2024 年 16 个最佳 Squarespace 牙科网站
已发表: 2024-03-07您准备好享用最好的 Squarespace 牙科网站了吗?
Squarespace 是牙医的热门选择,他们希望为患者创建专业且温馨的在线空间。
最好的部分是什么?
您不必是编码天才才能创建一流的网站。 事实上,使用 Squarespace 不需要任何编码知识。
在本文中,我们将带您参观由 Squarespace 提供支持的最令人印象深刻的牙科网站。
从优先考虑易用性的简约设计到充满互动元素的更具活力的网站,我们为每个人提供了一些东西。
这些网站不仅代表了最好的牙科网页设计,而且还为任何想要创建或改进其在线形象的人提供灵感。
我们走吧。
这篇文章涵盖:
- 最佳 Squarespace 牙科网站
- 如何使用 Squarespace 制作牙科网站
- 有关 Squarespace 牙科网站的常见问题解答
- 我可以在我的 Squarespace 牙科网站上集成预约功能吗?
- 是否可以显示牙科治疗前后的图像?
- 牙科网站的 Squarespace 模板的可定制性如何?
- 我可以将患者感言添加到我的 Squarespace 牙科网站吗?
- 如何确保我的 Squarespace 牙科网站适合移动设备?
最佳 Squarespace 牙科网站
下面的每个网站都展示了卓越的设计、功能和创造力,为牙科网站的目标设定了标准。
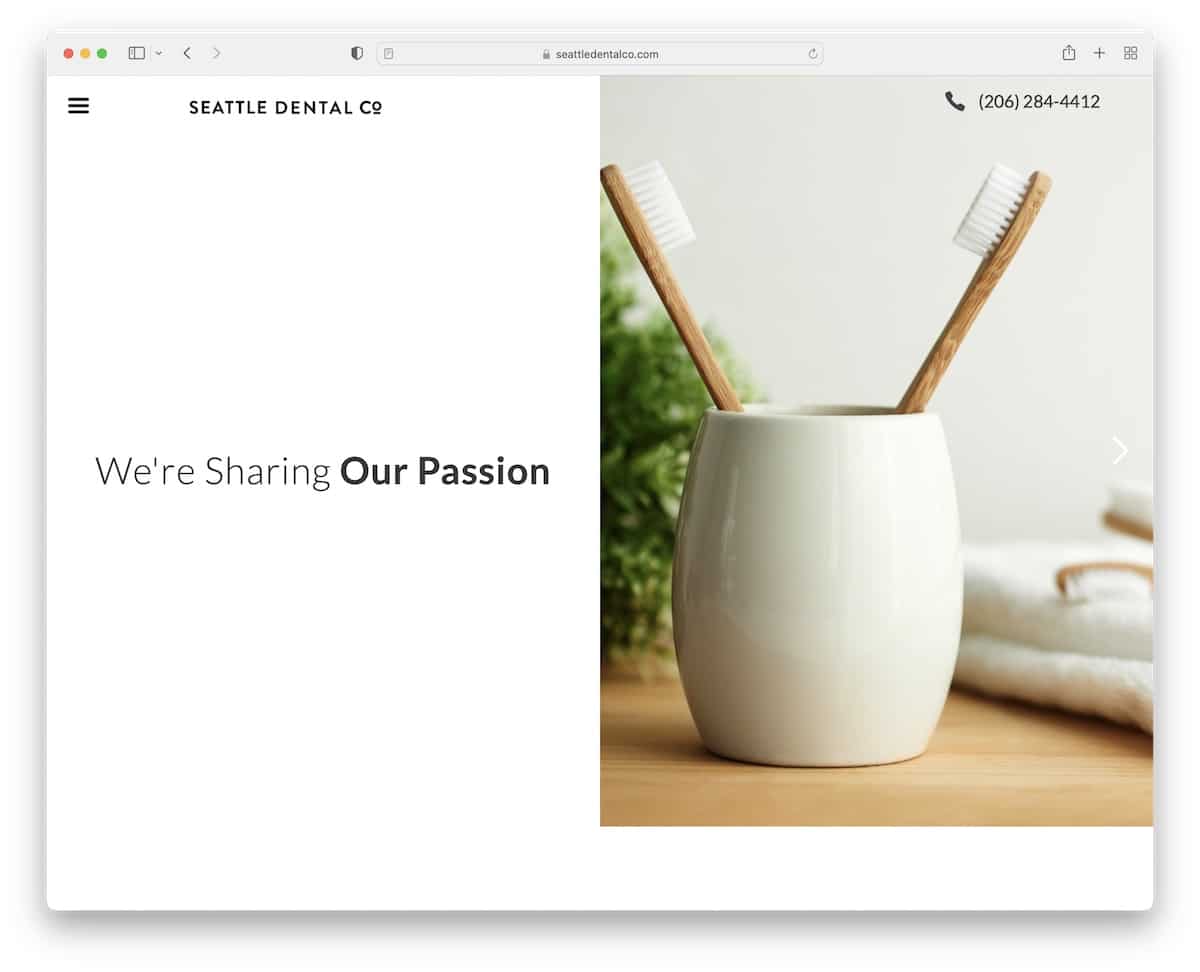
1.西雅图牙科公司
构建:Squarespace

西雅图牙科公司的 Squarespace 网站时尚、现代的设计非常引人注目。
着陆后,游客会看到动态的分屏设计:左边是引人入胜的文字,右边是迷人的图像滑块。
浮动标题提供轻松导航,具有下拉菜单和可单击的即时呼叫电话号码。
该网站拥有推荐滑块、明确的开放时间、集成的 Google 地图导航以及通过 Google Forms 提供的便捷在线预约表格,增强了用户体验。
注意:将在线预约表格集成到您的牙科网站中,让您的业务更有条理。
我们为什么选择它:因为它创新地使用了分屏设计和用户友好的功能,提供了美观和功能的融合。
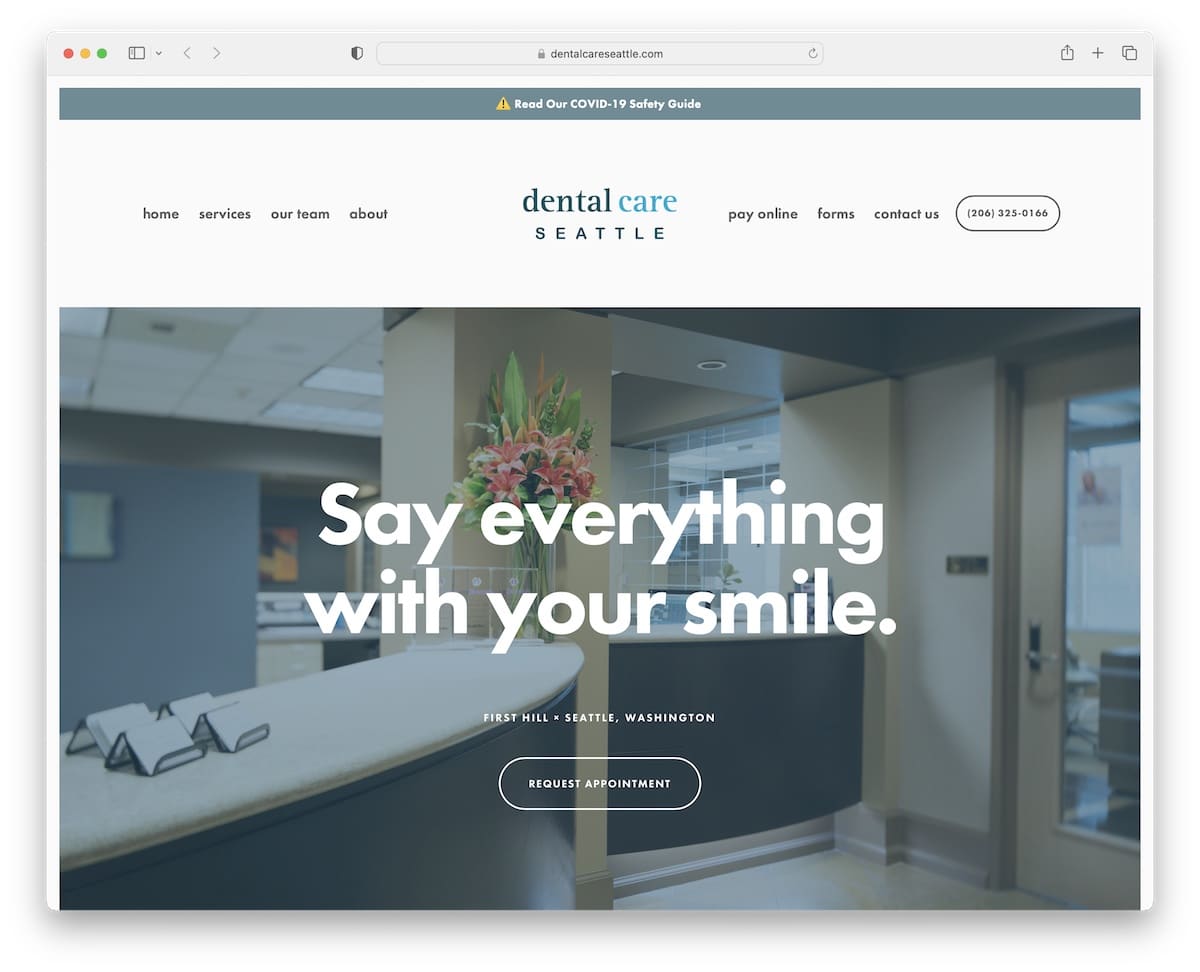
2. 西雅图牙科护理
构建:Squarespace

西雅图牙科护理中心的 Squarespace 网站以其干净、简约的设计而令人着迷。
顶部栏通知向访客致意,提供不容错过的更新。
简洁的标题简化了导航,而视差背景图像增加了深度和动感,丰富了浏览体验。
页脚精心组织成四栏。 它包括附加信息、快速链接、联系方式和嵌入式 Google 地图,确保访问者只需点击一下即可获得所需的一切。
该网站完美地平衡了简单性与全面的功能。
注意:在构建牙科网站时,请在网页设计中力求简单和干净,以便您的服务、图像和其他内容更受欢迎。
我们为什么选择它:因为其简约的设计搭配引人入胜的视差效果以及组织良好的页脚和页眉。
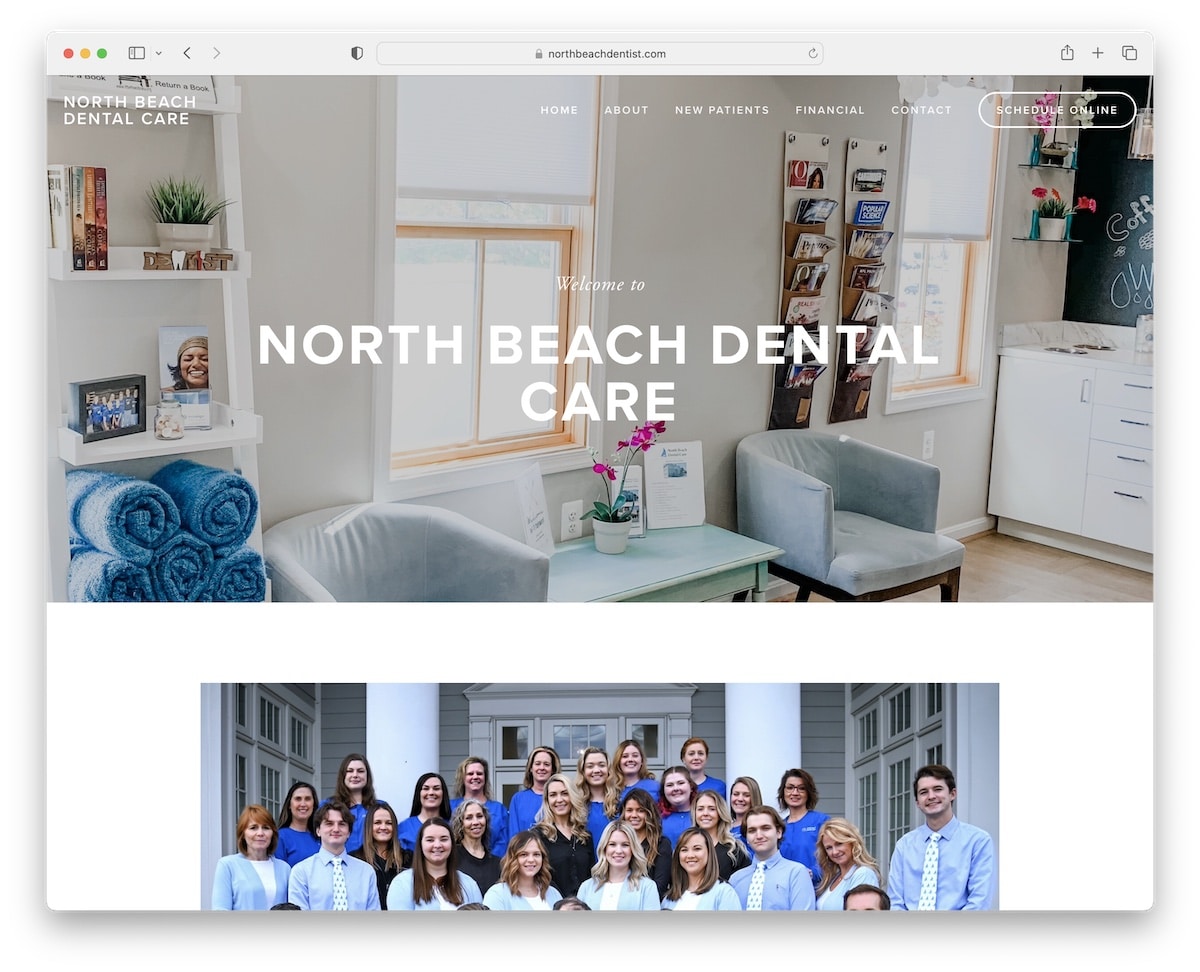
3. 北滩牙科护理
构建:Squarespace

North Beach Dental Care 的 Squarespace 网站以其引人注目的顶部栏通知横幅吸引了人们的注意,该横幅与透明标题形成时尚的外观。
嵌入的视频吸引访客,展示诊所的服务和氛围。
移动版本具有画布外汉堡菜单,确保在较小的屏幕上轻松导航。
通过第三方解决方案简化预订,提高用户便利性。
联系页面包括一个表格和谷歌地图,而手风琴则整齐地组织附加信息,使该网站信息丰富且易于使用。
注意:利用 Google 地图的便利展示您的牙科诊所的位置。
我们为什么选择它:因为它融合了视觉对比、互动元素(视频)和第三方预订解决方案的无缝集成。
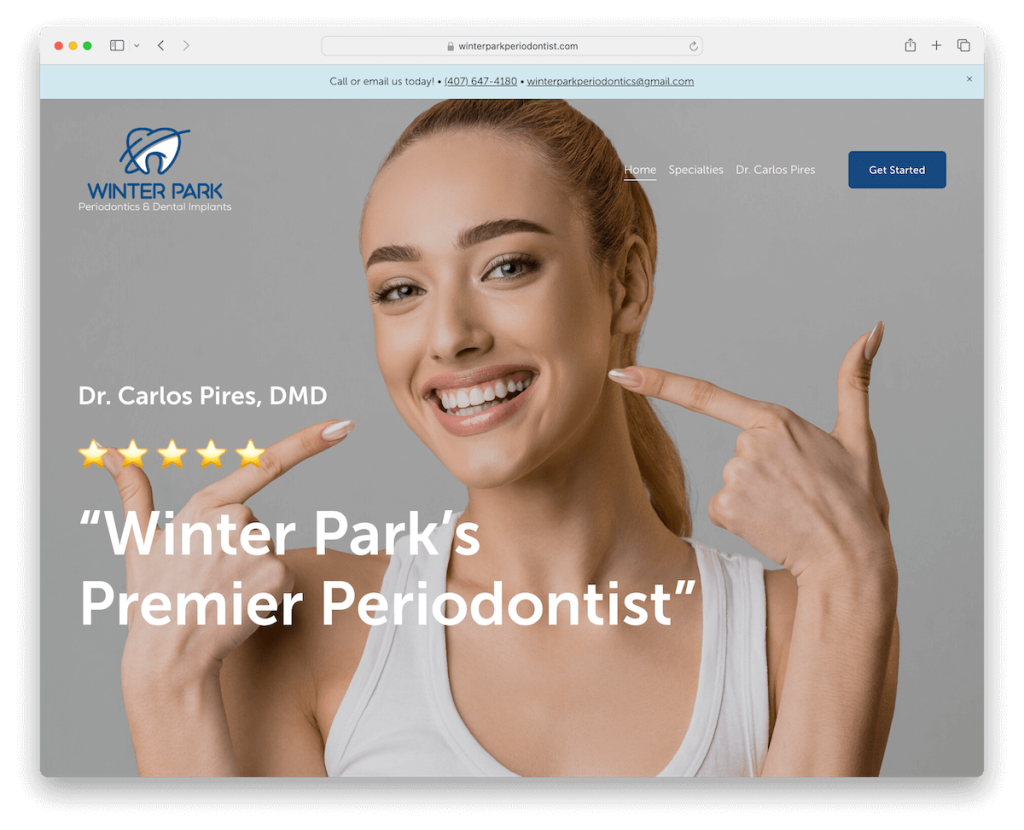
4. 冬季公园
构建: Squarespace

Winter Park 的 Squarespace 牙科网站以全屏图像背景给人留下了深刻的印象,立即吸引了观众的注意力。
它的透明标题会根据滚动方向巧妙地消失和重新出现,增添了一丝精致感。
该网站简洁的设计强调内容,而星级评价则提高了可信度。
为了保持新鲜的体验,该网站使用动态滚动内容加载。
此外,页脚中带有复选框的联系表格使联系或提供反馈变得容易。
注意:通过页眉中的可点击电话号码和页脚中的联系表格,让您可以轻松联系到您。
我们为什么选择它:因为它的全屏图像和直观的导航功能,加上简洁的设计。
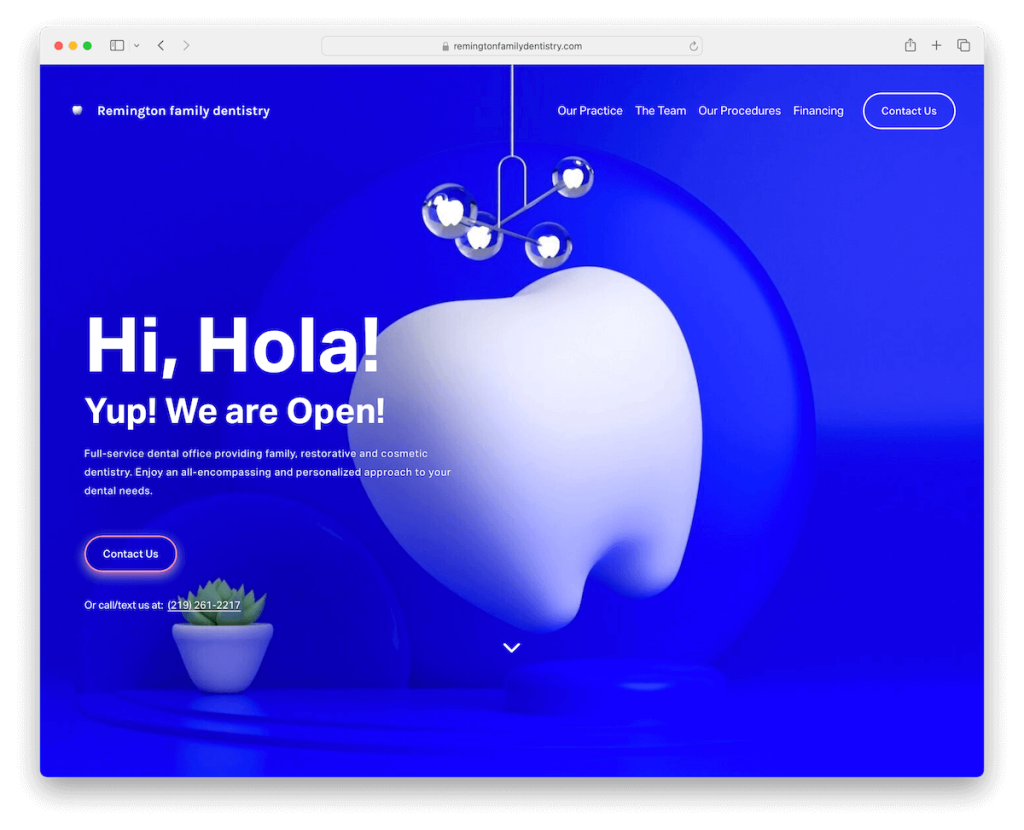
5.雷明顿家庭牙科
构建: Squarespace

Remington Family Dentistry 的 Squarespace 网站以其充满活力的设计和引人注目的配色方案令人眼花缭乱。
向下滚动按钮可以进一步探索具有充足空白的布局,确保内容易于阅读且具有视觉吸引力。
独特的医生块带有“+”号,以交互方式显示更多信息。
Instagram 动态增添了个人风格,同时以动画形式显示“准备好约会了吗?” 文本,后跟突出的“联系我们”按钮,无缝引导用户进行下一步。
注意:在您的网站中使用品牌颜色,以便潜在患者能够产生共鸣。
我们为什么选择它:因为它的现代设计元素,例如可扩展的医生块和动画号召性用语。
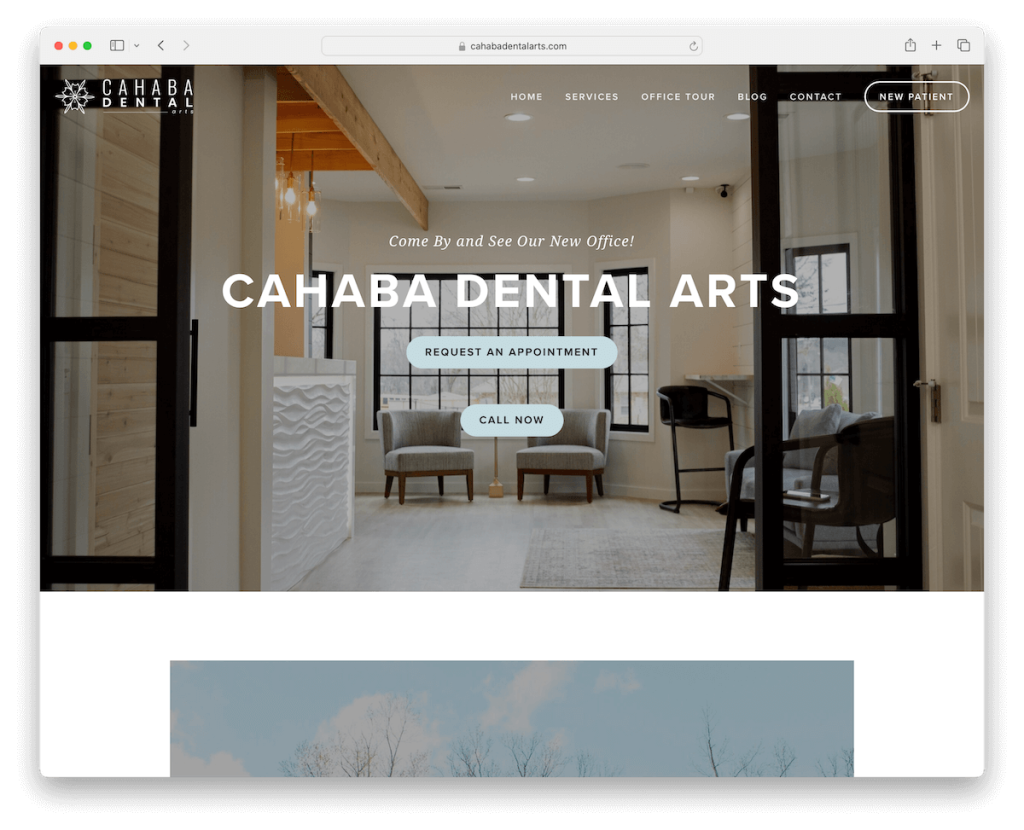
6.卡哈巴牙科
构建: Squarespace

Cahaba Dental 的 Squarespace 牙科网站具有令人惊叹的全宽英雄和页脚区域,优雅地坐落在盒装基础布局上。
导航栏中突出的号召性用语 (CTA) 按钮确保只需点击一下即可完成预约。
新患者的定价是透明显示的,从一开始就培养信任。 (大加分!)
推荐、功能丰富的页脚、具有灯箱功能的办公室画廊以及 (i) 定期更新的博客部分,所有这些结合在一起,提供全面的用户体验。
注意:当您有策略地执行牙科博客时,它可以吸引许多新患者 - 但更重要的是,定期更新它。
我们为什么选择它:因为它结合了宜人的氛围和实用的功能,例如透明的定价。
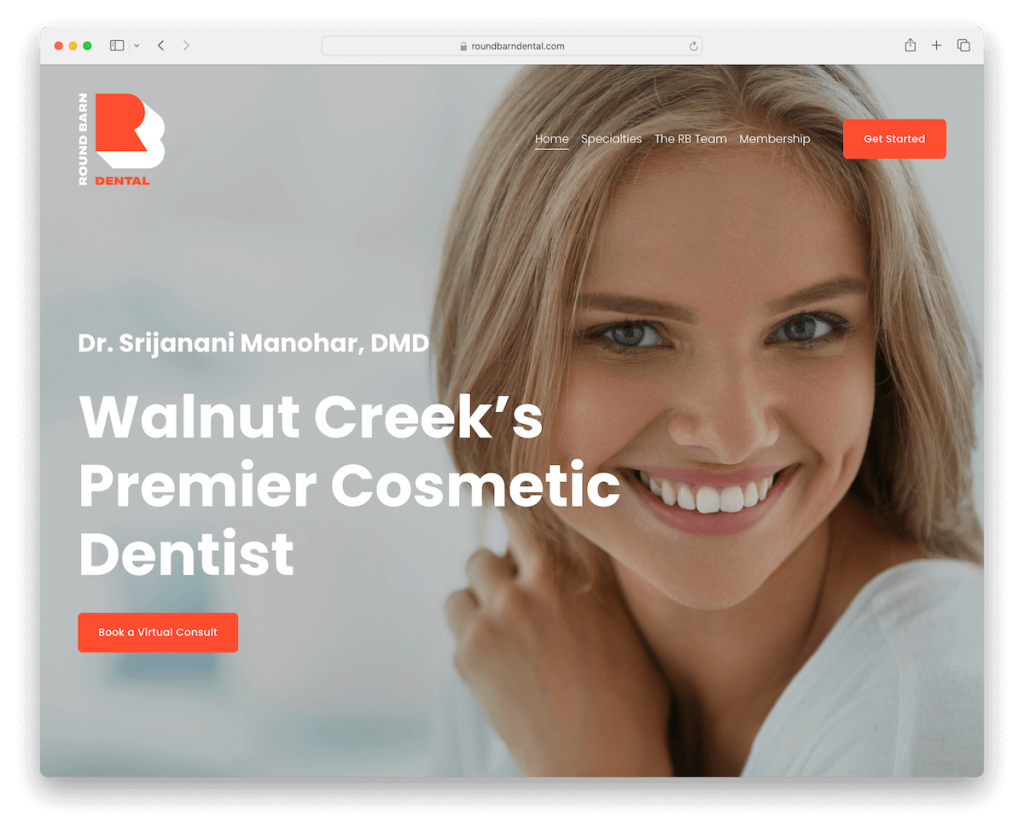
7.圆形谷仓牙科
构建: Squarespace

Round Barn Dental 的网站以其富有影响力的全屏英雄部分给人留下了大胆的第一印象。 它包含一个重叠的标题、简洁的文本和一个突出的预订 CTA 按钮。
巧妙的标题设计在向下滚动以获得整洁的视图时消失,但在向上滚动时重新出现,确保轻松导航。
右下角浮动的 Facebook Messenger 聊天小部件增添了现代感,促进即时沟通。
页脚充满了有用的信息,包括社交媒体图标、联系表格、谷歌地图和开放时间,使其成为游客的便捷资源。
注意:集成实时聊天小部件将使您的访客互动更上一层楼。 (您可以冷静地使用机器人来解决更基本的问题。)
我们为什么选择它:因为它的视觉冲击力和用户便利性,通过动态标题和可访问的通信工具突出显示。
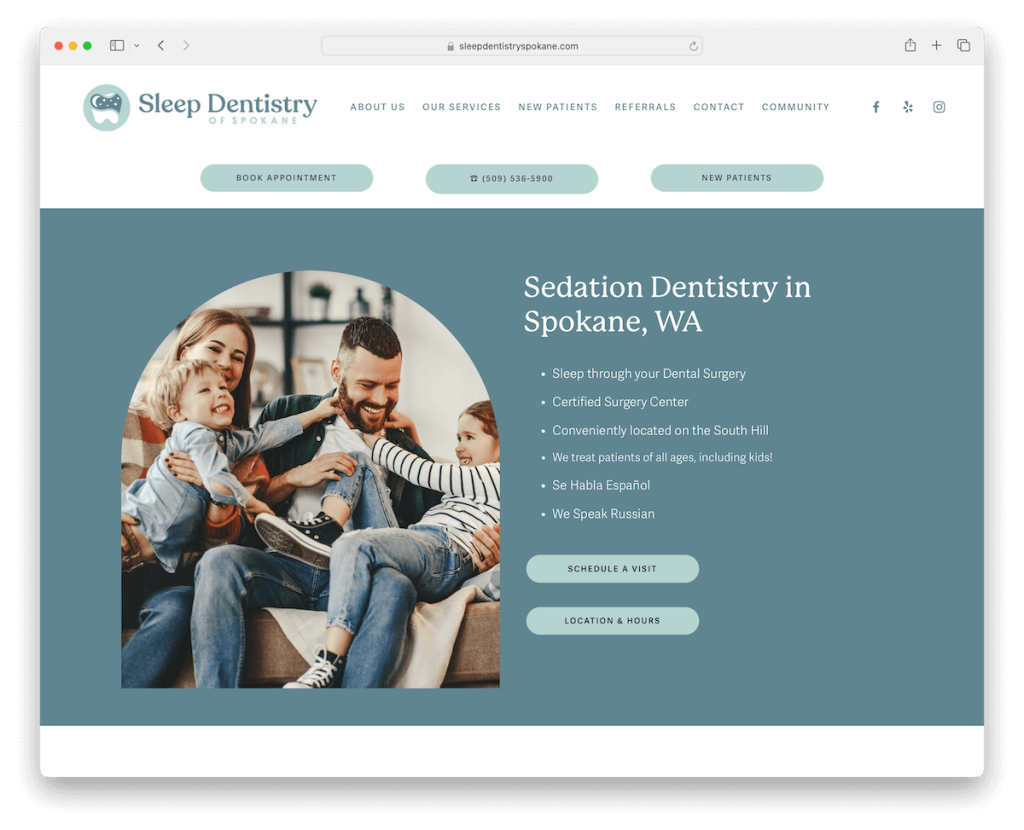
8. 斯波坎睡眠牙科
构建: Squarespace

Sleep Dentistry Of Spokane 的网站采用轻松、平静的设计,邀请用户进入宁静的在线空间。
内容会在您滚动时加载,确保流畅、不间断的浏览体验和足够的空白。
标题组织得非常高效,包括菜单链接、社交图标和三个用于预约、致电办公室和欢迎新患者的 CTA 按钮。
很酷的“与团队见面”部分增添了个人风格,而 Google 地图集成提供了方便的方向,只需点击一下即可进行访问。
注意:标题/导航栏中的 CTA 按钮可以显着提高转化率。
我们为什么选择它:因为其舒缓的设计和以用户为中心的功能,例如直观的导航和“与团队见面”部分。
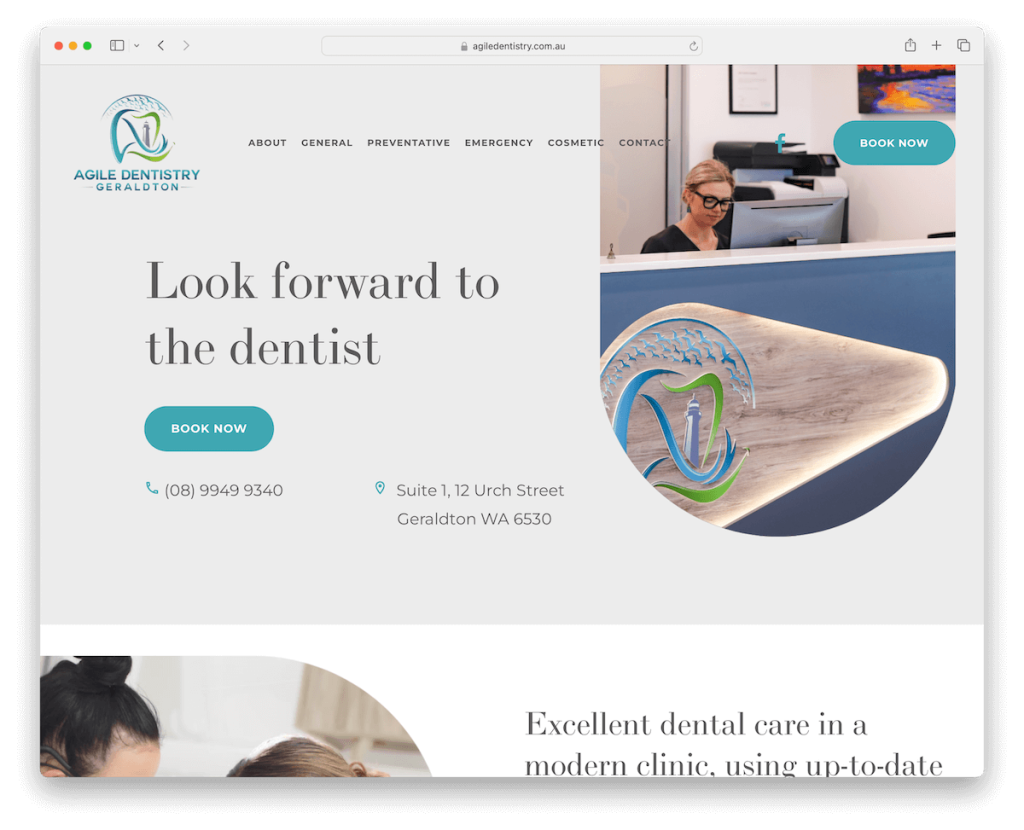
9. 敏捷牙科
构建: Squarespace

Agile Dentistry 的 Squarespace 网站专为行动而设计。 它有一个首屏部分,可以立即向访问者提供清晰的 CTA、联系方式和位置信息。

透明的标题增添了网站的现代美感,而引人注目的前后图像画廊展示了他们作品的变革力量。 (遗憾的是,这是一张库存图片。)
内部页面充满了有用的信息,为访问者提供了深度和资源。
在线预约通过第三方平台无缝集成,简化了预订流程。
注意:之前和之后的图像可以产生奇迹,但请确保图像是您的而不是库存的。
我们为什么选择它:因为其清晰、可操作的布局和资源丰富的内部页面。
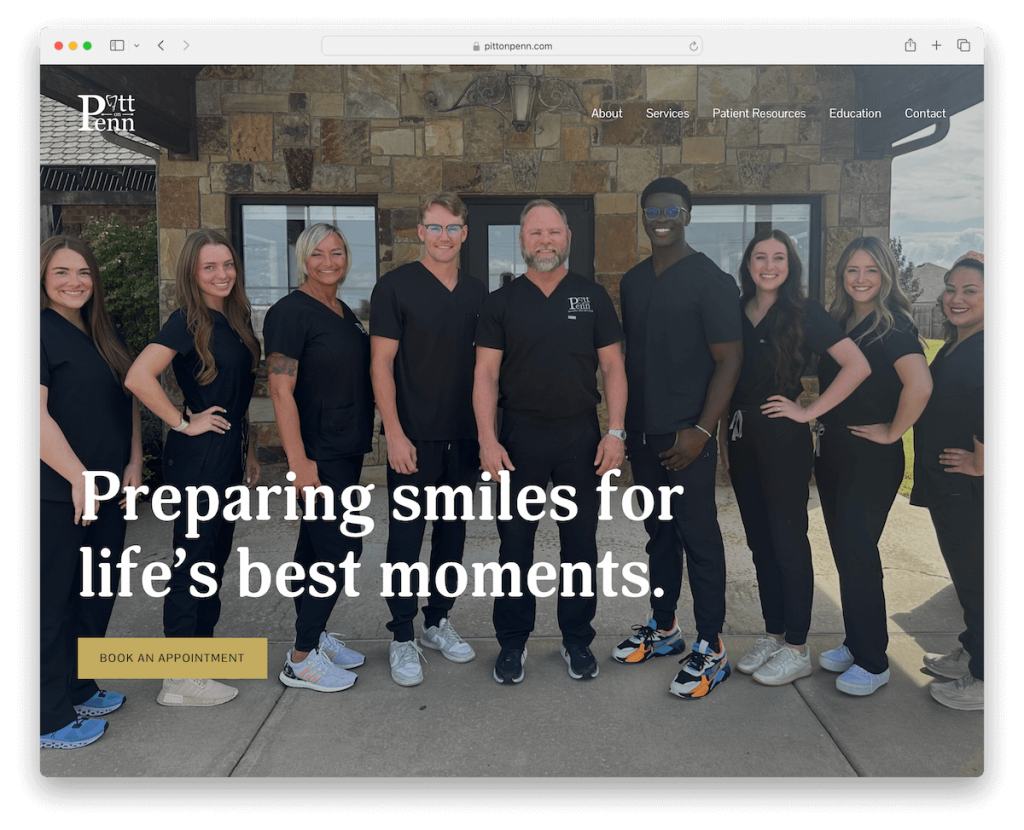
10. 佩恩皮特酒店
构建: Squarespace

Pitt On Penn 的牙科网站以其对比鲜明的设计激发了人们的兴趣,从一开始就奠定了显着的基调。
首屏部分的全屏图像背景,辅以直接预订 CTA,邀请即时互动。
我们真的很喜欢展示实际患者结果的图片库,增加真实性和信任度。
深色页脚与网站的其他部分形成鲜明对比,网站的其他部分整齐地显示了联系信息、位置详细信息和开放时间。
此外,底部的时事通讯订阅表格鼓励持续的联系(阅读:电子邮件营销)。
注意:建立牙科业务的一种好方法是收集(潜在的)患者电子邮件并应用战略性电子邮件营销。
我们为什么选择它:因其大胆的设计和对真实患者图像的有效使用,创造了引人注目且值得信赖的在线形象。
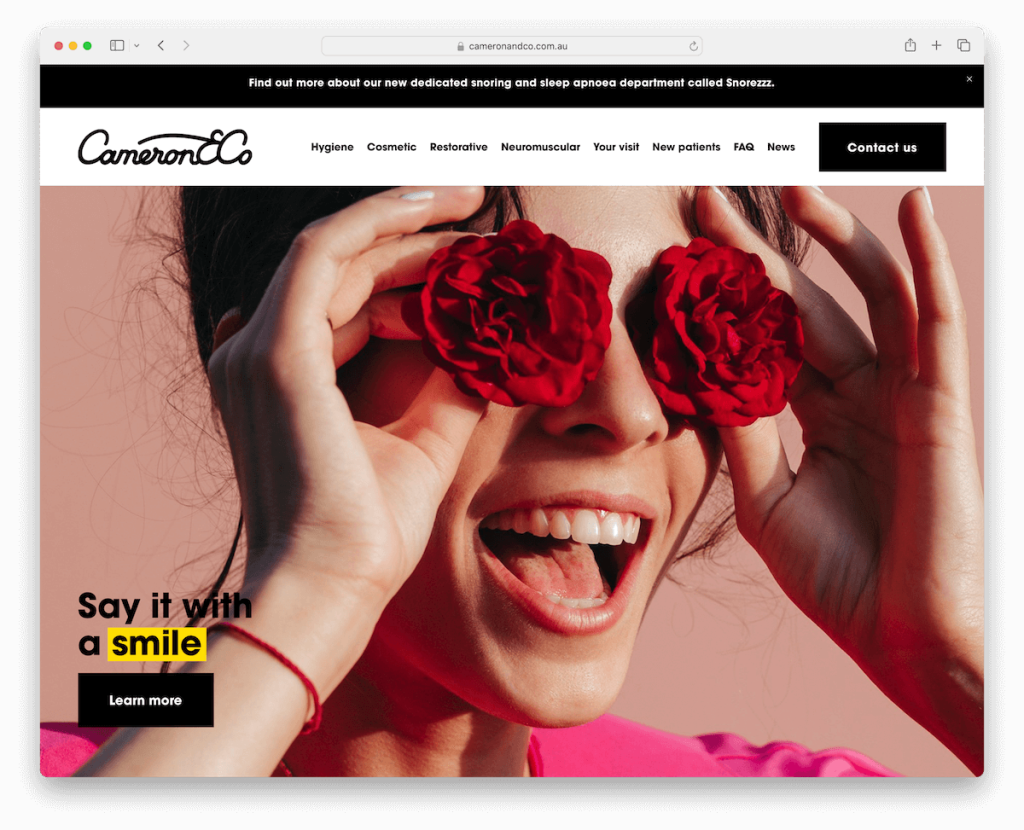
11. 卡梅伦公司
构建: Squarespace

Cameron & Co 的 Squarespace 牙科网站以其动态消失/重新出现的顶部栏和标题而引人注目,确保无缝浏览。
大型、有影响力的全屏图像背景部分吸引着访客,辅之以充满活力的细节,为网站增添了活力。
此外,大胆的黑色页脚分为五列,提供了大量方便的链接和联系方式。
此外,患者的成功故事在新闻版块中占据显着位置,为实践的质量和影响提供了切实的证据。
注意:在您的牙科网站上包括感言、前后图像以及患者的成功故事。
我们为什么选择它:因为其活泼的功能、丰富的页脚和客户的成功故事。
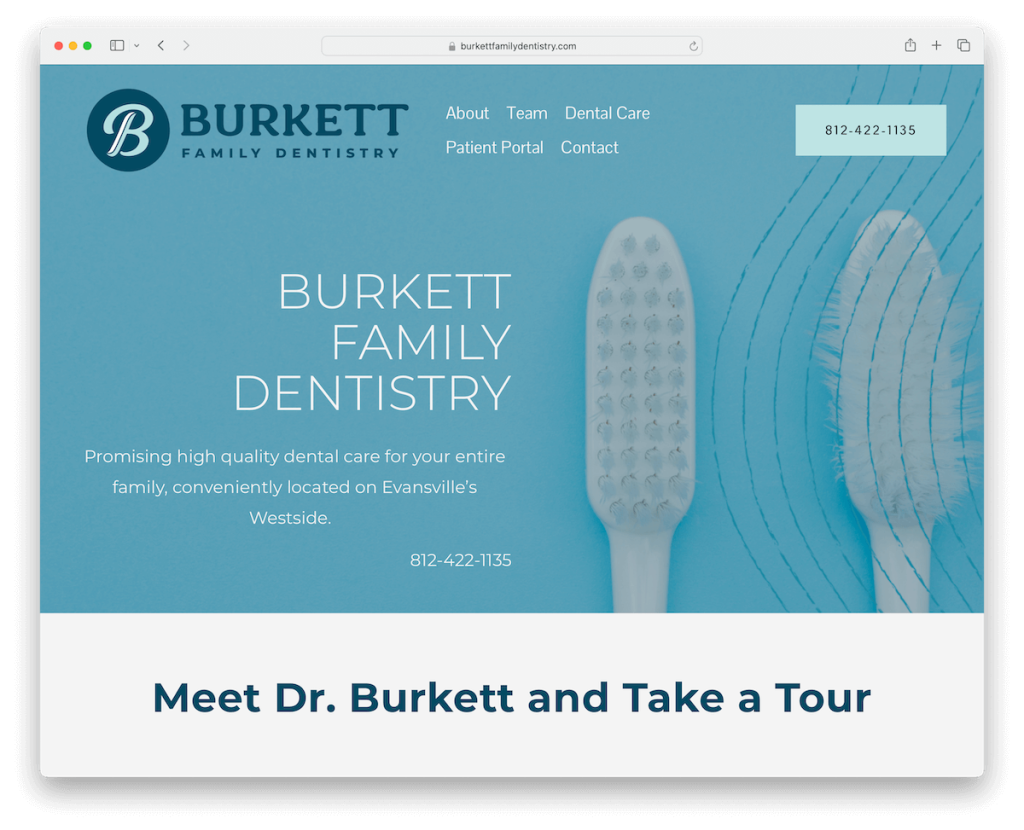
12.伯克特家庭牙科
构建: Squarespace

Burkett Family Dentistry 的网站优先考虑简单性和可访问性,标题中设有可点击的电话号码,以便即时联系。
其设计利用空白和大字体,创建一个干净、用户友好的界面,强调可读性和易于导航。
独特的是,该网站选择直接电话沟通,避开电子邮件联系或联系表格,转而采用更个性化的方式。
谷歌地图集成确保轻松查找位置,而常见问题解答部分则解决常见问题,从而简化访问者的体验。
注意:确保您在网站上为患者提供尽可能多的信息,常见问题解答部分可能非常有用。
我们为什么选择它:因为它明确关注简单性和直接沟通。
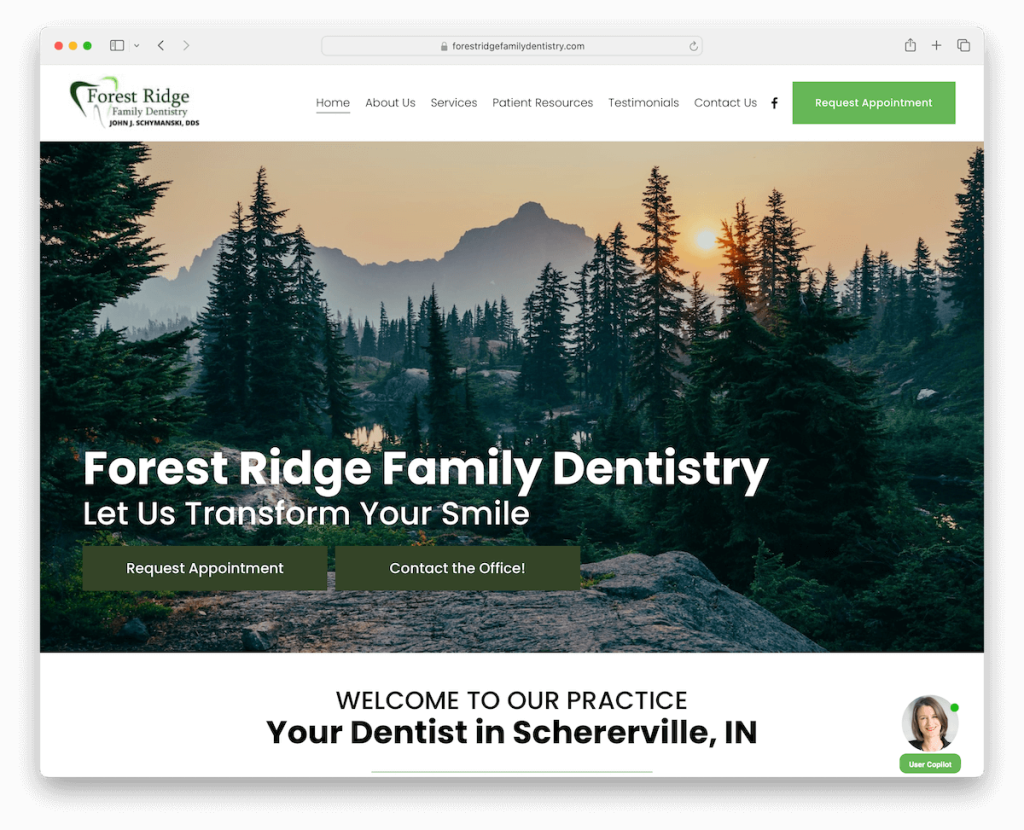
13. 森林岭家庭牙科
构建: Squarespace

Forest Ridge Family Dentistry 的网站具有实用的设计功能,包括浮动标题,确保关键导航元素始终可访问。
此外,右下角独特的浮动助手小部件可提供即时帮助,增强用户参与度。
导航栏中的预约按钮可将用户无缝引导至第三方平台,以实现高效预订。
此外,专门的推荐页面展示了 Google 评论,提供真实的患者反馈,并通过现实世界的认可在潜在患者之间建立信任。
注:请随意使用第三方平台进行评论。 (Google 评论是提高牙科可信度的绝佳解决方案。)
我们为什么选择它:因为它易于使用的通信工具和专用的推荐页面。
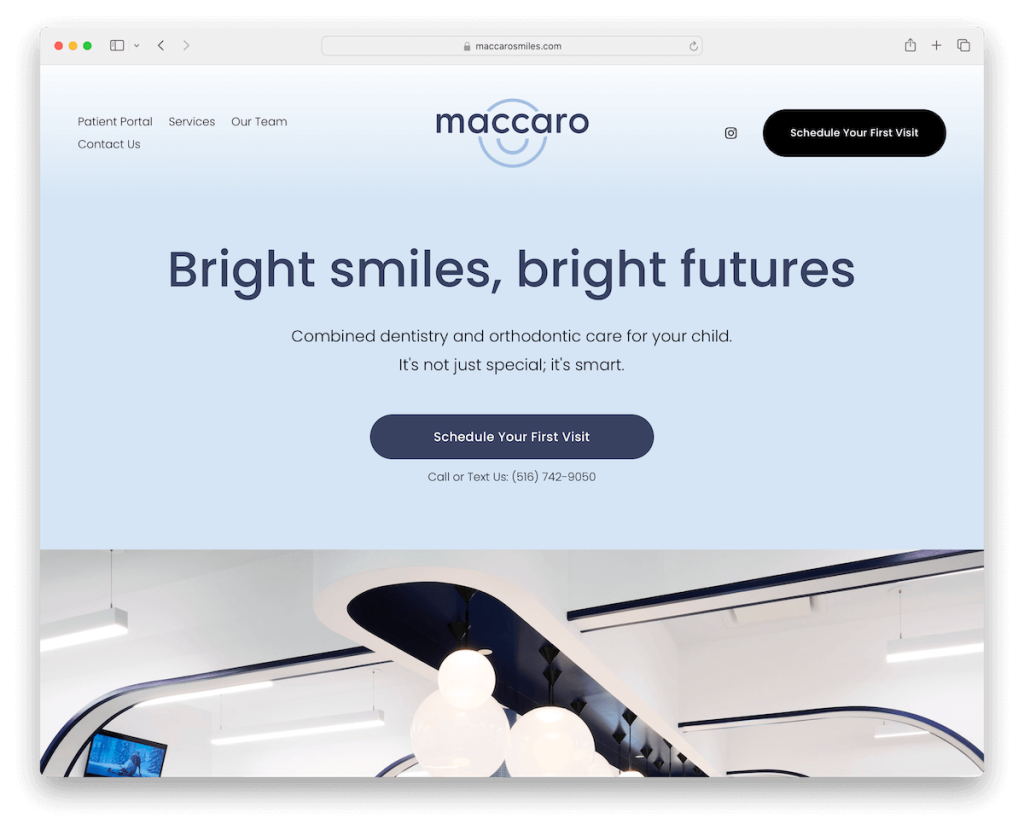
14.马卡罗微笑
构建: Squarespace

Maccaro Smiles 的 Squarespace 网站吸引了一个巨大的、纯图像的滑块,展示了该诊所的氛围和服务。
滑块下方的轮播提供了额外的、易于理解的信息,提高了访问者的参与度。
该网站具有引人注目的前后图片库,展示了切实的结果和专业知识。
此外,真实的谷歌评论会显示在主页的显着位置,增加了可信度。
深入的“关于我们”页面提供了对团队成员的全面了解,而托管在第三方平台上的患者成员区域可确保安全和个性化的患者访问。
注意:滑块是展示您的办公室、服务等的好方法,而且不会牺牲太多的网站空间。
我们为什么选择它:因为它的视觉元素和全面的内容,包括前后画廊和谷歌评论。
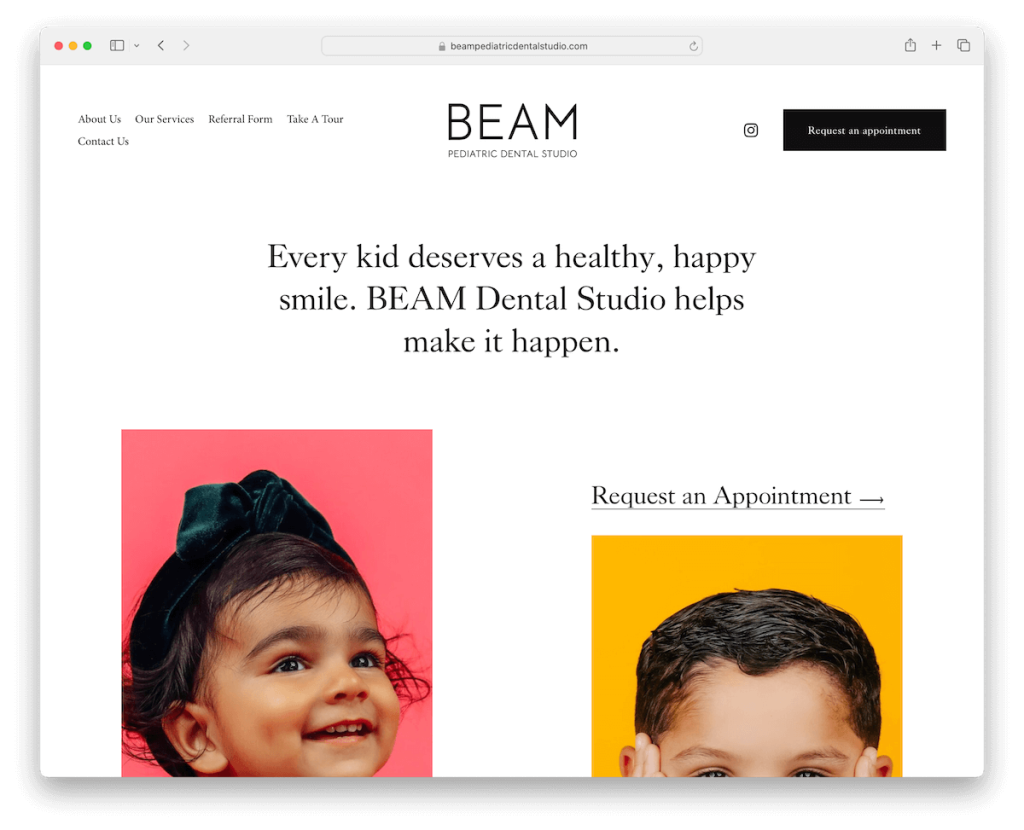
15. Beam 儿童牙科工作室
构建: Squarespace

Beam Pediatric Dental Studio 的网站以其引人注目的设计而流行,强调大量的空白、生动的图像和大字体。
向下滚动时,方便的标题会巧妙地消失以最大化屏幕空间,但只需向上滚动即可重新出现。
轻巧但功能丰富的页脚提供了重要信息,而不会压垮页面。
此外,嵌入的宣传视频动态介绍了他们的服务。
您还可以找到一个高级预约表,它可以简化预订流程,让家长轻松确保孩子的探访。
注意:通过消失/重新出现的标题使站点导航更加方便。
我们为什么选择它:因为它融合了简洁的设计和功能,突出了直观的导航和节省时间的预订流程。
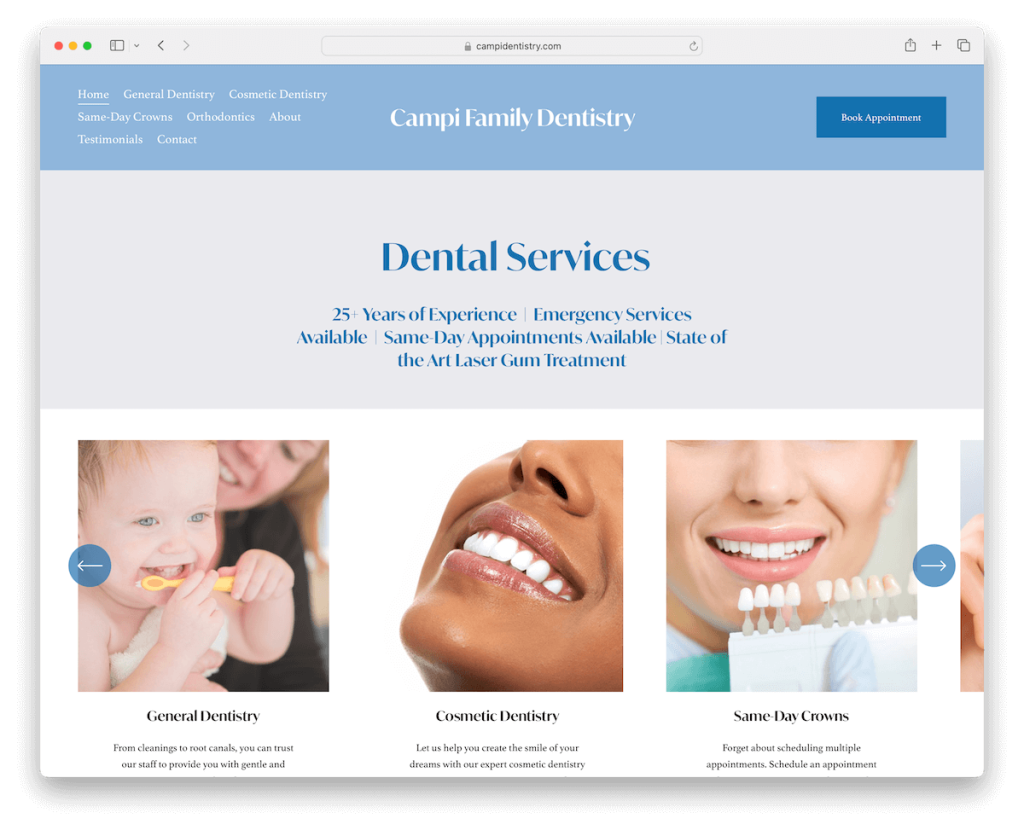
16. 坎比家庭牙科
构建: Squarespace

Campi Family Dentistry 的 Squarespace 网站是简单便捷的典范。
其简单的设计具有带有菜单链接的标题和突出的预约 CTA 按钮。
旋转木马优雅地展示了他们的一系列服务以及证书和徽章,强调了诊所的专业知识和可信度。
手风琴被巧妙地用来展示有关 Campi Family Dentistry 的更多详细信息,让访问者能够扩展他们的知识,而不会使页面变得混乱。
最后,联系页面没有表格或电子邮件,但您会收到谷歌地图和电话号码以及位置和开放时间。
注意:如果您有证书、徽章、文凭或其他任何东西,请随时在您的网站上展示它们。
我们为什么选择它:因为它的清晰度和易用性,以及服务轮播和信息丰富的手风琴等功能。
如何使用 Squarespace 制作牙科网站
以下是开始在牙科部位工作的简单六步教程:
- 注册 Squarespace :访问 Squarespace 网站并创建一个帐户。 利用免费试用,选择最适合您需求的计划。
- 选择模板:浏览 Squarespace 的模板集合。 寻找适合健康专业人士或企业的设计,因为这些设计可能会提供最适合牙科网站的布局和功能。
- 自定义您的模板:使用 Squarespace 的拖放编辑器来自定义您的模板。 添加您的诊所的徽标,选择您的配色方案,然后选择反映您品牌的字体。
- 添加内容:为您的网站创建页面,例如主页、关于我们、服务、感言和联系信息。 在这些页面中填写相关内容,包括您的服务描述、您的专业背景以及患者如何联系。
- 发布和推广您的网站:对您的网站感到满意后,请点击发布按钮。 在社交媒体、电子邮件通讯和其他营销渠道上分享您的新网站以吸引访问者。
有关 Squarespace 牙科网站的常见问题解答
我可以在我的 Squarespace 牙科网站上集成预约功能吗?
是的,Squarespace 允许通过其内置功能或嵌入第三方服务集成预约功能。 这可以通过 Squarespace 编辑器轻松设置,使患者能够直接从您的网站预约。
是否可以显示牙科治疗前后的图像?
是的。 Squarespace 提供了各种图库选项,您可以使用它们来展示牙科工作的前后图像。 您可以选择滑块、网格或轮播格式来显示这些图像。
牙科网站的 Squarespace 模板的可定制性如何?
高度可定制。 Squarespace 模板提供各种自定义选项,从配色方案和字体到页面布局和功能。 这种灵活性确保您可以精确定制您的网站,以满足您牙科诊所的品牌和独特需求。
我可以将患者感言添加到我的 Squarespace 牙科网站吗?
是的,您可以将患者感言添加到您的网站。 Squarespace 允许您创建专门的感言部分或页面,您可以在其中分享患者的积极反馈。 这是与潜在患者建立信任和信誉的好方法。
如何确保我的 Squarespace 牙科网站适合移动设备?
自动地。 Squarespace 模板设计为响应式,这意味着它们会自动调整以适应任何设备的屏幕尺寸,包括智能手机和平板电脑。
