使用适用于 Elementor 的 ShopReady WooCommerce Builder 轻松自定义您的商店
已发表: 2021-11-22
Elementor 是最受欢迎的页面构建器之一,可帮助您设计 WooCommerce 商店。 您可以利用 Elementor 附加组件使用各种 WooCommerce 小部件进一步自定义您的商店。 在这篇评论中,我们将介绍适用于 Elementor 的 ShopReady WooCommerce Builder,它将帮助您使您的网站更加美观和用户友好。
ShopReady – 概述
ShopReady 是 Elementor 的附加组件,可帮助您根据您的要求构建具有自定义功能和设计元素的 WooCommerce 商店。 它努力使商店定制成为所有知识水平的商店所有者的简单过程。 此外,借助 Elementor 模板套件和预先设计的小部件,商店建设将变得更快、更高效。 该插件由 QuomodoSoft 开发,具有广泛的功能,可以根据您的需要轻松自定义不同的 WooCommerce 页面。

使用 ShopReady,您可以轻松自定义 WooCommerce 商店页面、产品详细信息页面、购物车以及结帐。 此外,它还提供自定义“我的帐户”页面和感谢页面的选项。 它具有广泛的自定义功能,这将特别有助于增强您商店的客户体验和转化率。
功能亮点
您可以使用 ShopReady 将许多有趣的功能整合到您的 WooCommerce 商店中。 以下是您可以使用此 Elementor 插件管理的一些出色功能。 请注意,您需要在您的网站上安装 Elementor 页面构建器插件才能使用此插件。
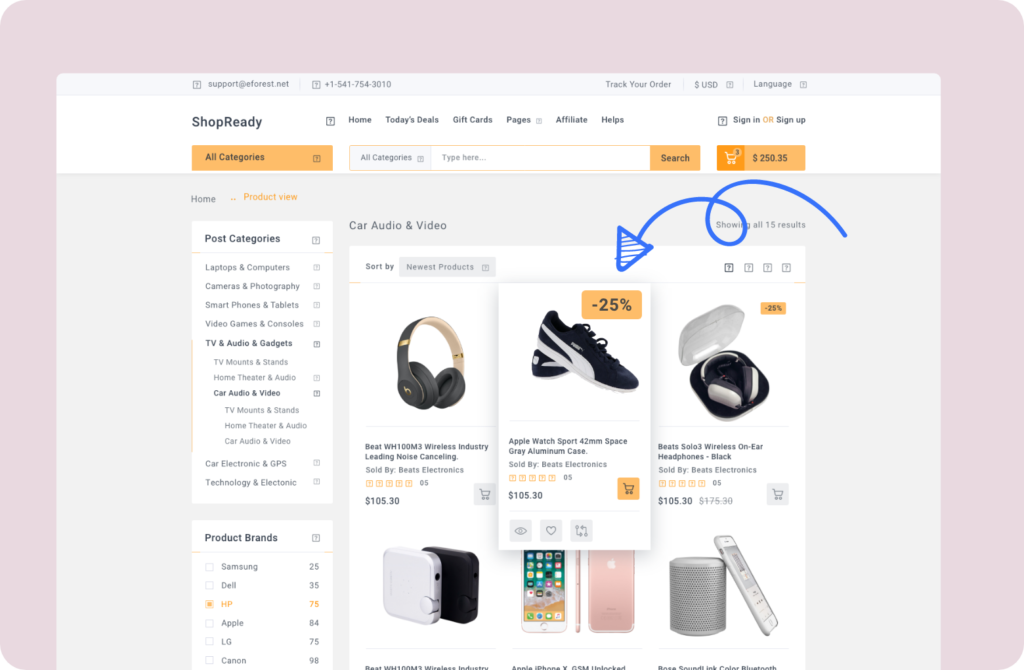
丰富的 WooCommerce 商店页面小部件
ShopReady 为 WooCommerce 商店页面提供动态 WooCommerce 小部件,您可以轻松地将其添加到 Elementor 页面。 您还可以使用预定义的模板,这将使商店定制变得非常容易。 该插件提供了多种小部件,可以轻松自定义 WooCommerce 商店页面的各个方面。 您可以使用此插件获得的一些有趣的小部件是:
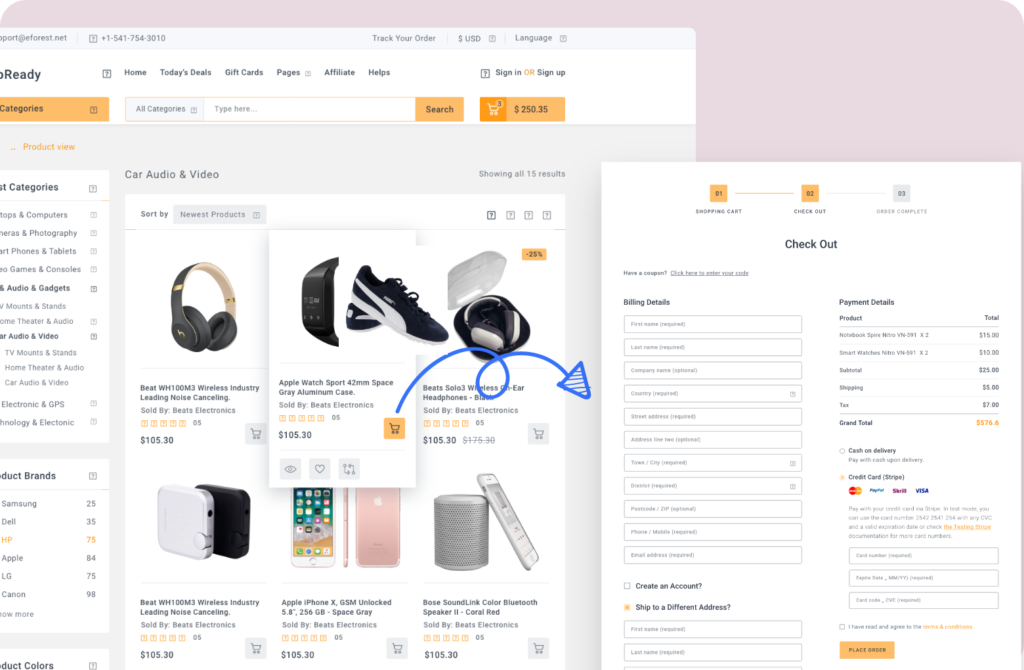
快速结帐
快速结帐可能是一项功能,可以通过更快的结帐流程来增强您网站上的客户体验和转化率。 在 ShopReady 的帮助下,您可以轻松地整合此功能。

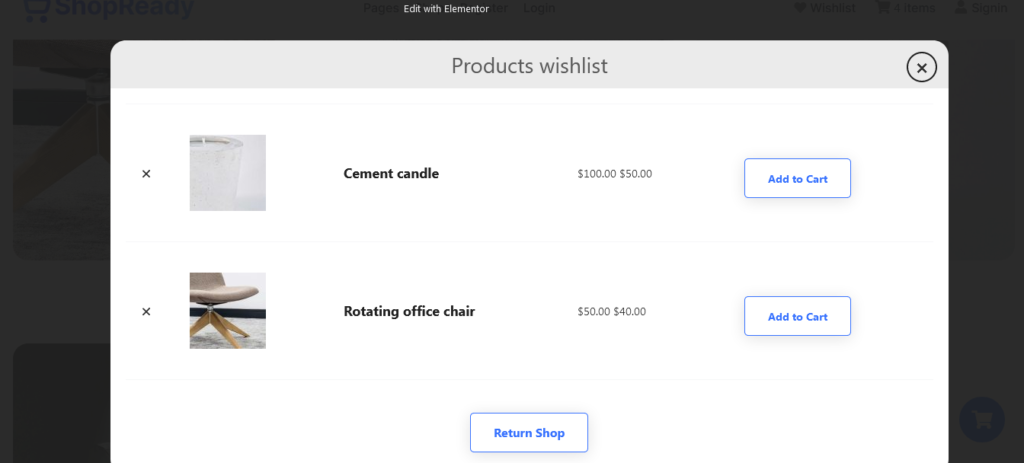
愿望清单
愿望清单是让客户对您的商店和产品感兴趣的好方法。 ShopReady 提供了一个流畅的愿望清单小部件,您可以将其合并到您的网站中。

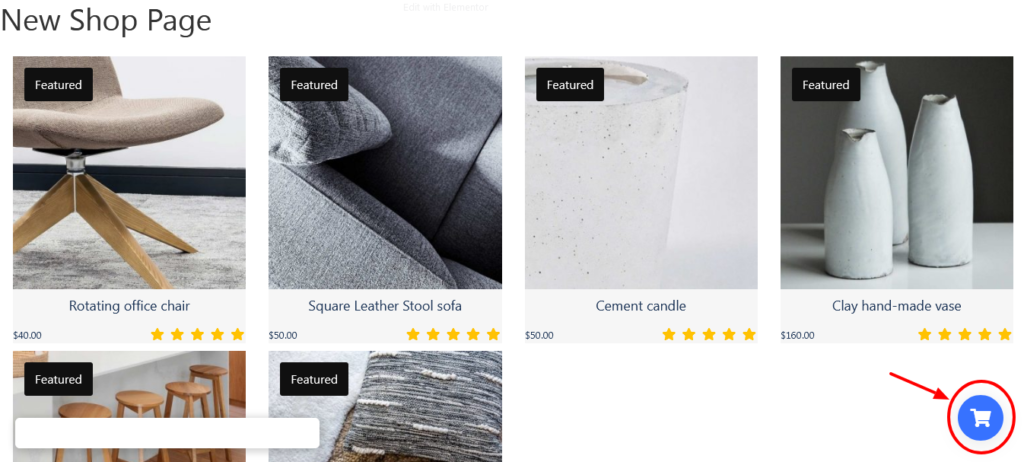
产品评分
在 Shop 页面上显示产品评级有助于提供社交证明并帮助客户更快地做出购买决定。 ShopReady 提供了一个产品评级小部件,可帮助您在 WooCommerce 商店中增强此功能。
浮动推车
您可以将浮动购物车小部件添加到您的商店页面模板,并为购物车选择一个图标。 现在,在商店的前端可以看到一个浮动的购物车,客户可以点击它来快速查看购物车内容。 如果他们想快速查看当前的购物会话,这将很有帮助。

产品比较
如果您的商店中有类似的产品,提供并排比较多个产品的功能的选项会受到客户的欢迎。 您可以使用 ShopReady 模块轻松将此功能添加到您的 WooCommerce 商店。
销售通知
许多电子商务商店采用的一种有效策略来说服客户继续购买是在商店中显示最近销售的通知。 这将增强信任因素,并且可能是提高转化率的关键方面。 使用 ShopReady,您可以轻松添加此功能并根据您的要求对其进行自定义。
销售倒计时
提高电子商务商店转化率的另一个有趣功能是销售倒计时。 当有实时销售和折扣优惠时,ShopReady 可帮助您在产品页面上设置有趣的倒数计时器。 这将在客户心中产生一种紧迫感,并鼓励他们继续购买。
徽章
ShopReady 可帮助您为特定产品添加有吸引力的徽章,以吸引客户的注意力。 您将能够根据您网站的设计自定义这些徽章。

追加销售和交叉销售
借助 ShopReady,您可以在产品页面上显示追加销售和交叉销售产品。 使用“追加销售”或“购物车交叉销售”小部件将此功能整合到您的商店中。
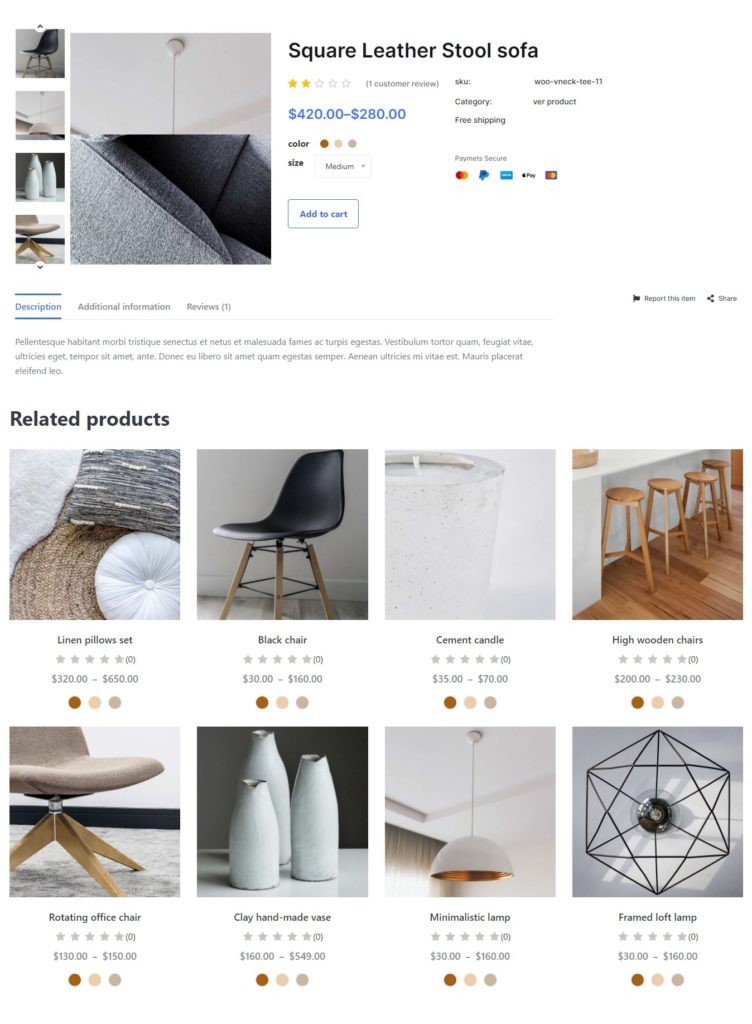
转换的产品详细信息页面
您可能正在寻找设计产品详细信息页面的创新方法。 使用 ShopReady 小部件和模块,可以根据您的要求轻松自定义您的产品详细信息页面。 您可以轻松创建不同的模板并将它们用于多个产品页面。

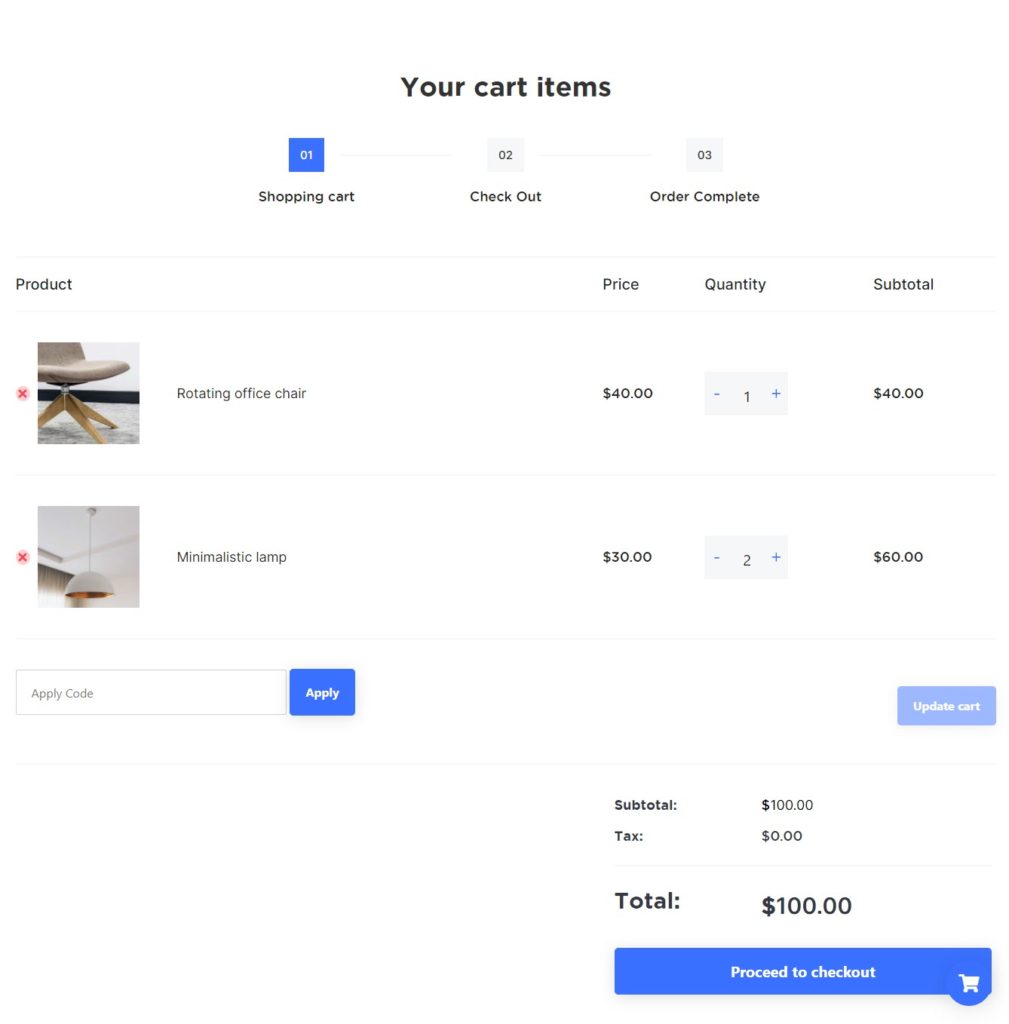
独特的购物车页面
WooCommerce 的购物车页面很简单,对某些人来说可能看起来很无聊。 如果您想进一步自定义购物车页面并修改其外观和布局,ShopReady 提供了一个方便的购物车页面构建器。

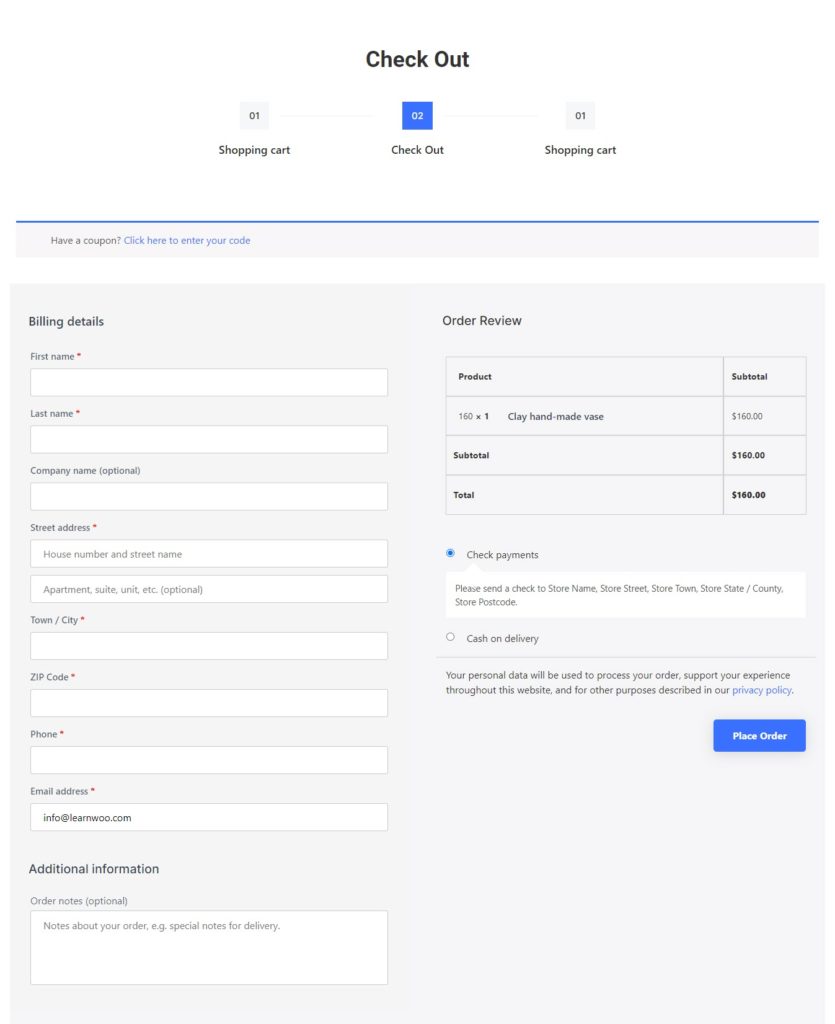
用于无缝购买的功能结帐页面
结帐页面是电子商务商店最重要的客户接触点之一。 使用 ShopReady,您可以轻松设计一个独特的结帐页面,其中包含您需要的所有相关字段。 您可以使用此插件轻松进行设计修改并尝试新领域。

有趣的感谢页面设计
有吸引力的感谢页面将鼓励您的客户在您的商店重复购买。 使用 ShopReady 插件,您可以轻松地为您的 WooCommerce 商店配置和自定义感谢页面。
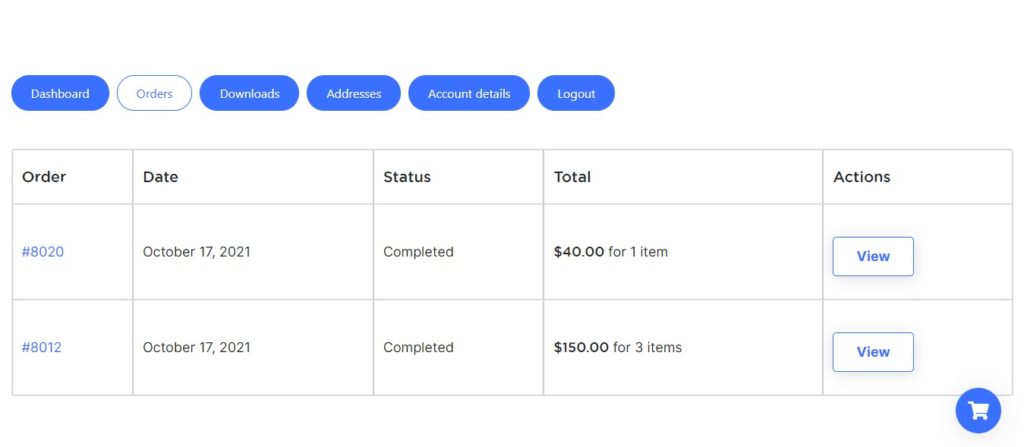
方便的帐户页面
ShopReady 还为您提供了自定义商店中“我的帐户”页面的选项。 根据您商店的性质,您可能需要修改“我的帐户”页面上显示的字段和信息。 ShopReady 提供了一些选项来帮助您轻松地进行管理。

完全定制
由于可用于不同页面的不同选项,WooCommerce 商店所有者可以管理完整的商店自定义。 无论是商店页面,还是购物车页面,您都可以添加与您网站整体设计一致的设计元素。

移动友好
ShopReady 可帮助您设计适合移动设备的页面,确保为您的客户提供出色的体验,无论他们选择何种设备访问您的网站。
预先设计的页面
当您时间紧迫时,您可以直接使用 ShopReady 的预建页面,这将有助于您的网站快速启动和运行。
卓越的支持
在站点构建过程的任何阶段,您都可以轻松地从 ShopReady 的专家支持团队获得帮助。
如何安装和开始?
您可以从 WordPress 插件存储库中开始使用免费插件。 如果您在安装新的 WordPress 插件时需要帮助,请查看我们关于如何安装和配置 WordPress 插件的文章。
访问文档和请求支持
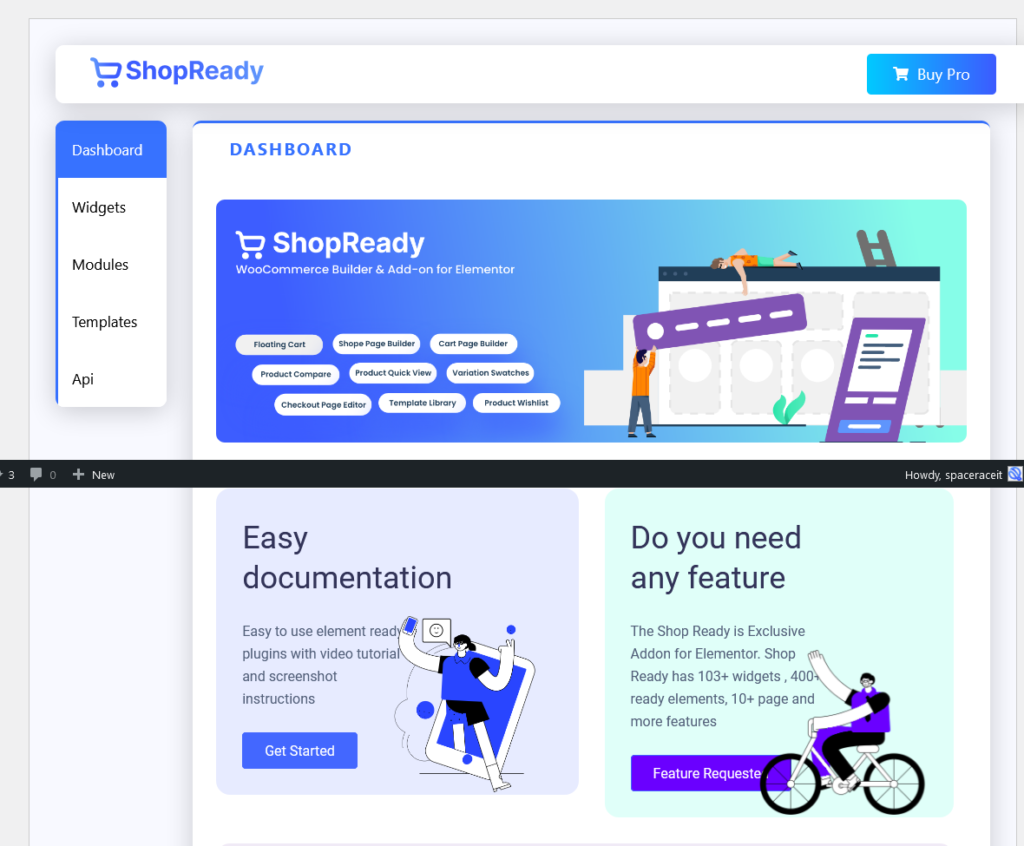
安装并激活插件后,您可以从 WordPress 管理面板访问 ShopReady 设置。 当您从管理面板单击 ShopReady 时,您将看到一个仪表板,您可以从中查看插件的文档。 您还可以请求添加功能,并从此页面获得支持团队的帮助。

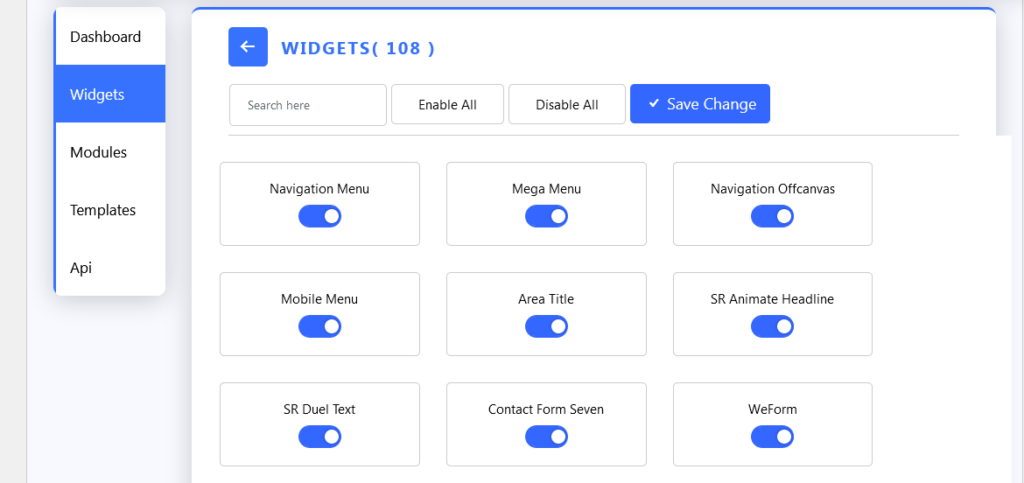
启用小部件
ShopReady 提供了 100 多个独特的 WooCommerce 小部件,您可以选择性地启用它们。 单击特定小部件下方的按钮以启用或禁用它。 您还可以使用“全部启用”或“全部禁用”按钮一次性启用或禁用所有小部件。 启用必要的小部件后,单击保存更改按钮。

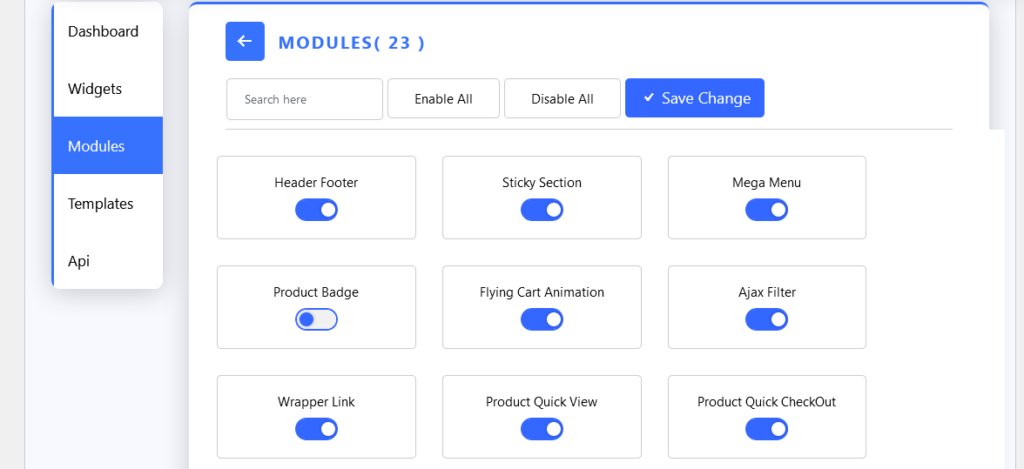
启用模块
ShopReady 提供了广泛的模块,这些模块将有助于构建您的站点。 就像小部件一样,您可以根据需要启用或禁用它们。

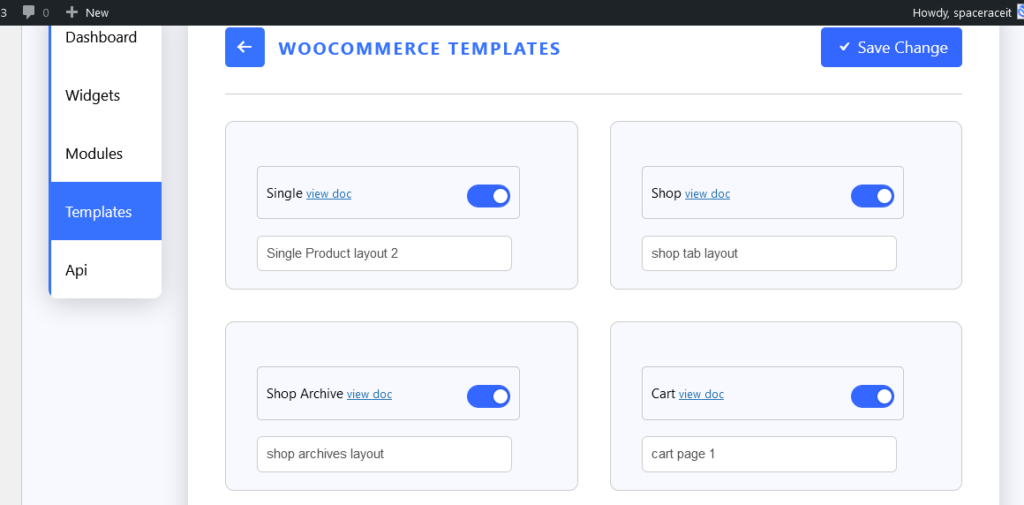
启用模板
您将能够使用 ShopReady WooCommerce 模板,这将使您的工作更轻松,同时创建新的在线商店。 在模板部分下,您将找到产品详细信息页面、商店、购物车、结帐页面等选项。 单击并启用所需的。

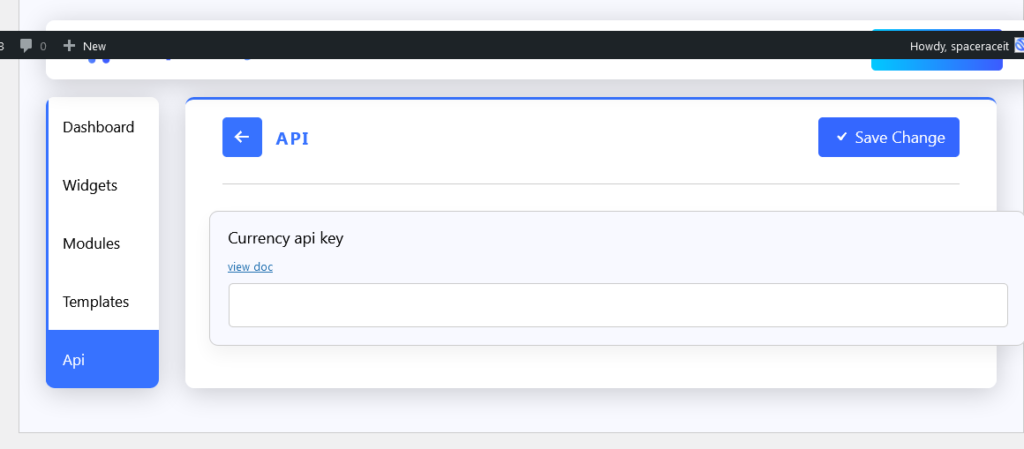
添加货币API
要使 Currency Switcher 模块正常工作,您需要提供 Exchange Rate API 密钥。 可以在 API 部分下的指定字段中输入此密钥。

从插件设置中,您还可以访问页眉和页脚部分以及演示模板。 您还可以输入许可证详细信息以获取持续更新和支持。
如何使用 ShopReady 创建新模板?
如前所述,ShopReady 是 Elementor 的附加插件。 您可以使用此插件为 Elementor 创建可自定义的模板,这将使您的商店建设过程变得简单快捷。
以下是使用 ShopReady 创建新模板的方法。 对于此示例,我们将创建一个 Shop 页面模板。
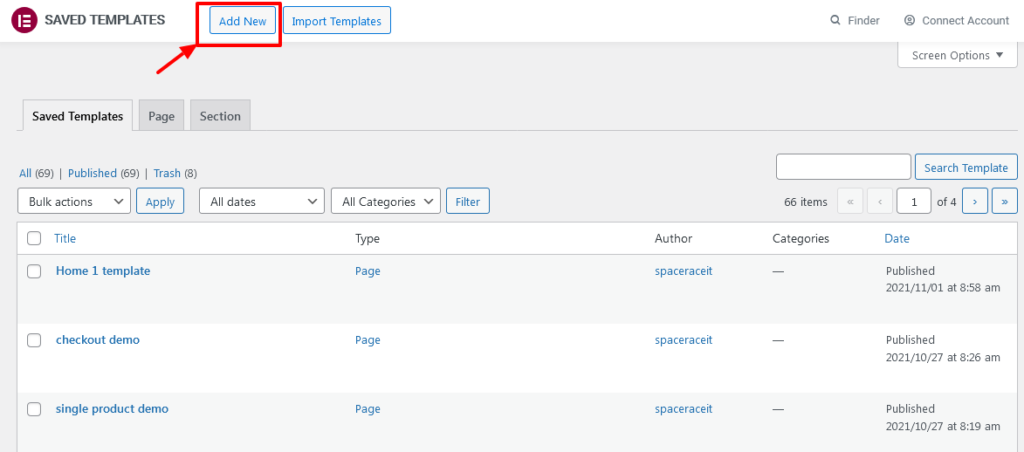
转到模板并单击添加新按钮。

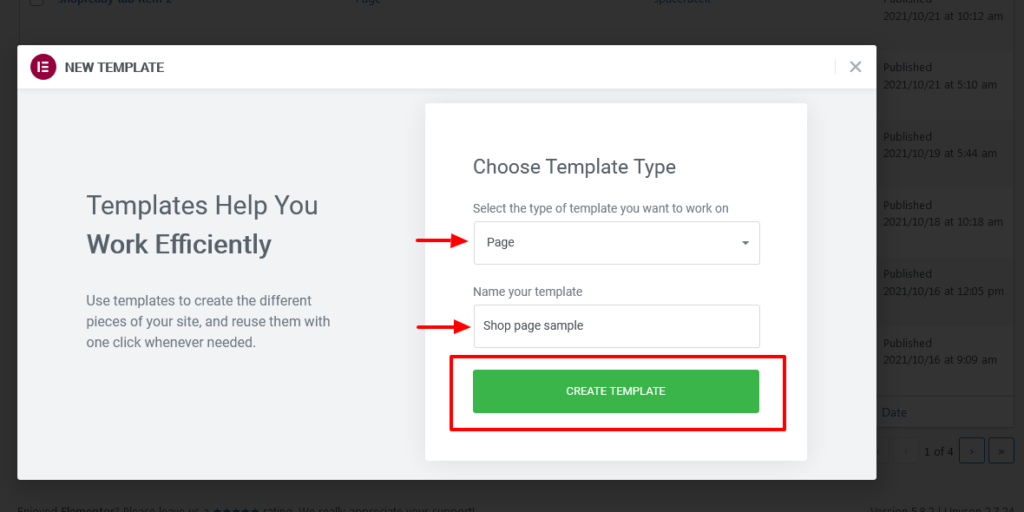
在下一个模式窗口中,输入模板的名称并指定模板的类型。

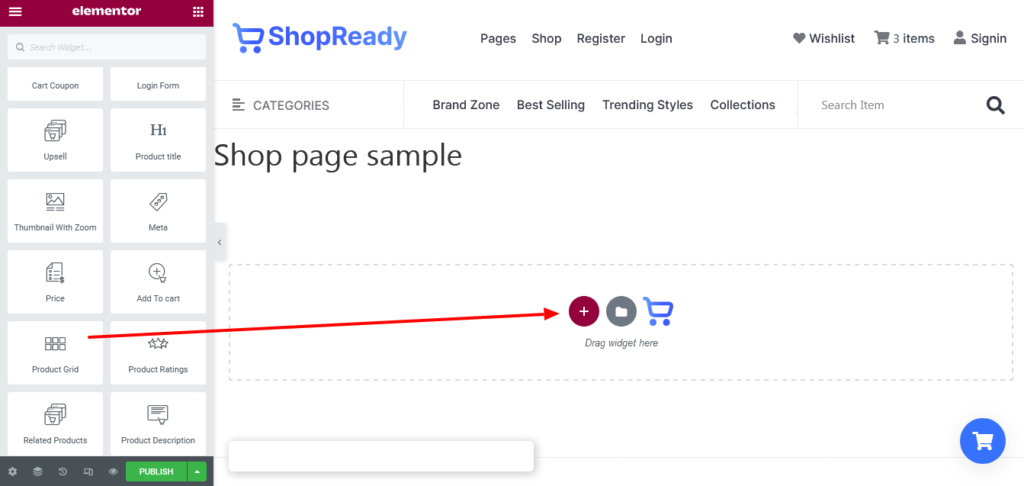
在下一步中,您可以将小部件拖动到指定部分。 在 Elementor 小部件部分,您可以看到所有可用的小部件。 向下滚动以查找 ShopReady 模板。 对于此示例,我们将拖动 Product Grid 小部件。

添加小部件后,您可以将其保存以备后用。
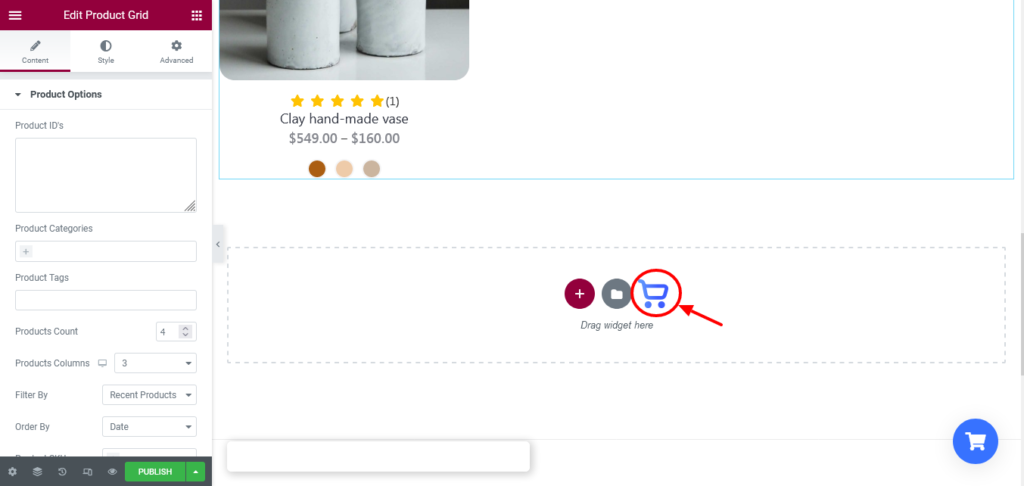
下次要使用此模板时,可以单击 ShopReady 图标并从可用模板列表中选择它。

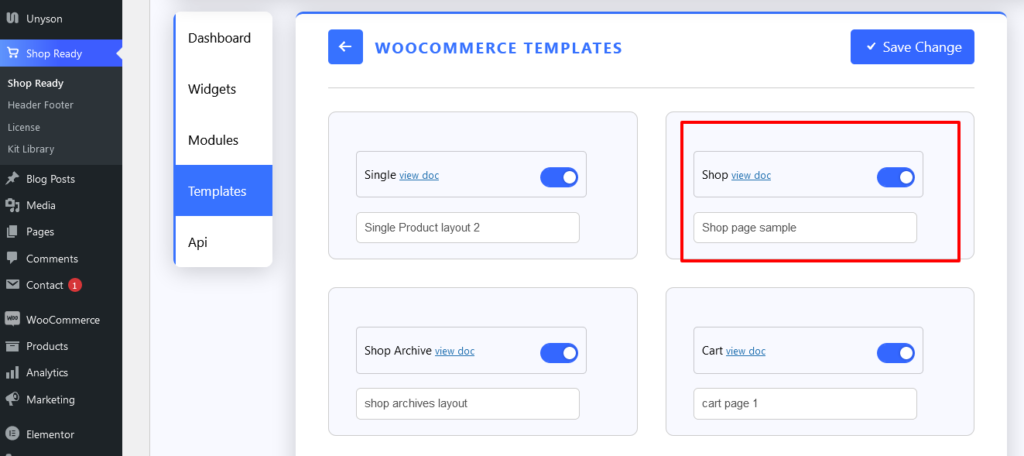
最后,您可以从 ShopReady 插件设置的模板选项卡中为您的 Shop 页面选择此模板。

这样,您可以为不同的 WooCommerce 页面创建和使用 ShopReady 模板,包括:
- 店铺
- 产品详情页面
- 查看
- 大车
- 谢谢页面
- 我的帐户
- 登录/注册
- 快速结帐
价钱
您可以通过下载 ShopReady 插件的免费版本开始。 对于专业版,有三种不同的软件包(5 个站点许可、100 个站点许可和无限站点许可)。 他们还提供 14 天退款保证。 查看网站了解确切的定价详情。
我们如何看待插件?
ShopReady 可以轻松构建具有面向客户功能的完整 WooCommerce 商店。 它有广泛的预先设计的演示,将帮助新的 WooCommerce 用户轻松构建他们的网站。 此外,由于大量的商店页面小部件,您可以轻松自定义商店的前端,而无需麻烦。 如果您是 Elementor 的粉丝,这个插件肯定会简化您的网站构建过程。
我们希望这篇 ShopReady WooCommerce Builder for Elementor 的评论将帮助您增强 WooCommerce 商店的功能。 如果您有任何疑问或疑虑,请给我们留言。
进一步阅读
- 将 Elementor 用于 WooCommerce
- 使用 Elementor 的提示
