2023 年 22 个最佳小型企业网站(示例)
已发表: 2023-01-02您准备好查看最好的小型企业网站以享受一些出色的网页设计了吗?
我们肯定是!
出于这个原因,我们审查了 150 个商业页面,以创建供您欣赏的终极收藏。
从简单到更高级和创造性的设计,此列表包含所有这些。
如果您正在构建页面,您可以使用小型企业 WordPress 主题或选择小型企业网站构建器(这是一个一体化解决方案)。 但是主题与插件相结合可以为您提供完全的创作自由。
享受!
最佳小型企业网站和设计
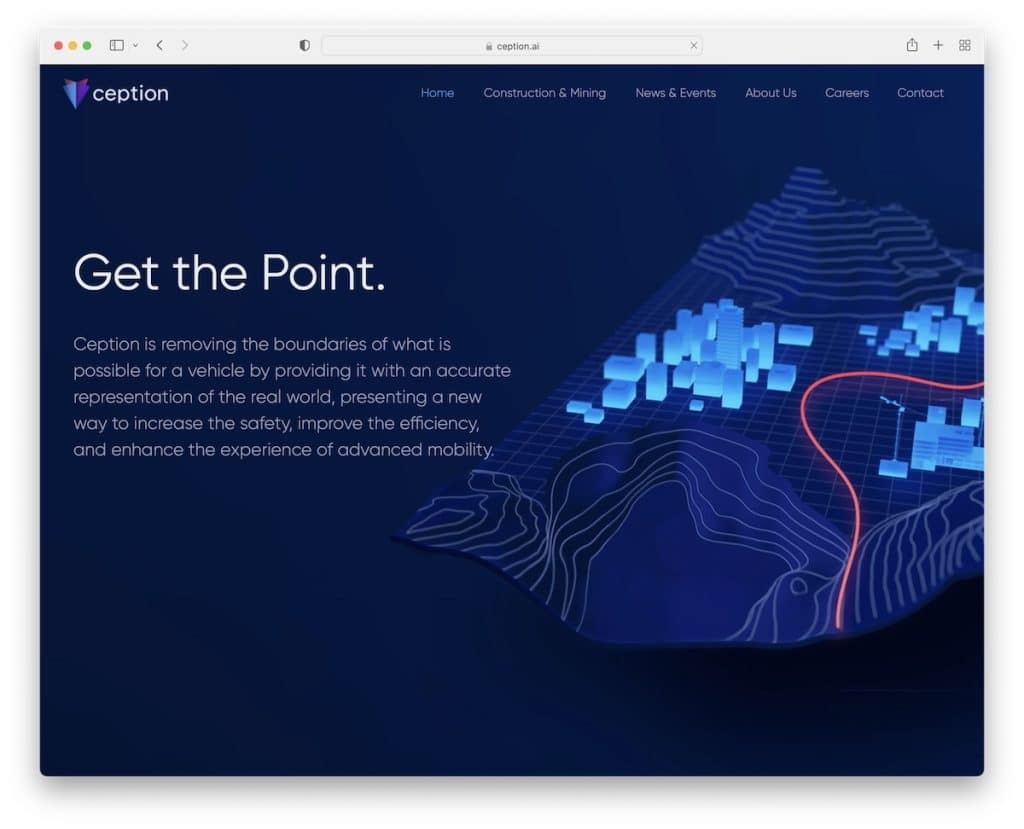
1. 接受
内置:维克斯

Ception 是一个单页网站,具有简洁现代的设计和浮动导航栏,无需滚动即可将您带到各个部分。
它集成了视差效果背景,并在页脚区域使用联系表以及业务详细信息和可点击的电子邮件。
注意:在单页网站上使用粘性菜单,以便访问者无需滚动即可从一个部分跳到另一个部分。
查看更多基于 Wix 平台构建的网站以获得更多想法。
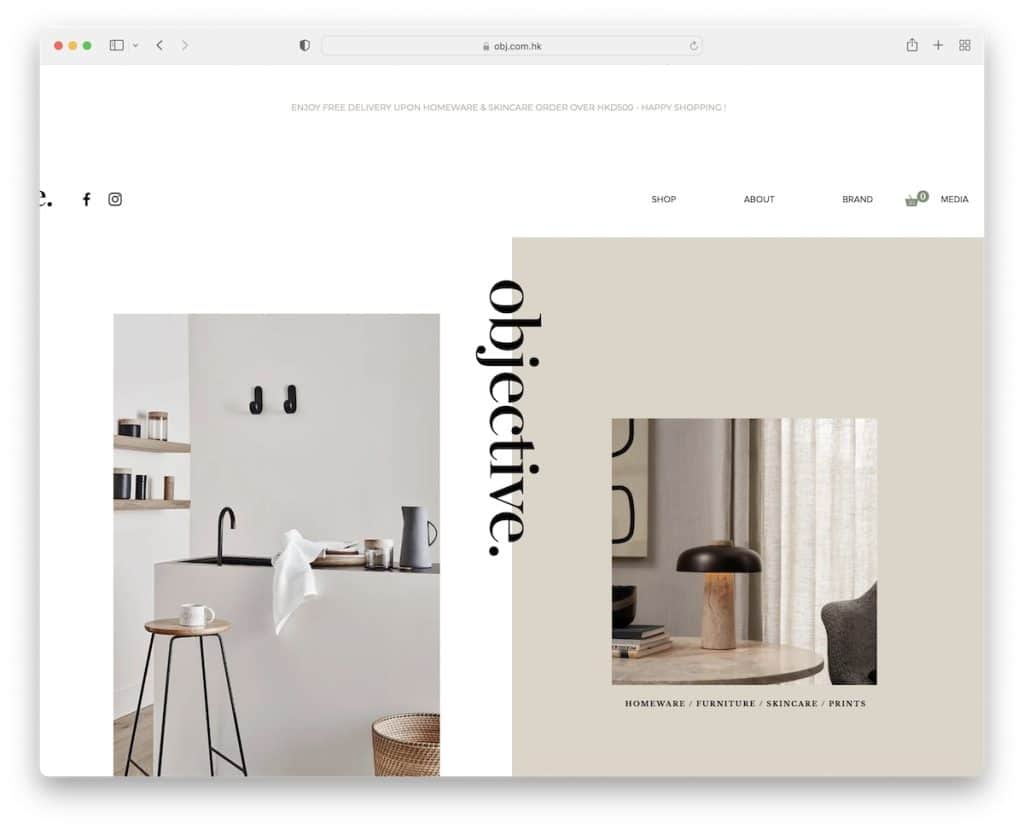
2. 目的
内置:维克斯

Objective 是一个富有创意的极简主义小型企业网站,具有“objective”覆盖层,该覆盖层贴在屏幕中心并充当返回顶部按钮。
该页面具有带动画的独特部分和带链接的干净页脚以及时事通讯订阅表格。
注意:不喜欢传统的返回顶部按钮的外观吗? 做 Objective 做的事。
您可能还对其他伟大的建筑网站设计示例感兴趣。
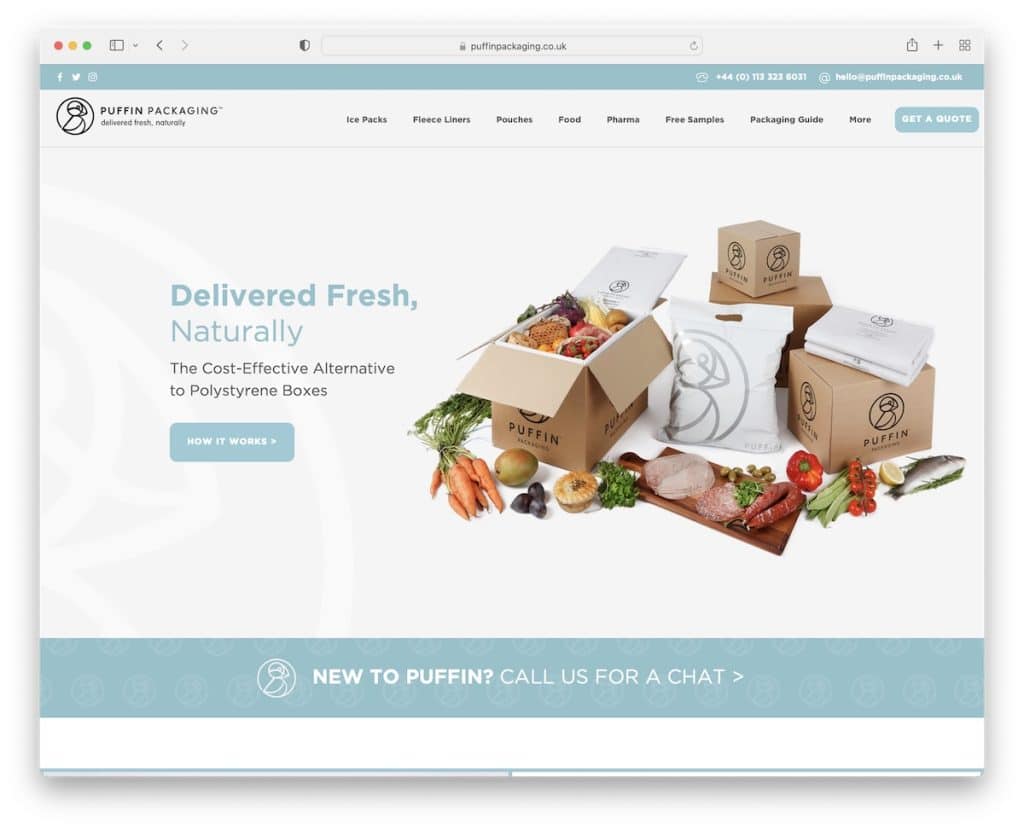
3.海雀包装
内置:维克斯

Puffin Packaging 采用轻巧的设计,带有粘性顶部栏和标题,以便每个人都可以随时访问其他页面。 此外,他们还在标题中添加了一个号召性用语 (CTA) 按钮,只需单击一下即可转到“获取报价”表格。
炫酷的滚动动画增强了浏览体验,而足够的空白确保了出色的可读性。
注意:使用标题部分集成 CTA 按钮以获得更好的可见性。
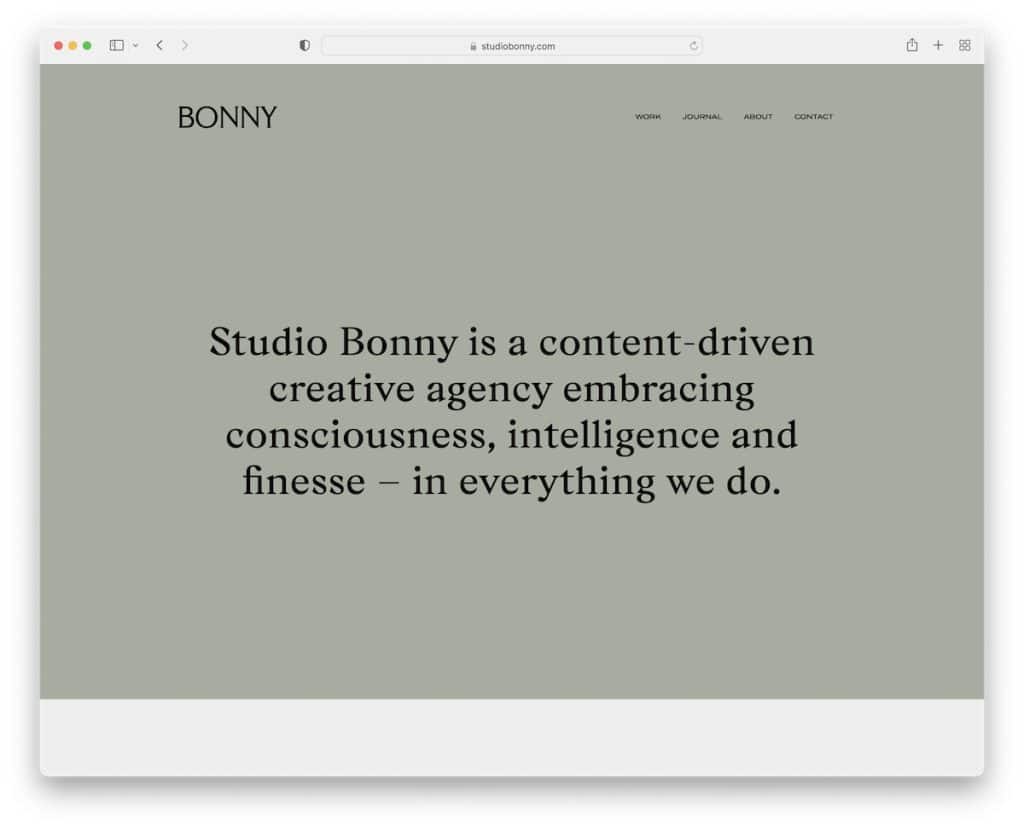
4.邦尼
内置:维克斯

Bonny 的妙处在于,他们没有在英雄部分使用视频、图像或滑块,而是使用纯色背景和文本。 他们用一句话来解释他们所做的事情。
这个小型企业站点的其余部分采用极简主义外观,并使用轻动画来增添趣味。 此外,页眉和页脚以简洁为宗旨集成到干净的网站中,不会造成任何干扰。
注意:在英雄区域使用文本并从其他区域中脱颖而出。
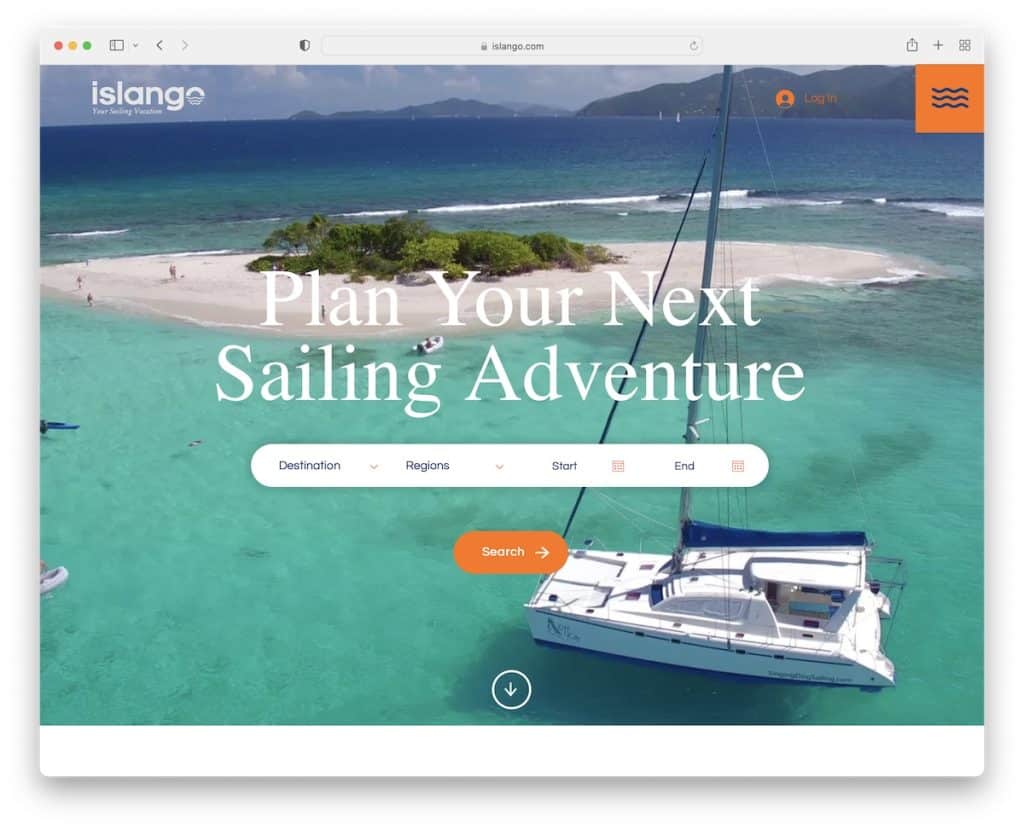
5. 伊斯兰语
内置:维克斯

Islango 将高级搜索功能与视差图像背景和透明浮动标题集成在一起。
汉堡菜单图标打开全屏导航覆盖,使查找信息更容易访问。
虽然 Bonny 的页脚感觉不存在,但 Islango 添加了链接、联系表、社交图标等等。
注意:在首屏使用搜索/预订表单,这样潜在客户就不需要搜索它(如果他们这样做,可能会导致转化率下降)。
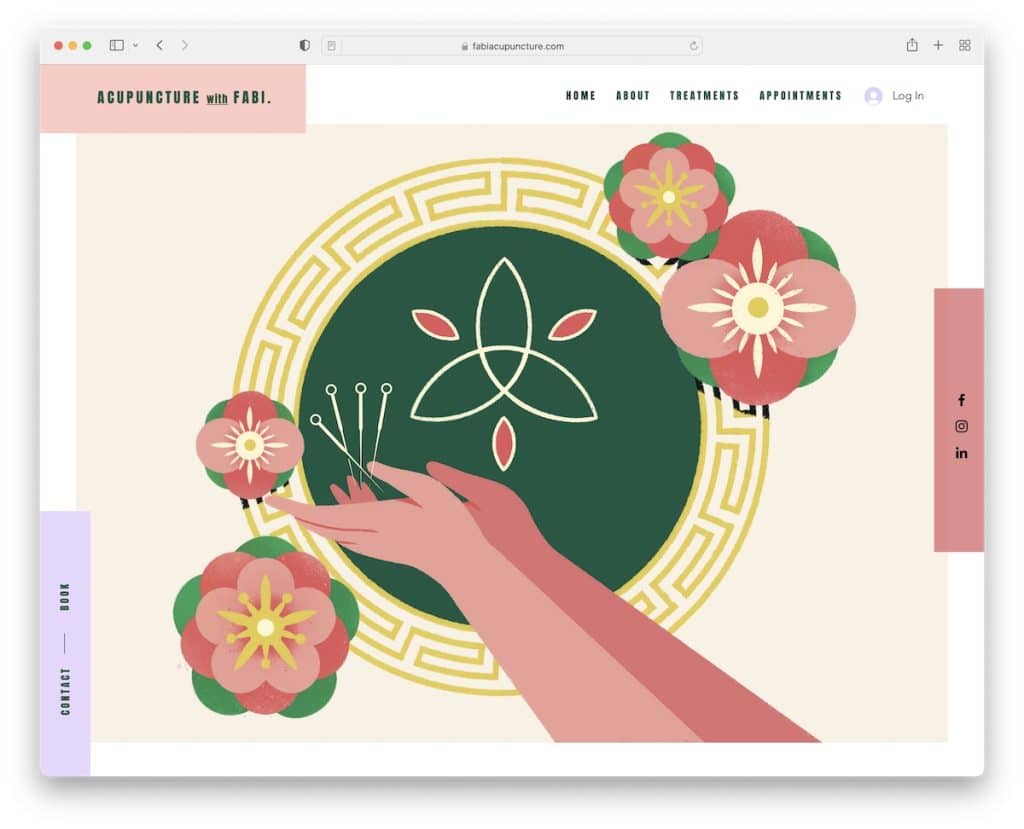
6.法比针灸
内置:维克斯

Fabi Acupuncture 是一个色彩缤纷的网站,带有粘性标题、右侧的社交图标和左侧的联系人/预订按钮。
浏览非常赏心悦目,悬停效果突出显示每项服务并展示“立即预订”按钮。
该网站还将谷歌地图与位置集成在一起,以便于查找。
注意:使用 Google 地图展示您的营业地点。
不要忘记检查所有这些额外的服务网站以获得更优秀的网页设计。
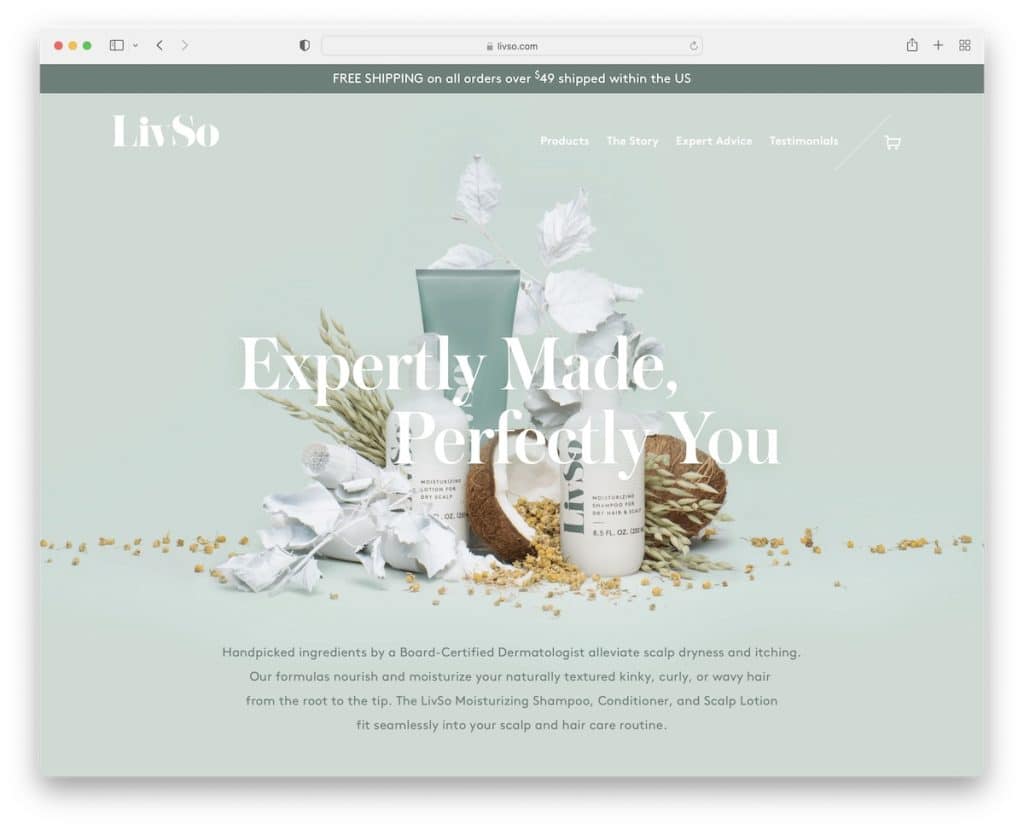
7.丽芙素
内置: Shopify

LivSo 是一个小型企业网站示例,设计优雅,让您想滚动它来了解产品、故事等。
他们还整合了一种很棒的推荐方法和一个标志滑块,上面有权威人士提到它们(带有指向完整文章的链接)。
此外,标题会在滚动时消失,但当您滚动回到顶部时会重新出现。
注意:使用推荐来建立社会证明。
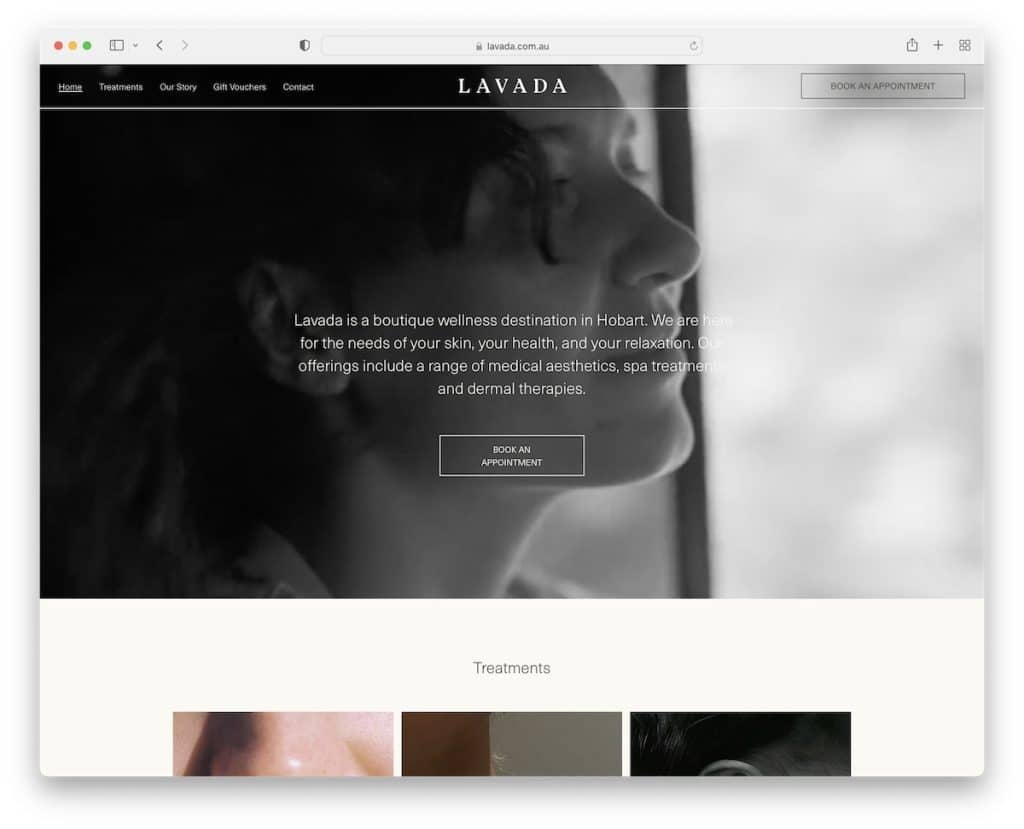
8.拉瓦达
内置:Squarespace

Lavada 通过首屏背景视频、文本覆盖和用于预订的 CTA 按钮来做不同的事情。
他们还使用带有预订 CTA 的消失/重新出现的标题,因此无需搜索它。
该页面遵循极简主义设计方法和全角 Instagram 提要。 此外,页脚由四栏组成,显示位置、营业时间、附加信息和联系方式。
注意:集成 IG 提要以向您的站点添加更多内容并增加您的个人资料。
您也不想错过这些 Squarespace 网站示例。
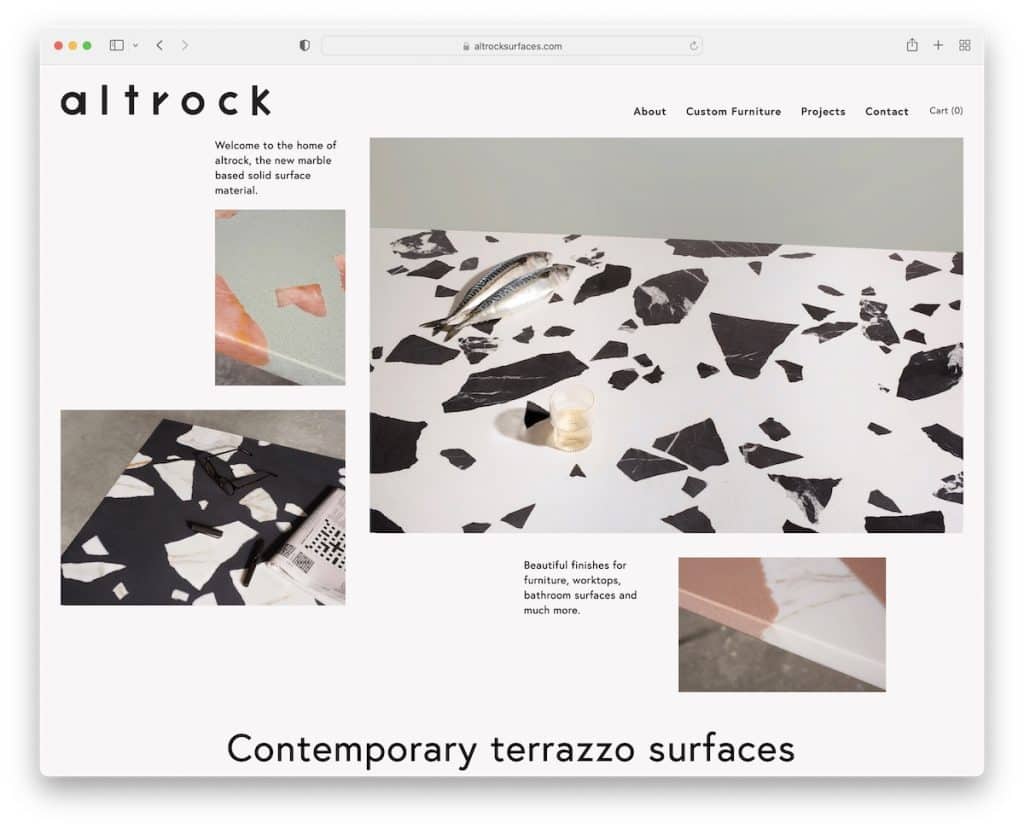
9. 阿尔托克
内置: Squarespace

Altrock 有一个类似拼贴画的英雄部分,其中包含图像(有些是可点击的)和文本,以及一个干净的导航栏。
这个简单网站的其余部分具有相同的风格,它为他们的一些项目创建了一个独一无二的组合。
同时,页脚仅包含联系页面和 Instagram 的链接。
注意:您想创建在线产品组合但又不想使用传统的网格布局吗? 那太棒了; 使用 Altrock 作为灵感。
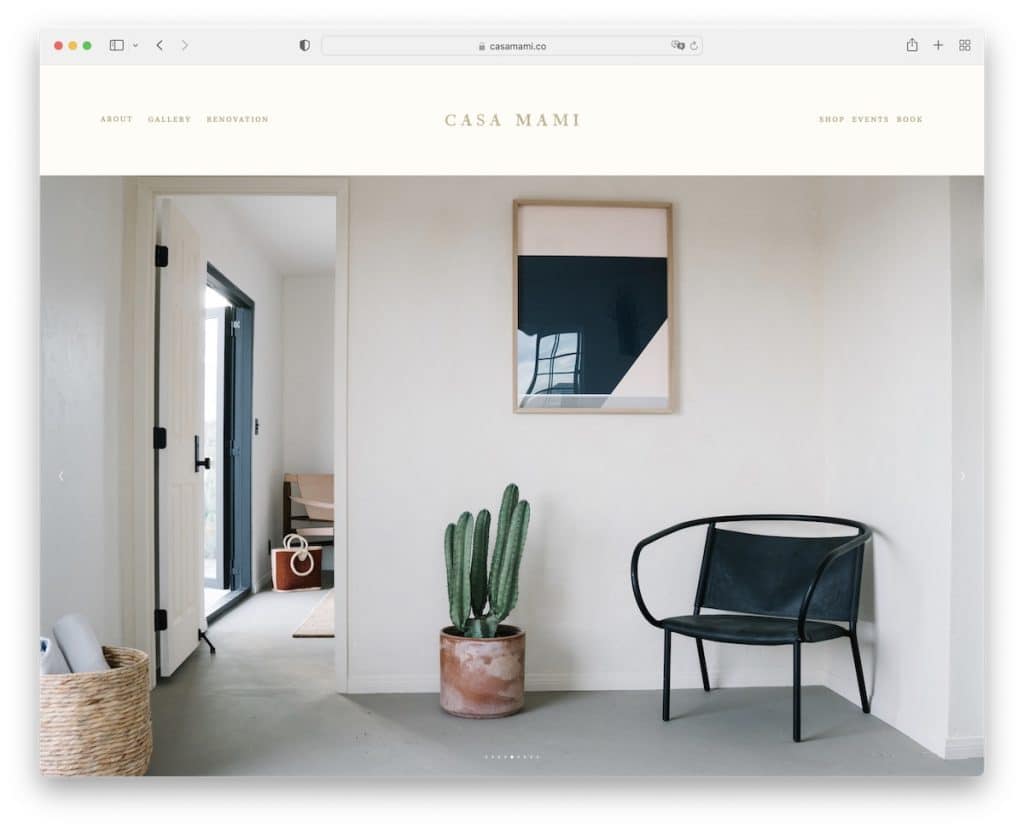
10. 卡萨玛米
内置: Squarespace

Casa Mami 拥有简单但大胆的响应式网页设计,我们绝对需要将其包含在此列表中。
整洁的标题下方是一个大图像滑块,仅包含该位置的图像——没有文本,也没有链接/CTA。
他们在页脚前添加了带有预订按钮的视差图像背景,以增加深度。
注意:为纯粹的享受创建幻灯片,避免添加文本、链接和 CTA。
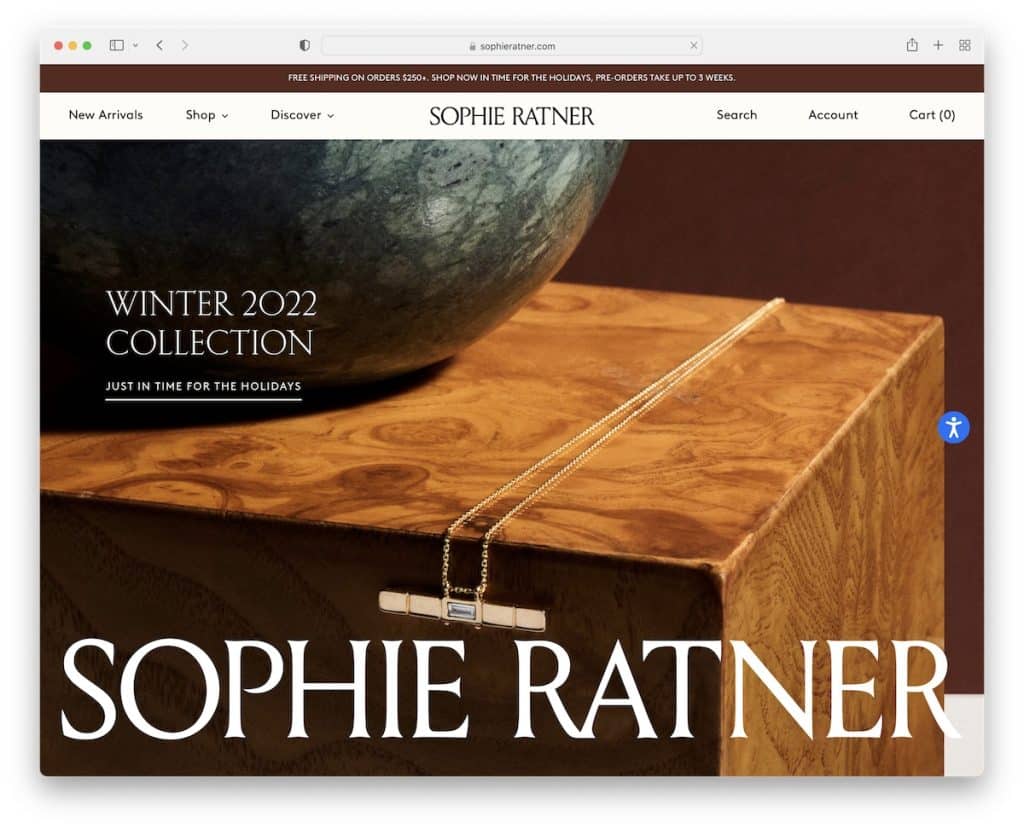
11. 苏菲拉特纳
内置: Shopify

与 Casa Mami 类似,Sophie Ratner 也有一个巨大的滑块,但他们使用文本和链接来宣传他们的产品。
您无法关闭顶部栏通知,但它不会像标题那样粘在屏幕顶部。
Sophie Ratner 的独特之处在于右侧的浮动辅助功能按钮,因此用户可以根据需要自定义网站外观。
注意:包括一个可访问性小部件,以便每个人都可以充分利用您的网站。
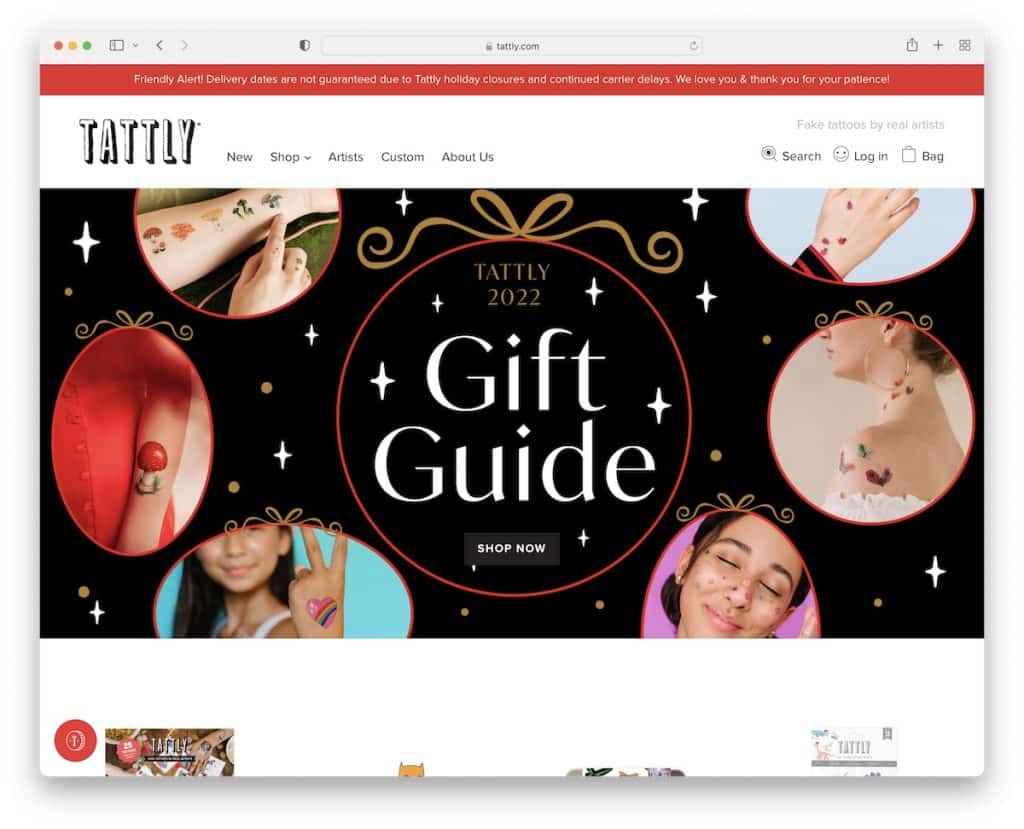
12. 干脆
内置: Shopify

Tattly 采用轻型设计,带有全屏横幅和粘性标题和顶部栏。 主页产品展示很简单,即使在移动设备上也能确保出色的可见性。 此外,每件产品都具有悬停效果,可以显示“使用中”物品的照片。

此外,页脚具有多个链接小部件、社交媒体图标、时事通讯订阅表格等。
注意:不要只使用白色背景的产品图片,还要展示它们的使用情况。
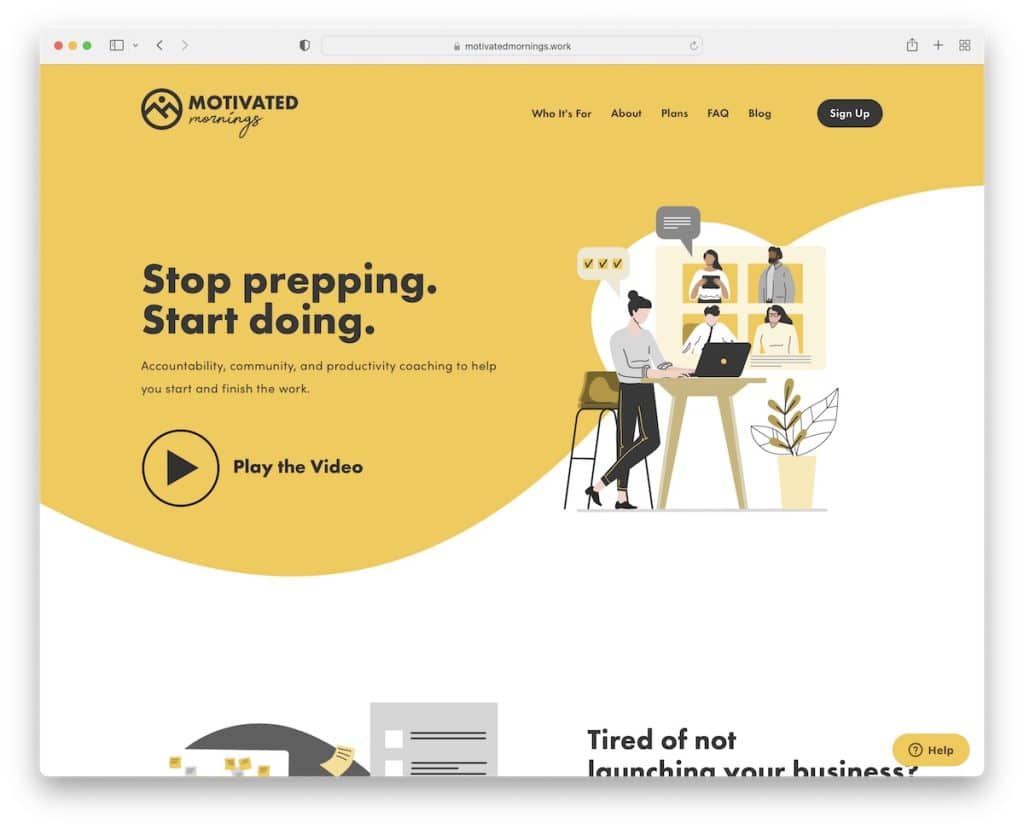
13. 有动力的早晨
内置: Squarespace

Motivated Mornings 是一个简洁但非常注重细节的小型企业网站示例。
颜色和排版的选择可确保在手持设备和桌面设备上获得出色的浏览体验。
Motivated Mornings 的主页真正方便的地方在于,它几乎可以作为登录页面使用,具有出色的演示文稿和底部的免费指南选择加入表格。
注意:使用主页上的选择加入表单来收集更多潜在客户并增加您的电子邮件列表。
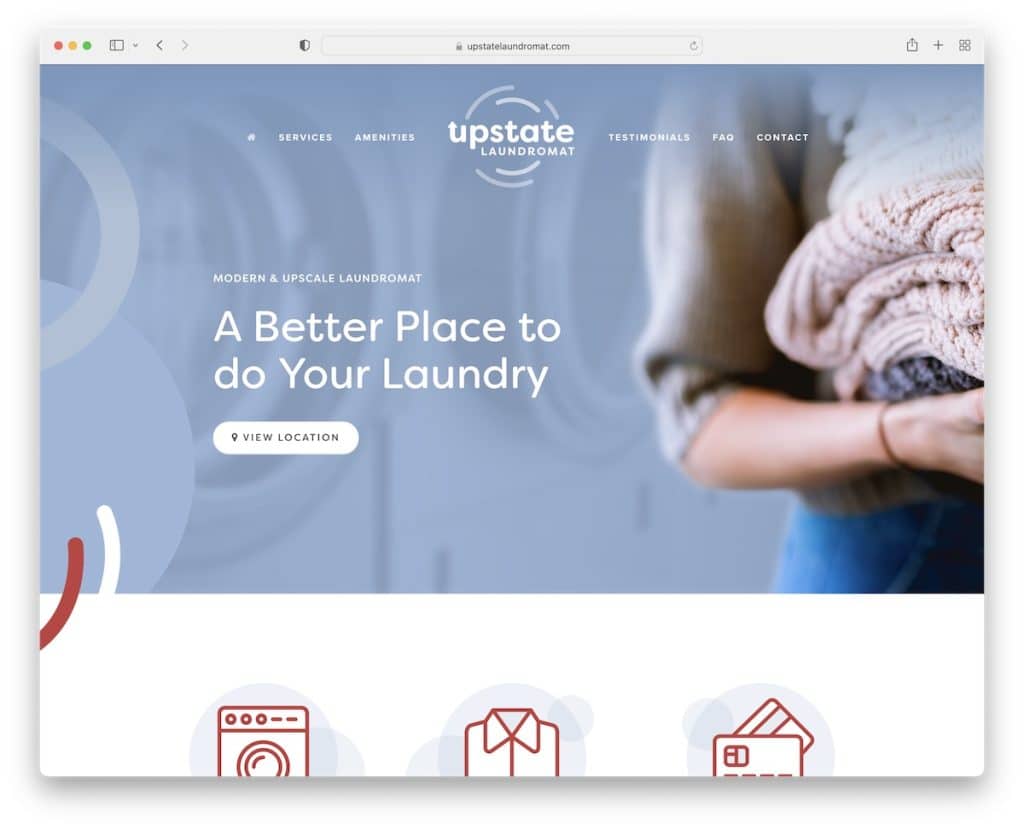
14. 北部自助洗衣店
内置: Squarespace

Upstate Laundromat 有一个极简主义的单页布局,有一个浮动的标题和一个方便的菜单,只需点击一下(无需滚动)即可将您带到所需的部分。
它们的特点是带有手风琴的常见问题解答部分、带有位置的 Google 地图和带有附加业务信息和联系方式的极简主义页脚。
注意:将单页启动网站布局与浮动标题结合使用可提升用户体验。
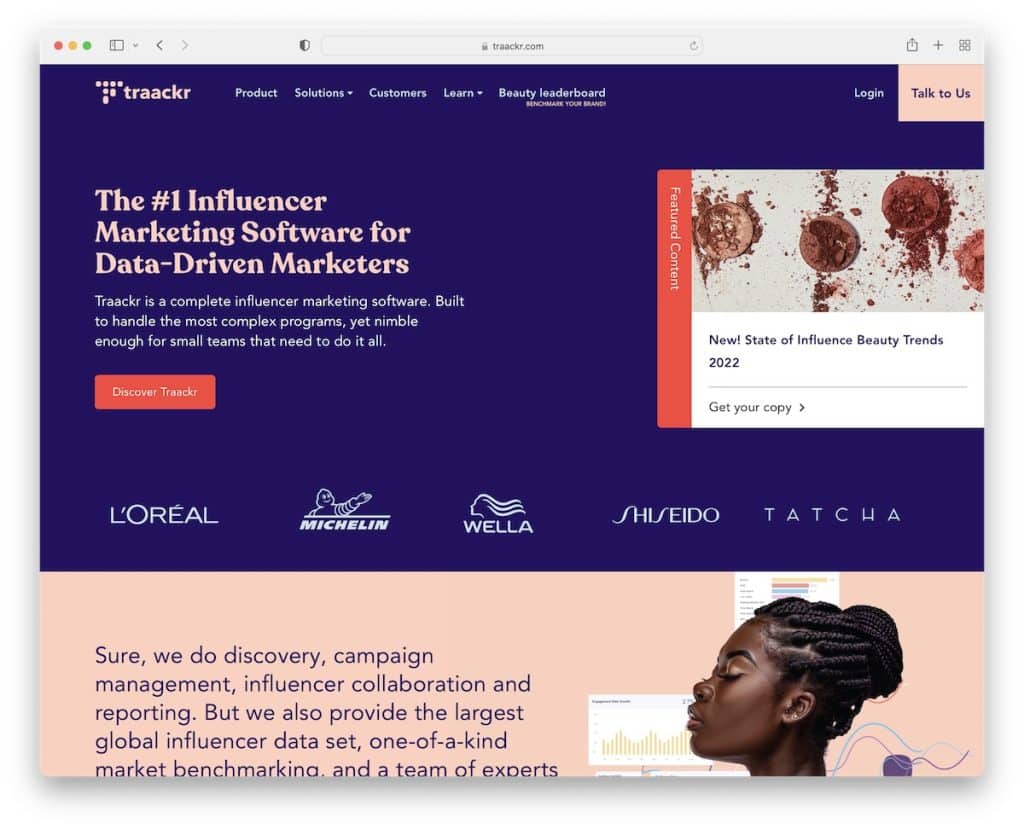
15.追踪器
内置:Webflow

虽然 Traackr 在其主页上提供了大量内容,但它在做事时非常注重可读性,以确保每个人都能从中获得最大收益。
它使用屏幕截图滑块来展示带有补充文本的软件、带有大型菜单的粘性标题和用于宣传特色内容的浮动侧边栏按钮。
注意:如果你想让某些东西更加闪耀,请使用粘性侧边栏元素。
这些 Webflow 网站向您展示了此页面构建器的强大功能。
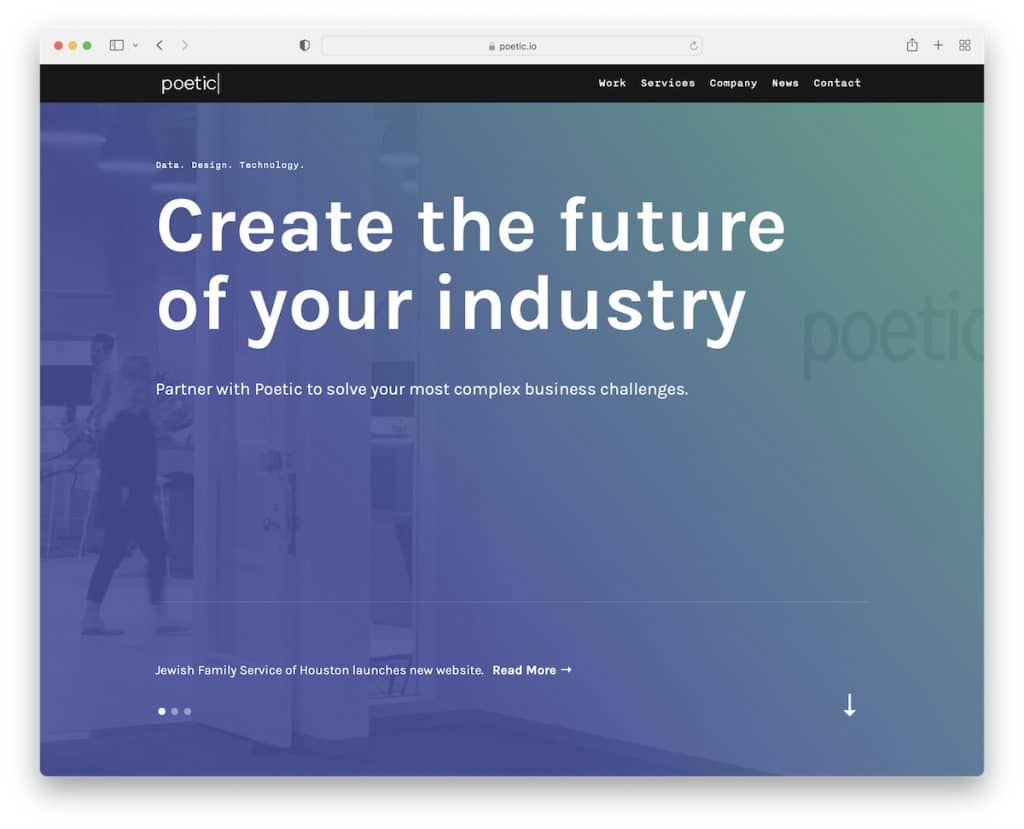
16. 诗情画意
内置: Webflow

Poetic 的独特之处在于它在网站加载时没有标题。 但是,一旦您开始滚动,它就会立即出现,从而创建更清晰的首次交互。
他们还通过滚动动画营造出更具吸引力的氛围,让您更加沉浸在内容中。
页脚分为两部分,一部分用于业务详细信息和订阅表格,另一部分用于社交图标和职业链接。
注意:将页脚分成两部分,使页脚更加透明。
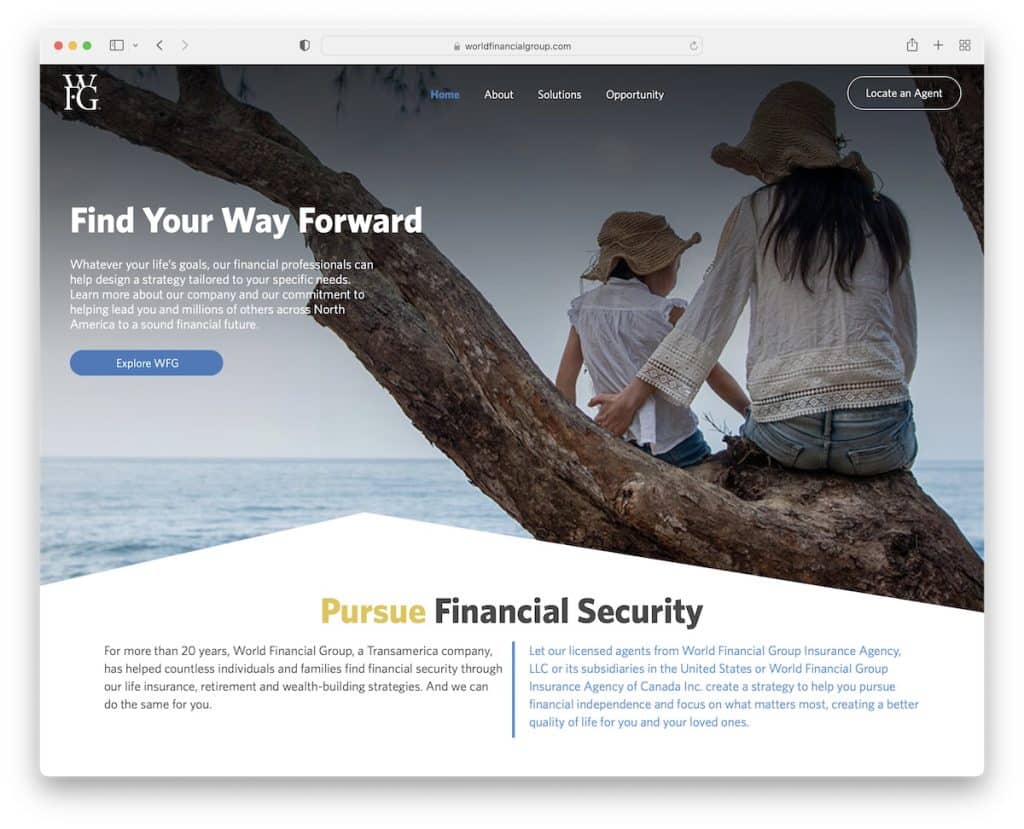
17.世界金融集团
内置: Webflow

World Financial Group 具有更基本但更专业的外观,带有透明的标题、标题、文本和首屏的 CTA。
另一方面,页脚部分充满了信息,包括菜单链接、社交图标、公司地址和语言切换器。
注意:使用透明的标题/菜单让您的网站看起来更简约。
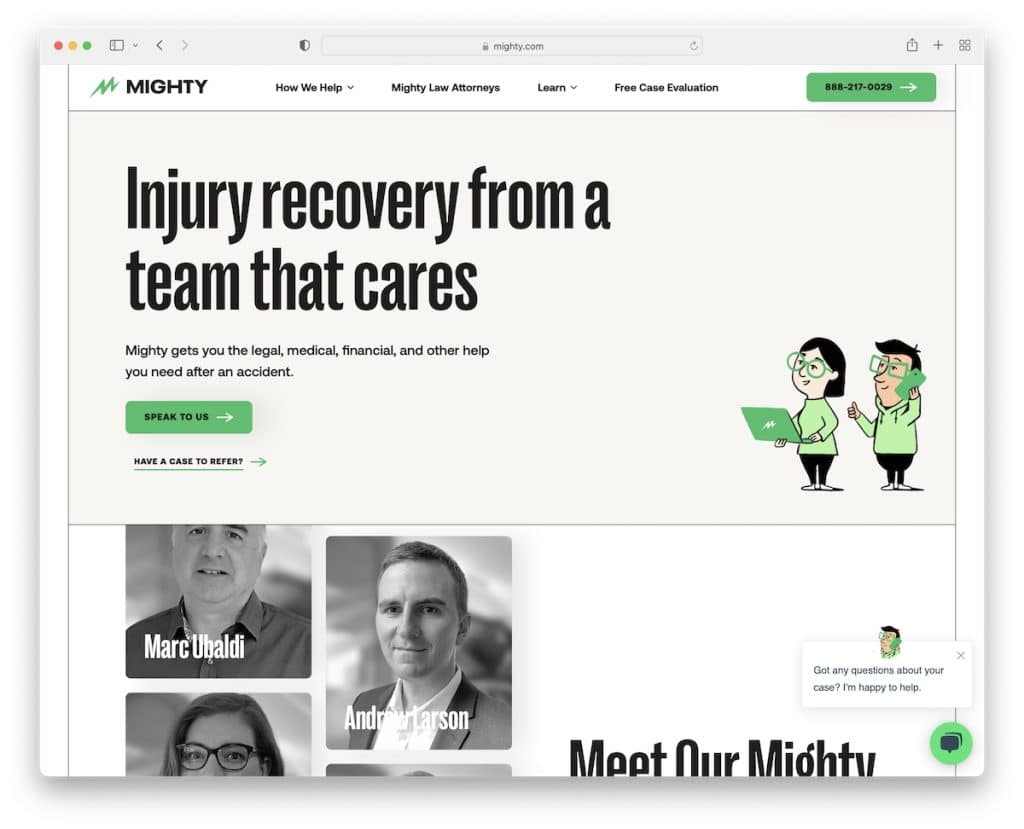
18.强大
内置: Webflow

Mighty 有一个更有趣的半盒式网站布局,用线条分隔各个部分。 这是一个“严肃的”企业的一个很好的例子,它在设计方面并没有那么认真地对待它的在线业务。
Mighty 是一个引人注目的小型企业网站,具有大型菜单、实时聊天功能和标题中的可点击电话号码。
注意:使用实时聊天小部件确保最佳用户体验。
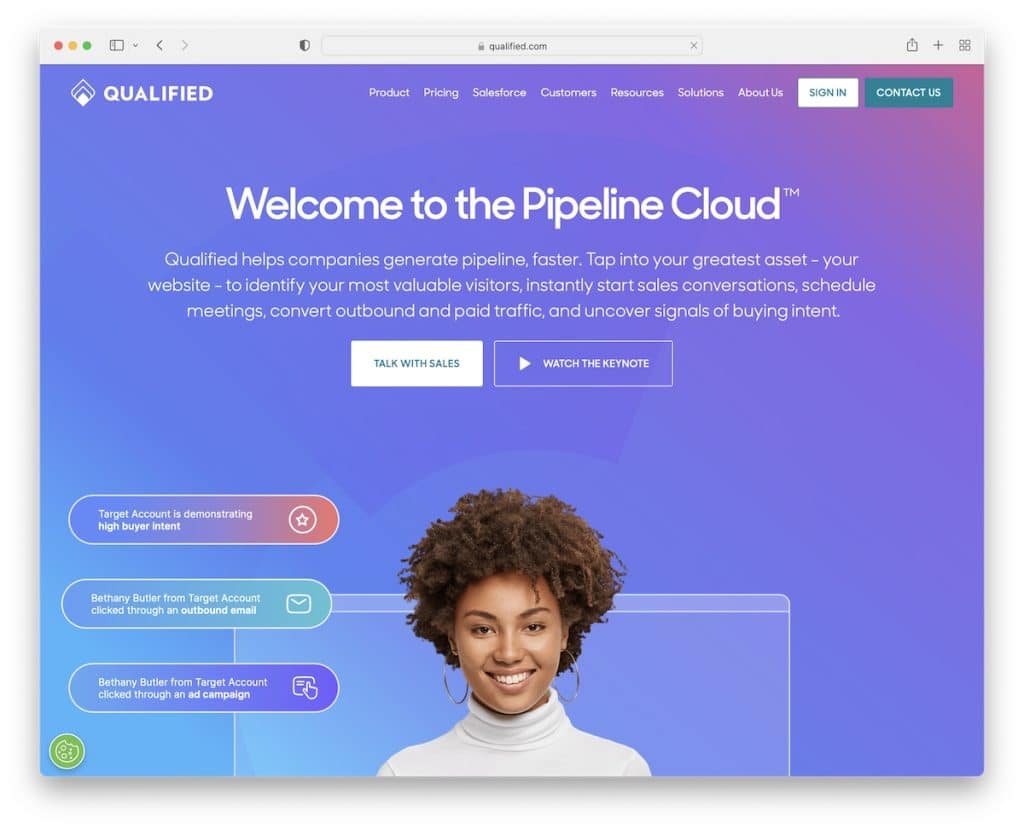
19.合格
内置: Webflow

Qualified 丰富多彩的动画英雄部分很容易引起访问者的注意。 两个 CTA 按钮可以打开实时聊天选项或灯箱视频。
虽然首屏区域提供了大量信息,但内容丰富的主页和方便的浮动导航栏揭示了 Qualified 的所有来龙去脉。
注意:创建一个热闹的英雄区域并从吸引注意力的效果中受益。
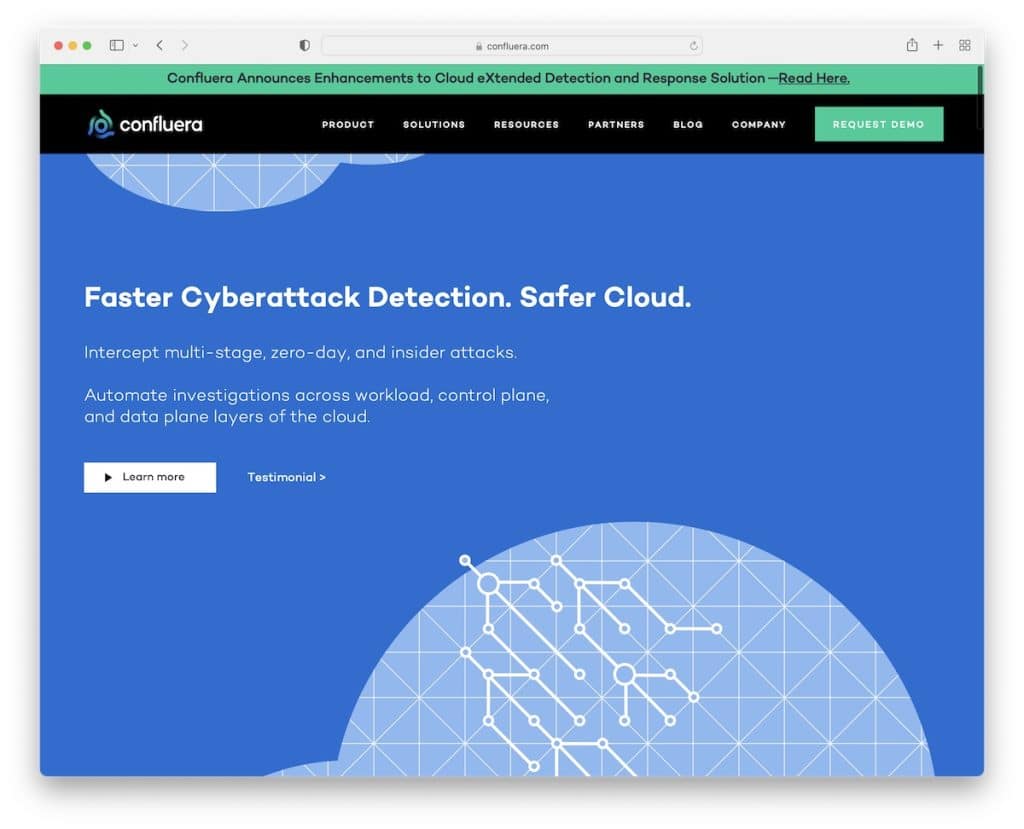
20. 康弗鲁拉
内置: Webflow

Confluera 有一个大胆的标题和顶部栏,它们都贴在屏幕顶部,以确保随时可以即时访问。 这对于导航栏中的 CTA 按钮特别方便,因此用户可以在需要时“请求演示”(无需搜索)。
主页有一些滚动动画/图形,但通过额外的空白保持外观简单,与您获得的信息量相得益彰。
注意:在(浮动)导航栏中添加 CTA 可以增加转化率。
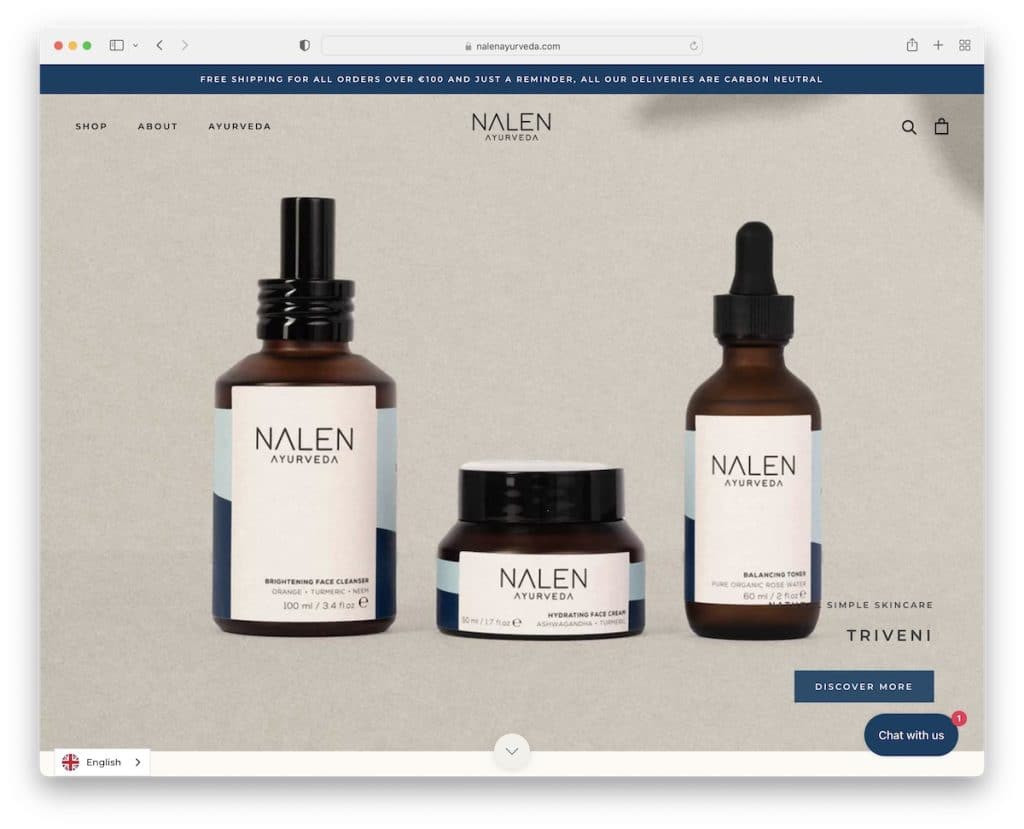
21. 纳伦阿育吠陀
内置: Shopify

Nalen Ayurveda 有一个全屏滑块和舒缓的设计和配色方案,带你毫不费力地进入阿育吠陀的世界。
滑块下方是“新闻中的 Nalen”部分,其中包含一些提及该品牌的权威机构的徽标。
我们还喜欢带有链接和图像的极简主义大型菜单,可帮助您更轻松地查找产品和信息。
注意:如果大品牌和出版公司提到你,你在你的网站上提到他们作为参考。
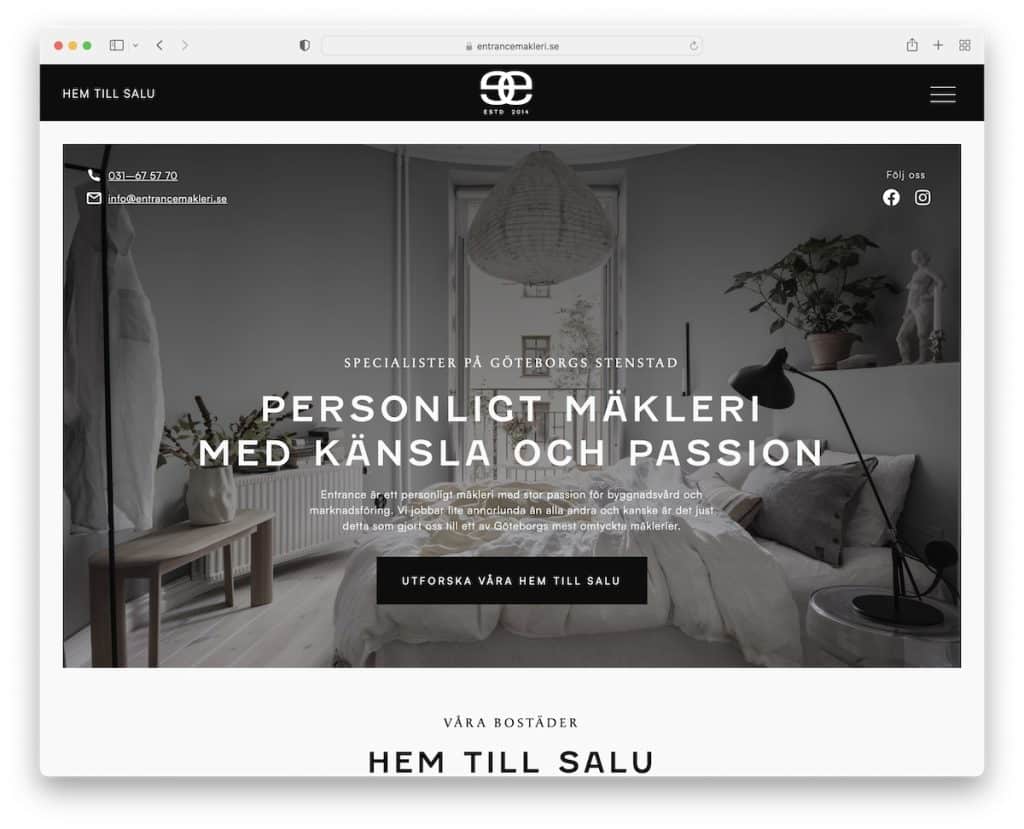
22. 入口
内置: Webflow

瑞典设计很好地体现了 Entrance 的小型企业网站。 黑白相间的外观与极简主义风格相结合,营造出愉悦的氛围。
标题浮动在屏幕顶部,并打开一个包含地址和联系信息的全屏菜单覆盖。
注意:如果您打算使用菜单覆盖,请随意添加其他业务信息甚至社交媒体。
