如何在 WooCommerce 中跳过购物车页面
已发表: 2021-02-20您想了解如何减少步骤并简化在线商店的结帐流程吗? 你来对地方了! 在本指南中,我们将向您展示使用和不使用插件在 WooCommerce 中跳过购物车页面的不同方法。
作为店主,您的最终目标是让客户的购买过程更方便。 你可以做不同的事情来实现这一目标。 例如,您可以引入单页结账、删除不必要的结账字段、按品牌组织产品、添加快速查看按钮等等。
在本文中,我们将重点介绍如何跳过 WooCommerce 中的购物车页面以简化购物流程并提高转化率。 在我们进入流程细节之前,让我们首先了解跳过购物车页面的好处。
为什么在 WooCommerce 中跳过购物车页面?
繁琐的结账过程是购物者的主要障碍,也是放弃购物车的主要原因之一。 在 WooCommerce 中,默认的结账流程从客户将产品添加到他们的购物车开始,然后手动转到购物车页面,然后从那里到结账页面,他们最终可以在那里下订单。
如您所见,该过程涉及几个步骤。 但是,客户不喜欢通过如此繁琐的过程来下订单。 在线购买应该简单快捷,因此如果您的流程缓慢,您可能会在途中失去许多潜在买家。 好消息是,您可以通过使结帐过程简单明了来轻松避免这种情况。
当您销售只能购买一次的电子书或会员计划等单一产品时,这一点尤其重要。 在这些情况下,您可以通过完全跳过购物车页面来简化结帐过程。 这只是购物者不需要的页面,因此您可以节省他们的时间。 通过跳过购物车页面,客户将单击“添加到购物车”按钮,直接进入结帐页面,然后下订单。 一个更短、更方便的流程,让您的客户更开心,并帮助您提高销售额。
现在您知道为什么减少步骤和简化结帐流程很重要,让我们看看如何在 WooCommerce 中跳过购物车页面。
如何在 WooCommerce 中跳过购物车页面
在本指南中,我们将向您展示在 WooCommerce 中跳过购物车页面的 3 种不同方法:
- 通过 WooCommerce 设置
- 为 WooCommerce 使用直接结帐
- 以编程方式使用代码片段
所有这些方法都将完成工作。 让我们对它们中的每一个进行描述,以便您可以选择最适合您的一个。
1) 通过 WooCommerce 设置跳过购物车页面
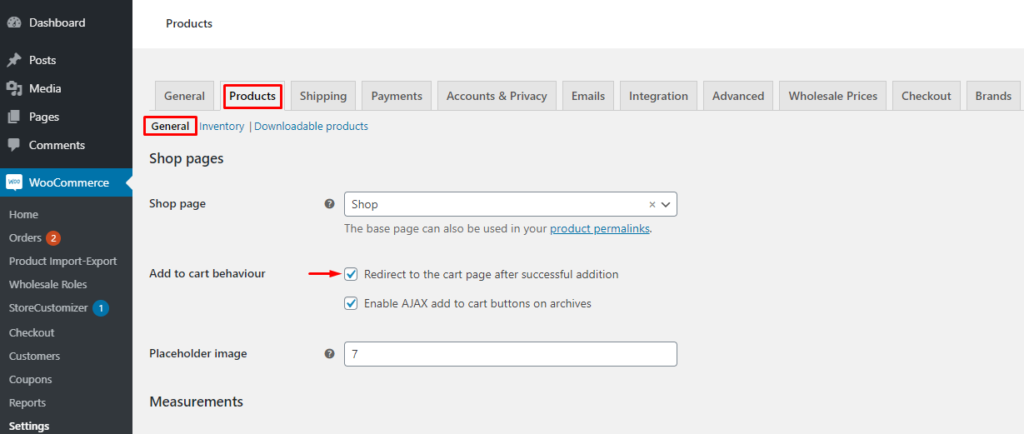
1) 转到您的WP Admin Dashboard并导航到WooCommerce > Settings 。 然后,选择产品选项卡下的常规设置选项,选中“添加成功后重定向到购物车页面”选项,并保存更改。

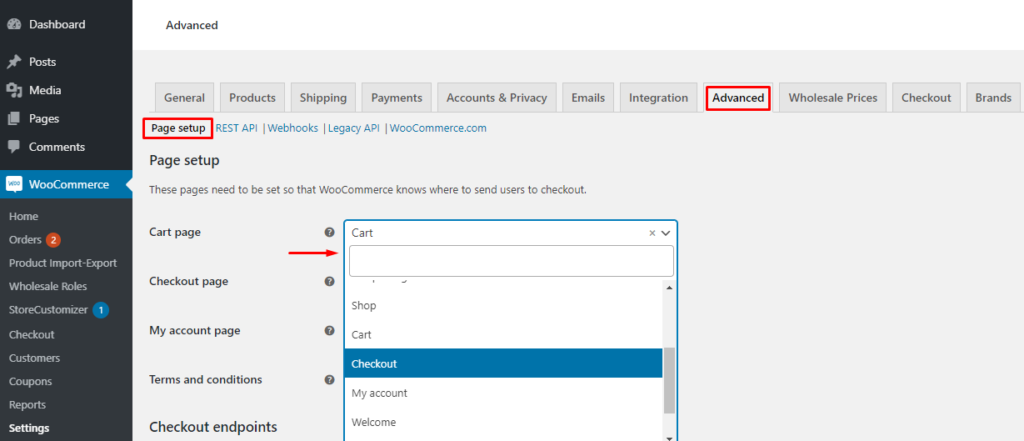
2) 之后,转到高级选项卡并选择页面设置。 使用下拉菜单将结帐设置为默认购物车页面并保存更改。

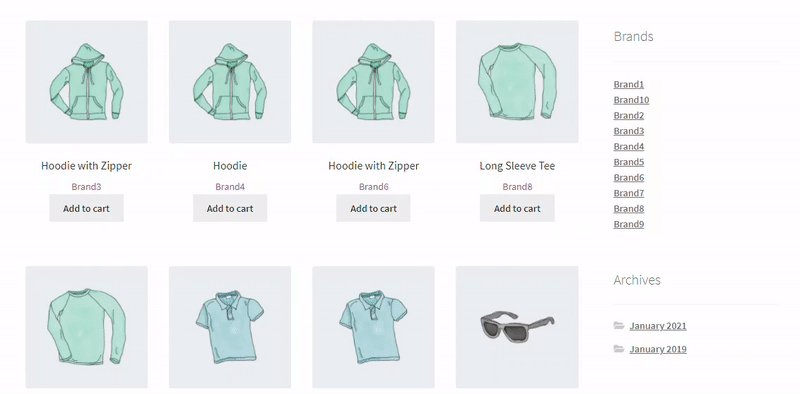
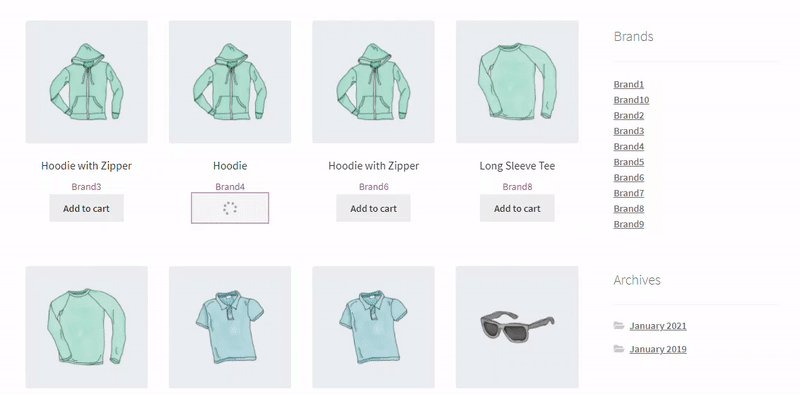
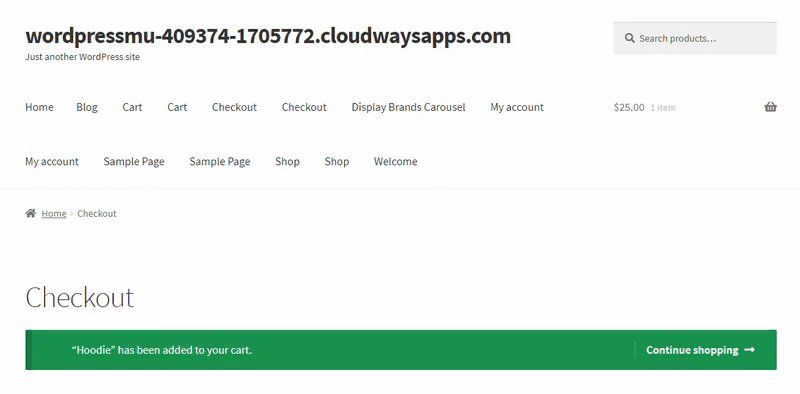
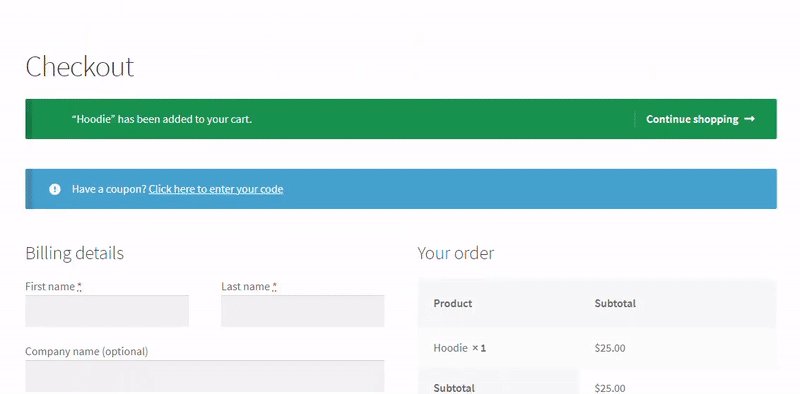
而已! 从字面上看就是这么简单。 现在您可以检查前端,看看您的购物者将如何跳过购物车页面并从商店页面直接进入结帐以完成他们的订单。

2) 使用插件跳过购物车页面

跳过购物车页面的另一个选择是使用插件。 在本节中,我们将使用QuadLayers开发的用于 WooCommerce 的 Direct Checkout 。 除了能够跳过购物车页面外,这个免费增值插件还提供了极大的灵活性和几个自定义选项来改善您的结帐。
该工具有一个具有基本功能的免费版本和 3 个具有更高级功能的高级计划,起价为 19 美元(一次性付款)。
它的一些主要特点是:
- 一页结帐:允许用户在同一页面上编辑购物车并确认订单
- 删除结帐字段:轻松删除不必要的字段并加快结帐过程
- AJAX 将单个产品添加到购物车:允许用户在购物车中包含单个、分组或可变产品,而无需每次都重新加载整个站点
- 结帐重定向:将用户从商店页面直接重定向到结帐页面
- 快速购买按钮:启用对单个产品的直接购买
- 快速查看按钮:显示 WooCommerce 商店页面和产品类别的快速查看
在本指南中,我们将仅使用Checkout Redirect功能,但正如您所见,该插件提供了很多功能。
使用 WooCommerce 的 Direct Checkout 跳过购物车
现在让我们看看如何使用 Direct Checkout for WooCommerce 跳过购物车。
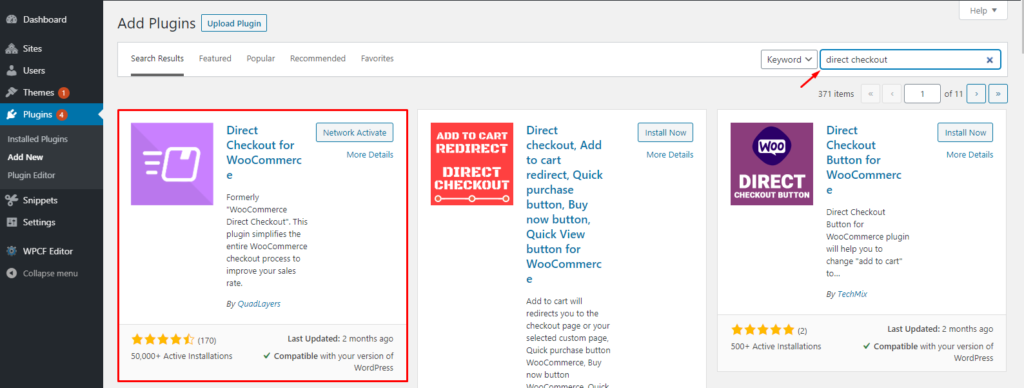
1) 转到WP 管理仪表板并导航到插件 > 添加新的。 搜索WooCommerce 的 Direct Checkout,单击立即安装,然后在安装完成后点击激活。

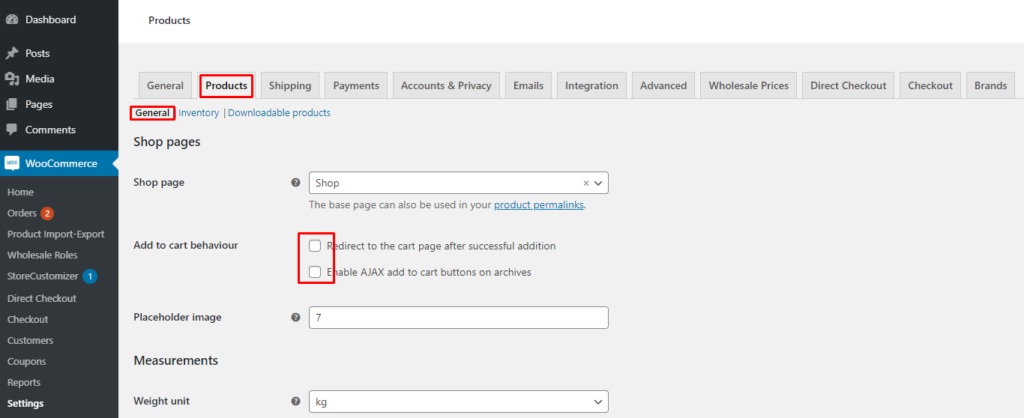
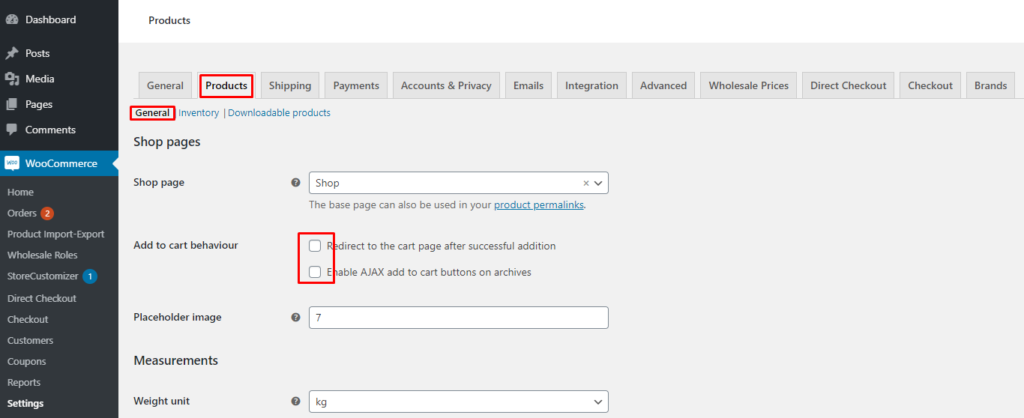
2) 从WP 管理仪表板,导航到WooCommerce > 设置。 转到Products选项卡下的General并取消选中两个Cart Behavior选项,以免它们干扰插件设置。

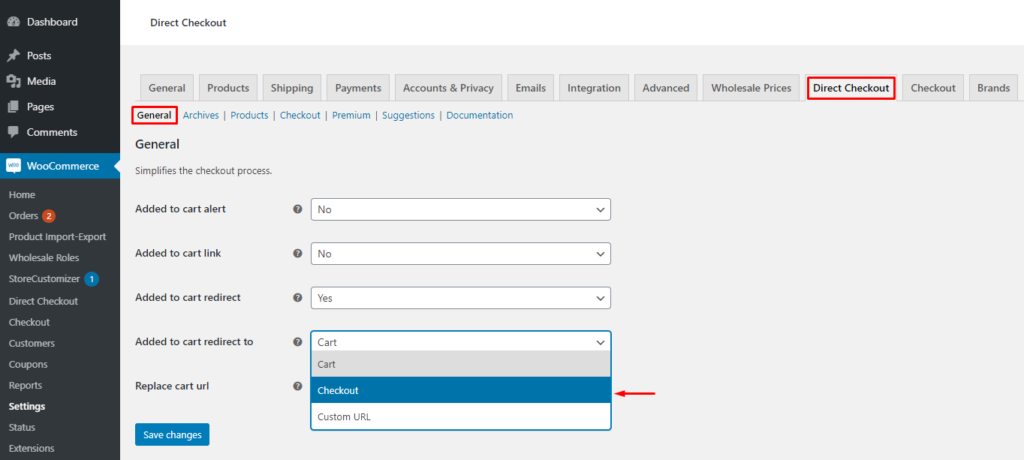
3) 现在移动到直接结帐选项卡并选择常规设置。 使用下拉菜单将已添加到购物车的重定向设置为Checkout并保存更改。

完毕! 您已经学习了如何使用 WooCommerce 的 Direct Checkout 跳过购物车页面。
如上所述,此插件是改善结帐的绝佳工具,因此我们建议您查看其他功能并充分利用它们来提高转化率。

3) 如何以编程方式跳过购物车页面
如果您具有编码技能,则可以使用代码片段以编程方式跳过购物车页面。 为此,您需要编辑functions.php文件。 让我们更好地了解如何做到这一点。
如何编辑functions.php文件
有两种方法可以将代码片段添加到您的functions.php文件中。
- 在 functions.php 文件的末尾包含代码
- 使用插件
让我们仔细看看这两个选项。
注意:在继续之前,我们强烈建议您创建站点的完整备份并使用子主题来编辑functions.php文件。 如果您不知道如何操作,请参阅我们的指南,了解如何创建子主题或使用子主题插件。
a) 从 WordPress 仪表板编辑 functions.php 文件
将代码片段添加到functions.php文件的最简单方法是从 WordPress 仪表板进行。
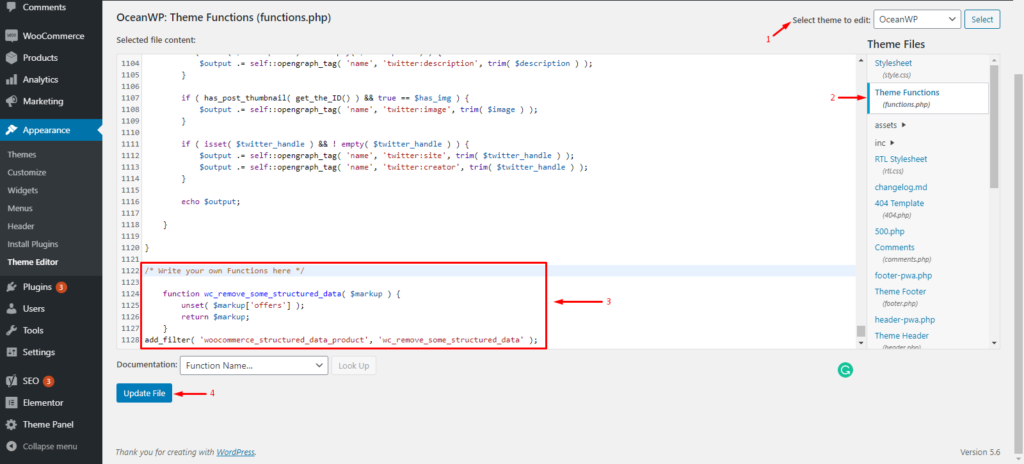
在您的仪表板中,转到外观 > 主题编辑器。 然后,在右栏中选择您的子主题的functions.php文件,并将代码片段粘贴到文件末尾。 最后,点击更新文件。

简短而甜蜜,不是吗?
b) 使用插件将代码片段添加到 functions.php 文件中
或者,如果您不喜欢直接编辑functions.php文件,您可以使用插件。 对于这个演示,我们将使用代码片段。

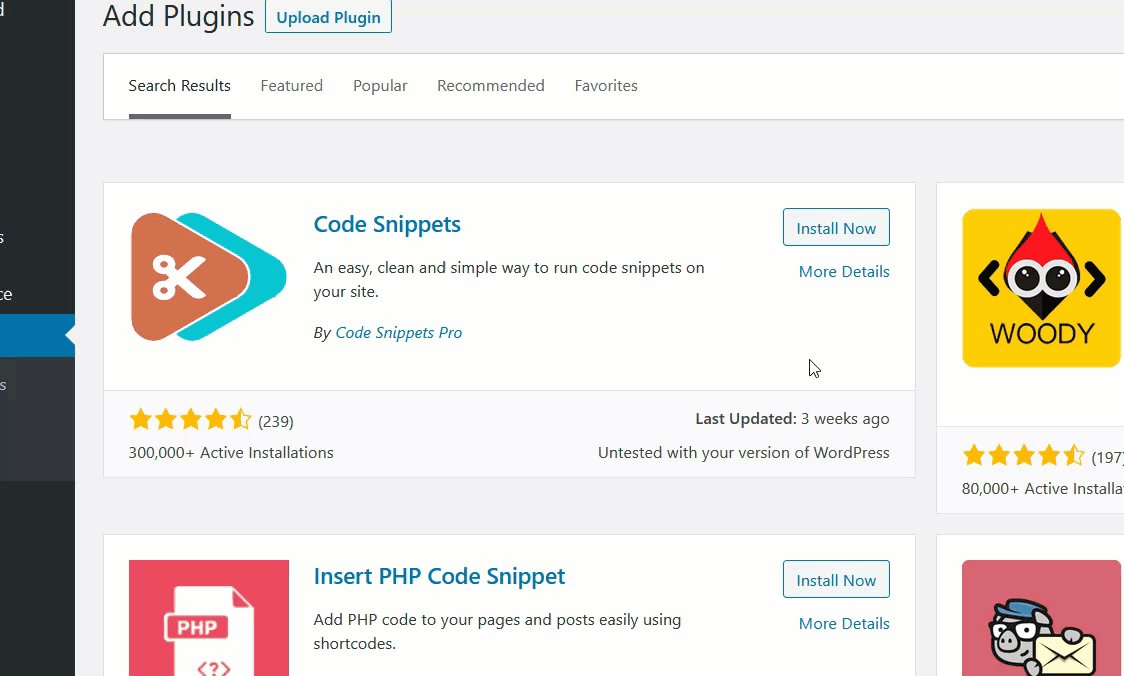
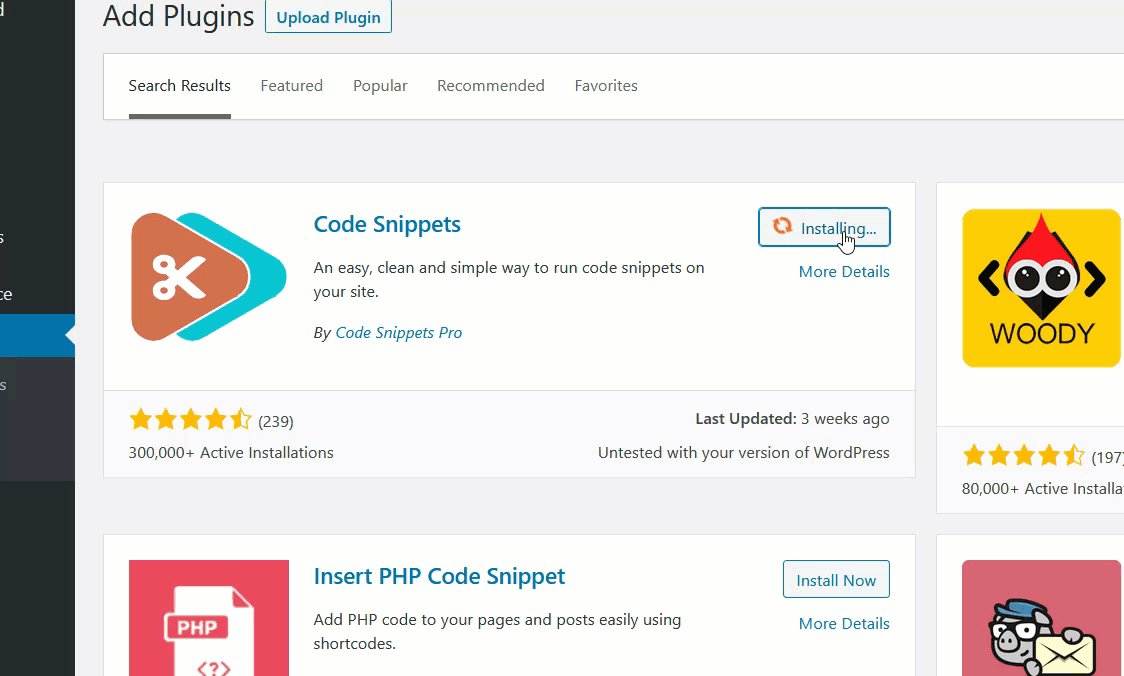
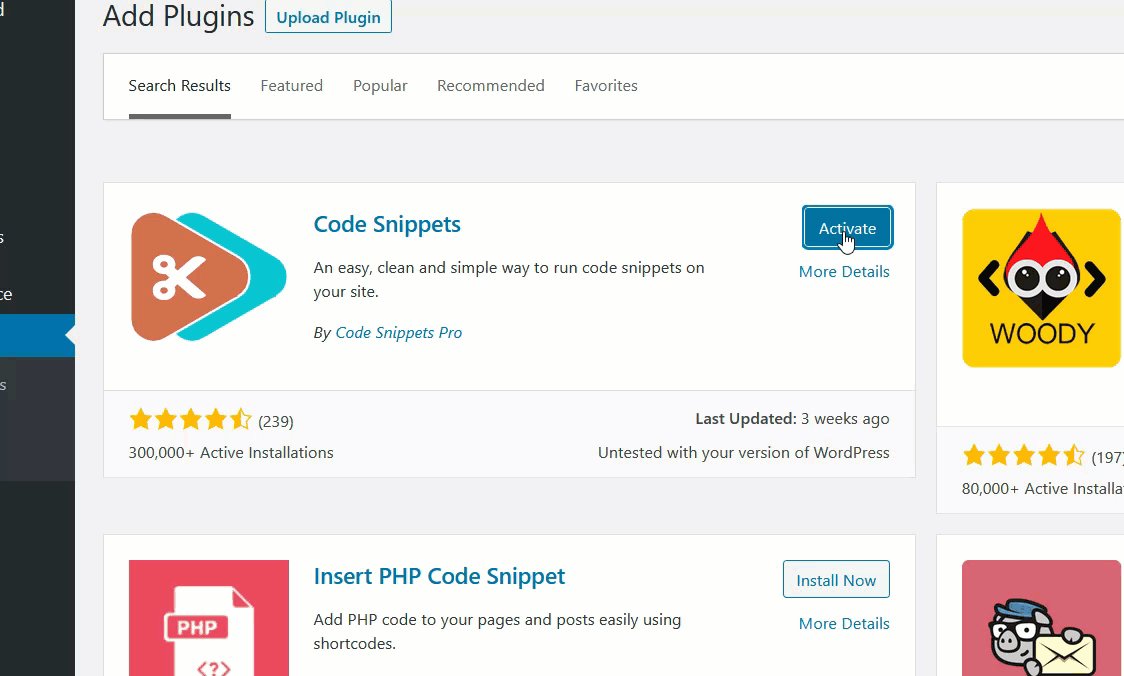
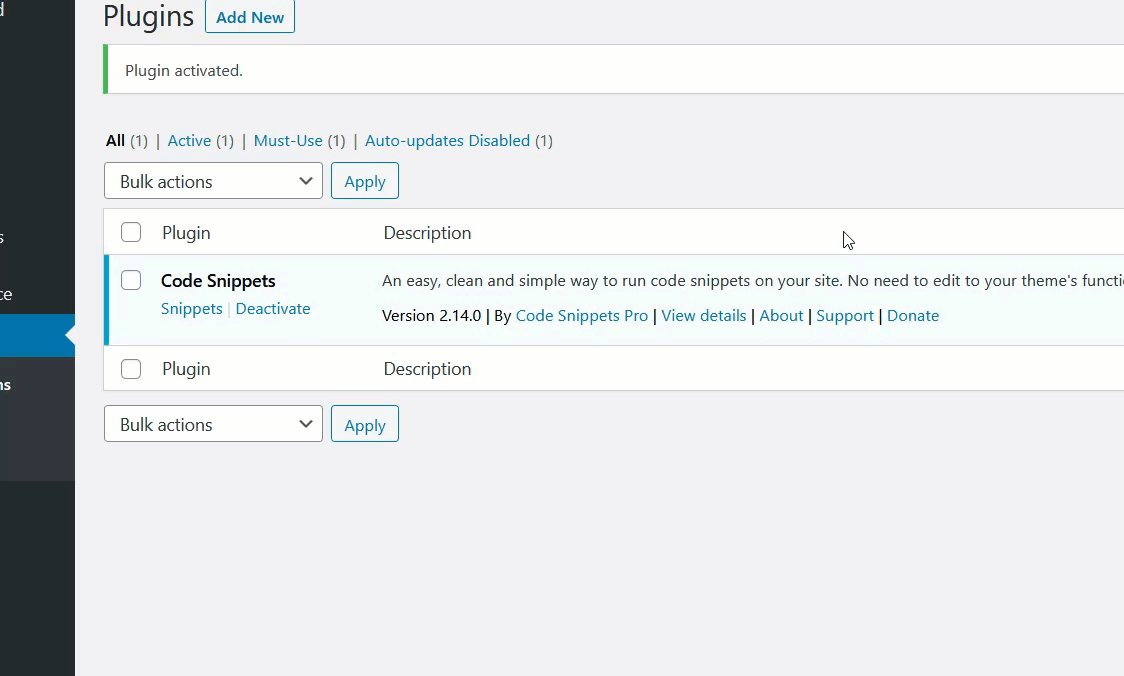
首先,在您的 WordPress 仪表板中,转到Plugins > Add New并搜索Code Snippets插件。 然后安装并激活它,如下图所示。

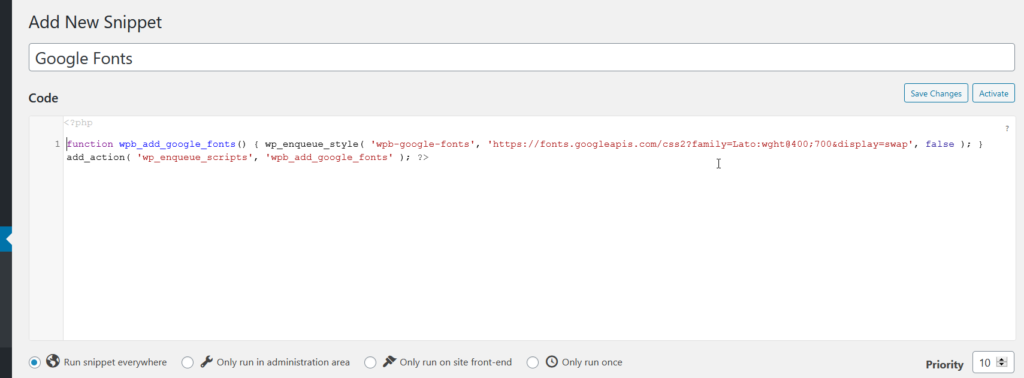
然后,转到片段 > 添加新的。 将代码段粘贴到代码部分并保存更改。 此外,您可以为代码片段命名,以确保您记住它的作用。

注意:值得注意的是,如果您使用代码片段,则不需要创建子主题。 但是,我们始终建议您拥有一个。
现在您已经知道如何将代码片段添加到您的functions.php文件中,让我们看看如何以编程方式跳过 WooCommerce 购物车页面。
以编程方式添加片段并跳过购物车页面
在添加代码片段之前,请确保在WooCommerce > 设置 > 产品 > 常规下未选中两个购物车行为选项,这样它们就不会干扰代码的功能。

通过上述两种方法之一将以下代码片段添加到您的functions.php文件中。 该代码段会将客户从商店页面直接发送到结帐页面,绕过购物车页面。
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
功能 ql_skip_cart_page () {
全球$woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
返回 $redirect_checkout;
}恭喜! 您现在熟悉在 WooCommerce 中跳过购物车页面的所有三种方法。
但这还不是全部。 您还可以采取更多措施来改善客户的购物体验。 让我们来看看其中的一些。
替换添加到购物车文本
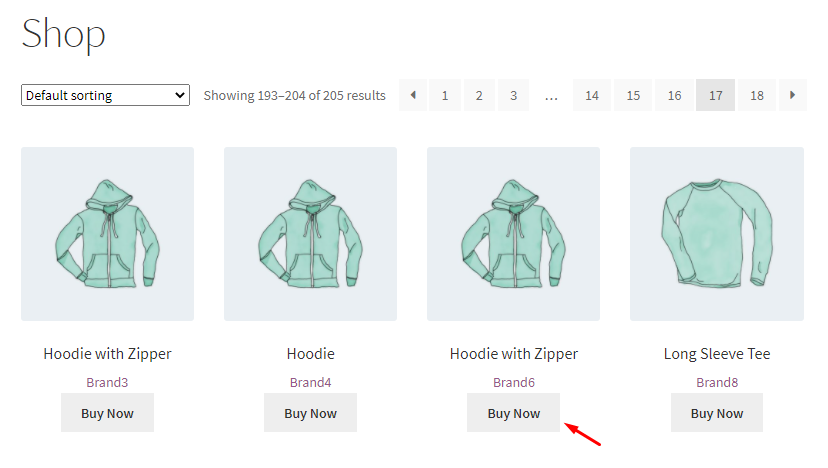
到目前为止,您已经学会了如何跳过商店中的购物车页面。 由于没有购物车页面, “添加到购物车”按钮现在没有多大意义。 因此,最好将其更改为“立即购买”或“购买”等其他内容。

好消息是替换按钮文本是一个简单的过程。 您可以通过两种方式实现此目的:
- 使用直接结帐插件
- 以编程方式
让我们来看看每种方法。
1) 使用 Direct Checkout 插件替换按钮文本
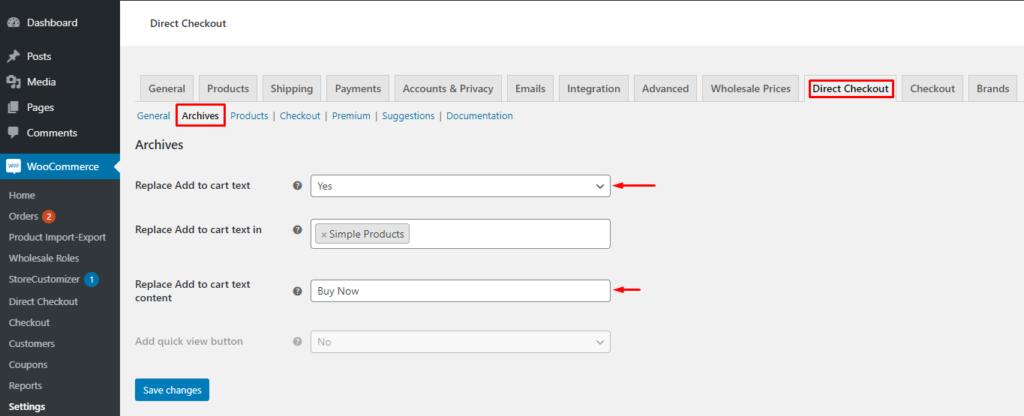
从WP Admin Dashboard导航到WooCommerce > 设置并转到直接结帐选项卡。 在档案设置下,将“替换添加到购物车文本”设置为是,然后键入要显示的文本。 最后,点击保存按钮保存更改。

而已! 您的“添加到购物车”按钮现在将替换为“立即购买”按钮。
2) 以编程方式替换按钮文本
如果您不想使用插件,也可以通过编程方式更改按钮的文本。 只需将以下代码片段添加到您的functions.php文件中。
add_filter('woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
add_filter('woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text');
//将“添加到购物车”文本替换为“立即购买”!
功能 ql_replace_add_to_cart_button_text() {
return __( '立即购买!', 'woocommerce' );
}在此示例中,我们将按钮文本更改为立即购买! 但是您可以通过对最后一行代码进行小编辑来选择要显示的文本:
return __( '立即购买!', 'woocommerce' );
只需更换立即购买! 包含您想要显示的任何内容的文本。 例如,立即购买、立即购买、下订单等。 确保文本用单引号引起来。
而已! 这就是您更改按钮文本的方式。 现在让我们继续进行下一个调整。
删除已添加到购物车的消息
如果您仔细观察,您会发现每次客户购买产品时,结帐页面上都会出现“您的产品已添加到购物车”的消息。

由于我们不再有购物车,因此此消息没有任何意义,因此最好将其删除。 为此,我们将使用以下代码片段。
add_filter('wc_add_to_cart_message_html', 'ql_remove_add_to_cart_message');
功能 ql_remove_add_to_cart_message( $message ){
返回 '';
}如上所述,您可以将此代码片段直接添加到您的子主题或使用代码片段插件。
现在让我们看看我们最后的调整。
从菜单中删除购物车页面
大多数商店页面在主菜单中都有指向购物车页面的链接,让客户可以随时查看他们的购物车商品。 但是,由于我们不再有购物车页面,我们应该从菜单中删除购物车链接。

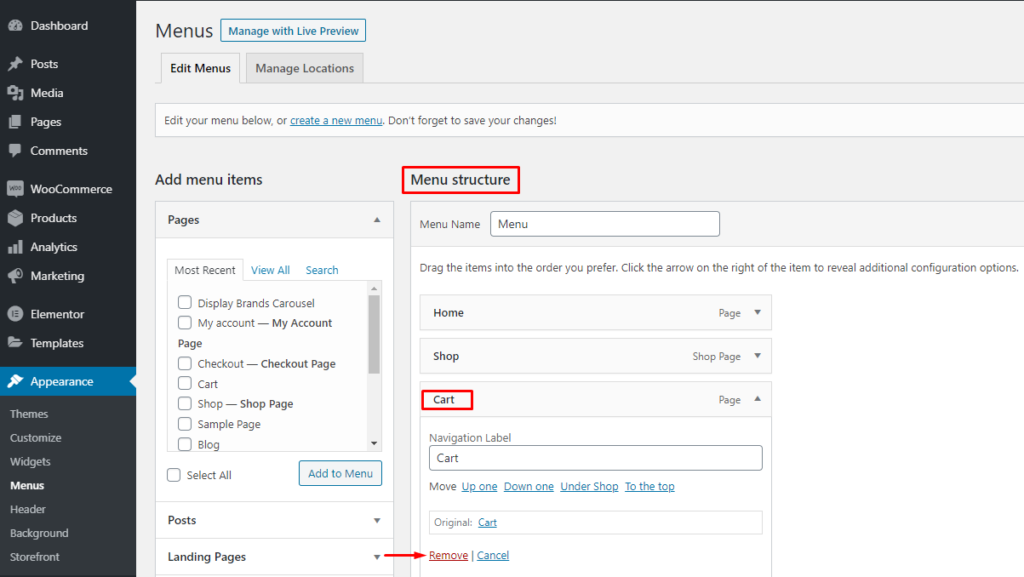
默认情况下,WordPress 提供删除菜单条目的选项。 为此,只需转到WP 管理仪表板并导航到外观 > 菜单。 在菜单结构部分中选择购物车页面,然后单击删除。 然后,点击保存按钮以应用更改。

恭喜! 您刚刚从菜单中删除了购物车页面。 这些小调整将帮助您优化商店并为用户提供更好的购买体验。
结论
总而言之,简单直接的结账流程对于任何在线商店都是必不可少的。 下订单时涉及的步骤越少,减少购物车放弃和提高转化率的机会就越大。 通过跳过购物车页面,您删除了结帐过程的一个步骤,使客户更快捷、更方便。
在本指南中,我们了解了如何:
- 跳过 WooCommerce 中的购物车页面
- 通过默认设置
- 使用WooCommerce 插件的直接结帐
- 以编程方式使用代码片段
- 替换添加到购物车按钮文本
- 使用直接结帐插件
- 以编程方式
- 删除已添加到购物车的消息
- 从菜单中删除购物车页面
您是否曾尝试跳过 WooCommerce 中的购物车页面? 你用了什么方法? 请在下面的评论中告诉我们。
如果您觉得这篇文章有用,请在社交媒体上分享并订阅我们的时事通讯!
如需更多有趣的教程,请查看以下帖子:
- 如何自定义 WooCommerce 购物车页面
- 在 WooCommerce 中自定义产品页面
