2022 年 21 个最佳水疗网站(示例)
已发表: 2022-12-09您想查看大量出色的水疗中心网站和示例以获取设计灵感吗?
您的时机恰到好处,因为我们刚刚审查完 70 个水疗和沙龙页面。
然而,这些 21 是太好了,不能不看。
每个精美绝伦的网站都具有原创性和创造性,使其独一无二。
有些更简单,有些具有动画和效果,但都是必看的。
享受。
请记住,您可能还想查看我们的最佳水疗和沙龙 WordPress 主题列表。
最佳水疗灵感网站
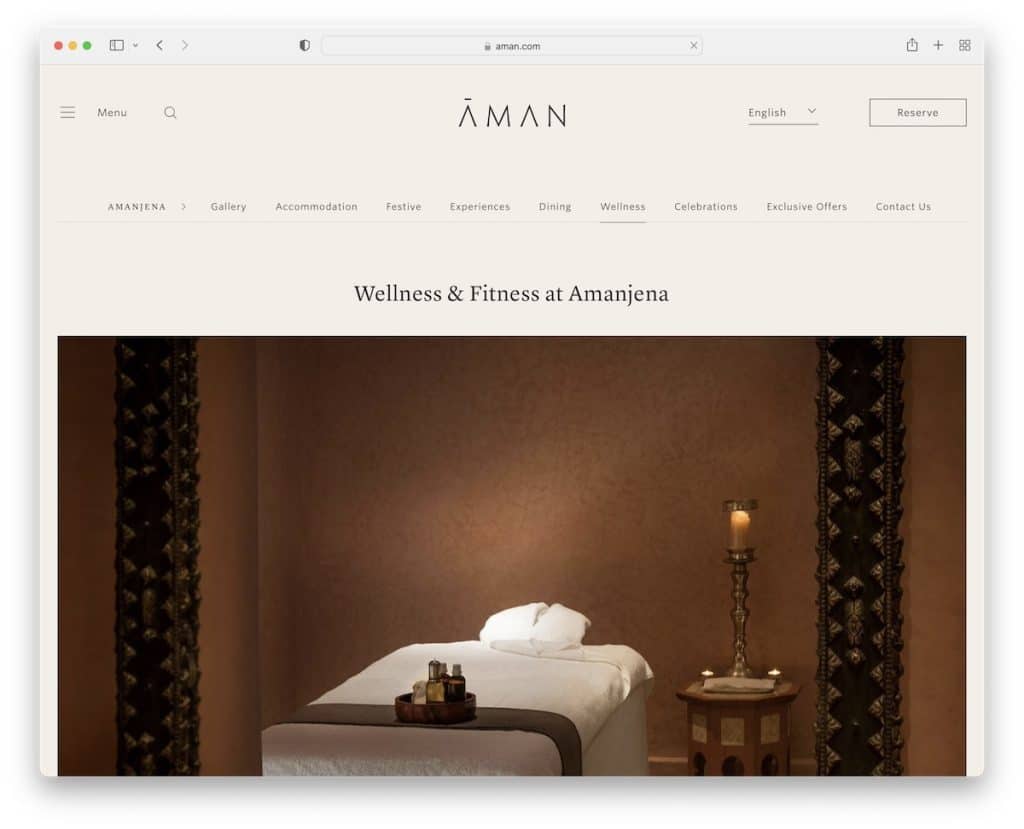
1.安缦
内置:Drupal

Aman 有一个漂亮的网站来宣传其水疗服务,从标题和大图片开始。 他们还有多个部分,有足够的空白和更多内容,以确保访问者获得他们需要的一切。
最酷的是屏幕底部的粘性预订栏,这样每个人都可以在需要时查看空房情况。
注意:确保您的预订表格/日历始终易于访问。
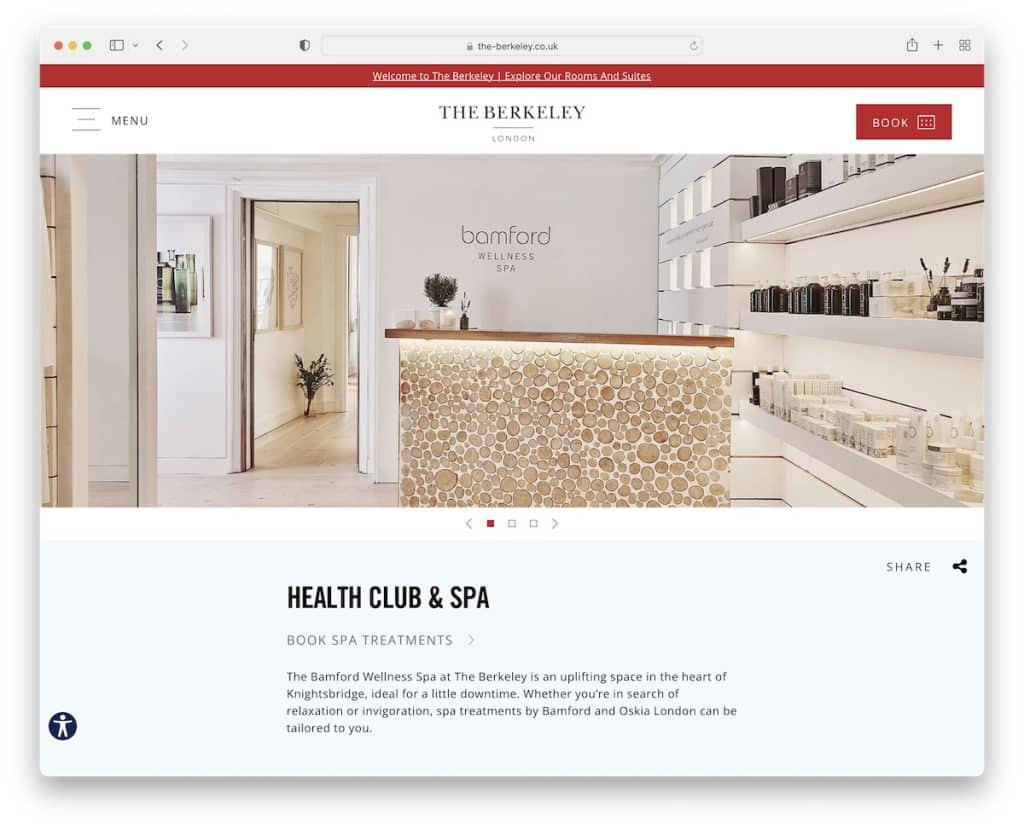
2.伯克利
内置:优化

伯克利以仅包含图像(无文本,无号召性用语 (CTA) 按钮)的滑块迎接访客。
但是滚动时会显示一大堆内容,让您更好地了解伯克利提供的内容。 此页面还有一个带有链接、社交图标、谷歌地图和时事通讯订阅表格的大页脚。
此外,粘性标题包括一个“书籍”按钮,可以打开一个包含更多选项的全屏覆盖。
注意:使用页脚区域添加所有必备的业务信息。
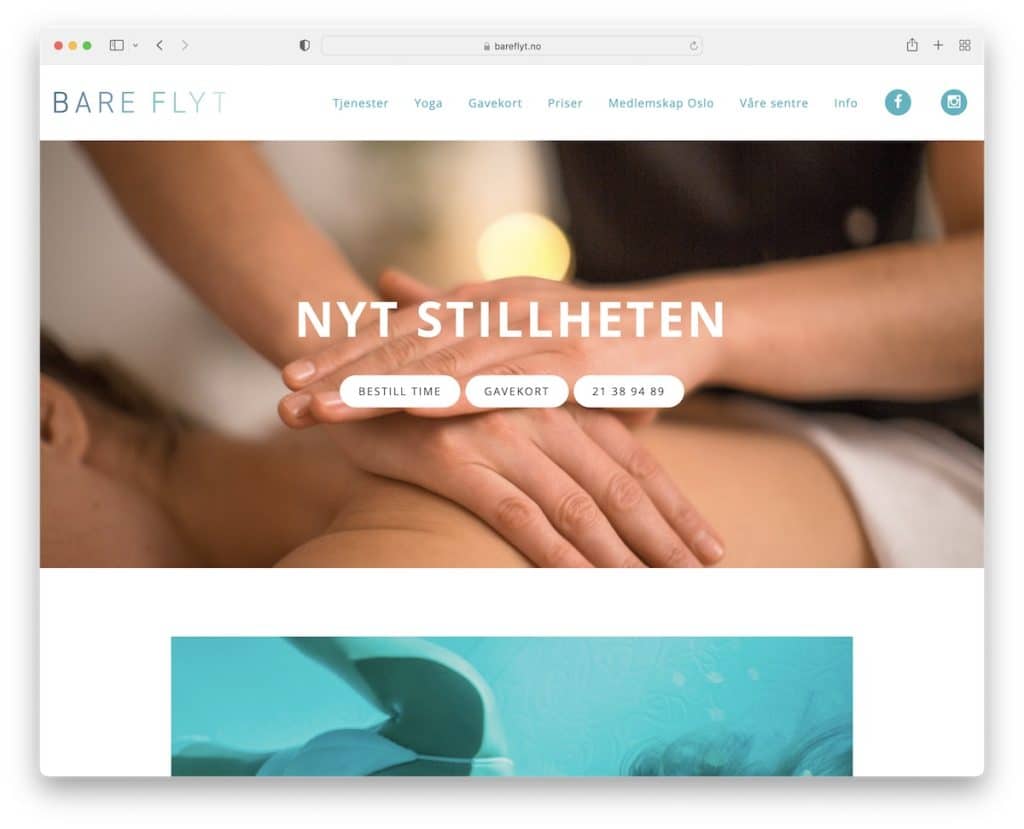
3. 裸机
内置:Squarespace

极简主义的标题和简单的幻灯片可以很好地结合在一起,您可以在 Bare Flyt 上看到它们的完整效果。
该网站还包括一个展示其设施的灯箱画廊、页脚区域的开放时间和方便连接的 CTA 按钮。
注意:极简主义的响应式网页设计始终是一个不错的决定(如果不需要,为什么要让它复杂化?)。
您想查看更多 Squarespace 网站示例吗? 我们有完整的清单!
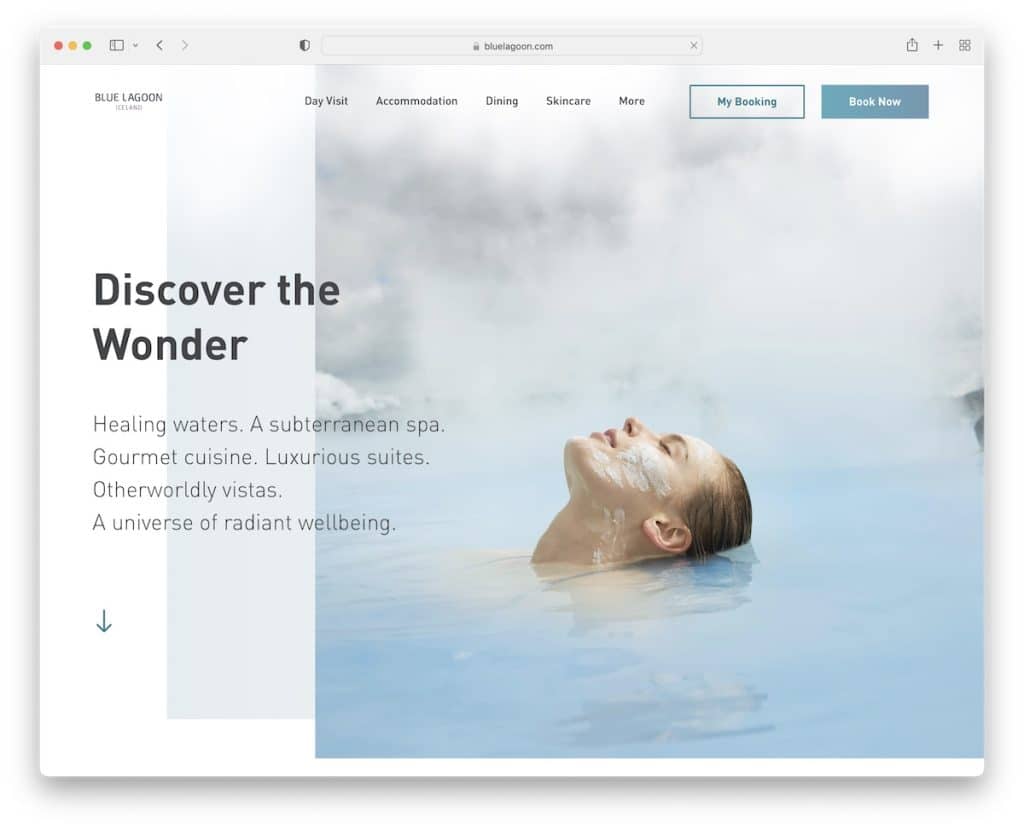
4. 蓝色泻湖
内置:内容丰富

Blue Lagoon 干净的外观彰显专业精神。 特别是混合了惊人的摄影和简单的动画(非常注重细节)。
但这一切都始于一个创意英雄部分,该部分带有一个透明的标题,看起来一尘不染。
粘性实时聊天按钮也始终存在,以便您与工作人员取得联系并获得快速答复。
注意:通过实时聊天为您的(潜在)客户提供最好的支持。
5. 盖亚静修
内置:元素

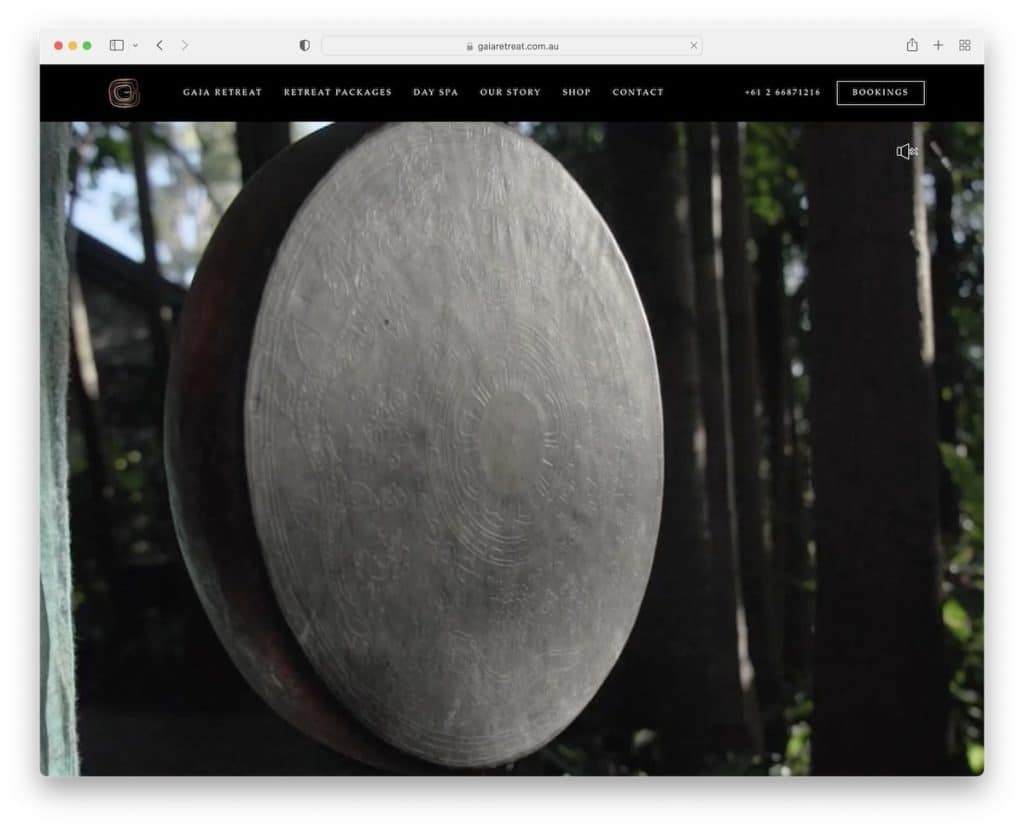
Gaia Retreat 通过全屏视频演示热烈欢迎您,您可以将其静音/取消静音。
我们在挑选最佳水疗网站时看到的更独特的功能之一是 Gaia Retreat 在大型菜单上的独特之处。
当您滚动时,菜单会浮动在屏幕顶部,让您可以继续访问可点击的电话号码和“预订”按钮。
注意:使用视频背景(没有文字和 CTA)让访问者亲身体验您的位置。
6. 林奈
内置:Craft CMS

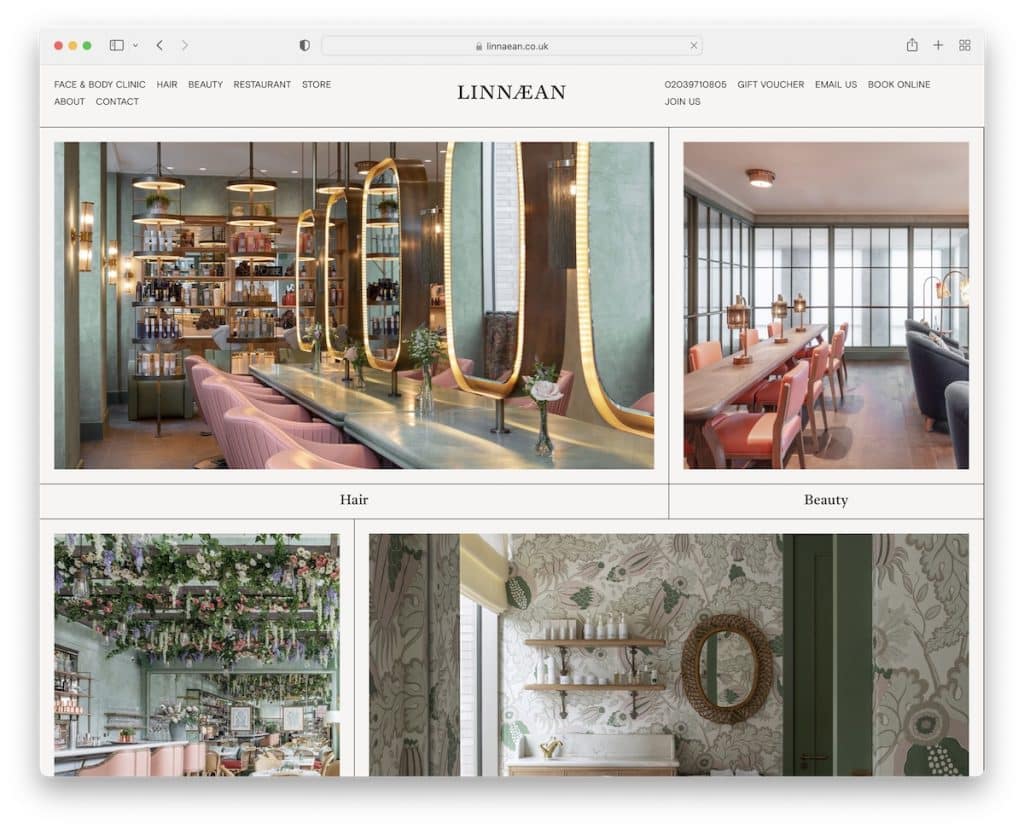
Linaean 的外观非常简洁,图像链接到他们的四个主要部门(使用很少的文本)。 这给人一种奢华的感觉,告诉你它们意味着最高质量的工作。
除了粘性标题外,Linaean 在屏幕右侧还有一个浮动的“在线预订”按钮,可打开侧边栏预订向导。
注意:让访问者有理由通过豪华的网页设计预订您的服务。
7. 猩红温泉
内置:Craft CMS

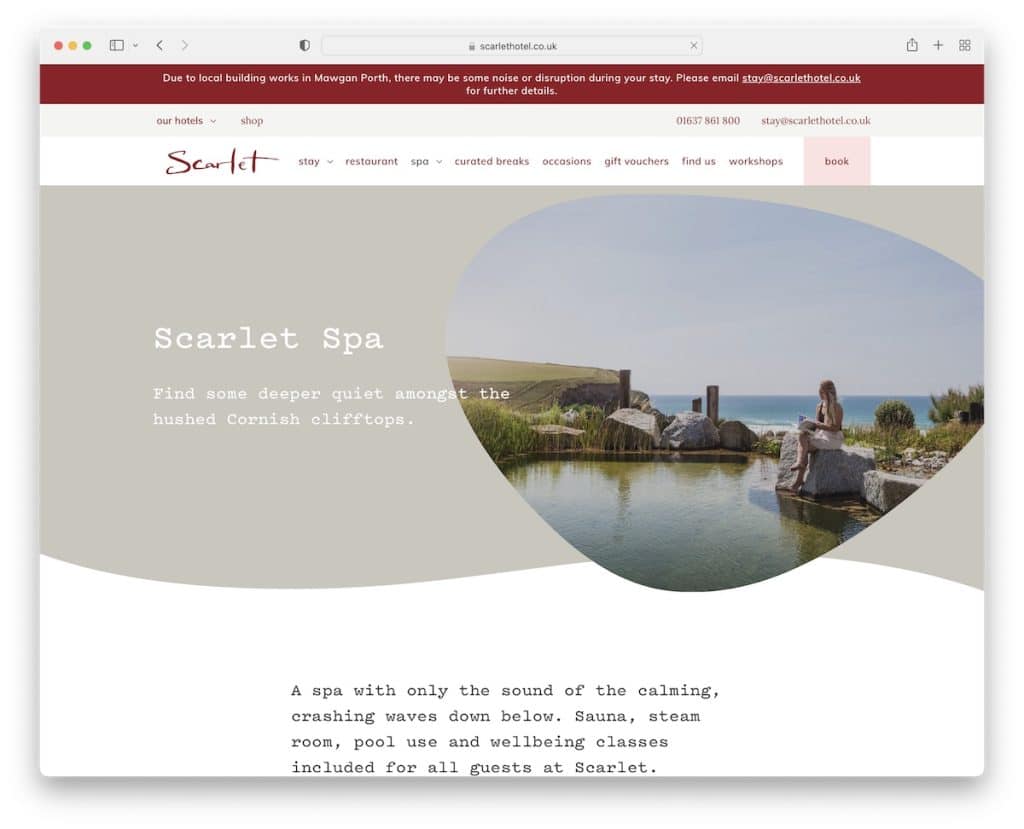
Scarlet Spa 以其干净而富有创意的网站设计给人一种温暖的感觉,让你想滚动它。
英雄部分非常独特,具有极简主义的大型菜单。 浮动导航栏中还有一个预订按钮,用于检查可用性和进行预订。
这个spa网站的例子还包含了一些动画,让内容展示不会觉得太枯燥。
注意:给极简主义的网页设计一些创造性的调整以获得令人惊叹的体验。
8.SSBH
内置:下划线

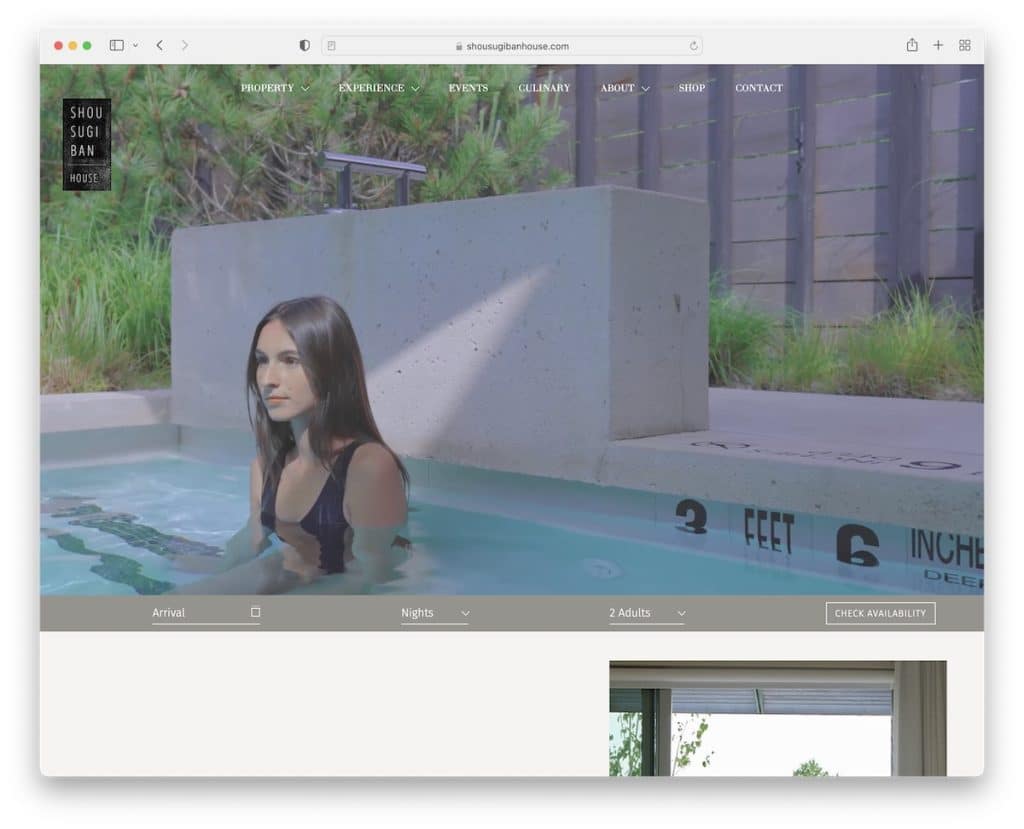
SSBH 有一个透明的标题,带有干净的大型菜单和一个自动播放的视频横幅,可以宣传位置、体验等。
视频下方是可用性日历表,然后是通过图像和文本进行的华丽演示。
SSBH 还提供了一种最简单的时事通讯订阅表格,旨在仅收集高质量的潜在客户。
注意:在您网站的英雄部分使用视频横幅可以让访问者停留更长时间。
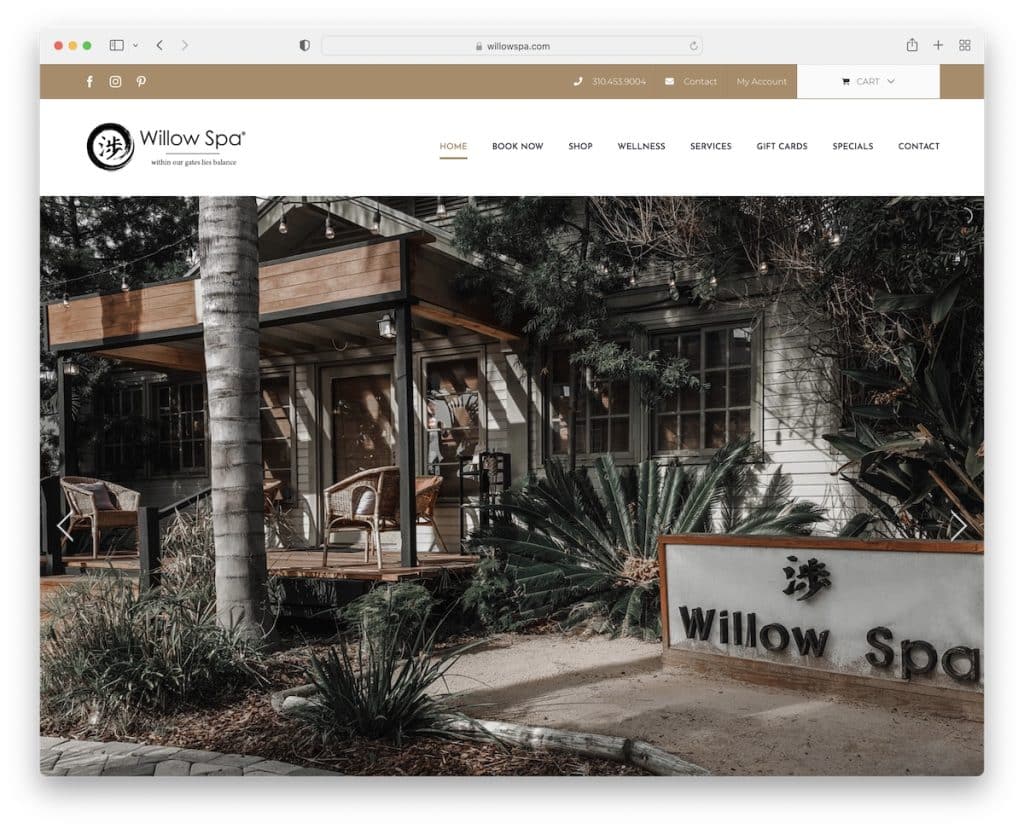
9. 柳树温泉
内置:Avada 主题

Willow Spa 有大量图片幻灯片显示其水疗中心位置,但没有文字和 CTA 按钮。 但他们使用的图片可以表达超过 1,000 个单词。
其他功能包括粘性标题、Instagram 提要、实时聊天和开放时间(在页脚中)。
注意:不要直接去销售你的服务; 使用大图像滑块让您的访客感到温暖。
您还可以查看这些 Avada 主题示例,了解它的通用性!
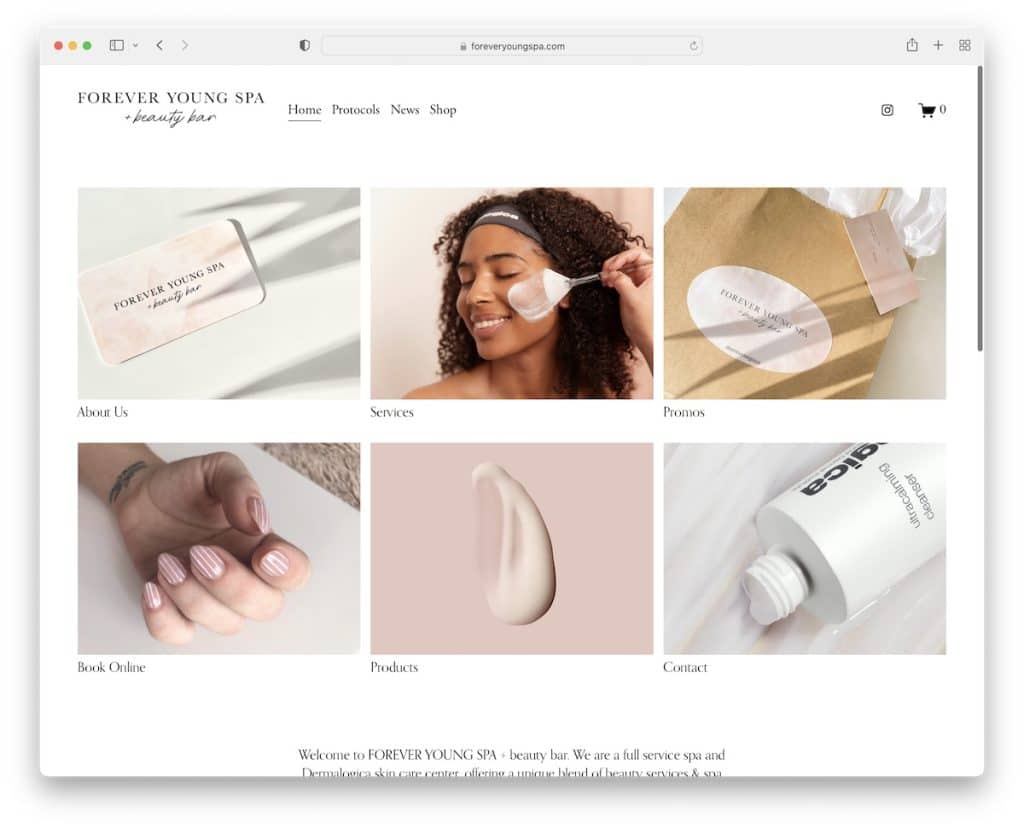
10. 永远年轻水疗中心
内置: Squarespace

Forever Young Spa 的主页非常基本,包括一个简单的网格,用作导航以检查其服务和促销、进行在线预订等。
您还会发现一个 Instagram 提要滑块,它可以在新选项卡中打开每个帖子。
注意:带有指向您的服务、产品等的链接的简单主页可能意味着更好的用户体验。
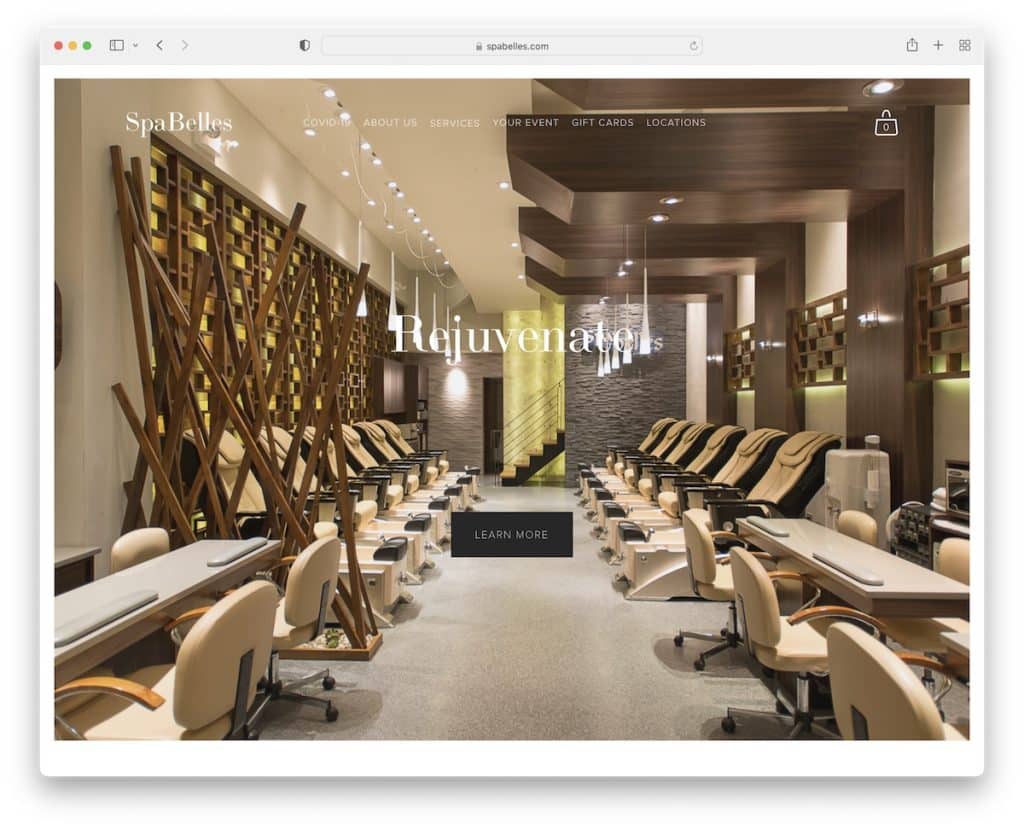
11. SpaBelles
内置: Squarespace

SpaBelles 的大视差效果图片背景让您仿佛来到了沙龙。
透明的下拉导航栏使用户可以访问他们的服务和所有其他有用的信息。
还有一个很酷的网格,其中包含一些更受欢迎的链接和订阅表格。
注意:视差效果背景提供深度,营造更加身临其境的氛围。

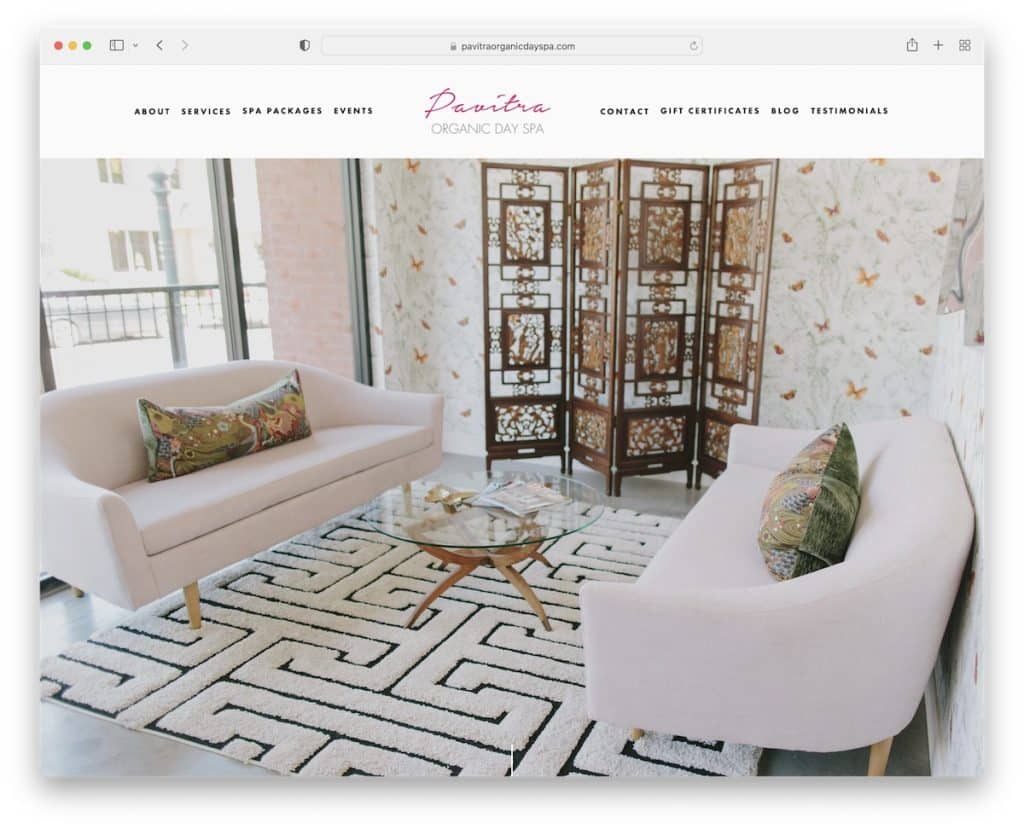
12. Pavitra 有机日间水疗中心
内置: Squarespace

带有全屏视差图像背景的标题欢迎您来到 Pavitra Organic Day Spa 的世界。
您可以通过开始滚动或单击向下滚动按钮来查看更多信息。
页脚区域和网站底部用一条简单的线分隔,保持背景完整,给人一种更完美的感觉。
注意:随意测试在英雄部分仅添加全屏(视差)图像背景。
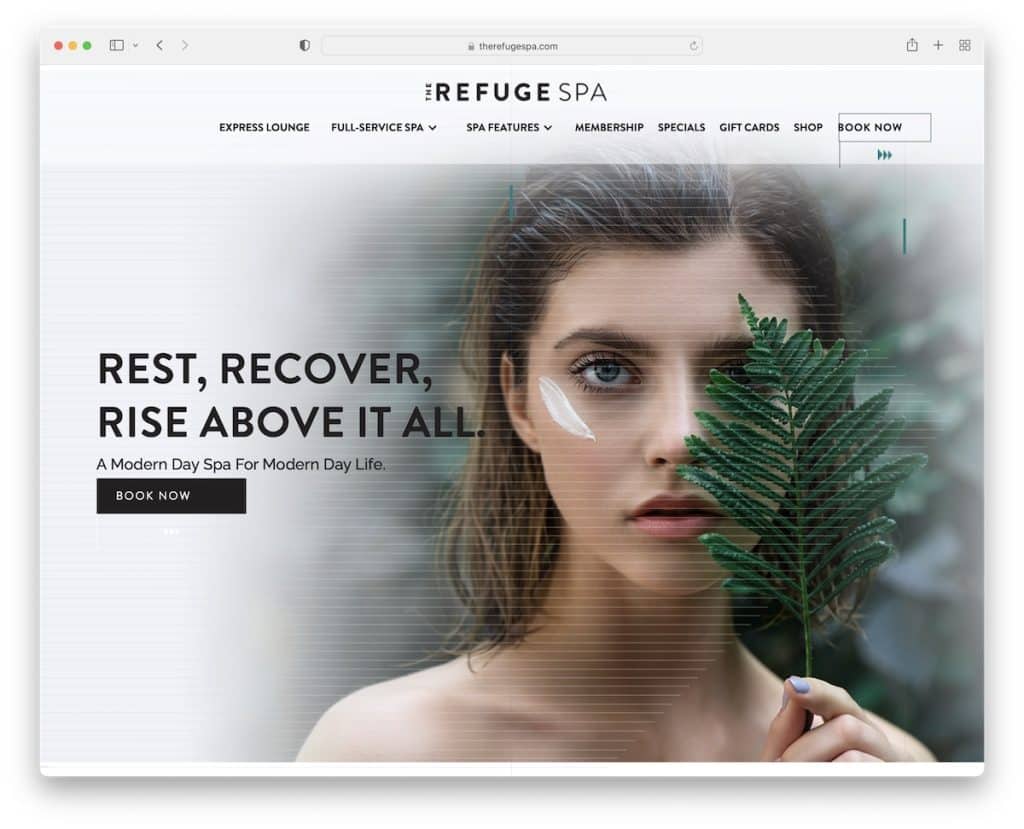
13. 避难所水疗中心
内置: Webflow

Refuge Spa 是一个漂亮的 spa 网站的一个很好的例子,它有一个创意英雄部分、悬停效果、一个小滑块和一个嵌入式视频。
他们还使用带有透明菜单下拉菜单的浮动标题和带有动画的预订按钮。
注意:即使您打算向您的网站添加多个元素,也要优雅地进行,例如 The Refuge Spa。
不要错过我们的主要 Webflow 网站集合,其中包含许多会激发您灵感的出色设计。
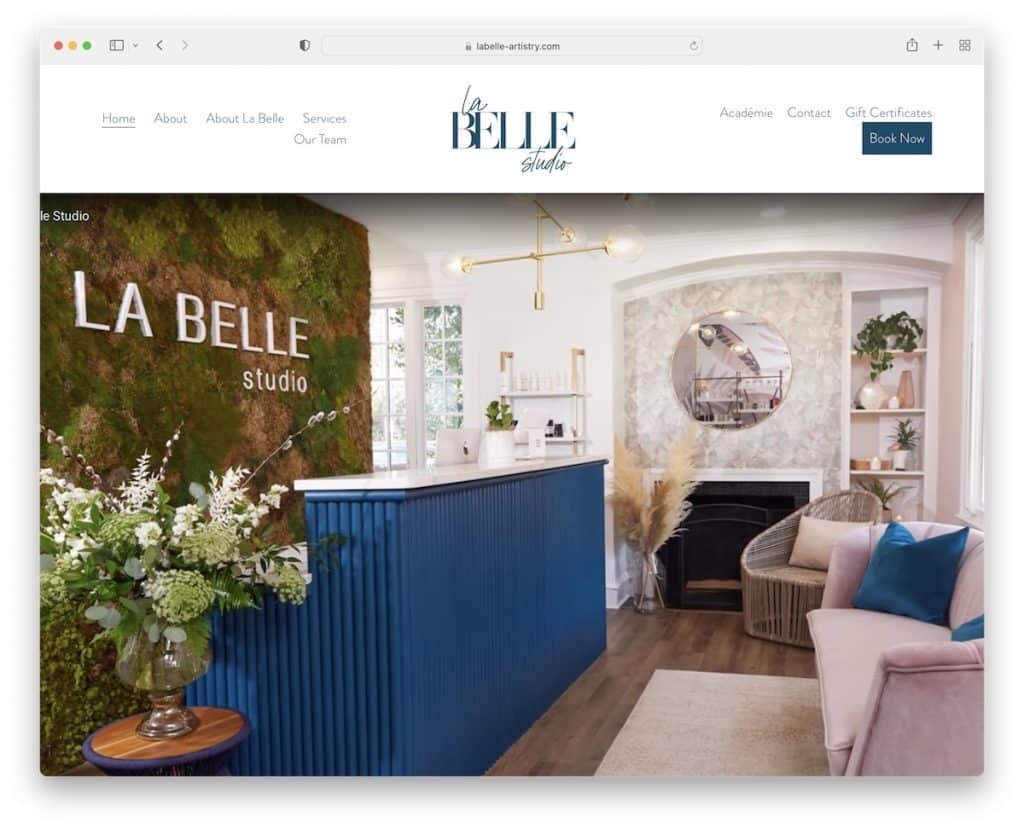
14. La Belle 工作室
内置: Squarespace

La Belle Studio 是另一个水疗网站,在首屏有一张全屏图片,可以快速浏览他们的工作室。
开始滚动时,您会看到大量有用的信息、服务介绍等。
但如果您想再次使用菜单,只需返回顶部即可,它会立即出现。
注意:重新出现在滚动条上的导航栏消除了粘性标题/菜单的“干扰”。
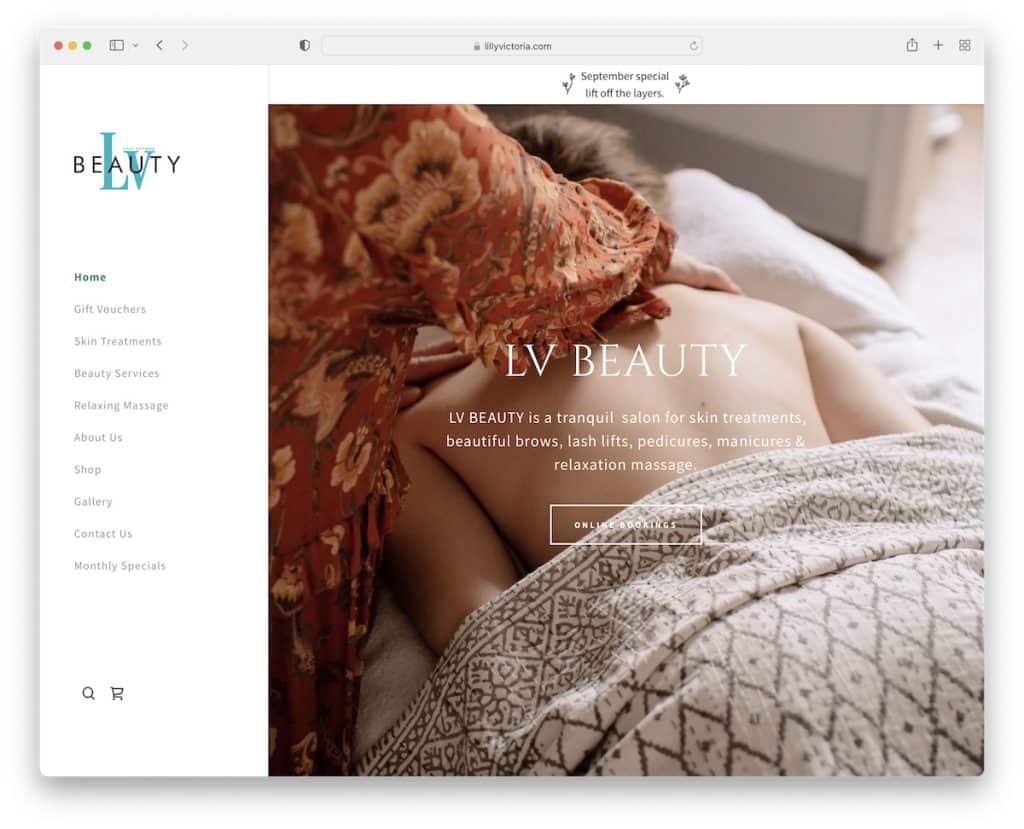
15. Lilly Victoria Beauty
内置:GoDaddy Builder

这个水疗中心网站的设计略有不同,使用粘性侧边栏菜单/标题而不是更传统的顶部版本。
Lilly Victoria Beauty 的主页还使用大图像、文本和 CTA 按钮来引导您进行在线预订,从而使事情变得简单。
注意:与其他人不同,您可以通过简单的设计调整(例如侧边栏菜单)轻松地与其他人区分开来。
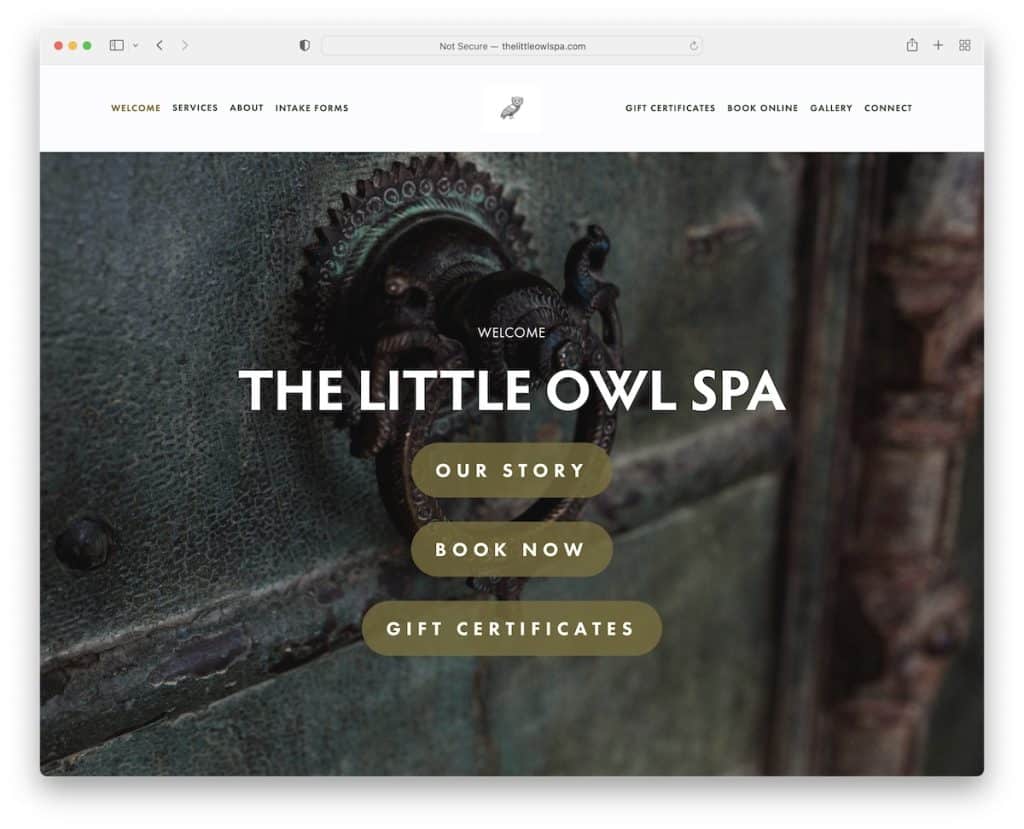
16. 小猫头鹰水疗中心
内置: Squarespace

Little Owl Spa 是多个全宽视差图像部分的集合,其中包含展示其服务的文本和 CTA 按钮。 这创造了一种独特的浏览体验,不同于此列表中的任何其他浏览体验。
页脚部分是极简主义的,有菜单、电话号码、位置和“立即预订”按钮。
注意:虽然有人说使用过多的视差会损害网页设计,但 Little Owl Spa 并非如此。
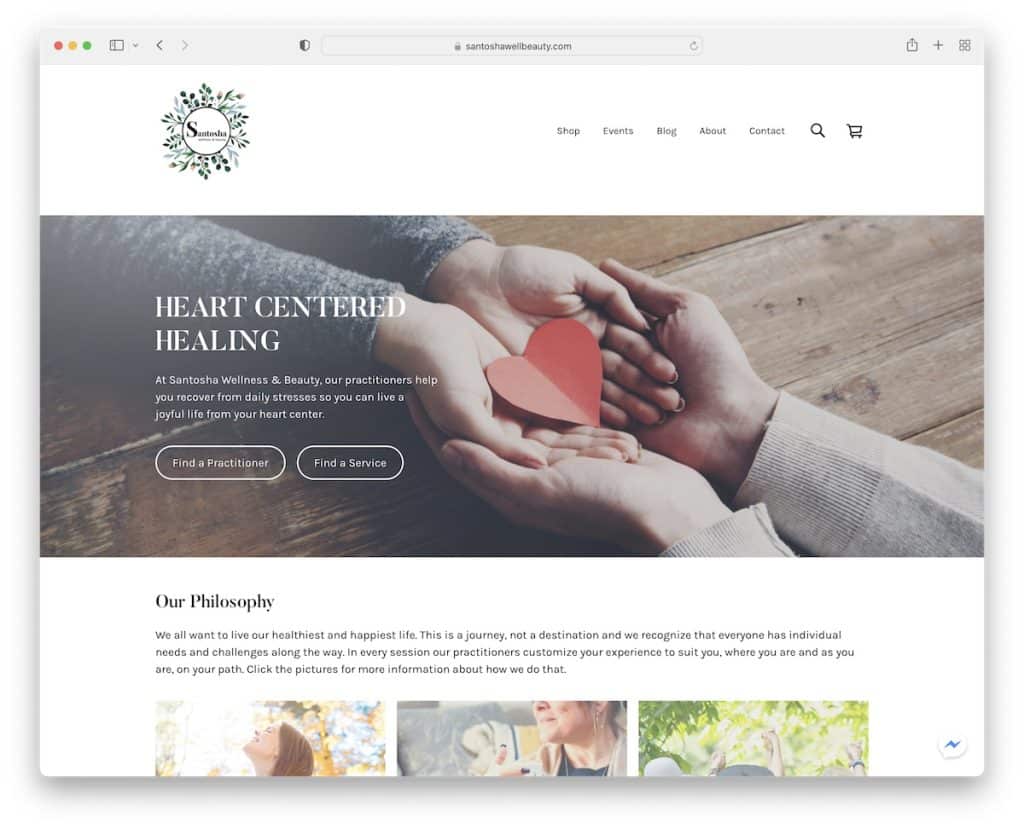
17. Santosha 健康与美容
内置:Weebly

Santosha Wellness & Beauty 是一个更基本的水疗网站,是简单有效的一个很好的例子。
它包括一个带有下拉菜单的极简标题、一个服务部分、一个产品轮播和一个 IG 提要。
添加非常个性化的是,Santosha Wellness & Beauty 没有使用“立即预订”按钮,而是使用“用 [从业者姓名] 预订”按钮,因此客户可以立即知道他/她将与谁一起工作。
注意:不要使用经典的预订 CTA,而是复制 Santosha Wellness & Beauty 的方法。
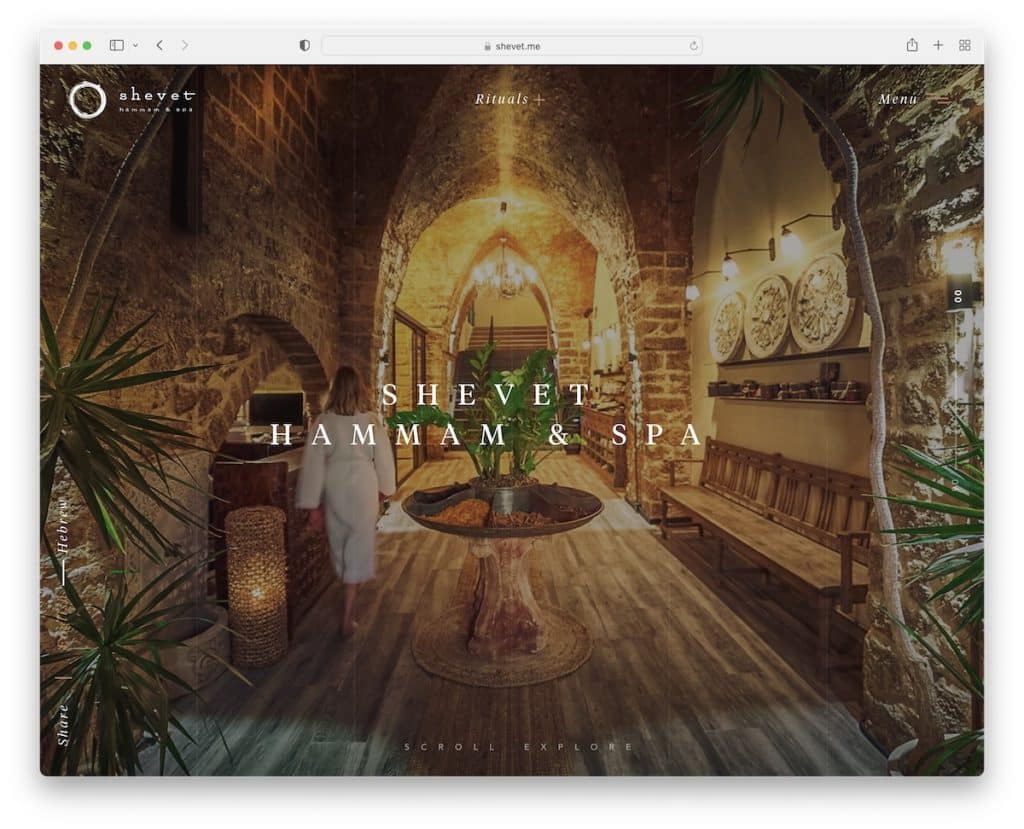
18.舍维特
内置:Webflow

整个 Shevet 网站是一个巨大的垂直滑块,可以(非常)吸引人地推广其服务。
标题部分始终可用,带有打开全屏覆盖的菜单按钮。 左下角还有一个粘性语言切换器,这是一种非常非传统的方法。
注意:Shevet 身临其境且引人入胜的滑块式体验将使任何网站脱颖而出。
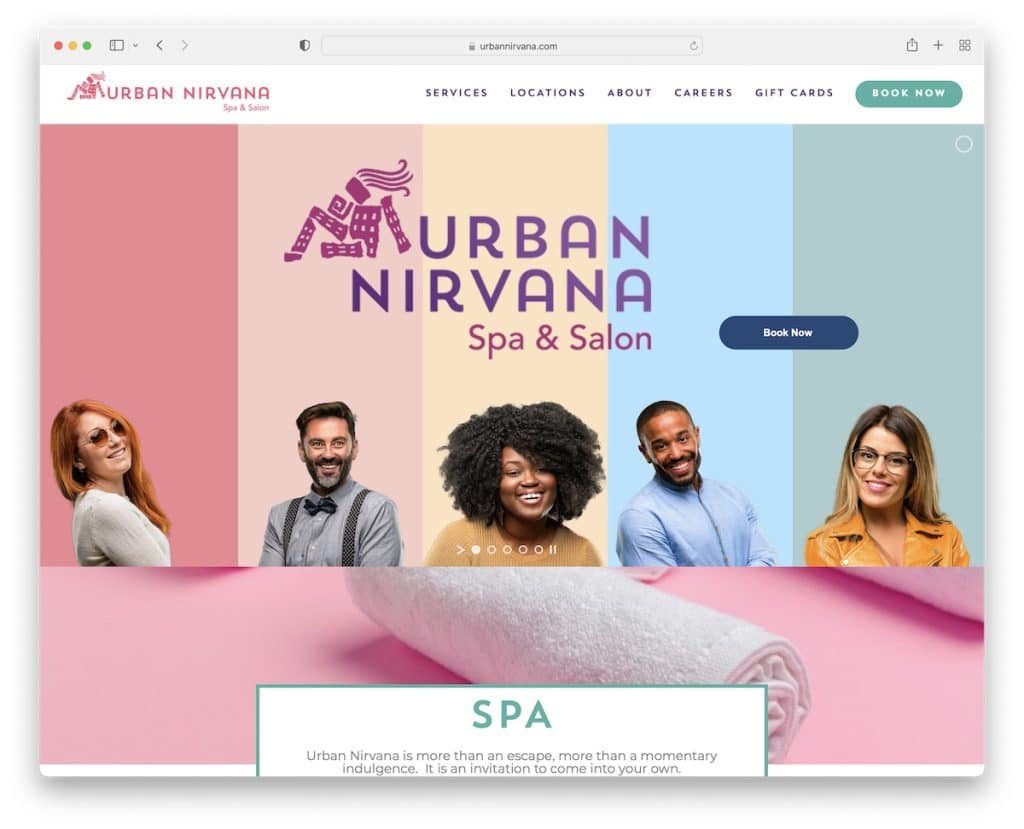
19. 都市必杀技
内置: Avada 主题

虽然网站滑块通常会自动滑动,但 Urban Nirvana 使用暂停/播放按钮以便您可以控制它。
他们的浮动标题包括一个预订 CTA 和一个下拉菜单,可以快速找到合适的服务、位置等。
此外,无论滚动多远,您始终可以通过单击按钮跳回页面顶部。
注意:返回顶部按钮可以节省用户时间并提高您网站的用户体验。
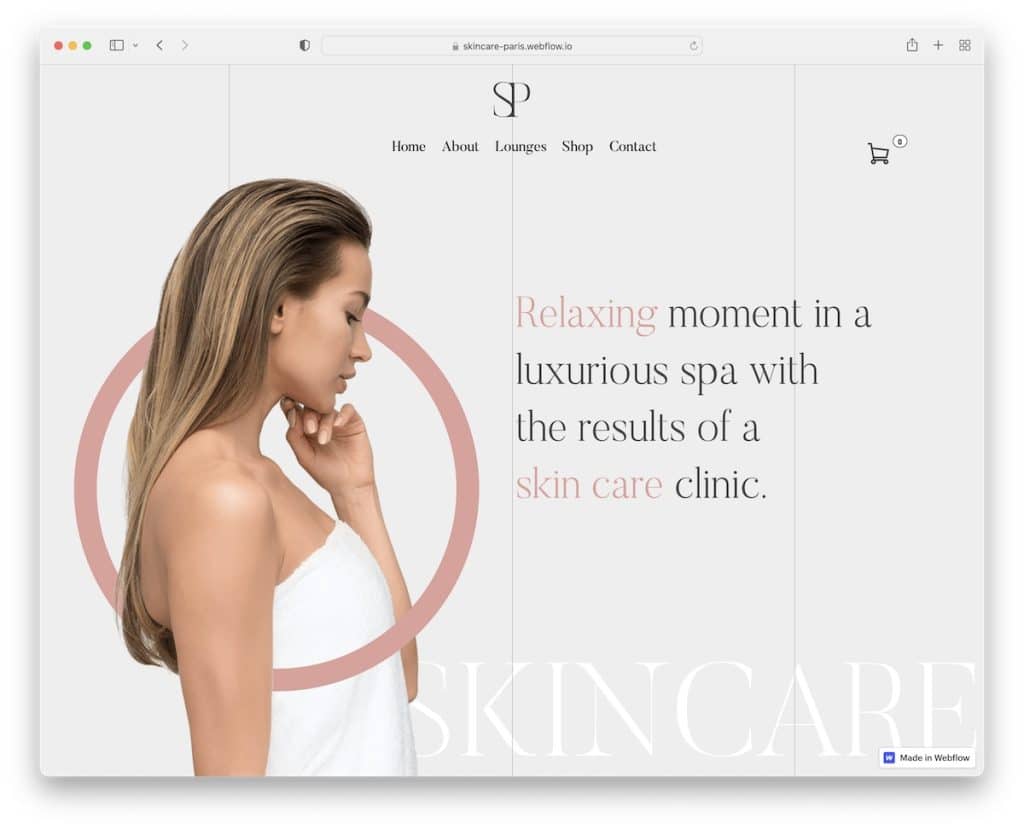
20. 巴黎护肤品
内置:Webflow

Skincare Paris 的主页意味着商业和专业,并带有奢华的感觉。 尽管该网站有点“长”,但很棒的滚动动画并没有给人这种感觉。
他们还在页脚部分使用带有电子邮件订阅表单的二级菜单。
注意:让您的潜在客户了解您的业务和服务的全部内容——通过您很棒的水疗中心网站!
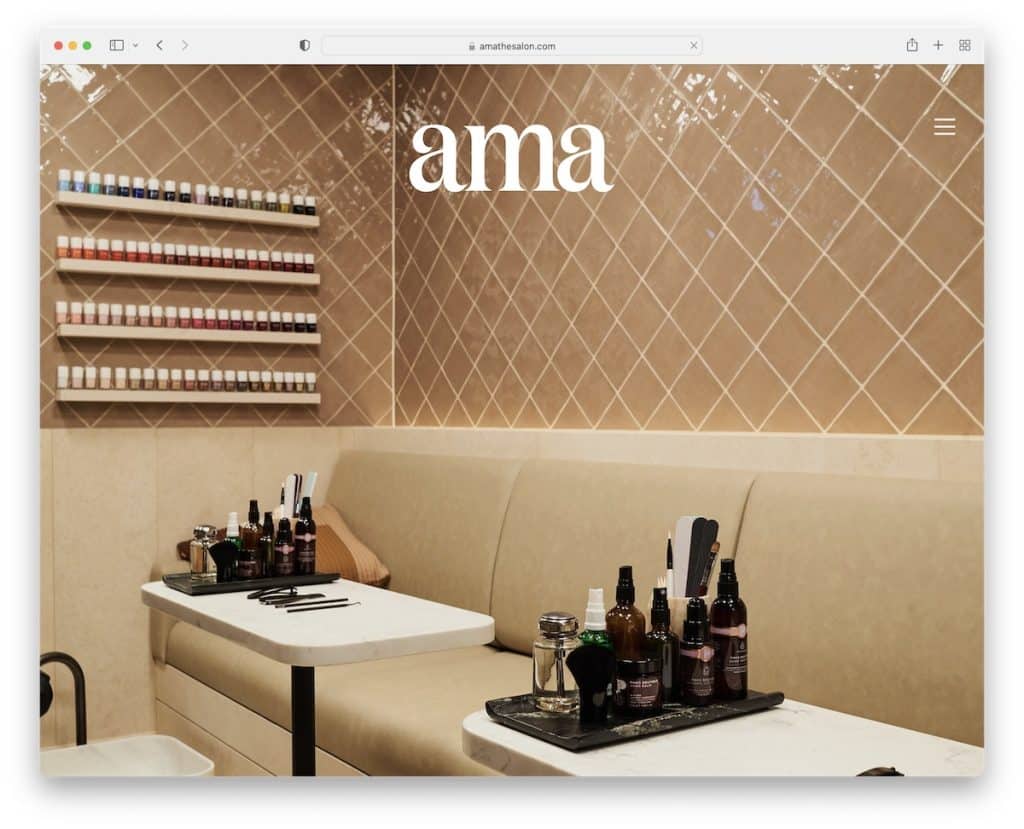
21.海女
内置:货物

Ama 网站大胆而有影响力,用大图片向您展示沙龙的内部。
由于其简单性和透明性,标题不像标题。 但它与在右侧边栏中显示导航的汉堡菜单图标保持一致。
然而,页脚部分更经典但更简约。
注意:使导航栏始终可用,透明标题几乎不可见,以获得无干扰的体验。
