2023 年 22 个最佳 Squarespace 投资组合示例
已发表: 2023-03-10这是我们的最佳 Squarespace 投资组合示例列表,可激发您的创造力。
即使您的设计和编程技能为 0,您也可以使用 Squarespace 等投资组合网站构建器来创建出色的在线形象。
通过优雅的网格以尽可能最好的方式展示您的项目,使用灯箱功能更好地查看内容,并撰写引人注目的关于我的页面。
其中一些投资组合页面还有一个电子商务和一个博客部分,如果您想将事情提升到一个新的水平,您可以引入它们。
查看。 得到启发。 复制。 并改进(通过您的创意调整)。
我们还有一个更一般的最佳 Squarespace 网站示例集合,您不应错过。
最佳 Squarespace 投资组合示例
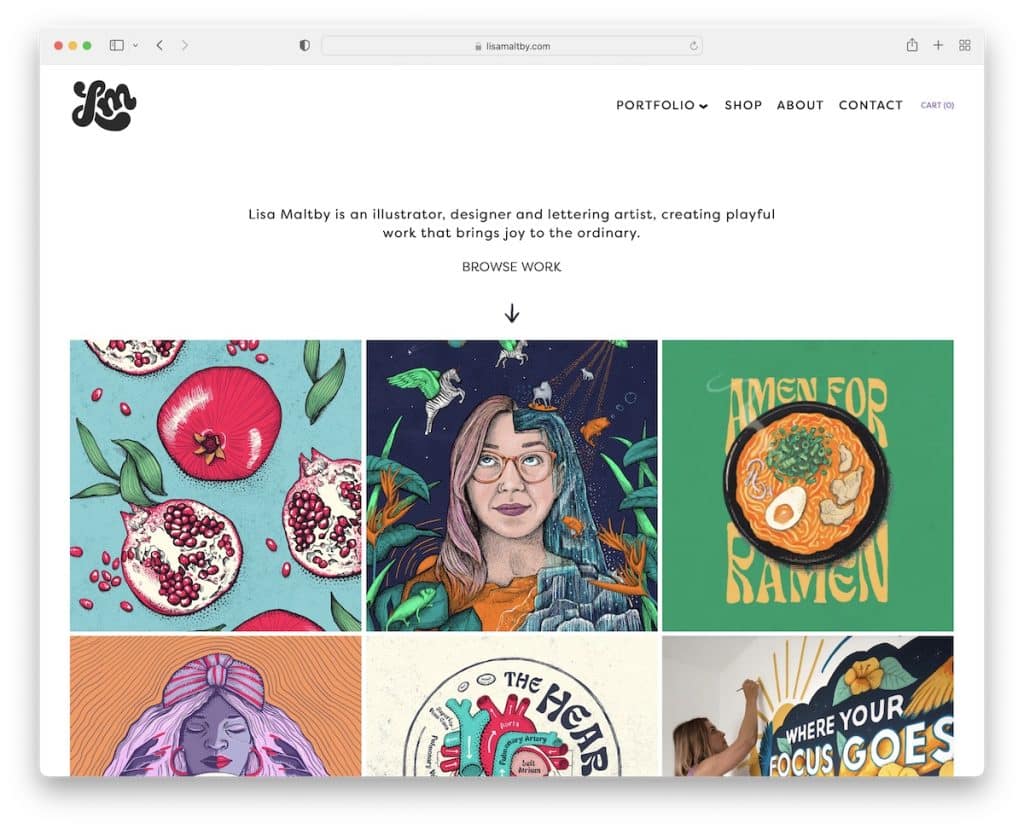
1.丽莎马尔特比
内置:Squarespace

Lisa Maltby 的投资组合页面简单而大胆,这要归功于大型的三列网格布局。 网格还有一个很酷的地方,就是有些元素是静态的,有些是动画的,这使得它更吸引人。
此外,页眉和页脚是极简主义的,带有便于导航的必要链接。
注意:首先使用您的主页展示您最新和最伟大的作品。
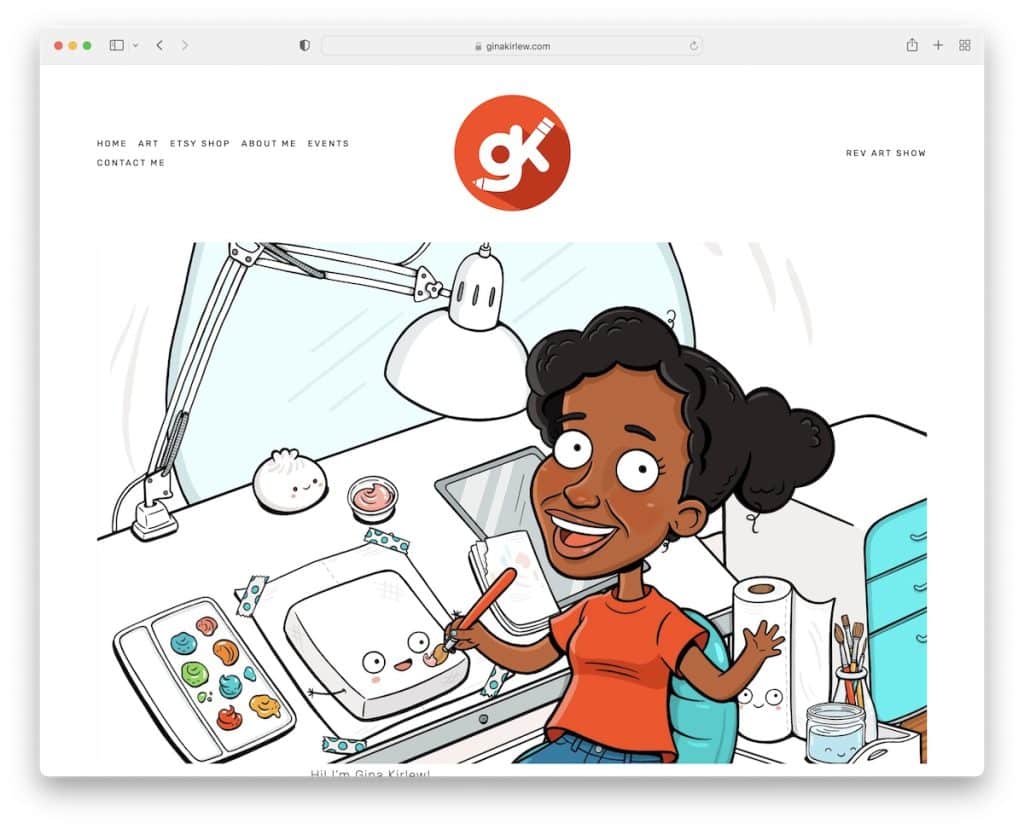
2. 吉娜·科洛
内置: Squarespace

Gina Kirlew 的 Squarespace 作品集是极简主义与创造力相结合的典范。
我们非常喜欢在整个网站、页眉、底部和页脚中使用相同的背景颜色。 它使它看起来更整洁,确保所有内容更加流行。
此外,导航栏具有吸引人的悬停效果,突出显示一个链接并使其余链接变暗。
注意:极简主义网站非常适合在线作品集,因为它让作品更加闪耀。
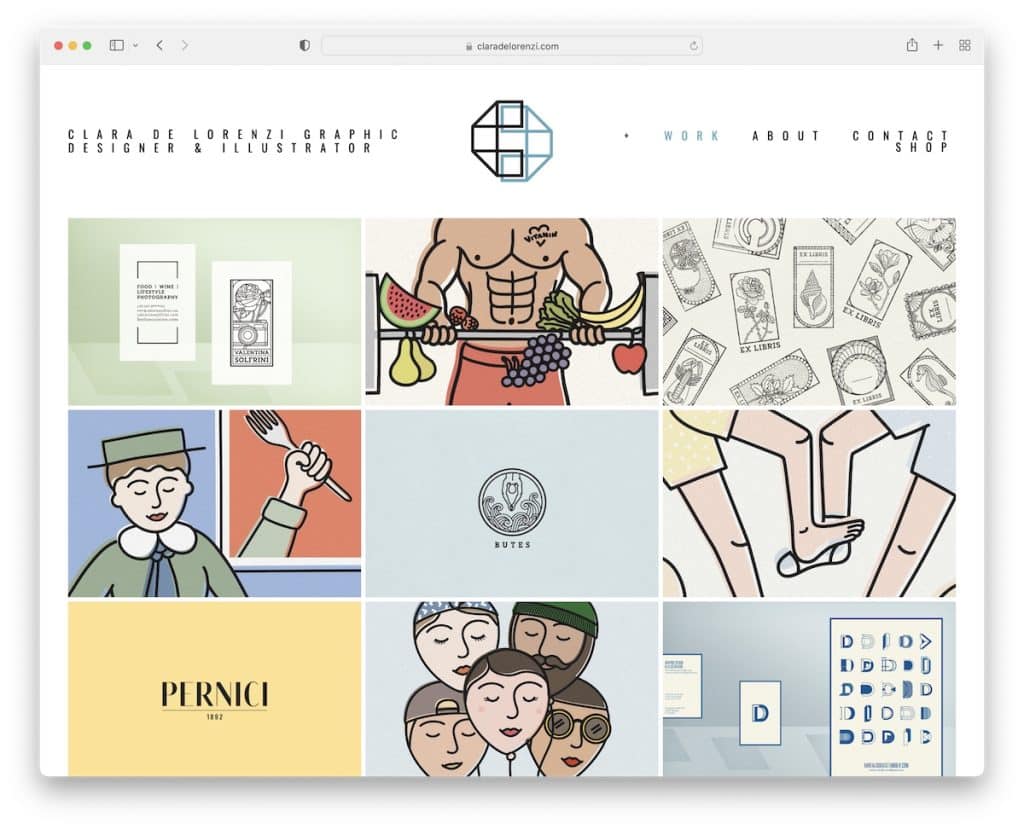
3.克拉拉德洛伦齐
内置:Squarespace

Clara De Lorenzi 的简单在线投资组合网站采用全宽网格布局,营造出一种愉快的氛围。
它具有悬停功能,一旦您将光标放在标题上就会显示标题。 当您单击该项目时,它会在包含更多详细信息的新页面上打开。
另外,由于 Clara 没有搜索栏,因此下拉导航效果很好。
注意:使用下拉菜单创建更好的投资组合导航。
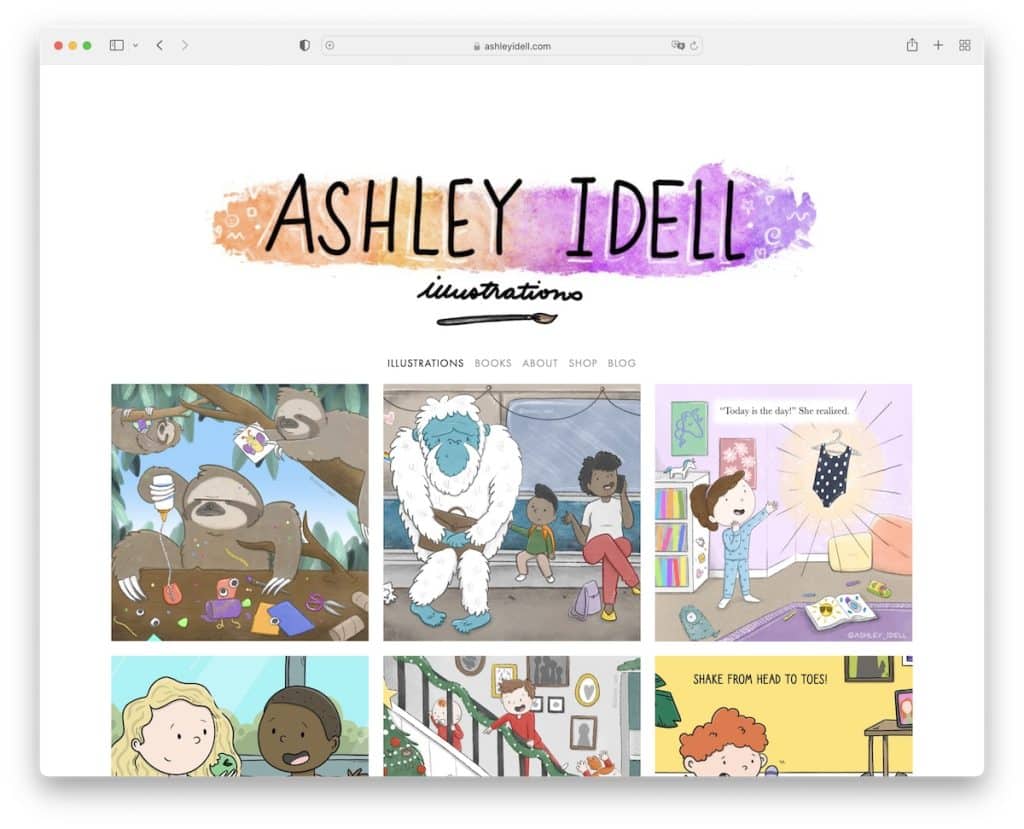
4.阿什莉艾德尔
内置:Squarespace

Ashley Idell 有一个很大的标题部分,上面有她的标志,然后是一个导航栏。 投资组合网格布局具有灯箱功能,因此您无需离开当前页面即可查看大图。
最后但同样重要的是,您会在底部的页脚中找到时事通讯订阅号召性用语 (CTA) 按钮和社交媒体图标。
注意:创建灯箱画廊/作品集以查看更大的图像,而无需在新页面上打开它们。
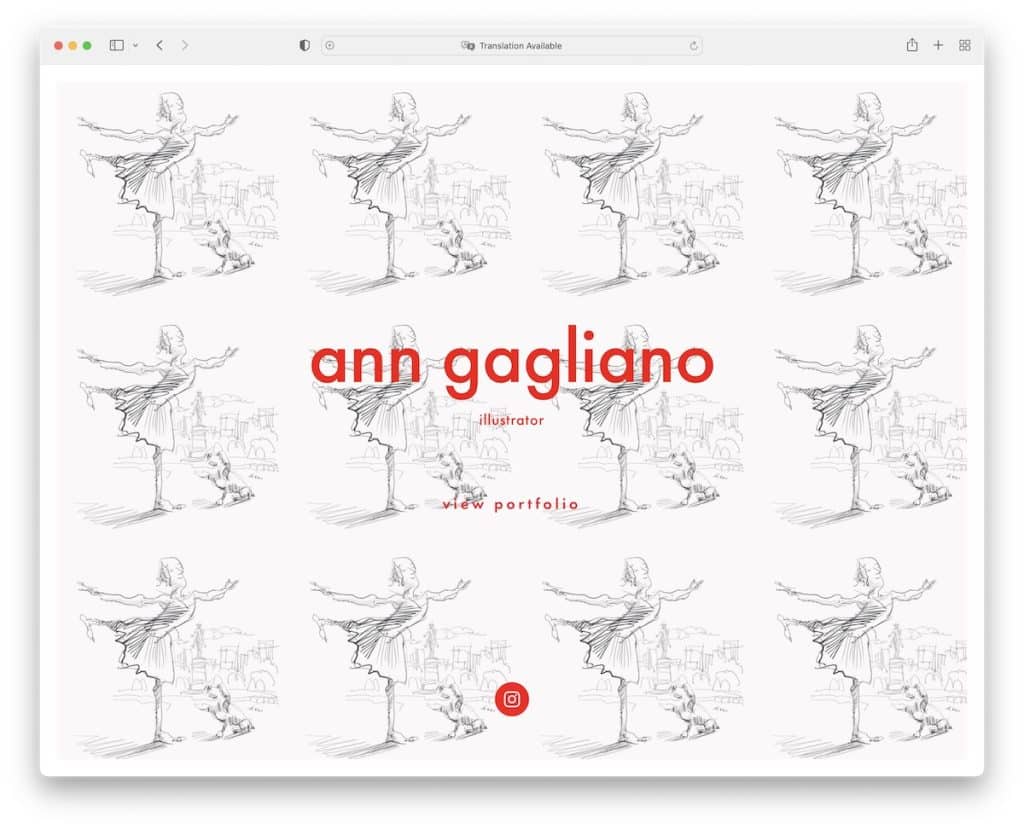
5. 安·加利亚诺
内置:Squarespace

Ann Gagliano 的 Squarespace 作品集很酷的地方在于,她使用了一个实际的主页,其中包含指向作品集页面和她的 Instagram 个人资料的链接。 (自定义背景使事情变得有趣。)
进入插图页面后,您会在底部看到一个带有缩略图的画廊,您可以使用键盘、单击或滑动来导航。 或者您可以单击缩略图打开完整版本。
注意:除了使用网格布局,您还可以创建一个画廊来展示您的作品和项目(底部的缩略图很方便)。
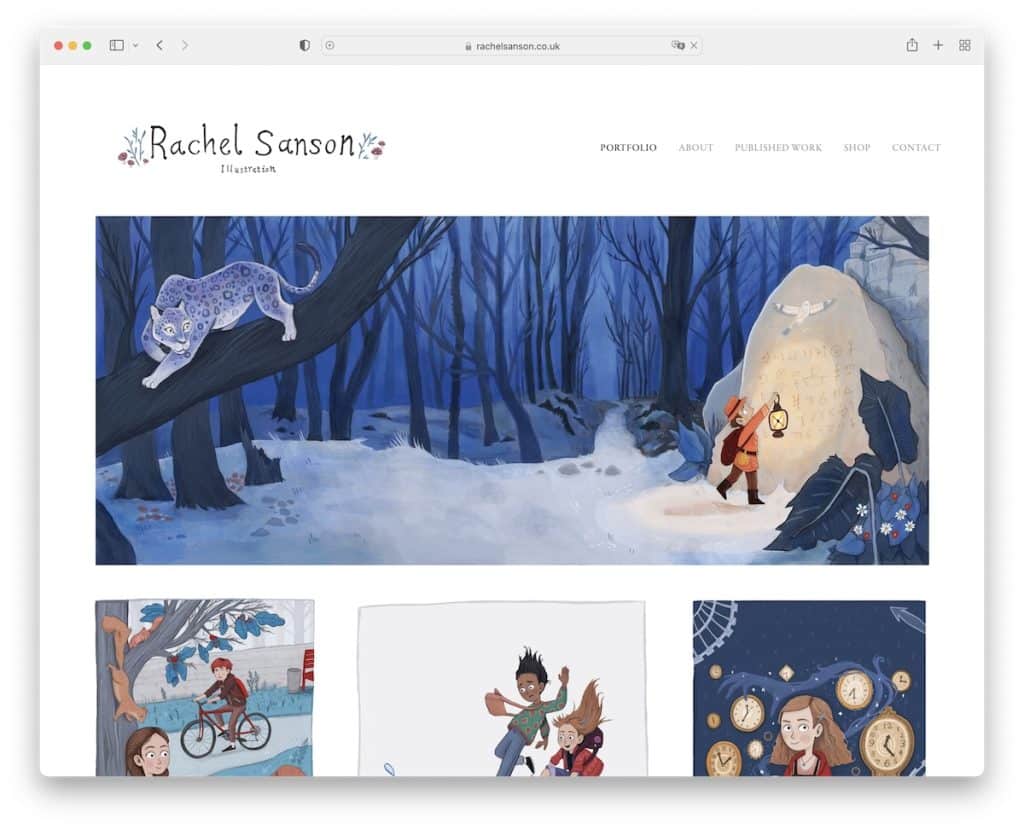
6.雷切尔·桑森
内置:Squarespace

雷切尔·桑森 (Rachel Sanson) 坚持简约,因此她美丽的作品出现在您眼前和中心,以供您欣赏。 她的在线作品集带有灯箱功能,可以更轻松地浏览图像。
页眉和页脚很简单,带有主菜单链接和社交媒体图标。
注意:使用页眉或页脚链接到您的社交媒体帐户并增加您的个人资料。
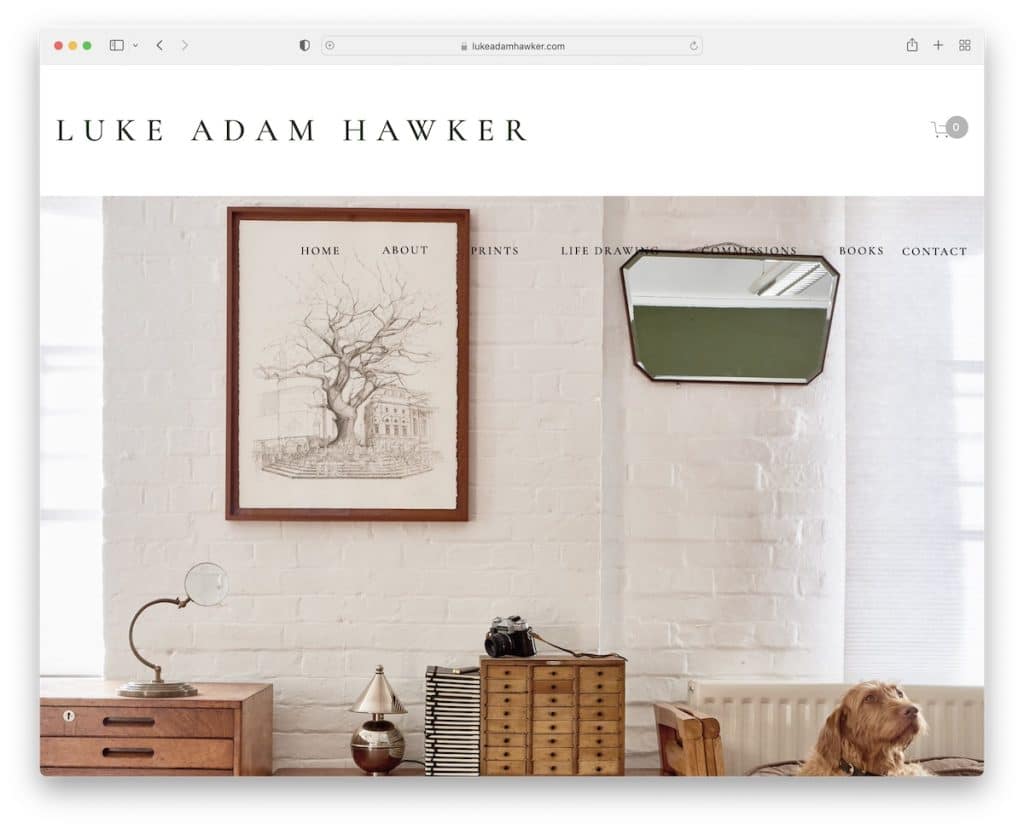
7. 卢克·亚当·霍克
内置:Squarespace

除了标题栏和导航栏,Luke Adam Hawker 还在他的 Squarespace 投资组合网站上使用了顶部栏通知。
英雄部分有一个带有两个 CTA 按钮的大图像,后面是即将发生的事件、市场等的列表。
此外,页脚包含一些快速链接和新闻通讯订阅表格。
注意:使用顶部栏通知来吸引对新产品、特价等的注意。
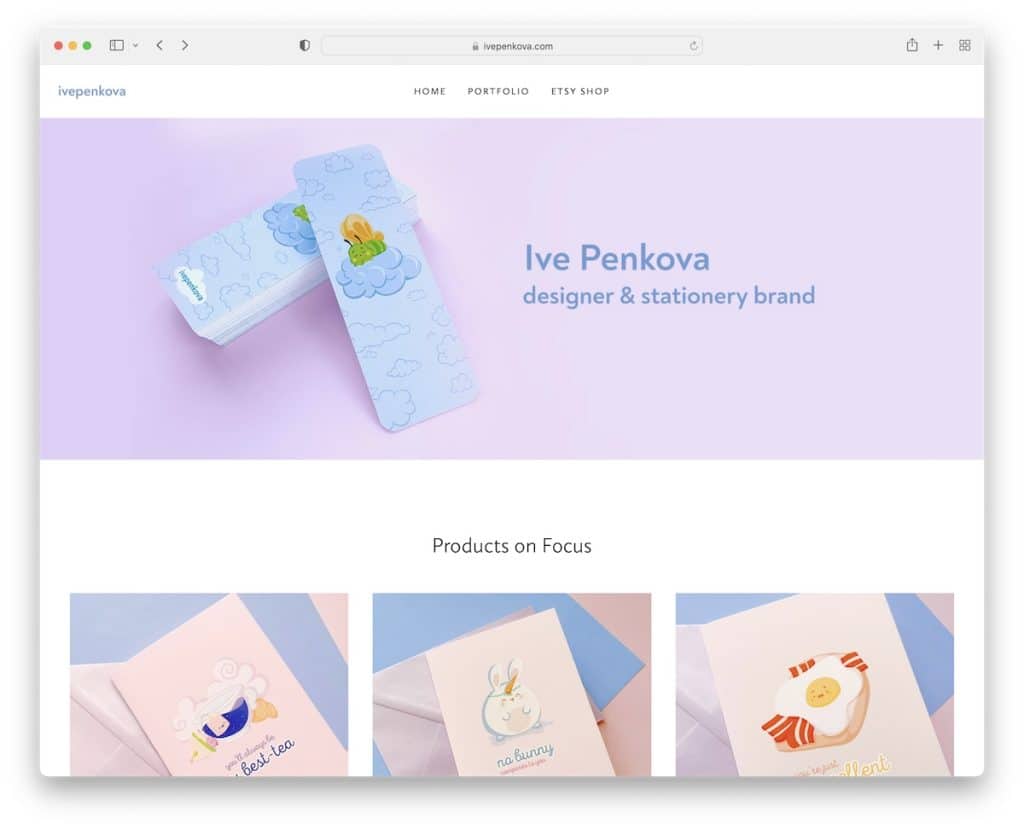
8. 伊夫·彭科娃
内置:Squarespace

如果您去掉了内容,Ive Penkova 的作品集页面将是此列表中最简单的页面之一。
它具有全宽横幅、简单的导航、页脚中的社交图标和 Instagram 提要,其中视频帖子在新窗口中打开,图像帖子在新页面上。
投资组合页面有一个网格布局,具有多个类别,每个类别都会打开大量的工作示例。
注意:集成 IG 提要是向您的网站添加更多内容的一种巧妙方式。
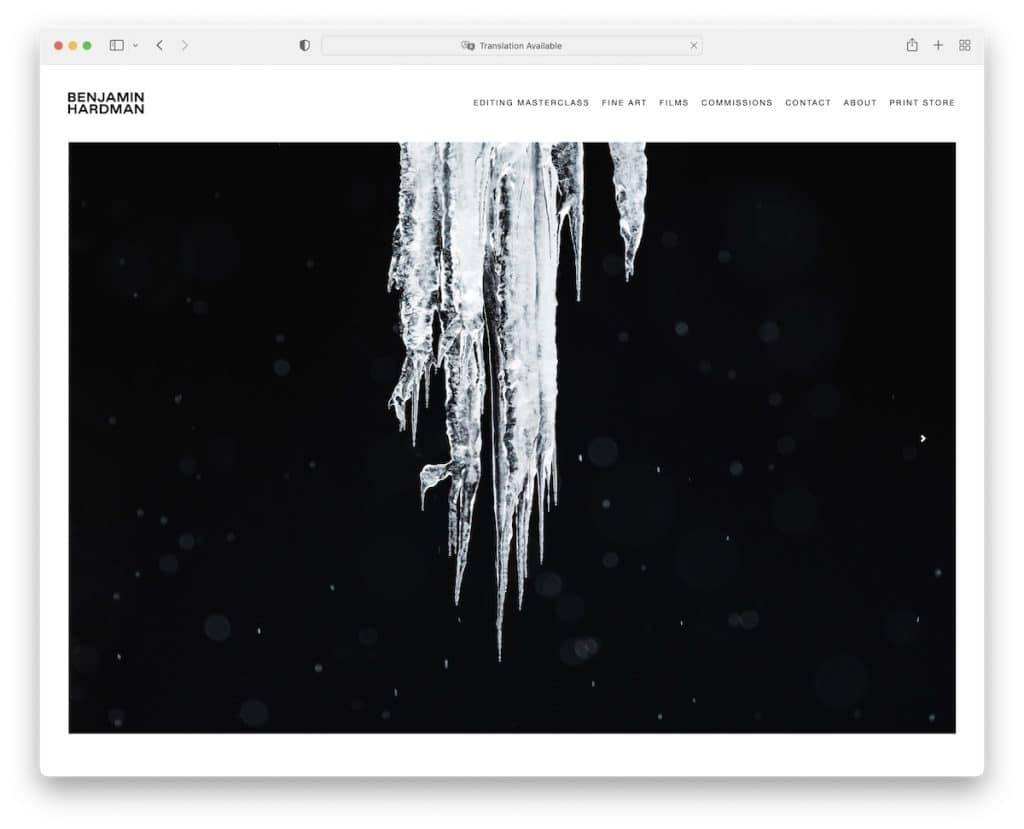
9.本杰明·哈德曼
内置: Squarespace

本杰明·哈德曼 (Benjamin Hardman) 的主页完全是关于令人惊叹的图像滑块(没有文本和 CTA 按钮)。
导航有一个下拉菜单,可以更快地找到必要的信息和内容,但没有页脚(只有关于我的页面显示社交图标)。
注意:创建幻灯片来展示您最好的作品和项目——但不要用文字和 CTA 分散体验; 保持卫生。
浏览这些最干净的网站,获取更多设计灵感。
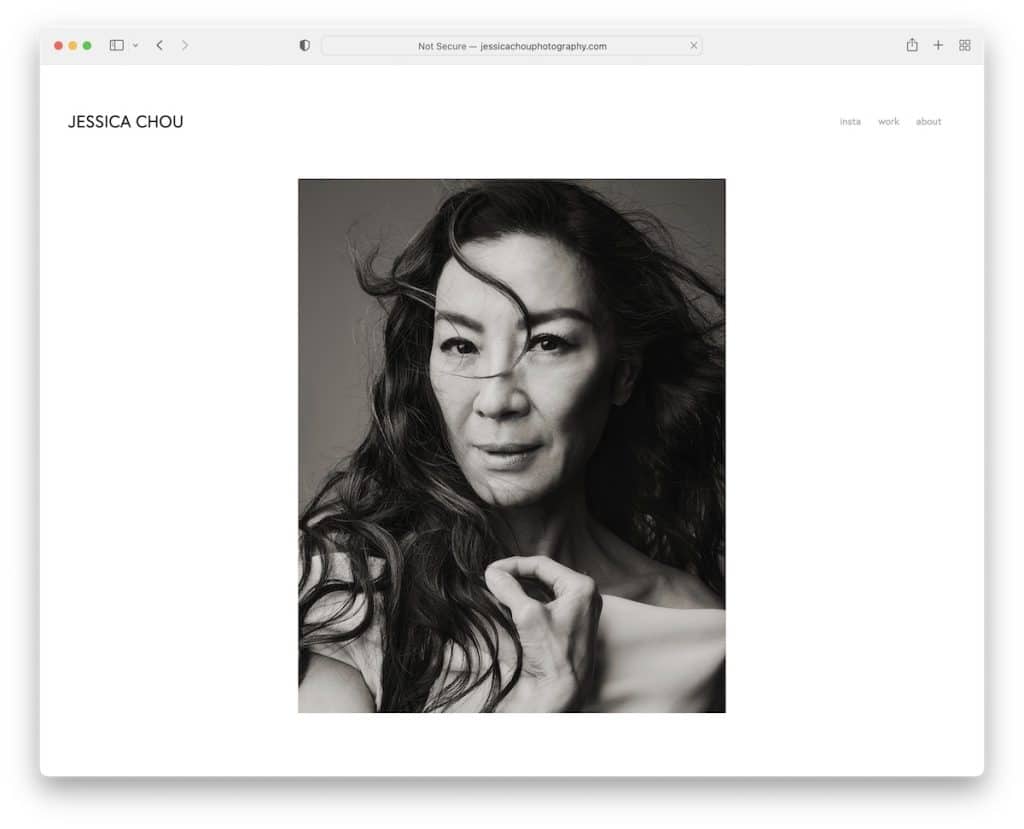
10. 杰西卡·周
内置:Squarespace

杰西卡·周 (Jessica Chou) 的 Squarespace 作品集示例很长,但非凡的图像在滚动时加载,这让观看者保持专注,不知道他们已经滚动了一段时间。
这个网站只有两个页面和一个在新标签页中打开的 Instagram 个人资料链接。
杰西卡也没有页脚部分。 建议:主页上有一个返回顶部的按钮会更实用,以避免在您到达底部后(无休止的)向后滚动,这不是很有趣。
注意:通过在滚动条上加载内容来创建更具吸引力的体验。
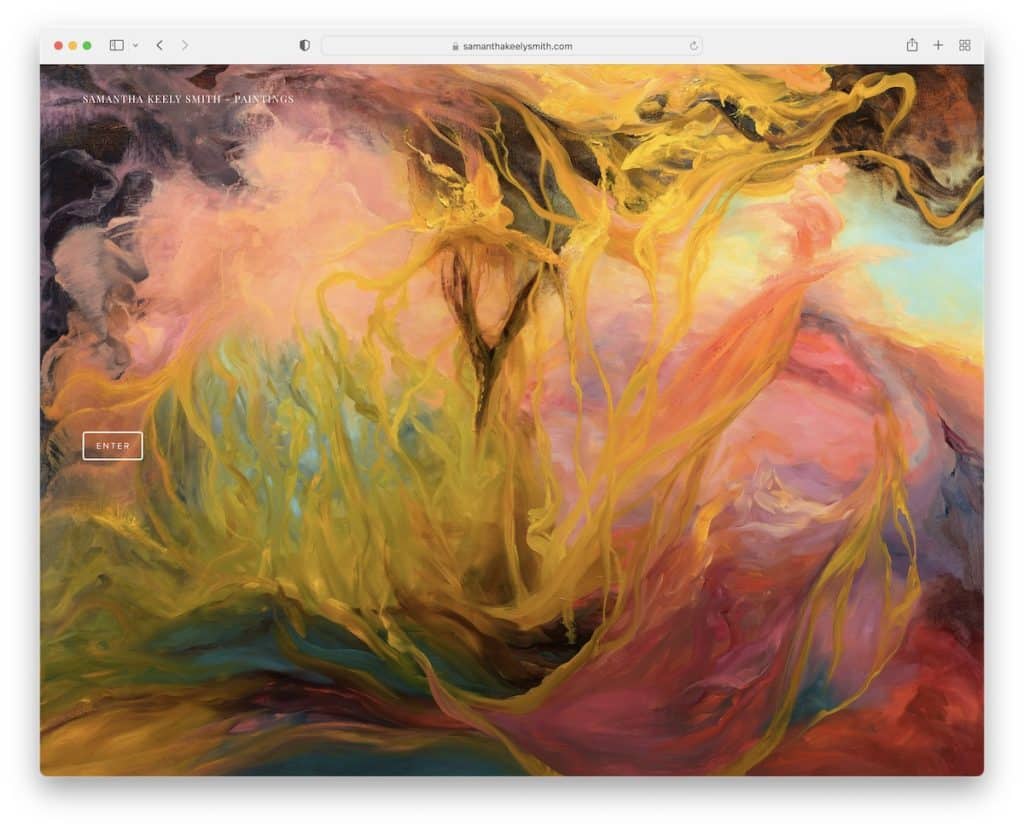
11. 萨曼莎·基利·史密斯
内置:Squarespace

Samantha Keely Smith 的艺术家网站与其他网站的区别在于侧边栏标题/菜单。 它还会粘住,因此它始终可用(您无需向后滚动即可找到它)。
主页有一个大滑块,左下角有关于这幅画的附加信息,您还可以在其中选择以缩略图网格形式查看整个作品集。
注意:与带有侧边栏标题/导航的传统网站结构背道而驰。
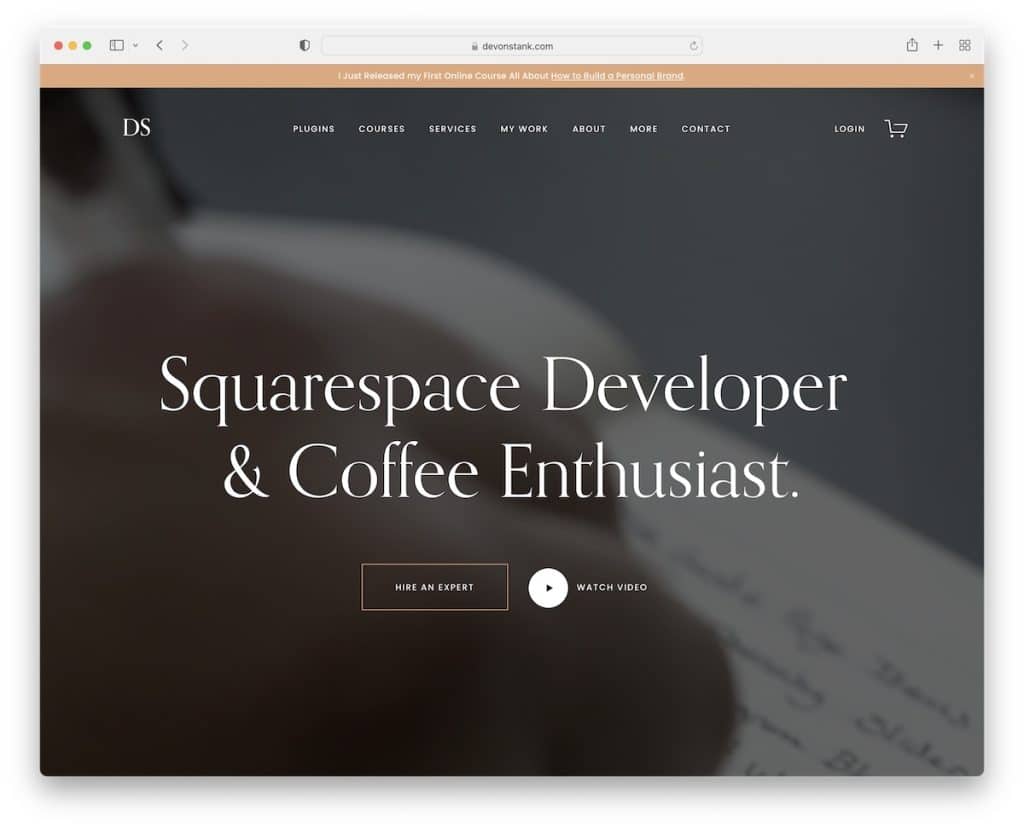
12.德文斯坦克
内置: Squarespace

Devon Stank 知道如何通过首屏全屏背景视频来激发好奇心。 英雄部分还有一个带有 CTA 和播放按钮的大标题。 后者会在弹出窗口中打开视频,因此您可以随时关闭它并继续欣赏当前页面。

但 Devon 的 Squarespace 产品组合的主要特点之一是深色设计,赋予它这种优质、近乎奢华的感觉。
注意:在首屏添加视频,让第一次与您的网站相遇时更加引人注目。
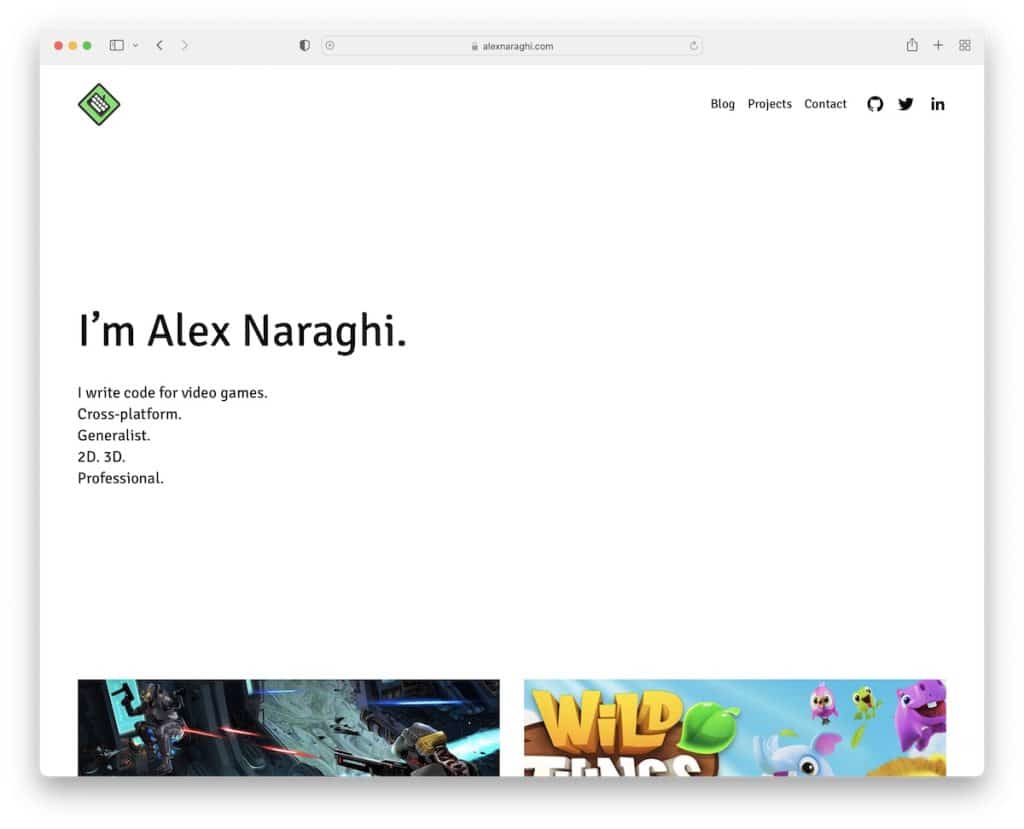
13. 亚历克斯·纳拉吉
内置: Squarespace

虽然大多数人的在线作品集都是从视觉内容开始的,但亚历克斯·纳拉吉 (Alex Naraghi) 决定在白色背景上只使用文本。 而这正是它的独特之处!
页眉和页脚保持与底部相同的白色背景,但简历有一个生动的绿色部分和一个下载按钮,使其更加突出。
注意:在浅色网页设计中使用鲜艳的颜色来突出某些特别的东西。
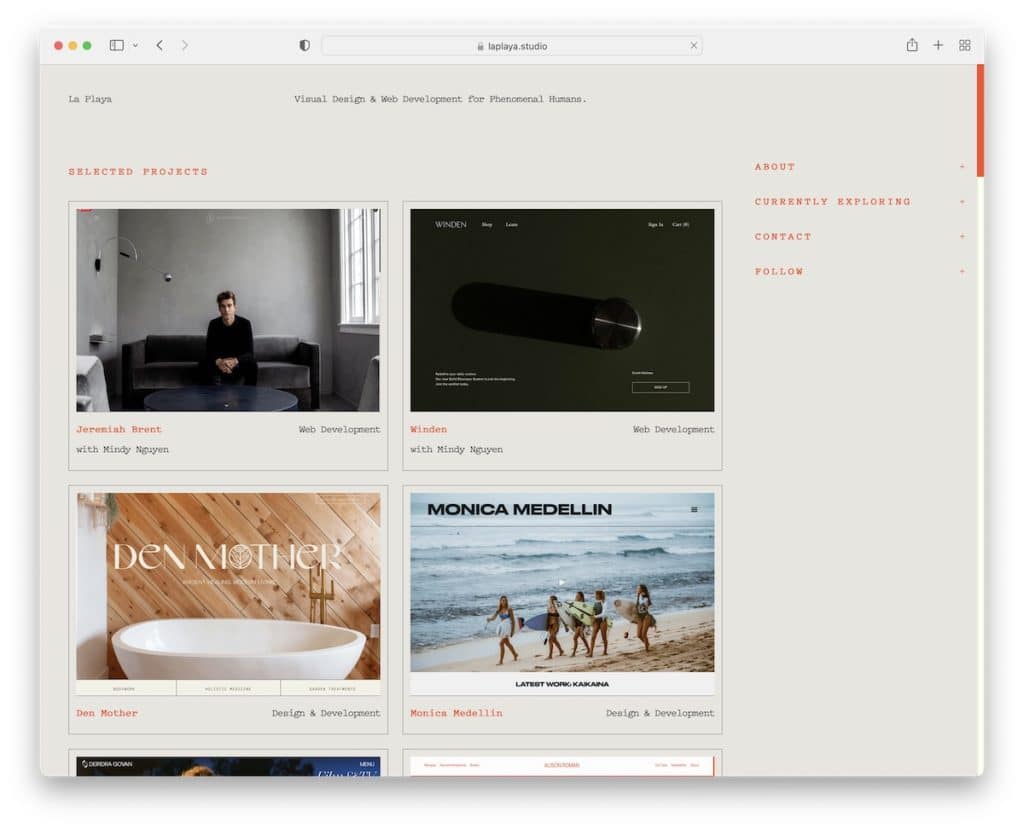
14. 普拉亚
内置: Squarespace

首先,La Playa 是一个带有灰色背景的 Squarespace 作品集示例,与橙色细节非常相配。 其次,它有一个类似博客的布局,带有一个粘性右侧边栏,带有手风琴以获取更多信息。
底部是具有悬停效果的项目网格,突出显示您放置光标的项目并使其余项目变暗。 同样值得注意的是,所有网格元素都链接到实时项目,因此每个人都可以直接查看成品。
注意:手风琴是一个漂亮的功能,可以保持初始外观更清晰,但展示额外信息的实用性仍然存在。
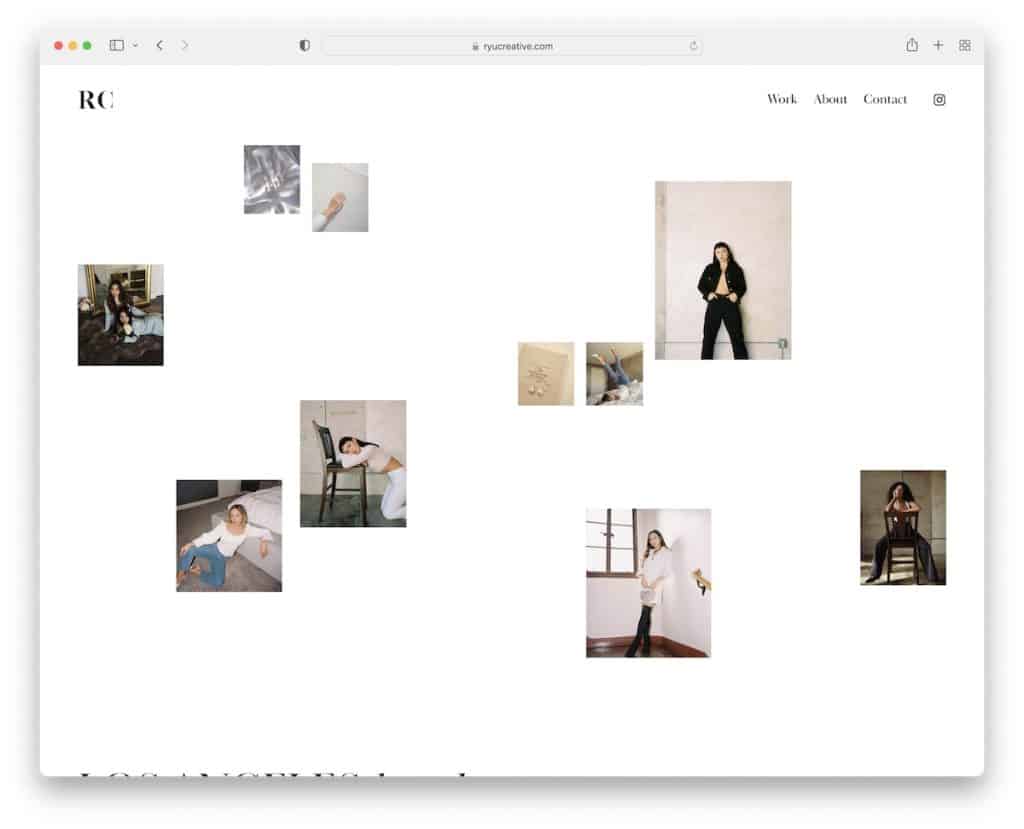
15.RyuCreative
内置:Squarespace

RyuCreative 有一个吸引人的英雄部分,图像拼贴,它们之间有很多空白。 页眉有三个主菜单链接和一个 IG 图标,但这个在线作品集没有页脚。
内容会在您滚动时显示,以使其更吸引眼球。 此外,页面底部是 Instagram 帖子的网格,每个帖子都在一个新页面上打开。
注意:创建引人入胜的英雄部分没有正确或错误的方法。 打破常规,像 RyuCreative
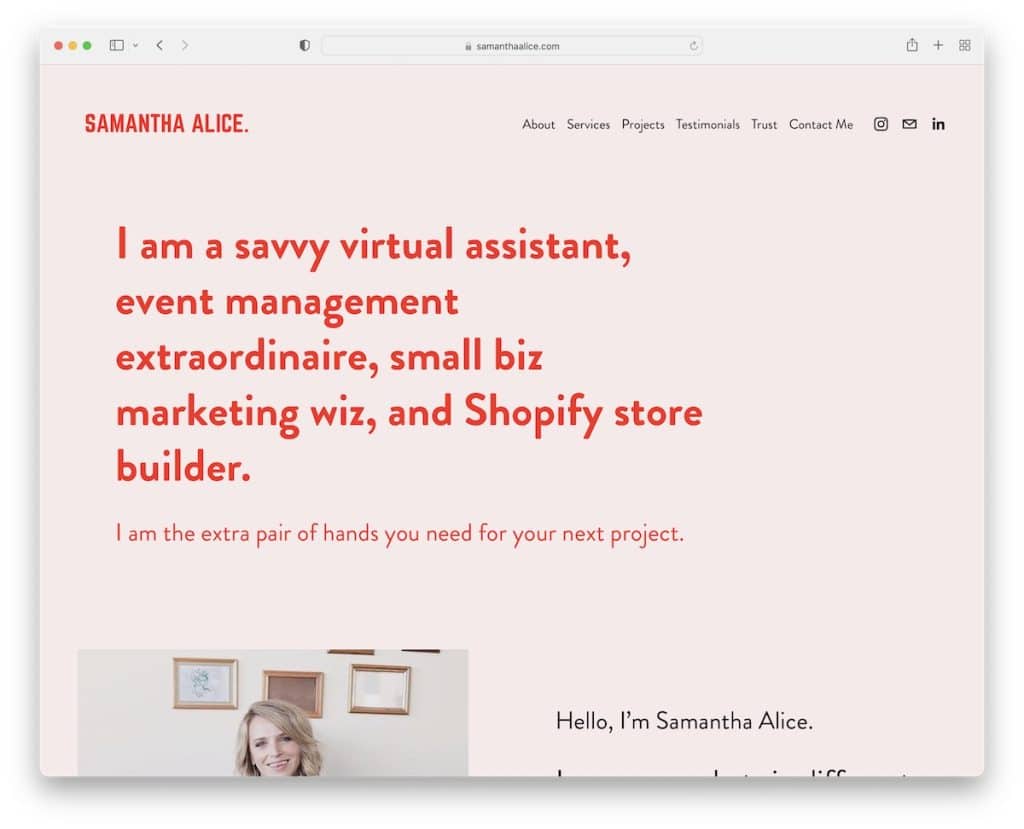
16.萨曼莎爱丽丝
内置: Squarespace

和亚历克斯一样,萨曼莎·爱丽丝也选择了一个以文字为主的首屏部分,因此您可以立即熟悉她的工作。
该网站采用女性化的配色方案,使其非常适合滚动,带有红色细节和用于交互的 CTA 按钮悬停效果。
值得指出的一个部分是客户评价,萨曼莎用它来建立信任。
注意:将客户推荐整合到您的 Squarespace 投资组合中将使您受益匪浅,因为社会证明。
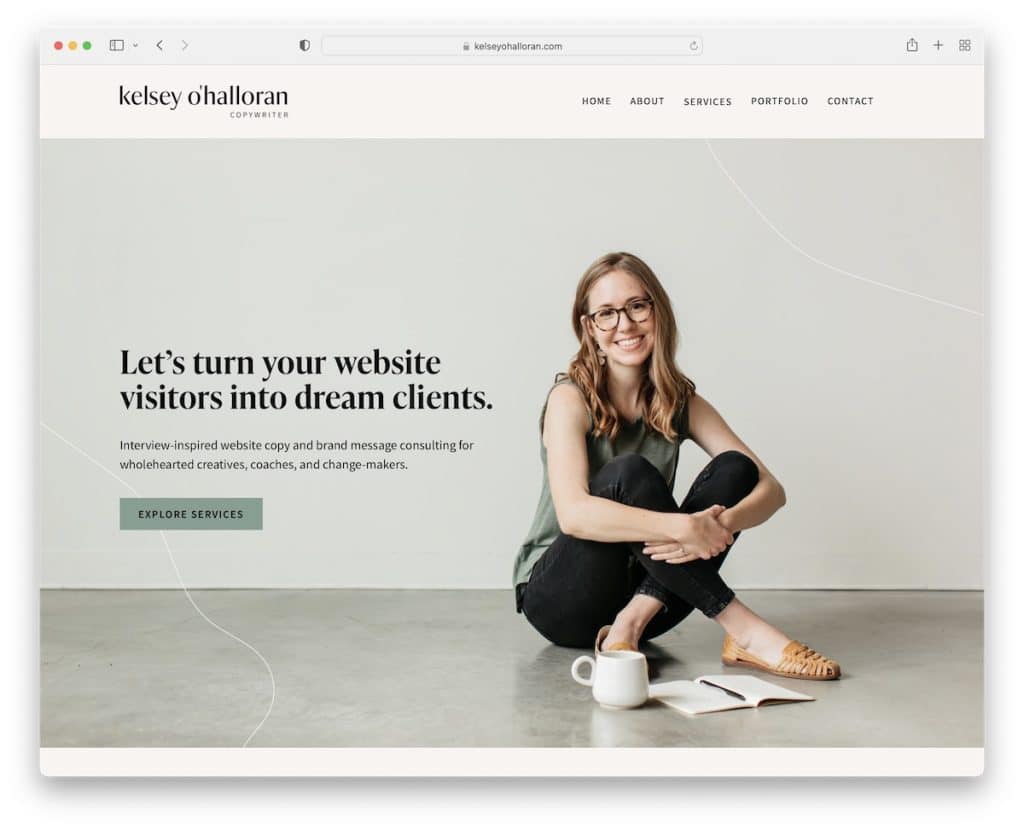
17. 凯尔西·奥哈洛兰
内置: Squarespace

Kelsey O'Halloran 的网站具有非常个人化的氛围,带有她自己的大幅图片、标题、文字和 CTA 按钮。
具有不同背景颜色和创意元素的分段结构建立了一个可爱的展示,并有足够的空白以提高可读性。
凯尔西 (Kelsey) 是另一个在她的作品集页面上添加了指向最终产品的链接的人,这样每个人都可以查看和“触摸”作品。
注意:使用您自己的照片和精彩的故事来个性化您的在线作品集。 (您可能也对这些一流的个人网站感兴趣。)
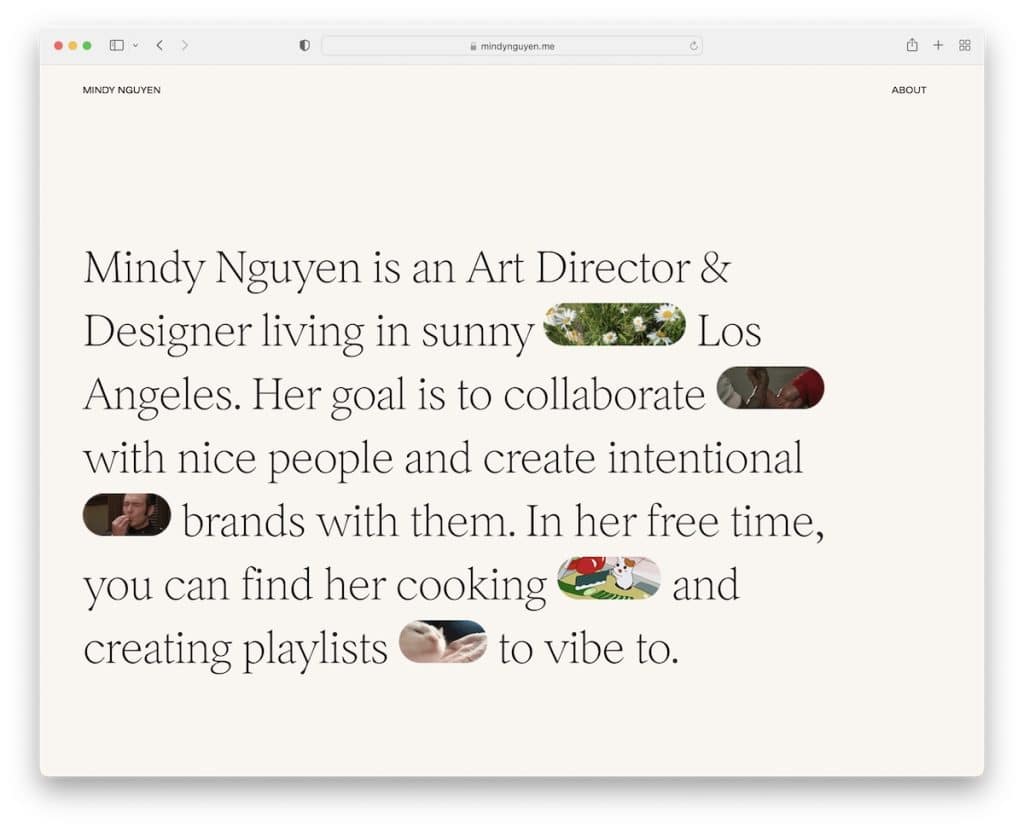
18. Mindy Nguyen
内置: Squarespace

如果只有文本的首屏部分对您没有吸引力,但您不喜欢大图像,则可以复制 Mindy Nguyen 所做的。 混合文本和 GIF——多么聪明!
此外,主页还通过图片、标题、摘录和现场项目链接展示了她的一些作品。
最后,页眉和页脚在普通的一面,带有关于链接、可点击的电子邮件和社交媒体。
注意:在您的文本中添加 GIF 和表情符号可以增加更多生命,这符合现代短信。
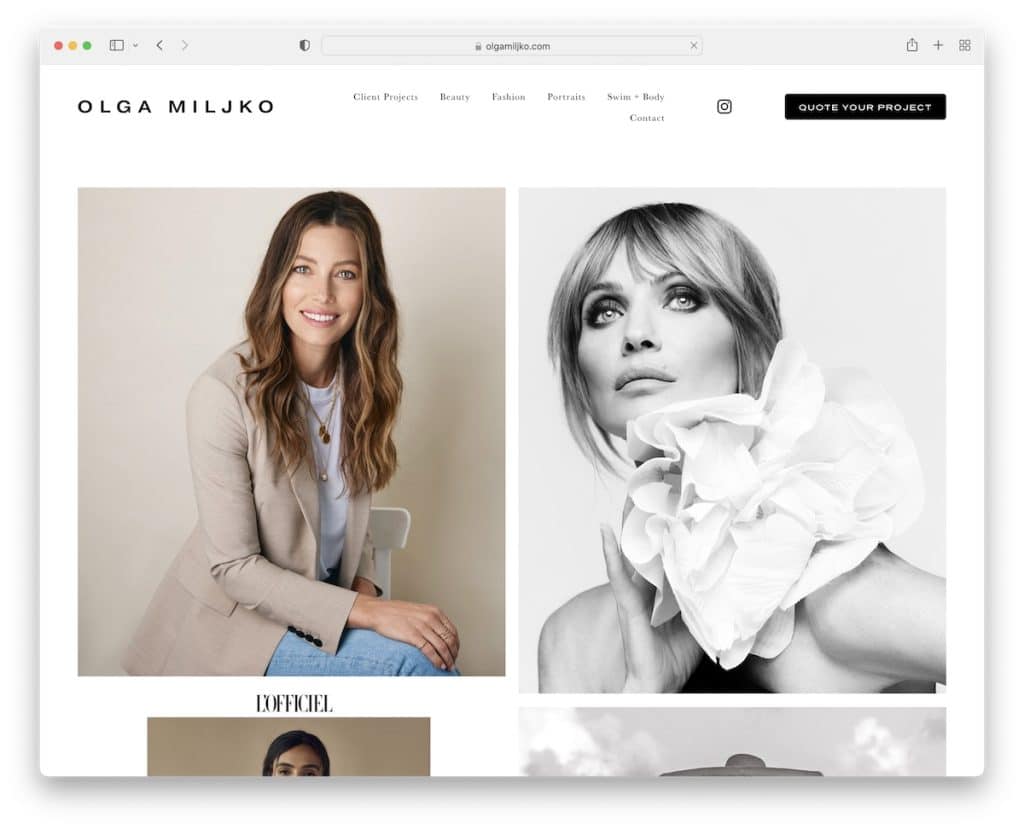
19. 奥尔加·米尔科
内置: Squarespace

奥尔加·米利科 (Olga Miljko) 的作品集会让您兴奋不已,尽管它有点长。 当你到达底部时,干净的页脚提供了额外的业务和联系信息以及指向她的 Facebook 和 Instagram 个人资料的链接。
此外,标题会重新出现以避免滚动回顶部,从而改善整个网站的用户体验。
注意:根据滚动运动消失和重新出现的标题可以增强用户体验。
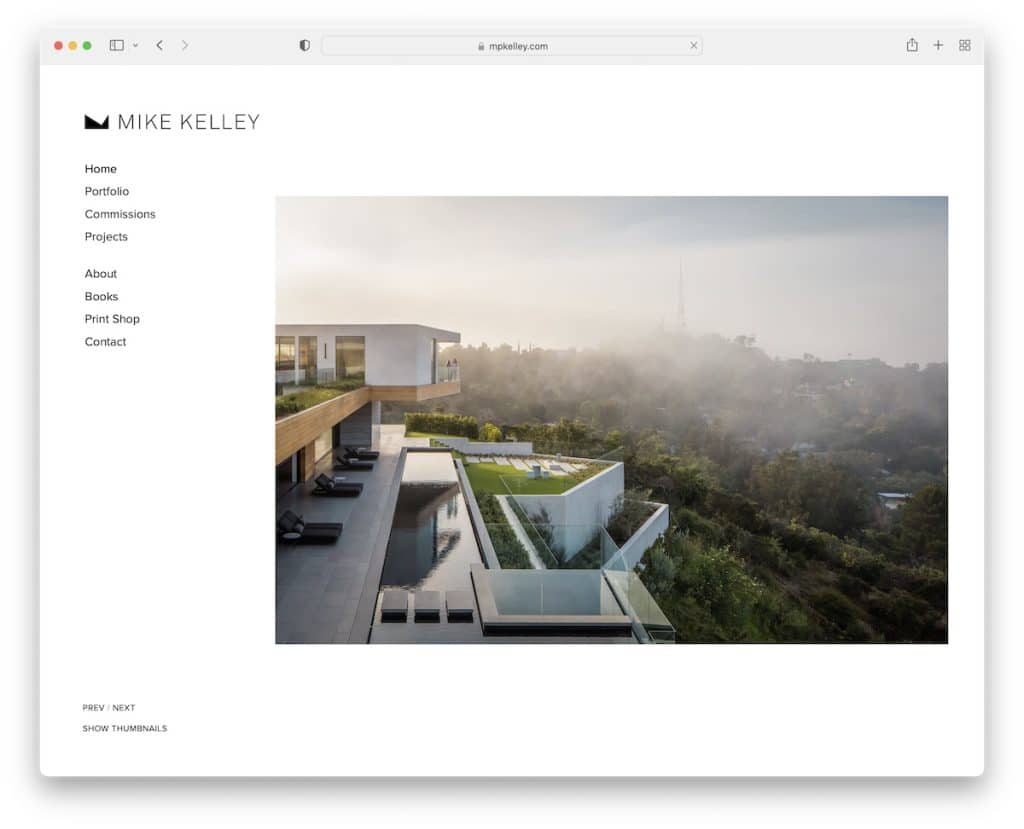
20.迈克·凯利
内置: Squarespace

Mike Kelley 是另一个罕见的 Squarespace 投资组合示例,它带有浮动的侧边栏导航。
该网站很简单,有多种字体可供选择,以便于阅读,即使文本往往更小。
主页也有一个图像幻灯片,但如果你点击箭头指向上方,它就会变成一个网格。
注意:对较小的文本使用简单的字体,这样它们仍然很赏心悦目。
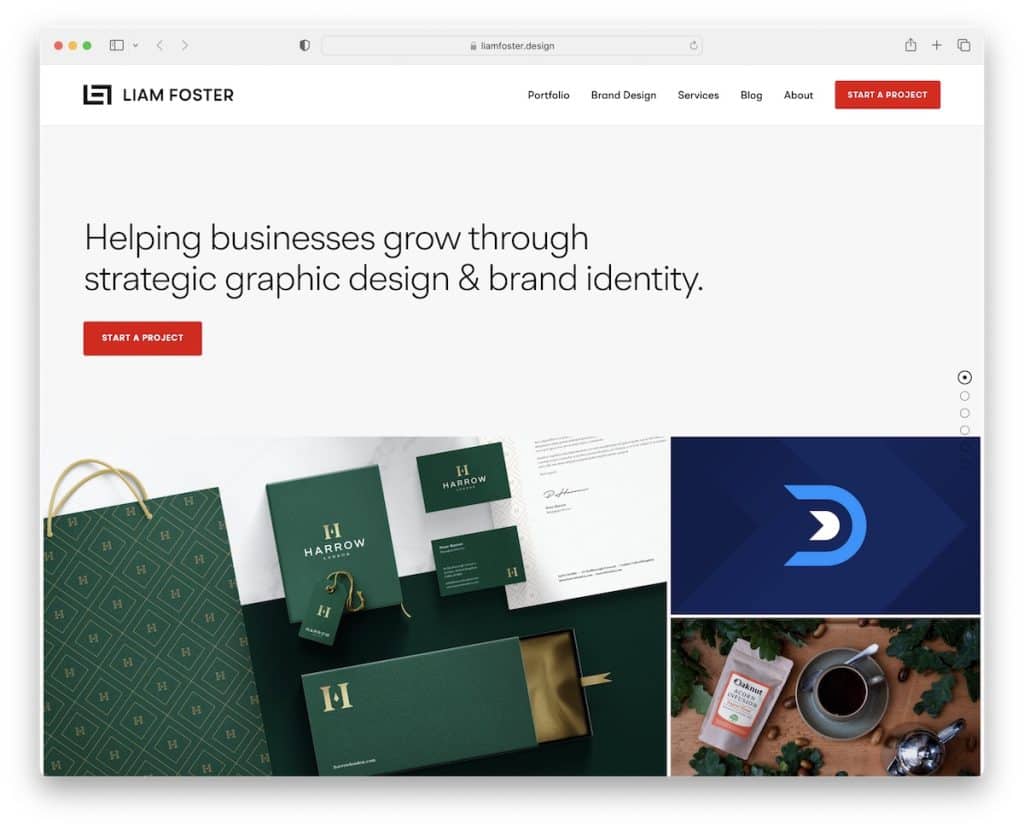
21. 利亚姆·福斯特
内置: Squarespace

Liam Foster 是更“高级”的 Squarespace 作品集示例之一,因为它有很多部分、粘性侧边栏导航、返回顶部按钮和功能丰富的页脚。
除了导航之外,标题还有一个 CTA 按钮,可以立即开始与 Liam 的项目。 我们喜欢的另一个页面是“过程”,利亚姆在其中解释了他的工作过程,因此您知道会发生什么。
注意:通过将号召性用语按钮放在标题中来获得更多点击次数。
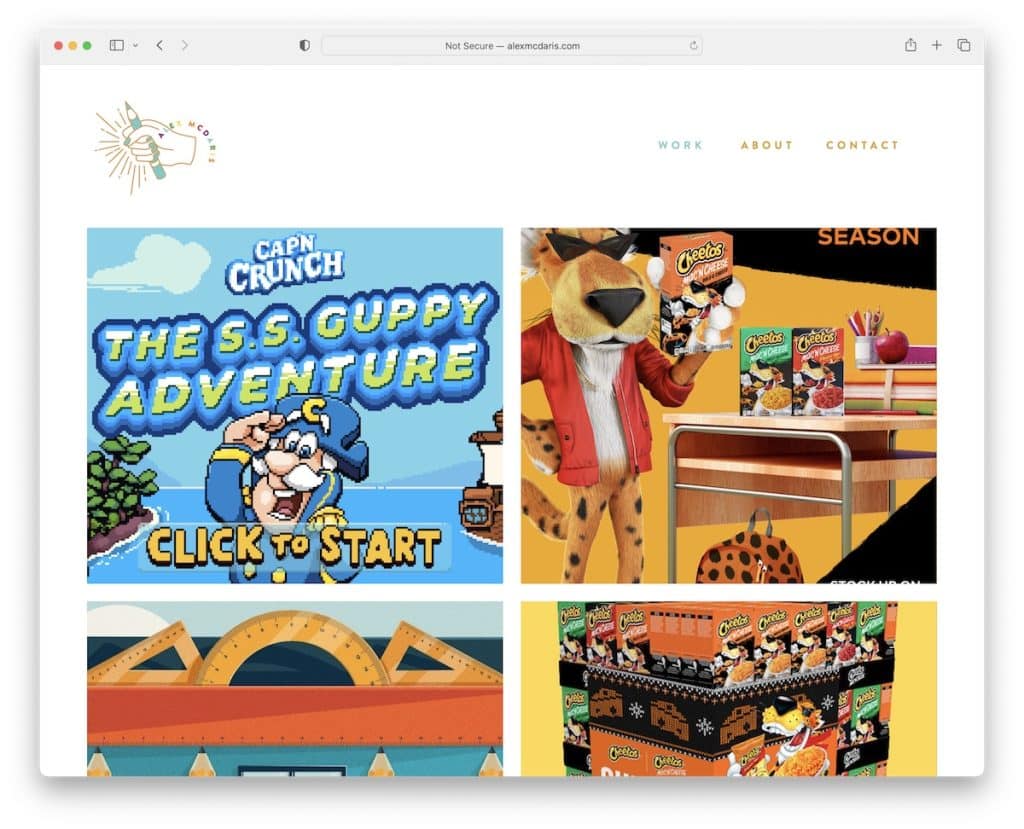
22. 亚历克斯·麦克达里斯
内置: Squarespace

Alex McDaris 的网站没有英雄部分,而是直接进入大型两栏作品网格。 每个缩略图都有悬停效果和指向具有更广泛演示文稿的单个页面的链接。
尽管亚历克斯创建了一个非常简约的网页设计,但她仍然使用字体颜色来使它更令人愉悦。
注意:将极简主义设计与创意细节相结合,使其充满活力,就像亚历克斯对排版所做的那样。
