给 DIY 网站所有者的简单 CSS 技巧
已发表: 2020-04-14WordPress 的最大好处之一是能够在几乎没有编码知识的情况下创建一个漂亮、引人注目的网站。 拥有数百个专业主题和灵活的拖放式块编辑器,它是 DIY 网站所有者的绝佳解决方案。
但是,如果您想更进一步并进行更深入的视觉自定义怎么办? CSS 是改变网站外观的最快方法之一。
什么是 CSS?
CSS(级联样式表)决定了您网站的布局和视觉效果——颜色、字体、边距、大小等。通过一些 CSS 基础知识,您可以更改所有页面和帖子的外观,或者专注于单个部分和进行一次性更改。
基本的 CSS 语法如下所示:
| 选择器 { 属性:值; } |
选择器是您要设置样式的元素:标题、段落、页面、图像、链接等。
该属性是您要更改的类别:例如,字体颜色、大小、边框或背景。 您可以对每个选择器应用多个属性。
该值定义属性:特定颜色、特定字体大小、边框宽度的确切大小等。
注意格式:属性和值用冒号分隔并包含在大括号内。 每个值后跟一个分号。

在实践中,要将上述标题(即 <h1> 标记)的颜色从黑色更改为橙色,您可以使用:
- 选择器:h1
- 属性:颜色
- 值:橙色
| h1 { 颜色:橙色; } |

如何将 CSS 应用到您的网站
如果您没有太多(或任何)CSS 经验,那也没关系! 通过对基础知识的基本了解,您可以完成很多工作。 借助 Jetpack 的自定义 CSS 功能,您无需担心修改主题文件或破坏您的网站。
要启用自定义 CSS,请导航到Jetpack → 设置 → 在您网站的仪表板中编写。 向下滚动到Theme Enhancements部分,然后打开Enhance CSS Customization Panel选项。
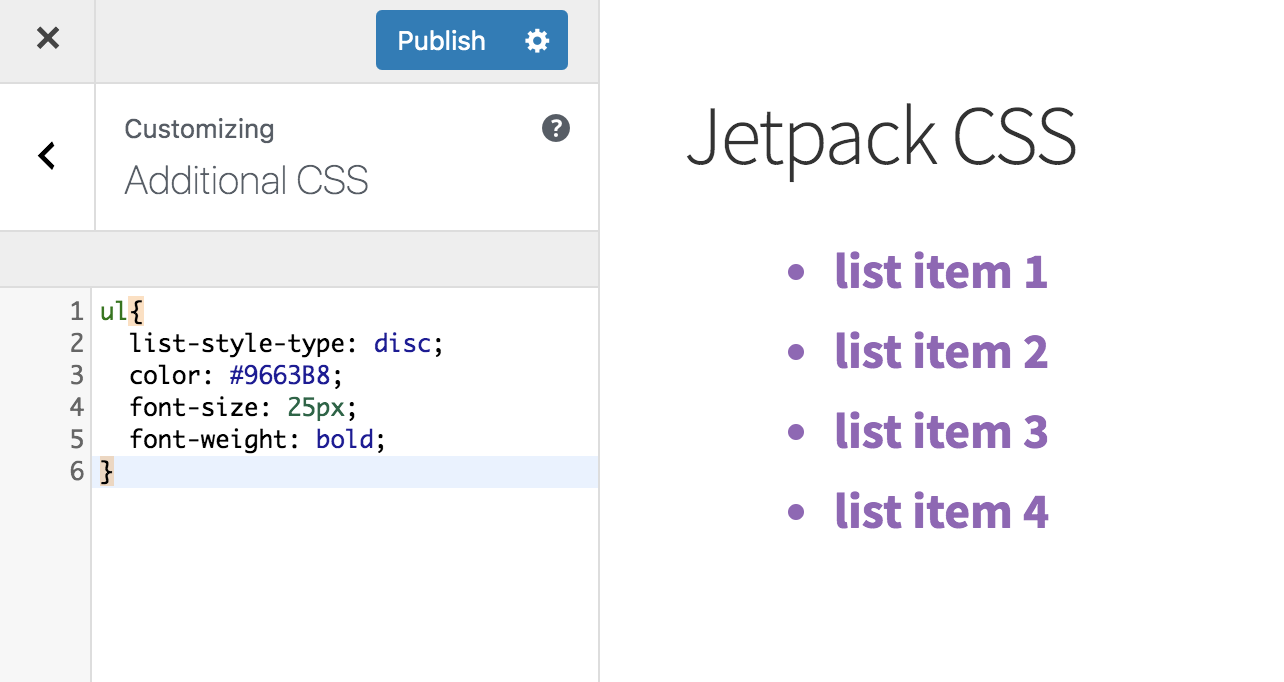
要添加 CSS,请转到外观 → 自定义 → 附加 CSS 。 您可以在此处输入要添加的实际 CSS。 为了提供帮助,Jetpack 的 CSS 编辑器使用颜色更容易区分选择器、属性和值。

添加或编辑 CSS 时,您可以在保存之前预览更改,以便在将它们应用到您的实时网站之前确切地知道它们的外观。 Jetpack 存储最近的 25 个 CSS 修订,因此如果您不喜欢新外观,可以恢复到以前的设计。 了解有关使用自定义 CSS 的更多信息。
使用 CSS 自定义网站的五种方法
您网站上的每个项目都有一个选择器,因此您可以使用 CSS 来更改任何内容。 如果您想学习如何查找选择器,这是一个很棒的教程——但是您现在可以使用已经提供的 CSS 进行五项更改。
排版
最常见的 CSS 用途之一是设置网站排版或字体的样式。 要更改站点中标题(标题 1、标题 2 等)的颜色和大小,请使用此代码并根据需要修改值:
| h1 { 颜色:#FF5733; 字体大小:36px; } |
上面的例子只是修改了标题 1。如果你想改变不同标题的颜色和字体大小,比如标题 3,请将h1选择器与h3交换,并对大小和颜色进行适当的调整:
| h3 { 颜色:#FF5733; 字体大小:25px; } |
要更改多个标题的颜色,请用逗号分隔选择器:
| h1,h2,h3,h4,h5,h6 { 颜色:#FF5733; } |
为了使所有标题都大写,以获得更大的影响,请使用以下命令:
| h1,h2,h3,h4,h5,h6 { 文本转换:大写; } |
链接
超链接应该从普通文本中脱颖而出,以便网站访问者立即知道哪些文本是可点击的。 通过编辑颜色并添加下划线使您的链接弹出:
(不想在链接下划线?只需删除下面的“text-decoration: underline;”即可。)
| 一种 { 颜色:#63B892; 文字装饰:下划线; } |
如果您希望您的链接在有人将鼠标悬停在它上面时改变颜色,请在选择器中添加“:hover”:
| 一:悬停{ 颜色:#FF5733; } |
列表
如果您在博客文章和页面中使用大量项目符号列表,请尝试使用一点 CSS 以使它们在您的其他内容中更加突出。


要将项目符号点变成一个圆圈并更改字体粗细、颜色和大小,请使用以下代码:
| ul { 列表样式类型:光盘; 颜色:#9663B8; 字体大小:25px; 字体粗细:粗体; } |
如果您只想更改这些属性之一,请仅包含与您要修改的内容相关的行。
想要更多选择吗? CSS-Tricks.com 概述了列表的所有样式选择(例如使用正方形或图像作为项目符号)以及额外的提示和快捷方式。
菜单项
许多主题提供多个主菜单选项,因此您可以选择最适合您网站的选项。 但是,如果您想进一步自定义菜单样式怎么办?

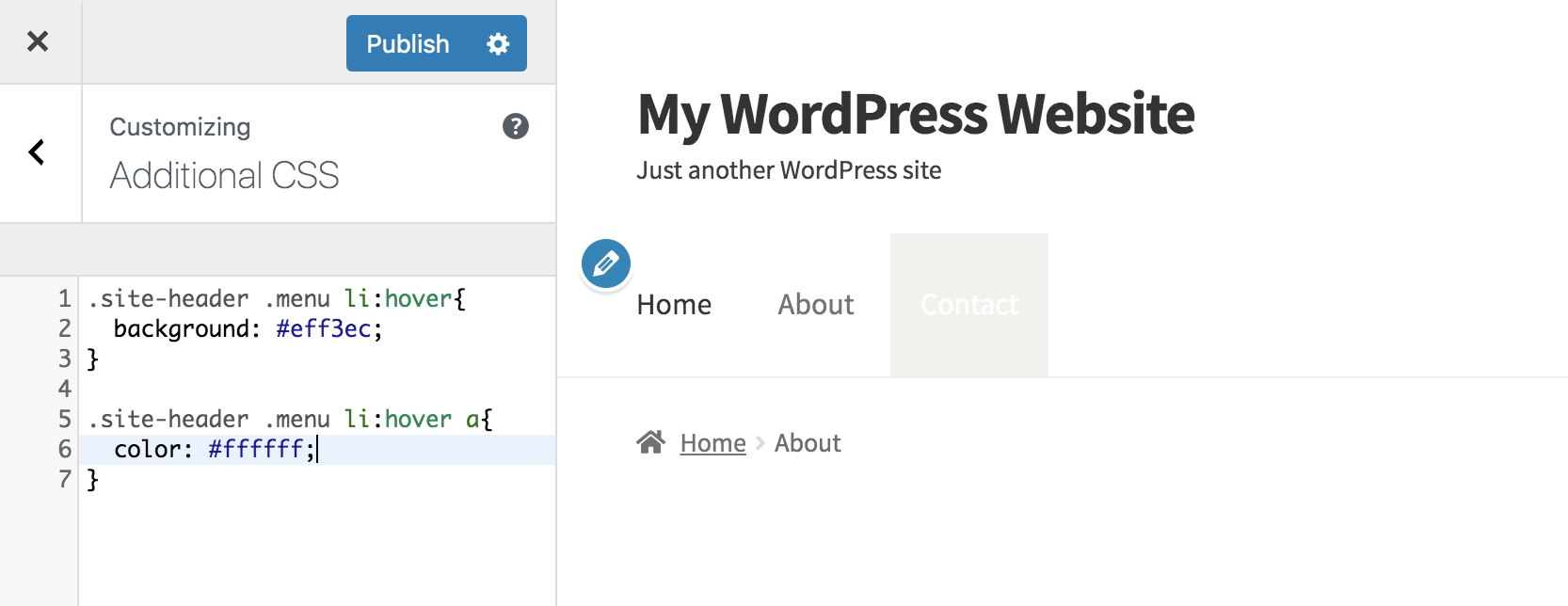
在上面的示例中,我们使用 CSS 为菜单项添加自定义绿色背景,并在用户将鼠标悬停在每个菜单项上时更改文本颜色:
| .site-header .menu li:hover { 背景:#eff3ec; } .site-header .menu li:hover a { 颜色:#fff; } |
侧边栏小部件
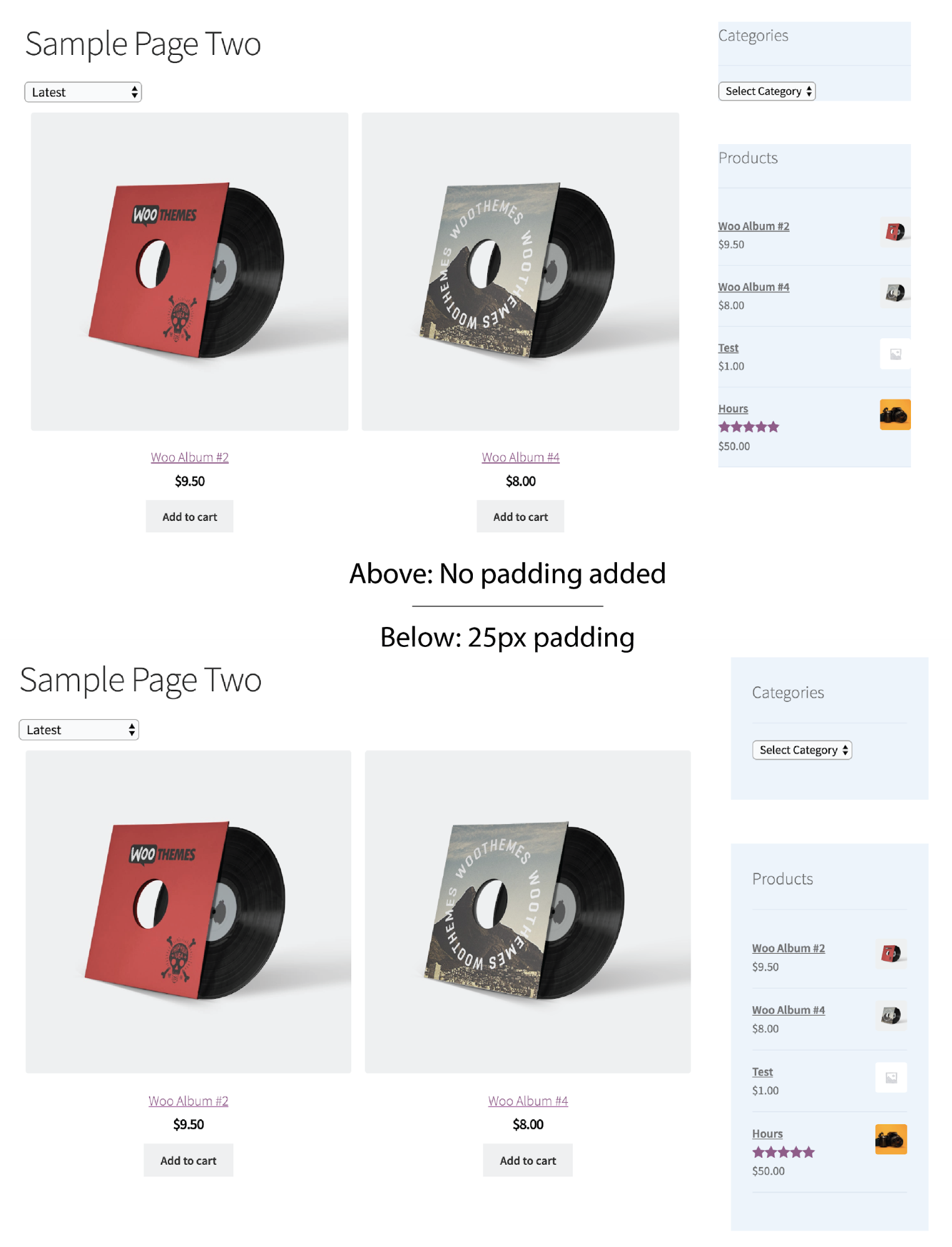
侧边栏小部件是展示有用内容的好方法,因此您可能希望它们从您网站的其他部分中脱颖而出。 使用以下代码在侧边栏小部件后面添加背景并在文本周围添加填充(额外空间):
| .widget { 背景:#e8f2fd; 填充:25px; } |

将 CSS 应用到特定页面而不是整个网站:
上面的所有 CSS 片段都适用于整个站点——它们会在每个页面上修改这些项目,并在它们出现的每个地方进行修改。 如果您只想将 CSS 应用于一个特定页面或帖子怎么办?
WordPress 分配每个页面并发布一个唯一 ID,您可以在 WordPress 仪表板中找到该 ID:
- 导航到您要自定义的页面或帖子,然后单击仪表板顶部黑色栏中的编辑页面。
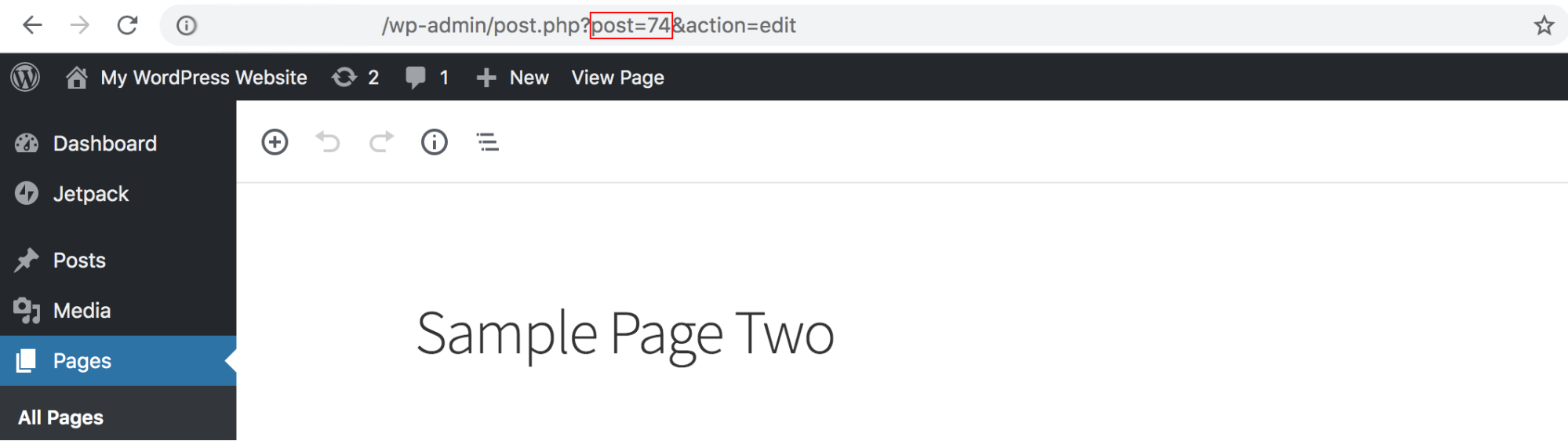
- 在 URL 栏中,找到类似“?post=74”的内容。 数字
但是,“74”会因特定于您的帖子或页面 ID 而发生变化。

要将 CSS 应用于特定页面或帖子,请将数字与“.page-id-”一起添加到您的 CSS 中。 要仅在此页面上更改 Header 1 字体颜色,您将使用以下内容:
| .page-id-74 h1 { 颜色:#FF5733; 字体大小:36px; } |
请记住:预览是您的朋友!
如果您对 CSS 没有太多经验,您可能会对做出可能会弄乱您的网站的更改感到紧张。 不用担心! 在您编辑时,更改的预览将实时显示。
玩弄代码并进行您想要的任何编辑。 如果您对更新后的 CSS 外观感到满意,请单击保存并发布!
还有一个 CSS 历史记录功能,可以记录您每次保存更改的时间。 这意味着,如果您改变主意,您可以迅速恢复原状。 为此,请单击定制器底部的查看完整历史记录。 选择您想要恢复的日期和时间,然后单击恢复此版本按钮。
其他 CSS 资源
- 十六进制代码指定您在修改字体或背景时要使用的颜色。 如果您不确定要使用哪一个,HTML 颜色代码提供了一个很好的解决方案。 探索他们的颜色选择器以找到完美的阴影,然后复制并粘贴它生成的十六进制代码。
- CSS-Tricks.com 提供从初学者到专家的各种难度的 CSS 代码片段。 您还可以找到教程、视频和指南以了解更多信息。
- W3Schools 是一个方便的 CSS 示例和演练资源。
- WordPress.com 提供有关 CSS 基础知识和使用媒体查询根据特定设备设置 CSS 的信息。
- Upwork.com 是 WordPress 合作伙伴,提供可以帮助 CSS 项目的自由专家。
开始自定义您的 WordPress 网站
学习基本 CSS 的最佳方式是开始实验。 上面列出的所有代码都可以定制或调整以满足您的需求——使用它作为基础,然后开始切换颜色、更改字体大小或进行任何其他您想要的修改!
借助 Jetpack 的自定义 CSS 编辑器,借助预览工具和回滚功能,您可以开始进行自定义,而不必担心破坏您的网站。 如需额外保护,请启用 Jetpack Backup,它会自动实时备份您的工作并包括一键恢复。
了解有关其他 Jetpack 设计功能的更多信息并开始使用 Jetpack 自定义 CSS。
