2024 年 19 个最佳 Squarespace 律师网站
已发表: 2024-03-08欢迎来到我们最好的 Squarespace 律师网站集合,这些网站融合了专业精神和创造力,以实现最终结果。
Squarespace 已成为寻求建立强大在线影响力的法律专业人士的热门平台。
我们选择的重点是律师网站,这些网站因其时尚的设计和用户友好的导航而脱颖而出,使潜在客户更容易找到他们需要的信息。
无论您是一名律师,正在寻找创建或改造网站的灵感,您都会大饱口福。
探索这些数字工艺的范例,每个范例都展示了律师如何有效地在线交流他们的专业知识和服务。
这篇文章涵盖:
- 最佳 Squarespace 律师网站
- 如何使用 Squarespace 制作律师网站
- Squarespace 律师网站常见问题解答
- 我可以将预约安排集成到我的 Squarespace 律师网站中吗?
- 我可以定制我的网站以反映我的律师事务所的品牌吗?
- 如何优化我的 Squarespace 网站以进行 SEO?
- 我可以在我的 Squarespace 网站上添加博客来分享法律见解吗?
- Squarespace 对于律师网站来说足够安全吗?
最佳 Squarespace 律师网站
下面的每个例子都是灵感的象征,展示了法律专业人士如何向数字世界优雅地展示他们的实践。
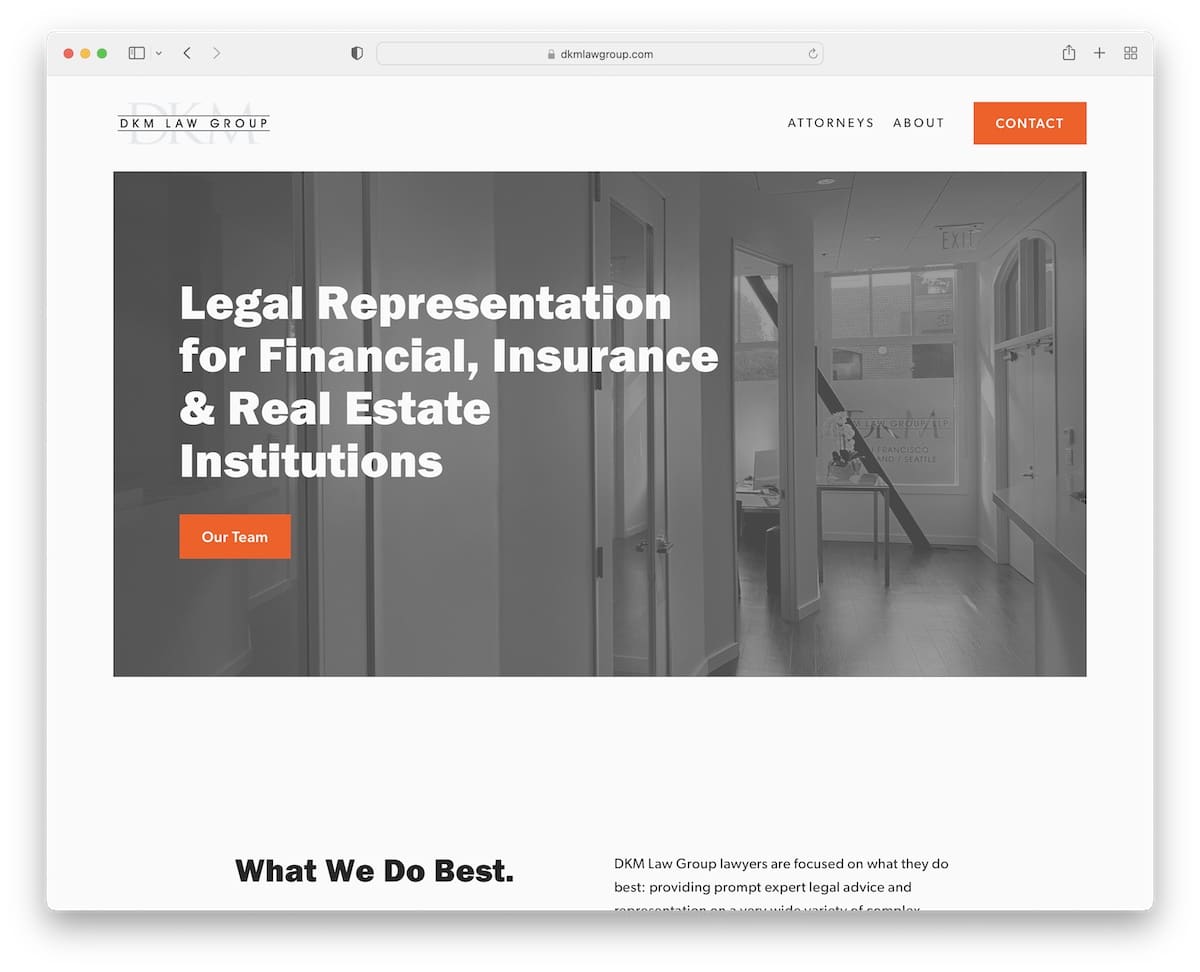
1. DKM法律集团
构建: Squarespace

DKM Law Group 的网站以其干净、简约的设计而脱颖而出,确保了优雅的用户体验。
其对比鲜明的橙色 CTA 按钮吸引了注意力,引导访问者执行关键操作。
页眉、底部和页脚背景颜色的一致性增加了其凝聚力的美感。
此外,该网站还包括个人律师页面、“关于”部分和“联系”页面,选择通过显示的电话号码和可点击的电子邮件进行直接通信。
注意:不要使网站设计复杂化; 选择简单和干净,这样重要的内容和信息就会更加突出。
我们为什么选择它:因为其清晰和用户友好的设计,优先考虑直接沟通并展示公司的专业精神。
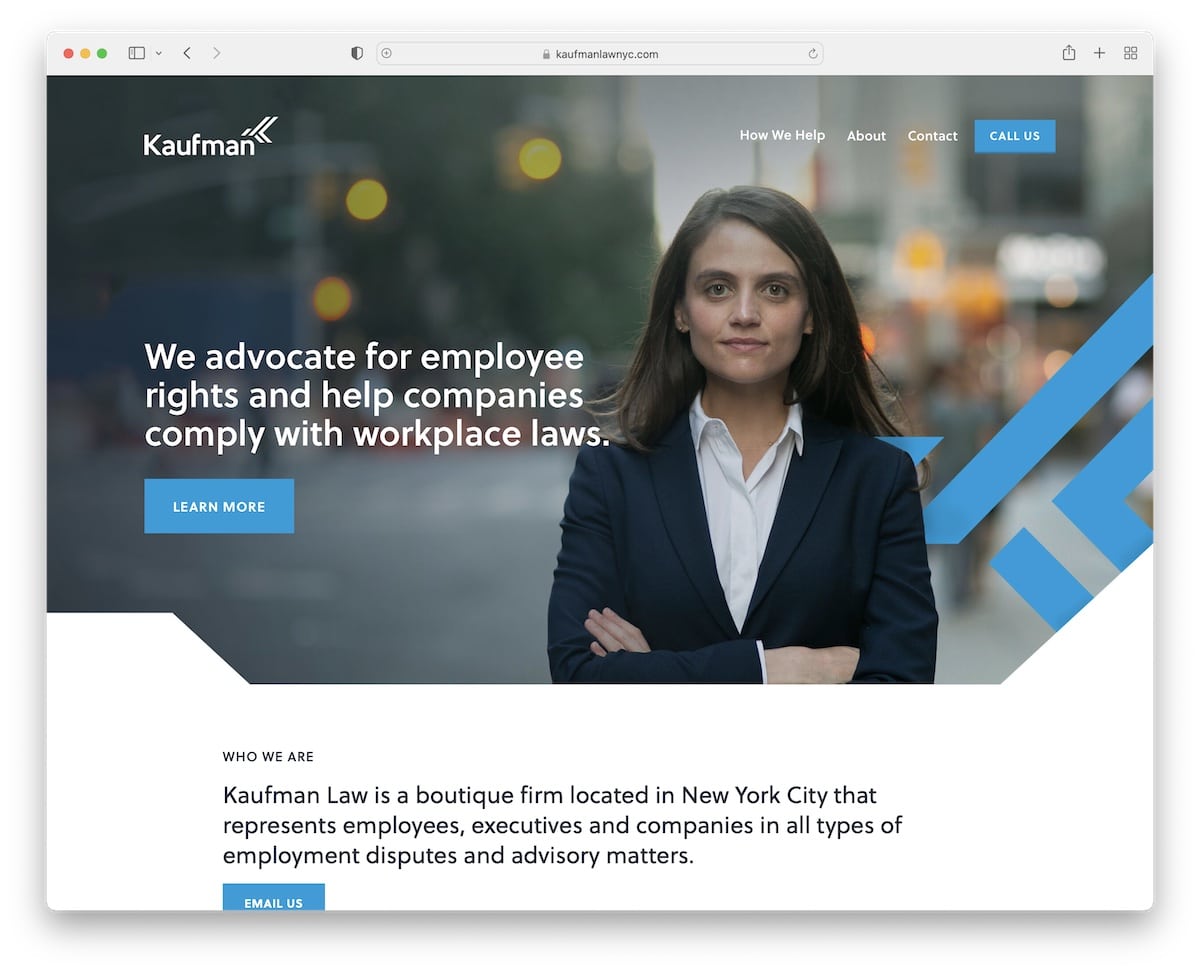
2.考夫曼定律
构建: Squarespace

Kaufman Law 的 Squarespace 网站以其图像背景英雄部分吸引了访问者,其上覆盖着透明标题,将风格与导航融为一体。
导航栏中直接存在 CTA 按钮鼓励立即采取行动,而下拉菜单则简化了网站探索。
页脚经过精心设计,具有可点击的电话号码和电子邮件,方便联系。 此外,它还具有可更广泛参与的社交图标。
一个突出的是联系表单模式,它为潜在客户提供了一种无需离开页面即可快速联系他们的方法。
注意:理想情况下,为了提高转化率,请在标题中添加 CTA 按钮(具有对比色背景)。
我们为什么选择它:因为其引人入胜的设计,有助于轻松导航和即时联系选项。
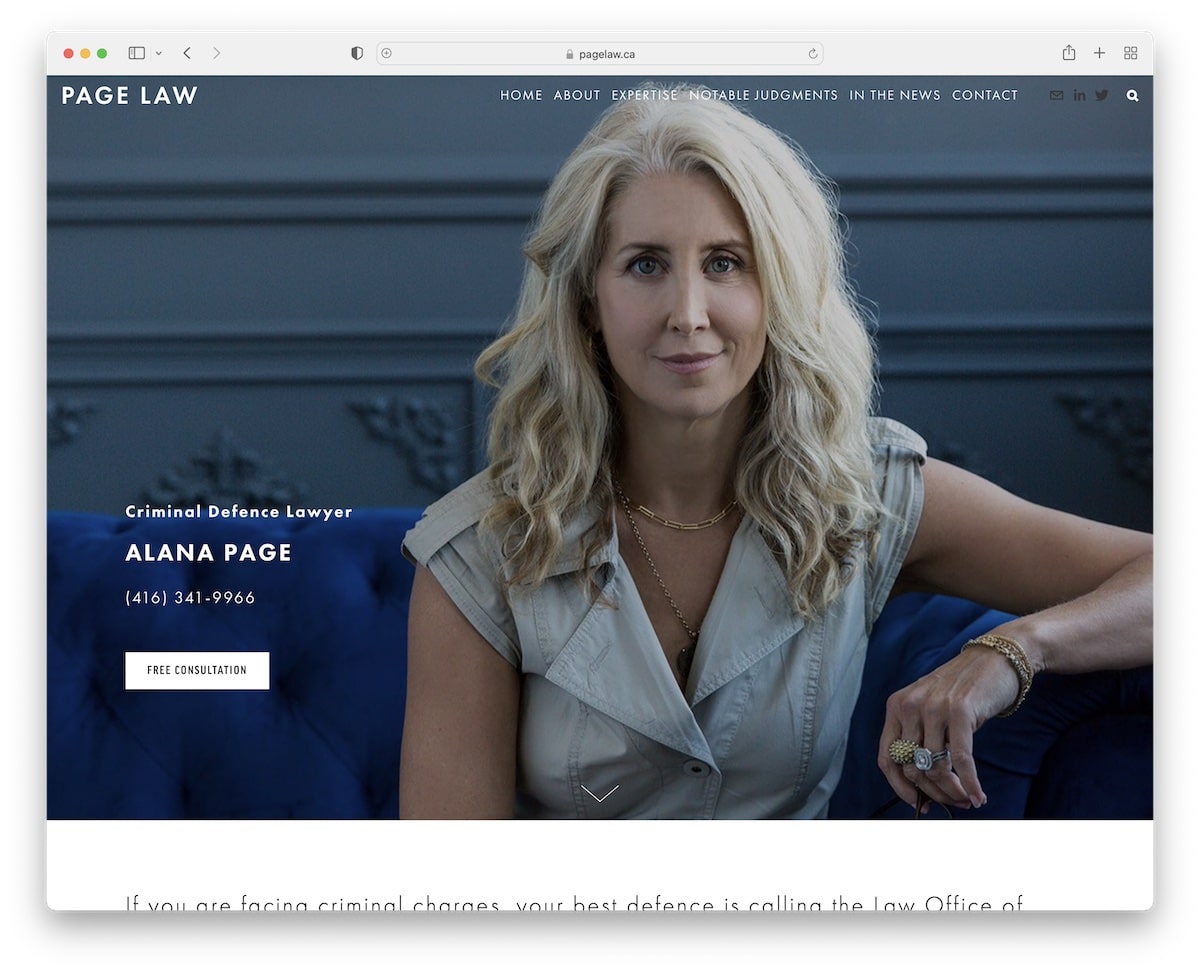
3. 佩奇定律
构建: Squarespace

Page Law 的 Squarespace 网站通过个性化的英雄部分吸引了人们的注意,该英雄部分以 Page Law 的图像为特色,并通过动态视差效果进行提升。
该网站采用文本为主的设计,利用大字体来提高可读性和易于导航。
它自豪地展示各种著名的判断,建立信誉和专业知识。
联系页面设计高效,包含 Google 地图位置以提供简单的指示。
Page Law 的网站对于寻求法律援助或了解更多关于公司成就的客户来说是用户友好的。
注意:通过集成 Google 地图展示您的位置,以便客户可以轻松找到您。
我们为什么选择它:因为它有效地融合了个人品牌、清晰的沟通和实用的功能。
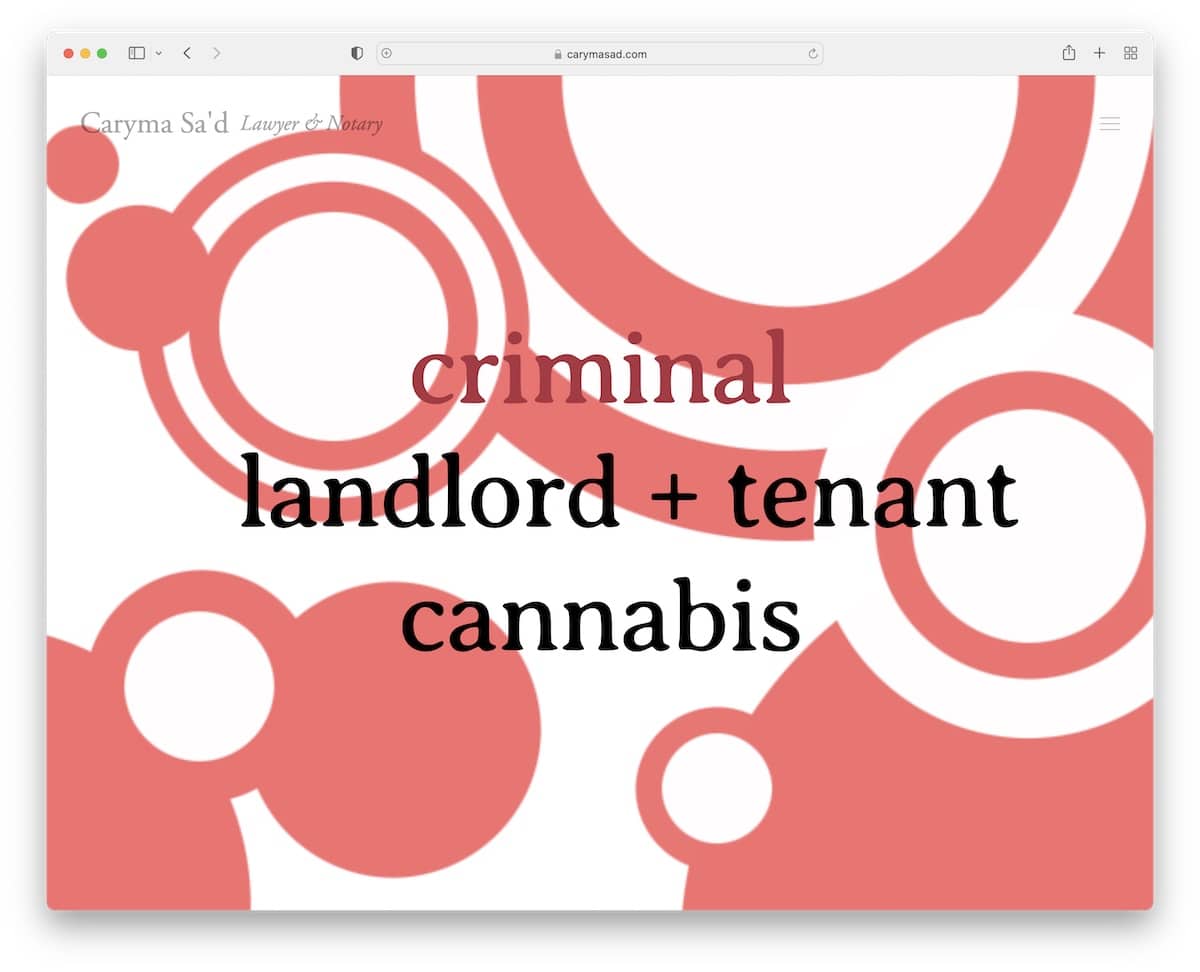
4. 卡里玛·萨德
构建: Squarespace

Caryma Sa'd 的 Squarespace 律师网站拥有一个独特的主页,其中包含三个专业领域,可对鼠标悬停做出反应,鼓励互动和探索。
该网站的简约设计通过创意细节得到增强,将简约与视觉趣味融为一体。
覆盖的全屏汉堡菜单提供了现代化的导航解决方案,使网站的布局保持干净和集中。 (它也会漂浮。)
没有传统的页脚强调了该网站的创新方法,优先考虑现代化的用户体验和审美一致性。
注意:保持标题部分干净简单,一端是徽标,另一端是汉堡菜单图标。
我们为什么选择它:因其互动和简约的方法,提供了独特且引人入胜的用户体验。
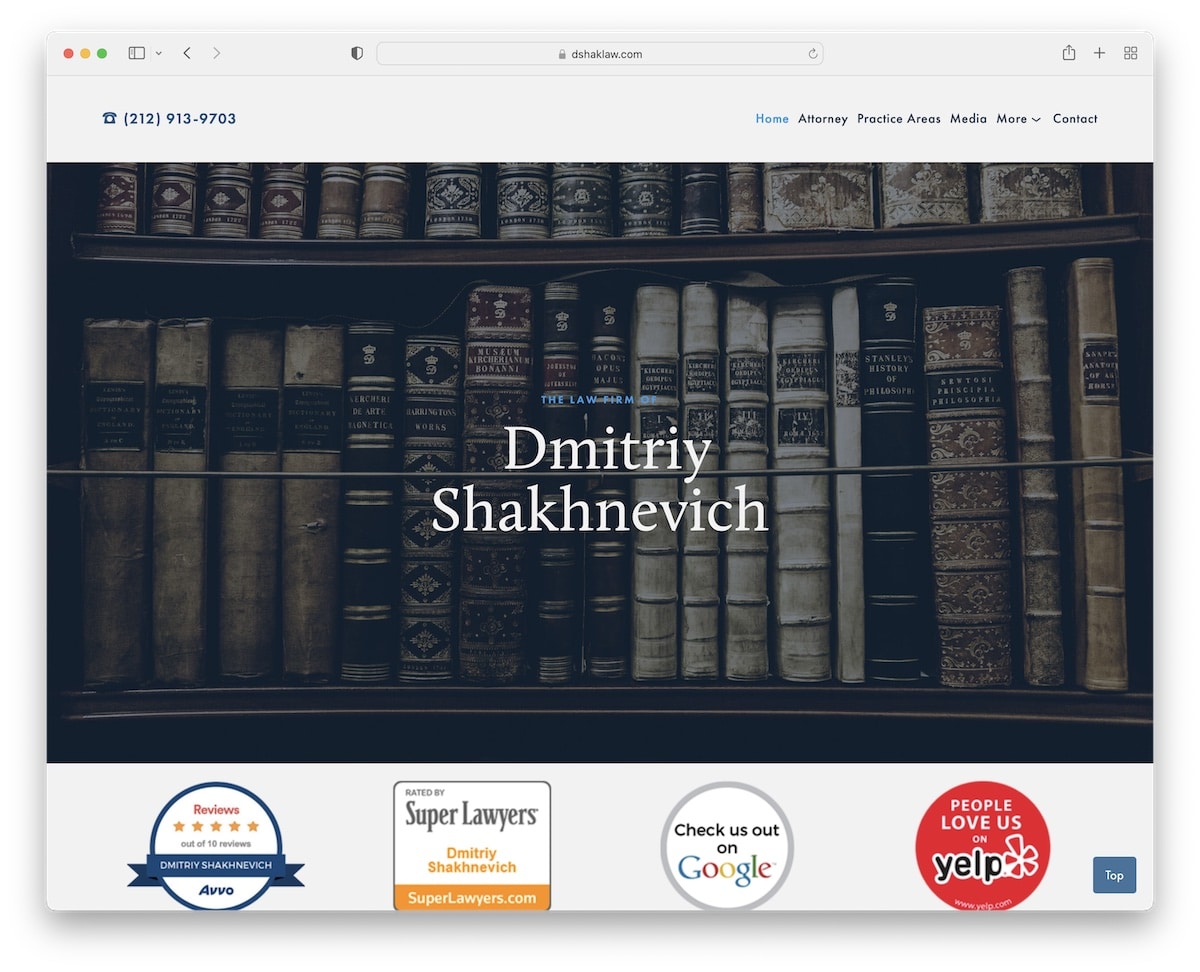
5. 德米特里·沙赫尼维奇
构建: Squarespace

Dmitriy Shakhnevich 的网站拥有内容丰富的主页,提供无缝的单页布局感觉,使信息易于访问。
简单的页眉带来身临其境的体验,而功能丰富的页脚则提供额外的资源和联系信息。
方便的返回顶部按钮增强了导航,侧边栏部分详细说明了位置和联系方式。
该网站还设有视频库页面,提供来自各种新闻媒体渠道的视觉见解。
此外,练习区域页面配备了手风琴元素,用于详细而紧凑的内容呈现。
注意:创建一个信息丰富的主页,以便潜在客户只需几个滚动即可了解所有详细信息。
我们为什么选择它:因为其全面且平易近人的设计,结合了丰富的内容和轻松的浏览。
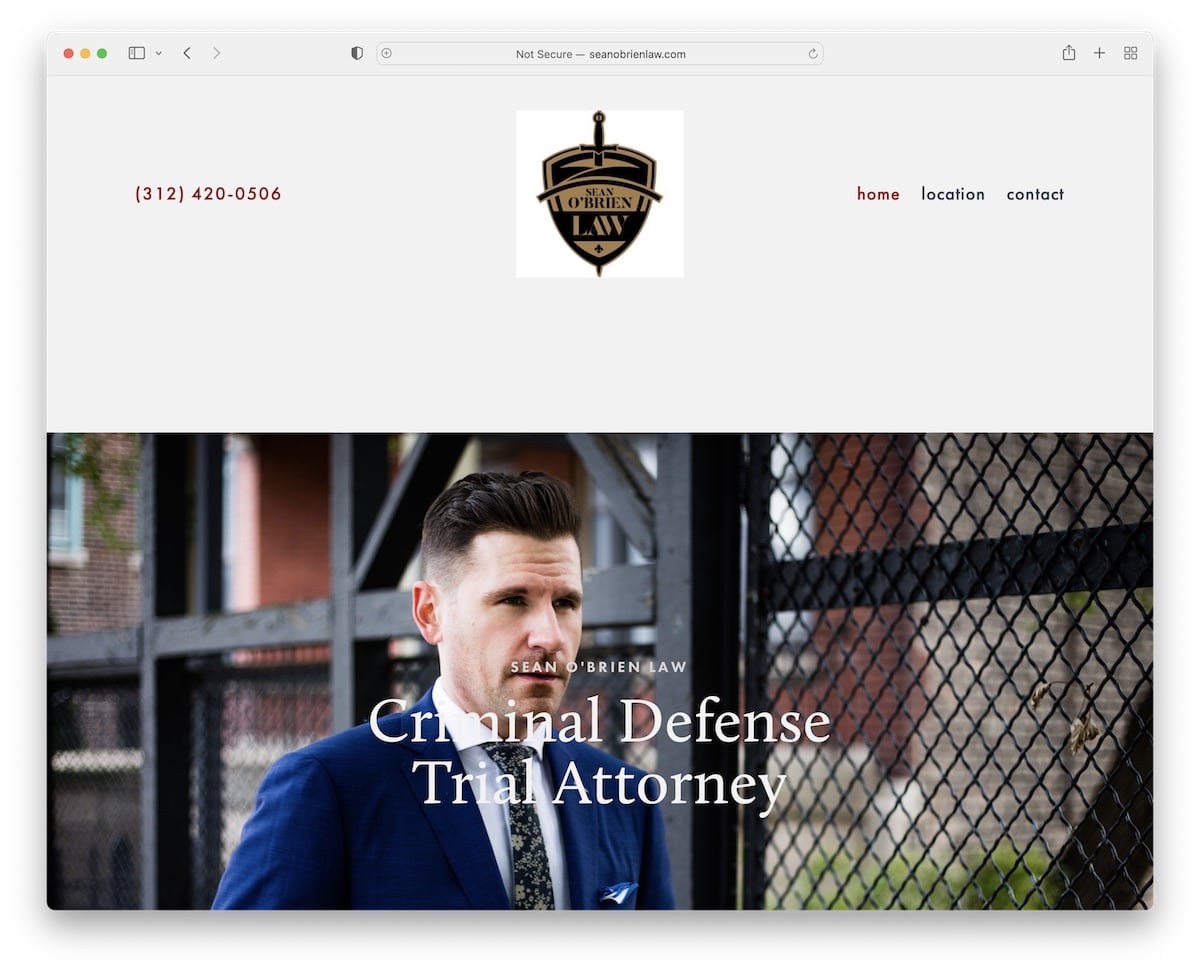
6. 肖恩·奥布莱恩·劳
构建: Squarespace

Sean O'Brien Law 的网站采用基本而有效的设计,具有大型标题部分,通过 Sean 的英雄形象向访问者介绍具有个人风格的 Sean。
主页底部贴心地包含了联系表格,鼓励直接参与。
一个突出的方面是位置页面,展示了自定义的 Google 地图以方便导航。
在标题中包含电话号码会增加便利性,但使其可点击将进一步增强用户的可访问性和及时沟通。
注意:使用您自己或您的律师事务所团队的照片来保持个性化。
我们为什么选择它:因为其简单的设计和周到的功能,例如联系表格和自定义 Google 地图。
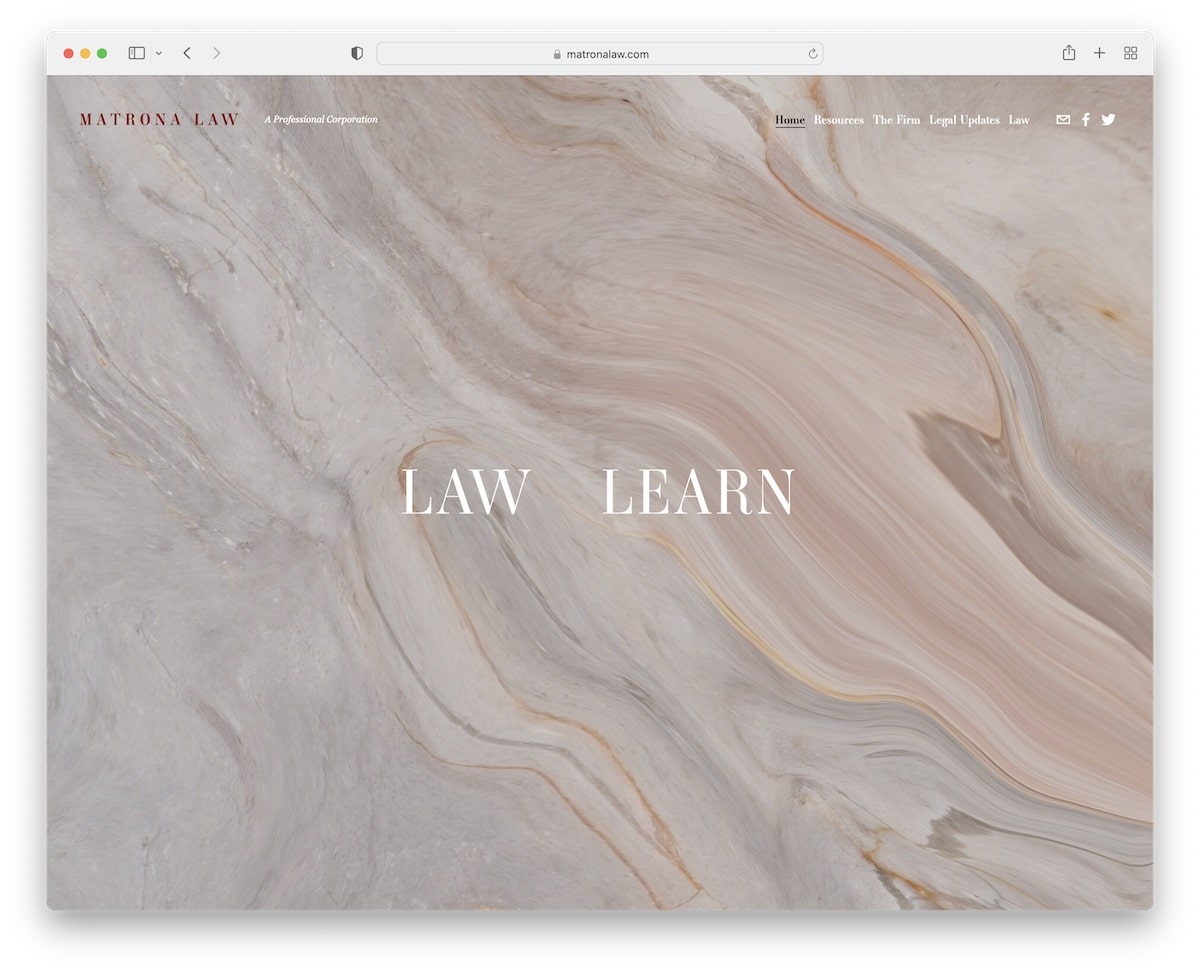
7.马特罗纳法
构建: Squarespace

Matrona Law 的 Squarespace 网站以其令人印象深刻的主页立即吸引了人们的注意。 当您将鼠标悬停在“法律”或“学习”上时,背景会动态变化,带来互动体验。
除了这个很酷的入口点之外,该网站还成为一个信息库,其中包含丰富的文本,详细介绍了公司的实践、更新和新闻,以满足那些寻求深入见解的人的需求。
联系页面设计全面而简单,包括所有基本信息、用户友好的联系表单以及 Google 地图集成,可轻松连接和查找位置。
注意:有关法律和与您的实践相关的其他更新的博客可以推动更多业务(另外,这对搜索引擎优化也有好处)。
我们为什么选择它:因为它有趣的主页交互和它提供的丰富的详细信息。
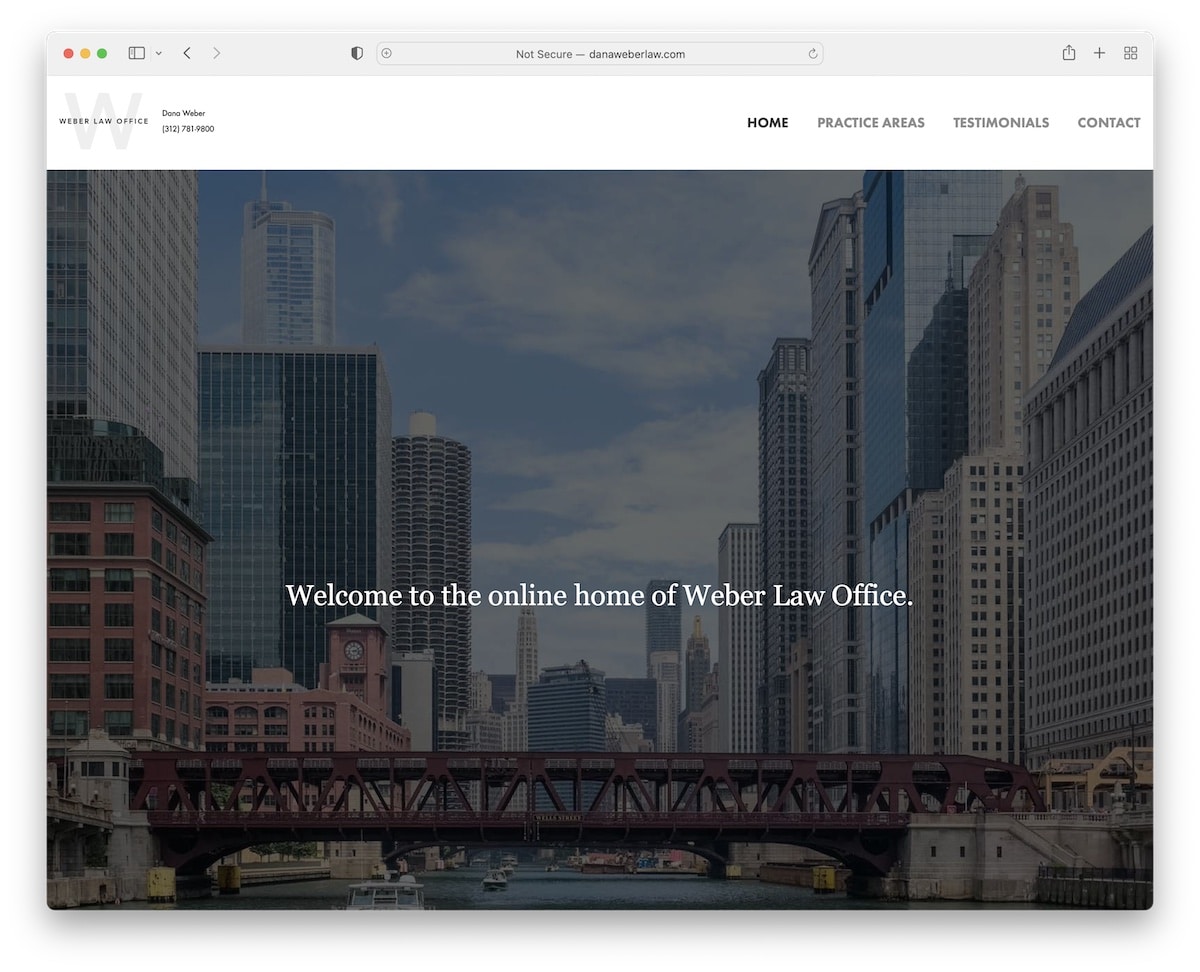
8. 达纳·韦伯法
构建: Squarespace

Dana Weber Law 的 Squarespace 网站展示了简约而扎实的设计。
它以一个大型英雄图像部分为基础,其中包含欢迎文字,可以立即向访客致意。 简短的简介和宣传视频增添了一丝专业精神。
浅色页眉和深色页脚之间的对比(包括位置和联系方式以及 Google 地图位置的屏幕截图)增加了精致的触感。
该网站进一步增强了三个内部页面,专门用于实践领域、感言和联系方式。
它还提供了公司服务、客户体验和简单联系方式的完整视图。
注意:如果您有视频内容,请不要忘记将其添加到您的网站。
我们为什么选择它:因为它简单且组织有效。
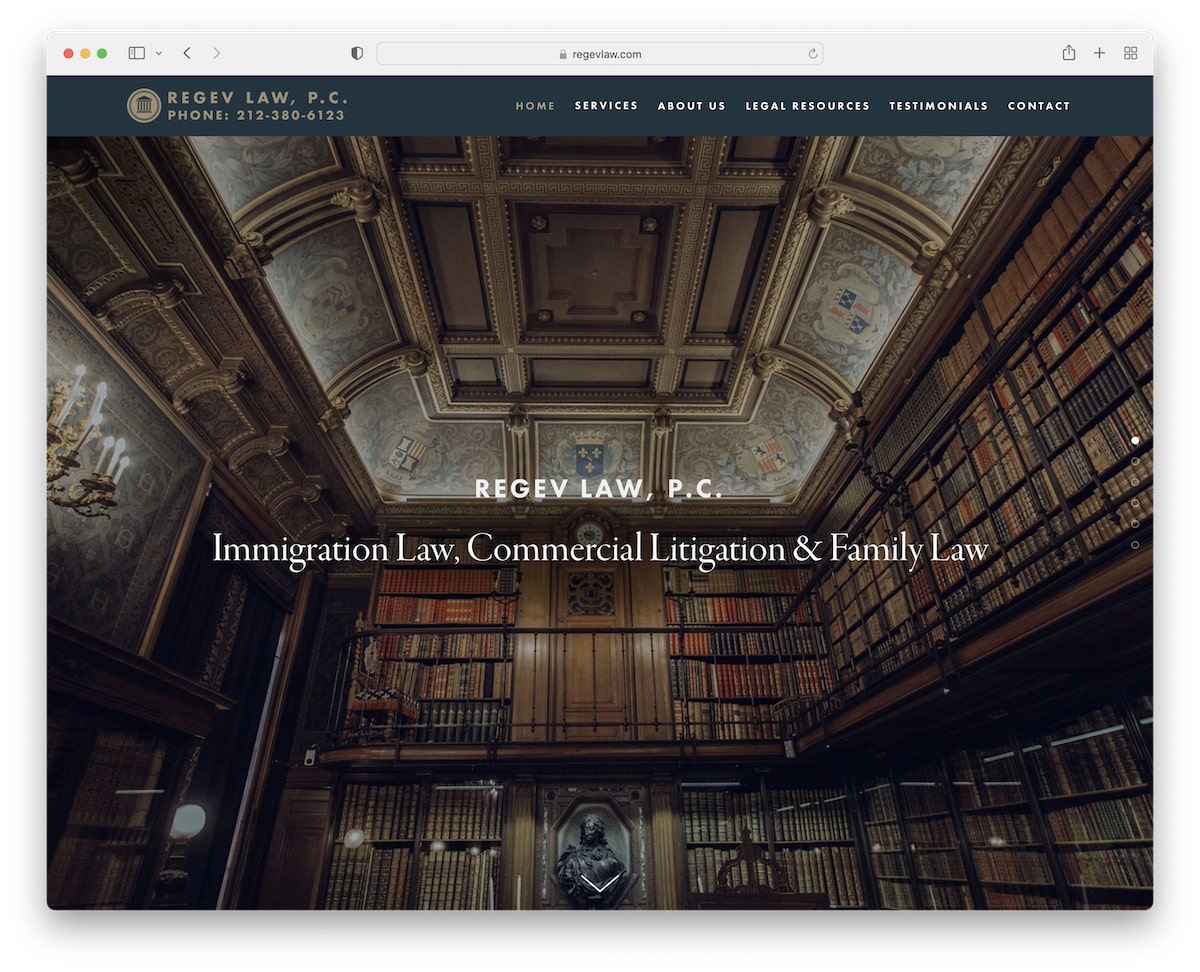
9. 雷格夫法
构建: Squarespace

Regev Law 的 Squarespace 网站以美丽的视差图像部分吸引了人们的注意,从迷人的全屏英雄部分开始,将其服务变得栩栩如生。
整体网页设计保持优雅简单,注重可用性和审美吸引力。
一个充满推荐的专门页面邀请访问者分享他们的经验,并提供一个表格来促进这种互动。
该网站还包括信息丰富的联系方式和关于页面,而页脚则整齐地放置了社交图标和版权文本,封装了功能和风格。
注意:通过沉浸式视差部分为您的在线形象增添色彩。
我们为什么选择它:因为它具有视觉吸引力的视差效果和简单而实用的设计。
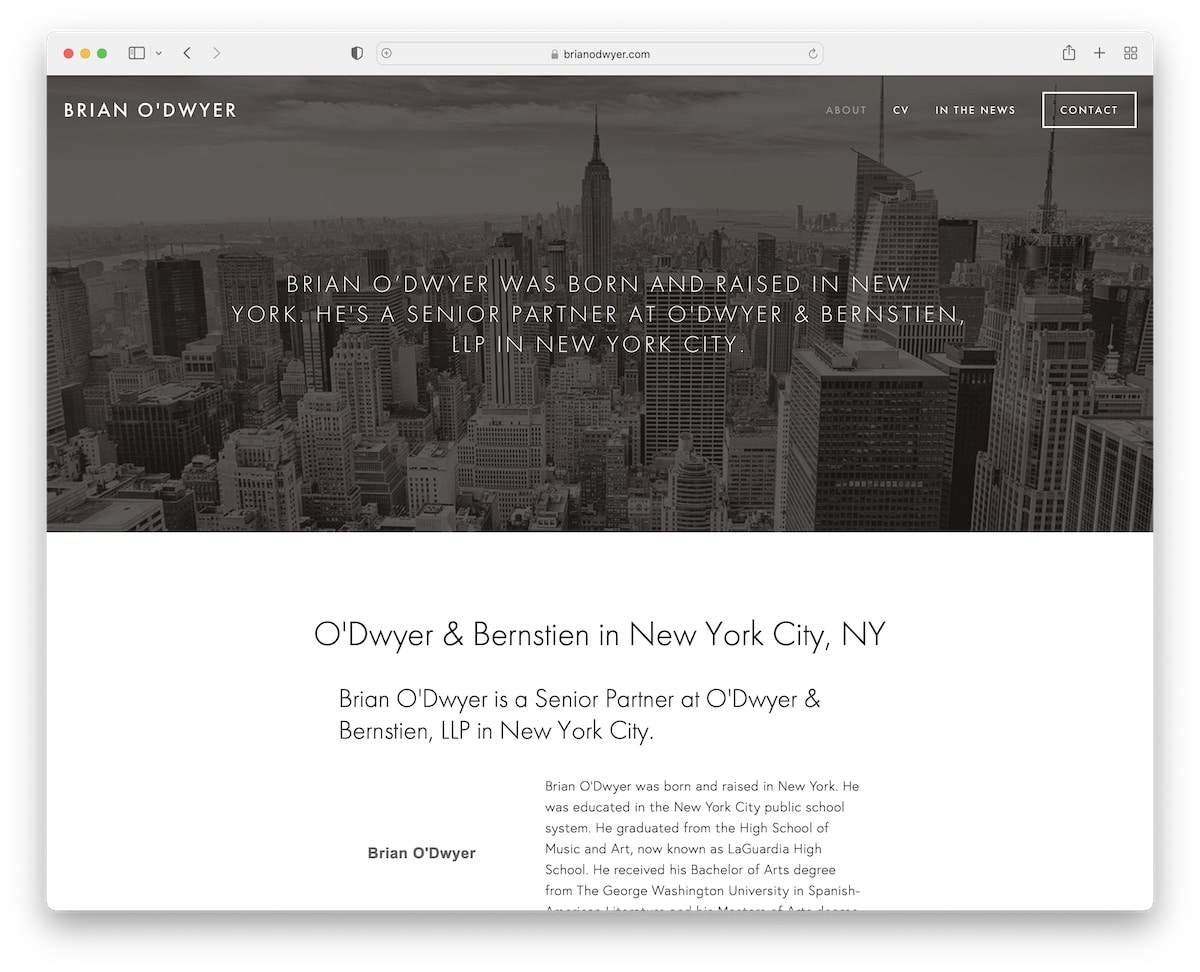
10.布莱恩·奥德怀尔
构建: Squarespace

Brian O'Dwyer 的 Squarespace 律师网站以其干净的盒装布局和全宽页眉和页脚代表简约设计。
该网站的独特之处在于简历页面,详细介绍了布莱恩的资历和成就,还有一个专门页面突出了新闻中提到的内容,展示了他在该领域的认可和权威。
联系页面经过精心设计,集成了表单和 Google 地图,使客户可以轻松连接并找到位置。
注意:有关于你的新闻吗? 为这些提及感到自豪,并在您的律师网站上展示它们。
我们为什么选择它:因其经典的设计和方便的功能,展示专业精神,同时确保轻松的导航和参与。
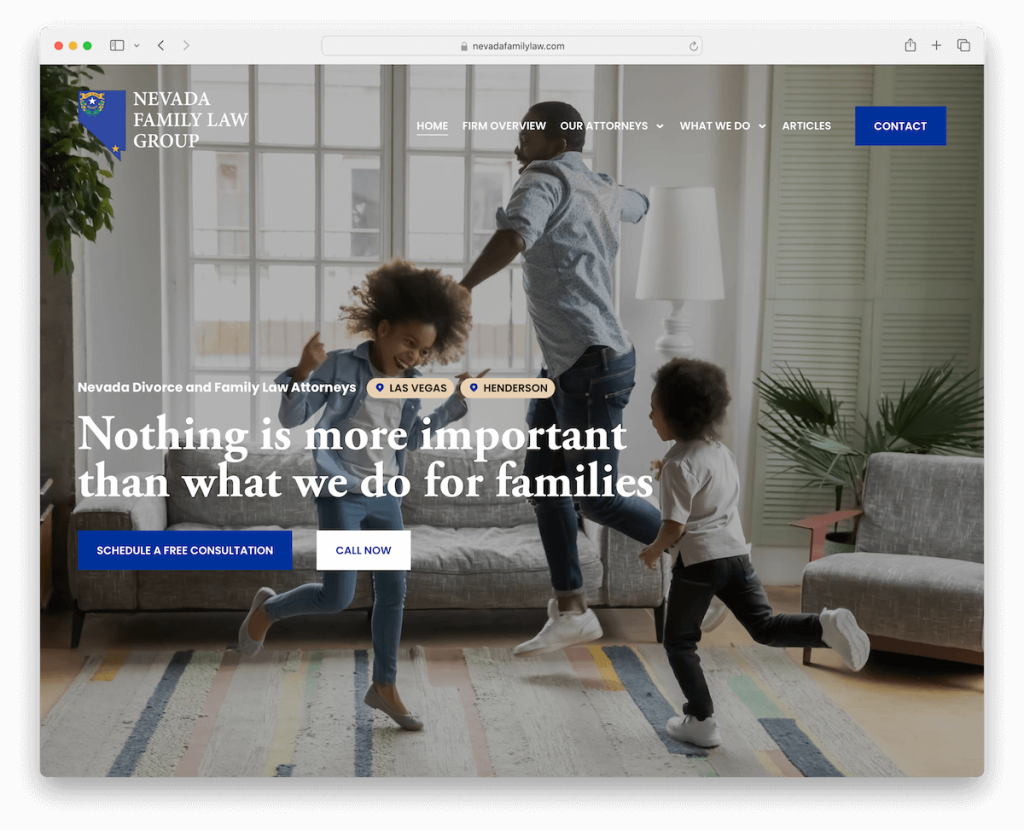
11. 内华达家庭法小组
构建:Squarespace


内华达家庭法律小组网站的全屏英雄部分令人印象深刻,其中带有引人注目的 CTA 按钮,可立即参与。
带有下拉菜单的透明标题可确保无缝导航,同时保持网站的视觉完整性。
访客会收到一个推荐滑块,增加个人风格和可信度。
选择加入表格鼓励用户订阅更新,高级联系表格方便详细查询。
功能丰富的页脚使网站更加完善,可以轻松访问重要信息和资源。
注意:创建包含附加字段和复选框的联系表单,以更好地了解您的潜在客户。
我们为什么选择它:因为其专业而现代的布局可以促进信任和沟通。
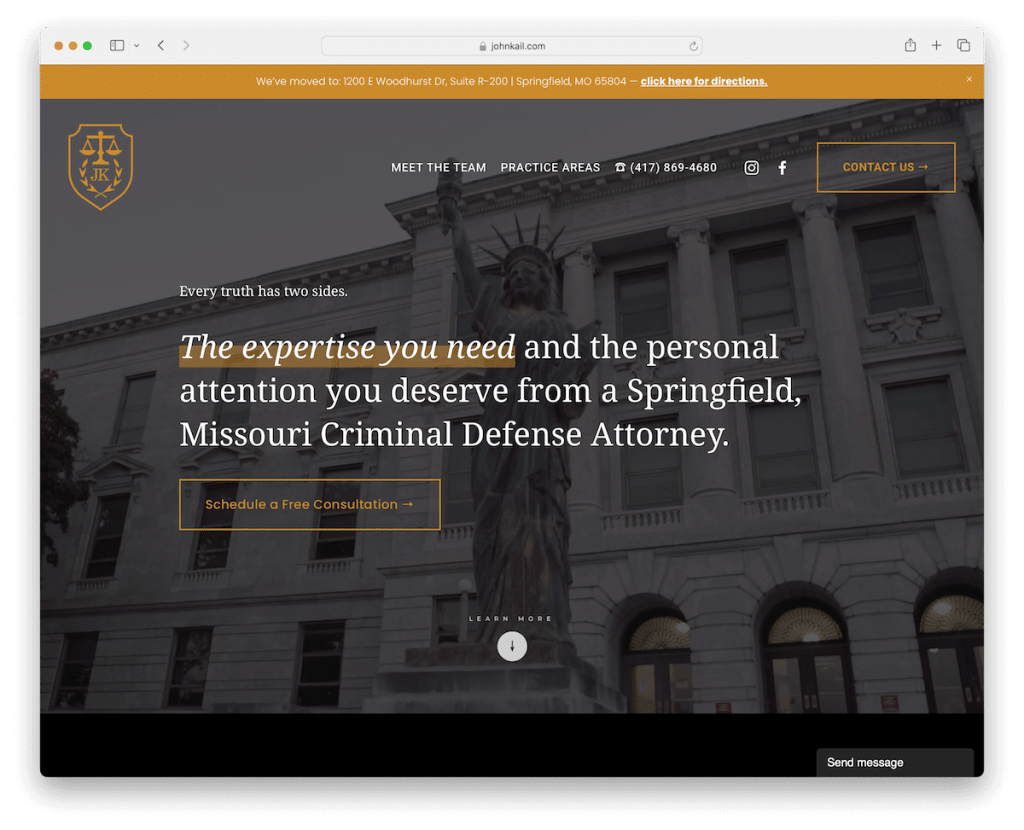
12.约翰·凯尔
构建:Squarespace

John Kail 的 Squarespace 律师网站以其引人注目的深色设计而引人注目,并以优雅的金色细节为特色,传达出奢华和专业精神。
对比鲜明的顶部栏通知立即引人注目,提供一目了然的关键信息。
创新的标题通过根据用户的滚动消失和重新出现来增强导航,从而创造无缝的浏览体验。
滚动加载的内容可以保持网站的吸引力,而极简的页脚则整齐地显示基本信息,例如位置、开放时间和联系方式。
注意:使用深色/黑色网站设计创造强烈、持久的第一印象。
我们为什么选择它:因为其大胆的深色设计和动态导航功能。
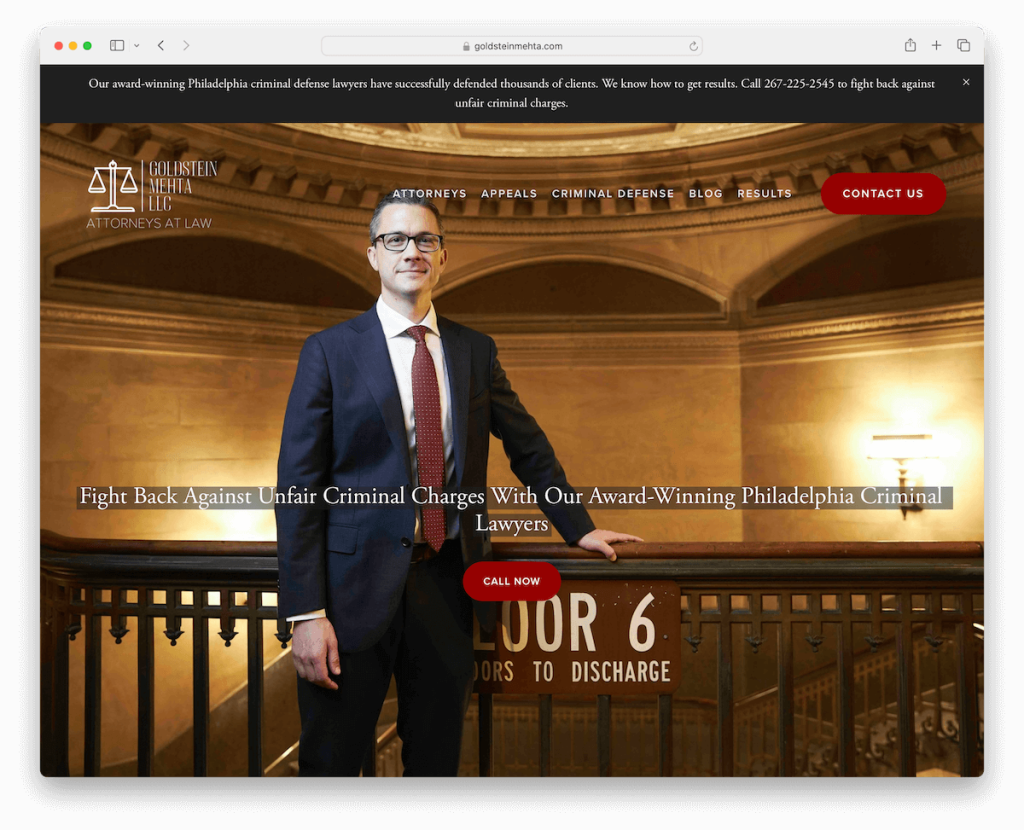
13. 戈尔茨坦·梅塔有限责任公司
构建:Squarespace

Goldstein Mehta LLC 网站的英雄部分引发了人们的兴趣,其中突出的特点是“立即致电”CTA 按钮,用于紧急法律援助。
基本且文本丰富的主页有效地传达了公司的服务和精神。
值得注意的是,该网站展示了认证证书和徽章,建立了可信度。
谷歌评论滑块向潜在客户介绍积极的推荐和星级评级,从而增强信任。
此外,定期更新的法律博客和详细的案例研究/结果页面提供了对公司专业知识和成功成果的见解。
注意:除了推荐之外,还可以在您的网站上发布富有洞察力的案例研究以增强信任。
我们为什么选择它:因为它有效地融合了可信度建设元素和直接号召性用语。
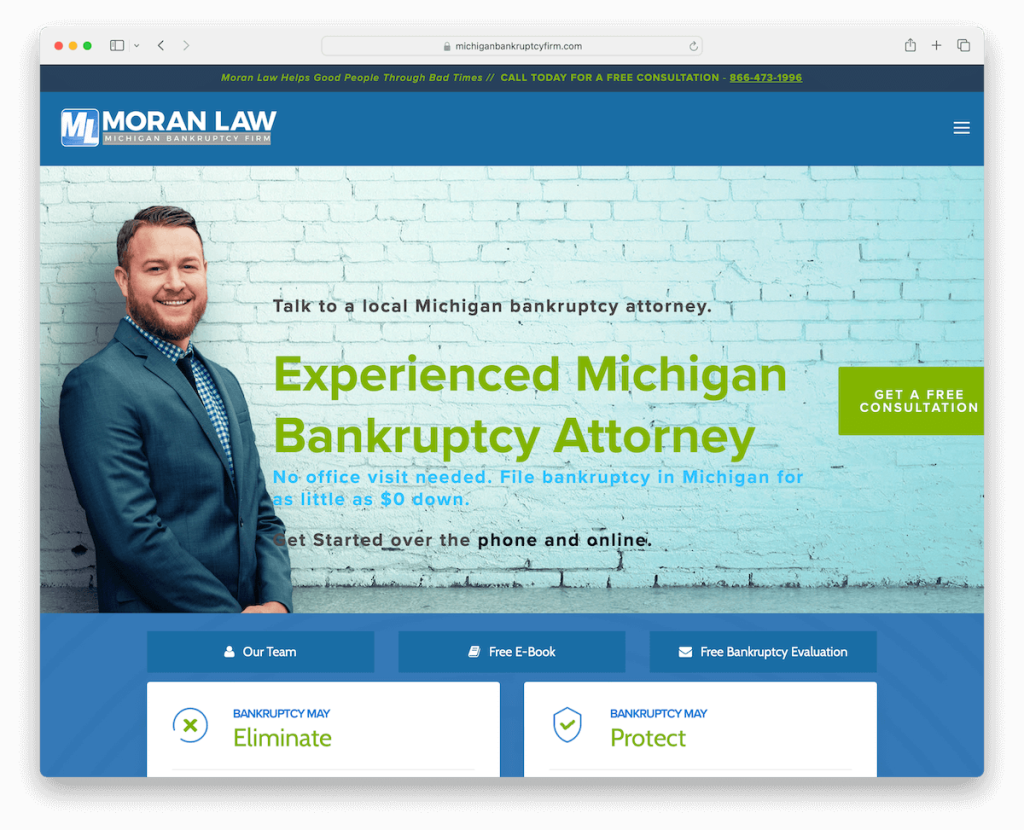
14.莫兰定律
构建:Squarespace

Moran Law 的 Squarespace 律师网站易于访问且透明。 它首先是一个顶部栏,上面有一个可点击的电话号码,以便即时联系。
带有下拉菜单的简单标题可以轻松导航,而网站上显示的徽章则证明了可信度和信任。
该网站清楚地概述了该公司的流程,为访问者揭开了法律诉讼的神秘面纱。
浮动的实时代理小部件提供实时帮助,主页底部方便放置的联系表格鼓励查询。
注意:使用实时聊天小部件(甚至是机器人)可以更好地与潜在客户沟通。
我们为什么选择它:因为其以用户为中心的设计,提供简单的导航和即时支持功能。
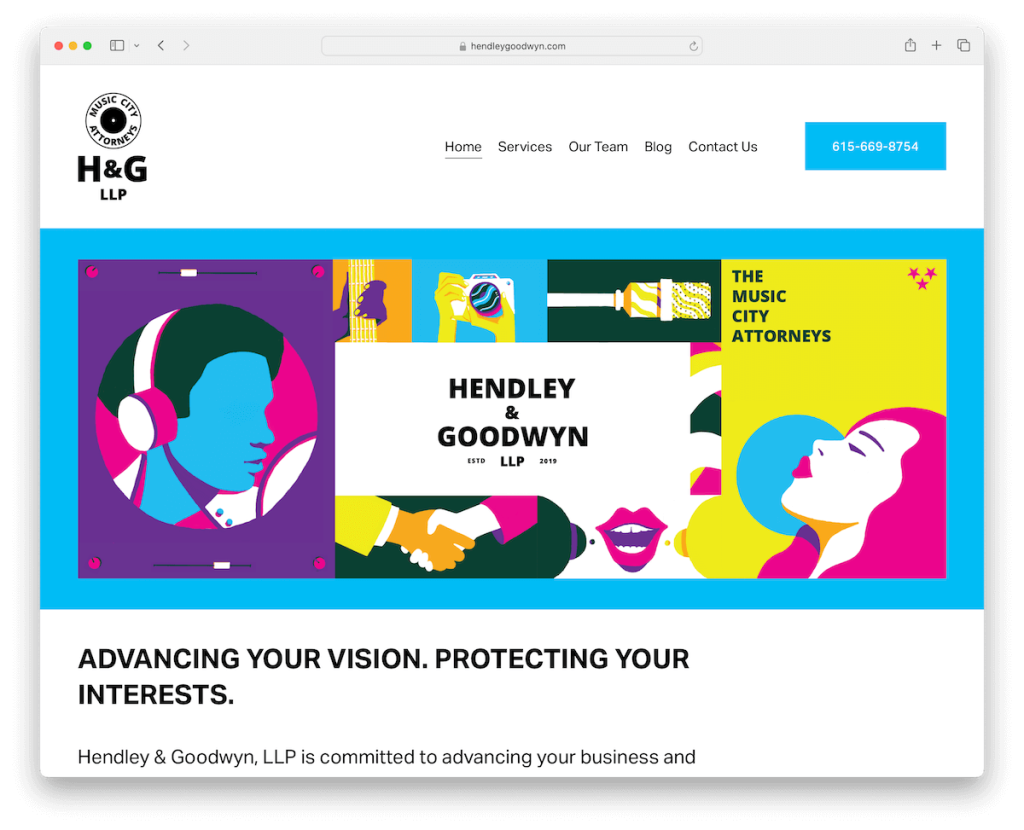
15. 亨德利古德温律师事务所
构建:Squarespace

Hendley & Goodwyn LLP 的 Squarespace 律师网站将简约设计与充满活力的图形相结合,为在线体验注入活力和视觉吸引力。
该网站采用两栏网格布局来展示其服务,使信息易于理解。
联系页面上有一个表格以及所有必要的信息,包括谷歌地图集成,以促进沟通和指导。 这有效地平衡了形式与创造力。
最后,动画页脚增添了动态感,巧妙地吸引了游客的探索。
注意:虽然法律行业通常是“严肃的”,但请随意通过充满活力和活泼的网页设计来违背常规。
我们为什么选择它:因其极简主义和引人入胜的视觉效果的结合,提供了一种令人耳目一新的在线法律服务方式。
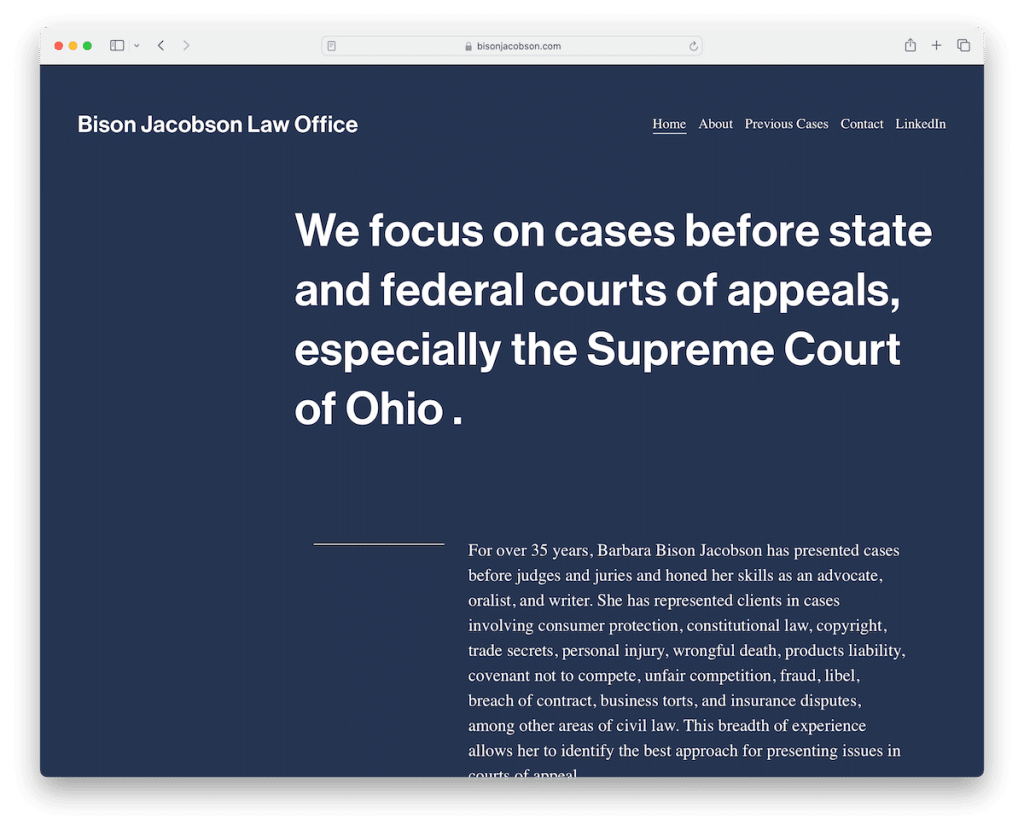
16. 野牛雅各布森律师事务所
构建:Squarespace

Bison Jacobson Law Office 的网站优先考虑简单性和可读性,其设计强调文本和最少的图像。
大量使用空白增强了可读性,确保内容易于理解。
页眉、底部和页脚的背景颜色一致有助于网站的外观和感觉具有凝聚力。
值得注意的是,客户案例研究的专门页面提供了对公司专业知识和成功的深入了解。 它为潜在客户提供了展示其法律实力的切实例子。
注意:如果您不想在法律网站上使用图像,请不要使用(只需确保文本足够大,以便于使用大量空白)。
我们为什么选择它:因为其清晰、重点突出的内容呈现和富有洞察力的案例研究页面。
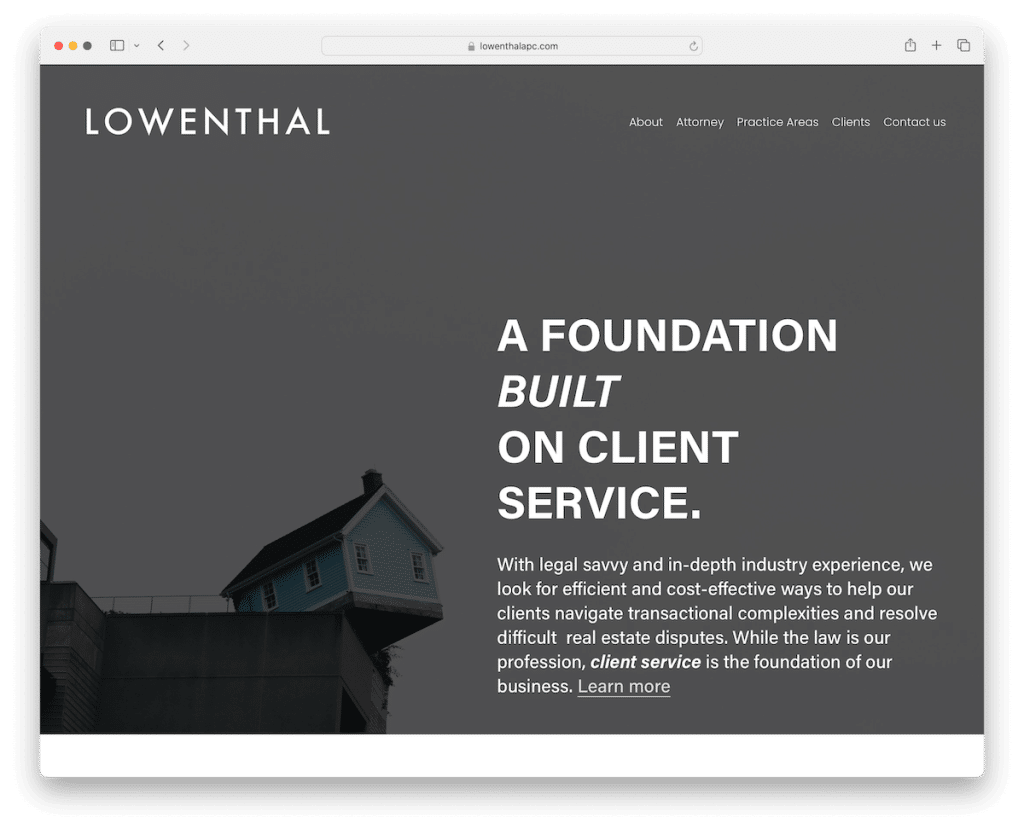
17.洛文塔尔APC
构建:Squarespace

Lowenthal APC 的 Squarespace 律师网站具有简单明了的主页,在透明标题下覆盖有文本的英雄背景图像欢迎访问者。 它立即营造出一种专业感。
多列页脚包含丰富的信息,包括联系方式和位置详细信息、快速链接和其他业务信息。 它确保访问者只需点击一下鼠标即可获得所需的一切。
该网站还包括律师和执业领域的专用页面、联系表格和谷歌地图集成,使其信息丰富且易于访问。
注意:不要忽视页脚——用它来显示快速链接、联系方式等。
我们为什么选择它:因为它的结构化布局和详细的页脚,提供流畅和信息丰富的浏览。
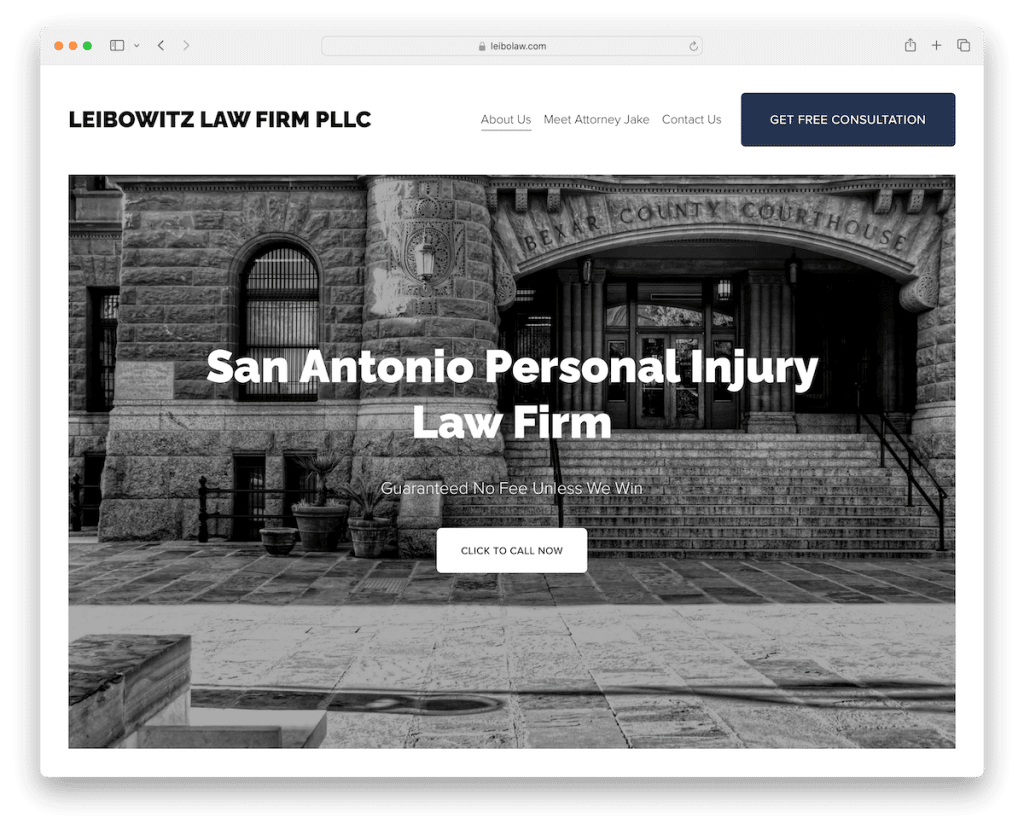
18. 莱博维茨律师事务所 PLLC
构建:Squarespace

Leibowitz 律师事务所 PLLC 的网站设计简洁明快,体现了清晰性和完整性。
CTA 按钮位于导航栏中的显着位置,并且在整个网站上更具战略性地放置,确保关键操作始终触手可及。
页脚简单但内容丰富,包含所有必要的业务详细信息。
“杰克律师”页面提供了个人风格,而带有表格和谷歌地图的基本联系页面则简化了连接过程。
注意:创建包含个人简介和图像的个性化律师页面,以便潜在客户感受到您的关怀。
我们为什么选择它:因为其清晰、简洁的设计和 CTA 按钮的策略性布局。
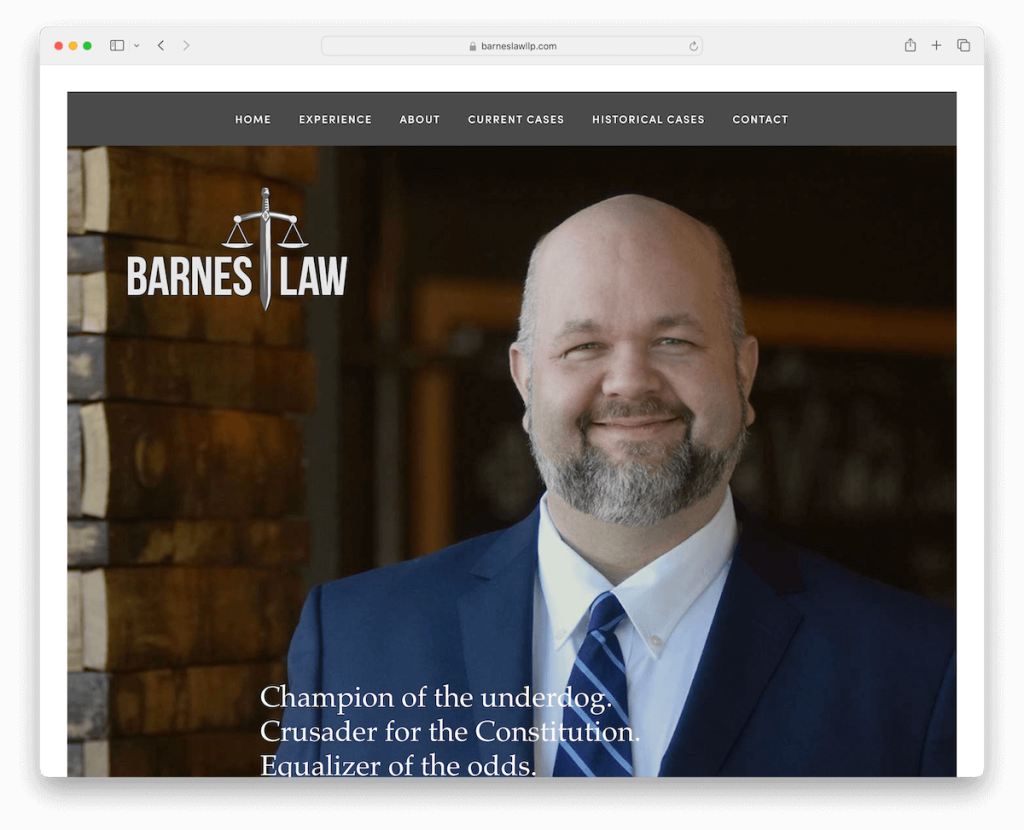
19.巴恩斯法
构建:Squarespace

Barnes Law 的 Squarespace 网站采用框架设计,使其具有结构化、现代的外观。 引人入胜的视差效果补充了网站的动态滚动体验。
下拉导航通过突出显示悬停时的每个菜单链接来增强用户交互,引导访问者浏览网站的产品。
其庞大的页脚经过精心组织,包含 CTA、业务详细信息等,确保可以访问重要信息。
值得注意的是,深入的案例研究,包括像韦斯利·斯奈普斯这样的知名案例,展示了该公司的专业知识。
传统的联系页面提供了简单的沟通渠道,完善了用户体验。
注意:您不必使用经典的网站设计 - 随意使用独特的东西来打破常规,这将使您的网站脱颖而出。
我们为什么选择它:因为其有吸引力而简单的设计和详细的内容,有效地展示了公司的专业知识。
如何使用 Squarespace 制作律师网站
请按照以下六个简单步骤快速开展在线法律实践:
- 注册 Squarespace:访问 Squarespace.com 并注册一个帐户。 选择最适合您需求的计划,选项范围从基本到高级功能,适合不同规模的法律实践。
- 选择模板: Squarespace 提供许多专为专业服务设计的模板。 选择一个符合您法律实践的审美和氛围的模板。 (请记住,您几乎可以自定义模板的每个方面。)
- 自定义您的网站:使用 Squarespace 直观的拖放编辑器来自定义您的模板。 添加律师事务所的徽标,更改配色方案以匹配您的品牌,并调整布局以适合您的内容。
- 添加基本页面:为您的网站创建关键页面,包括介绍您的团队的“关于我们”页面、详细介绍您的专业领域的“服务”页面,以及包含您公司的位置以及如何安排咨询的联系页面。 考虑添加博客或资源部分来分享法律见解和更新,这可以帮助搜索引擎优化并建立您在您的领域的权威。
- 发布和推广您的网站:对您的网站感到满意后,请点击发布按钮。 在您的社交媒体个人资料上分享您的新网站,并将其 URL 包含在您的电子邮件签名中,以开始将流量引导至您的网站。 定期用新鲜内容和法律见解更新您的网站,以保持网站的相关性和对访问者的吸引力。
Squarespace 律师网站常见问题解答
我可以将预约安排集成到我的 Squarespace 律师网站中吗?
是的,Squarespace 允许您使用其内置功能或第三方集成(例如 Acuity Scheduling)将预约安排直接集成到您的网站中。
我可以定制我的网站以反映我的律师事务所的品牌吗?
是的。 Squarespace 提供广泛的自定义选项,包括字体、配色方案和布局调整。 如果您需要更具体的品牌元素,您还可以上传徽标并使用自定义 CSS。
如何优化我的 Squarespace 网站以进行 SEO?
Squarespace 具有内置 SEO 工具,可帮助您优化网站。 您可以添加元标题和描述、自定义 URL 以及使用标题结构。 定期用高质量的内容更新您的网站也可以提高 SEO 性能。
我可以在我的 Squarespace 网站上添加博客来分享法律见解吗?
是的,Squarespace 可以轻松地将博客添加到您的网站。 博客是分享专业知识、向客户提供有价值的信息以及改进网站搜索引擎优化的好方法。
Squarespace 对于律师网站来说足够安全吗?
Squarespace 网站附带免费的 SSL 证书,确保您的网站和访问者之间的数据得到加密。 虽然它对于一般用途来说是安全的,但始终要考虑对高度敏感信息采取额外的安全措施。
