如何加快迪维网站速度? 8 个有效的实施技巧
已发表: 2023-07-12
您的 Divi 网站变慢了,这正在影响其搜索引擎排名,对吧? 对于任何网站所有者来说,这都是最糟糕的噩梦; 几个月前我也遇到过类似的问题。 当时我脑子里唯一的问题是:如何加快迪维网站的速度?
和其他人一样,我做的第一件事就是在谷歌上搜索答案。 不幸的是,我变得更加困惑,不是因为我没有找到解决方案,而是因为Google提供了多种解决方案,那么该遵循哪一种呢?
好消息是,问题现在已经解决了,但这让我思考,如果像我这样的人感到困惑,那么第一次使用 Divi 的人怎么办? 这就是本指南背后的原因。 在这里,我将只分享有效的技巧。 那么让我们来检查一下详细信息吧!
为什么我的 Divi 网站这么慢? Divi 会减慢网站速度吗?
在深入讨论使 Divi 快速运行的细节之前,我想先讨论一下这个问题的原因。 请记住,有很多原因会严重影响网站速度。 例如,大多数人不知道 Divi 并不是导致网站速度变慢的唯一原因。
是的,您没有看错! 尝试所有提高 Divi 网站速度的方法,但如果问题出在托管上,则这些方法将不起作用。 在这种情况下,您应该更改托管服务器; 否则,没有其他有效的解决办法。
我遇到过一些人,他们认为 Divi 本身会减慢网站速度,但这只是一种误解。 Divi 不会降低我们网站的速度; 相反,我们会犯错误。 例如,一些网站所有者使用了许多插件或没有正确使用Divi优化设置。
除了插件之外,我们在网站上上传的图像或视频文件的大小也会影响速度。 除此之外,人们应该经常清理 WordPress 数据库。 如果您不这样做,不必要的数据将影响网站的性能。
需要注意的是,诊断和解决性能问题可能很复杂,特别是如果您是新手。 因此,您应该始终遵循正确的说明(我将在下面详细讨论),同时单独解决问题。
加速 Divi 网站以获得更高排名的路线图
这是解决 Divi 加载缓慢问题的路线图。 我将分享八个技巧并解决问题的原因,以及如何解决它。
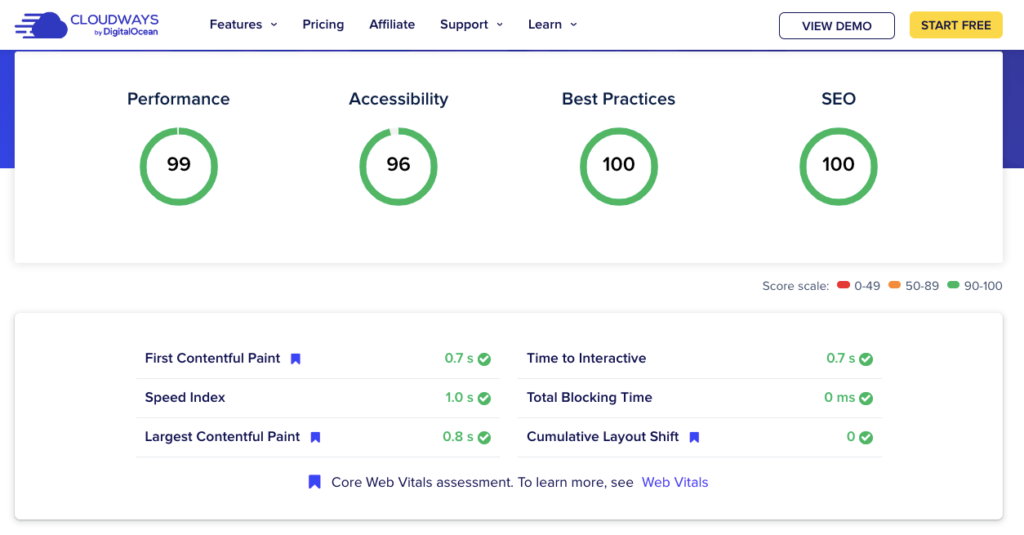
在进行任何更改之前,请记下您的网站速度得分。 使用Google PageSpeed Insights或GTMetrix检查您网站的速度。
确保阅读所有内容; 首先,检查第一个提示; 如果效果很好,否则很好,请转到第二个。
1.利用 Divi 性能设置
首先,利用 Divi 性能设置,而不是删除插件或对网站进行重大更改。 这个过程没有那么技术性,正确使用设置功能后网站速度会迅速提高。
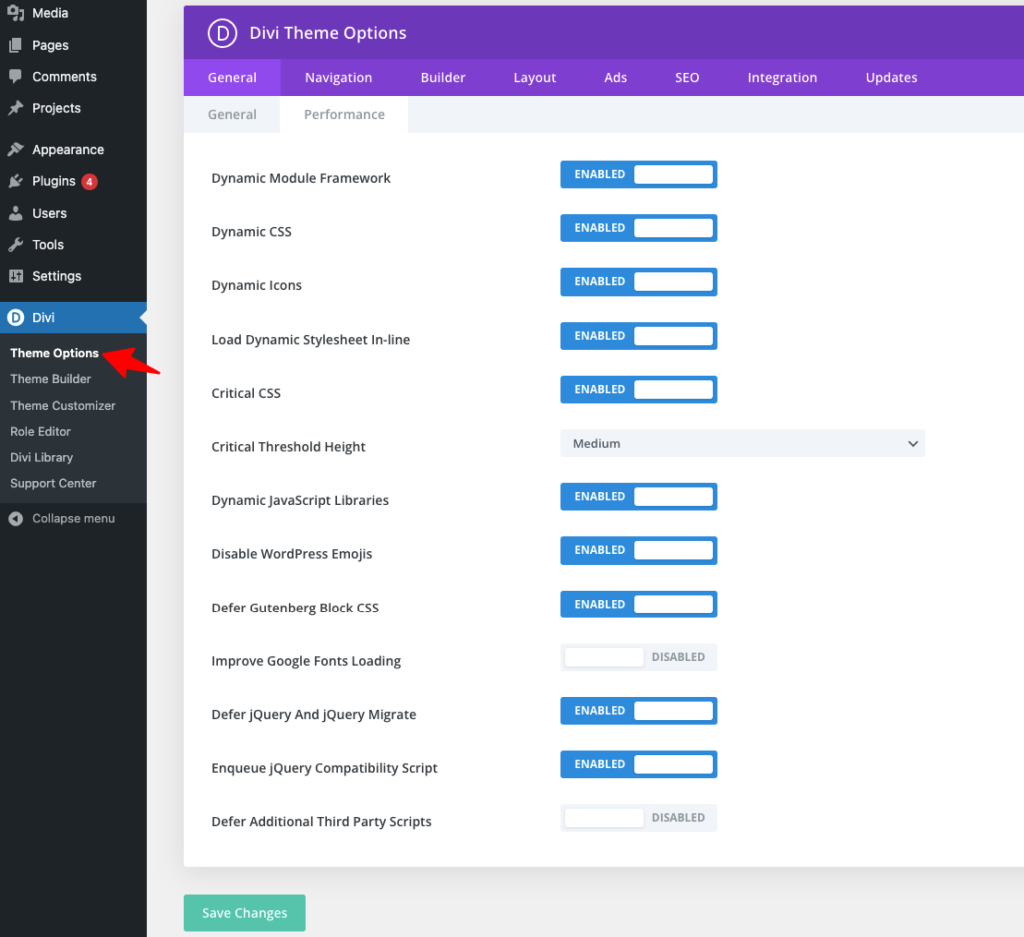
您只需转到 WordPress 网站的仪表板,然后单击 Divi 选项下的“主题设置”。 单击它后,您会注意到一个如下图所示的窗口; 在这里选择“性能”选项。
性能设置可能看起来并不重要,但它们可以使您的网站速度极快。 您只需理解它的含义并启用选项即可。 如果您对设置不了解,请阅读 Divi 性能设置的重要功能。

- “动态模块框架和动态图标”等功能确保页面上仅加载所需的功能和图标。 此外,“动态CSS ”功能减少了CSS文件以提高速度。
- 通过“关键 CSS ”设置,您将允许 Divi 在第一次交互时仅加载关键 CSS 文件。 “临界阈值高度”参数确定延迟样式的“首屏阈值”。 通过选择阈值高度,平衡加载时间。
- “动态 Java 脚本”选项控制何时需要加载 Javascript 库。 您还可以启用“禁用 WordPress 表情符号”选项来删除本机 WordPress 表情符号。
- “延迟古腾堡块 CSS ”选项延迟古腾堡块 CSS 文件,“延迟 jQuery 和 jQuery 迁移”功能重新定位 jQuery 和 jQuery Migrate 脚本以改善网站负载。
- 启用“改进 Google 字体加载”和“限制对旧版浏览器的 Google 字体支持”功能,以优化网站上 Google 字体的加载过程,并优化 Google 字体的大小和加载时间。
启用设置中的每个功能并不重要。 缓存插件可以完成大部分任务。 因此,仅启用您网站的基本功能。
我建议您启用“动态模块框架、动态 CSS、动态图标和 JavaScript 库”等有用的选项来加快您的 Divi 网站速度。
2.使用高性能托管
如果您的博客或网站速度仍与以前相同,请检查您的托管服务,即使在使用 Divi 性能设置后也是如此。 大多数情况下,造成速度问题的是托管。 这就是为什么我总是建议首先通过试用来检查托管服务。
免费试用让您决定该服务是否值得使用。 您也可以向您的朋友寻求建议,如果您没有朋友或阅读用户对托管服务的评论,这是我的建议!
我推荐的托管
我完全信任的托管服务是 Cloudways Hosting。 我已经使用它四年多了,也向我所有的朋友推荐。 让我生活无忧; 基本套餐起价仅为每月 14 美元,其中您可以获得 1GB RAM、1TB 带宽和 25GB 存储空间。
第一个计划适合预算不多的人。 我使用的计划每月费用为 54 美元。 它提供 4GB RAM、2 核处理器、80GB 存储和 4TB 带宽。 用户还可以获得 24/7 客户支持、免费 SSL、免费迁移、自动备份等。
您还应该了解它的显着特征,例如
- 用于自动核心更新的 SafeUpdates
- 自动修复云服务器以避免站点崩溃
- 测试的暂存环境
- PHP 7.4 和 8 就绪服务器可实现快速站点加载
- 高级支持的快速工单响应
不仅是我! 甚至 Elegant Themes 团队也推荐使用 Cloudways 托管,以实现更快的 Divi 站点性能。 只需比较 Cloudways Premium 与 Standard 的定价计划,然后选择合适的计划即可!
3.购买CDN(内容分发网络)
不要仅仅依靠良好的托管; 为您的网站购买 CDN(内容交付网络)。 它将使您的网站速度更快,并影响核心网络生命力指标,这是谷歌排名最重要的因素之一。
核心网络生命力由三个指标组成:
- LCP(最大内容绘制)衡量网站显示最大内容元素的时间。
- FID(首次输入延迟): FID 衡量网页响应首次交互的时间。
- CLS(累积布局转变)确定网页的用户体验布局转变的频率。
现在您必须考虑 CDN 和核心 Web Vitals 之间的连接。 CDN 的作用是在全球多个位置而不是一台服务器上缓存您的网站文件,例如图像、视频等。
此操作的好处是,当用户想要访问您网站的内容时,最近的服务器将提供内容。 例如,如果有人从德国访问您网站上的视频,最近的欧洲服务器将提供该内容。
这样,用户就可以立即获取内容。 执行此操作后,您的 WordPress 网站的核心 Web Vitals 分数将会增加,因为它们涉及网站响应、显示内容和视觉效果的稳定性所需的时间。
Cloudways 使用 CDN 托管
支持 Cloudways 托管的另一个原因是它附带 Cloudflare Enterprise CDN(内容交付网络)。 如果没有 Cloudways 托管,CDN 服务的费用约为每月 4.99 美元(最多 5 个域名)。
在这里,您将获得 DDoS 保护的扩展安全性。 还可以通过 Web 应用程序防火墙阻止潜在威胁。 此外,Cloudways 还启用了边缘页面缓存和 Argo Smart 功能来降低站点的 TTFB 和 LCP。 你还在等什么?
4.进行图像优化
您还认为一张图片不会影响您的网站速度吗? 每个人都有同样的想法,直到他们遇到网站速度缓慢的问题。 是的,网页上的一张图像不足以降低网站速度,但请考虑一下您总共发布了多少张图像。

这些未经优化的图像会增加加载时间,给用户留下不好的印象,并且不利于移动优化和搜索引擎优化。 该问题的解决方案是在将图像发布到网站之前对其进行优化并实现延迟图像加载。
使用 FlyingPress 或 Perfmatters 等插件来延迟加载图像。 这些插件在检测和延迟加载图像以防止不需要的图像方面非常出色。
如何优化网站图像?
- 我总是选择 JPG、PNG 或大多数 WebP 格式的图像。
- 如果可以的话,先通过工具将图片转换为WebP等格式,然后上传。
- 不要上传大尺寸图片; 调整它们的大小并压缩文件。
- 我使用 FlyingPress 插件来延迟加载图像。
- 最后,我添加替代文本和图像描述。
5.删除未使用的插件
另一个有效的技巧是删除所有不使用的插件。 我总是建议使用更少的插件; 网站上的内容越多,速度就越慢。 另外,请确保您下载的插件是最新的。
使用过时的插件就像在没有预防措施的情况下面临安全威胁。 你永远不知道下一刻会发生什么。 最好使用 Jetpac Protect 等插件来检查插件及其相关漏洞。
6.清理你的 WordPress 数据库
WordPress 数据库意味着您的网站、评论、页面等的内容。当您包含扩展时,表格和修订的数据将添加到数据库中。 如果这些不必要的数据积累起来,服务器负载将影响网站加载时间。
那么,如何清理WordPress中的数据库并修复Divi加载缓慢的问题呢? 如您所知,手动优化需要时间。 您可以依靠 WP Clean Up Optimizer 或 WP Sweep 等数据库插件来完成工作。
注意:删除任何内容之前最好先进行数据库备份。
7.限制滑块、动画和运动效果的使用
许多网站所有者使用滑块、动画和运动效果来为网站提供时尚或精美的外观。 这可能是一些商业网站的要求,但如果你有一个正常的网站,这些东西会造成更大的危害。
请记住,用户访问您的博客或网站是为了寻找答案以阅读您的内容。 对他来说重要的是你的内容有多好,页面加载有多快等等。所以不要浪费时间添加动画或动作效果。
8.使用性能插件
如果您认为上述过程看起来很忙碌并且您没有太多时间自己完成所有事情,请不要担心。 向这项技术致敬; 您拥有 Perfmatters 和 Flying Press 等优质插件可以解决这些问题!
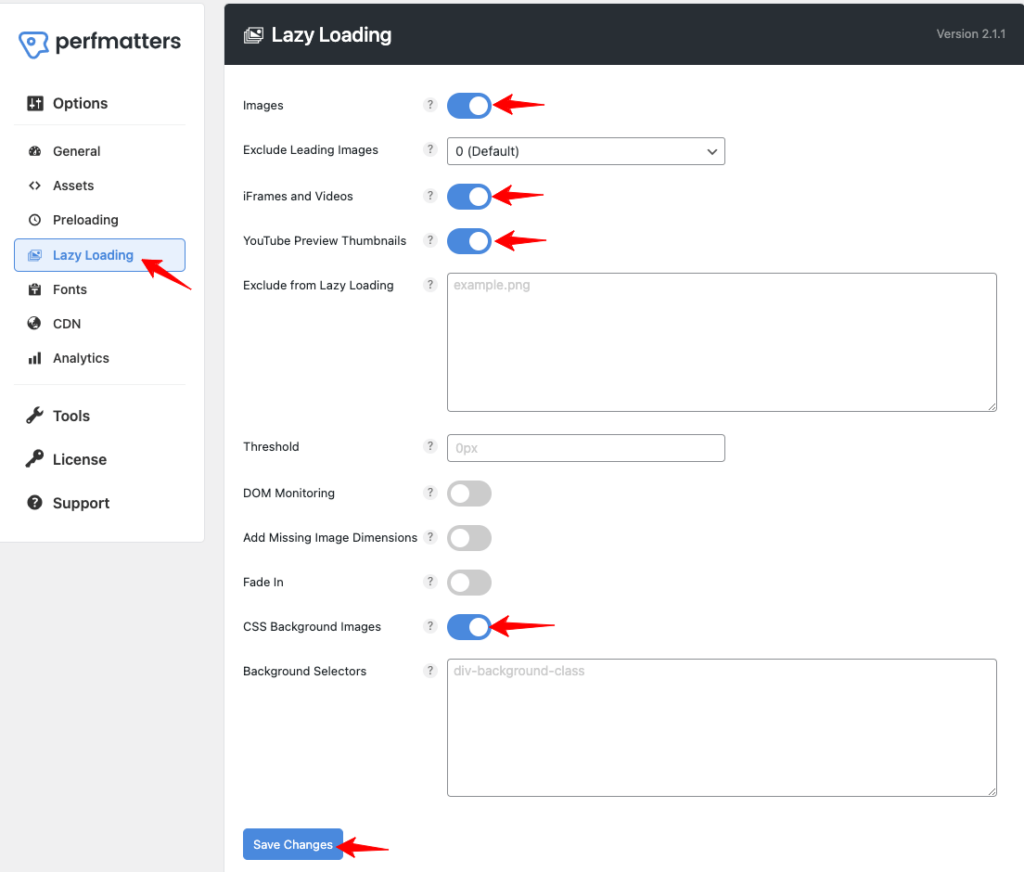
Divi,不要延迟加载背景图片。 Perfmatters 允许用户延迟加载视频、iFrame 和图像。 启用它是一个简单的方法; 您将在“图像”设置下方看到“ iFrames 和视频选项”; 点击它。 对于背景图像,启用“ CSS背景图像”功能。

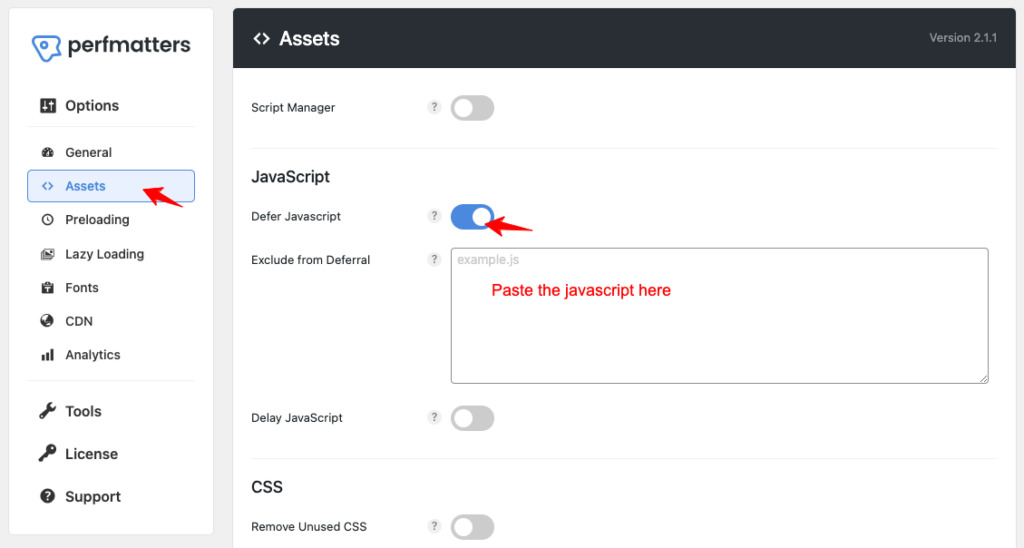
Perfmatter 解决了动画延迟问题。 您只需在“ Javascript ”设置选项卡下的“排除延迟”选项中添加脚本即可。 这是您需要添加的脚本:
jquery.min.js jquery-migrate.min.js .dipi_preloader_wrapper_outer /Divi/js/scripts.min.js /Divi/js/custom.unified.js /js/magnific-popup.js et_pb_自定义 et_animation_data 变种DIVI elm.style.display easypiechart.js

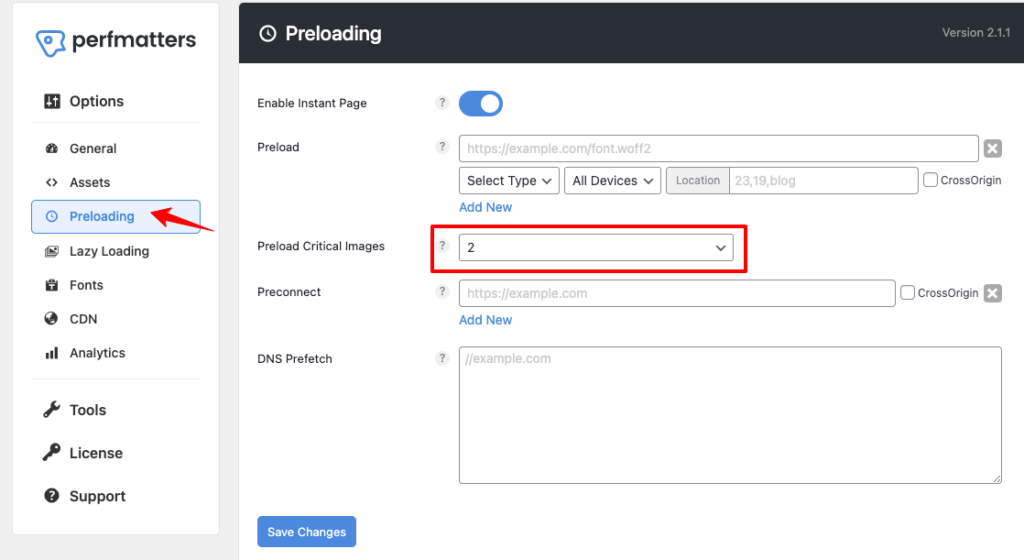
这两个插件都允许您从设置中选择 0 – 5 之间的预加载图像数量(我建议设置 2 或 3 个图像)。 除此之外,您可以使用 Perfmatters 或 FlyingPress 轻松删除未使用的 CSS。

整合FlyingPress 和 Perfmatters的使用,您可以安装任何插件
- 删除未使用的 CSS
- 延迟加载图像
- 通过 CDN 改进 TTFB
- 本地托管字体
- 消除臃肿
加速 Divi 网站 – 常见问题解答
如何检查迪维网站速度?
检查任何网站的网页速度的最佳和最简单的方法是使用网站速度检查工具。 市场上有多种工具,例如 Cloudways Google Page Experience。 添加您的网站链接; 该工具将向您显示所有详细信息。

如何清除我的 Divi 缓存?
手动清理 Divi 缓存的过程非常简单。 访问您网站的 WordPress 仪表板,然后找到“ Divi ”选项。 在Divi选项卡下,选择“主题选项”和“生成器”功能,然后在“高级”设置下选择“清除”。
Divi 对 SEO 不利吗?
不,Divi 对于 SEO 来说并不坏; 相反,它是完全信任的选项之一。 然而,这并不意味着影响不会很糟糕,因为最终,一切都取决于您如何利用主题并针对搜索引擎优化您的网站。
总结加快 Divi WordPress 网站速度的技巧
让您的网站加载速度更快更为重要。 我讨论了八个技巧,这些技巧被认为是加速缓慢的 Divi 网站最有效的方法。 首先,我的建议是检查 Divi 性能优化设置并启用重要功能。
如果不起作用,请检查您的托管; 这可能会产生问题。 免费开始使用 Cloudways。 尝试为您的博客网站购买 CDN。 随后,进行更改,例如删除未使用的插件或清理 WordPress 数据库。
最后但并非最不重要的一点是,在本 Divi 速度优化指南中,始终在上传之前优化视觉内容。 未经优化的图像和视频除了减慢网站速度之外还会产生许多问题。 除此之外,谷歌在排名时还考虑了图像和视频搜索引擎优化。
其他网站速度指南
如何加速 Elementor?
如何加快 WoCommerce 网站速度?
如何加速WordPress?
