如何使用现成的 WordPress 模板启动滑板店网站?
已发表: 2023-07-02创建在线滑板商店可能是实现您拥有一家与全球滑板爱好者产生共鸣的滑板商店梦想的完美方式,特别是如果您对这项运动充满热情的话。 使用现成的网站模板可以更轻松地将这一愿景变为现实,即使对于初学者来说也是如此。 因此,今天,在这个博客中,您将获得有关如何使用现成的 WordPress 模板启动滑板商店网站的完整指南,而且无需任何代码。

开设滑板店网站的优势
开设滑板店网站可能是一项伟大的商业冒险。 尽管滑板行业更倾向于从实体店购买设备和装备的旧方式,但在线商店提供了获得更多流量的空间。 作为一个非常小的利基市场,您有巨大的机会发展业务并获得远近滑板爱好者的关注。
在开始本教程之前,让我们探索并找出为什么创建自己的在线滑板商店网站是一个好主意。 以下是您应该考虑它的四个原因:
拓展线上市场
近年来,在线市场经历了巨大的增长。 您可以通过开设滑板商店网站来挖掘这一巨大的潜在客户群。 随着网上购物的日益普及,越来越多的人转向互联网购买产品。
降低运营成本
开设滑板店网站可以显着降低您的运营成本。 您不必担心实体店的租金、水电费和人员配备等费用。 相反,您的主要投资将是开发和维护您的滑板商店网站,这只需实体店成本的一小部分即可完成。
更广泛的产品范围
与货架空间有限的实体店相比,滑板商店网站为您提供了提供更广泛产品的机会。 您可以展示各种滑板、滑板、轮子、轴承、护具、服装和配件,以满足各种滑板风格和喜好。
通过不断更新您的产品并保持领先的行业趋势,您可以培养忠实的客户群,并将您的滑板商店网站定位为滑板爱好者的首选目的地。
通过利用这些优势并创建一个用户友好且有吸引力的在线滑板商店,您可以建立一个成功且盈利的滑板商店,以满足全球滑板爱好者的需求。
在古腾堡使用现成的 WordPress 模板创建滑板店网站的步骤
现在您已经了解了拥有滑板商店网站的优势,让我们直接进入分步指南,了解如何使用现成的 WordPress 模板创建在线滑板商店。

在本教程中,我们选择了Kick Flipper – 来自Templately的设计精美、色彩缤纷的滑板网站模板。 Templately 是 WordPress 最受欢迎且功能丰富的模板库之一。 它提供 3,500 多个现成的 Elementor & Gutenberg 模板,设计引人注目。
在古腾堡创建滑板商店网站所需的基本插件
要使用Templately一键使用 Gutenberg 创建滑板商店网站,您需要在网站上安装并激活一些必要的插件。 因此,这里是您的在线滑板商店网站所需的插件。
古腾堡的基本块
一个强大的 WordPress 插件,提供 30 多个现成的有用块。 有了这个插件,您可以使用古腾堡创建和设计一个令人惊叹的滑板商店网站。
流畅的形式
由于您需要为滑板商店网站添加联系页面并收集信息,因此您需要安装并激活“Fluent Forms”。
在您的网站上安装并激活上述插件后,您现在可以开始执行以下步骤。
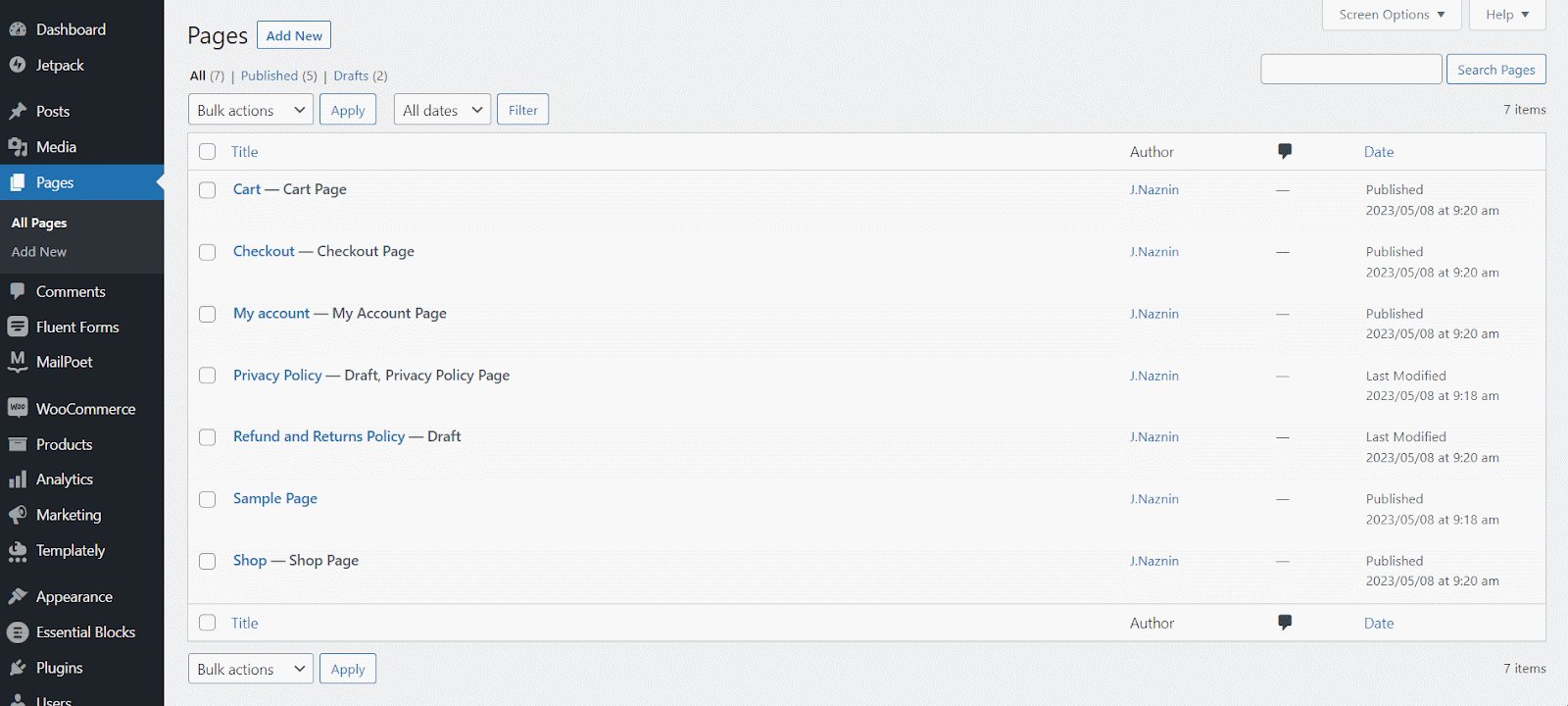
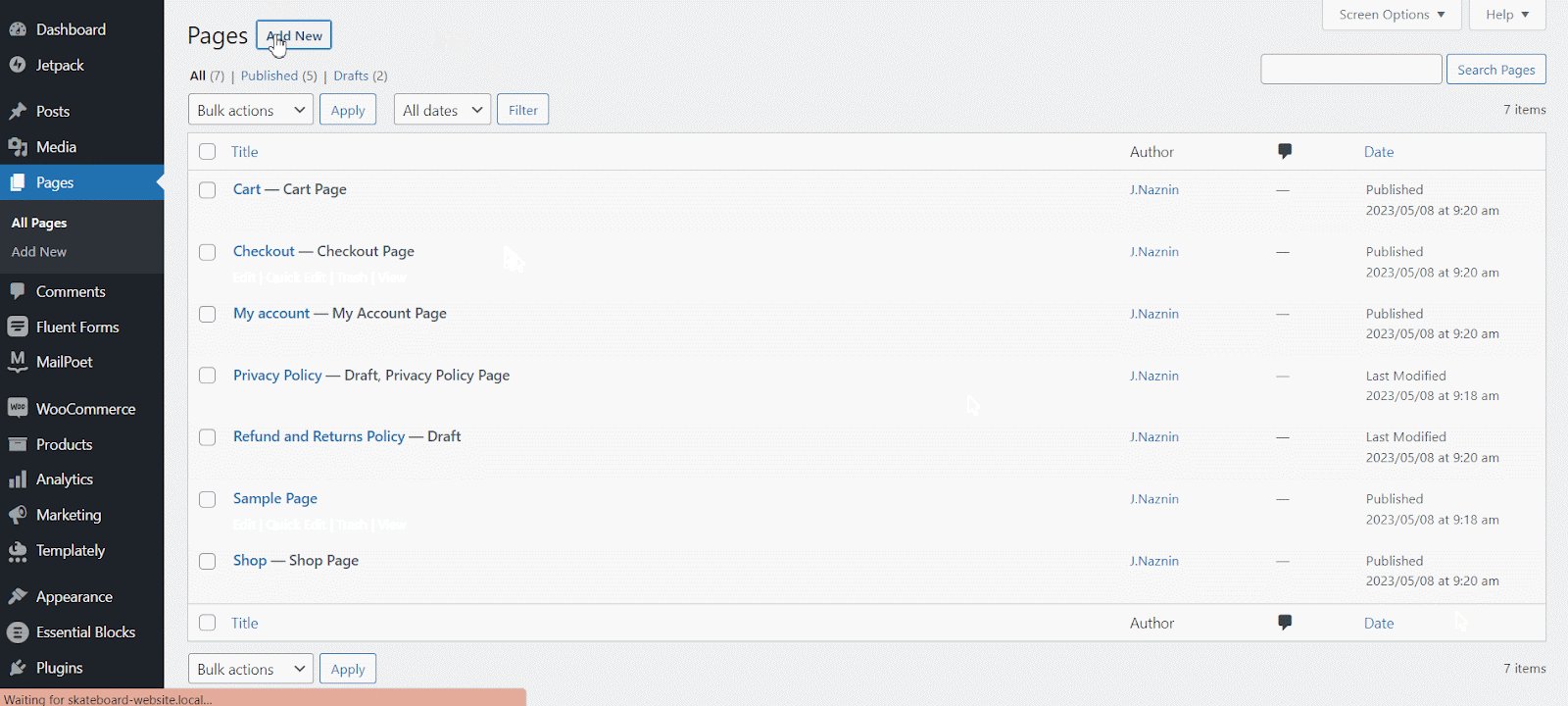
第 1 步:在您的 WordPress 网站上创建一个新页面
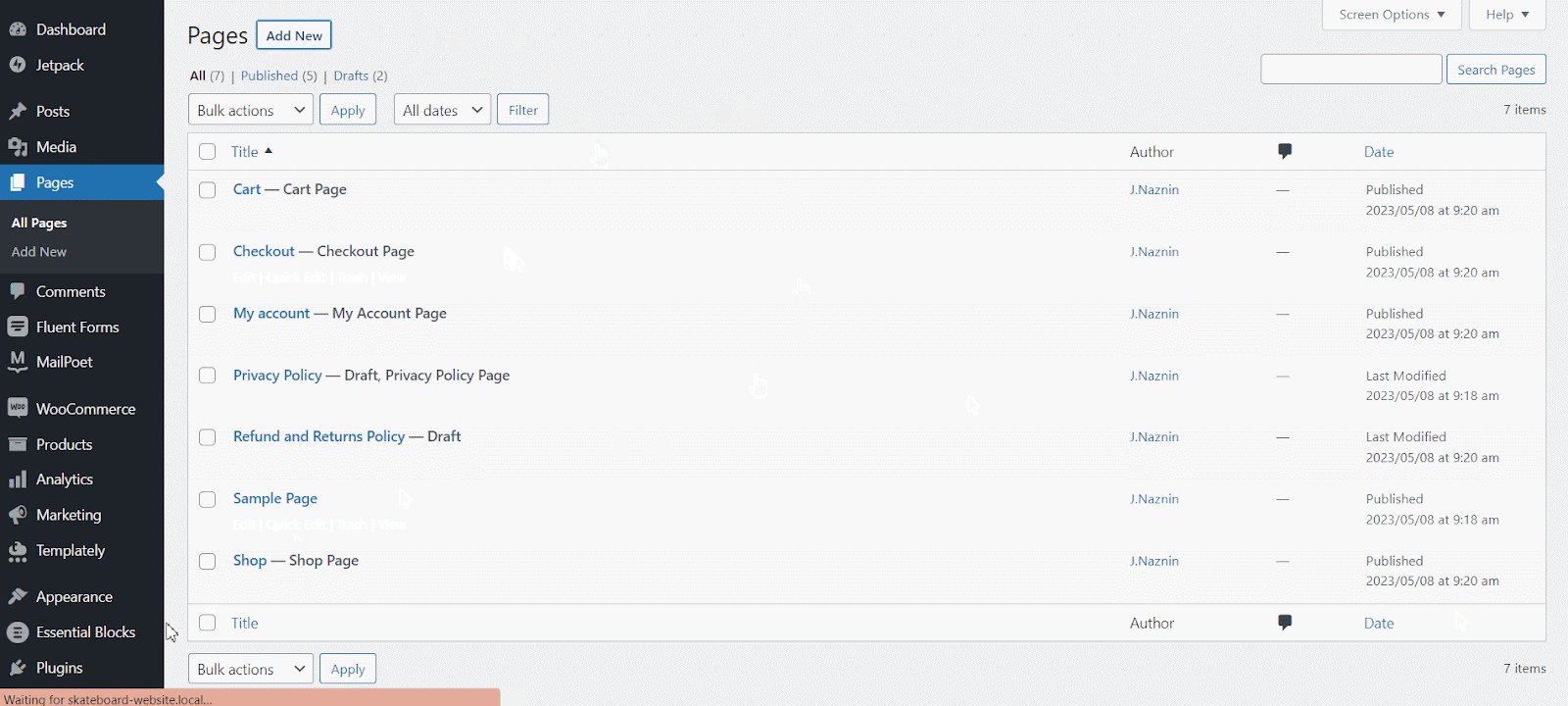
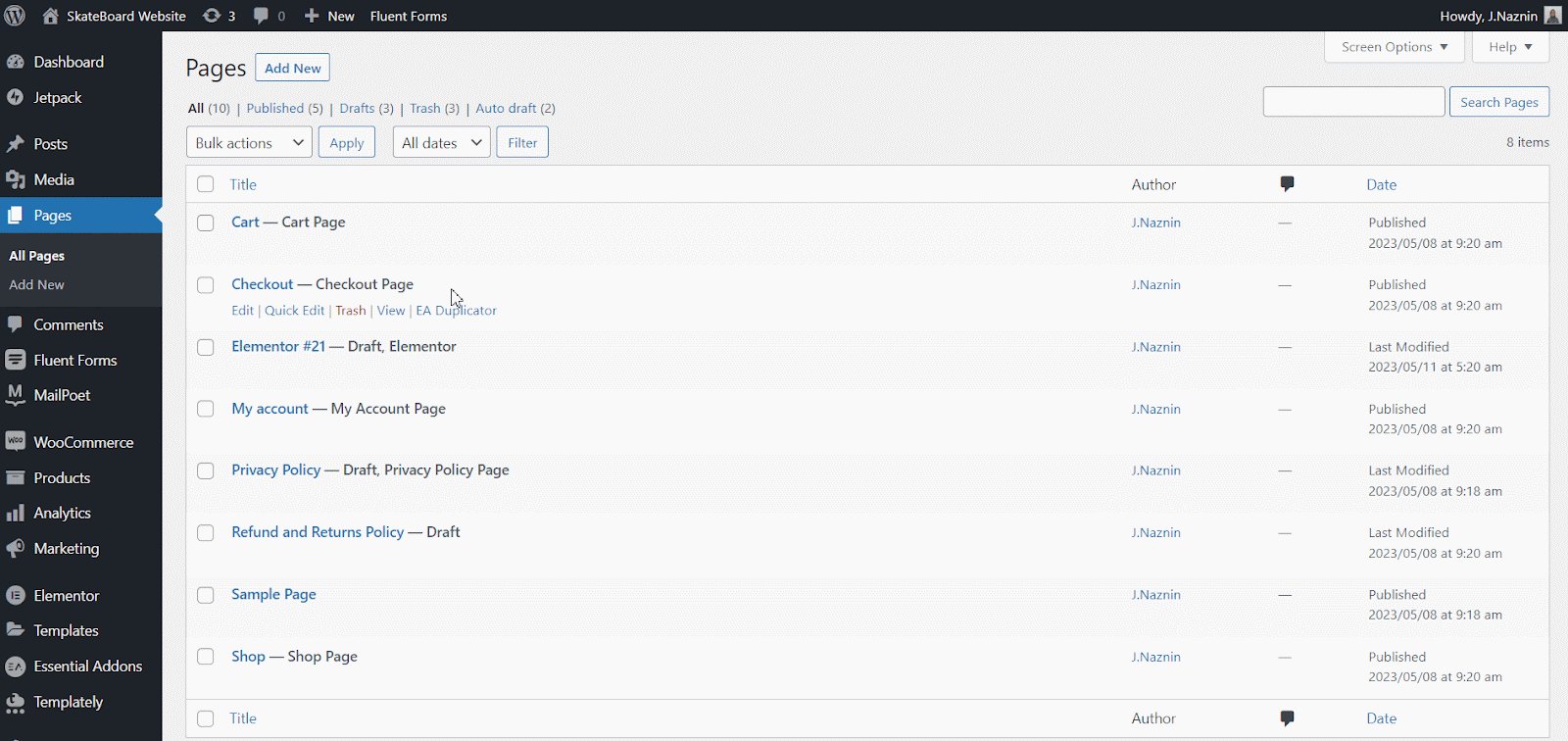
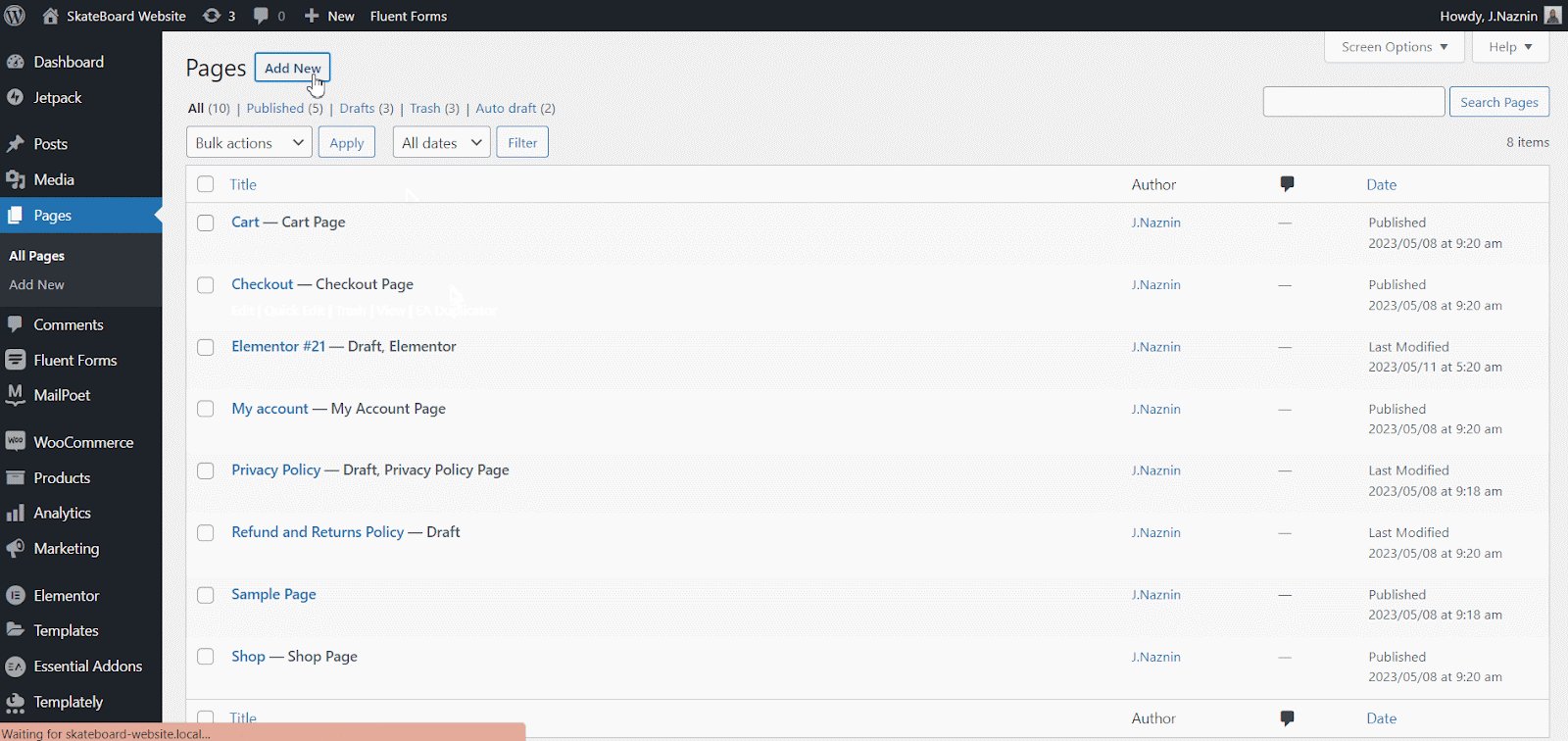
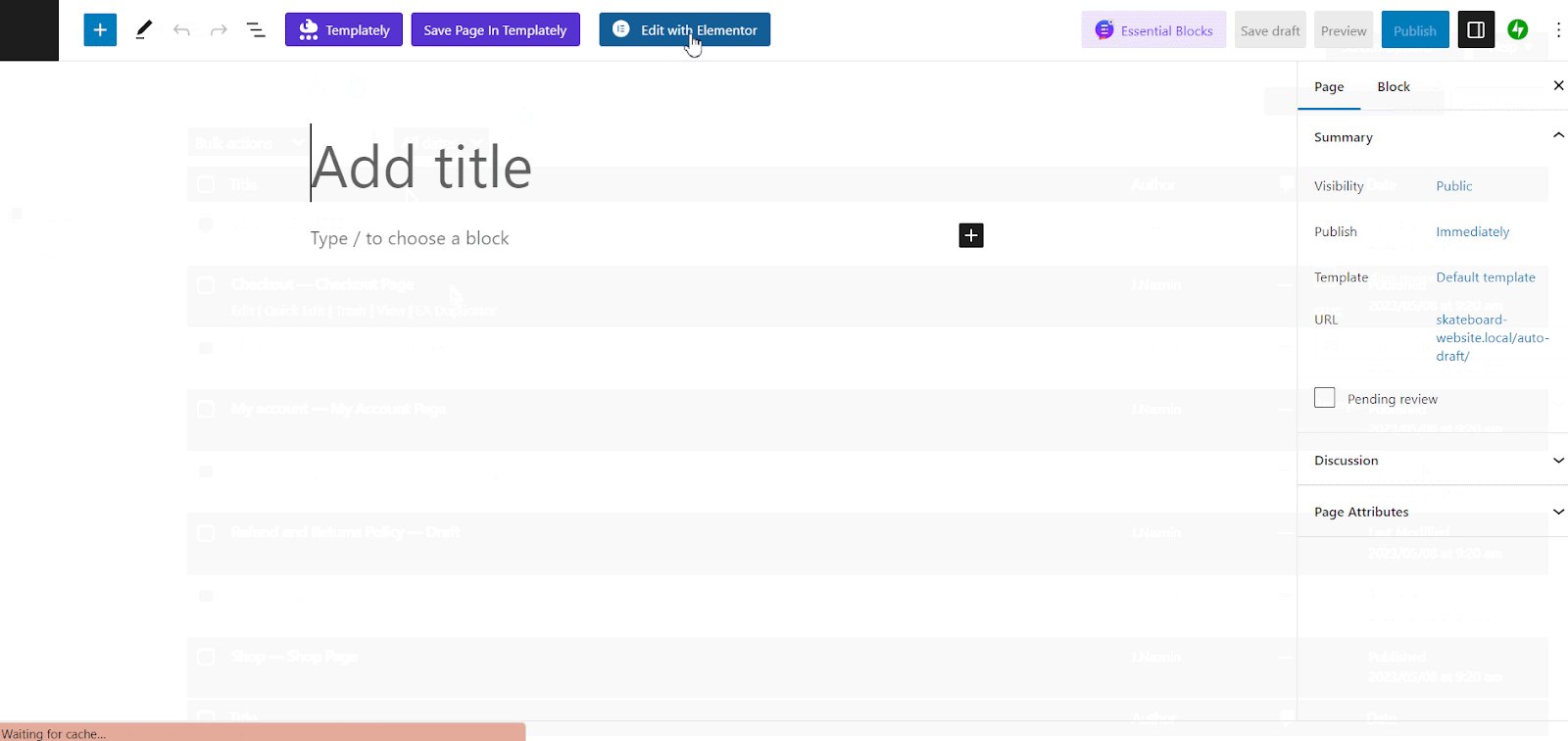
要使用古腾堡设计滑板网站,您必须首先从 WordPress 仪表板创建一个新页面。 登录您的 WordPress 仪表板并导航至“页面”→“添加新页面” 。 您将发现自己处于 WordPress 的默认古腾堡编辑面板中。

第 2 步:为您的滑板网站插入模板
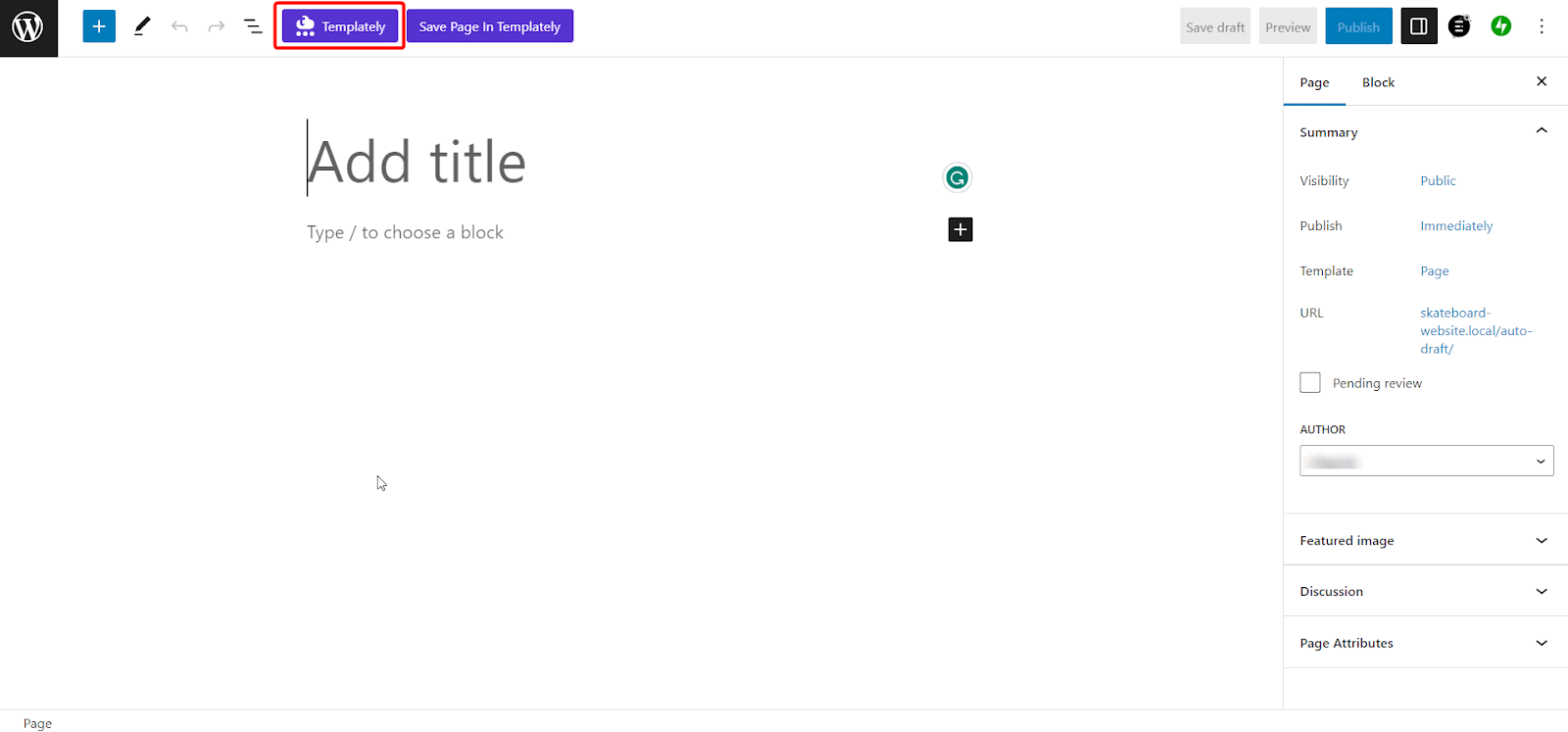
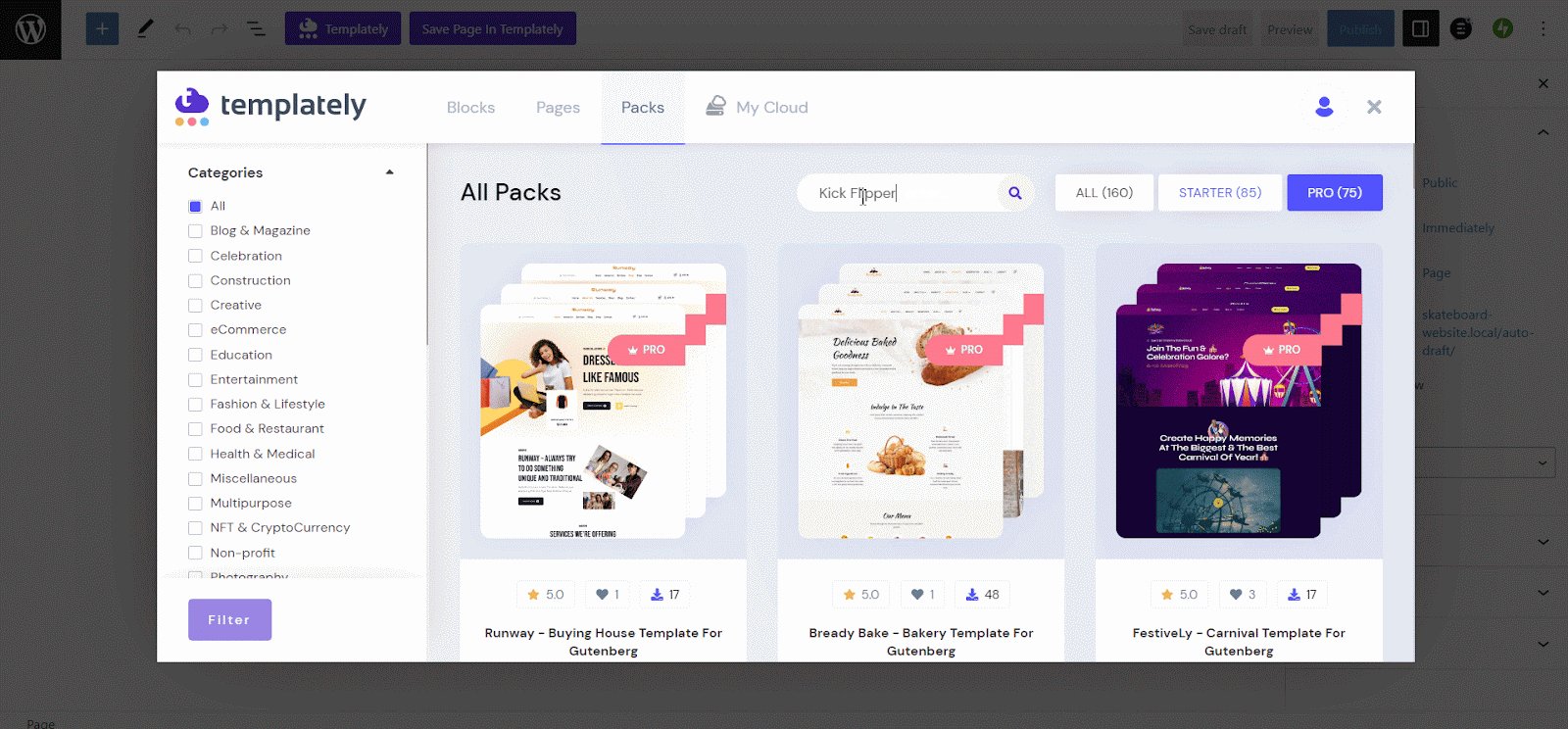
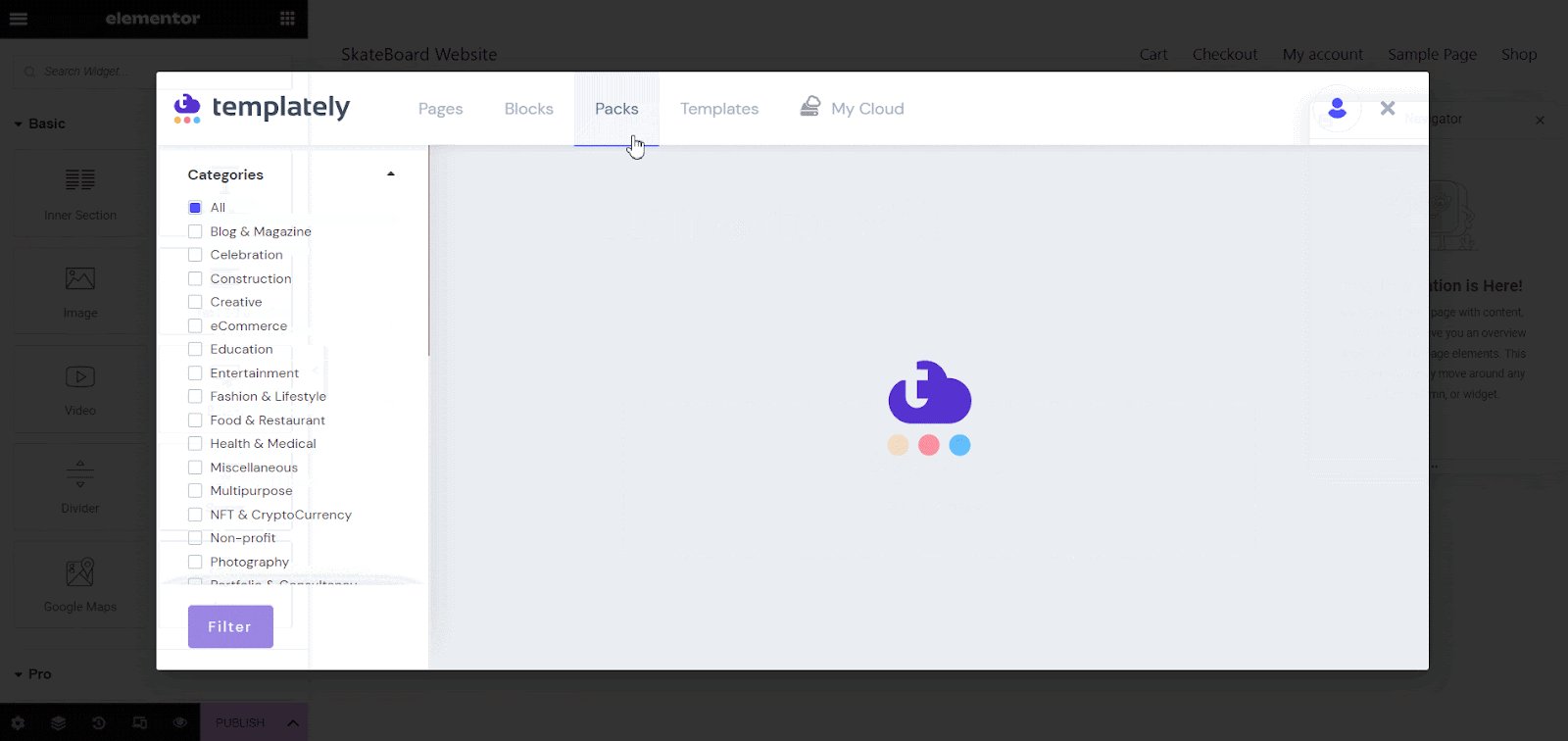
您将在页面上找到“模板”蓝色图标。 单击它即可访问 Templately 模板库。

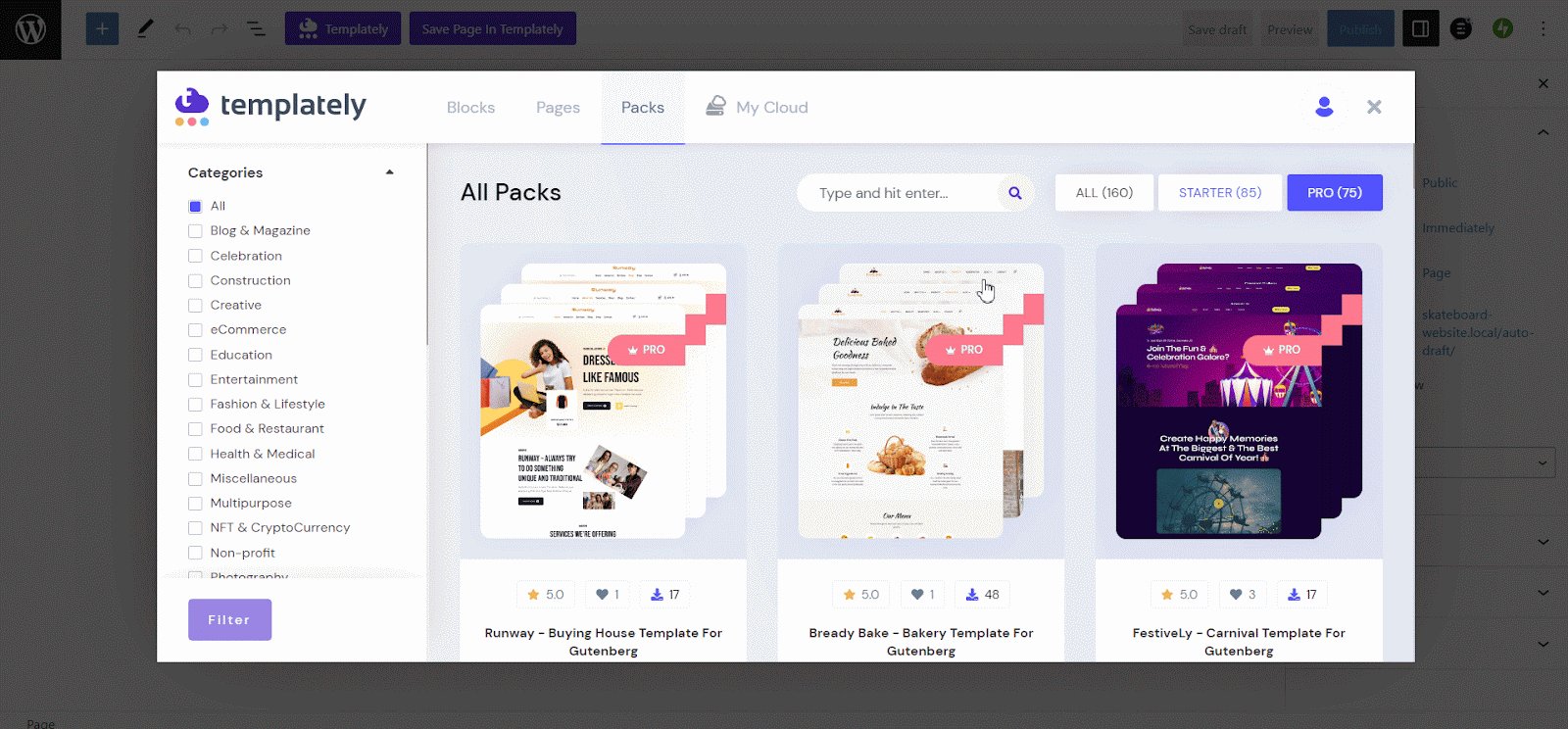
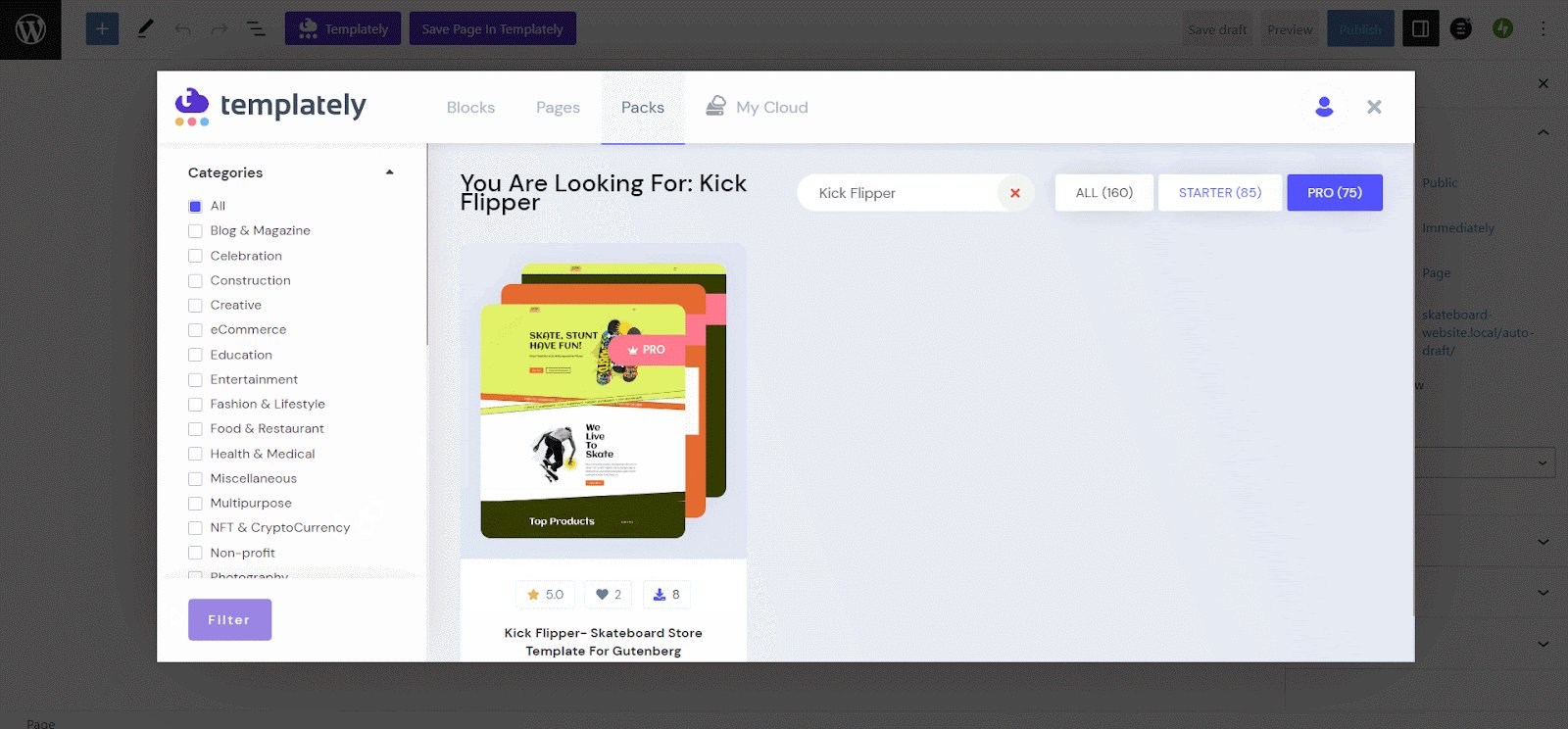
现在转到“包”选项卡。 从搜索栏中搜索“滑板”。

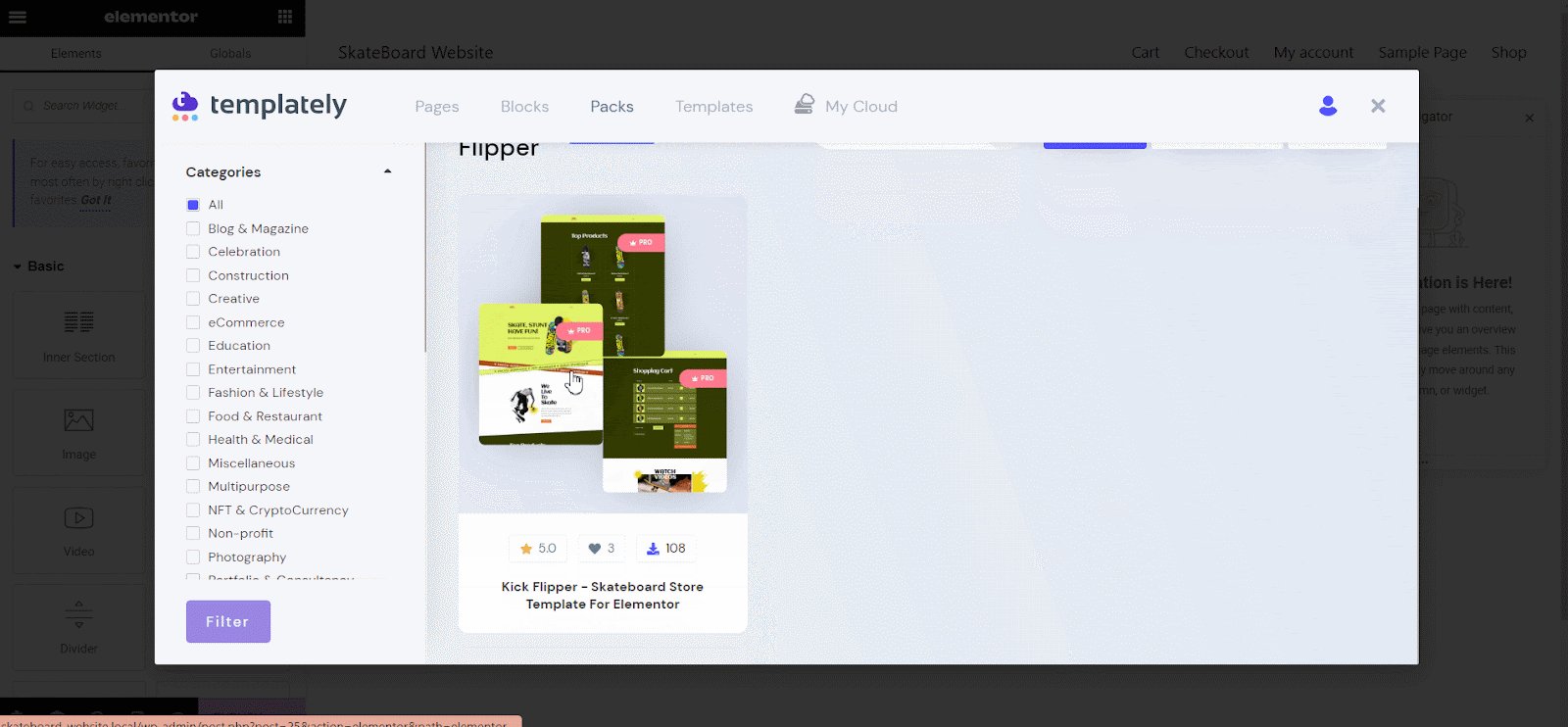
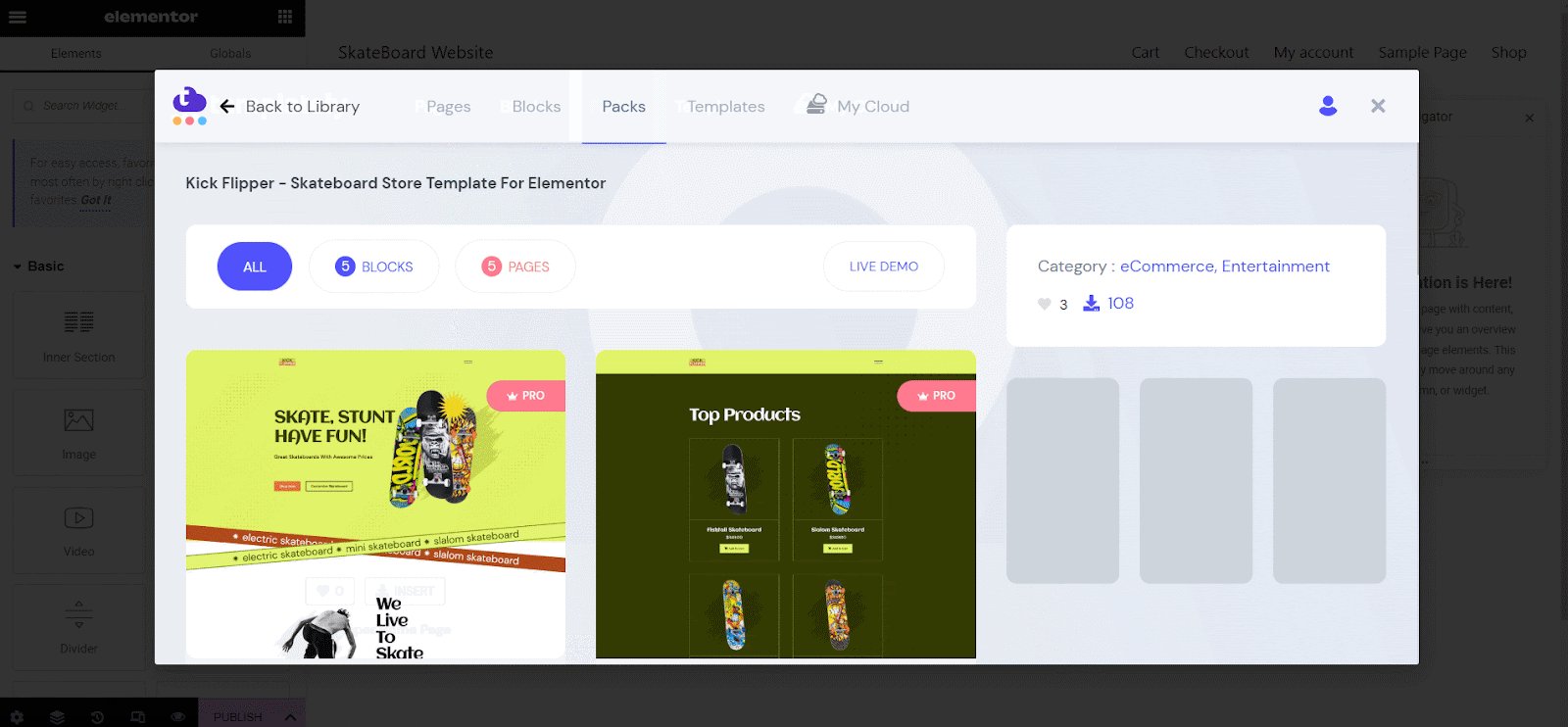
单击模板。 选择您要插入的模板。 单击“插入”按钮,所选的页面模板将立即插入到您的页面上。
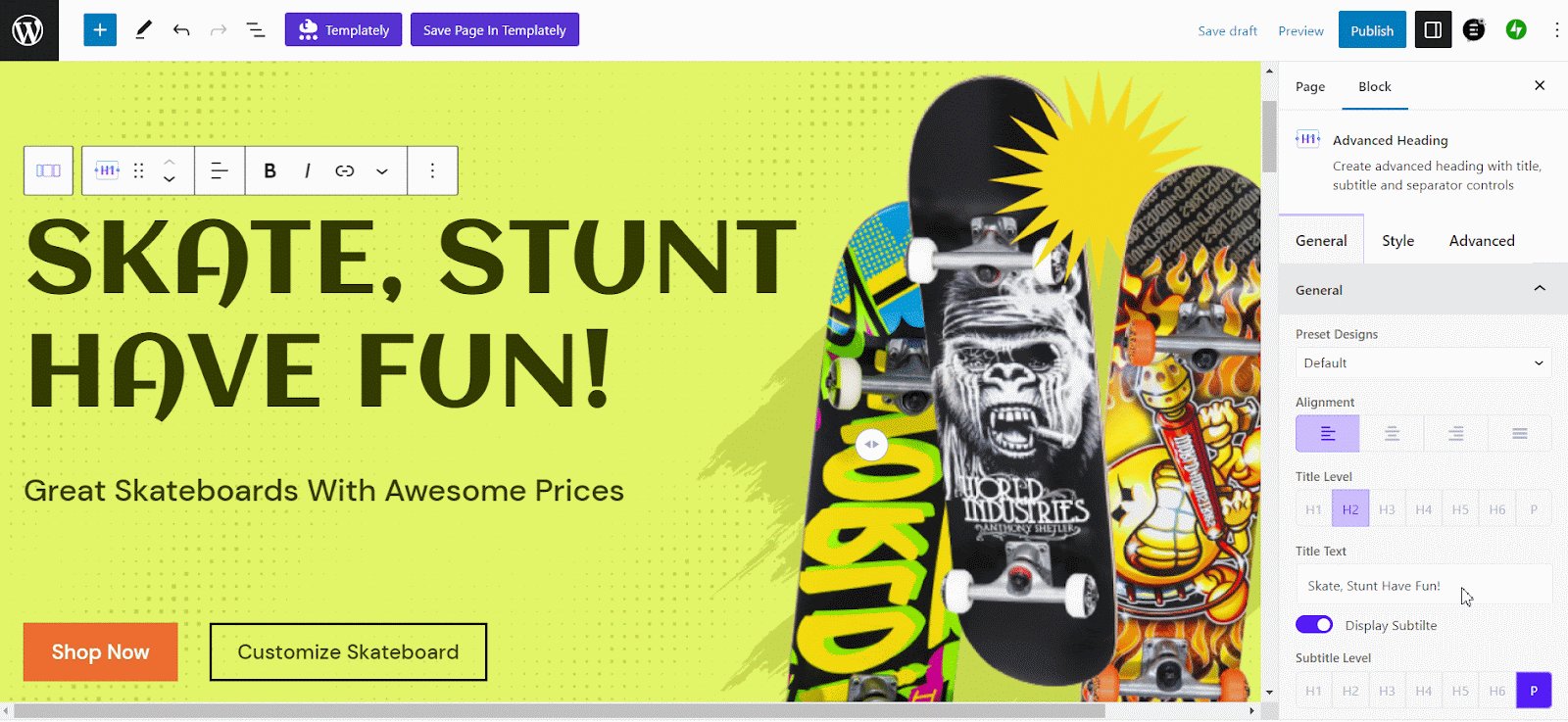
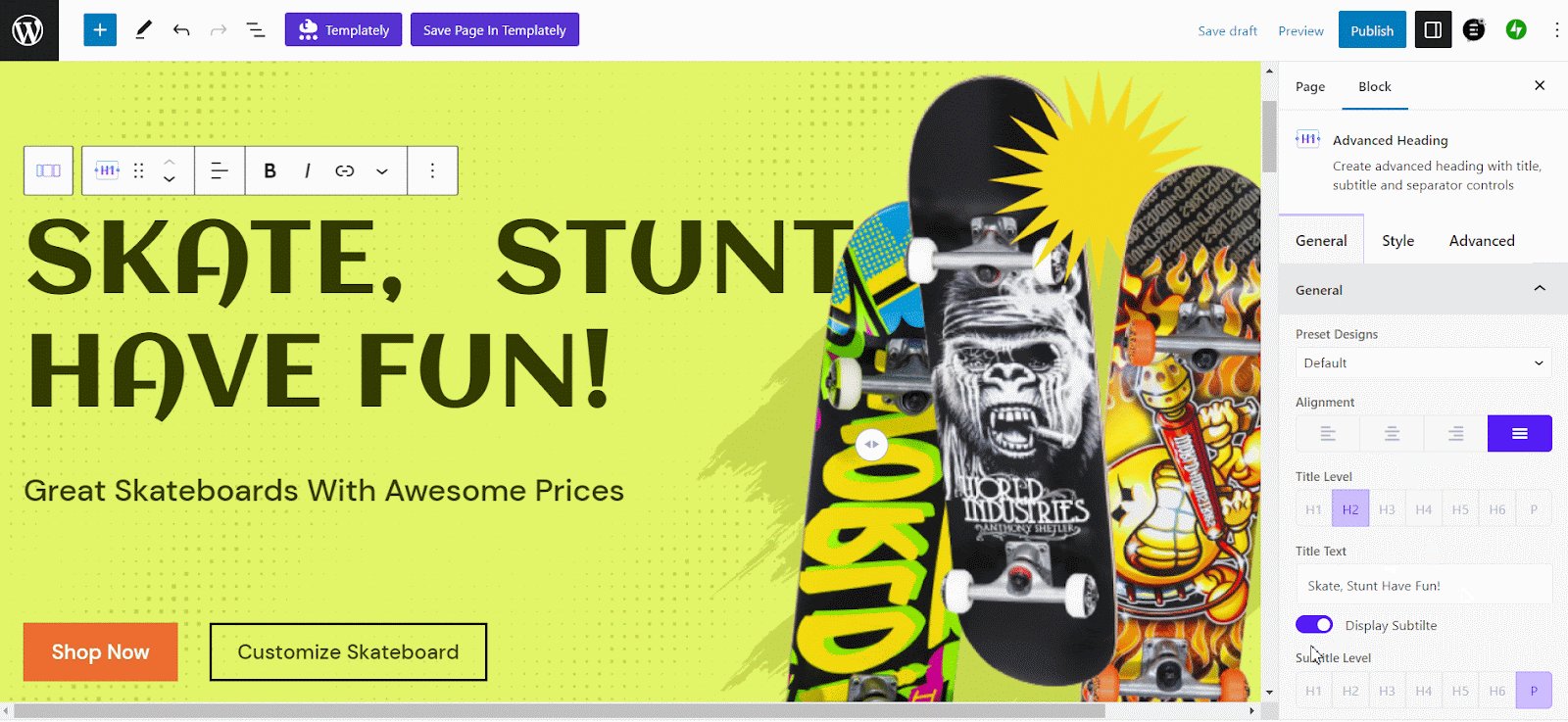
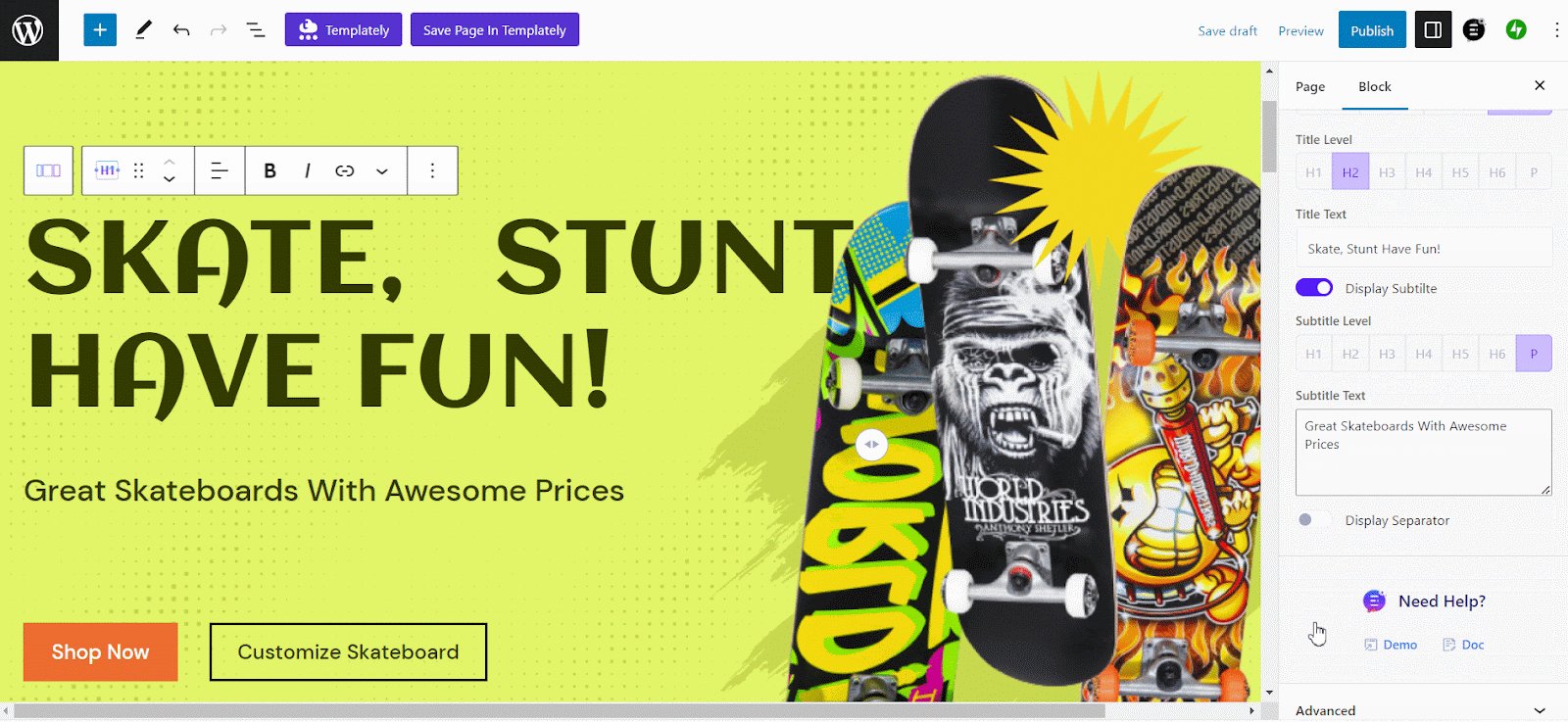
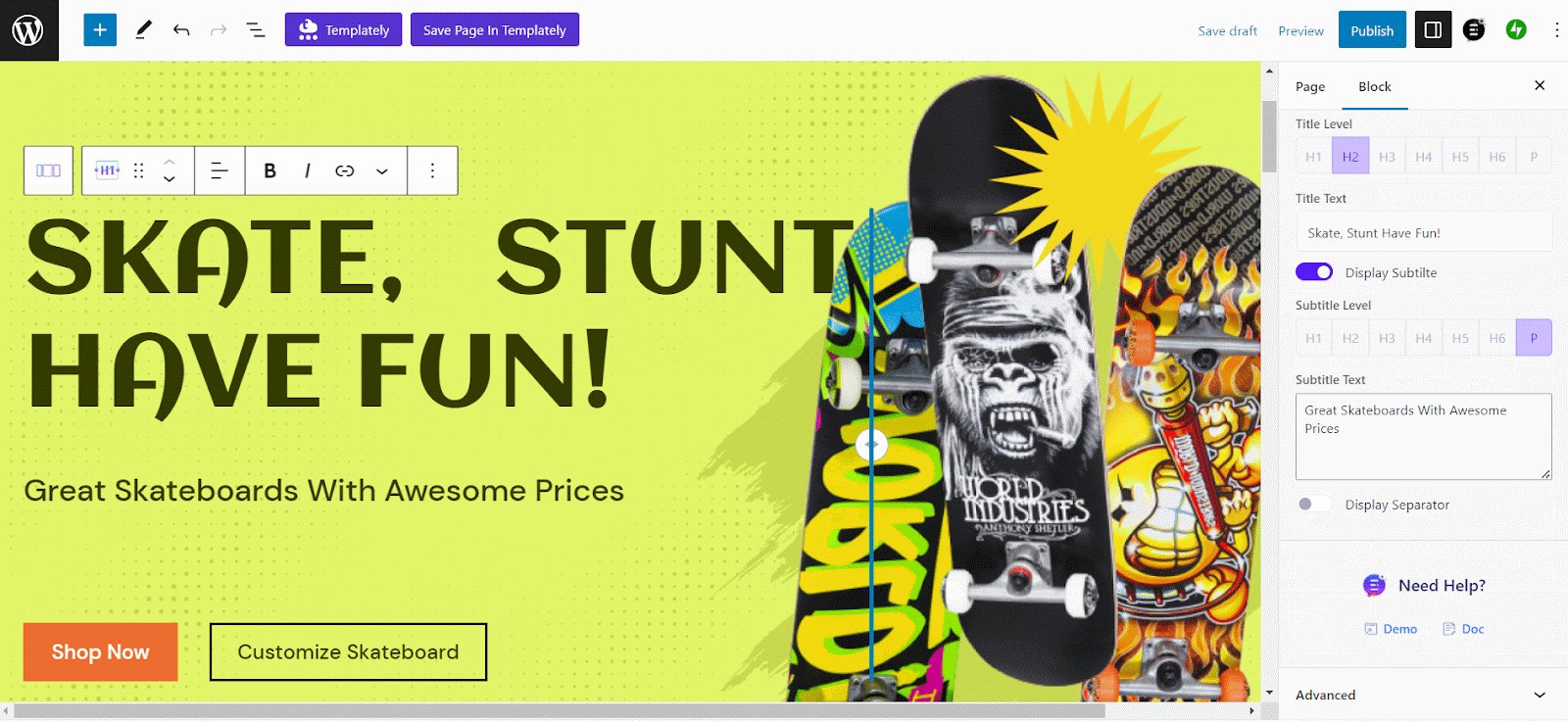
第 3 步:自定义模板来设计您的网站
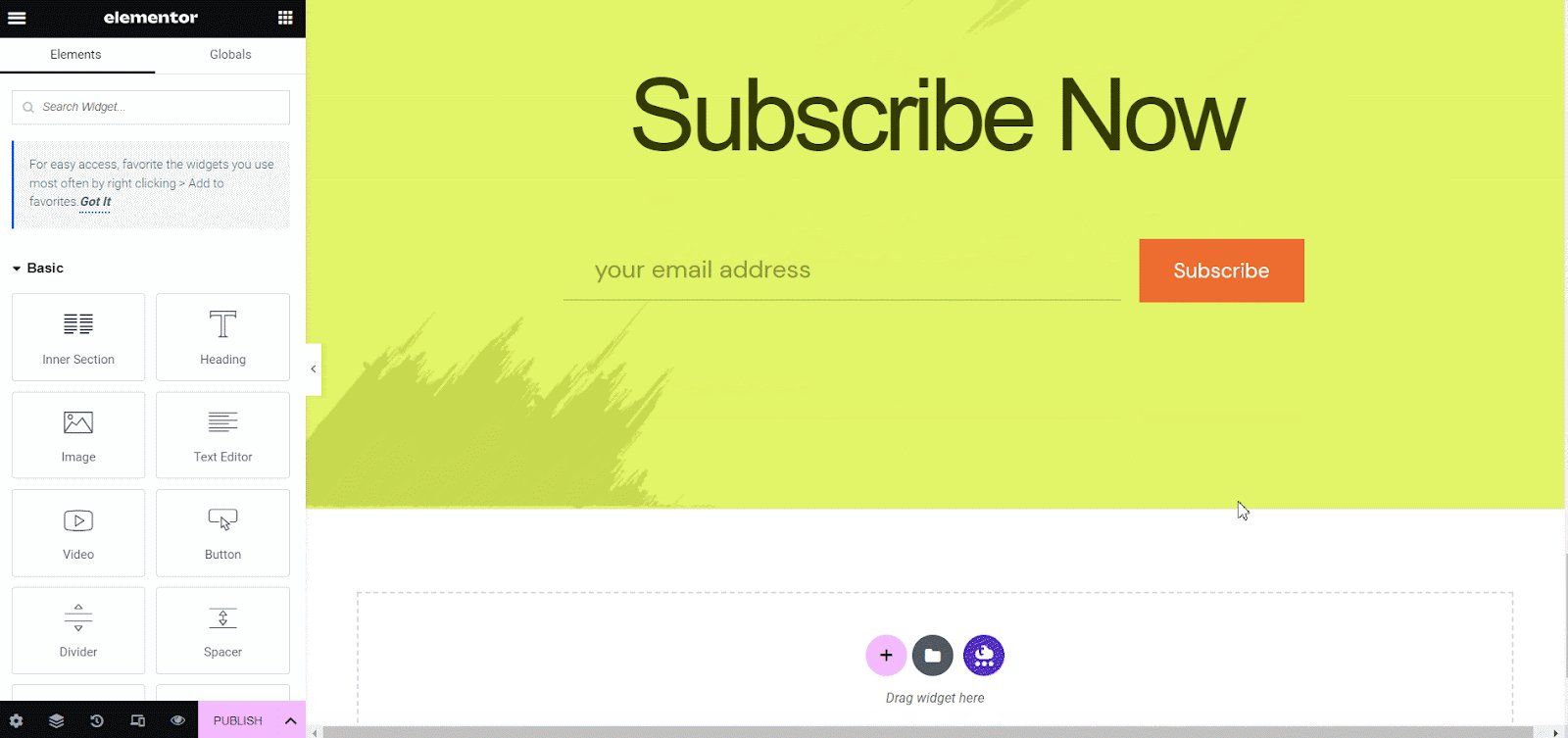
点击您想要自定义的主页模板,您将在页面右侧找到编辑面板。 现在进行所有必要的更改并为您的网站提供所需的外观。

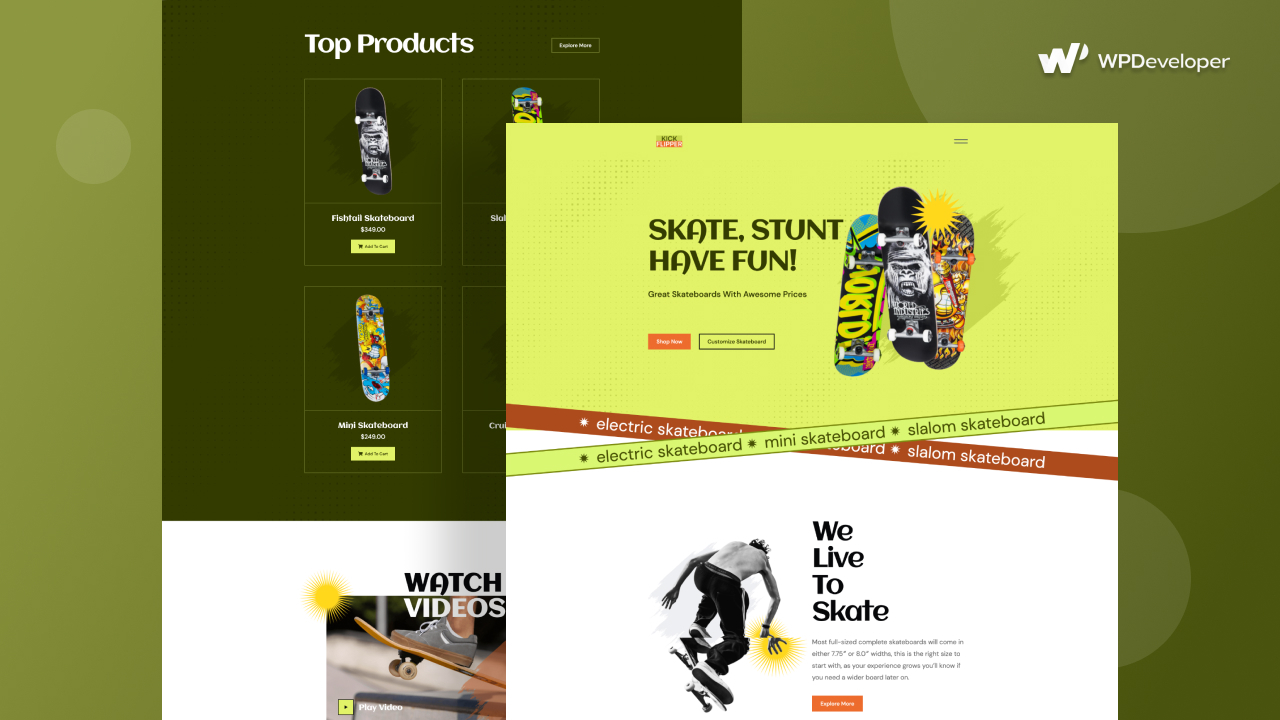
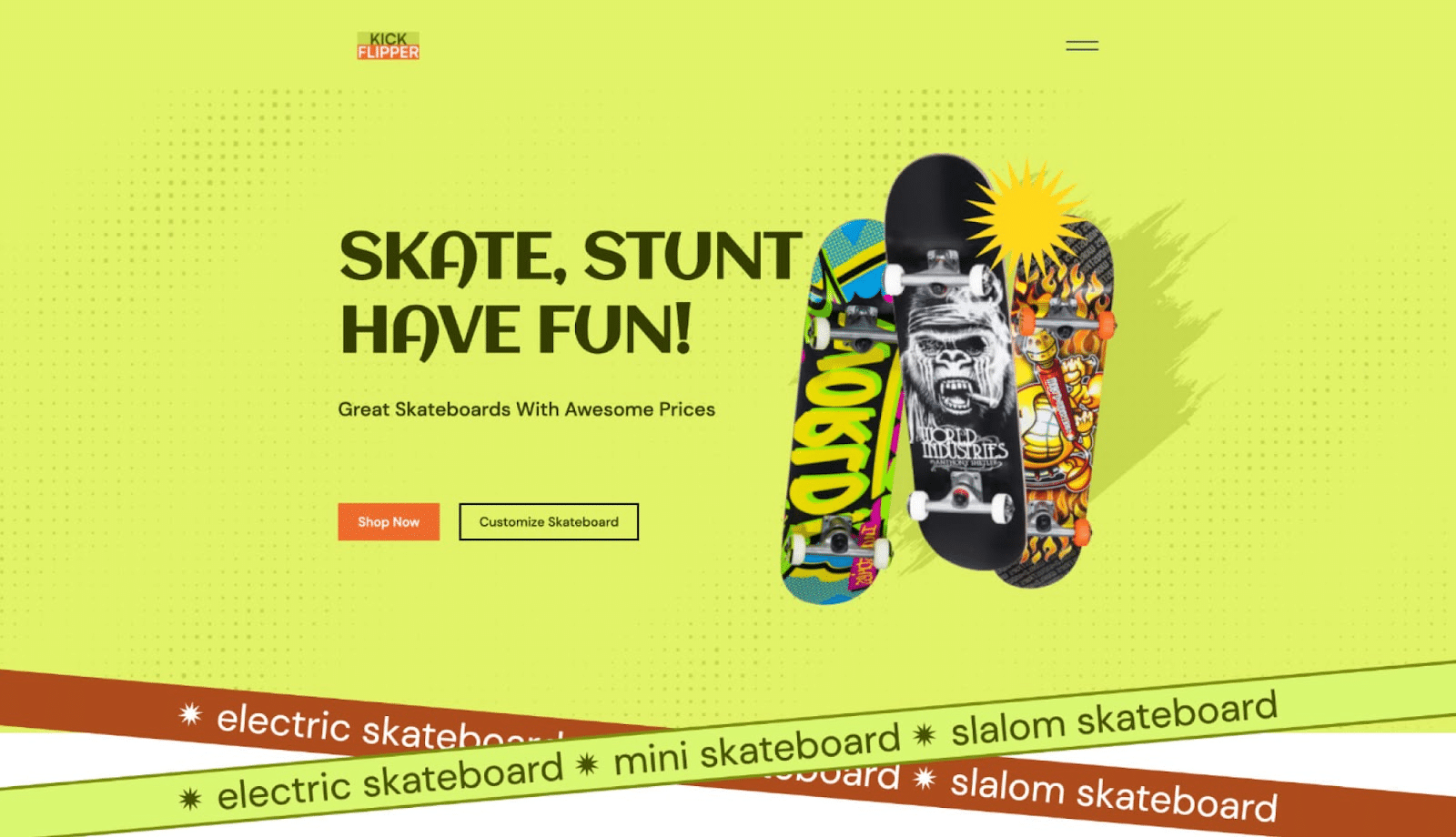
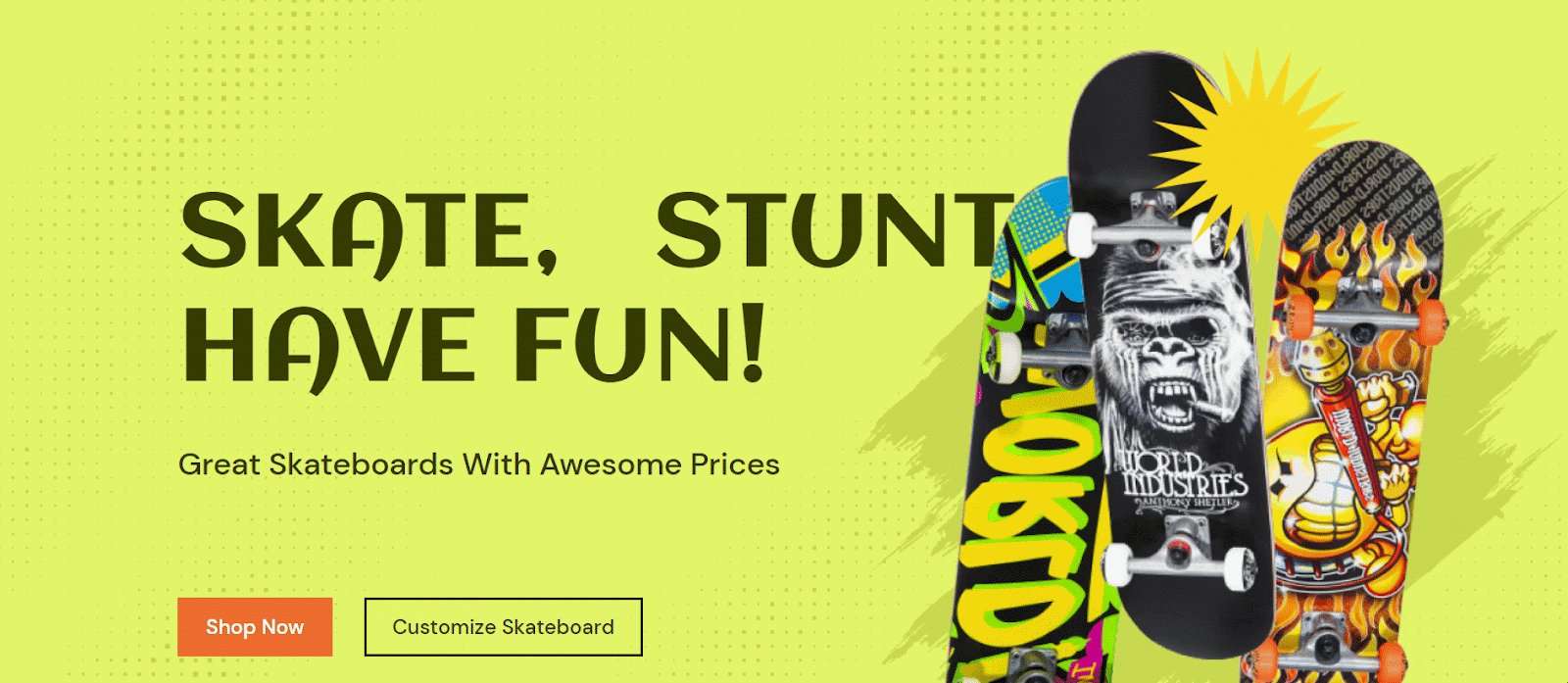
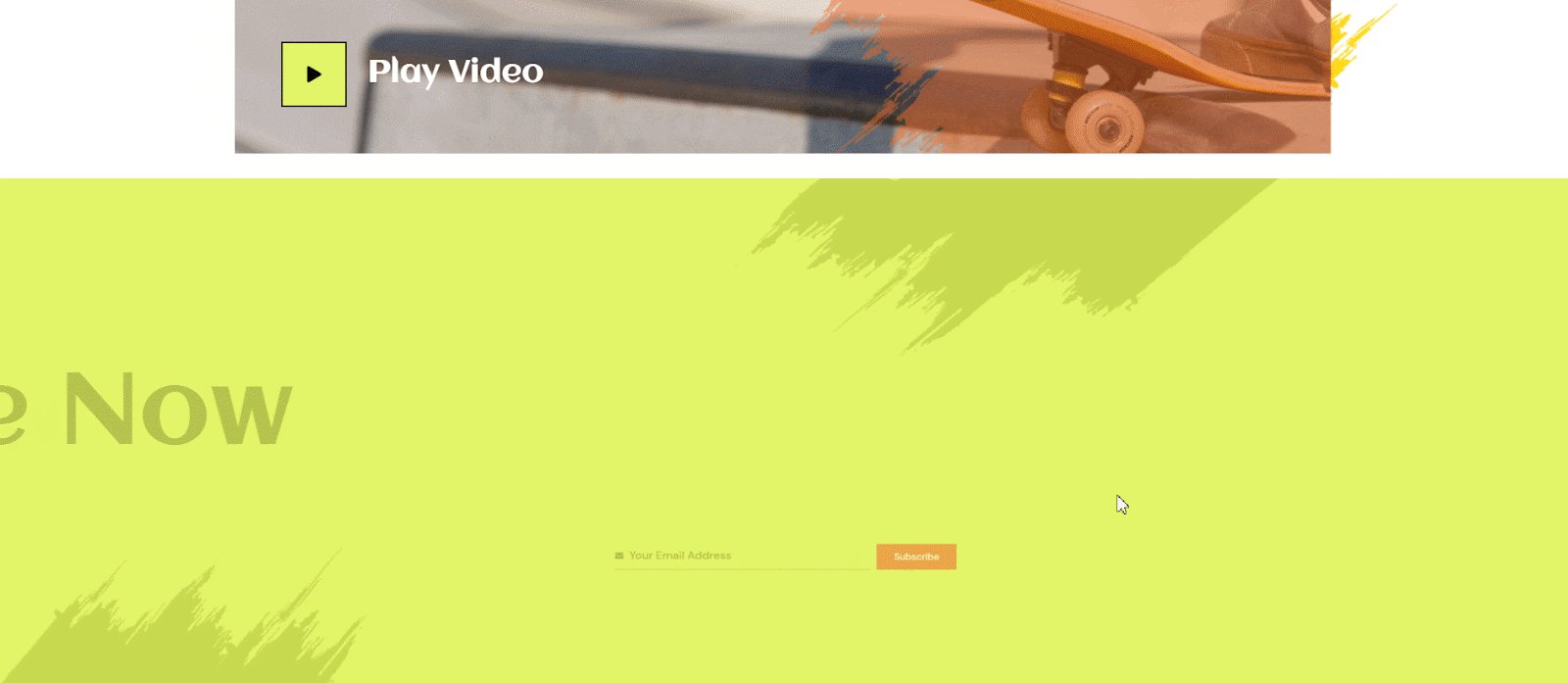
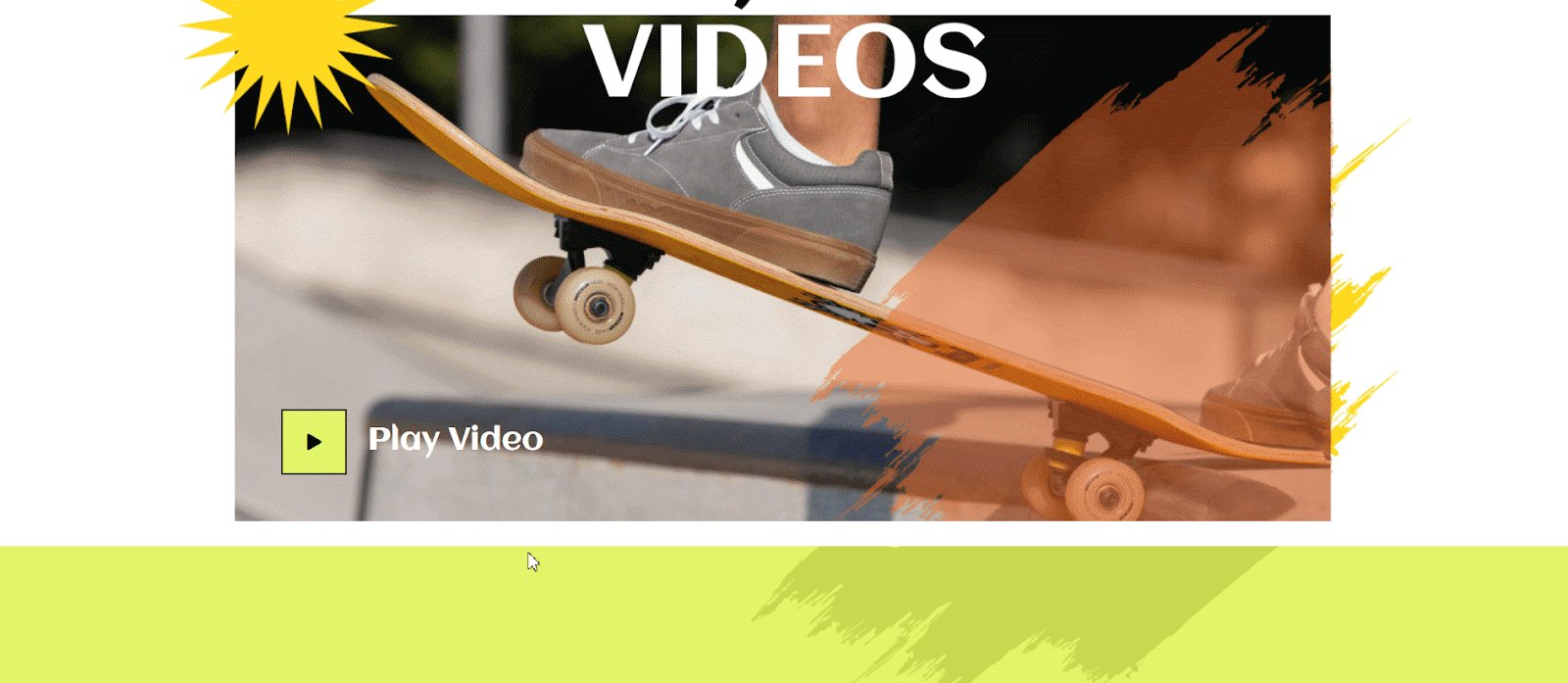
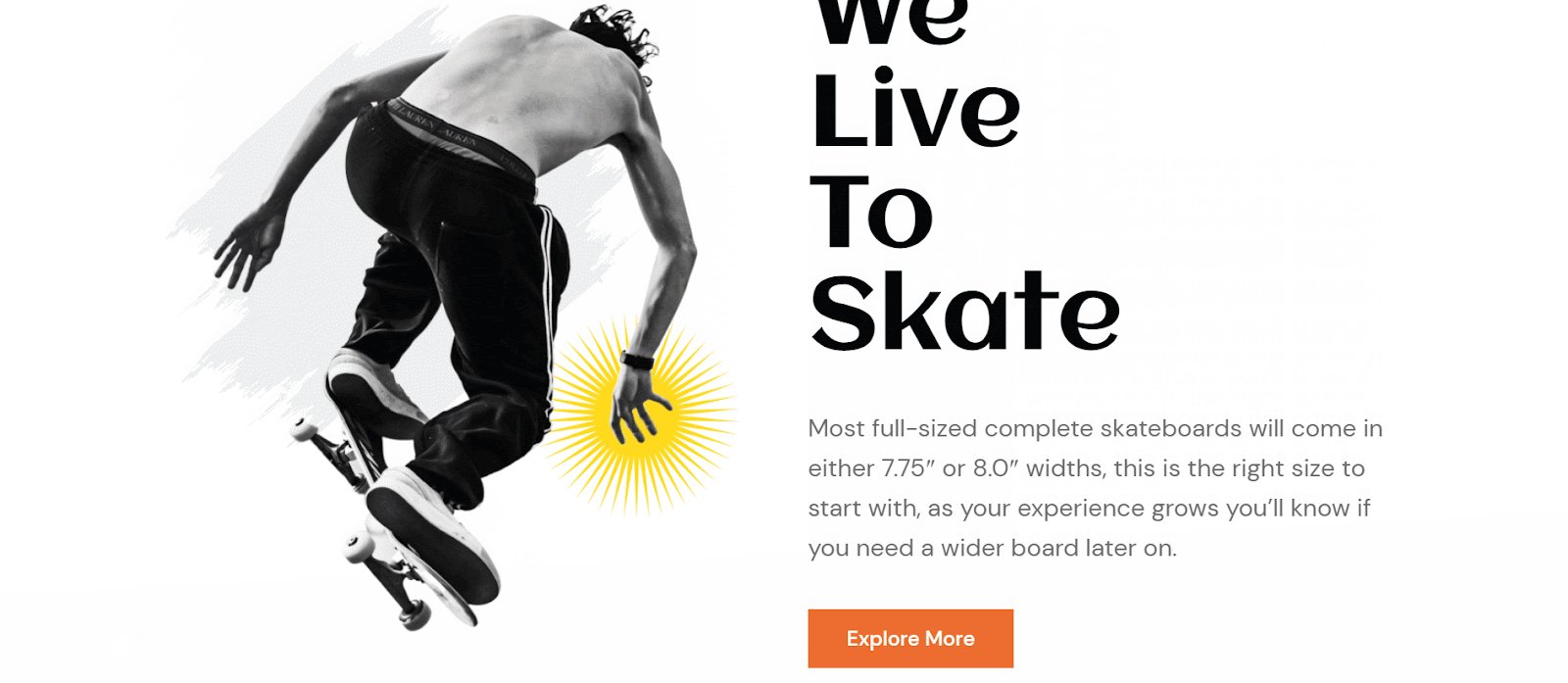
您的滑板商店网站将会是什么样子
对于您的网站,您需要首先创建一个主页。 您的主要目标是在访客和客户中留下积极的印象。 因此,您的主页必须令人印象深刻且美观。 完成所有自定义后,就可以让您的网站上线了。 现在单击“发布”按钮。 您新创建的滑板网站主页已上线!


如何使用 Elementor 创建滑板店网站?
如果您是 Elementor 用户,您还可以使用设计精美的Kick Flipper模板创建在线滑板店网站。 快速执行以下步骤。
第 1 步:在 Elementor 中打开页面
首先,从 WordPress 仪表板,转到页面 → 添加新内容。 单击“使用 Elementor 编辑”按钮。

第2步:搜索滑板店网站模板
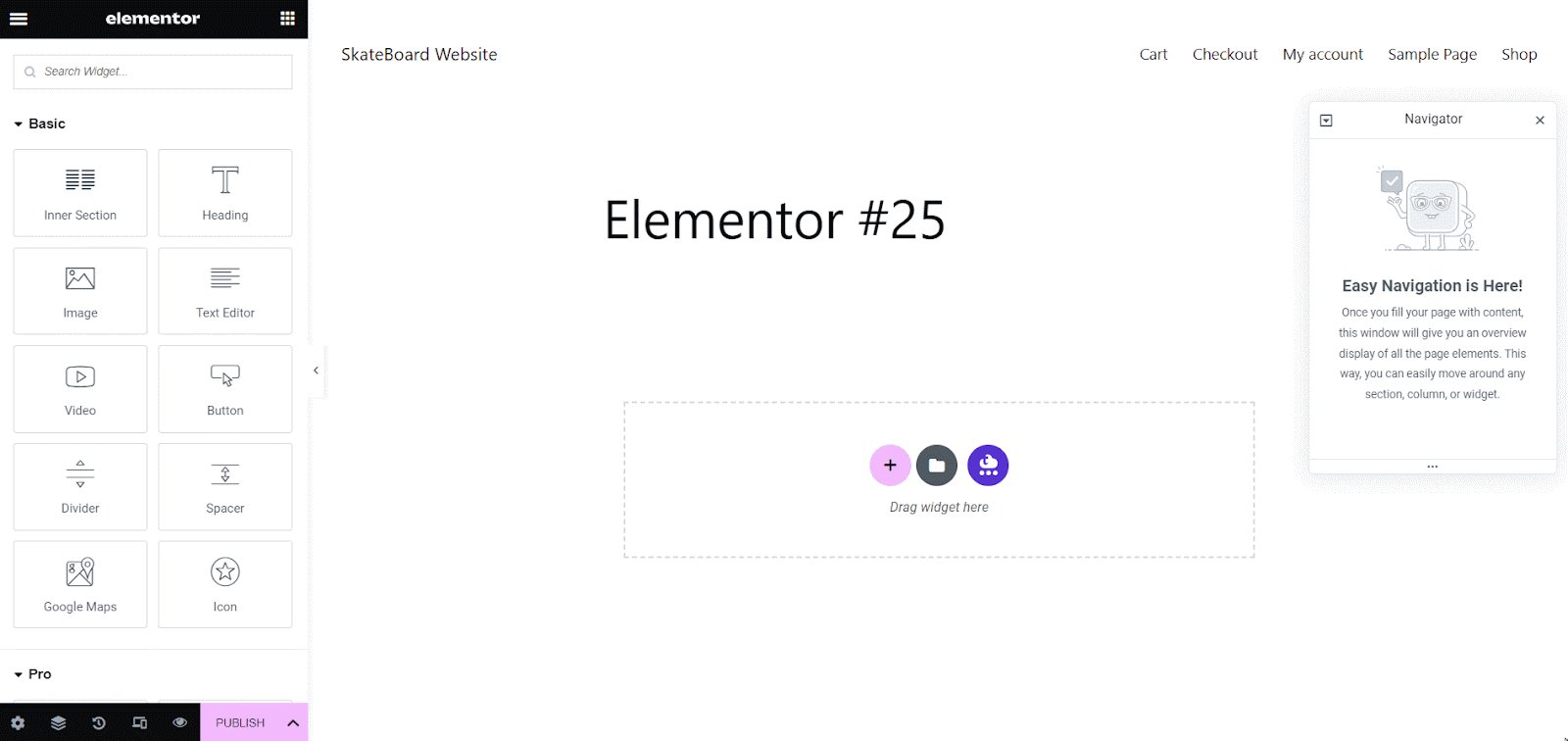
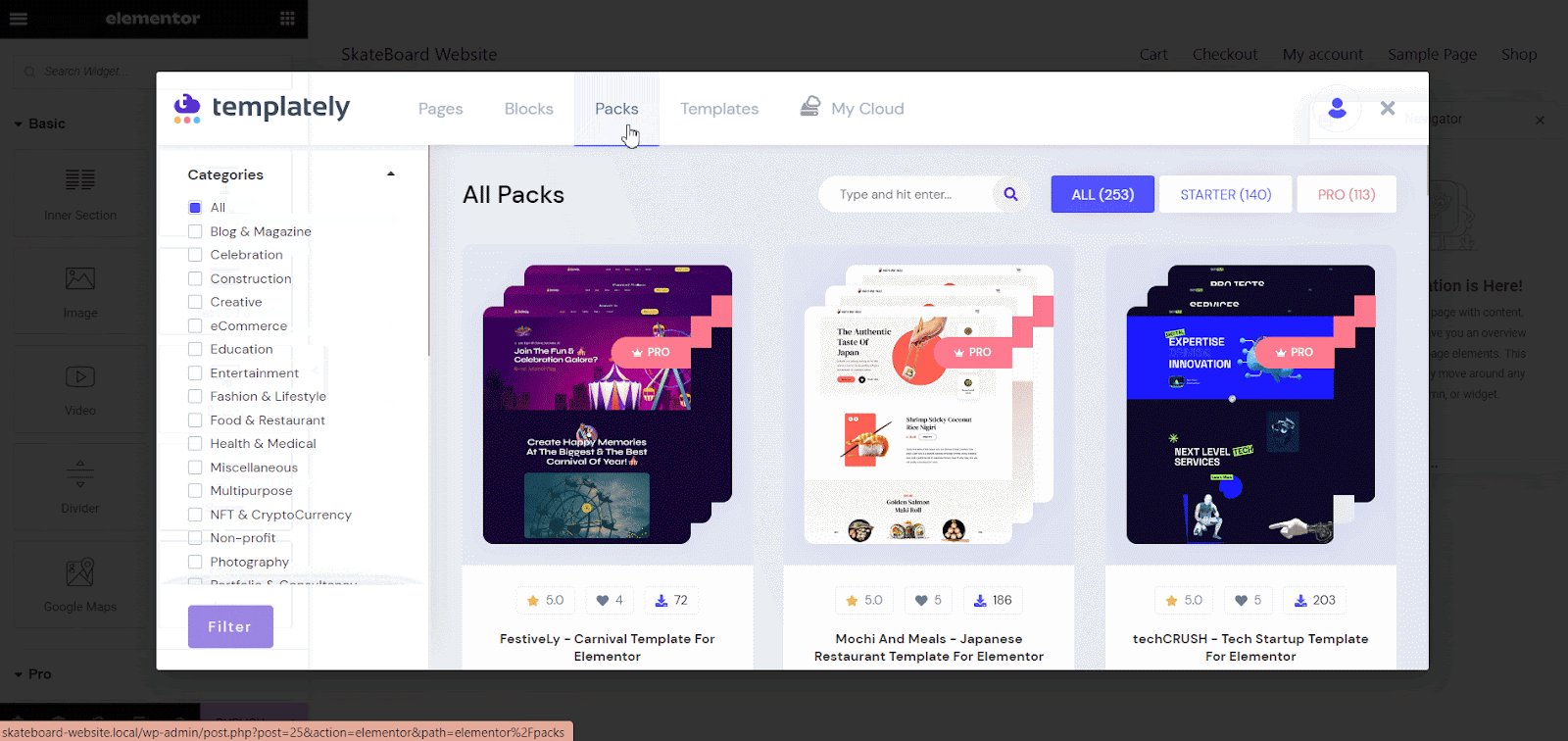
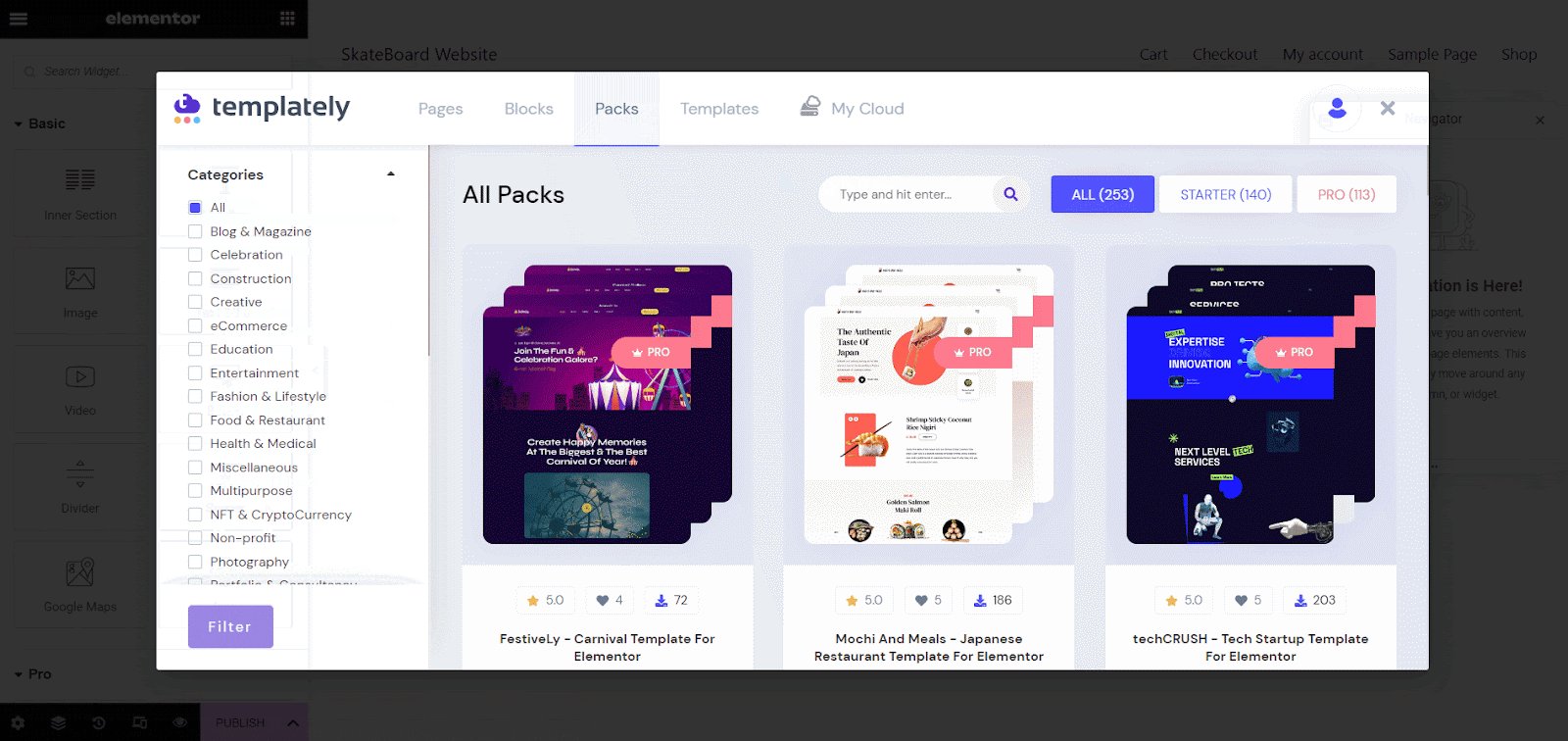
现在单击模板蓝色图标,您将在那里看到模板列表。 转到“包”选项卡搜索滑板商店网站模板。

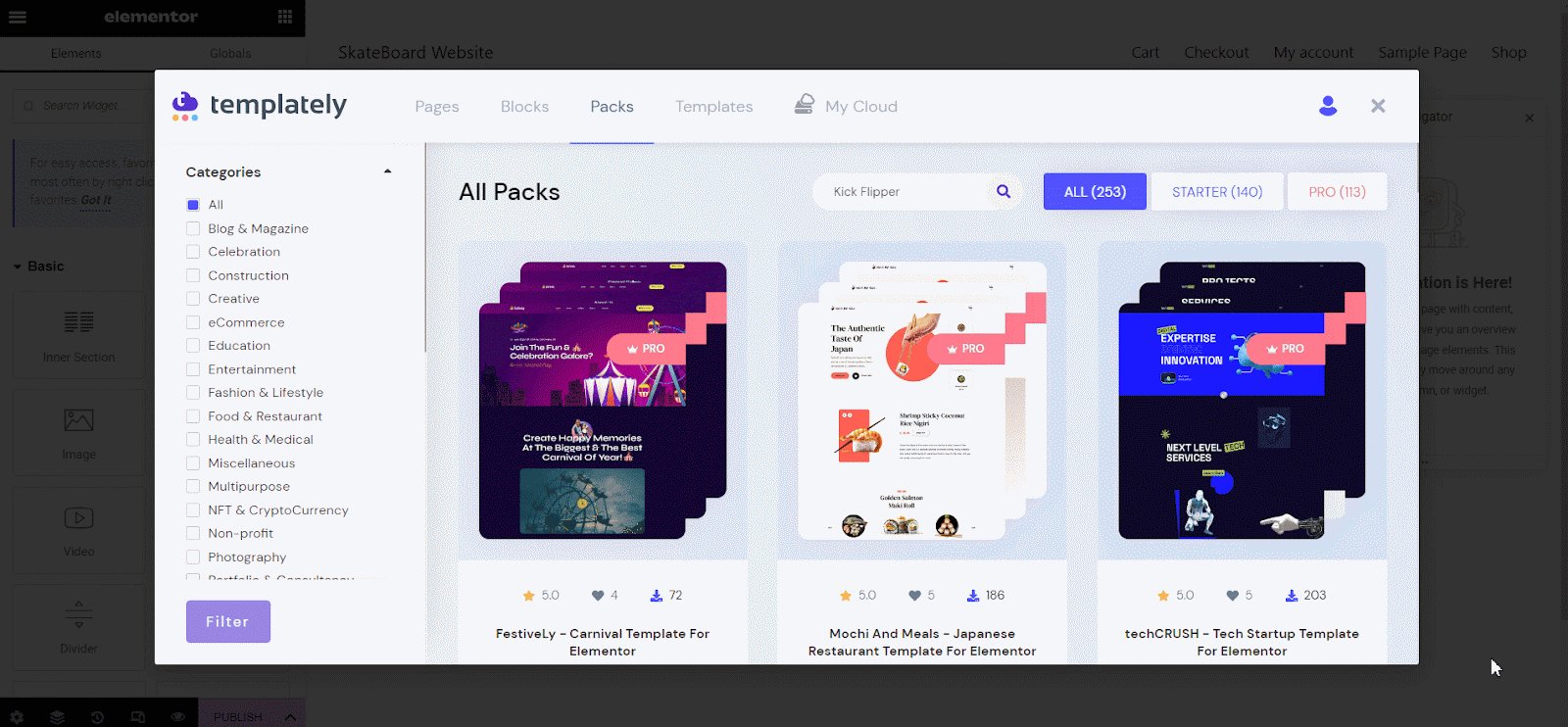
在搜索面板中,输入“Kick Flipper 或 Skateboard” ,模板包将出现在屏幕上。

第3步:插入滑板网站模板
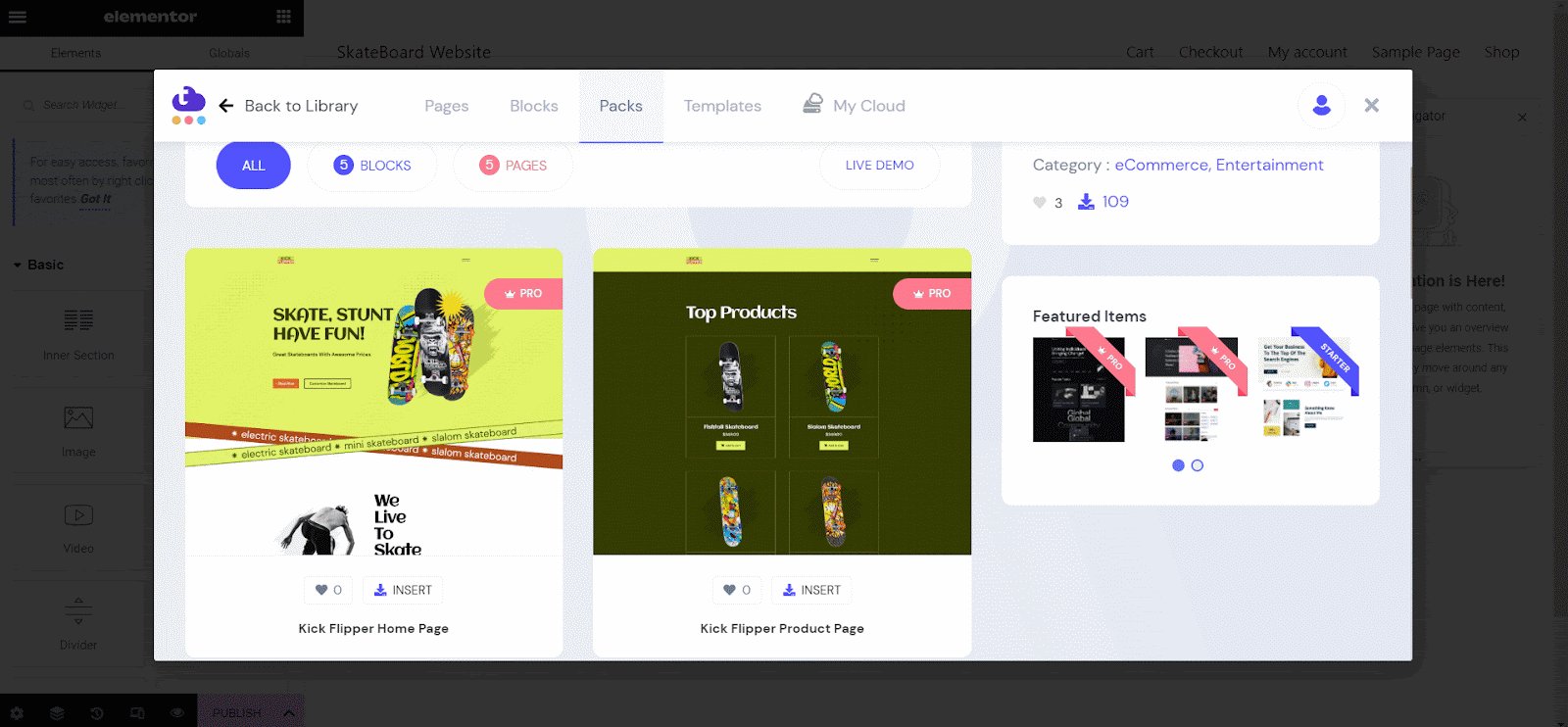
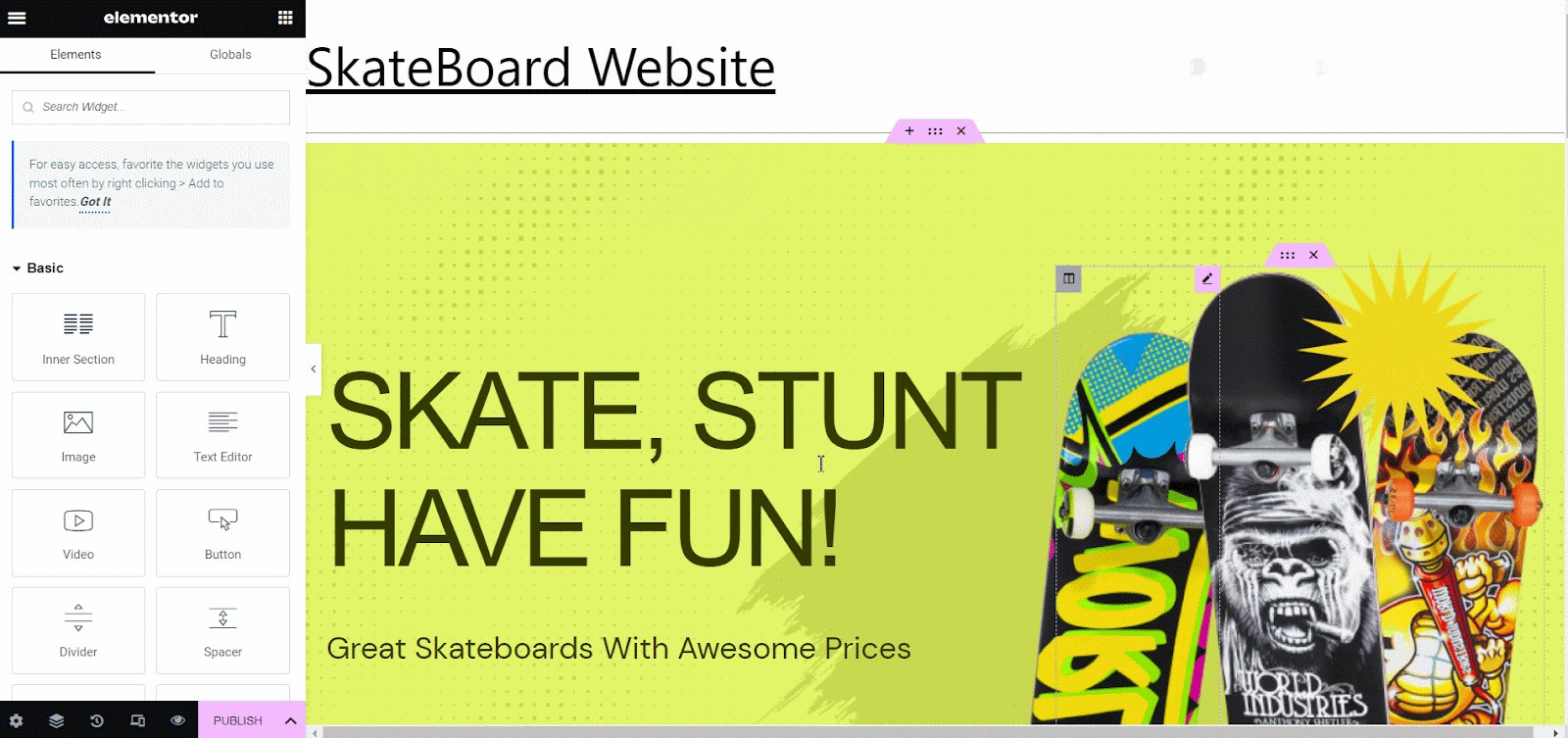
在本教程中,我们将插入主页。 因此,单击滑板商店网站的主页模板,然后单击“插入”按钮。

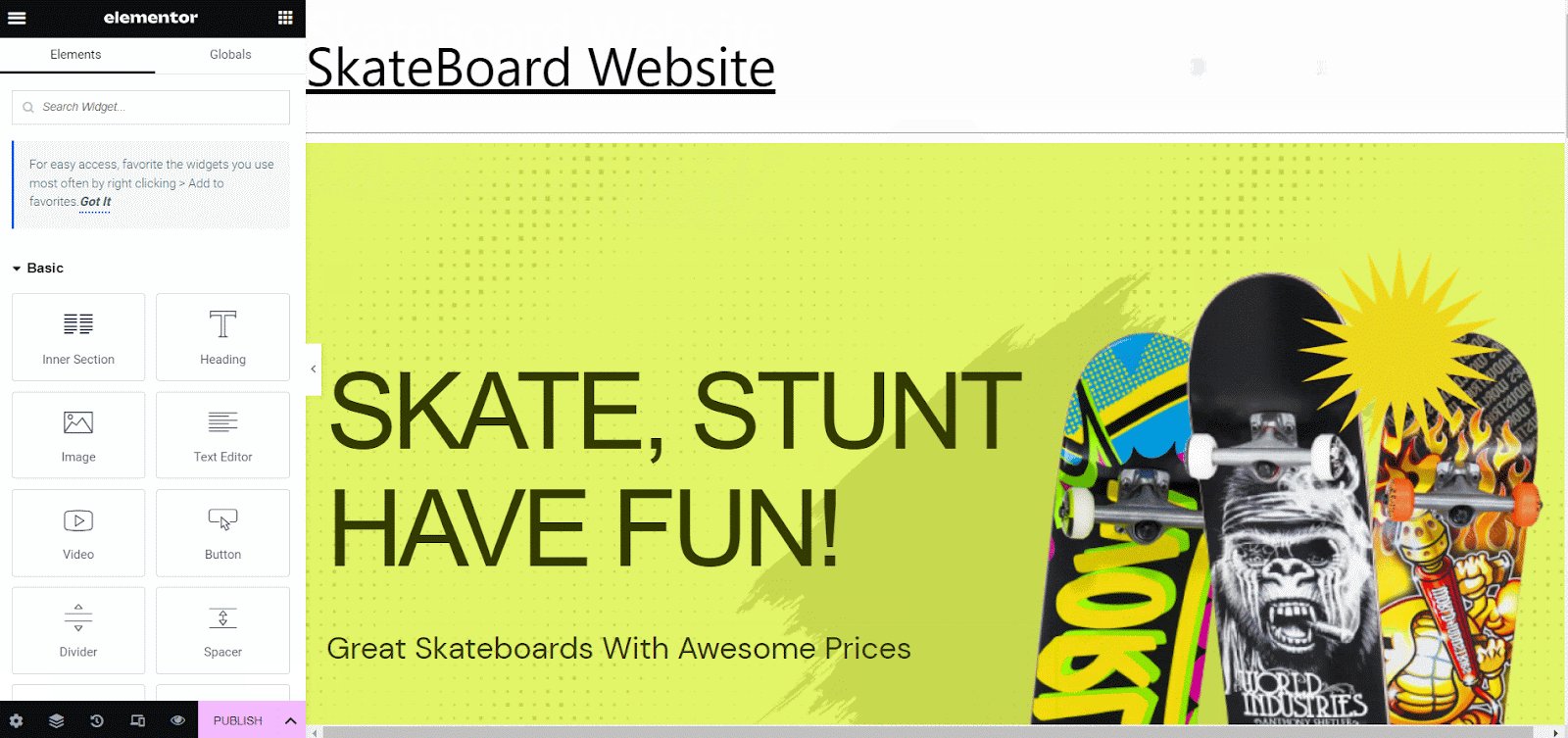
主页模板将在几秒钟内插入。 插入滑板商店网站的模板后,主页将在 Elementor 上显示。

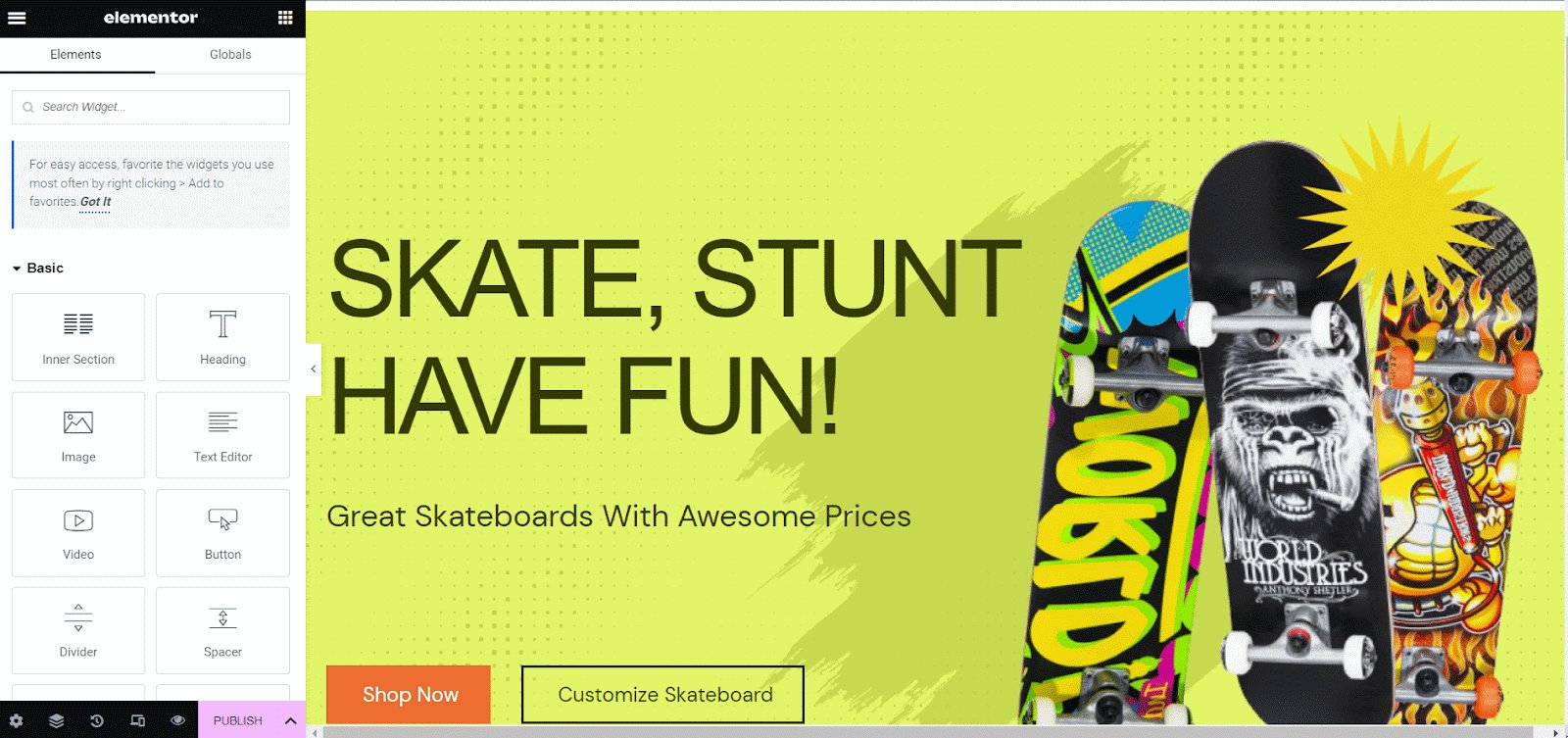
第 4 步:自定义页面模板
您可以根据需要定制滑板店网站模板。 完成定制后,只需单击“发布”按钮即可开始使用。

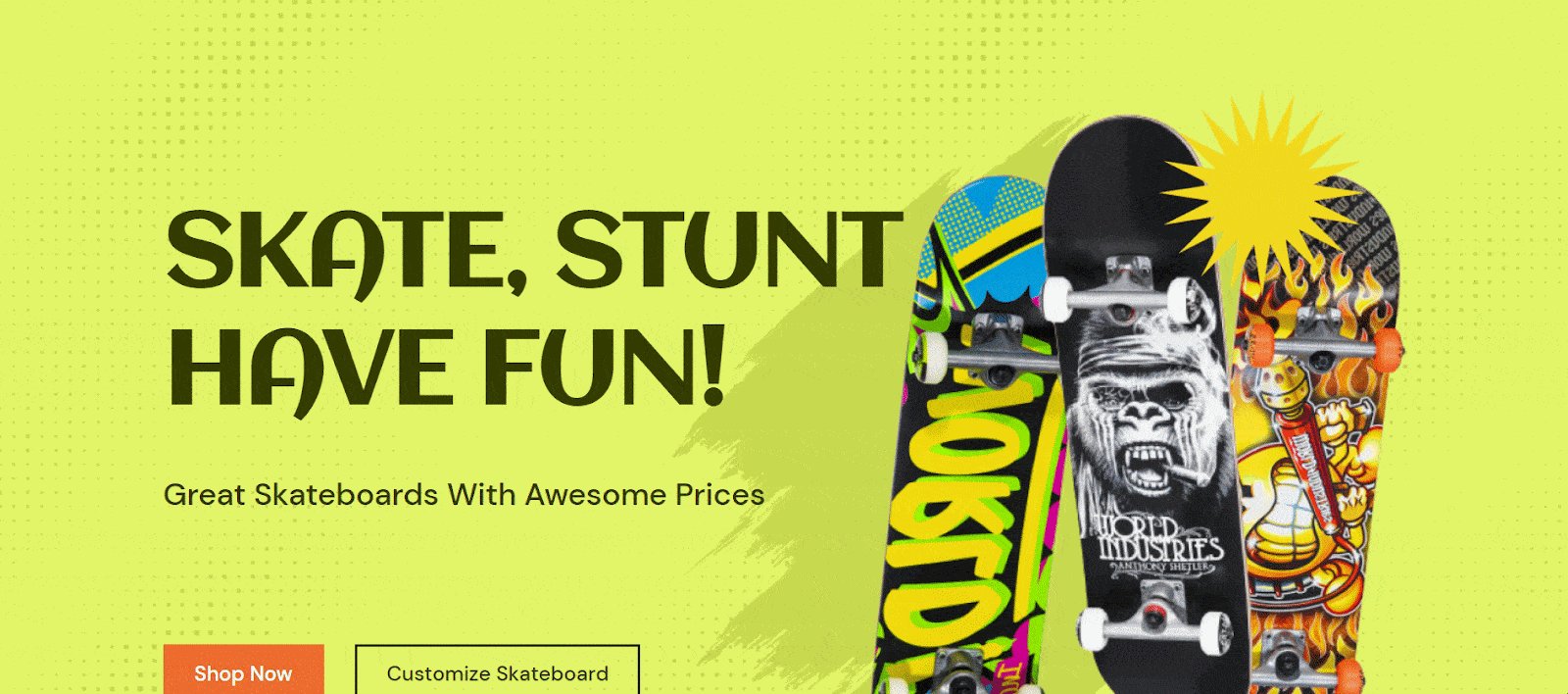
按照相同的过程,插入和自定义滑板商店网站所需的其他页面模板。 让我们看看您新创建的滑板商店网站主页是什么样子的。

通过您令人惊叹的滑板商店网站吸引网站访问者
只需按照以下步骤操作,您就可以使用古腾堡轻松创建高性能且有吸引力的滑板店网站。 最棒的是,您无需精通技术即可使用 Templately WordPress 模板创建网站。 如果您需要帮助创建网站,请随时与支持团队沟通。 您还可以订阅我们的博客以了解我们最新的博客、教程和见解,或加入我们的Facebook 社区以获取所有更新。
