加快 WordPress 网站速度的 7 个可行技巧
已发表: 2022-10-13访问者浏览网站的最初几秒钟通常是最重要的。 如果网站速度很慢,用户可能会离开去寻找更好的网站。
你可知道?
- 加载网站超过 4 秒的延迟会导致四分之一的访问者放弃它。
- 如果加载时间过长,几乎 46% 的访问者不会返回网站。
在这篇文章中,我们分享了一些技巧,以确保您的 WordPress 网站以最高速度和性能运行。 但首先,重要的是要了解速度如何影响网站的成功。
速度如何影响您的 WordPress 网站的成功?
网站速度对从销售到搜索引擎排名的方方面面都有影响,这意味着缓慢的网站将为延迟付出代价。 大多数用户声称,如果加载时间过长,他们不太可能再次访问网站。
- 页面加载延迟 1 秒会导致浏览量减少 11%。
- 如果您每天有 100,000 美元的业务,那么一秒钟的页面延迟可能会使您每年损失 250 万美元的销售额。
- 一秒钟的延迟会降低 16% 的客户满意度和 7% 的转换损失。
简而言之,速度是任何网站最重要的因素。 因此,让我们测试一下您的 WordPress 网站的速度。
您可能还喜欢:防止 WordPress 网站被黑客入侵的 10 个行之有效的技巧
您的 WordPress 网站有多快?
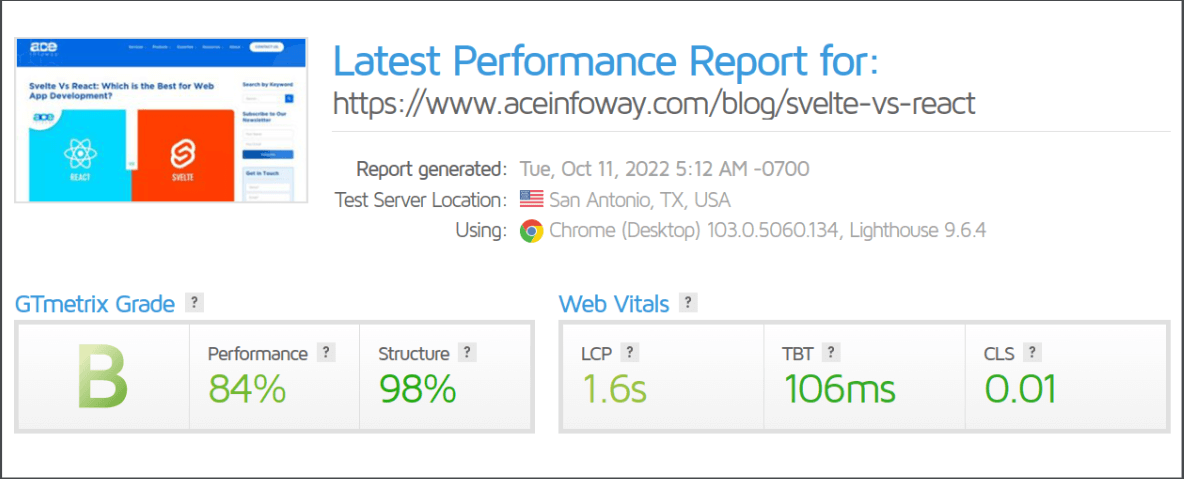
借助几个知名工具,包括 Google 的 PageSpeed Insights、GTmetrix、Pingdom Tools 等,您可以评估 WordPress 网站的速度。 应该注意的是,如果您使用多种工具,结果可能会因底层测试方法而有所不同。

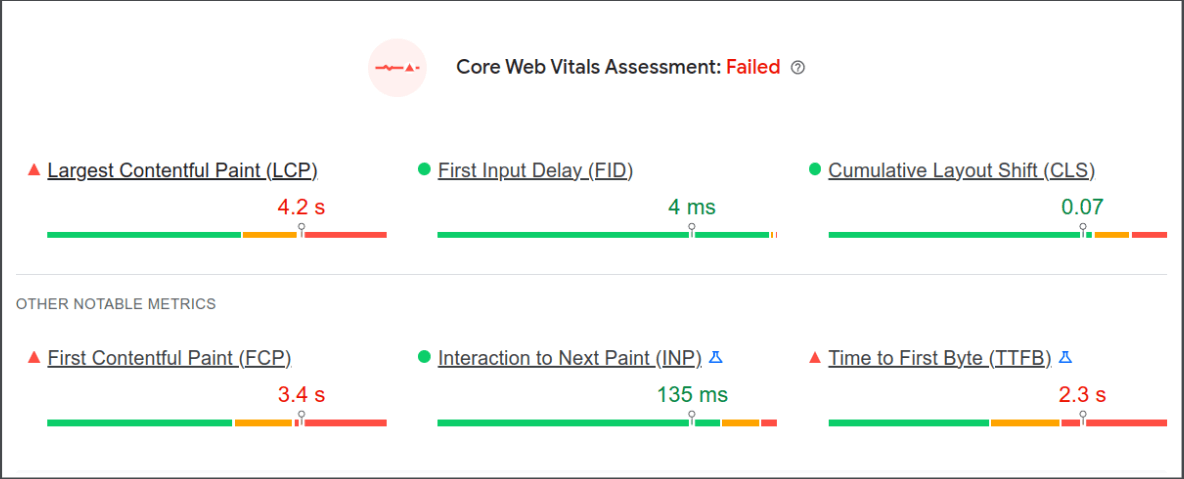
您的 WordPress 网站是否通过了核心 Web Vitals?
2021 年 6 月,Google 正式更改其排名算法,将 Core Web Vitals 纳入其中。
核心 Web Vitals 指标包括 –

LCP :此指标根据您网站上最大的元素(无论是图像、视频、动画还是文本)来评估您的页面速度。
当页面开始加载时,一个有利的 LCP 分数将小于 2.5 秒。
糟糕的 LCP 通常是由服务器的响应时间、资源加载时间缓慢、客户端呈现以及阻塞 CSS 和 JavaScript 造成的。
FID :FID 衡量用户在第一印象或首次访问您的网站时与您的页面交互的速度。
第一个输入延迟不应超过 100 毫秒。
糟糕的 FID 通常是由繁重的 JavaScript 执行引起的。 其他因素包括多余的 CSS 和 HTML 资源以及阻止渲染的 JS,这会停止主线程并使用户盯着无响应的屏幕。
CLS :CLS 衡量网站的视觉稳定性。 它会查找任何没有尺寸、未定义动画或图像的广告。 此外,CLS 还会评估 Web 字体的加载速度以及网页布局的可查看部分的变化程度。
CLS 分数应小于 0.1
糟糕的 CLS 通常是由可能损坏用户界面的图像、广告、没有尺寸的 iFrame 和自定义字体引起的。
想要改造您的网站? 通过我们的自定义 Web 开发服务为您的项目获取顶尖人才。
如何加速您的 WordPress 网站:7 个提示和插件
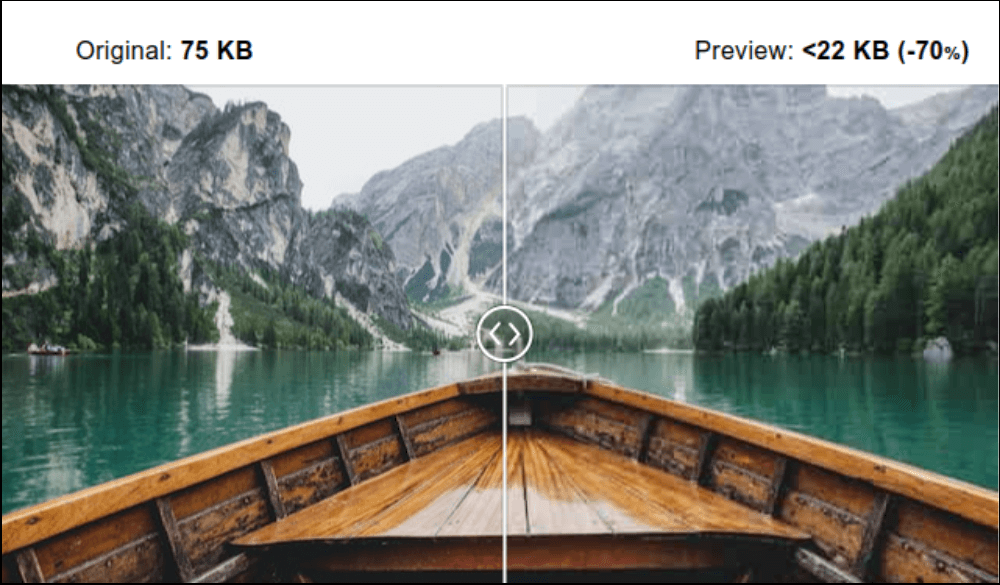
1.缩小图片尺寸
图像为您的内容带来活力并推动参与度。 根据研究,使用彩色图像可以将人们阅读您的内容的可能性提高 80%。
但是,如果您的图像没有经过优化,那么它可能会造成伤害而不是帮助。 事实上,未优化的图像是在 WordPress 网站上观察到的最常见的速度问题之一。
图像优化就是要在减小图像文件大小和保持可接受的质量水平之间取得适当的平衡。
PNG 和 JPEG/JPG 是网站使用最广泛的两种图像文件格式。 据 W3techs 称,超过 70% 的网站使用这些文件类型,大约 52.8% 使用 SVG,21.8% 使用 GIF。
WordPress 默认允许常见的图像格式,如 WebP(5.8+ 版)、JPG/JPEG、PNG、GIF 和 ICO。 ICO 格式用于网站图标。
使用 WebP 作为图像格式,网络上的图像比其他图像格式更无损和有损。 网站管理员或 Web 开发人员可以使用 WebP 创建小而丰富的图像,以加快 Web 加载速度。 无损 WebP 图像比 PNG 图像小 26%。

有几种在线可用的网络工具和插件(例如 Optimizilla),您可以使用它们来压缩现有图像而不会损失其清晰度。
2.设置网站缓存
实施网站缓存是加快网站加载速度的另一个好举措。 首次访问站点时,所有请求的文件都会保存。 当再次访问同一网站时,会显示这些缓存文件。
CDN(内容交付网络)将内容缓存在比原始服务器更靠近最终用户的代理服务器上。 CDN 可以更快地交付内容,因为服务器位于更靠近发出请求的用户的位置。
这样可以确保每次用户访问网站时都不需要直接从服务器检索和加载网站上的文件。 缓存大大减少了运行您的网站所需的资源数量,这可以显着加快您的网站速度。
W3 Total Cache 和 WP Super Cache 是两个最流行的 WordPress 缓存插件。
W3 Total Cache通过利用内容交付网络 (CDN) 集成等功能提高网站性能和减少加载时间,从而改善 SEO、核心网络生命力和整体用户体验。
WP Super Cache ,这个插件将你的动态 WordPress 博客变成静态 HTML 文件。 生成 HTML 文件后,您的 Web 服务器将提供该文件,而不是执行相对庞大和昂贵的 WordPress PHP 脚本。
此外,您还可以使用 Cloudflare,它可以通过 Cloudflare 的自动平台优化 (APO) 插件将您的 WordPress 网站速度提高多达 300%。
3. 缩小 CSS、JavaScript 和 HTML
可以缩小您网站的 CSS、HTML 和 JavaScript 文件以加快页面加载时间。
术语“缩小”是用于从源代码中消除不必要字符的过程的编程术语。 这些对人很重要但对计算机不重要的字符包括空格、换行符、注释和块分隔符。 压缩包含 HTML、CSS 和 JavaScript 代码的网站文件,以便您的 Web 浏览器可以更快地读取它们。

如果文件的大小较小,则合并文件会更简单。 但是,为每个网站文件组合每一行代码并不是很有效。
相反,请使用 WordPress 自动优化插件来缩小您的 HTML、JavaScript 和 CSS。 这个广受欢迎的插件使自动聚合和缩小脚本和样式变得简单。
您可能还喜欢: 4 种下载 WordPress 媒体库的方法
4. 减少网页字体的数量
使用更多的网络字体经常会导致网站所有者的性能和速度降低。 拯救的是网络字体优化。
您使用的每种字体都会延长网站加载所需的时间。 因此,您必须优化您使用的每种字体。 除了提高页面速度之外,优化网络字体还可以减小整体页面大小并改善核心网络生命力,尤其是 CLS 指标。

如果您在您的网站上使用网络字体,您应该采取下面提到的所有预防措施,以确保它们尽快传送到您的页面,并且它们的外部托管不会减慢速度。
- 使用通过 CDN 或内容交付网络发送字体的 Web 字体提供商。 这就是 Google Fonts 所做的,它加快了字体交付速度。
- 使用您实际需要的字体。 不要在您的 CSS 中包含您不会使用的字体粗细或样式变化。 如果您决定将来需要它们,您可以随时添加它们。
- 如果使用网络字体,请确保正确地将它们排入队列。
- 与其在自己的服务器上托管自己的字体,不如考虑使用 CDN。
- 如果您为网站标题使用不同的字体,则仅将您需要的字符而不是整个字体库加入队列。
5.减少用户的重定向次数
用户和搜索引擎可以使用重定向来访问与他们最初请求的 URL 不同的网页。 有时页面会被删除或 URL 发生变化。
在您的网站上设置重定向时,请按照以下步骤操作,以确保它们不会对用户体验产生不利影响:
- 避免冗余重定向:建议尽可能避免重定向,仅在需要时使用此方法。 这将减少不必要的开销并增强页面的感知性能。
- 链式重定向:当一个 URL 链接到另一个时,会发生链式重定向。 随着更多 URL 被添加到链中,页面变得更慢。 链式重定向不利于页面速度和 SEO。
- 清理重定向:您的网站可能包含数百个重定向,这可能是影响页面速度的主要问题之一。 旧的重定向可能不适用于新的 URL,反向链接可能会导致奇怪的页面错误。 建议您仔细检查您设置的每个重定向并删除不再需要的所有重定向。 保留获得大量推荐流量的旧链接; 删除流量很少的连接。 这种做法将大大提高页面速度。
6. 选择优质的虚拟主机
您选择的托管服务提供商会影响您的网站速度和性能,因此请选择优质的网络托管服务商。
在选择 WordPress 主机时,您必须考虑许多重要因素,包括速度、安全性和可靠性。 您应该考虑的最关键因素是“您的需求”。 在投资 WordPress 托管之前,您可以通过分析您的需求来节省数百美元。
有不同类型的网络托管服务可用,您可以选择适合您的需要和要求的一种:
- 免费 WordPress.com 托管
- 共享 WordPress 托管
- WordPress VPS 主机
- WordPress 专用服务器托管
- 托管 WordPress 托管

现在,在选择了虚拟主机服务类型之后,您一定想知道哪些 WordPress 虚拟主机提供商是最好的:
- Bluehost :Bluehost 在全球拥有超过 200 万个网站,是网络托管的市场领导者,尤其是 WordPress 网站。 事实上,它是 WordPress 官方推荐的少数几个网络托管服务提供商之一。
使用 Bluehost,即使流量很大,您也不必担心您的网站速度很慢。
- DreamHost :超过 150 万个 WordPress 博客和网站由 DreamHost 提供支持。 此外,他们是授权的 WordPress 托管服务提供商。
您会收到自定义仪表板、一键式 WordPress 安装、自动 WordPress 更新、无限空间、无限带宽和 DreamHost 的免费 SSD,这使您的网站加载速度更快。
7. 试试这些 WordPress 插件
您可以尝试以下 WordPress 插件,以提高您的 WordPress 网站速度。
- NitroPack [免费增值] :NitroPack 具有一体化的速度优化解决方案。 它集成了快速网站所需的所有元素。 NitroPack 包含您需要的一切,包括图像优化、代码缩小、缓存、CDN 和延迟加载。
所有优化均由 NitroPack 在云端执行。 与标准缓存插件相比,这使其成为一个非常轻量级的解决方案。
Nitropack 声称其用户在安装 NitroPack 后平均获得 69% 的页面速度得分提升。
- WP Rocket [Premium] : WP Rocket 是一个提供各种功能的高级缓存插件。 除了缓存预加载和 GZIP 压缩功能外,它还提供压缩和合并 CSS 和 JS 文件、延迟加载图像、摆脱渲染阻塞 JavaScript 资源、删除未使用的 CSS 以及安排自动数据库清理的功能。
它是提高您的 Core Web Vitals 分数和快速加快网站速度的理想解决方案。
- WP Fastest Cache [免费] :WordPress 官方目录中评价最高的缓存插件是 WP Fastest Cache。 WP Fastest Cache 的免费版带有许多高级功能。
使用此插件,站点管理员可以删除所有缓存文件或安排在特定时间删除它们以及缩小的 CSS 和 JS 文件。 他们还可以选择为登录用户和移动设备启用或禁用缓存选项。
WP Fastest Cache 插件不仅可以缩小 HTML 和 CSS 文件,还可以将它们结合起来,让您的代码更清晰,网页更精简。
包起来
继续尝试这些可行的技巧和插件来加速您的 WordPress 网站。 不要忘记在实施这些技巧和工具之前和之后测试您的网站速度。 你会惊讶地看到结果!
