在您的网站上展示产品。 那么该怎么做呢? 由于 Shopify 不提供基于 API 的自动同步,您需要使用它们将为每个产品自动生成的代码片段在您的 WordPress 网站上创建购买按钮。
但是,要获取此代码段,您需要从设置中激活该选项。 这是如何做到这一点。

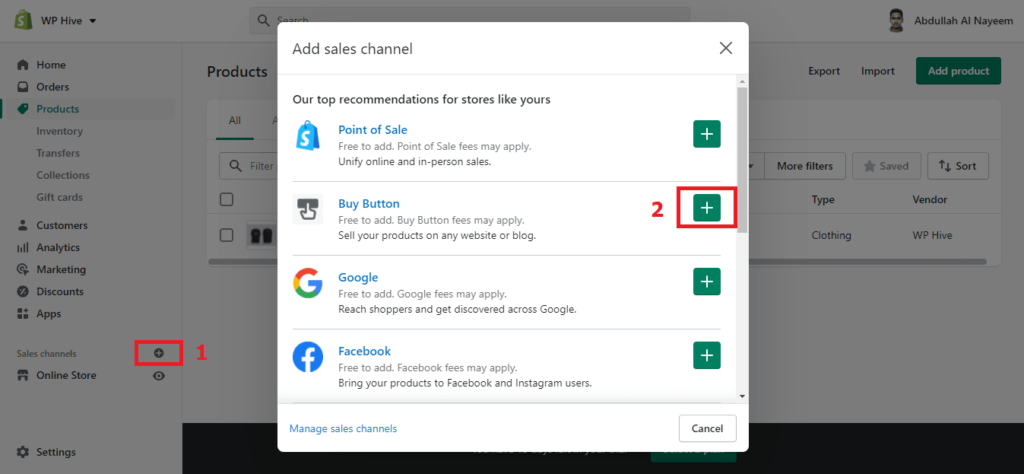
- 在您的 Shopify 后台,单击销售渠道标题旁边的 + 按钮。
- 在添加销售渠道对话框中,单击购买按钮以了解有关销售渠道的更多信息。
- 单击添加频道。
从销售渠道添加新的Buy Button后,您可以为特定产品创建新按钮并将它们显示在您的 WordPress 网站上。
第 3 步:为您的产品创建 Shopify 购买按钮
您已经添加了产品,并启用了新的销售渠道,下一步是什么?
为特定产品创建按钮。
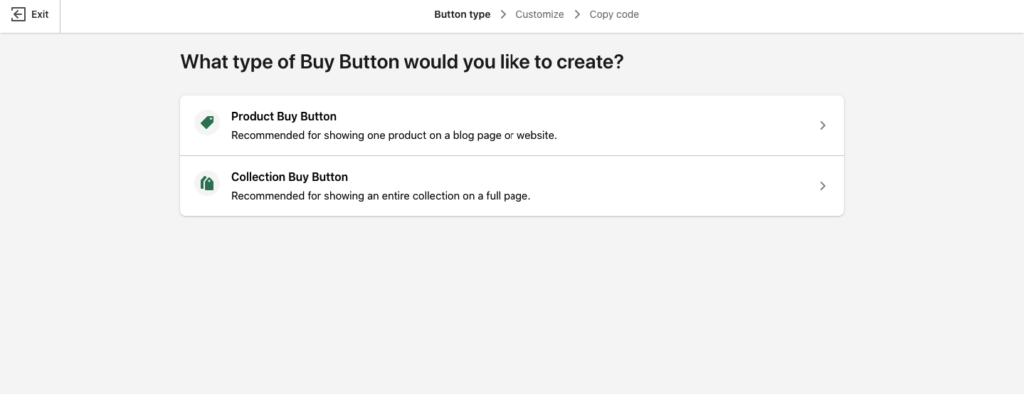
为此,首先,单击商店仪表板中的Buy Button选项,然后单击后续页面上的创建 Buy Button 。

然后,您必须为单个产品或产品集合创建一个按钮。 根据您的需要选择并选择您要添加的产品/产品。

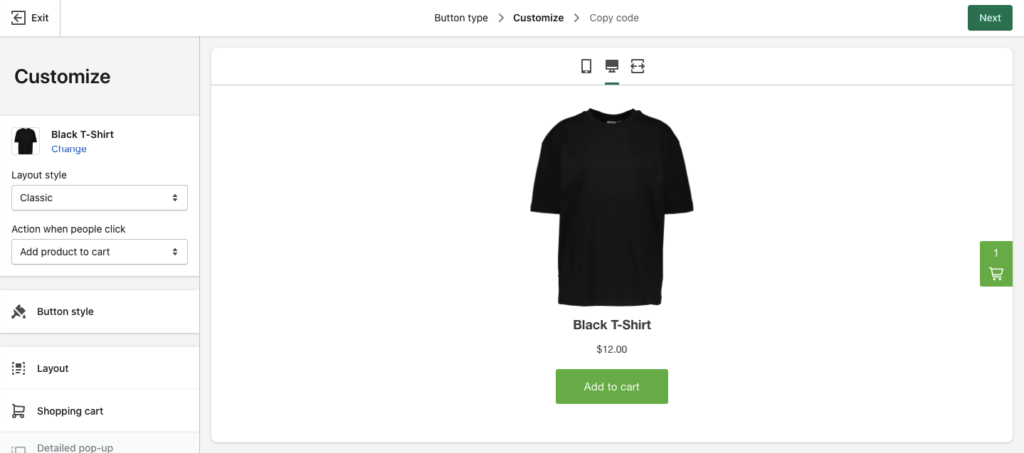
之后,您将被重定向到自定义页面。 在这里您可以自定义购买按钮和产品展示样式。 完成后,单击右上角的下一步。

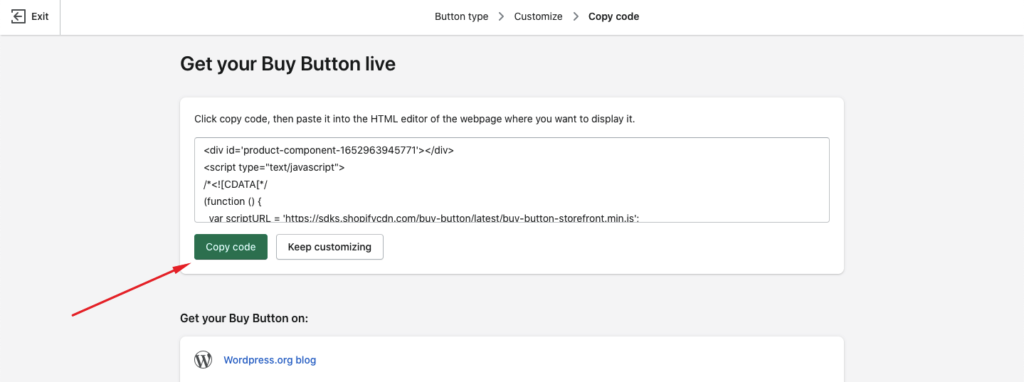
是的,您已经成功创建了一个购买按钮。 现在,剩下的就是从下一页复制代码以粘贴到您的 WordPress 网站上。

第 4 步:将 Shopify Buy Button 添加到您的 WordPress 网站
复制按钮的代码片段后,您就可以将其添加到 WordPress 网站的页面中了。 为此,请登录您的 WordPress 管理面板。
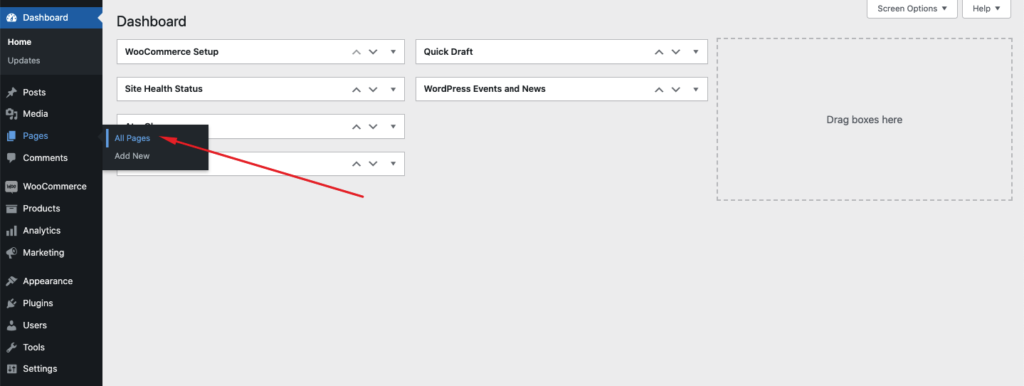
导航到页面 > 所有页面。

之后,您可以创建页面或使用现有页面粘贴代码。 选择该页面后,单击编辑。

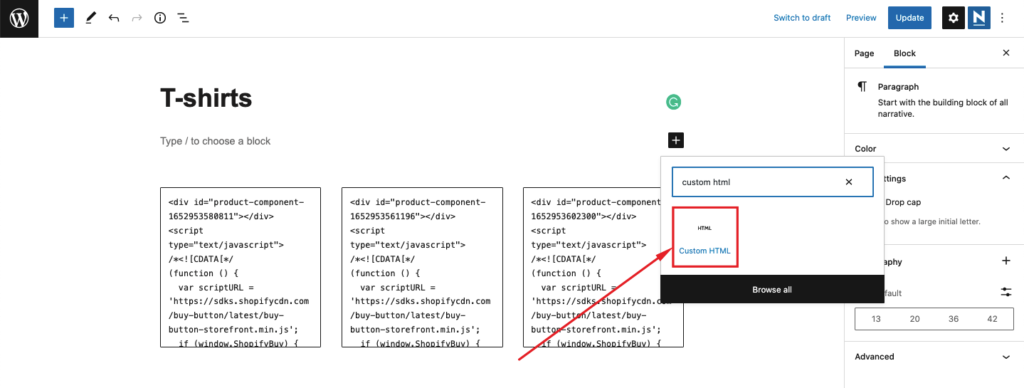
在编辑器中,搜索名为Custom HTML 的块并粘贴截取的代码。

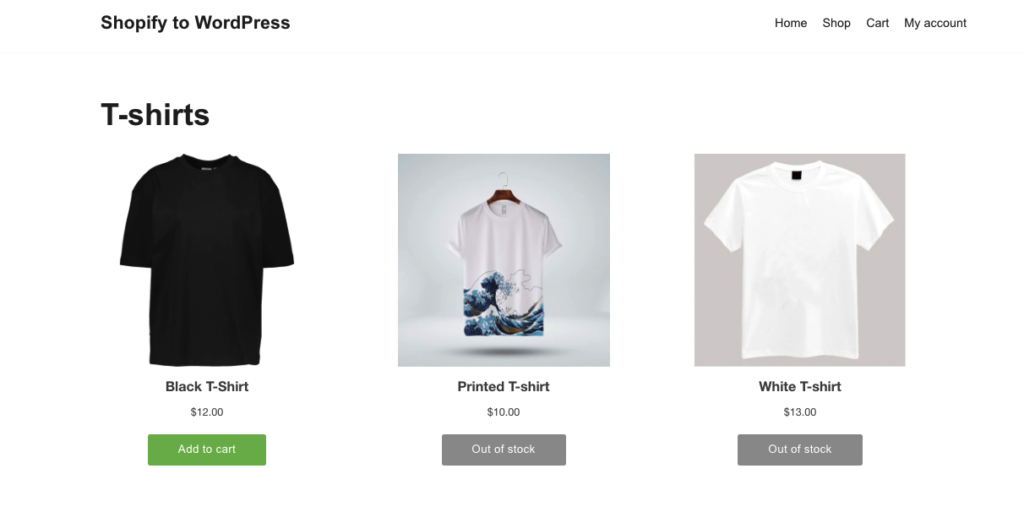
瞧! 您已经成功地在您的 WordPress 网站上展示了产品。

第二种方法:如何使用第三方插件在 WordPress 上销售 Shopify 产品
我们将在此处展示的第二种将 Shopify 与 WordPress 集成的方法是使用第三方插件。 该插件称为 ShopWP(以前称为 Shopify WP)。
此插件可让您使用 API 将您的 WordPress 网站与您的 Shopify 商店连接起来,从而实现自动同步。 该插件有免费版和高级版,后者提供更多功能。
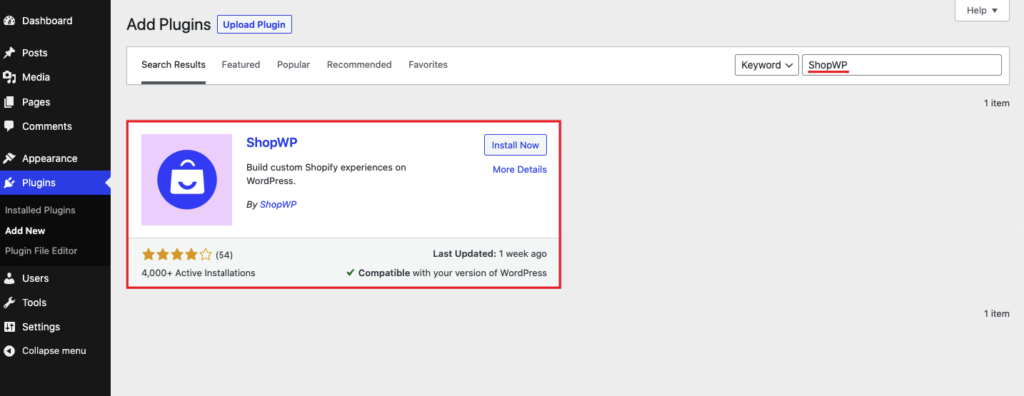
要开始使用该插件,首先,从您的 WordPress 管理仪表板导航插件 > 添加新插件。
之后,搜索ShopWP ,并安装您将在搜索结果中找到的插件。 随后,也激活插件。

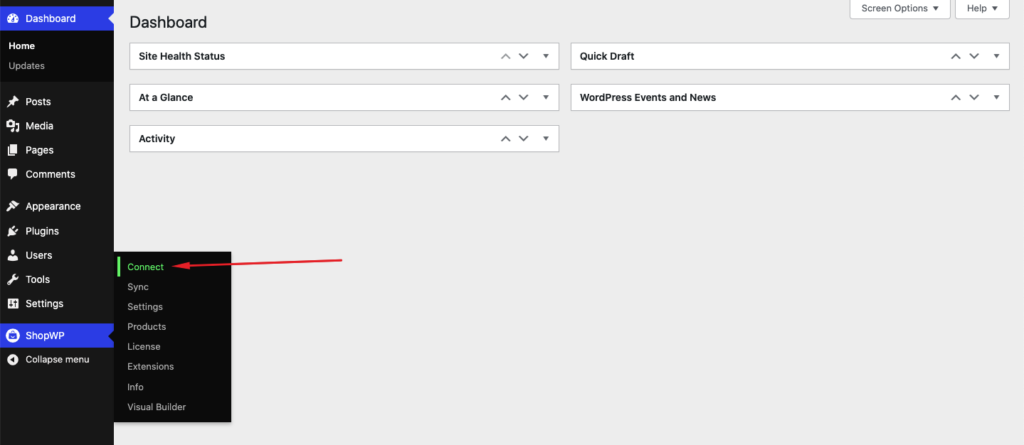
安装插件后,您会在侧边栏中找到ShopWP选项。 将鼠标悬停在它上面并单击“连接”以开始将您的 WordPress 网站与 Shopify 商店连接起来。

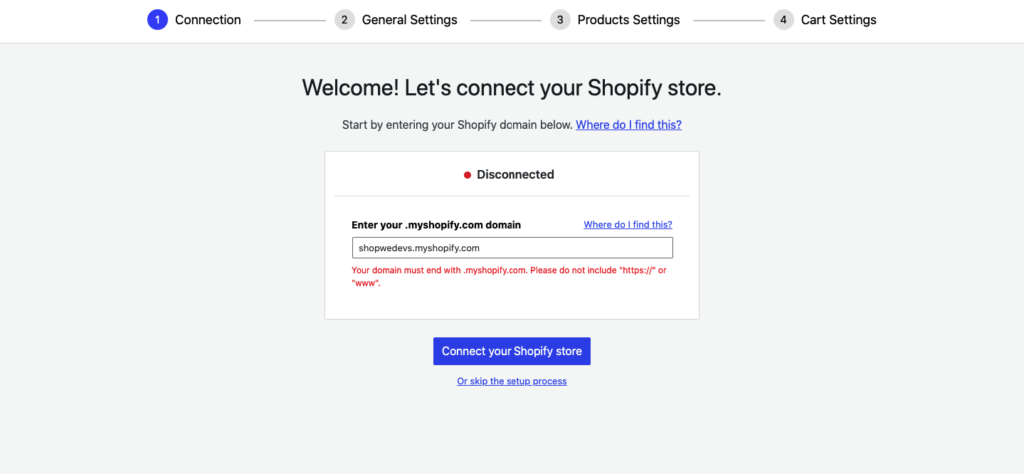
在下一页上,单击开始连接过程以启动该过程。 之后,输入您要连接的 Shopify 商店地址。

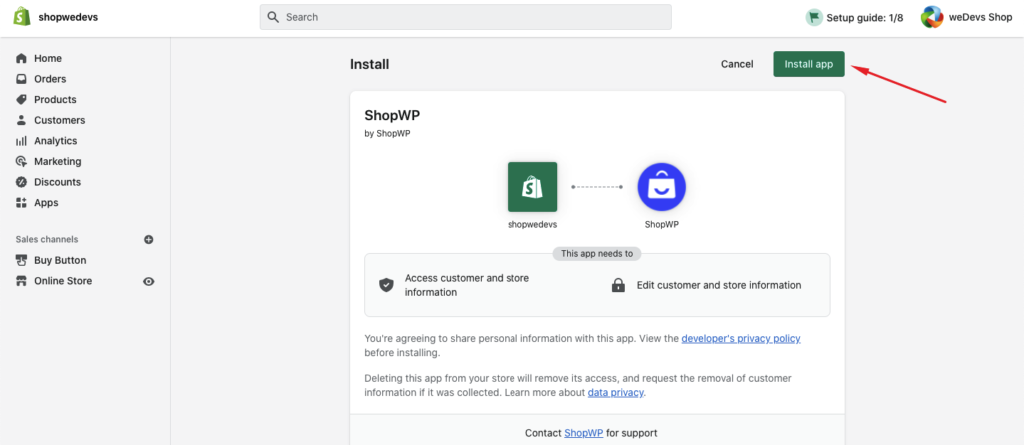
在下一页上,通过单击Install App向您的 Shopify 商店授予对 ShopWP 的访问权限。 成功完成此步骤后,您就已经完成了将 Shopify 商店集成到 WordPress 网站的工作。 之后,您将再次被重定向到您的 WordPress 网站。

之后,继续设置过程。 您可以自定义产品页面、产品列表页面、产品详细信息、购物车和结帐页面等内容。
完成后,您将看到连接确认。

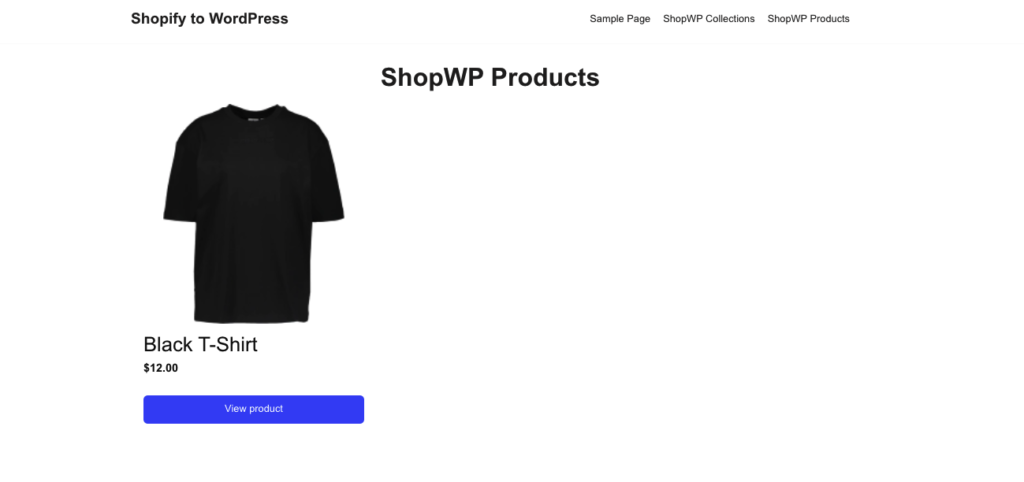
您现在应该能够在您选择的产品页面上看到该产品。 恭喜!

如何从 Shopify 完全迁移到 WordPress
如果您不想将 Shopify 与 WordPress 集成,而是完全从 Shopify 迁移到 WordPress,则更容易。 大多数基于 WordPress 的电子商务网站都由 WooCommerce 提供支持。 现在我们将向您展示如何轻松地从 Shopify 迁移到 WordPress。

- 首先从 Shopify 导出您的产品数据,然后将其下载为 CSV。
- 现在登录到您的 WordPress 管理仪表板并导航到WooCommerce > 产品。
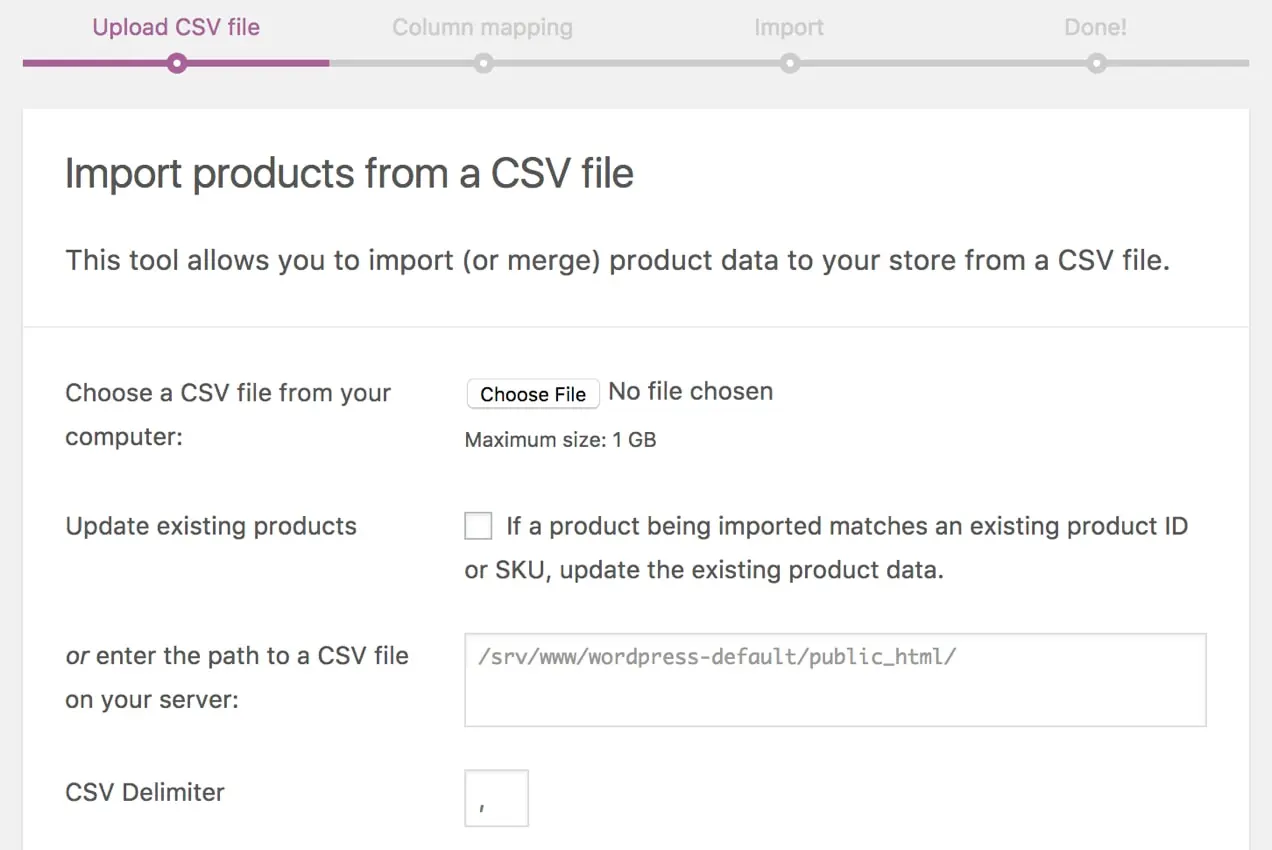
- 单击导入。
- 单击选择文件并上传您保存的 CSV 文件。 完成后继续。
- 运行导入程序,该过程可能需要一些时间才能完成。
如果您还想导入产品、类别、订单、优惠券、博客和页面,您也可以这样做。 为此,有一个名为 Migrate & Import Shopify to WooCommerce 的 WooCommerce 插件。
Shopify 和 WordPress 集成的常见问题解答
是的,可以将您的 Shopify 商店与 WordPress 集成。 事实上,Shopify 提供了一个官方集成,起价为每月 9 美元。
您还可以使用第三方扩展程序将您的 Shopify 商店与 WordPress 集成。
合并 WordPress 和 Shopify 没有特定的方法。 但是,您可以使用购买按钮轻松地在 WordPress 网站上显示 Shopify 产品。
步骤 1. 将产品添加到您的 Shopify 商店
步骤 2. 从销售渠道激活购买按钮
第 3 步。为特定产品创建购买按钮
第 4 步:将 Shopify 购买按钮添加到您的 WordPress 网站
不,WooCommerce 不能与 Shopify 一起使用。 但是,WooCommerce 为您的电子商务网站提供了广泛的定制。 它们还可以让您轻松地将商店从 Shopify 迁移到 WooCommerce。
是的,您可以将 Shopify 电子商务引擎与现有的 WordPress 网站一起使用。
关于 Shopify WordPress 集成的最后一句话
很多人认为,既然 Shopify 和 WordPress 是完全不同的平台,它们根本无法集成。 但他们实际上可以一起工作,为您提供一个令人惊叹的在线商店。
Shopify 与 WordPress 的集成使您能够使用 WordPress 的 SEO 优化并获得更多流量。 更多的流量意味着更多的销售。
在这篇文章中,我们已经让您知道为什么您可能想要将您的 Shopify 商店与您的 WordPress 集成。 之后,我们描述了将 Shopify 商店与 WordPress 集成的分步过程。
这里展示了两个流程,官方的Shopify集成方式和使用第三方插件的集成方式。
如果您对集成过程有任何疑问,可以在下面的评论部分询问我们。
