如何在 Divi 中创建滑入式菜单
已发表: 2022-05-12幻灯片菜单的优点在于它们允许更多内容可用,而不会占用屏幕上的额外空间,并且它们适合大多数布局并且经常在移动应用程序中找到,因此使用它们会有一种熟悉感。
在本教程中,我们将演示两种在 Divi 网站上使用滑入式菜单的方法,第一种是使用 Divi 主题的主题定制器,第二种是使用 Divi 主题构建器构建全局标题。
如何通过主题定制器在 Divi 中创建滑入式菜单
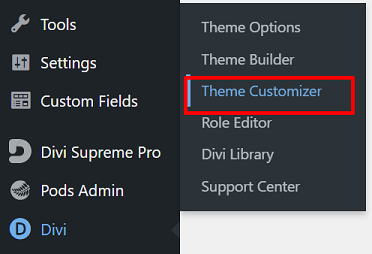
首先,您需要以管理员身份登录 WordPress 才能访问网站主题定制器,并且您需要确保 Divi 主题构建器上没有活动的全局标题。 然后,继续Divi → Theme Customizer 。

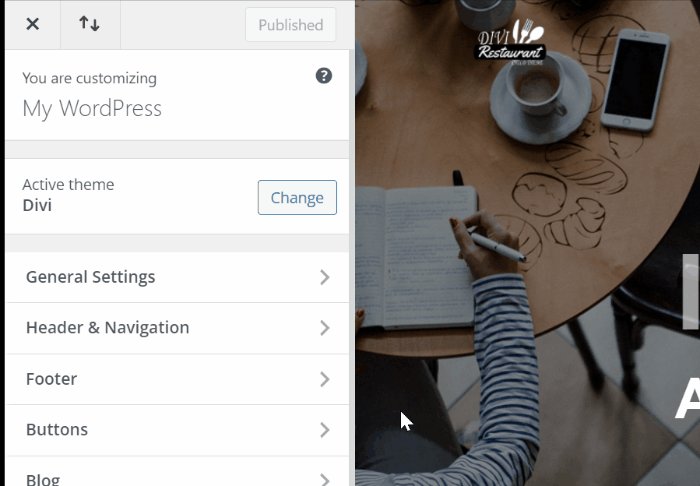
您将被带入主题定制以定制您的网站。 从这里,您可以更改网站标题和标语、将小部件添加到边栏或页脚、创建菜单、更改主页设置等等。
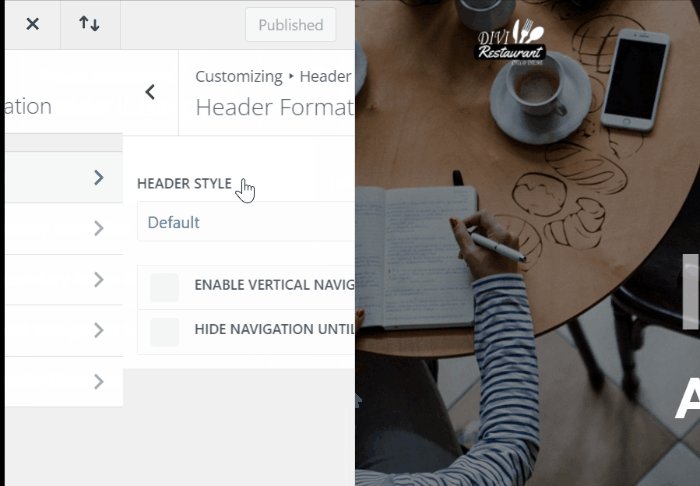
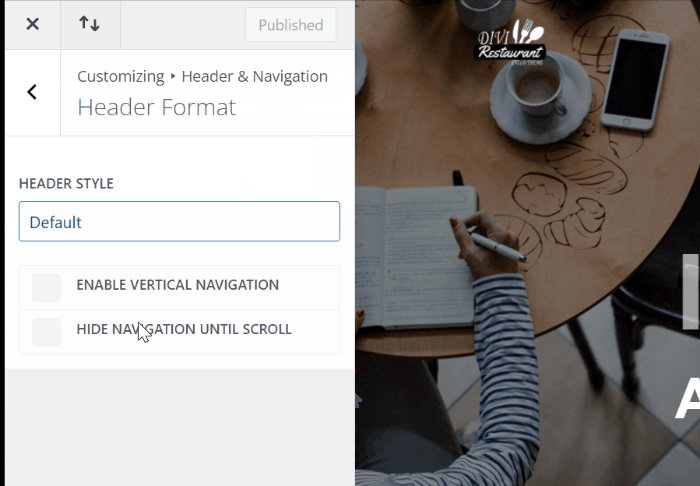
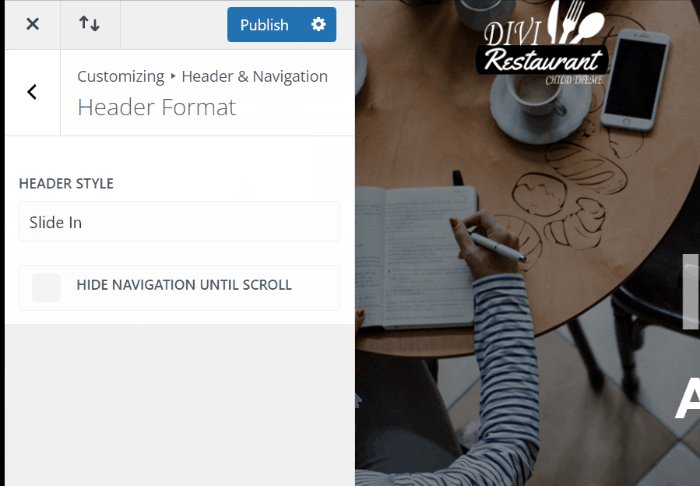
继续单击Header & Navigation块 → Header Format → Header Style ,然后选择Slide in选项。

Viola 就像您的滑入式菜单已准备好执行操作一样。

但是,如果您想添加更多自定义,例如更改滑入式菜单宽度、背景颜色、文本大小等,您可以转到选择后出现的页眉和导航块上的滑入和全屏页眉设置滑入式或全屏菜单选项。
如何通过主题生成器在 Divi 中创建滑入式菜单
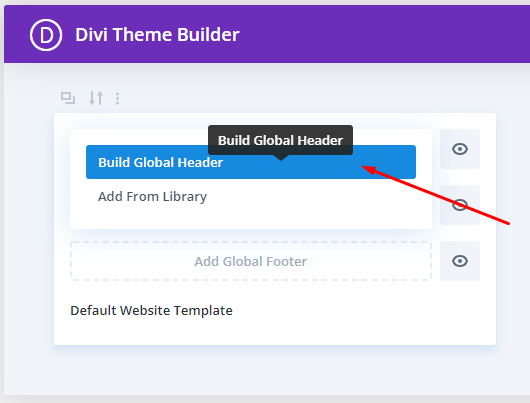
这次我们将向您展示如何使用 Divi 主题构建器通过构建全局标题在 Divi 中创建滑入式菜单。 从 WordPress 仪表板上的Divi菜单中,选择Theme Builder选项,然后继续构建全局标题。

部分设置
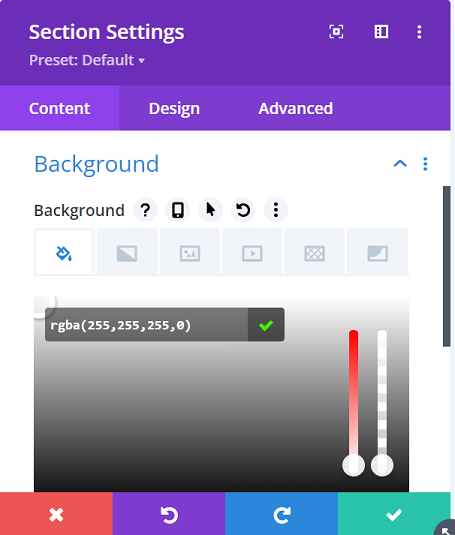
您将被带到 Divi Builder 编辑器,首先单击部分设置图标![]() 更改第一部分设置。 继续将部分背景颜色更改为透明颜色:
更改第一部分设置。 继续将部分背景颜色更改为透明颜色: rgba(255,255,255,0)

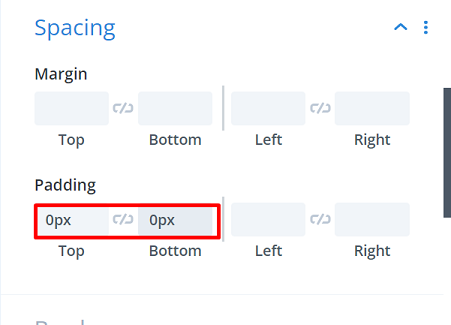
移动到设计选项卡→间距以删除默认的顶部和底部填充。 将两者的值都设置为 0。

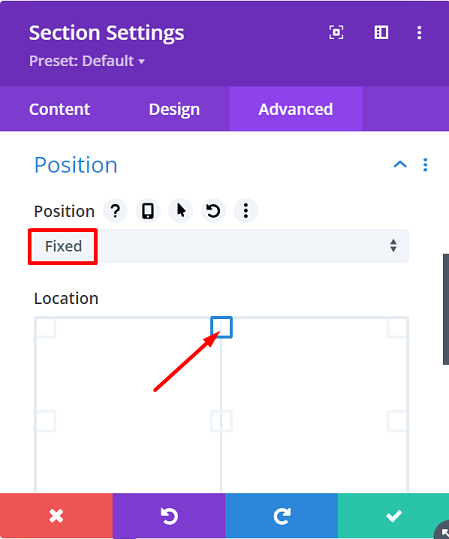
移动到Advanced选项卡→ Position ,然后将Position选项更改为Fixed并将Location更改为顶部中心位置。

第一行设置
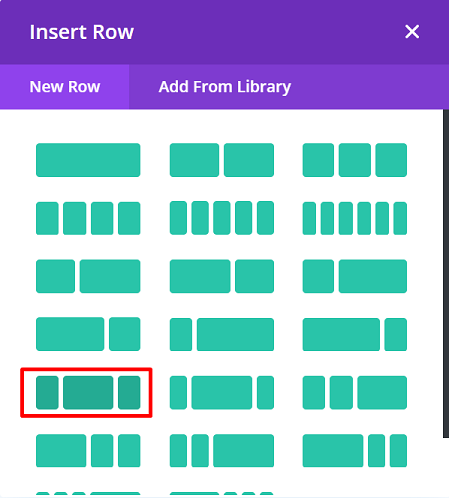
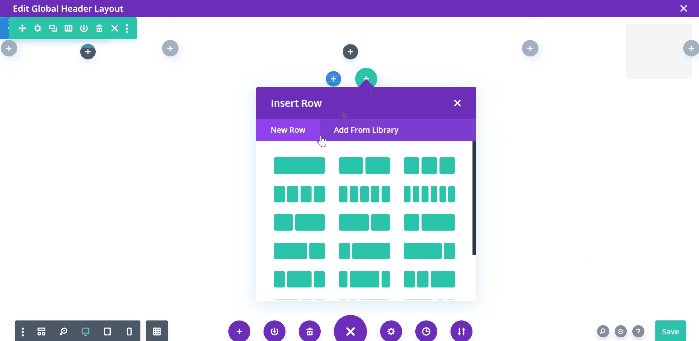
继续使用以下列结构向该部分添加新行:

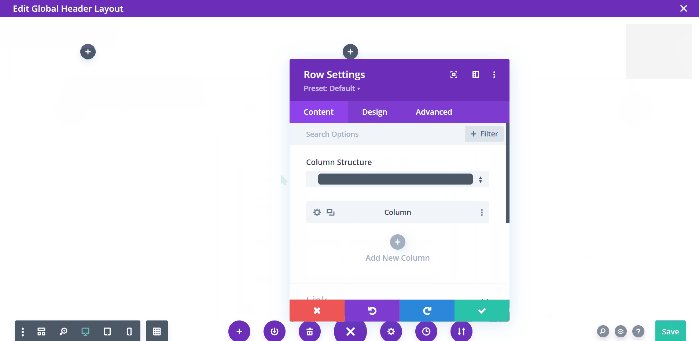
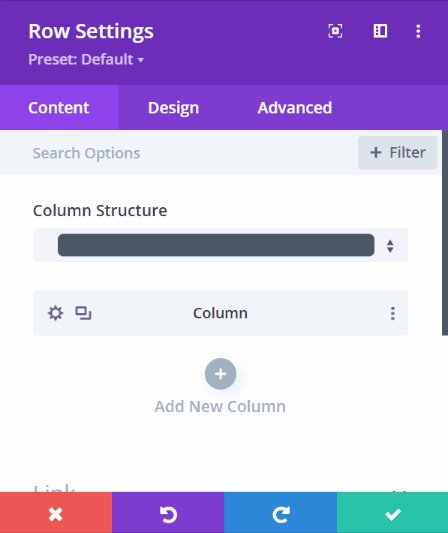
在添加任何模块之前,首先打开行设置,然后更改设计选项卡上的大小和间距选项,如下所示:
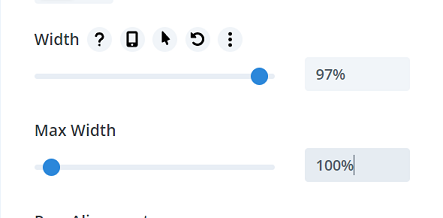
尺码:
- 宽度: 97%
- 最大宽度:100%

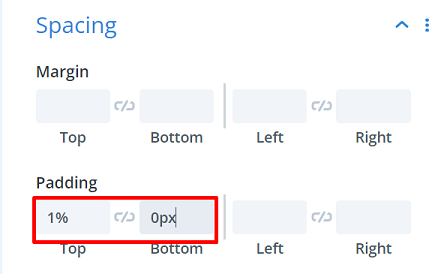
间距:
- 顶部填充:1%
- 底部填充:0px

然后移动到高级选项卡→自定义 CSS →主元素并在那里添加以下代码片段:
显示:弯曲; 对齐项目:居中;

您可以通过在该行的第一列添加图像模块来将您的站点徽标放置在该行的第一列。
创建交互式汉堡包图标
移动到第三列或第 3 列,并添加一个文本模块。 我们将使用文本标签而不是视觉标签来添加三个带有自定义类的 HTML 跨度,以创建交互式汉堡图标。
<span class="line line-1"></span> <span class="line line-2"></span> <span class="line line-3"></span>

然后使用此值更改背景颜色: rgba(0,0,0,0.04)

转到设计选项卡→文本→文本行高,通过输入0em值来删除文本行高,以完全控制我们添加的跨度。

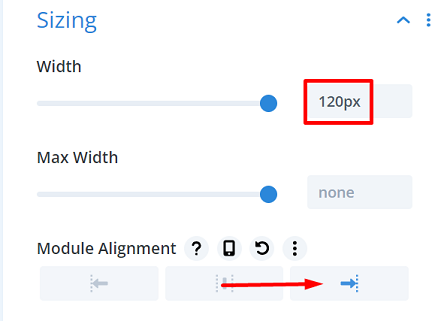
移至Sizing设置并按如下方式修改值:
- 宽度:120px
- 模块对齐:右

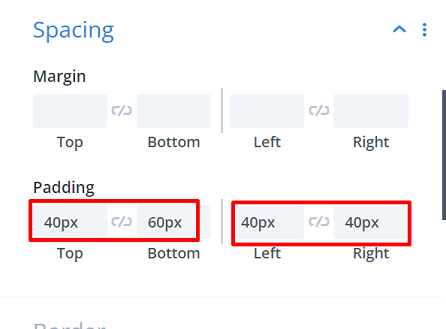
让我们通过在Spacing设置中添加 padding 自定义值来调整模块,值如下:

- 上边距:40px
- 底部填充:60px
- 左填充:40px
- 右内边距:40px

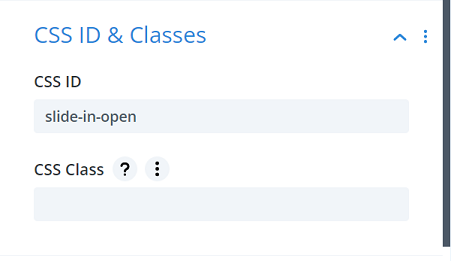
然后添加自定义CSS ID以完成模块。 我们将使用这个 CSS ID 在我们的代码中创建一个点击函数。 移动到高级选项卡 → CSS ID & Classes ,然后在CSS ID字段中输入以下文本:
- CSS ID : 滑入式打开

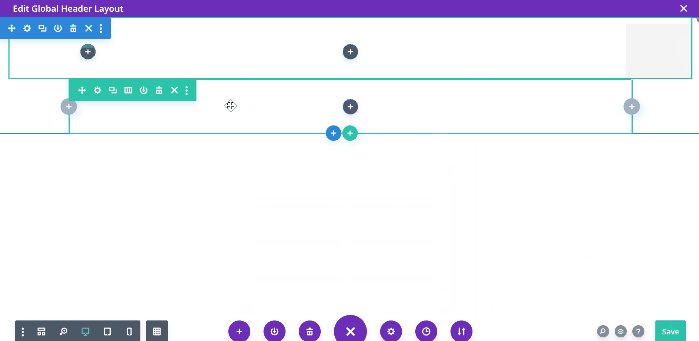
第二行设置
让我们继续创建一个新行,即第二行。 在尚未添加任何模块的情况下,单击行设置图标以打开其设置。 这一行将是我们整个滑入式菜单的位置。

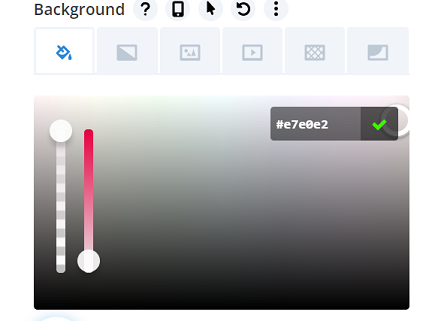
让我们根据自己的喜好更改背景颜色,对于我们的菜单,我们选择这种颜色: #e7e0e2

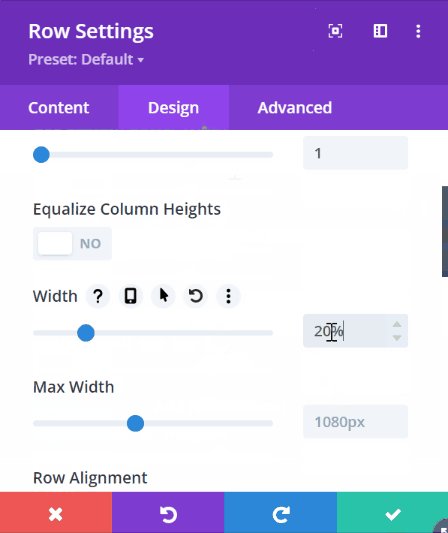
继续移动到设计选项卡→调整大小并按如下方式修改值:
- 使用自定义装订线宽度:是
- 天沟宽度:1
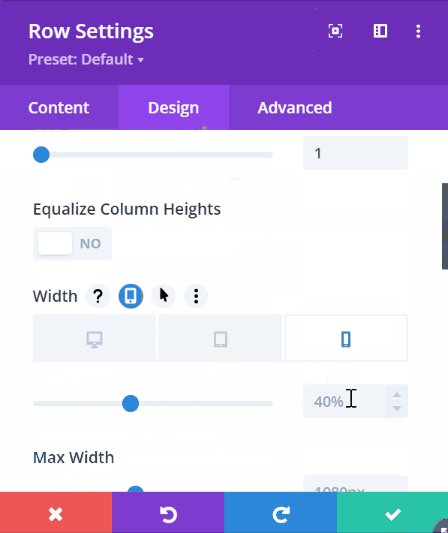
- 宽度:20%(台式机)、40%(平板电脑)、60%(手机)
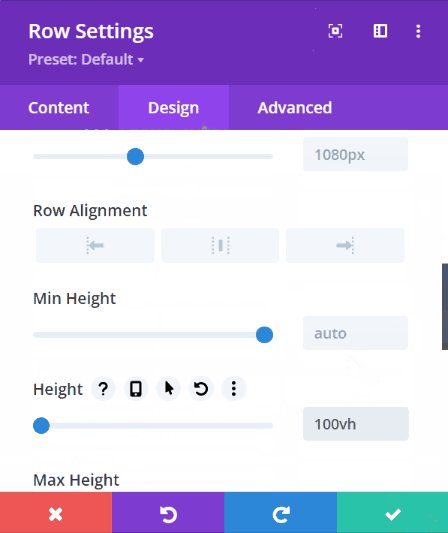
- 高度:100vh

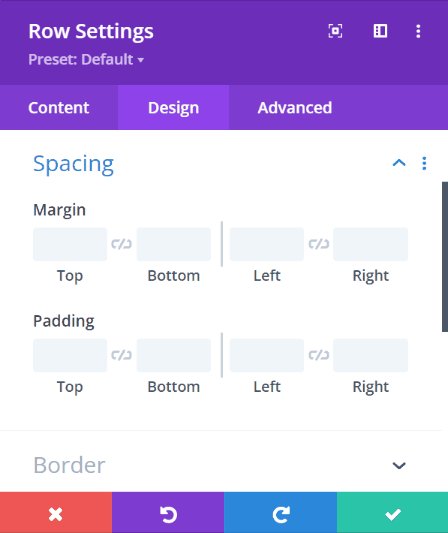
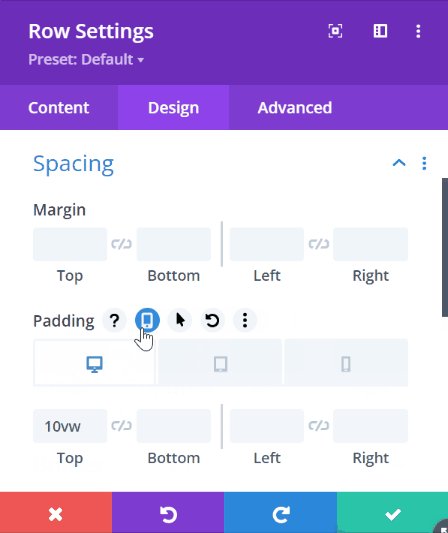
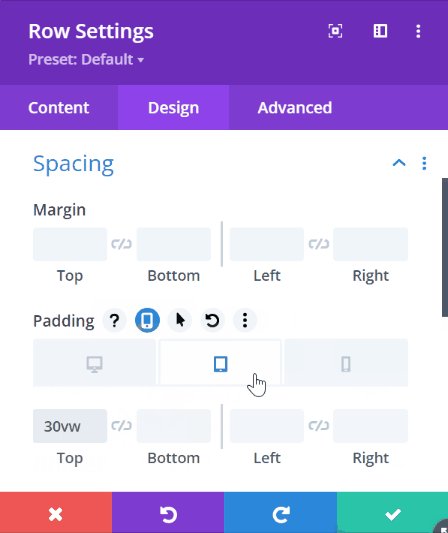
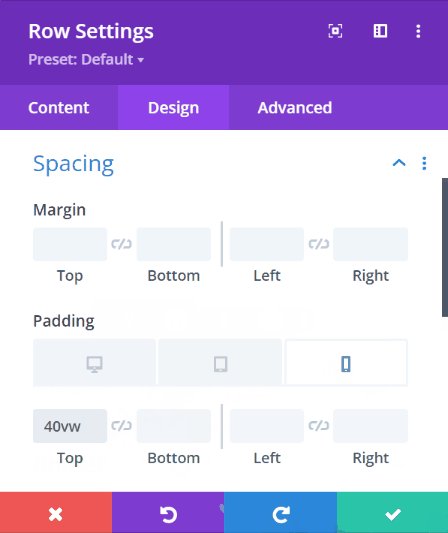
然后移动到间距设置并在不同设备上修改顶部填充的值:10vw(桌面)、30vw(平板电脑)、40vw(手机)。

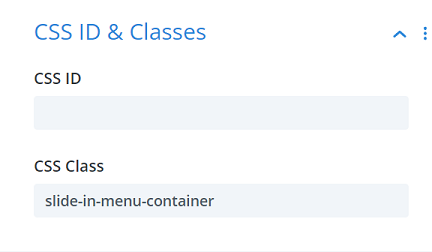
继续添加自定义 CSS 类,我们需要它来允许行滑入。移动到高级选项卡→ CSS ID 和类,然后在CSS 类字段中输入以下文本:
- CSS 类:滑动菜单容器

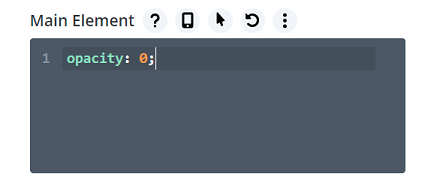
然后在默认状态下通过插入opacity: 0; 在自定义 CSS →主元素中。

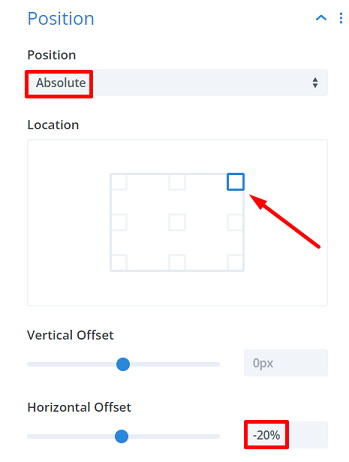
要完成第二行设置,请将Position设置中的定位修改为以下值:
- 位置:绝对
- 位置:右上角
- 水平偏移:-20%(台式机)、-40%(平板电脑)、-60%(手机)

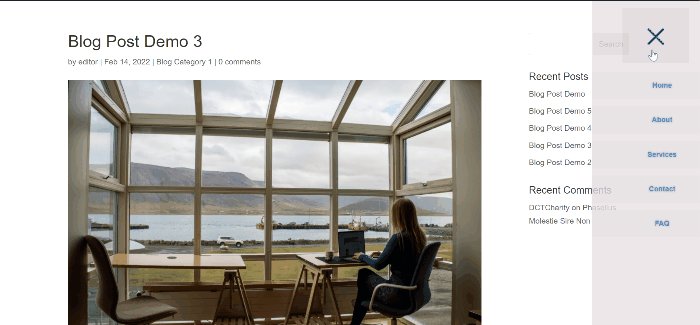
添加菜单
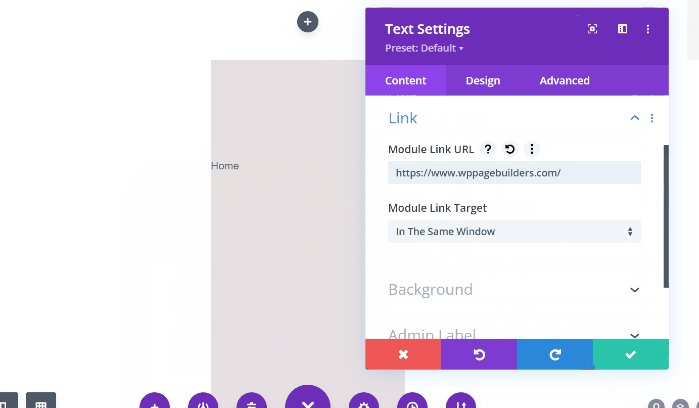
让我们通过添加一个文本模块并输入您要显示的第一个菜单来开始添加菜单,我们使用主页作为我们的第一个菜单。 然后添加一个相关链接。

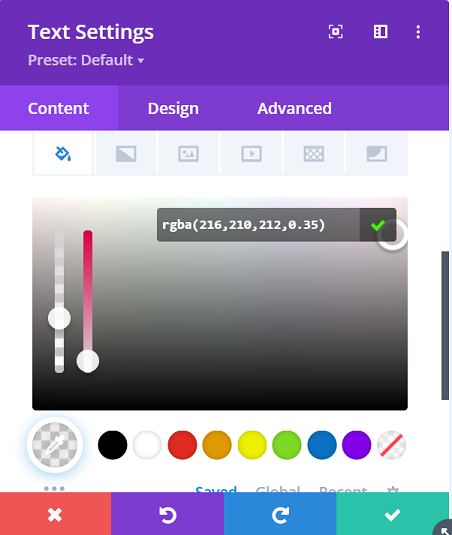
继续将背景颜色更改为: rgba(216,210,212,0.35)

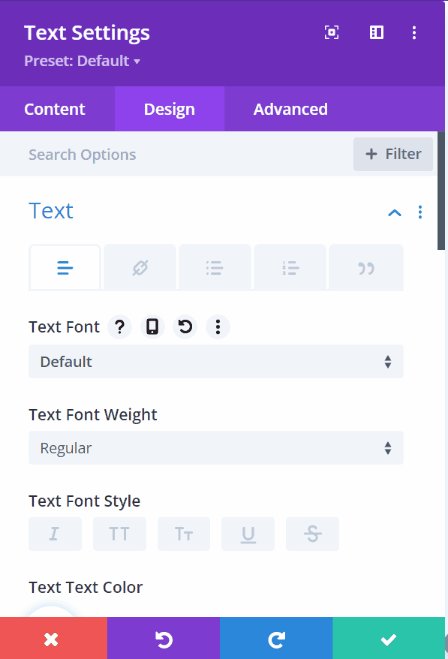
转到“设计”选项卡并修改“文本”设置,如下所示:
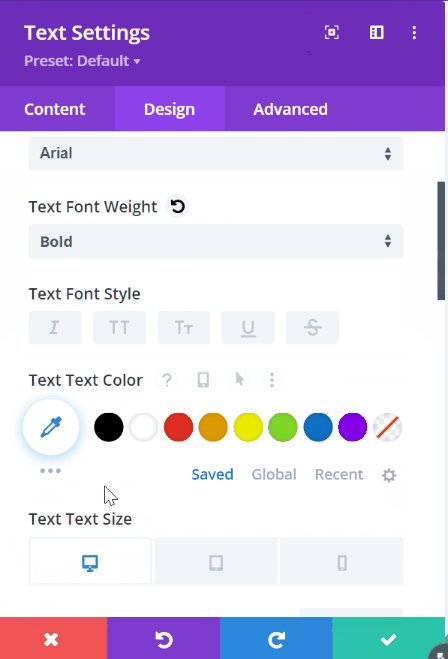
- 文字字体:Arial
- 文字字体粗细:粗体
- 文字颜色:#0c71c3
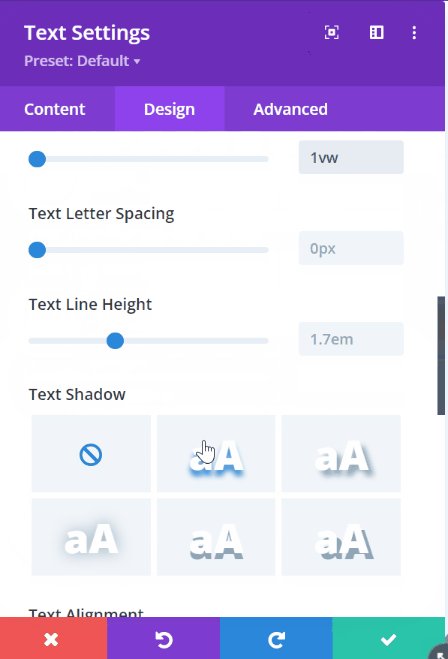
- 文字大小:1vw(桌面)、2vw(平板电脑)、3vw(手机)
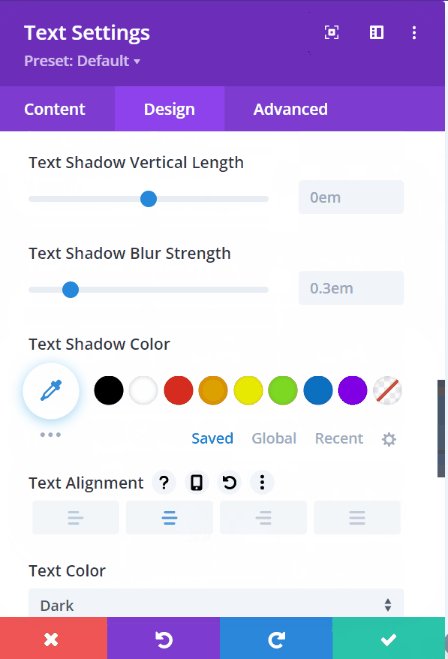
- 文字阴影:灯光效果
- 文字对齐:居中

继续修改不同设备的间距值。 值如下:
- 底边距:1vw(台式机)、2vw(平板电脑)、3vw(手机)
- 顶部填充:1vw
- 底部填充:1vw

第一个菜单完成了,现在剩下的菜单,我们只需要通过单击复制模块图标来克隆第一个菜单![]() 然后根据需要更改文本和链接。
然后根据需要更改文本和链接。

添加滑入功能
让我们通过将代码模块添加到第一行的第二列来完成菜单,然后将以下代码复制到模块中。
<风格>
#幻灯片打开{
光标:指针;
}
。线{
显示:块;
位置:绝对;
高度:4px;
宽度:100%;
背景:#24394A;
边框半径:9px;
不透明度:1;
-webkit-transition:.1s 缓进出;
-moz-transition: .1s 缓入出局;
-o-transition:.1s 缓进出;
过渡:.1s 缓进出;
}
.line-2 {
顶部:10px;
}
.line-3 {
顶部:20px;
}
#slide-in-open.open .line-1 {
顶部:10px;
-webkit 变换:旋转(135 度);
-moz 变换:旋转(135 度);
-o-变换:旋转(135度);
变换:旋转(135度);
}
#slide-in-open.open .line-2 {
显示:无;
}
#slide-in-open.open .line-3 {
顶部:10px;
-webkit-transform: 旋转(-135deg);
-moz 变换:旋转(-135 度);
-o-变换:旋转(-135 度);
变换:旋转(-135度);
}
.slide-in-menu {
正确:0!重要;
不透明度:1!重要;
}
.slide-in-menu-container {
-webkit-transition: all 0.5s ease !important;
-moz-transition: all 0.5s ease !important;
-o-transition: all 0.5s ease !important;
-ms-transition:所有 0.5 秒轻松!重要;
transition: all 0.5s ease !important;
}
</style>
<脚本>
jQuery(函数($){
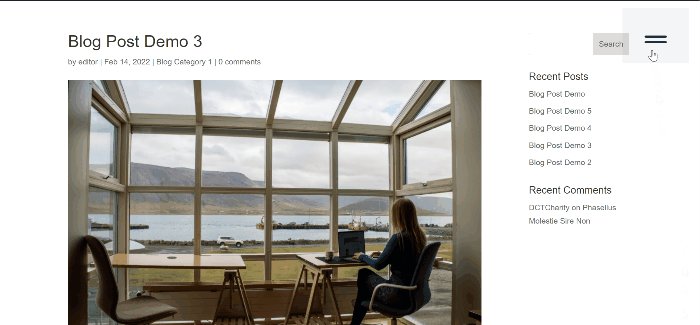
$('#slide-in-open').click(function(){
$(this).toggleClass('open');
$('.slide-in-menu-container').toggleClass('slide-in-menu');
});
});
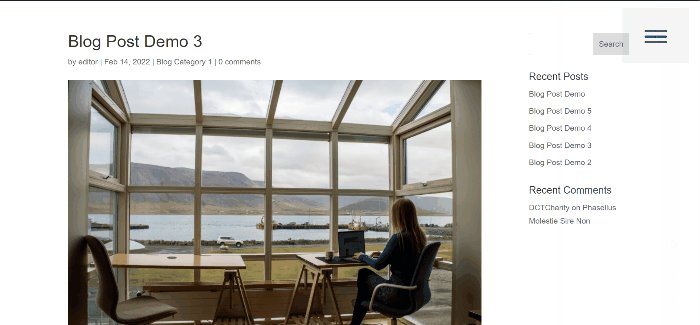
</脚本>代码应该处理单击功能效果和汉堡图标跨度的样式,然后在单击图标时使菜单滑入。
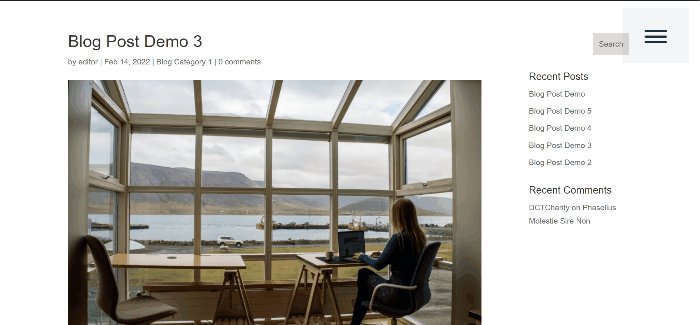
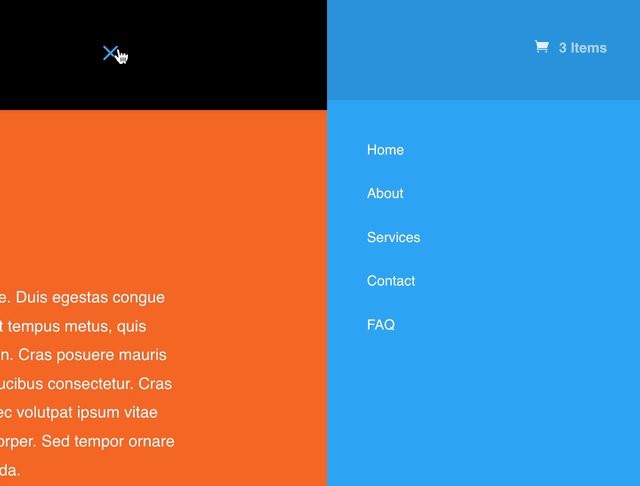
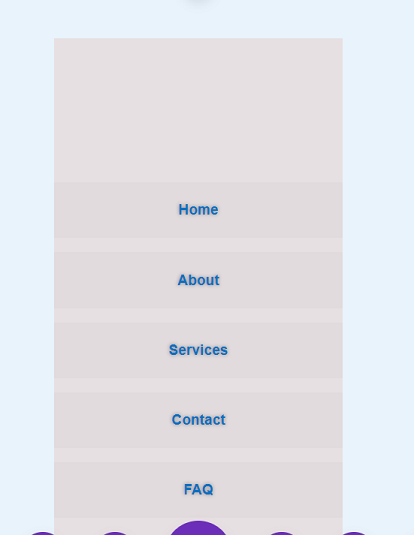
滑入式菜单完成后,让我们保存项目并通过单击保存 Divi 主题生成器中的所有更改来应用更改。 让我们看一下我们网站上帖子中的菜单。