为什么你的 WordPress 网站速度很慢? (+ 如何解决)
已发表: 2023-11-22如果您发现自己因缓慢的加载时间而感到沮丧,并想知道“为什么我的 WordPress 网站速度很慢?”——您并不孤单。 无论您是经验丰富的 WordPress 用户还是新手,了解导致性能不佳的因素是恢复网站应有的速度和效率的第一步! WordPress 网站的加载时间在塑造用户体验和决定您的在线成功方面起着至关重要的作用。
本文揭示了 WordPress 网站速度缓慢的最常见原因,深入研究了阻碍性能的常见原因,并提供了实用的解决方案来加快网站的加载时间。
WordPress 网站速度缓慢的 11 个原因
要解决 WordPress 网站加载缓慢的问题,您需要探索影响性能的每个因素,从代码优化到服务器端问题。 让我们首先列出网站速度缓慢的最常见原因。
1.你使用的是沉重的主题
沉重的 WordPress 主题的特点是代码过多、文件大小较大和设计元素复杂,可能会严重影响网站性能。 与沉重主题相关的关键问题包括更长的页面加载时间、更高的跳出率和潜在的 SEO 惩罚。 为了避免这种情况,至关重要的是通过高效的编码、优化的资源以及美学和性能之间的平衡来优先考虑主题,以确保网站流畅且响应迅速。
如何测试你的 WordPress 主题速度
要测量 WordPress 主题的性能,请按照以下步骤操作:
- 设置新的 WordPress 安装,不包含任何内容
- 安装并激活您选择的主题(无需添加演示内容或调整设置)
- 使用 GTmetrix 和 PageSpeed Insights 等工具来测试您的网站,以获得桌面和移动版本的结果。
- 检查关键性能指标 (KPI),包括 Core Web Vitals、速度指数、页面总加载时间、HTTP 请求数和页面大小。
如何修复缓慢的 WordPress 主题
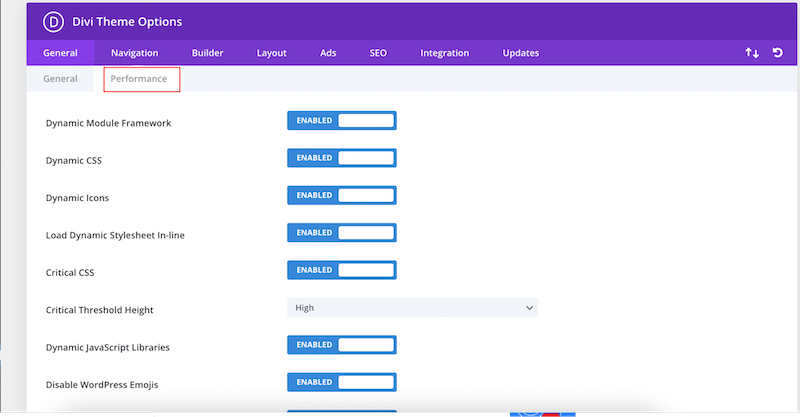
- 检查主题是否有一些可以调整的性能设置。 Divi 有一个性能选项卡,允许您打开和关闭一些选项:

- 使用缓存和 GZIP 压缩并再次运行性能测试。 如果没有任何变化,那么我们建议切换主题。
| 您可以使用 WP Rocket,这是 WordPress 的最佳缓存之一,它在激活时应用缓存和 GZIP 压缩。 |
2.您没有使用正确的托管计划
选择正确的 WordPress 托管对于您网站的性能、安全性和整体成功至关重要。 以下是选择 WordPress 托管提供商时需要考虑的一些关键因素:
- 托管类型:共享、托管 WordPress 托管或专用托管。 例如,专用托管将提供最高水平的性能,但成本也最高。
- 资源限制:了解托管计划中带宽、存储和其他资源的任何限制。 如果您计划开发一个包含视频、图像和包含数百种产品的 WooCommerce 网站,您必须获得一个符合您需求的计划。
- 可扩展性:确保托管计划能够随着您的网站的增长而轻松扩展。 例如,如果您在特别促销期间遇到访问高峰,您不希望最终出现一个无法正常加载(或根本无法加载)的网站。
- 正常运行时间和可靠性:寻找具有高正常运行时间保证(99.9% 或更高)的托管提供商,并检查客户评论以深入了解主机的可靠性。
- 面向 WordPress:如果您使用 WordPress,我们建议您选择专门用于 WordPress 的主机。 您将获得一键式 WordPress 安装、临时环境和自动更新等功能,这对于保持性能至关重要。
如何检查您的托管提供商的速度
- 浏览托管提供商的网站:
- 首先导航到托管提供商的网站。 由于托管公司将其页面托管在其服务器上,因此如果您发现其主页性能缓慢,则问题可能出在公司本身。
- 使用 PageSpeed Insights 在提供商的网站上进行免费的网站速度测试,以获得更准确的结果。 然后,您可以将这些结果与在您网站上进行的速度测试进行比较。
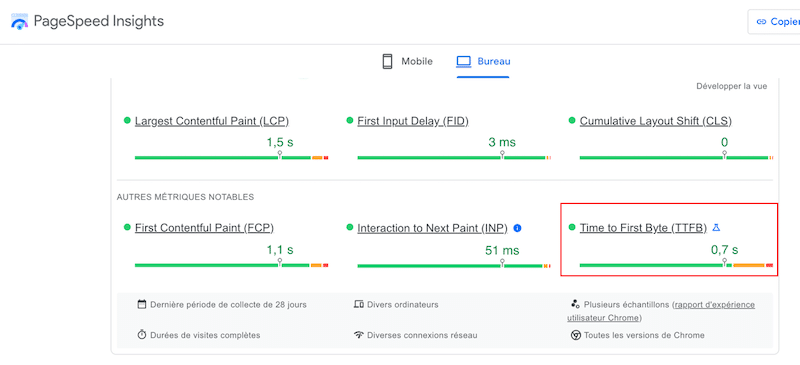
- 使用 PageSpeed Insights 检查您的 WordPress 网站的首字节时间 (TTFB)。 此 KPI 评估从向您的网站发送请求到收到初始信息字节的持续时间。
如果获取第一个字节的时间间隔较长,则可能是托管公司的错误。 理想情况下,您的网站应力求首字节时间为 0.8 秒或更短。
| 提示:如果您的 TTFB 高于 0.8 秒,则问题可能来自您的主机。 值得联系他们。 |

| 正在寻找可靠的托管提供商? 我们为您整理了一份最佳 WordPress 托管服务列表。 |
3.你没有缓存你的页面
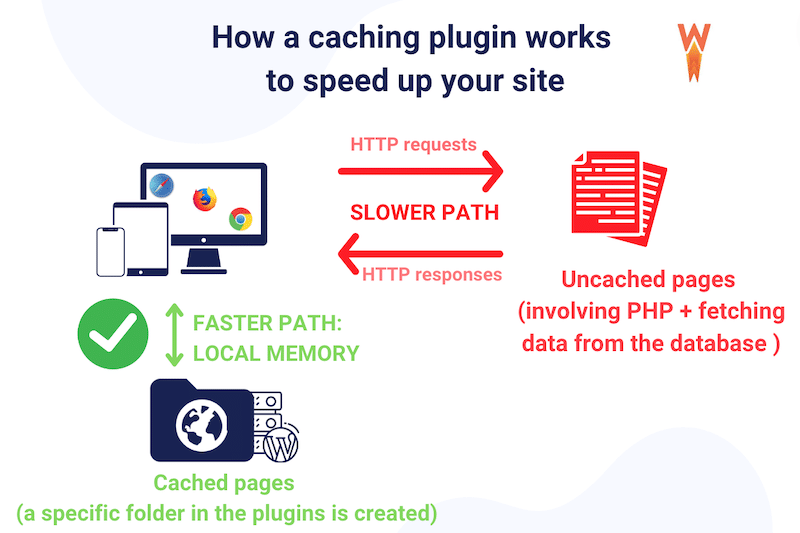
缓存是修复速度缓慢的 WordPress 网站的最佳技术之一,它可以存储网页的静态副本并减少为每个访问者重新生成内容的需要。 借助缓存,您还可以通过及时交付预渲染页面来减少服务器负载并改善用户体验,尤其是对于经常访问的内容。

如何检查您是否正在使用缓存
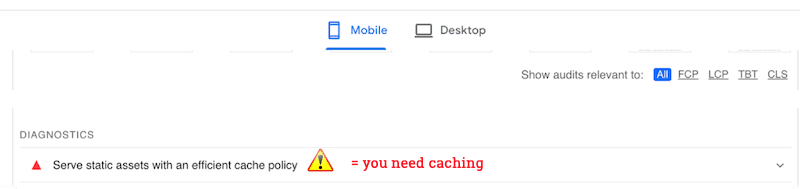
使用 PageSpeed Insights 并对您的网站进行审核。 如果出现“使用高效的缓存策略提供静态资源”警告,那么您就有更多理由安装缓存了。

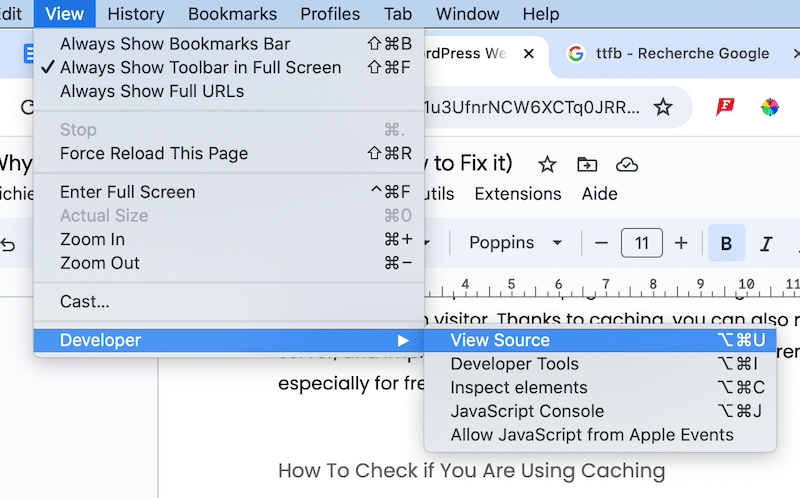
或者,您可以打开开发人员 Chrome 选项卡并选择“查看源代码”:

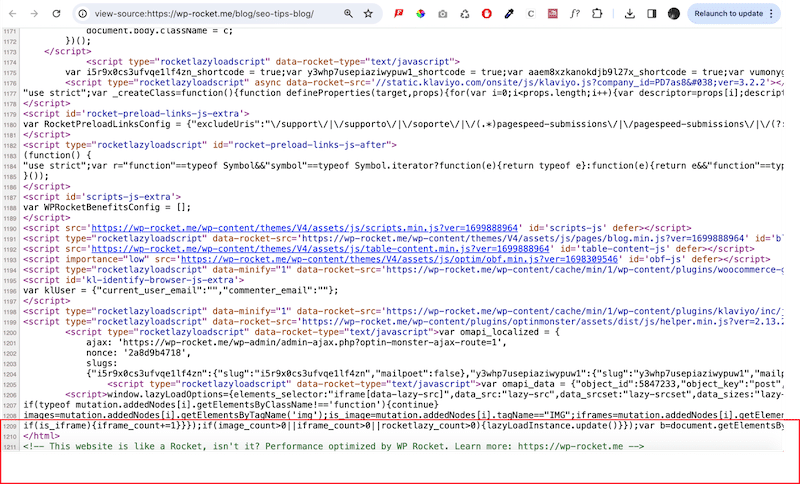
向下滚动到页面末尾。 如果您已激活缓存插件,您应该在末尾看到它。 这是 WP Rocket 的示例:

如何实现缓存
如上所述,您可以使用像 WP Rocket 这样的插件来实现缓存并修复速度缓慢的网站。 该插件在简单激活后就会激活缓存。 WP Rocket 自动为动态 WordPress 网站生成静态 HTML 页面。 当用户访问页面时,会提供缓存的 HTML 版本,从而使页面以及整个网站的加载速度更快。

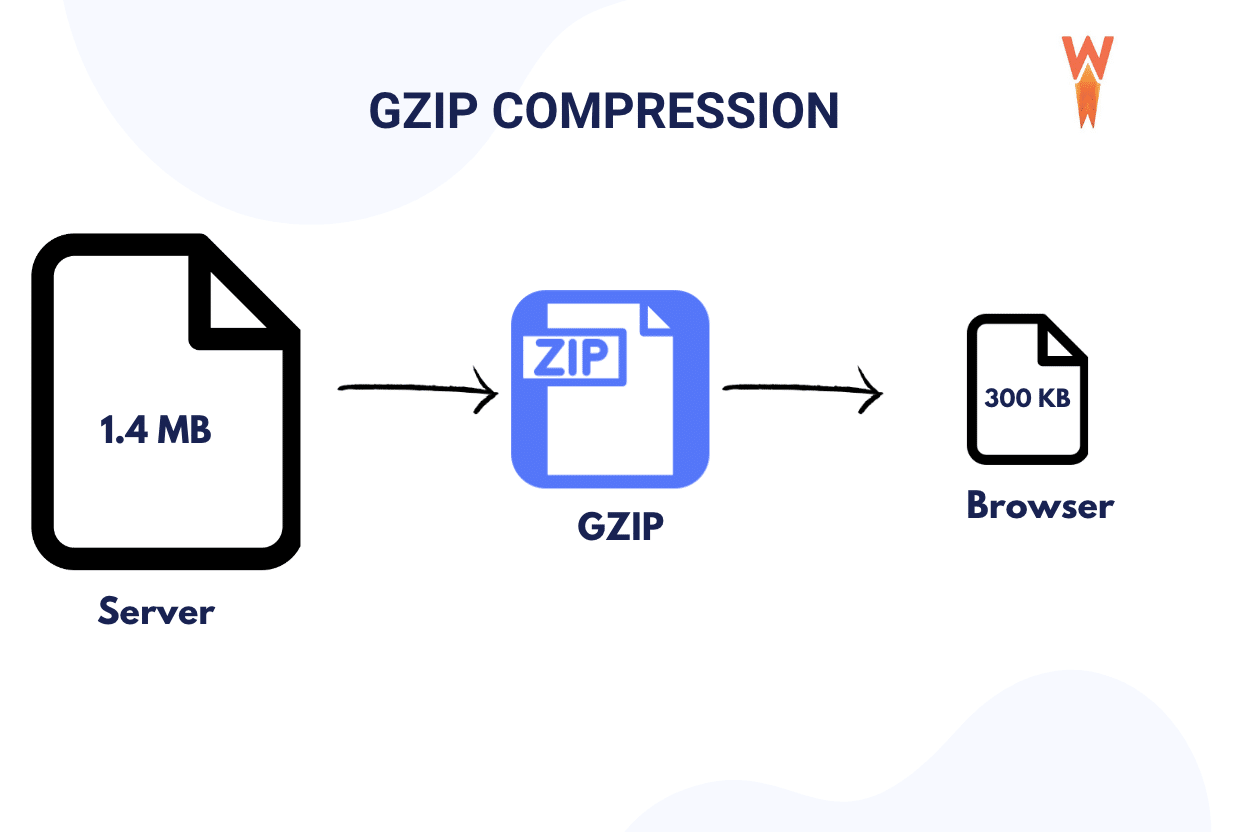
4.你没有使用GZIP压缩
GZIP 压缩通过减少通过网络传输的数据大小来提高性能。 它在发送文件或数据之前对其进行压缩,并在接收端对其进行解压缩。 GZIP 压缩可将文件大小减少多达 90%,从而显着减少传输 HTML、CSS 和 JS 文件所需的时间。

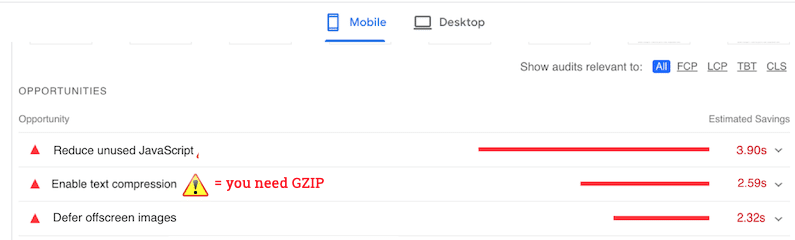
如何检查您是否使用 GZIP 压缩
前往 PageSpeed Insights 并对您的网站进行审核。 如果出现以下警告 – 启用文本压缩 – 则必须实施它。

如何添加 GZIP 压缩并启用文本压缩
在 WordPress 网站上启用文本压缩(例如 GZIP 压缩)的最简单方法是使用缓存或性能优化插件。 如果您习惯编码,也可以选择手动方式。 我们将探讨这两种技术,以便您可以选择要采取的方向。
如何手动添加 GZIP 压缩
- 在您的服务器上启用 GZIP 压缩(请咨询您的托管提供商)
- 使用以下代码创建一个名为 test.php 的文件并将其上传到您的服务器根目录:
<?php phpinfo(); ?>- 从 cPanel 中找到您的 .htaccess 文件
- 右键单击 .htaccess 文件并在文件中使用以下代码进行编辑:
# BEGIN GZIP Compression <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> # END GZIP Compression(代码来源: Zuziko )
如何使用 WordPress 插件添加 GZIP 压缩(最简单的方法)
添加 GZIP 压缩的最简单(也是最安全的方法)是使用 WordPress 插件,例如:
- WPO 调整和优化 – 一个应用 GZIP 压缩并停用许多不必要的代码和脚本以节省托管资源和成本的插件。
- WP Rocket – 一个完整的性能插件,在激活时自动应用 GZIP 压缩。
5. 你没有优化你的代码
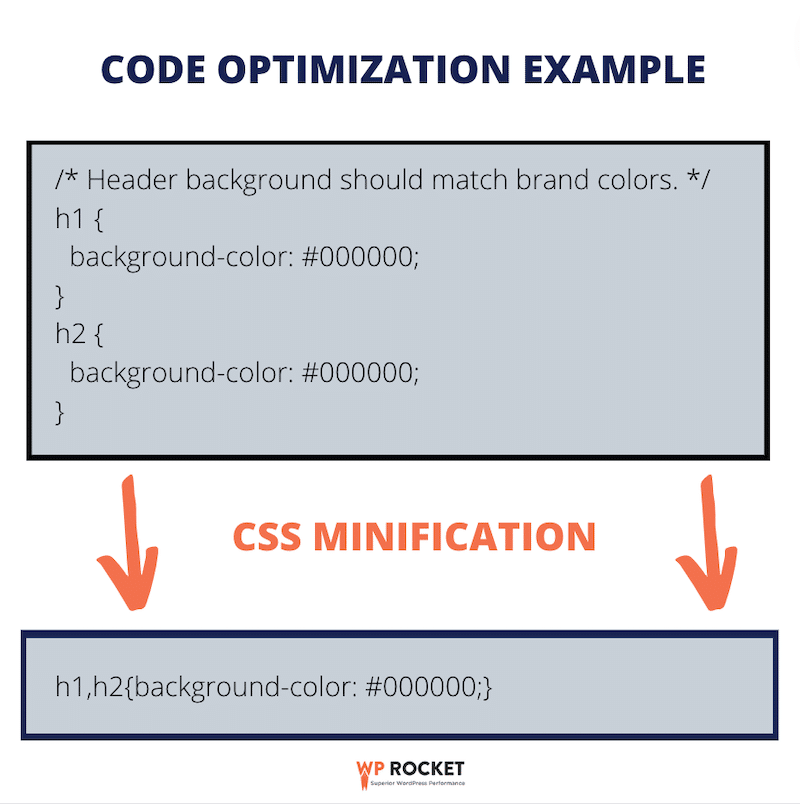
代码优化通过减小文件大小来提高性能,从而缩短下载时间、降低带宽使用量和加快页面加载速度。 主要的代码优化技术有以下几种:
- 缩小- 删除不必要的字符,如下所示:

- 删除未使用的 CSS:识别并消除网站样式表中未应用于页面上任何元素的样式。
- 延迟非关键 JS:这意味着稍后加载 JavaScript,并首先专注于渲染页面以优化用户体验。
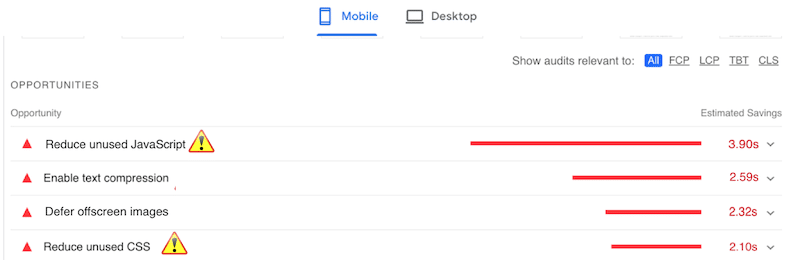
如何检查您是否存在代码优化问题
前往 PageSpeed Insights 并使用您的 URL 运行性能审核。 如果您看到以下任何警告,那么您可能需要优化您的代码:

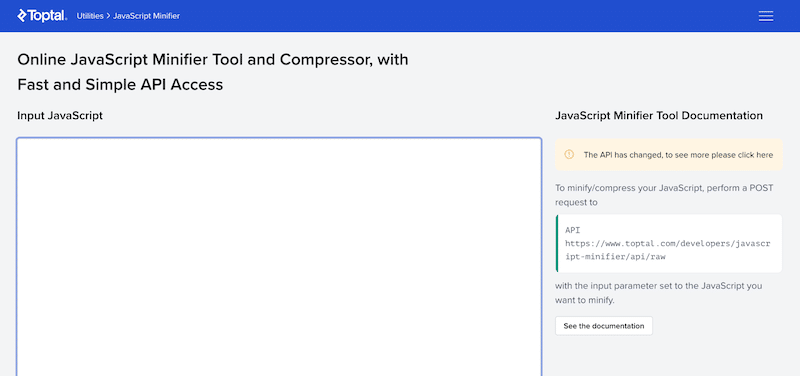
如何手动缩小代码
您可以将代码粘贴到 Toptal 等工具中以缩小 JavaScript 并获得缩小的输出。 然后,将其上传到您的 WordPress 网站。 但是,请谨慎行事并在继续之前创建站点备份。

同样,您可以使用 minifier.org 等在线工具缩小 CSS,并将缩小后的代码重新上传到您的 WordPress 网站。
如何使用 WordPress 插件优化您的代码(最简单的方法)
优化代码(甚至超越缩小)的最简单(也是最安全的方法)是使用以下插件之一:
- WP Super Minify – 根据需要组合、缩小和缓存内联 JavaScript 和 CSS 文件。
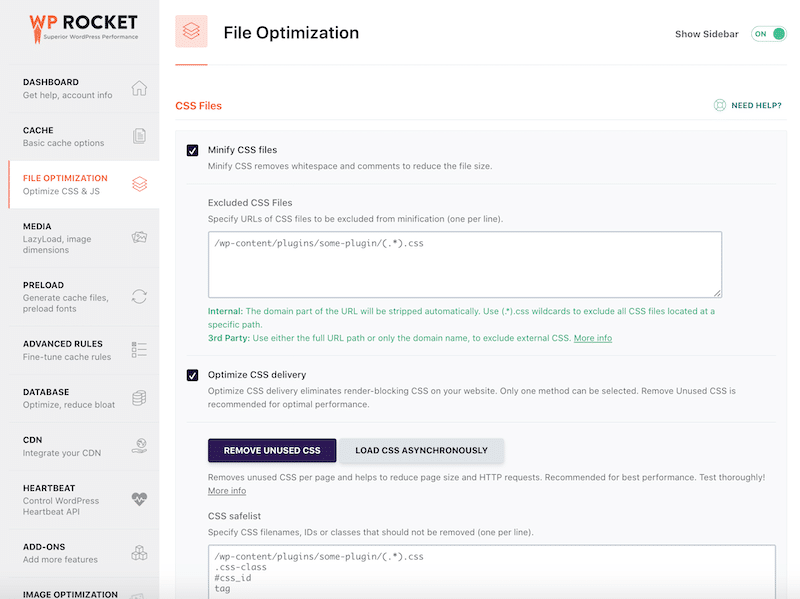
- WP Rocket – 允许您在以下级别有效地优化您的代码:
- 缩小 JS 和 CSS
- 优化 CSS 交付
- 加载延迟 JS
- 延迟 JS 执行

最后但并非最不重要的一点是,WP Rocket 可以帮助您解决所有代码优化警告,确保您的网站通过 PageSpeed Insights 中的审核。


| 了解有关在 WordPress 上优化 CSS 和 JavaScript 的更多信息。 |
6.您的网站有太多外部 HTTP 请求
大量 HTTP 请求会对速度产生负面影响,因为每个请求都会触发浏览器和服务器之间的通信过程,从而消耗时间和资源。 最小化 HTTP 请求对于优化网站性能至关重要。
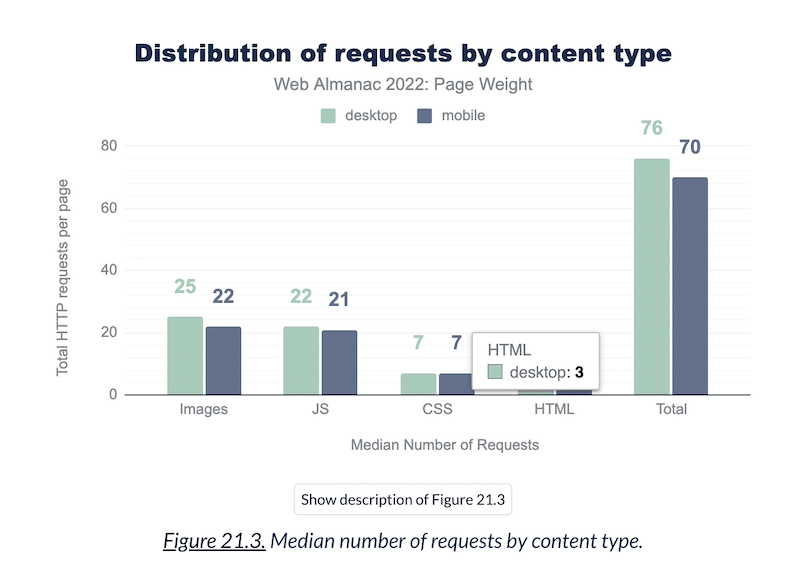
作为参考,到 2022 年,网络上每个页面的典型请求数平均约为移动设备 70 个和桌面设备 76 个。

如何查看HTTP请求数
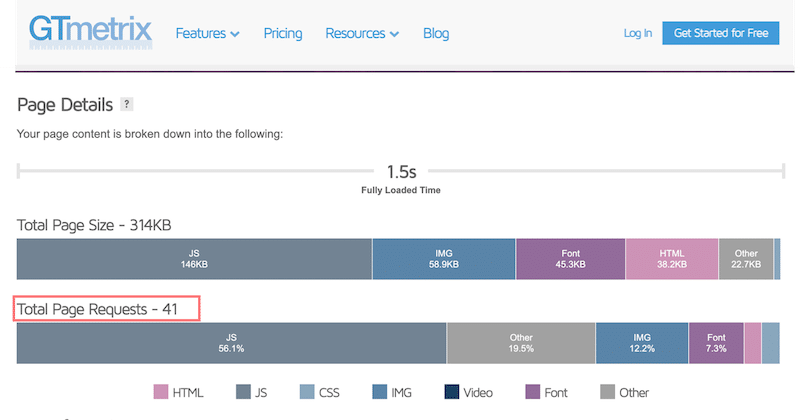
要检查 WordPress 发出的 HTTP 请求数,您可以使用 GTmetrix 并使用您的 URL 运行审核。 然后向下滚动到“页面详细信息”部分,并检查“页面请求总数” KPI 附近的数字。

| 为了获得最佳性能,您的目标应该是每页最多有 50 个 HTTP 请求。 |
如何修复大量 HTTP 请求
- 缩小 CSS 和 JavaScript 文件 - 在 WP Rocket 的帮助下,正如我们之前看到的。
- 在图像上启用延迟加载 – 这也可以通过 WP Rocket 实现。
- 仅在需要时加载脚本 - 您可以使用 Perfmatters 插件禁用页面或帖子上的脚本。
| 探索有关减少 HTTP 请求数量以提高 WordPress 网站速度的更详细技术。 |
7. 你没有优化图像
图像优化对于网站速度至关重要,涉及压缩和格式选择技术,以在不牺牲质量的情况下减小文件大小。 它还包括向 WebP 提供图像并对其应用延迟加载。
| 图像优化术语表 WebP: Google 创建的下一代格式,其图像压缩程度甚至超过传统的 JPEG 或 PNG。 提高 WordPress 性能的最佳格式。 延迟加载:图像延迟加载是一种 Web 优化技术,它会延迟图像的加载,直到用户即将查看图像 = 仅首先加载必要的资源。 |
确保图像大小和格式适当可以减少页面加载时间,改善用户体验、SEO 排名和网站性能。
如何检查图像是否已优化
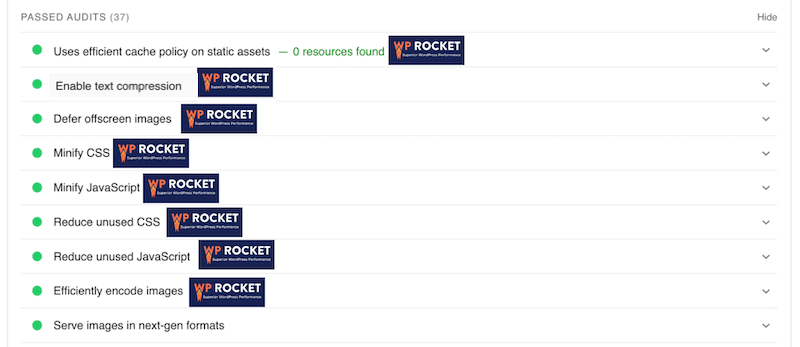
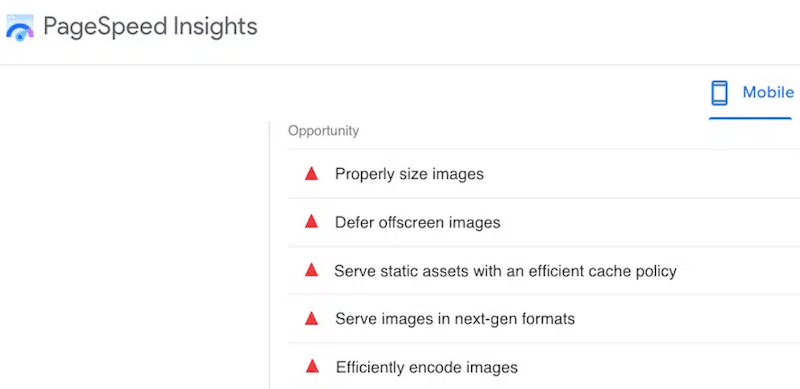
对 PageSpeed Insights 进行审核,如果出现以下任何警告,则您可能需要优化图像:
- 适当大小的图像(适用于每个设备)
- 延迟屏幕外图像(延迟加载)
- 以下一代格式(WebP 或 AVIF)提供图像
- 有效地编码图像(图像压缩)

如何在 WordPress 上优化图像
WordPress 上的图像优化意味着您需要:
- 压缩图像,同时保持可接受的质量
- 将图像提供给 WebP
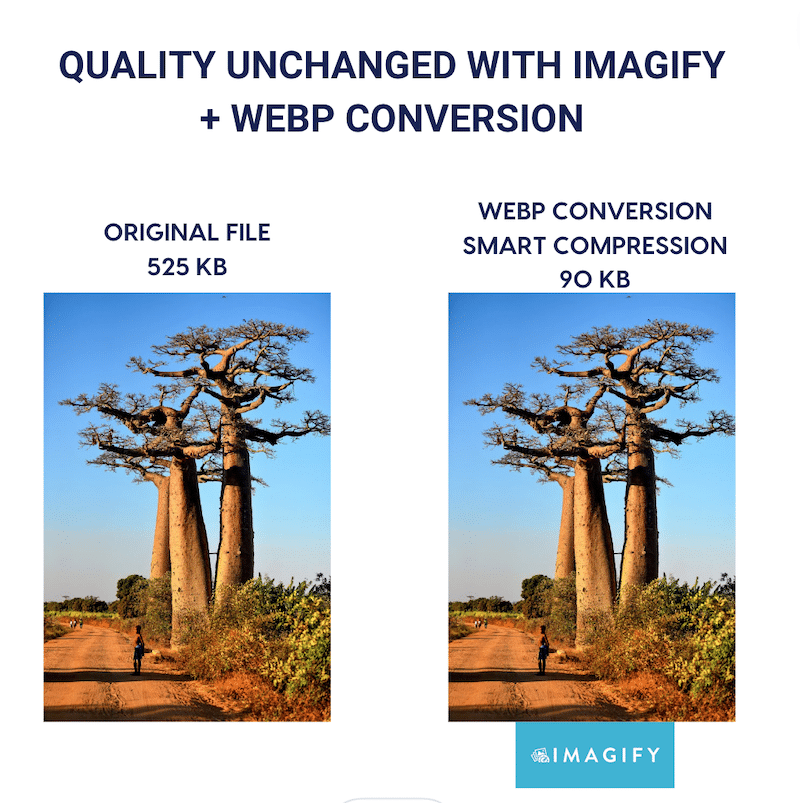
这两种优化技术都可以使用 Imagify 来完成,Imagify 是 WordPress 最简单的图像优化插件之一。 借助智能压缩,Imagify 显着减小了文件大小,且不影响质量。 亲自看看,你能发现差异吗?

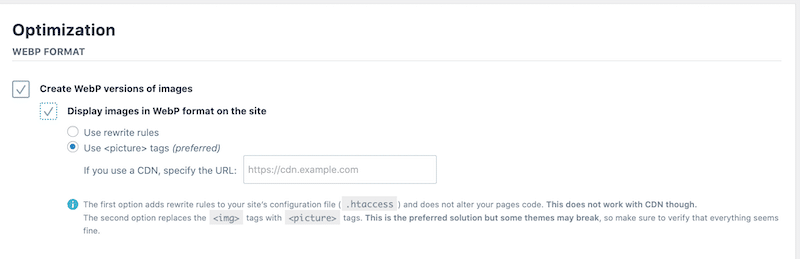
最重要的是,Imagify 还可以一键将您的图像转换为 WebP:

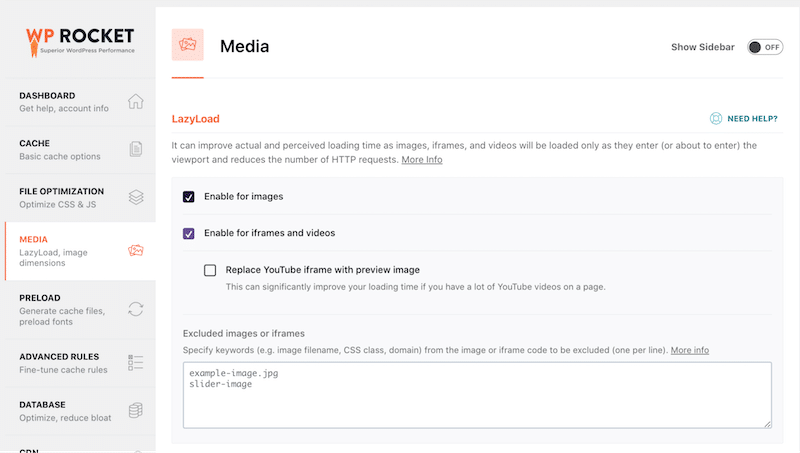
- 应用延迟加载 – 这可以使用 WP Rocket 轻松完成:
转到 WordPress 管理仪表板中的设置> WP Rocke >媒体面板。 在页面顶部的“LazyLoad”部分中,选中“启用图像”选项,然后按“保存更改”按钮。

8.你使用了太多插件(或者它们太重了)
过多的 WordPress 插件可能会增加服务器负载,从而导致页面加载时间变慢和潜在的兼容性冲突,从而对性能产生负面影响。
如何识别您真正需要的插件
为了保持网站速度,我们首先选择优化良好的插件:
- 限制安装插件的数量
- 根据在线评论、安装数量和最新更新来评估它们
- 检查文档和支持的质量。
然后,您应该找到可能影响性能的插件。
如何检测缓慢的 WordPress 插件
- 一一禁用插件。 单独停用插件并在每次停用后重新加载您的网站,以便您可以查明哪些插件影响性能以及影响程度。
您还可以前往 PageSpeed Insights 并在每次停用插件时运行性能审核,直到找到罪魁祸首。
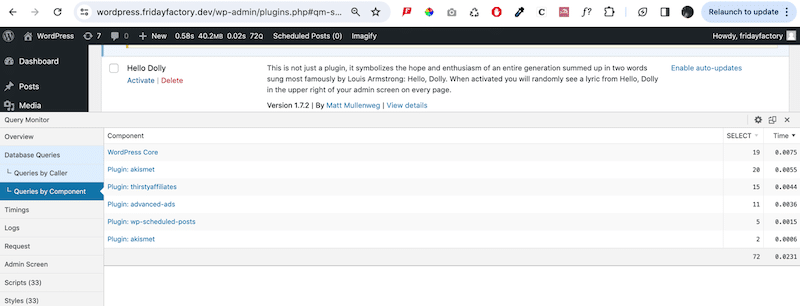
- 使用查询监视器。 它是一个免费且功能强大的 WordPress 插件,可提供有关网站性能的详细见解。 值得注意的是,它可以让您缩小范围并识别性能不佳的插件、主题或功能。 完成后不要忘记将其删除。

9.你还没有更新你的PHP版本
在 WordPress 上运行过时的 PHP 版本可能会对性能产生不利影响。 升级到最新的 PHP 版本对于速度、安全性以及与现代插件和主题的兼容性至关重要。 2023 年,PHP 8 发布,强调了确保您的网站至少在 PHP 8 上运行以获得优化性能的重要性。
如何检查 WordPress 上运行的是哪个 PHP 版本
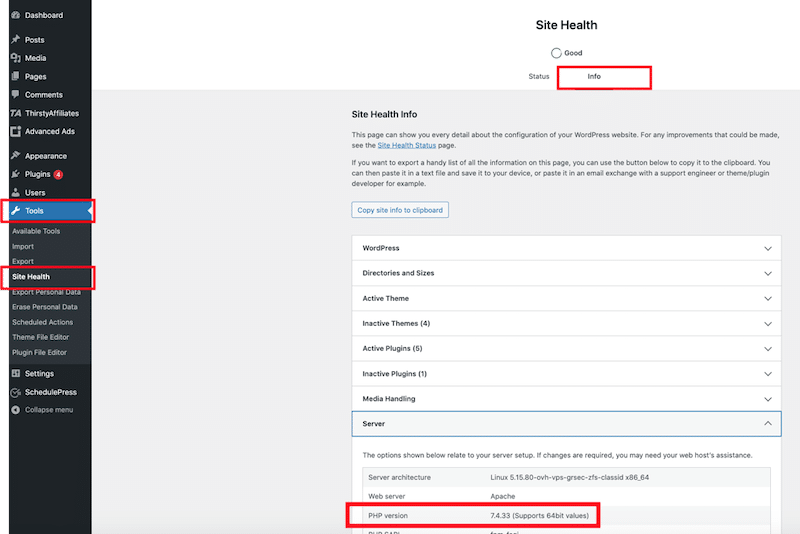
登录到 WordPress 仪表板,然后转到“工具” → “站点运行状况”。 切换到“信息”选项卡并单击“服务器”以展开该部分。 在这里,您可以查看服务器信息,包括有关服务器使用的 PHP 版本的详细信息。

如何在 WordPress 上更新 PHP 版本
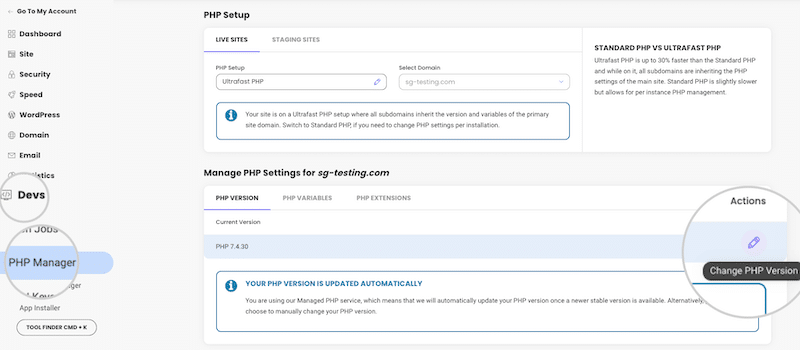
- 检查您的托管提供商。 通常,WordPress 主机会在后台自动更新 PHP 版本。 您也可以从 cPanel 手动执行此操作。 例如,在 Siteground 上,从“站点工具” >“开发人员” > “PHP 管理器” > “PHP 版本”转到 PHP 管理设置。 从那里,您可以选择要使用的版本:

10.你忘记清理数据库
清理和优化 WordPress 数据库对于性能至关重要。 删除不必要的数据(例如修订数据和瞬态数据)可以减少数据库膨胀,从而加快查询速度并提高整体站点速度。 您应该定期进行数据库维护,以保持您的网站顺利运行。
如何清理 WordPress 上的数据库
如果您想手动执行此操作,可以使用 PhPMyAdmin,或者如果您选择最快的方式,请使用可以为您完成此工作的 WordPress 插件。 让我们回顾一下这两种方式。
手动清理数据库
要手动优化您的 WordPress 数据库,请通过您的托管提供商访问 PHPMyAdmin 并按照以下说明继续操作:
- 登录 cPanel 并启动 PHPMyAdmin 工具。
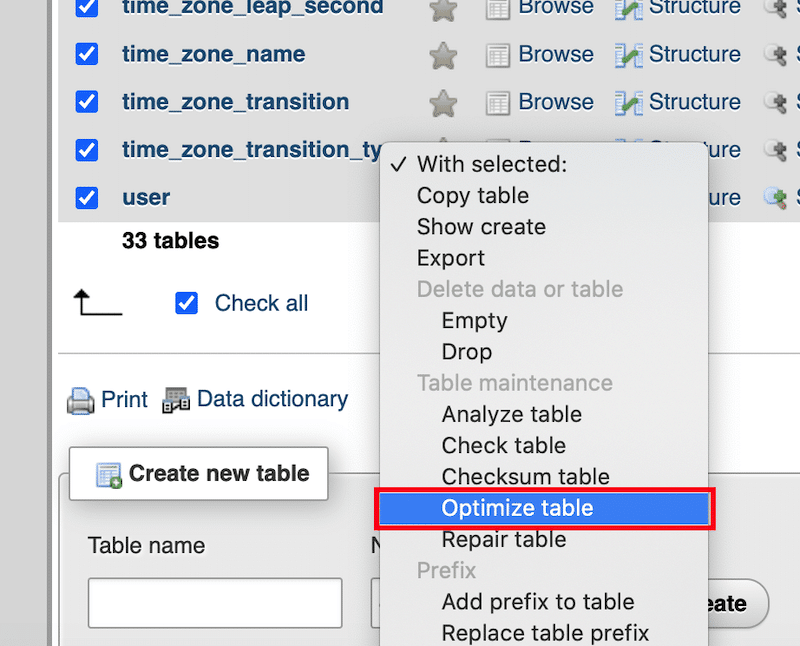
- 从结构选项卡中选择需要优化的表。 或者,您可以选择表格列表下方的“全部选中”框以将其全部选中。

使用 WordPress 插件清理数据库
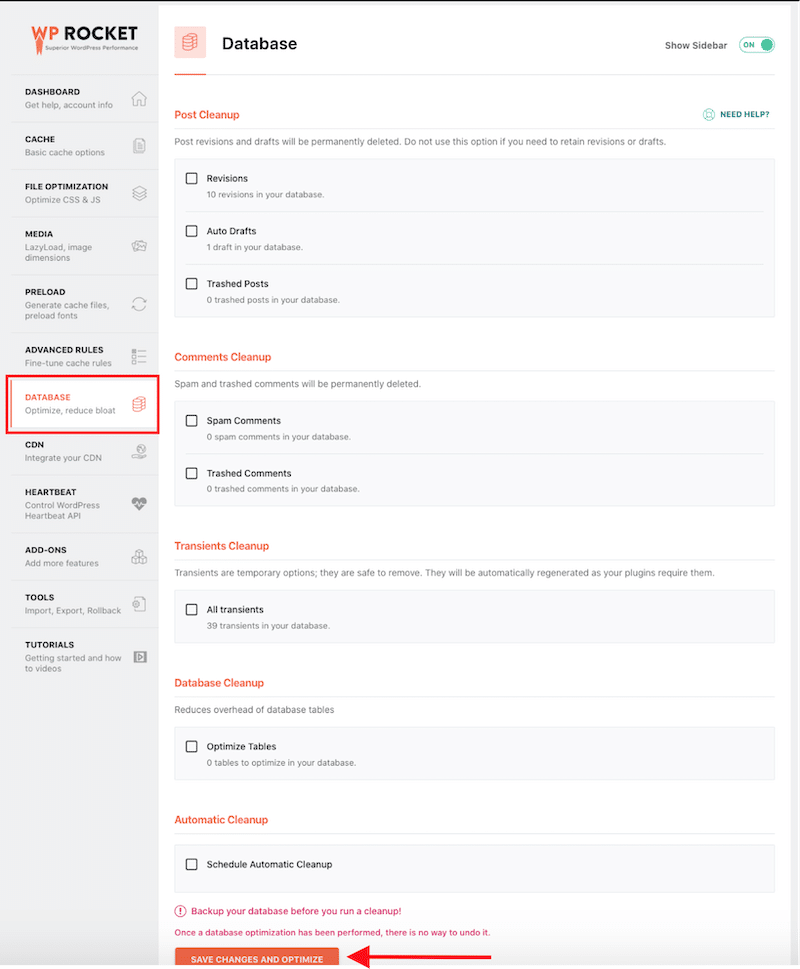
- WP Rocket – 一键优化您的数据库。 从 WordPress 管理员中,打开“数据库”选项卡并选择您选择的高级选项。 您可以限制修订数量,删除垃圾评论和所有瞬态内容,甚至安排自动清理。

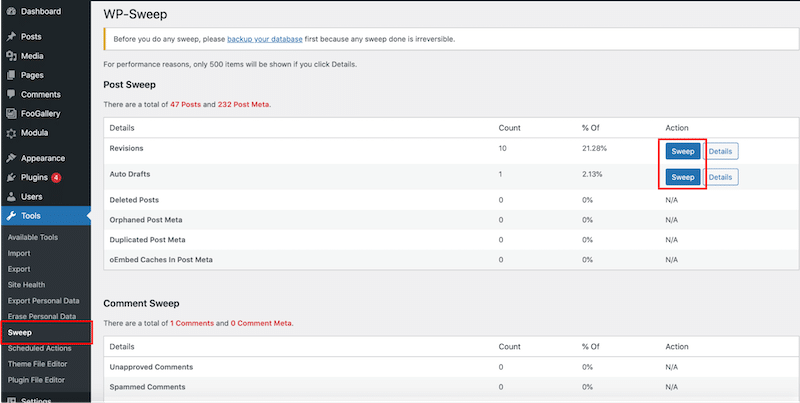
- WP Sweep – 清理 WordPress 数据库中未使用的、孤立的和重复的数据,例如修订、自动草稿、未批准的评论、垃圾评论等。 它可以非常快速有效地优化您的数据库表。

| 通过我们的详细指南进一步优化您的 WordPress 数据库。 |
11.你没有使用CDN
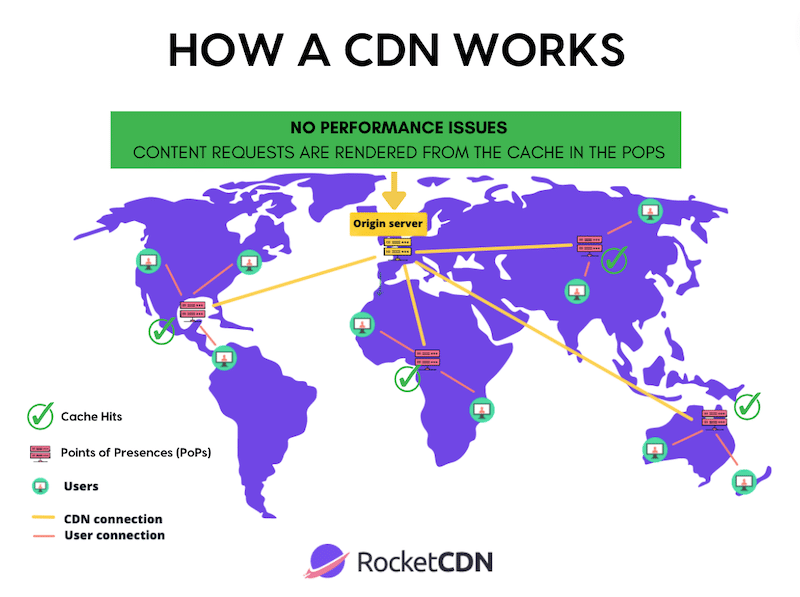
内容交付网络 (CDN) 可以通过将静态内容(例如图像、CSS 和 JavaScript)分发到战略性分布在世界各地的多个服务器(存在点)来加快 WordPress 网站的加载速度。 这可以减少延迟并缩短数据传输的距离,从而为全球用户带来更快的页面加载时间。
CDN 的运作方式如下:数据不必直接从源服务器传输。 相反,它是从世界各地距离用户更近的服务器提供的。

如何检查 CDN 是否正确使用
- 通过性能测试– 您可以使用 GTmetrix 从多个位置运行性能测试(您需要创建一个帐户)。 如果您发现您的站点从巴黎运行缓慢,源服务器位于曼谷,则您的 CDN 可能存在问题。
- 使用 GTmetrix 进行审核– 如果您不使用 CDN,GTmetrix 将为您提供以下建议:

- 使用 Google Chrome 中的开发人员工具并检查内容。 如果您在代码中看到任何 CDN 数据,则表明正在使用 CDN。
如何在 WordPress 上使用 CDN
选择用户友好、缓存命中率高的CDN,保证性能。 如果您正在寻找一个价格实惠且带有可简化技术设置的 WordPress 插件的 CDN,请考虑探索 RocketCDN。
RocketCDN 通过确保从最接近请求用户的服务器提供内容来帮助优化网站交付、减少数据传输时间并改善整体用户体验。 最好的部分是它可以为您完成所有繁重的工作,并且缓存命中率高于 90%!
包起来
我们相信本文已经为您提供了“为什么我的 WordPress 网站速度很慢?”这个问题的正确答案。 总之,实现更快的 WordPress 网站涉及基本策略,例如代码优化、缓存、图像优化、CDN 实施、数据库清理和限制插件总量。 共同实施这些措施可以显着提高网站速度和整体性能。
虽然最初可能看起来令人畏惧,但使用适当的工具(例如 WP Rocket)可以简化该过程。 WP Rocket 在激活时应用了 80% 的性能最佳实践,包括 GZIP 压缩、缓存、数据库优化、高级 JS 和 CSS 优化、延迟加载等。 如果您希望加速 WordPress 网站并轻松简化代码和数据库管理,那么 WP Rocket 是理想的解决方案。 凭借 30 天退款保证,您可以无风险地探索其优势。
