加速 WordPress 网站的所有 36 种方法
已发表: 2023-03-23披露:这篇文章可能包含附属链接。 通过这些链接之一购买产品会为我们产生佣金,您无需支付额外费用。
这篇文章最初发布于 2019 年 12 月 3 日,并已更新以包含更多现代工具。
大多数关于加速 WordPress 的博客文章都是一团糟。
在列表的顶部,它们包含的提示只会使您的管理菜单加速 0.01 秒,或者根本不会提高性能。
然后在底部附近,它们包括一些可用的最具影响力的性能技术。
那简直是疯了。 以下是本性能指南的编排方式……
从影响大的步骤开始。
我首先列出了 9 种最有效的加速网站的方法。 到目前为止,这些是您可以采取的最重要的步骤来加快您的网站加载速度。
事实上,如果你不使用前 9 之外的任何战术,你会没事的。
然后,您会发现 27 种额外的方法来加速 WordPress。 这些策略中的每一个都会使您的站点更快一点,从而使您已经取得的成果更加复杂。
还有一件事你应该知道。
这些是我使用的确切策略
我没有在这里列出我现在没有使用的任何策略。
事实上,在我写这篇文章之前,我想出了一大堆性能技巧,包括一些我以前从未尝试过的东西,并对它们进行了全面测试。
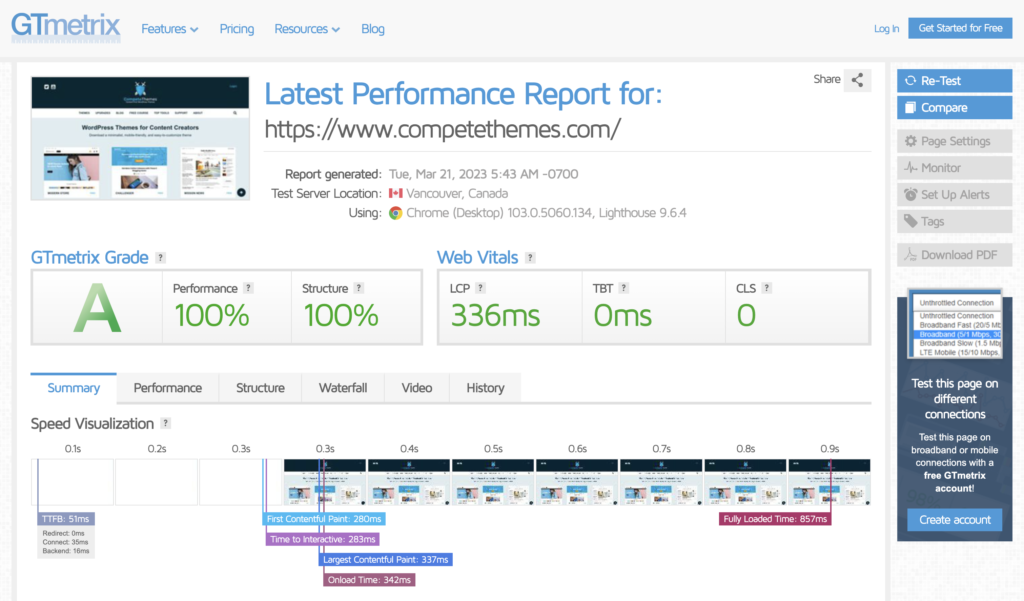
Competethemes.com 的加载速度本来就很快,但在使用下面列出的所有性能策略后,它的加载速度快得令人难以置信。
以下是 GTMetrix 结果:

自从首次发布这篇文章以来,性能指标发生了很大变化。
过去,总加载时间被认为非常重要,但现在并不是什么大问题。 更重要的是,您的网站对于访问者而言似乎速度很快。
谷歌试图用他们的 Core Web Vitals 来量化这个想法。 这些性能指标围绕着您网站的可感知速度。
事实是,如果所有内容在 1 秒内可见且可交互,那么您的网站加载时间是否需要 5 秒实际上并不重要。
但是有一个问题。
Core Web Vitals 很复杂!
它们比旧指标更难理解,更难优化。
事情是这样的。
要加速您的站点,您不必完全理解它们。 无论您对 CWV 的理解如何,此处概述的技术都会有所帮助。
所以这是我的提议……
在这里实施战术,看看你在哪里着陆。 最有可能的是,您根本不必花任何时间研究这些性能指标,因为您的网站加载速度已经足够快了。
- 创建之前和之后
- 1.切换到更快的主机
- 2.添加缓存
- 如何将缓存添加到您的站点
- 您必须使用接下来的三个步骤
- 3.压缩你的图片
- 4. 调整图片大小
- 5.延迟加载你的图片
- 如何添加延迟加载
- 6. 缩小你的文件
- 如何缩小文件
- 7. 连接你的文件
- 如何添加串联
- 8. 使用 CDN 加载文件
- 如何将 CDN 添加到您的站点
- 9.选择一个快速的主题
- 其他优化
- 10.停止使用谷歌分析
- 11.延迟Javascript
- 12. 优化 CSS 交付
- 13. 关闭 WordPress 表情符号支持
- 14. 禁用 WordPress 嵌入
- 15. 更新您的 PHP 版本
- 16. 减少插件
- 17. 使用 webP 图片
- 18.利用DNS预取
- 19.限制每页的帖子
- 20.合并谷歌字体请求
- 21.优化Gravatar请求
- 22. 延迟加载你的评论
- 23.延迟加载所有视频
- 24.减少重定向
- 25.使用更少的字体
- 26. 使用更少的字体粗细
- 27. 只载入你的语言的字符集
- 28. 关闭 Adobe Fonts 中的 OpenType 功能
- 29. 用 Fontello 替换 Font Awesome
- 其他优化
- 30. 关闭 pingbacks 和 trackbacks
- 31. 减慢 Heartbeat API
- 32.禁用热链接
- 33.优化你的数据库
- 34.禁用或限制后期修订
- 35.删除查询字符串
- 36.删除不活跃的插件
- 享受更快的网站
创建之前和之后
如果您想遵循本指南,请先使用 GTMetrix 和 Google 的 Page Speed 工具测量您网站的性能。
截取您的结果并保存以备后用。
然后在这里实施前 9 个策略,我保证你会看到你的分数显着提高。 如果你想更进一步,你也可以尝试以下 27 种策略。
如果您仍然对自己的表现不满意,您可能希望与经验丰富的开发人员交谈,他可以进行最后的几处更改,使您的网站获得 100% 的分数。
1.切换到更快的主机
托管是您网站的马力。
有了更强大的托管,您的整个网站将加载得更快。
您可以实施所有其他技术以取得很好的效果,但它们都将在高性能主机上更好地工作。 此外,现在切换主机真的很容易。
在过去的十年里,我使用了很多托管公司,我终于找到了我的对手。
我使用 Rocket.net 来托管这个网站和我所有的网站,它们是迄今为止我用过的最好的主机。

他们的客户支持令人难以置信,仪表板直观且功能齐全,性能一流。
作为高级 WP 主机,在标准托管内容之上的仪表板内有很多好东西。
例如,每个站点都有自动每日备份和手动备份,通过 Cloudflare Enterprise 提供内置安全和 DDoS 保护,您还可以获得一键式暂存站点。
他们在第一个月获得了 1 美元的杀手级试用。
了解有关 Rocket.net 的更多信息
如果您想将您的网站提升到一个新的水平,我怎么推荐都不为过。
2.添加缓存
9,027 除以 17 等于多少?
要回答这个问题,你需要拿出一个计算器,输入数字,然后你就可以自信地说出答案,那就是531。
现在如果我再问你,9027 除以 17 等于多少?
这一次你马上就知道了答案,因为你把它储存在了你的记忆中。
这就是缓存的样子。
当有人访问您的网站时,它会运行一系列进程来生成页面。 如果没有缓存,每次有人访问您的网站时都会发生这种情况。 这就像使用计算器一遍又一遍地得到相同的答案。
如您所知,这是非常浪费的。
使用缓存,您的站点生成一次页面然后将其保存,就像您将数字 531 保存在内存中一样。 当有人访问您的站点时,缓存的副本会立即提供,而无需运行最初用于创建页面的所有进程。
合理?
现在我们来谈谈如何在您的网站上利用这项技术。
如何将缓存添加到您的站点
首先,您的主机可能提供内置缓存。 Rocket.net 和许多其他高性能主机都是如此。
如果您的主机不提供缓存,则有很多插件可供选择。 在我看来,最好的选择是 WP Rocket。

WP Rocket 提供超快缓存和大量其他性能优化。 在这篇文章中,我将再引用这个插件大约一百次,所以你会看到它能做的一切。
尽管 Kinsta 提供缓存,但我也使用 WP Rocket,因为它包含其他性能工具。
您可以按照我的 WP Rocket 设置教程开始:
查看 WP 火箭 →
如果你想要一个免费的替代品,如果你想要一些易于使用的东西,我推荐 WP Super Cache,如果你想要更高级的选项,我推荐 W3 Total Cache。
高性能托管和缓存绝对是您网站需要的最重要的速度功能。 也就是说……
只有一件事可以完全破坏你的表现。
您必须使用接下来的三个步骤
完成缓存设置后,请将注意力转移到站点的图像上。
如果您不优化图像,您的网站将永远不会达到 2-3 秒的加载时间,您永远不会获得优化的 PageSpeed 分数。
图像可能会极大地拖累加载时间,因此我在此处提供了三种优化图像的方法。
优化图像的第一种方法是压缩它们。
3.压缩你的图片
现代图像压缩算法是惊人的。
他们可以将图像的文件大小缩小 70%,而不会显着影响其质量。 关键是,您可以在不降低质量的情况下更快地加载站点上的所有图像。 没有缺点——说真的!
在图像优化方面,我最喜欢的插件是 Optimole。

您将在接下来的两个步骤中了解更多关于 Optimole 的信息,但首先您需要了解以下内容:
Optimole 使用非常有效的压缩算法将您的图像压缩到原来文件大小的一小部分。 更好的是它非常易于使用。
其他图像优化插件编辑您网站上的图像并使用您的服务器资源。 Optimole 不会触及您的原件——他们会将您的图像复制到他们的服务器,然后在那里进行优化。 这样可以使您的媒体库井井有条,并且在压缩图像时您的网站不会变慢。
如果您想了解如何在您的网站上设置 Optimole,您可以观看我的完整演练视频:
一个很好的选择是 ShortPixel 插件。 设置起来要多一些工作,但仍然很容易使用。
我很高兴在这个网站上使用 ShortPixel 多年,只是为了下一个策略才切换到 Optimole。
4. 调整图片大小
密切注意,因为细节很关键。
这是一个重要的想法:
图像的尺寸越大,其文件大小就越大。
例如,一张 3,000 像素宽的图像可能是 900kb,但当调整到 600 像素宽时,它只有 60kb。 文件大小减少了 15 倍!
这就是为什么它如此重要。
这篇博文中的图片在最宽处只会显示 600 像素宽。 运行我的例子,这张图片调整为 600px 宽,只有 60kb。

如果我不调整图像大小并使用 3,000px 版本,它在这篇文章中仍然只会显示为 600px 宽。 该图像对您来说看起来是一样的,但加载时间会长 15 倍。
换句话说,在将图片插入帖子之前正确调整图片大小会对网站加载速度产生巨大影响。
这就是问题所在。
您可能不知道您的图片在您的帖子中显示的确切宽度。 此外,移动设备使这种方式更加复杂。 说到屏幕尺寸,如果我们考虑所有不同的显示器和移动设备,实际上有数千种。
如果您想为访问者提供尺寸完美的图像,则需要动态调整它们的大小,这就是我开始使用 Optimole 的原因。
Optimole会自动生成尺寸完美的图像版本。 如果有人访问您的网站并且图像显示为 400 像素宽,那么 Optimole 会为他们提供一个 400 像素宽的图像版本。
另一位访问者可以在一秒钟后使用显示 510 像素宽图像的平板电脑登陆页面,Optimole 将加载恰好 510 像素宽的图像的不同副本。
你从中获得的性能提升是巨大的,最好的部分是除了安装 Optimole 插件之外你不需要做任何事情。 它在您激活它的那一刻就开始工作,甚至无需触及任何设置。 太奇妙了!
在您的网站上试用 Optimole →
还有一种方法可以优化您网站上的图像,这可能会产生巨大的影响。
5.延迟加载你的图片
这篇博文真的很长,里面有很多图片。
如果您已经读到这里,那么您可能已经在此页面上停留了至少一分钟。 知道了这一点,让您在第一次加载此页面时加载整个帖子中的所有图像是多么愚蠢? 你还没有接触到很多图像,所以还没有必要加载它们。
使用延迟加载,只有出现在屏幕上的图像才会被加载。 然后,当您向下滚动页面时,剩余的图像会在它们进入视图时加载。
我在这个视频中制作了一个可视化效果,比我书面解释的更清楚地说明了它是如何工作的:
现在您了解了延迟加载的工作原理,让我们来谈谈实现。
如何添加延迟加载
添加延迟加载真的很容易,所以在我看来这是一个必备的策略。
首先,如果你安装了 Optimole,它会自动添加延迟加载,所以你已经完成了这个策略。
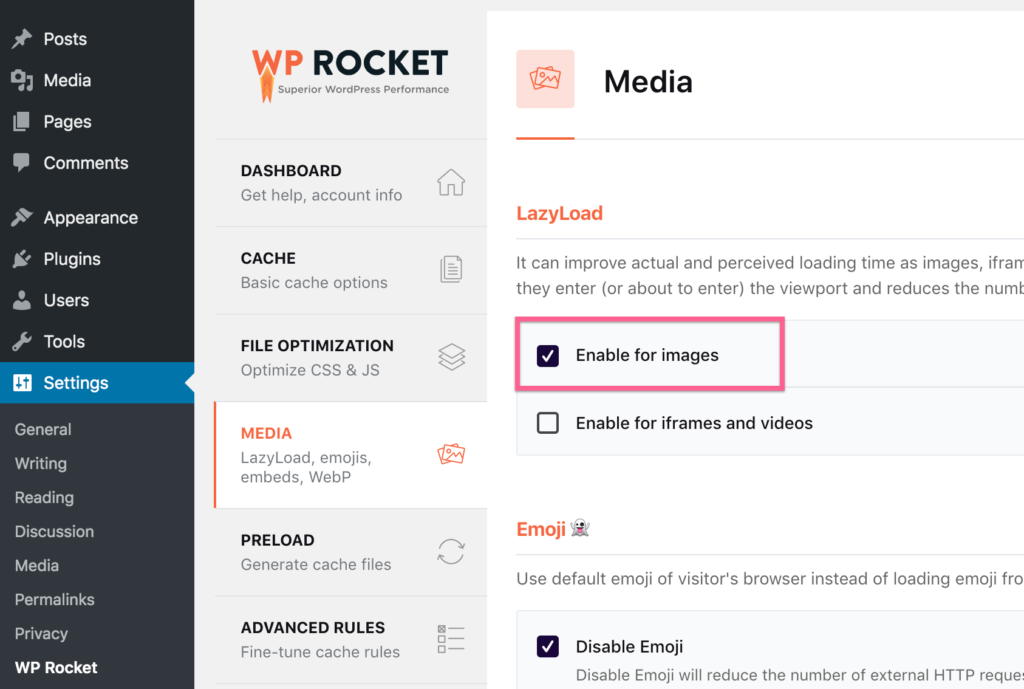
其次,如果您不使用 Optimole 但决定使用 WP Rocket,只需在设置中选中此框即可:

最后,WordPress 现在实际上有自己的延迟加载实现,所以如果你不想的话,你不必使用这些插件中的任何一个。
我认为这些插件做得更好,因为它们有额外的功能,比如视频延迟加载和首先加载低质量占位符的能力,但你可以在技术上完全跳过这一步。
接下来的两个优化是齐头并进的,对 WordPress 网站尤为重要。
6. 缩小你的文件
您刚刚了解到压缩图像会使它们加载得更快,因为压缩图像的文件大小更小。
我们有时将文件大小称为权重,因此压缩图像会降低其权重。
重要的想法是减少网站的权重使其加载速度更快。 这意味着您想减小网站加载的每个文件的文件大小。
除了图像之外,您的网站还加载 CSS 文件、Javascript 文件和字体文件以及其他文件类型。 暂时保持这个想法,让我们谈谈缩小。
缩小是一个奇特的编程术语,基本上意味着压缩基于文本的文件。 您压缩图像并缩小文件。 出于我们的目的,我们不需要比这更详细。
就像压缩图像一样,您可以缩小 CSS 和 Javascript 文件(以及 HTML),使它们更小并减轻页面重量。
如何缩小文件
再一次,将缩小添加到您的网站很简单。
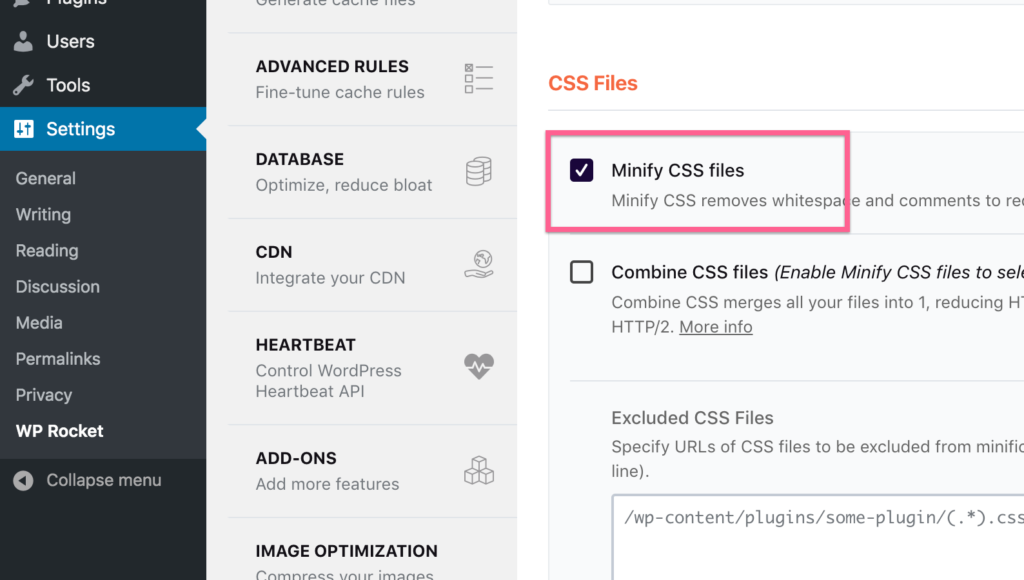
使用 WP Rocket,有复选框可以启用 CSS、JS 和 HTML 的缩小。

这就是您需要做的全部。
缩小对于 WordPress 网站非常重要,因为您的网站上可能至少有六个插件和一个主题加载文件。 很多时候,开发人员不会自己缩小文件,所以 WP Rocket 会为您处理。
如果您想要一个免费的缩小替代方案,请查看 Autoptimize 插件。
7. 连接你的文件
Concatenate是另一个技术术语,意思是“合并”。
当您连接文件时,您将它们组合在一起。
再一次,由于您的站点上有所有这些加载文件的插件,因此使用 WP Rocket 之类的插件将它们组合成尽可能少的文件非常重要。 这就是为什么……
您已经了解到,降低页面的权重可以使其加载速度更快,但还有另一个需要优化的主要性能因素:HTTP 请求。
我知道这篇文章变得相当技术性,所以我会尽可能简单。
您加载的每个文件都需要一个 HTTP 请求。 每个图像、JS 文件、CSS 文件等——它们都需要一个 HTTP 请求。
您的网站一次可以处理固定数量的 HTTP 请求,因此在加载文件时会发生瓶颈效应。 因此,您的网站发出的 HTTP 请求越少,加载速度就越快。
例如,如果您的网站有 5 个 5kb 的 CSS 文件,如果将它们组合成一个 25kb 的 CSS 文件,加载速度会更快。
通过缩小,我们减少了您网站文件的重量,然后通过连接,我们将它们组合起来以减少 HTTP 请求。
如何添加串联
我们也可以求助于 WP Rocket 插件来进行这种优化。
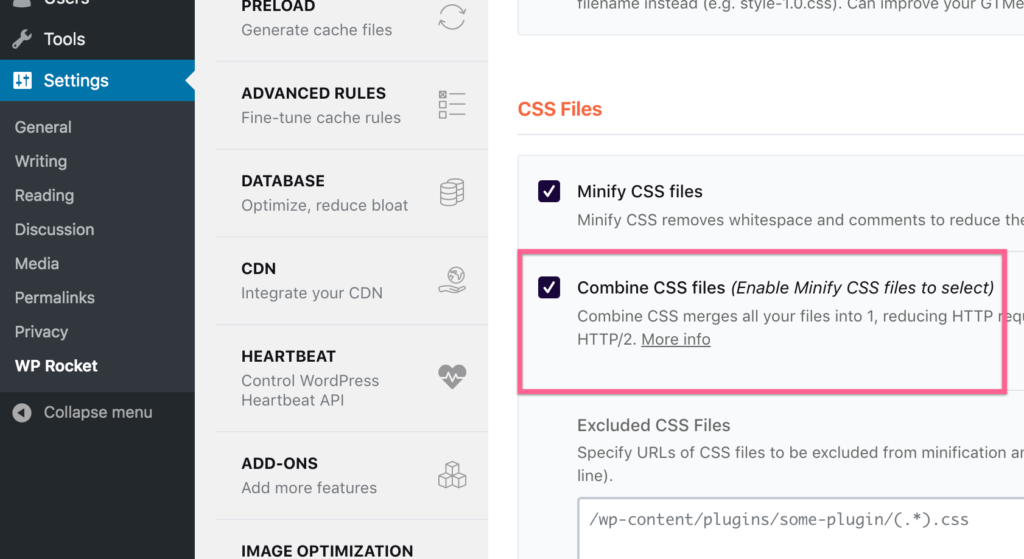
有用于连接 CSS 文件和 JS 文件的复选框。

您只需要选中这两个框,保存您的更改,就大功告成了。
这些选项在 Autoptimize 插件中也可用。
下一个提示可能会让您感到惊讶,但在我看来,这是另一个必须具备的优化。
8. 使用 CDN 加载文件
互联网是神奇的。
正确的?
但实际上,不,不是。
这是一个计算机网络,这个网络中的连接最终都是物理的。
想想似乎很奇怪,但是存储您网站内容的服务器与访问者位置之间的距离非常重要。
如果您的服务器在纽约,而来自东京的人访问您的网站,那么与纽约的其他人访问相比,文件到达他们需要更长的时间。
我说想想就奇怪。
那么,如果您也将站点的副本存储在东京的服务器上怎么办? 它不会为日本游客加载更快吗?
是的!
而这正是 CDN 的作用。
CDN 代表内容交付网络,它本质上是一个服务器网络,用于在世界各地存储您网站的缓存副本。
这样,无论某人访问时身在何处,他们附近都有一台服务器可以传送您网站的内容。
当您第一次激活 CDN 时,如果您住在主机的源服务器附近,它可能看起来没什么用。 更重要的是世界其他地区的网站加载速度。
如何将 CDN 添加到您的站点
如果您使用的是 Rocket.net,那么您已经完成了。
他们使用 Cloudflare Enterprise 运行您的网站,因此您的网站已经从全球附近的服务器交付。

如果您不使用 Rocket.net,我建议您改为注册 Cloudflare 的免费套餐。
但是,如果您真的不想做任何技术性的事情并且不想对您的站点进行 DNS 更改,您可以改用由 WP Rocket 团队创建的 RocketCDN。

它由 Stackpath 的 CDN 提供支持,因此有一个已建立的全球服务器网络来传送您网站的内容。 它每月花费 8 美元,但集成起来非常简单。 注册后,您所要做的就是选中启用它的框,然后就完成了。
9.选择一个快速的主题
好吧,我不得不承认,最后这个提示有点不同。
许多 WP 博主会告诉您选择加载速度快的主题,但作为主题开发人员,让我解释一下这实际上是如何工作的。
WordPress 主题不会加速您的网站。 相反,您正在寻找一个不会减慢您网站速度的工具。 也就是说,除非主题制作不当,否则如果您使用我上面列出的策略,它不会降低您网站的速度。 我会解释。
对于我所有的主题,我加载最低限度,同时仍然创造时尚和现代的用户体验。 这意味着主题只加载:
- 一个 CSS 文件
- 一个缩小的 Javascript 文件
- 一个谷歌字体请求
- The Font Awesome 图标字体(用于社交图标)
在不牺牲设计(如使用系统字体)的情况下,这几乎是主题所能达到的最小程度。
并非所有主题都经过这种优化,但在我看来这并不是什么大问题。 那是因为即使你的主题没有很好地优化并且加载了两个 CSS 文件和三个 Javascript 文件,并且它们都没有被缩小,像 WP Rocket 这样的插件仍然会为你连接和缩小它们,所以最终结果是相似的。
基本上,如果您使用上面列出的性能策略,您的主题不太可能减慢您的网站速度。
从信誉良好的开发商那里选择一个主题,主题性能将不是问题。
其他优化
哇!
这篇博文已经比我预期的要长得多,如果你读到这里,我希望你有兴趣学习更多关于性能优化的知识。
在本文的其余部分,我将介绍更具体的技术优化。 我已使这些技巧尽可能对初学者友好。 其中有些很容易实现,但老实说,有些非常先进,这就是它必须的样子。
在您的网站上尽可能多地使用,并记住,如果您已经实施了前 9 个策略并且您正在遵循性能最佳实践,那么您已经获得了大部分结果。
10.停止使用谷歌分析
到目前为止,我已经多次提到 Google Analytics,因为它是不可避免的性能消耗。
至少,它一直到最近。
现在为 WordPress 用户提供了更好的选择,例如 Independent Analytics。

与 Google Analytics 不同,Independent Analytics 不加载任何外部文件。 事实上,它根本不加载任何文件。 它向您自己的站点发出一个内部 REST API 请求,仅此而已。
换句话说,它对您网站的影响几乎为零。 通过切换到 Independent Analytics,您将立即加快您的网站速度,此外您还可以获得保护隐私的分析和更易于使用的仪表板。
了解有关独立分析的更多信息。
11.延迟Javascript
如果您只使用此列表其余部分中的一种策略,请使用此策略。

在不迷失技术细节的情况下,您在网站上加载文件的顺序非常重要。 这个概念叫做渲染路径优化。
这个想法是应该首先加载您网站的 CSS,因为在此之前您的网站将是空白屏幕。 至于 Javascript 文件,它们可能用于不需要立即加载的分析之类的东西。
不是在 JS 加载时保留空白页面,而是将 JS 文件推迟到站点上的其他所有内容都已加载之后。 这样,您的网站加载时间相同,但在视觉上显示得更快,从而使它看起来更快。
这个概念相当先进,但再次强调,实施起来并不难。
如何延迟 Javascript
你会爱上这个。
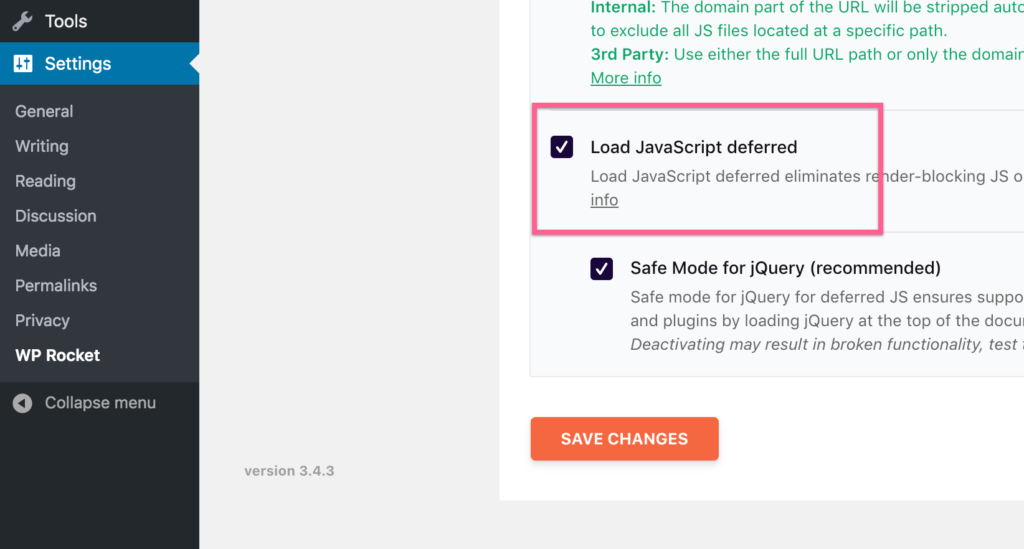
与战术一样先进,您需要做的就是选中 WP Rocket 设置中的一个框。

除非您知道自己在做什么,否则我强烈建议您也选中“安全模式”选项。
还有一种方法可以优化渲染路径的 CSS。
12. 优化 CSS 交付
就像 Javascript 一样,CSS 是渲染阻塞的,所以我们也可以推迟它以获得更好的性能。
现在我知道你在想什么了:我们不是只是推迟了 JS 以便 CSS 可以加载,现在我们也推迟了 CSS 吗?
这是正在发生的事情……
要删除阻止呈现的 CSS,您将内联用于设置立即显示的网站部分样式的关键 CSS。 然后稍后加载您网站的其余 CSS。 再一次,这意味着您的网站可以更快地显示出来。
这是一种非常先进的策略,如果 WP Rocket 没有让它变得如此简单,我什至不会费心。
如何优化 CSS 交付
你现在可能已经习惯了……
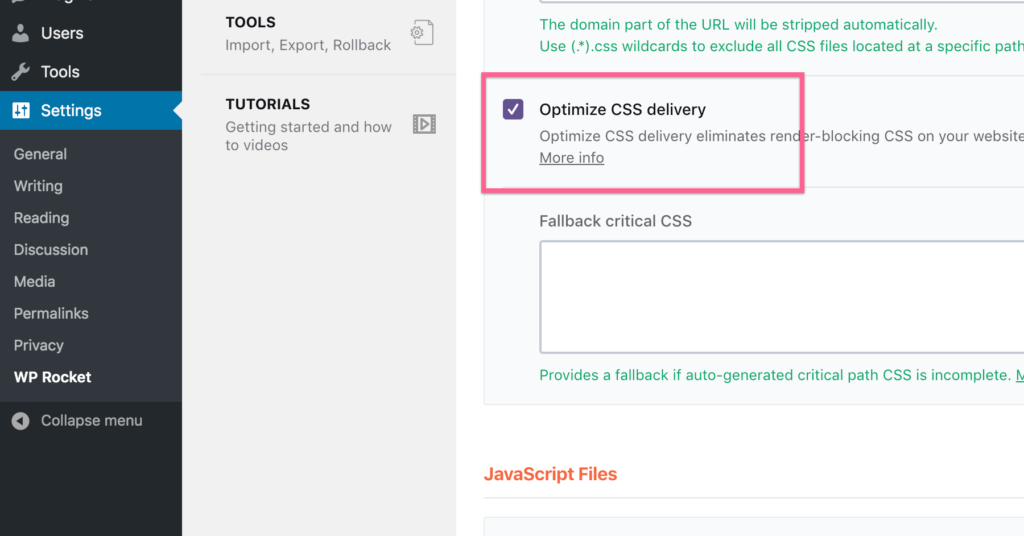
使用 WP Rocket 优化 CSS 交付所需要做的就是选中此框:

WP Rocket 然后生成每个页面所需的关键 CSS 并将其内联到 HTML 中。 然后延迟 CSS 的其余部分。
我永远不会尝试手动执行此操作,因此以这种方式实现自动化是一种杀手级优化。
接下来,我有两个快速胜利来加速您的网站。
13. 关闭 WordPress 表情符号支持
WordPress 在 4.2 版中添加了表情符号支持。
为确保表情符号在您的网站上正常工作,WordPress 会在您网站的每个页面上加载一个小的 Javascript 文件。 事情是这样的……
我们实际上不需要这个文件来支持表情符号,因为几乎每个设备都已经安装了表情符号字体。 例如,我已经从该站点删除了对表情符号的支持,但是您是否仍然看到表情符号,因为您的设备已经安装了它们?
通过删除表情符号支持,您的网站将不再加载额外的 Javascript 文件,从而加快速度。
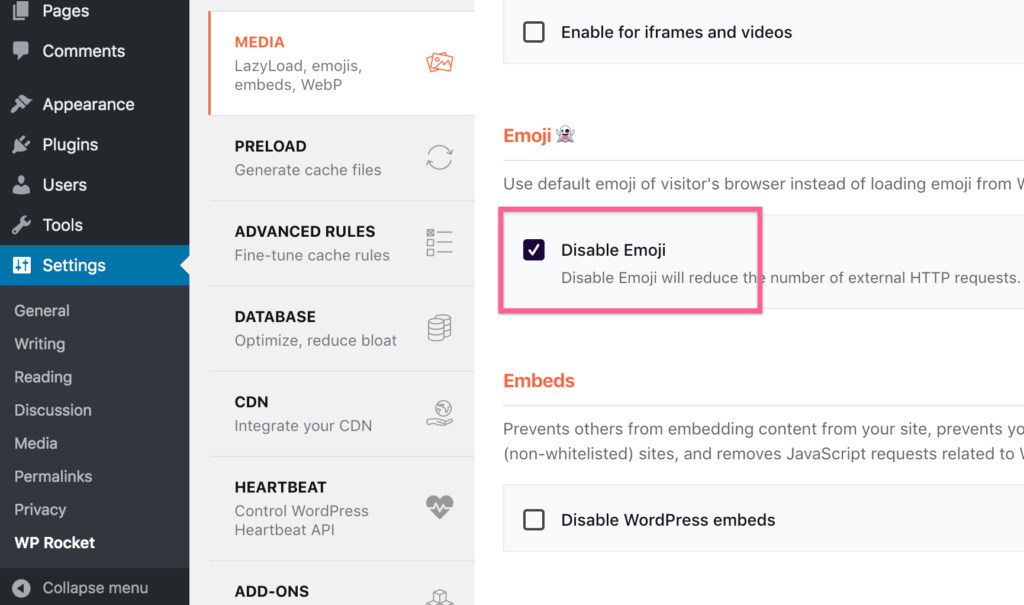
您可以在 WP Rocket 中选中此框以删除表情符号支持:

Disable Emojis 插件是一个简单的免费替代品。
14. 禁用 WordPress 嵌入
当您将 Twitter 的链接粘贴到帖子中时,WordPress 会自动创建一个漂亮的嵌入框。
这很酷,但令我恼火的是,在将链接粘贴到像这样的 WordPress 网站时,它也会这样做。 我从不使用这个功能,所以我更愿意禁用它。
由于 WordPress 为此嵌入功能加载了一个额外的 Javascript 文件,删除它会减少您的页面重量并摆脱另一个 HTTP 请求。
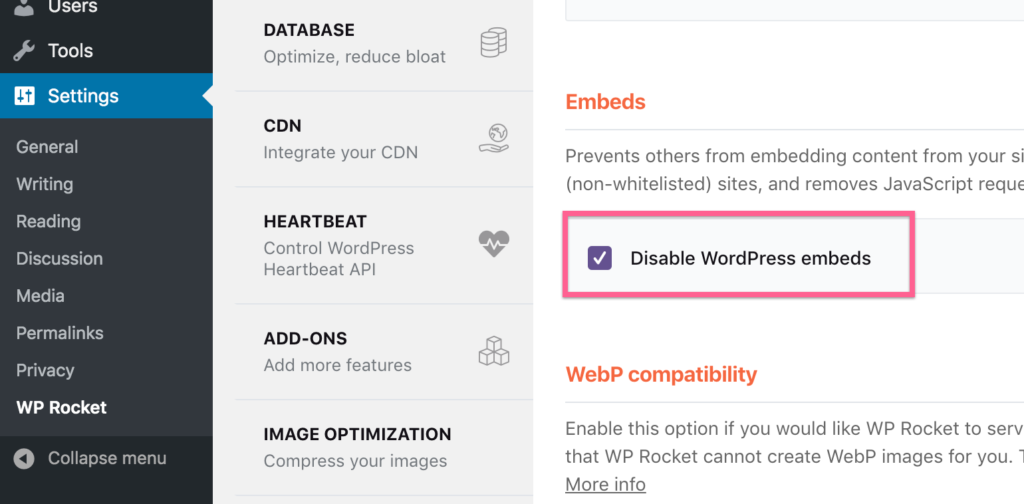
WP Rocket 有另一个复选框可以轻松地将此优化添加到您的站点。

这是一个小的优化,但每一点都有帮助。
15. 更新您的 PHP 版本
现代编码语言的速度快得惊人。
大多数性能策略与您网站上代码的执行速度无关。 相反,我们正在优化将您的网站内容传送到访问者设备的速度。 那是需要时间的部分。
这种策略是不同的,因为它实际上加快了您网站上代码的运行速度。
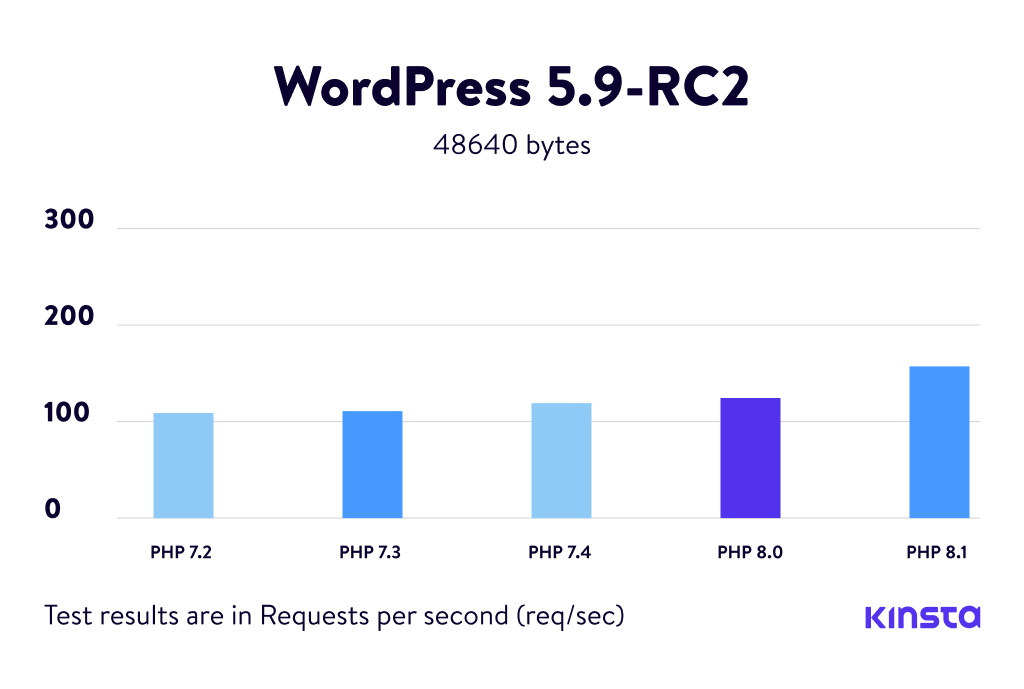
较新版本的 PHP 速度越来越快,因此如果您仍在使用 PHP 5,则切换到 PHP 7 或 8 会获得巨大收益。
以下是 PHP 8 如何比 PHP 7 提高了性能,从 5 到 7 的提升也是巨大的。

重要的是要了解将站点的 PHP 速度提高一倍并不会使站点加载速度提高一倍。 它只会使 PHP 代码的运行速度提高一倍,这可能只占您网站加载时间的一小部分。
也就是说,这可能是一个非常容易的性能提升,并且对于安全性和插件兼容性也更好。
如何更新您的 PHP 版本
这是我多年来学到的东西。
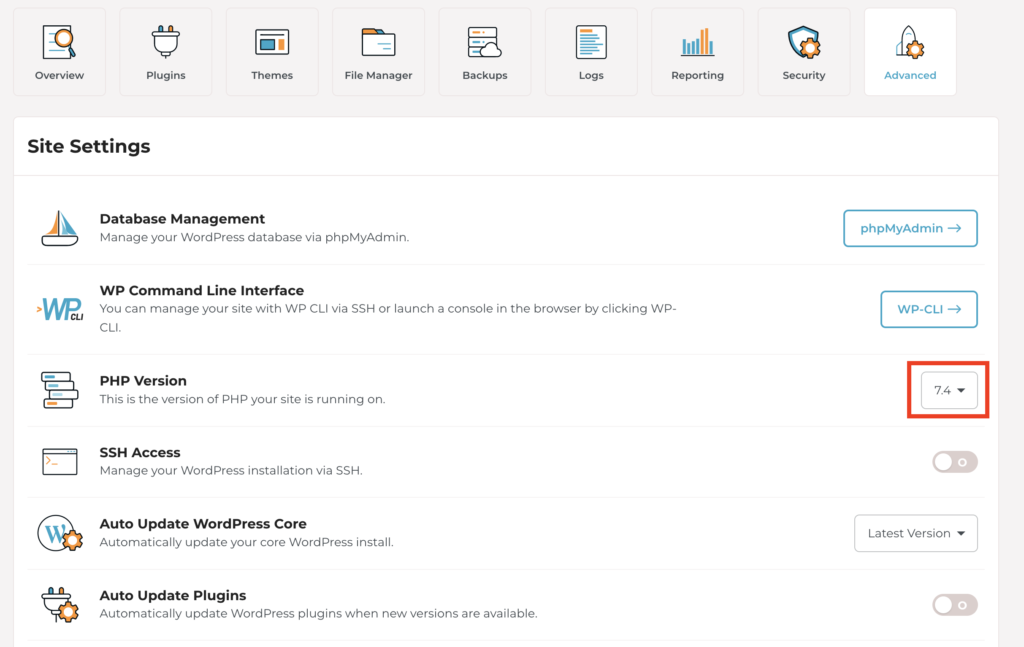
几乎所有网络主机都在仪表板中包含一个选项,您可以在其中切换站点的 PHP 版本。 例如,这是 Rocket.net 仪表板中的下拉菜单,您可以在其中单击几下进行更改。

大多数主机在仪表板的某处都有此控件,因此更新应该很简单。
但在您这样做之前,请确保备份您的站点并准备好回滚到以前的版本。 如果您更新到最新版本的 PHP,您网站上的至少一个插件可能不兼容,因此最好在您准备恢复 PHP 时进行此类更改版本或进行任何必要的更改。
16. 减少插件
插件会减慢您的网站速度吗?
有点。 情况很复杂。 我会给你一些例子。
一些插件可能会在您网站的每个页面上加载一个或两个文件,从而降低速度。
我将 WPForms 插件用于我所有的联系表单,该插件设计得更加周到。 WPForms 加载一个 CSS 文件,并根据您使用的功能加载一些 JS 文件。 但是,它只会在具有联系表单的页面上加载这些文件。 这意味着它对我网站的性能影响为零,但联系页面除外。
另一方面,我还使用一个名为 Format Media Titles 的插件根据文件名自动为我的图像添加标题。 当我上传图片时,这个插件会在管理仪表板中运行一些 PHP,仅此而已。 它对我网站的性能影响为零。
现在您可以明白为什么说“插件会减慢您的网站速度”是不正确的了。 有时他们这样做,有时他们不这样做,有时他们在某些条件下这样做。
根据经验,如果插件更改网站前端的任何内容,都会影响性能。 相反,如果插件只影响管理仪表板,那么它可能不会减慢您的网站速度。
您网站的“前端”就是访问者看到的内容。 “后端”是您的管理仪表板。
查看您的插件菜单,并挑选出任何在您网站的前端进行更改的插件。 如果您发现任何处于活动状态但未使用的,它们可能会减慢您的网站速度,因此请停用它们。
17. 使用 webP 图片
我相信您熟悉 JPG 和 PNG 等图像格式。
好吧,Google 发布了一种名为 webP 的新图像格式,该格式专为实现最佳性能而设计。 当您使用 webP 格式时,图像看起来相同但加载速度更快。
一开始听起来不错,但这就是它变得复杂的地方。
并非所有浏览器都支持 webP 图片。 这意味着如果您对所有图像都使用 webP,它们可能根本不会显示在 Safari 等浏览器上。 现在,您需要提供 webP 图像,并为每个图像准备一个 JPG 或 PNG 版本的备份。
显然,这听起来比它值得做的更多工作,但还是有一个非常简单的解决方案。
如何使用 webP 图片
如果您使用 Optimole 插件,它会完全为您处理。
事实上,甚至没有为此设置。
Optimole 会自动创建图像的 webP 版本,并在浏览器支持的情况下将它们提供给访问者。 当访问者的浏览器不支持 webP 时,会加载一个带有 polyfill 的小型 Javascript 文件以提供 JPG/PNG 版本的图像。
18.利用DNS预取
DNS 预取非常酷。
您网站上的大部分文件将从您的域加载。 例如,主题中用于设置网站样式的 CSS 文件由您的网站托管。
如果你使用谷歌分析,那么你的网站将从谷歌的服务器而不是你的服务器加载所需的 Javascript 文件。 这比加载托管在您域中的文件花费的时间更长。
基本上,当您使用 DNS 预取时,您的网站会更快地开始加载外部文件。 事实上,当有人在他们的地址栏中输入您的域时,DNS 预取会在他们访问您的网站之前开始准备外部文件。
细节是非常技术性的,但这就是这种策略背后的想法。
如何使用 DNS 预取
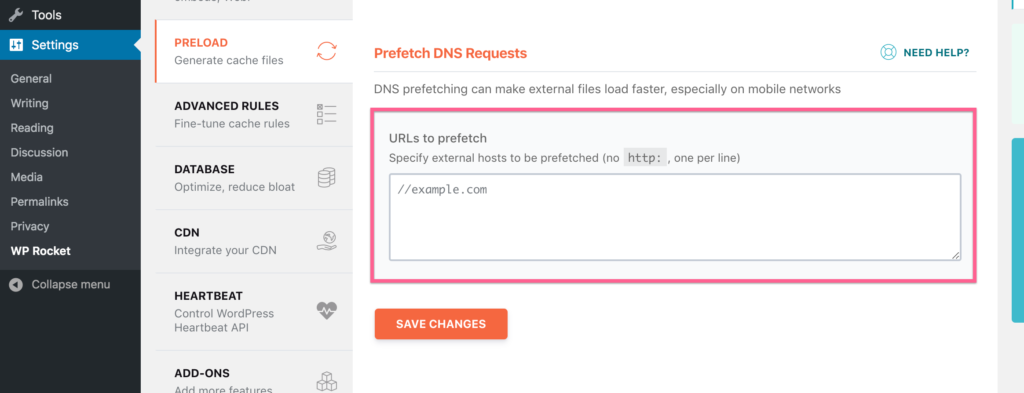
WP Rocket 提供了一个用于预取的简单选项。
在 Preload 菜单中,您可以为网站加载的所有外部文件输入 URL。

您的站点可能使用 Google 字体,因此添加“//fonts.googleapis.com”将启用该域名的预取。
19.限制每页的帖子
如果您运行一个活跃的博客,那么您的主要帖子页面就是您网站最重要的页面。 它也可能是最慢的之一。
我见过博客作者在他们的主页上显示他们的每一篇文章。 当您访问时,加载指示器旋转和旋转,页面永远不会完全加载。 这是一种糟糕的用户体验,更糟糕的是,这会耗费他们大量的带宽。
在某些时候,帖子所需的大量 HTML 成为一个问题,但主要问题是所有图像。 这就是为什么将延迟加载添加到您的站点如此重要的原因。
此外,您应该为博客每个页面上显示的帖子数量设置一个合理的限制。
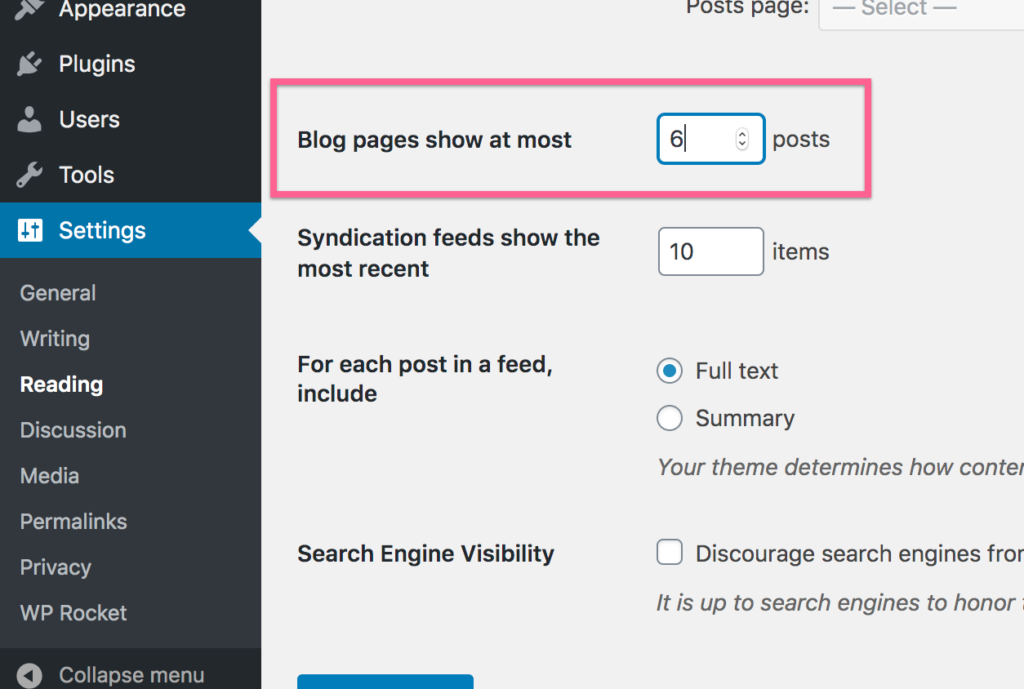
如何限制每页的帖子
WordPress 有一个内置选项,用于在“阅读设置”菜单中控制每页的帖子。

只要您启用了延迟加载,您就可以在每页显示 10-30 篇文章而不会出现问题。 也就是说,10 可能是博主使用的平均数量,如果不使用延迟加载,我不会超过 10。
20.合并谷歌字体请求
我大约 100% 确定您的主题会加载 Google 字体。
如果它是一个编码良好的主题,应该只有一个谷歌字体请求,所以没有问题。
但是,您网站上的插件有可能也在加载 Google 字体,或者您自己添加了更多字体。 如果是这种情况,则您的网站正在发出多个 Google 字体请求,这意味着多个 HTTP 请求。 请记住,HTTP 请求越少越好。
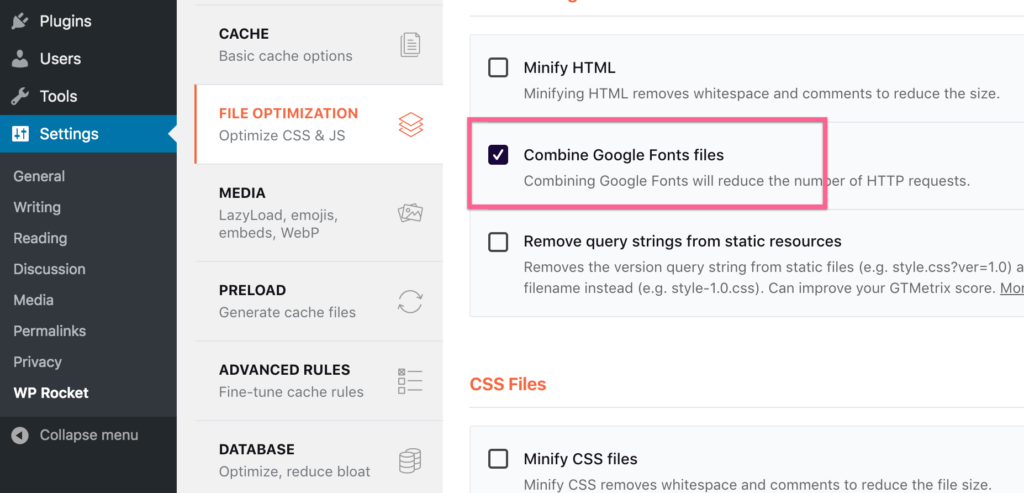
如何结合谷歌字体请求
你现在可能已经习惯了……
To combine the Google Fonts requests on your site with WP Rocket, check this box:

If you're not sure if your site is making multiple Google Fonts requests, there's no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That's because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you'll see it show up on your site and all over the web automatically.

这就是问题所在。
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that's a lot!
There are three ways to optimize Gravatar, so it doesn't slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole's lazy loading doesn't work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
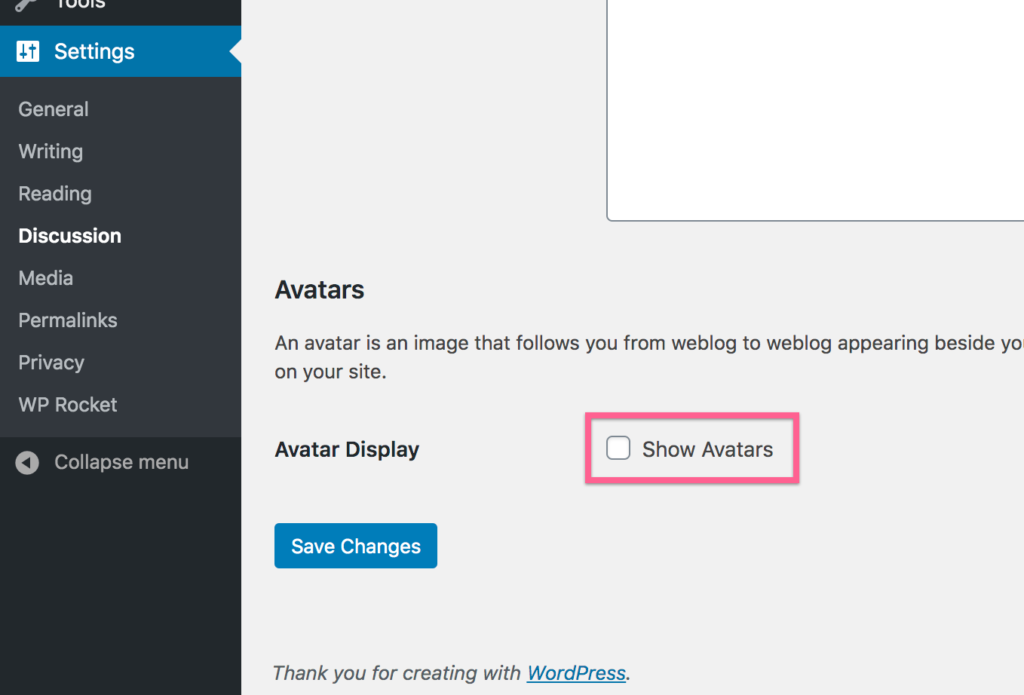
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don't show up until after all the post content, so why load them right away?
Since Optimole wasn't working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. 问题解决了!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we're talking lazy loading , let's keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
您可以像图像一样延迟加载视频(和 iframe)。
如何延迟加载视频
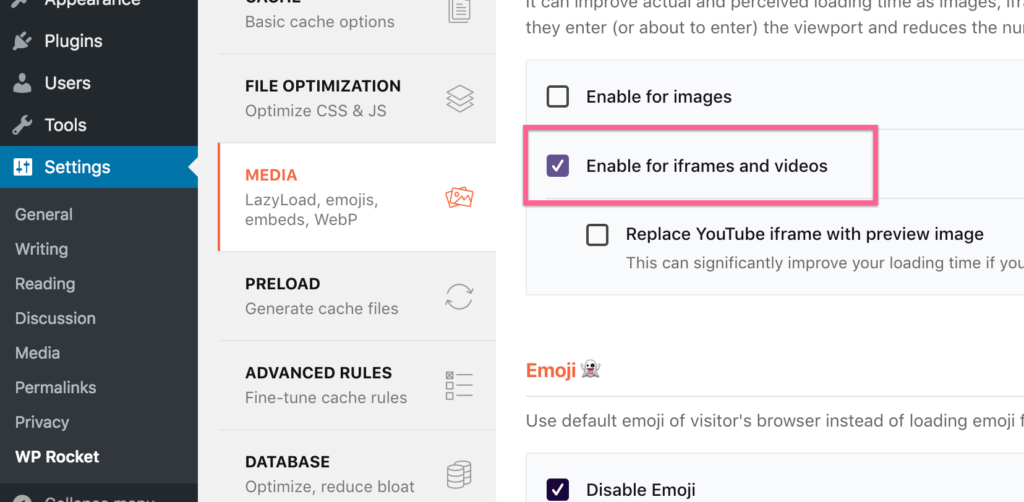
我对图像使用 Optimole 的延迟加载功能,但 WP Rocket 有一个专门用于 iframe 和视频的选项,您可以像这样启用它:

还有一个选项可以加载缩略图来代替视频,但就我个人而言,我不喜欢这个选项,因为它会让访问者点击视频两次,我觉得这很烦人。
24.减少重定向
如果您使用“http”访问该网站,它会将您重定向到“https”版本。
此外,如果您在没有“www”的情况下访问,您将被重定向到带有“www”的版本。
两种重定向都非常快,但它们仍然需要时间,而且在性能方面,每一分之一秒都很重要。
在内部或从其他网站链接到您自己的网站时,请确保始终使用访问者到达的最终 URL。 我总是使用“https://www.competethemes.com/”,这样重定向就为零。
通过始终链接到您的 URL 的正确版本,您可以避免通过使您的网站看起来更慢的重定向来发送访问者。
25.使用更少的字体
你已经优化了你的 JS 和 CSS,所以让我们也认真地优化字体。
就性能而言,字体很昂贵。
如果您阅读了我关于如何使您的网站更漂亮的帖子,那么您就会知道我提倡最多使用一种或两种字体。 除了是一个好的设计规则,它还是一个好的性能规则。
您加载的每种字体都会影响您网站的性能,因此使用的字体越少越好。
现在让我们更详细一点。
26. 使用更少的字体粗细
每个字体粗细都会乘以您选择的字体的性能损失。
例如,如果您使用 Roboto 字体,您将加载默认粗细。 如果您还希望它是斜体和粗体,那么它们是完全不同的字符集,这意味着您现在正在加载三个大小大致相同的字体文件。
如果您还使用 Playfair Display 字体并加载粗体和斜体版本,那么您现在将加载六个字体文件,这将对您的站点速度产生很大影响。
您的网站可以看起来很棒,并且可以使用以默认、斜体和粗体样式加载的单一字体。 如果您绝对想要另一种字体,请将其用于标题,这样它就不需要多重粗细或斜体。
27. 只载入你的语言的字符集
您刚刚了解到加载不同粗细的字体会使您的网站需要加载的文件数量成倍增加。
按照同一个线程,字体中的字符越多,文件就越大。 关键是你只想加载你需要的字符。
确保您只加载您使用的语言的 Google 字体。 对于英语用户,您只需要 Latin 字符集,而不需要默认加载的 Latin Extended。
根据您将 Google 字体添加到网站的方式,您可能无法更改此设置,因此请检查可用的主题或插件选项。
28. 关闭 Adobe Fonts 中的 OpenType 功能
如果您使用 Adobe Fonts(以前称为 TypeKit)作为字体,那么您可能可以访问某些 OpenType 功能。
虽然 OpenType 功能非常适合添加漂亮的分数、小型大写字母和许多其他排版功能,但您很可能不需要它们。
由于 OpenType 包含许多新的字符字形,它使字体文件更大,从而导致加载时间更长。
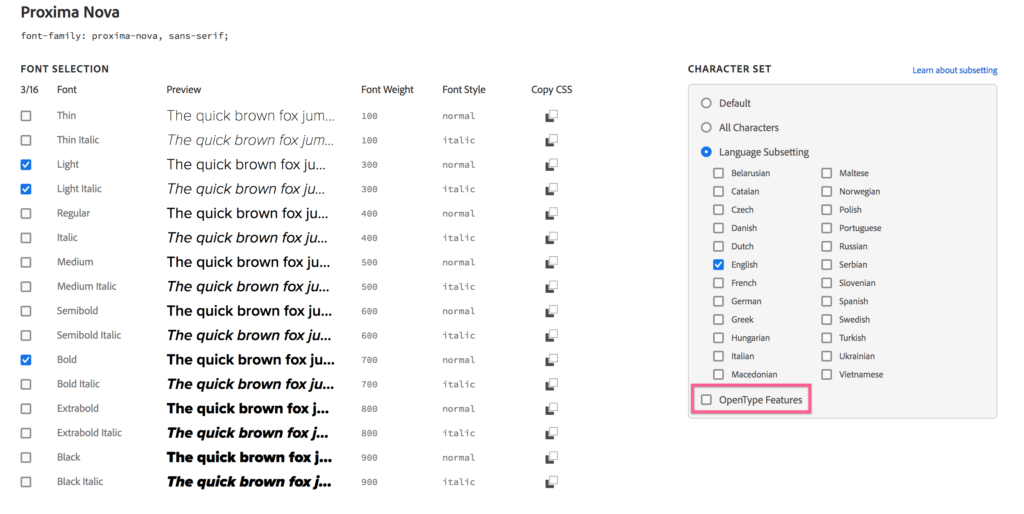
编辑项目时,请在此处禁用 OpenType 功能:

正如您在我的示例中看到的,我只加载了我需要的三种字体粗细和英文子集,如先前策略中所述。
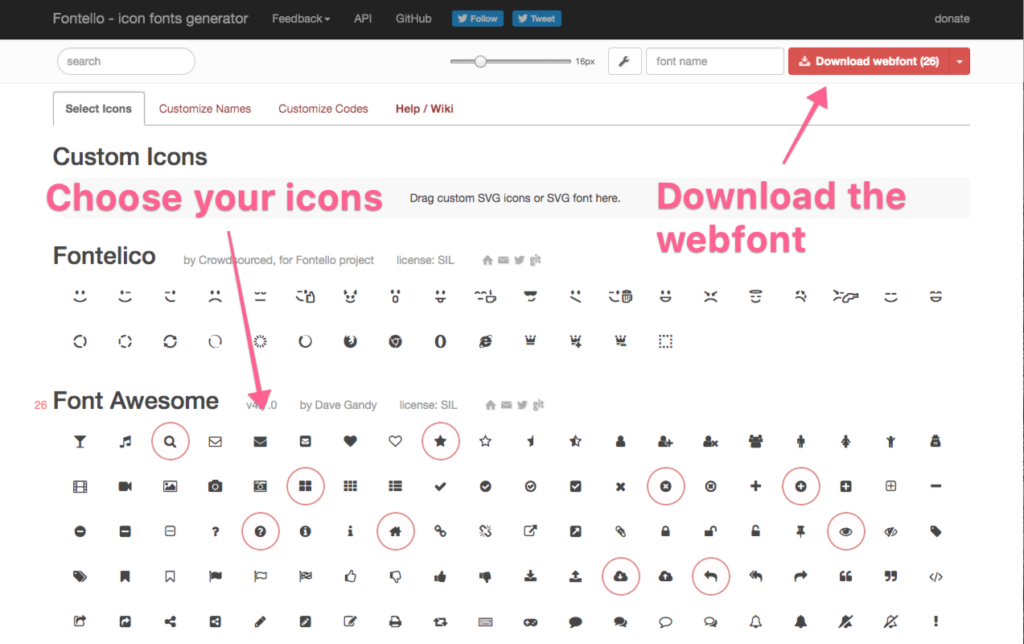
29. 用 Fontello 替换 Font Awesome
这种策略非常技术性,但由于它帮助了我,所以我将它包含在阅读其舒适编写代码的任何其他人中。
如果您为您的站点使用 Font Awesome 或其他图标字体,您可能会加载整个字体,即,您正在加载数百个图标。 很可能,您只使用了网站上的少数图标。
使用 Fontello,您可以仅使用您实际使用的 Font Awesome 图标来构建自己的图标字体包。

因为我在这个站点上只使用了 26 个不同的图标,所以我能够大量减小字体文件及其样式表的大小(大约 100kb)。
如果您对您的网站拥有完全的技术控制权,那么删除 Font Awesome 并将其替换为来自 Fontello 的自定义 webfont 包是进一步提高网站性能的绝佳方法。
其他优化
我看到其他网站一直在推荐下一个技巧,但事情是这样的……
这些最终策略不会使您的网站加载速度更快。 他们会优化您网站的性能,但不会完全以加快速度的方式进行。
您将减少站点使用的磁盘空间量,可能使您的站点更安全,甚至减少您使用的带宽。 这足以让这些策略在我眼中变得有价值,这就是为什么我将它们包含在本文末尾的原因。
这是最后的7个策略。
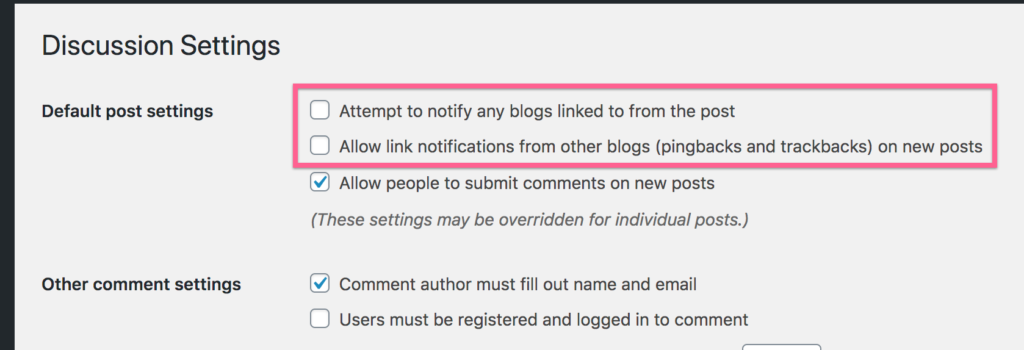
30. 关闭 pingbacks 和 trackbacks
没有人再出于正当理由使用 pingbacks 或 trackbacks。
回到社交媒体之前,当人们运行个人博客时,pingbacks 有点像@-ing 某人。 换句话说,当其他博主引用您的网站时,他们会通知您。
如今,它们或多或少专门用于垃圾邮件和利用安全漏洞(如 DDoSing)。 最好在讨论设置中使用这两个选项简单地禁用它们。

无需插件。
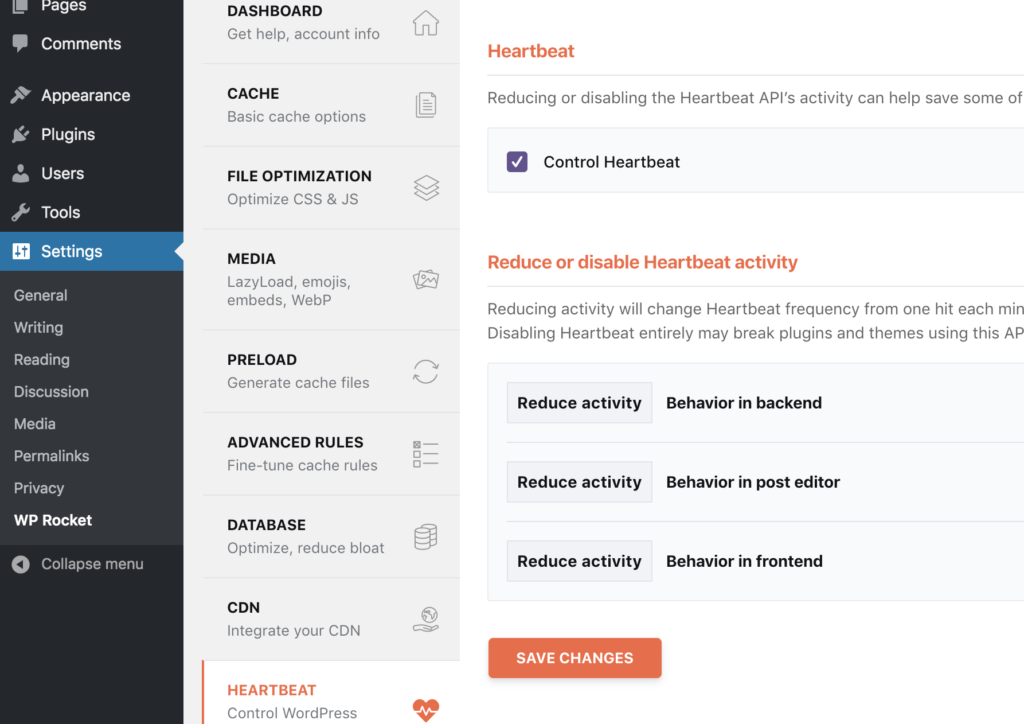
31. 减慢 Heartbeat API
Heartbeat API 在 WordPress 中运行,以保持某些功能在您的浏览器中运行。 例如,WordPress 会在您处理帖子时自动保存您的帖子,以防止您在出现错误时丢失任何内容。
此 API 通常每分钟运行一次,您可能会发现它在处理帖子或使用管理员中的其他功能时会稍微减慢速度。
虽然这对大多数人来说没什么大不了的,但您也可以使用 WP Rocket 插件中的此设置来减慢它的速度:

减少活动只是告诉 Heartbeat API 每两分钟而不是每分钟运行一次。
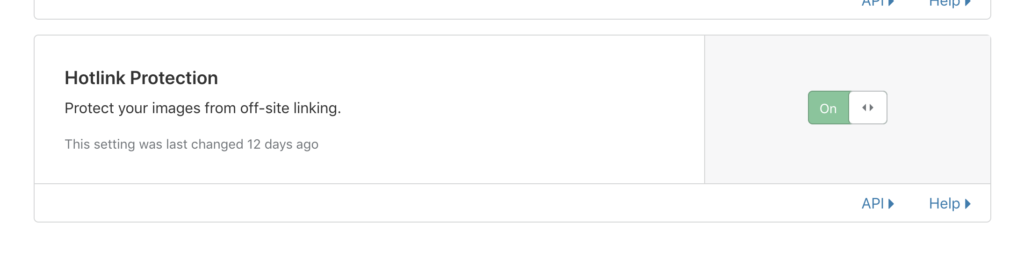
32.禁用热链接
盗链是指有人在他们的网站上显示图片,但他们使用您网站上的图片 URL 来提供图片。 然后会发生什么,每次有人访问他们的网站时,都会从您的服务器而不是他们的服务器请求图像。
底线是当有人盗链您的一张图片时,您为带宽付费而得不到任何好处。 它在偷东西。
Cloudflare 在免费套餐中包含他们的 ScrapeShield 服务,该服务可以选择防止人们盗链您的图像。

我最近打开了它,它为我节省了大量带宽。 我想这些年来盗链开始在我的域中累积,而这个选项立即使这些请求无效。
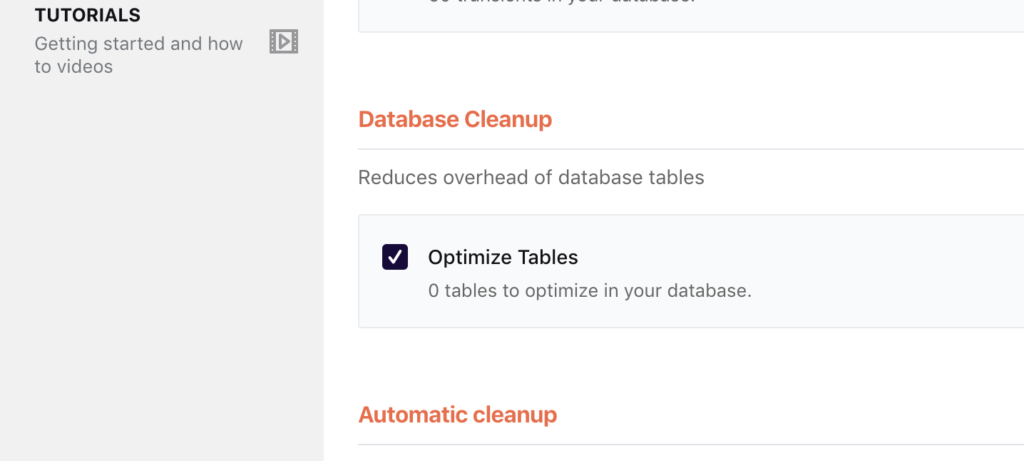
33.优化你的数据库
清理数据库可能不会使您的站点更快,但会减少您使用的磁盘空间量。
如果你的数据库中有很多膨胀,这更有可能减慢你的管理仪表板而不是你网站的前端。 例如,如果您有数以万计的垃圾评论,那么由于数据量巨大,评论菜单的加载时间可能会更长。
有很多插件可用于优化您的数据库,但这也是我使用 WP Rocket 所做的事情。

WP Rocket 设置中的数据库菜单包括用于自动删除垃圾评论和数据库中其他无用数据的选项。
更好的是,您可以安排此自动化每天、每周或每月为您运行。
34.禁用或限制后期修订
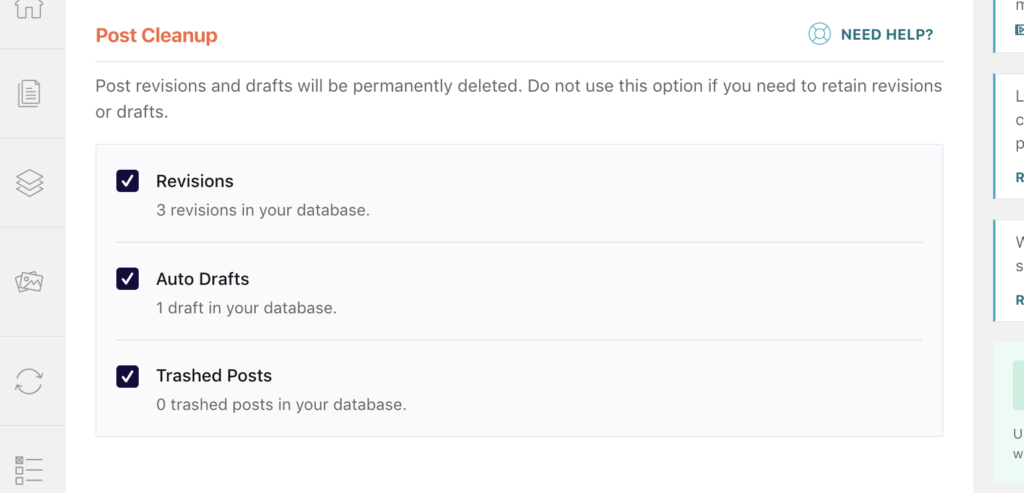
您刚刚了解到 WordPress 使用 Heartbeat API 定期保存您的帖子草稿。 好吧,WordPress 还会保存修订,您可以在以后需要时恢复这些修订。
存储大量修订的问题在于它们会占用数据库中的空间。 一篇有 19 次修订的帖子就像在你的数据库中存储了 20 篇帖子。 虽然您可以使用插件禁用修订或限制它们,但您也可以简单地删除它们。
WP Rocket 中的数据库菜单包括一个删除后期修订的选项。

您可以手动运行此选项或安排它。
请注意,在运行任何数据库优化之前,您应该始终备份您的网站。
我安排了 WP Rocket 每天运行此优化,因为 Kinsta 也每天备份我的网站。
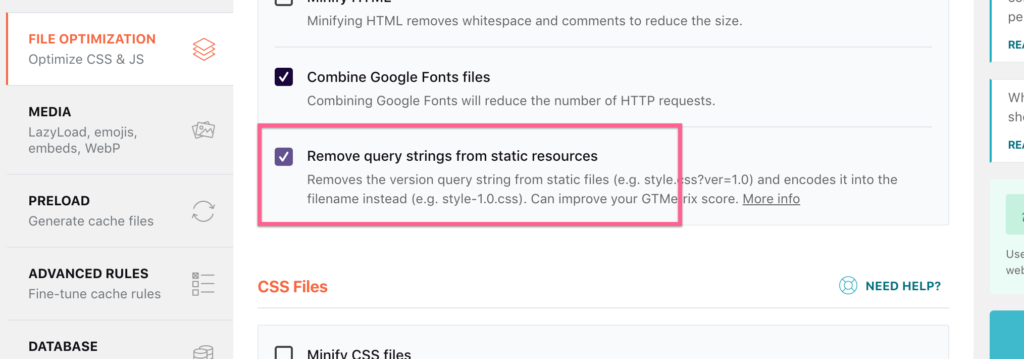
35.删除查询字符串
这里有很多要解释的内容,但由于它不会加快您的网站速度,所以我将直截了当。
文件 URL 上的查询字符串可能会阻止它们被缓存。 对于大多数缓存插件,如 WP Rocket,情况并非如此,因此查询字符串的存在不是问题。
此外,通常不应删除查询字符串,因为它们是插件正常工作所必需的。
只需在 WP Rocket 中激活此选项即可完成:

他们优化了此功能,因此它不会破坏您网站上的内容,您也不会看到来自 GTMetrix 和其他性能审核工具的警告,提示您需要从静态资源中删除查询字符串。
36.删除不活跃的插件
当您停用插件时,您只是将其关闭。 您可以重新激活它,您之前的设置将被恢复。
但是,如果您删除插件,这通常会删除您的设置和插件创建的数据。 这是因为大多数插件在删除时都有一个清理过程,因此它们不会在您的数据库中留下混乱。
如果您有尚未删除的非活动插件,删除它们有助于优化您的数据库。 此外,这只是一般的好习惯
享受更快的网站
超过 7,000 字,这是我写过的最长的博文。 我想包括一切!
我还有一件事要告诉你……
在性能优化方面,您的工作永远不会真正完成。 在您实施了您想在网站上尝试的策略后,请确保每年回到这里一次或两次,再次浏览列表并重新优化您的网站。
我发现我需要至少每年重新优化我的网站一次,以使其保持最佳状态。
您可能还会发现,当您第一次使用此列表时,有些策略太过技术化而无法理解。 随着您越来越成为 WordPress 专业人士,您可能会发现这些策略更容易应用。
如果您有任何问题,我会保留评论部分,所以请在下面发表!
