Squarespace 到 WordPress 迁移:专家指南
已发表: 2024-12-09在本指南中,我们将帮助您将网站从 Squarespace 迁移到 WordPress。虽然 Squarespace 对于初学者来说是一个很棒的平台,但当网站所有者开始寻求更多功能和灵活性时,他们通常会无法适应它。 WordPress 通常是合乎逻辑的下一步。
如果您发现自己处于想要转换的位置,这篇文章旨在使这个过程尽可能简单、轻松。下面,我们将讨论为什么从 Squarespace 迁移到 WordPress 是一个好主意,以及如何逐步实现它。
从 Squarespace 迁移到 WordPress 的主要原因
当您第一次建立网站时,Squarespace 非常有帮助。它具有初学者创建网站所需的所有功能,包括托管、页面构建器功能、电子商务选项和营销工具。

那么,你为什么要远离这个呢?
因为 WordPress 提供了许多好处,通常使其成为更具吸引力的选择:
- 成本更低——WordPress 是开源的,因此可以免费使用。您可以以托管价格(每月 3 美元起)和一个域名(每年大约 15 美元)拥有一个网站,而对其大小和功能没有任何限制。相比之下,Squarespace 每月收费 16 至 52 美元(如果您按年付费),并且某些功能(例如销售产品)是为更高的计划保留的。
- 完整的网站所有权——拥有 Squarespace 网站更像是租用而不是拥有它。正如我们将在下面看到的,没有办法简单地将其打包并随身携带。这在 WordPress 中是完全不同的,你可以在你的网站上做任何你想做的事情。您可以将其从一个托管提供商转移到另一托管提供商,并随身携带所有设计、内容和数据。
- 提高灵活性——从 Squarespace 迁移到 WordPress 的另一个好处是后者可以让您自由定制您的网站。您可以使用主题、插件甚至自定义代码来更改设计和功能。几乎没有限制。
上述因素是 WordPress 为 43% 的网站提供支持的原因,也是您应该考虑加入它们的原因。
如何将 Squarespace 网站迁移到 WordPress(分步)
现在我们来谈谈如何实际移动您的网站。我们会轻松愉快地对待它。
1. 寻找托管服务提供商
您需要的第一件事是托管提供商。使用 WordPress,您可以自由选择,因为该软件几乎可以在任何服务器设置上运行。许多提供商现在也专门运营 WordPress 网站。
哪种托管对您最有意义取决于您的网站、流量、预算、经验、需求等。为了帮助您做出选择,请使用以下资源:
- 选择虚拟主机时要问的 7 个问题
- 适合小型企业和博客的最佳 WordPress 托管服务
- 共享、VPS、专用、云托管
请注意,如果您在 Squarespace 网站上使用自己的域名并希望保留它,您可能需要首先为新网站获取一个临时域名。这样,您就可以在进行切换之前对其进行处理并访问旧网站。许多提供商将为此目的提供暂存站点。本地开发环境也是一种选择。
2.安装WordPress

接下来,为了迁移 Squarespace 网站,您需要安装 WordPress。手动执行并不太复杂,您基本上必须:
- 下载 WordPress 并解压
- 通过 FTP 将文件上传到您的服务器
- 创建数据库和凭据
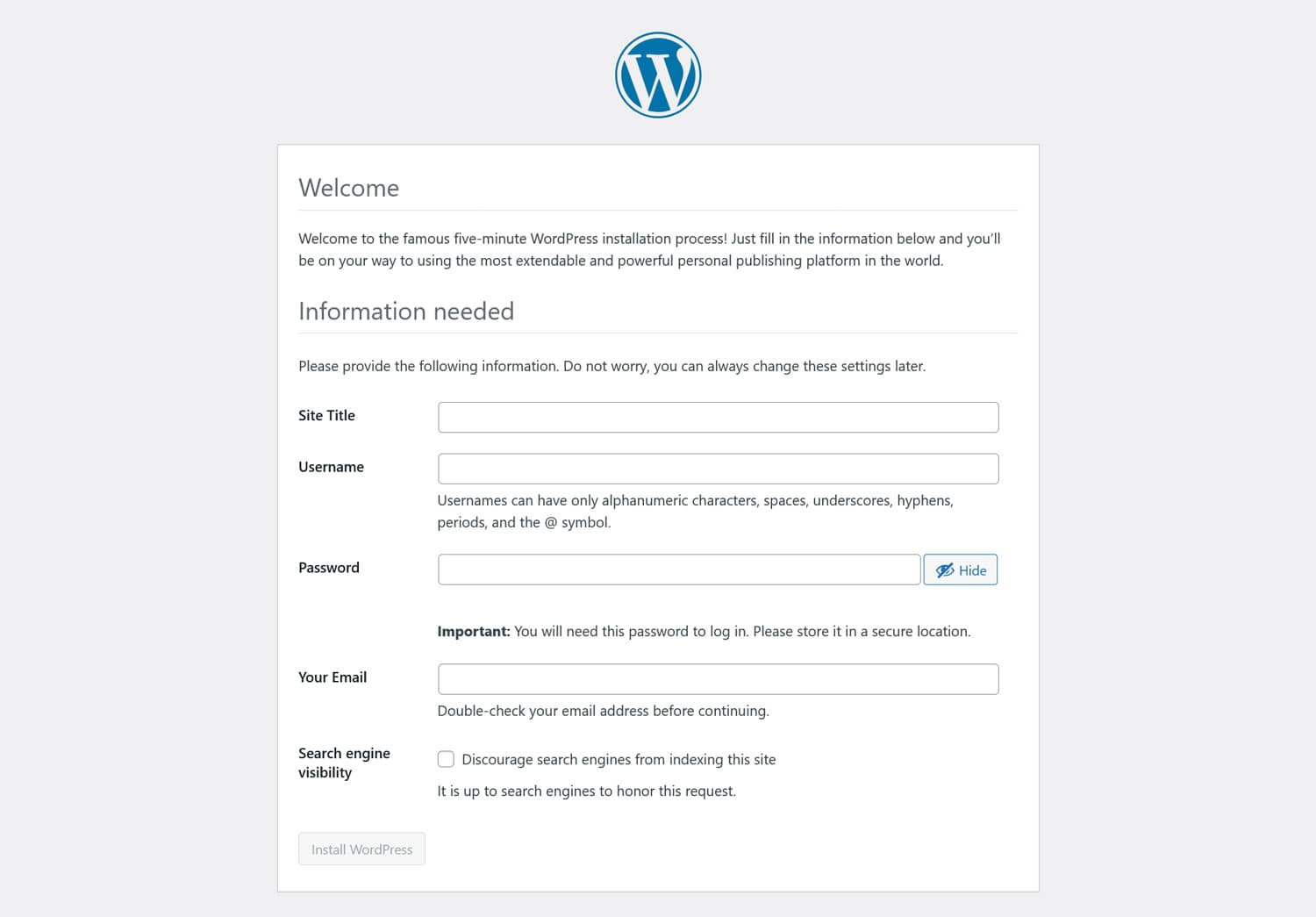
- 运行 WordPress 安装程序
这确实不难——但还有一个更简单的选择。由于 WordPress 非常受欢迎,大多数托管提供商现在都允许您一键安装它。
这意味着,您可以跳过上述所有内容。它的具体工作原理因提供商而异,因此如果您找不到合适的选项,请与您的提供商联系。
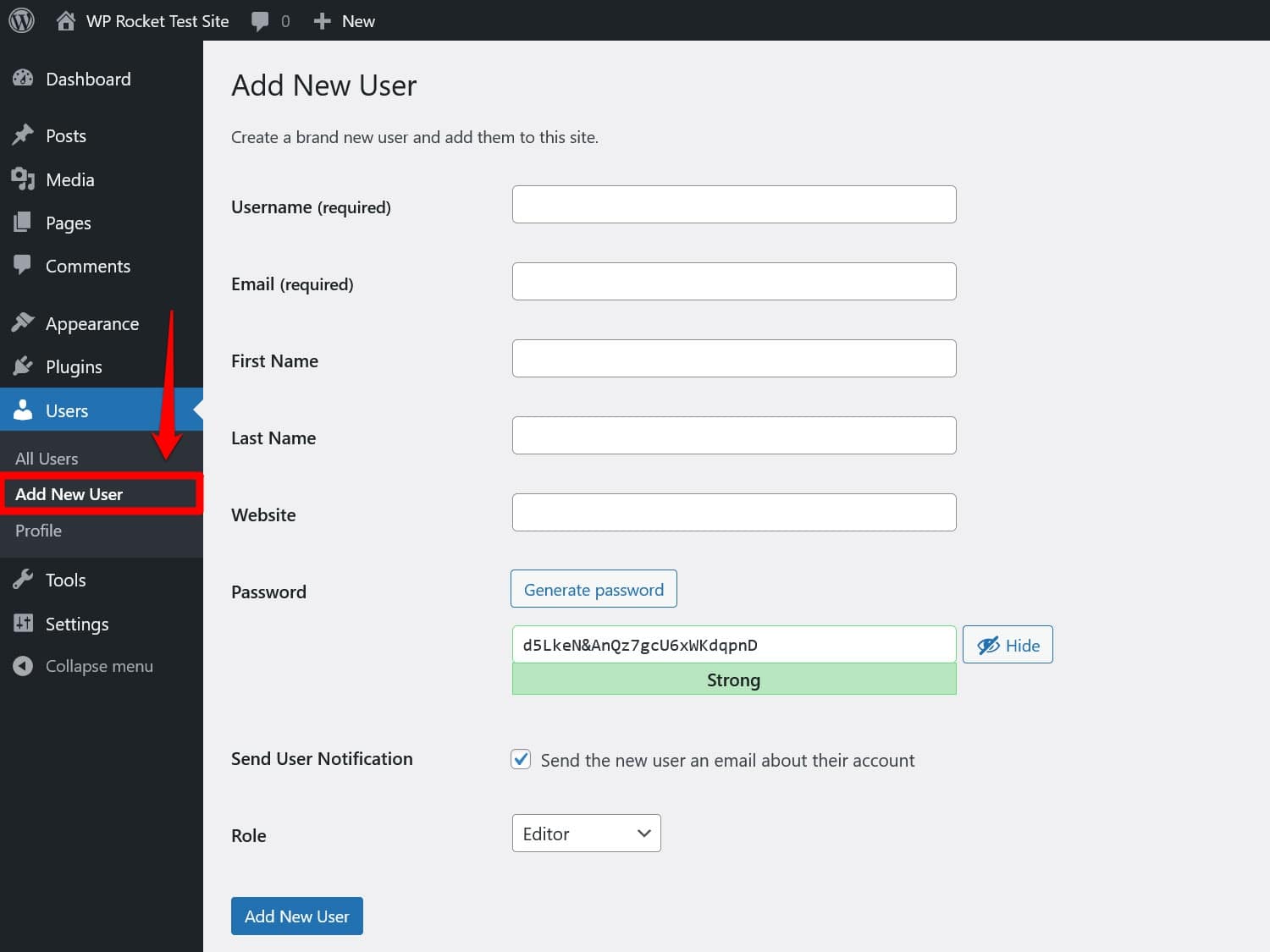
完成后,请务必登录您的 WordPress 仪表板。您很快就会在那里做一些工作,并且您可能已经考虑创建一个用户(在Users > Add New User下),您可以在导入 Squarespace 内容时将其分配给该用户。

3.导出您的 Squarespace 内容
之后,转到您的 Squarespace 网站,是时候开始导出您现有的内容了。不幸的是,该平台并没有为此提供很多帮助。默认情况下,它只允许您自动导出:
- 页面,包括主页
- 博客文章,只要它们位于一个博客下
- 图库页面
- 文本和嵌入块
另一方面,不幸的是,以下是 Squarespace 导出的内容,不包括:
- 活动、产品、专辑和索引页面
- 音频、视频或产品块
- 文件夹、草稿和自定义 CSS
- 您可能拥有的其他博客
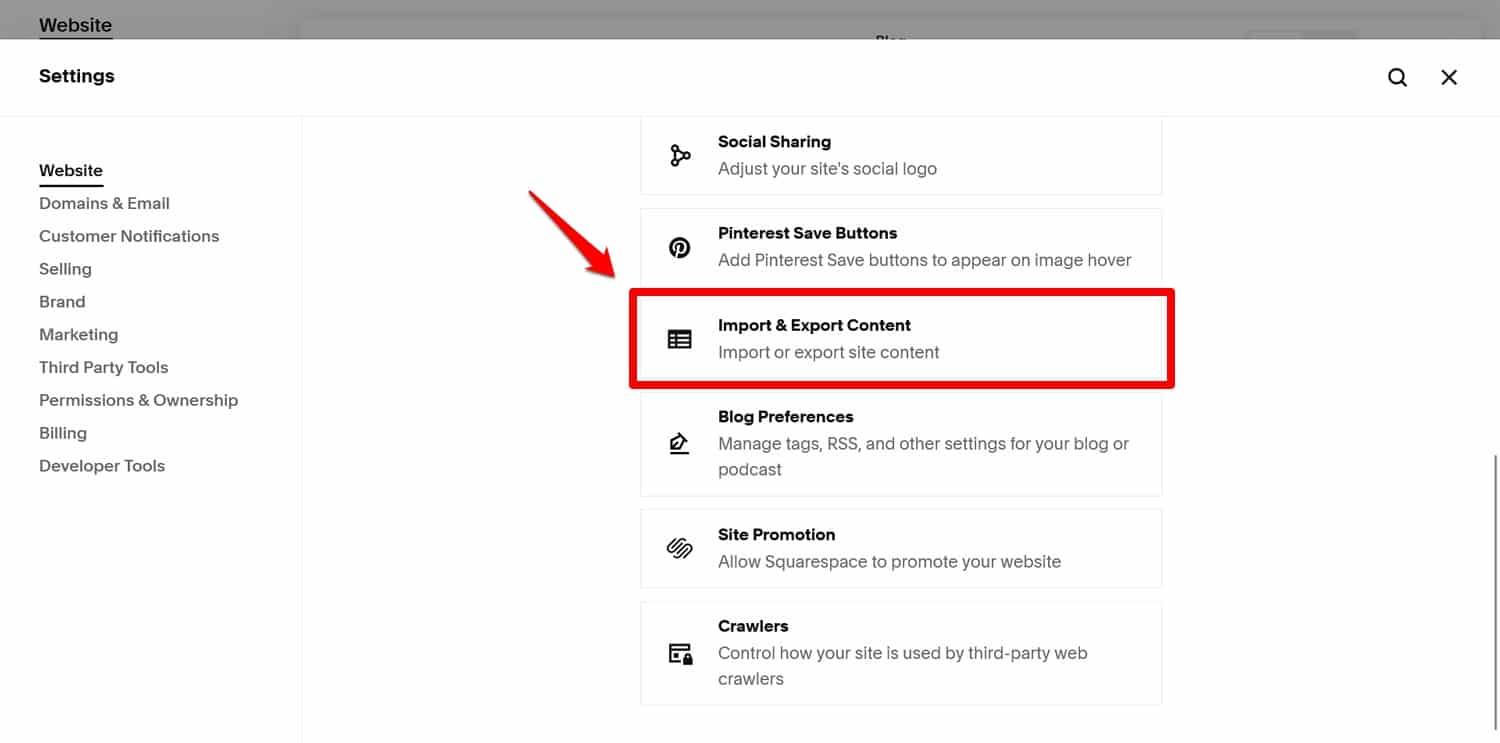
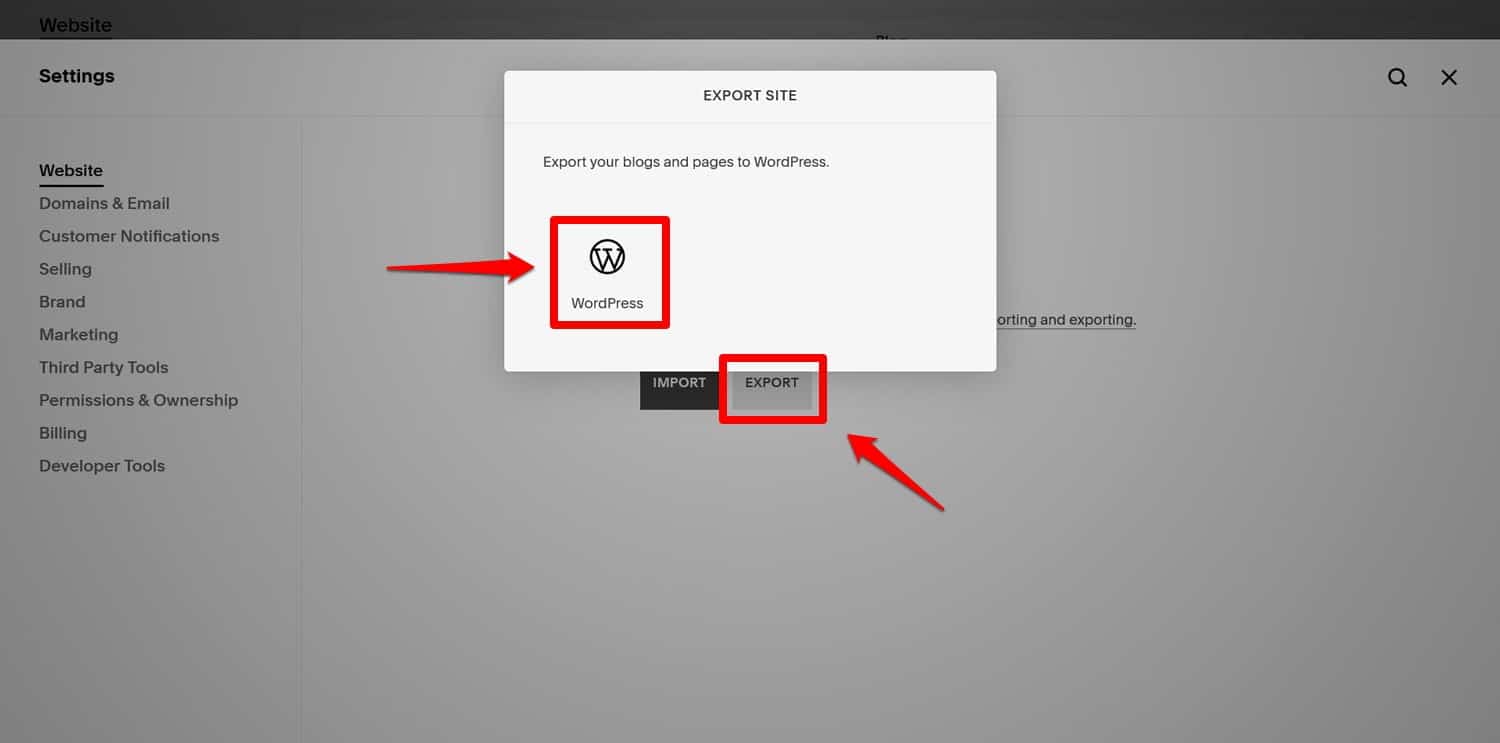
我们将在下面进一步讨论如何处理这些问题。现在,在 Squarespace 仪表板中,转到“设置”>“导入和导出内容” 。

在以下屏幕中,选择“导出”选项,然后单击出现的面板中的 WordPress 徽标。

如果您有多个博客,您还必须选择要随身携带的博客。
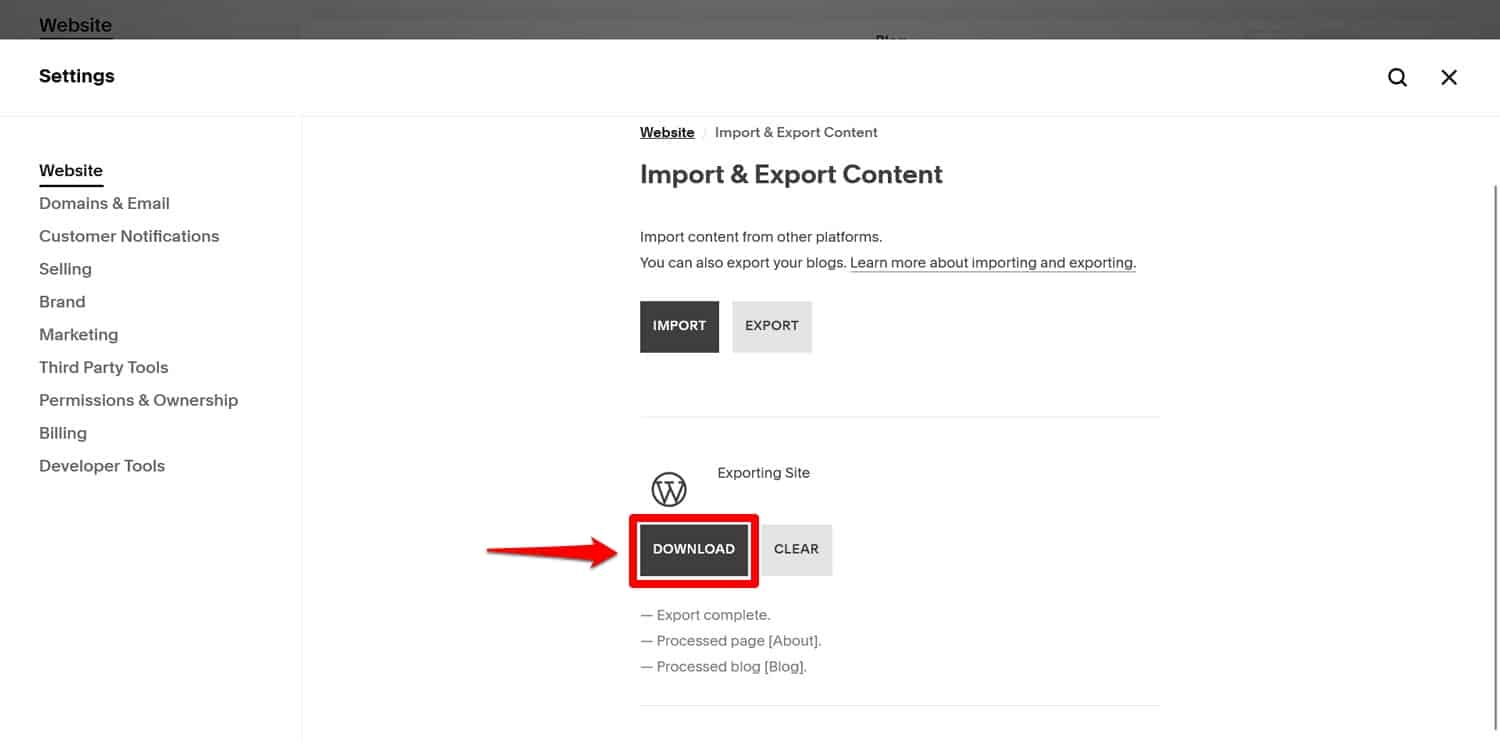
继续开始导出(收集所有数据需要一分钟)。准备就绪后,将出现一个下载 XML 文件的按钮。

单击它并等待它位于您的硬盘上。
4. 将您的内容导入 WordPress
下一步是将 Squarespace 内容迁移到 WordPress。为此,您首先需要安装相应的工具。
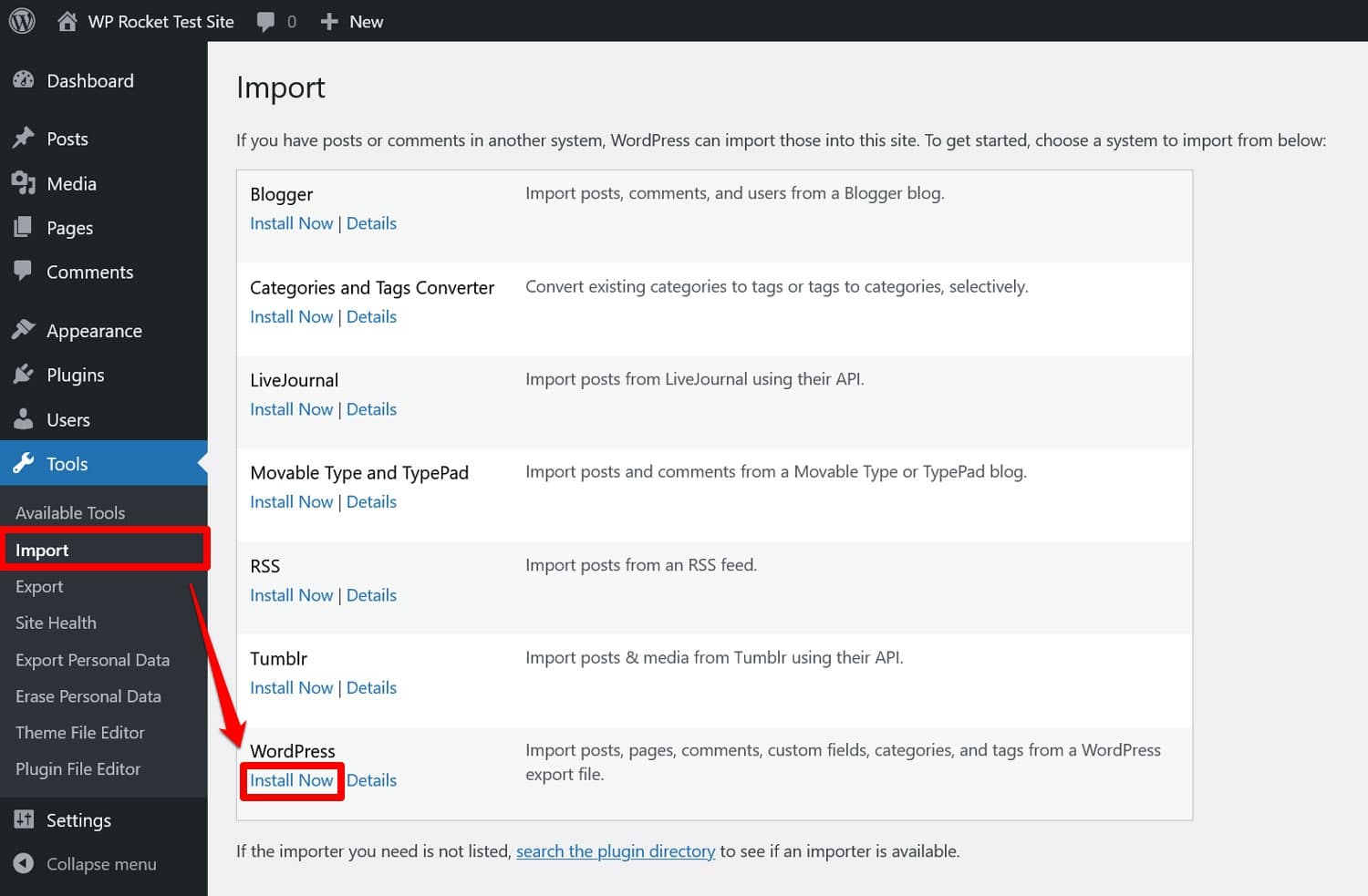
为此,请在 WordPress 仪表板中转到“工具”>“导入” 。没有专门用于 Squarespace 的选项,但是,您可以使用 WordPress 导入器来导入 XML 文件。因此,找到它并单击“立即安装” 。

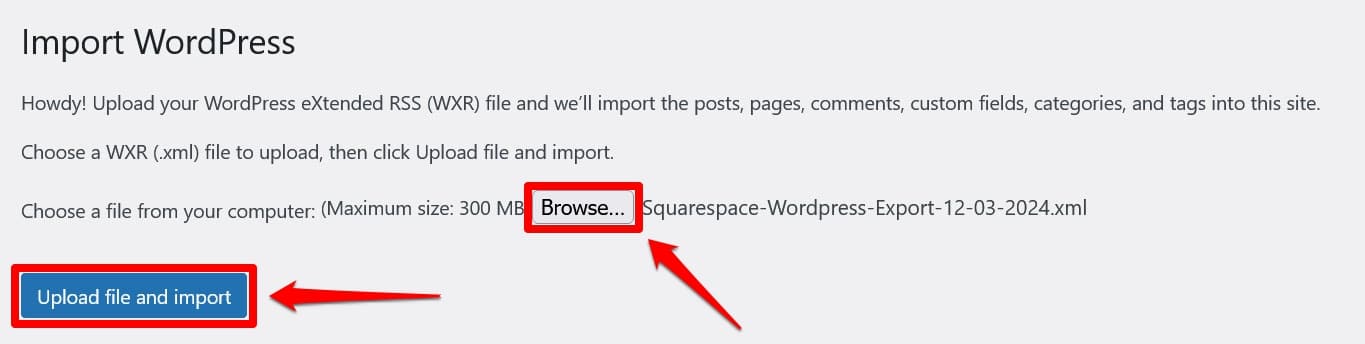
准备就绪后,单击“运行导入器” 。然后 WordPress 会要求您指定要导入的文件。

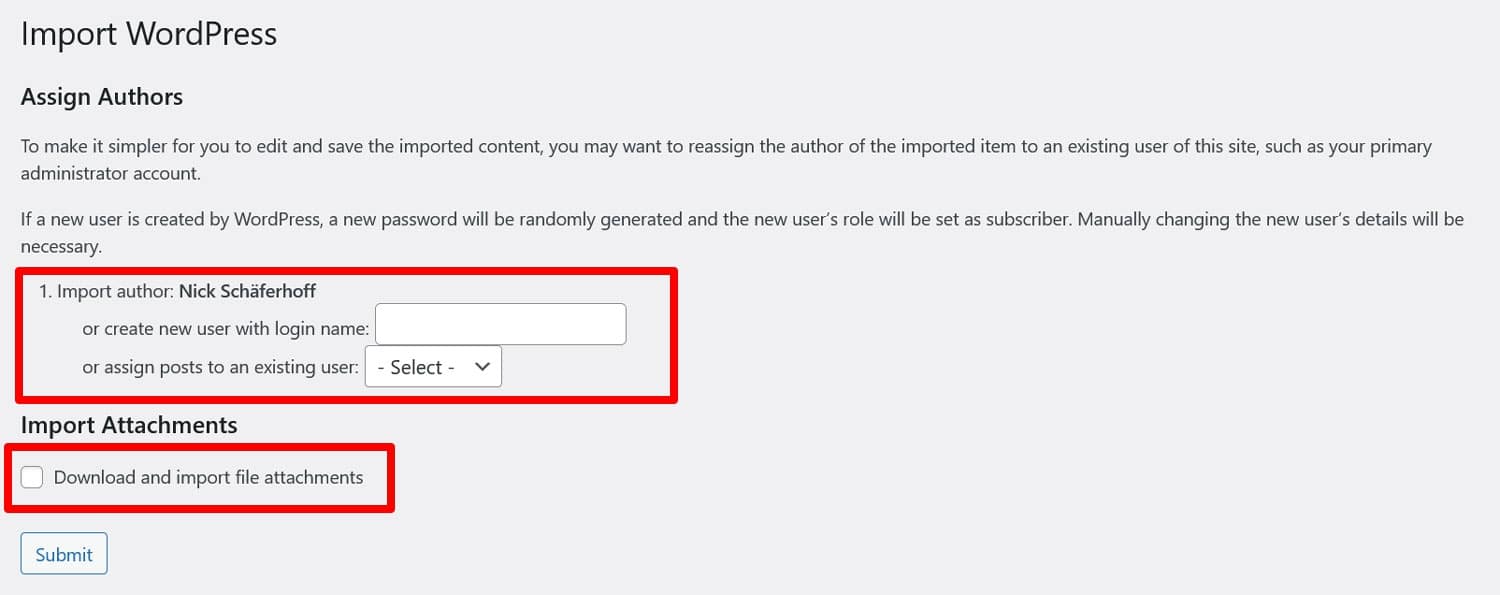
选择您刚刚从 Squarespace 下载的文件,然后点击“上传并导入” 。系统将出现提示,询问您应将导入的内容分配给哪个网站用户。

使用建议的用户、创建新用户或选择现有用户。建议使用最后一个选项,因为其他方法在我们的测试过程中会导致错误。
勾选显示“下载并导入文件附件”的复选框。它将导入您博客文章的特色图像。下面我们将讨论如何导入其他图像。
准备好后,单击“提交” 。您可能需要等待一段时间,尤其是对于大量内容。最终,您应该看到一条成功消息。

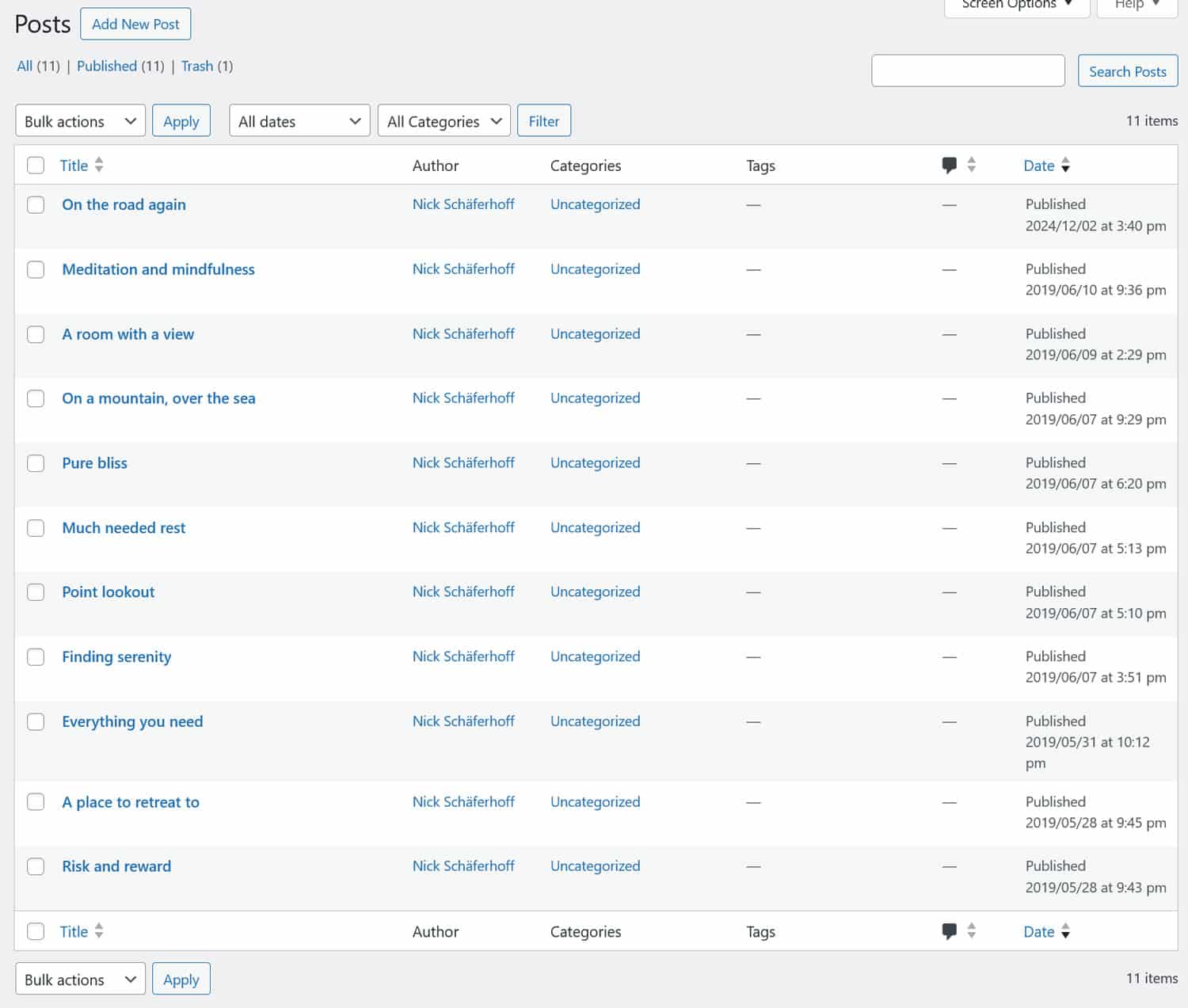
您现在应该能够在 WordPress 的“帖子”和“页面”菜单中看到导入的内容。

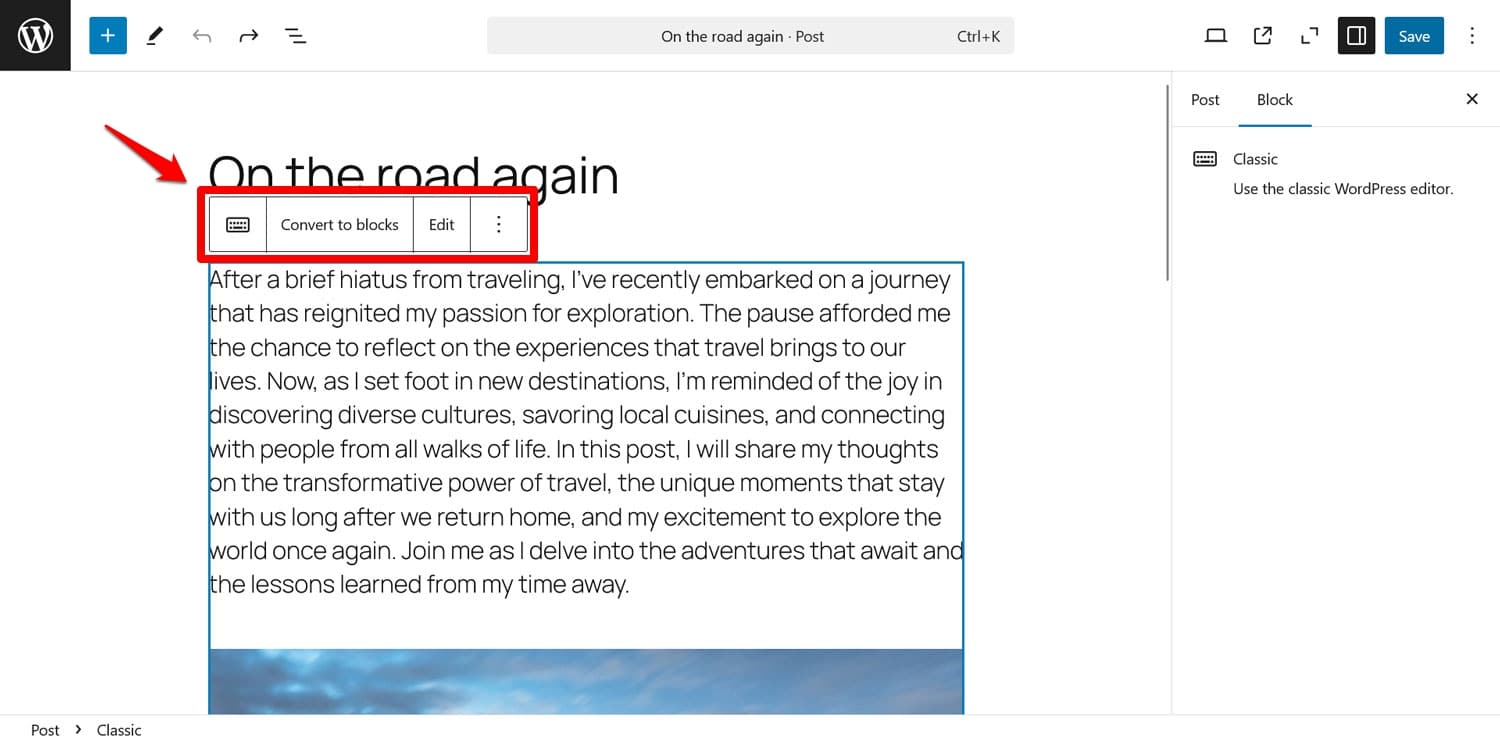
当您打开它们时,您会看到 WordPress 编辑器将它们作为经典块导入。

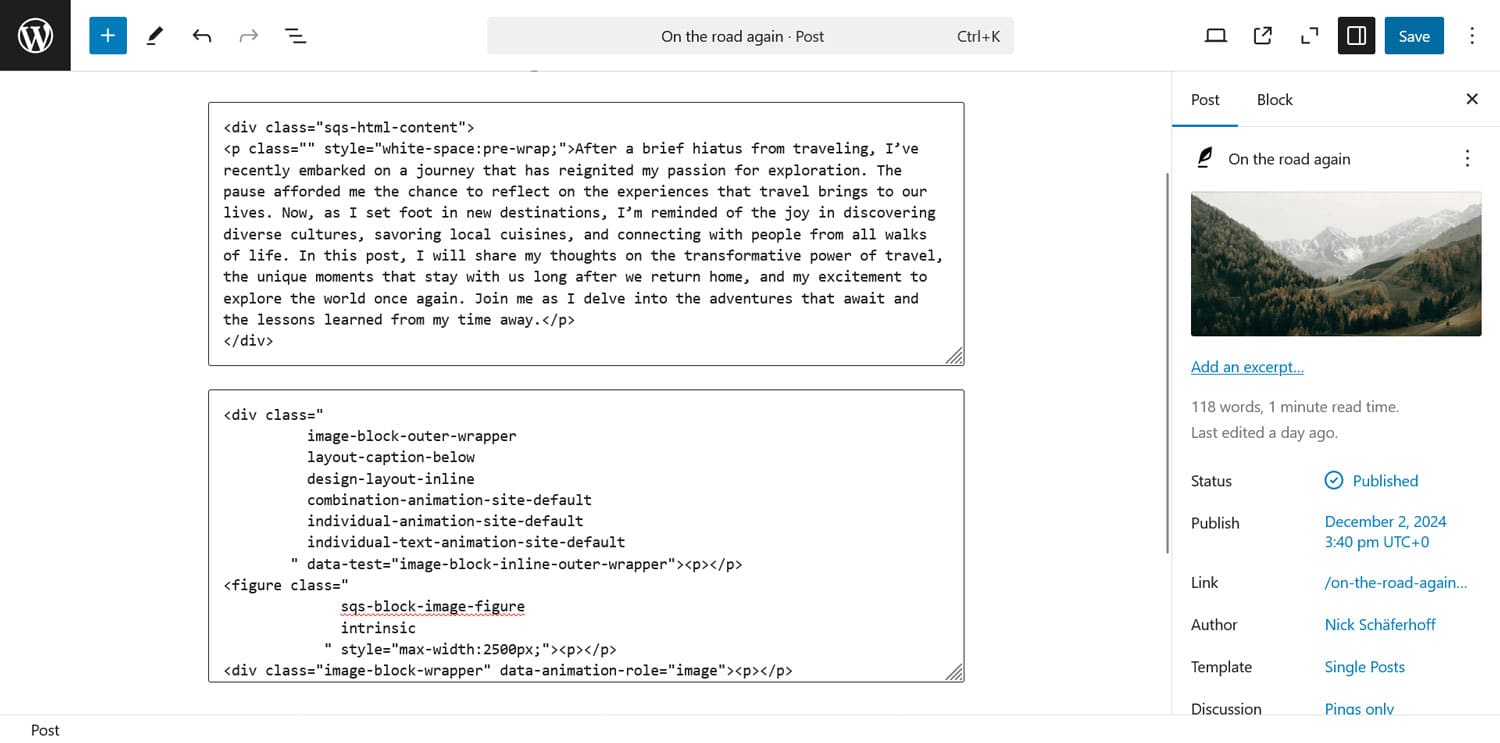
不幸的是,因为 Squarespace 还导出一堆 HTML 标记。当您选择将内容转换为块时,您可以看到这一点。

遗憾的是,您需要手动将其转为清理标记。它没有自动化。
5. 获取图像
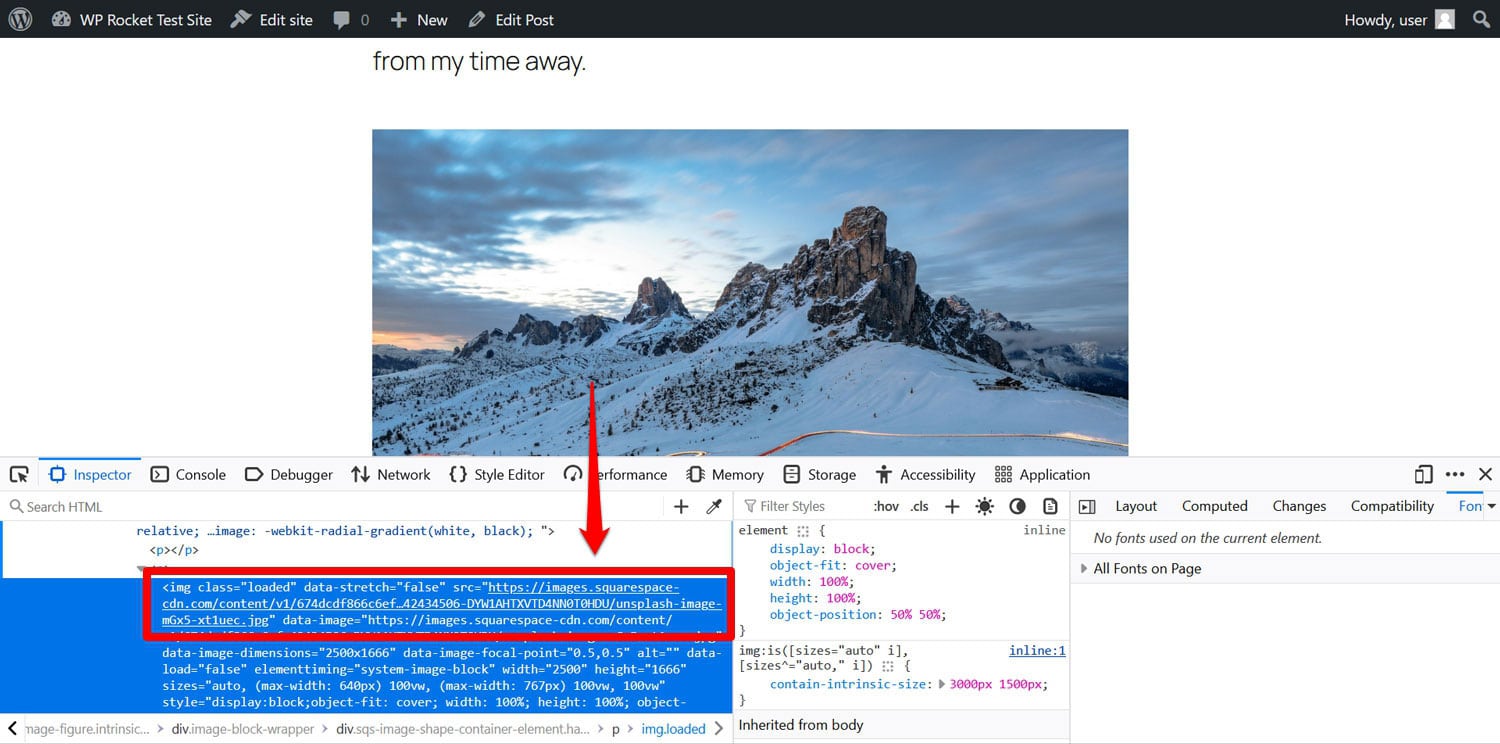
到目前为止,您主要导入了文本内容,现在您需要对图像执行相同的操作。现在,如果您查看您的内容,它们可能已丢失或已从 Squarespace 链接并显示。

是时候将它们带到您自己的网站上了。 Squarespace 没有内置功能来执行此操作,但值得庆幸的是,有人为其构建了一个名为“自动上传图像”的 WordPress 插件。它有点过时但仍然有效。

该插件会在您的帖子和页面中查找图像 URL,并自动将外部图像导入到 WordPress 媒体库。它还更新了他们的链接以使用本地版本。
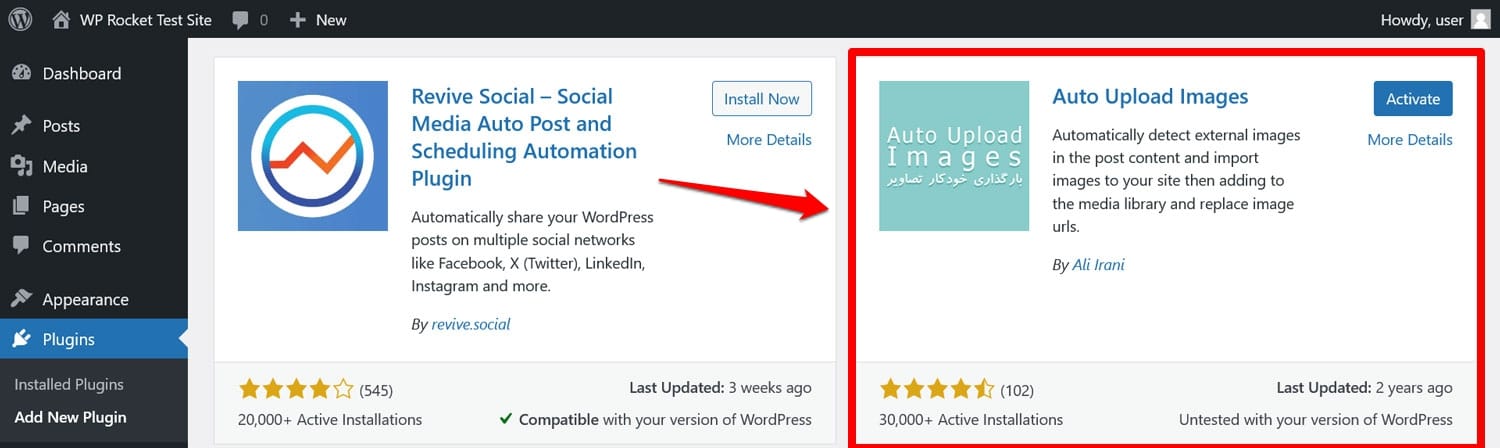
要利用它,首先转到插件 > 添加新插件并从那里安装插件(注意:它可能不会出现在搜索结果的第一页上)。

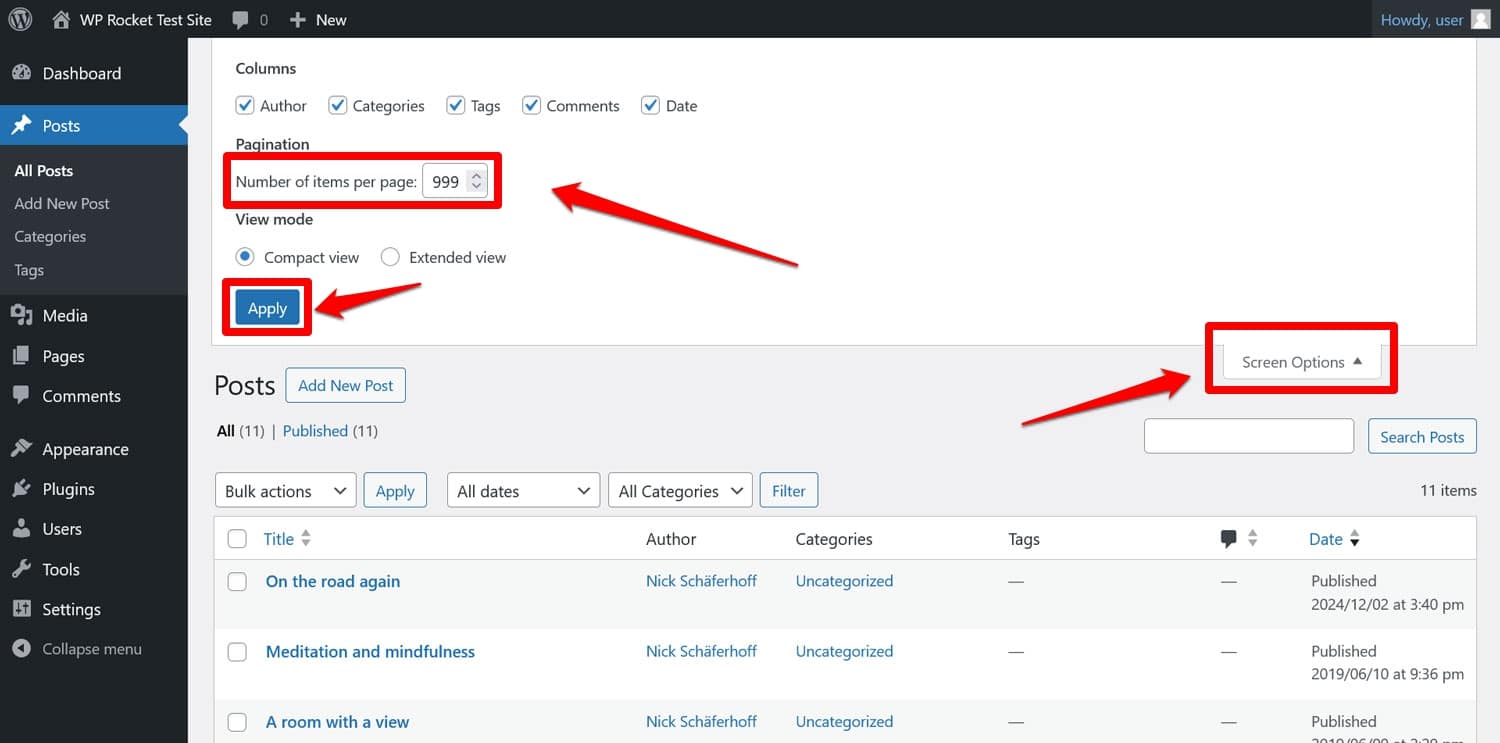
进入您的网站并激活后,转到帖子 > 所有帖子,打开屏幕顶部的屏幕选项,并将每页项目数设置为 999。这使您可以一次处理所有内容。

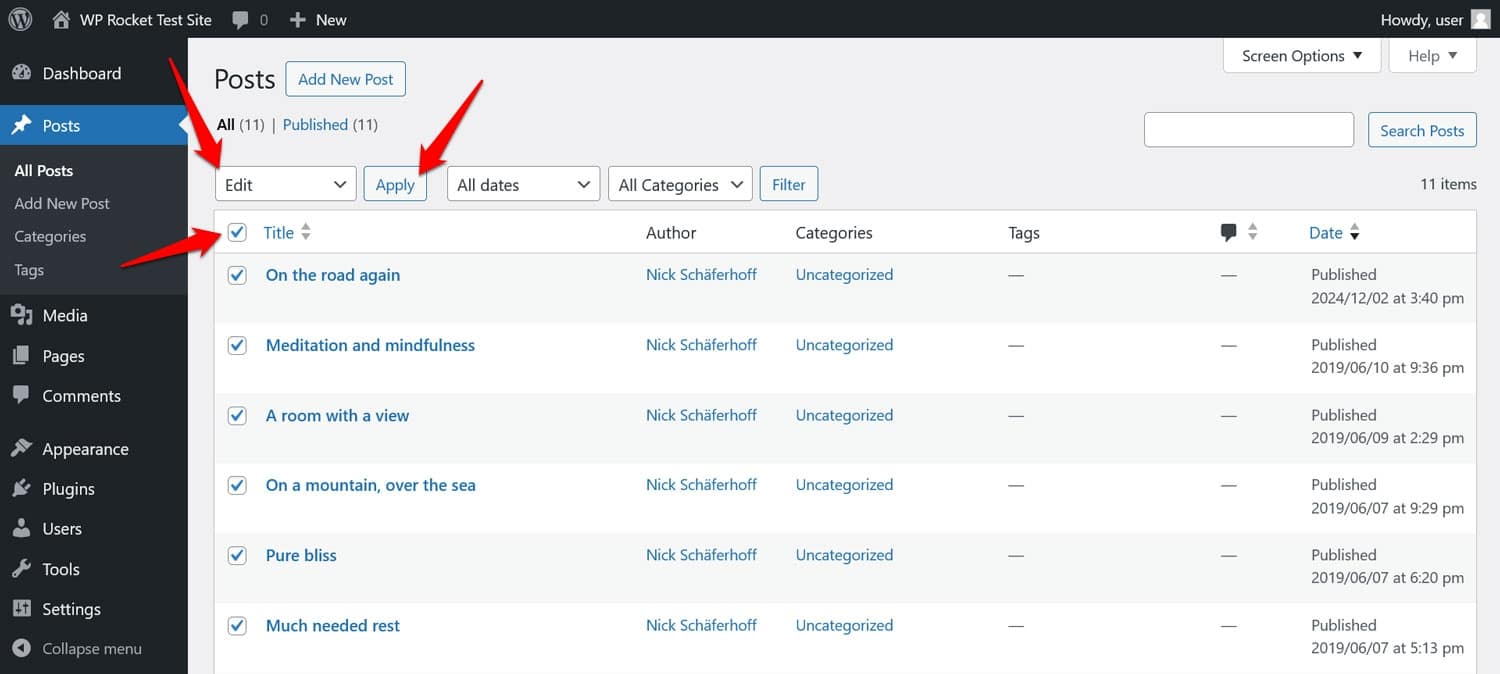
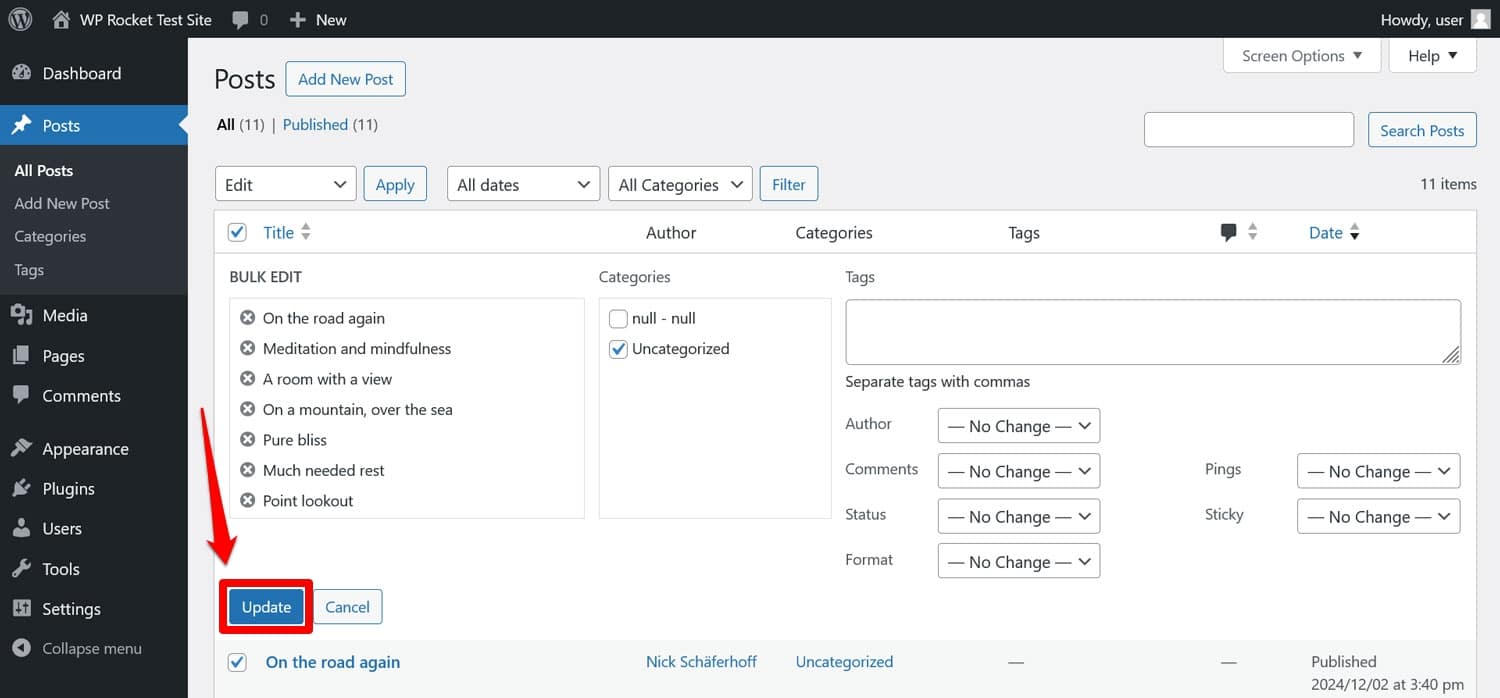
准备好后单击“应用” 。然后,通过勾选顶部的框来选择所有帖子,单击“批量操作” ,选择“编辑” ,然后单击“应用” 。


接下来,只需选择“更新”,无需任何其他更改。

再次等待,直到页面重新加载。之后,您的图像应该已成功从 Squarespace 迁移到您的 WordPress 网站。

现在您需要做的就是对您的页面重复该过程。
注意:如果您有大量图像需要加载,该过程可能会在完成之前超时。在这种情况下,请重复该过程或分批进行,而不是同时对所有帖子或页面进行。
6. 传输其他内容
根据您的网站,可能还有大量其他 Squarespace 内容尚未发布。如果您也想将其移动到新站点,则有不同的可能性。
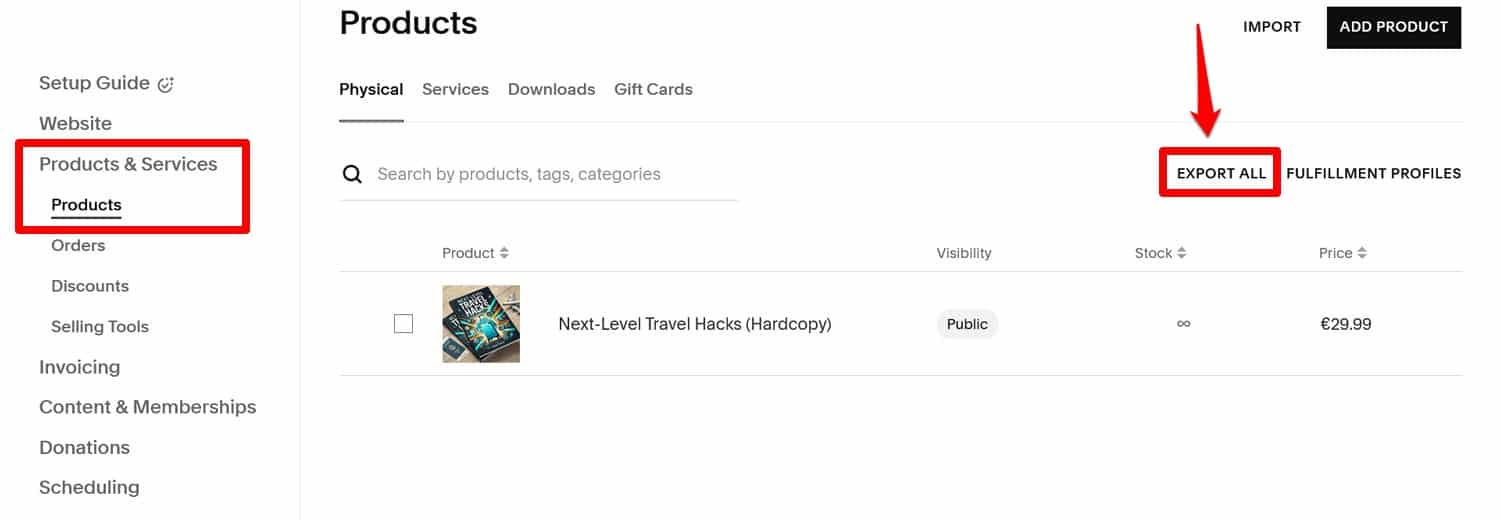
例如,如果您使用 Squarespace 的电子商务功能,您可以将产品导出为 CSV 文件(产品和服务 > 产品 > 全部导出),然后将其导入到 WooCommerce 等插件中。

如果你的产品很多,也可以考虑像Cart2Cart这样的付费服务。
对于视频文件,如果将它们托管在 YouTube 等第三方网站上会很有帮助。这样,您只需将它们的链接嵌入 WordPress 即可。
对于所有其他内容,您只需从 Squarespace 复制并手动将其粘贴到 WordPress 帖子和页面中即可进行迁移。 这不是最好的解决方案,但不幸的是,Squarespace 在这方面并没有多大帮助。
7.更新你的固定链接
内容完成后,就该处理您的 URL 或永久链接了。在这里,您可以决定是要保留与 Squarespace 相同的 URL 结构还是创建不同的 URL 结构。两种解决方案都有优点和缺点。
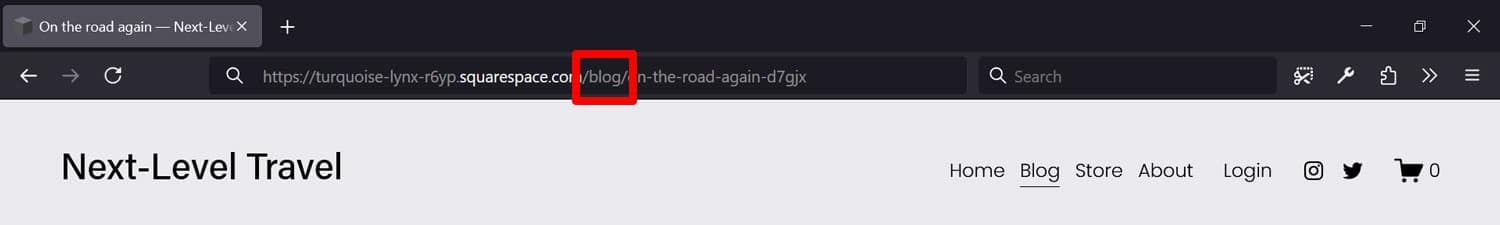
首先,Squarespace 的默认 URL 结构并不总是最好的。例如,它可以包含博客文章发布的年/月/日以及其他前缀。

您可以在 WordPress 中模仿这一点,但它不一定对用户和 SEO 友好。
另一方面,如果您改变结构,特别是如果您的 Squarespace 网站已经获得了大量流量,您可能会失去访问者和已建立的搜索排名。为了避免这种情况,你
必须重定向流量,例如使用重定向等插件。
此外,更改永久链接几乎肯定也会破坏内部链接。您可以使用 Screaming Frog、Sitebulb 或 Broken Link Checker 等插件查找并更正这些错误。
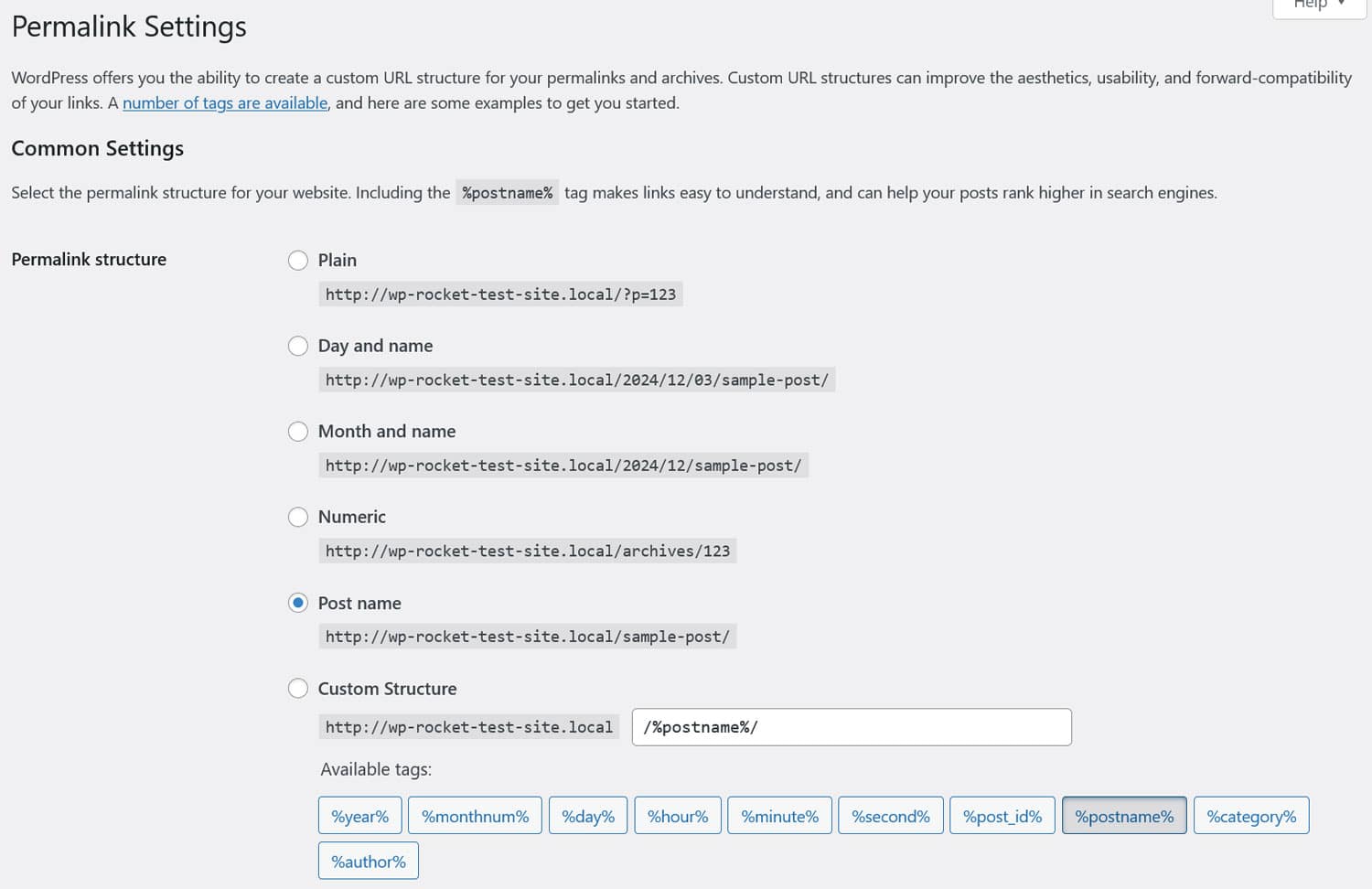
您想走哪条路,由您决定。无论哪种情况,您在 WordPress 中的第一个调用端口是“设置”>“永久链接” 。

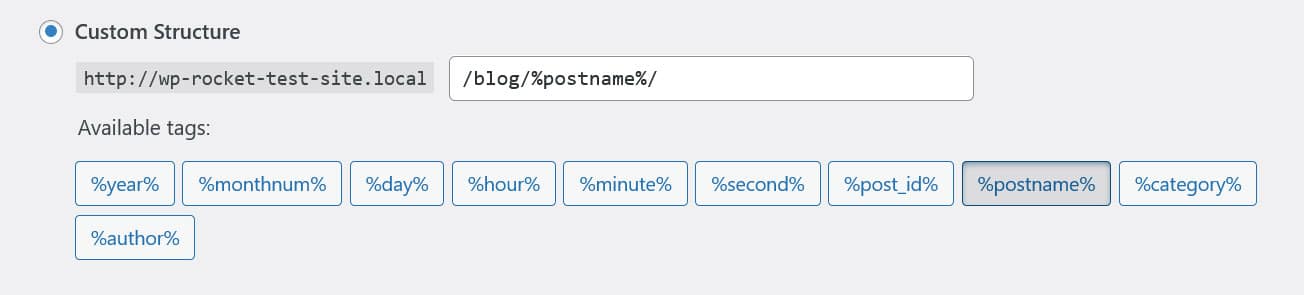
在这里,您可以配置整体 URL 结构。最常见的选择是简单的帖子名称,但您也可以创建自定义结构,例如,重新创建现有的 Squarespace 永久链接。

保存您所做的任何更改。
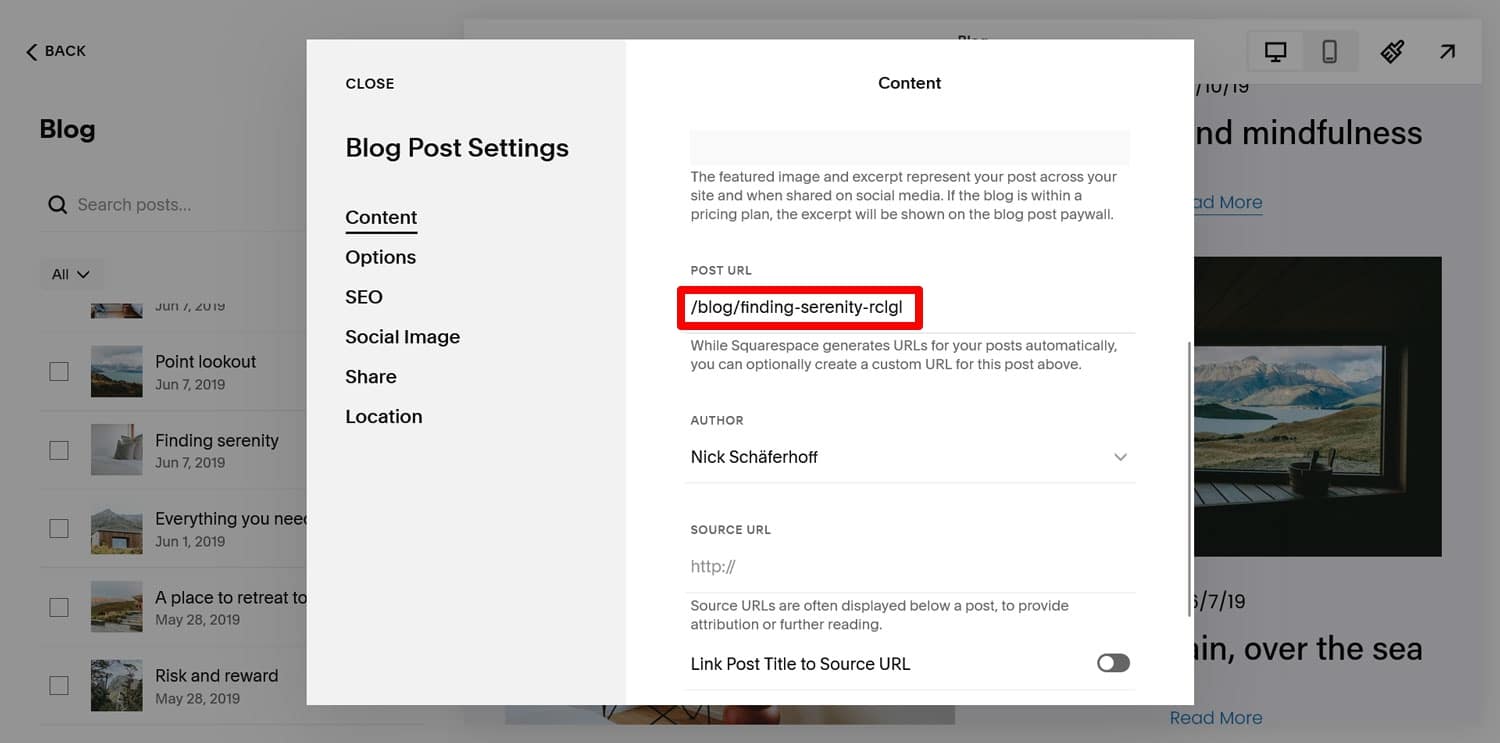
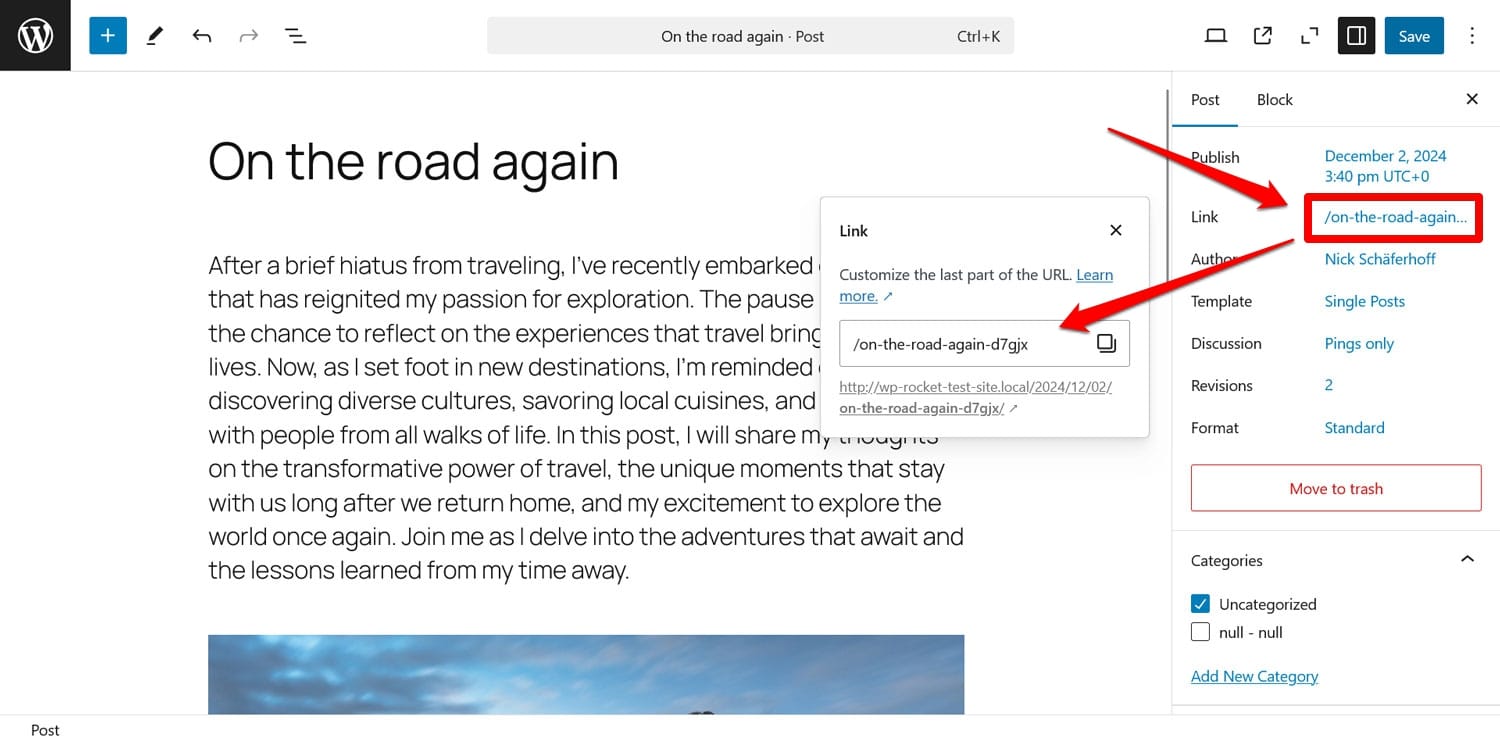
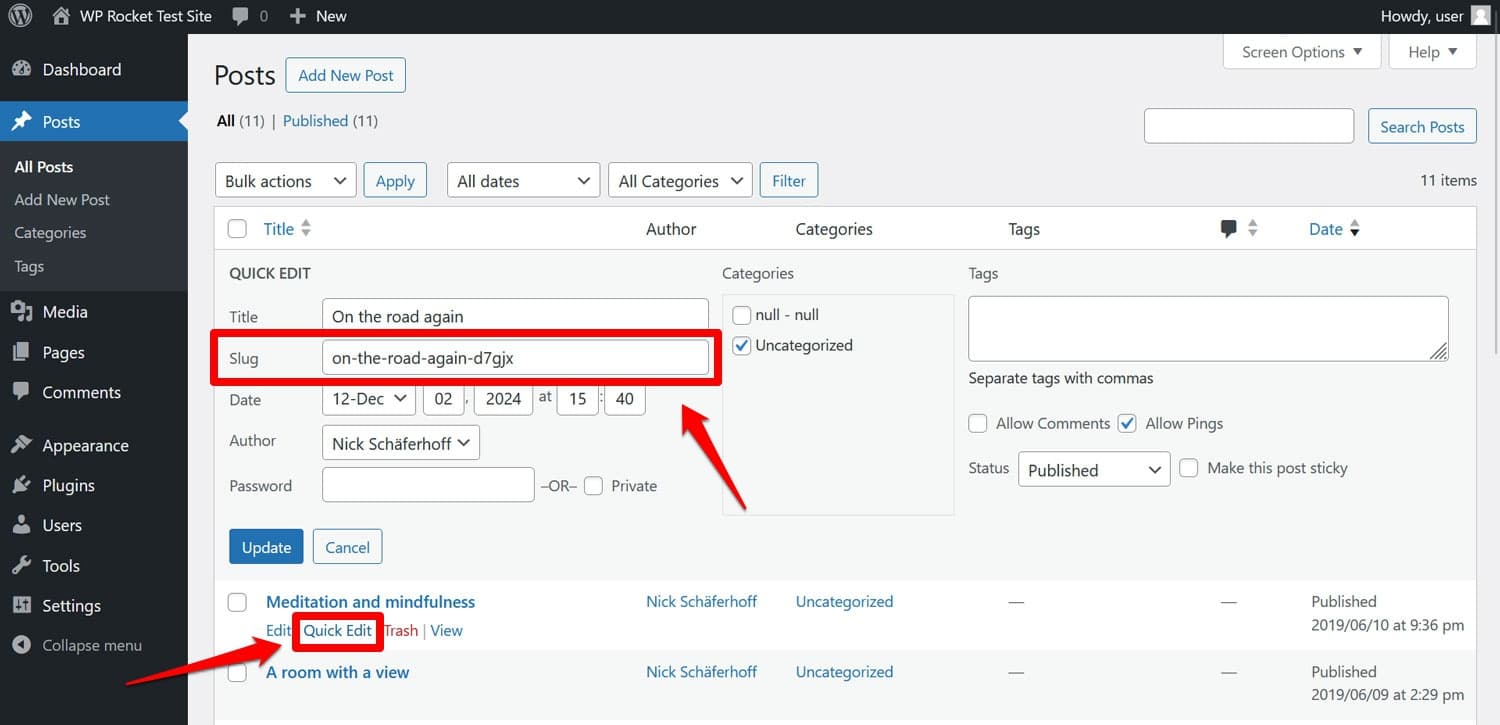
之后,您仍然需要确保您的帖子和页面具有正确的 slugs,即 URL 的结尾。在这里,您也可能会遇到 Squarespace 添加自己的参数的问题。

您可以在 WordPress 内容编辑器的侧边栏中编辑 slugs。

自定义它们的另一种方法是通过帖子或页面屏幕中的快速编辑。

8. 选择主题
下一步是处理网站设计。当您第一次将 Squarespace 中的内容导入 WordPress 时,您可能会担心它看起来完全不同。但不要惊慌,这是你可以改变的。
在这里,你也必须决定你想要与 Squarespace 上的内容保持多近的距离。虽然只要有足够的时间、技能和预算,就可以在 WordPress 中一对一地复制您的设计,但选择足够接近的东西可能更经济。第二种选择是利用从 Squarespace 迁移到 WordPress 的机会来彻底检修和改变网站的外观。
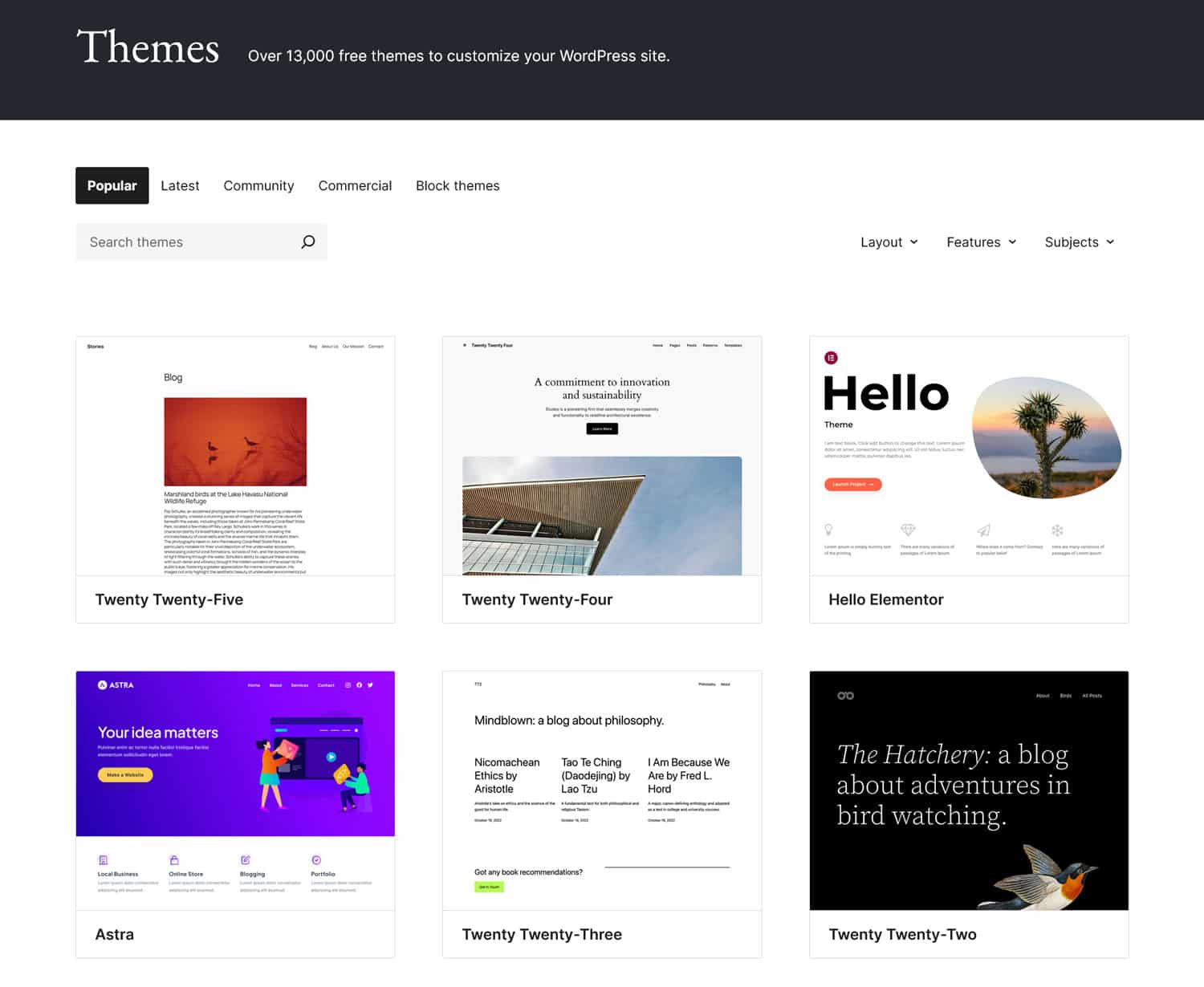
在 WordPress 中,控制设计的部分称为“主题”,WordPress.org 主题目录中有数千个免费主题,其他地方有数百个付费主题。

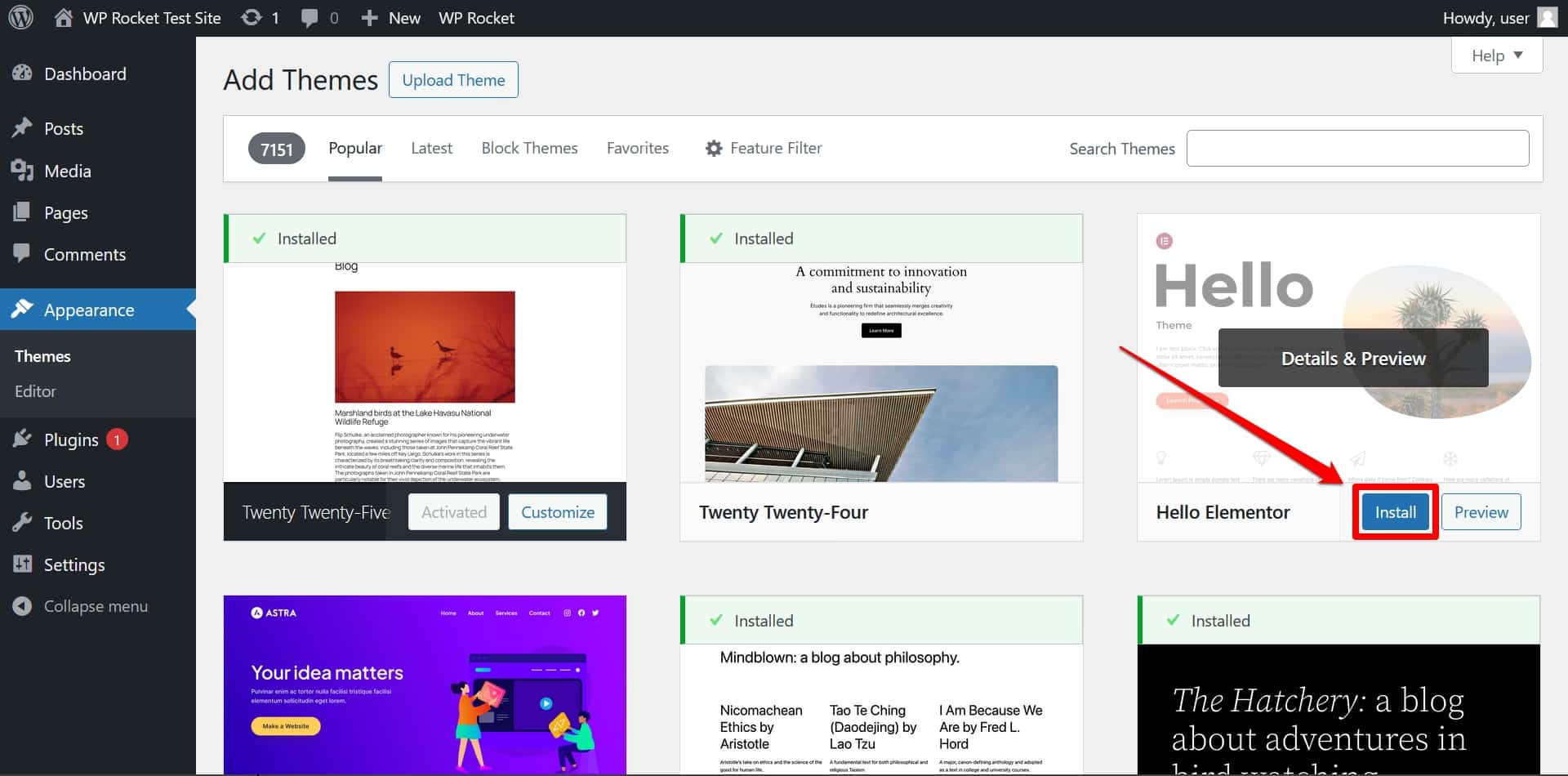
您可以在Appearance > Themes > Add New Theme下安装它们。按名称搜索主题,然后单击“立即安装”并在完成后激活它。

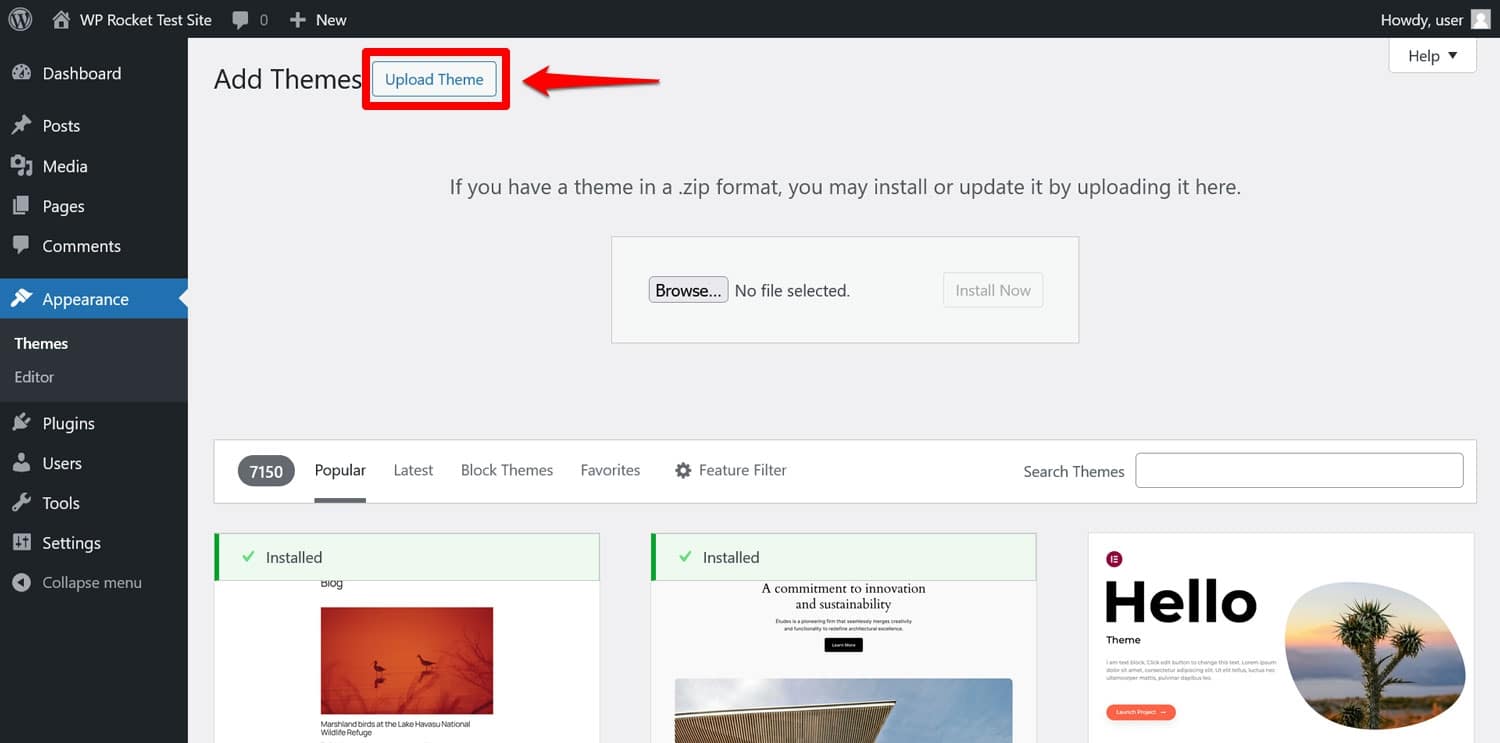
如果您下载了付费主题,则必须使用“上传主题”选项。

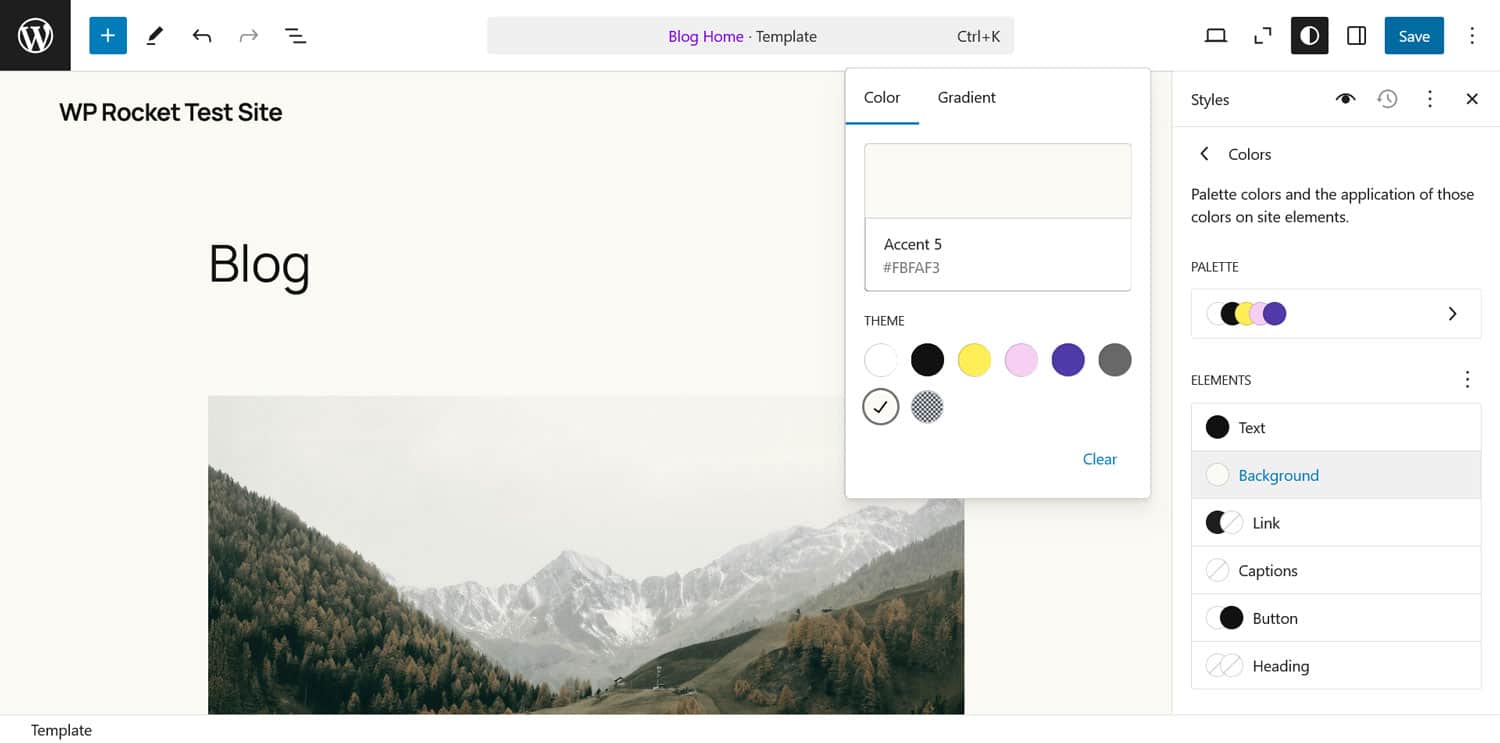
之后,强大的站点编辑器允许您通过更改颜色、字体、尺寸等来进一步调整布局和设计。

如果您不知道从哪里开始,请查看我们最快的 WordPress 主题列表。
9. 重定向和/或转移您的域名
您的 WordPress 网站现在应该已基本准备就绪。但您的网站域名仍然指向 Squarespace。是时候改变这一点了。
为此,您需要将域的名称服务器切换到新网站的名称服务器。具体过程因您管理域的位置而异,但一般步骤如下:
- 找出新主机的 DNS 设置
- 登录域名注册商的管理面板
- 将当前 DNS 设置更改为新网站的 DNS 设置
- 等待更改传播(最多可能需要 48 小时)
您也可以考虑转移您的域名,例如,如果您与 Squarespace 帐户一起购买了域名并计划关闭它。 Squarespace 有相关说明。但它们还允许您简单地重定向您的域。
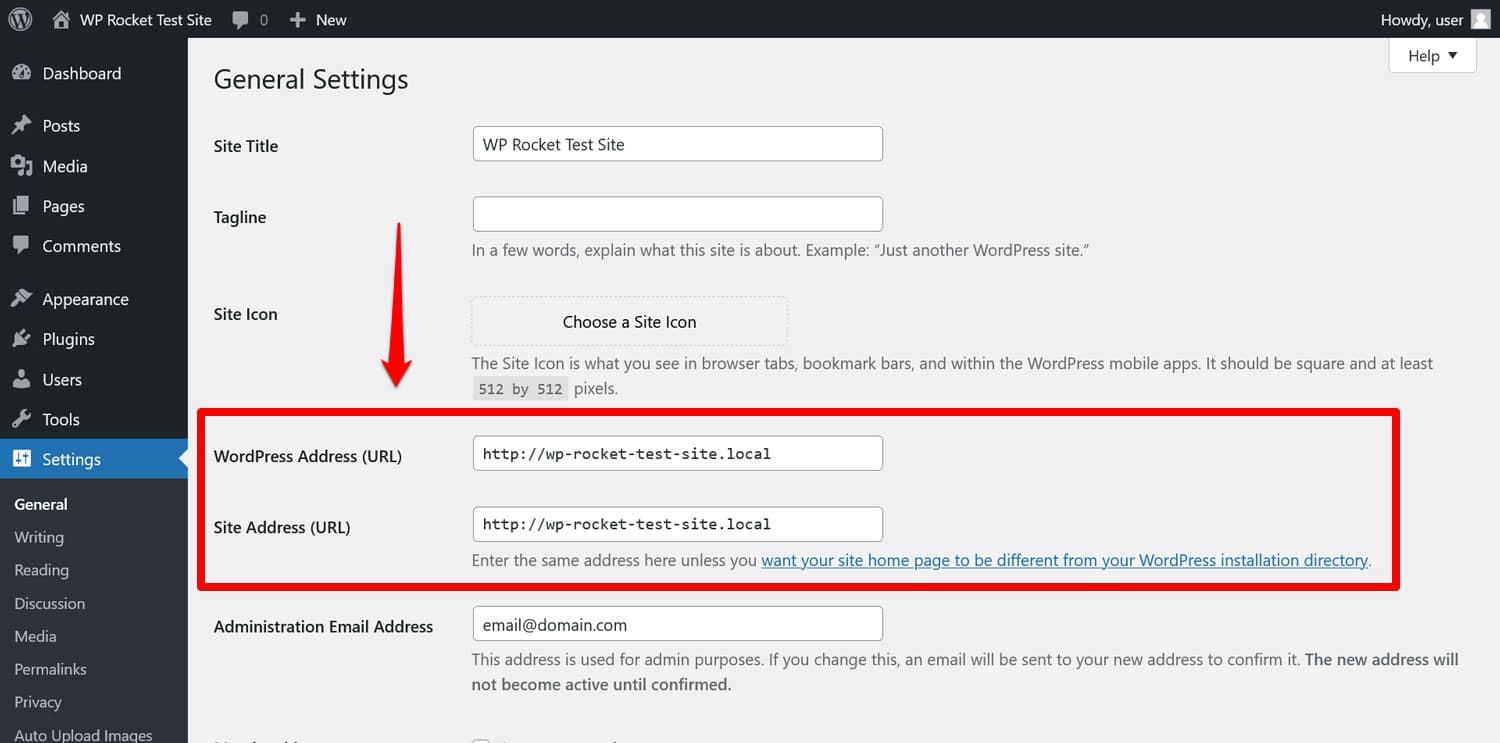
如果您当前正在为新的 WordPress 站点使用临时域,则还必须将“设置”>“常规”下的“WordPress 地址”和“站点地址”更新为您的真实域。

10. 后续步骤:提高网站性能和功能
至此,您已经完成了基础知识。您的主要内容已从 Squarespace 迁移到 WordPress,并且您拥有一个正常运行的网站。恭喜!但它并不止于此。如果您希望网站取得成功,则需要持续的维护和工作。
这里最重要的因素之一是性能。网页的加载速度会对网站的用户体验和搜索引擎优化 (SEO) 产生巨大影响,因此,您绝对应该注意这一点。
这通常意味着您需要学习加速测试您的网站并实施缓存或缩小代码文件等性能增强技术。
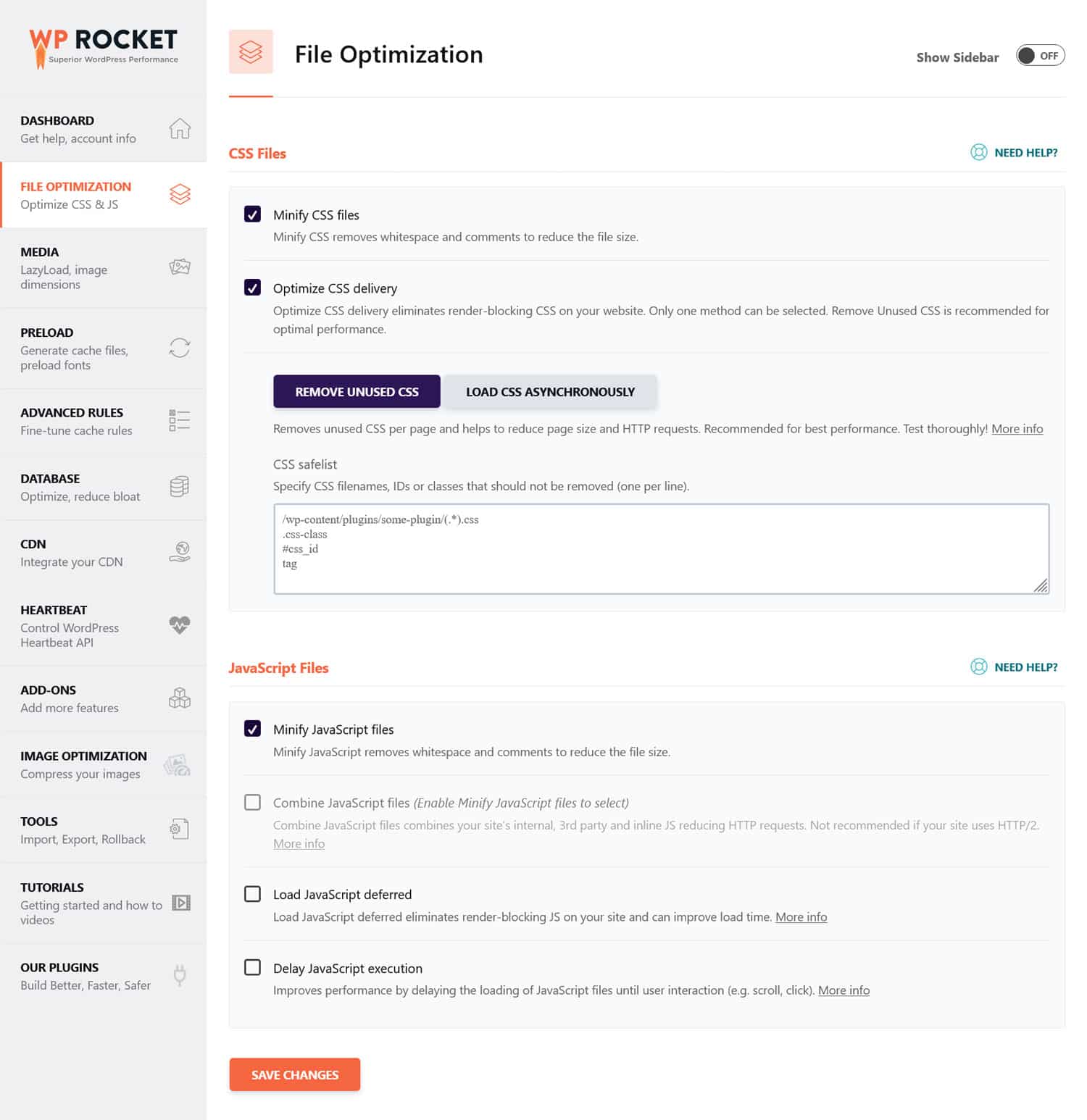
如果您对此感到不舒服,另一种选择是使用 WP Rocket 等性能插件。当您在站点上激活它时,它会自动应用各种性能最佳实践,包括:
- 浏览器和服务器缓存(包括专用的移动缓存)
- GZIP 压缩
- 优化首屏关键图像,以改进最大内容绘制
- 自动延迟渲染(有助于与下一个绘制的交互)
- 以及附加功能。
因此,您的网站通常会明显变得更快,而无需采取任何其他操作。如果这对您来说还不够,您可以通过易于使用的界面激活额外的速度改进。

示例包括删除未使用的 CSS 和 JavaScript、实现图像延迟加载、优化数据库以及使用内容交付网络 (CDN)。
WordPress 插件目录充满了扩展,可以增强您网站的几乎各个方面。您可以实施网站备份、增强安全性、使用 Rank Math 等插件改进 SEO,或者使用 Imagify 自动使图像变得更轻、更快。无论您需要什么,在大多数情况下都已经存在解决方案。
从 Squarespace 迁移到 WordPress 并不一定令人生畏
Squarespace 是一个适合初学者进入网站建设世界的选择。然而,当您希望网站拥有更多控制权和灵活性时,很容易就无法满足该服务的需求——WordPress 可以以较低的价格提供这两点。
如果您发现自己想要将网站从 Squarespace 迁移到 WordPress,只需按照上述步骤操作即可。将您的内容转移到新家并且所有基础知识都就位后,您就有了进一步增强和发展网站的良好基础。
如果您想在网站性能的重要领域取得领先,WP Rocket 可以让您尽可能轻松无忧。
