如何在 WooCommerce 中显示来自同一类别或子类别的相关产品?
已发表: 2022-11-04想要在您的 WooCommerce 相关产品字段中显示来自同一类别或子类别的相关产品? 这是为您提供的解决方案。
在您的商店中展示最突出的商品作为 WooCommerce 相关产品是一种行之有效的策略,可以帮助提高您的商店销售额。 相关产品鼓励客户购买更多产品。 它甚至可以说服客户购买他们最初不打算购买的产品。
您可以通过多种方式在商店中设置相关产品。 一个是 WooCommerce 中的默认追加销售和交叉销售部分。 您可以利用 WordPress 产品和购物车页面上的主要位置来追加销售和交叉销售产品。 目的应该是提高购物车的平均订单价值。
除此之外,WooCommerce 的 WebToffee 相关产品的免费插件使您能够将同一类别的相关产品添加到您的 WooCommerce 商店。 我们将详细研究如何使用此插件为属于同一类别或子类别的产品设置相关产品字段。
WooCommerce 的相关产品

WooCommerce 相关产品是 WebToffee 的免费插件,可让您将额外的“相关产品”小部件添加到产品页面。 您可以使用小部件在商店中展示和推广您的产品。 例如,将受到最少关注的产品添加到相关产品部分,以确保产品的最佳可见性。
同样,您也可以添加任何想要添加到相关产品列表的产品。 该插件甚至可以让您添加与类别、标签或属性相关的产品。 您可以更改部分名称、调整要显示的产品数量、按特定顺序排列产品等等。
使用此插件,还可以使用滑块在产品推荐部分显示相关产品。 为此,您可以使用 bxSlider 或 Swiper 滑块。 该插件的其他一些功能包括设置要在移动、桌面和平板电脑视图中显示的最大产品数量。 您还可以配置使用此插件隐藏缺货的产品。
您必须先在 WordPress 管理控制台中安装并激活此插件,然后才能进行设置。 要安装插件,请转到您的 WordPress 管理控制台,然后单击导航栏中的插件>添加新插件。 在搜索栏中搜索插件“WooCommerce 的相关产品”。 找到插件后,单击立即安装,然后单击激活以激活插件。
如何设置与同一类别的相关产品的产品关系小部件?
您可以按类别或子类别关联产品。 此外,您可以全局设置相关产品(即所有产品的单个产品关系),也可以为商店中的每个产品设置本地和自定义的产品关系。
将同一类别相关的产品添加到所有产品页面
将同一类别相关的产品设置为全局相关产品小部件,
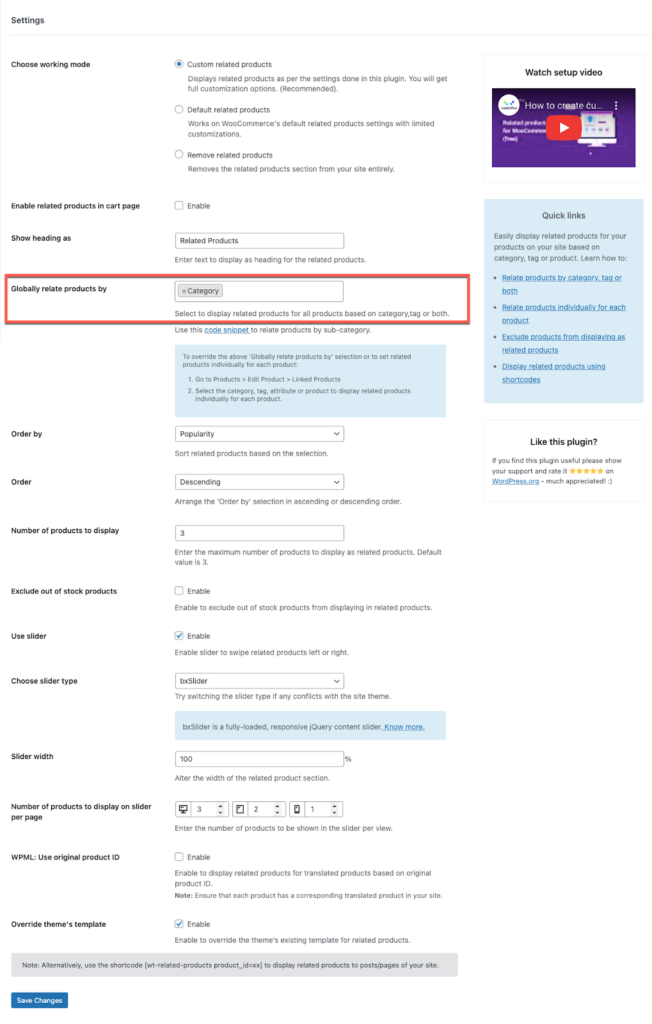
- 转到WooCommerce >相关产品。
- 选择工作模式为自定义相关产品。
- 在选项Globally related products by select Category下。
- 按Order by下的受欢迎程度或价格等条件对相关产品进行排序。
- 选择是否要按升序或降序显示产品。
- 选择要显示的产品数量。
- 如果要在滑块中显示按类别相关的 WooCommerce 产品,请选择并选择一个滑块。
- 进行所有其他必要的更改,然后单击保存更改以保存更改。

这将在您商店的所有产品页面中添加一个名为“相关产品”的新部分。 每个部分将包含与主要产品属于同一类别的产品。
将按类别相关的产品添加到单个产品页面
如果您想在单个产品页面上添加产品关系而不是设置全局配置,

- 转到产品>所有产品并选择必须添加相关产品字段的产品。
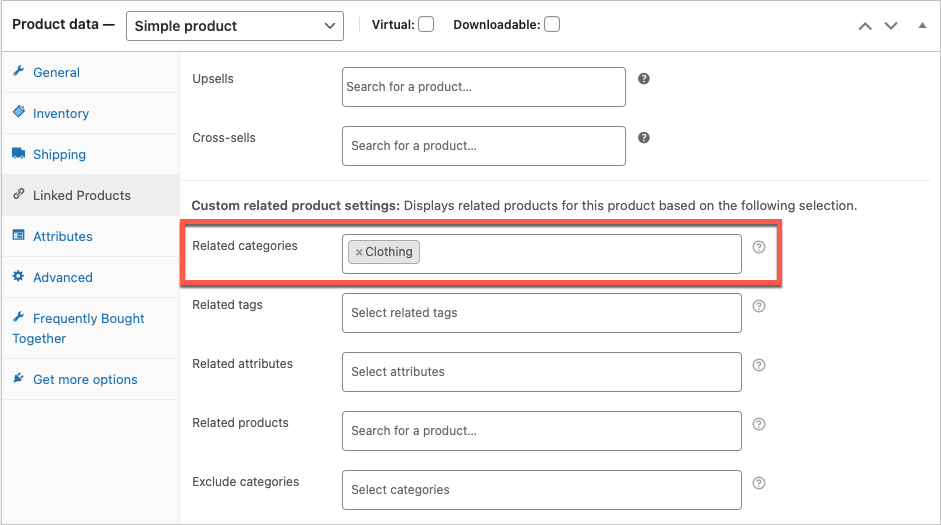
- 点击产品数据小部件中的链接产品。
- 在“相关类别”部分中添加您希望与产品相关的类别。 只有属于指定类别的产品才允许显示在相关产品字段中。

这里只有属于“服装”类别的产品才会显示在该产品的相关产品字段中。
<div class="alert alert-primary" role="alert"> <B>Note:</b> <p>If both global and location product relations are set up, the local configuration will take precedence over the global one.</p> </div>如何设置与同一子类别中的相关产品的产品关系小部件?
您可以使用“WooCommerce 相关产品”插件将产品与所有其他产品或任何其他子类别相关联。 您可以单独添加与特定子类别的产品关系,也可以使用简码将产品与选定的产品子类别全局关联。
将按子类别相关的产品添加到所有产品页面
您将不得不使用自定义代码片段来按各自的子类别关联 WooCommerce 产品。
为此,您必须将下面给出的代码片段插入到活动主题文件的functions.php中。
将按子类别相关的产品添加到单个产品页面
要在本地添加具有特定子类别的产品关系,
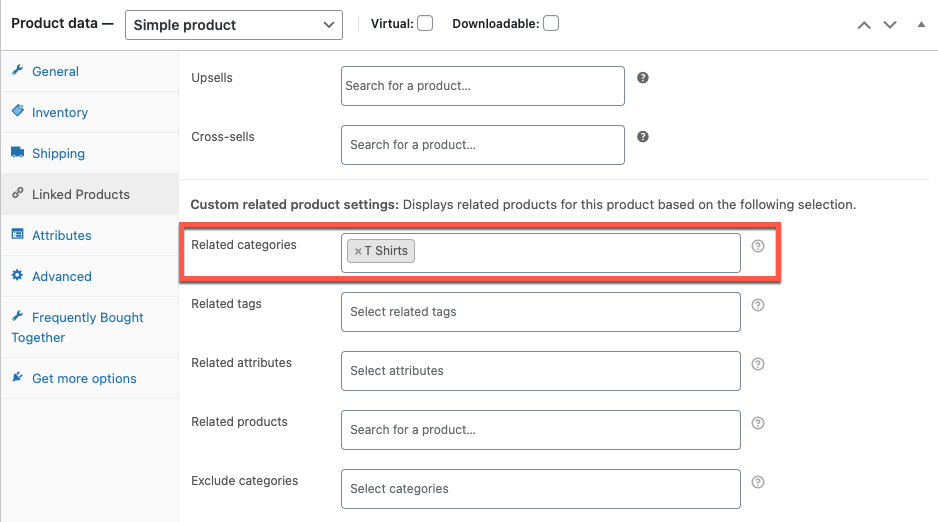
- 转到产品>所有产品,然后单击要与 WooCommerce 产品子类别相关的产品。
- 单击链接产品并在相关类别字段中添加要与此产品相关的产品子类别。
只有属于指定子类别的产品才会添加到相关产品小部件中。

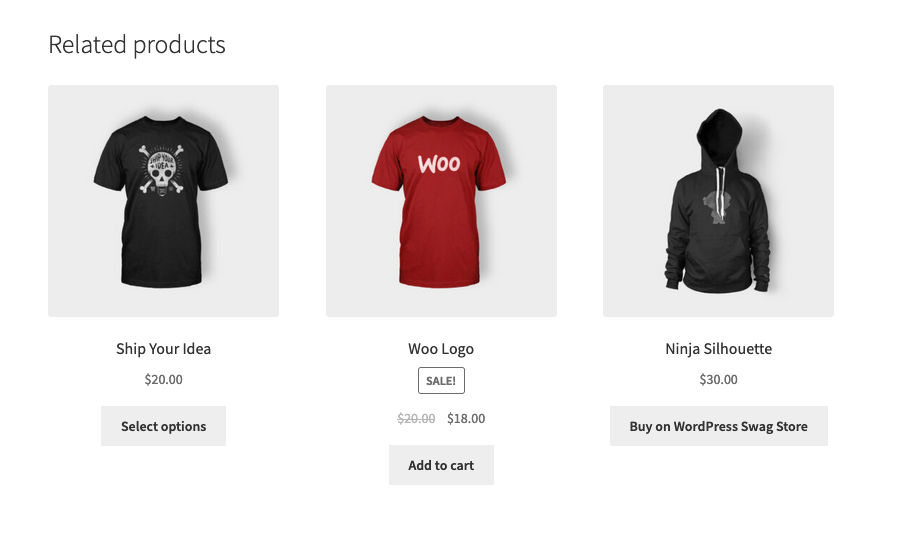
这就是具有属于特定类别或子类别的产品的相关产品小部件的外观。

结论
关联产品有助于提高目录的可见性。 它还可以对提高订单的平均订单价值产生重大影响。 您的 WooCommerce 商店中的相关产品部分也可以提醒人们他们可能错过的东西。 在本文中,我们专门研究了借助免费插件“WooCommerce 的相关产品”将属于同一类别或子类别的产品添加到相关产品部分。
如果有兴趣,请查看有关在 WooCommerce 上展示流行产品的文章。
希望这篇文章对你感兴趣。 请在评论中告诉我们您对此的看法。
