网站速度统计(网站加载速度应该多快?)
已发表: 2022-10-24网站速度现在比以往任何时候都更加重要。
网站速度快的网站获得更多转化,在搜索引擎中排名更高,并为访问者提供更好的客户体验。
不是您的网站应该快速加载,而是它需要快速加载。
但是多快才算足够快? 是什么让您的网站变慢了? 您可以采取哪些措施来改进?
这就是我们今天要发现的,因为我们揭示了今年最重要的网站速度统计数据。
我们已经爬取了网络,以挑选出关于网站速度、它对企业的影响以及影响它的因素的最有用的数据,这样您就不必这样做了。 请继续阅读,我们将为您提供最新信息。
让我们开始吧!
网站速度统计(首选)
- 据谷歌称,所有网站页面应在3 秒内加载,电子商务页面应在2 秒内加载。
- 但是,平均网站加载速度在桌面上实际上接近10 秒,在移动设备上接近27 秒(但这取决于您查看的数据集)。
- 桌面上的平均首字节时间 (TTFB)为1.3 秒,移动设备上为2.6 秒。
- 中国的加载速度是世界上最快的,印度和巴西是最慢的。
- 影响网站速度的三个最大因素是总页面重量、 CDN 使用和HTML 请求。
- 理想的页面重量是<500kb (如果您的目标是快速的网站速度,这是目标)
- 70%的受访客户表示,网站速度会影响他们是否会从在线零售商处购买
- 将移动网站速度提高0.1 秒可以将电子商务转化率提高8.4% 。
- 当加载时间从2 秒增加到 5 秒时,电子商务跳出率从6% 增加到 38% 。
- 73%的营销人员认为提高网站速度是当务之急。
网站加载速度应该多快?
普遍的共识似乎是网站的加载时间不应超过 3 秒。 这是谷歌推荐的速度指数的“最佳实践”,但它应该被视为一个最大值而不是一个目标。
最终,您的网站加载速度越快越好。 因此,您可能应该以比这低得多的速度指数为目标——尤其是在您经营电子商务商店的情况下。
事实上,谷歌网站管理员 Maile Ohye 表示 2 秒是电子商务网站的门槛,但那是在 2010 年。甚至在那时,他们澄清说谷歌的目标是低于 0.5 秒。
还值得注意的是,速度指数只是用于衡量网站加载速度的众多指标之一。 它告诉您页面向用户显示视觉内容的速度,但还有其他同样重要的内容。
Time to First Byte 是另一个速度指标,代表服务器的响应能力。 建议的第一个字节时间低于 1.3 秒。
用户准备等待网站加载多长时间?
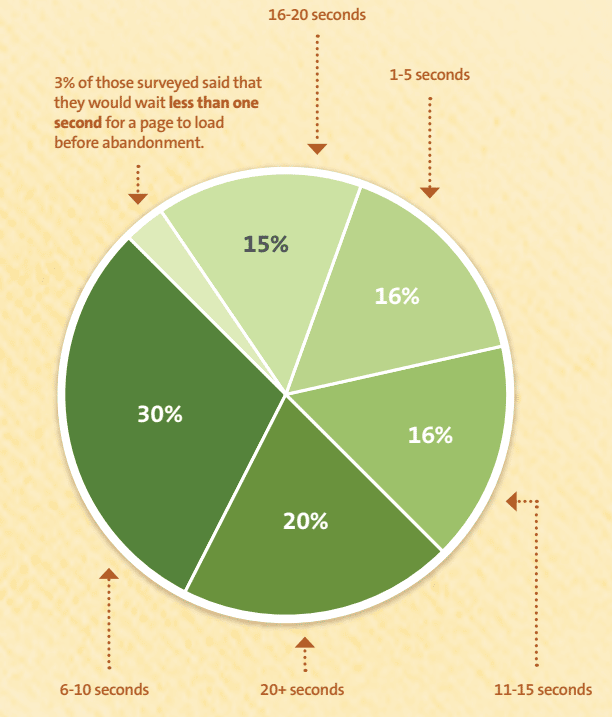
3 秒可能是谷歌推荐的目标,但最近的一项调查表明,消费者愿意至少等待一段时间。 大多数受访者愿意等待 6 到 10 秒以加载页面,然后再放弃它:

- 3% 的人表示他们会等待不到 1 秒
- 16% 的人表示他们会等待 1-5 秒
- 30% 表示他们会等待 6-10 秒
- 16% 的人表示他们会等待 11-15 秒
- 15% 的人表示他们会等待 16-20 秒
- 20% 的人表示他们会等待 20 多秒
资料来源: Kissmetrics、YouTube、Think with Google 6
网站的平均加载速度是多少?
这个问题的答案取决于您查看的研究,但我们必须得出的最佳数据表明,平均网站加载速度在桌面设备上约为 10 秒,在移动设备上约为 27 秒。
是的,这比我们上面讨论的推荐加载速度要低得多。
让我们深入挖掘并探索一些平均站点速度统计数据。
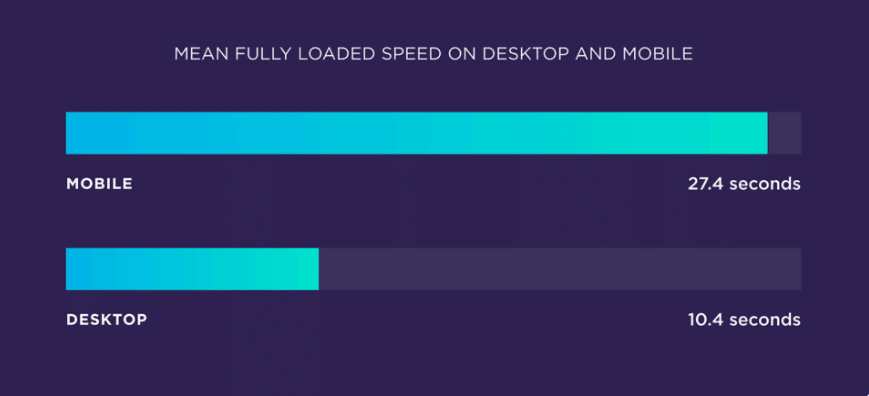
平均完整网站加载速度
正如我们所提到的,许多不同的网点都对平均站点速度进行了自己的研究,结果各不相同——很多。
也就是说,迄今为止最全面的研究似乎是 Backlinko 对 520 万个网站页面的分析。 根据该研究:
- 在桌面上,平均网站页面在大约 10.4 秒内完全加载
- 在移动设备上,平均网站页面在大约 27.4 秒内完全加载

有趣的是,这比 3 秒的最佳实践目标慢了三倍多,这表明大多数网站在网站速度方面都达不到要求。
Think with Google 对移动页面的加载速度更为乐观。 根据他们:
- 平均移动网页加载时间为 15.3 秒
预兆的平均值甚至更低。 根据他们的分析:
- Portent 测量的 82% 的 B2b 网站页面和 86% 的 B2C 网站页面在 5 秒或更短时间内加载。
但值得指出的是,Portent 的样本量要小得多。 他们只查看了 20 个网站,这可能不足以得出任何明确的结论。
Tooltester 也进行了自己的研究。 他们专门分析了排名前 100 的网站,发现:
- 桌面平均加载时间为 2.5 秒,移动设备为 8.6 秒
同样,这比 Backlinko 和 Think with Google 快得多。 在这种情况下,这种差异可以通过 Tooltester 专注于互联网上最大的网站这一事实来解释。 这些网站背后的公司无疑有更多的资金和资源来投资以确保尽可能好的网站性能。
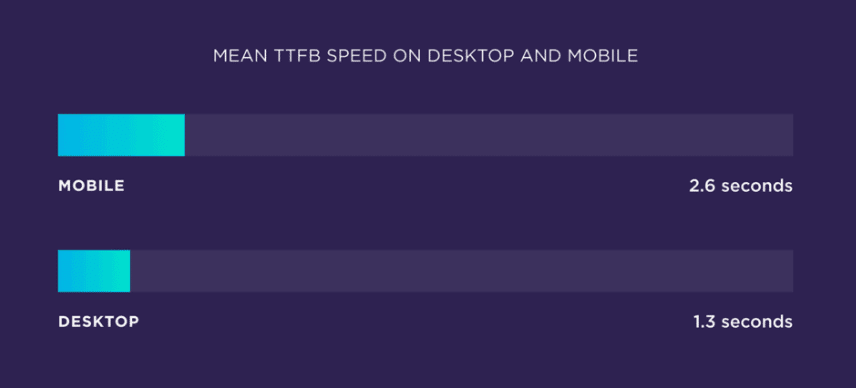
到第一个字节的平均时间 (TTFB)
正如我们前面提到的,许多不同的指标用于衡量网站速度。 其中包括第一个字节的时间、第一次内容绘制、视觉就绪加载时间、交互时间和完全加载时间。
Time to First Byte (TTFB) 测量从 HTTP 请求到发送到客户端浏览器的第一个页面字节之间的时间。 自然,平均 TTFB 往往远低于平均满载时间。

根据Backlinko的分析:
- 桌面上的平均首字节时间 (TTFB) 约为 1.3
- 移动设备上的平均首字节时间 (TTFB) 约为 2.6
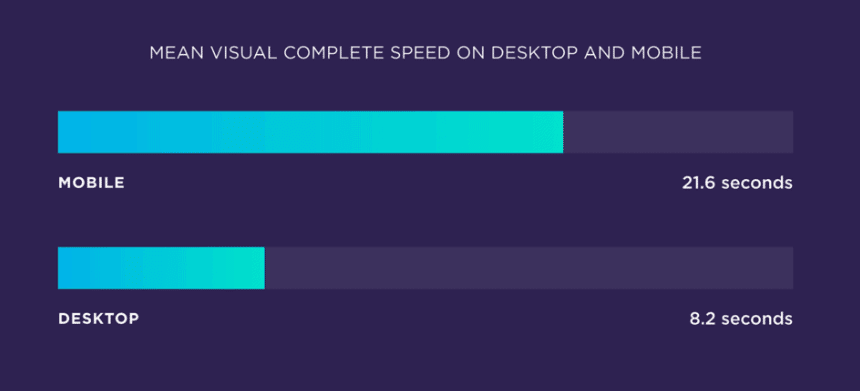
平均视觉完整加载速度
视觉完整加载速度表示页面完全呈现所有可见元素所需的时间。 换句话说,它会告诉您多少秒后它看起来像是完全加载给最终用户,即使幕后仍有事情发生。

根据 Backlinko:
- 桌面上的平均视觉完成速度约为 8.2 秒
- 移动设备上的平均视觉完成速度约为 21.6 秒
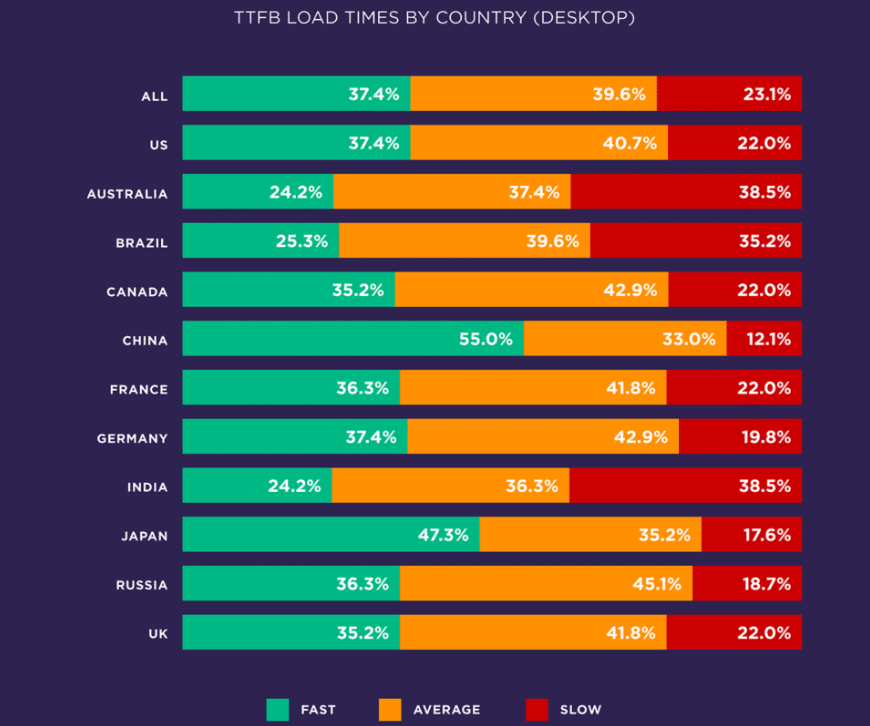
全球平均网站速度
平均站点速度因地而异。 数据显示,中国的加载速度(TTFB)最快,而印度和巴西的加载速度(TTFB)最慢。

在 Google 搜索结果页面中排名第一的网站的平均 PageSpeed 分数在桌面上为 60,在移动设备上为 40。 发布商的平均 PageSpeed 得分为 31。
移动与桌面加载速度
无论您查看什么数据,很明显移动页面的加载时间比桌面页面要长——但要多长时间? 好吧,这取决于你问谁:
- 根据 Backlinko 的说法,移动网页的加载时间比桌面网页长 87.84%。
- 据 Tooltester 称,移动网页的加载时间比桌面网页长 70.9%。
资料来源: Backlinko 1 , Think with Google 5 , 阿尔法效率,预兆,不反弹, 工具测试员,Pingdom
哪些因素会影响网站速度?
影响站点速度的主要因素包括 CDN 的使用、HTML 请求的数量和总页面权重。 这些因素对页面加载所需的时间影响最大。
其他页面级别的因素也会影响网站速度,但不如上述因素那么大。
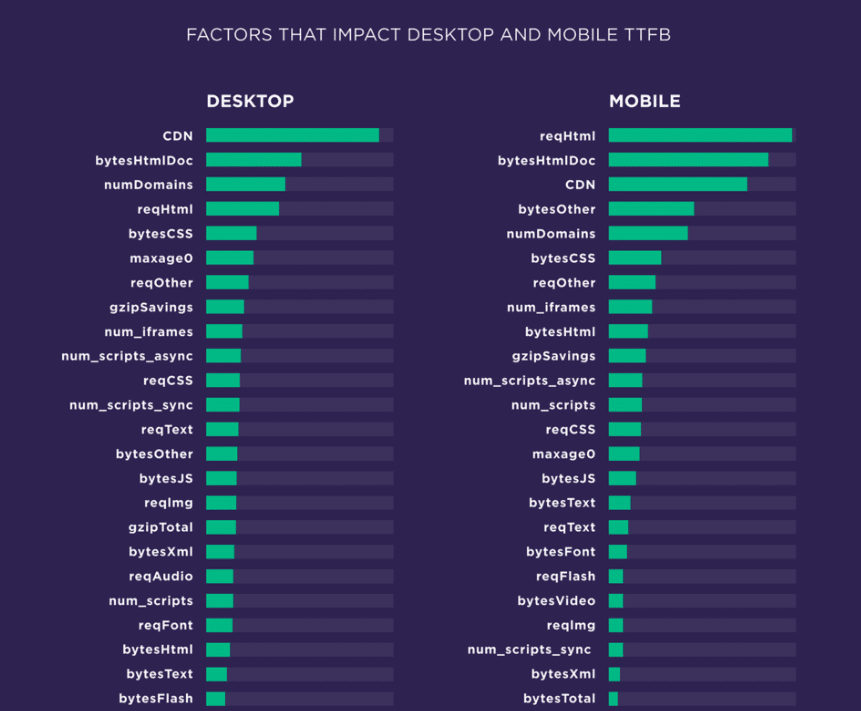
影响首字节时间 (TTFB) 的因素:
根据 Backlinko 的研究,CDN 对桌面上的 Time to First Byte 速度的影响最大。

如果您还不知道,CDN 代表内容交付网络。 CDN 本质上是遍布全球的代理服务器网络,通过从地理上更接近访问者的服务器向访问者提供页面内容,有助于加快加载时间。
同一项研究发现,HTML 请求的数量对移动设备上首字节时间的影响最大。 换句话说,访问者的浏览器为了填充网页而必须从服务器获取的内容越多,它在移动设备上的加载速度就越慢。
有趣的是,Backlinko 发现页面级因素对 TTFB 的影响几乎没有上述任何一个与服务器相关的因素那么大。
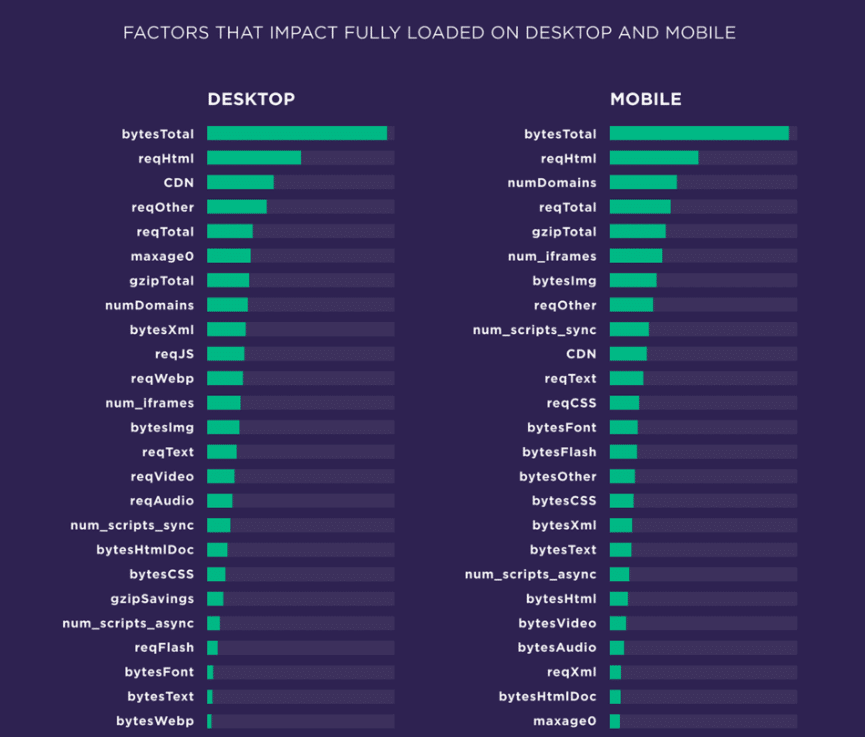
影响完全加载页面速度的因素
当谈到完全加载的页面速度时,CDN 使用和 HTML 请求仍然同样重要,但总页面重量对移动设备和桌面设备的影响最大 - 到目前为止。

事实上,小页面(总页面重量较轻的页面)的加载速度比大页面(总页面重量较重的页面)快 486%。
结果:采取图像压缩和缓存等步骤只能做这么多。 最终,这一切都归结为页面上的内容。 浏览器必须加载的资产越多,页面加载时间就越长。 就是这么简单。
因此,如果您想真正降低加载速度,请专注于减少页面大小和最小化脚本,并且不要过于关注其他所有内容。
影响 First Contentful Paint (FCP) 的因素
第三方脚本对 First Contentful Paint (FCP) 有巨大影响。 您运行的 Google Analytics、视频主机等脚本越多,您的网站性能就越差。
事实上,您添加到页面的每个第三方脚本平均会增加 34.1 毫秒的加载时间。
资料来源: Backlinko 1
如何提高网站速度
继上述内容之后,很明显,提高网站速度的最佳方法是减少页面重量。 但是您还可以采取哪些其他步骤? 让我们看一些回答该问题的更多站点速度统计数据。
压缩文件会提高页面速度吗?
这取决于。 数据显示,具有非常低和高压缩水平的页面往往加载速度最快,但压缩中等数量的文件(60-80%)的页面往往表现最差。
这是因为低压缩级别减少了浏览器所需的工作,而高压缩级别提供了较小的有效负载,这超过了额外的工作。 但在中间,你会得到两全其美的结果。
优化网站图像以提高速度的最佳方法是什么?
使用响应式图像对所有图像优化策略的站点速度影响最大。 推迟屏幕外图像具有第二大影响。
使用优化的图像(例如压缩、CDN 等)具有第三大影响,使用 WebP 图像格式在所有图像优化策略中影响最小,但仍然在一定程度上提高了速度。
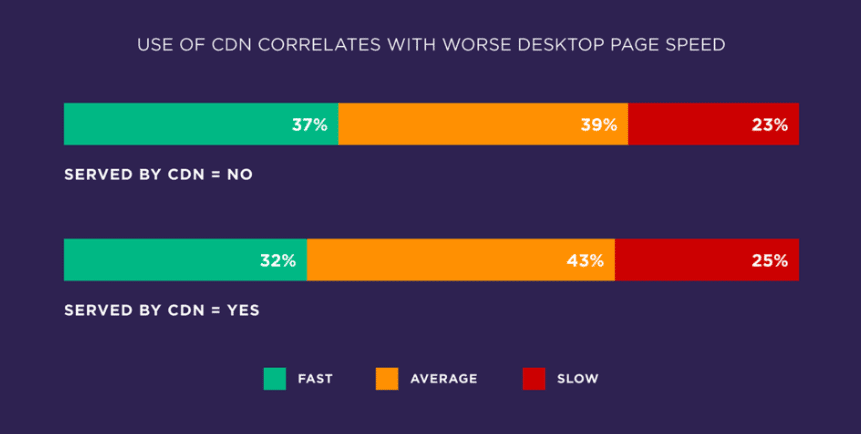
CDN 会提高网站速度吗?
CDN 被广泛认为可以提高网站速度,但来自 Backlinko 的数据实际上表明它们可能会产生负面影响。
在他们的分析中,37% 的没有 CDN 的站点具有快速的桌面加载速度,而只有 32% 的具有 CDN 的站点。

同样,33% 的没有 CDN 的网站具有较快的移动加载速度,而只有 28% 的没有 CDN 的网站。
这可能是由于许多站点使用优化不佳的 CDN。 事实上,根据您所查看的 CDN 提供商,性能存在巨大差异。
例如,由 Cachefly CDN(性能最佳的 CDN)服务的网站中有 60.5% 具有快速加载速度,而由 Akamai 服务的网站中只有 16.5% 具有相同的加载速度。 换句话说,最好的 CDN 的性能是最差的 3.6 倍。
资料来源: Backlinko 1
消费者如何看待网站速度?
以下是一些网站速度统计数据,可揭示消费者对页面加载时间的感受。
消费者关心网站速度吗?
统计数据显示,消费者似乎当然关心网站速度。 根据 2018 年对消费者和营销人员的 Unbounce 调查:
- 70% 的受访消费者表示页面速度会影响他们从在线零售商处购买的意愿
- 47% 的在线购物者希望网页在 2 秒或更短的时间内加载
- 40% 的在线购物者放弃加载时间超过 3 秒的网站
- 52% 的在线购物者表示快速加载时间对他们的忠诚度很重要
- 79% 对网络性能不满意的在线购物者不太可能再次从同一网站购买。
- 1 秒的延迟会使客户满意度降低约 16%。
- 44% 的网购体验不佳的网购者会告诉他们的朋友。
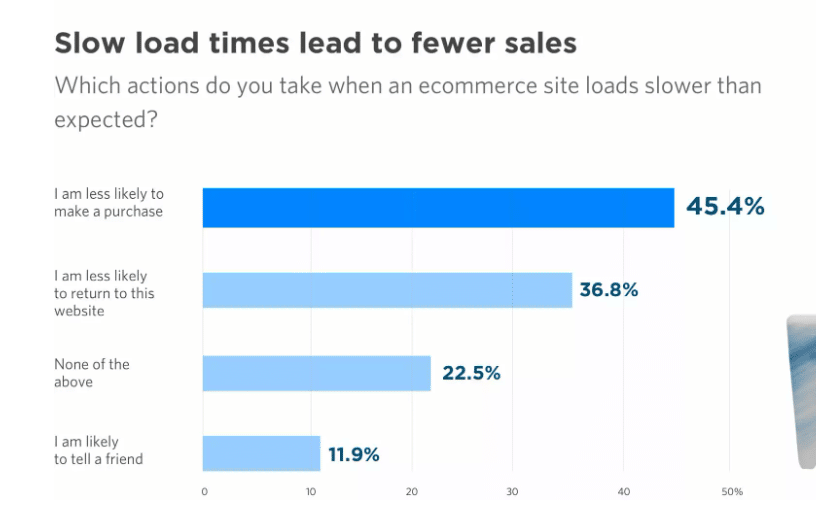
访问者对加载缓慢的网站有何反应?
很明显,当网站加载缓慢时访问者不喜欢它,如果这是他们遇到的情况,他们可能会远离您的业务:

- 45.4% 的受访消费者表示,当电子商务网站加载速度低于预期时,他们不太可能购买产品/服务
- 36.8% 的受访消费者表示他们不太可能再次访问该网站
- 11.9% 的受访消费者表示他们不太可能向朋友推荐该网站
- 22.5% 表示以上均不适用
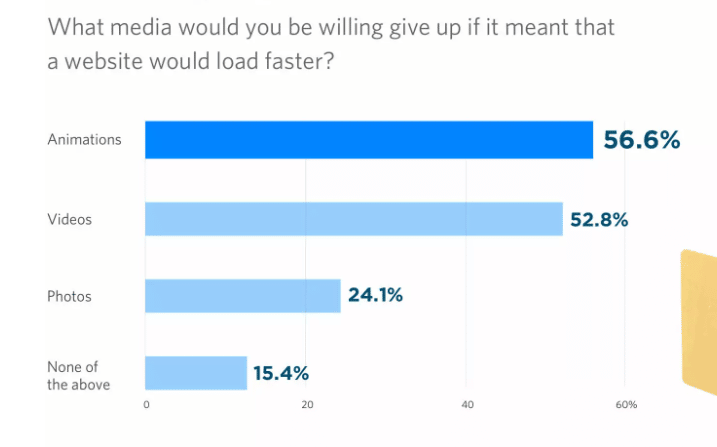
消费者会为了更快的加载时间而放弃什么?
管理您的网站加载速度通常感觉像是一种平衡行为。

一方面,添加资源密集型媒体文件(如视频和交互式测验)可以改善客户体验。 但另一方面,这也会增加页面大小,从而减慢加载时间。
那么客户认为你应该怎么做呢? 好吧,统计数据表明,如果这意味着您的网站加载速度更快,大多数人会很乐意放弃动画和视频:

- 56.6% 的受访消费者会放弃动画以获得更快的加载速度
- 52.8% 会放弃视频以获得更快的加载速度
- 24.1% 会放弃照片以获得更快的加载速度
- 15.4% 不会放弃以上任何一项
为什么消费者认为网站加载缓慢?
当网站加载缓慢时,50.5% 的受访消费者认为这是因为他们自己的互联网连接。 但 34.2% 的人认为是网站的错,15.4% 的人认为是他们的移动运营商的错。
资料来源:退弹
为什么网站速度很重要?
统计数据显示,网站速度会对从转化率到 SEO 排名位置的一切产生巨大影响。
以下是一些网站速度统计数据,可以告诉我们更多关于为什么它对在线业务如此重要的信息:
网站速度如何影响转化率?
据 Portent 称,在 1 秒内加载的 B2B 网站的转化率是在 5 秒内加载的网站的 3 倍,是在 10 秒内加载的网站的 5 倍。 加载时间为 1 秒的 B2C 网站的电子商务转化率是加载时间为 5 秒的网站的 2.5 倍。
不仅如此,网站加载时间每增加一秒,电子商务转化率平均会降低 0.3%。
即使是对加载速度的最小更改也会对您的转化产生重大影响。 根据一份报告,移动网站速度仅提高 0.1 秒,就能将零售转化率提高 8.4%,将旅游网站转化率提高 10.1%。 它还在漏斗进展的每个阶段都有显着影响。
这不仅仅是电子商务转化率; 缓慢的加载时间也会显着影响目标转化率,如下表所示。
加载时间的平均目标转化率:
- 1 秒 – 40% (+6%)
- 2 秒 – 34% (+5%)
- 3 秒 – 29% (+5%)
- 4 秒 – 24% (+2%)
- 5 秒 – 22% (+4%)
- 6 秒 – 18%
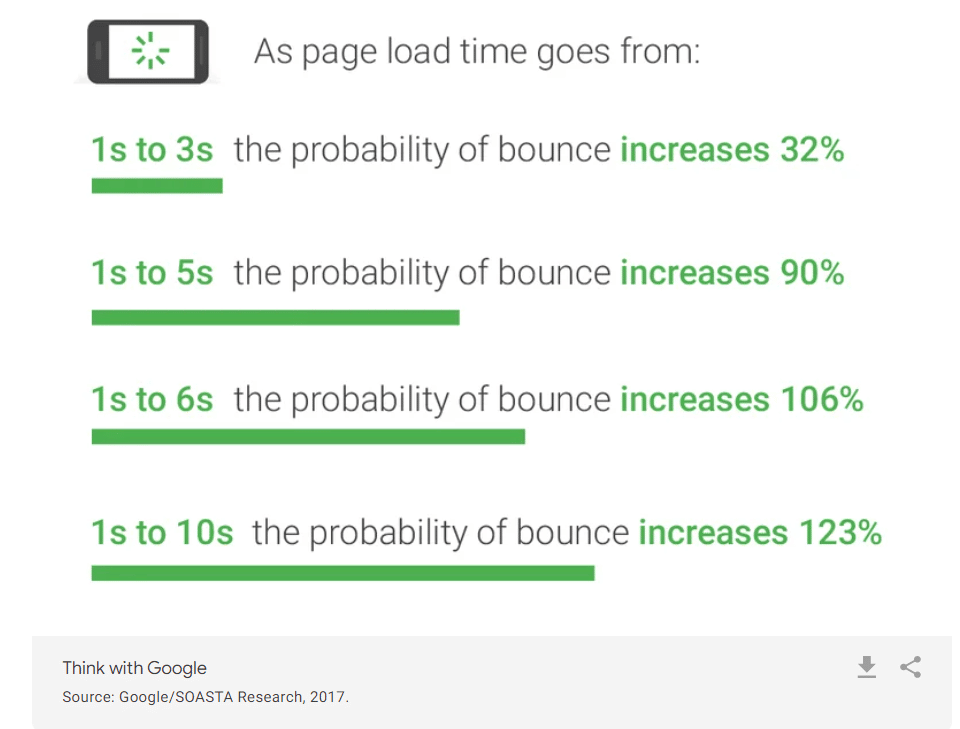
网站速度如何影响跳出率?
页面完全加载所需的时间长度对用户是否留在移动网站上的影响最大。
当页面加载时间从 1 秒增加到 3 秒时,网站访问者跳出的概率增加了 32%。 如果加载时间超过 3 秒,53% 的移动网站访问会被放弃。

反弹会话(6.9 秒)的平均移动网站加载时间比非反弹会话慢 2.4 秒。 (4.5s)
对于电子商务网站,如果页面在 2 秒内加载,则平均跳出率为 6%,但当页面加载时间超过 5 秒时,跳出率会跃升至 38%。
按页面加载时间的电子商务页面跳出率:
- 1 秒 – 7%
- 2 秒 – 6%
- 3 秒 – 11%
- 4 秒 – 24%
- 5 秒 – 38%
- 6 秒 – 46%
- 7 秒 – 53%
- 8 秒 – 59%
- 9 秒 – 61%
- 10 秒 – 65%
网站速度是排名因素吗?
是的,网站速度是一个确定的排名因素,并且已经有好几年了。 但在 Google 的页面体验更新之后,它对 SEO 变得更加重要,该更新引入了三个新的与页面速度相关的排名指标作为核心 Web 生命值。
根据另一项 Backlinko 分析,我们还知道首页结果的平均页面速度为 1.65 秒。 这明显高于全面的平均页面速度。
资料来源: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, 反向链接2
最快的 CMS 是什么?
没有确定的最快 CMS,因为它取决于您查看的数据以及您如何衡量速度性能。 也就是说,根据我们能找到的最佳数据,Weebly 和 GoDaddy 是头把交椅的两个竞争者。
最快的网站建设者是什么?
根据 Backlinko:
Weebly 是桌面页面速度性能最快的 CMS。 发现 49.5% 的 Weebly 网站加载速度很快。
Joomla 是桌面页面速度性能最慢的 CMS。 发现只有 18.7% 的 Joomla 网站可以快速加载。
令人惊讶的是,WordPress 在速度性能方面也排名较低,只有 25.3 美元的 WP 网站可以快速加载。 尽管它支持的网站比任何其他 CMS 都多。
Tooltester 还进行了一项研究,以找出最快的网站构建器是什么,但取得了不同的结果。
根据 Tooltester 的平均互动时间(桌面)排名前 10 位的网站建设者:
- Godaddy – 1.10s
- 吉多 - 1.51
- 音量 – 1.57
- 网络节点 – 2.01
- 微弱 - 2.09
- BigCommerce – 2.10
- Shopify – 2.41
- 方形空间 – 2.46
- 蜡 - 2.53
- WordPress – 2.57
最快的网络托管服务提供商是什么?
根据 Backlinko 的说法,Github 是最快的网络托管服务提供商。 它在桌面和移动设备上都具有最佳的 TTFB 性能,50.6% 的 Github 托管网站在桌面设备上实现了快速性能,48.4% 在移动设备上实现了快速性能。
这可能是因为 GitHub Pages 只提供静态资源。
Wix、Siteground 和 Automatic 是移动和桌面上运行速度最慢的三个托管服务提供商。 在桌面上,只有 17.6% 的 Siteground 站点具有快速的 TTFB 性能。
ThemeIsle 还对最快的网络托管服务提供商进行了自己的测试,并得到了不同的结果。 他们在最受欢迎的主机上设置了相同的测试站点,并在全球不同地点进行了速度测试。
根据他们收集的数据,以下是选定区域中最快的网络主机及其加载时间(以秒为单位):
| 北弗吉尼亚 | 伦敦 | 东京 | 悉尼 | |
| 名不虚传 | 0.75 | 1.19 | 1.19 | 1.89 |
| 云道 | 0.92 | 1.49 | 1.26 | 1.49 |
| 托管者 | 0.62 | 1.12 | 1.96 | 2.28 |
| 液体网 | 1.03 | 1.6 | 1.41 | 1.95 |
| 可压 | 1.17 | 1.24 | 1.62 | 1.86 |
| 爱奥诺斯 | 0.95 | 1.45 | 2.85 | 2.74 |
| 绿色极客 | 1.73 | 1 | 3.02 | 3.57 |
| 场地地面 | 1.97 | 1.25 | 3.2 | 3.23 |
最快的 Javascript 框架是什么?
根据 Backlinko 的分析,Gatsby 和 Wink 是最快的 Javascript 框架,但 React 是迄今为止网站最常用的框架。
对于中型页面,Wink(最快的框架)的加载速度比 Meteor(最慢的框架)快 213%。
资料来源: Backlinko 1 , 工具测试仪
移动页面速度基准
最后,让我们看看 Think with Google 报告的与网站速度相关的一些基准和最佳实践。 使用以下数据查看您与利基市场中的其他网站的比较情况。
请求计数
Google 推荐的最佳请求数少于 50。但是,大多数网站似乎都远远超过这个数量,跨行业:
按行业划分的平均请求数(在美国):
- 汽车 – 119
- 商业和工业市场 – 83
- 分类广告和本地广告 – 78
- 金融 – 84
- 媒体和娱乐 – 95
- 零售 – 129
- 技术 – 140
- 旅行 - 105
页面重量
Google 推荐的最佳页面重量小于 500kb,但大多数网站页面的大小是该大小的 5 倍。 各行业的平均网页重量约为 2.5Mb
按行业划分的平均页面权重(在美国)
- 汽车 – 2.1Mb
- 商业和工业市场 – 1.6Mb
- 分类广告和本地 - 1.6Mb
- 金融 – 1.3Mb
- 媒体和娱乐 – 1.9Mb
- 零售 – 2.1Mb
- 技术 – 2.3Mb
- 旅行 - 2Mb
速度指数
谷歌推荐的最佳速度指数低于 3 秒。 但同样,大多数网站似乎都远远达不到标准。
按行业划分的平均速度指数(美国):
- 汽车 – 9.5 秒
- 商业和工业市场 – 8.7s
- 分类广告和本地广告 – 7.9 秒
- 财务 – 8.3 秒
- 媒体和娱乐 - 9s
- 零售 – 9.8 秒
- 技术 – 11.3s
- 行程 – 10.1 秒
第一个字节的时间
Google 推荐的最佳第一个字节时间在 1.3 秒以下。 这是与大多数网站在实践中实现的平均水平相比的方式。
按行业划分的第一个字节的平均时间(在美国):
- 汽车 – 2 秒
- 商业和工业市场 – 2.7s
- 分类广告和本地广告 – 2.2 秒
- 财务 – 2.4 秒
- 媒体和娱乐 – 1.8 秒
- 零售 – 1.9 秒
- 技术 – 2.1 秒
- 行程-2.2s
资料来源: Think with Google 6 , Think with Google 3
网站速度和营销
最后,让我们看一下 Unbounce 的一项调查中首次披露的与营销相关的一些网站速度统计数据。
网站速度对营销人员的重要性
大多数营销人员似乎都认识到网站速度的重要性。 81% 的受访者表示知道速度会影响转化率,73% 的人认为提高页面速度在某种程度上或非常紧迫。
然而,只有 3% 的受访营销人员表示提高网站速度是他们的首要任务。 此外,56% 的人表示他们对他们的网站目前在移动设备上的加载速度感到满意。
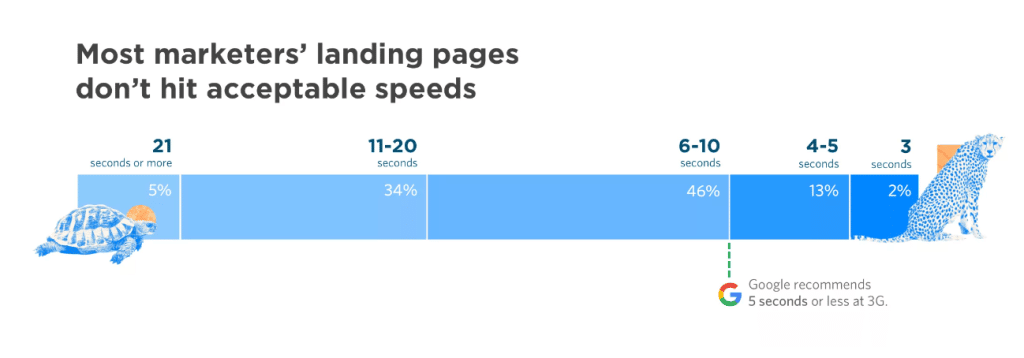
着陆页加载速度
Unbounce 还测试了一些参与调查的营销人员的着陆页,以了解他们的着陆页加载速度有多快,结果很有趣:

- 5% 的着陆页加载时间超过 21 秒
- 34% 的用户需要 11-20 秒才能加载
- 46% 的用户需要 6-10 秒才能加载
- 13% 的用户需要 4-5 秒才能加载
- 2% 耗时 3 秒
令人担忧的是,这意味着 98% 的参与者的登录页面加载速度低于谷歌建议的 3 秒或更短时间,这表明营销人员还有很长的路要走来提高他们的速度。
营销人员如何提高网站速度?
当被问及他们采取了哪些措施来提高网站速度时:
- 57% 的受访营销人员表示他们已经优化了图像和视频等媒体
- 43% 进行了后端改进,例如缓存和托管
- 39% 使用 Google Lighthouse 等工具运行速度审计
- 38% 的人缩小或减少了他们的 JavaScript 和 CSS 代码
- 22% 使用过 AMP(加速移动页面)
- 14% 使用过 CDN(内容交付网络)
资料来源: Unbounce
最后的想法
这就是我们对最重要的网站速度统计数据和事实的总结。 我们希望您发现它提供了丰富的信息。
正如这些网站速度统计数据所显示的那样,大多数网站在性能方面都达不到要求,并且未能实现最佳实践。 尽管网站速度对转化率、跳出率和搜索可见性有明显影响。
Web 管理员和所有者可以通过专注于减少页面权重、利用良好的 CDN 以及遵循合理的页面实践来进行改进。
祝你好运!
