如何加快你的滑块
已发表: 2021-04-13当您想留住访问者时,拥有一个快速的网站至关重要。 事实上,没有人愿意等待超过几秒钟来加载页面。 因此,每个人都希望他们的网站能够快速加载。 但是,由于富媒体(图像和视频)的使用,使网站快速加载可能具有挑战性。 图像和视频的加载速度都比文本慢,因此需要针对网络进行优化。
Smart Slider 3 是一个 WordPress 和 Joomla 滑块插件,它是向您的网站添加富媒体的绝佳选择。 您可以使用此插件创建图像滑块、视频滑块,甚至是整个登录页面。 在本文中,我将向您展示如何检查网站的速度以及如何加快滑块的速度。
什么会使网站变慢?
快速回答:任何东西。 如果它们真的很长,即使是文本也会减慢页面速度。 在大多数情况下,问题源于使用的富媒体。 或者可能是服务器速度不够快,无法及时返回请求的内容。
您想知道您的网站有多快吗? 使用 Google PageSpeed Insights 来衡量您网站的速度。 它检查您的网站加载速度,并为您提供改进它的提示。 Google PageSpeed Insights 是一个令人难以置信的工具。 出于这个原因,他们将它内置到 Chrome 浏览器中,它被称为 Lighthouse。
速度指标
Lighthouse 有几个不同的指标可以描述您的网站速度。 它们对于了解如何改进您的网站都很重要,所以我将用几句话来解释它们。
- First Contentful Paint (FCP) ,它测量浏览器何时呈现内容的第一位。 这是页面实际正在加载的第一个反馈给用户。
- 速度指数 (SI)显示页面内容的可见填充速度。
- 最大内容绘制 (LCP)在用户输入之前提供有关最大图像或文本绘制的详细信息。
- 互动时间 (TTI) 。 这是最后一个 Long Task 完成的时间点。
- 总阻塞时间(TBT) :它测量 FCP 和 TTI 之间的总时间量
- 累积布局偏移 (CLS)是一种以用户为中心的衡量视觉稳定性的指标
这些指标的值会为您提供可以改进网站的提示。 不幸的是,通常情况下,从哪里开始并不是那么简单。 如果您不熟悉 Web 开发,则尤其如此。
优化网站的最佳方法是什么?
根据我们的经验,优化您的网站的最佳方法是遵循以下清单:
- 使用可靠的托管服务提供商。 受限制的 Web 服务器可能会破坏您的所有成就。
- 运行最新版本的服务器软件
- 使用启用了 opcache 的 PHP
- 使用 Cloudflare 作为中间件并正确设置缓存策略
- 始终使用可用的最新 WordPress
- 在空的 WordPress 安装中测试您的主题并对其进行优化,直到在空页面上达到 100/100。
- 您可以尝试优化插件,看看哪些插件可以为您的主题提供最佳效果。
- 准备好您的“链接”标题,以向浏览器提示要预加载的内容。 这可能是 style.css、字体系列和每个渲染阻塞资源。
- 尝试摆脱尽可能多的渲染阻塞资源。
- 仅使用一个外部字体系列,并确保它是本地托管的可变字体。
- 如果可以的话,减少 JavaScript 的使用并放弃 jQuery
- 使用针对 Lighthouse 优化的插件。 如果不破坏其更新,您将无法修复第三方插件。
- 准备好你的内容以获得好成绩。 例如,在首屏使用较少的图像和视频。 此外,请确保您的图像和视频尽可能优化。
插件对我网站的性能有多大影响?
您在网站上安装的每个插件最终都会影响您网站的性能。 它们会降低您的页面速度得分,并减慢您的网站速度。 唯一的例外是优化插件,因为它们的目的是提高速度。 您应该考虑的是每个插件对您的网站性能有多大影响。 此外,插件为您提供的功能是否物有所值。
如果您想购买插件,请询问开发人员他们如何优化 Lighthouse 插件。 此外,您还可以自己使用 Lighthouse 测试插件的(演示)网站,看看它的性能如何。 如果演示站点的性能很差,你也不能指望在自己的站点上有好的结果。 毕竟,如果开发人员不能让他们自己的网站表现良好,你怎么能呢?
事实上,我们确信您使用 Smart Slider 3 创建的内容很重要。 它可以帮助您为您的用户提供令人惊叹且难忘的网站体验。 为此,我们竭尽全力优化 Smart Slider 3.5 。 结果,我们仅使用滑块创建的主页(页眉和页脚除外)获得了 100/100 的分数。 这不是很神奇吗?
桌面
移动的
为什么我的滑块加载缓慢?
首先,确保您的滑块在您的网站上加载缓慢,而不是其他任何内容。 看起来 Smart Slider 3 加载速度很慢,但实际上整个网站都很慢。 如果您的网站速度不快,您的滑块也无法快速加载。

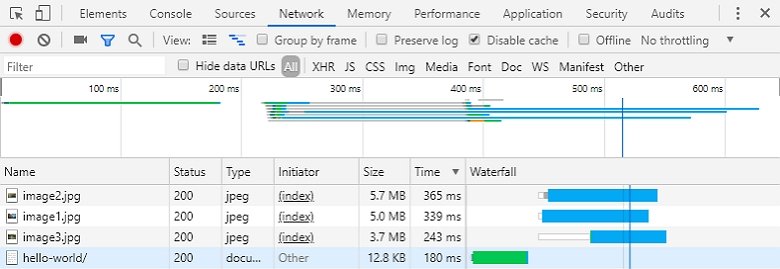
如果您使用网站速度测试,您可以查看网站上的加载时间。 或者您可以使用 Chrome 或 Firefox 浏览器。 在这种情况下,按 F12 → 单击“网络”选项卡并使用硬刷新刷新页面。 在这里,您将看到页面的所有元素,您也可以根据加载时间对它们进行排序。

要创建快速加载和优化的滑块,重要的是要注意图像的质量和大小。 大图像可能会减慢您的滑块速度,并且可能会打扰访问者。 您应该注意,如果质量太好,小图像也可能具有大尺寸。 高于特定质量水平,人们的眼睛看不到差异,因此不要使用质量太高的图像。
