如何在 WooCommerce 中最好地展示产品交易和优惠?
已发表: 2022-12-01利润丰厚的产品交易是促成全球主要在线零售巨头取得成功的主要因素之一。 这揭示了一个事实,即大多数在线销售都依赖于 WooCommerce 交易和优惠。 客户喜欢优惠,优惠越好,投票率越高。
但是,仅提供交易和优惠可能不会增加您的流量。 您应该制定技巧来提高优惠的知名度。 事实上,最好的方法是在社交媒体、公关网站等外部平台上宣传 WooCommerce 的交易和优惠。 但只要稍加努力,您就可以进一步提高销售数字。
这是通过在产品页面上列出或展示产品的所有可用优惠和交易来实现的。 这样,客户就不会错过任何优惠。 它还可以鼓励橱窗购物者购买产品。
为此,您只需要一个插件 Display Discounts for WooCommerce。 我们将在这里详细研究。
为什么要在商店中列出 WooCommerce 产品交易和优惠?
产品交易和优惠的主要目的是增加销售额和提高客户满意度。 促成这种销售增长的其他重要因素之一是访问的便利性。 如果您的客户可以毫无问题地访问优惠券,他们就可以完成购买而无需再考虑或重定向(通常与用户跳转到其他站点以搜索优惠券有关)。 这就是为什么在 WooCommerce 生态系统中列出相关的 WooCommerce 折扣。
此外,在 WooCommerce 中列出折扣可以帮助转化刚刚浏览您产品的用户。 当他们看到对他们有利的报价时,即使购买不是他们的初衷,他们也有可能接受。
当您不展示您的 WooCommerce 交易或优惠时,看到您发布的广告或帖子后登陆您网站的客户可能会感到困惑或迷路。 他们通常需要通过将他们拥有的数据与站点上的数据进行核对来评估情况的优点。 您可以通过在特定产品页面上显示或列出您为产品运行的所有相关 WooCommerce 报价来简化他们的操作。
显示 WooCommerce 的折扣
Display Discount for WooCommerce 是一个定制设计的 WordPress 插件,可帮助您列出 WooCommerce 产品优惠,例如在您的个人产品页面上提供优惠券。 该插件在激活时会自动向产品页面添加一个名为“可用优惠券”的单独部分。
您可以配置要在此部分中显示的优惠券类型。 默认情况下,特定产品页面上的可用优惠券部分将包含该特定产品可用的所有优惠券。 您可以进一步自定义它以不受限制地删除优惠券。
您还可以通过重命名标题或添加自定义描述来个性化此部分。 部分重新定位到产品页面上的选定位置也是一个可行的选择。 下面列出了该插件的一些显着功能。
- 添加用于在产品页面上显示 WooCommerce 优惠券的部分。
- 优惠券的预建显示模板。
- 全局限制产品页面上显示的优惠券数量。
- 对来宾用户隐藏优惠券部分。
- 对用户隐藏不受限制的优惠券(没有任何限制的优惠券)。
- 将该部分放置在自定义位置。
- 添加自定义部分标题和描述。
- 将优惠券代码添加到模板。
- 只需单击即可复制优惠券代码。
- 在优惠卡上添加限制信息。
- 在设置了产品限制的优惠券上显示指向所有符合条件的产品页面的链接。
- 定义当客户单击此链接时应该发生什么。
- 在具有设定到期日期的优惠券上添加优惠券到期倒计时计时器。
如何在 WooCommerce 中列出产品交易和报价?
在本文中,我们将研究使用 WooCommerce 插件显示折扣列出 WooCommerce 产品交易和优惠。 方便易用的插件使列出报价变得非常简单。
在这里,我们将研究展示您的 WooCommerce 产品报价的步骤。
第 1 步:安装并激活插件
购买插件后即可下载 WooCommerce 显示折扣插件 zip 文件。 下载它,
- 前往您的 WordPress 管理员帐户。
- 转到插件>添加新插件。
- 单击上传插件并选择您下载的插件 zip 文件。
- 单击立即安装,然后单击激活插件以完成 WordPress 上的插件激活。
当插件被激活时,一个名为“显示折扣”的新子选项卡将出现在 WordPress 导航栏上的“营销”选项卡下。
第 2 步:配置折扣显示部分
该插件在激活后会自动将产品的可用优惠券添加到优惠券页面。 但您可以进一步个性化此显示,使其更具定制性和相关性。
例如,插件默认只显示 3 张优惠券,但您可以通过个性化优惠券显示限制来显示更多(如果您有更多优惠券)。
让我们看看如何做到这一点。
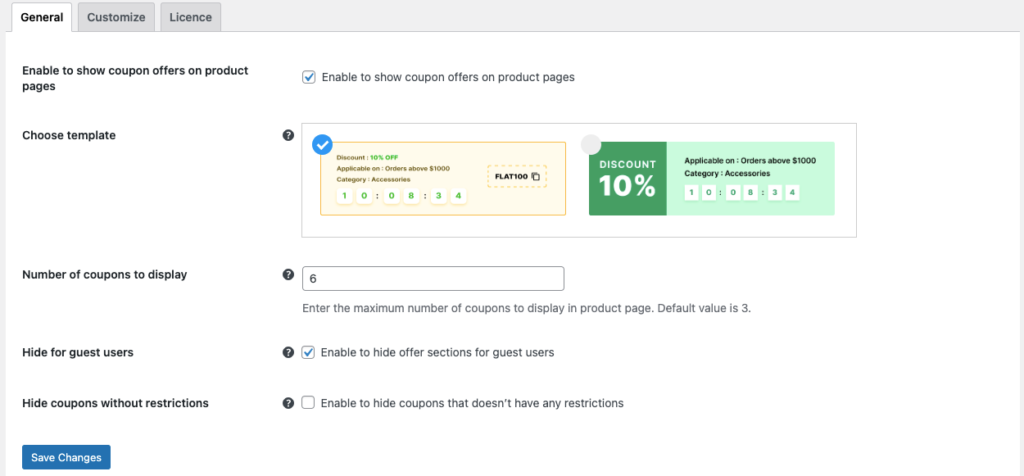
- 转到营销>展示折扣(或智能优惠券>展示折扣)。
- 在常规选项卡中,确保选中复选框启用以在产品页面上显示优惠券。
- 选择显示折扣的模板。
- 指定要在单个产品页面上显示的优惠券数量。
- 如果需要,对来宾用户隐藏优惠券显示部分。
- 禁用显示优惠券没有任何限制。
- 在继续下一步之前,请确保单击“保存更改”按钮以保存到目前为止所做的配置。

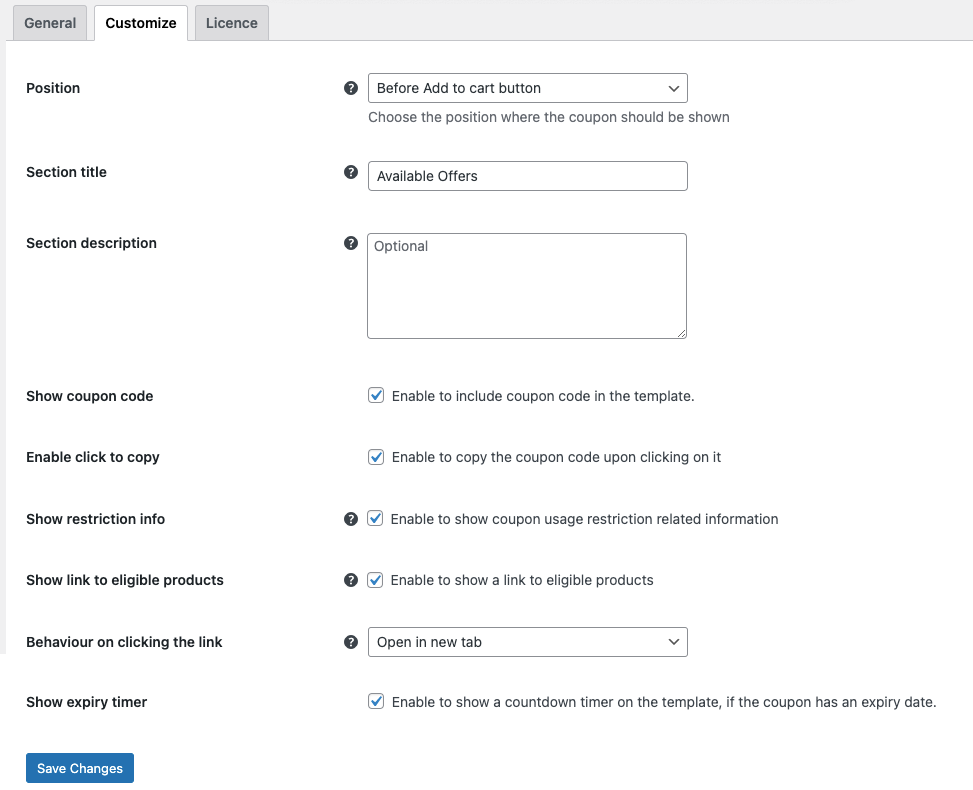
- 转到“自定义”选项卡并选择放置折扣部分的位置。
- 如果需要,更改部分标题并添加部分描述。
- 如果需要,将优惠券代码添加到优惠券模板,以便您的客户更轻松地使用优惠券。
- 启用点击复制,让客户只需点击文本即可复制优惠券代码。
- 如果要在卡券上显示卡券限制,请启用显示限制信息。
- 如果您的优惠券仅适用于特定的一组产品,则最好在优惠券本身中指定符合条件的产品。 您可以通过向优惠券添加“支持的产品”超链接来实现这一点,该链接会将您带到一个专用页面,该页面将显示所有符合优惠券条件的产品。
- 如果您选择添加“支持的产品”超链接,请指定是在新页面还是在同一页面上打开链接。
- 当优惠券显示部分包含设置了到期日期的优惠券时,您可以添加到期倒计时计时器以说服更快做出决定。
- 单击保存更改。

现在我们已经对所有可用的优惠券显示配置进行了个性化设置,让我们来看看这将如何影响客户的商店体验。

这将如何影响您的商店体验?
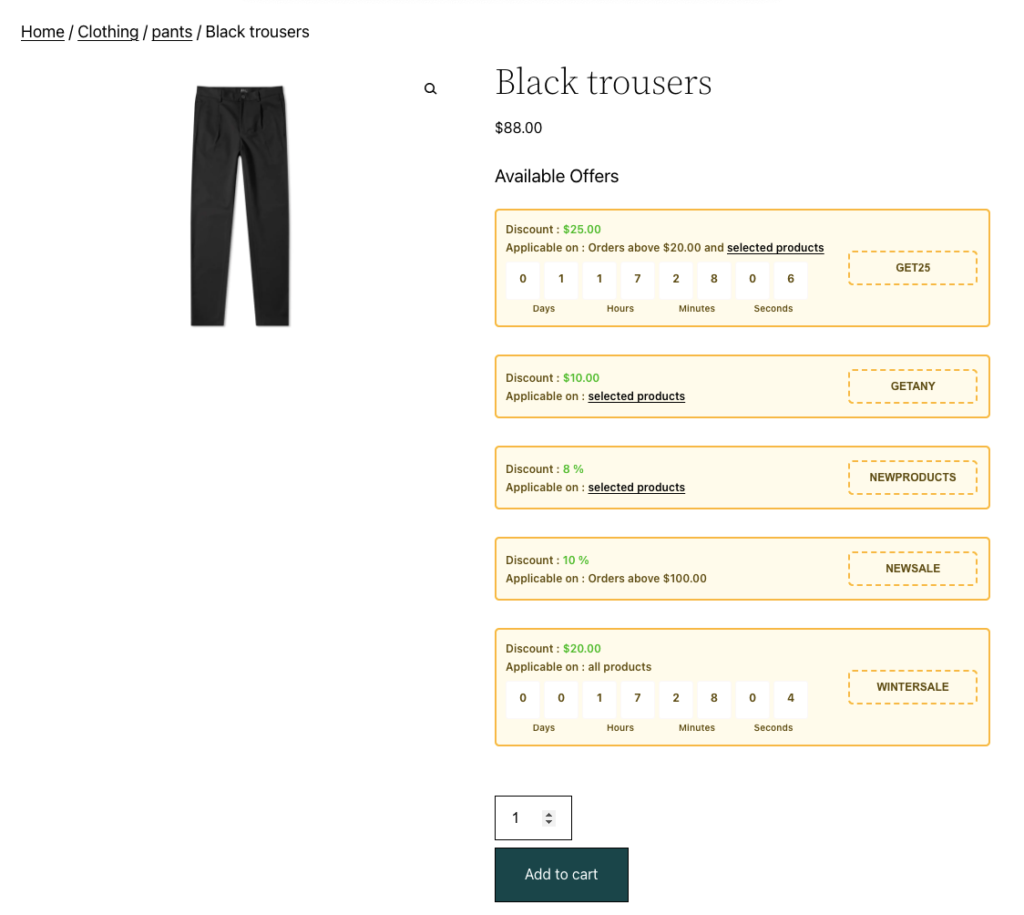
登陆您商店产品页面的用户现在将看到一个名为“可用优惠”的附加部分。 它将添加到“添加到购物车”按钮之前。
每张优惠券对应显示优惠券代码,点击即可复制。 传达优惠券到期的倒数计时器将添加到模板中。
最低支出和最高支出(通过 WooCommerce 智能优惠券插件设置)等任何限制都将显示在优惠券模板上。

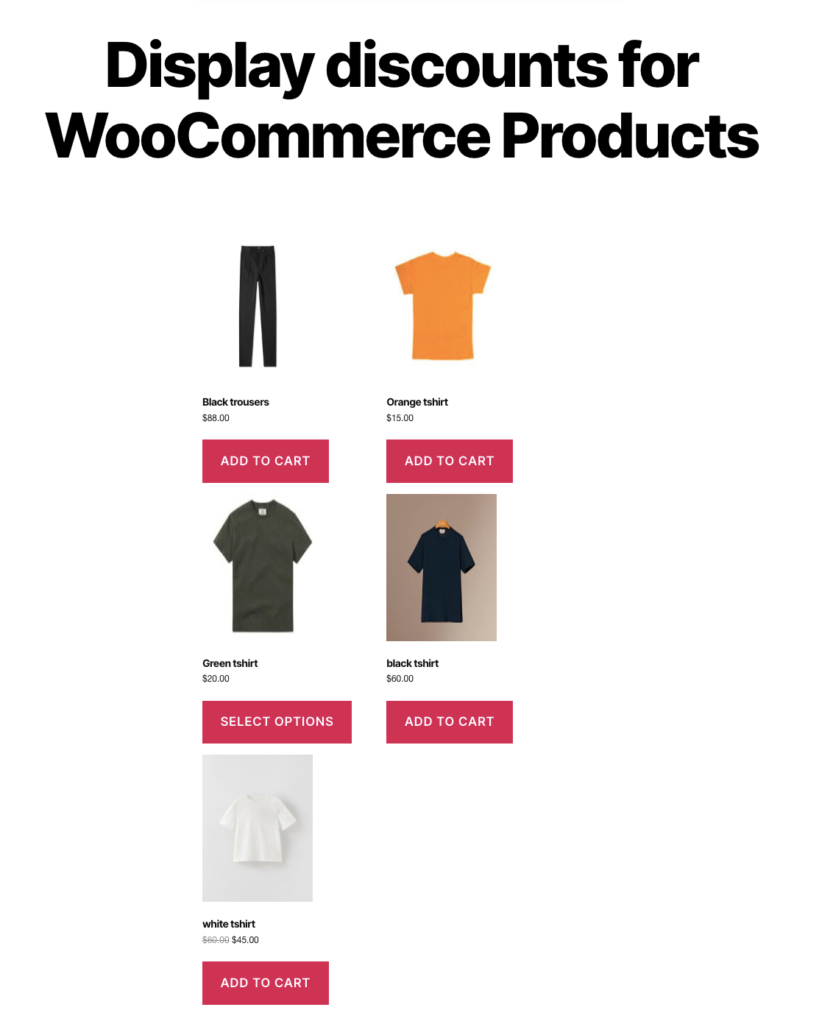
当客户点击“所选产品”超链接时,将在新页面中打开包含所有符合条件的产品的新页面。 该页面将如下所示。

客户可以在结账时输入他们从产品页面复制的优惠券代码以享受折扣。
展示优惠券代码可帮助客户轻松找到优惠券并在最短时间内完成结帐。
禁止显示特定的 WooCommerce 优惠券
想要禁用在产品页面上展示特定的 WooCommerce 优惠券? 您可以使用 WooCommerce Display Discounts 插件轻松做到这一点。
去做这个,
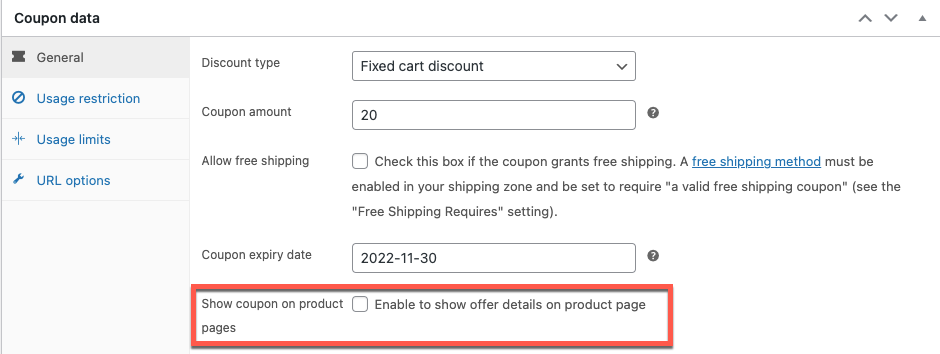
- 转到营销>优惠券,然后单击要隐藏的优惠券。
- 转到产品数据小部件中的常规选项卡。
- 取消选中与在产品页面上显示优惠券对应的框。
- 更新更改。

最后一点
在产品页面上显示 WooCommerce 折扣优惠和交易的优势远大于劣势。 显示优惠使查找和使用优惠券比以前更容易。 它还可以帮助您为 WooCommerce 产品页面增加更多价值。
但这并不意味着展示折扣就完全没有坏处。 您添加到页面的内容越多,它就变得越庞大。 这会影响加载时间甚至网站的外观。 因此,请确保仅展示客户最相关且最需要的优惠券。
希望这篇文章有所帮助。 请让我们知道您对在 WooCommerce 产品页面上显示优惠券的看法。
