网页设计有哪些阶段?
已发表: 2024-12-26精心设计的网站可以作为品牌的在线形象,吸引访问者、产生潜在客户并推动销售。然而,创建专业网站可能既复杂又耗时。幸运的是,WordPress 和 Divi 等强大的工具彻底改变了网页设计,使初学者和经验丰富的开发人员都可以使用它。
结构化方法可以加快网页设计过程并取得令人难以置信的结果。在这篇文章中,我们将探讨网页设计的关键阶段,从最初的创意简报到最终发布,以及如何利用 WordPress 和 Divi 在短时间内完成任务。
让我们开始吧。
- 1网页设计的 7 个阶段解释
- 1.1 1. 制定创意简介
- 1.2 2. 分析创意简介
- 1.3 3. 网站规划
- 1.4 4. 设计网站
- 1.5 5. 创建网页内容
- 1.6 6. 开发网站
- 1.7 7. 测试和启动网站
- 2 WordPress 和 Divi:网页设计阶段的关键部分
网页设计的 7 个阶段解释
网页设计是一个多步骤的过程,涉及规划、创建和启动网站。以下是网页设计关键阶段的细分:
1. 制定创意简介
创意简介是概述网络项目的细节和目标的文档。它可以作为创意人员的路线图,确保所有参与人员在项目目标方面达成共识。通过明确定义项目的目的、目标受众、消息传递和视觉风格,创意简报有助于简化创意流程,以便您能够交付卓越的成果。虽然创意简介是可选的,但在没有明确定义的目标和结果的情况下启动项目可能会减慢整个项目的速度。
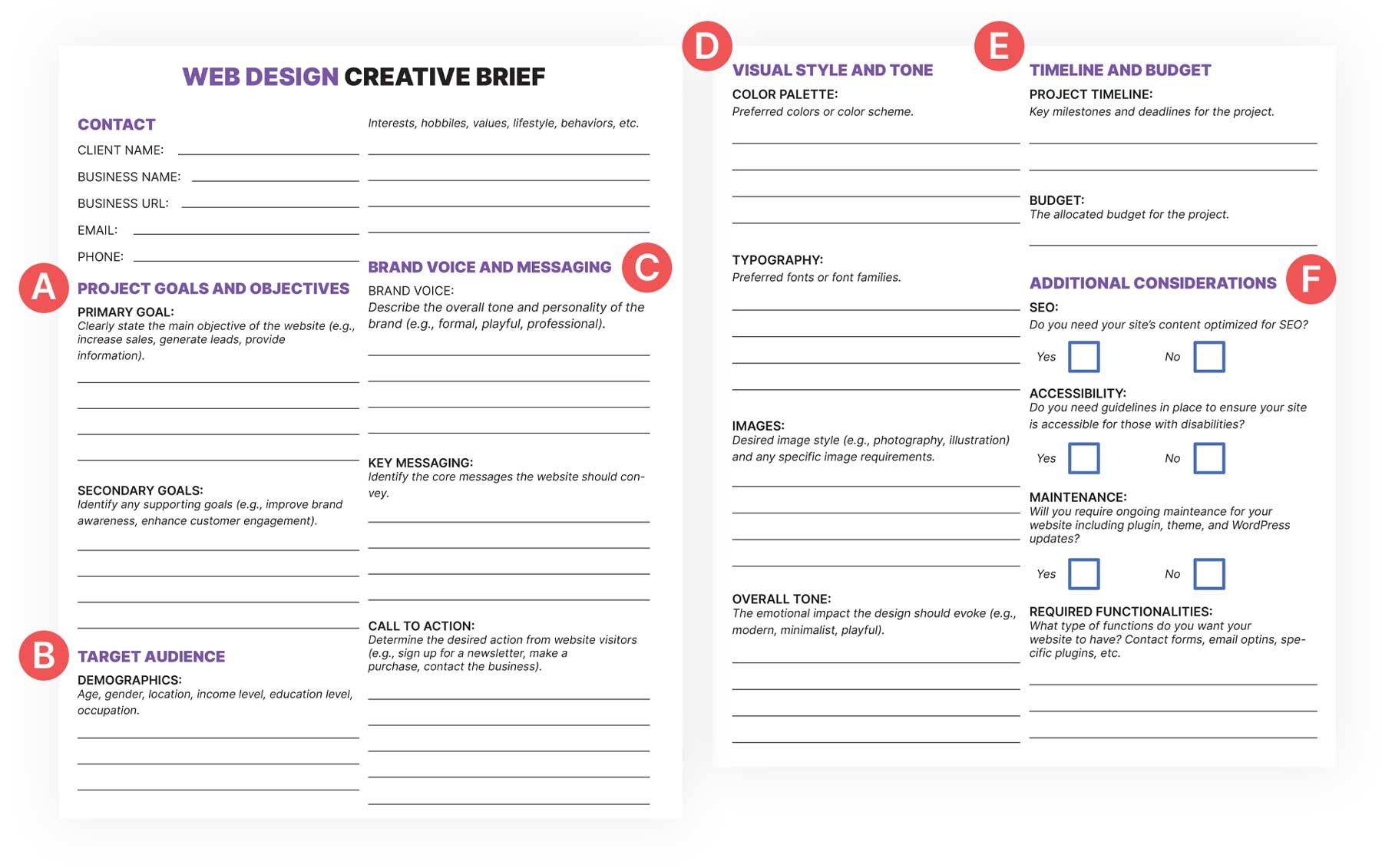
创意简报的关键要素
创意简报可以帮助定义项目、帮助确定目标并帮助确定客户的需求和愿望。为了使创意简报取得成功,请务必包含以下内容:

A. 项目目标:
在网页设计的初始阶段,陈述项目的主要和次要目标是关键。创意简介有助于确定客户是否想要提高品牌知名度、产生潜在客户或推动销售。其他考虑因素包括提高网站流量、增强客户参与度或增加他们的社交媒体关注度。
B. 目标受众:
为了让您的项目取得成功,收集信息(例如年龄、性别、地点、收入、教育和职业)至关重要,以帮助确定您的目标受众。其他一些有用的指标包括兴趣、爱好、价值观、生活方式和行为。通过预先确定您的客户是谁,您可以定制网站的内容和外观,以吸引合适的人。
C. 品牌语音和消息传递:
品牌声音是品牌与其受众对话的方式。虽然正式的声音可能适合奢侈品牌,但幽默的声音可能更适合科技初创公司。消息传递涉及确定您想要传达给目标受众的核心消息。写作应该清晰、简洁并符合品牌价值观。使用 WordPress 打造您的品牌可以让您从一开始就占据优势,但这里有一些提示可以帮助您一路走来。
D. 视觉风格和基调:
您的客户正在寻找什么类型的风格?建立视觉风格和基调至关重要,无论是简约、现代、复古、异想天开还是其他风格。
E. 时间表和预算:
建立项目时间表,包括关键里程碑和截止日期。制定项目预算,以便双方达成共识。
F. 其他注意事项:
确定项目需要哪些功能。客户是否需要联系表格、新闻通讯注册表或特定插件?此外,还决定是否负责搜索引擎优化 (SEO)、每月维护或确保残障人士可以访问其网站。
2. 分析创意简介
成功完成网页设计各个阶段的下一步是分析创意简报中的信息。首先分解关键点,例如项目目标、目标受众、品牌和所需的视觉风格。分析信息将使您更好地了解项目的范围以及如何让客户满意。
竞品分析
分析项目的另一个重要方面是研究一些竞争对手。进行竞争对手分析可以帮助您确定他们的优势、劣势和卖点。注意它们的设计、内容基调和整体用户体验。寻找改进他们正在做的事情的方法,为您的客户提供竞争优势。通过了解竞争对手的优势和不足,您可以找到帮助客户的网站脱颖而出的机会。
客户现有网站审核
如果您的客户已经拥有一个网站,对其设计、性能和 UI/UX 进行全面审核是个好主意。请求访问 Google Analytics、客户当前的托管提供商以及他们订阅的其他服务。
以下是您应该检查的项目列表,以便更好地了解改进客户网站的方法:
- 网站流量:监控网站的点击量/访客量。
- 跳出率:确定用户登陆网站后跳出网站的速度。
- 转化率:如果适用,请检查 GA 以确定有多少访客成为客户。
- 移动响应能力:确保客户的网站适合不同屏幕尺寸的设备。
- 页面速度:检查 Google 页面速度以了解网站加载的速度有多快或多慢。
- 内容质量:如果客户计划使用现有内容,请寻找机会使其更具吸引力并进行 SEO 优化。
3. 网站规划
在进入设计和开发阶段之前,设定可衡量的目标非常重要。这些目标应与客户对其网站的愿景一致。实现这些目标的一种方法是增加自然流量。如果您的目标是通过自然搜索、社交媒体或其他营销渠道吸引新访问者访问网站,请进行关键字研究以帮助您实现这些目标。另外,请确保您的页面搜索引擎优化达到标准。做到这一点的一些方法是确保强大的页面标题、元描述、标题标签和图像 alt 标签就位。
同样,如果您的客户想要更高的转化率,请优化当前网站的内容以鼓励用户采取行动。考虑优化网站的导航,确保图像大小合适,并尽可能减少代码。值得庆幸的是,使用 Divi 这样的主题来构建您的网站是一个很好的起点。借助内置的性能工具来最大限度地减少代码以及使用主题生成器创建自定义标头的能力,您已经拥有完成工作的工具。
最后,考虑优化网站上的所有表单,保持设计适合移动设备,并包括引人注目的号召性用语 (CTA)。
创建站点地图
组织良好的站点地图是规划网页设计阶段时最关键的步骤之一。它直观地表示网站的结构、层次结构和导航。通过良好的站点地图,用户可以轻松找到他们想要的内容。在构建站点地图的规划阶段,请考虑以下因素:
- 正确的组织:确定最合理的方式来分类和组织网站的内容。
- 战略性地规划菜单:对菜单进行布局,以便用户可以轻松访问关键页面。
- 内部链接:创建清晰的内部链接结构,帮助访问者在页面之间无缝导航。
选择正确的网站类型
为您的客户选择正确的网站类型与定义网站目标和规划站点地图一样重要。例如,可能有比向信息网站添加电子商务功能更好的行动方案。确定客户的利基市场并坚持下去。无论是宣传册、作品集、博客、会员网站还是电子商务网站,为您的客户选择正确的风格是规划成功网站的最重要方面之一。
确定必要的功能
确定客户所需的网站类型后,请确定运行该网站所需的功能。这些可能包括联系表格、博客、电子商务功能、搜索功能等等。在大多数情况下,这些功能以插件的形式出现。 WordPress 的工作原理很像乐高积木。该平台本身就是您创作的基础。您的网站最终会是什么样子取决于运行它所需的其他部分。
值得庆幸的是,Divi 主题为您提供了大部分功能,包括联系表单模块、创建自定义博客的能力、存档和搜索模板以及电子商务功能。 Divi 甚至提供了一种展示社交媒体平台的方式。也就是说,您可能需要做一些事情才能将它们整合在一起,包括:
- 会员区:加入会员插件将允许您通过付费专区向会员提供独家内容或服务。 MemberPress 和 Paid Memberships Pro 等工具与 Divi 无缝集成,为您的客户创建一个赚钱的会员网站。
- 搜索功能: WordPress 有内置搜索功能,但仍有一些不足之处。值得庆幸的是,您可以在 Divi Marketplace 中找到一些很棒的插件,这些插件将使用 Ajax 添加更全面的搜索工具,以便您可以更快、更有效地提供搜索结果。
- 社交媒体集成:有时您可能想要展示来自 Instagram、Facebook 或 X 的帖子。大量优秀的社交媒体插件可让您在提升网站 SEO 的同时精美地呈现信息。
- 分析工具:为了让您的网站取得成功,添加 Google Analytics 插件是一个好主意。您可以监控网站流量和转化并找出改进的机会。
4. 设计网站
在设计阶段,您网站的视觉识别和用户体验就会变得栩栩如生。精心设计的网站外观精美且功能无缝,引导用户采取所需的操作。
建立品牌形象
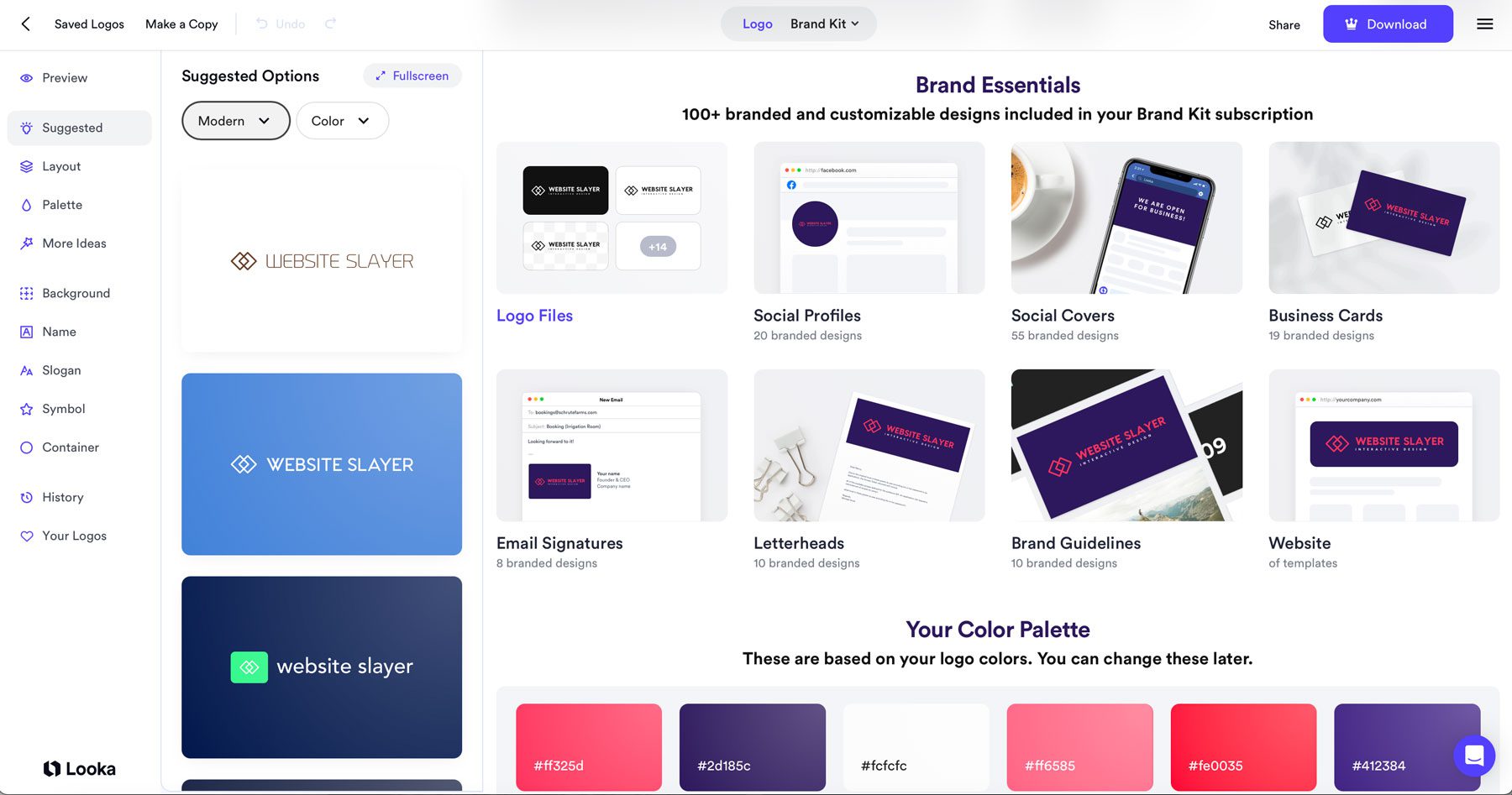
强大的品牌形象对于创建一个可识别的品牌至关重要。在为客户开发品牌标识时,请重点关注以下关键元素:简单而令人难忘的徽标、反映品牌个性的 5-6 种调色板以及与品牌基调一致的易于阅读的有限字体选择。通过在网站、营销材料和社交媒体平台上持续应用这些元素,您可以建立与目标受众产生共鸣的强大品牌形象。

利用 Adobe Creative Cloud 等强大的工具或 Looka 等人工智能驱动的平台来打造真正能与客户产生共鸣的品牌形象。通过跟上最新的网页设计趋势来保持领先地位也是一个好主意,确保您的设计体现当代原则并吸引受众。
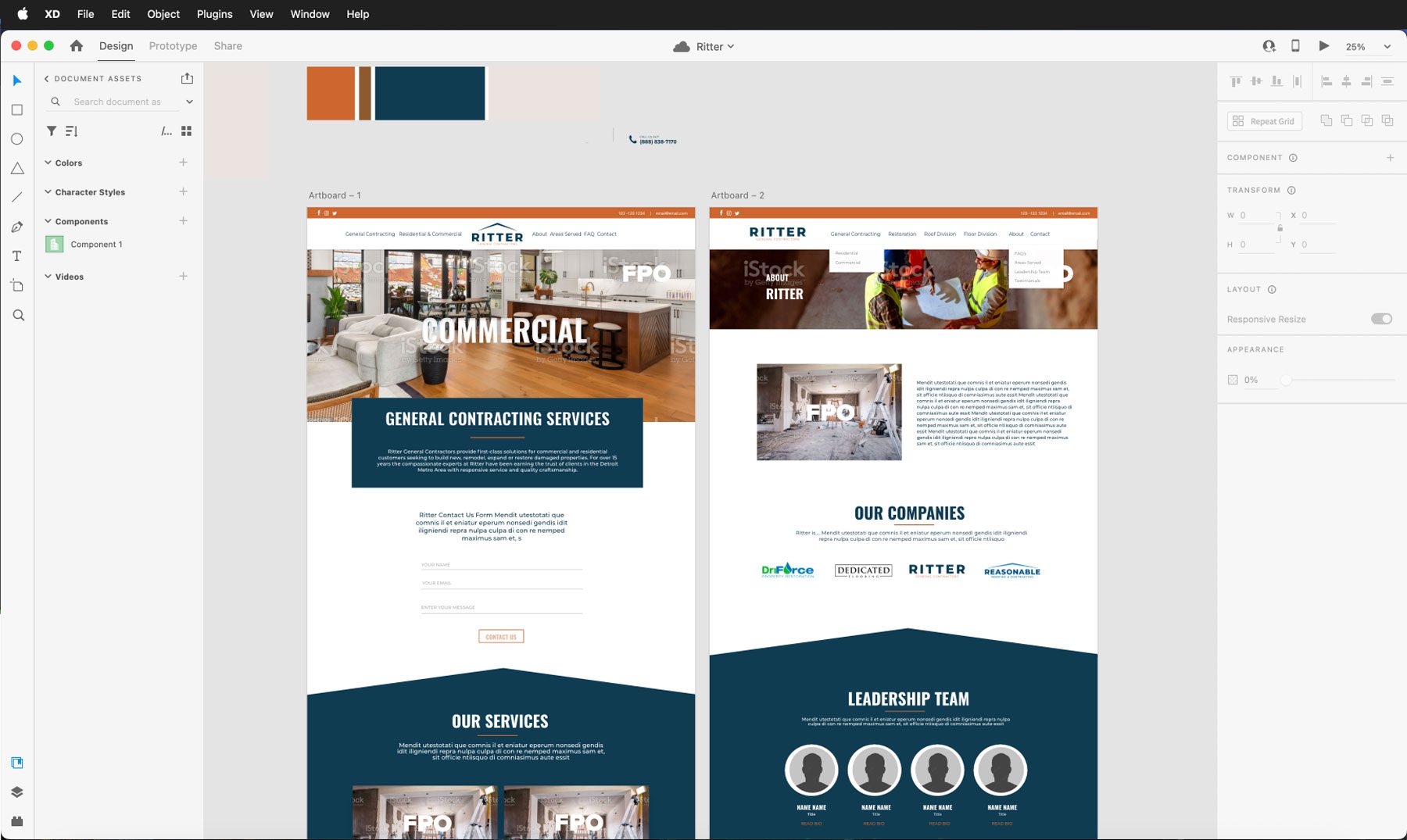
创建线框和模型
对于大多数客户来说,在开发开始之前可视化他们的网站至关重要。这使得客户和设计师能够有效地协作并完善设计。从简单的黑白草图开始,或利用 Figma 或 Adobe XD 等专业设计工具来创建详细的线框可能会有所帮助。这些线框可以包含版式、颜色和基本图像,清楚地代表网站的布局。

通过与客户共享这些线框图,设计人员可以在投入 WordPress 开发之前收集反馈并进行必要的调整,确保流程更顺畅、更高效。借助 Divi 等工具,您可以使用 Visual Builder 在页面本身内轻松创建线框。这意味着您不一定需要提前使用单独的设计工具,但在许多情况下,它可能是首选。
5. 创建网页内容
网站的内容是其在线形象的核心和灵魂。这是吸引访客、吸引他们并最终将他们转化为客户的原因。要创建有效的网站内容,您必须考虑各种因素,包括关键词研究、媒体选择、内容创建和法律合规性。
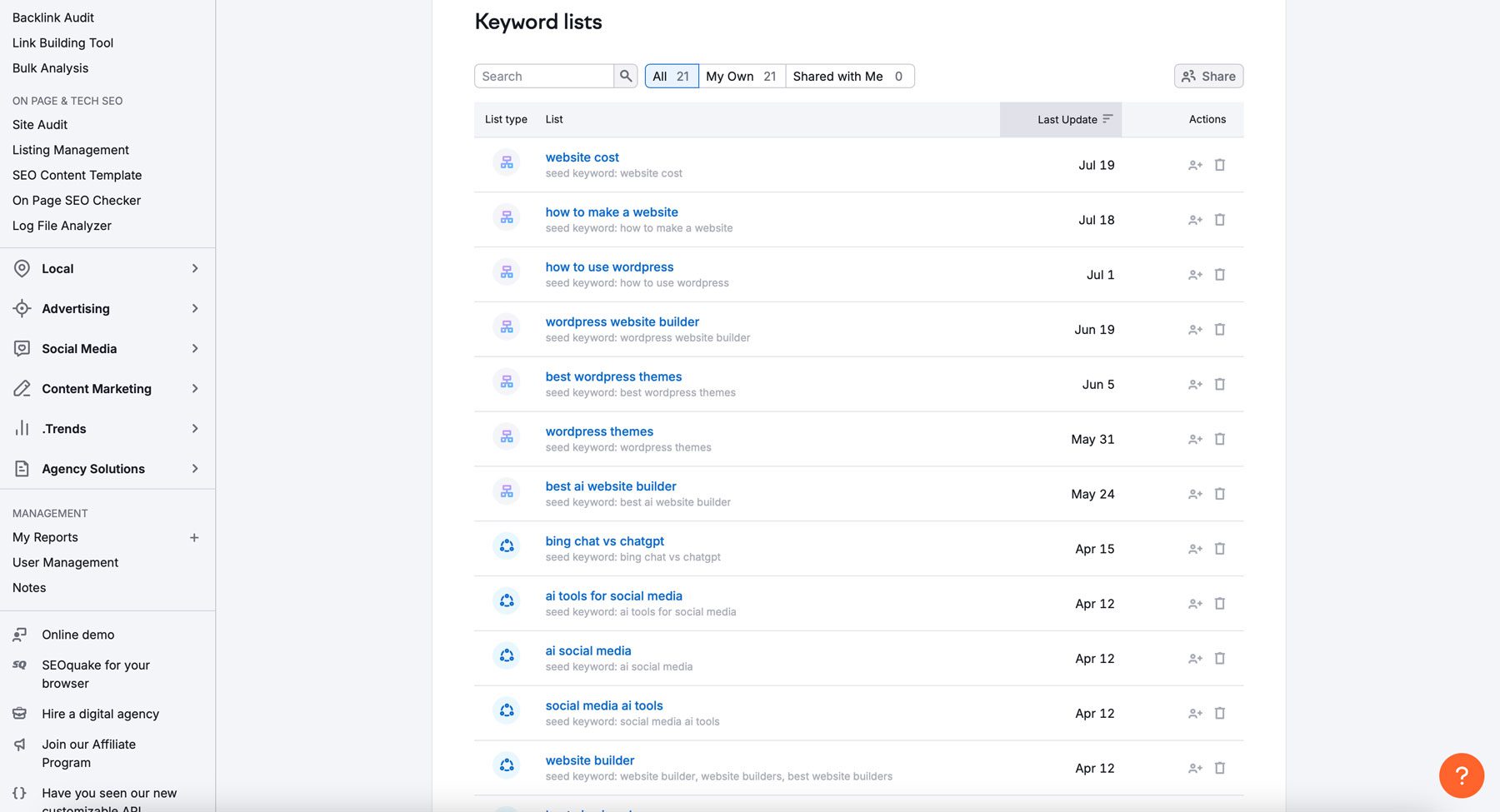
关键词研究
关键词研究是针对搜索引擎优化网站的关键一步。您可以通过识别相关的关键字和短语来吸引自然流量并提高搜索引擎排名。

要进行有效的关键字研究,请集体讨论与您网站主题相关的关键字。然后,利用 Semrush 等工具来发现热门关键词及其搜索量。考虑定位长尾关键字,这些关键字更具体且竞争性较小,或者定位精确关键字以吸引更精确的受众。通过战略性地将这些关键字合并到您网站的内容中,您可以提高您的知名度并吸引更多的自然流量。
媒体聚集
您需要收集高质量的图像、视频和其他媒体资源来创建一个具有视觉吸引力和吸引力的网站。您可以通过拍摄与客户的品牌风格和信息相一致的原始照片和视频来制作自己的照片和视频,但这需要您可能不具备的专业知识和经验。或者,您可以聘请专业人士,但这会带来您可能无法承受的额外成本。另一种选择是使用 Shutterstock 或 Unsplash 等库存照片网站来查找免版税图像,但根据主题的不同,这也可能是一项艰巨的任务。

最好的选择之一是使用 Divi AI 为您创建图像。通过文本提示,您可以描述您想要生成的图像,然后坐下来,让 Divi 为您完成所有艰苦的工作。 Divi AI 最好的部分是您可以使用它为您的网站创建无限的图像。它比大多数库存图片网站便宜得多,而且对于新手来说也很容易使用。

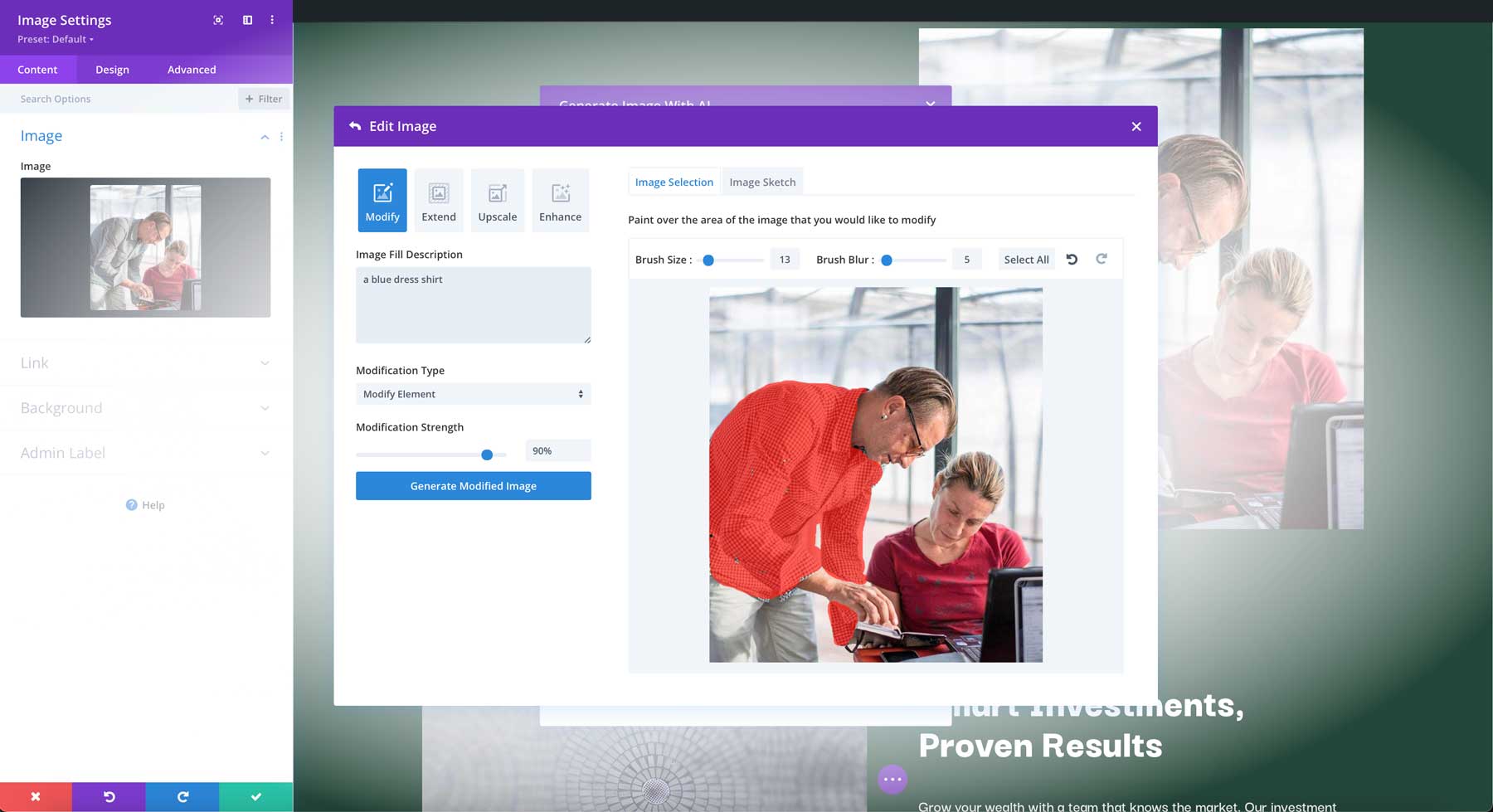
除了使用 Divi AI 生成图像之外,您还可以更改现有图像。无论您是想将图像扩展到原始边界之外、升级图像还是修改元素,Divi AI 是一款基于 WordPress 的图像编辑器,都可以帮助您制作完美的图像。
使用 Divi AI 创建内容

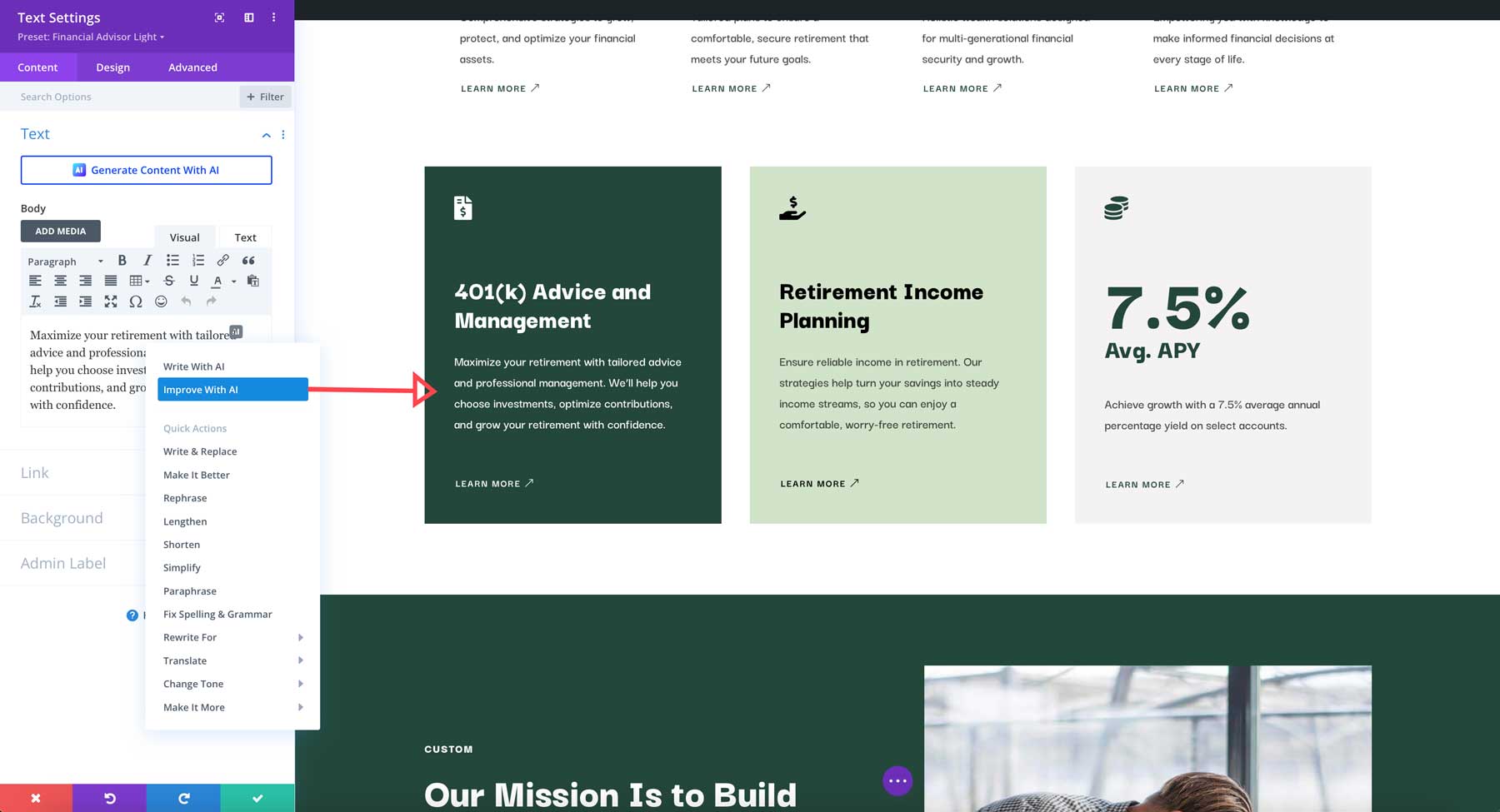
除了创建图像之外,Divi AI 还可以帮助您制作引人注目的内容。它可以生成各种主题的博客文章,从行业趋势到个人观点。它还可以编写产品描述、开发营销文案、创建头条新闻等等。借助 Divi AI,您可以节省时间和精力,同时制作与受众产生共鸣的高质量内容。

法律页面
最后但并非最不重要的一点是,在网页设计的内容阶段,制定隐私政策、条款和条件以及其他法律页面至关重要。这些页面对于确保您的网站符合法律法规非常重要。这些法律页面有助于保护您的企业免受潜在法律问题的影响,例如 GDPR 和 CCPA 中的数据保护法。如果您的网站使用 cookie,您应该制定 cookie 政策,解释什么是 cookie、如何使用它们以及用户如何管理它们。
6. 开发网站
设计和内容准备就绪后,就可以获得批准并使您的网站焕发活力。这包括设置 WordPress、安装 Divi 主题以及选择必要的插件。
客户认可
一旦最终确定了设计和内容,最好在继续开发阶段之前获得客户的批准。向您的客户展示详细的模型和站点地图,说明网站的结构和用户流程。考虑提供几轮修订来识别潜在问题或设计变更。这将使您的客户对项目有一种主人翁意识。
给他们几天时间来审查您的提案并给予批准也是一个好主意。这样做将使他们能够彻底审查所有内容,而不会导致项目时间表的延迟。
WordPress 和 Divi 设置


经客户批准后,您可以继续进行有趣的部分。对于本教程,我们假设您的网站已有托管提供商。如果这样做,您就不必担心手动安装 WordPress。许多托管提供商(包括 SiteGround、Cloudways 和 Pressable)都为您安装 WordPress,从而消除了猜测工作。您仍然需要安装 Divi(或您选择的 WordPress 主题)。
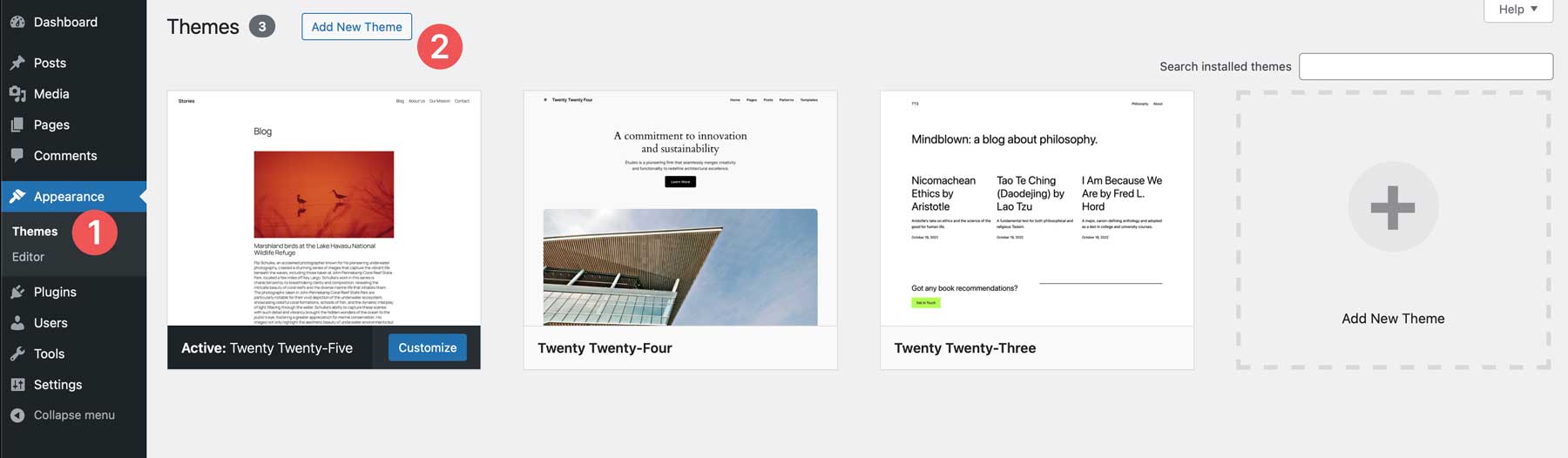
首先访问 WordPress 网站的后端。登录后,前往外观和主题。单击添加新主题按钮将 Divi 添加到您的网站。

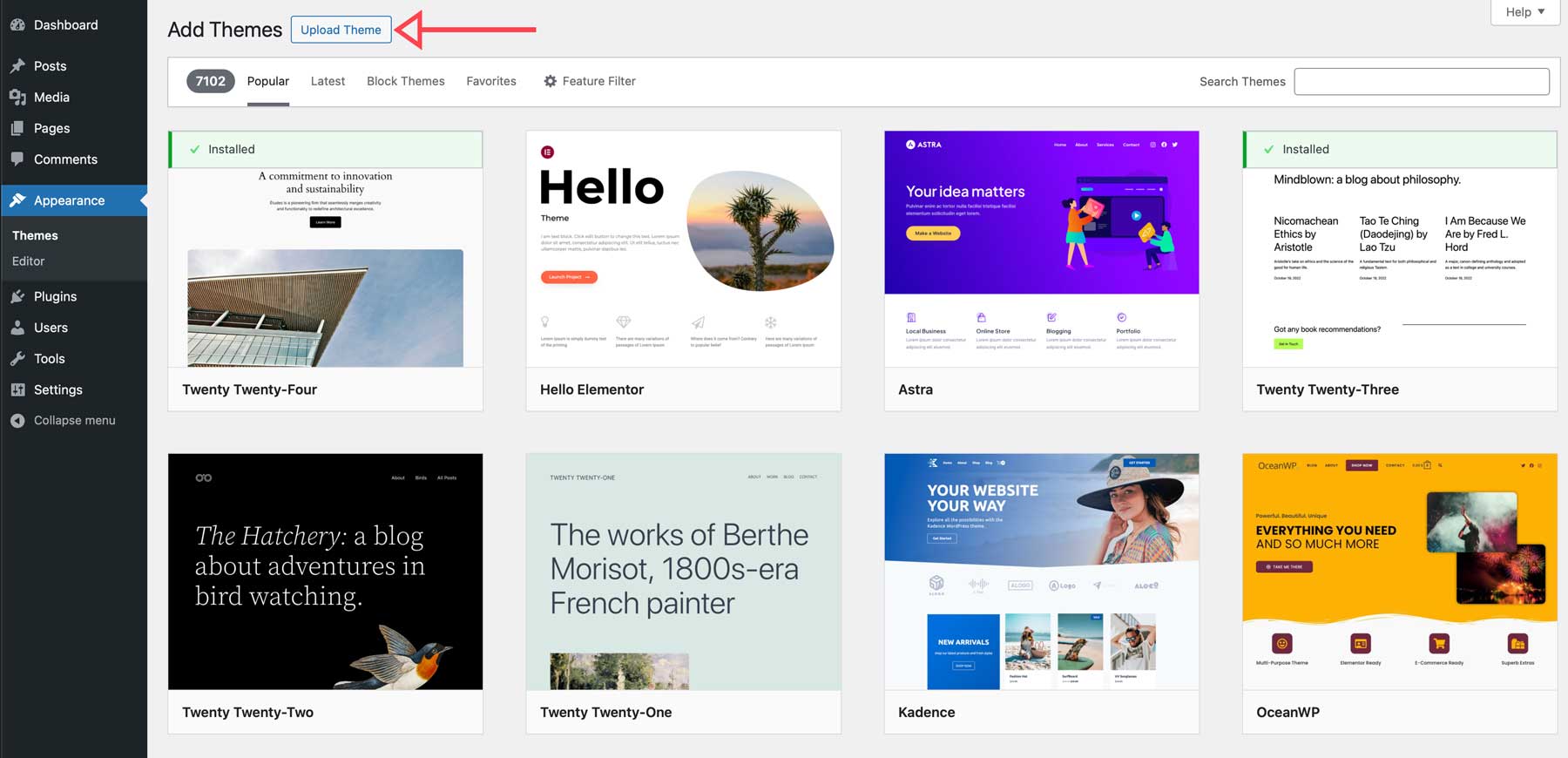
您可以从会员区的优雅主题帐户下载 Divi。下载后,单击“上传主题”按钮加载压缩的 Divi 文件。

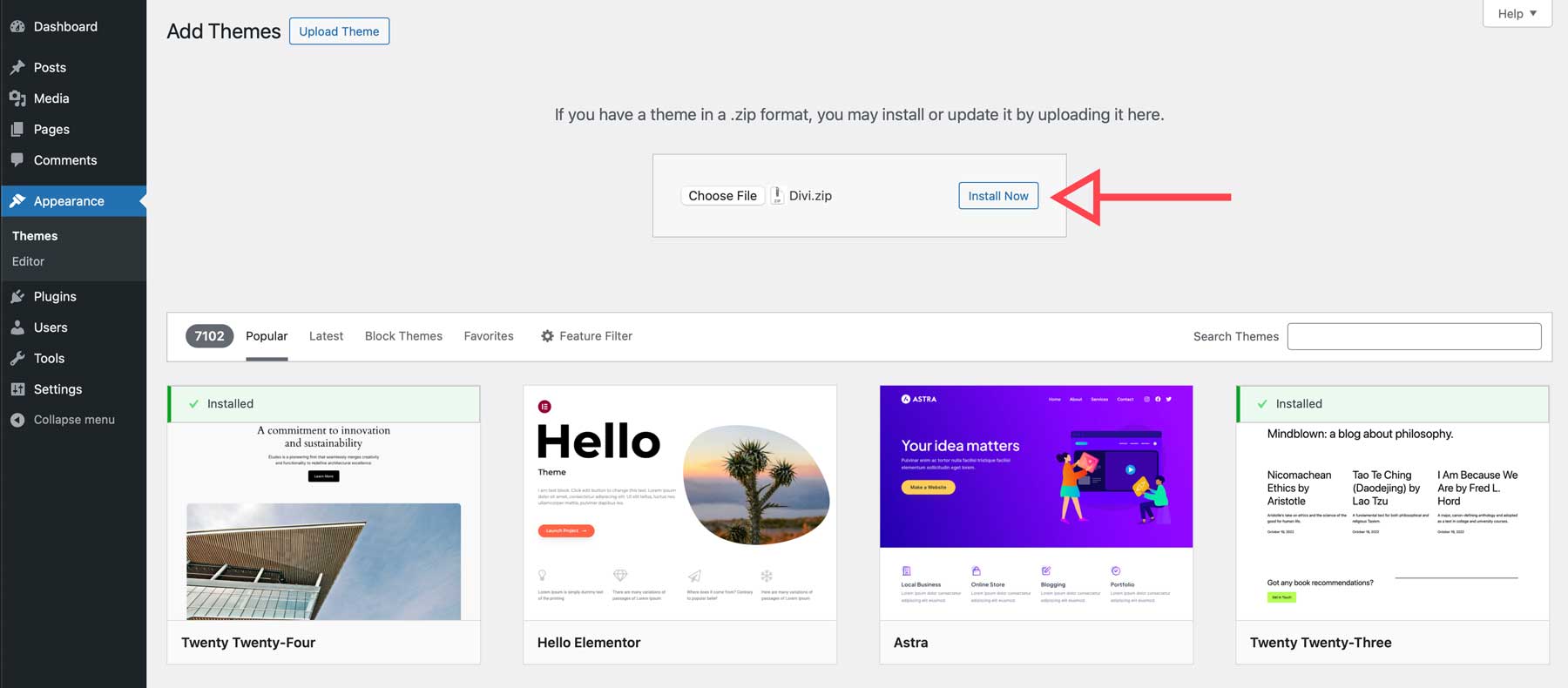
单击立即安装以继续上传文件。

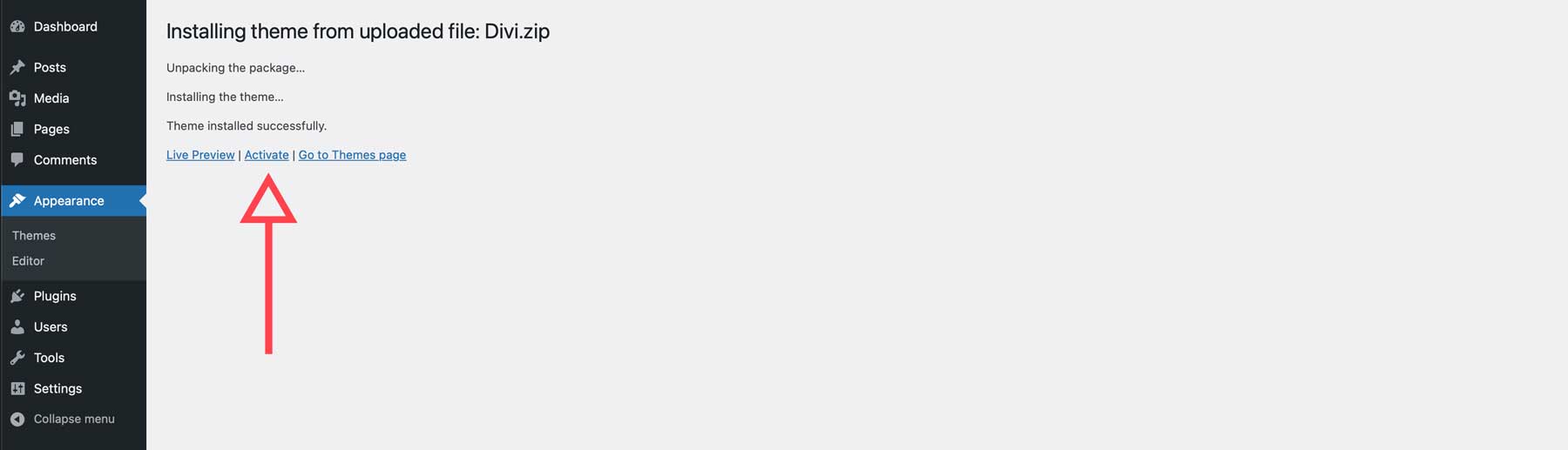
安装 Divi 后,单击“激活”以使其成为 WordPress 网站上的活动主题。

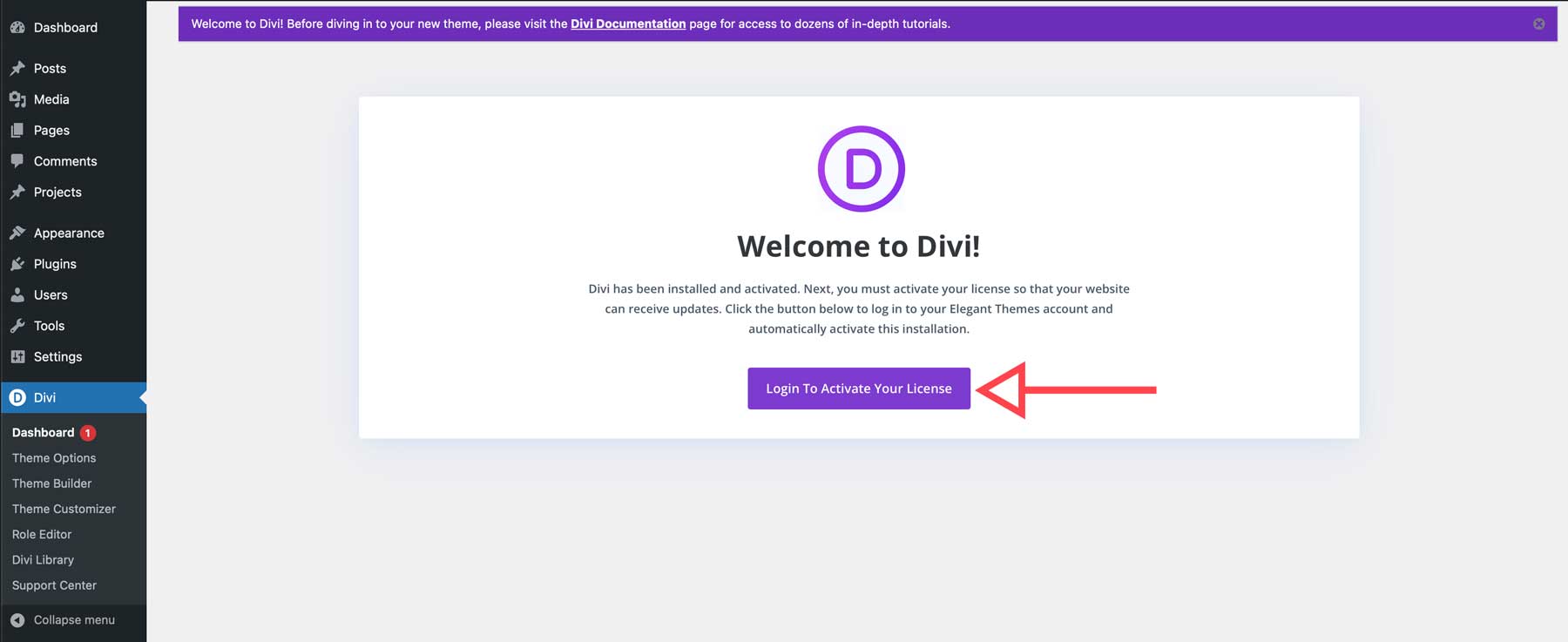
页面刷新时,您需要登录 Elegant Themes 帐户以生成唯一的 API 密钥并将您的网站连接到您的帐户。单击“登录”激活您的许可证。

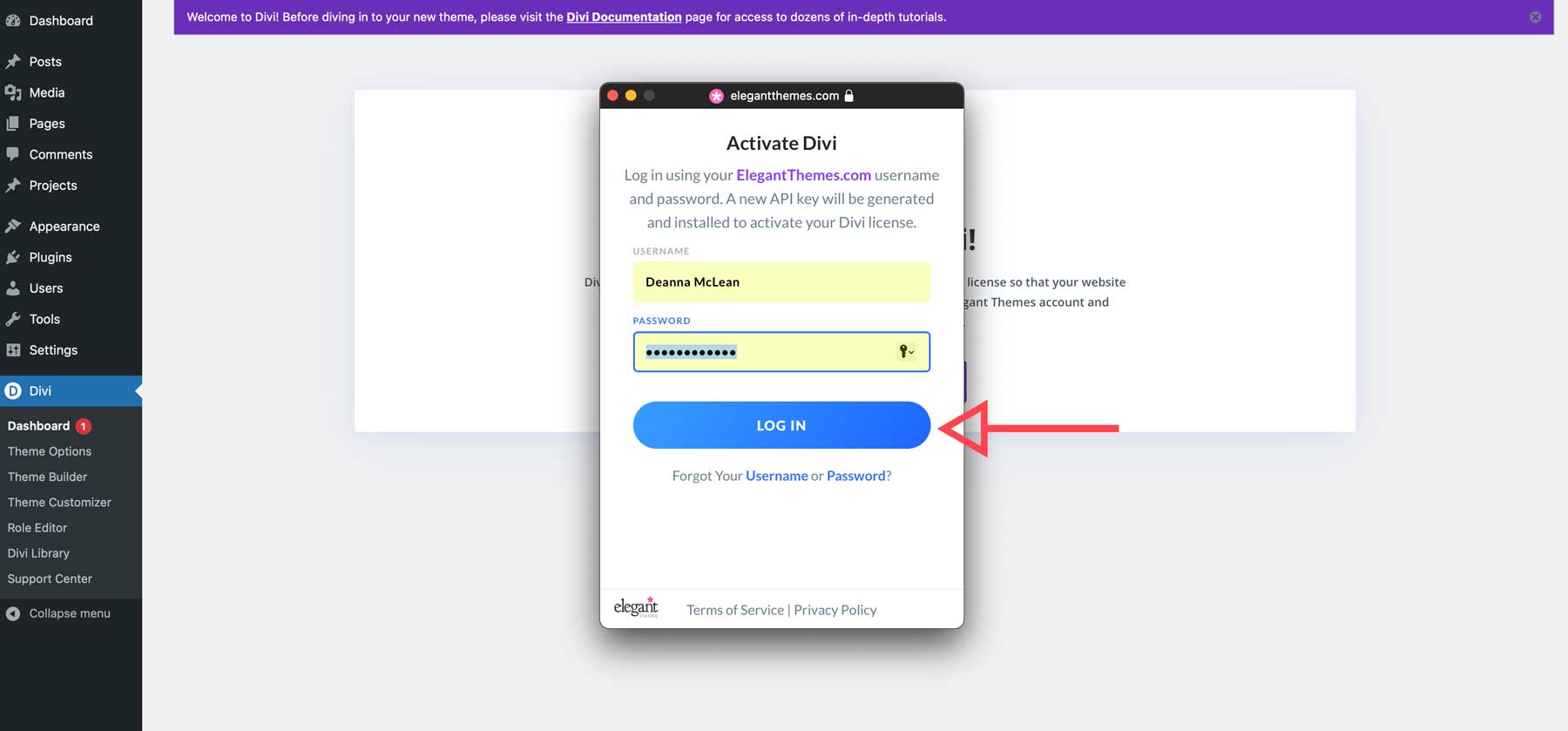
将出现一个对话框,提示您输入优雅主题用户名和密码。输入后,单击“登录” 。

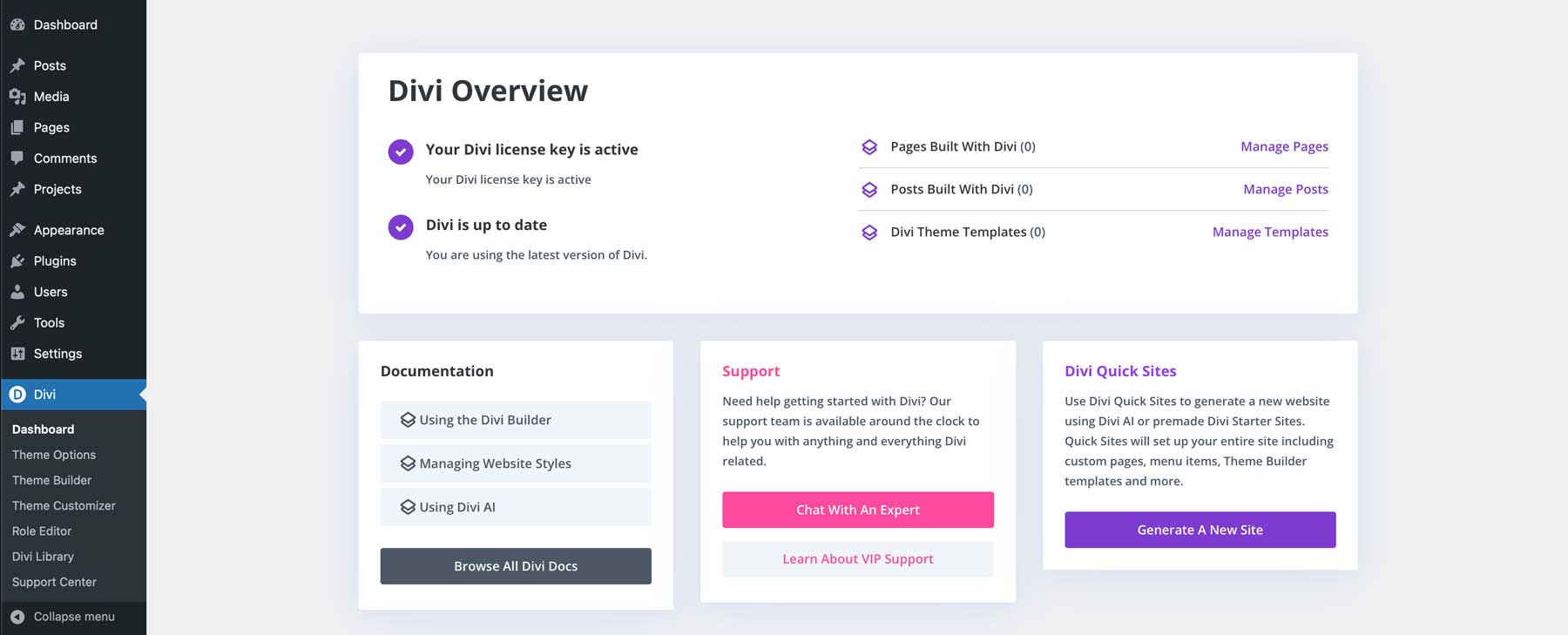
连接到 Elegant Themes 后,您将被转到网站的仪表板,您可以在其中访问有用的文档、获得支持、使用 Divi Quick Sites 创建新网站以及管理所有页面、帖子和模板。

使用 Divi 创建网站
安装 Divi 后,您就可以开始将您的愿景变为现实。 Divi 有多种创建网站的方法,是网页设计师最好的朋友。您可以从 Divi 的预制布局之一开始,使用 Divi Quick Sites 在几分钟内创建整个网站,使用 Divi AI 创建页面和内容,或者使用 Divi 的无代码 Visual Builder 将您的模型变为现实。无论您想如何创建网站,Divi 都有能力做到这一点。

对于那些刚刚开始使用 Divi 的人,我们有一个完整的文档网站致力于学习如何使用它。在那里,您可以学习如何使用 Visual Builder、创建全局调色板,并获得有关如何使用主题中包含的每个 Divi 模块的提示。
使用 Divi Quick Sites 创建网站
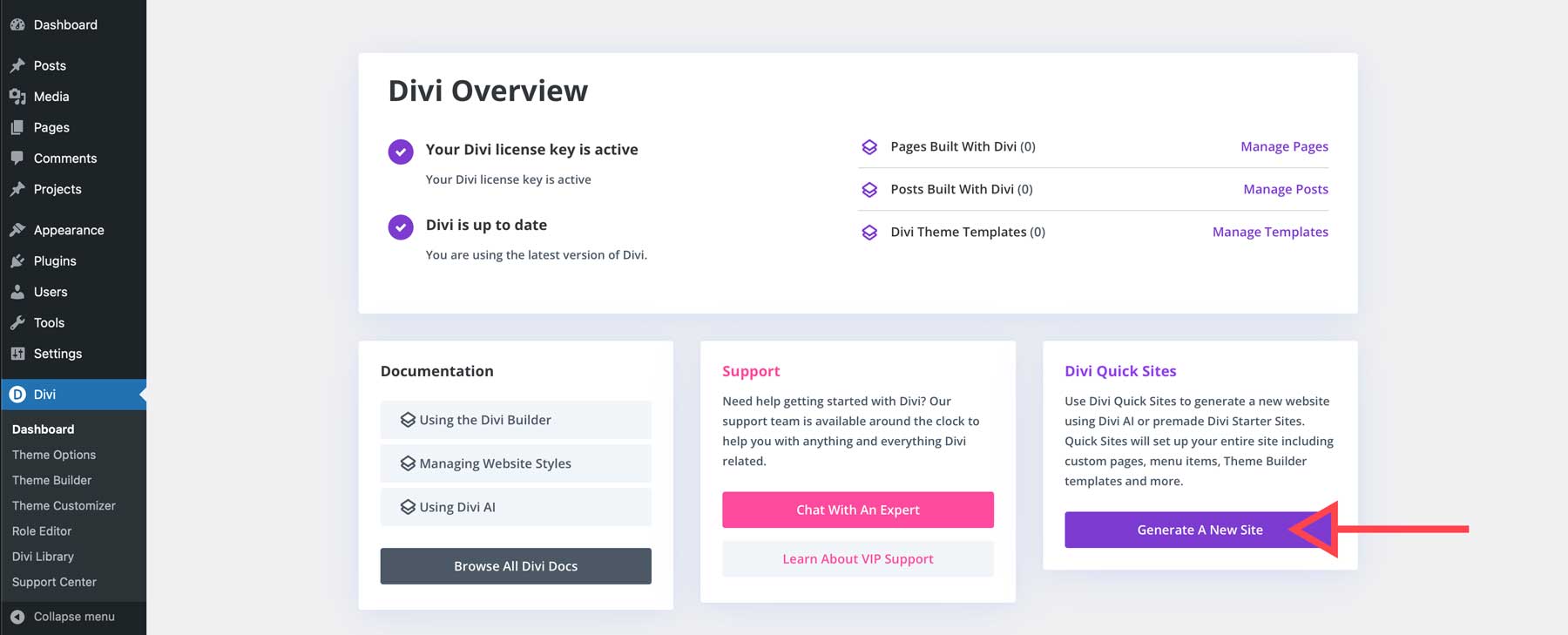
对于那些想要开始预制设计的人来说,有几种选择。使用 Divi Quick Sites,您可以在几分钟内启动一个完整的网站。在 Divi 仪表板中,单击Divi 快速站点下的生成新站点。

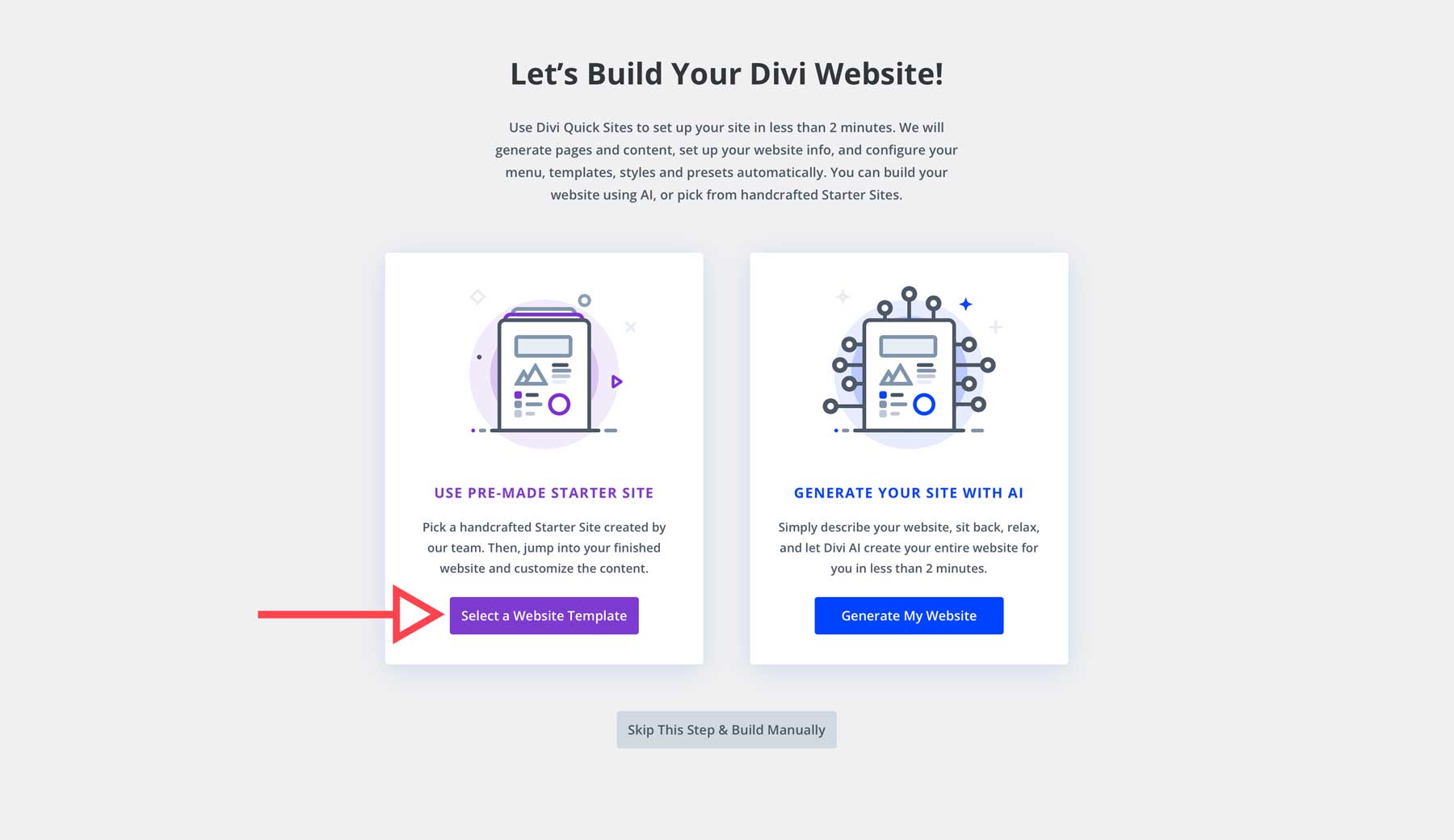
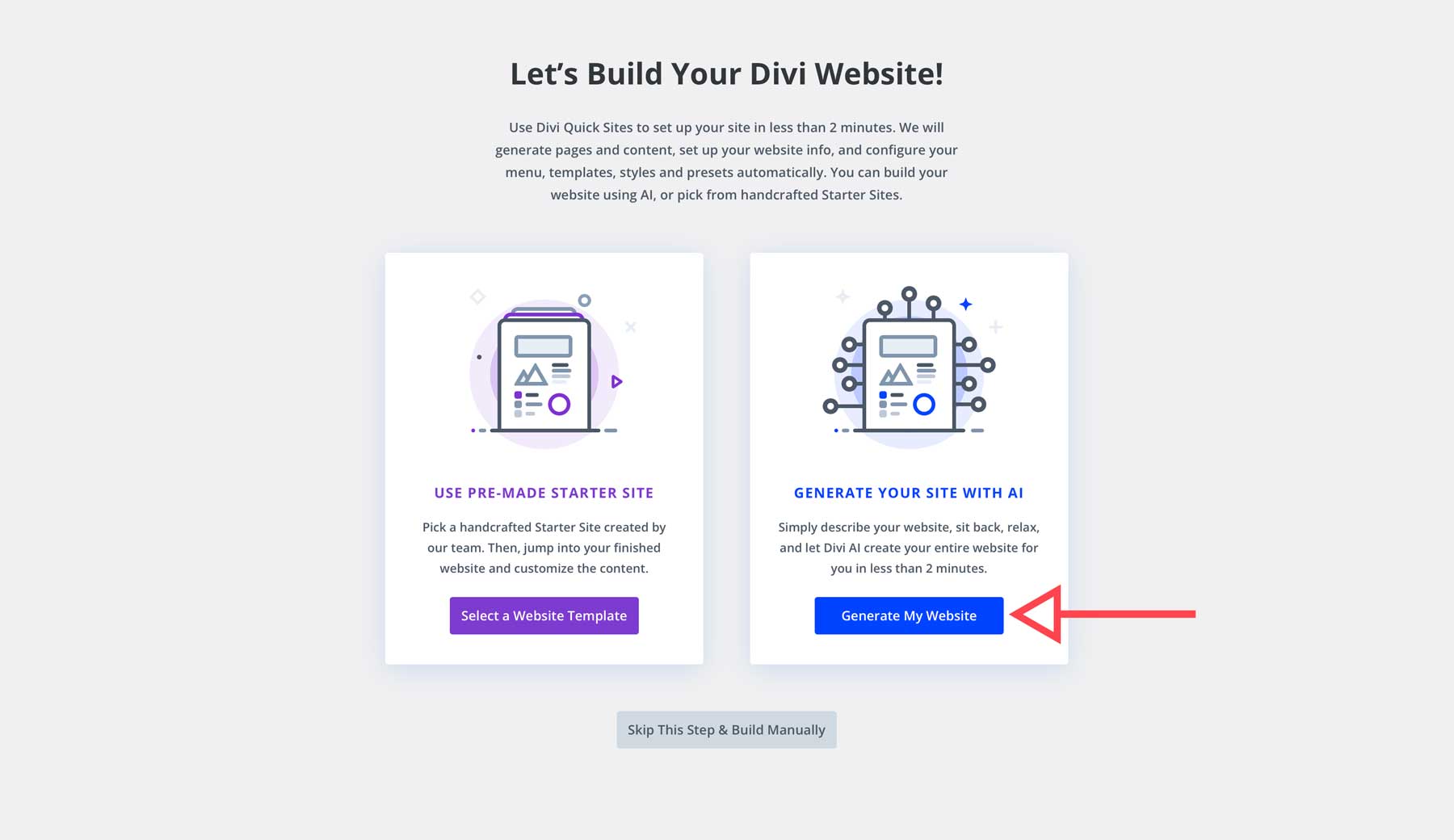
当屏幕刷新时,您可以选择两个选项:使用预制的起始站点或使用 AI 生成网站。让我们来看看这两个选项。单击“选择网站模板”按钮以开始使用模板。

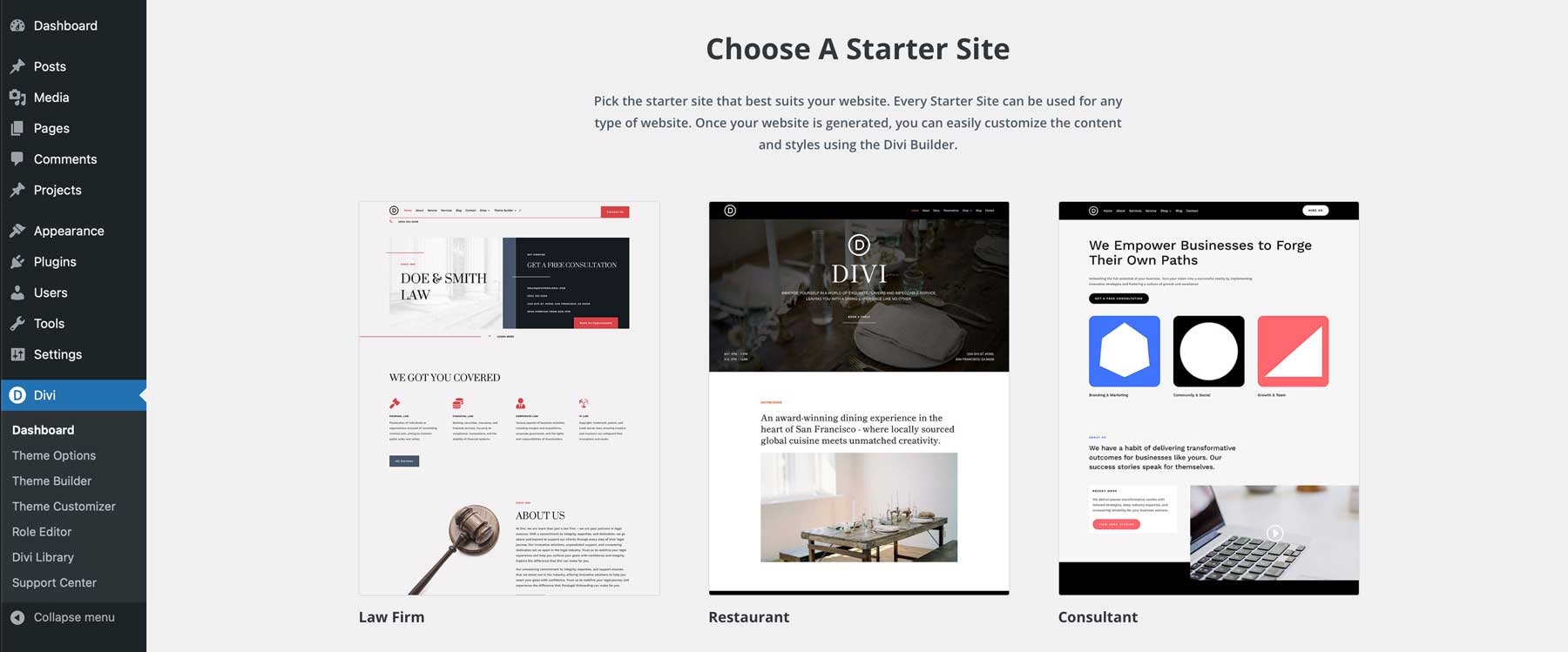
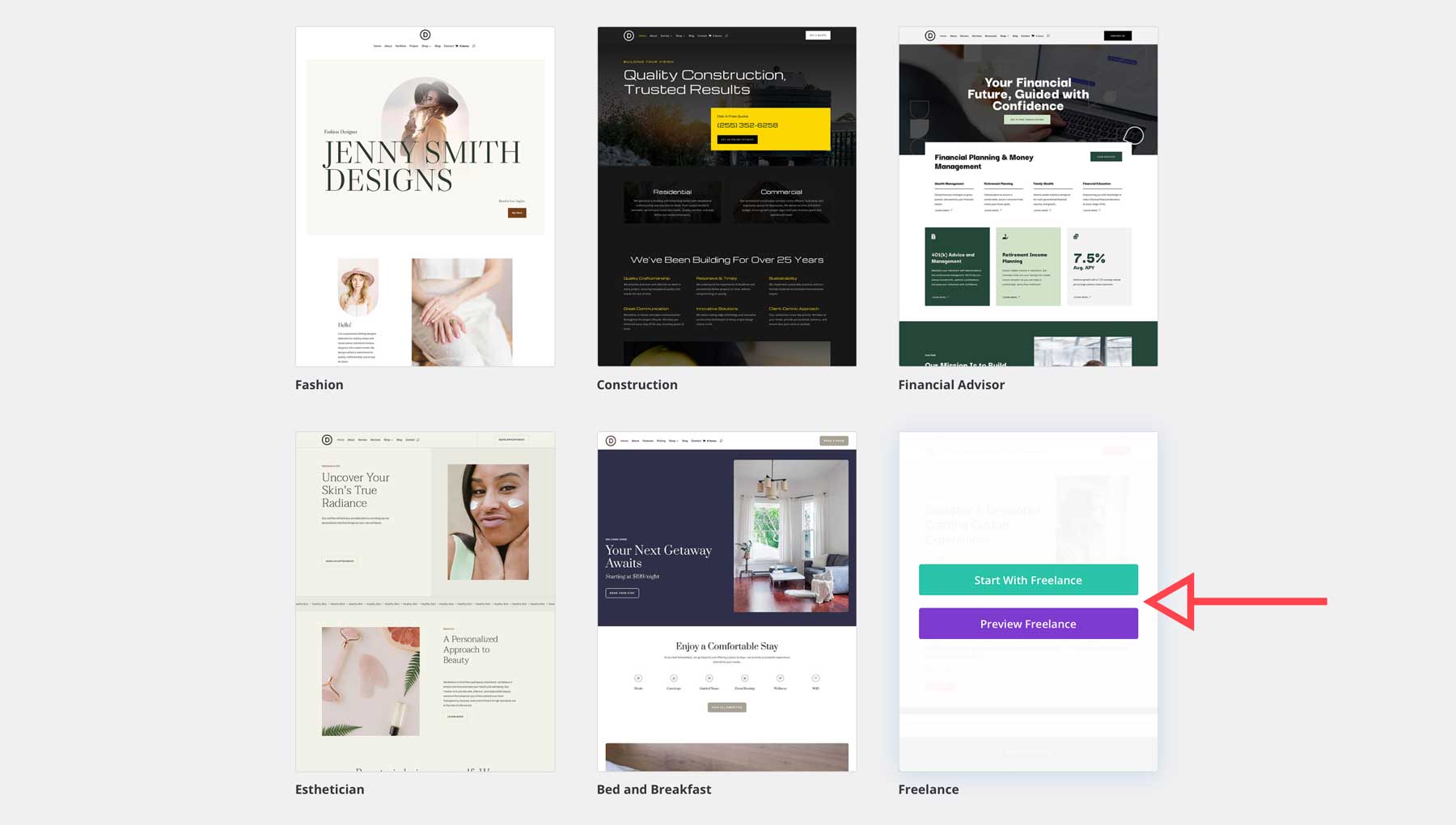
在下一页上,从涵盖各个行业的入门网站集合中进行选择。

找到您喜欢的布局后,单击它即可预览或选择布局。

接下来,您将为您的网站命名,提供口号(标语),上传徽标,然后选择要安装的页面。您还可以自定义字体和颜色以贴合您的品牌。选择后,单击“生成并发布我的网站” 。
Divi 将使用内容、库存图像、全局样式和所有主题生成器模板创建您的网站。如果您想更深入地了解该过程,请查看我们的一篇关于安装和配置其设置的帖子。
使用 Divi AI 创建网站
如果您想使用人工智能创建一个网站,您也可以这样做! Divi AI 可以生成一个完整的网站(类似于预制的入门网站),但您可以指示 AI 根据您的文本提示创建一个模板,而不是选择模板。在 Divi 仪表板页面上使用 AI 生成您的网站下选择生成我的网站。

下一个屏幕类似于预制的起始站点屏幕。然而,有两点不同。在这里,您可以让 Divi AI 深入了解您想要创建的网站类型,并在 AI 生成的图像或库存图像之间进行选择。这个过程中最重要的部分是确定文本提示。如需帮助制作完美的提示,请阅读 5 个 Divi AI 生成网站的无缝示例(及其提示)。
单击“生成并发布我的网站”后,Divi AI 将开始创建您的网站。您的网站将包括 AI 生成的文本、库存或 AI 图像、所有主题生成器模板、全局样式、所有页面和菜单。 Divi AI 甚至会为您分配一个主页。
网站完成后,您可以使用 Visual Builder 更改字体、图像、颜色或设计。有了 Divi,天空才是极限。

插件安装
设置好网站后,就可以安装一些插件了。 WordPress 插件可以提高网站的性能、安全性、SEO 和用户体验。无论您是想提高网站的页面速度还是通过缓存增强性能,一些插件对于您网站的成功至关重要。以下是一些需要考虑的重要插件:
- SEO 插件:这些插件有助于针对搜索引擎优化您的网站。流行的选项包括 Yoast SEO 和 All in One SEO。
- 安全插件:使用 Wordfence Security 和 iThemes Security 等插件保护您的网站免受黑客和恶意软件攻击。
- 速度优化插件:使用 WP Rocket 和 Hummingbird 等插件提高网站的加载速度。
- 缓存插件:通过缓存静态内容来增强网站性能。流行的选项包括 WP Super Cache 或 W3 Total Cache。
- 联系表单插件:使用 Contact Form 7 和 Gravity Forms 等插件创建用于联系、调查和其他目的的自定义表单。
- 备份插件:使用 UpdraftPlus 和 BackupBuddy 等插件定期备份您的网站,以防止数据丢失。
安装插件时,请注意一些注意事项。首先,选择与您的 WordPress 版本和主题兼容的信誉良好的插件。另外,只安装几个插件,因为安装太多插件会大大减慢您的网站速度。最后,请务必使用 Divi Dash 等网站管理工具使您的插件保持最新状态。这样,您可以确保您的网站正常运行,并且不会受到过时软件带来的安全漏洞的影响。
7. 测试和启动网站
上线前进行全面测试,确保良好的用户体验。这包括功能、浏览器兼容性、可访问性、速度和 SEO 测试。
彻底的测试
在启动您的网站之前,最好进行测试以确保一切准备就绪。这从功能测试开始。这涉及测试所有联系表单、链接、按钮和其他交互元素,以确保它们正常工作。您还应该验证导航菜单是否直观且易于使用。如果您的网站包含电子商务功能,请完成结帐流程以确保没有任何障碍。
在网页设计阶段要考虑的另一件事是浏览器兼容性。虽然 WordPress 和 Divi 自然地在这方面做得非常出色,但可能会出现一些挥之不去的问题,特别是如果您使用自定义代码。请务必在所有主要浏览器(Chrome、Safari、Firefox 和 Edge)和主要操作系统(例如 Windows、MacOSX 和 Linux)上测试您的网站,以确保一致的性能。
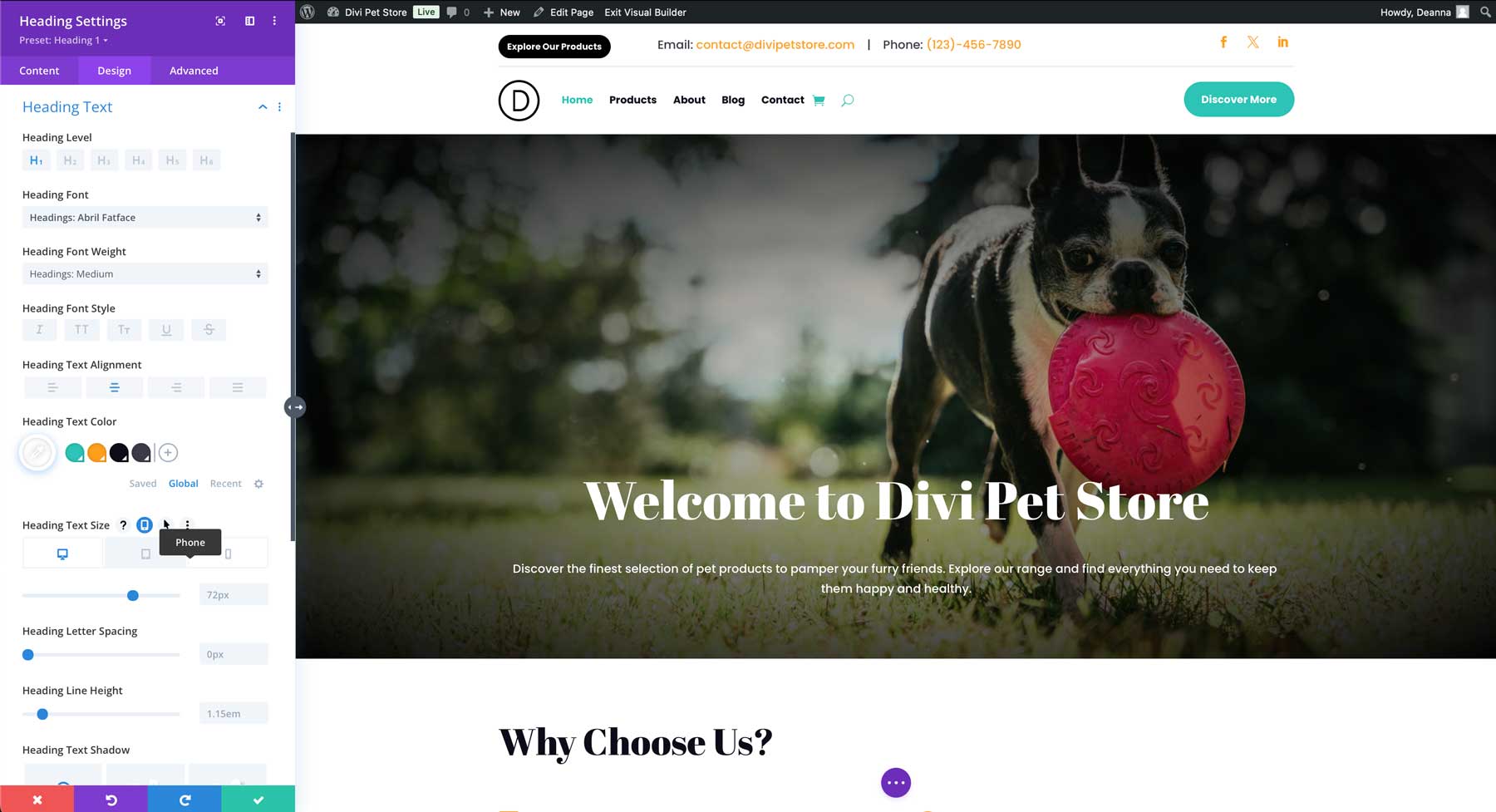
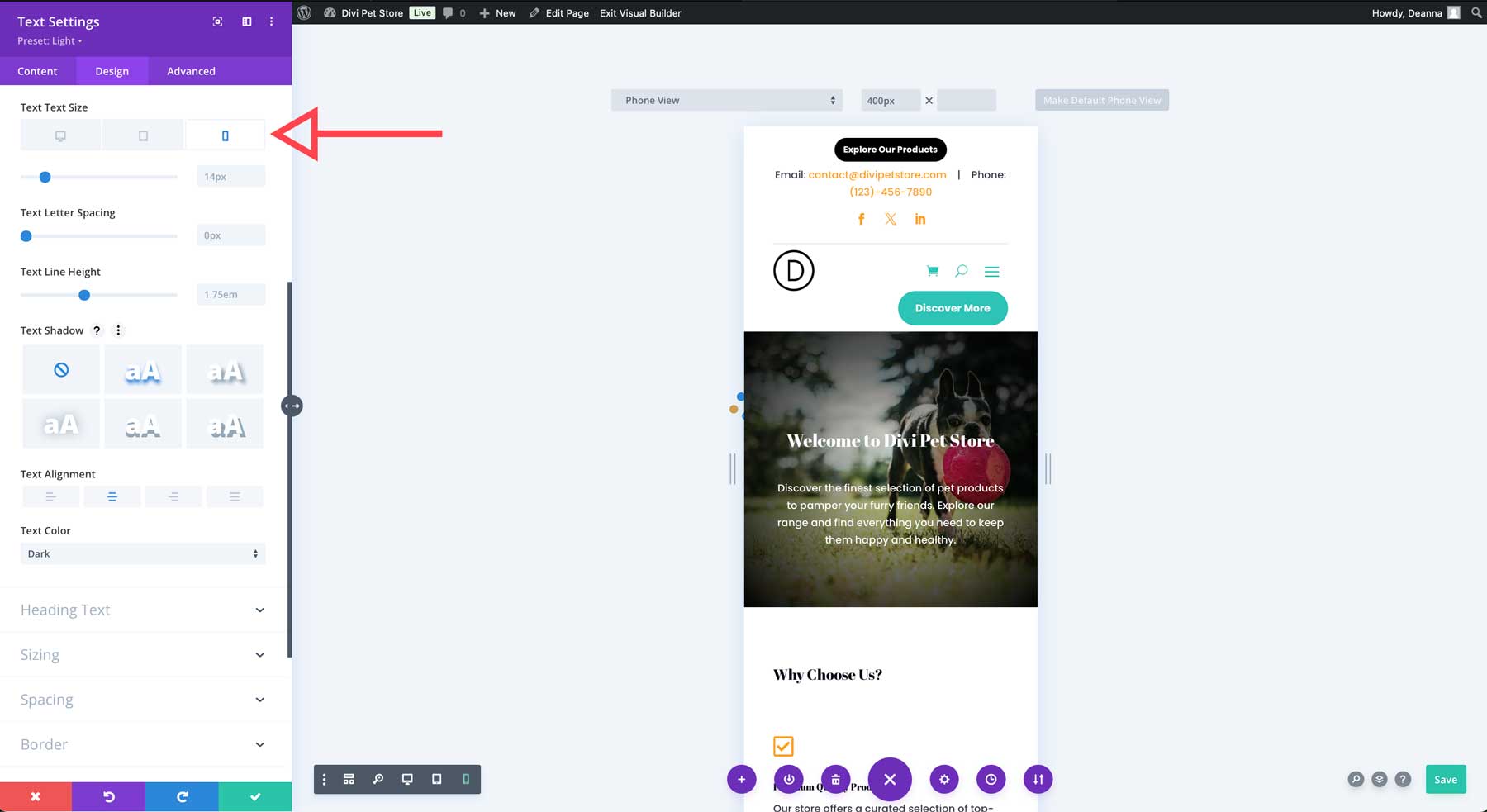
您还需要在各种设备(台式机、平板电脑和移动设备)上测试您的网站,以确保它适应不同的屏幕尺寸和断点。确保布局一致,使用适当的字体大小,并且图像按预期显示。作为 Divi 用户,借助 Visual Builder 令人难以置信的响应式控件,您将可以掌控一切。您可以控制网站在各种屏幕尺寸上的外观并调整设计元素。

最后,应进行可用性测试以确定任何痛点或混淆区域。一个好方法是收集真实用户的反馈,以改善整体用户体验。您还应该考虑可访问性测试,以确保您的网站适合残障人士。考虑实现具有特定功能的辅助功能插件,例如屏幕阅读器、键盘导航、字体大小调整和语义 HTML。
谷歌分析和搜索控制台
考虑设置 Google Analytics 和 Google Search Console,以获得有关网站性能的宝贵见解并优化 SEO 策略。 Google Analytics 允许您跟踪网站流量、用户行为和转化率。它甚至可以帮助您了解用户如何访问您的网站(桌面、移动设备或平板电脑),并帮助您了解流量来自何处(人口统计)。
另一方面,Google Search Console 可以深入了解您的网站在 Google 搜索中的索引和执行情况。借助 GSC,您可以跟踪人们用来查找您网站的关键字、提交 XML 站点地图并监控核心 Web 生命周期,例如首次输入延迟 (FID)、首次内容绘制 (FCP) 和首字节时间。
页面速度优化
页面速度是用户体验和搜索引擎排名的关键因素。加载缓慢的网站可能会导致更高的跳出率、更低的转化率和更低的搜索引擎排名。要识别潜在问题,请使用 Google PageSpeed Insights 等工具。它分析您网站的性能并提供有关如何改进网站的建议。可能影响您网站的一些因素包括图像优化、缩小 CSS、HTML 和 JavaScript、浏览器缓存以及减少 HTTP 请求。解决这个问题的最佳方法是选择一个好的托管提供商,该提供商提供服务器端增强功能,以保持您的网站速度极快。页面速度是网页设计所有阶段(从最初规划到最终发布)的重要考虑因素。
搜索引擎优化配置
我们在前面的文章中简要介绍了 SEO,但值得重复:优化 SEO 应该是您的首要任务。 SEO 对于提高网站在搜索引擎中的可见度至关重要。以下是需要考虑的几个因素:
页面搜索引擎优化:
- 标题标签:为每个页面创建唯一的描述性标题标签。包含相关的关键字并保持简洁。
- 元描述:编写引人注目的元描述,准确总结每个页面的内容。
- 标题标签(H1、H2、H3 等):使用标题标签来构建内容并突出显示重要关键字。
- 图像替代文本:向图像添加描述性替代文本以提高可访问性和 SEO。
- URL 结构:使用干净且关键字丰富的 URL。
- 内部链接:创建强大的内部链接结构,帮助搜索引擎抓取您的网站。
技术搜索引擎优化:
- XML 站点地图:创建 XML 站点地图以帮助搜索引擎发现并索引您网站的页面。
- Robots.txt:使用 robots.txt 文件指示搜索引擎爬网程序在哪些页面上建立索引。
- 移动设备友好:确保您的网站适合移动设备,以满足移动用户的需求。
- 页面速度:优化网站的加载速度,以提高用户体验和搜索引擎排名。
请记住,这些只是网页设计的众多阶段中的一小部分。从最初的规划和设计到开发和发布,每个阶段对于网站的成功都至关重要。
WordPress 和 Divi:网页设计阶段的关键部分
在这篇文章中,我们探讨了网页设计的基本阶段,从最初的规划到最终的发布。您可以按照以下步骤并利用 WordPress 和 Divi 的强大功能来创建令人惊叹的高性能网站。请记住,一个设计良好的网站对于任何企业或个人来说都是有价值的。通过结合这两个强大的工具,网页设计师可以有效地导航网页设计的各个阶段,从最初的规划和布局到内容创建和最终发布。
获取迪维
