解锁快如闪电的性能:15 个加速 WordPress 网站的专业技巧
已发表: 2023-05-29让我们想象一下,您点击一个链接,兴奋地浏览一个网站,然后等待。 等等。 再等等。 令人沮丧,不是吗? 嗯,你并不孤单。
研究表明,如果加载时间超过 3 秒,40% 的访问者会放弃网站。
在当今快节奏的网络世界中,速度不仅是一种奢侈,更是一种必需品。 这就是为什么我们在这里帮助您优化您的 WordPress 网站,并通过一些行之有效的技巧使其快如闪电。
无论您是博主、企业家还是 Web 开发人员,都准备好将您的网站转变为加载机器。 我们将向您介绍经过验证的技术,例如图像优化、缓存、数据库调整等。
因此,请继续阅读此博客,让您的 WordPress 网站焕然一新,并为您的用户提供极速体验!
网站加载缓慢对用户体验和转化的影响
您是否知道网站速度直接影响用户体验、转化率,甚至搜索引擎排名? 恩,那就对了! 加载缓慢的网站不仅会考验访问者的耐心,还会影响您的业务底线。
让我们看看它如何影响您的用户体验和转化:
- 失去参与度:加载缓慢的网站会将用户赶走,因为他们根本没有耐心等待。 这意味着失去参与机会。 遇到加载时间缓慢的用户更有可能放弃您的网站,从而导致页面浏览量减少、在您网站上花费的时间减少以及与您的内容的交互减少。
- 用户满意度下降:您的网站反映了您的品牌。 页面加载缓慢会给用户留下您不珍惜他们时间的印象。 这可能会导致对您的品牌产生负面看法并降低用户满意度。 不满意的用户不太可能返回或向其他人推荐您的网站。
- 受影响的转化和收入:当用户遇到延迟时,他们可能会放弃购物车、犹豫是否填写表格,或者对您的产品失去兴趣。 结果,您失去了宝贵的线索和潜在的收入。
- 降低搜索引擎排名:谷歌等搜索引擎将网站速度视为排名因素。 如果用户持续遇到搜索引擎结果页面加载缓慢的情况,则会对他们的整体搜索体验产生负面影响。 因此,谷歌可能会降低您的网站在搜索结果中的排名。 这将导致自然流量减少,并错失吸引新访客的机会。
我们希望,现在您可以轻松了解如果您的网站加载缓慢,您将如何对用户体验和转化率产生负面影响。
如何检查您的 WordPress 网站速度?

您的网站会立即加载到您的计算机上,但这并不意味着它会立即加载到每台计算机或设备上。
由于您经常访问自己的网站,Chrome 等现代浏览器会将您的网站存储在缓存中,并在您开始输入地址时自动预取它。 这使您的网站几乎立即加载。
但是,第一次访问您网站的普通用户可能没有相同的体验。 事实上,不同地理位置的用户会有完全不同的体验。
因此,您需要一个中性速度检查器来显示您网站的真实页面加载速度。 在这里,我们将使用 PageSpeed Insights 检查我们的网站加载时间。
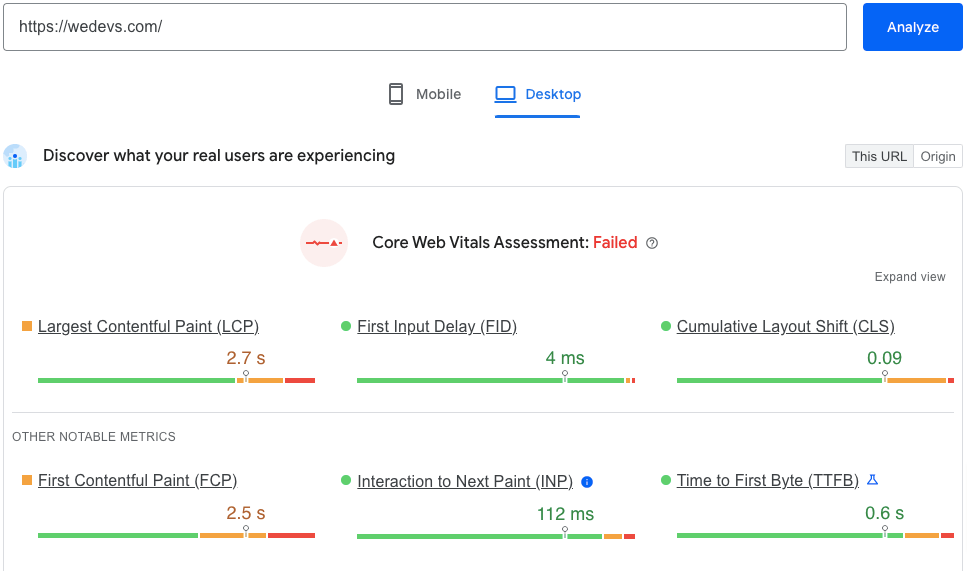
- 转到 PageSpeed Insights 并将您网站的 URL 粘贴到搜索框中。 然后点击分析按钮。 在那里,您会在几秒钟内找到您的站点性能详细信息。

如果您不确定要检查什么以及标准是什么,请遵循以下提示:
- Largest Contentful Paint (LCP)检查页面加载时间,尤其是网页呈现其最重要元素的速度。 旨在获得2.5 秒或更短的分数,以提供良好的用户体验。
- First Input Delay (FID)计算页面交互性,主要是从第一次用户交互到网络浏览器响应的响应时间。 FID 的理想分数是100 毫秒或更短。
- 累积布局偏移 (CLS)通过计算意外布局偏移的总量来衡量页面的视觉体验和稳定性。 目标是 CLS 分数为0.1 或更低。
如何加速 WordPress 网站:15 个行之有效的技巧

制作一个超快的网站不是一夜之间的任务。 执行这些专家提示并继续检查您的网站是否有所改进。
首先,快速浏览一下加速 WordPress 网站的技巧:
- 选择优质虚拟主机
- 让您的网站保持最新
- 选择一个速度优化的主题
- 优化您的数据库
- 减少服务器请求
- 使用优化图像
- 启用页面缓存
- 使用内容分发网络 (CDN)
- 启用 Gzip 压缩
- 缩小 CSS 和 JS 文件
- 停用未使用的插件
- 不要直接上传音频/视频
- 将 LazyLoad 添加到您的图像
- 禁用热链接
- 启用 HTTPS 和 HTTP/2
现在我们将讨论上述每个提示,以便您可以轻松地准确了解您需要做什么才能加速您的网站。
注意:这些不是按重要性或任何标准排序的,我们只是收集了我们通过多年经验学到的关于如何加速 WordPress 网站的所有内容,并在此处列出所有内容。
1.选择优质的虚拟主机

您的网络托管公司和托管包对您网站的速度以及许多其他与性能相关的重要因素有巨大影响。 大多数 WordPress 主机提供多种类型的主机:
- 共享主机
- 专用主机
- 虚拟专用服务器 (VPS) 托管
- 托管 WordPress 托管计划
选择 WordPress 托管计划时,通常会物有所值。 但是,在共享主机上,您与许多其他客户共享服务器资源。 这意味着,如果您的相邻站点获得大量流量,那么它会影响整个服务器的性能,从而降低您的网站速度。
另一方面,使用托管 WordPress 托管服务可为您提供最优化的服务器配置来运行 WordPress。 托管 WordPress 托管公司还提供自动备份、自动 WordPress 更新和更高级的安全配置来保护您的网站。
具有更多内容和更高水平常规流量的已建立网站应该从信誉良好的提供商那里找到专用的 VPS 或托管托管计划。 这些计划将分配足够的服务器资源来处理增加的流量而不影响加载时间。
2. 让你的网站保持最新
作为一个维护良好的开源项目,WordPress 更新频繁。 每次更新不仅会提供新功能,还会修复安全问题和错误。 您的 WordPress 主题和插件也可能有定期更新。
作为网站所有者,您有责任使用,
- WordPress更新版本
- 更新的 PHP 版本
- HTML 最新版本
- 更新了 WordPress 主题和插件。
始终运行这些东西的最新版本以优化性能,确保您的站点安全,修补错误并确保每个功能和工具都能正常运行。
3.选择一个速度优化的主题
WordPress 市场上有许多闪亮而美丽的主题。 但不要忘记,带有大量动态内容、小部件、滑块、边栏等的主题可能会导致您的托管服务器响应缓慢。
与其选择功能丰富的主题(这涉及每次有人访问您的网站时都必须加载大量代码),不如采取最小化的方法,使用包含正常运行所需的基本要素的主题。
在热门市场上购买主题时要小心。 选择主题时,请检查主题演示的页面速度。 然后决定是否可以购买。
4.优化你的数据库

这是一个好兆头,WordPress 经常自动保存所有内容,但缺点是您的数据库很快就会充满数以千计的帖子修订、引用、pingback、未批准的评论和已删除的项目。
清理数据库可以通过 phpMyAdmin 手动完成,但如果您不知道自己在做什么,这可能会很棘手并且具有破坏性。 如果您不是技术人员,安装插件来完成此任务是更安全的方法。
WP-Optimize、Advanced Database Cleaner 和 WP-Sweep 等插件可以帮助您优化数据库。
这些插件会定期清除数据库的垃圾,保持数据库高效并只填充需要保留的内容。 当然,在对数据库进行任何操作时,始终先备份。 这是加速 WordPress 网站的最佳方法之一。
5.减少服务器请求
每当您的浏览器从您的服务器请求某种类型的资源时,就会发生服务器请求。 这可以是样式表、脚本或图像之类的文件。
完成加载您的网站所需的服务器请求越多,所需的时间就越长。 因此,请求应尽可能少。 您可以采取以下措施将它们减少到最低限度:
- 减少页面上显示的帖子数量
- 仅显示帖子摘录,存档页面上没有完整帖子(在“设置”>“阅读”下找到该选项)
- 将较长的帖子分成几页
- 如果您收到很多评论,请将它们分成几页(设置 > 讨论)
- 减少页面上的图像和其他元素的数量
- 卸载不必要的插件,尤其是速度较慢的插件
6.使用优化图像
这是提高 WordPress 网站速度的另一种方法。 图片对于保持网站访问者的参与度至关重要。 虽然您的站点可能包含大量精美图像,但优化这些图像以实现快速页面加载时间是个好主意。 您可以通过多种方式优化图像,包括压缩图像、添加替代文本和标题以及创建图像站点地图。
对于自动图像压缩,您可以使用 WordPress 插件。 WP Smush 是一个免费插件,可在您将图像上传到媒体库时自动压缩图像。 所有压缩都是“无损”的,这意味着您不会注意到图像质量有任何差异。
如果您不想使用插件进行图像压缩,您可以手动进行。 您可以使用 Photoshop 或其他图像编辑工具来缩小图像尺寸。 或者,您可以使用 tiny png 等在线工具来压缩图像。
7.启用页面缓存

WordPress 页面是“动态的”。 这意味着每次访问者从非缓存站点请求网页时,您的 WordPress 服务器上的 PHP 必须从您的 WordPress 数据库中检索所有相关内容,将其组装成一个 HTML 文件,然后将该文件发送给客户端.
这种方法有其优点,包括节省服务器空间和允许动态网站内容。 但是,它也比发送预先编写的网页需要更多的时间和精力。
解决此问题的最流行方法之一是使用缓存插件。 缓存插件将为任何未来的访问者存储您网站的最终视图。 这意味着您的 WordPress 不必为每个关注该网站的人生成它。
一些最流行的缓存插件是,
- 缓存启动器 – WordPress 缓存
- W3 总缓存
- WP超级缓存
你可以在不使用插件的情况下做到这一点。 因此,您需要通过将以下代码添加到.htaccess文件来添加过期标头。
# # associate .js with “text/javascript” type (if not present in mime.conf) # AddType text/javascript .js # # configure mod_expires # # URL: http://httpd.apache.org/docs/2.2/mod/mod_expires.html # ExpiresActive On ExpiresDefault “access plus 1 seconds” ExpiresByType image/x-icon “access plus 2692000 seconds” ExpiresByType image/jpeg “access plus 2692000 seconds” ExpiresByType image/png “access plus 2692000 seconds” ExpiresByType image/gif “access plus 2692000 seconds” ExpiresByType application/x-shockwave-flash “access plus 2692000 seconds” ExpiresByType text/css “access plus 2692000 seconds” ExpiresByType text/javascript “access plus 2692000 seconds” ExpiresByType application/x-javascript “access plus 2692000 seconds” ExpiresByType text/html “access plus 600 seconds” ExpiresByType application/xhtml+xml “access plus 600 seconds” # # configure mod_headers # # URL: http://httpd.apache.org/docs/2.2/mod/mod_headers.html # Header set Cache-Control “max-age=2692000, public” Header set Cache-Control “max-age=600, private, must-revalidate” Header unset ETag Header unset Last-Modified8.使用内容分发网络(CDN)
CDN 可以缩短页面加载时间,因为在配置后,您的网站将使用最接近您的网站访问者的优化服务器。 数据中心将存储静态内容和文件,然后根据用户的位置将它们交付给用户。

这有助于减少外部 HTTP 请求,因为静态内容已经准备就绪,而不是立即请求大量 HTTP。
您可以使用,
- Incapsula – 免费 CDN 提供商
- 云焰
- CDN 启动器 – WordPress 插件
设置您的 CDN。 虽然设置 CDN 可能需要几个小时,但这通常是显着提高页面加载速度的最快方法之一。
9.启用Gzip压缩

您的网站越小,加载速度越快。 GZip 压缩可以将网站内容的大小减少大约 70%。 由于带宽减少,压缩后的网站加载速度更快。
当用户访问您的网站时,他们的浏览器将自动解压缩文件并显示其内容。 这种将内容从服务器传输到浏览器的方法效率更高,并且节省了大量时间。
您可以使用 WordPress 插件启用 Gzip,例如,
- PageSpeed 忍者
- 微风
如果你想手动完成这意味着不使用插件,请打开你的.htaccess文件(在你的服务器的根目录中找到),并向其中添加以下代码:
AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript10. 缩小 CSS、HTML 和 JS 文件
资源精简意味着从不需要加载的 HTML、JavaScript 和 CSS 中删除不必要的字符,例如:
- 空白字符
- 新行字符
- 评论
- 块分隔符
这加快了您的加载时间,因为它减少了必须从服务器请求的代码量。
有一些插件可以帮助您缩小 CSS、HTML 和 JS 文件。
- 更好的 WordPress 缩小
- 自动优化
11.停用未使用的插件和主题
删除未使用的插件和主题可以加速您的 WordPress 网站。 找出您不再使用的插件和主题。 如果您没有使用某个插件,它可能会在后台执行不必要的工作。 可能是时候削减开支了。
要删除未使用的插件,您首先需要停用它。 然后您可以转到您的非活动插件列表并删除您不再需要的插件。
要删除不需要的主题,只需转到外观 > 主题以删除不再使用的主题。
12. 不要将音频/视频直接上传到您的站点

您可以直接将音频和视频文件上传到您的 WordPress 站点,它会自动在 HTML5 播放器中显示它们。 但是你永远不应该那样做!
它极大地增加了您网站的加载时间。 与其直接上传音频和视频(如果需要),不如嵌入链接,它将完美运行。
WordPress 具有内置的视频嵌入功能,因此您可以将视频的 URL 直接复制并粘贴到您的帖子中,它会自动嵌入。
13. 将 LazyLoad 添加到您的图像
延迟加载是一个概念,您可以将对象单元的加载延迟到需要它的位置。 在 WordPress 中,这通常是指在用户向下滚动页面或使用单击事件之前不加载对象。 您可以延迟加载各种内容,从图像到视频,甚至是评论系统。
要延迟加载图像,有一个很棒的免费小插件,叫做 BJ Lazy Load。 该插件用占位符替换了您所有的帖子图像、帖子缩略图、头像图像和内容 iframe,并在访问者滚动页面时在接近进入浏览器窗口时加载内容。 也适用于文本小部件。
要延迟加载您的视频,有一个名为 Lazy Load for Videos 的免费插件。 它用可点击的预览图像取代了嵌入的 YouTube 和 Vimeo 视频。 如果您的网站以视频为主,仅此插件就可以显着加快 WordPress 的速度。
14.禁用热链接
盗链是一个网站使用另一个网站的资源时使用的术语。 例如,
如果有人从您的网站复制了一张图片,一旦他的网站被加载,它就会从您的网站加载图片。 这意味着它正在消耗您服务器的带宽和资源。
它会使您的网站变慢,通过禁用它可以提高您的网站速度。
您可以通过将以下代码添加到您的.htaccess文件并使用您的域名更新它来禁用热链接。
RewriteEngine on RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yourdomain.com [NC] RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]实施盗链后,外部网站上的图片将显示为损坏,标头中出现 403 错误。
15. 启用 HTTPS 和 HTTP/2
网络使用 HTTP 1.1 已经很长时间了。 它需要更新! 与 HTTP 1.1 相比,HTTP/2 有许多性能增强,例如多路复用、服务器推送、标头压缩等。
为了运行 HTTP/2,您必须在安装了 SSL 证书的站点上运行 HTTPS。 它可以提高您的 WordPress 网站速度,同时确保您网站的安全性。
奖励:网站应该加载多快?

理想情况下,网站应在 2 到 3 秒内加载,甚至更快。 研究表明,大多数用户希望网站能够快速加载。 如果网站尚未加载,他们会在几秒钟后开始失去兴趣。
但速度可能因网站类型而异。 在这里,我们列出了网站的加载时间,包括电子商务、博客和 SaaS:
- 电子商务:电子商务网站的标准加载时间为2 到 3 秒。 40% 的消费者不会等待超过三秒,如果电子商务网站在这段时间内没有加载,就会放弃。
- 博客:博客站点的标准加载时间为1 到 5 秒。 5 秒后,博客网站的跳出率飙升。
- SaaS: SaaS 网站在需要快速加载页面方面也不例外。 在 2.4 秒内加载的页面具有更高的转换机会。
如果您的网站不属于这些类别,您仍然需要确保加载时间少于 3 秒。
有关如何加速 WordPress 网站的常见问题解答
有几个因素会导致网站加载缓慢,包括未优化的图像、过多的插件、庞大的主题、缺乏缓存、糟糕的托管和未优化的数据库查询。
绝对地! 您可以在没有编码知识的情况下实施许多速度优化技术。 这些包括优化图像、使用缓存插件、选择快速托管提供商以及使用性能优化插件。
图像优化对于网站速度至关重要。 您可以通过将图像调整为适当的尺寸、在不影响质量的情况下压缩它们以及利用延迟加载技术来优化图像。 还有可用的图像优化插件可以为您自动执行此过程。
是的,强烈建议使用缓存插件。 缓存插件创建网页的静态 HTML 版本,减少服务器负载并允许更快地交付给访问者。 流行的 WordPress 缓存插件包括 WP Rocket、W3 Total Cache 和 WP Super Cache。
绝对地! 网络托管的选择对网站速度起着重要作用。 共享托管计划通常资源有限,可能会导致加载时间变慢。 考虑升级到可提供更好性能、专用资源和优化服务器配置的托管 WordPress 托管服务提供商或虚拟专用服务器 (VPS)。
停止思考并立即开始优化您的网站速度
如果您正在努力加速您的 WordPress 网站,那么是时候开始努力了。 根据我们的指南制定计划。 开始逐点检查您的网站。 将我们的建议应用到您的站点并查看其是否有效的影响。
请记住一件事,您可能不会立即得到结果,但如果您遵循我们的指南,您将始终如一地获得积极的结果。 这不是一蹴而就的任务。 所以,要有耐心,继续努力。
如果您从本指南中获得任何好处,请不要忘记通过下面的评论框与我们的读者分享。 它将帮助新读者提高他们的工作。
而且,如果您在加速网站时遇到任何问题,请告诉我们。 我们在这里为您提供帮助。 祝你好运!
