7 个经过验证的技巧,可加快图像加载速度,打造更快的 WordPress 网站
已发表: 2017-03-30您是否知道图像占普通网页大小的 63%? 这意味着如果您想让您的网站更快,您可以做的最好的事情之一就是加快图像加载速度。
更快的网站具有:
- 访问者更满意,因为缓慢的加载时间会让用户感到沮丧。
- 更好的搜索引擎排名,因为网站速度是排名因素。
- 更高的转化率,意味着您口袋里的钱更多。
但是,如何真正加快图像加载速度并获得更快的 WordPress 网站的好处呢? 好吧,您遵循我即将列出的提示即可。 让我们深入研究一下。
开始之前 – 获取一个比较基准
别担心 - 我将向您展示如何加快您的网站及其图像的速度。 但我想向你证明这个东西确实有效。 所以在我们开始之前我想请你帮我一个忙:
计算出您的网站现在需要多长时间加载。 除了证明我知道我在说什么之外,这还为您提供了一个比较基准。 这样,您就不需要猜测更改是否确实加快了您的网站速度。 您将获得确切的数据。
但是如何测试网站加载所需的时间呢? 好吧,你需要一个秒表和一个敏捷的手指……等等,不。 这听起来不是一个好主意。 一个自动的方法怎么样?
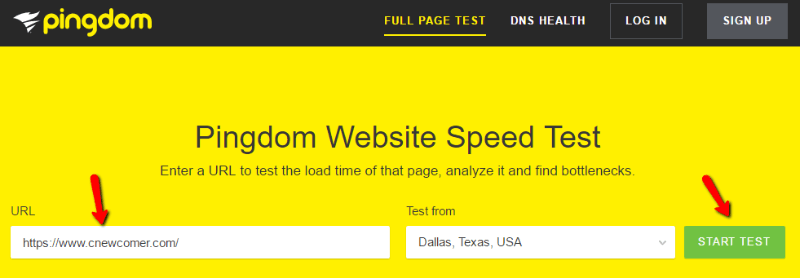
试试这个 - 前往 Pingdom Tools,插入您网站的 URL,然后单击“开始测试”按钮:

然后,Pingdom 会准确返回您的网站加载所需的时间。
无论您得到什么数字,在您读完这篇文章后,您都应该期望能够击败这个数字!
我的作品集网站(示例)已经得到了很好的优化 - 我希望您在实施这些技巧后看到类似的页面加载时间......
1. 使用前调整图像大小
无论您使用哪个 WordPress 主题,您的主题都只能显示特定最大宽度的图像。 这意味着,如果您上传尺寸超出最大宽度的图像,则会通过两种方式减慢网站速度:
- 您使图像文件的大小超出了所需的大小。
- 您正在使访问者的网络浏览器能够调整图像的大小。
如果您希望加快图像加载速度,那么这两种方法都不是一件好事! 因此,要解决此问题,请确保在上传图像之前始终调整图像大小。
您应该使用什么尺寸? 嗯,确切的尺寸取决于您的 WordPress 主题,所以我无法给出笼统的答案。 但作为一般规则,700-800 像素宽的范围适用于大多数 WordPress 主题。
如何调整 WordPress 图像大小
有两种简单的方法可以调整 WordPress 图像的大小。
首先,您可以安装像 Imsanity 这样的插件,它会自动调整您上传到 WordPress 网站的图像的大小。
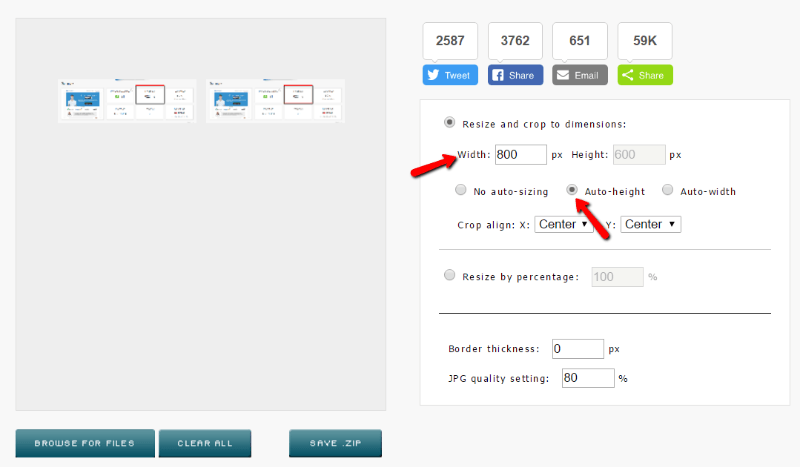
其次,如果您更喜欢非插件解决方案,则可以使用 Batch Image Resizing Made Easy 轻松批量调整图像大小。 只需确保选择自动高度,以便该工具在调整大小过程中不会裁剪图像:

如果您正在处理现有网站,您还应该返回并调整尽可能多的旧图像的大小。 Imsanity 插件可以帮助您批量调整现有 WordPress 图像的大小。
2. 压缩图像以节省更多尺寸
好的,调整图像尺寸就成功了一半。 但您还可以通过压缩来进一步缩小图像的文件大小。 压缩可以通过两种可能的方式缩小尺寸:
- 无损压缩。 缩小文件大小而不影响质量。
- 有损压缩。 提供更大的尺寸节省,但以牺牲一些质量为代价。
通常,我建议对质量具有最高性能的照片或其他图像进行无损压缩。 但对于教程屏幕截图(例如本文中的图像)之类的内容,我建议使用有损压缩以最大程度地节省大小。
如何压缩 WordPress 图像
与调整图像大小一样,您可以使用插件来帮助您,也可以使用独立工具。
就插件而言,Smush 图像压缩和优化是一个不错的选择,因为在其最新版本中,它可以压缩图像并调整图像大小。
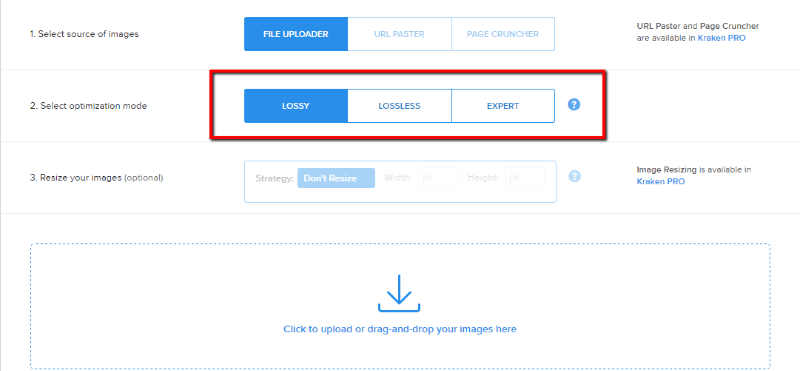
如果您想要一个独立的站点,Kraken 是另一个可靠的选择,它可以让您通过无损和有损方法压缩图像:

我知道这很痛苦,但就像调整图像大小一样,您应该返回并压缩尽可能多的旧图像。 如果您使用 Smush 插件,它可以自动压缩旧图像和新图像。
3. 使用 CDN 传送图像和其他内容
CDN 是内容交付网络的缩写,可以加快您的网站和图像加载速度,如下所示:
通常,当有人访问您的网站时,他们必须从您的托管数据中心下载所有文件。 如果您的数据中心位于德克萨斯州达拉斯,并且有人从加利福尼亚州访问,那就没问题。 他们之间的距离还是很近的!
但如果有人从英国伦敦来访怎么办? 现在,情况不太好。 你看,尽管互联网速度很快,但数据速度仍然受到物理限制。 也就是说,物理距离很重要,哪怕只有几分之一秒。
CDN 通过将网站文件存储在世界各地的多个数据中心来解决此问题。 然后,每当有人访问您的网站时,他们都可以从距离他们最近的全球数据中心下载您的文件。

它们是一个非常棒的工具,可以加速您的网站。 但这要花多少钱?
不用担心! 您实际上可以找到优质的免费 CDN。 两个这样的选项是:
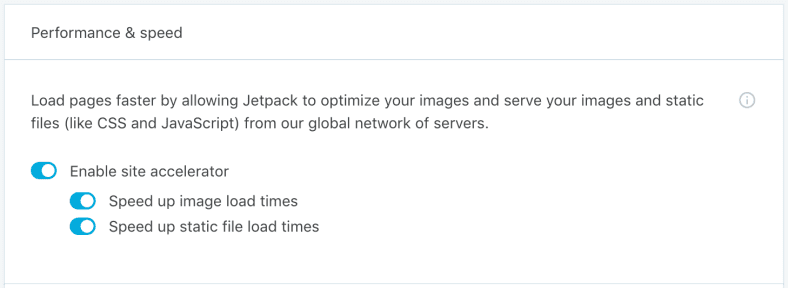
- Jetpack 站点加速器 – Jetpack 插件的 Photon 模块充当图像的 CDN。 如果您只想加快图像加载速度,这是一个不错的选择。

- CloudFlare – 一种流行的选项,易于设置并提供所有静态文件,包括图像和 HTML。
4.为您的站点启用浏览器缓存
如果您曾经使用过 Google PageSpeed Insights 工具,那么“利用浏览器缓存”这句话可能会困扰您。 也就是说,这是加快网站速度的常见建议。
浏览器缓存基本上告诉访问者的浏览器将某些文件存储在访问者的本地 PC 上,而不是每次都下载文件。 因此,例如,您的访问者在第一次访问时需要下载您的徽标图像。 但在随后的每次访问中,访问者都会从本地缓存加载该文件。
这意味着更快的加载时间,因为您的访问者不需要直接从您的服务器获取所有内容。
设置浏览器缓存的最简单方法是将以下代码添加到 .htaccess 文件中:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
您可以使用 FTP 程序连接到服务器的根目录来找到 .htaccess 文件。 或者,如果您对在哪里找到该文件感到困惑,您的网络托管服务商的支持可以帮助您!
5. 确保您也使用插件进行页面缓存
浏览器缓存并不是加快 WordPress 网站速度的唯一方法。 还有一种称为页面缓存的东西,它可以让您的网站更轻松地提供内容。 最重要的是,页面缓存不仅可以加快图像加载速度,还可以加快网站其余部分的速度!
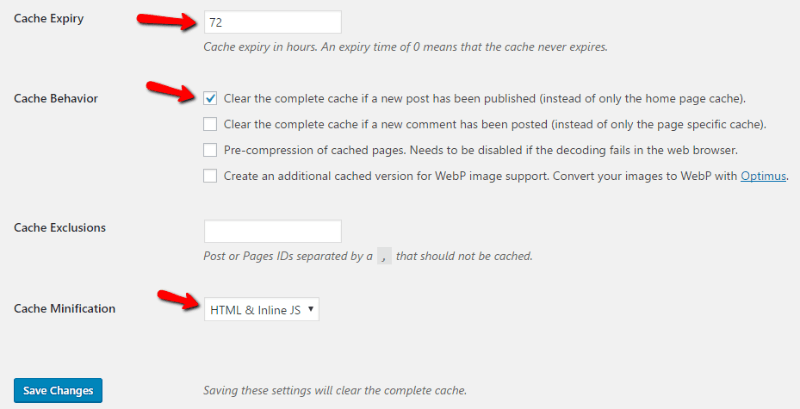
为了实现页面缓存,我推荐一个名为 Cache Enabler 的插件,因为它是轻量级且易于设置的。 只需安装并激活它即可。 然后,前往“设置”→“缓存启用器”并进行如下配置:

最重要的是,Cache Enabler 还将缩小您的代码,这是减少页面加载时间的另一种技术。
6. 禁用图像的盗链
热链接是指其他网站发布托管在您的服务器上的图像。 基本上,它使您的网络服务器使用资源来改善其他人的网站。 这不好!
这就是为什么您应该考虑禁用热链接。 这样,您的服务器就可以专注于您自己的网站。
要禁用热链接,您可以使用 All In One WP Security & Firewall 插件或将以下代码添加到您的 .htaccess 文件(与您添加浏览器缓存的文件相同):
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
只需确保将yourdomain.com替换为您的实际域名即可!
7. 其他都失败了——选择更快的主机
我上面列出的所有内容都会使您的网站和图像加载速度更快。 但所有这些技巧都无法克服一些问题:
托管速度慢。
如果您的网络主机响应时间很慢,那么所有这些技巧都只是创可贴。 也就是说,您网站的速度将始终受到主机性能的限制。
因此,如果您已经实现了上述所有内容,但仍然对页面加载时间感到失望,那么可能是时候硬着头皮切换到高级托管提供商了。
或者,如果您正在寻找更便宜但仍然有效的选择,我是 SiteGround* 的忠实粉丝。 SiteGround 是我个人作品集网站所使用的,加载时间不到 700 毫秒*。
总结一下
当您返回 Pingdom 并再次测试您的网站时,我将快速暂停一下。
事情进展得更快吗? 他们应该是!
这样,您的网站就已经为现在和将来的成功做好了准备。 因为随着移动互联网的不断发展,页面加载时间只会变得更加重要。
想提供反馈或加入对话吗? 在 Twitter 上添加您的评论。
保存保存
